flash课程课件
Flash-课件

Flash提供了很多画图的工具,由Flash所画出来的图,都是矢量图。 Flash也可以从外部导入位图,再对位图进行一些动画操作。
2021/4/6
7
第二课 Flash的工具箱
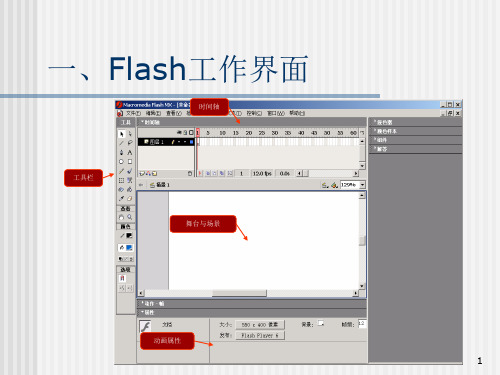
一、Flash的工具箱
Flash工具箱里的工具,主要是用来画图的工具。但是,由于Flash主要 是用于制作动画,所以他的绘图功能,不如其他绘图软件(如CorelDraw) 强大。因此,我们常常调用其他工具里绘制出来的图形。
逐帧动画的制作比较简单,但由于每一秒种就需要很多图片,所以制作 逐帧动画的工作量相当的大。而补间动画则是由计算机自己计算图片的位置、 属性等形成的动画,工作量较小,但是有很多时候无法制作出一些复杂的动 画。
Flash提供了相当强大的补间动画制作功能。
2021/4/6
6
第一课 关于Flash
五、矢量图与位图
Flash 课件
2021021/4/6
v02.swf
2
第一课 关于Flash
一、Flash的概述
Flash是一种制作动画的软件,最初叫做FutureSplash,是由一家小公 司开发的一种动画插件。后来Macromedia收购了这家公司,并且利用自己在 多媒体软件上的开发优势,对FutureSplash加以改造,形成了Flash2.0,也 就是如今Flash软件的雏形。并且在开发Flash2.0时,同时推出了 Dreamweaver2.0和Fireworks2.0,一起被Macromedia公司称之为“梦之 队”,我国用户通常称其为“网页三剑客”。
例:画一个三面各自不同颜色的正方体。
2021/4/6
12
第二课 Flash的工具箱
《flash课程》课件

04
Flash交互设计
ActionScript基础
总结词
详细描述
总结词
详细描述
掌握ActionScript是 Flash交互设计的核心 ,它是一种强大的编程 语言,用于控制Flash 动画和交互功能。
影片剪辑
可包含动画的可重复使用的影片片段 。
按钮元件
具有交互功能的特殊元件,可响应鼠 标事件。
库
用于存储和组织元件、位图和其他资 源的地方。
03
Flash动画制作
逐帧动画
逐帧动画是一种基础的动画制作方式,通过在时间轴上逐个 放置关键帧,然后在每个关键帧上绘制不同的画面,从而创 建出连续的动画效果。
Flash的局限性和未来发展
移动设备支持
随着移动设备的普及,Flash在移动端 的支持逐渐减弱。
新兴技术替代
HTML5等新兴技术不断发展,Flash 的应用场景逐渐减少。
新兴技术对Flash的影响
交互式内容
新兴技术如WebGL和CSS3提供了更强大的交互式内容制 作能力,Flash在某些领域的优势逐渐消失。
工具箱介绍
选择工具
用于选择、移动和对齐对象。
绘图工具
包括线条、矩形、椭圆等,用于创建基本图形。
颜色工具
用于设置笔触和填充颜色。
文本工具
用于创建和编辑文本。
帧和图层
帧
是Flash动画的基本单位,表示动画 的时间和顺序。
图层
用于组织和管理动画中的对象,使动 画更易于编辑和管理。
元件和库
图形元件
可重复使用的静态图形。
Flash详细教程完整版ppt课件

户点击按钮时执行特定操作。
动态按钮设计
了解如何根据用户交互或其他条 件动态更改按钮的外观和行为。
交互式动画实例分析
基础动画实例
分析简单的交互式动画实例,如鼠标悬停效果、拖拽效果等。
高级动画实例
探讨更复杂的交互式动画实例,如游戏、数据可视化等。
添加视频效果
如滤镜、转场、画中画等。
同步音频和视频
可实现音频和视频的精确同步,确保播放效果流 畅自然。
多媒体元素同步处理技术
时间轴同步
01
通过时间轴控制音频和视频的播放进度,实现精确同步。
脚本控制同步
02
使用ActionScript脚本语言编写代码,实现更复杂的同步控制逻
辑。
外部媒体同步
03
支持与外部媒体文件(如字幕文件)的同步,提供更丰富的多
将模板中的元素替换为自己的内容,如替换 图片、文本等。
调整布局
根据需要调整元素的位置和大小,使整体布 局更加合理。
修改样式
通过修改元素的样式属性,如颜色、字体、 透明度等,实现个性化定制。
自定义组件开发流程
创建组件
使用Flash的绘图工具创建组 件的图形界面。
封装组件
将创建好的组件封装成一个独 立的库文件,方便在其他项目 中重复使用。
添加过渡效果
在两个关键帧之间添加过渡效果,使动画更 加流畅自然。
补间动画制作方法
创建起始和结束关键帧
在时间轴上创建起始和结束关键帧, 并分别设置它们的属性。
选择补间类型
根据动画需求选择合适的补间类型, 如形状补间或动画补间。
创建补间动画
在起始和结束关键帧之间创建补间动 画,Flash会自动计算并生成中间帧 。
flash教学课件

ActionScript的应用实例
简单的动画控制
通过时间轴控制函数和影片剪辑控制方法,实现简单的动画效 果。
交互式动画
通过按钮交互函数和事件处理方法,实现交互式动画效果。
声音控制
通过声音控制类和方法,实现声音的播放、停止和音量调节等 功能。
05
Flash动画发布与分享
动画发布的基本流程和格式选择
02
Flash基础操作
Flash的安装与启动
安装步骤
从Adobe官方网站下载安装文件,根据安装向导提示,选择 安装类型和组件,完成安装。
启动方法
打开已安装的Flash软件,选择新建项目或打开现有项目。
Flash的工作界面介绍
菜单栏
工具栏
时间轴
场景面板
其他面板
包括文件、编辑、视图 、窗口等常用命令,可 进行软件的基本操作。
• 特点 • 强大的动画和绘图功能:Flash提供了丰富的动画和绘图工具,可以轻松地创建各种复杂的动画和插图。 • 强大的交互功能:Flash可以轻松地创建各种交互式内容,如按钮、表单和其他用户界面元素。 • 跨平台发布:Flash可以在Web、桌面和移动设备上发布,具有很好的跨平台性。 • 优势 • 高效的开发过程:Flash使用时间轴和组件来组织内容,使得开发过程相对高效。 • 丰富的资源库:Flash拥有庞大的开发者社区和丰富的资源库,可以方便地找到各种免费的素材和代码。
动画制作的常见问题及解决方法
• 问题:动画播放速度过快或过慢 • 解决方法:在时间轴中调整帧速率或使用时间轴特效来控制动画播放速度 • 问题:角色或场景变形失真 • 解决方法:在绘制角色和场景时要注意比例和透视关系,利用变形工具时要注意调整锚点位置 • 问题:动画颜色搭配不协调 • 解决方法:通过调整色彩、明暗、饱和度等属性,使画面更加和谐统一 • 问题:动画特效过于复杂难以实现 • 解决方法:将复杂特效分解为多个简单特效,逐一实现后再组合在一起
高中信息技术flash教学课件

效果。
03
音效添加
学生还可以为贺卡添加音效,如背景音乐、按钮音效等,使贺卡更加完
整。在添加音效的过程中,学生将了解音频文件的导入与编辑。
网页广告制作
广告设计
通过制作网页广告,学生将学习如何设计广告的布局、颜色搭配、字体选择等,以吸引用 户的注意力。
动画效果
广告中可以加入各种动画效果,如文字飘动、图片旋转等,以增加广告的视觉冲击力。学 生将学习如何使用Flash的动画功能,实现广告的动态效果。
PART 05
课程总结与展望
REPORTING
本课程的主要内容回顾
动画原理与Flash软件基础
基础动画制作
介绍了动画原理和Flash软件的基本操作, 包括工具栏、时间轴、图层等概念。
通过实例演示了如何制作逐帧动画、运动 渐变动画和形状渐变动画,以及如何使用 声音和视频。
交互式动画制作
综合实例制作
帧
帧是Flash动画中的时间单位,用于控制动画的播放顺序和时间。帧有关键帧和 过渡帧两种类型,关键帧用于定义动画中的静止状态,过渡帧则用于创建动画之 间的过渡效果。
PART 03
Flash动画制作进阶
REPORTING
补间动画与逐帧动画
补间动画
通过在起始关键帧和结束关键帧之间 创建补间,使对象在两个关键帧之间 产生动画效果。
的动画。
1996年
Macromedia收购了Future Splash Animator,并将其更 名为Flash。
2001年
Adobe收购了Macromedia, 并将Flash纳入其产品线。
2பைடு நூலகம்17年
Adobe宣布停止更新和发布 Flash Player,转向HTML5技
Flash完整课件

第五节、绘图工具的使用
2、椭圆工具和矩形工具 • 用于绘制椭圆、圆形、矩形和正方形 • 修改器中,铅笔右侧的颜色选择按钮口用于
选择边线的颜色,而下面的按钮用于选择所 绘图形的填充色。点击后可以进入调色
第五节、绘图工具的使用
2、椭圆工具和矩形工具 • 用于绘制椭圆、圆形、矩形和正方形 • 修改器中,铅笔右侧的颜色选择按钮口用于
• 按住SHIFT键再选色,会将所选区域的属性应用每一 个相关的绘图工具。
第五节、绘图工具的使用
7、颜料桶工具
• 作用:使用单色、渐进色或位图填色对某一区域进行 填充,但应注意它能作用于线条
• Flash 中 , 允 许 区 域 在 不 完 全 封 闭 的 状 态 下 进 行 填 充·菜单中所列的选项分别为:不封闭空隙、封闭空隙、 封闭中等空隙、封闭空隙。
第五节、绘图工具的使用
12、文字工具
• 利用文字工具可以: ① 设定字体大小、字样、类型、间距、颜色和排列; ② 字体变形,包括旋转、缩放、倾斜、翻转; ③ 还可以对字符进行编辑,例如可以打散字体制作变形动画 ④ 用Flash还可以实现用户信息的交互性
第五节、绘图工具的使用
12、文字工具
修改器: • 对齐方式调整按钮 • 段落属性调整,可以改变文本到左右边线之间的空白
3. 绘图工具栏:可供图形和文本编辑的各种工具,如选取、喷涂等 4. 标准工具栏:列出了最常用的文件操作、打印、剪贴板、撤销重做等 5. 图库窗口:存放可以重复使用的称为符号的元素。符号类型包括图片、按钮、
《认识Flash》课件

制作Flash留言 板
了解如何使用Flash来 创建交互式留言板, 为网站增加社交互动 的功能。
制作Flash幻灯 片
探索如何利用Flash的 动画和转场效果,制 作出精美的Flash幻灯 片展示。
制作Flash小游 戏
学习如何使用Flash的 动画和交互性能,制 作简单而有趣的Flash 小游戏。
提供学习和掌握Flash 技能的建议和参考资 料,帮助读者深入学 习和应用。
Q&A互动交流 时间
留出时间与观众进行 问题解答和互动交流, 加深理解和知识分享。
航栏,提供良好的用户体
作各种类型的网站游戏。
作个性化的电子贺卡,分
验。
享节日和庆祝活动的喜悦。
7 Flash应用于Flash卡通动画制作
探索如何利用Flash的绘图和动画功能,制作生动逼真的Flash卡通动画。
Flash小综合实例
制作简单动态 Flash博客广告
学习如何利用Flash的 动画和交互功能,制 作激动人心的博客广 告,吸引更多读者。
Flash的未来发展
1 Flash未来的发展方向
2 Flash的一些问题与风险
展望Flash在技术和应用领域的未来发展方向, 以及相关的创新和趋势。
探讨Flash存在的一些问题和风险,以及如何 应对和解决这些挑战。
3 关于HTML5和Flash的争论
4 Flash的前景和挑战
分析HTML5和Flash在网页开发中的竞争关系, 以及各自的优势和不足之处。
《认识Flash》PPT课件
本课程将带你深入探索Flash的世界,理解其概念和特点,并学习Flash动画的 基础知识和互动应用开发,以及Flash的未来发展。
Flash的概念和特点
《flash教案》课件

《Flash教案》PPT课件第一章:Flash基础知识1.1 Flash概述介绍Flash的发展历程和应用领域讲解Flash的特点和优势1.2 Flash基本操作界面布局和功能介绍创建和保存Flash文件舞台和工作区的设置第二章:Flash绘图工具2.1 线条和几何图形讲解线条的绘制和属性设置介绍几何图形的创建和编辑方法2.2 填充颜色和渐变讲解颜色选择器的使用介绍填充工具和渐变效果的创建第三章:Flash动画制作3.1 动画原理讲解Flash动画的基本原理介绍帧的概念和动画的时间轴3.2 制作简单动画实例讲解动画的制作流程练习制作简单的位移动画和形状动画第四章:Flash元件和库4.1 元件的类型和创建讲解元件的概念和作用介绍如何创建和使用图形元件、影片元件4.2 库的使用和管理讲解库的概念和功能介绍如何管理和调用库中的元件第五章:Flash ActionScript编程5.1 ActionScript基础讲解ActionScript的语法和基本概念介绍ActionScript的数据类型和运算符5.2 制作交互式动画实例讲解如何使用ActionScript控制动画的播放和停止练习制作简单的交互式动画效果第六章:Flash声音和视频6.1 声音的应用介绍Flash中声音的导入和属性设置讲解声音的播放控制和事件处理实例制作:为动画添加背景音乐6.2 视频的应用讲解Flash中视频的导入和属性设置介绍视频的播放控制和事件处理实例制作:嵌入视频剪辑第七章:Flash滤镜和混合模式7.1 滤镜的应用讲解Flash中滤镜的作用和类型介绍如何给图形和元件添加滤镜效果实例制作:制作发光文字效果7.2 混合模式的应用讲解Flash中混合模式的概念和作用介绍混合模式的类型和应用场景实例制作:利用混合模式制作图像融合效果第八章:Flash组件和事件处理8.1 组件的应用讲解Flash组件的概念和作用介绍如何使用组件库和创建自定义组件实例制作:制作滑动图片展示组件8.2 事件处理讲解Flash中事件的概念和类型介绍事件监听器和事件处理函数实例制作:制作按钮触发动画播放的事件处理第九章:Flash作品的发布和优化9.1 作品的发布讲解Flash作品发布的格式和选项介绍如何设置作品的输出和发布参数实例制作:发布适用于不同平台的Flash作品9.2 作品的优化讲解Flash作品优化的方法和技巧介绍如何提高作品的性能和加载速度实例制作:优化Flash动画的性能第十章:Flash动画项目实战10.1 项目分析讲解如何分析Flash动画项目的需求和目标介绍项目策划和设计的重要性实例制作:分析并设计一个简单的Flash动画广告10.2 项目制作讲解Flash动画项目的制作流程和步骤介绍团队协作和时间管理的方法实例制作:制作一个完整的Flash动画广告10.3 项目总结讲解如何对Flash动画项目进行总结和评估介绍项目经验和教训的总结的重要性实例制作:总结并评估Flash动画广告项目的成果和不足重点解析本文档为您提供了一整套完整的Flash教案,覆盖了从基础知识到高级应用的各个方面。
《种太阳》Flash动画课件(2024)

关键帧动画制作技巧
选择关键帧位置
根据动画需求,在时间轴上选择 合适的位置放置关键帧。
定义关键帧属性
在每个关键帧上设置对象的属性 ,如位置、大小、颜色等。
使用缓动函数
通过缓动函数,可以使对象在关 键帧之间的运动更加自然和流畅
。
2024/1/30
17
补间动画制作方法
2024/1/30
创建补间动画
02
03
绘制基本图形
使用工具栏中的绘图工具 绘制直线、椭圆、矩形等 基本图形。
2024/1/30
图形编辑
使用选择工具和变形工具 对图形进行移动、旋转、 缩放等编辑操作。
颜色填充与调整
使用颜色面板和渐变工具 为图形填充颜色,并调整 颜色的亮度、饱和度等参 数。
9
元件、库和实例应用
元件类型
了解Flash中的三种元件类型——图 形元件、按钮元件和影片剪辑元件, 并掌握它们的创建方法和使用场景。
2024/1/30
20
ActionScript编程基础
01
变量与数据类型
了解ActionScript中的变量定 义和数据类型,如int、String
、Boolean等。
02
函数与方法
掌握函数的定义和调用方法, 以及常用内置函数的使用方法
。
03
事件处理
学习事件处理机制,如鼠标事 件、键盘事件等,实现用户与
2024/1/30
配角形象设计
包括太阳、云朵、小鸟等 自然元素,以及爷爷、奶 奶等人物角色,造型各异 ,生动有趣。
角色特点分析
通过夸张的比例、简化的 线条和鲜明的色彩,塑造 出符合儿童审美和认知特 点的角色形象。
Flash快速入门PPT课件

*
5.如何改变帧频
在场景下部的"属性"框里可以修改。如下图:
*
六、Flash制作示例
*
示例1:逐帧动画
在图层1的第1帧处,画一个几何图形; 按F6,在第2帧处建立关键帧,然后: 1)移动场景中上一帧留过来的图形;或者 2)重新画一个图形(如果必要,可以删除原来的图形) 3)也可以对上述1)和2)的图形进行各类变换。 重复上述第2步,直至全部帧都制作出来。 按Ctrl+Enter预演动画 按Ctrl+S保存FLA文件 按Shift+F12(也可从文件菜单选)发布HTML和SWF文件帧处中建立一个元件,选中它后,点鼠标右键,将其"分离"; 点击第40帧,按F6建立关键帧;再建立一个元件,同样选中后从右键菜单中选"分离" 回到第1帧处,从属性区的"补间"框中选"形状"。 完成(预演、保存、发布) (参看示例文件)
*
示例5:配有声音的动画
建立动画 用“文件”的“导入”命令将声音文件导入到库中。 插入新图层,在适当位置建立关键帧,全选之间所有帧,将声音元件拖入,并将属性区的“同步”设置为“开始”。 完成(预演、保存、发布) (参看示例文件)
*
一、Flash工作界面
*
二、Flash要素
场景 元件 图层 时间轴 关键帧
*
三、Flash文件名
工作文件:.FLA 发布文件:.SWF、HTML
*
四、Flash动画分类
逐帧动画 优点:精确控制每一帧 缺点:制作烦琐 补间动画 运动补间 直线运动 沿轨迹运动 变形补间
*
五、Flash使用要点
*
示例6:按钮的使用
(2024年)Flash详细教程完整版PPT课件

9
认识Flash工作界面
工具箱
包含绘图、上色、选择、变形 等工具,用于创建和编辑图形 。
舞台与工作区
舞台是动画的展示区域,工作 区是编辑和创建动画的区域。
菜单栏
包括文件、编辑、视图、插入 、修改、文本、命令、控制、 窗口和帮助等菜单。
2024/3/26
时间轴
用于组织和控制动画的播放时 间、帧和图层。
属性面板
显示当前选中对象的属性,如 颜色、大小、位置等。
10
基本工具栏功能介绍
线条工具
用于绘制直线、曲 线等路径。
矩形和椭圆工具
用于绘制矩形、圆 角矩形、椭圆等形 状。
选择工具
用于选择、移动、 调整图形对象。
2024/3/26
铅笔工具
2024/3/26
20
补间动画类型及创建方法
2024/3/26
形状补间
用于创建两个关键帧之间形状变化的动画。创建方法是先绘制起始形状,再绘制结束形状 ,然后在时间轴上选择起始关键帧,右键选择“创建补间形状”。
动作补间
用于创建两个关键帧之间物体位置、大小、旋转等变化的动画。创建方法是先确定起始关 键帧中物体的位置、大小等属性,再确定结束关键帧中物体的位置、大小等属性,然后在 时间轴上选择起始关键帧,右键选择“创建补间动画”。
32
07
课程总结与展望
2024/3/26
33
回顾本次课程重点内容
Flash动画制作基本原理 和流程
包括时间轴、帧、图层、元件等核心概念, 以及动画补间、形状补间、遮罩动画等制作 技巧。
2024/3/26
交互式动画制作方法
《flash初中》课件

04
角色与场景设计
角色绘制基础
角色造型
简练、概括的线条,突出角色的 主要特征。
表情刻画
通过表情变化,表现角色的喜怒哀 乐。
动作设计
根据情节需握一点透视、两点透视等基本 透视原理。
色彩搭配
运用色彩对比、调和等手法,营 造场景氛围。
背景元素
合理添加道具、纹理等细节,丰 富场景层次感。
02
绘图工具
包括线条、矩形、椭圆等工具,用于 在舞台上绘制图形。
03
颜色工具
用于设置笔触颜色、填充颜色等。
变形工具
用于对对象进行旋转、缩放等操作。
05
04
文本工具
用于在舞台上添加文本。
菜单栏功能
编辑
用于复制、粘贴、 撤销等编辑操作。
插入
用于插入新建图层 、帧等操作。
文件
用于新建、打开、 保存等文件操作。
编辑声音
在导入声音后,您可以使用Flash的音 频编辑工具对声音进行编辑,例如裁 剪、调整音量和添加淡入淡出效果等 。
按钮交互设计
创建按钮
在PPT中,您可以使用“创建元件”命令创建一个按钮。选择“插入”>“新 建元件”,然后选择“按钮”类型。
设置交互
在创建按钮后,您可以使用“动作设置”命令为按钮添加交互效果。选择“动 作设置”,然后选择“鼠标点击”>“播放声音”,并选择您要播放的声音。
等。
教学目标:培养学生掌握 Flash动画制作的基本技能, 提高其创意思维和审美能力。
学习目标
01
02
03
掌握Flash动画制作的基 本原理和流程。
熟悉Flash的各种工具及 其使用方法。
能够独立完成简单的 Flash动画制作。
Flash教程PPT课件

实例6:球体移动
❖ 设置舞台属性,大小为 600 * 200,颜色为浅蓝 ❖ 在第 1 帧的舞台上绘制一个小球(笔触颜色为无、填充颜色
为放射状渐变),将小球置于舞台左边 ❖ 选中小球,按 F8 将其转为图形元件 ❖ 在第 24 帧插入关键帧 ❖ 在第 24 帧的舞台上,按住 Shift 键,水平向右移动小球 ❖ 在 1~24 任意帧上右击, 选择“创建传统补间” ❖ 测试影片 Ctrl + Enter
七、设置文档、散件、元件属性
❖ 设置文档属性
帧速率 舞台大小、颜色
❖ 设置散件属性
位置和大小 填充和笔触
❖ 设置元件属性
位置和大小 色彩效果:亮度、色调、Alpha
实例7:球体时隐时现
❖ 设置舞台属性,大小为 600 * 200,颜色为浅蓝 ❖ 在第 1 帧的舞台上绘制一个小球,将小球置于舞台左边 ❖ 选中小球,按 F8 将其转为图形元件 ❖ 在第 15 帧插入关键帧,按住 Shift 键将小球移动到舞台中央 ❖ 在第 30 帧插入关键帧,按住 Shift 键将小球移动到舞台右边 ❖ 选中第 15 帧,在舞台上选中小球元件,在属性面板上设 置
实例5:闪烁的圆
❖ 设置舞台属性,大小为 300 * 300,颜色为深蓝 ❖ 在第 1 帧的舞台上绘制一个圆形 ❖ 在第 2 帧插入空白关键帧(请注意,空白关键帧也是有效帧) ❖ 测试影片 Ctrl + Enter ❖ 修改帧速率为 4 ,重新测试影片
六、帧速率
❖ 帧速率
帧速率是指每秒钟播放多少张画面 帧速率太大,文件会变大 帧速率太小,动画不流畅 一般帧速率设置为 12 ,较为合适
可以编辑。 补间帧 :内容由 Flash 根据开始关键帧和结束关键帧
flash教程 ppt课件

2000年代初
Flash成为主流的网 页动画和交互设计工 具。
2008年
Adobe收购 Macromedia, Flash成为Adobe的 产品。
2017年
Adobe宣布停止更 新和分发Flash Player,鼓励使用其 他技术。
Flash的应用领域
Flash成为许多动画制作公司的首 选工具,用于制作短片、广告和 电影。
影片剪辑交互
总结词
影片剪辑是Flash中的基本动画元素,通过ActionScript控制影片剪辑可以实现复杂的 交互效果。
详细描述
影片剪辑是Flash中用于创建动画的元素之一。通过ActionScript,可以控制影片剪辑 的行为和属性,如移动、旋转、缩放等。掌握影片剪辑交互的技巧,可以创建出更加丰
详细描述
运动渐变动画是Flash中最基本的动画形式之一,它通过在时 间轴上的关键帧上设置对象的属性,如位置、大小、旋转等 ,然后在关键帧之间创建平滑的过渡效果,从而实现物体运 动的动画效果。
运动渐变动画
01
操作步骤
02
03
04
1. 在时间轴上创建关键帧, 并在每个关键帧上设置物体的
不同位置或状态。
Flash的交互功能使其成为在线课 程和互动课件的理想选择。
网页设计 动画制作 游戏开发 教育培训
Flash在网页设计中广泛使用,用 于创建动态效果和交互式内容。
Flash一度是网页游戏开发的主要 工具,许多经典游戏都是使用 Flash开发的。
Flash的特点与优势
跨平台
Flash可以在Windows、Mac OS和Linux等多个操作系统上运 行。
游戏制作基础
总结词:创意应用
输标02入题
《Flash入门》PPT课件

矢量动画是CG(Computer Graphics) 动画的一种,Flash就是目前使用最为广泛 的矢量动画制作软件。
精选课件ppt
3
1.1.3 Flash动画的应用领域
随着Flash软件版本的不断升级,Flash的功能越来越强大,应用领 域也越来越广泛。Flash在动画设计、网络横幅广告、网站制作、游戏制 作、电子贺卡、手机彩信、多媒体课件、电影特效等领域有较为广泛的 应用。它是动画设计师、广告设计师、网站设计师、网站工程师、游戏 工程师、多媒体设计师、网络课件设计师等从业者必须掌握的软件。
标尺的单位默认是“像素”。如 果我们想修改标尺的单位,可以这 样操作:选择“修改”|“文档”命 令,打开“文档属性”对话框,在 “标尺单位”下拉菜单中可选择合 适的单位。
精选课件ppt
10
1.2.3 网格、标尺和辅助线
3.使用辅助线 首先要确认标尺处于显示状态,在“水平标尺”或“垂直标尺”上按下鼠标
1、启动Flash CS3软件,新建一个ActionScript3.0影片文档。
2、 “窗口”|“工具栏”|“主工具栏”命令,观察窗口变化。
3、切换工具的排列方式。
4、按照1.2.2节的相关内容,对面板进行各种操作。
5、选择相关的菜单命令,对网格、标尺和辅助线进行操作。
精选课件ppt
12
1.3 影片文档的基本操作方法
9
1.2.3 网格、标尺和辅助线
网格、标尺和辅助线是3种辅助设计工具,它们可以帮助Flash动画
制作者精确地勾画和安排对象。
1.使用网格
显示网格后,舞台背景 上出现一些网格线,这些 网格线只是在影片文档编
辑环境下起到辅助绘制图 形的作用,在导出的影片
小学信息技术-Flash基础知识课件

媒体播放
Flash可以用于在线视频播放 和音频播放,支持多种媒体格
式。
Flash的特点和优势
跨平台
丰富的交互性
高效的动画性能
广泛的兼容性
Flash可以在Windows、 Mac OS和Linux等多个
操作系统上运行。
Flash提供了丰富的交互 组件和动作脚本,可以 实现复杂的交互效果。
Flash采用矢量图形技术, 具有高效的动画性能和
较低的资源占用。
Flash制作的动画可以在 大多数浏览器和Flash Player插件中播放。
03 Flash基础知识
Flash界面介绍
工作区
显示动画的区域,用于编辑和 播放动画。
菜单栏
包含各种命令和选项,如文件 、编辑、视图等。
工具箱
包含各种绘图和动画工具,如 画笔、选择工具、变形工具等 。
时间轴
制作一个多媒体演示文稿
总结词:通过制作一个多媒体演示文稿,学生可以学习 如何使用Flash制作幻灯片,展示文字、图片和视频等 内容。 1. 选择一个主题,如“我的家乡”或“动物世界”。
3. 设置幻灯片的切换效果和动画效果。
详细描述 2. 在幻灯片中添加文字、图片和视频等媒体素材。 4. 预览演示文稿,进行必要的调整和修改。
元件和实例
元件
是可重复使用的图形元素,可以创建一次并在多个位置使用 。
实例
是元件在场景中的具体应用,可以对实例进行修改而不会影 响原始元件。
04 制作简单动画
运动渐变动画
总结词
通过关键帧之间的变化,使对象产生运动效果。
详细描述
在Flash中,运动渐变动画是通过在时间轴上设置关键帧,并在关键帧之间调整 对象的位置、大小、旋转等属性,使对象在动画中产生平滑的运动效果。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
4.2.1 创建实例 应用于影片的元件均被称之为实例。元件只有一个,
而通过该元件可以创建无数个实例,且使用实例不会增加 文件的大小。
4.2.2 编辑实例
在工作区中选中实例,通过属性面板里的设置,可以 改变实例的尺寸、颜色与元件类型,但这些改动只针对实 例本身,不会影响到库面板中的元件 。
4.2.3 改变实例类型
于创建响应鼠标事件的交互式按钮。鼠标事件包括鼠标触 及与单击两种。将绘制的图形转换为按钮元件,在播放影 片时,当鼠标靠近图形时,光标就会变成小手状态,为按 钮元件添加脚本语言,即可实现影片的控制 。
影片剪辑元件 影片剪辑元件是Flash中应用最为广泛的元件类型,可
以将它自身理解成为一个小动画。在影片剪辑元件中可以 制作独立的影片,除了不能将元件置于其自身内部之外, 制作影片的方法与在场景中没有区别 。
影片中的实例可以根据需要改变其原有的元件类型, 3 种元件类型之间可以随意互换。实例类型的改变仅限于 所选的实例,不会影响到库面板中元件的类型。具体操作 方法如下:
选中实例,单击属性面板中的“元件行为”文本框, 在弹出的列表中选择另外一种元件类型,即可改变当前实 例的元件类型。
4.2.4 改变元件类型 改变元件类型是将元件的类型彻底改变,右击库面板
在影片编辑模式下,可以设置动态图形实例的播放模式, 每种播放模式都具有一定的特性,充分理解这些特性,对实 例的灵活应用有很大的帮助,选中动态图形元件的实例,单 击属性面板中的“图形选项”按钮,在弹出的列表中 设置实例的播放模式。
4.1.2 创建元件
在Flash中,可以通过两种方式制作元件,分别为 创建新元件与将对象转换为元件。
创建新元件是指直接创建一个空白元件,然后自动 进入元件编辑模式,接着在元件中创建和编辑元件中的 对象。
将对象转换为元件是指将选定的对象转换为元件, 对象可以为任何元素,将对象转换为元件后,即可改变 对象的属性 。
教学内容
4.1 创建与编辑元件 4.2 创建与编辑实例 4.3 帧 4.4 设置时间轴特效 4.5 图层的应用 4.6 制作逐帧动画 4.7 制作补间动画 4.8 制作路径动画
4.1 创建与编辑元件
元件也被称作符号或图符,是Flash动画的重要 组成部分,元件的主要特性是可以被重复利用,且 不会影响影片的大小。
中的元件,在弹出的快捷菜单中选择“类型”选项,在弹 出的下一级子菜单中改变元件类型,即可将元件类型彻底 改变 。
4.2.5 元件与实例的关系
实例来源于元件,舞台上的任何实例都是由元件衍生 的。如果元件被删除,则舞台上所有由该元件衍生的实例 (除非已经解除与元件的关系)也将被删除。如果元件被 修改,则舞台上所有由该元件衍生的实例将自动更新。
Flash中包括三种元件类型,分别为图形元件、 影片剪辑元件与按钮元件,每一种元件都具有独特 的属性 。
Flash中的所有元件都被归纳在库面板中,可以 被随时调用,十分方便。即使在场景中将所有元件 全部删除,也不会影响库面板中的元件。
元件中可以包含位图、图形、组合、声音甚至是其它 元件,但不可以将元件置于其自身内部。
4.2 创建与编辑实例
元件只存在于库面板中,不能直接应用到场景中。要 使用元件,可以将它从库面板中拖动到舞台上。元件拖动 到舞台上之后,就变成了实例。
实例是元件在舞台上的具体体现。形象地说,元件是 动画的“演员”,而实例是演员在舞台上的“角色”。
实例可以与它的元件在颜色、大小和功能上差别很大, 就像“演员”可以化妆到面目全非一样。
4.2.6 设置动态图形实例播放模式
动态图形元件与影片剪辑元件极为相似,在库面板中 将影片剪辑元件的元件类型改为图形元件,就可变成动态 图形元件;同理,在库面板中将动态图形元件的元件类型 改为影片剪辑元件,就可变成影片剪辑元件。
动态图形元件与影片剪辑元件最大的区别就是影片剪 辑元件的实例有独立的时间轴,在场景中作为静态对象显 示,也就是说,在影片编辑模式下不能显示它的动态效果; 而动态图形元件的实例依赖于影片的时间轴,所以在影片 编辑模式下可以显示它的动态效果。
重命名元件:右击库面板中的元件,在弹出的列表中选择 “重命名”选项,或直接双击库面板中元件的名字部分,即 可重命名元件。 复制元件:右击库面板中的元件,在弹出的列表中选择 “重制”选项,弹出“复制元件”对话框。在“复制元件” 对话框中为元件重命名,并可重新定义元件行为,单击“确 定”按钮,复制元件。 修改元件:修改元件必须在元件编辑模式下才能进行,元 件的修改会直接影响到影片中每一个以它为基础的实例。
4.1.3 制作按钮元件
按钮元件就是响应鼠标事件的元,而响应鼠标事件 的各种效果可以通过自行设置来表现 。
按钮元件实际上是包含4帧的交互影片剪辑,其中前3 帧显示按钮的三种显示状态,第4帧则定义了按钮的显示区 域。
4.1.4 编辑元件
创建好的元件可以进行重新编辑,包括元件的重命名, 复制与修改。
Flash提供了3种元件编辑模式,每种模式均有自 己的特性。
(1)一般编辑模式 (2)当前位置编辑模式 (3)新窗口编辑模式
无论在哪种编辑模式下,当元件编辑完毕后,按 Ctrl+E 快捷键均可返回场景编辑模式,除此以外,单 击编辑栏中的按钮、按钮或执行“编辑”→“编辑文 档” 命令均可切换到场景编辑模式。
图形元件 图形元件主要用于定义静态的对象,它包括静态图形
元件与动态图形元件两种。 静态图形元件中一般只包含一个对象,在播放影片的
过程中静态图形元件始终是静态的;动态图形元件中可以 包含多个对象或一个对象的各种效果,在播放影片的过程 中,动态图形元件可以是静态的,也可以是动态的。
按钮元件 通过绘制与鼠标事件相对应的对象,按钮元件主要用
可以将元件应用于当前影片,而且还可以将其应用于 其它影片。
每个元件都具有独立的时间轴、工作区和图层,除此 以外,每种元件类型都具有独特的属性,只有了解三种元 件类型的特性,才能使元件的作用得到充分地发挥。
4.1.1 Flash 8的元件类型
Flash中包括三种元件类型,分别为图形元件、影片剪 辑元件与按钮元件。
