前端技术等级评分标准
前端技术等级评分标准表

前端技术等级评分标准表可以用来评估前端开发人员的技术水平。
根据不同的评分等级,可以确定前端开发人员的技术能力和经验水平。
以下是一个示例的前端技术等级评分标准表:评分等级技术要求经验要求初级(1星)1. 熟悉HTML、CSS和JavaScript基础语法和概念1. 了解前端开发流程和工具2. 能够编写简单的页面结构和样式2. 有1-2年相关经验3. 能够使用常见的前端框架和库(如Bootstrap、jQuery等)中级(2星)1. 熟悉响应式设计和移动端适配1. 有3-5年相关经验2. 能够熟练编写可维护的CSS样式,并理解CSS预处理器(如Sass、Less)3. 熟悉JavaScript ES6+新特性,如模块化、Promise、async/await等4. 能够使用常见的前端框架(如React、Vue、Angular等)进行开发高级(3星)1. 熟悉性能优化和跨浏览器兼容性处理1. 有5-8年相关经验2. 对前端安全有深入了解,能够预防常见的安全漏洞3. 对前端工程化有深入理解,能够建立和维护前端项目脚手架和构建流程评分等级技术要求经验要求4. 对前端技术趋势和新兴技术有持续关注和研究专家级(4星)1. 在某一前端技术领域有深入研究和贡献1. 有8年以上相关经验2. 对前端架构和系统设计有深入理解,能够设计和实现大型前端项目架构3. 在前端性能优化、安全防护等领域有独到的见解和实践经验4. 对前端技术生态有广泛的影响力和领导力,能够引领前端技术的发展方向这只是一个示例,具体的评分标准和要求可以根据实际需求进行调整和定制。
在评估前端开发人员的技术水平时,可以根据评分等级进行评估,并参考具体的技术要求和经验要求进行综合判断。
开关电源前端EMC概述

05
开关电源前端EMC案例分析
案例一:某企业开关电源前端EMC整改
总结词:成功案例
详细描述:某企业由于开关电源前端EMC问题导致产品在电磁环境下性能不稳定 ,经过EMC整改,包括优化电路设计、添加滤波器、加强屏蔽等措施,产品性能 得到显著提升,顺利通过了相关电磁兼容性测试。
案例二:某品牌手机充电器EMC设计
测试设备与环境
测试设备
包括电磁干扰测试接收机、信号ห้องสมุดไป่ตู้生 器、功率分析仪、阻抗稳定网络等。
测试环境
需要满足电磁兼容性测试的场地,包 括开阔场地、屏蔽室等,以确保测试 结果的准确性和可靠性。
测试方法与流程
测试方法
包括传导发射测试、辐射发射测试、抗扰度测试等,每种测试方法都有相应的测试标准 和规范。
测试流程
制。
以上内容仅供参考,如需获取更 准确的信息,建议查阅相关的国 际、国内标准以及企业内部的
EMC标准和规范。
03
开关电源前端EMC设计技术
滤波技术
滤波器类型
滤波器性能测试
包括无源滤波器和有源滤波器,用于 抑制开关电源产生的谐波电流,减小 对电网的干扰。
需要使用专业的测试设备和方法,对 滤波器的性能进行测试和评估,确保 其满足EMC标准要求。
组成
开关电源前端EMC主要由输入滤波器、共模电感和电容组成,用于抑制电磁干扰 ,提高设备的电磁兼容性。
发展趋势与挑战
发展趋势
随着技术的不断进步和应用需求的不断提高,开关电源前端 EMC技术也在不断发展。未来,开关电源前端EMC将朝着更 高效、更环保、更智能的方向发展。
挑战
尽管开关电源前端EMC技术取得了一定的进展,但仍面临诸 多挑战。如何提高电磁兼容性的同时降低能耗和成本,以及 如何应对复杂多变的电磁环境等,都是亟待解决的问题。
前端等级划分及工作能力标准

前端等级划分及工作能力标准前端等级划分及工作能力标准一、引言前端开发是互联网行业中的一个重要岗位,也是近年来迅速发展的职业领域之一。
随着互联网技术的不断更新和用户需求的不断变化,前端开发人员的工作内容和技能要求也在不断提高和变化。
对前端等级的划分和工作能力标准的定义显得尤为重要。
二、前端等级划分根据前端开发人员的工作经验、技能水平和专业能力的不同,可以将前端等级划分为初级、中级和高级三个级别。
1. 初级前端工程师初级前端工程师通常具备基本的前端开发技能,能够完成静态页面的制作和简单交互效果的实现。
他们掌握HTML、CSS和JavaScript等前端基础知识,能够熟练运用各种前端框架和库进行开发。
初级前端工程师的工作主要是参与项目开发,完成页面的实现和简单交互效果的编写。
2. 中级前端工程师中级前端工程师在前端开发领域有一定的工作经验,能够独立完成复杂页面的制作和交互效果的实现。
他们对前端技术有较为深入的理解,能够解决项目开发中遇到的各种技术难题。
中级前端工程师通常具有较强的自学能力和团队协作能力,能够承担一定规模的前端项目。
3. 高级前端工程师高级前端工程师是前端开发领域的技术专家,具有丰富的项目经验和深厚的前端技术功底。
他们能够负责复杂项目的前端架构设计和核心功能的开发,能够解决复杂技术难题并指导团队成员进行技术攻关。
高级前端工程师对前端技术有着深刻的理解和洞察,能够不断推动团队技术的创新和进步。
三、前端工作能力标准除了按照工作经验和技能水平进行前端等级划分外,前端工作能力标准也是评价前端开发人员能力的重要标准。
前端工作能力标准主要包括技术能力、创新能力、学习能力和团队协作能力等方面。
1. 技术能力前端工程师需要具备扎实的前端开发技能和丰富的项目经验,能够熟练运用HTML、CSS、JavaScript等前端技术进行项目开发。
他们需要了解前端框架和库的原理和使用方法,能够解决项目中遇到的各种技术难题。
基于1+X证书制度的Web前端开发课程教学模式研究

基于1+X证书制度的Web前端开发课程教学模式研究作者:***来源:《现代职业教育》2022年第08期[摘要] 在教育发展的全新形势下,教师需对市场行业发展趋势和专业发展动态进行全面了解,结合中职的实际情况和要求,对1+X证书制度进行深入研究,将其和Web前端开发课程教学进行有机组合。
拓展专业课程内容,优化课堂教学流程,积极利用全新教学方法开展专业教学,从不同层次和维度入手对中职学生进行培养。
[关键词] 1+X证书制度;Web前端开发课程;教学模式[中图分类号] G712 [文献标志码] A [文章编号] 2096-0603(2022)08-0073-03科技与互联网络的快速发展推动了中职教育的发展与革新,但同时对学生的综合能力与素质的培养要求也在不断提高。
基于此,教师还需要了解Web前端开发课程教学当中存在的具体问题,从理论、实践、教法等不同维度入手,以全面向社会输送更多Web前端开发优秀人才为前提,构建基于1+X证书制度的Web前端开发课程体系。
全面激发学生的学习兴趣和探究欲望,提升其理论水平和专业素质。
把握1+X证书制度和教学模式之间的衔接点,以用人单位需求和市场为导向,结合专业特性进行Web前端开发教学环节优化,设计具有多样化和应用性的综合实践活动,结合实际学习动态和课程教学状态,利用科学的方式对学生进行指导和引导。
一、1+X证书制度及Web前端开发课程教学模式存在的问题1+X证书制度是教育与行业发展之下衍生出的全新制度体系,1(学历证书)是制度的基础,而X则是制度的拓展、强化、补充。
其主要是在原有的学历证书制度的基础上,由中职学校根据相关制度要求开展专业教育,使学生完成学习任务,并获得相应的文凭和证书。
在这个过程中,学生的学习意识、服务意识、质量意识、职业道德等都得到了有效的培养,而证书也能更好地呈现学生的职业素养和综合素质,为学生的成功就业和创业创造更多的优势。
Web前端开发课程涉及的内容相对较多,教师为了能使学生在较短的时间内掌握其内容,会根据以往教材开展课堂教学,极少进行Web前端开发课程教学内容的创新和拓展。
前端技术等级评分标准

前端技术等级评分标准随着互联网的高速发展,前端技术作为信息技术领域的一个重要分支,发挥着越来越重要的作用。
前端开发人员在网页和移动应用程序的开发中扮演着关键的角色,他们需要具备一定的技术能力和专业知识。
为了更好地评估前端开发人员的技术水平,制定一套清晰的前端技术等级评分标准显得尤为重要。
一、评定等级的维度前端技术涉及的范畴广泛,常见的技术包括HTML、CSS、JavaScript等,而随着技术的不断更新,前端框架、库以及开发工具也是不断涌现。
在制定前端技术等级评分标准时,需要充分考虑技术的综合性、深度和广度。
评定等级的维度可包括但不局限于以下几个方面:1.技术基础2.项目经验3.技术深度4.前沿技术应用5.团队协作能力6.解决问题的能力二、评分标准的划分1.技术基础技术基础包括对HTML、CSS、JavaScript等基本的前端技术的熟练程度。
评分可根据候选人对这些基本技术的掌握程度和实际应用水平来进行评定。
2.项目经验项目经验反映了候选人在实际项目中的技术应用水平。
包括参与项目的规模、难度和实际贡献等方面的考量。
3.技术深度技术深度指的是候选人对某一具体前端技术的深入理解和应用能力。
比如在JavaScript领域,可以考察候选人对ES6、模块化、框架等方面的掌握程度。
4.前沿技术应用前沿技术应用则是对候选人对最新的前端技术趋势和发展方向的了解和实际应用情况的考察。
5.团队协作能力团队协作能力是指候选人在团队协作和沟通中的表现,包括对需求理解、任务分配、协同开发等方面的能力。
6.解决问题的能力解决问题的能力是指候选人在面对工作中遇到的各种技术问题时,能够快速准确地定位问题并给出解决方案的能力。
三、等级划分基于上述维度和评分标准的划分,可以将前端技术等级划分为入门级、初级、中级、高级和专家级。
不同等级对应不同的技术要求和能力水平,以及在实际工作中的角色和职责。
四、评定方法评定方法可以采用实际项目经验、技术考试、面试等多种手段相结合的方式进行。
Web前端开发职业技能等级标准.pdf

本标准采用功能分析法进行编写,遵循了有关技术规程的要求, 既体现了以专业活动为导向、以专业技能为核心的特点,又保证了标 准体例的规范化,同时,模块化的结构也使其具有根据技术发展进行 调整的灵活性和实用性,以符合培训和评价工作不断发展的需要。
Web 前端开发职业技能初、中、高三个级别的考核方式为闭卷考 试,采用上机考试形式。考试包括理论考试和实操考试两部分。
理论考试试卷满分 100 分,共 50 道试题,其中单选题 30 道,多 选题 15 道,判断题 5 道;实操考试试卷满分 100 分,试卷含 3-5 道实 践性试题,试题形式包括案例分析、软件代码编码或是网页效果呈现 等。理论考试与实操考试合格标准均为 60 分,两部分考试成绩均合 格的学员可以获得相应级别的职业技能等级证书。 4. 标准主要特点
1-5-1 能使用 HTML5 美化静 态网页
1-3-1-K1 了解 CSS3 特性、CSS3 动画效果、多列布局以及弹性 布局的使用方法
7
移动 端静 态网 站开 发
1-4 移 动端 静态 网页 开发
1-5 移 动端 静态 网页 美化
1-4-1 能使用 HTML5 制作移 动端静态网页
1-4-2 能使用 CSS3 新特性开 发页面样式
1-4-3 能使用 JavaScript 开发交 互效果页面
本标准将 Web 前端开发职业技能分为初、中、高三个等级,其 中高级证书持有者具有复杂网页设计开发能力和网站架构设计规划 能力;中级证书持有者具有动态网页设计开发能力;初级证书持有者 具有静态网页开发能力。
web前端开发职业技能等级标准

web前端开发职业技能等级标准
Web前端开发职业技能等级标准是一个对前端从业者职业技能水平进行评估和分类的标准。
这个标准主要是为了帮助企业更准确地衡量前端从业者的能力,以便更好地招聘、培训和晋升人才。
根据这个标准,前端从业者可以被分为初级、中级和高级三个级别。
初级前端工程师需要具备HTML、CSS、JavaScript基本语法和常用标签的掌握,熟悉常见布局和响应式设计,能完成基本的页面布局和交互效果。
中级前端工程师需要在此基础上拓展自己的技能,掌握JavaScript的高级特性、ES6、CSS3、HTML5的新特性,有一定的项目经验,能独立完成项目的前端部分。
高级前端工程师需要对前端技术有深入的理解,精通JavaScript、CSS、HTML等技术,能够解决复杂的技术问题,并有较强的项目架构、团队协作和技术领导能力。
此外,这个标准还包括了一些通用技能,如文档能力、沟通能力、学习能力等。
这些技能对于任何级别的前端从业者都是必要的。
综上所述,Web前端开发职业技能等级标准是一个有助于前端从业者提升自己技能水平并为企业提供更准确招聘需求的标准。
- 1 -。
前端等级标准

前端等级标准
前端开发等级标准大致可以分为以下几个阶段:
1. 入门级(选秀阶段):能够解决一些问题,包括常见HTML标签和属性、时间、方法,常见的CSS属性也了解,并掌握了JavaScript最基础的语法、条件、语句和循环以及简单常用的算法。
此外,了解一些常用工具如Webstrom、Sublime text3、Dreamweaver等。
2. 解决问题(常在阶段):能熟练处理大多数前端需求,对复杂问题有深入的理解和解决能力。
3. 优化方案(贵人阶段):在技术深度和广度上都有较大的提升,能从更高的层面思考和解决问题,对代码质量和性能有更严格的要求。
4. 全局观(嫔位阶段):对业务需求和产品功能有全局的认识,能够站在更高的角度思考问题,并能引导团队解决复杂问题。
5. 深度(妃位阶段):对某一领域的技术有深入的研究,能够对复杂问题提出创新的解决方案。
6. 广度(贵妃阶段):在技术深度和广度上都有较大的提升,能从更高的层面思考和解决问题,对代码质量和性能有更严格的要求。
7. 领军人(皇后阶段):在前端领域有极高的知名度和影响力,能够引领整个行业的发展方向。
以上标准仅供参考,不同公司或个人对前端开发者的要求可能会有所不同。
建议根据自己的实际情况和能力水平进行评估。
《Web前端技术基础》课程标准(含课程思政)

《Web前端技术基础》课程标准一、课程基本信息二、课程性质与任务(一)课程性质《Web前端技术基础》课程是为大数据技术专业开设的一门专业基础课。
贯彻国家“立德树人”的教育方针,创新实践学校“理实一体虚实结合工匠工坊”的人才培养模式,依托学校双高专业群建设和职业教育提质培优行动计划任务,本课程基于OBE理念设计,聚焦HTML网页技术、CSS样式应用、JavaScript动态行为典型工作任务,培养具有爱岗、敬业优秀品质和工匠精神的“会设计、善管理、懂技术、知新规,通实施”的高素质技术技能型人才。
本课程是依据专业人才培养目标和相关职业岗位(群)的能力要求而设置的。
本课程的后续课程有《数据采集技术》、《数据可视化技术与应用》等。
(二)课程任务本课程主要讲授HTML网页技术、CSS样式应用、JavaScript动态行为等内容,培养面向软件与信息服务领域从事Web前端开发的高素质技术技能人才,对本专业岗位所需要的知识、技能和素质目标的达成起支撑作用。
课程将思政元素有机融入课程教学,培养学生的综合素质。
(三)课程设计思路本课程是以大数据技术专业所涵盖的岗位群进行任务与职业能力分析,对接“1+X”职业技能等级证书以及全国职业院校技能大赛,以任务驱动、就业为导向,根据本专业学生的认知特点,以学生职业能力、素质培养为目标,选取课程教学内容,并为学生可持续发展奠定良好的基础。
三、课程目标与要求(一)课程目标1.素质目标(1)培养诚实、守信、坚韧不拔的性格;(2)培养善于沟通表达、善于自我学习、具备团队协作的能力;(3)养成规范的编码、按时交付软件等良好的工作态度;(4)培养学生分析问题、解决问题及创造思维能力。
2.知识目标(1)掌握站点和网页的管理;(2)掌握HTML基础知识和常用文本元素、图像元素、多媒体元素、超链接元素、列表元素、表格元素和表单元素;(3)掌握CSS基础知识,包括基础选择器、字体文本样式属性、高级特性等;(4)掌握CSS盒子模型及相关属性;(5)掌握CSS布局,重点是相对定位和绝对定位;(6)掌握JavaScript 基础知识、程序控制结构、常用对象、事件编程3.能力目标(1)能使用HTML制作包含基本内容的网页;(2)能使用HTML及CSS等技术来设计网页布局;(3)学会使用JavaScript技术来提高网页交互性、体验性;(4)学会综合使用HTML、CSS与JavaScript的相关知识,来丰富、渲染网页;(5)能根据具体应用需求,创新性地设计网页(二)课程要求四、课程结构与内容(一)课程结构与学时分配(二)课程内容与要求(可自定义表格)(三)课程思政实施要求本课程立足于Web前端开发角度,从网页设计与制作方面规范和指导网站开发的全过程。
前端技术等级评分标准

前端技术等级评分标准随着互联网行业的快速发展,前端技术作为Web应用开发的重要组成部分,其地位和需求不断提升。
为了更好地评估前端开发人员的技术水平,制定一套科学合理的前端技术等级评分标准至关重要。
本文将介绍一份关于前端技术等级评分标准,以供参考。
一、基础技能(0-300分)1. HTML/CSS(基础):能够熟练掌握HTML和CSS的基本语法和使用,对布局和样式有一定的了解。
掌握常见的布局和样式技巧,能够进行简单的页面制作。
2. JavaScript(基础):能够熟悉JavaScript的基本语法和逻辑结构,理解变量、数据类型、运算符等基本概念。
能够进行简单的DOM操作和事件处理。
3. 浏览器兼容性:了解不同浏览器的特性和兼容性处理方法,能够保证页面在各大主流浏览器上的正常展示。
二、中级技能(300-600分)1. HTML/CSS(中级):能够掌握HTML5和CSS3的高级特性,如语义化标签、响应式布局、动画效果等。
能够制作复杂的页面布局和样式。
2. JavaScript(中级):对JavaScript闭包、原型链、异步编程等有一定的了解和应用经验,能够进行面向对象的程序设计,实现简单的交互效果和组件开发。
3. 前端框架:熟练掌握至少一种主流的前端框架(如React、Vue、Angular等),能够进行组件化开发,了解其核心原理和工作原理。
4. 前端工程化:熟悉前端构建工具(如Webpack、Gulp等)、模块化开发、版本控制(如Git)、包管理器(如npm、yarn)等,能够进行前端项目的自动化构建和部署。
三、高级技能(600-900分)1. 性能优化:具备前端性能优化的能力,包括减少HTTP请求、代码压缩、图片优化、缓存机制、懒加载等方面的实践经验。
2. 前端安全:熟悉常见的前端安全漏洞(如XSS、CSRF等)和防范措施,能够编写安全性高的前端代码。
3. 数据交互:熟练使用Ajax、Fetch等技术进行数据交互,并能使用RESTful API进行前后端数据交互。
Web前端开发职业技能等级标准下的高职HTML5程序设计课程标准制定

EDUCATION FORUM教育论坛摘要:针对HTML5程序设计课程标准存在的问题,论文在Web前端开发职业技能等级标准下,引入OBE教学理念,以成果导向为目标,以学生为中心,以满足企业对学生的职业技能要求设计各项能力指标,制定HTML5程序设计的课程课程标准。
关键词:Web前端开发;OBE;HTML5程序设计;课程标准一、前言《国家职业教育改革实施方案》指出,从2019年开始,在职业院校、应用型本科高校启动“学历证书+若干职业技能等级证书”制度试点工作,进一步完善计算机软件行业技术技能专业标准体系,办好新时代的职业教育。
依据当前计算机软件行业发展的实际情况,在教育部的指导下,工业和信息化部教育与考试中心组织有关专家,编写了《Web前端开发职业技能等级标准》(以下简称“标准”)[1]。
对照标准,可以发现HTML5程序设计的原有课程标准与标准脱节,必须重新制订HTML5程序设计课程的教学标准。
融入成果导向教育(OBE)教学理念,成果重点不在于学生课业分数,而在学习历程结束后学生真正拥有的能力[2]。
因此,在基于标准下的HTML5程序设计课程标准制定中引入OBE理念,贯穿于学生的培养历程中,能更加适应企业对人才的需求。
二、原有HTML5程序设计课程标准简介HTML5程序设计是软件技术专业的核心专业必修课,其课程目标是培养学生掌握动画、绘图、多媒体处理等Web3.0高端技术,能够熟练使用HTML5进行Web应用开发,具备编写各种互联网Web系统的页面布局、外观实现及动态交互的能力。
通过分析原有HTML5程序设计课程定位和课程目标,发现存在以下问题:(1)没有体现以学生为中心的教学理念;(2)没有量化课程的预期成果指标;(3)没有可量化的评价标准;(4)没有素养目标与能力目标。
三、Web前端开发职业技能等级标准简介(一)等级划分。
标准分为初级、中级、高级三个级别。
其中高级证书持有者具备前端架构设计能力、移动端开发能力和网站性能优化能力;中级证书持有者具备网站规划与建设能力、响应式开发能力和数据交互能力;初级证书持有者具备静态网站设计与制作能力。
Web全栈开发职业技能等级标准(2021年版)

Web全栈开发职业技能等级标准(2021年1.0版)腾讯科技(深圳)有限公司制定2021年3月发布目次前言﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍1 1范围﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍2 2规范性引用文件﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍2 3术语和定义﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍2 4适用院校专业﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍4 5面向职业岗位(群)﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍5 6职业技能要求﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍5参考文献﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍12前言本标准按照GB/T1.1-2020《标准化工作导则第1部分:标准化文件的结构和起草规则》的规定起草。
本标准起草单位:腾讯科技(深圳)有限公司。
本标准主要起草人:王辉、江源、魏蒙、郭亮、胡菡、陈金朋、赵秉强、张梓雄、张鹏。
声明:本标准的知识产权归属于腾讯科技(深圳)有限公司,未经腾讯科技(深圳)有限公司同意,不得印刷、销售。
1范围本标准规定了Web全栈开发职业技能等级对应的工作领域、工作任务及职业技能要求。
本标准适用于Web全栈开发职业技能培训、考核与评价,相关用人单位的人员聘用、培训与考核可参照使用。
2规范性引用文件下列文件对于本标准的应用是必不可少的。
凡是注日期的引用文件,仅注日期的版本适用于本标准。
凡是不注日期的引用文件,其最新版本适用于本标准。
GB-T5271.1-2000信息技术词汇第1部分:基本术语GB/T18792-2002信息技术文件描述和处理语言超文本置标语言(HTML)GB_T37668-2019信息技术互联网内容无障碍可访问性技术要求与测试方法3术语和定义GB-T5271.1-2000、GB_T37668-2019、GB/T18792-2002界定的以及下列术语和定义适用于本文件。
阿里前端职级标准

阿里前端职级标准
阿里巴巴前端职级标准主要分为以下几个等级:
1.P4及以下:一般是指刚刚入门的前端工程师或者是实习生,主要负责基础的前端开发工作。
2.P5:一般是指有一定经验的前端工程师,能够熟练掌握前端技术栈,能够负责一些简单的项目开发。
3.P6:一般是指有多年经验的前端架构师或者是技术专家,能够熟练掌握多种框架和技术,能够负责复杂的项目开发。
4.P7:一般是指有丰富经验的前端技术总监或者是高级架构师,能够熟练掌握多种框架和技术,能够设计和领导大型项目的开发。
5.P8及以上:一般是指在前端领域有极高造诣的技术领袖或者是首席架构师,能够熟练掌握多种框架和技术,能够领导团队进行复杂的项目开发,并且具备前瞻性的战略眼光和决策能力。
需要注意的是,阿里巴巴的职级标准并不是唯一的标准,不同的公司和行业可能会有不同的职级标准。
此外,职级标准只是一个参考,具体的职位要求和职责还需要根据实际情况进行评估和确定。
5g移动前端技术应用职业技能等级证书

5G移动前端技术应用职业技能等级证书是由中国通信工业协会主办的职业技能等级证书。
该证书是针对从事5G移动前端技术应用的人员,旨在提高其职业技能水平和竞争力。
获得5G移动前端技术应用职业技能等级证书需要完成以下步骤:
1. 报名参加5G移动前端技术应用职业技能等级证书培训课程,并通过培训考核。
2. 在培训期间,完成相关的5G移动前端技术应用实践任务,并通过实践考核。
3. 通过国家职业技能鉴定考试,获得5G移动前端技术应用职业技能等级证书。
需要注意的是,5G移动前端技术应用职业技能等级证书是由中国通信工业协会主办的证书,其认证标准、考试内容、证书颁发等具体事项可能会根据不同的培训机构、培训课程等而有所不同,建议在报考前仔细了解相关信息。
前端技术人员评分标准

前端技术人员评分标准
前端技术人员评分标准可以包括以下几个方面:
1. 基础知识:评估前端开发者的基础知识,包括HTML、CSS、JavaScript等前端技术的掌握程度。
2. 技术深度:评估前端开发者对于前端技术的深入理解和应用
能力,例如是否熟悉常用的前端框架、库和工具,是否能够解决复杂
的前端问题。
3. 代码质量:评估前端开发者编写代码的规范性、可读性和可
维护性,是否能够遵循最佳实践和设计模式。
4. 工作经验:评估前端开发者在实际项目中的工作经验和项目
质量,是否能够独立完成前端开发任务,并能够与其他团队成员进行
有效的协作。
5. 解决问题能力:评估前端开发者解决问题的能力,包括分析
和理解需求、快速定位和修复bug、掌握新技术和解决技术难题的能力。
6. 创新能力:评估前端开发者的创新能力和学习能力,是否能
够提供新的解决方案和思路,是否能够接受新技术和新挑战。
7. 团队合作:评估前端开发者在团队中的合作能力和沟通能力,包括与产品经理、设计师和后端开发人员的协作能力,是否能够理解
和满足其他团队成员的需求。
以上只是一些常见的评分标准,可以根据具体需求和公司的要求
进行调整和补充。
评估前端技术人员的能力不仅仅是一个维度的问题,需要综合考虑多个因素。
绩效考核方案(前端部门)修改版

2011年绩效考核方案-前端部门一、适用范围:上海××××××有限公司事业部、市场部在职全体员工。
二、考核内容:绩效考核将根据部门职责、个人岗位职责结合公司年度目标,从以下几个方面进行综合评估:●核心工作:重点考评岗位职责、主要工作的履行,独立开展工作的能力,以及近期工作重点的完成情况(占总评分的50%)●执行力:重点考评员工的责任心、工作效率以及岗位的胜任能力(占总评分的10%)●协调合作意识:重点考评员工的沟通协调能力、工作的主动性与团队合作意识(占总评分的10%)●工作态度:重点考评员工的积极性、服从性、遵纪性(占总评分的10%)●年度目标完成进度:每月由商务部提供当月完成公司年度目标值的比率,给出统一分值旨在体现整体效应(占总评分的20%)●月度附加/扣分:根据日常工作完成情况,在月度考评分的基础上,可由部门经理/总监申请,经分管领导批准,给出附加分数。
除了《行政管理制度》中奖惩制度规定以外,如有下列情况可予以相应的加/扣分:a)遇到责任范围内问题未及时报告,未提出相应解决办法,酌情扣除2分至8分;b)因工作失误造成不良后果,酌情扣除2分至8分;c)推诿工作,造成不良影响,酌情扣除2分至8分;d)收到通报批评者,酌情扣2分至8分;e)完成计划外工作较多,且完成质量较好,酌情增加2分至8分;f)为部门建设献计献策者,且被采纳,酌情增加2分至8分;g)受到通报表扬者,酌情增加2分至8分;三、绩效奖金核算等级基数及核定:1.绩效考核奖金等级于2011年第一季度根据个人2010年工作情况确定。
每年1月份和7月份重新核定一次。
2.绩效奖金等级核定程序:a)Ⅱ类、Ⅲ类人员的绩效奖金等级由部门经理/总监申报,分管领导审批,总经理核准;b)Ⅰ类人员的绩效奖金等级由分管领导申报,总经理审核。
3、月度考核分系数四、绩效考核奖金核发办法:1.Ⅰ类人员:a)考核奖金根据绩效奖金等级与考核分数按比例结合,每季度发放一次。
初级前端开发工作内容 web前端开发职业技能等级证书初级

初级前端开发工作内容web前端开发职业技能等级证书初级1.前言前端开发是Web开发的重要组成部分,随着互联网的快速发展,前端开发的需求也越来越大。
初级前端开发工作内容就是为初级前端开发人员提供指导和参考,使他们能够顺利地完成前端开发工作,并获得web前端开发职业技能等级证书初级。
2.前端开发的定义和职责前端开发是指根据设计要求将网页设计图转换为网页的过程,主要负责网站的页面布局、交互逻辑和用户体验。
前端开发还需要与后端开发人员合作,实现页面与后台数据的交互。
初级前端开发工作主要包括以下职责: - 根据设计要求,编写符合标准和规范的HTML、CSS和JavaScript代码; - 进行网页性能优化,提高页面加载速度和响应效率; - 负责前端开发流程的优化和改进,提高开发效率和工作质量。
3.初级前端开发所需技能初级前端开发人员需要掌握以下基础技能: - HTML:了解HTML的基本标签和语法规则,能够编写符合标准的HTML代码; - CSS:掌握CSS的基本概念和选择器,能够编写符合标准的CSS样式; - JavaScript:了解JavaScript的基本语法和面向对象编程的思想,能够编写简单的交互逻辑; - 前端框架和工具:掌握至少一种流行的前端框架(如React、Vue)和工具(如Webpack),能够使用它们进行前端开发; - 响应式设计:了解响应式设计的基本原理和实现方式,能够编写适配不同设备的网页; - 浏览器调试:掌握浏览器调试工具的使用方法,能够定位和解决常见的前端开发问题; - 版本管理:了解版本管理工具(如Git)的基本概念和使用方法,能够协同开发和版本控制。
4.初级前端开发工作流程初级前端开发人员在日常工作中应该遵循以下开发流程: 1. 需求分析:与产品经理、设计师等进行沟通,了解需求和设计要求; 2.页面设计:根据设计要求,设计网页的布局和样式; 3. 编码实现:使用HTML、CSS和JavaScript等技术,将设计转换为网页; 4. 前端测试:对网页进行测试,检查是否存在bug和兼容性问题; 5. 性能优化:对网页进行优化,提高页面加载速度和响应效率; 6. 代码维护:对代码进行维护和修复,保证网站的稳定性和可靠性; 7. 文档编写:撰写开发文档,记录开发过程和遇到的问题; 8. 持续学习:关注前端技术的最新动态,不断提升自己的技能水平。
高职《Web前端开发》课程教学资源建设和混合式教学改革研究与实践

高职《 Web前端开发》课程教学资源建设和混合式教学改革研究与实践摘要:本文针对《Web前端开发》课程教学内容和授课过程存在的问题,结合Web前端开发领域岗位需求,对接“1+X”证书标准,重构教学内容,将思政元素融入教学内容;组建校企开发团队,开发校企双元教材及数字化教学资源;创设基于BYOD的学习环境,实施混合式教学模式改革;结合课程特色运用多种教学方法;实施多元化考核评价机制;提高学生自主学习的主动性,提升了教学效果。
关键词:教学改革;教学资源建设;Web前端开发《Web前端开发》课程是目前各高职院校计算机类专业群开设的专业基础课程,笔者通过调研我省此课程的教学内容及教学过程发现存在如下问题:一是课程教学内容形式单一,缺乏“X”职业等级证书标准以及企业新技术、新标准的融入;二是教学模式单一,缺少线上教学平台,线下授课以老师讲授和演练为主,缺少跟学生的互动教学,教法方法比较单一;针对这些问题,本文从以下五个方面进行课程改革。
1课程内容体系结构1.1与“1+X”证书标准对接,重构教学内容依据国家职业标准和专业教学标准,联合成都中慧等企业,聚焦Web前端开发岗位需求,遵循学生职场能力递进发展规律,融入企业岗位能力、“X”职业技能等相关标准,进行知识和技能的重构,及时将企业新技术、新工艺、新规范纳入教学标准和教学内容。
教学内容突出了学生专业技能的培养,理论知识的选择密切围绕着完成典型工作任务的需要,同时充分考虑高职教育对理论知识学习的要求。
1.2将思想政治要素融入到教学内容之中充分挖掘课程思政元素,将思想政治要素纳入教材案例,对学生进行潜移默化的影响和教育。
通过案例内容和实现过程中采用的方法,培养学生的学习能力,职业能力,团体合作能力等多项职业性能力;初步引导学生了解和学习行业的发展,培养学生关于职业的认同感和荣誉感,增加关于社会主义核心价值观的内容,坚持价值引领导向。
2组建校企开发团队,开发校企双元教材及数字化教学资源2.1校企“双元”开发新形态教材、工作手册式教材对接Web前端开发岗位群典型工作任务,对接行业标准和资格证书标准,Web前端开发领域技能竞赛知识点和技能点,聘请行业企业专家组成校企开发团队,共同开发能够适合模块化教学的新形态教材和动画、案例、微课、项目库等配套数字化教学资源。
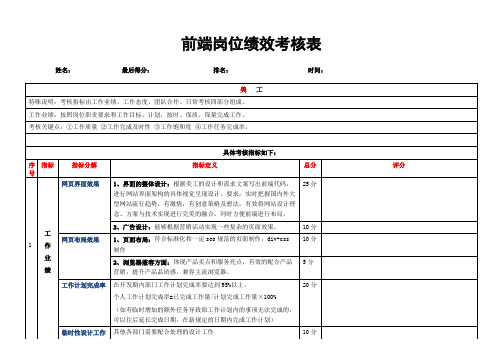
前端岗位绩效考核表

等级评定:
A:90分(含)以上优秀
B:80分(含)——90分(不含)良好
C:70分(含)——80分(不含)中等
D:60分(含)--70分(不含)及格
E:60分以下不及格
10分
网页布局效果
1、页面布局:符合标准化和一定seo规范的页面制作,div+css制作
10分
2、浏览器兼容方面:体现产品卖点和服务亮点,有效的配合产品营销,提升产品品质感,兼容主流浏览器。
5分
工作计划完成率
在开发期内部门工作计划完成率要达到95%以上。
个人工作计划完成率=已完成工作量/计划完成工作量×100%
(如有临时增加的额外任务导致原工作计划内的事项无法完成的,可以往后延长完成日期,在新规定的日期内完成工作计划)
20分
临时性设计工作
其他各部门需要配合处理的设计工作
10分
2
工作态度
心态
总是抱有信心,并始终积极努力的做好工作,并能不断提高完善自己。
10分
3
团队合作
沟通,协助,配合
通过有效沟通了解设计意图,能主动提供有效的资料和建议,有效的协助相关同事进行工作。
特殊贡献
1、为公司系统性节约成本500元以上(例:电话费、房租费、招聘费、市场交换等)。
2、针对公司管理及其他提出合理性工作建议和解决方案,被公司采纳并推广实行的。
3、其他:员工在其他方面有突出表现,为公司赢得一定社会声誉的行为,获得董事长嘉奖的。
根据贡献的大小,酌情给予一定的奖励,此项加分上限为10分。
前端岗位绩效考核表
姓名:最后得分:排名:时间:
美工
特殊说明:考核指标由工作业绩、工作态度、团队合作、日常考核四部分组成。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
前端技术等级评分标准
随着互联网的飞速发展,前端开发已经成为互联网行业中不可或缺的一部分。
前端开发涉及到网站和应用程序的界面设计和用户体验的优化,同时也需要熟练掌握各种技术和工具,不断更新和学习最新的前端技术。
对前端开发人员的技术评级也显得尤为重要。
一个系统的技术等级评分标准可以帮助公司更好地招聘、评估和培养前端开发人员。
下面将提出一份关于前端技术等级评分标准的建议。
一、等级划分
1. 初级前端开发工程师
2. 中级前端开发工程师
3. 高级前端开发工程师
4. 技术专家
二、技术能力评估指标
1. HTML/CSS
- 掌握 HTML5 和 CSS3 的新特性,能够熟练运用 Flexbox、Grid 等布局方式
- 能够编写符合语义化要求的 HTML 结构
- 具备响应式设计和移动端适配的能力
2. JavaScript
- 熟练掌握原生 JavaScript,并能够解决常见的 JavaScript 问题
- 熟悉 ES6+ 的新特性和语法,包括箭头函数、解构赋值、Promise 等
- 熟悉常用的 JavaScript 框架,如 React、Vue、Angular 等,能够进行项目开发和优化
3. 前端工程化
- 熟悉 Webpack、Rollup 等前端构建工具的配置和使用
- 能够进行模块化开发,并对模块化、打包、压缩等有一定的了解
- 具备版本控制和文件管理的能力,如 Git 等
4. 性能优化
- 能够对网站进行性能优化,包括加载速度、渲染性能、资源压缩等
- 熟悉浏览器原理,了解浏览器渲染过程和优化方法
5. 跨平台开发
- 具备 Hybrid App 或者小程序开发经验
- 具备 React Native、Flutter、Electron 等跨平台开发框架的使用经验
6. 设计模式与架构
- 了解常见的设计模式,如单例模式、观察者模式、工厂模式等
- 了解前端架构,如 MVC、MVVM 等,能够运用到实际项目中
7. 团队协作
- 具备良好的团队协作能力,包括代码 review、项目管理、沟通协调等
8. 学习能力
- 具备较强的自学能力和持续学习的意识,对新技术有较强的学习欲望和能力
三、评级标准
1. 初级前端开发工程师
- 对 HTML/CSS/JavaScript 有一定基础的掌握
- 能够进行简单的网页搭建和页面布局
- 能够使用一些简单的库或框架进行页面的交互和效果实现
2. 中级前端开发工程师
- 具备较为扎实的 HTML/CSS/JavaScript 技能
- 在某一领域或技术上有一定的深入研究和应用
- 能够独立完成中等难度的前端任务,包括页面布局、交互实现、性能优化等
3. 高级前端开发工程师
- 在多个前端技术领域都有深入研究和应用,具备 Web 性能优化、前端工程化、跨平台开发等方面的能力和经验
- 能够解决复杂的前端问题和挑战,为团队和项目提供技术指导和优化建议
- 能够在前端技术领域进行分享和输出
4. 技术专家
- 对前端技术有比较深入的理解和研究,对行业趋势和发展有独到见解
- 在某一前端领域形成了自己的技术体系和方法论
- 在行业内有一定的影响力和知名度,能够为公司和团队引领前沿技术和发展方向
以上是一份关于前端技术等级评分标准的建议,这份标准可以根据实际情况进行适当调整和补充。
对于前端开发人员来说,建立合理的技术评级标准有助于明确自己的技术路径和成长方向,也有助于公司更好地进行人才选拔和团队建设。
希望这份标准能够对前端开发人员和相关行业人士有所帮助。
