Dreamweaver中的行为
行为代码解析

一、晃动的图片1〕什么是行为?“行为〞可以说是Dreamweaver中最具特色的功能之一,它提供了很多实用的动作,每个动作可以完成特定的任务,为网页添加不少特殊效果。
2〕实例制作:晃动的图片技巧:添加行为的时候一般遵循3个步骤:⏹选择对象。
⏹添加动作。
⏹调整事件。
对象是指承受事件的主体1.事件⏹事件是触发动态效果的原因,它可以被附加在各种页面元素上,也可以被附加到HTML标记中。
常用的事件:鼠标的移动或者点击时,键盘的输入和控制等等。
2.动作⏹动作其实是一段网页上的JavaScript代码,这些代码在特定事件被激发时执行,从而实现访问者与Web页进展交互,以多种方式更改页面或执行某些任务。
行为是动作和触发该动作的事件的结合体注意使用动作的对象必须要有个ID二、弹窗实例1行为面板的使用1)翻开行为面板〔快捷方式:Shift+F4〕2)认识行为面板显示设置事件显示所有事件添加行为删除事件移动事件顺序命令控制菜单2实例:弹出信息刚刚的实例,对象是:网页正文局部;事件是:onload 页面翻开;动作是弹出信息框。
常见事件:OnMouseOver 鼠标经过OnMouseout 鼠标离开OnLoad 翻开OnUnload 关闭3 实例:弹出网页窗口三、设置文本行为1 ) 状态栏文字2〕设置文本域文字〔注意使用动作的对象必须要有个ID〕事件解读:onFocus 事件在对象获得焦点时发生onBlur 事件会在对象失去焦点时发生onClick 事件会发生在点击时onDblclick 事件会发生在双击时onmouseDown 事件会在鼠标按键被按下时发生onmouseUp 事件会在鼠标按键被松开时发生onmouseOver 事件会在鼠标指针移动到指定的对象上时发生onmouseOut 事件会在鼠标指针离开到指定的对象上时发生onmouseMove 事件会在鼠标指针移动时发生onkeyDown 事件会在用户按下一个键盘按键时发生onkeyPress 事件会在键盘按键被按下并释放一个键时发生onkeyUp键盘按键被松开时发生四、交换图片实例该行为可以实现图片的转换,常用来做广告条或产品展示。
Dreamweaver CC第13章 行为

12
图13-14 交换图像
13
13.4 上机实训
★项目一:改变属性
□内容要求: 使用“改变属性”行的动作 属性等。
14
★项目二:检查插件
□内容要求:
使用“检查插件”,检查用 户浏览器中是否安装有指定插件, 分别为安装插件和未安装插件的用 户显示不同的网页。如果能播放所 设置的插件,则进行播放。如果浏 览器不能播放,则被转到另一个页 面。
第13章 行为
★网页行为是页面文件在浏 览器中呈现后发生变化 活动。
1
13.1 案例1:创建自动关闭网页
★【案例目的】利用行为实现创 建自动关闭网页,效果如图 13-1所示。
★ 【核心知识】打开行为面板, 进行行为设置。
2
图13-1创建自动关闭网页
3
13.1.1 什么是行为
★行为(Behaviors)是为响应 某一具体事件而采取的一个或 多个动作,它由对象、事件和 动作构成。 ★行为是事件和动作的组合。
19
★项目七: 显示/隐藏元素
□内容要求: 当用户单击文本实例时,显示其
信息,当鼠标离开此文本实例时,再 将此信息层隐藏。这样使得用户和页 面产生交互时,可以显示一些非常有 用的信息及动态效果。
20
★项目八:检查表单
□内容要求: 利用“检查表单”可以为文本域设置有效
性规则,比如有些文本框中只能填写数字;而 有些可以填写字母、数字等任意字符。用来检 查文本域中的内容是否有效,以确保用户输入 了正确的数据。
4
13.1.2 Dreamweaver CC
的内置行为
★DW CC内置了很多行为 :
1. 交换图像
9. 检查插件
Dreamweaver行为

Dreamweaver这个名字相信大家都不会陌生了。
自打上市以来以其鲜明的特性和完善的功能赢得了众多网友的青睐。
Dreamweaver能够在众多的同类软件中赢得一席之地,主要归功于它完全开放的插件环境以及它所能创造出的那些另人耳目一新的网页特效。
我即将要向大家介绍的就是通过Dreamweaver的行为事件所制作出的一些网页特效。
这其中有一些是通过Dreamweaver的插件来实现的。
希望大家可以通过这些特效使自己的网页更加的绚丽多彩。
一.通过链接实现对Flash的控制为了使网页本身活动起来,我们在制作网页时往往会插入一些诸如FLASH的动画,那么有没有什么方法使浏览者在浏览时可以控制这些动画的运程呢?答案是有的!首先我们选中将要附加行为的对象,例如一段加有链接的文字。
随后按下快捷键F8,单击行为面板上的"+"按钮,打开动作菜单,选择"control shckwave or flash"此时会弹出如图1的对话框。
(当然在此之前你的网页中一定要已经插入了FLASH的动画,并对其命名)。
从"movie"(动画)下拉菜单中选择将要控制的对象名称以及嵌入对象所使用的标记。
再在"Action"(动作)区域选择所要实现的效果。
·PLAY(播放)选择该项是当鼠标移动到链接上时播放动画。
·STOP(停止)选择该项是当鼠标移动到链接上时停止动画的播放。
·REWIND(返回)选择该项是当鼠标移动到链接上时动画返回到最前端。
·GO TO FRAME(跳转) 选择该项是当鼠标移动到链接上时动画跳转到所指定位置。
并停留在该位置上。
设置完后按快捷键F12,在浏览器中预览。
怎么样这回FLASH听话了吧!二.可拖动的层这个网页特效可以使浏览者通过鼠标的拖动来移动一个层,这样不但给了浏览者一定的自主空间,同时在无形之中也给你的网页加入了一条亮丽的风景线。
Dreamweaver中的行为概述

Dreamweaver 中的行为概述行为是用来动态响应用户操作、改变当前页面效果或是执行特定任务的一种方法。
行为是由事件和动作构成。
例如,当用户把鼠标移动至对象上(称:事件),这个对象会发生预定义的变化(称:动作)。
事件是为大多数浏览器理解的通用代码,浏览器通过释译来执行动作。
一个事件也可以触发许多动作,你可以定义它们执行的顺序。
利用DW MX 2004 的行为,无需书写代码,就可以实现丰富的动态页面效果,达到用户与页面的交互的目的。
DW MX 2004 内置的基本行为:1 .调用JavaScript:这个行为允许你设置当某些事件被触发时,调用相应的JavaScript脚本,以实现相应的动作。
2.改变属性:这个行为允许你动态地改变对象属性,比如图像的大小、层的背景色等等。
需要注意的是,这个行为的设置取决于浏览器的支持。
3.检查浏览器:不同浏览器的支持能力有一定的差异,利用这个行为,我们可以检查浏览器的版本,以跳转到不同的页面。
4.检查插件:有时候我们制作的页面需要某些插件的支持,比如使用Flash 制作的网页,所以有必要对用户浏览器的插件进行检查,看看它是否安装了指定的插件。
应用这个行为就可以实现。
5.控制Shockwave 或者Flash:Shockwave 和Flash 是目前网页制作经常插入的对象,这个行为就是用于控制这些对象的。
用它可以控制动画的播放、停止、返回,还可以控制直接跳转到第几帧。
6.拖动层:“拖动层”动作允许访问者拖动层。
使用此动作创建拼板游戏、滑块控件和其它可移动的界面元素。
7.跳转到URL :你可以制定当前浏览器窗口或者指定的框架窗口载入指定的页面。
8.跳转菜单:该行为主要是用于编辑跳转菜单。
跳转菜单是文档中的弹出菜单,对站点访问者可见,并列出链接到文档或文件的选项。
9.打开浏览器窗口:使用“打开浏览器窗口”动作在一个新的窗口中打开URL 。
您可以指定新窗口的属性。
10.播放声音:使用“播放声音”动作来播放声音。
Dreamweaver中的显示隐藏元素行为

Dreamweaver中的显示隐藏元素行为Dreamweaver中的显示隐藏元素行为“显示-隐藏元素”行为可以显示、隐藏或者恢复一个或多个页面元素的默认可见性。
主要用于在用户与页面进行交互时显示信息。
一、Dreamweaver显示-隐藏元素行为1. 在网页中插入AP Div,也就是常说的'层。
2. 选择标签、某个链接()标签或者选择一个AP元素。
3. 打开行为面板。
4. 点击“添加行为(+)”按钮,在弹出的下拉菜单中选择“显示-隐藏元素”命令,如下图所示:5. 打开“显示-隐藏元素”对话框,如下图所示:在“元素”文本框中选择需要改变可见性的元素。
点击“显示”按钮、“隐藏”按钮或者“默认”按钮设置元素的可见性。
继续选择其它元素并点击相关的按钮,以设置更多元素的可见性。
6. 单击“确定”按钮。
7. 查看附加的事件是否是需要的事件。
如果不是需要的事件,可以更改事件。
8. 查看行为参数是否合适。
如果不合适,也可以修改行为参数。
二、示例1. 选择标签,在“显示-隐藏元素”对话框中将“div "apDiv1"”设置为隐藏,事件是onLoad。
2. 选择apDiv2,在“显示-隐藏元素”对话框中将“div "apDiv1"”设置为显示。
将事件修改为onMouseMove。
3. 继续选择apDiv2,在“显示-隐藏元素”对话框中将“div "apDiv1"”设置为隐藏。
将事件修改为onMouseOut。
至此,选择apDiv2时,在行为面板中会出现两个事件,分别是onMouseMove、onMouseOut。
4. 将apDiv3像apDiv2那样做相同的设置。
【Dreamweaver中的显示隐藏元素行为】。
Dreamweaver第 12 讲 行为及行为实例

第十二讲行为及行为实例重点:行为的概念对象、事件、动作、行为的区别常用行为的添加和设置难点:常用行为的添加和设置一、行为的概念行为在技术上是和时间轴动画一样,一种动态HTML( DHTML)技术。
在特定的时间或者是某个特定的事件而引发的动作。
事件可以是鼠标单击、鼠标移动、网页下载完毕等事件,动作可以是打开新窗口、弹出菜单、变换图像等。
DM cs3中,行为实际上是插入到网页内到一段JavaScript代码。
二、对象、事件、动作、行为的区别对象:是产生行为的主体,大部分网页元素都可以称为对象,比如图片、文本、多媒体等,甚至整个页面。
事件:是触发动作的原因,可以被附加到各种页面元素上,也可以被附加到HTML标记中。
一个事件总是针对某个页面元素而言到。
动作:就是一段程序代码的执行所引出的一些效果。
通过动作来完成动态效果。
行为:事件和动作组合在一起就是行为。
也既是一个事件引发来一个动作。
DW cs3 中内置来很多动作,使得我们不需要编写JavaScript代码,就可以获得很多行为。
需要注意的是,一个事件可以和多个动作相关联。
三、常用行为的使用1.交换图像操作步骤:选中对象→行为面板→添加行为→交换图像→打开对话框→设置保存即可。
图像:列出当前网页中的全部图片对象。
处于选中状态的是被交换的图像。
一般不设置。
设定原始档为:设定交换时用来显示的新图像。
预先载入图像:鼠标滑开时恢复:2.弹出信息操作步骤:选中对象→行为面板→添加行为→弹出信息→打开对话框→设置保存即可。
如上:3.打开浏览器窗口操作步骤:选中对象→行为面板→添加行为→打开浏览器窗口→打开对话框→设置保存即可。
要显示的URL:可以是网页或图像。
其余属性设定不再讲解。
需要注意的是:不指定浏览器窗口属性和指定浏览器窗口属性效果的差别。
3.拖动AP元素操作步骤:全选当前网页内容→行为面板→添加行为→拖动AP元素→打开对话框→设置保存即可。
3.设置文本3.1 设置容器文本3.2 设置状态栏文本3.3 设置文本域文字如:Onfocus 设置文本域文字3.4 设置框架文本可以在“新建HTML”中输入代码<div align=center><img src=’c:\aaa.jpg’ height=“200”> </div>4. 显示弹出式菜单暂时无法实现。
网页设计与制作(Dreamweaver)《行为:事件+动作》

行为:事件+动作
认识行为
动作是指最终需完成的动态效果,如交换图像、弹出信息、打开浏览器窗口、 播放声音等都是动作。动作通常是一段JavaScript代码。在Dreamweaver 中使用内置行为时,系统会自动向页面中添加JavaScript代码,用户不必自 己编写。
行为:事件+动作
行为面板与菜单
行为:事件+动作
行为的基本操作
对行为的基本操作包括:添加行为、删除行为和编辑行为等。 1.添加行为 在编辑行为之前,先要为页面中的对象添加行为。可以将行为添加到整个文档、链接、图像、表单对象或者任何其他的 HTML元素中。单击“行为”面板中的“添加行为”按钮,在弹出的行为列表中选中一种行为,将打开对应的设置对话框, 然后进行详细的设置并确认。在“行为”面板中,单击添加的行为事件设置列,可为该行为选择一个合适的事件类型。 2.删除行为 选中文档窗口中的目标对象,“行为”面板中将罗列出该对象上被定义的所有行为,选中需要删除的行为,单击“删除事件” 按钮,即可将其删除。
行为:事件+动作
行为类型
弹出消息
方法:应用“弹出消息”行为的方法:选择一个事件对象(链接、图象、导航按钮或整 个文档“Body”)并打开“行为”面板。单击加号(+)按钮并从“动作”弹出菜单 中选择“弹出消息”。
选择一弹出信息设置对话框,在“消息”域中输入 要显示的信息,如“欢迎光临”等。单击“确定” 按钮,关闭设置对话框。
Dreamweaver网页行为

行为Dreamweaver提供了一种称为“Behavior”(行为)的机制,帮助网页设计者构建页面中的交互行为。
行为其实是一种运行在浏览器中的JavaScript(脚本语言),设计者将其放置在网页文档中,以允许浏览者与网页进行交互,从而以多种方式更改页面或触发某些动作。
行为由动作和触发动作的事件组成。
动作是预先编写好的Java脚本,用于执行指定的任务,例如打开浏览器窗口、设置弹出信息及播放动画等;事件则是由浏览器为每个页面对象定义的,是浏览器生成的消息,指示该网页的浏览者执行了某种操作,例如当浏览者将鼠标移动到某个链接上时,浏览器会为该链接生成一个“onMouseOver”事件,然后,浏览器查看是否存在为“onMouseOver”事件设置的可调用的JavaScript代码,然后去执行代码。
在浮动面板组的“行为”面板中,用户可以先指定一个动作,然后指定触发该动作的事件,从而将行为添加到页面中。
1.认识行为面板(1)执行“窗口”->“行为”命令可打开“行为面板”,如图1所示。
图1 行为面板(2)在网页中选中需要设置行为的对象后,点击图1中的“添加行为”按钮“”,可选择Dreamweaver为用户预设的一些行为动作,然后再为这些动作指定触发事件。
如图2、图3所示。
(3)在行为面板中双击已设置的行为动作(如图3中的“打开浏览器窗口”文字区域)可修改动作参数;点击“删除行为”按钮“”可删除指定的行为。
(4)当不同的行为动作被相同的事件触发时,需要用户指定各动作发生的次序,此时可使用行为面板中的“增加事件值”按钮“”和“降低事件值”按钮“”来调整行为顺序。
(5)不同的浏览器版本对应不同的可以使用的行为项目以及该项目中可以触发的事件数目,浏览器版本越高,可以使用的功能就越多,但是兼容性也越差。
因此,在设计网页行为时,既要考虑行为实现的可行性,也要考虑不同浏览者之间可能存在的上网条件差异,选择的浏览器版本不应过低,也不宜过高。
Dreamweaver行为事件

Dreamweaver教程:行为事件行为是实现网页上交互的一种捷径,Dreamweaver MX 2004 行为将javascript 代码放置在文档中,以允许访问者与Web 页进行交互,从而以多种方式更改页面动作或执行某些任务。
行为是事件和由该事件触发的动作的组合。
下面我们来学习行为的用法。
现在,举个例子加以说明。
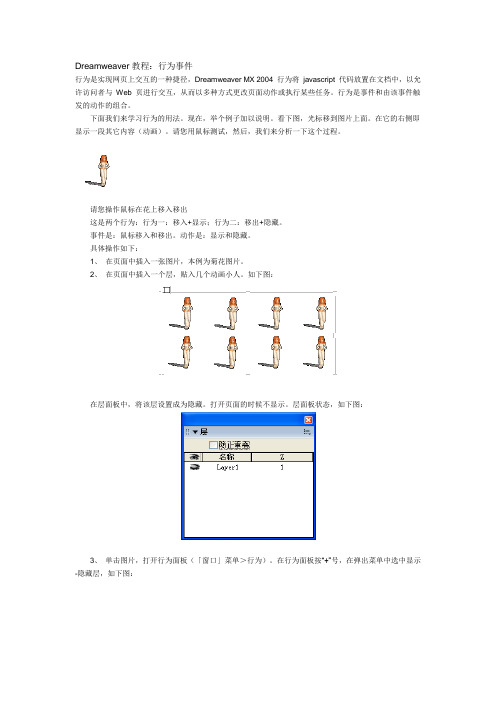
看下图,光标移到图片上面。
在它的右侧即显示一段其它内容(动画)。
请您用鼠标测试,然后,我们来分析一下这个过程。
请您操作鼠标在花上移入移出这是两个行为:行为一:移入+显示;行为二:移出+隐藏。
事件是:鼠标移入和移出。
动作是:显示和隐藏。
具体操作如下:1、在页面中插入一张图片,本例为菊花图片。
2、在页面中插入一个层,贴入几个动画小人。
如下图:在层面板中,将该层设置成为隐藏。
打开页面的时候不显示。
层面板状态,如下图:3、单击图片,打开行为面板(「窗口」菜单>行为)。
在行为面板按“+”号,在弹出菜单中选中显示-隐藏层,如下图:系统弹出显示-隐藏层对话框。
单击该层,然后单击“隐藏”按钮。
确定。
打开“行为”面板,如下图:4、我们可以在面板中看到事件和行为。
需进一步对事件进行设置。
单击“onLoad”,在下拉菜单中选择“<A>onMouseOut”,如下图:4、上述方法是鼠标移出事件行为的设置,重复以上方法再对鼠标移上事件行为进行设置,把显示-隐藏层设为(显示),如下图:行为事件设置,如下图:设置后的“行为”面板最终结果,如下图:5、保存页面,预览网页。
可以看到光标移动到菊花图片上就出现右侧的内容。
下面给出一些常见事件的一些解释onClick 单击onDbclick 双击onKeypress按键onMouseDown鼠标按下onMouseOut鼠标移出onMouseOver鼠标移上onMouseUp鼠标抬起。
行为是一个很有用的交互手段。
由于行为的门类繁多,也较复杂。
第6章Dreamweaver 行为应用

( 2 )弹出如图 6-3-3 所示的“调用 Javascript” 对 话框,在文本框中输入需要执行的准确的 JavaScript 代码或函数名,例如本例键入的一行代码为: alert(‘欢迎来到本站!!!’)
(3)按“确定”按钮,打开“行为”面板,确定 当前动作使用的事件为“onload”,如果不是,选择右 边“▼”按钮重新选择,如图6-3-4所示。
2.制作步骤 (1)打开素材库“6-3-3”文件夹中的“1.htm”页面 ,按CTRL+F2组合键打开“插入面板”,在“布局”视 图下点击层按钮后在页面中按住鼠标不放拖出一个层 ,然后在层的“属性面板”中设置各参数,层编号框 填入title,左、上、宽、高框分别填入5、200、480 、15,背景色填入#006699,如图6-3-12所示。
6.3.3实例:用显示-隐藏层制作下拉菜单
1.实例创意 显示-隐藏层可以对页面中所有的层进行设置, 使其可显示或隐藏。本例将通过显示-隐藏层的功能制 作一个网页中常见的导航用下拉菜单。下拉菜单的实 质是网页中共有4个菜单,即菜单1、菜单2、菜单3和 菜单4,相对应有4个层,即menu1、menu2、menu3和 menu4,每一层即一个下拉菜单,网页加载时,这4个 层全部隐藏,当鼠标移动到“菜单1”时,层menu1显示 ,其它层隐藏,并且鼠标继续移动到层menu1时,层 menu1继续显示,其它层仍然隐藏。重复刚才的操作, 完成整个下拉菜单的制作,完成后如图6-3-11所示。
第6章 Dreamweaver 行为应用
本章学习目标
熟悉层、事件、动作的概念和相互关系 了解JavaScript脚本语言运行的环境 掌握Dreamweaver MX 2004行为面板的 使用方法 掌握通过行为面板创建网页动念
dreamweaver行为三要素之间的关系

dreamweaver行为三要素之间的关系在Dreamweaver中,行为(Behavior)是指网页上的互动元素,比如按钮点击、表单提交等事件。
而三个要素则指的是触发行为的触发器(Trigger)、行为本身(Action)和触发行为后的结果(Response)。
这三个要素之间存在紧密的关系,它们共同作用于网页,使用户能够与网页进行交互,得到对应的反馈。
下面将详细介绍这三个要素之间的关系。
1. 触发器(Trigger):触发器是行为的起点,它会监听用户在网页上的操作,当满足一定条件时,触发相应的行为。
Dreamweaver提供了多种类型的触发器,如按钮点击、鼠标悬停、页面加载等。
通过选择不同的触发器,可以在不同的场景下触发相应的行为。
触发器通常与一些元素相关联,比如一个按钮的点击就是一个常见的触发器。
用户点击按钮时,触发器会检测到这个操作,并将信息传递给行为来处理。
2. 行为(Action):行为是触发器触发后要执行的具体操作。
在Dreamweaver中,有许多预定义的行为可供选择,比如显示隐藏元素、播放音频、触发JavaScript函数等。
用户可以根据自己的需求选择适合的行为类型,并进行相应的设置。
行为通常与触发器相关联,当触发器触发后,行为会根据设置的规则进行相应的操作。
例如,当用户点击一个按钮时,可以通过行为来显示一个弹出框或者发送一个Ajax请求,从而实现与用户的互动。
3. 响应(Response):响应是行为执行后的结果。
通过行为,用户可以对用户的操作做出相应的反馈,从而增强用户体验。
响应可以是网页上的视觉效果改变,也可以是与服务器的交互,比如提交表单、查询数据库等。
响应是行为的最终目的,通过响应可以实现网页的互动和功能。
例如,当用户点击一个按钮时,行为可以通过响应将按钮背景色改变,以便提示用户操作成功。
这三个要素之间的关系可以简单描述为:触发器会监听用户的操作,一旦用户的操作满足触发器的条件,就会触发相应的行为。
Dreamweaver教程 表单、行为和事件

首页 末页 向上 向下 返回 结束 调音
2)设置表单属性
将插入点定位到插入的表单中,打 开属性面板可以对其属性进行设置。
首页 末页 向上 向下 返回 结束 调音
2、添加表单对象
认识表单对象
文本字段 隐藏域 文本区域 复选框 单选按钮 单选按钮组 列表/菜单 跳转菜单 图像域 插入文本区域 插入复选框 插入单选按钮 插入单选按钮组 文件域 按钮 标签 字段集
首页 末页 向上 向下 返回 结束 调音
2、什么是事件
浏览器都会提供一组事件,事件与动 作相关联。当访问者与网页进行交互时, 浏览器生成事件,但并非所有的事件都是 交互的,如设置网页每10s自动重新载入。 根据所选对象和在“显示事件”子菜 单中指定的浏览器的不同,显示在“事件” 下拉列表框中的事件将有所不同。Internet Explorer和Netscape Navigator是当今主的流 浏览器。IE4表明此事件适用于Internet Explorer 4.0浏览器,NE4表明此事件适用 于Netscape Navigator 4.0浏览器。
首页 末页 向上 向下 返回 结束 调音
“设置文本域文本”行为
“设置文本域文字”行为可以 用指定的内容替换表单文本域的内 容。
首页 末页 向上 向下 返回 结束 调音
“设置状态栏文本”行为
“设置状态栏文本”行为可在浏览器 窗口底部左侧的状态栏中显示消息。如 可以使用此行为在状态栏中说明链接的 目标而不是显示链接的URL。
向下向下向上向上首页首页调音调音返回返回结束结束时间轴时间轴行为包括播放时间轴停止时间轴和转到时间轴帧3项通过链接或者按钮来控制时间轴动画的播向下向下向上向上首页首页调音调音返回返回结束结束插入flashvideo为网页插入动态元素向下向下向上向上首页首页调音调音返回返回结束结束了解动态元素媒体的来源系统集成网络下载从素材库导入自己制作flash简介向下向下向上向上首页首页调音调音返回返回结束结束系统集成在dreamweaver8中集成了许多flash按钮可以在它的页面中方便地插入flash按钮和flash文本
Dreamweaver行为

9.5.1课堂案例—艺术画廊 9.5.2Blind,Clip,Slide,Fold 9.5.3Fade, Highlight,Drop 9.5.4Puff,Scale 9.5.5Bounce, Pulsate,Shake
案例学习目标:学习设置图像效果的方法。 案例知识要点:在【行为】面板中,单击【添加行 为】按钮 ,在【动作】菜单中选择【效果】进行设 置。 素材所在位置:光盘/案例素材/ch9/课堂案例-艺 术走廊。 案例效果如图9-43所示。
在网页中添加和修改行为,由【行为】面板来完成。 选择菜单【窗口】|【行为】,或按快捷键<Shift + F4>,即可打开【行为】面板。
添加适当的图像特效,能使网页内容更加生动。常 用的图像特效有交换图像、显示-隐藏元素等。
9.2.1课堂案例—吉太美食 9.2.2交换图像 9.2.3显示-隐藏元素
案例练习目标:练习改变网页元素属性的方法。 案例操作要点如下。 1.打开网页index.html,在空白处插入ID名称为 banner的<div>标签,设置#banner属性:宽度 320px,高度820px,背景为图片sb2.jpg。 2.在其下方表格中间三个单元格中,分别插入三 个图片dot.png,并为这些图片添加改变属性行为, 图片事件为onMouseOver,改变banner背景属性。 素材所在位置:光盘/案例素材/ch9/练习案例-校 园信息中心,效果如图9-70所示。
显示-隐藏元素动作,能够通过响应事件,触发改 变一个或多个网页元素的可见性。 提示:设置网页中的显示或隐藏元素,通常由两个 行为组成,第一个行为通过事件触发显示或隐藏网 页元素,第二个行为用以恢复网页元素之前的显示 或隐藏状态。
Dreamweaver中的行为

1 认识行为 2 使用Dreamwerver8内置的行为 3 插入行为脚本
1 认识行为
1.1 认识行为 1.2 使用行为面板 1.3 增加行为的基本步骤 1.4 修改行为
1 认识行为
1.1 认识行为
行为是由对象、事件和动作构成的。 1.对象:是产生行为的主体。网页中的很多可以整个网页文档。 2.事件:是由用户或浏览器触发的事件。事件经常是针对页面元 素的,如鼠标经过、鼠标单击、键盘某个键按下等。 3.动作:通常是一段JavaScript代码,用于完成某些特殊的任务。 如打开一个窗口时自动播放声音、弹出信息窗口等。 4.行为:事件和动作组合起来就构成了行为。事件是产生行为的 条件,动作是行为的具体结果。
2 使用Dreamwerver8内置的行为
2.3 弹出消息
1.打开一个网页,选择行为的对象,如选择一个图像。 2.在行为面板上,单击“+”按钮,打开下拉菜单,从中选择“弹 出消息”。 3.打开“弹出消息”对话框,如图所示。
4.输入要显示的信息,单击“确定”按钮。 5.在行为面板设置事件,如设为“OnMouseDown” 6.保存并在浏览器中测试行为。
提示:在<td>与</td>之间插入代码,一般不会出 错。
该怎样修改代码? 插入代码之后,把代码中的文 字替换成你自己的内容即可。 注意:为避免出错,请不要改动除中文文字之外的 代码,否则程序可能会不能运行!
双击页面自动滚屏效果
<script type="text/javascript"> var currentpos,timer; function initialize() { timer=setInterval("scrollwindow()",10); } function sc(){ clearInterval(timer); } function scrollwindow() { window.scrollBy(0,1); } document.onmousedown=sc document.ondblclick=initialize
Dreamweaver 实验七 行为

实验七行为一、实验目的1.了解在Dreamweaver中使用行为来制作网页的方法和技巧;2.利用行为来制作不需代码来实现的网页特效。
二、实验环境硬件环境:考核用机为奔腾以上兼容机,内存不少于32M ,最好64M 或128M ;硬盘不小于500M ;VGA 彩显,带鼠标器。
操作系统:Windows95/98/me/2000/XP软件环境:Dreamweaver MX 2004特殊要求:必须将IIS配置好,能正常进行WEB浏览三、实验内容交换图像;弹出信息;恢复交换图像;播放声音;调用JavaScript弹出式菜单四、实验步骤新建一个页面,在页面中插入一张图片,打开行为面板,选择这张图片,添加一个行为“交换图像”,打开一个对话框,在对话框中设置一张原始图片,确定,这样就添加了一个交换图片的行为,事件为onmouseover;添加一个“弹出信息”的窗口,在对话框中输入我们所要的文字“欢迎光临我的班级网站”,事件为“onload”;添加一个“恢复交换图像”的行为,设置原始图片,事件为onmouseover;添加一个行为“播放声音”,浏览找到声音文件,事件为onmouseover;插入一个一行一列的表格,输入文字“我的班级”,选择此文字,添加一个弹出式菜单,在对话框中输入菜单的内容及外观;五、实验过程注意事项设置交换图像时首先得插入图片,图片必须保存在站点的image文件夹内;播放声音行为注意文件的格式及路径;六、实验思考要使播放声音要点击某个文字进行,应如何设置行为的事件?如何获取更多的事件?七、书写实验报告要求根据调试结果,写出调试分析报告。
写出本次实验的心得与体会。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
2 使用Dreamwerver8内置的行为
2.7 显示—隐藏层
5.在“命名的层”中显示了所有的层,选择“Layer1”。 6.单击“隐藏”按钮,然后单击“确定”,退出“显示—隐藏层” 对话框。
7.在行为面板设置事件为“OnMouseOut”。 8.重新选择“长影世纪城景观”文本,打开“显示—隐藏层”对 话框,选择“Layer1”,单击“显示”按钮,确定退出对话框将行为 事件设为“OnMouseOver”。行为面板显示如图所示。 10.选中网页的层,在属性检查器中设置“可见性”为 “hidden”,使层初始状态为隐藏。 11.保存并在浏览器中测试行为, 当鼠标指向“长影世纪城景观”时, 层显示,离开时层隐藏。
2 使用Dreamwerver8内置的行为
2.1 播放声音
1.打开一个网页,选择行为的对象如某一图像,也可单击窗口下 方的<body>标签,为整个页面增加行为。
2.在行为面板上,单击“+”按钮,从下拉菜单中选择“播放声 音”。
3.打开“播放声音”对话框。 4.在文本框中输入声音文件的路径和名称,也可单击“浏览”按 钮,选择要播放的声音文件。 5.单击“确定”按钮。在网页中出现占位符。 6.在行为面板设置事件,如设为“OnLoad”。 7.保存并在浏览器中预览网页,观看效果。
5.单击“确定”按钮。 6.在行为面板设置事件,如设为“OnMouseDown” 7.保存并在浏览器中测试行为
2 使用Dreamwerver8内置的行为
2.5 设置状态栏文本
1.打开一个网页,选择窗口下方的<body>标签。 2.在行为面板上,单击“+”按钮,打开下拉菜单,从中选择“设 置文本”子菜单中的“设置状态栏文本”。 3.打开“设置状态栏文本”对话框,如图所示。
1 认识行为
1.3 增加行为的基本步骤
1.在文档窗口中选择要增加行为的对象,例如一个图像或一个链 接或一段文字。要将行为附加到整个页,请在“文档”窗口底部左侧 的标签选择器中单击 <body> 标签。
2.在行为面板中单击加号“+”按钮,从弹出菜单中选择一种行为。 3.打开某种行为的设置对话框,根据需要进行设置,完成对话框。 4.在行为面板中选择行为,添加触发事件。 6.保存网页,在浏览器中检测行为。
4.输入要显示的信息,单击“确定”按钮。 5.在行为面板设置事件,如设为“OnLoad”。 6.保存并在浏览器中测试行为。
2 使用Dreamwerver8内置的行为
2.6 拖动层
1.打开一个网页,插入一个层,命名为layer1,在层插入图像。 2.选择窗口下方的<body>标签。 3.在行为面板上,单击“+”按钮,打开下拉菜单,从中选择“拖 动层”。 4.打开“拖 动层”对话框, 如图所示。
2 使用Dreamwerver8内置的行为
2.3 弹出消息
1.打开一个网页,选择行为的对象,如选择一个图像。 2.在行为面板上,单击“+”按钮,打开下拉菜单,从中选择“弹 出消息”。 3.打开“弹出消息”对话框,如图所示。
4.输入要显示的信息,单击“确定”按钮。 5.在行为面板设置事件,如设为“OnMouseDown” 6.保存并在浏览器中测试行为。
2 使用Dreamwerver8内置的行为
2.4 转到URL
1.打开一个网页,插入一个按钮,在“属性检查器”中设置 “动作”为“无”。
2.选中按钮。在行为面板上,单击“+”按钮,打开下拉菜单,从 中选择“转到URL”。
3.打开“转到URL” 对话框,如图所示。
4.在“URL”框中 输入要打开的文件的 路径和名称,也可单 击“浏览”按钮选择文件。
在网页中使用行为
1 认识行为 2 使用Dreamwerver8内置的行为 3 插入行为脚本
1 认识行为
1.1 认识行为 1.2 使用行为面板 1.3 增加行为的基本步骤 1.4 修改行为
1 认识行为
1.1 认识行为
行为是由对象、事件和动作构成的。 1.对象:是产生行为的主体。网页中的很多元素都可以成为对象, 如网页中的一个图片、一段文字等元素,也可以整个网页文档。 2.事件:是由用户或浏览器触发的事件。事件经常是针对页面元 素的,如鼠标经过、鼠标单击、键盘某个键按下等。 3.动作:通常是一段JavaScript代码,用于完成某些特殊的任务。 如打开一个窗口时自动播放声音、弹出信息窗口等。 4.行为:事件和动作组合起来就构成了行为。事件是产生行为的 条件,动作是行为的具体结果。
2 使用Dreamwerver8内置的行为
2.2 打开浏览器窗口
1.打开一个网页,选择行为的对象如某一图像,如选择一个图像。 2.在行为面板上,单击“+”按钮,从下拉菜单中选择“打开浏览 器窗口”。 3.打开“打开浏览器窗口”对话框,如图所示。
4.设置对话框,单击“确定”按钮。 5.在行为面板设置事件,如设为“OnMouseOver” 6.保存并在浏览器中测试行为。
1.4 修改行为
要修改和编辑己设置行为,执行以下操作之一: 1.在行为面板中双击要修改的行为。 2.选择要修改的行,单击行为面板上的“选项”按钮 ,选择 “编辑行为”命令。
2 使用Dreamwerver8内置的行为
2.1 播放声音 2.2 打开浏览器窗口 2.3 弹出消息 2.4 转到URL 2.5 设置状态栏文本 2.6 拖动层 2.7 显示—隐藏层 2.8 改变对象属性
1 认识行为
1.2 使用行为面板
单击菜单栏中的“窗口”|“行为”命令或使用组合键Shift+F4, 可以打开行为面板如图所示。
(一)行为面板各按钮功能 (二)设置浏览器版本 在行为面板中,单击 按钮,在 “显示事件”的级联菜单中选择浏览 器版本,如图所示。
1 认识行为
1.2 使用行为面板
(三)常见事件 添加行为后,要为行为选择触发事件。选择某个行为,单击左侧 的事件名称右侧的下拉箭头弹出下拉菜单,菜单列出了所选行为可以 使用的触发事件,如图所示。
5.在“基本”选项中,选择要拖动的层,其他使用默认设置。 6.单击“确定”按钮,退出“拖动层”对话框。 7.在行为面板设置事件为“OnLoad”。 8.保存并在浏览器中测试行为。
2 使用amwerver8内置的行为
2.7 显示—隐藏层
1.打开一个网页,输入“长影世纪城景观”,并设置空链接。 2.插入一个层,命名为“Layer1”,在层中插入图像,如图所示 3.选中“长影世纪城景观”, 在行为面板上,单击“+”按钮, 打开下拉菜单,从中选择 “显示—隐藏层”。 4.打开“显示—隐藏层” 对话框,如图所示。
