影片剪辑StartDrag()方法的使用以及运用到Flash课件制作的具体步骤文档
flsh 教程

2.2实例前面简要介绍了一下几种常用的鼠标事件,下面我们就通过一个完整的例子来综合运用一下这些事件。
首先建立一个场景,向其中添加三个影片剪辑实例,名称命名为hand_mc、message_txt、eventTrapper_btn和dragTest_mc,hand_mc用来替换鼠标、message_txt是一个动态文本,显示反馈信息,eventTrapper_btn是按钮实例,用来捕捉各种鼠标事件,dragTest_mc则用来演示拖动事件的处理。
2.2.1自定义鼠标我们经常需要在Flash程序中使用自定义的鼠标指针,下面在这个例子中,我们将把鼠标指针换成自定义的外形。
进入主场景,选择第一帧,在脚本面板中输入以下的代码:stop ();Mouse.hide();startDrag ("hand_mc", true);Message_txt.text = "开始鼠标事件试验 ";第一句代码是stop(),也就是让影片播放到这里停下来一边等待用户的操作,Mouse.hide()隐藏鼠标指针,紧接着startDrag则是开始对影片剪辑实例hand_mc的拖动操作,由于前面已经将鼠标指针隐藏,因此这个命令现在的作用相当于将鼠标指针替换为一个图标。
注意看,startDrag后面有两个参数,第一个作用很明显,就是将影片剪辑实例hand_mc作为拖动对象,而后面的ture则是将影片剪辑实例的中心和鼠标指针的中心锁定起来,如果设置为false,那么影片剪辑的中心将会和鼠标在场景内首次单击的点的位置锁定起来。
在这个例子中,我们使用startDrag命令的目的是模拟鼠标指针替换的效果,因此显然应当设置这个参数为true。
2.2.2捕捉并处理事件现在选中影片剪辑实例eventTrapper_btn,进入脚本面板,在这里我们可以编写一系列的事件处理代码。
前面我们介绍了多个和鼠标相关的事件,这里就将其一个个捕获,注意观察他们之间的异同。
中职教育Flash课件中拖曳题的制作及应用

中职教育Flash课件中拖曳题的制作及应用陈华【摘要】在拖曳题型课件制作方面,Flash较其他课件制作软件更具优势.拖曳题难度适当,互动效果好,富有趣味性,非常适用于中职教育.本文简述拖曳配对题和分类题的Flash课件制作设计过程及实现方法,并对其在中职教育中的应用价值进行探讨.【期刊名称】《卫生职业教育》【年(卷),期】2016(034)009【总页数】3页(P42-44)【关键词】Flash课件;拖曳题;中职教育【作者】陈华【作者单位】闽东卫生学校,福建福安 355017【正文语种】中文【中图分类】G434拖曳题是多媒体课件中经常采用的一种题型,充分利用了计算机的交互性、多媒体性和智能性,使练习和测验活动变得更加有效[1],使学科教学内容更加丰富。
在制作拖曳题类型课件方面,Flash较其他课件制作软件更具优势,其课件功能强大、交互性好,并具有很强的可移植性,可以作为素材插入任何课件制作工具中加以利用。
由于拖曳题的演示特点,中职生在完成题目过程中会感到轻松、快乐。
本文以生理学拖曳题为例,对Flash课件制作及应用进行阐述。
拖曳题课件设计采用Flash最重要的内置类MovieClip类,利用MovieClip类中的startDrag()、stopDrag()、hitTest()这3个方法,实现影片剪辑实例的拖曳和碰撞检测功能[2]。
1.1 拖曳配对题的制作拖曳配对题课件运行时的效果如图1所示,练习或测验时按住鼠标右键将下方的答案拖到上方相应的括号内,如果正确,会出现反馈提示“恭喜你,答对了!”;如果错误,答案图标会返回原处,并出现提示“请再试一次!”。
具体设计步骤如下。
(1)新建Flash文档(ActionScript 2.0),将舞台的尺寸设置为800像素×600像素,帧频设置为30 fps,导入一张背景图片并调整好位置,输入文字“拖动下方答案到适当括号内”(见图1)。
(2)新建影片剪辑元件“答案”,绘制一个无填充颜色、笔触为蓝色的圆角方形,输入文字“肺回缩力”。
flash——影片剪辑拖动

Flash 特色课堂第6课 可以拖动的小天使讲师:王婧一、本课目标:制作一个可以任意拖动的影片剪辑(进阶训练:设置影片剪辑的可拖动范围)。
通过学习基础的代码语言,让学生初步接触到flash 动作脚本,了解元素在flash 中的存在方式。
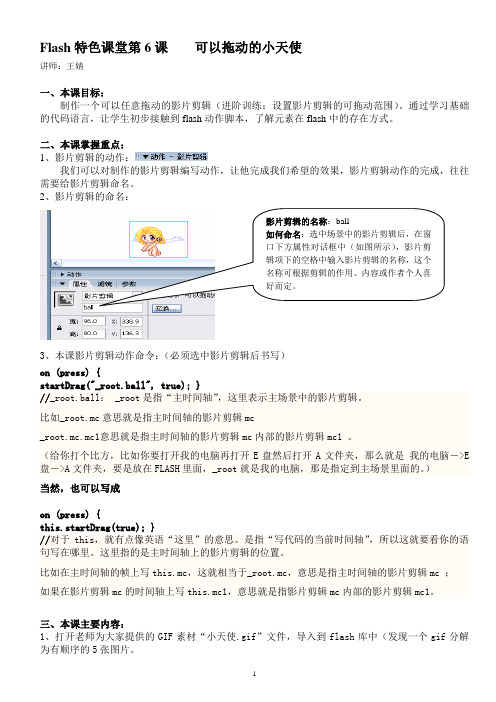
二、本课掌握重点: 1、影片剪辑的动作:我们可以对制作的影片剪辑编写动作,让他完成我们希望的效果,影片剪辑动作的完成,往往需要给影片剪辑命名。
2、影片剪辑的命名:3、本课影片剪辑动作命令:(必须选中影片剪辑后书写)on (press) {startDrag("_root.ball", true); } //_root.ball : _root 是指“主时间轴”,这里表示主场景中的影片剪辑。
比如_root.mc 意思就是指主时间轴的影片剪辑mc_root.mc.mc1意思就是指主时间轴的影片剪辑mc 内部的影片剪辑mc1 。
(给你打个比方,比如你要打开我的电脑再打开E 盘然后打开A 文件夹,那么就是 我的电脑->E 盘->A 文件夹,要是放在FLASH 里面,_root 就是我的电脑,那是指定到主场景里面的。
) 当然,也可以写成on (press) {this.startDrag(true); }//对于this ,就有点像英语“这里”的意思。
是指“写代码的当前时间轴”,所以这就要看你的语句写在哪里。
这里指的是主时间轴上的影片剪辑的位置。
比如在主时间轴的帧上写this.mc ,这就相当于_root.mc ,意思是指主时间轴的影片剪辑mc ; 如果在影片剪辑mc 的时间轴上写this.mc1,意思就是指影片剪辑mc 内部的影片剪辑mc1。
三、本课主要内容:1、打开老师为大家提供的GIF 素材“小天使.gif ”文件,导入到flash 库中(发现一个gif 分解为有顺序的5张图片。
影片剪辑的名称:ball如何命名:选中场景中的影片剪辑后,在窗口下方属性对话框中(如图所示),影片剪辑项下的空格中输入影片剪辑的名称,这个名称可根据剪辑的作用、内容或作者个人喜好而定。
Flash AS3.0教程:载入库中的影片剪辑

Flash AS3.0教程:载入库中的影片剪辑1、新建Flash文档(AS3),存盘。
2、打开“鹰”的影片剪辑,复制到库中,(在这里不讲解影片剪辑制作的过程)。
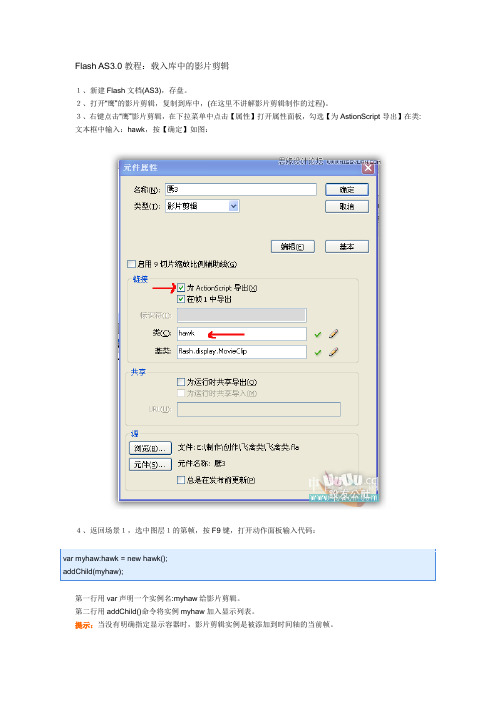
3、右键点击“鹰”影片剪辑,在下拉菜单中点击【属性】打开属性面板,勾选【为AstionScript导出】在类:文本框中输入:hawk,按【确定】如图:4、返回场景1,选中图层1的第帧,按F9键,打开动作面板输入代码:第一行用var声明一个实例名:myhaw给影片剪辑。
第二行用addChild()命令将实例myhaw加入显示列表。
提示:当没有明确指定显示容器时,影片剪辑实例是被添加到时间轴的当前帧。
我们按Ctrl+Enter组合键,测试一下,影片已经显示在屏幕上了。
参见未命名1.fla文档5、我们已经把影片剪辑添加到时间轴上了,下面我们继续添加代码,做一个鹰跟随鼠标移动。
打开动作面板,加入下面代码:上面的示例使用了事件的处理和函数的声明。
参见未命名2.fla文档下面是一个影片剪辑拖放的示例:具体创建过程不再重复,参照上面示例不再废话,直接上代码:按下鼠标拖拽物体,当释放鼠标时,物体会停止跟随指针。
参见未命名3.fla文档添加一个影片剪辑到一个容器DisplayObjectContainer对象(和继承DisplayObjectContainer类所创建的对象)可以包含零个或多个显示项。
就像移动容器一样,所有容器对象中的显示项相对容器移动。
示例:1、新建Flash文档(AS3),打开未命名1.fla文件。
2、使用库的下拉菜单来选择“未命名1.fla”的库。
如图:3、将“鹰”影片剪辑从库中拖放到舞台上。
4、通过库的下拉菜单选择回到新文件的库。
如图:注意:“鹰”的影片剪辑及相关素材已经列在当前文件的库中了。
5、删除舞台上的影片剪辑。
6、选择时间轴第1帧,命名:as,打开动作面板,输入代码:7、新建图层,并把它拖到as层的下方,重命名为text。
选中第1帧,使用文字工具在舞台上输入:点击并移动mySprite,到(150,200)坐标位置。
flash拖拽动画

flash拖拽动画
经常看到的flash影片中有的对象可 以被鼠标进行拖动。例如有的类似 七巧板的拼图游戏,控制音量的滑 杆等,所使用的就是flash中的拖拽 动作。
on
(release) {this.stopDrag();}
同样道理,当鼠标释放(release) 之后,将停止拖拽动作。
3、好了,现在让我们按Ctrl+回车 来测试一下吧,你将会看到舞台上 的圆被你的鼠标拖动的效果。 4、通过这个例子我们可以简单的 应用拖拽动作了。现在需要把这个 例子继续完成,还记得上面命令讲 解中的左,上,右,下四个控制拖 动范围的参数吗?现在来制作具有 约束拖动范围的效果。
椭圆工具:绘制任意大小的椭圆或圆。 矩形工具:绘制任意大小的矩形、圆角 矩形或正方形。 铅笔工具:绘制任意形状和任意长短的 曲线。 刷子工具:绘制任意形状的大小的矢量 色块。 任意变形工具:对舞台中的对象进行任 意变形、旋转和缩放。
填充变形工具:对填充的颜色进行 旋转、缩放、翻转等操作。 墨水瓶工具:填充或改变对象的边 框线属性。 颜料桶工具:改变矢量色块的填充 颜色或填充封闭的线条内部区域。
on
(press) {this.startDrag(true, 50, 100, 250, 200);} 这里我们就使用刚才确定好的4个参数。 4个点的参数就对拖动对象实现了一 个矩形区域的移动约束!
on
(release) {this.stopDrag();}
测试
注意在元件编辑区和舞台中的坐标
flash动作脚本-动态文本框、影片剪辑的拖拽、流程控制与循环语句

flash动作脚本-动态文本框、影片剪辑的拖拽、流程控制与循环语句四、动态文本框一、flash 中的动态文本使用方法在flash中,文本工具提供了三种文本类型。
分别是:静态文本、动态文本和输入文本。
下面讲解的内容属于动态文本的AS 编写规则。
要创建一个动态文本非常简单,只需要选中文本工具,然后选择动态文本类型,然后在舞台上拖拽出所需要的动态文本框就行了。
二、如何为动态文本赋值当在舞台上拖拽出动态文本框之后,可以直接在里面进行文本输入或粘贴外部文本内容。
那么用AS 如何来对动态文本框赋值呢?在这里为大家介绍两种方法进行赋值!1、使用动态文本的实例名字来赋值操作步骤:(1)在舞台上创建一个动态文本框,并为这个动态文本实例起一个名字,例如abc(2)选中时间轴的第一桢,打开动作面板,输入以下脚本:abc.text = "爱国者安全网"按下ctrl+回车就可进行测试了。
从这个简单的例子可以知道,如果要用文本实例名字来进行赋值的话,必须使用以下格式:动态文本实例的名字.text=”需要赋值的内容”2、使用变量来赋值(1)在舞台上创建一个动态文本框,并为这个动态文本实例起一个变量名3800hk。
(2)选中时间轴的第一桢,打开动作面板,输入以下脚本:3800hk= "欢迎大家来到爱国者安全网学习!"不难看出,使用变量赋值更为简单实用!赋值格式为:变量名=“赋值的内容”以上两种赋值方法如果内容过多需要换行的时候,需要使用行用回车符(“\r”即ASCII13)分隔!三、如何载入外部txt 文本里的内容当内容过多的时候,使用上面的方法并不是太好,我们可以使用下面的方法,从外部获取文本资料内容!而外部的资料内容就放在一个普通的txt(记事本)文件中。
具体操作步骤如下:1、创建一个动态文本实例,并为这个动态文本实例起一个变量名hk2、选中时间轴的第一桢,打开动作面板,输入以下脚本:loadVariablesNum("heiying.txt", 0);//载入外部名字叫heiying.txt 的文本文件,加载级别为03、现在来准备外部的heiying.txt 文本文件了。
flash中影片剪辑的排列顺序控制

flash中影片剪辑的排列顺序控制和拖拽效果在作flash新闻图片轮换的时候,经常会用到对多个影片剪辑的前后顺序排列问题,下面通过一个简单的小例子实现对影片剪辑的顺序控制,并且顺便附加拖拽效果。
首先,打开falsh8,插入两个图形元件,一个方形,一个圆形。
下述实例与代码,参考https:///lsunwing/article/details/4879175 文章修改并测试,纠正其中. startDrag(true) 鼠标释放而影片剪辑不能脱离鼠标的不足。
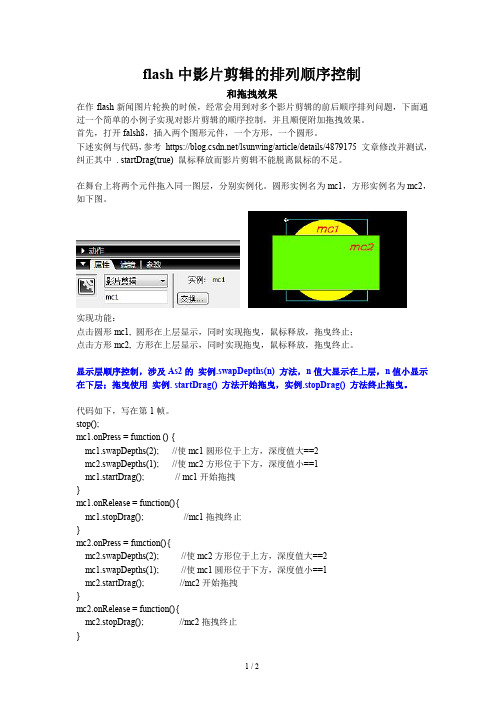
在舞台上将两个元件拖入同一图层,分别实例化。
圆形实例名为mc1,方形实例名为mc2,如下图。
实现功能:点击圆形mc1, 圆形在上层显示,同时实现拖曳,鼠标释放,拖曳终止;点击方形mc2, 方形在上层显示,同时实现拖曳,鼠标释放,拖曳终止。
显示层顺序控制,涉及As2的实例.swapDepths(n) 方法,n值大显示在上层,n值小显示在下层;拖曳使用实例. startDrag() 方法开始拖曳,实例.stopDrag() 方法终止拖曳。
代码如下,写在第1帧。
stop();mc1.onPress = function () {mc1.swapDepths(2); //使mc1圆形位于上方,深度值大==2mc2.swapDepths(1); //使mc2方形位于下方,深度值小==1mc1.startDrag(); // mc1开始拖拽}mc1.onRelease = function(){mc1.stopDrag(); //mc1拖拽终止}mc2.onPress = function(){mc2.swapDepths(2); //使mc2方形位于上方,深度值大==2mc1.swapDepths(1); //使mc1圆形位于下方,深度值小==1mc2.startDrag(); //mc2开始拖拽}mc2.onRelease = function(){mc2.stopDrag(); //mc2拖拽终止}运行效果如下。
Flash控制播放命令

Flash控制播放命令一、播放层级与相对路径和绝对路径。
Flsh播放器打开的一个文档称是加载到0层的(即:_level0),打开的第二个文档称第1层(即:_level1),如此类推。
绝对路劲是以层名为起点,例如:level2.A.al。
相对路劲是以自己所在位置为起点,去调用别的影片剪辑。
例如:_parent._parent.A关键字this表示当前层的当前时间轴,_parent表示当前时间轴的父级时间轴。
二、时间轴控制命令。
1、play()和stop()命令。
此命令无参数,格式:play();或stop();2、gotoAndPlay()和gotoAndStop()命令。
格式:gotoAndPlay(scene,frame);注意:scene是跳转到的场景,必须写成“场景 2”,默认是当前场景,可以省略,frame是帧编号或者帧标签,例如:gotoAndPlay(“场景 1”,5);格式:gotoAndStop(scene,frame);3、nextFrame()和prevFrame()命令。
此命令无参数。
格式:nextFrame();prevFrame();4、nextScene()和prevScene()此命令无参数,格式:nextScene();表示跳转到下一场景的第一帧。
prevScene();表示跳转到上一场景的第一帧。
5、stopAllSounds()命令。
此命令没有任何参数。
三、浏览器与网络动作命令。
1、fscommand(发布flash)命令。
此命令控制浏览(打开是否为全屏、是否可以缩放、是否显示关闭窗口)、右键菜单的隐藏与否、键盘的输入是否被锁定、调入并执行应用程序。
格式:fscommand(”命令”,”参数”);2、getURL(获取超链接)命令。
此命令添加到按钮上,链接的对象在新的网页窗口打开。
格式:GetURL(“url”,打开窗口,get或post)url是字符串,必须引起来;打开窗口指_blank/_self/_parent/_top/iframe(浮动框架)等,可以省略;get或post是指发送变量的方法,如果没有变量也可以省略此参数(get方法将变量附加到url 末尾,用于发送少量的变量,post方法在单都的HTTP标头中发送变量,用于发送长字符串的变量)A、链接网页:on (release) {getURL("",_blank);}B、链接图片:on (release) {getURL("9.jpg",_self);}C、链接发送邮件:on (release) {getURL("mailto:zhulvshi@");}3、loadMovie(载入并替换原影片)命令。
影片剪辑StartDrag()方法的使用以及运用到Flash课件制作的具体步骤文档

影片剪辑StartDrag()方法的使用以及运用到Flash课件制作的具体步骤(2010-10-24 15:47:18)标分类:我的Flash作品分享签:杂谈一、StartDrag()方法的使用语法参数StartDrag(target,[lock ,left , top , right, bottom])参数说明target:要拖动的影片剪辑的目标路径。
lock:一个布尔值。
指定可拖动影片剪辑是锁定到鼠标位置中央 (true),还是锁定到用户首次单击该影片剪辑的位置上 (false)。
此参数是可选的。
left、top、right、bottom 相对于影片剪辑父级坐标的值,这些值指定该影片剪辑的约束矩形。
这些参数是可选的。
说明函数;使 target 影片剪辑在影片播放过程中可拖动。
一次只能拖动一个影片剪辑。
执行了startDrag() 操作后,影片剪辑将保持可拖动状态,直到用 stopDrag() 明确停止拖动为止,或直到对其它影片剪辑调用了 startDrag() 动作为止。
示例若要创建用户可以放在任何位置的影片剪辑,可将 startDrag() 和 stopDrag() 动作附加到该影片剪辑内的某个按钮上。
on (press) { startDrag(this,true);}on (release) { stopDrag();}二、制作的课件:《判断物体是否发光》、《判断质数和合数》1、新建元件新建多个影片剪辑、命名为选项1、选项2。
新建分类影片剪辑,如:质数、合数。
新建反馈的影片剪辑,正确反馈,错误反馈,结束反馈。
注意:新建图层,第一帧动作设置为stop();第二帧动作设置为_root.jishu++;其中一个正确反馈最后一帧设置if(jishu==8) //正确反馈需要达到的数值{_root.jishu = 0;_root.chenggong.play(); //jishu==8时执行结束反馈_root.a._visible = 0;_root.b._visible = 0;_root.c._visible = 0;_root.d._visible = 0;_root.e._visible = 0;_root.f._visible = 0;_root.g._visible = 0;_root.h._visible = 0;_root.hui._visible = 0;_root.buhui._visible = 0; //执行结束反馈时选项及分类不可见}2、将库中的影片剪辑置于场景中。
(整理)Flash试题和答案.

第1章 Flash MX 2004入门填空题1.Flash MX 2004提供两种版本:__________和_________。
2.Flash有__________、_________、__________和_________等特点。
3.使用工具箱中的_________工具可以创建文本。
4.时间轴窗口分为两大部分:_________和________。
5.Flash MX 2004允许用户保存文件为_________和_________两种类型。
选择题1.Flash的绘图工具箱包括四个部分下列选项中不属于绘图工具箱的是______。
A.工具 B 查看C.画笔D.颜色2.在【文档属性】对话框中,不能修改以下那个属性______。
A.文件名称B.背景颜色C.帧频D.工作区大小3.隐藏浮动面板的快捷键是________。
A.F4 B.F5 C.F6 D.F74.Flash专用的面向对象的程序设计语言是_______。
A.ActionScript B.JavaScript C.C++ D.Java5.单击【文档属性】对话框中的单击_______按钮,即可将场景大小调整到与舞台中的内容相当的尺寸。
A.打印机B.默认C.内容D.确定问答题1.Flash有什么特点?2.Flash MX 2004和Flash MX Professional 2004有何异同?3.Flash的【时间轴】面板有哪两部分组成,各有什么作用?4.任何在Flash MX 2004中设置文档的背景色?5.简述制作Flash动画的基本流程?操作题1.使用工具箱中的【椭圆工具】和【铅笔工具】等绘制如图2所示的苹果。
图2 绘制苹果2.利用刚绘制的苹果,制作一个从圆到苹果的形状补间动画。
第2章使用Flash MX 2004工具箱填空题1.在计算机图形学当中,根据成图原理和绘制方法的不同,所有的图形图像都来源于两种不同的构图方式:__________和_________。
FLASH常用函数命令用法

Lingo 代码。如果该消息为字符串或事件,则必须编写 Lingo 代码以便从 fscommand 动作 接收该消息,并在
command 和 parameters 参数中传递任意两个参数。这些参数可以是字符串或表达式,在 “捕捉”或处理
fscommand 动作的 JavaScript 函数中使用这些参数。 在 Web 浏览器中,fscommand 动作在包含 Flash 影片的 HTML 页中调用 JavaScript 函数
moviename_DoFScommand。moviename 是 Flash Player 影片的名称,该名称由 EMBED 标签 的 NAME 属性指定,或
由 OBJECT 标签的 ID 属性指定。如果为 Flash Player 影片分配名称 myMovie,则调用的 JavaScript 函数为
(Flash Support Center)。 示例 用法 1:在下面的示例中,fscommand 动作设置 Flash Player,以便在释放按钮时,将影 片缩放到整个显示器屏幕大小。 on(release){ fscommand(\"fullscreen\", true); } 用法 2:下面的示例使用应用到 Flash 中按钮的 fscommand 动作打开 HTML 页中的 JavaScript 消息框。消息本
Director 中执行动作。有关更多信息,请访问“Director 支持中心”(Director Support Center)。 用法 4:在 Visual Basic、Visual C++ 和可承载 ActiveX 控件的其他程序中,fscommand 利用可在环境的编程
大学信息技术高一《Flash—影片剪辑》教育教学课件

5.不同场景中影片剪辑的跳转
场景1的影片A_mc中有一按钮A_btn,场景2帧标签bb处有一影 片B_mc, B_mc中帧标签cc处有一影片C_mc, 要使点击按钮 A_btn播放影片C_mc,若在按钮中加action: _root.gotoAndStop(“场景2” ,“bb”);是错误的, 由于 mc.gotoAndPlay();没有带场景参数的函数原型,只有 mc.gotoAndPlay(frame); 所以直接利用帧标签跳转而不能 写出场景名,方法同题4.
on (press) { gotoAndStop(1);
}
方法2:显示与隐藏
• “点火”与“熄火”按钮,fire_mc影片在同一帧处,要实现相同成 效,则fire_mc中的Action为:
onClipEvent (load) {
this._visible=0;
}
• “点火”按钮的Action
“熄火”按钮的Action:
二.影片剪辑结构控制
1. 影片剪辑连续播放
• 若影片剪辑A_mc在第1帧,影片剪辑B_mc在第2帧,要使影片剪辑 A_mc播放完毕之后播放影片剪辑B_mc: 在影片剪辑A_mc所在第1帧处: stop(); 在影片剪辑A_mc中最后一帧: _root.gotoAndStop(2);
2. 按钮控制影片剪辑的播放
_root.mc2 _root.mc1.mc3
this: 当前影片剪辑
this.mc3(mc1mc3) this.mc4(mc2mc4)
_parent: 上一级影片剪辑
this._parent(mc3mc1) this._parent.parent.mc2(mc3mc2)
3.With语句
例1: 机器人1
flash多媒体课件制作题库

1、引导层可以同时引导多个图层。
T2、当编辑某图层中的内容时,为了避免影响其他图层中的内容,可以将其他图层隐藏或锁定。
T3、按住Shift键绘制圆时,可以绘制出正圆。
T4、扩展名为FLA格式的文件是Flash软件源文件格式。
T5、在任何时刻都可以访问和修改影片剪辑的属性。
F6、Flash中不能生成GIF动画。
F7、DuplicateMovieClip语句用于复制电影剪辑。
T8、Photoshop软件的默认文件格式(源文件格式)为JPEG格式。
是唯一能支持全部图像F色彩的格式。
可以包含图层、通道及色彩模式9、Flash产生的动画格式是SWF的动画格式。
T10、时间轴上用小黑点表示的帧是空白帧。
F参考答案:A1、元件是对象中最基础的元素。
T2、动画的原理和电影的原理一样。
T3、测试影片的快捷键是Ctrl+Enter。
T4、利用Flash软件制作动画作品,应该首先将动画对象用元件创建出来。
T5、Flash软件主界面的舞台可以展开和收缩。
T6、Flash中程序控制动画一般都是通过Flash中的动作面板实现的。
T7、play()和stop()都是用来控制动画的播放动作的,它们都可以使用参数。
F8、Photoshop软件的专用图象格式是psd,这种格式可以保存图片的图层信息。
T9、Flash的声音不能控制播放。
F10、使用【任意变形】工具或【修改】菜单中的【变形】选项,可以将图形对象、组、文本块和实例进行变形。
T1、运动引导层中一条路径可以引导多个对象。
T2、动作本身不能直接分配给按钮元件,只能分配给元件的实例子。
F3、单击“动作”面板中的“插入目标路径”图标,可以显示舞台中当前可用的影片剪辑实例T4、时间轴是动画的基本单元,相当于电影胶片中的一格。
T5、Flash提供了多种用于应用、创建和修改颜色的方法。
T6、Flash中除了元件以外,对象之间可以互相转换。
T7、使用Flash中的Actions语句可以制作出许多具有交互性的动画。
[Flash基础理论课07]制作控制滑块[startDrag]
![[Flash基础理论课07]制作控制滑块[startDrag]](https://img.taocdn.com/s3/m/7ab8d542bf23482fb4daa58da0116c175f0e1e29.png)
[Flash基础理论课07]制作控制滑块[startDrag] 如:音量控制,播放控制,尺寸控制等等,不胜枚举思路:1.确定滑块的横向移动范围;2.获得滑块(slider)在控制条(bar)中的相对位置(百分比);3.最后返回一个变量(per),范围在1~100,是唯一的变量输出。
步骤1:1.绘制一长方块,保存为影片剪辑,实例名slider,注册点在中心;2.绘制一控制条,保存为影片剪辑,实例名bar,注册点在左中;3.放入一个图片,保存为影片剪辑,实例名为mc.步骤2:加入AS代码:var left = bar._x+slider._width/2;var right = bar._x+bar._width-slider._width/2;var bottom = top = bar._y;//确定slider可移动的左右及上下边界slider.onPress = function() {this.startDrag(true, left, top, right, bottom);};slider.onRelease = function() {this.stopDrag();};_root.onMouseMove = function() {var per = Math.ceil((slider._x-left)/(right-left)*100);//per(slider在bar中的相对位置)=slider的x坐标÷ slider移动的宽度范围_root.mc._xscale = per;_root.mc._yscale = per;//最后用这个比值再去控制图片的缩放大小};slider.onReleaseOutside = slider.onRelease;//鼠标在外面释放也等同于内部释放的效果^_^这是个非常有用的实例,我们不防把这个控制条整个存为元件,日后再用的只需要从库中拖出一个就可以了。
flash中startdrag的用法

flash中startdrag的用法
startDrag() 方法可以启动物体的拖动。
使用此方法将使物体跟随鼠标位置进行拖动。
语法:
startDrag([lockcenter], [left], [top], [right], [bottom])
参数说明:
lockcenter:布尔类型。
值为true 时,拖动物体时将锁定其中心点;值为false 时,拖动物体时将按鼠标位置移动。
left:数值类型。
物体拖动时允许到达的最左边位置(以像素为单位)。
top:数值类型。
物体拖动时允许到达的最上方位置(以像素为单位)。
right:数值类型。
物体拖动时允许到达的最右边位置(以像素为单位)。
bottom:数值类型。
物体拖动时允许到达的最下方位置(以像素为单位)。
示例:
var my_mc:MovieClip = new MovieClip();
my_mc.graphics.beginFill(0xFF0000);
my_mc.graphics.drawRect(0, 0, 100, 100);
addChild(my_mc);
my_mc.addEventListener(MouseEvent.MOUSE_DOWN, drag); function drag(evt:MouseEvent):void {
my_mc.startDrag();
}
该示例中,创建了一个红色的矩形MovieClip,并向其中添加了一个鼠标按下事件监听器。
在事件处理函数中,调用startDrag() 方法,使该矩形运动到鼠标位置。
flash制作凸透镜成像的详细步骤

1.创建影片文档和课件界面(1)新建一个flash文件(ActionScript2.0),选择“修改|文档|背景颜色”,将背景颜色设置为黑色。
(2)将图层一重命名为“标题”,在“工具”面板中选择“文本工具”,在属性面板中,设置“字体”为黑体,“字体大小”为36,“颜色”白色,其他默认。
在场景中的适当位置,绘制文本框,输入“凸透镜成像原理”。
如图1:图12.创建影片剪辑元件(1)创建凸透镜元件。
按Ctrl+F8键,新建一个影片剪辑,命名为“凸透镜”,点击确定。
进入到元件的编辑场景,在工具栏中选择线条工具,绘制出凸透镜的外框,在颜色面板中,选择线性填充,填充颜色为蓝色(#66CCFF)到白色(#FFFFFFF)。
如图2:图2(2)创建蜡烛元件。
①按Ctrl+F8键,新建一个影片剪辑,命名为“蜡烛”,点击确定。
进入到元件的编辑场景。
将图层1重命名“烛身”,选择矩形工具,设置填充色#FF0000,绘制一个矩形,调整到合适大小(宽:16,高:92.8)。
如图3:图3②在烛身上面新建一个图层,命名“蓝光”。
选择椭圆工具,设置填充色#0000CC,绘制一个椭圆,调整合适大小(宽:9.0,高:14.5),放在烛身上方。
如图4:图4③在蓝光上面新建一个图层,命名“火焰”。
选择椭圆工具,设置填充色白色,绘制一个椭圆,调整形状和大小(宽:10.6,高:34.1),放在蓝光上方,覆盖住蓝光,只使其露出少许。
如图5:图5④在火焰上面新建一个图层,命名“焰芯”,同上绘制一个椭圆,设置由黑到深黄(#EA9326)到浅黄(#FFFFCC)的线性渐变填充。
如图6:图6⑤分别选择烛身和蓝光两个图层,将其帧延长到60帧。
选择火焰图层,在15帧处插入关键帧,用选择工具调整火焰的形状,使其歪向一边(如图7)。
复制关键帧1,在30帧和60帧处粘贴帧。
在45帧处插入关键帧,调整火焰的形状使其变长(如图8)。
然后在各相临关键帧之间创建形状补间动画。
复制影片剪辑、深入 startDrag()与 stopDrag()、for循环

7、FLASH脚本-复制影片剪辑、深入 startDrag()与 stopDrag()、for循环十九、复制影片剪辑duplicateMovieClip()函数duplicateMovieClip()函数的作用是通过复制创建的影片剪辑的实例。
在 Flash作品中常见的倾盆大雨、雪花飘飘、繁星点点等动画特效,就是利用 duplicateMovieClip()函数的功能来实现的。
脚本位置:全局函数|影片剪辑控制|duplicateMovieClip语法格式: duplicateMovieclip(目标、新实例名称、深度);参数意义:? 目标:target:Object - 要复制的影片剪辑的目标路径。
此参数可以是一个字符串(例如"my_mc"),也可以是对影片剪辑实例的直接引用(例如 my_mc)。
能够接受一种以上数据类型的参数以 Object 类型列出。
? 新实例名称:newname:String- 所复制的影片剪辑的唯一标识符。
? 深度:depth:Number - 所复制的影片剪辑的唯一深度级别。
深度级别是所复制的影片剪辑的堆叠顺序。
这种堆叠顺序很像时间轴中图层的堆叠顺序;较低深度级别的影片剪辑隐藏在较高堆叠顺序的剪辑之下。
必须为每个所复制的影片剪辑分配一个唯一的深度级别,以防止它替换已占用深度上的 SWF 文件。
函数:当 SWF 文件正在播放时,创建一个影片剪辑的实例。
无论播放头在原始影片剪辑中处于什么位置,在重复的影片剪辑中,播放头始终从第 1 帧开始。
原始影片剪辑中的变量不会复制到重复的影片剪辑中。
在使用 duplicateMovieClip()函数时,需要注意以下几点。
(1)复制得到的影片剪辑保持父级影片剪辑原来的所有属性,所以,原来的影片剪辑是静止的,复制后的影片剪辑也是静止的,并且一个叠放在另一个上。
如果不给它们设置不同坐标,就只能看到编号最大的影片剪辑复本,而看不出复制的效果。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
影片剪辑StartDrag()方法的使用以及运用到Flash课件制作的具体步骤
(2010-10-24 15:47:18)
标
分类:我的Flash作品分享
签:
杂
谈
一、StartDrag()方法的使用
语法参数
StartDrag(target,[lock ,left , top , right, bottom])
参数说明
target:要拖动的影片剪辑的目标路径。
lock:一个布尔值。
指定可拖动影片剪辑是锁定到鼠标位置中央 (true),还是锁定到用户首次单击该影片剪辑的位置上 (false)。
此参数是可选的。
left、top、right、bottom 相对于影片剪辑父级坐标的值,这些值指定该影片剪辑的约束矩形。
这些参数是可选的。
说明
函数;使 target 影片剪辑在影片播放过程中可拖动。
一次只能拖动一个影片剪辑。
执行了startDrag() 操作后,影片剪辑将保持可拖动状态,直到用 stopDrag() 明确停止拖动为止,或直到对其它影片剪辑调用了 startDrag() 动作为止。
示例
若要创建用户可以放在任何位置的影片剪辑,可将 startDrag() 和 stopDrag() 动作附加到该影片剪辑内的某个按钮上。
on (press) { startDrag(this,true);}on (release) { stopDrag();}
二、制作的课件:《判断物体是否发光》、《判断质数和合数》
1、新建元件
新建多个影片剪辑、命名为选项1、选项2。
新建分类影片剪辑,如:质数、合数。
新建反馈的影片剪辑,正确反馈,错误反馈,结束反馈。
注意:新建图层,第一帧动作设置为stop();第二帧动作设置为_root.jishu++;
其中一个正确反馈最后一帧设置
if(jishu==8) //正确反馈需要达到的数值
{_root.jishu = 0;
_root.chenggong.play(); //jishu==8时执行结束反馈
_root.a._visible = 0;
_root.b._visible = 0;
_root.c._visible = 0;
_root.d._visible = 0;
_root.e._visible = 0;
_root.f._visible = 0;
_root.g._visible = 0;
_root.h._visible = 0;
_root.hui._visible = 0;
_root.buhui._visible = 0; //执行结束反馈时选项及分类不可见
}
2、将库中的影片剪辑置于场景中。
场景分别增加图层为:分类、选项、反馈、action(置于最上层)第一帧动作为:jishu=0;
3、将各个元件设置实例名称,实例名称为下面设置动作命名。
4、选中场景中的选项1(选项2,选项3类同语法),设置动作:
on (press) { //press表示按住鼠标时startDrag(this, false, 25, 30, 430, 280); //拖动选项时的范围
}
on (release) { //release表示放松鼠标时stopDrag(); //停止拖动时
if (this.hitTest(_root.hui)) { //如果该选项与_root.hui实现碰撞(hitTest)就执行_root.dui的第二帧,并且该选项到指定的 _x,_y的位置
_root.dui.gotoAndPlay(2);
this._x = 52.85;
this._y = 123.2;
}
if (!this.hitTest(_root.hui)) { //如果该选项不与_root.hui实现碰撞(hitTest)就执行_root.cuo的第二帧,并且该选项到指定的 _x,_y的位置
_root.cuo.gotoAndPlay(2);
this._x = 98.85;
this._y = 220.85;
}
}
5、最后实现结束反馈以及返回初始画面。
对结束返回设置动作:
_root.a._x = 98.85;
_root.a._y = 220.85;
_root.b._x = 217.8;
_root.b._y = 220.85;
_root.c._x = 337.8;
_root.c._y = 220.85;
_root.d._x = 453.8;
_root.d._y = 220.85;
_root.e._x = 98.85;
_root.e._y = 316.85;
_root.f._x = 221.8;
_root.f._y = 316.85;
_root.g._x = 342.8;
_root.g._y = 316.85;
_root.h._x = 453.8;
_root.h._y = 316.85; //所有选项返回初始画面
_root.a._visible = 1;
_root.b._visible = 1;
_root.c._visible = 1;
_root.d._visible = 1;
_root.e._visible = 1;
_root.f._visible = 1;
_root.g._visible = 1;
_root.h._visible = 1;
_root.hui._visible = 1;
_root.buhui._visible = 1; //分类以及选项都为可见6、测试影片。
