第5课逐帧动画.
《逐帧动画》课件

打开 “学习助手”中的“帧的学习”, 自主学习帧的相关知识。 帧的种类有几种?含义分别是什么?
课内探究: 创作《吃西瓜》动画。
要求: 打开“吃西瓜”文件,参考“学习助 手”中的“吃西瓜”里的操作步骤,自主 尝试完成动画。
创作文字的书写动画原理
参考:“吃西瓜”原理,插入一个关键帧,就 把舞台中的最后一个字的笔画擦除;继续插 入关键帧,并擦除剩余笔画的最后一笔,直 到擦除完所有笔画。接着选中所有帧,右键 “翻转帧”命令将帧的顺序颠倒过来,形成 文字书写动画。
基础任务:创作文字的书写动画。
要求: 从“仓五”、“吉正” 、“三”中选择其中的一个字词, 打开相对应的文件,进行文字书写动画创作。 温馨提示: 1、参考“学习助手”中的 “文字书写” 的操作提示; 2、求助同组成员; 3、求助老师。
提升任务:为文字添加毛笔效果
要求: 在基础任务的基础上,为文字添加毛笔效果。 温馨提示: 1、参考“学习助手”中的 “添加毛笔效果” 的操作提示; 2、求单击舞台,打开属性面板,改变帧频 (帧频:fps,意思是每秒播放多少帧) 2、如何使书写更加流畅
逐帧动画教案

逐帧动画教案
教案内容:
1. 引言:(不要标题)
- 对逐帧动画的简要介绍
- 引发学生对逐帧动画的兴趣
- 引导学生思考逐帧动画的制作过程和原理
2. 动画基础知识概述:(不要标题)
- 动画的定义和作用
- 不同类型的动画:帧动画、骨骼动画、矢量动画等 - 重点介绍帧动画的特点和应用场景
3. 逐帧动画制作步骤:(不要标题)
- 确定动画主题和故事情节
- 制定动画时间轴和帧数
- 设计角色造型和动作
- 逐帧绘制每一帧图像
- 对图像进行后期处理和编辑
- 输出成动画文件
4. 实践操作演练:(不要标题)
- 在计算机上使用动画制作软件进行实践操作
- 指导学生使用软件创建自己的逐帧动画
- 强调创意和动画技巧的重要性
- 鼓励学生进行创造性的尝试和实验
5. 动画分享和反思:(不要标题)
- 学生展示自己制作的逐帧动画
- 互相交流和评价,分享制作心得和经验
- 讨论逐帧动画的优点和不足之处
- 思考逐帧动画的发展趋势和潜力
6. 结束语:(不要标题)
- 总结逐帧动画的基本知识和制作步骤
- 鼓励学生在日常生活和学习中多关注动画的应用 - 鼓励学生继续探索和学习动画制作技术
(以上为教案内容,不要标题)。
《逐帧动画》ppt课件

实训1: 制作“火柴人行走动画”动画,如图所示。
帧的显示形式及操作
1. 帧的概念:构成动画的每一个画面叫做一个帧。 2. 帧的分类:空白帧、关键帧和空白关键帧 3. 帧的操作:包括添加帧 、删除帧 、清除关键帧 、 选择所有帧 、复制帧 、粘贴帧 、移动帧 和翻转帧
制作“倒计时效果”动画
制作在一个红色圆角矩形背景下显示“5、4、3、„1、GO!”的 倒计时动画效果(设计效果如下图所示)。
动画基本原理
动画就是通过连续播放一系列画面,给视觉造成连续 变化的图画,它的基本原理与电影、电视一样,都是视觉 原理。动画不是“会动的画”,而是“画出来的运动”。
逐帧动画基本原理
逐帧动画,也叫【帧帧动画】,是最常见的动画形式 最适合于图像在每一帧中都在变化而不是在舞台上移动的 复杂动画。 逐帧动画原理是在【连续的关键帧】中分解动画动作 也就是要创建每一帧的内容,才能连续播放而形成动画。 逐帧动画的帧序列内容不一样,不仅增加制作负担,而且 最终输出的文件量也很大。但它的优势也很明显,因为它 与电影播放模式相似,适合于表演很细腻的动画,通常在 网络上看到的行走、头发的飘动等动画,很多都是使用逐 帧动画实现的。
《逐帧动画》ppt课件

四、认识Flash界面 在桌面上用鼠标左键双击
在创建新项目中选择——Flash文档
工
时间轴
具
箱
舞台
属性面板
1. 帧的概念:构成动画的每一个画面叫做一个帧。
在时间轴上,每一个小方格就是一帧。帧又分为普通帧、关键 帧、空白关键帧。逐帧动画的每一帧都是关键帧。只有关键帧是可 以编辑的。在时间轴上显示为黑色的圆点。
认识逐帧动画
明湖中学 杨 丽
观看动画片说出动画的制作类型
一、动画的基本原理
动画就是通过连续播放一系列画面,给视觉造成图像连 续变化的感觉,达到理想的动画效果。它的基本原理与电 影、电视是一样,都是利用了视觉原理。动画不是“会动 的画”,而是“画出来的运动”。
二、常用的动画制作软件
1、二维动画制作软件: Ulead GIF AnimatorGIF是一种动画制作软件 Flash是一种集动画创作与应用程序开发于一身的软件, 制作的动画具有点小精悍的特点。
课堂实操: 制作“倒计时效果”动画
制作在一个红色圆角矩形背景下显示“5、4、3、…1、GO!”的 倒计时动画效果(设计效果如下图所示实操步骤以及使用的工具 选择工具
1、打开Flash软件,新建一个Flash文档。
2、点击舞台,在属性面板中把舞台大小设置为200*160像 素。背景颜色修改为红色。
2. 帧的分类:空白帧、关键帧和空白关键帧
空白关键帧 关键帧 空白帧 播放头 普通帧
帧频率
3. 帧的操作:包括添加帧 、删除帧 、 清除关键帧 、选择所有帧 、复制帧 、 粘贴帧 、移动帧 和翻转帧
下面我们来观看几个比较有代表性的,利用逐帧动画制作的小动画
行走的土豆人
第1帧
第2帧
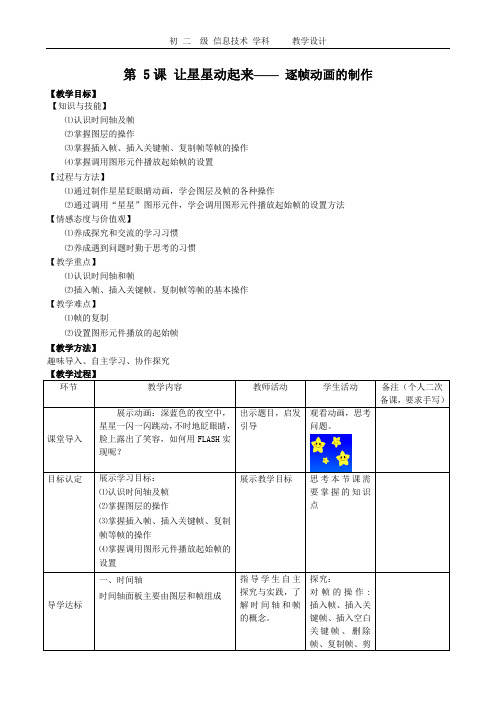
第5课 让星星动起来— 逐帧动画的制作

第 5课让星星动起来——逐帧动画的制作【教学目标】【知识与技能】⑴认识时间轴及帧⑵掌握图层的操作⑶掌握插入帧、插入关键帧、复制帧等帧的操作⑷掌握调用图形元件播放起始帧的设置【过程与方法】⑴通过制作星星眨眼睛动画,学会图层及帧的各种操作⑵通过调用“星星”图形元件,学会调用图形元件播放起始帧的设置方法【情感态度与价值观】⑴养成探究和交流的学习习惯⑵养成遇到问题时勤于思考的习惯【教学重点】⑴认识时间轴和帧⑵插入帧、插入关键帧、复制帧等帧的基本操作【教学难点】⑴帧的复制⑵设置图形元件播放的起始帧【教学方法】趣味导入、自主学习、协作探究【教学过程】环节教学内容教师活动学生活动备注(个人二次备课,要求手写)课堂导入展示动画:深蓝色的夜空中,星星一闪一闪跳动,不时地眨眼睛,脸上露出了笑容,如何用FLASH实现呢?出示题目,启发引导观看动画,思考问题。
目标认定展示学习目标:⑴认识时间轴及帧⑵掌握图层的操作⑶掌握插入帧、插入关键帧、复制帧等帧的操作⑷掌握调用图形元件播放起始帧的设置展示教学目标思考本节课需要掌握的知识点导学达标一、时间轴时间轴面板主要由图层和帧组成指导学生自主探究与实践,了解时间轴和帧的概念。
探究:对帧的操作:插入帧、插入关键帧、插入空白关键帧、删除帧、复制帧、剪二、帧(关键帧普通帧空白关键帧)三、实践:新建一个FLASH文档,在第一帧绘制一个圆,第二帧插入关键帧,第三帧插入帧,第四帧插入空白关键帧,观察时间轴上的小格,把各种帧与其含义用线条连接起来。
四、探究逐帧动画的制作五、展示评比指导学生进行实践,完成练习,总结归纳展示作品,提出问题切帧、移动帧等。
完成P22探究题什么是帧频?1.制作星星的图形文件2.调用星星元件3.设置星星的表情动作不同步欣赏,互评,思考课堂小结达标测评完成P27检测与评估题拓展探究【板书设计】(思维导图)【教学反思】。
《逐帧动画》信息技术教案

《逐帧动画》信息技术教案第一章:教学目标1.1 知识与技能了解逐帧动画的概念和基本原理。
掌握使用动画制作软件制作简单逐帧动画的方法。
学会调整帧速和帧数以达到理想的动画效果。
1.2 过程与方法通过观察和分析实例,理解逐帧动画的制作流程。
以小组合作的形式,实践制作逐帧动画,培养团队协作能力。
学会评价和给予同学动画作品建设性的反馈。
1.3 情感态度与价值观培养学生对动画制作的兴趣,激发创造力。
培养学生耐心细致的工作态度,提升审美能力。
第二章:教学重难点2.1 教学重点逐帧动画的基本概念和制作流程。
使用动画制作软件的基本操作。
2.2 教学难点帧速和帧数的调整以及动画流畅度的优化。
创意动画情节的设计和表现。
第三章:教学准备3.1 硬件准备计算机教室,每台计算机安装有动画制作软件。
投影设备或白板用于展示演示。
3.2 软件准备选择合适的动画制作软件,如Pivot Animator或Adobe Flash。
准备实例动画素材和教学指导文档。
第四章:教学过程4.1 导入新课通过播放一个简单的逐帧动画实例,引起学生兴趣。
提问学生对动画的观察和理解,引出逐帧动画的概念。
4.2 讲解与演示讲解逐帧动画的原理和制作步骤。
在计算机上进行软件操作的演示,展示制作逐帧动画的过程。
4.3 实践操作学生分组,每组选择一个简单的动画情节。
根据教师提供的指导文档,学生在计算机上尝试制作逐帧动画。
4.4 作品展示与评价每组展示自己的动画作品,描述制作过程中的发现和体会。
同学之间互相评价,教师给予肯定和建议。
第五章:教学反思与拓展5.1 教学反思针对学生的掌握情况,调整后续教学计划。
5.2 拓展活动邀请专业动画师进行讲座,分享逐帧动画制作的经验和技巧。
组织学生参观动画制作公司,了解逐帧动画在实际工作中的应用。
鼓励学生课后继续探索动画制作,创作更复杂的逐帧动画作品。
第六章:教学评价6.1 过程性评价在实践操作环节中,观察学生对逐帧动画制作的理解和运用能力。
优质课《逐帧动画》教学设计

优质课《逐帧动画》教学设计-CAL-FENGHAI-(2020YEAR-YICAI)_JINGBIAN《眨眼睛——逐帧动画》教学设计大连市第五十五中学王芳一、教学内容分析本节课是根据大连理工版《初中信息技术》八年级上册第五课所设计的教学内容,这一课主要任务是通过眨眼动画来讲解逐帧动画的特点以及制作过程,主要目的在于让学生掌握Flash基本动画类型之一——逐帧动画,并通过作品创作来培养学生学习兴趣,激发创作灵感,体验成功喜悦,为Flash动画的进一步学习打下良好基础。
逐帧动画是FLASH动画中的基本动画,其制作原理相似于电影胶片播放的原理,更容易为学生接受。
从教学效果来说,由于其操作简单,较动作补间动画更生动,动画效果上有更大的灵活性,会让学生对动画制作进一步产生浓厚的兴趣。
从课程结构来说,本节课的内容是Flash的基础,对于今后的Flash学习起到很好地基石铺垫作用。
二、教学目标(知识,技能,情感态度、价值观)(一)知识与技能:1.会添加、编辑新场景2.会使用“文本工具”添加并修饰文字3.能够制作逐帧动画(二)过程和方法:(1)师生共同分析“眨眼效果”这一动画,同时贯穿场景的编辑和文字工具的使用,从而学会逐帧动画的制作方法。
(2)利用“万家灯火”动画进行知识的巩固,学生对逐帧动画有了更为深层次的了解。
(3)通过学生小组合作的方式,小组成员集思广益设计一个能够利用逐帧动画制作的作品,在应用中学生对知识的掌握会上升到新的层面。
(三)情感态度与价值观:通过本课的学习,学生的观察分析能力,以及知识迁移能力得到进一步提升;学生在探究和实践的过程中,体验学习的快乐;同时通过小组合作的形式,将学习与生活实际相结合,学生感受到学习是源于生活并高于生活的。
三、教学重点、难点重点:逐帧动画制作过程。
难点:1.设计逐帧动画中的各帧内容。
2.逐帧动画的灵活应用四、学习者特征分析对于Flash软件,学生通过前四节课的学习,已经掌握了flash的基础操作,还知道动画的基本原理,对制作动画有了浓厚的兴趣和强烈的求知欲。
逐帧动画公开课 完整版课件PPT

Flash的操作界面
•菜单栏 •工具箱 •时间轴与图层 •舞台(stage),也称工作区 •属性面板 •浮动面板
菜 单 栏
工 具 箱
时间轴与图层
工 浮动面板
作 区
属性面板
பைடு நூலகம்帧动画
• 逐帧动画是指在时间帧上逐帧绘制帧内容。具有非常大的灵活性。 很适合于表演很细腻的动画。
• 将动画中的每个动作都创建一个画面,当这些画面以一定的速度 显示时就可以形成动画,这种方式称为逐帧动画。
Flash 基础
——逐帧动画
动画的原理
动画是由若干静态画面,快速交替 显示而成,因人的眼睛会产生视觉 暂留,对上一个画面的感知还未消 失,下一张画面又出现,就会有动 的感觉。
找不同
走路动画
初识Flash
• Flash是目前最流行的二维动 画技术
• Flash的启动 • 一种是逐帧动画,另一种是渐
分组练习
• 分组设计完成一个逐帧动画
可尝试调整“帧频”改变动画的播放速度 (在时间轴下方的以fps为单位的数值 )
逐帧动画PPT课件

如果在标签名字前加“//”,表示为该帧加注释,如果在 标签名字前加 ,表示为该帧加锚记,在时间轴上的效果 如下图所示
设置了注释后的帧
1.15
Flash动画设计与制作
3.2 帧的标识和编辑
选取帧
【同一图层】
• 选取单个帧,单击时间轴上的某一帧,即可以选取它 • 选取连续帧 单击开始帧,按住Shift键选取结束帧
• 使用颜料桶工具填充花盆颜 色为#cd9933
• 在第4帧处插入帧(F5)
第 1 — 4帧
1.35
Flash动画设计与制作
3.3 逐帧动画实例
生长的小花
2 绘制“叶子”
• 新建“叶子”图层 • 在第1帧,使用“刷子工具”
( 颜 色 #3a5836 ) 绘 制 一 个 小芽
• 在第2帧处插入关键帧(F6), 使用“选择工具”修改枝条 为合适的大小和高度
未完成或中断的渐变
1.11
Flash动画设计与制作
3.2 帧的标识和编辑
各种帧在时间轴上的标识
【一般空白帧】
代表空白区域中没有任何内容。
空白帧
1.12
Flash动画设计与制作
3.2 帧的标识和编辑
各种帧在时间轴上的标识
【添加了动作语句的帧】
如果在某一关键帧上有一个小字母a,表示在这一帧中分 配了动作Action,当动画播放到这一帧时将执行相应的动作
第3章 逐帧动画
本章内容
3.1 逐帧动画的基本概念 3.2 帧的标识和编辑 3.3 逐帧动画实例
1.1
Flash动画设计与制作
第3章 逐帧动画
常用的快捷键
F5 F6 F7 Ctrl+Alt+C Ctrl+Alt+V Shift+F5 Shift+F6
人教版五年级美术:逐帧动画教程-素材.ppt

。2020年12月17日星期四2020/12/172020/12/172020/12/17
15、会当凌绝顶,一览众山小。2020年12月2020/12/172020/12/172020/12/1712/17/2020
16、如果一个人不知道他要驶向哪头,那么任何风都不是顺风。2020/12/172020/12/17December 17, 2020
THE END 17、一个人如果不到最高峰,他就没有片刻的安宁,他也就不会感到生命的恬静和光荣。2020/12/172020/12/172020/12/172020/12/17
谢谢观看
走路动画
9、春去春又回,新桃换旧符。在那桃花盛开的地方,在这醉人芬芳的季节,愿你生活像春天一样阳光,心情像桃花一样美丽,日子像桃子一样甜蜜。 2020/12/172020/12/17Thursday, December 17, 2020
10、人的志向通常和他们的能力成正比例。2020/12/172020/12/172020/12/1712/17/2020 4:23:41 PM 11、夫学须志也,才须学也,非学无以广才,非志无以成学。2020/12/172020/12/172020/12/17Dec-2017-Dec-20 12、越是无能的人,越喜欢挑剔别人的错儿。2020/12/172020/12/172020/12/17Thursday, December 17, 2020 13、志不立,天下无可成之事。2020/12/172020/12/172020/12/172020/12/1712/17/2020
逐帧动画教程
➢ 帧的基本操作 ➢ 图层基本操作 ➢ 逐帧动画
帧的基本操作
一、帧的种类
帧是构成Flash动画最基本的单位,帧分为
(完整版)逐帧动画 课件PPT

制作节约粮食的 宣传小动画
逐帧动画
目录
01 Flash动画制作原理
02 创作第一个动画
PART 01
Flash动画制作原理
动画制作原理
把每张分解动作页面画出来,让它们按 顺序、快速播放。 由于人眼的“视觉残留”现象,当播放 速度达到一定程度时,肉眼是分辨不出 来的,看起来就是连续的动画效果。
Flash动画制作原理
绘制 导入素材
示,快捷键为F7
普通帧两个关键帧之间的过渡部 分,使画面处于保持不变的状态。
以“灰色”显示,快捷键为F 帧
空白 关键 帧
讨论 :翻页动画与逐帧动画的区别与联系
PART 02
制作逐帧动画 吃饼干
制作吃饼干的动画步骤:
1.创建关键帧(绘制 、导入素材) 2.插入关键帧 3.用橡皮擦工具擦除部分画面 4.重复第2,3步骤,利用插入关键帧的 方式,制作吃饼干的效果 5.测试动画,修改作品,保存作品
逐帧动画是一种常见的动画形式,
其原理是在“连续的关键帧”中
分解动画动作,也就是在时间轴的 每帧上逐帧绘制不同的内容,使其 连续播放而成动画。
“帧”的分类
关键帧 一个动作的开始或结束, 决定动画效果的关键部分。以 “黑色实心圆点”显示,快捷键 为F6
空白关键帧 没有放置任何动画对象 的关键帧,起到将当前帧的内容清 除的作用。以“黑色空心圆点”显
此时此刻的你
回顾旧知
标题栏 菜单栏
您的内容打在这里,或者通过复 制您的文本后,在此框中选择粘
工具贴,并选择只保留文字,在此录 面板入上述图表的描述说明。
属性 面板
时间轴 浮动面板
回顾旧知
您的内容打在这里,或者通过复 制您的文本后,在此框中选择粘 贴,并选择只保留文字,在此录 入上述图表的描述说明。
小学信息技术五年级上册第5课《新春快乐 ——制作逐帧动画》教案

《新春快乐——制作逐帧动画》教案(一)小学信息技术五年级上册第5课年级:五年级上册学科:信息技术版本:清华版(2012)【教材分析】该课程旨在教授小学生如何使用Adobe Flash软件(或类似的动画制作工具)来制作简单的逐帧动画。
这些技能不仅能够增强学生的动手能力和创造力,还能够帮助他们理解计算机图形学的基础概念。
【教学目标】1. 知识与技能:学生能理解逐帧动画的原理和制作过程。
学生能掌握使用动画软件(如Scratch、Flash等)制作逐帧动画的基本步骤和技巧。
2. 过程与方法:通过实践操作,学生能体验动画制作的过程,提升动手能力和创新思维。
学生能通过小组合作,共同完成动画制作,提高团队协作能力。
3. 情感态度与价值观:培养学生对信息技术的兴趣和热情,感受数字艺术的魅力。
培养耐心和细心的工作态度,理解每一步操作对结果的影响。
【教学重难点】1. 重点:理解逐帧动画的原理,掌握制作逐帧动画的基本步骤。
2. 难点:如何通过调整每一帧的细节,使动画看起来流畅自然。
【教学内容】介绍帧的概念及其在动画制作中的作用。
讲解如何在Flash中创建和编辑图形元素。
分析现实世界中的运动,并将其转换为逐帧动画。
练习使用软件工具制作简单的动画效果。
【教学方法】通过实例分析来解释复杂的概念。
提供实践操作的机会,以便学生能够在实践中学习。
鼓励学生之间的合作,以促进团队协作和交流技能。
【教学资源】教材或教师准备的讲义。
计算机实验室配备的Flash软件或其他动画制作工具。
实物展示品,如篮球,用于直观演示物理运动。
【教学过程】1. 导入新课:展示一些有趣的逐帧动画,引发学生的好奇心和学习兴趣。
提问:这些动画是如何动起来的呢?引导学生理解逐帧动画的原理。
2. 讲解新知:介绍逐帧动画的制作过程,包括设计角色动作、创建每一帧、调整帧顺序等步骤。
以新春主题为例,演示如何制作一个简单的“春字”动画。
3. 实践操作:学生分组,每组选择一个新春元素(如鞭炮、灯笼、福字等)进行动画制作。
Flash中的逐帧动画课件

• 制作指针
新建一个图层,选择该图层的第一帧,在工具栏上的颜色选择
上选择匹配的颜色,之后点击矩形绘
画工具 在画布上点击鼠标左键,拖动鼠标,绘画出一个适合大小的矩形条指针为妙针。再新建另一
个图层,按同样步骤绘画一个较短较粗的矩形条,为分针
• 逐步插入关键,调整指针旋转角度 相隔5帧,插入一个关键帧,顺时针旋转指针大约30度,再继续相隔5帧,插入关键帧,顺时针旋转指针大 约30度,重复4次,直到秒针指到12.
• 导入声音 在新建一个图层,命名为“声音”,在秒针指到12位置对应的帧中插入关键帧,和导入时钟背景类似在, 导入到舞台
• 播放动画、预览动画 按下ctrl加Enter键导出行 实例演习操作,制作刚才我们 讲的闹钟倒计时的小动画
• 实际操作演示:
一、打开flash软件,点击界面中间一栏的最上方的
• 导入时钟体 点击菜单栏上的“文件”弹出下的下拉菜单中的“导入”—“导入到舞台”,然后选择要插入的图片,点击 右下方的“打开”,调整好图片位置大小
学习内容:
1.了解逐帧动画的概念 2.制作实例闹钟倒计时的小动画
• 逐帧动画概念: 逐帧动画,是通过帧的建立,在每 一帧当中变换一个图像或位置,当 帧连贯进行播放是,就形成了逐帧 动画。
• 这种动画是最原始的动画表达方式, 每一个动作都需要绘制一幅画
制作实例闹钟倒计时的小动画
• 打开flash软件 • 导入时钟体 • 制作指针 • 导入声音 • 播放动画、预览动画
逐帧动画课件

2、嘴的绘制:椭圆工具的巧妙使用
3、铅笔的使用:毛发曲线要和头顶封闭 4、选择工具的巧妙运用:绘制竹子的曼妙身躯
1、椭圆工具 2பைடு நூலகம்线条工具 3、颜料桶工具 4、刷子工具
5、铅笔工具
6、矩形工具
逐帧动画的概念:在时间帧上逐帧绘制帧内容称为逐
帧动画 逐帧动画的优点:1、逐帧动画具有非常大的灵活性, 几乎可以表现任何想表现的内容。 2、它相似与电影播放模式,很适合 于表演很细腻的动画,如3D效果、 人物或动物急剧转身等等效果。 逐帧动画的缺点:由于逐帧动画的帧序列内容不一样, 不仅增加制作负担,而且最终输出 的文件量也很大 !
请任意挑选作业文件夹中1-2个选题完成 相应的动画!
(1)用导入的静态图片建立逐帧动画 用jpg、png等格式的静态图片连续导入Flash中,就会 建立一段逐帧动画。 (2)绘制矢量逐帧动画 用鼠标或压感笔在场景中一帧帧的画出帧内容。吃苹果 (3)文字逐帧动画 用文字作帧中的元件,实现文字跳跃、旋转等特效。跳跃 (4)导入序列图像 可以导入gif序列图像、swf动画文件或者利用第3方软件 (如swish、swift 3D等)、产生的动画序列。 导入
让星星动起来教学设计

第5课让星星动起来---逐帧动画的制作教学设计在夜空中星星一闪闪跳动,该如何实现呢?下面就让我们进入今天的学习。
2.展示星星闪动.swf 。
问题探究新知 1.大家可以观察一下flash软件的面板,最上面这个面板叫做时间轴,它由主要由图层和帧组成2.展示时间轴面板。
3.在flash中,帧可以分为三种,关键帧、空白关键帧、普通帧。
现在给大家一点时间,大家在时间轴上尝试一下对帧的操作。
然后完成22页探究下的连线题。
4.接下来我们看到底下的帧频概念。
(介绍帧频概念,互动完成23页交流问题)认真听讲,动手操作,回答问题任务探究 1.那么大家点开行走.fla这个flash文件,你们认真观察,能告诉老师它的时间轴有什么特点吗?认真观察,思考问题,动手操作大家可以点击最上面一行的控制下拉列表中的测试影片,观看这个动画效果。
2.大家试试在行走文件中,在两个关键帧之间插入10个普通帧,能实现什么效果?3.那大家再看看开头我给大家播放的这个动画。
思考一下,完成这个动画,我们首先需要怎么做?4.那么首先我们需要一个星星的图层。
这么多星星我们怎么画比较好?回忆一下上星期的内容,有同学知道吗?我们可以利用元件来做。
先制作一个小星星眨眼睛的元件,然后多次调用它,就可以完成群星眨眼睛的效果。
5.大家现在打开第5课镜头1.fla,今天的作业在这里完成。
新建星星图层,按着课本24页的第一第二点的步骤新建一个星星的元件,并复制好帧。
有问题的同学可以举手。
6.大家都在“星星”元件里复制好帧,得到了三个图层,现在要完成星星眨眼的动作,你们可以眨一下眼睛,感觉脸上有什么变化吗?7.那么大家选择好3个图层的第5帧,都插入关键帧,在各个图层的第5帧修改你们认为的小星星的变化。
眼睛形状,腮红位置等等。
8.有些同学还不太清楚怎么操作,老师给你们演示一遍。
(备)9.那我们的星星眨眼睛的元件就完成了。
大家回忆一下上周的花丛图层,是在哪里调用元件的呢?没错,那么我们就把星星元件拖入建好的星星图层,修改大小。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第5课逐帧动画一、学习目的利用逐帧动画制作林中散步的女孩。
理解逐帧动画的工作原理,逐帧动画的制作方法,熟练掌握逐帧动画的制作方法。
二、学习内容本节你将学习掌握以下知识:【绘图纸外观】按钮的使用方法【编辑多个帧】按钮的使用方法【修改绘图纸标记】按钮的使用方法【对齐面板】的使用方法插入帧与删除帧三、教学素材(见《素材-5》文件目录)四、学习过程逐帧动画是一种常见的动画形式(Frame By Frame),其原理是在“连续的关键帧”中分解动画动作,也就是在时间轴的每帧上逐帧绘制不同的内容,使其连续播放而成动画。
因为逐帧动画的帧序列内容不一样,不但给制作增加了负担而且最终输出的文件量也很大,但它的优势也很明显:逐帧动画具有非常大的灵活性,几乎可以表现任何想表现的内容,而它类似与电影的播放模式,很适合于表演细腻的动画。
例如:人物或动物急剧转身、头发及衣服的飘动、走路、说话以及精致的3D效果等等。
利用逐帧动画制作林中散步的女孩1.学习方法本节要学习的是将几张静态图片连续导入到Flash中,并利用【绘图纸】功能及【对齐面板】将图像对齐,最后建立一段林中散步女孩的逐帧动画。
对于初学者来说,将图片导入到Flash中非常容易做到,但是同时编辑所有导入的图片,并且将它们对齐放在合适的位置,在这点上初学者可能就会一知半解了。
本节主要教给你一种同时编辑多个对象的简单方法,并且通过本节的讲解,初学者可以照葫芦画瓢的制作出精彩的课后练习,来加强学习成果,提高学习兴趣。
2.课前热身(1)创建影片文档执行【文件】|【新建】命令,在弹出的对话框中选择【常规】|【Flash文档】选项后,单击【确定】按钮,新建一个影片文档。
在【文档属性】对话框中进行设置:文件大小为550×480像素,【背景色】为白色,如图5-1-1所示。
图5-1-1 设置文档属性(2)修改图层名称双击【图层1】的图层名称,将其图层名称修改为【背景】,如图5-1-2所示。
图5-1-2 修改图层名称专家提示:及时修改图层名称让其与内容相对应,可以更准确快速的找到每个图层中的内容,方便编辑与修改,所以养成一个良好的图层命名习惯是必要的。
(3)导入背景图片及人物图片单击【背景】层第一帧,执行【文件】|【导入】|【导入到舞台】命令,将素材包1中的“背景.bmp”图片导入到场景中,选择第16帧,按下F5插入帧,使帧的内容延续到第16帧,如图5-1-3所示。
图5-1-3 导入背景图片新建一个图层,命名为【人物】。
单击此层第1帧,执行【文件】|【导入】|【导入到舞台】命令,弹出。
将素材包1中的走路系列图片导入(只需选中走路1.gif导入即可)。
此时会弹出一个对话框,如图5-1-4所示。
图5-1-4 系列图片导入选择【是】按钮,Flash会自动把gif中的图片序列按序号以逐帧形式导入到场景中,如图5-1-5所示。
图5-1-5 导入的gif动画在场景的上方形成帧帧动画如下图5-1-6所示是导入后的动画序列,它们被Flash自动分配在8个关键帧中。
图5-1-6 导入的8张图片(4)多帧编辑调整对象大小虽然图片已经导入进来了,但是导入的序列图片大小已经超出了场景范围。
我们可以一帧帧来调整图片大小:先将一幅图缩小,将其位图的宽高值记下,再把其它图片设置成相同坐标值。
但是这种作法非常浪费时间,Flash软件已经为大家准备好了【编辑多个帧】按钮,下面就一起来进行多帧编辑。
专家提示:缺省状况下,导入的对象被放在场景坐标“0,0”处,而且大小有可能与场景内容不符,所以我们必须调整其大小并移动它们。
单击【背景】图层在【时间轴】面板小黄锁下方的黑点,对此图层进行加锁,如图5-1-7所示。
图5-1-7 锁定背景层专家提示:在进行多帧编辑时,编辑的是场景中全部对象,为了避免误操作,所以要将一些不需要编辑的图层进行锁定。
单击【时间轴】面板下方的【编辑多个帧】按钮,再单击【修改绘图纸标记】按钮,在弹出的菜单中选择【绘制全部】命令,如图5-1-8所示。
图5-1-8 选择显示全部选项最后执行【编辑】|【全选】命令,此时时间轴和场景效果如图5-1-9所示。
图5-1-9 选取多帧编辑在【属性】面板上单击黑锁按钮将长宽比例锁定,设置宽为120,按下【回车】键后所有选中的图像变小,如图5-1-10所示。
图5-1-10 调整位图大小利用【工具箱】中的【选择工具】将所有图片拖放到场景中央,执行【窗口】|【设置面板】|【对齐】命令(快捷键Ctrl+K),在弹出的【对齐】面板中单击【上对齐】按钮,将所有的图像上方对齐,如图5-1-11所示。
图5-1-11 上对齐位图单击【编辑多个帧】按钮,取消编辑多个帧。
再单击一下【绘图纸外观】按钮,用鼠标选中每一帧上的位图,利用键盘上的左右方向键移动位图,使所有位图重叠在一起,如图5-1-12所示。
图5-1-12 移动图像使其重叠单击【绘图纸外观】按钮取消其多帧查看效果。
(5)插入帧与删除多余的帧现在可以按“Ctrl+Enter”测试一下动画效果,会发现,一帧一个动作对于人物走动来说速度过于太快,所以在【人物】图层的各帧上按一下F5(插入一帧),如图5-1-13所示。
图5-1-13 将【人物】层各帧延长一帧指点迷津——插入帧的其它两种方法是:①在【时间轴】要插入帧的地方右击,在弹出的快捷菜单中选择【插入帧】命令。
②执行【插入】|【时间轴】|【帧】命令。
选中17帧至24帧,在时间轴上右击,在弹出的快捷菜单中选择【删除帧】命令,将多余的帧删除,如图5-1-14所示。
图5-1-14 删除帧(6)测试存盘执行【控制】|【测试影片】命令(快捷键Ctrl+Enter),观察动画效果,如果满意,执行【文件】|【保存】命令,将文件保存成“走路.fla”文件,如果要导出Flash的播放文件,执行【文件】|【导出】|【导出影片】命令。
至此,一个在林中散步的漂亮女孩逐帧动画就制作完成了(参见素材包1)。
3.课堂讲解在前面的“课前热身”中,我们利用实例讲解了【对齐面板】中的上对齐功能,利用导入静态图片创建逐帧动画的方法,还讲解了【绘画纸】里的【绘图纸外观】按钮、【编辑多个帧】按钮、【修改绘图纸标记】按钮的使用方法。
下面详细的讲解一下【绘画纸】的功能、【对齐面板】的应用,并给大家归纳总结创建逐帧动画的方法。
1.【绘画纸】的功能【绘画纸】是一个帮助定位和编辑动画的辅助功能,这个功能对制作逐帧动画特别有用。
通常情况下,Flash 在舞台中一次只能显示动画序列的单个帧。
使用绘画纸功能后,你就可以在舞台中一次查看两个或多个帧了。
如图5-1-15所示,这是使用【绘画纸】功能后的场景,可以看出,当前帧中内容用全彩色显示,其它帧内容以半透明显示,它使我们看起来好像所有帧内容是画在一张半透明的绘图纸上,这些内容相互层叠在一起。
当然,这时你只能编辑当前帧的内容。
如图5-1-15 同时显示多帧内容的变化【绘画纸】各个按钮的功能:【绘图纸外观】按钮:按下此按钮后,在时间帧的上方,出现绘图纸外观标记。
拉动外观标记的两端,可以扩大或缩小显示范围。
【绘图纸外观轮廓】按钮:按下此按钮后,场景中显示各帧内容的轮廓线,填充色消失,特别适合观察对象轮廓,另外可以节省系统资源,加快显示过程。
【编辑多个帧】按钮:按下后可以显示全部帧内容,并且可以进行“多帧同时编辑”。
【修改绘图纸标记】按钮:按下后,弹出菜单,菜单中有以下选项:【总是显示标记】选项:会在时间轴标题中显示绘图纸外观标记,无论绘图纸外观是否打开。
【锚定绘图纸】选项:会将绘图纸外观标记锁定在它们在时间轴标题中的当前位置。
通常情况下,绘图纸外观范围是和当前帧的指针以及绘图纸外观标记相关的。
通过锚定绘图纸外观标记,可以防止它们随当前帧的指针移动。
【绘图纸 2】选项;会在当前帧的两边显示两个帧。
【绘图纸 5】选项;会在当前帧的两边显示五个帧。
【绘制全部】选项;会在当前帧的两边显示全部帧。
2.【对齐面板】的应用使用【对齐面板】,可以对编辑区中多个对像进行排列、分布、匹配大小、调整间隔等操作,使布局整齐美观,如图5-1-16所示。
图5-1-16 对齐面板【对齐面板】由排列对齐、分布对齐、匹配大小、间隔以及相对舞台同几部分组成:(1)排列对齐(水平排列和垂直排列)①水平排列:从左到右分边是水平方向的左对齐、左右居中对齐、右对齐。
②垂直排列:从左到右分边是垂直方向的上对齐、上下居中对齐、下对齐。
(2)分布对齐(水平分布和垂直分布):、①水平分布:从左到右分别为垂直方向基于上边缘的分布、基于中心的分布、基于下边缘的分布。
②垂直分布:从左到右分别为水平方向基于左边缘的分布、基于中心的分布、基于右边缘的分布。
(3)匹配大小:将一组对象的宽度、高度或两者调整为对象的最大尺寸。
从左到右分别为水平对齐、垂直对齐、水平垂直对齐。
(4)间隔:将一组对象在水平或垂直方向上按照等间距的方式排列。
从左到右分别为水平间距的调整、垂直间距的调整。
(5)相对舞台:在默认状态时上述按钮的操作是对于对象本身的,单击此按钮后,则所做的操作是相对于舞台的。
3.创建逐帧动画的方法:(1)用导入的静态图片建立逐帧动画:用jpg、png等格式的静态图片连续导入到Flash 中,就会建立一段逐帧动画(参考实例:走路)。
(2)绘制矢量逐帧动画:用鼠标或压感笔在场景中一帧帧的画出帧内容(参考实例:雪莲花)。
(3)文字逐帧动画:用文字作帧中的元件,实现文字跳跃、旋转等特效。
(4)指令逐帧动画:在时间帧面板上,逐帧写入动作脚本语句来完成元件的变化。
(5)导入序列图像:可以导入gif序列图像、swf动画文件或者利用第3方软件(如swish、swift 3D等)产生的动画序列。
五、课堂练习完成本课实例。
六、课外活动1.利用导入静态图片建立逐帧动画法制作骏马飞奔的动画。
(素材包2)2.利用绘制矢量逐帧动画法制作盛开的雪莲花(请参考下载资源中的范例源文件)。
3.利用文字逐帧动画制作文字跳跃、旋转特效。
4.利用导入素材包4中的7.gif动画图片制作小鸟飞的逐帧动画。
5.利用素材包4中sucai.fla制作出天篷元帅斗篷的飘动效果(在斗篷与领带两层制作逐帧动画)。
专家提示:用选择工具及部分选取工具逐帧修改对象衣角,形成斗篷与领带飘动效果,其每帧图像效果如图5-1-17所示。
逐帧动画第1帧逐帧动画第2帧逐帧动画第3帧图5-1-17 天篷元帅斗篷的飘动效果逐帧动画。
