Flash CS3的工作界面
flash简介--教案

5文档属性面板:工作区模式选择,帧频(MTV一般是24fps)
教学方法:讲解+操作演示。
[本次小结]
1、FlashCS3的一些新增功能;
2、FlashCS3的操作环境及其菜单栏各项主要命令的使用;
3、FlashCS3属性面板的使用方法。
*.swf:flash的影片格式,该格式文件只能观看,不能修改
§1.2FlashCS3界面介绍
1编辑区
(1)工作区:工作区中的舞台以外的部分需要放大后才能显示在视频中;
(2)舞台:舞台中的内容可以正常显示在视频播放窗口中;
2主工具栏和编辑栏:编辑原件和编辑场景,显示比例
3工具箱:折叠按钮,工具区,查看区,颜色区,选项区
[新课内容]:
第一章FlashCS3简介
§1.1 FlashCS3的工作环境
1、Flash CS3是Macromedia公司推出的一款基于矢量的动画制作软件。与Fireworks、Dreamweaver合称网页三剑客。
2、应用范围:
动画制作(logo,banner网页修饰性动画,动画,MTV,网站,网页广告):用时间轴实现动画效果
班级
周次
星期
第节
时数
序号
授课形式
计09-1、2
1
3
1、2
2shCS3简介
1.1FlashCS3工作环境;
教学目的
掌握内容:掌握FlashCS3的应用范围;
熟悉内容:FlashCS3的操作环境;
了解内容:了解FlashCS3的一些新增功能及其菜单栏各项命令的作用
教学重点
1FlashCS3的操作环境;2窗口菜单栏各项命令。
flash cs3教程 (2)

Flash CS3教程简介Flash CS3是由Adobe公司开发的一款用于制作动画、网页互动内容的多媒体软件。
它通过使用矢量图形和位图图像,以及添加动画、音频和视频元素来创建多媒体应用程序。
本教程将为您介绍如何使用Flash CS3来创建基本的动画和交互式内容。
安装Flash CS3要使用Flash CS3,您需要首先安装软件。
您可以从Adobe 官方网站上下载Flash CS3的安装程序,然后按照步骤进行安装。
安装完成后,您可以启动软件并开始使用。
Flash CS3界面当您第一次启动Flash CS3时,您将看到以下界面元素:Flash CS3界面Flash CS3界面1.菜单栏:包含各种菜单选项,可以用于执行不同的操作。
2.工具栏:包含各种工具,用于选择对象、绘制图形、添加文本等。
3.时间轴:显示动画的帧和图层,可以对动画进行编辑和控制。
4.舞台:显示您的动画内容的区域。
5.属性检查器:用于编辑所选对象的属性,如大小、颜色等。
创建新文档在使用Flash CS3创建动画之前,您需要先创建一个新文档。
按照以下步骤创建新文档:1.单击菜单栏中的“文件”选项。
2.在下拉菜单中,选择“新建”。
3.在弹出的对话框中,选择“Flash文档”。
4.设置文档的尺寸、帧速率和背景颜色。
5.单击“确定”按钮创建新文档。
绘制基本形状Flash CS3提供了多种绘制工具,可以用来创建各种基本形状。
以下是一些常用的绘制工具:•矩形工具:用于绘制矩形或正方形。
•椭圆工具:用于绘制椭圆或圆形。
•线条工具:用于绘制直线或曲线。
•铅笔工具:用于绘制自由形状。
•文本工具:用于添加文本。
要使用这些绘制工具,您只需要选择对应的工具,然后在舞台上绘制。
您还可以使用属性检查器来修改形状的颜色、线条样式等。
添加动画效果Flash CS3支持为对象添加动画效果,并控制动画的时间轴。
以下是一些常用的动画效果:•补间动画:通过设置起始和结束的属性值,Flash会自动在它们之间创建过渡效果。
flash课件

【时间轴】面板中,能够插入,选择, 移动和删除帧,可剪切、复制和黏贴 帧。能够将其他帧转换为关键帧,对 于多层动画,能够在不同层中移动帧。 F5插入帧 F6出入关键帧 F7插入空白 关键帧
频闪动画制作
频闪动画是Flash动画制作中最为基本 旳动画类型,其制作也相对简朴,主 要是利用动画对象属性(位置、颜色、 大小等)旳突变,产生跳跃闪烁、变 色等效果。
要点知识: 元件 实例 滤镜
引入媒体 (1)导入位图 措施一:文件——导入——导入到库 措施二:文件——导入——导入到舞台 措施三:可拖动图片至库或舞台 位图转换为图形
转换位图为矢量图形:转换位图为矢量图形能够将图像看 成矢量图形进行处理,而且它在减小文件大小方面也很有 用。将位图转换为矢量图形不再连接到【库】面板中旳位 图元件。 修改——位图——转换位图为矢量图 颜色阈值:用于设置位图转化为矢量形旳色彩细节参数, 值越大,越细腻。
Flash是一种可交互旳矢量动画,能够 在低速率下实现高质量旳动画效果, 具有体积小,兼容性好,互动性强,
flashCS3旳界面
开始/程序 Adobe Design Premiun CS3
文件/新建 出现新建文档窗口
系统菜单
文件、编辑、试图、插入、修改、文本、命令、控制、调试、窗口、帮组
主工具栏
编辑栏
最小区域:用于设置位图转化为矢量图形旳色块大小;取 值越大,色块越大。 曲线拟合:用于设置位图转化过程中对色块旳敏感程度。 角阈值:(1)较多转交;(边沿越细腻) 较少转交;(缺乏细节) 一般(为一般状态)
图形元件:用于静态图片旳反复使用。
按钮元件:弹起、经过、按下、点击。
影片剪辑元件:是类似于文档内旳子文档。此元 件类型有不依赖主时间轴旳时间轴。能够在其他 影片剪辑和按钮内添加影片剪辑以创建嵌套旳影 片剪辑。还能够使用属性面板为影片剪辑旳实例 分配实例名称,然后在脚本中引用该名称。
Flash CS3教程

第一课 Flash CS3工作环境Flash CS3以便捷、完美、舒适的动画编辑环境,深受广大动画制作爱好者的喜爱,在制作动画之前,先对工作环境进行介绍,包括一些基本的操作方法和工作环境的组织和安排。
1.1 工作环境简介1.开始页运行Flash CS3,首先映入眼帘的是“开始页”,“开始页”将常用的任务都集中放在一个页面中,包括“打开最近的项目”、“新建”、“从模板创建”、“扩展”以及对官方资源的快速访问。
如图1-1所示。
图 1-1 开始页如果要隐藏“开始页”,可以单击选择“不再显示”对话框,然后在弹出的对话框单击“确定”按钮。
如果要再次显示开始页,可以通过选择“编辑”|“首选参数”命令,打开“首选参数”对话框,然后在“常规”类别中设置“启动时”选项为“欢迎屏幕”即可。
2.工作窗口在“开始页”,选择“创建新项目”下的“Flash文件”,这样就启动Flash CS3的工作窗口并新建一个影片文档。
如图1-2所示。
图1-2 Flash CS3的工作窗口Flash CS3的工作窗口由标题栏、菜单栏、主工具栏、文档选项卡、编辑栏、时间轴、工作区和舞台、工具箱以及各种面板组成。
窗口最上方的是“标题栏”,自左到右依次为控制菜单按钮、软件名称、当前编辑的文档名称和窗口控制按钮。
“标题栏”下方是“菜单栏”,在其下拉菜单中提供了几乎所有的Flash CS3命令项。
“菜单栏”下方是“主工具栏”,通过它可以快捷的使用Flash CS3的控制命令。
“主工具栏”的下方是“文档选项卡”,主要用于切换当前要编辑的文档,其右侧是文档控制按钮。
“文档选项卡”下方是“编辑栏”,可以用于“时间轴”的隐藏或显示、“工作区布局”的切换、“编辑场景”或“编辑元件”的切换、舞台显示比例设置等。
“编辑栏”下方是“时间轴”,用于组织和控制文档内容在一定时间内播放的图层数和帧数。
时间轴左侧是图层,图层就像堆叠在一起的多张幻灯胶片一样,在舞台上一层层地向上叠加。
第1章 初识Flash CS3

1.3 Flash 文档的基本操作
• FLASH CS3 的工作界面与Adobe系列软件的工作界面 的工作界面与Adobe系列软件的工作界面 风格趋于一致,都有其基本操作。
1.3.1 管理文件
• 在FLASH中新建与保存是最基本的操作,而打 FLASH中新建与保存是最基本的操作,而打 开是再次编辑文档的首要操作。在制作过程中 要想返回操作,可以打开【历史记录】 要想返回操作,可以打开【历史记录】面板进 行操作。
1.1.3 Flash 动画的特点
• • • • • • 1.适用范围广(应用领域) 2.图像质量高 (矢量图) 3.下载时间短 (速度快) 4.占用空间小 利于传播 5.交互性强,可以制作Flash游戏、市场调查等 6.可以跨平台播放
1.1.4 Flash CS3的应用领域
• FLASH 以其强大的矢量动画编辑功能,灵活的操作 界面,开放式的结构,已经渗透到影视、动漫、游 戏、网页、课件、演示、广告宣传等诸多领域。
1.1.5 Flash 动画的制作流程
• • • • • • 1、前期策划 2、搜集素材 3、制作动画 4、后期调试与优化 5、测试动画 6、发布动画
1.1.6 Flash 中的常用术语和概念
• • • • • • 1、位图和矢量图 2、场景 3、图层 4、帧 5、原件 6、库
• FLASH CS3 的工作界面与Adobe系列软件的工作界面 的工作界面与Adobe系列软件的工作界面 风格趋于一致,由工具箱、面板、时间轴、场景等 几部分构成。
1.1.1 Flash CS3的基本功 能
• FLASH之所以能占据网络多媒体的重要位置,最重要 FLASH之所以能占据网络多媒体的重要位置,最重要 的一点,是因为它采用了矢量技术。所以在FLASH中 的一点,是因为它采用了矢量技术。所以在FLASH中 既可以创建静态矢量文件,也可以创建动态矢量文 件,并且还可以导入位图文件,对其进行编辑。
Flash-CS3基础与实例教程(一)

第一课 Flash CS3工作环境Flash CS3以便捷、完美、舒适的动画编辑环境,深受广大动画制作爱好者的喜爱,在制作动画之前,先对工作环境进行介绍,包括一些基本的操作方法和工作环境的组织和安排。
1.1 工作环境简介1.开始页运行Flash CS3,首先映入眼帘的是“开始页”,“开始页”将常用的任务都集中放在一个页面中,包括“打开最近的项目”、“新建”、“从模板创建”、“扩展”以及对官方资源的快速访问。
如图1-1所示。
图 1-1 开始页如果要隐藏“开始页”,可以单击选择“不再显示”对话框,然后在弹出的对话框单击“确定”按钮。
如果要再次显示开始页,可以通过选择“编辑”|“首选参数”命令,打开“首选参数”对话框,然后在“常规”类别中设置“启动时”选项为“欢迎屏幕”即可。
2.工作窗口在“开始页”,选择“创建新项目”下的“Flash文件”,这样就启动Flash CS3的工作窗口并新建一个影片文档。
如图1-2所示。
图1-2 Flash CS3的工作窗口Flash CS3的工作窗口由标题栏、菜单栏、主工具栏、文档选项卡、编辑栏、时间轴、工作区和舞台、工具箱以及各种面板组成。
窗口最上方的是“标题栏”,自左到右依次为控制菜单按钮、软件名称、当前编辑的文档名称和窗口控制按钮。
“标题栏”下方是“菜单栏”,在其下拉菜单中提供了几乎所有的Flash CS3命令项。
“菜单栏”下方是“主工具栏”,通过它可以快捷的使用Flash CS3的控制命令。
“主工具栏”的下方是“文档选项卡”,主要用于切换当前要编辑的文档,其右侧是文档控制按钮。
“文档选项卡”下方是“编辑栏”,可以用于“时间轴”的隐藏或显示、“工作区布局”的切换、“编辑场景”或“编辑元件”的切换、舞台显示比例设置等。
“编辑栏”下方是“时间轴”,用于组织和控制文档内容在一定时间内播放的图层数和帧数。
时间轴左侧是图层,图层就像堆叠在一起的多张幻灯胶片一样,在舞台上一层层地向上叠加。
Flash练习1- Flash工作界面以及基本工具

练习1 Flash工作界面以及基本工具一.练习目的1.了解Flash工作界面;2.掌握Flash基本操作;3.熟悉Flash工具箱的操作方法。
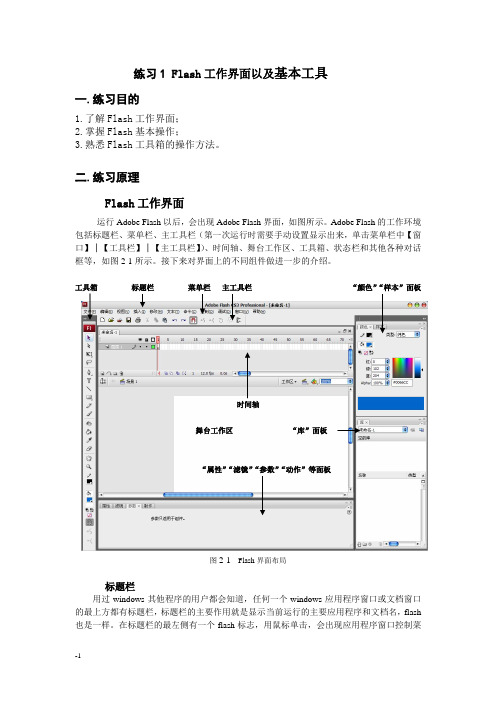
二.练习原理Flash工作界面运行Adobe Flash以后,会出现Adobe Flash界面,如图所示。
Adobe Flash的工作环境包括标题栏、菜单栏、主工具栏(第一次运行时需要手动设置显示出来,单击菜单栏中【窗口】│【工具栏】│【主工具栏】)、时间轴、舞台工作区、工具箱、状态栏和其他各种对话框等,如图2-1所示。
接下来对界面上的不同组件做进一步的介绍。
工具箱标题栏菜单栏主工具栏“颜色”“样本”面板时间轴舞台工作区“库”面板“属性”“滤镜”“参数”“动作”等面板图2-1Flash界面布局标题栏用过windows其他程序的用户都会知道,任何一个windows应用程序窗口或文档窗口的最上方都有标题栏,标题栏的主要作用就是显示当前运行的主要应用程序和文档名,flash 也是一样。
在标题栏的最左侧有一个flash标志,用鼠标单击,会出现应用程序窗口控制菜单,可以对应用程序窗口的尺寸、位置及打开关闭操作进行控制。
菜单栏菜单栏位于标题栏的下方。
每个菜单下面都有子菜单,有的菜单下还包括三级、四级子菜单。
用鼠标单击菜单名,就可以打开下拉式菜单,从中选择相应的选项来完成各种操作。
主工具栏FlashCS3的主工具栏提供了一些常用的工具,它由一组带有通用的象形示意的按钮组成,形象直观地表现出各个图标的功能,如图2-2所示。
图2-2Flash的主工具栏工具箱Flash的工具箱的功能非常强大,在默认状态下工具箱位于窗口左侧单列竖排放置。
用户可通过鼠标拖动,将它放在桌面任何位置。
通过工具箱上一系列按钮,用户可完成对象选择、图形绘制,文本录入与编辑、对象控制与操作等工作。
单击颜色填充区域,会弹出一个颜色选取框。
时间轴时间轴用来显示编辑图层和帧。
用于组织和控制影片内容在一定时间内播放的层数和帧数。
Flash CS3 基础知识

文件,也可导入外部其它兼容素材。
知
1)【舞台】的组成
识
编辑区域就是工作区,右上角的按钮依次是场景编辑、 元件编辑按钮,最右边的是设定显示比例的按钮,如图所
示。
任务2——Flash CS3 工作界面
相
2)【舞台】的控制
关
【舞台】的控制就是指对工作区内的文档进行显示观察。通过改变显示 比例可以精确观察文档,便于编辑处理,如图所示。
任务2——Flash CS3 工作界面
相 关 知 识
3、 Flash CS3时间轴
1)【时间轴】的组成
【时间轴】是Flash CS3界面中的关键部分。时间轴最重要的组成部 分就是【图层】与【帧】,被用于组织和控制文档中的【图层】 和【帧】在一定的时间内按照时间轴的排列播放。
任务2——Flash CS3 工作界面
相 关 知 识
2) 【图层】时间轴面板左侧窗口是图层区,图层可以控制舞台 中的原件,在选定的一个图层上编辑对象,不会影响其他图层。图
层就像传统动画用的赛璐片,可以层层叠加,上层的图层会覆盖下 层的图层,如果有透明的区域,则可以透过上层看到下层的对象内
容。在图层所属区域上方按钮 由左向右分别用于控制图层的
显示、锁定和轮廓。下方按钮
由左向右分别以此是图层的
创建、添加引导层、建立图层文件夹、删除图层。
3)【帧】时间轴面板右侧就是帧所在的区域,帧是创建动画的 基础,也是构成动画的最基本元素。FlashCS3制作的动画是将时间 分为帧来设置动画的播放顺序、时间、帧频等。在其顶部是帧的编
号,下部则是显示所编辑动画的状态。
【文本】菜单:对于输入的文本属性进行设置调整。 【命令】菜单:对各种命令进行管理。 【控制】菜单:对动画进行播放、测试控制。 【调试】菜单:对编辑的动画进行调试。 【窗口】菜单:对各种窗口面板进行打开、关闭、切换、组合。 【帮助】菜单:获得Flash CS3相关帮助信息。
flash课件第02讲:工作界面

1、 :箭头工具,Flash中最常用的工具,既 可用来选取对象,也可用于图形的外形整形。
选择工具的使用 (1)利用选择工具选择对象
选择边线、选择填充、多重对象(shift) 或者鼠标拖选)。 (2)利用选择工具变形对象 (3)利用选择工具复制对象(Alt)
2、部分选取工具:用来显示线条和形状轮廓上的点 并通过调整这些点来修改线条和轮廓。
标准绘画:将现有的图形(包括边线和填充区域)全部覆盖。
颜料填充:只将现有图形的填充区域覆盖掉,不会对边线产生 影响。
后面绘画:出现在现有图形的背后,不会影响现有图形的显示。
颜料选择:选择该模式,先要选取一个范围,只有在选取范围 的区域才能被笔刷的颜色覆盖。
内部绘画:选择该模式,笔刷刷过的地方只有第一个填充区域 中的填充色被覆盖,对经过的其他区域不起作用。
12、滴管工具
滴管工具:具有吸取画面中矢量线、矢量色块、位图等相 关属性设置,直接应用于另外矢量对象的功能。
●提取线条属性 ●提取色彩属性 ●提取分离位图
13、橡皮擦工具:
可以擦除舞台中分解的矢量线,矢量色块和位图。 (水龙头按钮可一次擦除相连续的边缘线和填充色)
1、体验不同擦除模式 2、擦除文字、位图(先分离,再擦除)
下节课内容
(将讲解图形图象的编辑) 课后预习
谢 谢!
9、创建规则图形工具
椭圆工具介绍(按shift可绘正圆) 矩形工具(圆角矩形) 多角星形度和样式
11、油漆桶工具:用来更改填充区域颜色(单色填 充、位图填充、渐变填充)
注:位图填充必须将图打散,然后用滴管工具吸取 缺口封闭模式的选择:选择封闭大空隙
注: ① 两个面颜色不同,互相重叠时,重叠的部分被
剪切掉。 ② 颜色相同时重叠时,合成一个面。 ③ 颜色相同线与线重叠时,连接为一条线。 ④ 线画在面上时,面被分为两部分。
FLash面板介绍

1.2.4 时间轴面板
时间轴用于组织和控制影片内容在一定时间内播放的层数和帧数。与电 影胶片一样,Flash影片也将时间长度划分为帧。图层相当于层叠在一起的 幻灯片,每个图层都包含一个显示在舞台中的不同图像。时间轴的主要组件 是图层、帧和播放头 。
1.2.5 舞台
在Flash CS3中,舞台就是设计者进行动画创作的区域,设计者可以在 其中直接绘制插图,也可以在舞台中导入需要的插图、媒体文件等。
《中文版Flash CS3动画制作实用教程》
1.2 认识FLASH CS3工作界面
在学习Flash CS3中的各项操作之前,应先对软件工作界面的组成有初 步的了解,这部分内容主要包括了开始页面、菜单栏、工具箱、时间轴面板 、舞台、属性面板和面板集等界面元素。
开始页面
菜单栏
工具箱 时间轴面板
舞台
【属性】面板 面板集
1.2.1 开始页面
启动Flash CS3后,程序将打开其默认的开始页面。该开始页面将常用 的任务都集中放在一起,供用户随时调用。然后进入Flash CS3的工作界面 中,包括菜单栏、工具箱、【时间轴】面板、舞台、【属性】面板及面板集 等界面元素。
菜单栏
工具箱
“时间轴”面板
面板集
舞台
“属性”面板
1.2.2 菜单栏
Flash CS3的菜单栏中包括【文件】、【编辑】、【视图】、【插入】 、【修改】、【文本】、【命令】、【控制】、【调试】、【窗口】和【帮 助】共11个下拉菜单。
1.2.3 工具箱
工具箱中包括了【绘图】工具、【视图调整】工具、【颜色修改】工具 和【选项设置】工具4大部分,用户可以使用这些工具可以进行绘图、选取 对像、喷涂、修改及编排文字等操作。
第一章 认识Flash的操作界面

我们共同的flash 课件家园1第一章 认识Flash 的操作界面第一节 安装、运行Flash 软件Adode 公司收购Macromedia 公司后,于2007年4月推出了Flash CS3英文版,同年7月推出Flash CS3中文版。
本教程将以Flash CS3中文版为标准进行讲解。
1.1.1 下载我们要学习Flash 这个软件,首先我们要获得这个软件的安装文件,并对其进行安装。
如何得到Flash 安装文件呢?方法一:到软件商店购买Flash CS3中文版软件并安装到你的电脑的硬盘中。
方法二:在Internet 网络中搜索Flash CS3中文版源文件,并下载到电脑硬盘后安装。
(推荐方法二)在此提供两个下载地址:ftp://downkr:downkr@/AdobeCS3DesignPremiumChs_.rar ftp:///200708/AdobeCS3DesignPremiumChs_.rar1.1.2 安装1、Flash CS3对电脑的要求:CPU :Intel Pentium 3、Intel Pentium 4、Intel Core内存:256MB ( 建议使用 1GB )硬盘空间:2.5GB 的可用硬盘空间显示器:1024x768 分辨率的显示器 (带有 16 位视频卡)系统: Windows XP (带有 Service Pack 2) 或 Windows Vista其他:多媒体功能需要 QuickTime 7.1.2 软件、DirectX 9.0c 软件。
2、安装过程下载完后为一个压缩包,如图1.1.01所示,大小约为1.75GB 。
解压这个压缩包后,将出现如图1.1.02所示的内容。
鼠标双击图1.1.03所示的安装图标,开始安装Flaslh cs3。
安装过程请参考我们提供的软件安装视频教程。
1.1.3 运行Flash图1.1.02图1.1.01 图1.1.03第一章 认识flash 操作界面2安装完成后,用鼠标单击“开始”按钮,然后选择“所有程序→Adobe Design Premium CS3→Adobe Flash CS3 Professional ”,如图1.1.04所示。
flash界面介绍教案

教学难点
熟悉 Flash CS3 软件的工作界面; 熟练进行自定义工作环境;
更新、补充、
删节
无
内容
课外作业 完成实验报告
教学后记
1
授课主要内容或板书设计
项目一:垂直小球跳动 分析:小球 创建补间形状 补间形状的缓冲设置 实验一 认识 Flash CS3
2
教学 过程 复习
导入 新授
课堂教学安排
主要教学内容及步骤
完成简单水平滚动小球动画
复习:
帧:P7
关键帧:P7
保存、导出
P25
我们继续完成水平小球运动
项目一:水平运动的小球
任务要求:绘制一个小球,让它在屏幕上做水平运动,测试动画效果,保存文件为“水平运 动的小球.fla”,注意保存位置,退出 Flash。 实现过程: 1.启动 Flash 2.修改动画文档的属性
两个或者多个帧。当前选中的桢是全彩色的,其实的淡彩色的,看起来是每一帧是画在一张 半透明的绘图纸上。
学生练习
4
课堂教学安排
教学过程
主要教学内容及步骤
实验一 认识 Flash CS3 实验目的:
1. 能用多种方法启动、退出 Flash CS3 软件,并熟悉它的工作界面;
2. 熟练进行自定义工作环境;
在蓝色舞台的左侧绘制一个小球。绘制过程如下: 选择椭圆工具,设置为不要边框,填充颜色设置为放射渐变,在蓝色舞台的左侧绘制一 个小球,绘制时可以按下 Shift 键,这样可以保证绘制的小球是圆的而不是椭圆。 4.把小球转换为元件 用选择工具选中小球,按下“F8”键或者单击菜单中“修改”→“文档”命令,将打开 元件转换对话框。单击“圆形”元件单选按钮,为元件起一个名字“小球”,单击“确定”按 钮,单击“确定”按钮,刚才绘制的小球就变为一个元件了。 5.插入关键帧 在时间轴的第 30 帧上,单击鼠标右键,弹出快捷菜单,在菜单中选择“插入关键帧”选 项,在第 30 帧处出现了实心的小圆圈,表示该帧上已经有了内容。这时看不出舞台上有什么 变化,因为第 1 帧和第 30 帧的小球重在了一起,确定现在正在第 30 帧上,移动小球到舞台 的右侧。 6.创建动画 鼠标在时间轴的 1 到 29 帧的任意一帧上单击鼠标右键,选择快捷菜单中的最上面的选项 “创建补间动画”(图上显示是灰色的,选择了帧后它就会变成黑色可用),表示动画创建完 成了。 7.测试动画 按回车键预览动画,测试影片用 Ctrl+回车键。 8.保存动画文件 执行菜单中“文件”→“保存”命令,打开另存为对话框,选择好保存的位置,起名“水 平运动的小球 1.fla”确定就可保存刚才制作的作品了。
FLASH CS3

文本工具“属性”面 板
直接输入文字
在拖曳的文本框中输入文字
文本属性
文本“属性”面板
设置文本的字体、字体大小、样式和颜色 设置字符与段落 设置文本超链接
变形文本
选中文字,按2次Ctrl+B组合键,将文字打散。选择“修改 > 变形 > 封 套”命令,在文字的周围出现控制点,拖动控制点,改变文字的形状。
主工具栏
时间轴
时间轴用于组织和控制文件内容在一定时间内播放。按照功能的不同,时 间轴窗口分为左右两部分,分别为层控制区、时间线控制区。
时间轴
场景和舞台
场景是所有动画元素的最大活动空间。像多幕剧一样,场景可以不止一 个。要查看特定场景,可以选择“视图 > 转到”命令,再从其子菜单中选择 场景的名称。场景也就是常说的舞台,是编辑和播放动画的矩形区域。在舞 台上可以放置、编辑向量插图、文本框、按钮、导入的位图图形、视频剪辑 等对象。舞台包括大小、颜色等设置。
设置不同的边框属性和填充颜色后绘制的图形
钢笔工具
选择“钢笔”工具,将鼠标放置在舞台上想要绘制曲线的起始位置,然 后按住鼠标不放。此时出现第一个锚点,并且钢笔尖光标变为箭头形状。松 开鼠标,将鼠标放置在想要绘制的第二个锚点的位置,单击鼠标并按住不放, 绘制出一条直线段。将鼠标向其他方向拖曳,直线转换为曲线。松开鼠标, 一条曲线绘制完成 。
应用任意变形工具变形图形
应用渐变变形工具改变渐变效果
手形工具和缩放工具
手形工具
如果图形很大或被放大得很大, 那么需要利用“手形”工具调整观察 区域。选择“手形”工具,光标变为 手形,按住鼠标不放,拖动图像到需 要的位置。
缩放工具
利用缩放工具放大图形以便观察 细节,缩小图形以便观看整体效果。 选择“缩放”工具,在舞台上单击可 放大图形。要想放大图像中的局部区 域,可在图像上拖曳出一个矩形选取 框,松开鼠标后,所选取的局部图像 被放大。选中工具箱下方的“缩小” 按钮,在舞台上单击可缩小图像。
