flash帧操作内涵
flash动画基础与逐帧动画

3.在按住【Shift】键的同 时单击开始与结束帧,可 选择连续的多个帧
选择图层上的所有帧
4.移动和复制帧
在选中帧后按住鼠标左键并拖动,松开鼠标后即可将所选 帧移动到目标位置 。
通过拖动移动帧
另一种移动帧的方法是,选择要移动的帧后,右击被选帧, 在弹出的快捷菜单中选择“剪切帧”菜单,然后右击要移动的 目标帧位置,在弹出的快捷菜单中选择“粘贴帧”菜单。
创建图层文件夹
将选中的图层拖入图层文件夹
3.双击图层文件夹名 称进入编辑状态,可 重命名图层文件夹
4.单击图层文件夹左侧的 按钮, 可以展开文件夹中的图层,此时该 按钮会变为 形状;单击 按钮可 折叠文件夹中的图层。
重命名图层文件夹
展开图层文件夹中的图层
5.3 Flash中动画的类型
一、逐帧动画
插入关键帧
插入空白关键帧
3.选中要创建普通 帧的帧,然后按快 捷键【F5】即可 插入一个普通帧
2.选中帧后,选择 “插入”>“时间 轴”>“空白关键帧” 菜单或按快捷键 【F7】,即可插入 空白关键帧
插入普通帧
三、编辑帧
1.设置帧频
在“文档属性”属性对话框设置帧频
2.使用“选择工具” 在 舞台空白处单击后,在 “属性”面板的“帧频” 编辑框中直接输入帧频
层即被隐藏;要显示被隐藏的图 层,只需单击 图标即可。
2.单击“时间轴”面板左 上方的 图标,所有图层 都将被隐藏;再次单击 图标,可显示全部图层。
隐藏单个图层
隐藏所有图层
3.单击某图层 图标下的 图标, 当 图标变为 形状时,表示该图
层被锁定;解除图层的锁定,单击 图层名称右侧的 图标即可。
4.单击“时间轴”面板左 上方的 图标,可锁定全 部图层;再次单击 图标 可解除所有图层的锁定。
flash第三讲:flash的层和帧

(1)标准引导层的应用 标准引导层一般用在静态图形绘制和动态定位上,在 使用过程中可将snap选项打开
(ቤተ መጻሕፍቲ ባይዱ)运动引导层
在动态图形动画中,运动引导层一般用来绘制运 动路径,运动引导层上的所有对象在最终生成动画时 是不可见的,动画对象必须是元件。
(3)遮罩层 遮罩层是不透明的,将下面的层盖住了,可以透
过遮照层上的对象看到下面层的内容。 遮罩层:决定了所看见的形状 被遮罩层:决定了所看见的内容
6、图层分配 (1)分配文字 (2)分配位图和元件
容后就变为关键帧(F7)
3、帧的编辑:
(1)插入帧(F5插入帧、F6插入关键帧、F7插入空白关键帧) (2)选择帧(选择一个帧和选择多个帧) (3)删除帧(shift+F5删除帧、shift+F6删除关键帧)
清除关键帧:将关键帧转变成普通帧 (4)移动帧(同一图层的不同位置,或者是不同的图层中) (5)复制\粘贴帧 (6)多帧编辑(转化为关键帧、帧翻转等)
4、帧的属性 帧可以命名,时间线上显示为红色小红旗 加动作的帧 失败动画的帧
任务二:层
flash中用层来组织和安排动画,每层内容的 排列将动画隔离开来,以免对象之间相互影响。
层的数目仅受计算机内存的限制,并且增加层 不会增加最终输出的电影文件大小 。
1、层的创建和删除、命名 2、层的文件夹的创建 3、层的锁定、隐藏、线框显示 4、通过层选择对象
第四讲:层和帧
• 教学内容 任务一:帧 1、概念:帧是指动画中的一幅画面,随着时间的顺序,
一幅幅画面连续展现就形成了动画。
2、帧的分类 关键帧:需要自己绘制的画面,控制了动画变化前和 变化后的状态(F6)
flash入门知识(帧、动画、元件)

flash入门知识(帧、动画、元件)一、几种类型帧的小结:(关键帧、空白关键帧、普通帧)1. 特点帧——是进行flash动画制作的最基本的单位,在时间轴上的每一帧都可以包含需要显示的所有内容,包括图形、声音、各种素材和其他多种对象。
关键帧——有关键内容的帧。
用来定义动画变化、更改状态的帧,即编辑舞台上存在实例对象并可对其进行编辑的帧。
空白关键帧——空白关键帧是没有包含舞台上的实例内容的关键帧。
普通帧——在时间轴上能显示实例对象,但不能对实例对象进行编辑操作的帧。
2. 区别1)关键帧在时间轴上显示为实心的圆点,空白关键帧在时间轴上显示为空心的圆点,普通帧在时间轴上显示为灰色填充的小方格2)同一层中,在前一个关键帧的后面任一帧处插入关键帧,是复制前一个关键帧上的对象,并可对其进行编辑操作;如果插入普通帧,是延续前一个关键帧上的内容,不可对其进行编辑操作;插入空白关键帧,可清除该帧后面的延续内容,可以在空白关键帧上添加新的实例对象。
3)关键帧和空白关键帧上都可以添加帧动作脚本,普通帧上则不能。
3. 应用中需注意的问题1)应尽可能的节约关键帧的使用,以减小动画文件的体积;2)尽量避免在同一帧处过多的使用关键帧,以减小动画运行的负担,使画面播放流畅。
二、几种类型动画的小结:(帧帧动画、形变动画、运动动画)动画的类型包括逐帧动画和补间动画,补间动画又可分为形状补间和动作补间。
l 逐帧动画保存每一帧上的完整数据,补间动画只保存帧之间不同的数据,因此运用补间动画相对于逐帧动画,可以减小文件体积。
l 动作补间必须应用在组合、实例上;形状补间必须是运用在被打散的形状图形之间。
逐帧动画不受此限制。
1. 特点帧帧动画(逐帧动画)——是flash动画最基本的形式,是通过更改每一个连续帧在编辑舞台上的内容来建立的动画形状补间动画(变形动画)——是在两个关键帧端点之间,通过改变基本图形的形状或色彩变化,并由程序自动创建中间过程的形状变化而实现的动画运动补间动画(运动动画)——是在两个关键帧端点之间,通过改变舞台上实例的位置、大小、旋转角度、色彩变化等等属性,并由程序自动创建中间过程的运动变化而实现的动画2. 区别1)帧帧动画的每一帧使用单独的画面,适合于每一帧中的图像都在更改而不是仅仅简单地在舞台中移动的复杂动画。
flash帧和图层

首页 末页 向上 向下 返回 结束 调音
沁苑工作室
《中文版Flash 8动画制作培训教程》
移动帧
在制作动画的过程中,有时需要对帧进 行移动,移动帧的方法有以下两种。 ➢ 选中要移动的帧,按住鼠标左键并拖动到需 要的位置释放鼠标,如图所示。 ➢ 在要移动的帧上单击鼠标右键,在弹出的快 捷菜单中选择“剪切帧”命令。然后在目标 位置上单击鼠标右键,在弹出的快捷菜单中 选择“粘贴帧”命令。
➢ 利用一些特殊的图层还可以制作特殊的动画 效果,如利用引导层可以制作引导动画,利 用遮罩层可以制作遮罩动画。
首页 末页 向上 向下 返回 结束 调音
沁苑工作室
《中文版Flash 8动画制作培训教程》
图层的类型
➢普通图层 ➢引导图层 ➢遮罩图层
首页 末页 向上 向下 返回 结束 调音
沁苑工作室
《中文版Flash 8动画制作培训教程》
首页 末页 向上 向下 返回 结束 调音
沁苑工作室
《中文版Flash 8动画制作培训教程》
复制帧
在制作动画时,有时需要对帧进行 复制,其具体操作如下。 (1)在要复制的帧上单击鼠标右键,在 弹出的快捷菜单中选择“复制帧”命令。 (2)用鼠标右键单击目标帧,在弹出的 快捷菜单中选择“粘贴帧”命令,即可 将复制的帧及其内容粘贴到目标帧中。
首页 末页 向上 向下 返回 结束 调音
沁苑工作室
《中文版Flash 8动画制作培训教程》
图层的作用
在Flash动画制作过程中,图层有着非常重要的 作用,主要有以下几个方面。
➢ 在图层中用户可以对其中的对象或动画进行 编辑修改,而不会影响其他图层中的内容。
➢ 用户可以将一个大动画分解成几个小动画, 将不同的动画放置在不同的图层上,各个小 动画之间相互独立,从而组成一个大的动画。
在flash中帧数的操作方法

在flash中帧数的操作方法在Flash中,可以通过以下方法操作帧数:1. 设置帧速率(FPS):帧速率决定了动画每秒播放的帧数。
你可以通过访问舞台(stage)对象的frameRate属性来设置帧速率,例如:actionscriptstage.frameRate = 30; 设置帧速率为30帧/秒2. 当前帧编号:可以通过当前帧的编号来获取或设置当前帧。
使用currentFrame属性来访问当前帧的编号,例如:actionscriptvar currentFrame:int = this.currentFrame; 获取当前帧的编号this.gotoAndStop(10); 跳转到第10帧并停止播放3. 跳转到指定帧:可以使用gotoAndPlay()或gotoAndStop()方法来跳转到指定帧并播放或停止播放。
这两个方法接受一个参数,即目标帧的编号或帧标签。
例如:actionscriptthis.gotoAndPlay(20); 跳转到第20帧并继续播放this.gotoAndStop("end"); 跳转到帧标签为"end"的帧并停止播放4. 帧事件监听:可以通过帧事件(enterFrame事件)来在每帧触发自定义的动作。
可以通过addEventListener()方法来添加帧事件监听器,例如:actionscriptthis.addEventListener(Event.ENTER_FRAME, onEnterFrame);function onEnterFrame(event:Event):void {在每帧触发时执行的代码}这些是常用的关于帧数的操作方法,希望对你有帮助!。
flash知识点

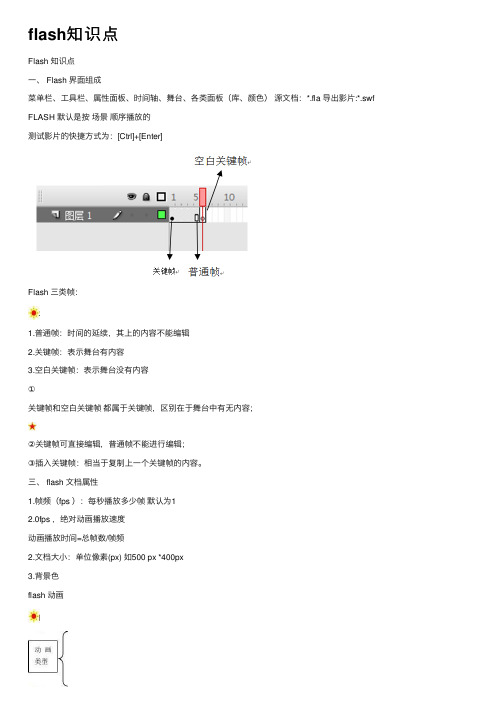
flash知识点Flash 知识点⼀、 Flash 界⾯组成菜单栏、⼯具栏、属性⾯板、时间轴、舞台、各类⾯板(库、颜⾊)源⽂档:*.fla 导出影⽚:*.swf FLASH 默认是按场景顺序播放的测试影⽚的快捷⽅式为:[Ctrl]+[Enter]Flash 三类帧:1.普通帧:时间的延续,其上的内容不能编辑2.关键帧:表⽰舞台有内容3.空⽩关键帧:表⽰舞台没有内容①关键帧和空⽩关键帧都属于关键帧,区别在于舞台中有⽆内容;②关键帧可直接编辑,普通帧不能进⾏编辑;③插⼊关键帧:相当于复制上⼀个关键帧的内容。
三、 flash ⽂档属性1.帧频(fps ):每秒播放多少帧默认为12.0fps ,绝对动画播放速度动画播放时间=总帧数/帧频2.⽂档⼤⼩:单位像素(px) 如500 px *400px3.背景⾊flash 动画(⼀) 形状补间三步曲1. 确定起始关键帧2. 在终⽌帧处插⼊空⽩关键帧,并添加内容3. 回到起始关键帧,属性⾯板,补间属性....设置为:“形状..” 起始和终⽌关键帧上的内容:必须是分离到不能分离的点状⽮量图(⽂字要分离两次.......)(⼆)动画补间三步曲1. 确定起始关键帧:确定元件....2. 在终⽌帧处插⼊关键帧:此处不能再从库中添加元件3. 回到起始关键帧,属性⾯板,补间属性....设置为:“动画..”在起始和终⽌关键帧上,必须是同⼀个元件,..............但.可以设置其属性(三)元件1.在舞台上选中元件时有蓝⾊边框,中间有⼩圆圈,边上有+ ,即作为⼀个整体存在2.元件有三类:图形、按钮和影⽚剪辑,是动画补间动画的素材.........:有4个属性:弹起、经过、按下、点击,其中,“点击”表⽰按钮的有效点击区域,该属性可以为空,却不能为空⽩关键帧五、flash动作命令Flash动作命令分为帧命令和按钮命令(⼀)帧命令1.帧命令只能添加在关键帧上2.有命令的帧上会有⼀个⼩α3.⽆论这个动作设置在哪个图层上,都会对整个场景产⽣影响(⼆)按钮命令按钮命令则写在整个按钮元件上:Stop();停⽌(括号⾥不能填写帧)play();播放(括号⾥不能填写帧)gotoAndPlay(1);转到第⼀帧并播放(⼩括号内写帧数)gotoAndStop(1);转到第⼀帧并停⽌(⼩括号内写帧数)getURL("");超链接fscommand("quit");退出、关闭 stop 停⽌(导出影⽚时才有效)fscommand("fullscreen", "true");全屏(导出影⽚时才有效)按钮命令有on,帧命令⽆。
Flash动画4.1 任务一 帧的基本概念和操作

项目四逐帧动画动画的原理在于视觉暂留,它是因为人类能够将看到的影像暂时保存,在影像消失之后,之前的影像还会在脑海中暂存1/16秒。
这样,快速地播放连续、具有细微差别的图像内容,原本固定不动的图像就会变得动起来。
在众多的动画软件中,Flash是基于矢量的具有交互性的图形编辑和二维动画制作软件,它具有强大的动画制作功能和超凡的视听表现力。
本项目开始将带你进入Flash CS3的动画世界,详细讲解Flash制作动画的原理、方法和技巧。
任务一帧的基本概念和操作帧就是影像动画中最小单位的单幅影像画面,相当于电影胶片上的每一格镜头。
一帧就是一副静止的画面,连续的帧就形成动画。
按照视觉暂留的原理每一帧都是静止的图象,快速连续地显示帧便形成了运动的假象。
本节将要从帧的基本概念入手,学习帧的基本操作,从而深入理解动画的原理。
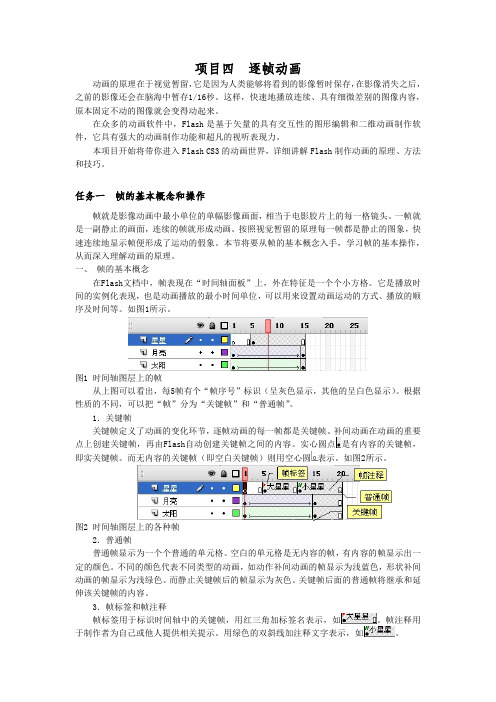
一、帧的基本概念在Flash文档中,帧表现在“时间轴面板”上,外在特征是一个个小方格。
它是播放时间的实例化表现,也是动画播放的最小时间单位,可以用来设置动画运动的方式、播放的顺序及时间等。
如图1所示。
图1时间轴图层上的帧从上图可以看出,每5帧有个“帧序号”标识(呈灰色显示,其他的呈白色显示)。
根据性质的不同,可以把“帧”分为“关键帧”和“普通帧”。
1.关键帧关键帧定义了动画的变化环节,逐帧动画的每一帧都是关键帧。
补间动画在动画的重要点上创建关键帧,再由Flash自动创建关键帧之间的内容。
实心圆点是有内容的关键帧,即实关键帧。
而无内容的关键帧(即空白关键帧)则用空心圆表示。
如图2所示。
图2时间轴图层上的各种帧2.普通帧普通帧显示为一个个普通的单元格。
空白的单元格是无内容的帧,有内容的帧显示出一定的颜色。
不同的颜色代表不同类型的动画,如动作补间动画的帧显示为浅蓝色,形状补间动画的帧显示为浅绿色。
而静止关键帧后的帧显示为灰色。
关键帧后面的普通帧将继承和延伸该关键帧的内容。
3.帧标签和帧注释帧标签用于标识时间轴中的关键帧,用红三角加标签名表示,如。
flash课件第三章flash帧

F7,即可在当前位置插入空白帧。空白帧不包含任何内容,通常用于预
留空间或作为过渡。
编辑帧的工具
选择工具
用于选择帧中的对象并 进行移动、缩放和旋转
等操作。
变形工具
用于对帧中的对象进行 变形、扭曲和旋转等操
作。
文本工具
用于在帧中添加和编辑 文本。
颜色工具
用于设置帧中对象的颜 色和填充方式。
帧的实例化
游戏场景动画
除了角色动画外,Flash帧 还可以用于制作游戏场景 的动画效果,例如背景移 动、特效等。
游戏逻辑实现
在游戏开发中,Flash帧可 以用于实现游戏的各种逻 辑,例如碰撞检测、分数 计算等。
05
flash帧的优化技巧
减少帧数
总结词
减少不必要的帧数,提高课件的加载速度和运行流畅度。
详细描述
菜单交互
除了按钮外,Flash帧还可以用于 创建复杂的菜单交互效果,例如弹 出菜单、下拉菜单等。
游戏交互
在游戏开发中,Flash帧可以用于实 现游戏的各种交互效果,例如角色 的移动、攻击、特效等。
游戏开发
游戏角色动画
在游戏开发中,Flash帧可 以用于制作游戏角色的动 画效果,例如行走、跑步、 攻击等。
Flash课件中,帧数过多会导致文件体积增大,加载速度变慢 。通过精简不必要的帧,可以显著提高课件的运行效率。例 如,对于静态背景或文字,可以使用单帧代替多帧的动画效 果。
使用补间动画
总结词
利用Flash的补间动画功能,减少帧数,提高课件的流畅度。
详细描述
补间动画是Flash中一种特殊的动画形式,通过在关键帧之间创建补间,可以让Flash自动生成中间帧。使用补间 动画可以减少帧数,同时保持动画的流畅性。在制作课件时,对于一些简单的动作或变形,可以使用补间动画来 代替逐帧动画。
flash第7课帧的使用

首页 末页 向上 向下 返回 结束 调音
河南工程学院
《Flash 动画制作》
设置帧的显示状态
时间轴上帧的显示状态并 非一成不变的,也可以根 据实际需求为帧设置不同 的显示状态。单击时间轴 右上角的“帧的视图” 按 钮 ,弹出如图7-2所示的 下拉菜单。在该菜单中选 择任意选项即可控制帧的 显示状态。各选项的含义 如下。
首页 末页 向上 向下 返回 结束 调音
河南工程学院
《Flash 动画制作》
创建空白关键帧的方法有以下几种。 按快捷键【F7】键。 如果前一个关键帧中有内容,选中要插入空
白关键帧的帧,选择[插入][时间轴][空 白关键帧]菜单命令即可。 如果前一个关键帧中没有内容,直接插入关 键帧即可得到空白关键帧。 在某一帧上单击鼠标右键,在弹出的快捷菜 单中选择“插入空白关键帧”命令即可。
首页 末页 向上 向下 返回 结束 调音
图7-9
河南工程学院
《Flash 动画制作》
删除帧
删除帧的方法是:选中要删除的帧,如图710所示,在选中的任意帧中单击鼠标右键,在 弹出的快捷菜单中选择“删除帧”命令,可删 除选取的帧,如图7-11所示。
首页 末页 向上 向下 返回 结束 调音
河南工程学院
在Flash中,我们将每一秒钟播放的帧数称为帧 频,默认情况下Flash MX 2019的帧频是12帧/秒, 也就是说每一秒钟要显示动画中的12帧画面,如果 动画有48帧,那么动画播放的时间就是4秒。
首页 末页 向上 向下 返回 结束 调音
河南工程学院
《Flash 动画的工作界面中,时间轴右 方的每一个小方格就代表一个帧,一个帧包含 了动画中某个时刻的画面。帧是组成动画的基 本单位,帧分为关键帧和普通帧两种,它们在 时间轴中各自的表示方法如图7-1所示。
flash帧的操作

Flash的帧与帧的操作一、帧帧在时间轴上的存在形式如图:帧的类型时间轴是Flash动画制作的核心,而帧可以说是时间轴的核心。
帧的类型:①空白帧:时间轴上每隔4个帧就有一个颜色加深的帧,便于操作。
②关键帧:关键帧中的小黑点表示此帧中有内容。
③空白关键帧:每个图层的第1帧默认为一个空白关键帧,可以在上面创建内容,从而变成关键帧。
④补间:补间动画,补间形状。
补间会在动画的开始帧和结束帧之间自动生成中间的变化画面,从而使动画的画面更加流畅。
补间动画可以实现动画位置、大小变化和旋转等操作。
补间形状可以实现动画中对象形状的变化。
⑤结束帧:结束帧代表一段相同内容帧的最后一帧。
二、帧的操作①插入帧插入帧的方法有几种:插入一个新帧:选择菜单“插入>时间轴>帧”,或用鼠标右键单击时间轴,在弹出的快捷菜单中选择“插入帧”,会在当前帧的后面插入一个新帧。
插入一个关键帧:选择菜单“插入>时间轴>关键帧”,或用鼠标右键单击时间轴,在弹出的快捷菜单中选择“插入关键帧”,会在播放头位置插入一个关键帧。
插入一个空白关键帧:选择菜单“插入>时间轴>空白关键帧”,或用鼠标右键单击时间轴,在弹出的快捷菜单中选择“插入空白关键帧”,会在播放头位置插入一个空白关键帧。
帧的快捷菜单如下图:②删除帧删除帧或关键帧的方法简单,只要选中需要删除的帧或关键帧,单击鼠标右键,在快捷菜单中选择“删除帧”即可。
③移动帧移动帧或关键帧只要用鼠标选中需要移动的帧,拖曳至目标位置释放即可。
④复制、粘贴关键帧选中关键帧,单击鼠标右键,在弹出的快捷菜单中选择“复制帧”,然后在待复制的位置单击鼠标右键,在弹出的快捷菜单中选择“粘贴帧”。
另一种方法,选中关键帧,按住Alt键不放,此时鼠标右上角会有个“+”号,拖曳至待复制位置释放即可。
⑤清楚帧“清楚帧”命令用来清除帧和关键帧中的内容。
被清除以后的帧内部将没有任何内容。
选中待清除的帧或关键帧,单击鼠标右键,在弹出的快捷菜单中选择“清除帧”,该帧将转换为空白关键帧,其后的帧将变成关键帧。
第5章 Flash帧和图层的操作

5.2.1 图层的基本概念
一个图层,就像一张透明的纸,上面可以绘制任何对象或书写任何
文字。动画中的每一个层之间相互独立,有自己独立的时间轴,有 自己独立的帧。图层有助于用户组织文档中的内容。
在Flash CS4中,图层显示在【时间轴】面板的左侧,如下图所示。
第5章 有条有理——Flash帧和图层的操作
第5章 有条有理——Flash帧和图层 的操作
5.1 Flash CS4中的帧
5.2 Flash CS4中的层 5.3 习题
第5章 有条有理——Flash帧和图层的操作
5.1 Flash CS4新功能
5.1.1 5.1.2 5.1.3 5.1.4 5.1.5 5.1.6 5.1.7 5.1.8 5.1.9
在创建动画的过程中,如果发现文档中某几帧是错误或无意义的,
可以将其删除。方法是选择需要删除的帧,然后选择【编辑】|
【时间轴】|【删除帧】命令即可。
清除帧就是清除关键帧中所有的内容,但是可以保留帧所在的位置。
方法是选择需要清除的帧,然后选择【编辑】|【时间轴】|【清除 帧】命令即可清除选中的帧,并以蓝色显示删除的帧区域。
廓线。
第5章 有条有理——Flash帧和图层的操作
本章结束
进入下一章
5.2.2 图层的基本操作
图层的基本操作包括选择图层、新建图层和删除图层等操作,其
操作方法如下。
选择图层:在图层管理器中单击即可选择需要编辑的图层,若 要选择多个图层,可以先按住Ctrl键不放,然后分别选择需要选
中的图层即可。
新建图层:在图层管理器中单击【新建图层】按钮,即可在当 前选中的图层上方新建一个图层。
Flash动画考试必备

Flash动画考试必备Flash 动画考试必备⼀、客观题1、动画:动画是由很多内容连续但每幅画⾯中的对象位置和形态各不相同的图画组成,通过播放,给⼈的视觉造成活动变化的感觉。
它的基本原理与电影、电视⼀样,都是视觉原理。
也就是把⼀些原先不活动的东西,经过影⽚的制作与放映,变成会活动的影像。
2帧:是影像动画中最⼩时间单位的单幅运动画⾯,相当于电影胶⽚3、舞台:是创建Flash⽂档时,放置图⽚内容的矩形区域,这些图形内容包裹⽮量插图、⽂本、按钮、导⼊的位图图形或视频剪辑档4、图层(动画层)类似于舞台上摆摞的⼀摞绘图纸,可以在各张绘图纸上创建动画对象,上⾯⼀张会遮盖下⾯⼀张,最后将多层图纸叠加起来通过移动不同图层上的动画对象,产⽣动画对象的⽴体效果。
5、元件(⼜称符号、图符):是指在动画制作过程中,可以重复使⽤的图形,动画⽚段或按钮,它们保存在库中6、库(⾃定义库):是flash⽤于存储的元素动作素材的场所,可保存元件,位图,声⾳,视频等对象7、时间轴特效:flash软件把⼀些常⽤的动画效果集成起来只要制作者只⽤简单的⼏步就可以完成平时⼏⼗步才能完成的动画效果。
8、动画构成的要素:(1)由多个画⾯构成并且画⾯必须连续(2)画⾯之间的内容必须存在差异如:在位置,形状,颜⾊,亮度,⽅向等⽅⾯有所差异。
(3)画⾯表现得动作必须连续即后⾯⼀幅画⾯是前⾯⼀幅画⾯的继续9、Flash的⽤途:⽹页制作,⽹上⼴告,⽹页标志,平⾯动画,电视字幕,软件教程,电⼦教案。
10、简述渐变⾊的溢出模式及作⽤:1,扩展:把纯⾊应⽤到渐变范围外.2镜像:把渐变⾊反向应⽤到渐变范围外3.重复是将渐变⾊重复应⽤到渐变范围外11、使⽤填充变形⼯具,单击绘制好的放射状渐变图形,会出现带有编辑⼿柄的环形边框,简述⼿柄的名称和作⽤。
1.焦点⼿柄:改变放射状放射的焦点2.中⼼点⼿柄:更改渐变的中⼼点及填充⾼光区的位置。
3.⼤⼩⼿柄:可以调整渐变的⼤⼩4.旋转⼿柄:可以调整渐变的⽅向和⾓度。
认识flash帧的概念

认识FLASH中的时间轴与帧
FLASH 课件制作技术精粹
FLASH动画中的时间——帧
动画三要素:
1、时间 2、角色 3、舞台(场景)
FLASH动画中的时间——帧
学习主要任务:
1、了解各种类型帧的功能与特点 2、熟悉帧的操作:添加、删除、复制、移动与翻转 3、掌握帧位置表示的方法:标签、数字
时间轴:
请在在线平台上完成以下测验
1、帧有哪些类型,在什么时候使用什么帧? 2、利用帧完成“任务.FLA”中的图形显示控制?
帧的操作:
右键和快捷键 支持鼠标多选和拖放操作 F5 添加普通帧 F6添加关键帧 F7添加空白关键帧
FLASH动画中的时间——帧
帧的属性:
设置帧的标识 设计动画和声音效果
FLASH动画中的时间——帧
帧的表示与引用:ຫໍສະໝຸດ 帧的名称和标签数值
帧可以用数值和标签引用:如1和”circel”是同一位置
小结:
Flash绘制图形和对象的重点: • 对象和图形是不同的。 • 按绘制对象键:一个“对象”就是一个整体。合并
对象可以有联合、打孔等四种效果。 • 不按绘制对象键得到的是图形。图形内部是分散的,
图形与图形之间一旦进行了重叠,就会相互。上面 的图形颜色会把下面的图形拆分。但这指的是同一 图层上的图形。 • 对象和图形之间可以相互转换。对象“分离” (ctrl+B)后,变成图形。 • 要想让图形之间互不受干扰,可以用图层来解决问 题。
FLASH动画中的时间——帧
1、FLASH中帧有三种类型:空白关键帧、关键帧、普通帧; 2、添加帧有两种方法:快捷键和右键,快捷键分别是F7/F6/F5; 3、帧的操作方法包括:用鼠标拖放或使用右键命令; 4、测试动画有两种方法:CTRL+ENTER或控制时间轴上的播放头。 5、帧的表示与引用有两种方法:数值和名称(标签)
Flash基本概念

Flash基本概念1.帧:是Flash动画中最基本的组成单位。
每一个动画都是由许多不同的帧组合而成的。
通过这些帧的连续播放,来实现所要表达的动车效果。
2.帧的类型:(1)关键帧:主要用于定义动画中对象的主要变化,在时间轴中以实心的小圆表示,动画中所有需要显示的对象都必须添加到关键帧中。
(2)普通帧:不起关键作用的帧,时间轴中每一小格在创建动画时都是一个普通帧,关键帧之间的灰色帧也是普通帧,主要用作关键帧与关键帧之间的过渡。
(3)空白关键帧:是没有任何对象的关键帧,在时间轴中心空心的小圆表示。
空白关键帧主要用于结束或间隔动画中的画面。
3.各种帧状态含义(1)灰色背景:表示在关键帧后面添加了普通帧,用于延长关键帧的显示时间。
(2)浅紫色背景的黑色箭头:表示为关键帧创建了运动补间动画。
(3)浅绿色背景的黑色箭头:表示为关键帧创建了形状补间动画。
(4)虚线:表示创建动画不成功,关键帧中的对象有误或图形格式不正确。
(5)关键帧上有“α”符号,表示为关键帧添加了特定的语句。
4.图层图层就像一张透明的纸,在每一张纸中放置了不同的内容,将这些内容组合在一起就形成了完整的图形。
位于上层中的内容,会遮住下层中相同位置的内容,但如果上面一层的某个区域没有内容,透过这个区域就可以看到下面一层相同位置的内容。
居于上面的图层,其图层中的对象也居于其他对象的上方。
每个图层都是彼此独立的,在一个图层上修改其中的内容不会影响到其他图层的内容。
5.库用以存储导入的文件(如视频剪辑、声音剪辑、图像)和元件,可通过执行【窗口】-【库】菜单命令显示或隐藏库面板。
6.元件元件是指创建一次即可多次重复使用的图形、按钮或影片剪辑。
在制作动画的过程中,用户创建的元件会自动存放在库中。
(1)元件类型:图形元件、影片剪辑元件和按钮元件。
图形元件:用于创建可反复使用的图形。
影片剪辑元件:创建反复使用的动画片段,可独立播放。
按钮元件:包括“弹起”、“指针经过”、“按下”和“点击”4种状态。
flash第7课帧的使用

(1)在时间轴状态栏上双击 ,打 开如图7-22所示的“文档属性”对话框。
图7-22
(2)在“帧频”文本框中输入需要设 定的频率,系统默认帧频为12fps,它也 是互联网上最适合的帧频。
(3)单击 按钮后帧频设置完成。
上机实战
在本课上机实战中将练习制作荧屏字幕效果, 效果如图7-23所示,其中的文字就像电视上的字 幕一样,一个字一个字地出现主要用到了创建关 键帧、复制/移动帧、翻转帧、沿用帧等知识点。 在制作过程中大家应有意识地理解插入帧、翻转 帧、沿用帧等的作用。需要注意的是本次练习还 将涉及到简单的图层操作,关于图层的作用及操 作,将在第8课中讲解,这里大家只需根据本课 所述一步一步操作即可。对本练习中未练习到的 其他知识点,大家可参照课堂讲解自行练习。制 作荧屏字幕效果的具体操作如下。
创建空白关键帧的方法有以下几种。
按快捷键【F7】键。
如果前一个关键帧中有内容,选中要插入空 白关键帧的帧,选择[插入][时间 轴][空白关键帧]菜单命令即可。
如果前一个关键帧中没有内容,直接插入关 键帧即可得到空白关键帧。
在某一帧上单击鼠标右键,在弹出的快捷菜 单中选择“插入空白关键帧”命令即可。
图7-23
(1)新建一个文件,导入图片“瀑布”, 如图7-24所示。
图7-24
(2)单击任意变形工具 ,在“选项”区 域中单击 按钮,将鼠标光标移到图片的任意 一个角上,按住鼠标左键向内拖动,直到图片的 宽与舞台宽相同,然后将图片向下移动一定距离, 为文字留下空间,如图7-25所示。
图7-25
(1)选中要复制的帧,然后单击鼠标右键, 在弹出的快捷菜单中选择“复制帧”命令。
(2)在目标帧上单击鼠标右键,在弹出的 快捷菜单中选择“粘贴帧”命令即可将复制的 帧及其内容复制到目标帧上。
Flash——逐帧动画

5.按照先添加关键帧再删除对象的方法,一次将舞台上的文 字删除,在舞台上只保留文字“教”
6.拖动播放头就可以很清晰地看出文字是逐个消失的,但是 由于动画的要求是需要文字逐个出现,因此必须将帧进行翻 转。将帧全部选中,单击鼠标右键,在弹出的快捷菜单中选 择【翻转帧】命令,将帧进行翻转。
7.按【Ctrl+Enter】组合键生成预览,观看所制动画。
A
10
课后作业
1.仿照课上的案例,以自己的“学号+姓名”为内容,来制 作一个文字逐个出现的动画
2.根据所给素材,制作出右侧的动画效果
A
11
A
12
2:在“工具”面板中选择“文本工具”,在舞台上中输入 文字“教科1109”
3:按【Ctrl+B】组合键,将输入好的文字进行第一次打散。 接着再次按【Ctrl+B】组合键,将其进行第二次打散,最终将 静态文本变为可编辑的状态。
4.在时间轴上的第二帧处添加一个关键帧,并选择文字“9” 将其删除
A
9
二、逐帧动画的基本操作方法
关键帧,而关键帧想在舞台上持 关键帧 :此帧的续特一点定是的中时间间是,实只心要圆将,其代延表长此,帧有东西 存在。插入关键帧结可束以的按帧【就F变6】为键延。长帧
延长帧 :此帧的特点是中心方块,代表关键帧上的对象 在舞台上的持续时间。插入延长帧可以按【F5】键。
A
6
一、逐帧动画的基本概念
当需要对时间轴上的帧 的属性进行修改时,在 此帧上单击鼠标右键, 在弹出的的快捷菜单中 可以对此帧进行调节。
3
A
4
一、逐帧动画的基本概念
动画中,最基本的时间单位就是帧。 帧是时间轴上记录动作的小格。
flash知识点总结

flash知识点总结Flash知识点总结一、Flash 文件的基本结构1. Stage:舞台,即播放动画的区域,缩放,移动,剪裁;2. Frames:帧,即动画的基本单位,定义动画的动作;3. Layers:图层,可以把多个图像放在不同的图层里,并定义图层的顺序;4. Movie Clip:电影剪辑,可以将动画作为一个单独的元件,用于多次复用;5. Text:文本域,可以放置文字,并定义格式;6. Graphic:图形元件,可以放置图形,并定义图形的属性;7. Buttons:按钮,用于定义用户的交互;8. Action Script:脚本,用于定义动画的行为;二、Flash 中的播放模式1. Stop:停止播放,改变当前帧;2. Play:播放整个动画;3. Rewind:回放,回到第一帧;4. Loop:循环播放,从当前帧开始;5. Goto:跳转到指定帧;6. GotoAndPlay:跳转到指定帧,并开始播放;7. GotoAndStop:跳转到指定帧,停止播放;三、Flash 中的帧动画1. 重复动画:重复一段动画,使得动画更加流畅;2. 帧标签:可以用于定义动画的开始和结束;3. 动画路径:使用关键帧,定义一个路径,使动画移动沿着路径;4. 动画特效:使用特效,可以改变动画的表现形式,如淡入淡出,闪烁等;5. 动画音效:使用音效,可以增加动画的表现力,如背景音乐,音效等;四、Flash 中的交互控制1. Preloader:使用预加载,可以对 Flash 文件进行加载,使得加载更加快速;2. Goto URL:使用 Go To URL 可以跳转到一个网址;3. Mouse Events:使用鼠标事件,可以定义动画的行为;4. Key Events:使用键盘事件,可以定义动画的行为;5. Action Script:使用 Action Script,可以对动画进行复杂的控制;五、Flash 中的数据存储1. Shared Objects:可以存储一些小量的数据;2. External Data:可以存储大量的数据,使用外部文件;3. Database:可以通过数据库存储数据;4. Web Services:可以通过 Web Services 来存储数据;六、Flash 中的文件导出1. Export Movie:可以将 Flash 文件导出为 SWF 或者 FLV 文件;2. Export Image:可以将动画导出为图片;3. Export Script:可以将 Action Script 导出为 AS 文件;4. Export Text:可以将文字导出为 TXT 文件;5. Export HTML:可以将 Flash 文件导出为 HTML 文件;。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
关于帧操作语音表达规范
• 明确表示操作的位置和操作的内容,如在 什么图层第几帧做什么事 • 做什么事表达规范:执行 插入帧(空白关 键帧和关键帧),删除帧,清除帧(关键 帧);使用删除空白关键帧和关键帧,添 加帧;
按钮有效性问题
• • • • • 按钮哪四个帧 一般来讲是哪个帧决定按钮是否有效 什么是有效的,有效的标志是什么 什么是无效的 怎样让按钮有效,何时有效
易混淆帧操作
帧操作区别
• 插入帧和插入关键帧 复制后粘贴帧 • 删除清除移动剪切帧
一,பைடு நூலகம்加类
• 1,插入帧:插入普通帧,用于延长动画播放时 间的,可以时间轴任何位置进行,在动画中间, 动画的末尾空余帧都可以进行 • 2,插入关键帧:将插入点最近的关键帧和空白 关键帧复制到插入点处,*新的关键帧继承了原 关键帧补间属性和舞台上的内容,不继承声音 和动作命令。 • 3,复制后粘贴帧:无论复制的是普通帧还是关 键帧,粘贴后都为关键帧,该关键帧继承复制 帧时的所有特点
二,减少类
4,删除帧:可以删除当前选中的任何普通帧,若选中 的是非结尾的关键帧则无法删除,而会将后续的普通帧 删除 5,清除关键帧:只用于关键帧和空白关键帧,将二者 转换为普通帧,但若为图层第一帧,后面有关键帧时则 后面的关键帧移至第一帧,若没有则清除关键帧的作用 就是清除该帧上的所有内容,将其还原新空白关键帧 6,移动关键帧:移动后原关键帧位置变成普通帧,新 位置处的关键帧继承了原关键帧的所有特点 7,清除帧:清除该帧舞台上的内容,使其变为一个全 新空白关键帧。对其他帧画面无影响 8,剪切帧:相当于复制帧和清除帧
