《Flash变形动画》教学设计
FLASH动画变形

备课人 课 题 课 型 教学目标 重点难点 教法设计 教具准备 教学过程 王庆华
FLASH 动画变形
新授
变形的特征
本课题计划课时
1
掌握变形内插动画的制作
边讲边练,以学生动手实践为主 多媒体 第 1 课时
导入:变形内插动画是指先在一帧上绘制一个图形,然后在另一帧上改变这个图形或 者绘制另外一个图形, Flash 经计算会在中间的帧中赋予新的值或者图形, 由此创作出动画. 在时间轴上,变形内插动画的关键帧也有一个实心的圆点,中间内插的帧有一个黑色 的箭头,与运动内插动画不同的是过渡帧的影格为淡绿色. 一,几何变形 [例 2-3-1] 圆形变成矩形的动画. 操作步骤: 1.单击"修改(M)"菜单中的"影片(M)"命令(或按 Ctrl+M 键) ,在出现的"影片 属性"对话框中,设定动画的大小为 340px×50px. 3.单击时间轴的第 1 影格. 4.选择椭圆工具,在调色板里选择黑白圆形渐变色,在工作区画一个圆. 5.单击时间轴的第 10 影格处,单击"插入(I)"菜单中的"空白关键帧(B)"命令(或 按 F7 键),插入一个空白帧. 6.选择矩形工具,用黑白圆形渐变色,在工作区画一个正方形;(为了使正方形和圆 在同一直线上,可以单击洋葱皮按钮中最左边的按钮,会显示第 1 帧的图象). 7.单击第 1 影格,单击"修改(M)"菜单中的"帧数(A)"命令,打开"帧数"对话框, 在"变化"框中选择"图形" ,如图 2-26 所示.这时可以看见时间轴的第 1 帧到第 10 帧 间产生一条黑色箭头线.如图 2-27 所示.作品完成. 8.单击"控制(C)"菜单中的"播放(P)"命令(或按 Enter 键),观看效果. 二,文字变形 [例 2-3-2] 一个字母变成另一个字母的动画. 操作步骤: 1.单击"修改(M)"菜单中的"影片(M)"命令(或按 Ctrl+M 键) ,在出现的"影片 属性"对话框中,设定动画的大小为 150px×100px,背景为白色. 2.单击时间轴的第 1 影格. 3.选择文字输入工具,选择 Impact 字体,选择 72 大小,选择黑色. 4.在工作区输入字母"F" . 5.用箭头工具选中字母"F" ,然后单击"修改(M)"菜单中的"分解组件(K)"命令(或 按 Ctrl+B 键),打散字母,可以看到字母变成灰色网,如图 2-28 所示.这是很关键的一 步,目的是将文字转换成图形,这样才可以变形. 6.单击时间轴的第 10 影格,单击"插入(I)"菜单中的"空白关键帧(B)"命令(或按 F7 键)插入一空白帧. 7.字母"F"消失,单击洋葱皮按钮中最左边的按钮,可以看见灰色的"F"字母显 示出来了. 8.用文字输入工具在底板上继续输入"L" ,覆盖在字母"F"上,单击"修改(M)" 菜单中的"分解组件(K)"命令(或按 Ctrl+B 键)打散字母. 9.用同样方法,分别在第 20,30,40 影格处输入字母"A" "H" "S" ,并单击"修改 (M)"菜单中的"分解组件(K)"命令(或按 Ctrl+B 键),打散这些字母. 10.单击第 1 影格的实心圆点,单击"修改(M)"菜单中的"帧数(A)"命令,打开"帧 数"对话框,在"变化"框中选择"图形" ,如图 2-21 所示.这时可以看见时间轴的第 1 影格到第 10 影格间产生一条箭头线. 11.用同样方法,在第 10 影格,第 20 影格和第 30 影格,在"变化"框中选择 "图 形" .这时看见的时间轴显示如图 2-29 所示,作品完成. 12.单击"控制(C)"菜单中的"播放(P)"命令(或按 Enter 键),观看效果.
FLASH形变动画制作

《FLASH形变动画制作》说课稿各位评委、老师:大家好!今天我说课的题目是:《FLASH形变动画制作》,选自电子工业出版社的FLASH8实例训练第二章,下面我就按说教材、说教法、说学法、说教学程序四个部分向各位评委、老师说课。
一、教材分析教材的地位及作用FLASH是目前国际互联网中应用最广泛的动画,动画的设计和制作是职业教育计算机动漫专业必修内容。
FLASH动画中的每个场景都是由许多图层组成的,而形变效果则是动画的重要功能,灵活运用形变动画可获得许多特殊的动画效果,使得FLASH动画更加美仑美奂,形象逼真,因此,形变动画的应用在本门课中起着重要的作用。
教学目标在FLASH教学中,侧重于学生的理解能力及应用能力的提高,根据学生的认知特点,心理规律,我们把教材中的重点、难点及关键点进行分解。
贯彻学生自主学习,融会贯通的学法进行教育,让学生通过实践操作,来理解掌握本堂课的内容,达到教学目标。
1、认知目标:理解形变动画的概念和用法设计意图:只有在真正理解形变动画的概念和用法后,才能激起创作灵感并灵活运用。
2、能力目标:通过对形变动画的掌握,引导学生拓展到多个形变动画的制作。
设计意图:学生要掌握的不仅仅是形变动画的制作方法,而要在此基础上设计完成不同的动画效果。
3、情感目标:利用上机分组操作,培养学生的协作与团队精神。
设计意图:利用实例教学,精彩的片头可以激发学生的学习兴趣,采用分组操作,可以集思广益,让同学们的思维得到最大的拓展,也可以调动他们的团队协作精神。
教学的重点、难点的确立重点:形变动画的制作方法设计意图:形变动画的学习是完成实例制作的关键所在,也是FLASH动画的一个重要知识点,因此把形变动画的制作方法作为本课重点。
难点:形变动画的灵活运用设计意图:形变动画的制作方法不难,但是怎么灵活运用该知识制作出不同的动画效果,需要同学们有创新思维和活学活用的能力,因此把它作为难点讲解。
二、说教法、学法教法:由于中职生普遍存在理解力不强,但对新鲜流行的事物兴趣浓和动手能力较强的特点,故本堂课是以“学生为主”,让学生主动学,主动练为原则,采用精彩的片头实例为制作目标,达到让学生真正手动、脑动这一目的。
小学信息技术Flash形状渐变动画教案

小学信息技术Flash形状渐变动画教案引言:在当今数字时代,信息技术的应用已经成为教育不可或缺的一部分。
而在小学阶段,教学应注重培养学生的动手能力和创造力,使他们能够积极参与到信息技术的学习中。
本文将介绍一种小学信息技术教学中的课程设计,使用Flash软件创建形状渐变动画,并提供相关教学步骤。
一、课程目标:1. 培养学生掌握Flash软件的基本操作技能;2. 启发学生对形状渐变动画的创造性思维;3. 促进学生的团队合作和沟通能力;4. 提高学生的信息技术运用能力。
二、教学步骤:第一步:引入知识(5分钟)教师介绍Flash软件的基本功能和使用方法,说明本课程将学习如何创建形状渐变动画。
第二步:介绍形状渐变(10分钟)教师以简单易懂的方式向学生解释形状渐变的概念,并展示一些具有形状渐变效果的动画作品,激发学生对形状渐变的兴趣。
第三步:示范操作(15分钟)教师示范使用Flash软件创建一个简单的形状渐变动画,重点演示如何设置渐变颜色和动画效果,并讲解操作的步骤和注意事项。
第四步:学生实践(40分钟)1. 学生分组合作,每个小组约3-4人,分配一台电脑;2. 每个小组根据老师的示范和指导,使用Flash软件创建自己的形状渐变动画;3. 学生可以选择使用不同的形状、颜色和动画效果,发挥创造力;4. 鼓励学生相互合作、交流并解决问题。
第五步:展示和评价(25分钟)1. 每个小组展示他们完成的形状渐变动画;2. 其他小组和教师给予评价和反馈,鼓励学生为优秀作品点赞。
第六步:总结和拓展(5分钟)教师帮助学生总结课程内容,鼓励学生继续探索Flash软件的其他功能,并鼓励他们将所学技能用于自己感兴趣的领域。
三、教学资源准备:1. 所需硬件设备:电脑、投影仪;2. Flash软件:确保每台电脑都已安装Flash软件,并提前测试确保一切正常;3. 示例动画作品:选择一些形状渐变动画的示例作品供学生参考;4. 学生分组:提前将学生分组,确保每个小组人数合适。
高二年级信息技术 Flash基础教学奥妙的变形动画教学设计

奥妙的变形动画教学设计【课程内容分析】本节课内容主要讲解形状补间变形动画的制作方法,在本节课之前学生对于动作补间动画、逐帧动画已有了初步了解,但还未形成能很好理解,故本节课还需进行回顾与加深,为制作动画过程中所用知识的整合奠定坚实的基础。
本节课讲授的内容是“奥妙的变形动画”,通过形状补间动画制作“奥运五环的形成到奥运文字出现”的变化。
变形动画相对于逐帧动画和动作补间动画都会有一定的难度。
通过本节课的学习,同学们能达到:1.熟练使用flash软件制作变形动画;2.通过制作形状补间动画,掌握Flash基本动画制作的操作方法。
【学生分析】高二学生已有几年信息技术课程的学习,具备了较强的计算机操作能力,也有了信息技术各方面的一些知识,对问题的解决处理已有一定方法。
他们对计算机的操作已不太陌生,对flash动画更是充满爱好,但是大部分只是停留在欣赏的层面,对动手制作动画触及不多。
我们教师要加强引导,把对动画的兴趣和爱好转化为学习的动力。
【设计思想】本课本着以学生为主体的原则,面向全体学生,关注学生个体差异,在教学过程中采用启发式教学法、讲授法、任务驱动法、讨论法、演示法、练习法等教学方法,注重培养学生自主学习习惯、合作探究的思想意识。
【教学目标】1、知识与技能(1)理解创建形状补间动画的基本原理;(2)掌握形状补间动画制作的一般步骤,能正确完成补间动画的制作;(3)掌握对文字等元件进行“补间动画”转换的技巧:分离操作、组合操作等。
(4)培养学生自主学习和探究学习的能力;(5)提高学生的实践操作能力、文字理解能力和创新能力。
2、过程与方法(1)通过“方变圆”等动画的制作,掌握形状补间动画的一般制作方法。
(2)通过复杂变形动画的组合,熟悉掌握形状补间动画的制作。
3、情感态度与价值观(1)激发学生对学习信息技术的兴趣,由浅入深地掌握动画制作的方法,提高制作动画和欣赏动画的水平。
(2)培养学生的观察力和想象力,能够举一反三运用所学知识制作相应的动画作品。
[设计] 《Flash变形动画》
![[设计] 《Flash变形动画》](https://img.taocdn.com/s3/m/73463cef4693daef5ff73d0c.png)
[设计] 《Flash变形动画》《Flash变形动画》教学设计一、教材分析Flash是针对多媒体互动网页而开发的动画设计软。
Flash 动画在网页制作中普遍应用及其独特的风格能够充分调动学生的兴趣。
特别是在制作自己的主页时,为了突出个性,增加网页的表现力和交互性,他们自然会将网页中的动画看成必不可少的内容和表现手法。
这节以字母变形动画制作实例为主,采用“任务驱动法”组织知识要点,“任务”由易到难,易教易学,能使学生在学习过程中充满成功的喜悦,又能举一翻三,触类旁通,有利用培养和调动学生学习的积极性和创造性。
二、教学目标1、知识与技能理解形状渐变动画的原理,学会制作形状渐变动画2、过程与方法在创作过程中培养学生的创新能力,培养学生触类旁通、举一反三的自主探究学习的能力,以及相互合作的协作精神。
3、情感态度与价值观发展学生敢于创新的科学精神,促进学生审美能力、信息能力、思维能力、分析能力、表达评价能力的提高;培养学生合作互助、互相交流学习的大公无私心态和心理。
三、重难点:重点:形状渐变动画的制作方法难点:利用所学的知识创作有主题的动画四、学情分析学生对Flash动画充满兴趣,通过前面的学习已有了一定的基础。
初中二年级的学生已有一定的逻辑思维能力,对有兴趣的事物有强烈自主探究的欲望,渴望展示自我、渴望得到肯定。
五、教学策略授过程中,坚持以学生为主体的教育观念,以学生自主探究、交流合作学习为具体实施方法,从而提高学生审美能力、信息能力、思维能力、分析能力、表达评价能力,达到培养学生互助协作、交流学习、克服自我封闭、树立良好心理的教育目的。
六、教学资源本在网络教室进行,全方位的使用多媒体(网页)和网络多媒体广播系统演示和展示,增加教学的直观性,为主体参与的顺利开展提供保障。
七、教学过程1、导入新请同学们观看一个flash动画的片断,这个动画就是利用变形技术制作出来的。
本节,我们就来利用变形动画完成黑板上的任务——制作Flash变形动画。
《有趣的汉字演变——Flash形变动画》教学设计

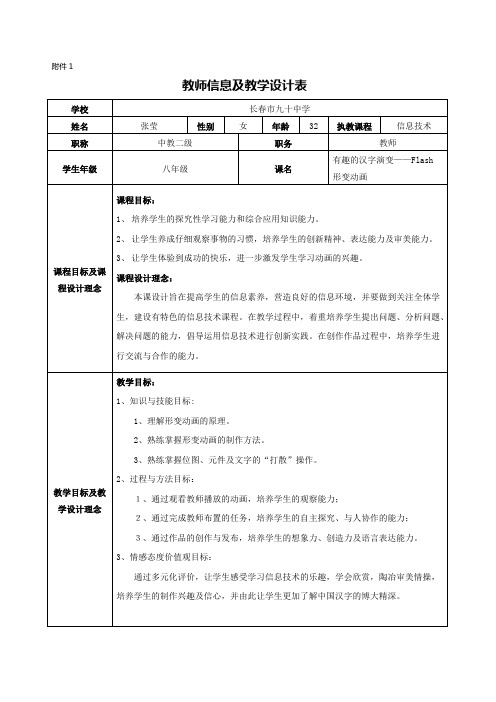
附件1教师信息及教学设计表学校长春市九十中学姓名张莹性别女年龄32执教课程信息技术职称中教二级职务教师学生年级八年级课名有趣的汉字演变——Flash 形变动画课程目标及课程设计理念课程目标:1、培养学生的探究性学习能力和综合应用知识能力。
2、让学生养成仔细观察事物的习惯,培养学生的创新精神、表达能力及审美能力。
3、让学生体验到成功的快乐,进一步激发学生学习动画的兴趣。
课程设计理念:本课设计旨在提高学生的信息素养,营造良好的信息环境,并要做到关注全体学生,建设有特色的信息技术课程。
在教学过程中,着重培养学生提出问题、分析问题、解决问题的能力,倡导运用信息技术进行创新实践。
在创作作品过程中,培养学生进行交流与合作的能力。
教学目标及教学设计理念教学目标:1、知识与技能目标:1、理解形变动画的原理。
2、熟练掌握形变动画的制作方法。
3、熟练掌握位图、元件及文字的“打散”操作。
2、过程与方法目标:1、通过观看教师播放的动画,培养学生的观察能力;2、通过完成教师布置的任务,培养学生的自主探究、与人协作的能力;3、通过作品的创作与发布,培养学生的想象力、创造力及语言表达能力。
3、情感态度价值观目标:通过多元化评价,让学生感受学习信息技术的乐趣,学会欣赏,陶冶审美情操,培养学生的制作兴趣及信心,并由此让学生更加了解中国汉字的博大精深。
教学设计理念:课堂教学体现了以人为本的思想,学生在教师创设的情境中充分发挥自身的主动性和积极性。
在本课教学过程中,巧妙设计,以学生为主体,通过课堂讨论、相互合作、实际操作等方式,自我探索,自主学习,使学生在完成任务的过程中不知不觉实现知识的传递,训练思维,发展能力,使课堂充满了活力。
学情分析本节课的学习对象是八年级学生。
这个年龄段学生既具备了一定的信息素养和操作技能,又对制作动画有着浓厚的兴趣。
在本节课之前,学生基本能用flash软件制作出简单的逐帧动画和移动动画,对于flash动画中的帧、关键帧、元件等一些基本概念能理解并使用,但对于空白关键则仅限于知道其与关键帧的区别,而未应用过,而且由前面的课堂表现可以看出,学生对flash动画是非常感兴趣的,这些均为本节课的教学奠定了一定基础。
[设计] 《Flash变形动画》
![[设计] 《Flash变形动画》](https://img.taocdn.com/s3/m/83d669a8d1d233d4b14e852458fb770bf78a3b32.png)
[设计] 《Flash变形动画》《flash变形动画》教学设计一、教材分析flash是针对多媒体互动网页而开发的动画设计软件。
flash动画在网页制作中普遍应用及其独特的风格能够充分调动同学的爱好。
特殊是在制作自己的主页时,为了突出共性,增加网页的表现力和交互性,他们自然会将网页中的动画看成必不行少的内容和表现手法。
这节课以字母变形动画制作实例为主,采纳“任务驱动法”组织学问要点,“任务”由易到难,易教易学,能使同学在学习过程中布满胜利的喜悦,又能举一翻三,触类旁通,有利用培育和调动同学学习的乐观性和制造性。
二、教学目标1、学问与技能理解外形渐变动画的原理,学会制作外形渐变动画2、过程与方法在创作过程中培育同学的创新力量,培育同学触类旁通、举一反三的自主探究学习的力量,以及相互合作的协作精神。
3、情感态度与价值观进展同学敢于创新的科学精神,促进同学审美力量、信息力量、思维力量、分析力量、表达评价力量的提高;培育同学合作互助、相互沟通学习的大公无私心态和心理。
三、重难点:重点:外形渐变动画的制作方法难点:利用所学的学问创作有主题的动画四、学情分析同学对flash动画布满爱好,通过前面的学习已有了肯定的基础。
学校二班级的同学已有肯定的规律思维力量,对有爱好的事物有剧烈自主探究的欲望,渴望展现自我、渴望得到确定。
五、教学策略授课过程中,坚持以同学为主体的教育观念,以同学自主探究、沟通合作学习为详细实施方法,从而提高同学审美力量、信息力量、思维力量、分析力量、表达评价力量,达到培育同学互助协作、沟通学习、克服自我封闭、树立良好心理的教育目的。
六、教学资源本课在网络教室进行,全方位的使用多媒体课件(网页)和网络多媒体广播系统演示和展现,增加教学的直观性,为主体参加的顺当开展供应保障。
七、教学过程1、导入新课请同学们观看一个flash动画的片断,这个动画就是利用变形技术制作出来的。
本节课,我们就来利用变形动画完成黑板上的任务——制作flash变形动画。
《有趣的汉字演变——Flash形变动画》教学设计-推荐下载

执教课程Biblioteka 教师有趣的汉字演变——Flash
形变动画
信息技术
学情分析
教学内容
重点难点
教学设计理念: 课堂教学体现了以人为本的思想,学生在教师创设的情境中充分发挥自身的主动
性和积极性。在本课教学过程中,巧妙设计,以学生为主体,通过课堂讨论、相互合 作、实际操作等方式,自我探索,自主学习,使学生在完成任务的过程中不知不觉实 现知识的传递,训练思维,发展能力,使课堂充满了活力。
本课设计旨在提高学生的信息素养,营造良好的信息环境,并要做到关注全体学
生,建设有特色的信息技术课程。在教学过程中,着重培养学生提出问题、分析问题、
解决问题的能力,倡导运用信息技术进行创新实践。在创作作品过程中,培养学生进
行交流与合作的能力。
教学目标:
1、知识与技能目标:
1、理解形变动画的原理。
2、熟练掌握形变动画的制作方法。
本节课的教学内容是长春版信息技术八年级上学期第三单元第四节课内容。我在 教材中单纯讲解形变动画的基础上,又加入了汉字演变这一主题内容,让学生通过汉 字演变的过程来学习形变动画的制作方法,这样既使学生能够掌握本节课的知识要点, 又能增加学生的学习兴趣,从而也提高了学生的信息素养。本节课以“任务驱动”组 织知识要点,由易到难,让学生先制作图形变为图形的渐变动画,再制作由图形变为 文字的渐变动画,最后学生根据所掌握的知识自创动画作品。整个过程易教易学,能 使学生在学习过程中充满成功的喜悦,又能举一反三,触类旁通,有利于培养和调动 学生学习的积极性和创造性。
设计意图:通过情境导入,激发兴趣,提出任务。兴趣是学生积极求知的诱因, 当学生对所要学习的内容产生浓厚的兴趣时,自然便能主动参与到教学过程中来。 (二)、勇于动手、探索新知(15 分钟)
FLASH动画之二——变形动画

FLASH动画之二——变形动画学习目标:1、学会做简单的变形动画;2、了解变形动画与运动动画的不同之处;重点:变形动画的制作;形状补间的创建难点:图形的绘制;橡皮擦工具的使用;学习流程:一、范例讲解与演示范例:制作一个球逐渐变成红五星的动画。
要求:1、两个关键帧的图形红五星、球应有立体感如下图所示。
2、动画长度为30帧。
操作指南1、新建FLASH文档。
2、作第1个关键帧(绘制作球体图形)选中椭圆工具,在属性面板中设置椭圆的属性为:无边框;填充颜色为放射状:由红色向黑色放射。
按下SHIFT的同时按下鼠标左键,在舞台上拖动鼠标,画出球体图形。
3、制作最后一个关键帧(绘制红五星)(1)、在第30帧插入空白关键帧;(2)、选择线条工具;在属性面板中设置线条为红色;(3、在舞台上按下鼠标左键,沿竖直方向拖动鼠标,画出一条沿竖直方向的直线段;(4)、选择任意变形工具,单击画出的线条,线条上出现控点。
将线条上的注册点移至线条的下端。
(5)、执行“窗口”→“变形”命令,在变形面板中进行如下设置:选择约束;旋转设为72°;最后,单击“复制并应用变形”按钮四次;得到如下图所示的图形。
(6)、单击线条工具,用线条连接每隔一个端点的两个端点得到如下图所示图形。
(7)、选择橡皮工具,在橡皮选项中选择:水笼头,这时鼠标指针变成水笼头。
用水笼头单击多余线条,将其冲去,得到红五星的轮廓。
(8)、选择填充工具,设置其属性为放射状,红色向黑色放射。
在五角星轮廓内五个区域的靠近五角星中心位置单击鼠标,分别在每个区域填充放射状颜色。
如下图所示。
(9)、再次选橡皮工具,用水笼头在图形的多余线条上单击,将多余线条冲去。
效果如下图所示。
4、作变形动画选中第1帧至第30帧之间的任意一帧,在属性面板中设置补间为形状补间。
这时,可以看到时间轴上第1帧到第30帧之间的各帧颜色变成浅绿色,同时在第1帧到第30帧之间有一条带箭头的实线相连,这说明形状补间创建成功。
形变动画教案

FLASH动画2——简单对象的变形教学目标:1、掌握简单对象、文字的变形动画制作方法2、掌握颜色RGB值的设置方法3、能区分对象的变形和移动的制作方法4、掌握图层的操作方法教学重点、难点:制作简单对象的变形动画教学思路:1、掌握颜色RGB值的设置方法:(用鼠标选,或直接输入RGB值,红绿蓝黑白等色彩可以直接选起来,无填充色的设置方法);2、设计一综合移动变形的动画,让学生了解移动动画和变形动画操作的不同点,及各自的操作特点,同时达到复习简单对象移动的效果。
3、通过操作不同的图层,掌握图层的新建、移动、删除、重命名方法。
将PHOTOSHOP软件的层概念,迁移知识到FLASH软件上,对于层的概念、及新建重命名、删除等操作自然解决。
4、强化使用元件的习惯,虽然是形状的变形动画,要分离后才能制作,但还是要先插入一个元件,到舞台之后再分离比较好。
教学过程:一、引入三、任务一:文字的变形(教师演示,学生模仿,也可看帮助文件的演示)1、新建一文档2、插入——新建元件(名称:photoshop;类型:图形)3、利用“文本工具”输入文字“photoshop”,设置字体:“隶书”,字号“50”,颜色:红色“#FF0000”(用鼠标选,或直接输入RGB值,红绿蓝黑白等色彩可以直接选起来,无填充色的设置方法);4、插入——新建元件(名称:flash;类型:图形)5、利用“文本工具”输入文字“flash”,设置字体:“隶书”,字号“50”,颜色:蓝色“#0000ff”6、返回场景一,打开库面板,“窗口——库”7、在图层1的第一帧,将photoshop元件拖入舞台,在第25帧处“插入空白关键帧,将元件“flash”拖入舞台。
8、将第1帧和第25帧的字,右击,选择分离,分离3次注:第一次分离元件,第二次分离句到字,第三次将字分离成形状;如果不是元件的形式,则需要分离2次。
9、在第1和25帧之间任一帧上单击左键,在属性面板上的“补间”选择“形状”二、任务二:简单动画的制作(提一下图层的操作方法(同photoshop),其他学生自学)1、启动FLASH软件,新建一文档2、制作向右移动效果:在第1帧,在左边,画一圆,圆周笔触颜色为蓝色“#0000FF”,填充色为红色“#FF0000”在第35帧,插入关键帧,并将圆移到右边合适的位置在1到35帧之间单击左键,在属性面板的“补间”中选择“动画”3、将图层1命名为“移动”(双击图层1或右击,图层属性),在“移动”图层上方,插入一图层“变形”4、制作变形效果:(圆变成矩形)在“变形”图层的第1帧,在左边画一圆,边的笔触颜色为蓝色“#0000FF”,填充色为绿色“#00FF00”在“变形”图层的第35帧处“空白关键帧”,在右边画一矩形,边的笔触颜色为蓝色“#0000FF”,填充色为绿色“#00FF00”在“变形”图层的1到35帧之间单击左键,在属性面板的“补间”中选择“形状”5、将“变形”图层拖到“移动”图层之下。
变形动画教案

变形动画的制作济源市实验中学成素平本课特点信息技术作为一门工具学科,学生通过信息及网络技术要完成对知识的探索、理解与应用,同时他们也将自己的想法与创意展现出来。
本课是《动画大师——Flash Mx》中的变形动画,利用变形功能可以制作出类似变形的效果,让一种形状随时间变化成另外一种形状,同时形状的位置、大小、颜色均可以发生改变,为学生丰富的想象与创造力提供了技术支持。
教学目标知识与技能:(1)了解Flash Mx中时间轴的帧、关键帧、空白关键帧、帧频的含义。
(2)掌握变形动画的制作要领;(3)动画制作培养学生对动画的兴趣以及想象能力。
过程与方法:(1)引导学生自主探究,勇于实践,提升学生独立分析问题、解决问题的能力。
(2)鼓励学生与人合作、互相启发、共同完成学习任务,培养学生的合作精神。
情感态度与价值观:(1)让学生体验成功的喜悦;(2)培养学生的创新精神和审美能力;教学重点掌握变形动画的制作要领。
教学难点灵活应用变形动画。
教学方法创设情境法、任务驱动法、自主学习、小组合作、演示讲解法。
学习方法任务驱动法、自主探究法、小组合作法、观察法、归纳总结法等。
课型:新授课课时:1课时教学过程一、导入展示一幅flash画面,让学生欣赏,观察画面中“花朵”的变化,导入新课——《变形动画》,从而激发学生的学习兴趣。
二、新课(一)动画制作原理大家都知道,电影是由一个一个的胶片按照先后顺序播放出来的,由于人眼有视觉停留现象,这一个一个的胶片按照一定速度播放出来,我们看起来就"动"了。
动画制作采用的也是这一原理,是由一帧帧的画面组成的。
我们要学习制作动画,首先应了解有关帧的概念与操作。
好!大家请看时间轴。
(二)帧的概念与操作时间轴上每一个小方格称为一帧,帧在时间轴上的排列顺序决定了一个动画的播放顺序。
(师利用一个“秒表”动画讲解有关帧的概念与操作)1、帧;(插入帧)2、关键帧;(插入关键帧)3、过渡帧;4、空白关键帧;(插入空白关键帧)5、帧频;(三)初识变形动画1、师展示“红日变蓝天”的动画让学生欣赏,初步分析动画的形成过程,然后提出学习任务:自学书本p50-p51页内容,自己尝试设计“红日变蓝天”的动画效果。
《变形动画》教学设计

“变形动画”教学设计一、教材分析《变形动画》是教科版教材,高中多媒体技术应用第二册第四章动画、视频及应用第三节《变形动画》的内容。
一、从大的方面说:FLASH软件是目前国际互联网中应用最广泛的动画设计软件之一,变形动画又是FLASH动画制作的重要功能之一。
二、在高中教学中:简单动画的设计和制作是中学信息技术课选修内容。
灵活运用变形动画可以获得许多特殊的动画效果。
因此,变形动画的应用在教学中起着重要的作用。
三、另外,动画分为两种,逐帧动画和补间动画,我们这节课的变形动画就是补间动画的一种。
而补间动画比起逐帧动画好制作且效果好,容易被学生掌握。
是动画中重要的表现手法。
在动画制作中具有重要地位。
四、本节课是在前两节课学习了《关键帧动画》《元件的绘制及动作补间动画》的基础上来学习的,学生对动画制作的基础知识例如:打开软件、穿件文档、工具箱、属性、舞台、关键帧、空白关键帧、元件、补间以及制作动画的原理等有了一定的了解,尤其上节课刚学习的动作补间动画与这节课要学的变形动画步骤基本一致。
本节课就可以把新知识化归为旧知识,做知识的迁移。
就可以让学生利用已有的知识经验大胆去猜测,去试做。
让学生真正当课堂的主人。
学起来应该不会很吃力。
我是这样安排教学目标的:二、教学目标【知识与技能目标】1、了解什么是变形动画;2、让学生掌握变形动画制作的一般步骤。
3、能够自己动手制作出简单的flash变形动画作品。
【过程与方法目标】1、从观察老师的作品入手,引导学生在观察中体会作品的特点。
2、通过对比运动动画的制作方法,分析运动动画和变形动画这两种基本动画制作中的相同点和不同点,并制作简单的变形动画。
3、通过动手制作更深入了解变形动画制作的一般步骤、方法。
提高学生对动画制作的理性认识。
4、以扩展练习的形式,让学有余力的学生能够继续深入学习【情感态度与价值观目标】1、让学生体验到成功的快乐,进一步激发学生学习动画的兴趣;2、让学生养成仔细观察事物的习惯,培养学生的创新精神、表达能力和审美能力。
[设计] 《Flash变形动画》的.doc
![[设计] 《Flash变形动画》的.doc](https://img.taocdn.com/s3/m/5293984f941ea76e59fa0424.png)
[设计] 《Flash变形动画》《flash变形动画》教学设计一、教材分析flash是针对多媒体互动网页而开发的动画设计软件。
flash 动画在网页制作中普遍应用及其独特的风格能够充分调动学生的兴趣。
特别是在制作自己的主页时,为了突出个性,增加网页的表现力和交互性,他们自然会将网页中的动画看成必不可少的内容和表现手法。
这节课以字母变形动画制作实例为主,采用“任务驱动法”组织知识要点,“任务”由易到难,易教易学,能使学生在学习过程中充满成功的喜悦,又能举一翻三,触类旁通,有利用培养和调动学生学习的积极性和创造性。
二、教学目标1、知识与技能理解形状渐变动画的原理,学会制作形状渐变动画2、过程与方法在创作过程中培养学生的创新能力,培养学生触类旁通、举一反三的自主探究学习的能力,以及相互合作的协作精神。
3、情感态度与价值观发展学生敢于创新的科学精神,促进学生审美能力、信息能力、思维能力、分析能力、表达评价能力的提高;培养学生合作互助、互相交流学习的大公无私心态和心理。
三、重难点:重点:形状渐变动画的制作方法难点:利用所学的知识创作有主题的动画四、学情分析学生对flash动画充满兴趣,通过前面的学习已有了一定的基础。
初中二年级的学生已有一定的逻辑思维能力,对有兴趣的事物有强烈自主探究的欲望,渴望展示自我、渴望得到肯定。
五、教学策略授课过程中,坚持以学生为主体的教育观念,以学生自主探究、交流合作学习为具体实施方法,从而提高学生审美能力、信息能力、思维能力、分析能力、表达评价能力,达到培养学生互助协作、交流学习、克服自我封闭、树立良好心理的教育目的。
六、教学资源本课在网络教室进行,全方位的使用多媒体课件(网页)和网络多媒体广播系统演示和展示,增加教学的直观性,为主体参与的顺利开展提供保障。
七、教学过程1、导入新课请同学们观看一个flash动画的片断,这个动画就是利用变形技术制作出来的。
本节课,我们就来利用变形动画完成黑板上的任务——制作flash变形动画。
制作变形动画(教案)

授课主要内容或板书设计
8、测试影片。
9、学生独自尝试制作该动画。
三、对于变形动画的提升(变形动画点对点)
1、选中第1帧,选择菜单“修改”—“形状”—“添加形状提示”,将出现的形状提示点移动到方形的左上角,再选择第10帧,用同样的方法添加形状提示点,将提示点移动到圆形的左上脚。然后再次在第1帧和第10帧处再次添加提示点,如图所示:
4、用同样的方法绘制出一个圆形。正方形
和圆形均设置不同的颜色,右键转换为元件,
待后面使用。如图:
5、先将方形拖进场景1,在第10帧插入“空白关键帧”并拖入圆形,然后分别将起始点的方形和圆形进行“分离”。如图:
(圆形被分离)
6、选中第1帧,在下方的帧的属性面板处,修改“补间”设置为“形状”,如果设置成功就是第1帧到第9帧为“淡绿”的底,如图:
编号:QMSD/JWC-13-10
授课日期
授课班级
授课时
2
授课形式
新授+上机
授课章节
名称
动画编辑于制作三
Flash之制作一个变形动画
使用教具
机房
教学目的
在前面学习的基础了,制作一个由矩形变成圆形的变形动画。
教学重点
如何设置形状变形提示
教学难点
如何设置形状变形提示
更新、补充、删节内容
无
课外作业
补充
教学后记
(带圆圈的a、b即为形状提示点)
2、Contrl+Enter测试影片效果。继续对在第1帧和第10帧处再次添加提示点,使形状扭曲得更夸张,如图所示:
flash变形动画教学设计

《flash变形动画》教学设计一、教材分析本节课是高二年级计算机动画制作的第一节内容。
这节课以flash变形动画制作实例(教师自己设计一个由圆变成矩形,矩形变成一段文字,文字变成图片的实例)为主,采用引导法,任务驱动法,小组讨论法等,将任务层层递进,使学生在学习过程中体会到制作flash变形动画的乐趣,调动和培养学生学习的积极性和创造性。
二、教学设计【教学目标】(一)知识目标1、了解Flash的界面。
2、了解产生变形动画的原理。
3、能够自己动手制作出一个简单的flash变形动画作品。
(二)过程与方法1、从观察老师的作品入手,引导学生在观察中体会作品的特点。
2、让学生能够了解flash界面的特点。
3、演示制作flash变形动画的过程,强调操作的重点和难点。
4、让学生在实践操作过程中掌握制作flash变形动画的基本方法。
(三)情感目标1、引导学生探索性自主学习。
2、培养学生合作意识和创新能力。
3、让学生体验到成功的快乐,进一步激发学生学习动画的兴趣。
【教学重点、难点】1、制作变形动画的基本方法2、变形动画中对图形和文字的分离操作【教学方法】采用任务驱动法,小组讨论法,并以实例演示为主线,讲练结合,突出学生课堂自主练习。
【学情分析】:在本节课之前,我们一直学习文字和表格的制作,对于flash软件没有应用过,为了引导学生了解flash动画,在课下布置任务,让学生通过观看flash视频对flash动画产生兴趣。
针对信息技术课时少的特点,尽量让学生在有限的时间内能够掌握基本知识,引起学生继续探究的兴趣。
这节课让学生在有限时间内完成以下任务:1、了解什么是flash界面,2、学会制作flash形变动画的基本步骤,3、尝试图形和文字的分离操作,4、能独立制作出一个简单的。
(其中第四个任务对学生来说还是具有一定难度的)。
【教学策略】:1、通过一段动画视频让学生对动画产生兴趣。
2、展示变形动画的实例,让学生思考变形动画的过程,分析flash界面的特点。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《Flash变形动画》教学设计
海南省文昌中学信息技术组黄史夫
一、教材分析
Flash是针对多媒体互动网页而开发的动画设计软件。
Flash动画在网页制作中普遍应用及其独特的风格能够充分调动学生的兴趣。
特别是在制作自己的主页时,为了突出个性,增加网页的表现力和交互性,他们自然会将网页中的动画看成必不可少的内容和表现手法。
这节课以字母变形动画制作实例为主,采用“任务驱动法”组织知识要点,“任务”由易到难,易教易学,能使学生在学习过程中充满成功的喜悦,又能举一翻三,触类旁通,有利用培养和调动学生学习的积极性和创造性。
二、教学目标
1、知识与技能理解形状渐变动画的原理,学会制作形状渐变动画
2、过程与方法在创作过程中培养学生的创新能力,培养学生触类旁通、举一反三的自主探究学习的能力,以及相互合作的协作精神。
3、情感态度与价值观发展学生敢于创新的科学精神,促进学生审美能力、信息能力、思维能力、分析能力、表达评价能力的提高;培养学生合作互助、互相交流学习的大公无私心态和心理。
三、重难点:
重点:形状渐变动画的制作方法
难点:利用所学的知识创作有主题的动画
四、学情分析
学生对Flash动画充满兴趣,通过前面的学习已有了一定的基础。
初中二年级的学生已有一定的逻辑思维能力,对有兴趣的事物有强烈自主探究的欲望,渴望展示自我、渴望得到肯定。
五、教学策略
授课过程中,坚持以学生为主体的教育观念,以学生自主探究、交流合作学习为具体实施方法,从而提高学生审美能力、信息能力、思维能力、分析能力、表达评价能力,达到培养学生互助协作、交流学习、克服自我封闭、树立良好心理的教育目的。
六、教学资源
本课在网络教室进行,全方位的使用多媒体课件(网页)和网络多媒体广播系统演示和展示,增加教学的直观性,为主体参与的顺利开展提供保障。
七、教学过程
1、导入新课请同学们观看一个flash动画的片断,这个动画就是利用变形技术制作出来的。
本节课,我们就来利用变形动画完成黑板上的任务——制作Flash变形动画。
2、自主协作学习首先,请大家打开《flash学习指导》网页,自学第三章,变形动画中文字变形。
遇到问题可以互相商量,也可以问老师,或看帮助文件。
3、学习信息反馈从各组选一名同学到前面来,制作文字变形,并叙述制作过程、总结出变形的几个重要元素与注意事项。
学生演示制作过程,并归纳出变形中需注意的几个问题。
4、创作作品两个同学一组,根据主题创作作品。
在创作过程中,请大家注意动画任务的要求,比一比谁的创意新,谁的动画美。
两人一组进行独立创作。
5、相互交流请大家整理一下自己的思路,各组派一名代表,陈述小组的设计思想,及应用的主要手段。
提示学生注意观察他人作品中优点和不足,取长补短。
6、总结评价评选出动画制作最好的一组,并请一名同学阐明评选该组的原因、该作品还有哪些地方需要改进及总结合作成功的经验。
八、预期效果
1、导入新课对变形有一个初步的理解,并对其效果有一定认识。
引起学生的学习兴趣,并提出本节课的目标
2、自主协作学习学生根据自己的水平,选择相应的学习资源自主学习或协作学习,通过自主学习、小组协作能初步掌握文字变形
3、学习信息反馈考察学生对知识的综合运用能力,注意学生创新、审美能力的培养。
4、创作作品学生能针对整合任务,进行谋划安排,形成一个方案,促使其创造力及统筹安排能力的提高,与协作处理问题的能力的发展
5、相互交流目的是考察学生的自学情况和掌握程度,同时也可以使没有做出来的同学找到自己没有制作出来的原因
6、总结评价树立正确的作品创作观——创新与借鉴。
九、教学特色
在这节课中,教学的主体是学生,通过设计的任务,最大限度地激发学生的学习动机。
本节课任务的设计恰到好处,难易程度适中,与学习内容结合紧密,有利于学生自我探究,多数学生通过自主和协作学习都能掌握学习内容,这样就不会给学生造成学习失败、心理受挫的阴影,对学生学习起到了很好的鼓励作用,使学生充分体会到小组协作、大家互相交流、互相借鉴的好处,从而克服了学生封闭的心理,使他们学会与人沟通、与人交流的技巧和方法,真正体会到集体的智慧是伟大的。
这节课充分体现了建构主义学习特点,将课堂还给学生,给学生自由创作的时间和空间,让学生真正做学习的主人。
