详情页图的制作规范
网店美工课件:情境14 详情页设计

实例 关联推广标题条制作
步骤2:新建图层“纯色背景”尺寸为240X350,如图所示。
分块建图层
实例 关联推广标题条制作
步骤3:将模特拉近框内,调好要展示的位置“新建图层”颜色为“白色”,透明度为“60” 和模特有个层次感。
图层透明度
实例 关联推广标题条制作
步骤4:在模特“左上角”建一个“圆形”图层,右键“混合选项”,“样式”里双击颜色, 单击确定,如图所示。
怎么着手做一份好的详情页?
3 模板
1 分析 调查
方 法 论
2 参考
设计方法
流程
分析调查
设计方法
流程
分析调查
人群定位
产品定位
设计方法
流程
秘籍:参考+总结!
同 行
书 籍
风格
文案
颜 色 排 版
千万不要埋头苦思冥想!去找可以参考的一切资源!
设计方法 流程
模板
千图网
昵图网 我图网
……
千图网
设计方法
流程
图层样式
实例 关联推广标题条制作
步骤5:编辑好每个图片,再复制出来“左右”“上下”“对齐”,再上面“修改”文字信息 和模特图,如图所示。
依次复制在对齐
实例 宝贝页头介绍
步骤1:新建图层,尺寸自定义将扣好的模特拉到一个合适的位置,如图所示。
导入图片
实例 宝贝页头介绍
步骤2:选择好的天空背景导入图层里面,点击“创建新的填充或调整图层”调整色相饱和度 ,
《网店美工》
详情页设计
CONTENTS 丨 目录
一、认识详情页 二、详情页设计方法 三、详情页模块介绍及排序说明 四、详情页设计制作实例
简述详情页的设计技巧

简述详情页的设计技巧随着电商的发展,详情页越来越成为了引导用户进行购买决策的重要页面。
如何设计一个有说服力的详情页,让用户更愿意购买,是一个需要重视的问题。
本文将从图片、文字、布局和交互四个方面,探讨一些相关的设计技巧和参考内容。
一、图片1. 清晰鲜艳的产品主图是详情页的重头戏。
主图需要高清晰度、主题突出、具有足够的兴趣点,以方便用户一目了然。
2. 次要的细节图需要清晰、具有吸引力,并放在主图下方,以强调品质和功能。
3. 上手感图是一个让用户更直观感受产品的设计元素,它需要清晰、具有实体感和档次感。
4. 动效图或视频可以很好地展示产品的实际应用场景和特点,提高用户购买决策的信心度。
二、文字1. 标题需要突出,能够清晰地表达产品的特点和核心卖点,并能够吸引用户的眼球。
2. 副标题需要简明扼要地概括产品的优劣、特色和功能。
3. 特色推荐、小编点评等内容需要重点突出,在文本上加粗、放大或使用明显的颜色和对比,以提高用户关注度。
4. 详细描述需要突出产品特点,以供用户更全面地了解产品的性质和使用。
三、布局1. 布局需要简洁明了,避免过分繁杂、多余的元素分散用户注意力。
2. 标题、价格和购买等信息最好放在页面的显眼位置,方便用户浏览。
3. 对于长文本内容,需分段处理,增加空白区域和合适的行距和字体等,提高阅读的舒适度。
4. 重点信息需要突出,并配合高质量的图片或视频等视觉元素,以增加整个页面的视觉冲击力。
四、交互1. 良好的页面滑动、交互动画设计可以增加用户的使用体验,提高购买率。
2. 交互设计需要符合用户的使用习惯,让用户便捷地使用和操作。
3. 提供多种支付方式,以方便不同消费者的需求。
4. 订单详情需要有清晰的进度提示,方便用户随时跟踪订单状态。
参考内容:1. 美团-餐饮详情页设计规范2. 小米商城-商品详情页设计指南3. 爱奇艺-视频详情页设计规范4. 苏宁易购-电商详情页设计完全解析5. 京东商城-详情页设计规范总之,一个好的详情页设计可以让用户更加了解和信任产品,从而提高购买率和用户留存率。
详情页规范

详情页规范详情页是电子商务网站上的一个重要页面,它直接关系到商品的销售和用户体验。
一个好的详情页应该包含以下几个方面的规范。
1. 页面布局和结构详情页应该有清晰的布局和结构,使用户能够方便地获取所需信息。
一般来说,详情页应该包括商品的图片、标题、价格、描述、规格、评价等信息。
2. 商品图片商品图片是用户选择购买的重要依据。
详情页应该提供高质量、清晰的商品图片,以多角度展示商品的外观和细节,让用户能够更好地了解商品的特点。
3. 商品标题和价格商品标题应该简洁明了,能够准确地描述商品的特点。
价格也应该直观地显示出来,以便用户快速评估商品的价值。
4. 商品描述和特性商品描述应该详尽地介绍商品的特点、功能和用途,让用户了解商品的具体内容。
同时,还应该突出商品的卖点,吸引用户的兴趣。
5. 商品规格和参数商品规格和参数应该清晰地列出,以便用户了解商品的尺寸、重量、颜色等相关信息。
如果涉及到可选项,应该明确标注出来,方便用户选择购买。
6. 商品评价和评分商品评价和评分对于用户的决策有很大的影响力。
详情页应该展示用户的评价和评分,以及评价的内容和图片。
同时,还应该提供筛选功能,让用户可以按照评分、评论时间等条件进行排序和筛选。
7. 相关推荐在详情页的底部,应该提供相关推荐的功能,将与该商品相似的商品进行展示,以便用户进行比较和选择。
相关推荐的商品也应该有相应的图片、标题和价格信息。
8. 购买和加入购物车按钮在详情页的合适位置,应该设立购买和加入购物车按钮,让用户可以直接进行购买或者加入购物车,方便用户进行下一步的操作。
最后,详情页应该具备良好的响应式设计,能够适应不同终端的设备,包括手机、平板和电脑等。
同时,应该保证详情页的加载速度快,以提供良好的用户体验。
制作详情页的准则

制作详情页的准则在如今信息爆炸的时代,详情页成为了各类产品和服务的重要展示窗口。
一个好的详情页设计可以有效吸引用户的注意力,提高用户的点击率和转化率。
那么,如何制作一个优秀的详情页呢?本文将从页面结构、内容创作、语言表达等多个方面为你详细介绍。
一、页面结构一个清晰、简洁、易于阅读的页面结构是一个好的详情页的基础。
在设计详情页时,应尽量避免过多的干扰因素和无关信息。
以下是一个常见的详情页结构:1. 标题:标题是吸引用户注意力的关键,应简明扼要地概括产品或服务的特点和优势。
2. 图片展示:图片是详情页中不可或缺的元素,能够直观地展示产品或服务的外观和特点。
图片应清晰、高质量,并符合产品或服务的实际情况。
3. 产品或服务介绍:在介绍中,应简要明了地描述产品或服务的特点、功能以及优势。
避免使用过于复杂的专业术语,以免让用户困惑。
4. 用户评价:用户评价可以增加产品或服务的可信度和吸引力。
应选择一些有代表性的用户评价,并简要介绍用户的使用体验和感受。
5. 售后服务:在详情页中加入售后服务的介绍,如退货政策、客服联系方式等,可以提高用户的购买信心。
二、内容创作详情页的内容创作应准确、简洁、有吸引力。
以下是一些内容创作的要点:1. 突出产品或服务的特点和优势:通过简洁明了的语言,突出产品或服务的特点和优势,使用户能够快速了解产品或服务的价值。
2. 避免内容重复出现:在内容创作时,应避免重复出现相同的信息,以免让用户感到无聊和疲劳。
3. 使用适当的标题:在文章中使用适当的标题,可以增强阅读流畅性。
标题应简明扼要地概括段落内容,让用户能够快速浏览并找到自己感兴趣的内容。
4. 刻画明确,句式流畅:在文章的句式表达上,应力求明确、流畅。
避免过长的句子和复杂的语法结构,以免让用户产生阅读困难。
5. 使用丰富多样的词汇:为了增加文章的吸引力,应使用丰富多样的词汇来表达。
避免使用过于简单和重复的词汇,以免让用户感到乏味。
三、语言表达在语言表达上,应尽量避免使用网络地址、数学公式和计算公式。
产品详情页构成及设计原则ppt课件

精选课件
9
详情页的设计原则
精选课件
10
首屏聚焦
价值塑造
场景带入
卖点强化
精选课件
11
如何打造自己的详情页
精选课件
12
自主设计
产品定位
客户定位
如果想要打造自主品牌、 捕捉精准用户、持续增长, 那最好自主设计,只有自 己懂,才能让别人懂
套用模板
热门模板
优质同行
如果只想赚钱,或者做分 销,那就借鉴别人,做后 知者跟着先知走
详情页是什么
精选课件
1
商品详情页
商品的详细说明 店铺的促销阵地
店铺特色展示
精选课件
2
详情页的作用
精选课件
3
描述商品 展示商品
关联营销 口碑宣传
说服客户
促销信息
促成交易
二次购买
精选课件
4
详情页的构成
精选课件
5
优惠促销信息 产品详情展示 关联销售产品 商品、物流说明 品牌、公信力展示 售后说明
精选课件
13
感谢亲观看此幻灯片,此课件部分内容来源于网络, 如有侵权请及时联系我们删除,谢谢配合!
包邮、打折、套餐优惠、虚拟兑换 功效、用途、材质、细节、场景展示
产品需要另外说明的东西,物流问题、 介意勿拍
保修、损坏赔付、退换货等
精选课件
6
详情页的设计逻辑
精选课件
7
根据顾客对产品的关注点来设计详情页
性能
产品亮点
价值
顾客痛点
使用效果
品牌效应
精选课件
8
根据产品和用户来排版详情页
产品定位
用户定位
一篇文章搞定——宝贝详情页制作设计制作!

详情页10类模块组成一个宝贝的详情页是由不同描述信息模块组成的,而模块间的相互组合,就像是语法中的主语、谓语、宾语一样。
有的模块是整个宝贝描述最主要的组成部分,有的模块是处于修饰的功能,让宝贝看上去更加的诱人,给人更多的购买理由,vx:konglaoships。
•1.宝贝展示模块•消费者购买宝贝最主要看的就是宝贝展示的部分,需要让客户对宝贝有一个直观的感觉。
通常这个部分是使用图片的形式来展现的,一般情况下分为摆拍图和场景图两种类型•摆拍图能够最直观的表现产品,拍摄成本相对较低,大多数卖家自己也能够实现。
摆拍图的基本要求就是能够把宝贝如实的展现出来,走平实无华路线,有时候这种态度也是能够打动消费者的。
•实拍的图片通常需要突出主体,利用纯色背景,讲究页面的干净、简洁、清晰。
•2.宝贝细节展示模块•在宝贝展示模块里,客户可以找到产品的大致感觉。
当客户有意识想要购买的时候,宝贝细节模块就要开始起作用了。
更多课程vx:konglaoships。
细节是让客户更加了解这个商品的主要手段,客户熟悉商品才能对最后的成交起到关键的作用,•3.产品规格参数模块•图片是不能反映宝贝的真实情况的,因为图片在拍摄的时候是没有参照物的。
经常有买家买了宝贝以后要求退货,原因就是比预期相差太多,预期就是照片给的。
所以,我们需要加入产品规格参数的模块,如此才能让客户对宝贝有正确的预估。
展示),因为图片是无法动态的展示商品使用情况的,所以需要在图片上对于宝贝的其他功能做更详细的说明,它能够进一步展示细节,同时对细节进行补充说明,这样能大大的提高用户对宝贝的认知。
时候,推荐相似的另外几款。
另外一个角色是当客户确定要购买这件宝贝的时候,推荐与之搭配另外一个宝贝,让客户再购买更多的宝贝,提高成交的客单价。
关联推荐的宝贝切忌胡乱堆砌,要根据营销的目标选择商品.脚的作用,活动的促销作用不言而喻.商品,而是寻找自己的风格。
大多数人对于搭配的感觉并不是很敏锐,他们更相信专业店主的搭配推荐。
制作详情页的准则

制作详情页的准则概述制作一个好的详情页对于吸引用户、促进销售至关重要。
一个优质的详情页应当能够提供清晰、准确、详尽的产品信息,同时还要具备良好的可视性和用户体验。
本文将介绍制作详情页时需要遵循的准则和注意事项。
1. 页面布局1.1 标题•标题应简明扼要地描述产品名称,并突出其特点。
•使用合适的字体和颜色,使标题更加醒目。
•避免使用过长或复杂的标题,以免让用户感到困惑。
1.2 图片•为产品提供高质量、清晰、多角度的图片。
•使用缩略图或轮播图展示不同视角和细节。
•图片应尽可能快速加载,避免影响用户体验。
1.3 描述•提供简洁明了的产品描述,包括功能、特点、规格等。
•使用易懂的语言,避免使用行业术语或过于专业化的词汇。
•突出产品与竞争对手相比的优势,以吸引用户。
1.4 用户评价•在详情页中加入用户评价和评分,以增加可信度和吸引力。
•显示正面的用户评价,并及时回应负面评价,以提高用户满意度。
2. 可视性2.1 字体和颜色•使用易读的字体和适度大小的字号。
•避免使用过多的颜色,保持页面整洁。
•确保文字与背景颜色之间有足够的对比度,以提高可读性。
2.2 排版•使用合理的行距、段落间距和缩进,使页面看起来整洁有序。
•将重要信息置于页面上方,以便用户快速获取关键信息。
•采用适当的分段和标题,使内容结构清晰明了。
2.3 图片和视频•图片应具备高清晰度、高亮度和高对比度。
•视频应有明确的播放按钮,并提供控制功能(如暂停、调节音量等)。
3. 用户体验3.1 导航•提供清晰明了的导航栏,让用户能够方便地浏览其他相关产品或页面。
•在详情页中添加“返回顶部”按钮,以提升用户体验。
3.2 购买流程•在详情页中加入购买按钮,让用户能够直接购买产品。
•提供多种支付方式,并确保支付流程简便、安全。
3.3 响应式设计•详情页应具备响应式设计,以适配不同尺寸的屏幕和设备。
•确保页面加载速度快,避免用户等待过长时间。
3.4 用户交互•提供用户评论和评分的功能,以增加用户参与度和互动性。
详情页设计规范

详情页设计规范详情页是产品或服务的具体展示页面,重要性不言而喻。
良好的详情页设计可以提高用户体验、增加用户留存和转化率。
为了实现这一目标,下面将介绍详情页的设计规范。
1. 明确目标和定位:在设计详情页之前,首先要明确页面的目标和定位。
不同类型的产品或服务有不同的目标和用户需求,需要根据具体情况确定页面的设计方向。
2. 确定关键内容:在设计详情页时,需要确定关键内容的展示位置和方式。
关键内容包括产品或服务的标题、价格、图片、描述、特色和用户评价等。
这些内容应该在页面上突出显示,方便用户快速了解和比较。
3. 呈现清晰的布局:详情页的布局应该清晰简洁,让用户一目了然。
重要信息应该放在页面的显著位置,比如在屏幕上方的中心位置。
相似的信息应该按照一定的逻辑顺序排列,方便用户浏览。
4. 使用合适的字体和颜色:字体和颜色的选择也很重要。
字体应该清晰易读,大小适中,不宜过小或过大。
颜色应该协调统一,符合产品或服务的风格和用户的感知习惯。
同时注意字体和背景颜色的对比,避免造成阅读困难。
5. 添加有趣的交互元素:为了增加用户的参与和互动度,可以在详情页中添加一些有趣的交互元素。
比如,可以使用动画效果展示产品的特点或服务的过程,或者添加一些互动组件,如评论、点赞、分享等,鼓励用户参与和互动。
6. 提供详细的信息:详情页应该提供详尽的信息,让用户能够全面了解产品或服务的特点和优势。
除了基本信息外,还可以提供详细的规格、使用说明、服务流程、售后保障等。
这些信息可以以列表、表格、图表等方式展示,方便用户查阅。
7. 清晰的操作流程:如果详情页有涉及到购买或下单等操作,应该保证操作流程清晰明了。
每一步操作都应该有明确的提示,指导用户完成操作。
同时,可以提供多种支付方式和配送选项,满足用户的不同需求。
8. 快速加载和响应:详情页的加载速度对用户体验至关重要。
因此,要确保页面资源的优化,尽量减少加载时间。
同时,应该保证页面的响应性能,用户的操作应该能够即时反馈。
如何做出优质的详情页—无线端

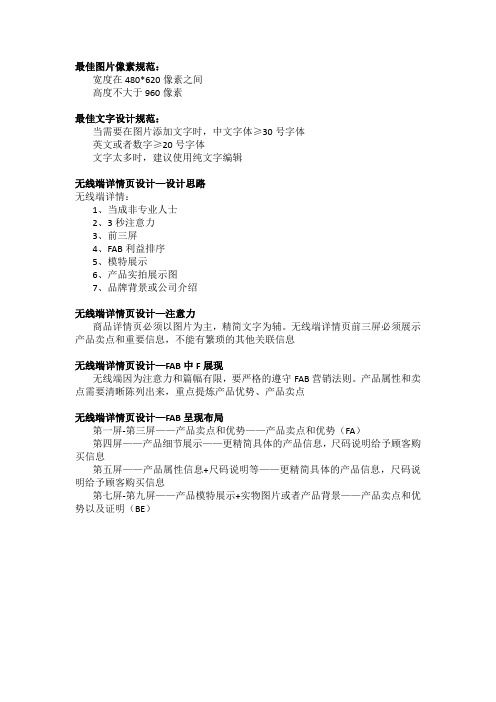
最佳图片像素规范:
宽度在480*620像素之间
高度不大于960像素
最佳文字设计规范:
当需要在图片添加文字时,中文字体≥30号字体
英文或者数字≥20号字体
文字太多时,建议使用纯文字编辑
无线端详情页设计—设计思路
无线端详情:
1、当成非专业人士
2、3秒注意力
3、前三屏
4、FAB利益排序
5、模特展示
6、产品实拍展示图
7、品牌背景或公司介绍
无线端详情页设计—注意力
商品详情页必须以图片为主,精简文字为辅。
无线端详情页前三屏必须展示产品卖点和重要信息,不能有繁琐的其他关联信息
无线端详情页设计—FAB中F展现
无线端因为注意力和篇幅有限,要严格的遵守FAB营销法则。
产品属性和卖点需要清晰陈列出来,重点提炼产品优势、产品卖点
无线端详情页设计—FAB呈现布局
第一屏-第三屏——产品卖点和优势——产品卖点和优势(FA)
第四屏——产品细节展示——更精简具体的产品信息,尺码说明给予顾客购买信息
第五屏——产品属性信息+尺码说明等——更精简具体的产品信息,尺码说明给予顾客购买信息
第七屏-第九屏——产品模特展示+实物图片或者产品背景——产品卖点和优势以及证明(BE)。
京东食品产品详情页主图规范

包装背面
产品包装+拆开 包装背部细节
产品成分表
产品特写
产品特写
产品特写
休闲食品-产品图规范
产品管理部主图标准
饼干蛋糕-产品图规范
品类拍摄重点细节:
1、产品第一张主图,要求白底,产品整体+拆包装后产品合照; 主图结构要求:产品包装展示在后,产品拆开展示在前排列
2、重点突出产品拆开后的实物展示,酌情添加背景陪衬,营造氛围产生食欲冲击
干货-产品图规范
产品管理部主图标准
常规水饮-产品图规范
产品正面
产品背面
包装中参数展示Biblioteka 营养/原料成分 包装中参数展示
瓶口展示
保健食品、营养膳食-产品图规范
包装+产品展示 产品原料示意
产品背面
产品背面
细节图
礼盒类主图
粮油-产品图规范
品类拍摄重点细节:
产品第一张主图,要求是礼盒整体+产品合照;
包装+产品展示
营养膳食 商品名称、规格、营养成分及含量、 保质期、贮藏方法、食用方法及食用 量、不适用人群、注意事项(本品不 能代替药物)
左侧图片—与主图一致 右侧文字—保健食品、营养膳食
对产品的特点进行陈述 成分表的展示 主要给顾客传达安全的信息
品牌介绍
产品详情页各品类呈现-常规饮料(样例参考)
自营信息
左侧图片—与主图一致 右侧文字—文字内容(信息需准 确):商品名称、规格、生产许 可QS号(多工厂生产的,推荐写: 以实物包装标注为准)、保质期、 贮藏方法、食用方法
包装+产品
内包装
背面图
正面图 缺图
产品掰开 展示内部
产品展示
缺图
详情页参数图设计方案

详情页参数图设计方案在设计详情页时,参数图是必不可少的元素之一。
参数图不仅可以为用户提供产品的详细参数信息,还能够直观地展示产品的特点和优势。
下面是一个关于详情页参数图设计方案的总结,旨在帮助您设计出更具吸引力和易读性的参数图。
1. 明确展示的内容在设计参数图之前,首先要明确需要展示哪些产品参数。
根据产品的特点和用户的需求,选择展示最关键的参数信息。
例如,对于电子产品,可以展示屏幕尺寸、处理器型号、内存容量等参数;对于服装类产品,可以展示尺码、材质、颜色等参数。
确保所展示的参数内容能够满足用户了解产品的需求。
2. 布局合理、信息清晰在设计参数图时,布局要合理,确保信息清晰易读。
可以采用表格的形式来展示参数信息,每个参数占一行,左边是参数名称,右边是参数值。
参数名称可以使用粗体或不同颜色来突出显示,以方便用户阅读。
参数值也应该用易懂的词语来表示,避免使用过于专业的术语,以免用户无法理解。
3. 图片和文字相结合除了文字形式的参数信息,还可以通过图片来展示参数。
例如,对于手机的参数图,可以在屏幕尺寸参数后面添加一张屏幕展示图片,使用户更直观地了解手机屏幕的实际效果。
图片和文字相结合,能够更好地帮助用户理解产品的特点。
4. 重点信息突出显示在参数图中,应该将重点信息进行突出显示。
例如,对于电子产品,如果处理器型号是一个产品的最大卖点,可以将其使用粗体字或不同颜色进行突出显示,以引起用户的注意。
这样能够帮助用户更快地了解产品的核心特点。
5. 可比较性展示如果有多个产品需要进行比较,可以在参数图中添加一个表格,将多个产品的参数信息放在同一个图表中,以方便用户对比。
这样用户就能更快地找到自己感兴趣的产品,并作出选择。
综上所述,一个好的参数图设计方案应该根据产品特点和用户需求,明确展示核心参数内容,布局合理、信息明了,图片和文字相结合,突出重点信息,并提供可比较性展示。
通过合理的参数图设计,可以帮助用户更好地了解产品的特点,引起他们的兴趣,并作出购买决策。
详情页图的制作规范

一.形象展示(你在卖什么?3秒钟)
备注:这个部分一般放在最上面,用一张图片和简短文案来展示你在卖什么。
当然也可以把卖点中的风格理念或促销导购写到这里来,但是文案不宣过长。
二.促销导购(赶紧买)
备注:促销理由、促销政策
三.产品信息(方便买)
备注:这个部分是为了客户更加方便购买商品,通常会把产品卡放在前面,尺码表放在底下。
包含:产品卡、尺码表
四.产品卖点(为什么买)
备注:产品卖点是一个详情页很重要的部分,要精准地描述出这款宝贝的主要卖点。
卖点可以夹杂在详情页各个地方体现。
应该是先把卖点总结出来,然后美工和运营人员根据排版的样式排在详情页不同位置。
包含:以衣服为例,包含设计细节解析、风格理念、适穿需求、面料卖点、工艺卖点、导购等等。
五.模特展示(挺好看)
备注:模特展示主要表达上身效果,另外验证产品卖点,注意要注重样式;
六.颜色展示(方便买家购买)
备注:这个版块主要方便买家购买,偏向于收集样式。
七.细节展示(买得放心)
备注:细节展示这块一定要让买家看到细节后买得放心,在细节展示过程中,可以把细节解析的卖点加上。
一般来说:设计细节解析会放在排版上面,细节展示会放在详情页下面。
八.正仿对比(排挤同行)
备注:这个版块就是进行一个产品对比的过程,适用于同质化比较多的商品。
九.收单阶段(服务与实力)
备注:主要展示包装、吊牌、售后说明、物流说明、品牌规模、品牌定位等等。
收集素材一定要按照以上的版块进行分类。
产品详情制定规范(初稿)

一篇专业的文案应由开发产品的经理人起稿,交由运营专员修改,并最终交给设计师修饰。
3.图片后期精修
图片后期修图一般由摄影师和版面设计师完成,并最终交由运营专员审查。
4.版面设计师
一个版面设计一般从构思到完成限时2个工作日,再经运营专员、产品专员审查,提出意见和修改建议,再由设计师进行修改完善。
3.图片后期精修
一张拍摄完成的产品图片在调用前应对照片的颜色、环境光、细节等进行处理,去掉图片上的灰尘和污垢,若是主要图片则需进行重绘和重点精修,所有图片的色调必须一致,绝不允许同一款宝贝详情的同一个SKU的不同图片有明显色差或者色调不一致的情况出现。
4.版面设计
①版面设计应大气易看,以图文形式兼并排版使用,杜绝有字无图,有图无字的情况出现,应准确展现出产品所有的特点和文案、参数、颜色、外观等,产品的参数和内容必须准确,禁止详情页内出现与实际情况不符的内容和错别字。
3.详情:
构建一个好的详情页,需要文案策划、产品图片拍摄与模特应用场景拍摄、照片精修、广告视频制作、设计排版、活动配合等方面的支持,缺一不可。
二、构建一个详情页制作团队的人力资源分拆
1.摄影师
要求一般的产品摄影师都可由版面设计师或其他人员兼职,但产品图片拍摄在时间成本上消耗较高。
②手机详情页也应在制作PC版详情页时兼顾兼容性问题,需使一件转换后的手机详情页的图片内容依然清晰,文字大小清楚能见易辨识,降低图文的阅读。
③配合淘宝各种活动和节日,应该对详情页部分有关内容及时进行应节式的修改和内容更新,在活动过期后也应及时撤换有关图文。
5.广告视频策划
广告策划一般由产品专员和运营专员策划,由摄像完成拍摄,再由专员进行后期剪辑。
制作详情页的准则

制作详情页的准则在电商平台上,详情页是用户了解商品信息、做出购买决策的重要环节。
为了提高用户体验并促进销售,制作一个优质的详情页至关重要。
下面将介绍一些制作详情页的准则,以帮助您打造一个吸引人的页面。
一、页面结构清晰详情页应该有清晰的页面结构,包括商品标题、价格、图片、商品描述、规格参数、购买选项、评价等内容。
每个部分应该有明确的标题,使用恰当的段落和标题使页面结构清晰易读。
二、商品标题吸引人商品标题是用户第一眼看到的内容,应该简洁明了,突出产品的特点和卖点,吸引用户继续阅读。
三、商品图片清晰美观商品图片是用户了解商品外观和细节的重要途径,应该清晰、高清,并展示商品的不同角度和细节。
同时,图片要美观大方,符合产品风格和品牌形象。
四、商品描述详细准确商品描述是用户了解商品功能和特性的重要依据,应该详细准确地描述商品的特点、功能、用途等信息。
描述应该简洁明了,避免使用过于复杂的词汇和专业术语。
五、规格参数清晰可读规格参数是用户了解商品规格和性能的重要参考,应该以清晰、易读的方式呈现。
参数应该简洁明了,避免冗长的描述和无关的信息。
如果商品有多个规格可选,应该明确列出不同规格的参数。
六、购买选项明确购买选项是用户进行购买的关键环节,应该明确列出不同的购买选项,包括颜色、尺码、套餐等。
每个选项应该有明确的说明和价格,方便用户选择。
七、评价真实可信评价是用户了解其他用户对商品的评价和体验的重要参考,应该真实可信。
评价应该包括文字评价和评分,评价内容应该详细具体,避免使用夸张的词语和不实的信息。
八、配送和售后信息明确配送和售后信息是用户购买的关键考虑因素,应该明确列出。
包括配送方式、运费、售后服务等信息,方便用户了解。
九、页面加载速度快详情页的加载速度是用户体验的重要指标,应该尽量减少页面的加载时间,提高用户的浏览体验。
总结:制作一个优质的详情页需要考虑诸多因素,包括页面结构、标题吸引力、图片质量、描述准确性、参数清晰性、购买选项、评价真实性、配送和售后信息等。
详情页设计遵循的基本顺序

详情页设计遵循的基本顺序详情页是电商、产品或品牌网站中非常重要的页面,它向用户展示产品的详细信息,帮助用户更好地了解产品,并激发他们的购买欲望。
设计一个好的详情页需要考虑多个因素,遵循一定的基本顺序。
以下是一个遵循的基本顺序:1.明确目标与定位:在设计详情页之前,首先要明确页面的目标和定位。
你想要传达什么样的信息?你的目标受众是谁?你希望他们做什么?了解这些可以帮助你更好地选择内容和设计元素。
2.内容策划:内容是详情页的灵魂。
你需要准备详细的产品信息、特点、使用说明等。
同时,别忘了加入品牌故事、营销活动等内容来提升用户的兴趣。
3.选择合适的布局:根据内容选择合适的布局是关键。
常见的布局有自上而下、F型(最重要内容置于左侧和顶部)、Z型(用户从左到右、从上到下浏览)等。
考虑你的受众习惯和品牌风格,选择最适合的布局。
4.视觉设计:视觉设计包括颜色、字体、图片、图标等元素的选择和应用。
确保设计简洁、清晰,避免过于复杂或混乱。
颜色和字体应与品牌形象一致,图片应清晰、美观,能够吸引用户的注意力。
5.交互设计:良好的交互设计可以提高用户的体验感。
考虑加入适当的动画、过渡效果等,但不要过度。
过多的动画可能会分散用户的注意力。
6.SEO优化:为了让更多人找到你的详情页,你需要考虑搜索引擎优化(SEO)。
确保页面标题、描述和关键词都经过精心设计,以提高排名。
7.测试与反馈:在正式发布之前,进行详尽的测试是非常重要的。
邀请一小部分用户进行体验并提供反馈,根据反馈进行调整。
8.持续优化:上线后,持续监控数据并及时调整页面内容、布局等,以获得更好的效果。
9.提供清晰的购买按钮:在详情页中,一个清晰的购买按钮是非常重要的。
确保按钮的设计与整体页面风格相协调,同时位置明显,易于用户点击。
10.强调用户评价和证明文件:如果可能的话,展示积极的用户评价和证明文件可以增加用户的信任度。
这些评价可以是文字、图片或视频的形式。
11.清晰的退换货政策:明确告诉用户你的退换货政策,这有助于消除他们的疑虑,提高购买转化率。
【干货】详解电商详情页设计规范

⼆、详情页尺⼨淘宝:宽750px*⾼度不限三、详情页卖点很多卖家发现宝贝详情页转化率不⾼,其实可能是详情页卖点没写好。
那么什么是卖点?其实所谓的卖点就是⼤家常讲的痛点!所以得清楚⽤户对什么感兴趣,他是⼀个注重品质的还是⼀个只看价格的还是⼀个看⼝碑的买家,那其实这些都是⼀些卖点,商场如战场,兵家有句名⾔为知⼰知彼,百战不殆!所有的卖点的提炼,都必须有所凭仗,或者有依托,可信,⽽不是凭空捏造本不存在的功能、性能、⽤途,不然,描述不符,可能不宜取信买家,甚⾄会给后续运营造成障碍。
特别是要造概念的时候,更应该要明⽩,必须有相应的依托,不然就是失败的。
下⾯罗列⼏个常见的卖点,都是通过阿⾥指数⼤数据罗列的最多卖点。
1、利益引流利益诱惑是很多商家都会去⽤的⼀个卖点,简单来讲就是打折、包邮、低价、买赠等⽅式,通过⾛底价的⽅式吸引⽤户,⽐如线下常见的清仓甩卖,全场⼗元,⽽等你进去后发现都是不⼗块的,其实这时候⼈家已经成功将你拉进来了这也是它“全场⼗元”⽬的。
2、功能材料功能材料很好理解,就是我们的产品是由什么材料制作的,这种材料你使⽤了会怎么样,都有哪些功能,能帮你带来什么好处。
例如:某某剃须⼑它是采⾃南极寒冰之下的千年⽞铁。
经过七七四⼗九天然后再捶打九九⼋⼗⼀次制成的剃须⼑,使⽤后拥有洁净⾯庞赢娶⽩富美⾛上⼈⽣巅峰。
3、款式吸引在卖点⾥⾯不能忽视的就是款式、外观引流。
造型美观、独特的产品更能吸引顾客。
如服装的款式就很重要,如果只是⾯料上乘做⼯⼀流,⽽造型不好,是没办法打开销路的。
例如:美国⼀位农民把西⽠放在盒⼦⾥⽣长,⽣产出了⼀种长⽅形西⽠,味道和普通的圆形西⽠并没有什么差别,但是价钱却是普通西⽠的20倍,⼈们感到新奇竞相购买。
4、⽂化卖点并不是外来的产品就好卖,很多国外的产品到中国反⽽没有市场,就在于他们没有考虑到亚洲的⽂化特点。
所以在整理卖点时有的卖家就加⼊了情感归宿⽅⾯,让你⼼理上有个寄托。
5、创意品质图创意图⽚吸引⽤户消费在近些年⽐较多,因为每个店都想⾃⼰的东西能够吸引⼈和同⾏拉开差异,除了质量之外对设计的要求也很⾼。
详情图制作教程

详情图制作教程详情图制作教程一、概述详情图是一种制作产品结构、构造或装配的图示,用于展示产品的内部结构或组装过程。
其制作过程需要严谨的逻辑思维和精确的插图技巧。
本文将为你介绍一种简单而实用的详情图制作方法。
二、准备工作在制作详情图之前,需要明确产品的结构或构造,并准备好相关资料。
这可能包括产品的设计图纸、技术说明书、组装步骤等。
三、选取合适的工具详情图通常使用制图软件来绘制,例如AutoCAD、SketchUp 等。
选择合适的工具是制作详情图的重要一步,需根据自己的需求和技术水平进行选择。
四、确定绘图规格在开始绘制前,需要确定详情图的规格,包括图纸尺寸、比例尺等。
根据需要,选择合适的尺寸和比例进行绘制。
五、绘制产品构造根据产品的设计图纸或说明书,使用选定的绘图工具在绘图软件中绘制产品的主要构造部分。
首先,绘制产品的外部轮廓,然后逐步绘制内部结构和细节。
要注意尺寸、比例和细节的准确性。
六、添加标识和说明详情图通常包含标识和说明,用于解释图中各个部分的名称和功能。
根据需要,在图中添加文字说明和箭头指示。
为了使标识和说明清晰可见,可以使用适当的字号和字体。
七、组织图面布局详情图的布局应该合理有序,使得观察者能够清楚地理解产品的结构和组装过程。
可以通过划分不同的区域或使用不同的图层来组织图面。
确保图面的内容明确、结构清晰,避免混乱或不清楚的部分。
八、添加颜色和阴影为了增强详情图的视觉效果和立体感,可以考虑为图形添加适当的颜色和阴影。
颜色和阴影的使用应该符合产品的实际材质和光照条件,使得图形更加真实。
九、审查和修改完成绘制后,需要对详情图进行审查和修改。
检查各个部分的准确性和一致性,并根据需要进行调整和修改。
十、导出和保存最后,将绘制好的详情图导出为适当的文件格式,例如JPEG、PNG或PDF,并保存好相关文件。
同时,为了方便后续的修改和编辑,建议保存原始的绘图文件。
十一、总结通过以上步骤,一个清晰、准确的详情图就完成了。
设计详情页整体布局

设计详情页整体布局要求:设计一家牛仔裤店详情页的整体布局,做好布局后,在以后的作业里根据内容填充详情页,能做到心中有数。
这次作业涉及图层组的建立,和分别在每个图层组中做出合适的布局,哪些内容可以应用到多种布局中,如尺寸,参数等,相同产品是不会有很大变化的,所以平时应做到多积累。
技能要点:矩形工具、横排文字工具
步骤:
1、新建:790*3600PX,分辨率:72,颜色模式:RGB,背景颜色:白色。
2、建立图层组。
图层面板建立多个组。
命名为:焦点图、模特图、模特信息、产品信息、细节图、关联营销广告位、售后保障。
3、设置模板颜色。
单击前景色色块设置前景色。
4、绘制焦点图区域。
“焦点图”图层组——矩形工具,绘制790X450矩形,输入:焦点图(790*450)
5、绘制标题分隔栏底色:选择“模特图”图层组,矩形工具,填充颜色,尺寸:790*57
6、绘制标题区域:矩形:189*52
7、在“矩形3”图层下新建图层,“矩形工具”绘制标题区域的阴影。
尺寸:189*52
8、修改阴影,编辑——变换——扭曲
9、输入虚线:新建图层——模排文字工具——输入“-”
10、输入标题:模特展示
11、输入英文标题:新建图层——文字工具:MODEL SHOW
12、输入其它文字:专业品质看得见,PROFESSIONAL QUALITY VISIBLE。
标准详情页的描述要求

标准详情页的描述要求一、人群定位(指的是:收礼对象的年龄及占比。
)例:1、18-40岁中青年2、男性占比80% 女性20%二、\三、主图请制作五张主图。
不用加字,直接用产品图片改成800*800的即可。
要求涵盖整体图,细节图,带包装产品图。
需要说明的几点:第一:每张主图产品尽量饱满,尽可能将产品最大化展示。
第二:这部分有些美工是不给您弄的,可以事先问清楚。
实在美工说做不了就可以参照下面的步骤自己弄。
步骤如下:1)将处理后的产品照片拖进PS中。
2)选择裁剪工具,左上角设置为,进项裁剪。
~如果需要裁剪的产品按800*800周边超出。
可以先将产品完整的进行裁剪后,超出的部分颜色不一致,就用画笔吸取需要样本一致的颜色,用画笔统一背景的颜色。
三、副标题(这部分不需要加入详情描述页设计,仅供对产品的进一步了解)说明:副标题就是对整个产品的一个概括和补充性的一个说明。
这部分字数控制在100字以内。
常规内容包括以下几点:核心卖点及送礼对象,外加一些重要的关键词组成的一段话术行的卖点语言。
副标题的位置就是宝贝标题下面的一段说明性文字。
(下面正常情况显示不了,就在视图的阅读版式下看,是可以看得到的)四、卖点(焦点图)"海报1:配产品整体图片一张提供相应卖点文字给美工。
海报2:产品主体图一张提供相应卖点文字给美工。
说明:卖点是整个详情页的一个核心关键,需要尤为看重。
海报一是核心卖点的重要体现。
海报二是对核心卖点的一个辅助体现。
(海报一是完整的产品图搭配核心卖点性的文字展现,当然如果核心卖点一张海报图还不够体现,第二张海报图可以进行相应的辅助展示核心卖点。
也可以是进一步的渲染说明。
)另外,提供的文字是给美工直接用到详情页上面去的,所以文字是我们精炼后的文字,不需要给好几个参考。
包括后面的卖点分解以及其它部分提供的文字都是直接给美工使用,而不是提供多个参考。
具体的例子说明见文本的最下面。
:五、产品基本信息常规包括以下几个部分:品名(即产品名称)、品牌(统一为:江山如画)、规格、材质、礼物特色、包装等。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
一.形象展示(你在卖什么?3秒钟)
备注:这个部分一般放在最上面,用一张图片和简短文案来展示你在卖什么。
当然也可以把卖点中的风格理念或促销导购写到这里来,但是文案不宣过长。
二.促销导购(赶紧买)
备注:促销理由、促销政策
三.产品信息(方便买)
备注:这个部分是为了客户更加方便购买商品,通常会把产品卡放在前面,尺码表放在底下。
包含:产品卡、尺码表
四.产品卖点(为什么买)
备注:产品卖点是一个详情页很重要的部分,要精准地描述出这款宝贝的主要卖点。
卖点可以夹杂在详情页各个地方体现。
应该是先把卖点总结出来,然后美工和运营人员根据排版的样式排在详情页不同位置。
包含:以衣服为例,包含设计细节解析、风格理念、适穿需求、面料卖点、工艺卖点、导购等等。
五.模特展示(挺好看)
备注:模特展示主要表达上身效果,另外验证产品卖点,注意要注重样式;
六.颜色展示(方便买家购买)
备注:这个版块主要方便买家购买,偏向于收集样式。
七.细节展示(买得放心)
备注:细节展示这块一定要让买家看到细节后买得放心,在细节展示过程中,可以把细节解析的卖点加上。
一般来说:设计细节解析会放在排版上面,细节展示会放在详情页下面。
八.正仿对比(排挤同行)
备注:这个版块就是进行一个产品对比的过程,适用于同质化比较多的商品。
九.收单阶段(服务与实力)
备注:主要展示包装、吊牌、售后说明、物流说明、品牌规模、品牌定位等等。
收集素材一定要按照以上的版块进行分类。
