网页设计学生作业
《网页制作》(结课作业)

201706考试批次《网页制作》结课作业学生姓名:刘光鑫学习中心:山东淄博继续教育进修学校学号:***************专业:计算机科学与技术年级层次:1509高起专北京语言大学网络教育学院《网页制作》结课作业注意:本学期所布置的结课作业,请同学一律按照以下要求执行:1) 结课作业提交起止时间:2017年5月2日--6月19日。
(届时平台自动关闭,逾期不予接收。
)2) 结课作业课程均需通过“离线作业”栏目提交电子版,学院不收取纸介的结课作业,以纸介回寄的作业一律视为无效;3)截止日期前可多次提交,平台只保留最后一次提交的文档,阅卷时以最后一次提交的结课作业为准,截止日期过后将关闭平台,逾期不交或科目提交错误者,按0分处理;4) 提交文档要求:提交的文档格式为doc、rar,大小10M以内;5) 必须严格按照每门课程的答题要求完成作业,没有按照学院要求来做的结课作业,将酌情扣分。
个人网站设计报告一、准备工作经过本学期对网页设计基础这门课的学习,我对网页设计以及相关工具的使用有了深入的了解,在本学期末设计制作主题为个人主页的网页。
经过考虑对制作工具的筛选,决定用Dreamweaver做个人网页,设计和制作图片、页面及图标等。
本网站内容充实,在主页的设计上运用了模板、框架等。
分页面上运用了导航条。
插入了动态图片以及视频等增加了美观度,在首页的设计上本着简单易懂的原则,用户只要点击链接就能看到自己想看到的链接内容。
网站的首页设置了背景音乐,使访问者在浏览的同时还能欣赏到悠扬的旋律。
二、作品结构利用框架(选取了左右下的框架结构)设置基本模样。
左边框架作为导航栏,下边的部分作为滚动图片栏,右上方一大部分作为各个子网页的浏览区,在导航栏插入了音乐,以便放入的音乐不会随着链接的进入而消失,增添了网页的趣味性。
导航栏共包括:我的档案、我的日志、我的班级、我的宠物、视频欣赏等五项,分别链接到各个子页面,在导航区的最下方还设置有返回欢迎页面的链接,并且设置导航区的背景、颜色、插入动态图片等。
网页设计期末作业个人总结

网页设计期末作业个人总结一、前言在网页设计课程期末作业中,我与我的团队共同完成了一个网站的设计与开发。
这个网站是一个在线购物平台,旨在为用户提供一个便捷、安全、舒适的购物体验。
在整个设计与开发过程中,我们面临了各种挑战和困难,但也取得了一些成果和收获。
下面将对我在网页设计课程中的学习与实践做一个总结。
二、设计与规划在网页设计与规划阶段,我们首先明确了网站的目标和定位,确定了网站的主题和风格,并进行了用户需求分析。
我们根据用户的需求,设计了一个简洁、直观、易于使用的界面和导航结构。
同时,我们也进行了网站的布局设计和页面的构思,包括颜色搭配、字体选择、元素排布等。
在整个设计与规划过程中,我们注重用户体验,努力提升网页的可用性和吸引力。
三、技术选型与开发在技术选型与开发阶段,我们选择了一些常用的前端技术,如HTML、CSS、JavaScript等,并结合了一些框架和工具,如Bootstrap、jQuery等。
在开发过程中,我们采用了模块化的开发方式,将页面划分为多个组件,每个组件负责一个功能模块,从而提高了开发效率和代码质量。
同时,我们也注意了网站的兼容性和响应式设计,保证了网站在不同设备上的良好显示效果和用户体验。
四、测试与优化在测试与优化阶段,我们进行了不同方面的测试,包括功能测试、兼容性测试和性能测试等。
通过测试,我们发现了一些问题和bug,并进行了修改和优化。
同时,我们也对网页进行了速度优化,如压缩图片、合并CSS和JavaScript文件等,从而提高了网页的加载速度和响应能力。
我们还使用了一些工具,如Google Analytics等,来分析网站的访问情况和用户行为,以便更好地了解用户需求和优化网站。
五、反思与总结通过这次网页设计课程的学习和实践,我对网页设计和开发有了更深入的了解和认识。
我学会了如何规划和设计一个网站,如何使用各种技术和工具进行开发,如何测试和优化一个网页。
我也遇到了一些问题和挑战,但通过团队合作和不断的学习,我成功地克服了这些困难,并取得了一定的成绩和进步。
3网页制作期末作业模板.doc1

网页制作
作业(五)
学院:教育科学与技术学院班级:
姓名:
学号:
日期:2012年6月29日
综合网站的开发及其设计方案
一、确定网站主题及风格创意
(1)网站的主题是什么?
(2)网站的用户是谁?有哪些功能?
(3)网站的风格定位是什么?
例如:政府部门的主页风格一般应比较庄重,而娱乐行业则可以活泼生动一些;商务主页则可以贴近民俗,使大众喜闻乐见;文化教育部门的主页风格应该高雅大方、格调清新,不宜太花。
对于画面风格的选择:需要考虑是写实还是写意,是体现专业性还是大众化,是为儿童还是为成人。
对形式的简繁的选择:是追求简洁还是花哨,不同性质的网站在这方面会有不同。
如艺术网站,会不厌其烦地用各种手法来展示其创意。
对于色调选择:是活泼还是庄重,是素还是艳,比如食品网站应选择的色彩很艳丽,如果选择素的色彩,可能就无法体现出水果和蔬菜的那种生气,而工艺品网站的色调是以素为主,突出了手工艺品的典雅。
二、网站功能模块规划
(1)画出站点地图,例:
(2)画出链接结构图
(3)阐述各模块的布局特点及技术实现
●布局技术
阐述采用表格、层或框架实现?是否采用模板?
●各静态模块的功能特点及内容呈现
●动态模块的功能实现及技术(包括ASP核心代码的解释)
三、综合性布局设计(编写故事板)
对本次作品作整体评价及分析,并谈谈个人的收获及感受。
初中网页制作试题及答案

初中网页制作试题及答案一、选择题(每题2分,共20分)1. 以下哪个不是HTML的元素?A. `<p>`B. `<div>`C. `</>`D. `<span>`答案:C2. 在HTML中,用于定义最重要的标题的标签是:A. `<h1>`B. `<h6>`C. `<h3>`D. `<h2>`答案:A3. 以下哪个属性用于设置超链接的目标?A. `href`B. `src`C. `alt`D. `title`答案:A4. 在HTML中,`<img>`标签用于插入:A. 文本B. 图像C. 视频D. 音频答案:B5. CSS中,用于设置文本颜色的属性是:A. `color`B. `font-size`C. `background-color`D. `text-align`答案:A6. 以下哪个选择器用于选择所有`<p>`元素?A. `p`B. `p.class`C. `#p`D. `p > a`答案:A7. 在HTML中,`<form>`标签用于:A. 显示图像B. 创建用户输入C. 播放音频D. 显示视频答案:B8. 在CSS中,`display`属性设置为`none`会使元素:A. 可见但透明B. 可见但不占空间C. 不可见且不占空间D. 不可见但占空间答案:C9. HTML5中,用于添加视频内容的标签是:A. `<video>`B. `<audio>`C. `<iframe>`D. `<embed>`答案:A10. 在HTML中,`<meta>`标签通常位于:A. `<head>`部分B. `<body>`部分C. `</html>`标签之前D. `<!DOCTYPE html>`之后答案:A二、填空题(每题2分,共20分)1. HTML文档的结构由`<!DOCTYPE html>`声明开始,接着是`<html>`标签,其中包含`<head>`和`<body>`两个主要部分。
网页设计练习题集

网页设计练习题集
1. 设计一个简单的登录界面(100 字以上)
要求:
- 包含用户名和密码输入框
- 提供登录按钮
- 界面布局简洁明了
- 适配不同屏幕尺寸
2. 设计一个博客列表页面(100 字以上)
要求:
- 显示博客的标题、作者和发布日期
- 提供博客预览的摘要或首段
- 使用合适的分页方式展示博客列表
- 具有响应式设计,能够在不同设备上正常浏览
3. 设计一个电子商务产品详情页面(100 字以上)
要求:
- 显示产品的名称、价格和主要特点
- 提供产品的图片展示
- 显示产品的详细描述
- 包含用户评价和评分功能
4. 设计一个网页版的音乐播放器(100 字以上)
要求:
- 显示歌曲的名称、歌手和专辑信息
- 提供播放、暂停、上一首和下一首等基本控制功能
- 支持歌曲的进度拖拽和音量调节
- 可以显示歌词,并跟随歌曲播放进行滚动
5. 设计一个在线购物平台的结算页面(100 字以上)
要求:
- 显示购物车中的商品清单和总价
- 提供填写配送信息的表单
- 具有不同支付方式的选择
- 提供确认购买按钮,完成订单生成
6. 设计一个个人主页(100 字以上)
要求:
- 显示个人头像和基本信息
- 包含个人技能和项目经历的展示
- 可以自定义主题和布局
7. 设计一个在线论坛的帖子详情页面(100 字以上)
要求:
- 显示帖子的标题、作者和发布时间
- 提供帖子内容的展示
- 具有回帖和点赞功能
- 可以查看评论和回复
以上是网页设计练习题集,希望能够帮到你!如果有任何问题,请随时与我联系。
Dreamweaver网页设计作业参考答案

D r e a m w e a v e r网页设计作业参考答案(总14页)--本页仅作为文档封面,使用时请直接删除即可----内页可以根据需求调整合适字体及大小--Dreamweaver网页设计作业一答案一、单项选择题(每个题只有一个的答案是正确的。
每题3分,共60分)1.A2.D3.B4.D5.C6.B7.B8.C9.A10.A11.C12.D13.C14.B15.B16.B17.A18.C19.B20.D二、多项选择题(将一个以上正确的答案代码填入括号中,每小题4分,共20分)1.ABD2.AC3.BC4.AB5.BD三、填空题(每小题4分,共20分)1.播放时间轴、停止时间轴2.网页元素定位、格式化3.网站的主题、网站的内容、网站的对象4.POST、GET5.收集用户的信息、隐藏域Dreamweaver网页设计作业二答案一、单项选择题(每个题只有一个的答案是正确的。
每题3分,共60分)1.下图为Dreamweaver8的新建文档页面,一般情况下,创建完全空白的静态页面应选择( B )。
A. 基本页类别中的“HTML模板”选项B. 基本页类别中的“HTML”选项C. 动态页类别中的选项D. 入门页面中的选项2.下列选项中( B )按钮表示插入Fireworks HTML。
A.B.C.D.3.下列( C )不能在网页的“页面属性”中进行设置。
A.文档编码B.背景颜色、文本颜色、链接颜色C.网页背景图及其透明度D.跟踪图像及其透明度4.JavaScript包括在HTML中,它成为HTML文档的一部分,可将<Script>...</Script>标识放入( C )。
A.只能在<Head>.. </Head>之间B.只能在<Body>...</Body>之间C.既可放入<Head>.. </Head>之间,也可放入<Body>...</Body>之间D.只能在<divL>...</div>之间5.在Dreamweaver 8中,下面对象中可以添加热点的是( B )。
网页设计制作练习题

网页设计制作练习题
1. 设计一个简单的登录界面,包括账号和密码输入框,登录按钮。
2. 设计一个新闻网站的首页,包括重要新闻推荐、热门新闻、最新新闻、热门评论等模块。
3. 设计一个电商网站的商品详情页,包括商品图片、名称、价格、规格、评论等模块。
4. 设计一个教育网站的课程详情页,包括课程介绍、授课老师介绍、上课时间、报名方式等模块。
5. 设计一个音乐网站的个人主页,包括个人信息、上传的音乐作品、收藏的音乐、关注的音乐人等模块。
6. 设计一个博客网站的文章详情页,包括文章标题、作者、发布时间、文章内容、评论等模块。
7. 设计一个社交网站的个人主页,包括个人信息、发布的动态、关注的人、粉丝、私信等模块。
8. 设计一个美食网站的菜谱详情页,包括菜名、配料、步骤、口感描述、评论等模块。
9. 设计一个旅游网站的目的地详情页,包括景点介绍、酒店推荐、旅游攻略、评论等模块。
10. 设计一个健康网站的文章详情页,包括健康知识、健康饮食、运动指南、保健方法等模块。
网页制作作业100例

网页制作作业100例1.创建一个基本的HTML文件。
2.在HTML文件中添加一个标题。
3.在HTML文件中添加一个段落。
4.在HTML文件中添加一个链接。
5.在HTML文件中添加一个无序列表。
6.在HTML文件中添加一个有序列表。
7.在HTML文件中添加一个表格。
8.在HTML文件中添加一个图像。
9.在HTML文件中添加一个音频文件。
10.在HTML文件中添加一个视频文件。
11.在HTML文件中添加一个表单。
12.在HTML文件中添加一个文本输入框。
13.在HTML文件中添加一个下拉菜单。
14.在HTML文件中添加一个单选按钮。
15.在HTML文件中添加一个复选框。
16.在HTML文件中添加一个提交按钮。
17.在HTML文件中添加一个重置按钮。
18.在HTML文件中添加一个文本区域。
19.在HTML文件中添加一个日期选择器。
20.在HTML文件中添加一个颜色选择器。
21.在HTML文件中添加一个滑块。
22.创建一个CSS样式表文件。
23.在CSS样式表文件中设置页面背景颜色。
24.在CSS样式表文件中设置段落字体颜色。
25.在CSS样式表文件中设置链接字体颜色。
26.在CSS样式表文件中设置标题字体颜色。
27.在CSS样式表文件中设置表格边框颜色。
28.在CSS样式表文件中设置图像边框颜色。
29.在CSS样式表文件中设置文本输入框边框颜色。
30.在CSS样式表文件中设置下拉菜单边框颜色。
31.在CSS样式表文件中设置按钮背景颜色。
32.在CSS样式表文件中设置滑块颜色。
33.在CSS样式表文件中设置表格行高。
34.在CSS样式表文件中设置表格列宽。
35.在CSS样式表文件中设置文本对齐方式。
36.在CSS样式表文件中设置文本大小。
37.在CSS样式表文件中设置文本加粗。
38.在CSS样式表文件中设置文本斜体。
39.在CSS样式表文件中设置文本下划线。
40.在CSS样式表文件中设置文本删除线。
41.在CSS样式表文件中设置链接鼠标悬停效果。
大学计算机基础网页设计作业

<HTML><HEAD><TITLE>新用户注册</TITLE></HEAD>
<BODY bgcolor="#0099ff">
<FORM action="userreg.aspx" method="post">
<H3>新用户注册</H3>
<BR>
<P><INPUT type="submit" id="btnSub" name="btnSub" value="注册"> <INPUT type="reset" Value="重写" name="B2" tabindex="9" ID="Reset1"></P>
</FORM>
<P align="center"><A href="index.htm">返回</A></P>
<INPUT type="checkbox" name="cheekbox" value="checkbox" ID="Checkbox3">上网<INPUT type="checkbox" name="checkbox" value="checkbox" ID="Checkbox4">旅游<BR>
大学生网页设计大作业(web)

《网页设计与制作工程实训》
大作业
选题名称:____千湖______________
设计人:__胡哈蕾________________
班级:___142_______________
学号:__8000114088________________
南昌大学软件学院
2014.9
设计说明书:
选题的分析
千湖是陕西省著名的湿地公园,制作具有意义。
如何运用网络的优点进行更好的表达
运用网络可以得到各种资源、信息。
网页的结构与分解
网页分为首页,公园简介,新闻动态,图片墙,详细地址,图片展示,联系我们,公园快讯。
网页所采用的技术
dreamweaver
网页设计日志
开始的时候网页制作并不是很整齐,后面自己学习,掌握了对齐的一些方法,增强了与他人的沟通。
自身点评
收获了很多。
网页截图
所有不同风格网页页面均截图出来,并做简要说明(如:该页面所采用的技术、页面特色等)。
网页设计第二次作业

网页设计第二次作业
一、制作简单的网页
1、新建站点mywebsite,在站点目录mywebsite\best中新建网页文件index.htm
2、分别练习使用CSS样式和HTML来设定网页的属性。
备注:CSS样式自定义嵌入到网页中
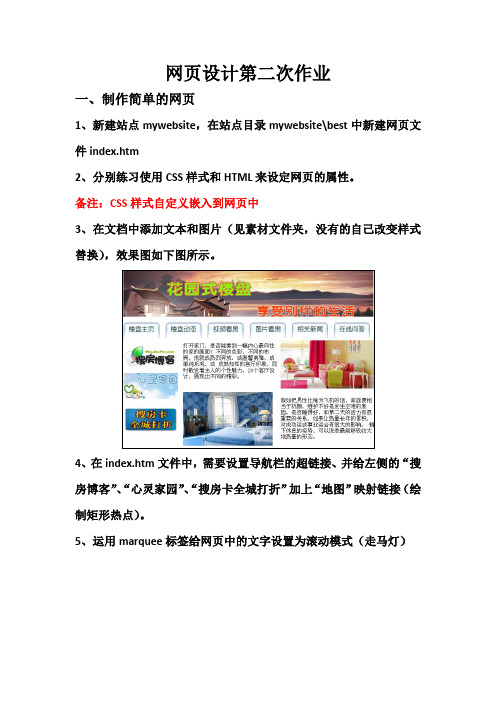
3、在文档中添加文本和图片(见素材文件夹,没有的自己改变样式替换),效果图如下图所示。
4、在index.htm文件中,需要设置导航栏的超链接、并给左侧的“搜房博客”、“心灵家园”、“搜房卡全城打折”加上“地图”映射链接(绘制矩形热点)。
5、运用marquee标签给网页中的文字设置为滚动模式(走马灯)
期末大作业内容:
1、创建个人主页。
包含我的简介,我的爱好,我的朋友,我的生活,我的工作,必须有本人照片等,网站主题最好是有自己的个人特色。
各个页面需要串接起来。
(可以参考明星们的主页)
2、作业要求
(1)主页布局要清晰、规整,导航要方便浏览,色彩搭配合理。
(2)至少要有3-5个以上的文本和图片超级链接。
(3)网页中尽可能用到多种网页技术。
(4)在网页的底部写上版权(Copyright 2011@XXX)。
(5)必须用到外部CSS。
(6)使用的HTML文件、图片文件、Flash文件、音频视频文件单独存放
注意:在第12周周五之前交至班长或者负责人。
《第7节 制作网页》作业设计方案-初中信息技术北师大版八年级上册自编模拟

《制作网页》作业设计方案(第一课时)一、作业目标本次作业旨在帮助学生掌握网页制作的基本知识和技能,了解网页设计的基本原理,学会使用工具软件制作网页,并能够按照要求完成基本的设计任务。
二、作业内容1. 作业主题:个人网站制作2. 作业要求:学生需在规定的时间内完成一个包含标题、首页、内容页、版权页等的个人网站,可以使用各种多媒体素材,如图片、文字、视频等。
3. 作业步骤:(1)确定网站主题和名称;(2)设计首页布局,包括导航栏、标题栏、内容区域等;(3)添加内容,包括文字、图片、视频等多媒体素材;(4)调整页面布局,优化用户体验;(5)添加版权信息。
4. 作业素材提供:提供一些基本的图片、文字、视频等素材,学生可以根据需要自行补充或修改。
三、作业要求1. 作业应以小组为单位完成,每组不超过3人;2. 作业应按时提交,提交方式为电子版文件(如PDF、PPT 等);3. 作业应包含完整的网站设计说明,包括设计思路、素材来源等;4. 作业应符合网络安全和信息版权的相关规定。
四、作业评价1. 评价标准:评价学生的作业完成情况、创意性、技术性、实用性等方面;2. 评价方式:教师评价和学生互评相结合,教师最终给出综合评价结果;3. 评价结果反馈:对于优秀作品,将在班级内进行展示和表扬,对于存在问题的作品,将给予指导和建议,帮助学生改进和提高。
五、作业反馈1. 学生反馈:学生应就作业完成情况、遇到的问题、收获与体会等方面进行反馈;2. 教师反馈:教师根据学生的作业完成情况、评价结果等方面,给出相应的指导建议和改进措施;3. 作业反馈的利用:根据学生的作业反馈和教师的评价结果,我们将不断优化课程内容和教学方法,以提高教学效果和质量。
同时,也将把这些反馈信息用于课程评估和教学质量改进。
作业设计方案(第二课时)一、作业目标通过本次作业,学生将进一步掌握网页制作的基本技能,包括网页布局、色彩搭配、图片处理、文字排版等,同时提高团队协作和创新能力,为后续的网页制作打下坚实的基础。
网页课程设计作业

网页课程设计作业一、课程目标知识目标:1. 让学生掌握网页设计的基本概念和原理,如HTML、CSS和JavaScript;2. 培养学生运用网页设计软件(如Dreamweaver)进行网页制作的能力;3. 使学生了解网页美工设计的基本原则,提高网页审美能力。
技能目标:1. 学会使用HTML标签创建网页结构,运用CSS样式表美化网页;2. 掌握JavaScript的基本语法,实现简单的交互效果;3. 能够独立完成一个具有基本功能的网页设计作业。
情感态度价值观目标:1. 培养学生对网页设计的兴趣,激发创新意识和动手能力;2. 增强学生的团队协作意识,培养沟通与表达能力;3. 提高学生对网络文化的认识,培养正确的网络素养。
课程性质:本课程为信息技术课程,注重实践操作,培养学生动手能力和创新能力。
学生特点:六年级学生具备一定的计算机操作基础,对网页设计有一定兴趣,但技术水平参差不齐。
教学要求:结合学生特点,注重分层教学,以学生为主体,充分调动学生的积极性,提高学生的实际操作能力。
将课程目标分解为具体的学习成果,便于教学设计和评估。
在教学过程中,关注学生的个体差异,鼓励学生互相学习、互相帮助,共同提高。
二、教学内容根据课程目标,本章节教学内容主要包括以下三个方面:1. 网页设计基础理论:- HTML基本标签和属性;- CSS样式表的基本语法;- JavaScript基本语法和事件处理。
2. 网页设计实践操作:- 使用Dreamweaver软件进行网页制作;- 网页美工设计原则和技巧;- 网页布局与排版。
3. 网页设计案例分析及作业指导:- 分析经典网页设计案例,提炼设计思路和方法;- 学生分组讨论,制定自己的网页设计作业方案;- 教师针对学生作业进行点评和指导。
教学内容安排和进度:第一周:网页设计基础理论;第二周:实践操作(Dreamweaver软件使用、网页美工设计);第三周:实践操作(网页布局与排版);第四周:网页设计案例分析及作业指导。
网页设计大作业

湖南涉外经济学院《网页设计》期末大作业设计题目:致我们终将逝去的青春学号: 37******院系:文法学院专业班级:汉语言文学1301班指导老师:***日期:2016年7月1日1、页面设计分析我设计的这个网页主要介绍的是我个人在大学生活的一个状态,作为一名大三学生,我想我们每个人都希望做这么一份个人网页,所以借着我们学习的这个机会,给老师同时也是给自己交一份满意的答卷,我相信这一份个人网页会成为我很珍贵的一份纪念。
作为一个网站的首页,其页面应需要简单,明了,给人清晰的感觉。
顶头部分主要放置网页主题、导航菜单和网站的LOGO信息等,其logo可以是一张图片或者文本信息等;页面主体分为两个部分,页面主体左侧是个人网站介绍并配有自己的照片以及自我对个人青春的总结;其中相册、美食、明星、故事、个人、联系等7个页面都设置了二级页面,都是自己青春的积累。
页面主体右侧是个人信息以及闺蜜朋友的简单介绍,这些可通过页面顶部导航进入相应页面介绍,底部设有“友情链接”,链接了“百度”、“湖南涉外经济学院”、“360”等。
2、开发环境及软件Windows10,Macromedia Dreamweaver 6,美图秀秀等3、系统结构功能图、页面结构草图3.1系统结构功能图那些年我们一起疯狂的照片(二级页面)那些年我们一起过的明星(二级页面)致我们终将逝去的青春那些年我们一起吃过的美食(二级页面)(一级页面)那些年我们一起见证的青涩女孩(二级页面)那些年我们一起拥有的青春故事(二级页面)那些年我们一起追的狗血剧(二级页面)联系——表单(二级页面)3.2 页面结构草图整个设计过程中都用的了css+div布局,整体为1400宽,600高,用头部、左侧,内容,底部的制作;如下图所示:图1 css+div设计截图4、页面制作过程;4.1 主要界面(1)主页图2 主页截图给出页面(body)的部分CSS 代码如下:body {margin: 0;padding: 0;background: #1B3266;font-family: Arial, Helvetica, sans-serif;font-size: 14px;color: #181B20;}h1, h2, h3 {margin: 0;padding: 0;text-transform: uppercase;font-family: 'Oswald', sans-serif;font-weight: normal;color: #2483A6;}h1 {font-size: 2em;}h2 {font-size: 2.4em;}h3 {font-size: 1.6em;}p, ul, ol {margin-top: 0;line-height: 180%;}ul, ol {}a {text-decoration: none;color: #2483A6;}a:hover {text-decoration: underline;} img.border {border: 6px solid #EEE7DF;}img.alignleft {float: left;margin-right: 25px;}img.alignright {float: right;}img.aligncenter {margin: 0px auto;}#wrapper {margin: 0 auto;padding: 0;}(2)子页面或二级页面4. 2 页面顶部的制作;顶部没有采用插入图片做背景,而是选择直接在div中加入纯色背景色,并配置“绿舍园艺”字样。
西南大学网络教育2020年春0834]《网页设计》作业标准答案
![西南大学网络教育2020年春0834]《网页设计》作业标准答案](https://img.taocdn.com/s3/m/9699cbb30912a2161579298f.png)
1、在菜单标记中,默认选中的标记是下列哪一项?().〈img src=″url″border=?〉.〈option selected〉.〈isindex prompt=″* * *″〉.〈textarea wrap=ff | virtual | physical 〉〈/textarea 〉2、若要在浏览器的标题栏显示文字,应该使用的标记是().〈TITLE〉.〈BODY〉.〈A〉.〈HEAD〉3、关于JavaScript的说法错误的是().是一种脚本编写语言.是面向结构的.具有安全性能.是基于对象的4、HTML语言中的转行标记是( )。
.〈Html〉.〈br〉.〈Title〉.〈p〉5、.标题标记.预排版标记.转行标记.文字效果标记6、.border用于设置表格边线宽度,cellpadding用于设置框线厚度.cellpadding用于设置框线厚度,cellspacing用于设置数据与边框的距离.bgcolor用于单元格的背景颜色,width用于设定整个表格的宽度.valign用于强制单元格内容不换行,nowarp用于设定单元格内容垂直对齐方式7、.超级链接到黑龙江网页上.超级链接到本文件中hlj标记处.超级链接暂时不被运行.超级链接到#hlj网页上8、在HTML中,标记<pre>的作用是( )。
.标题标记.预排版标记.转行标记.文字效果标记9、在HTML中,标题字体标记<hx>中x的最大取值是( )。
<br< span="">. 4. 5.6.710、HTTP协议是一种()协议。
.文件传输协议.远程登录协议.邮件协议.超文本传输协议11、目前在Internet上应用最为广泛的服务是( )。
.FTP服务.WWW服务.Telnet服务.Gopher服务12、CSS用于控制网页的背景图片的属性正确的是().背景重复:background-repeat;图片依附位置:background-attachment.图片定位:position-background;图片大小:size-background.图片转换:variant-background;图片定义:family-background.倾斜控制:oblique-background;效果控制:style-background13、在CSS中,BOX的Padding属性的数值赋予顺序为().顶、右、底、左.顶、底、左、右.左、右、顶、底.顶、左、底、右14、DHTML的动态内容的作用是().让页面制作者以自动方式或对用户的操作做出响应的方式移动页面上的文本和图像.可实现客户端与服务器端动态的信息资源交换.可使开发人员改变显示在一页上的文本或图像,以便内容能够交互式地对用户的鼠标和键盘操作做出响应.使网页制作者改变内容的外部特征而不强制用户再次下载全部内容15、.脚本置于标记中间.直接嵌入HTML窗口或链接中.使用SRC属性应用外部脚本文件.作为应用程序嵌入16、最常用的客户端脚本语言是().VB.JavaScript.JSP.ASP17、关于客户端动态网页技术DHTML叙述正确的是().动态管理,动态更新,动态识别.动态样式,动态内容,动态定位.安全性高,DHTML是一种独立的技术,与浏览器有关系.HTML主要包括VBScript和JavaScript和CSS技术18、下列标记不正确的是().test.Nokia 8850.img class="anchorclass"/>test.test19、访问Web服务器时,使用的协议是().FTP.TELNET.HTTP.SMTP20、在下列PWS组件中,可以通过发送和接收邮件使应用程序之间进行快速、可靠和异步通讯的是().事务服务器.数据访问组件.消息队列服务器.个人Web服务器21、下列关于Web服务器默认文档的描述中正确的是().只能是HTML文件.只能是HTML、asp、jsp或php文件.只能是asp、jsp或php文件.可以是任何操作系统支持的文件22、在DHTML的四个主要组成部分中,可以实现为HTML文档定义一个与平台无关的程序接口功能的是( ).CSS.DOM.脚本语言.HTML 4.023、如果站点服务器支持安全套接层(SSL),那么链接到安全站点上的所有URL开头是().HTTP.HTTPS.SHTTP.SSL24、下列关于HTML的说法正确的是().HTML是网页的核心,是一种超文本标记的程序设计语言.通过网页浏览器阅读HTML文件时,WEB服务器负责解释插入到HTML文本中的各种标记.HTML是网页的核心,是一种超文本标记的语言,它是页面描述语言.编制HTML文件时不需要加入任何标记(tag)25、任何一个网站用三级结构实现时,位于最底层的是().文章页.导航页.栏目页.首页26、合理组织网站链接结构的根本目的在于().链接最少,使浏览者不会迷路.最少的链接使得浏览最有效率.链接最少,保证网站内的目录结构不乱.考虑到网络情况,尽量少用链接就可以减少浏览器下载网页的负担27、.<a herf="#object-name">text</a>.<a name="object-name">text</a>.<a target="object-name">text</a>.<a link="object-name">text</a>28、.colspan.nowra.colwra.nospan29、.″#808080″.″#0000FF″.″#00FF00″.″#FF0000″30、.HTML.脚本语言.DOM.CSS31、.离开页面.鼠标离开.鼠标经过.鼠标单击32、外部式样式单文件的扩展名为().js.dom.htm.css33、.不用修饰.下划线.上划线.横线从字中间穿过34、.image.url.style.embed35、.GB2312.IG5.UTF-8.UTF-1636、.XML比HTML功能强大.HTML着重描述Web页格式,XML着重描述Web页内容.HTML和XML书写格式上基本相同.XML具有严密性、可扩展性、互操作性和开放性的特点37、.可索引化.能够描述一定的信息.以XML为第一个标记开头.符合“结构良好的”标准38、HTML语言中的预排版标记是( ).<body>.<nobr>.<pre>.<p>39、Flash中,与位图相比,矢量图形的优点是().变形、缩放不影响图形显示质量.丰富多彩.图像所占空间大.图像质量好40、在Dreamweaver中,菜单栏下面默认的工具栏也称().插入栏.文档工具栏.编辑栏.标签栏41、下列说法错误的是().VBScript使用Sub语句定义函数.JavaScript使用Function和花括号“{”定义函数.VBScript中的注释语句用“∥”引导.JavaScript中的注释语句可用“∥”引导42、动态HTML的核心是().DOM.Script.SS.XML43、与CSS和DHTML相比,XML侧重于().Web页的继承性和表现.组织和查找数据.网页的创建.Web页内容的动态表现44、Photoshop默认的图像格式是().JPG.MP.GIF.PSD45、在Photoshop中,解析度也叫精度,它的单位是().dpi.api.bps.kbs46、以下不属于专用网页制作工具的是( ).Notepad.HomeSite.Dreamweaver.HotDog47、“利用各种网页制作技术把客户的书面材料和相关图形有机地集成在一起”是下列哪一个国际专业流程的功能( ).页面布局和导航.图像制作.内容流程.综合内容48、域名系统能够将( ).域名转换成主机名.主机名转换成域名.主机名转换成IP地址.域名转换成IP地址49、下列Web服务器上的目录权限级别中,最安全的权限级别是( ).读取.执行.脚本.写入50、对远程服务器上的文件进行维护时,通常采用的手段是( ).POP3.FTP.SMTP.Gopher51、嵌入多媒体标记中的loop属性是用来设置播放次数的,若要无限制地播放,属性值应设为().0.true.no.-152、HTML中字体大小的级别有().3级.5级.7级.9级多项选择题53、关于标记〈title〉的说法正确的是().〈title〉是标题标记,它只能出现在文件体中即〈body〉〈/body〉之间.〈title〉是标题标记,格式为:〈title〉文件标题〈/title〉.〈title〉和〈TITLE〉是一样的,不区分大小写.〈title〉和〈TITLE〉是不一样的,〈TITLE〉根本不存在."E:Title的长度没有限制,但过长的标题会导致折行,一般长度不应超过64个字符"54、CSS文本属性中,文本对齐属性的取值有().auto.justify.center.right.left55、网站链接的组织形式有().层次形链接结构.树形链接结构.网状链接结构.星形链接结构.环形链接结构56、下面关于CSS的说法正确的有().CSS可以控制网页背景图片.margin属性的属性值可以是百分比.整个BODY可以作为一个BOX.对于中文可以使用word-spacing属性对字间距进行调整.margin属性不能同时设置四个边的边距57、在CSS中,下面属于BOX模型属性的有().font.margin.adding.visible.border58、通过<body>标记对页面文本色彩体系进行控制时可以用到的属性有().bgcolor.text.hue.staturation.1ightness59、关于IP地址与域名的说法正确的有().IP地址以数字表示,域名以字符表示.IP地址比域名更有用.iP地址可以分为三个层次.域名可以多于三个层次.iP地址与域名是一一对应的60、站点的设计流程中,需要反复进行的步骤有().页面布局和导航.内容流程.构思.图形制作.验收交付61、下列关于IP地址与域名的理解,正确的有().IP地址以数字表示,域名用字符表示.IP地址与域名都限制在32位内.IP地址与域名是一一对应的.域名可以多于三个层次.IP地址是供全球识别的通信地址62、CSS中BOX的padding属性包括的属性有().填充.上填充.底填充.左填充.右填充主观题63、简述XML的主要特征。
《网页设计与制作》期末课程大作业

《网页设计与制作》期末课程大作业
一、内容要求:
利用Dreamweaver、Fireworks两软件完成一个简单网站设计,具体要求如下:
1、网站必须具有统一主题,所有网页具有统一风格,所有素材都围绕主题;(10分)
2、网站由至少5个网页组成,主页统一使用index.htm为文件名,作为网站访问的入口;(15分)
3、网站的主页面中(index.htm)中必须包含logo设计,导航菜单;(10分)
4、网页中必须使用到表格布局;(10分)
5、网页中必须使用到框架结构;(10分)
6、页中必须使用文字、图片,并注意排版和css的设定;(10分)
7、网页中必须使用多种链接形式,链接必须便于操作,主页可以访问所有子页,并且所有子页都能利用链接返回主页;(10分)
8、设计必须利用本地站点,合理管理本地站点文件夹,将素材归类放置在相应文件夹中,所有文件和文件夹的命名必须有意义;(15分)
9、网页中必须使用到自己利用Firework做的图片素材,源文件保存在相应文件夹中。
(10分)
二、上交的资料:
1、fw中的页面设计文件;
2、你按照上面要求制作好的站点整个目录(站点名字为你的名字的全拼);
3、word文档进行综述;(作品构思,作品结构,作品设计制作的流程简述,作品的独创性所在)
将上述文件放在一个以你名字和学号命名的文件夹中,并打包成为压缩文件:
三、上交时间
4月30日之前将压缩文件拷贝交给班长,班长清点人数,统一上交。
网页设计课程期末大作业

网页设计课程期末大作业一、题目结合课堂所学内容,综合运用数据库、静态和动态网页技术,制作一个通讯录管理网站。
二、具体内容1、利用DreamWeaver软件制作一个简单的通讯录管理网站,要求站点组织结构清晰,文件链接正常。
2、使用Access建立数据库文件,数据库中至少包含两张表格,分别用于记录网站注册用户信息和通讯录信息,通讯录条目应至少包含姓名、电话、电子邮件、地址等栏目。
3、网站主要页面包括用户注册页面、登录页面、通讯录记录查询页面、记录添加页面、记录删除页面、记录修改页面等。
可实现用户自行注册,登录,登录后可查询、添加、删除、修改通讯录记录。
在注册及插入通讯录记录页面,提交表单时应能自动检查输入信息是否合法。
4、主页统一命名为index.html,如为动态网页,则命名为index.asp。
主页应包含logo、导航栏等元素,导航栏可使用flash按钮、鼠标经过图像或者CSS样式表等技术美化。
5、可自由选择使用表格、框架或者层等技术进行页面的布局,要求布局美观合理,主题鲜明。
6、应使用外部样式表,统一网站内页面风格,要求色彩搭配和谐,页面美观。
三、其他要求1、在服务器ftp://web:web@192.168.77.247上你的学号根目录内建立子目录Contact作为本网站目录,网站发布后请检查是否能正常工作,并将整个网站文件夹压缩打包后发送至平时作业邮箱aliweb2012@以作备份。
2、制作一份作业说明文档(学号+班级+姓名.doc),包括网站的使用说明、站点内部结构、每个页面的名称作用以及相互之间关系、数据库结构等。
3、做好自己作品的著作权保护,在主页底部footer位置请注明你的班级、学号和姓名,如有抄袭雷同作业,均视为不合格。
《第10课网页的编辑与发布》作业设计方案-初中信息技术浙教版23八年级上册自编模拟

《网页的编辑与发布》作业设计方案(第一课时)一、作业目标本课作业设计旨在使学生能够:1. 理解网页的基本构成和常见网页编辑工具。
2. 掌握基本的网页编辑技能,如文本格式化、图片插入等。
3. 学会使用工具进行简单的网页布局和美化。
二、作业内容本课作业内容主要围绕网页编辑的基本技能展开,具体包括:1. 文本编辑:学生需选择一个主题(如学校活动、节日等),使用文字处理软件编辑一篇包含标题、段落和列表的简单网页文本内容。
2. 图片插入与编辑:学生需选择至少两张与主题相关的图片,利用图片编辑工具进行基本的图片编辑(如裁剪、调整大小等),并插入到网页中合适的位置。
3. 网页布局与美化:学生需学习并实践基本的网页布局技巧,如设置背景色、字体样式等,使网页整体美观大方,符合主题要求。
4. 保存与导出:学生需将编辑好的网页保存为HTML格式文件,并学习如何将文件导出为可在浏览器中查看的网页。
三、作业要求为确保作业质量,学生需遵循以下要求:1. 文本内容需原创,不得抄袭他人作品。
2. 图片来源需注明出处或为个人原创作品。
3. 网页布局和美化需符合主题要求,整体美观大方。
4. 操作步骤需清晰,详细记录每个操作过程。
5. 作业需在规定时间内完成并按时提交。
四、作业评价本课作业评价将从以下几个方面进行:1. 内容完整性:评价文本内容是否完整,是否符合主题要求。
2. 操作规范性:评价学生在编辑、布局和美化过程中操作的规范性。
3. 创新性:评价学生在网页布局和美化方面的创意和新颖性。
4. 提交及时性:评价学生是否在规定时间内完成并提交作业。
五、作业反馈本课作业完成后,教师将进行作业反馈:1. 对每位学生的作业进行点评,指出优点和不足。
2. 针对共性问题进行集体讲解和指导。
3. 提供改进意见和建议,帮助学生提高信息技术操作能力。
4. 鼓励学生相互交流学习,共同进步。
通过以上是本课作业设计方案的主要内容。
作业的布置旨在提高学生的实际操作能力,通过完成作业,学生不仅能够掌握网页编辑的基本技能,还能在实践中发现和解决问题,提升信息技术素养。
