Flash基本绘图工具
第二讲 Flash绘图工具与图形处理

图1 贝赛尔绘图方式之二
图2绘图步骤二
图3 绘制完的曲线
20
例:绘制波浪线
显示网格 绘制波浪线
21
用钢笔工具画直线
a. 选取钢笔工具 b. 在钢笔工具的属性面板里设定其参数,见图
c.在工作舞台上你选取画线的位置点击一下,确定了线段的 第一个点。 d.点击线段的另一个节点,如果按住Shift键,可以强制画 45度或90度的线。 e.结束画线:双击最后一个节点或者是画的封闭的图形也 可以自行结束。
55
单击【填充样式】右侧的下拉按钮,将弹出如图所示 的下拉列表框,其中列出了5种填充样式,可以根据需 要选择合适的填充样式。
56
颜色选择按钮
取消填充色
使填充色和线条色互换
57
颜色选择
(1)颜色样本按钮 弹出颜色样本下拉面板 (2)窗口 颜色样本 或Ctrl+F9 打开颜色样本窗口
(3)线性,放射状填充选择:
16
可以选择以何种方式为图形着色:
标准绘画:刷子所过之处将会覆盖同一图层 中所有的线条和填充色。 颜料填充:在空白区域和图形内部着色,而 保留轮廓线及其他线条不被覆盖。 后面绘画:只能为空白区域着色,线条、轮 廓线及封闭的图形内部将保留原 状态不变。 颜料选择:只能喷涂所选定的填色区域。 可以用选择工具选定一块区域填充。 内部绘画:在笔刷起始点所处区域内部填充 且不会影响到线条,也永远不会影响 到线条以外的部分。如果笔刷起始位 置位于空白区域,则现有的线条和图 形区域将不会受到影响。
33
4.编辑修改图形: 这也是箭头工具常用的操作. 例如一条直线,想使其弯曲,将箭头放到直线的下面,可 以看到在箭头旁边多出一个小弧形的标记,这意味着 你可以改变这条直线.如图所示
Flash 动画第二章 第三讲 绘图工具之线工具、墨水瓶

●点状线:绘制的直线由间隔相等的点组成。与虚线有些相似,
但只有点的间隔距离可调整, ●锯齿线:绘制的直线由间隔相等的粗糙短线构成。
●点刻线:绘制的直线可用来模拟艺术家手刻的效果。
●斑马线
练习1:绘制草坪
二、铅笔工具
绘制任意的线条或图形
铅笔工具的3 个绘图模式。
●伸直:系统会将接近直线的线条自动拉直,
练习: 绘制心形
三、墨水瓶工具
利用 墨水瓶工具可以改变现有直线的颜色、线型和宽度。
练习:
1、绘制笔触颜色为黑色(#000000),笔触大小为2,灰色 填的矩形。 2、更改矩形的笔触颜色为深灰色(#999999,笔触大小为1
练习2:绘制太阳花
进阶练习3:绘制春天
第2章 绘制Flash对象
——“线”工具集锦
选择工具(V) 部分选取工具(A) 任意变形工具(Q) 3D 旋转工具(W) 套索工具(L) 钢笔工具(P) 文本工具(T)线条工具(N)ຫໍສະໝຸດ 铅笔工具(Y)矩形工具(R)
刷子工具(B)
Deco 工具(U) 骨骼工具(K) 颜料桶工具(K) 滴管工具(I) 橡皮擦工具(E) 手形工具(H) 笔触颜色 缩放工具(M、Z)
填充色
对象绘制 贴紧至对象
绘制线条
1、线条工具:绘制直线 2、铅笔工具:绘制任意的线条或图形
3、钢笔工具:绘制精确的直线、曲线或图形
一、 线条工具
使用Flash 中的线条 工具可以绘制从起点到 终点的直线。
共“实线”、“虚线”、“点状线”、“锯齿状线”、“点刻线” 和“斑马线”6 种线条类型。 ●实线:最适合于在Web 上使用的线型。 ●虚线:带有均匀间隔的实线。短线和间隔的长度是可以调整的。
flas制作教程

一、初识Flash
⑷ 椭圆工具(Oval Tools)和矩形工具 (Rectangle Tools)。
绘制椭圆或矩形。配合Shift键,可绘制圆 或正方形。
⑸ 笔刷工具(Brush Tool)。 填充工作区中任意区域的颜色。
按钮或Insert/Scene;
删除
按钮或 Ctrl+按钮(无确认框);
复制
按钮,新场景名后有一copy;
改名 双击场景名;
查看 单击场景名或View/Goto/…。
2.4 场景(Scene)应用
2. 调整场景的显示
放大或缩小
单击工具箱View区中的 按钮;
选择工具箱Options区中的 或 按钮 Alt+单击反相操作。
3. 符号和实例
新建一个符号 Insert/New Symbol命令。
或 Ctrl+F8
创建新符号
用箭头工具选择场景中的元素 →Insert/Convert to Symbol→输入名称→选择 类型→单击OK。
创建空符号
Insert/New Symbol→输入名称→选择类型→ 单击OK →进入符号编辑模式。
渐变动画区分为“移动渐变”(motion tween) 和“形状渐变”(shape tween);
移动渐变动画 首末帧间是淡蓝色的背景; 形状渐变动画 首末帧间是淡绿色的背景;
渐变有问题用虚线表示。
2. 帧、图层和场景
动画电影的组成层次可分为:
动画电影(movie)→场景(scene)→帧
(frame) 。
它与铅笔工具不同,笔刷工具画出的是填 充区,而铅笔工具则是线条。
第2章 FLASH8绘图工具的使用

钢笔工具
使用钢笔工具可以绘制精确的路径,如直线或者平滑流畅的曲线。 操作方法: 1.在工具栏中单击选取钢笔工具 2.打开属性面板,选择线条颜色、宽度、线条类型、填充色 3. 在绘图区域单击鼠标绘制出开始点 4. 移动鼠标到下一个目标点的位置,单击鼠标就可绘制出从开始点到目标点的一条直线; 按下鼠标拖动,将在起始点和目标点之间线条变成曲线, 5. 结束开放路径:双击最后一个定位点、单击工具箱中的钢笔工具或按住Ctrl键在工作 区中任意位置单击 关闭路径:可以将钢笔工具放置在第一个定位点上面,此时在钢笔图标旁边出现一
2.4 钢笔工具
2.5 笔刷工具 2.6 颜料桶工具 2.7 墨水瓶工具 2.8 吸管工具 2.9 文字工具 2.10 橡皮工具
铅笔工具
使用铅笔工具可以像使用真实铅笔大致相同的方式性面板 设置笔触颜色、线条粗细和 样式
3.在工具箱选项下面选择一种绘画的方式:
键
,输入一个角半径值指定圆角。
4. 在舞台上拖动鼠标,在拖动时按住上下箭头键可以调整圆角 半径;按住Shift键可画出正方形
多边形和星形
多角星形工具用于绘制多边形和星形。使用者可以选择多边形与星形的边数以及星形的角度 绘制多边形与星形方法:
1. 在矩形工具上单击并按住鼠标按钮,然后拖动以从弹出菜单中选择多边星形工具
第2章 绘图工具的使用
本章教学目标
绘图是制作动画的基础,熟练掌握Flash的绘图方法与技 巧才能制作出精彩的Flash动画,本章主要学习Flash 中
绘图工具的功能、使用方法以及如何利用这些工具进
行基本图形的绘制。
本章主要内容
2.1.铅笔与直线工具 2.2 椭圆与矩形工具 2.3 多边形与星形工具
· 内部绘画: 如果起始点在图形内部,只在其内部涂改;若起始点在空白区域,则只能在空白区涂改
02_flash培训_工具箱的操作及绘图基础

第二讲工具箱的操作及绘图基础一、工具箱常用工具介绍1、绘图工具2、颜色工具3、查看工具4、工具选项二、绘图练习:掌握各种工具的使用方法。
注意了解各工具的选项及属性设置。
(1)练习使用选择工具选择图形、移动图形、拖动图形边线改变图形。
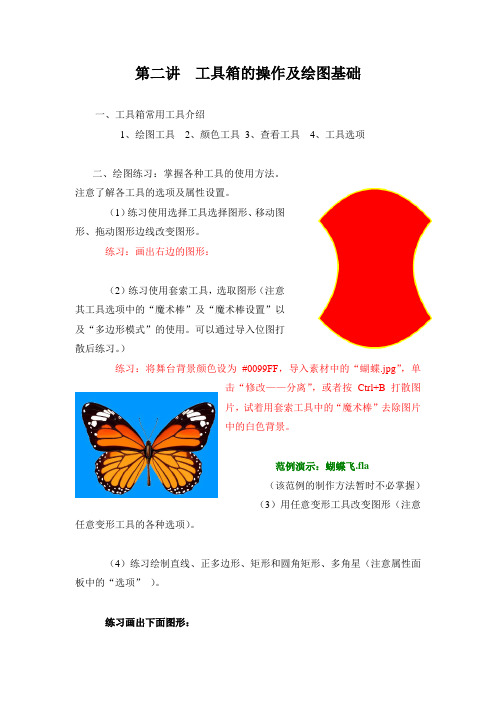
练习:画出右边的图形:(2)练习使用套索工具,选取图形(注意其工具选项中的“魔术棒”及“魔术棒设置”以及“多边形模式”的使用。
可以通过导入位图打散后练习。
)练习:将舞台背景颜色设为#0099FF,导入素材中的“蝴蝶.jpg”,单击“修改——分离”,或者按Ctrl+B 打散图片,试着用套索工具中的“魔术棒”去除图片中的白色背景。
范例演示:蝴蝶飞.fla(该范例的制作方法暂时不必掌握)(3)用任意变形工具改变图形(注意任意变形工具的各种选项)。
(4)练习绘制直线、正多边形、矩形和圆角矩形、多角星(注意属性面板中的“选项”)。
练习画出下面图形:(5)练习使用铅笔工具和钢笔工具、刷子工具绘图。
(6)练习使用墨水瓶工具和颜料桶工具。
初步掌握使用颜色面板组给图形添加颜色的方法。
墨水瓶工具常用来给图形添加边线色。
颜料桶工具可以给图形添加填充色。
练习使用纯色、线性、放射状、位图四种方式给图形添加颜色。
学会自己定义混色器颜色、使用16进制颜色代码设置颜色、使用RGB值设置颜色、调整颜色的Alpha值。
请进行如下练习:1、画一个圆环,把图形填充色的RGB值分别为90、200、150。
2、画一个图形。
把图形填充色设为16进制颜色值# FF6699。
并把颜色的透明度设为60%。
3、画出下面的图形(边线色为线性渐变色):4、画出下面的图形1,使用渐变变形工具,把填充色变为图形2。
体会渐变变形工具的使用方法。
5、画一个图形,再从颜色面板中导入一个位图,使用位图给图形作填充色。
并使用渐变变形工具将图形设置为如下效果,学会渐变变形工具的使用方法以及用位图给图形填色的方法。
6、禁用边线色,画一个正圆。
第2讲 Flash中绘图工具的应用

2. 查看组 .
手形工具:移动工作区,调整可视区域 。 缩放工具:调整视图比例 。
3. .
颜色组
笔触颜色:移动工作区,调整可视区域 。 缩放工具:调整视图比例 。 黑白:设置笔触颜色为黑色,填充色为白色。 没有颜色:设置笔触颜色或填充色为无。 交换颜色:笔触颜色与填充色进行交换。
4. .
选项组
选择不同的工具就会在选项组中显示相应工具的附加选项
星形顶点大小:由于设置星形图形的顶点大小,只针对星形样式有 作用。
2.2.5 铅笔工具 . .5
铅笔工具可以绘制出任意曲线,绘制曲线的同时按住Shift键,可 以绘制出水平或垂直的直线。 选取铅笔工具后,选项组中提供了3种铅笔模式,分别为伸直、平 滑和墨水。 选择模式的不同,绘制出的线条也大不相同,下图所示的线条从 左到右依次为伸直、平滑和墨水模式的铅笔绘制矩形得到的效果。
2.1 初识 初识Flash工具箱 工具箱
Flash工具箱由四大部分组成,分别为工具组、查看 组、颜色组与选项组,在概述中已经做了初步的介绍, 本章将针对各部分的各种工具进行更为细致的介绍,下 面将简单介绍工具箱中各工具的名称及功能 。
1. 工具组 .
选择工具 选取场景中的对象,并且可以对绘制的图形进行形状的修改。 部分选取工具 选取锚点与贝赛尔曲线,改变图形形状。 直线工具 绘制直线,斜线。 索套工具 可以通过绘制任意曲线所形成的选区来选取对象中的图形,还 有一种多边形模式可供选择,这种模式以直线绘制选区。 钢笔工具 利用锚点绘制图形,也可以对绘制好的图形进行修改。
椭圆工具可以绘制出椭圆或圆形,绘制圆形时需要同时按住Shift 键。 在属性面板中对绘制的图形进行笔触颜色、笔触高度、填充颜色 与笔触样式的设置,得到各种圆形,如下图所示。
flash基础课第3课 基本绘图工具

4.【钢笔工具】和【部分选取工具】 的用法
用【钢笔工具】画路径是非常容易的。选择【钢笔 工具】后,在舞台上不断地单击鼠标,就可以绘制 出相应的路径,如果想结束路径的绘制,双击最后 一个点。 说明:按住 Shift 键的同时再进行单击,可以将线 条限制为倾斜 45 度的倍数方向。 创建曲线的要诀是在按下鼠标的同时向你想要绘制 曲线段的方向拖动鼠标,然后将指针放在你想要结 束曲线段的地方,按下鼠标按钮,然后朝相反的方 向拖动来完成线段。如果觉得这条曲线不满意,我 们还可以用部分选取工具来进行调整。
在【图层1】下面单击【插入图层】按钮, 如图2-2-24所示。这样就可以插入一个新图 层了。
为了使在新图层中的操作不影响下一图层, 可将【图层1】锁定。单击【图层1】中与 上面锁状按钮所对应的小黑点,可以将本 图层锁定,如图2-2-25所示。
选择【图层2】,使用【椭圆工具】绘制出 一个椭圆,并移动到如图2-2-26所示的位置。
回头看看我们画的小房子,美中不足的是颜色比 较呆板,在Flash中有没有办法让色彩过渡柔和平 滑呢?我们将通过另一个实例来学习Flash中调整 色彩变化的工具:【填充变形工具】。我们的实 例是制作一个网页上经常可以看到的按钮图形, 晶莹剔透,先看看效果,如图2-2-19所示。
选择【椭圆工具】,设置【填充色】为无,按住 Shift键,在舞台上绘制出一个空心的正圆。 执行【窗口】|【混色器】命令,打开【混色器】 面板,在其中选择填充类型为【放射状】,在颜 色条下,单击左端的色标,设置为浅紫色 (#D9C8FD),单击右端的色标,设置为深紫色 (#5407E4),如图2-2-20所示。
常用工具

子形状”下拉列表,如图3.1.33所示。
“对象绘制”按钮 “锁定填充”按钮 刷子模式 刷子大小
刷子形状
图3.1.33 刷子工具的附加选项
(1)“对象绘制”按钮:在介绍“对象绘制”按钮 之前,首先来认识Flash中的两种绘制模型:合并绘制模 型和对象绘制模型。在合并绘制模型下绘制图形时,会自 动合并重叠的部分,如果移动该图形,将会改变位于其下 方的图形,如图3.1.34所示。在对象绘制模型下绘制图形 时,所绘制的图形是一个个独立的对象,并且在重叠时不 会合并,如果移动该图形,将不会改变位于其下方的图形, 如图3.1.35所示。
3)后面绘画:在该模式下,只对图形对象 以外的空白区域进行涂色,而对图形的填充颜色和 轮廓色没有任何影响。 4)颜料选择:在该模式下,可以对选定范围 的图形对象进行填充。 5)内部绘画:在该模式下,刷子将填充鼠标 按下点所在的封闭图形的区域。 图3.1.39所示的为刷子工具在5种模式下的绘图 效果。
图3.1.19 删除节点前、后的效果
选择工具箱中的部分选取工具
,单击某一节点
显示其控制手柄,然后将鼠标指针移至控制点上,当 其呈现 形状时,按住鼠标左键并拖动,可以调整曲 线的形状,如图3.1.20所示。
图3.1.20 使用部分选取工具调整曲线
3.1.4 椭圆工具 椭圆工具与直线工具、铅笔工具和钢笔工具存在着较大 的区别,其一是使用椭圆工具绘制的图形是椭圆或圆形,而 使用直线、铅笔和钢笔工具绘制的主要是直线和曲线,虽然 使用铅笔和钢笔工具也能绘制出椭圆,但在具体使用中,直 接使用椭圆工具将更加方便;其二是使用椭圆工具绘制椭圆 时可以设置椭圆的填充色,而使用直线、铅笔和钢笔工具则 不能。
图3.1.22 取消椭圆的填充
如果要更改椭圆轮廓的颜色,可以在选中椭圆后,在 属性面板中单击“笔触颜色”按钮 中的黑色小三角,
《绘图工具》PPT课件

2.2.2 案例解释 ❖步骤:
▪ (1)运行Flash CS4,选择“文件”|“新建” 命令,在“新建文件”对话框的“常规”选项 卡中选择“Flash文档(ActionScript3.0)”选 项,再单击“确定”按钮即可打开新文件。
▪ (2)在属性面板中,单击“编辑”按钮,将舞台 大小设置为550×400像素,通过“舞台”选 项可以将舞台的颜色设置为蓝色(#000099)。
②用“选择工具”指向线段,当指针下方出现弧形时,可 拖曳出弧线。
Flash
❖ 步骤:
2.3.2案例解析
▪ (4)绘制绿叶
①单击“椭圆工具”按钮,设置笔触颜色为绿色,填充颜 色为绿色。按住鼠标不放,在舞台上绘制出一个椭圆。
②单击“选择工具”按钮,将鼠标移动到椭圆的右顶端, 当鼠标后面跟了一个弧形时,将鼠标往外拉,拉的过程 中同时按下Ctrl键,拉出来的角度比较尖锐。
Flash
2.3.2案例解析
❖步骤:
▪(2)绘制花瓣
④选择“任意变形工具”按钮,将线性渐变的中心 点调整到花瓣的下端位置。
Flash
2.3.2案例解析
❖ 步骤:
▪ (2)绘制花瓣
⑤单击“窗口”|“变形”选项,调出变形面板,设置 旋转角度为30度,再单击“重置选区和变形”按钮 多次,得出如图所示的花瓣。
▪ “基本椭圆工具”和“椭圆工具”的区别在于:
• 如果选择“基本椭圆工具”,绘制椭圆形状后, 还可以修改相关属性。
• 如果选择 “椭圆工具”,绘制椭圆形状前就必 须设置相关属性。
Flash
2.3 绘制花朵
❖ 2.3.1 相关知识点
▪ “颜料桶工具”的使用 ▪ “任意变形工具”的使用 ▪ “渐变变形工具”的使用 ▪ “线条工具”的使用 ▪ “铅笔工具”的使用
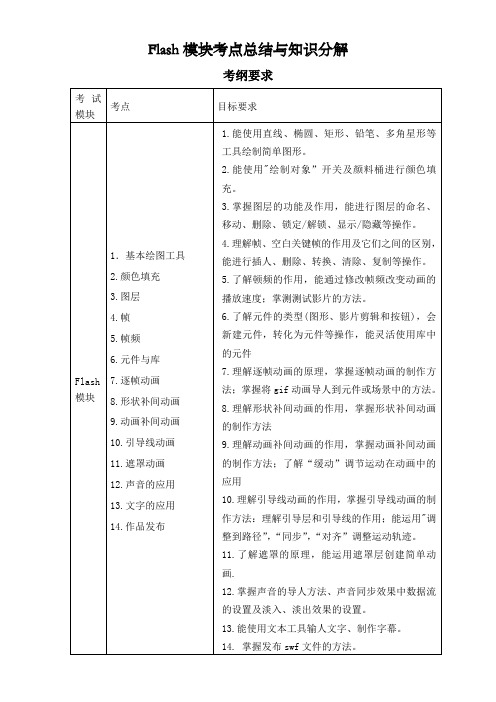
初中信息科技中考《Flash模块》知识点总结

Flash模块考点总结与知识分解考纲要求知识点总结及分解一、Flash 简介Flash 是由Macromedia 公司推出的交互式矢量图和Web 动画的标准, 由Adobe 公司收购。
做Flash 动画的人被称之为闪客。
网页设计者使用Flsh 创作出既漂亮又可改变尺寸的导航界面以及其他奇特的效果。
Flash 是基于矢量图形的设计软件, 在软件中绘制的线和面都是矢量图。
矢量图的特点就是放大后图像不失直,不像位图那样放大后产生马赛克现象。
目前考试用版本为Flash 8.0。
Fash 8的界面主要有工具栏、菜单栏、工作区、属性面板、时间轴、浮动面板、库等组成。
二、flash 基本概念1.时间轴:时间轴用于组织和控制文档内容在一定时间内播放的图层数和帧数。
位于舞台上方,菜单栏下方。
左边为图层控制区,可以添加、删除、移动、重命名图层,右边为帧控制区,提供对帧的控制操作,红色的竖线为“游标”, 用来通知Flash 显示图形和其他项目元素的时间。
2.舞台:也就是工作区,也叫做场景,位于中央,一般考查设置它的大小(属性面板中的大小)。
3.帧:影响动画中最小单位的单幅影像画面,连续的帧就形成了动画。
帧的操作时间轴 舞台 库 图层面板 工具箱属性面板菜单栏一般右击可完成,如插人帧,删除帧等。
4.普通帧:没有标志和显示的,本身不含任何内容,只是作为前一个关键帧内容的延续。
5.关键帧:帧控制区中显示的,有内容的,作为控制动画变化的关键画面所在。
关键帧在时间轴上显示为实心圆点。
6.空白关键帧:帧控制区中显示的,不含内容,但为以后添加内容做好准备。
空白关键帧在时间轴上显示为空心的圆点。
空白关键帧关键帧普通帧7.帧频:每秒钟播放的帧数,默认为12帧/秒,考试中要求设置帧频是从舞台下方的属性面板设置。
帧频越高,单位时间内帧的数量就越多,相应的细节就会更丰富,动画就会更流畅,帧频太低了,动画就会出现卡顿的现象。
8.图层:就像一张张透明的纸叠在一起,在上面的纸上画不透明的物体可以遮住下面图层上的物体,图层体现了一种前后的空间关系。
flash考试实践试题及答案

flash考试实践试题及答案一、选择题(每题2分,共20分)1. 下列哪项不是Flash的基本功能?A. 动画制作B. 视频编辑C. 游戏开发D. 音频处理答案:B2. Flash中,用于创建动画的关键帧是:A. 空白关键帧B. 绘图对象C. 锚点D. 补间动画答案:D3. 在Flash中,要实现一个按钮的交互功能,需要使用:A. 形状工具B. 按钮组件C. 铅笔工具D. 钢笔工具答案:B4. Flash中,用于调整对象透明度的属性是:A. AlphaB. ColorC. OpacityD. Fill答案:A5. 下列哪个不是Flash中的基本绘图工具?A. 线条工具B. 矩形工具C. 椭圆工具D. 选择工具答案:D6. 在Flash中,要实现一个元件的循环动画,需要将其转换为:A. 影片剪辑B. 按钮C. 图形D. 形状答案:A7. Flash中,用于创建交互式脚本编程的语言是:A. JavaScriptB. ActionScriptC. PythonD. Ruby答案:B8. 在Flash中,要将一个动画发布到网络上,通常需要将其导出为:A. SWF格式B. AVI格式C. MP4格式D. JPEG格式答案:A9. Flash中,用于创建复杂路径的工具是:A. 钢笔工具B. 铅笔工具C. 线条工具D. 形状工具答案:A10. 下列哪项不是Flash中动画补间的基本类型?A. 形状补间B. 动作补间C. 颜色补间D. 声音补间答案:D二、填空题(每题2分,共20分)11. Flash中,帧可以分为________和________两种类型。
答案:关键帧、空白帧12. 在Flash中,要实现一个动画的播放和停止,通常需要编写________代码。
答案:ActionScript13. Flash中,将对象转换为元件后,该对象的实例被称为________。
答案:实例14. 在Flash中,要调整动画的播放速度,可以通过修改________属性来实现。
Flash中绘图工具的应用

任意变形工具 调整所选图形的尺寸,角度与形状 。 填充变形工具 主要用于调整渐变填充色,还可以用于调整填充位图 。 墨水瓶工具 为所选图形加边框线,也可用来改变边框线颜色 。 颜料桶工具 给所选图形填充颜色,也可用来改变图形填充颜色 。 吸管工具 吸取场景中的任意颜色以便填充。 橡皮工具 用于擦除对象。
星形顶点大小:由于设置星形图形的顶点大小,只针对星形样式有 作用。
铅笔工具
铅笔工具可以绘制出任意曲线,绘制曲线的同时按住Shift键,可 以绘制出水平或垂直的直线。 选取铅笔工具后,选项组中提供了3种铅笔模式,分别为伸直、平 滑和墨水。 选择模式的不同,绘制出的线条也大不相同,下图所示的线条从 左到右依次为伸直、平滑和墨水模式的铅笔绘制矩形得到的效果。
文本工具 在Flash中输入文字。 椭圆工具 绘制圆形与椭圆形。 矩形工具 绘制矩形与圆角矩形,单击这个图标不放,弹出另一个多角星形工 具,可以绘制任意边数的等边多边形与星形。 铅笔工具 绘制任意曲线,有三种模式可供选择,分别为伸直,平滑与墨水 。 刷子工具 为绘制的图形上色,具有填充色属性,可以设置笔刷样式与大小 。
选取图形工具
选择工具
选择工具可以单独或全部选中图形中的线条与填充色,除了具备 最基本的选择功能以外,选择工具还可用于复制对象与修改对象形状 。
• 选择对象 利用选择工具可以选择线条、选择填充色、选择整个对象以及选 择部分对象。 • 编辑对象 利用选择工具可以移动对象和复制对象。 对象以及选择部分对象。
3.橡皮形状 用于设置橡皮的形状与大小。单击橡皮形状文本框,弹出列表, 在列表中提供了2种橡皮形状,分别为方形与圆形,通过单击选择 形状与大小。
颜色工具
颜料桶工具
第3章 Flash绘图工具的使用

“标准擦除”模式
“擦除填色”模式
三、橡皮擦工具
3.橡皮擦模式
“擦除线条”模式
“擦除所选填充”模式
“内部擦除”模式
转换为两侧曲率分别调节的锚点
七、钢笔工具组的交互用法
1.钢笔工具的交互 在使用钢笔工具进行绘图过程中可以使用其交互用法,
以提高绘图效率。
转换为转换锚点工具
转换为部分选择工具
七、钢笔工具组的交互用法
2.转换锚点工具的交互 3.添加锚点工具/删除锚点工具的交互 4.钢笔工具交互应用
确定第一个锚点
确定第二个锚点
设置多角星形工具
绘制正五边形
五、多角星形工具
2.绘制星形
选择多角星形工具,打开“属性”面板,单击“选项”按钮,弹 出“工具设置”对话框。在“样式”下拉列表框中选择“星形”选项, 如图3-28所示。此时拖动鼠标,即可绘制一个五角星。
多角星形工具设置
绘制星形
六、刷子工具
刷子工具组包含两种工具,分别是刷子工具和喷涂刷 工具。使用刷子工具绘制的图形是被填充的,利用这一特 性可以绘制出具有书法效果的图形。
2.使用水龙头功能
在橡皮擦的功能选项区中单击“水龙头”按钮 ,将鼠标指针移 至舞台上,当其变为 形状时在图形的线条或填充上单击鼠标左键, 即可将整个线条或填充删除。
三、橡皮擦工具
2.使用水龙头功能
在阴影上单击
删除阴影形状
三、橡皮擦工具
3.橡皮擦模式
单击橡皮擦工具选项区中的“橡皮擦模式”按钮 ,在弹出的下 拉列表中包含了5种橡皮擦模式,分别为“标准擦除”、“擦除填 色”、“擦除线条”、“擦除所选填充”和“内部擦除”模式。选 择不同的模式擦除图形,就会得到不同的效果。
flash第2章__绘图工具的使用2

图2.7 “最优化曲线”对话框
绘图的附属工具
部分选取工具 部分选取工具又叫贝兹选取工具,与选取工具类似, 可以对动画中的元素进行选中、拖拽,但不能将对 象进行旋转、变形等操作。如果选中图形对象后, 会在其上方出现一些小方块,通过它可以修改图形 对象的外观,如图2.8所示。
图2.8 使用部分选取工具
绘图工具
矩形工具: 使用矩形工具可用来绘制矩形。如果在绘 制过程中,按住Shift键不放,可绘制正方 形。
“矩形设置”对话框
设置圆角半径绘制矩形与圆
绘图工具
多角星形工具 使用“多角星形”工具,可以绘制多角星形。
“工具设置”对话框
绘制多边形和多角星形
绘图的附属工具
2.1.1 选择工具 (1)在工具箱中,单击“选择工具”按钮,然后用鼠标单击某个对象即可 选取它。 (2)按住鼠标左键不放,进行拖拽,可将所选对象进行移动。 (3)如果选取的是矩形的框线,则可以拖拽该框线与矩形对象分离,如图 3 2.1所示。 (4)也可以用圈选的方法直接选取对象,只需按住鼠标左键不放,拉出一 个矩形框即可圈选对象,如图2.2所示。 (5)如果要同时选取多个对象,只需按住Shift键,然后用鼠标单击要选取 的每个对象即可。
图2.3 改变对象象造型
(2)若鼠标指针变成如图2.4所示的形状后, 则会拖拽出直线造型。
图2.4 改变对象造型
2.1.2 选择工具的附属选项 当“选择工具”被选取时,其附属选项有3个按钮: “贴紧至对象”按钮、“平滑”按钮和 “伸直”按 钮,如图2.5所示。
“贴紧至对象”按钮
“平滑”按钮
“伸直”按钮
手形、缩放工具
2.3.5 手形工具、缩放工具 手形工具、 “手形工具”,用来移动场景的视图区域,在工具 箱中,单击“手形工具”按钮,按住鼠标左键不放, 即可上、下、左、右移动场景的视图区域。 “缩放工具”按钮,能够以放大或缩小的方式观察 当前帧。正常单击是放大,按住Alt键单击是缩小, 在舞台上单击拖出一个矩形区域,将自动放大到充 满窗口。
第二章_flash工具使用

★注意:选择直线工具绘制线条时,按住Shift 键不放,可在舞台上绘制水平线、垂直线以 及以45度为增量的直线。相反则可以绘制出 任意角度的直线。
3、矩形工具
使用矩形工具不但可以绘制矩形,还可以 绘制矩形轮廓线。绘制矩形的方法非常简单, 用户只需选择矩形工具,在舞台上拖动鼠标 即可绘制出任意大小的矩形。如果在拖动鼠 标时按住Shift键不放,即可绘制出正方形, 如图2-4所示。
(6) 改变文本方向:单击该按钮后,打开改变文 本方向的快捷菜单选项,如图2-22所示。
图2-22
可以根据需要选择文本的方向,分别有【水 平】、【垂直,从左向右】、【垂直,从右向左】三 种文本方向。 (7) 段落对齐:设置段落格式,从左到右 依次为左对齐、居中对齐、右对齐和两端对齐。选择 不同的对齐方式,可以得到不同的对齐效果。 (8) 字符间距:通过修改此文本框中的数值, 或拖曳右侧的滑块,来调整字符间距。默认情况下字 符间距的数值为0,调整范围为-60~60。图2-23为调 整前和调整后字符间距的比较。
图2-12
图2-13
绘制完椭圆和正圆后,可以通过椭圆工具相对应的 【属性】面板来修改椭圆的填充色、线形及形状、大 小等。使用【选择工具】选中椭圆后,具体修改操作 如下: 1.用【选择工具】单击选中椭圆填充部分,则在【属 性】面板中可以修改椭圆的填充色,如图2-14所示。 在此图中,可以注意到,当选中椭圆填充部分后, 【属性】面板中【笔触颜色】选项为不可编辑状态。
8、文本工具
文本工具可以用来创建文本对象,同时 也提供了很多中编辑文本的工具。
(1)、 文本的属性设置 用鼠标单击工具箱中的文本工具,或直接按键 盘上的T键,就可以选中文本工具。选中文本工具后, 在舞台中单击,就会出现一个空白的字符输入框,此 时用户可以在输入框中输入文字。在输入文字之前, 常常需要设置文本的不同属性,或在输入文本后修改 文本的属性。文本工具处于选中的状态,【属性】面 板中即出现与文本相对应的属性设置,如图2-21所示。
Flash基本绘图工具

Flash基本绘图工具在计算机绘图领域中,根据成图原理和绘制方法的不同,图像分为矢量图和位图两种类型。
矢量图形是由一个个单独的点构成的,每一个点都有其各自的属性,如位置、颜色等。
矢量图的清晰度与分辨率的大小无关,对矢量图进行缩放时,图形对象仍保持原有的清晰度和光滑度,不会发生任何偏差,位图图像是由像素构成的,像素的多少将决定位图图像的显示质量和文件大小,位图图像的分辨率越高,其显示越清晰,文件所占的空间也就越大。
因此,位图图像的清晰度与分辨率有关。
对位图图像进行放大时,放大的只是像素点,位图图像的四周会出现锯齿状。
在Flash动画制作过程中,会大量地运用到矢量图形。
虽然有一些功能强大的矢量图绘制软件,如Corel公司的CorelDraw 软件、Macromedia公司的Freehand软件和Adobe公司的Illustrator软件等,而运用Flash自身的矢量绘图功能将会更方便,更快捷。
在这一章里,我们将通过Flash基本绘图工具的学习,绘制出一些简单的矢量图。
另外,Flash也具备一定的位图处理能力,虽然比不上专业的位图处理软件,但是对于制作动画过程中需要对位图的一些简单处理,它还是能够胜任的。
第一节基本绘图工具Flash 工具箱提供了各种工具,用来绘制自由形状或准确的线条、形状和路径,并可用来对对象进行上色。
我们将分两节来学习这些工具的使用方法。
在本节中,将学习【线条工具】、【滴管工具】、【墨水瓶工具】、【选择工具】、【刷子工具】、【任意变形工具】、【颜料桶工具】等的基本用法。
1.线条的绘制与处理【线条工具】是Flash中最简单的工具。
现在我们就来画一条直线。
用鼠标单击【线条工具】,移动鼠标到舞台上,按住鼠标并拖动,松开鼠标,一条直线就画好了。
用【线条工具】能画出许多风格各异的线条来。
打开【属性】面板,在其中,我们可以定义直线的颜色、粗细和样式,如图2所示。
图2 直线【属性】面板在如图2所示的【属性】面板中,单击其中的【笔触颜色】按钮,会弹出一个调色板,此时鼠标变成滴管状。
基本绘图工具

练习目的 练习要求 操作步骤 知识回顾与延伸
返回
练习目的
掌握利用椭圆工具绘制正圆 掌握填充变形工具、任意变形工具 的功能和用法 熟练进行填充色的设置
返回
图 3-10 笔触色的“颜色”选择面板
返回
图 3-11 填充色的“颜色”选择面 板
返回
图 3-12 几种不同的椭圆和圆
返回
4.矩形工具
矩形工具用于绘制实心或空心的矩形或 正方形。矩形工具的笔触色和填充色的设置 方法与椭圆工具的使用相同。单击选项栏中 的圆角矩形半径按钮,可弹出如图3-13所示 的“矩形设置”对话框,在该对话框中可设 置矩形的边角半径,数值越大,矩形的边角 越圆滑。 几种不同的矩形和正方形如图3-14所示。
返回
练习目的
掌握直线工具的简单用法 掌握矩形工具的简单用法 掌握椭圆工具的简单用法 掌握铅笔工具的简单用法 掌握笔触与填充色的设置
返回Βιβλιοθήκη 练习要求1.新建一个Flash文档,保存在D盘 LX文件夹下,取名为Fa3-1.fla。 3.绘制如图3-1所示的简单山水图。 3. 3-1 3.保存文件,退出Flash。
图 3-5 设置铅笔工具的属性
返回
图 3-6 用铅笔工具绘制“小山”
返回
图 3-7 用椭圆工具绘制“太阳”
返回
第四步:保存并退出Flash
(1)选择【文件】→【保存】菜单 命令,再次保存文件。 (2)单击“关闭”按钮退出Flash。 2 Flash
返回
案例小结
1.用线条工具在舞台上拖动进行绘画。按住Shift键拖动鼠标 可将线条限制为垂直、水平或与水平方向成45°的直线。 3.用椭圆工具在舞台上拖动进行绘画。按住Shift键拖动鼠标可 绘制出正圆。 3.用矩形工具在舞台上拖动进行绘画。按住Shift键拖动鼠标 可绘制出正方形。 4.用铅笔工具进行绘图时应注意: (1)如果哪一笔没画好,可以用橡皮擦工具将没画好的部分 擦掉,然后再重新画。也可按【Ctrl+Z】组合键撤消刚才的 操作。或者用箭头工具单击,选中没画好的线条再按Del键 将它删掉。 (2)每画一笔,其产生的线条单独存在。用箭头工具单击, 只会选中一次性操作画出的部分,尽管该线条看上去跟其他 线条是连在一起的。双击线条则会选中尽量多的几条连在一 返回 起的线条。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Flash基本绘图工具在计算机绘图领域中,根据成图原理和绘制方法的不同,图像分为矢量图和位图两种类型。
矢量图形是由一个个单独的点构成的,每一个点都有其各自的属性,如位置、颜色等。
矢量图的清晰度与分辨率的大小无关,对矢量图进行缩放时,图形对象仍保持原有的清晰度和光滑度,不会发生任何偏差,位图图像是由像素构成的,像素的多少将决定位图图像的显示质量和文件大小,位图图像的分辨率越高,其显示越清晰,文件所占的空间也就越大。
因此,位图图像的清晰度与分辨率有关。
对位图图像进行放大时,放大的只是像素点,位图图像的四周会出现锯齿状。
在Flash动画制作过程中,会大量地运用到矢量图形。
虽然有一些功能强大的矢量图绘制软件,如Corel公司的CorelDraw 软件、Macromedia公司的Freehand软件和Adobe公司的Illustrator软件等,而运用Flash自身的矢量绘图功能将会更方便,更快捷。
在这一章里,我们将通过Flash基本绘图工具的学习,绘制出一些简单的矢量图。
另外,Flash也具备一定的位图处理能力,虽然比不上专业的位图处理软件,但是对于制作动画过程中需要对位图的一些简单处理,它还是能够胜任的。
第一节基本绘图工具Flash 工具箱提供了各种工具,用来绘制自由形状或准确的线条、形状和路径,并可用来对对象进行上色。
我们将分两节来学习这些工具的使用方法。
在本节中,将学习【线条工具】、【滴管工具】、【墨水瓶工具】、【选择工具】、【刷子工具】、【任意变形工具】、【颜料桶工具】等的基本用法。
1.线条的绘制与处理【线条工具】是Flash中最简单的工具。
现在我们就来画一条直线。
用鼠标单击【线条工具】,移动鼠标到舞台上,按住鼠标并拖动,松开鼠标,一条直线就画好了。
用【线条工具】能画出许多风格各异的线条来。
打开【属性】面板,在其中,我们可以定义直线的颜色、粗细和样式,如图2所示。
图2 直线【属性】面板在如图2所示的【属性】面板中,单击其中的【笔触颜色】按钮,会弹出一个调色板,此时鼠标变成滴管状。
用滴管直接拾取颜色或者在文本框里直接输入颜色的16进制数值,16进制数值以#开头,如:#99FF33,如图3所示。
图3 笔触调色板现在来画出各种不同的直线。
单击【属性】面板中的【自定义】按钮,会弹出一个【笔触样式】对话框,如图4所示。
图4 【笔触样式】对话框为了方便观察,我们把【粗细】设置为3pts,在【类型】中选择不同的线型和颜色,设置完后单击【确定】,来看看设置不同笔触样式后画出的线条,如图5所示。
图5 不同类型的线条多试试改变线条的各项参数,会对绘图能力的提高有很大帮助。
【滴管工具】和【墨水瓶工具】可以很快地将一条直线的颜色样式套用到别的线条上。
用【滴管工具】单击上面的直线,看看【属性】面板,它显示的就是该直线的属性,此时,所选工具自动变成了【墨水瓶工具】,如图6所示。
图6 使用【滴管工具】获取线条属性使用【墨水瓶工具】单击其它样式的线条,可以看到,所单击线条的属性都变成了当前在【属性】面板中所设置的属性了。
如果你需要更改线条的方向和长短,可以用【选择工具】来实现。
【选择工具】的作用是选择对象、移动对象、改变线条或对象轮廓的形状。
在工具箱中选择【选择工具】,然后移动鼠标指针到直线的端点处,指针右下角变成直角状,这时拖动鼠标可以改变线条的方向和长短,如图7所示。
图7 改变线条方向和长短的鼠标形状将鼠标指针移动到线条上,指针右下角会变成弧线状,拖动鼠标,可以将直线变成曲线。
这是一个很有用处的功能,它可以帮助我们画出所需要的各种曲线形状,如图8所示。
图8 改变线条为弧线状的鼠标形状2.实例演练——绘制一片树叶现在我们来实践一下,练习画一片树叶。
执行【文件】|【新建】命令,弹出【新建文档】对话框,在【类型】中选择【Flash文档】,单击【确定】,建立一个新的Flash文档,在这里我们不改变文档的属性,直接使用其默认值。
(1)新建图形元件执行【插入】|【新建元件】命令,或者按快捷键Ctrl+F8,弹出【创建新元件】对话框,在【名称】中输入元件名称为“树叶”,如图9所示,选择【行为】为【图形】,单击【确定】按钮。
图9 创建图形元件这时工作区变为“树叶”元件的编辑状态,如图10所示。
图10 “树叶”图形元件编辑场景说明:图形元件是Flash的基本元素,有关它的详细内容请参阅第四章的有关内容。
(2)绘制树叶图形在“树叶”图形元件编辑场景中,首先用【线条工具】画一条直线,设置【笔触颜色】为深绿色,如图11所示。
图11 画一条深绿色直线用【选择工具】将它拉成曲线,如图12所示。
图12 拉成曲线再用【线条工具】绘制一个直线,用这条直线连接曲线的两端点,如图13所示。
图13 连接两端用【选择工具】将这条直线也拉成曲线,如图14所示。
图14 拉成曲线一片树叶的基本形状已经绘制出来了,现在我们来绘制叶脉,先在两端点间绘制直线,然后拉成曲线,如图15和图16所示。
图15 画叶脉线图16 直线变曲再画旁边的细小叶脉,可以用直线,也可以将直线略弯曲,这样,一片简单的树叶就画好了,如图17所示。
图17 简单的树叶效果(3)编辑和修改树叶如果在画树叶的时候出现错误,比如说,画出的叶脉不是你所希望的样子,你可以执行【编辑】|【撤销】命令(快捷键为Ctrl+Z),撤销前面一步的操作,也可以选择下面更简单的方法:用【箭头工具】单击想要删除的直线,被单击后的直线呈现网点状,说明它已经处于被选择状态,此时,你将可以对它进行各种修改了,如图18所示。
图18 被选中的线条要移动选中的线条,就用鼠标拖动它,要删除它,就直接按键盘上的Delete 键。
按住Shift键的同时连续单击线条,可以同时选取多个对象。
也可以用【选择工具】框选对象,被框选起来的对象将都被选中。
如果要选取全部的线条,按键盘上的快捷键Ctrl+A,就可以将其全部选中了,如图19所示。
图19 框选对象说明:在一条直线上双击,也可以将和这条直线相连并且颜色、粗细、样式相同的整个线条范围全部选取。
(4)给树叶上色接下来我们要给这片树叶填上颜色。
在工具箱中看到这个【颜色】选项了吗?如图20所示。
图20 【颜色】选项单击【填充色】按钮,弹出一个调色板,同时光标变成吸管状,如图21所示。
图21 调色板说明:除了可以选择调色板中的颜色外,还可以点选屏幕上任何地方,吸取你所需要的颜色。
如果你觉得调色板的颜色太少不够选,那么单击调色板右上角的【颜色选择器】按钮,此时会弹出一个【颜色】对话框,其中有更多的颜色选项,在这里,你能把选择的颜色添加到自定义颜色中,如图22所示。
图22 【颜色】对话框在【自定义颜色】选项下单击一个自定义色块,该色块会被虚线包围,在【颜色】对话框右边选择你喜欢的颜色,上下拖动右边颜色条上的箭头,拖动鼠标到你需要的颜色上,单击【添加到自定义颜色】按钮,这种颜色就被你收藏起来了。
下一次要使用时,打开【颜色】对话框,在【自定义颜色】中可以方便的选取你中意的颜色。
好了,现在我们在调色板上选取绿色,单击工具箱中的【颜料桶工具】,在画好的叶子上单击一下,效果如图23所示。
图23 填充颜色【颜料桶工具】能在一个封闭的区域中填色。
按快捷键Ctrl+Z,取消刚填充的颜色,现在我们用【橡皮擦工具】将线条擦出一个缺口,再填充右下角的区域,效果如图24所示。
图24 擦出缺口后的填充效果你看,残缺线条的两边都填上了颜色。
现在,我们一块一块的填上颜色吧!但是在填充颜色前,你一定要将树叶图形恢复到使用【橡皮擦工具】进行擦除操作前的状态,可以按两次Ctrl+Z键来实现。
这时,你可能会想,如果我们刚才先填充颜色再画叶脉就省事多了。
确实是这样,随着不断地操作,绘图经验将越来越丰富。
填充完的效果如图25所示。
图25 填充颜色后的效果至此,树叶图形就绘制好了。
执行【窗口】|【库】命令,打开【库】面板,你将发现【库】面板中出现一个名称为“树叶”的图形元件,如图26所示。
图26 【库】面板中的“树叶”图形元件说明:【库】面板是存储Flash元件的场所,我们所创建的元件对象以及从外部导入的图像、声音等对象都保存在这里,这里的元件可以拖放到场景中重复使用。
有关【库】面板的详细内容请你参阅第四章的相关内容。
(5)【颜料桶工具】选项选择【颜料桶工具】后,在工具箱中,单击【选项】下的封闭小空隙按钮,弹出一个菜单,其中有四个选项,可以根据自己的需要来确定,你可以自己试一下,如图27所示。
图27 颜料桶工具选项说明:【颜料桶工具】是对某一区域进行单色、渐变色或位图填充的工具,它不能作用于线条。
选择【颜料桶工具】后,在工具箱下边的【选项】中单击按钮,会弹出四个选项,如图27所示。
其中,【不封闭空隙】表示要填充的区域必须在完全封闭的状态下才能进行填充;【封闭小空隙】表示要填充的区域在小缺口的状态下可以进行填充;【封闭中等空隙】表示要填充的区域在中等大小缺口状态下进行填充;【封闭大空隙】表示要填充的区域在较大缺口状态下也能填充。
但在Flash中,即使中大缺口,值也是很小的,所在要对大的不封闭区域填充颜色,一般用笔刷。
3.【刷子工具】的用法使用【刷子工具】可以随意地画出各种色块。
当单击工具箱中的【刷子工具】后,工具箱下边就会显示出它的【选项】,我们先看看它的【选项】,如图28所示。
图28刷子工具选项在这里,我们可以选定画笔的大小和样式以及它的填色模式。
你可以自己选取不同的大小和样式练习练习,先找一找感觉。
下面我们利用刚刚画成的树叶来详细讲解它的填色模式。
在图28所示的【选项】下单击按钮,则弹出填充模式下拉列表,如图29所示。
图29刷子的填色模式(1)标准绘画选择【刷子工具】,并将【填充色】设置为黄色,当然也可以设置为其它色。
选择刷子的填色模式为【标准绘画】模式,移动笔刷到舞台的树叶图形上,在叶子上拖动鼠标,观察一下效果,如图30所示。
图30 标准绘画模式你将发现,不管是线条还是填色范围,只要是画笔经过的地方,都变成了画笔的颜色。
(2)颜料填充选择【颜料填充】模式,它只影响了填色的内容,不会遮盖住线条,效果如图31所示。
图31 颜料填充模式(3)后面绘画选择【后面绘画】模式,无论你怎么画,它都在图像的后方,不会影响前景图像,如图32所示。
图32 后面绘画模式(4)颜料选择选择【颜料选择】模式,先用画笔抹几下,丝毫不起作用。
这是因为我们没有选择范围。
用【选择工具】选中叶片的一块,再选择【刷子工具】进行绘制,此时可看到选择区域被涂上所选的颜色,如图33所示。
图33颜料选择模式(5)内部绘画选择【内部绘画】模式,在绘画时,画笔的起点必须是在轮廓线以内,而且画笔的范围也只作用在轮廓线以内,如图34所示。
图34 内部绘画模式4.绘制树枝现在我们要把这孤零零的一片树叶组合成树枝。
