05 flash逐帧动画练习
Flash逐帧动画习题

一、单选题1.Flash影片频率最大可以设臵到多少?()A.99B.100C.120D.1502.Flash中空白关键帧()。
A.无内容,不可编辑B.有内容,不可编辑C.有内容,可编辑D.无内容,可编辑3.动画是将一幅幅静止的画面连续进行播放,利用人眼的()特性产生的。
A.视觉暂留B.人眼看影象不停留C.影象停留D.视觉不暂留4.关于关键帧与普通帧的说法不正确的是()。
A.任何Flash影片最少必须有一个关键帧B.关键帧是包含定义了动画变化的帧C.关键帧与普通帧没有什么差别D.通过两个关键帧生成动画,Flash将自动在中间添加过渡帧,以使动画更流畅5.过渡帧正确说法为()。
A.过渡帧无内容,由计算机自动产生B.过渡帧有内容,不由计算机自动产生C.过渡帧无内容D.过渡帧有内容,由计算机自动产生6.可以用来创建独立于时间轴播放的动画片段的元件类型是()。
A.图形元件B.帧C.按钮D.影片剪辑7.关于逐帧动画和补间动画的说法正确的是()。
A.两种动画模式Flash 都必须记录完整的各帧信息B.前者必须记录各帧的完整记录,而后者不用C.前者不必记录帧的完整记录,而后者必须记录完整的各帧记录D.以上说法均不对8.下面对于在时间轴中插入帧的操作错误的是()。
A.要在动画中插入新帧,请单击插入->时间轴->帧B.要创建新的关键帧,请单击插入->时间轴->关键帧命令C.可以使用鼠标右键单击要设臵为关键帧的帧,然后从关联菜单中选择插入->时间轴->插入关键帧D.要创建新的空白关键帧,可以按F5实现9.以下动画属于几何变形为()。
A.老鼠沿圆运动B.探照灯效果C.三角变矩形D.蝴蝶飞舞路径10.以下各种元件中可以设臵弹起、指针经过、按下、点击四种状态的是()。
A.电影剪辑元件B.图形元件C.按钮元件D.字体元件11.对于在网络上播放动画来说,最合适的帧频率是()。
A.每秒24 帧B.每秒 12 帧C.每秒 5帧D.每秒 6帧12.在Flash 中,帧速是指()的数量。
Flash基本工具的使用及基本动画练习大全

在时间帧面板上,每5帧有个“帧序号”标识,常见“帧符号”意义如下:●关键帧:关键帧定义了动画的变化环节,逐帧动画的每一帧都是关键帧。
而补间动画在动画的重要点上创建关键帧,再由Flash自己创建关键帧之间的内容。
实心圆点是有内容的关键帧,即实关键帧。
而无内容的关键帧(即空白关键帧)则用空心圆表示。
●普通帧:普通帧显示为一个个的单元格。
无内容的帧是空白的单元格,有内容的帧显示出一定的颜色。
不同的颜色代表不同类型的动画,如动作补间动画的帧显示为浅蓝色,形状补间动画的帧显示为浅绿色。
而静止关键帧后的帧显示为灰色。
关键帧后面的普通帧将继承该关键帧的内容。
●帧标签:帧标签用于标识时间轴中的关键帧,用红色小旗加标签名表示,如。
●帧注释:用于为你自己或处理同一文件的其他人员提供提示。
用绿色的双斜线加注释文字表示,如。
●播放头:指示当前显示在舞台中的帧,将播放头沿着时间轴移动,可以轻易地定位当前帧。
用红色矩形表示,红色矩形下面的红色细线所经过的帧表示该帧目前正处于“播放帧”。
逐帧动画1.逐帧动画的概念和在时间帧上的表现形式在时间帧上逐帧绘制帧内容称为逐帧动画,由于是一帧一帧地画,所以逐帧动画具有非常大的灵活性,几乎可以表现任何想表现的内容。
逐帧动画在时间帧上表现为连续出现的关键帧,如图3-2-1所示。
2.创建逐帧动画的几种方法(1)用导入的静态图片建立逐帧动画用jpg、png等格式的静态图片连续导入到Flash中,就会建立一段逐帧动画(参考实例:奔跑的豹子)。
(2)绘制矢量逐帧动画用鼠标或压感笔在场景中一帧帧的画出帧内容(参考实例:旋转的立方体)。
(3)文字逐帧动画用文字作帧中的元件,实现文字跳跃、旋转等特效。
(4)指令逐帧动画在时间帧面板上,逐帧写入动作脚本语句来完成元件的变化。
(5)导入序列图像可以导入gif序列图像、swf动画文件或者利用第3方软件(如swish、swift 3D等)产生的动画序列。
3.绘图纸功能(1)绘画纸的功能绘画纸是一个帮助定位和编辑动画的辅助功能,这个功能对制作逐帧动画特别有用。
flash逐帧动画教程ppt

制作短视频或短片
制作短片
通过在Flash中逐帧绘制每 一帧画面,可以制作出短 片,用于展示某个主题或 故事。
制作短视频
通过在Flash中逐帧绘制每 一帧画面,可以制作出短 视频,用于分享某个事件 或场景。
制作动画短片
通过在Flash中逐帧绘制每 一帧画面,可以制作出动 画短片,用于展示某个创 意或想象。
优化帧大小
逐帧动画中的每一帧都应尽可能小。 避免在帧中使用大图像或大对象,可 以使用图形、符号或其他优化技术来 减小帧大小。
导出动画“导出”>“导出影片”,然后在“导出 影片”对话框中,选择适当的视频格式,如MP4、MOV 等。
设置视频参数
在“导出影片”对话框中,你可以设置视频的分辨率、帧 速率、音频设置等参数。根据你的需要选择适当的参数。
逐帧动画可以轻松表现快速运 动、复杂动作等场景,这是其 他动画制作技术难以达到的。
交互性强
逐帧动画可以通过交互方式来控 制动画的播放、暂停、倒退等, 增强了用户的参与感和互动性。
02 Flash逐帧动画制作基础
创建新的Flash文档
打开Flash软件,选 择“文件”菜单中的 “新建”选项。
此时,一个新的空白 Flash文档就创建成 功了。
制作流动的水
通过在Flash中逐帧绘制水 波纹的每一帧,可以制作 出逼真的流动效果。
制作表情包和动态图标
制作动态表情包
通过在Flash中逐帧绘制表情变化 的每一帧,可以制作出有趣的动 态表情包。
制作动态图标
通过在Flash中逐帧绘制图标变化 的每一帧,可以制作出有趣的动 态图标。
制作动态按钮
通过在Flash中逐帧绘制按钮状态 的每一帧,可以制作出逼真的动 态按钮。
flash动画基础与逐帧动画

Flash中的图层主要有普通图层、引导图层、被引导图层、遮 罩图层和被遮罩图层几种类型。
遮罩图层 引导图层 普通图层
被遮罩图层 被引导图层 图层的类型
二、编辑图层
1.新建图层
单击“时间轴”面板左下角的“插入图层”按钮 ,即可 在当前图层上方新建一个图层。
创建图层
2.选择图层
1.单击某个图层的图层名称, 即可选中该图层,然后在按 住【Shift】键的同时,单击 另一个图层名称可选中这两 个图层之间的所有图层
通过拖动复制帧
5.删除帧
选中要删除的帧,然后在选中的帧上右击鼠标,在弹出的 快捷菜单中选择“删除帧”菜单,即可将所选帧删除。
删除帧
6.清除帧
如果在弹出的快捷菜单中选择“清除帧”菜单,可将所选帧 在舞台上的内容清除但不删除所选帧 。
清除帧
7.翻转帧
选中要翻转的帧,然后 在被选中的帧上右击鼠 标,在弹出的快捷菜单 中选择“翻转帧”菜 单 ,即可翻转所选帧
5.2 图层基本操作
一、图层的作用和类型
Flash中的图层主要有以下几个作用。
在绘图时,可以将图形的不同部分放在不同 的图层上,各图形相对独立,从而方便编辑 和绘图。
在制作动画时,因为每个图层都有独立的时 间帧,所以可以在每个图层上单独制作动画, 多个图层组合便形成了复杂的动画 。
可以利用一些特殊图层制作出特殊效果的动 画。
锁定单个图层
锁定全部图层
5.显示图层轮廓线
1.单击图层名称右侧的 图标, 当其变为 形状时,该图层上 所有对象都只显示轮廓线;再次 单击 图标可恢复原状。
2.单击“时间轴”面板左上方 的 图标,可使全部图层上的 对象只显示轮廓线;再次单击 图标,可恢复原状。
第三章FLASH利用逐帧动画制作课件

(2)绘图纸各个按钮的介绍
【绘图纸外观】按钮(也称洋葱皮工具):按下此按 钮后,在时间帧的上方,出现绘图纸外观标记。拉动 外观标记的两端,可以扩大或缩小显示范围。
【绘图纸外观轮廓】按钮:按下此按钮后,场景中显 示各帧内容的轮廓线,填充色消失,特别适合观察对 象轮廓,另外可以节省系统资源,加快显示过程。
三.创建逐帧动画的几种方法
(1)用导入的静态图建立逐帧动画 用jpg、png等格式的静态图片连续导入到Flash中,就会建立 一段逐帧动画,一般要有素材,如:导入风景、花等图。 (2)绘制矢量逐帧动画 在场景中一帧帧的画出帧内容。在各帧分别画出不同的图形。 (3)导入序列图像 可以导入gif序列图像、swf动画文件或者利用第3方软件(如 swish、swift 3D等)产生的动画序列。如:飞翔的小鸟。 (4)指令逐帧动画(了解) 在时间帧面板上,逐帧写入动作脚本语句来完成元件的变化。
参考图如下所示
实例4 利用给定素材制作一个“小黄鸟”动画案例。
制作要点:
主要利用所给素材进行制作,制作时将给定 的图片素材做背景,再将给定的.gif图导入场 景,形成逐帧动画。
操作步骤:
(1)设置场景的背景,利用“文件|导入|导 入到舞台”,将“绿草地.jpg”文件导入到场 景中做为背景,并延长至第5帧; (2)插入新的图层,利用“文件|导入|导入 到舞台”,将“小黄鸟.gif”文件导入到场景 中,并适当调整好各帧的位置; (3)测试播放动画效果,并保存动画文件。
参考图如下所示
以上部分案例的操作演示
详见课堂上的具体讲解与现场 操作演示。
六.课后练习
(一)填空题
1.利用Flash逐帧动画原理制作动画时,在时间轴上不 同帧可以放上不同画面,画面改变时,所对应的帧必须 是___________帧。
逐帧动画---微练习(1)

《逐帧动画》课后练习
一.选择题
1.在Flash操作中,我们常将一些图像、声音等素材文件导入到Flash的库中,当导入的文件为GIF动画时,则导入的文件可能生成的是
(A)逐帧动画(B)按钮(C)形变动画(D)三维动画
2.在Flash软件中,将一张GIF图片导入到舞台,对应的时间轴不可能
...的是(A)(B)(C)(D)
3.刘强制作“莲花.fla”Flash动画,在测试影片时,发现“蜻蜓动画”实例中的蜻蜓身体图像时有时无,编辑“蜻蜓动画”元件,界面如图所示。
分析此现象,其原因是
A.“身体”图层被隐藏
B.“身体”图层被锁定
C.“身体”图层只有第1帧
D.“身体”图层第1帧是空白关键帧
二.操作题
利用操作题文件夹中的文件,完成以下操作。
1.新建一个flash文档,大小为180*315,将“图层一”重命名为“红绿灯”。
2.利用素材文件夹中的“red.jpg”,“green.jpg”,“yellow.jpg”三张图片,在“红绿灯”图层上制作出每隔1秒,依次出现红灯、绿灯、黄灯的动画效果,最后黄灯显示时间为1秒。
保存文件名为“交通信号灯.fla”。
《Flash动画制作》综合练习题(也可作为期末试卷试题、模拟题、复习题)附答案

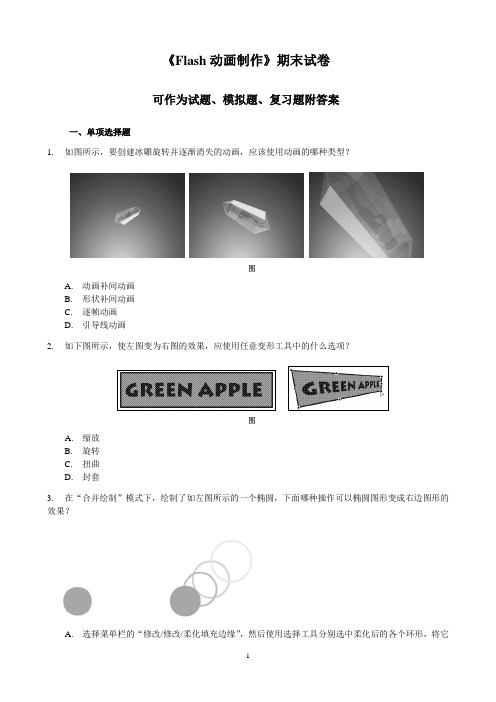
《Flash动画制作》期末试卷可作为试题、模拟题、复习题附答案一、单项选择题1.如图所示,要创建冰雕旋转并逐渐消失的动画,应该使用动画的哪种类型?图A.动画补间动画B.形状补间动画C.逐帧动画D.引导线动画2.如下图所示,使左图变为右图的效果,应使用任意变形工具中的什么选项?图A.缩放B.旋转C.扭曲D.封套3.在“合并绘制”模式下,绘制了如左图所示的一个椭圆,下面哪种操作可以椭圆图形变成右边图形的效果?A.选择菜单栏的“修改/修改/柔化填充边缘”,然后使用选择工具分别选中柔化后的各个环形,将它们拖动到适当的位置B.选择菜单栏的“修改/修改/扩展填充”,然后使用选择工具分别选中扩展填充后的各个环形,将它们拖动到适当的位置C.选择菜单栏的“修改/修改/将线条转化为填充”,然后使用选择工具分别选中转化后的各个环形,将它们拖动到适当的位置D.选择菜单栏的“修改/修改/优化”,然后使用选择工具分别选中优化后的各个环形,将它们拖动到适当的位置4.在用FLASH制作旋转渐变对象时,在旋转菜单旁边有一个要输入数字框,下面说法正确的是:A.旋转菜单中选择了自动,则要在后面的框中输入数值,不输对象就不会旋转B.旋转菜单中选择了顺时针,则不在后面的框中输入数值,对象也会旋转C.旋转菜单中选择了顺时针,则一定要在后面的数值框中输入数值,不输对象将不会旋转D.以上说法都为错5.现将某个图形实例的播放方式选项设定为单个帧。
请问以下各种叙述中,正确的是:A.从实例所在的帧开始播放动画序列,播放一次即停止B.该实例将随机显示动画序列中的某一帧C.该实例中的动画序列将会被循环播放D.该实例将只显示动画序列中所指定的那一帧6.有一个花盆形状的按钮,如果需要当把鼠标放在这个按钮上没有点击时,花盆会有一朵花长出来,应该怎样设置这个按钮?A.制作一朵花生长的电影剪辑,在编辑按钮时创建一个新层,并在第一个状态所在帧创建空关键帧,把电影剪辑放置在这个关键帧上并延迟到第四个状态B.制作一朵花生长的电影剪辑,在编辑按钮时创建一个新层,并在第二个状态所在帧创建空关键帧,把电影剪辑放置在这个关键帧上C.制作一朵花生长的电影剪辑,在编辑按钮时创建一个新层,并在第三个状态所在帧创建空关键帧,把电影剪辑放置在这个关键帧上D.制作一朵花生长的电影剪辑,再创建一个按钮,都放置在场景中,使用ACTION来控制这电影剪辑7.给横排文本添加超级链接,要求浏览者单击广告,在新窗中打开链接目标为的网页,下面操作正确的是:A.在文本属性面板的“超链接地址”框中输入,从“目标”下拉菜单中选择_blankB.在文本属性面板的“超链接地址”框中输入,从“目标”下拉菜单中选择_blankC.在文本属性面板的“超链接地址”框中输入,从“目标”下拉菜单中选择_parentD.在文本属性面板的“超链接地址”框中输入,从“目标”下拉菜单中选择_parent8.在Flash Lite中,使用什么方法可以把动画限定在特定的区域内?A.利用引导层B.利用遮罩层C.使用矩形工具D.使用裁剪命令9.如下图所示,由上至下依次为图层的什么模式?图A.轮廓模式-编辑模式-隐藏模式-锁定模式B.编辑模式-轮廓模式-隐藏模式-锁定模式C.编辑模式-隐藏模式-锁定模式-轮廓模式D.轮廓模式-隐藏模式-锁定模式-编辑模式10.在FLASH中制作补间动画时,下列图中显示补间动画失败的是:A.B.C.D.11.当选中舞台中的椭圆,然后在工具箱中选中“任意变形工具”后,再选种哪一种操作可以使椭圆图形变成右边图形的效果?A.再在选项面板中选择“旋转与倾斜”按钮B.再在选项面板中选择“缩放”按钮C.再在选项面板中选择“扭曲”按钮D.再在选项面板中选择“封套”按钮12.如下图所示其表示在混色器面板中间的填充类型弹出菜单中的哪种渐变类型?A.线性渐变B.放射状渐变C.曲线渐变D.位图渐变13.元件和与它相应的实例之间的关系是:A.改变元件,则相应的实例一定会改变B.改变元件,则相应的实例不一定会改变C.改变实例,对相应的元件一定有影响D.改变实例,对相应的元件可能有影响14.当前的时间轴,如下图所示,如果此时给舞台上添加一个实例,Flash将会把这个实例放置在哪里?A.图层3层的第1帧B.图层3层的第6帧C.图层2层的第3帧D.图层2层的第6帧15.看下图,请说出是什么效果?A.蒙板B.遮盖C.用两个图层进行遮罩的百叶窗效果D.以上都不是16.下面关于导入视频说法错误的是:A.在导入视频片段时,用户可以将它嵌入到Flash影片中B.一些支持导入的视频文件不可以嵌入Flash影片中C.用户可以将包含视频的影片发布为Flash动画D.用户可以让嵌入的视频片段的帧频率同步匹配主电影的帧频率17.下面关于矢量图形和位图图像的说法错误的是:A.Flash 允许用户创建并产生动画效果的是矢量图形而位图图像不可以B.在Flash 中,用户也可以导入并操纵在其他应用程序中创建的矢量图形和位图图像C.用FLASH的绘图工具画出来的图形为矢量图形D.一般来说矢量图形比位图图像文件量大18.在FLASH里勾边或绘制路径等曲线段的绘制时,主要用什么工具?A.B.C.D.19.要制作一个人物移动的运动渐变动画,正确的操作是:A.制作第一个关键帧和最后一个关键帧,确定人物的两个位置,然后在两帧之间创建动画补间动画B.制作第一个关键帧,创建动画补间动画,然后制作最后一个关键帧,再次创建动画补间动画C.制作第一个关键帧和最后一个关键帧,确定人物的两个位置,然后在两帧之间创建形状补间动画D.制作第一个关键帧,创建形状补间动画,然后制作最后一个关键帧,再次创建形状补间动画20.如图所示,移动产生对象的副本和限制对象移动的角度(以45度为单位)分别按什么键?A.Alt和ShiftB.Ctrl和AltC.Alt和CtrlD.Shif和Ctrl21.给按钮元件的不同状态附加声音,要在单击时发出声音,则应该在哪个帧下创建一个关键帧:A.弹起B.指针经过C.按下D.点击22.创建Flash幻灯片的步骤正确的是:①新建一个幻灯片文档;②为幻灯片添加跳转和页面转换和行为;③添加和组织幻灯片的结构;④添加素材和内容到幻灯片中;A.①②③④B.①③②④C.①②④③D.①③④②23.如果提供的素材中包含如下图所示的10张图片,怎样最快的将它们制作成动画?图A.使用“文件/导入”B.使用“文件/导入到库”C.将第1张图和最后1张图导入后制作补间D.无法制作24.在使用颜料桶工具时,单击空隙大小调整设置,如果选择不封闭空隙,这意味着:A.可以使Flash 自动封闭并填充有间隙的区域。
第一单元FLASH动画初步作业 2024—2025学年人教版初中信息技术八年级上册

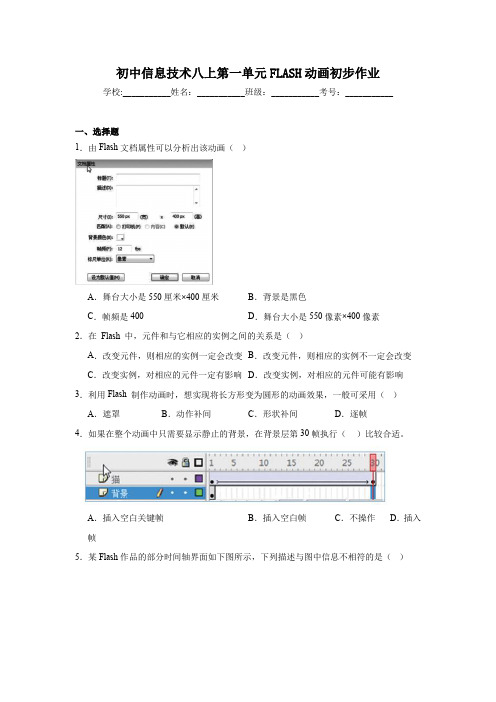
初中信息技术八上第一单元FLASH动画初步作业学校:___________姓名:___________班级:___________考号:___________一、选择题1.由Flash文档属性可以分析出该动画()A.舞台大小是550厘米×400厘米B.背景是黑色C.帧频是400D.舞台大小是550像素×400像素2.在Flash 中,元件和与它相应的实例之间的关系是()A.改变元件,则相应的实例一定会改变B.改变元件,则相应的实例不一定会改变C.改变实例,对相应的元件一定有影响D.改变实例,对相应的元件可能有影响3.利用Flash 制作动画时,想实现将长方形变为圆形的动画效果,一般可采用()A.遮罩B.动作补间C.形状补间D.逐帧4.如果在整个动画中只需要显示静止的背景,在背景层第30帧执行()比较合适。
A.插入空白关键帧B.插入空白帧C.不操作D.插入帧5.某Flash作品的部分时间轴界面如下图所示,下列描述与图中信息不相符的是()A.“背景”图层中的内容从第1帧延续到第45帧B.当前播放头位于第30帧C.“声音”图层中的声音与“蜜蜂”图层中的动画同时开始播放D.“蝴蝶”图层中的动画与“蜜蜂”图层中的动画持续帧数相同6.Flash中制作形状补间动画,如果使用图形元件、文字,必须先(),才能变形。
A.分离B.组合C.转换为元件D.缩放7.如图(1)小王在制作猎狗追赶猎物的flash动画前,先制作了图(2)所示的“猎狗奔跑”元件。
关于元件,下列说法错误的是()图(1)图(2)A.删除库中的“猎狗奔跑”元件后,图(1)场景中的画面不会发生变化B.从库中多次拖放“猎狗奔跑”元件到舞台,可以做出多条猎狗奔跑的动画效果C.修改“猎狗奔跑”元件中的猎狗形态,图(1)场景中的猎狗也会随之发生变化D.利用元件可以减少场景中的关键帧帧数8.关于在Flash中引导层里面画的轨迹线,下列说法正确的是()A.必须是黑色B.没有太多要求C.必须是用铅笔画的D.轨迹线可以交插9.在遮罩动画中,()层中的动画对象只显示其图形轮廓A.遮罩层B.被遮罩层C.普通层D.引导层10.李明做了一个贺卡动画,在播放的过程中,背景一瞬间就消失了,出现这种现象的原因是()A.背景层被隐藏了B.背景层的最后一帧没插入帧或关键帧C.多个图层叠加,挡住了背景层D.背景层被锁定了11.Flash动画制作中,要将一只青蛙变成王子,需要采用的制作方法是()A.运动渐变动画B.声音动画C.引导线动画D.形状渐变动画12.玉明同学用flash制作了一个模拟“愤怒的小鸟”游戏场景的小动画,根据截图,下列说法正确的是()。
Flash CS3 课堂练习:制作逐帧动画

Flash CS3 课堂练习:制作逐帧动画本练习将制作一个逐字出现的动画效果,如图6-66所示。
在此实例中,逐帧动画功能的使用可以较细致地做出所需的动画效果。
在创建该类型动画时,需要将每一帧都定义为关键帧,然后给每个帧创建不同的图像。
每个新关键帧最初包含的内容和它前面的关键帧是一样的,因此还可以递增地修改动画中的帧。
图6-66 逐帧动画操作步骤(1)新建文档,执行【导入】|【导入到库】命令,将素材“球.jpg”导入至【库】面板,按下快捷键Ctrl+J,设置场景大小适合于图像,使用【选择工具】拖动“球.jpg”至舞台中央,如图6-67所示。
图6-67 将素材拖动至舞台(2)选择“图层1”第15帧,按下快捷键F6,插入关键帧。
新建“图层2”,选择第1帧,使用【文本工具】,在第1帧的场景中按住鼠标左键拖动创建一个文本框,在其中输入如图6-68所示内容。
图6-68 输入文字(3)在“图层2”第2帧处按下快捷键F6,沿用第1帧的内容,然后单击【文本工具】,在第一个字母后面输入如图6-69所示内容。
图6-69 继续输入文字(4)用同样的方法在第3、4、5、6、7、8帧处按下快捷键F6,插入关键帧,并依次输入如图6-70所示文字内容。
图6-70 创建关键帧并输入内容(5)新建“图层3”,在第9帧处插入关键帧,并在“图层2”文字的下一行位置输入如图6-71所示内容。
图6-71 新建图层并输入文字(6)参考以上方法,继续输入文字内容,如图6-72所示。
选择“图层图6-72 继续输入文字内容(7)按下快捷键Ctrl+Enter,测试逐帧动画效果,如图6-73所示。
图6-73 测试动画。
多媒体动画设计FLASH CS5动画制作基础2-12.1 任务1:项目分解———逐帧动画制作

三 学习过程
1、知识讲解 2、步骤详解 3、任务小结 4、任务评价 5、相关素材
1 知识讲解
• 1.动画原理 • 动画是在一定时间内快速连续的播放一系列画面而形成的。它利用了人眼的视觉残留现象,
由于相邻画面的变化很小,在快速播放时就会形成动态效果。实际上每副画面都是静止的, 只有在快速播放时才产生动画效果,比如每秒12帧或每秒24帧,一帧即一副画面。
• 5)为了让题目的字显示慢一些,因此设计 隔10帧显示一个字。选择第20帧,按下F6 插入一个关键帧,同时把题目的最后一个 字“家”删掉,以此类推,最终全部删掉。
• 6)由于现在是文字从有到无,而需要的效 果是文字从无到有,因此用鼠标拖动选择 所有帧,右键单击,在弹出的快捷菜单中 选择“翻转帧”,如图所示。
合于制作图像在每一帧中都在变化而不仅是在舞台上移动或属性改变的复杂动画,比如人的 转脸、行走等,都需要使用逐帧动画来实现。
• 创建逐帧动画,需要将每个帧都定义为关键帧,然后为每个帧创建不同的图像。每个关键帧 最初包含的内容和它前面的关键帧是一样的,只是有小的变化,因此可以递增地修改动画中 的帧。
2 步骤详解
项目二 FLASH动画制作基础
任务2.1 案例分解——逐帧动画制作
一 任务目标
1、了解动画原理 2、熟悉时间轴与帧的操作与作用 3、掌握外部图像的导入 4、能够熟练制作逐帧动画
二 任务重点、难点、课时安排
【任务重点】 动画元件的创建和管理
【任务难点】 根据需求绘制符合主题的动画元件
【课时安排】 共计:2学时
动鼠标,或按住Shift 并单击其他帧。若要选择多个不连续的帧,则在按住 Ctrl 的同时 单击其他帧。若要选择时间轴中的所有帧,则选择“编辑->时间轴->选择所有帧”。若要 选择整个静态帧范围,请双击两个关键帧之间的帧。
小学信息技术flash课件:《逐帧动画》

小学信息技术flash课件:《逐帧动画》小学信息技术flash课件:《逐帧动画》flash在页面制作,动画制作,还有幻灯片制作都会用到,那下面是小编整理的关于flash课件:《逐帧动画》的内容,欢迎阅读借鉴。
教学目标1、掌握制作逐帧动画的方法和图层的应用;2、学会插入帧与删除帧。
教学重难点制作逐帧动画。
教学资源多媒体控制平台;Flash8软件;Flash案例演示。
教学过程一、回顾旧知关键帧:有内容,可以编辑。
顾名思义,有关键内容的帧。
用来定义动画变化、更改状态的帧,即编辑舞台上存在实例对象并可对其进行编辑的帧。
空白关键帧:无内容,没有包含舞台上的.实例内容,一旦插入内容,自动转为关键帧。
普通帧:帧的内容由软件根据前后帧的情况自动创建,在时间轴上能显示实例对象,无法直接编辑二、新课讲授逐帧动画,就是把运动过程附加在每个帧中,当影格快速移动的时候,利用人的视觉的残留现象,形成流畅的动画效果。
具体步骤:1、运行Flash8,文档属性默认。
2、单击第1帧,利用椭圆形工具在舞台的左侧画一个红颜色无边框的圆。
3、单击第1帧,按快捷键“F6”键,连续在时间轴上插入10个关键帧。
4、单击第2帧,使用鼠标或者键盘上的方向键调整舞台中的红色圆的位置,使之向右侧移动一小短距离。
5、重复第4步骤的方法,分别设置其余9个帧里面的圆形位置。
6、测试效果。
三、动手试一试制作一个逐帧动画(技巧——在制作逐帧动画的时候,往往前一帧与后一帧的内容没有大的差别,我们就可以使用Flash8提供的绘图纸外观工具来观察前一帧,或者全部帧的变化,对于我们精确的把握动画效果,有极大的帮助。
)四、学生能力拓展练习题:制作一个图案文字利用文字逐帧动画制作文字跳跃、旋转特效。
五、小结:1、你有什么收获?你在学习过程中对老师讲授的知识点都掌握了吗?2、表扬学生。
Flash动画 《逐帧动画》教案

Flash动画——《逐帧动画》教案
教学内容:逐帧动画
知识与能力:
1、让学生知道帧、普通帧、关键帧、空白关键帧的含义。
2、会导入图片、插入图层制作简单的逐帧动画。
过程与方法:
利用演示及任务驱动法,使学生运用综合知识制作简单的逐帧动画,培养学生自主探究的学习方法。
情感、态度、价值观:
体会创作的乐趣,进一步培养学生制作Flash动画的兴趣,培养学生自主探究与创新的能力和创新精神。
教学重点:学习制作逐帧动画的过程
教学难点:导入静止图片,制作逐帧动画
教具准备:幻灯片,《行走小人》
教学过程:
一、复习旧知识,激趣谈话导入
上节课我们学习制作了文字渐变动画,今天我们来用静止的图片制作逐帧动画。
在制作逐帧动画之前我们来认识4个小朋友,他们分别是谁?(出示幻灯片)大家仔细观察《行走小人》能用一张图片制作出这种动画效果吗?
板书课题:逐帧动画(幻灯片)
二、学习新知识。
1、创建一个新文档,设置场景大小为“185×300”的像素,背景颜色为白色,显示帧。
2、在时间轴上选中第一帧,选择【文件】/【导入】(D:/素材/行走小人)
3、插入图层2,在图层2中输入文本,给自己制作的逐帧动画起名。
4、按住Ctrl+Shift键,测试动画效果。
三、巩固练习。
根据素材库里的“奔跑的豹子”和“马”,自己动手制作一个简单的逐帧动画。
四、小结。
今天你们学会了什么?
怎样制作逐帧动画?
五、展示作品,简要评价。
展示学生作品,大家一起欣赏,指出作品中的优点和美中不足。
flash8试题及答案

flash8试题及答案一、单选题1. Flash8中,以下哪个选项是用于创建新文档的快捷键?A. Ctrl + NB. Ctrl + OC. Ctrl + SD. Ctrl + P答案:A2. 在Flash8中,下列哪种类型的动画是逐帧动画?A. 补间动画B. 形状补间动画C. 传统补间动画D. 动作补间动画答案:C3. Flash8中,以下哪个工具用于绘制直线?A. 铅笔工具B. 直线工具C. 钢笔工具D. 刷子工具答案:B二、多选题1. 在Flash8中,以下哪些选项是用于导入图片的?A. 文件 > 导入 > 图片B. 文件 > 导入 > 视频C. 文件 > 导入 > 库D. 文件 > 导入 > 舞台答案:AC2. Flash8中,以下哪些工具可以用来绘制图形?A. 矩形工具B. 椭圆工具C. 铅笔工具D. 文本工具答案:ABC三、判断题1. Flash8中,可以同时打开多个文档进行编辑。
答案:正确2. Flash8中,只能使用预设的动画效果。
答案:错误四、填空题1. 在Flash8中,帧的英文是________。
答案:frame2. Flash8中,用于创建交互式动画的脚本语言是________。
答案:ActionScript五、简答题1. 请简述Flash8中,如何创建一个简单的补间动画。
答案:首先,创建两个关键帧,在第一个关键帧中放置起始对象,在第二个关键帧中放置结束对象,然后选择两个关键帧中的任意一个,右键点击选择“创建补间动画”。
2. 描述Flash8中,如何导出一个SWF文件。
答案:在文件菜单中选择“导出 > 导出影片”,在弹出的对话框中选择保存位置和文件名,最后点击“导出”按钮即可。
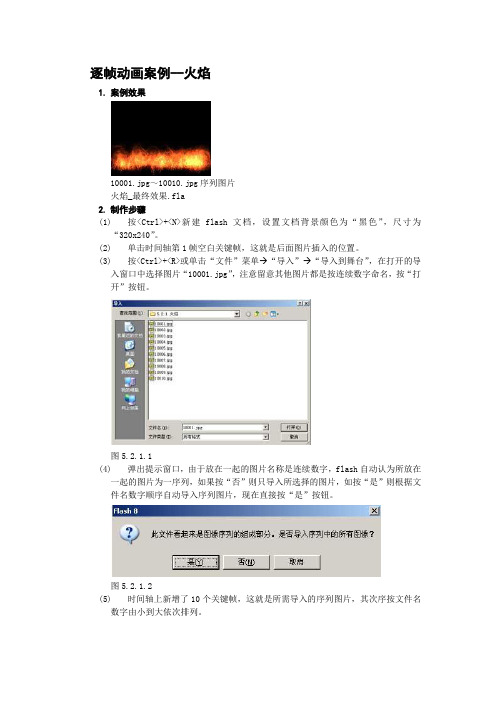
flash教材逐帧动画案例-火焰

逐帧动画案例--火焰1.案例效果10001.jpg~10010.jpg序列图片火焰_最终效果.fla2.制作步骤(1)按<Ctrl>+<N>新建flash文档,设置文档背景颜色为“黑色”,尺寸为“320x240”。
(2)单击时间轴第1帧空白关键帧,这就是后面图片插入的位置。
(3)按<Ctrl>+<R>或单击“文件”菜单→“导入”→“导入到舞台”,在打开的导入窗口中选择图片“10001.jpg”,注意留意其他图片都是按连续数字命名,按“打开”按钮。
图5.2.1.1(4)弹出提示窗口,由于放在一起的图片名称是连续数字,flash自动认为所放在一起的图片为一序列,如果按“否”则只导入所选择的图片,如按“是”则根据文件名数字顺序自动导入序列图片,现在直接按“是”按钮。
图5.2.1.2(5)时间轴上新增了10个关键帧,这就是所需导入的序列图片,其次序按文件名数字由小到大依次排列。
图5.2.1.3(6)注意导入的图片尺寸原本为320x240像素,但导入后明显偏大,需要把10个帧上的图片都做尺寸修改。
当然你可以单击每帧进行图片调整,但这样做效率很低,考虑10个帧上的图片处理方法相同,因此我们可以利用“编辑多个帧”功能。
单击时间轴上“编辑多个帧”按钮,此时时间轴顶部会出现一个选择范围框,拖动选择范围框左右边框,使其包含10个帧,然后在舞台按鼠标左键不放拉出选择线框选取舞台上的图片,此时时间轴10个帧反白,这表明这10个帧已被选取。
图5.2.1.4(7)按<Ctrl>+<T>打开“变形”面板,单击面板右下角“重置”按钮,此时舞台上图片尺寸都恢复为“320x240像素”,再更改图片属性X、Y坐标都为0。
图5.2.1.5(8)最后按<Ctrl>+<Enter>浏览效果,火焰效果就已经完成了。
小学生flash操作练习题

小学生flash操作练习题### 小学生Flash操作练习题#### 一、Flash动画基础操作1. 打开Flash软件:- 打开电脑上的Flash软件,熟悉界面布局。
2. 新建文档:- 点击“文件”菜单,选择“新建”,创建一个新的Flash文档。
3. 图层操作:- 学习如何添加、删除和调整图层顺序。
4. 绘制图形:- 使用工具栏中的画笔工具绘制简单的图形,如圆形、方形等。
5. 选择和移动对象:- 学习如何使用选择工具选择和移动动画中的元素。
6. 颜色填充:- 学习如何给绘制的图形填充颜色。
7. 文字输入:- 在动画中添加文字,并调整文字的字体、大小和颜色。
#### 二、动画制作基础1. 帧和关键帧:- 理解帧和关键帧的区别,并学会在时间轴上添加和编辑它们。
2. 制作简单动画:- 制作一个物体从屏幕一边移动到另一边的简单动画。
3. 动画补间:- 学习使用动画补间功能,让物体在两帧之间自动移动。
4. 旋转动画:- 制作一个旋转的动画效果,如旋转的风车。
5. 缩放动画:- 制作物体逐渐变大或变小的动画效果。
6. 透明度变化:- 制作物体逐渐出现或消失的动画效果。
#### 三、声音和视频的导入1. 导入声音:- 学习如何将声音文件导入Flash,并添加到动画中。
2. 声音同步:- 学习如何将声音与动画同步,使声音在特定帧播放。
3. 导入视频:- 学习如何将视频文件导入Flash,并在动画中播放。
4. 视频控制:- 学习如何控制视频的播放、暂停和停止。
#### 四、交互性动画1. 按钮制作:- 学习如何创建按钮,并为按钮添加交互功能。
2. 事件处理:- 学习如何使用ActionScript编写简单的脚本,响应用户的点击事件。
3. 条件判断:- 学习如何使用if语句进行条件判断,控制动画的流程。
4. 循环结构:- 学习如何使用for和while循环,实现重复的动画效果。
#### 五、发布和分享1. 发布设置:- 学习如何设置发布选项,包括格式、质量和输出设置。
《网页动画制作flash CS5基础案例与教程》模块4 动画基础与逐帧动画

任务分析
• 首先通过绘图工具绘制书页,然后,对每一 帧中的书页进行调整,利用翻转帧命令实现 翻书效果。
• 步骤1 绘制书页
任务三:翻书动画
任务三:翻书动画
• 步骤2 调整书页形状
任务三:翻书动画
• 步骤3 调整翻页效果
• 步骤4 粘贴帧
任务三:翻书动画
任务三:翻书动画
• 步骤5 调整中心位置
必备知识
4.修改绘图纸标记使用 • 始终显示标记:选中后,不论是否启用绘图纸模式,都
会显示标记。
• 锚记绘图纸:在默认情况下,启用绘图纸范围是以目前 所在的帧为标准的,如果当前帧改变,绘图纸的范围也 会跟着变化。
• 绘图纸2帧、绘图纸5帧,绘图纸全部:快速地将绘图纸 的范围设置为2帧、5帧以及全部帧。
任务
任务1 ——制作倒计时动画
• 掌握逐帧动画的制作方式。
任务目标
任务分析
• 制作倒计时动画,数字是有大到小逐渐减小 的过程动画。在制作过程中,首先在舞台中 绘制背景图,然后在“图层2”中从打到小依 次在每帧上输入数字,即成逐帧动画。在制 作过程中注意每帧上数字摆放位置。
必备知识
1.帧的类型
• 步骤3 添加数字
制作倒计时动画操作步骤
• 步骤4 依次添加其他数字
制作倒计时动画操作步骤
• 步骤5 最后一步完成
任务2 ——制作跳跳兔动画
• 能够熟练进行逐帧动画制作。
任务目标
任务分析
• 首先绘制一个简单的背景,然后将一系列不 同的图像导入到场景中,并放置在同一图层 的不同关键帧上,并调整到合适的位置,完 成逐帧动画的制作过程。
必备知识
3.图层简介
如果要制作复杂的Flash动画,仅有一个 图层是不够的,这时就需要创建多个图层。在 Flash动画中,可以把图层看做是一组叠放在 一起的透明胶片,每一张胶片上存放不同的内 容,这些胶片叠加在一起就形成了一幅复杂的 图画。
清华版(2012)小学信息技术五年级上册《新春快乐 ——制作逐帧动画》同步练习题附知识点归纳

清华版(2012)小学信息技术五年级上册《新春快乐——制作逐帧动画》同步练习题附知识点归纳一、课文知识点归纳:1. 了解Flash动画的基本构成,包括帧的概念和类型。
2. 掌握关键帧、空白关键帧和普通帧的区别与功能。
3. 学会在Flash中创建和编辑关键帧,制作逐帧动画。
二、同步练习题。
(一)、填空题。
1. 在Flash中,每个小方格代表动画的___________,它们记录着动画的变化。
2. 要想在Flash中创建动画,必须设置动画的起始帧和________帧。
(二)、选择题。
1. 在Flash中,制作逐帧动画时,帧的类型主要包括:()A. 关键帧和普通帧B. 空白关键帧和普通帧C. 关键帧和空白关键帧D. 以上都是2. 以下关于Flash帧的叙述,正确的是:()A. 关键帧是可以编辑的,而普通帧不能编辑B. 空白关键帧与普通帧的功能完全相同C. 在空白关键帧中无法放置任何对象D. 普通帧是静态帧的延续,用于保持对象在舞台上的状态3. 制作逐帧动画时,要改变某一帧的内容,应首先:()A. 选中该帧B. 插入关键帧C. 插入空白关键帧D. 插入普通帧(三)、判断题。
(正确的打“√”,错误的打“×”)1. Flash中的普通帧是默认状态,不含有任何对象。
()2. 制作文字渐变效果时,应首先在舞台上输入文字,然后设置文字的属性。
()3. 在Flash中,只有关键帧和空白关键帧才能包含动画对象。
()(四)、简答题。
1. 简述Flash中关键帧和普通帧的区别。
__________________________________________________________________ __________________________________________________________________ __________________________________________________________________ 2.制作一个逐帧动画的基本步骤是什么?__________________________________________________________________ __________________________________________________________________ __________________________________________________________________ 三、学习目标:1. 能够理解逐帧动画的基本原理和制作过程。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
逐帧动画
逐帧动画是一种常见的动画形式(Frame By Frame),其原理是在“连续的关键帧”中分解动画动作,也就是在时间轴的每帧上逐帧绘制不同的内容,使其连续播放而成动画。
因为逐帧动画的帧序列内容不一样,不但给制作增加了负担而且最终输出的文件量也很大,但它的优势也很明显:逐帧动画具有非常大的灵活性,几乎可以表现任何想表现的内容,而它类似与电影的播放模式,很适合于表演细腻的动画。
例如:人物或动物急剧转身、头发及衣服的飘动、走路、说话以及精致的3D效果等等。
利用逐帧动画制作林中散步的女孩
学习目的
本节你将学习掌握以下知识:
◆逐帧动画的制作方法
◆【绘图纸外观】按钮的使用方法
◆【编辑多个帧】按钮的使用方法
◆【修改绘图纸标记】按钮的使用方法
◆【对齐面板】的使用方法
◆插入帧与删除帧
学习方法
本节要学习的是将几张静态图片连续导入到Flash中,并利用【绘图纸】功能及【对齐面板】将图像对齐,最后建立一段林中散步女孩的逐帧动画。
对于初学者来说,将图片导入到Flash中非常容易做到,但是同时编辑所有导入的图片,并且将它们对齐放在合适的位置,在这点上初学者可能就会一知半解了。
本节主要教给你一种同时编辑多个对象的简单方法,并且通过本节的讲解,初学者可以照葫芦画瓢的制作出精彩的课后练习,来加强学习成果,提高学习兴趣。
课前热身
(1)创建影片文档
执行【文件】|【新建】命令,在弹出的对话框中选择【常规】|【Flash
文档】选项后,单击【确定】按钮,新建一个影片文档。
在【文档属性】对话框中进行设置:文件大小为550×480像素,【背景色】为白色,如图5-1-1所示。
图5-1-1 设置文档属性
(2)修改图层名称
双击【图层1】的图层名称,将其图层名称修改为【背景】,如图5-1-2所示。
图5-1-2 修改图层名称
专家提示:及时修改图层名称让其与内容相对应,可以更准确快速的找到每个图层中的内容,方便编辑与修改,所以养成一个良好的图层命名习惯是必要的。
(3)导入背景图片及人物图片
单击【背景】层第一帧,执行【文件】|【导入】|【导入到舞台】命令,将素材包1中的“背景.bmp”图片导入到场景中,选择第16帧,按下F5插入帧,使帧的内容延续到第16帧,如图5-1-3所示。
图5-1-3 导入背景图片
新建一个图层,命名为【人物】。
单击此层第1帧,执行【文件】|【导入】|【导入到舞台】命令,弹出。
将素材包1中的走路系列图片导入(只需选中走路1.gif导入即可)。
此时会弹出一个对话框,如图5-1-4所示。
图5-1-4 系列图片导入
选择【是】按钮,Flash会自动把gif中的图片序列按序号以逐帧形式导入到场景中,如图5-1-5所示。
图5-1-5 导入的gif动画在场景的上方形成帧帧动画
如下图5-1-6所示是导入后的动画序列,它们被Flash自动分配在8个关键帧中。
图5-1-6 导入的8张图片
(4)多帧编辑调整对象大小
虽然图片已经导入进来了,但是导入的序列图片大小已经超出了场景范围。
我们可以一帧帧来调整图片大小:先将一幅图缩小,将其位图的宽高值记下,再把其它图片设置成相同坐标值。
但是这种作法非常浪费时间,Flash软件已经为大家准备好了【编辑多个帧】按钮,下面就一起来进行多帧编辑。
专家提示:缺省状况下,导入的对象被放在场景坐标“0,0”处,而且大小有可能与场景内容不符,所以我们必须调整其大小并移动它们。
单击【背景】图层在【时间轴】面板小黄锁下方的黑点,对此图层进行加锁,如图5-1-7所示。
图5-1-7 锁定背景层
专家提示:在进行多帧编辑时,编辑的是场景中全部对象,为了避免误操作,所以要将一些不需要编辑的图层进行锁定。
单击【时间轴】面板下方的【编辑多个帧】按钮,再单击【修改绘图纸标记】按钮,在弹出的菜单中选择【绘制全部】命令,如图5-1-8所示。
图5-1-8 选择显示全部选项
最后执行【编辑】|【全选】命令,此时时间轴和场景效果如图5-1-9所示。
图5-1-9 选取多帧编辑
在【属性】面板上单击黑锁按钮将长宽比例锁定,设置宽为120,按下【回车】键后所有选中的图像变小,如图5-1-10所示。
图5-1-10 调整位图大小
利用【工具箱】中的【选择工具】将所有图片拖放到场景中央,执行【窗口】|【设置面板】|【对齐】命令(快捷键Ctrl+K),在弹出的【对齐】面板中单击【上对齐】按钮,将所有的图像上方对齐,如图5-1-11所示。
图5-1-11 上对齐位图
单击【编辑多个帧】按钮,取消编辑多个帧。
再单击一下【绘图纸外观】按钮,用鼠标选中每一帧上的位图,利用键盘上的左右方向键移动位图,使所有位图重叠在一起,如图5-1-12所示。
图5-1-12 移动图像使其重叠
单击【绘图纸外观】按钮取消其多帧查看效果。
(5)插入帧与删除多余的帧
现在可以按“Ctrl+Enter”测试一下动画效果,会发现,一帧一个动作对于人物走动来说速度过于太快,所以在【人物】图层的各帧上按一下F5(插入一帧),如图5-1-13所示。
图5-1-13 将【人物】层各帧延长一帧
指点迷津——插入帧的其它两种方法是:①在【时间轴】要插入帧的地方右击,在弹出的快捷菜单中选择【插入帧】命令。
②执行【插入】|【时间轴】|【帧】命令。
选中17帧至24帧,在时间轴上右击,在弹出的快捷菜单中选择【删除帧】命令,将多余的帧删除,如图5-1-14所示。
图5-1-14 删除帧
(6)测试存盘
执行【控制】|【测试影片】命令(快捷键Ctrl+Enter),观察动画效果,如果满意,执行【文件】|【保存】命令,将文件保存成“走路.fla”文件,如果要导出Flash的播放文件,执行【文件】|【导出】|【导出影片】命令。
至此,一个在林中散步的漂亮女孩逐帧动画就制作完成了。
课后练习
1.利用导入静态图片建立逐帧动画法制作骏马飞奔的动画。
2.利用文字逐帧动画制作文字跳跃、旋转特效。
3.利用导入的7.gif动画图片制作小鸟飞的逐帧动画。
4.利用sucai.fla制作出天篷元帅斗篷的飘动效果(在斗篷与领带两层制作逐帧动画)。
提示:用选择工具及部分选取工具逐帧修改对象衣角,形成斗篷与领带飘动效果,其每帧图像效果如图5-1-17所示。
逐帧动画第1帧
逐帧动画第2帧
逐帧动画第3帧
图5-1-17 天篷元帅斗篷的飘动效果逐帧动画。
