网页设计结课作业
《网页制作》(结课作业)

201706考试批次《网页制作》结课作业学生姓名:刘光鑫学习中心:山东淄博继续教育进修学校学号:***************专业:计算机科学与技术年级层次:1509高起专北京语言大学网络教育学院《网页制作》结课作业注意:本学期所布置的结课作业,请同学一律按照以下要求执行:1) 结课作业提交起止时间:2017年5月2日--6月19日。
(届时平台自动关闭,逾期不予接收。
)2) 结课作业课程均需通过“离线作业”栏目提交电子版,学院不收取纸介的结课作业,以纸介回寄的作业一律视为无效;3)截止日期前可多次提交,平台只保留最后一次提交的文档,阅卷时以最后一次提交的结课作业为准,截止日期过后将关闭平台,逾期不交或科目提交错误者,按0分处理;4) 提交文档要求:提交的文档格式为doc、rar,大小10M以内;5) 必须严格按照每门课程的答题要求完成作业,没有按照学院要求来做的结课作业,将酌情扣分。
个人网站设计报告一、准备工作经过本学期对网页设计基础这门课的学习,我对网页设计以及相关工具的使用有了深入的了解,在本学期末设计制作主题为个人主页的网页。
经过考虑对制作工具的筛选,决定用Dreamweaver做个人网页,设计和制作图片、页面及图标等。
本网站内容充实,在主页的设计上运用了模板、框架等。
分页面上运用了导航条。
插入了动态图片以及视频等增加了美观度,在首页的设计上本着简单易懂的原则,用户只要点击链接就能看到自己想看到的链接内容。
网站的首页设置了背景音乐,使访问者在浏览的同时还能欣赏到悠扬的旋律。
二、作品结构利用框架(选取了左右下的框架结构)设置基本模样。
左边框架作为导航栏,下边的部分作为滚动图片栏,右上方一大部分作为各个子网页的浏览区,在导航栏插入了音乐,以便放入的音乐不会随着链接的进入而消失,增添了网页的趣味性。
导航栏共包括:我的档案、我的日志、我的班级、我的宠物、视频欣赏等五项,分别链接到各个子页面,在导航区的最下方还设置有返回欢迎页面的链接,并且设置导航区的背景、颜色、插入动态图片等。
网页设计期末作业个人总结

网页设计期末作业个人总结一、前言在网页设计课程期末作业中,我与我的团队共同完成了一个网站的设计与开发。
这个网站是一个在线购物平台,旨在为用户提供一个便捷、安全、舒适的购物体验。
在整个设计与开发过程中,我们面临了各种挑战和困难,但也取得了一些成果和收获。
下面将对我在网页设计课程中的学习与实践做一个总结。
二、设计与规划在网页设计与规划阶段,我们首先明确了网站的目标和定位,确定了网站的主题和风格,并进行了用户需求分析。
我们根据用户的需求,设计了一个简洁、直观、易于使用的界面和导航结构。
同时,我们也进行了网站的布局设计和页面的构思,包括颜色搭配、字体选择、元素排布等。
在整个设计与规划过程中,我们注重用户体验,努力提升网页的可用性和吸引力。
三、技术选型与开发在技术选型与开发阶段,我们选择了一些常用的前端技术,如HTML、CSS、JavaScript等,并结合了一些框架和工具,如Bootstrap、jQuery等。
在开发过程中,我们采用了模块化的开发方式,将页面划分为多个组件,每个组件负责一个功能模块,从而提高了开发效率和代码质量。
同时,我们也注意了网站的兼容性和响应式设计,保证了网站在不同设备上的良好显示效果和用户体验。
四、测试与优化在测试与优化阶段,我们进行了不同方面的测试,包括功能测试、兼容性测试和性能测试等。
通过测试,我们发现了一些问题和bug,并进行了修改和优化。
同时,我们也对网页进行了速度优化,如压缩图片、合并CSS和JavaScript文件等,从而提高了网页的加载速度和响应能力。
我们还使用了一些工具,如Google Analytics等,来分析网站的访问情况和用户行为,以便更好地了解用户需求和优化网站。
五、反思与总结通过这次网页设计课程的学习和实践,我对网页设计和开发有了更深入的了解和认识。
我学会了如何规划和设计一个网站,如何使用各种技术和工具进行开发,如何测试和优化一个网页。
我也遇到了一些问题和挑战,但通过团队合作和不断的学习,我成功地克服了这些困难,并取得了一定的成绩和进步。
网页衣服设计期末作业总结

网页衣服设计期末作业总结一、引言本次网页衣服设计期末作业是我在学习期间的一个重要项目,通过该项目的实践,我对网页设计和衣服设计都有了更深入的理解和认识。
本文将对我在设计过程中的心得体会和遇到的困难进行总结,并分析自己的不足之处并提出改进方案。
二、设计过程1. 设计需求分析在开始设计之前,我首先进行了对需求的分析,明确了设计的目标和定位。
通过与客户的沟通,了解到他们希望设计一个简约、时尚、易于导航的网站,以展示和销售他们的衣服设计。
在明确需求之后,我制定了详细的设计计划,包括网页的结构和布局,色彩搭配以及内容的组织方式。
2. 网页布局设计在网页布局设计阶段,我首先进行了草图和线框图的绘制,确定了网页的整体架构和模块划分。
然后,我使用Photoshop等设计软件进行了网页的视觉设计,包括颜色、字体、图标等元素的选择和排版。
最后,我将设计好的布局转化成HTML和CSS代码,实现了网页的基本结构和样式。
3. 衣服设计在衣服设计阶段,我首先进行了市场调研,了解了当前流行和消费者的需求。
然后,我根据客户的要求和设计风格,进行了衣服的款式选择和面料的挑选。
接下来,我使用CAD 软件进行纸样设计和打版,制作了衣服样品,并进行了试穿和改进。
最后,我将设计好的衣服进行拍摄和编辑,制作成网页中的展示图片。
4. 网页开发和测试在网页开发和测试阶段,我使用HTML、CSS和JavaScript等前端技术,将设计好的网页进行手动编码和调试,实现了网页的交互效果和响应式布局。
同时,我进行了兼容性和性能测试,确保网页在不同浏览器和设备上的正常显示和快速加载。
三、困难与挑战在设计过程中,我遇到了一些困难和挑战,主要包括以下几个方面:1. 学习新技术由于网页设计和衣服设计都是我比较新接触的领域,我需要学习和掌握一些新的技术和工具。
比如,我需要学习如何使用设计软件和CAD软件进行布局和绘制;同时,我还需要学习HTML、CSS和JavaScript等前端技术,以实现网页的交互效果和响应式布局。
3网页制作期末作业模板.doc1

网页制作
作业(五)
学院:教育科学与技术学院班级:
姓名:
学号:
日期:2012年6月29日
综合网站的开发及其设计方案
一、确定网站主题及风格创意
(1)网站的主题是什么?
(2)网站的用户是谁?有哪些功能?
(3)网站的风格定位是什么?
例如:政府部门的主页风格一般应比较庄重,而娱乐行业则可以活泼生动一些;商务主页则可以贴近民俗,使大众喜闻乐见;文化教育部门的主页风格应该高雅大方、格调清新,不宜太花。
对于画面风格的选择:需要考虑是写实还是写意,是体现专业性还是大众化,是为儿童还是为成人。
对形式的简繁的选择:是追求简洁还是花哨,不同性质的网站在这方面会有不同。
如艺术网站,会不厌其烦地用各种手法来展示其创意。
对于色调选择:是活泼还是庄重,是素还是艳,比如食品网站应选择的色彩很艳丽,如果选择素的色彩,可能就无法体现出水果和蔬菜的那种生气,而工艺品网站的色调是以素为主,突出了手工艺品的典雅。
二、网站功能模块规划
(1)画出站点地图,例:
(2)画出链接结构图
(3)阐述各模块的布局特点及技术实现
●布局技术
阐述采用表格、层或框架实现?是否采用模板?
●各静态模块的功能特点及内容呈现
●动态模块的功能实现及技术(包括ASP核心代码的解释)
三、综合性布局设计(编写故事板)
对本次作品作整体评价及分析,并谈谈个人的收获及感受。
考试批次网制作结课作业

考试批次网制作结课作业TPMK standardization office【 TPMK5AB- TPMK08- TPMK2C- TPMK18】201709考试批次《网页制作》结课作业学生姓名学习中心学号专业年级层次北京语言大学网络教育学院《网页制作》结课作业注意:本学期所布置的结课作业,请同学一律按照以下要求执行:1)结课作业提交起止时间:2017年8月2日--9月11日。
(届时平台自动关闭,逾期不予接收。
)2)结课作业课程均需通过“离线作业”栏目提交电子版,学院不收取纸介的结课作业,以纸介回寄的作业一律视为无效;3)截止日期前可多次提交,平台只保留最后一次提交的文档,阅卷时以最后一次提交的结课作业为准,截止日期过后将关闭平台,逾期不交或科目提交错误者,按0分处理;4)提交文档要求:提交的文档格式为doc、rar,大小10M以内;5)必须严格按照每门课程的答题要求完成作业,没有按照学院要求来做的结课作业,将酌情扣分。
一、设计题目(请在以下网页设计作品中任选其一,最后整理一份网站设计与实现的报告即可,具体要求如下。
总分100分)1、制作个人主页2、制作公司网站主页3、制作环保网站网页4、制作BBS注册网页5、制作购物网站6、制作班级主页7、制作家乡介绍网页8、制作汽车世界网页9、制作销售书店网页10、制作美食天下网页二、网站设计与实现具体要求1、设计题目:选择一个你最感兴趣的主题,进行网站设计与开发,网站内容具有实用价值。
2、开发环境:综合使用DreamweaverCS、CSS、HTML、FlashCS、FireworksCS、VBScrip(JAVAScript)等工具和语言,但动态网页制作不做硬性规定。
3、内容要求:①内容不限,但要求主题思想明确;②具体的设计所需素材,可在网上查找,但不得有严重侵权行为,一经发现按零分处理。
4、技术要求:①选用Div、表格、框架、层等若干技术设计和布局网页;②超级链接(一般链接、电子邮件、锚点等)的使用;④行为的运用、时间轴动画、JavaScript特效等;⑤其他:按自己的喜好,添加的其他技术效果。
网页设计与开发——HTMLCSSJavaScript结业设计大作业

网页设计与开发——HTML CSS JavaScript 结业设计大作业第一章序言经过了一个学期的学习网页设计与开发这门课程,在李天俐老师的指导下,已经可以自己独立的完成小规模的网页制作,一学期的学习中,主要学习了基础的HTML编程语言,学会了运用表格制作,排版布局用代码实现的技术,其次就是学习了当今的主流网页制作的技术DIV+CSS,经过本人的观察发现现在的大型网站如淘宝,人人网,搜狐,新浪,网易,等等的网站,包括一些游戏网站均用到了DIV+CSS的技术,这大大增强了我学习这门课程的兴趣,尽管学业不精,但不乏可以进行制作网页。
JavaScript的内容部分类似与Java,但又不是很严谨,增加了编程人的随意性,此外还学习了Flash的技术,在一下的介绍中将会对网页的每部分介绍以及所应用到所学习的技术。
第二章题目立意网页设计大作业主页主题题目为“大连理工大学城市学院书店”。
主要的想法就是在于看到了大连理工大学的书店基于网页设计的开发,突发奇想而设计的,由于时间上的原因对于整页的制作不够完整,待有时间会加强的。
第三章作品简介大连理工大学城市学院该网站由于时间原因主要制作了3个网页,其中涵盖了老师所传授的所有的知识点,其中“大连理工大学城市学院书店”主页以DIV+CSS的技术时间的,考研书店的界面主要一切片的方式实现的,其中附带Flash的个人制作,颇具艺术感,而表单的制作主要是用了photoshop,farework,等制图工具来实现北京的,而表单的整体布局则是运用了HTML语言的基础只是——表格来完成的。
而里面的文本框则是运用了JavaScript技术来实现的。
下面将是对每个页面附带效果的截图进行详细介绍。
第四章作品详解以下是对大连理工大学城市学院书店主页的介绍:大连理工大学城市学院书店首页主要是分有:报刊杂志、文学类、专业书籍、考试过级、考研用书等五大项目的内容,此外还有热销的书籍,供前来购买者增加视觉的效果,下面对部分特效进行简要介绍。
网页期末作业总结报告

网页期末作业总结报告一、项目简介本次网页期末作业是我们在课程学习的基础上,运用所学知识,自主设计和开发一个网页项目。
本次项目的主题是一个在线电影院网站,旨在为用户提供在线观看电影的服务。
我们小组共有三人,分工合作完成了该项目的设计与开发工作。
二、项目目标本项目的主要目标是创建一个功能完善、界面友好的在线电影院网站。
具体目标包括:1. 提供电影分类浏览功能,让用户可以根据自己的喜好查找电影;2. 提供电影详细信息展示,让用户了解电影的基本信息和剧情简介;3. 提供在线观看电影的功能,用户可以通过网站直接观看电影;4. 提供用户评论和评分功能,用户可以发表自己对电影的看法并给出评分;5. 提供用户注册和登录功能,用户可以通过注册和登录来享受更多的网站服务。
三、技术选型为了实现项目的目标,我们选择了以下技术进行开发:1. 前端技术:HTML、CSS和JavaScript。
利用HTML构建网页结构,CSS进行页面美化,JavaScript实现交互效果;2. 后端技术:PHP和MySQL。
利用PHP进行服务器端开发,MySQL进行数据库存储;3. 框架技术:Bootstrap。
使用Bootstrap框架可以快速构建响应式网站,提升网站的用户体验。
四、项目开发过程1. 项目需求分析:首先我们对项目需求进行了详细的分析,确定了项目的功能和用户需求。
2. 界面设计:接下来我们进行了网站的界面设计,包括整体布局、色彩搭配、导航栏设计等。
3. 数据库设计:设计了数据库的结构和表的关系,确定了需要存储的信息和字段。
4. 前端开发:利用HTML、CSS和JavaScript实现了网站的前端页面,包括主页、电影分类页面、电影详情页面等。
5. 后端开发:使用PHP进行了服务器端的开发,实现了用户注册、登录、电影数据的读取等功能。
6. 数据库开发:使用MySQL进行数据库的开发,包括数据表的创建和数据的插入、更新、删除等操作。
网页设计期末作业班级总结

网页设计期末作业班级总结一、背景介绍在本学期的网页设计课程中,我们班级共有X名学生参与了网页设计期末作业的编写。
本次作业的主题是制作一个班级网页,旨在展示我们班级的活动、成果以及同学们的优势和特点。
通过这次作业,我们班级的同学们得到了很好的锻炼和实践机会,提高了网页设计的能力和技巧,同时也增强了协作和沟通能力。
二、作业目标本次作业的目标是设计一个具有美观、清晰、实用特点的班级网页。
具体目标包括:1. 展示班级的基本信息:班级名称、年级、班级口号等;2. 展示班级成员信息:学生姓名、照片、个人介绍等;3. 展示班级活动:班会、课外活动、比赛成果等;4. 提供留言功能:让同学们能够相互交流和留下自己的意见建议。
三、设计思路我们根据作业目标和班级的特点,制定了如下的设计思路和方案:1. 网页整体风格:我们选择了简洁明了、色彩搭配得当的风格,以便浏览者可以快速浏览并获取相关信息。
2. 页面结构:我们采用了一级导航栏的方式,将班级的基本信息、成员信息和活动内容用不同的分区进行展示,便于浏览者查看。
3. 成员展示:我们将成员信息进行分类展示,方便浏览者查找和认识班级的每位同学。
4. 活动展示:我们将班级的活动按照时间顺序进行排列,鼓励同学们积极参与,并且可以通过图片、文字等方式展示活动的内容和成果。
5. 留言功能:我们提供了留言板功能,鼓励同学们互相交流,也可以发布一些寄语和祝福。
四、具体操作在设计网页的过程中,我们使用了HTML、CSS和JavaScript等技术来实现各种功能。
具体操作步骤如下:1. 确定网页的结构和布局,包括导航栏、侧边栏、主体内容等。
2. 制作网页的素材,包括班级的照片、学生的个人照片和介绍等。
3. 使用HTML和CSS来实现网页的基本骨架和样式。
4. 使用JavaScript来实现一些交互功能,比如点击导航栏可以跳转到相应的页面,留言板的提交和展示等。
5. 进行网页的调试和优化,确保网页的兼容性和稳定性。
《网页制作》结课作业

湖南文理芙蓉学院个人主页课程报告201703考试批次《网页制作》结课作业学生姓名学习中心•学号考号专业年级层次北京语言大学网络教育学院《网页制作》结课作业注意:本学期所布置的结课作业,请同学一律按照以下要求执行:一、学生必须预约才能在学生平台看见相关课程的“结课作业”按钮;二、提交路径:个人平台首页--学习中的课程,点击该课程名称--点击“结课作业”--点击“浏览”按钮,选择要上传的文档后点击“提交作业”即可。
三、结课作业提交起止时间:2017年1月21日--3月20日。
(届时平台自动关闭,逾期不予接收。
)四、提交的文档格式必须为word文档,截止日期前可多次提交,平台只保留最后一次提交的文档;五、严格按照课程名称提交相应课程结课作业,提交错误的结课作业,按0分处理。
一、设计题目(请在以下网页设计作品中任选其一,最后整理一份网站设计与实现的报告即可,具体要求如下。
总分100分)1、制作个人主页2、制作公司网站主页3、制作环保网站网页4、制作BBS注册网页5、制作购物网站6、制作班级主页7、制作家乡介绍网页8、制作汽车世界网页9、制作销售书店网页10、制作美食天下网页二、网站设计与实现具体要求1、设计题目:选择一个你最感兴趣的主题,进行网站设计与开发,网站内容具有实用价值。
2、开发环境:综合使用Dreamweaver CS、CSS、HTML、Flash CS、Fireworks CS、VBScrip(JAVAScript)等工具和语言,但动态网页制作不做硬性规定。
3、内容要求:①内容不限,但要求主题思想明确;②具体的设计所需素材,可在网上查找,但不得有严重侵权行为,一经发现按零分处理。
4、技术要求:①选用Div、表格、框架、层等若干技术设计和布局网页;②超级链接(一般链接、电子邮件、锚点等)的使用;④行为的运用、时间轴动画、JavaScript特效等;⑤其他:按自己的喜好,添加的其他技术效果。
5、网站结构要求:网站页面组织结构清晰合理,要求站点至少要有三层结构,至少三个网页以上。
期末作业网页设计总结

期末作业网页设计总结一、引言随着互联网的普及和发展,网页设计的重要性愈发凸显。
一个优秀的网页设计能够吸引用户的注意力,提供良好的用户体验,增加网站的流量和粘性,对于企业的形象和销售业绩起到积极的推动作用。
本文将总结我们小组的期末作业——网页设计的整体过程、设计理念和经验教训,以期对未来的网页设计工作有所启示和借鉴。
二、网页设计的整体过程1.需求分析在开始设计网页之前,我们必须对网页的需求进行充分的分析和了解。
通过与客户的沟通,我们需要了解客户的目标、目标用户、所提供的内容和功能等方面的要求。
这一步是整个网页设计过程的基础,能够确保我们设计出满足客户需求的网页。
2.概念设计概念设计是网页设计的初步构思和规划阶段。
在这一阶段,我们会根据需求分析的结果,制定网页的整体风格、布局和色彩等设计要素。
同时,我们还会开始收集素材和图片,并对网页的结构和导航进行初步的设计。
3.视觉设计视觉设计是网页设计的核心阶段,它是设计师将概念转化为具体页面的过程。
在这一阶段,我们会根据概念设计的结果,制定网页的具体结构和排版,设计页面的各个元素(如导航栏、标题、按钮等),选择合适的图片和配色方案,并进行页面的动态效果设计。
4.交互设计交互设计是为了提供更好的用户体验而进行的设计。
在这一阶段,我们会考虑用户如何与网页进行交互,使用户在使用网页时得到更好的操作体验。
我们需要关注网页的导航、按钮、表单等元素的设计,确保用户能够轻松地完成任务,并在使用过程中获得足够的反馈。
5.测试与优化在完成网页设计后,我们需要进行测试和优化工作。
我们会对网页进行系统的功能测试,检查页面在不同浏览器和设备上的兼容性,并根据用户的反馈对网页进行优化改进。
这一阶段是网页设计过程的最后一步,也是最重要的一步,能够确保我们设计出的网页能够提供最佳的用户体验。
三、设计理念1.用户为中心在设计网页时,我们始终将用户体验放在首位。
我们会根据用户的需求和习惯,提供简洁明了的页面结构和导航,保证用户能够快速地找到所需的信息。
网页设计期末作业总结语

网页设计期末作业总结语一、引言在本学期的网页设计课程中,我学习了网页设计的基本理论和实践技能,并完成了一系列的作业。
通过这些作业,我对网页设计的原理和方法有了更深入的理解,并提高了自己的设计能力。
在这篇总结中,我将对我在这学期的学习和作业设计进行回顾和总结。
二、学习回顾在本学期的网页设计课程中,我学习了网页设计的基本知识和技能,包括网页的结构、样式、布局等方面的知识,以及HTML、CSS和JavaScript等网页设计工具的使用。
通过学习这些内容,我了解了网页设计的基本原理和方法,并掌握了使用相关工具进行网页设计的基本技能。
在学习过程中,我发现了一些关键点和难点。
首先是对HTML、CSS和JavaScript等工具的理解和运用。
在学习过程中,我遇到了一些困难,例如理解和使用CSS选择器、盒模型、定位等概念和属性的时候。
为了解决这些问题,我通过查阅教材、视频教程和参考文档,反复练习和实践,逐渐提高了自己的理解和运用能力。
其次是网页设计的创意和技巧。
在设计作业中,我发现自己在创意的构思和设计的细节方面还有待提高。
为了解决这个问题,我通过参考其他优秀的网页设计作品,了解和学习一些设计的理念和技巧,并试图将其运用到自己的设计中。
通过这次学习,我不仅学到了很多知识和技能,还培养了一些重要的思维和工作方法。
首先是动手能力和实践创新能力。
通过课堂上的实践操作和作业设计,我锻炼了自己的动手能力和实践创新能力。
其次是解决问题的能力和团队协作能力。
在学习和作业设计过程中,我遇到了一些问题和困难。
为了解决这些问题,我学会了主动思考和提问,并通过与同学和老师的交流和合作,共同解决了这些问题。
最后是自主学习和自我提高能力。
在学习过程中,我发现了一些自己的不足和问题,例如对某些概念和技能的理解和运用不够熟练。
为了解决这些问题,我学会了自主学习和自我提高,通过查阅资料和练习实践,逐渐提高了自己的能力。
三、作业设计与实践在本学期的网页设计课程中,我完成了一系列的作业设计和实践。
网页设计期末作业报告

网页设计期末作业报告一学期的网页设计课结束了,回顾这次期末作业的完成过程,主要分为以下几个阶段。
【确定主题】这次的作业没有对主题和内容进行限制,因此我选择了一部自己感兴趣的动漫作为这次网页设计期末作业的主题。
选择这样一个主题不仅能提高我在制作过程中的兴致,也更容易在网络上搜索到相关的图片与文字资源。
【构思布局】由于我对曾经做过的数码商城印象深刻,因此我决定参考那张网页的布局,最后我基于其header、banner和menu的格式将网站的头部先做了出来。
经过对现有素材的观察与思考,我将网站的色调确定为黑色调。
至于首页的主体部分,我决定使用左右各一个div的方式,将其分割,末端使用与menu相同的样式作为页脚。
【难点回顾】在制作banner的时候我遇到了第一个难点,就是logo经过绘图压缩之后颜色与我所找的背景图片不合,以及搜索按钮的“剑”的底色是白色,因此用了许多时间PS抠图,然而文字部分的细节没有处理干净,但是整体的色调还算和谐。
第二个难点是我想要让主体部分的图片呈现选项条的效果,百度了许多方法,最后使用css样式的一种方法,结果图片在hover状态会上移,尝试了许多次没有解决这个问题,为了网页的整体美观只能遗憾地放弃了这个功能。
第三个难点则是图片的排列混乱,最后将两个图片放在同一ul里解决了这个问题。
【总结感想】限于时间和能力,这个网页还很不完善,大部分链接为“摆设”,对于一个真正的网站来说,还需要实现搜索、留言等功能,但是我也从这次网页制作学到了平时很难学到的东西。
这学期的课程有很多时候是由老师带领着我们制作网页,而且有一个明确的目标,但是自己制作网页时,“目标是什么”这个问题往往会先将我难住,以及平时可能觉得挺熟悉的东西实现起来也并不是很顺手。
经过这一学期的学习,尽管最终的作品有许多不尽人意之处,但我确实地感觉到了这门课程的学习是有价值的,希望能在以后的学习和工作中与这次所学相逢!部分网页预览图。
网页设计期末作业总结

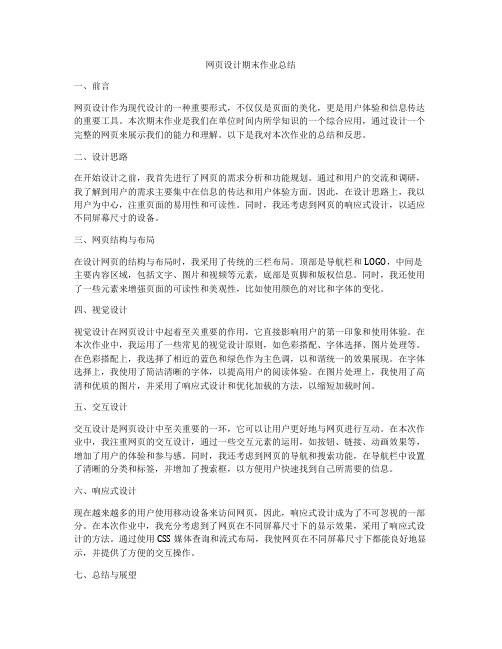
网页设计期末作业总结一、前言网页设计作为现代设计的一种重要形式,不仅仅是页面的美化,更是用户体验和信息传达的重要工具。
本次期末作业是我们在单位时间内所学知识的一个综合应用,通过设计一个完整的网页来展示我们的能力和理解。
以下是我对本次作业的总结和反思。
二、设计思路在开始设计之前,我首先进行了网页的需求分析和功能规划。
通过和用户的交流和调研,我了解到用户的需求主要集中在信息的传达和用户体验方面。
因此,在设计思路上,我以用户为中心,注重页面的易用性和可读性。
同时,我还考虑到网页的响应式设计,以适应不同屏幕尺寸的设备。
三、网页结构与布局在设计网页的结构与布局时,我采用了传统的三栏布局。
顶部是导航栏和LOGO,中间是主要内容区域,包括文字、图片和视频等元素,底部是页脚和版权信息。
同时,我还使用了一些元素来增强页面的可读性和美观性,比如使用颜色的对比和字体的变化。
四、视觉设计视觉设计在网页设计中起着至关重要的作用,它直接影响用户的第一印象和使用体验。
在本次作业中,我运用了一些常见的视觉设计原则,如色彩搭配、字体选择、图片处理等。
在色彩搭配上,我选择了相近的蓝色和绿色作为主色调,以和谐统一的效果展现。
在字体选择上,我使用了简洁清晰的字体,以提高用户的阅读体验。
在图片处理上,我使用了高清和优质的图片,并采用了响应式设计和优化加载的方法,以缩短加载时间。
五、交互设计交互设计是网页设计中至关重要的一环,它可以让用户更好地与网页进行互动。
在本次作业中,我注重网页的交互设计,通过一些交互元素的运用,如按钮、链接、动画效果等,增加了用户的体验和参与感。
同时,我还考虑到网页的导航和搜索功能,在导航栏中设置了清晰的分类和标签,并增加了搜索框,以方便用户快速找到自己所需要的信息。
六、响应式设计现在越来越多的用户使用移动设备来访问网页,因此,响应式设计成为了不可忽视的一部分。
在本次作业中,我充分考虑到了网页在不同屏幕尺寸下的显示效果,采用了响应式设计的方法。
html网页设计期末作业总结

html网页设计期末作业总结一、引言在本学期的HTML网页设计课程中,我们学习了网页设计的基本知识和技巧,并实践了一系列的网页设计项目。
本文将对这些项目进行总结,并分享一些在学习过程中的心得和体会。
二、学习目标在课程开始之前,我设定了一些学习目标,包括:1. 掌握HTML的基本语法和标签;2. 了解CSS的基本概念和用法;3. 学习响应式设计的原理和技巧;4. 实践网页设计项目,提升设计和编码能力。
三、学习内容1. HTML基础知识:学习了HTML的基本语法、标签和属性。
通过编写简单的HTML文档,熟悉了标签的使用方法,了解了基本的文本格式、链接、图片插入等操作。
2. CSS样式设计:学习了CSS的基本概念和用法,包括内联样式、内部样式表和外部样式表的使用方法。
通过调整字体、颜色、背景等属性,美化网页的外观。
3. 布局设计:学习了盒子模型的概念和应用,了解了浮动、定位和弹性布局等技术。
通过设计简单的页面布局和导航栏,提升了网页的结构和组织能力。
4. 响应式设计:学习了响应式设计的原理和技巧,包括媒体查询和流式布局。
通过设计适配不同设备和屏幕大小的网页,提高了用户体验和可访问性。
5. 网页项目实践:实践了一系列的网页项目,包括个人简历、电子商务网站和社交媒体平台等。
通过完成这些项目,锻炼了设计和编码能力,对整个网页设计流程有了更深入的理解。
四、心得体会1. 学习态度:在课堂上认真听讲,积极参与讨论,与同学们进行交流和合作。
未能理解的地方及时请教老师和同学,力求做到完全掌握。
2. 实践重要性:通过实践项目,才能真正理解和掌握网页设计的知识和技巧。
在实践过程中,遇到了很多问题,但通过不断尝试和调整,最终得到了解决方案。
3. 代码规范:编写规范的代码对于提高代码的可维护性和可读性非常重要。
在学习过程中,注重代码的缩进、命名规范和注释等,提高了代码的质量。
4. 设计思维:网页设计不仅仅是编写代码,还需要良好的设计思维。
网页设计选修课结课作业

网页设计选修课结课作业第一篇:网页设计选修课结课作业一、利用所学知识独立制作一个网站的主页,命名为index.html。
网站的主题不限,可以是文学、艺术、影视、个人主页类、家乡介绍、美食等。
具体要求如下:1、要给主页设置标题。
2、主页上的导航栏目不少于5个。
3、、主页上能够显示系统当前的日期和时间。
4、、主页下方要注明版权信息等内容。
5、、主页上至少包含文字、图片及超链接等内容,超链接都要设置为空链接且带下划线。
6、网站的主页布局方式不限,可以用表格、框架、Div+css或者其它方式。
7、自己搜集网站素材。
8、严禁抄袭,如有雷同,一律视为不及格。
9、最后将所做网站的主页用A4纸打印上交。
10、写上自己的姓名、学号、班级、院系。
二、根据你所做的网站,以“如何制作一个网站”为题,写一篇小论文,总结一下制作网站的完整的工作流程,不少于1000字,可以手写(用16K纸),也可以打印(用A4纸),附在打印的网站主页的后面,装订在一起上交。
上交截止日期:-----上交地点:====第二篇:选修课网页设计作业这个学期我选修了网页设计这么选修课,经过十几周的学习,让我对网页设计有了初步了解,但也只是学到了一些皮毛,就对这么课说一说我的心得。
现在,计算机和网络已经深入到了我们生活中的方方面面,也已经成了生活中不可缺少的一部分,网络成了我们获取知识和信息的一种便捷工具,现在的网民也在不断的增多,所以,了解和学习网络知识是我们作为一名大学生迫切所需的。
说到网页,就不得不提几个和它相关的名词。
1、WWW又称万维网,也可以简称WEB或3W,是一种建立在INTERNET上的庞大的基于超文本的网络信息系统,具有全球性、交互性、动态性、跨平台、分布式等特点。
(2)www浏览器是专门用来定位和访问WEB信息的应用程序或工具软件。
常用的浏览器软件包括Microsoft公司的Internet Explorer和Netscape公司的Navigator.ta.(3)WWW服务器是对浏览器的请求提供服务的计算机及其相应的服务程序。
期末网页设计制作总结范文

期末网页设计制作总结范文一、前言网页设计制作是信息技术专业的一门重要课程,通过该课程的学习,我掌握了网页设计的基本原理和技术,提高了自己的网页设计与制作能力。
在本学期的学习中,我按照教师的要求,完成了一系列的网页设计与制作作业,通过对这些作业的总结和分析,我深刻地体会到了网页设计中的一些关键因素和方法。
二、网页设计与制作作业总结1. 作业一:个人简介网页设计与制作本作业是我在网页设计制作课程中的第一个实践作业,通过这个作业,我学会了基本的HTML标记语言的使用和CSS样式的编写。
通过这个作业,我成功地设计制作了一个个人简介网页,将自己的个人信息和照片展示在网页上,并且使用CSS样式美化了整个网页,使其看起来更加美观和专业。
2. 作业二:企业官网设计与制作本次作业是一个团队合作的项目,我和我的团队成员共同完成了一个企业官网的设计与制作。
在这个项目中,我负责网页的前端开发工作,包括网页的布局、导航栏的设计和部分CSS样式的编写。
通过这个项目,我学会了如何合理地规划网页的布局和内容,如何设计一个用户友好的导航栏,并且学会了如何与团队成员合作完成一个较大规模的网页设计与制作项目。
3. 作业三:响应式网页设计与制作响应式网页设计与制作是现代网页设计的一个重要方向,它能够使网页在不同的设备上显示出最佳的效果。
在这个项目中,我学会了如何使用媒体查询来实现网页的响应式布局,以及如何调整网页的样式和内容使其适应不同的设备屏幕。
通过这个项目,我深化了对网页设计的理解,掌握了如何设计制作一个兼容性较强的网页。
4. 作业四:动态网页设计与制作在这个作业中,我学会了如何使用JavaScript编写网页的动态效果,例如图片轮播、下拉菜单和表单验证等。
通过这个作业,我深入了解了网页设计中的JavaScript应用,学会了如何通过JavaScript给网页添加一些动态特效,使网页更加生动和有趣。
三、课程反思与收获1. 学习收获通过这门课程,我对网页设计制作有了更深入的理解与学习。
店铺网页设计期末作业总结

店铺网页设计期末作业总结一、引言随着互联网的迅速发展,电子商务已经成为了现代商业的重要组成部分。
在这个时代中,网页设计是客户了解和决定购买某个产品或服务的第一步。
在本期末作业中,我们通过设计一个店铺网页,深入学习和实践了网页设计的基本原理和过程。
二、项目背景我们小组的项目是设计一个咖啡厅的网页。
由于咖啡厅在现代社会中非常流行,所以我们选择了这个主题来设计我们的网页。
我们希望通过网页设计能够吸引更多的顾客来光临我们的咖啡厅。
三、项目目标我们的项目目标是设计一个简洁、美观、易用的咖啡厅网页。
我们希望通过网页能够传达出咖啡厅的特色和独特的氛围,吸引更多的潜在顾客来光顾。
四、设计过程1. 需求分析首先,我们进行了需求分析,以了解用户的期望和需求。
我们通过问卷调查和市场调研,收集了用户对咖啡厅网页的期望和需求。
我们发现用户对一个简洁、美观、易于导航的网页很感兴趣,他们希望能够从网页中获取到咖啡的详细信息和促销活动的信息。
2. 页面布局设计基于需求分析的结果,我们开始设计网页的布局。
我们决定采用响应式设计,以适应不同屏幕尺寸的设备。
我们选择了一个简洁、现代的设计风格来展现咖啡厅的特色和独特的氛围。
3. 色彩和图像选择我们在色彩和图像选择上花费了大量的时间和精力。
我们选择了一种温暖而现代的色彩搭配来增强咖啡厅的舒适感和时尚感。
我们还使用了一些高质量的照片来展示咖啡厅的氛围和产品。
4. 内容编写和编辑我们编写了网页的内容,并进行了编辑和校对。
我们特别关注了文字的简洁性和表达的清晰性。
我们还为每个页面提供了合适的标题和子标题,以方便用户阅读和浏览。
5. 导航设计我们采用了简单直观的导航设计,以确保用户能够快速找到他们需要的信息。
我们为每个页面提供了一个明确的导航菜单,并在页面顶部和底部提供了导航链接。
6. 动态效果和交互设计为了增加网页的互动性和吸引力,我们添加了一些动态效果和交互设计。
例如,在首页上,我们添加了一个图片轮播器来展示咖啡厅的特色产品和促销活动。
《网页设计与网站建设》结课作品报告

《网页设计与网站建设》考核要求2012-2013第二学期公共事务学院1.考核形式:网站设计2.考核内容本课程考核学生对网页设计知识的掌握程序,主要包括以下知识点:HTML 超文本标记语言的页面结构、常用标签和布局方法;使用CSS的对页面进行排版的技术;网页设计工作的掌握程度;WEB站点的建立和维护。
3.要求(1)独立完成一个主题网站的设计和制作(2)页面数量在5个以上,并且页面之间有链接,首页定义为index.html(3)自定义一个网站主题,主题明确,内容要求丰富健全,网站要求有良好的布局版式,(4)链接必须正确,图片安排合理并且能正确显示图片。
(5)独立完成,要有自己的观点,不得抄袭4.完成形式上传所有网站页面和图片等资源到课程站点中自己的目录。
按照附件一的模板完成一个简单的网站设计说明书,并且同时提交电子文档和打印稿。
附件一网页设计与网站制作课程设计说明2012-2013学年第二学期班级:学号:姓名:成绩:一、网站总体介绍1、概述随着网络技术的迅速发展,网络应用越来越趋于平凡化,无论是政府机关单位还是企业营业机构或者是团体组织,都希望利用计算机网络技术开发对自己有价值的东西。
关于团体组织网站,现在越来越多的组织通过自己的网站记录组织发展的点滴历程,同时也是组织宣传自己活动、展示组织文化的平台,同时还可以通过组织网站还可以有效的提高团体组织的工作效率。
由于本人长期从事于学生工作,对于学生公寓自律委员会有着比较深的感情,也能够清楚这个组织各项工作和需要,所以在网页设计与制作的期末检测的机遇,尝试着运用自己所学到的知识为我们的组织做一个团体网站,离任之际为组织再做一点自己力所能及的事情,希望我们的组织办公、宣传条件能够再上一个台阶。
本次的结课网站设计是网页设计与制作的期末检测,同时也是对自己学习网页知识的检验。
本次设计运用平台是windows,运用的工具是Macromedia Dreamweaver 2004,主要语言是html语言和javascript,样式设计采用的是css样式。
个人网页设计期末作业总结

个人网页设计期末作业总结一、作业背景和任务本次个人网页设计期末作业是根据课程老师的要求,在教授的指导下,以个人为主题设计一款网页,并根据个人的兴趣和爱好进行内容展示和设计创意。
二、设计过程和思路1. 确定网页主题和目标受众在开始设计之前,首先要确定个人网页的主题和所面向的目标受众。
我选择了以旅游为主题,面向喜欢旅游和探索的人群。
2. 策划和设计网页结构在确定了主题之后,我开始进行网页的策划和设计。
首先,我绘制了网页的整体结构,包括导航栏、正文内容和页脚等部分。
然后,根据主题,我确定了各个页面所要展示的内容和功能。
3. 收集素材和内容创作接下来,我开始收集与旅游主题相关的素材和内容,包括高清图片、文字描述、视频等。
同时,为了增加网页的趣味性和互动性,我还嵌入了一些与旅游相关的小游戏和问答。
4. 色彩和布局设计为了使网页更加美观和易于阅读,我选择了一套与旅游主题相符的色彩方案,并根据内容的重要性和层次进行了布局设计。
同时,在选择字体和图标时,我也考虑了网页的整体风格和用户体验。
5. 编码和调试在完成网页设计之后,我使用HTML、CSS和JavaScript等前端开发语言进行编码,并逐步调试和完善网页功能。
在这个过程中,我遇到了一些问题,但通过查找资料和请教同学的帮助,最终都得到了解决。
三、遇到的问题和解决方案1. 页面加载速度慢由于在网页中嵌入了大量的图片和视频,导致页面加载速度较慢。
为了解决这个问题,我对图片进行了压缩和优化,并使用延迟加载技术,让页面在用户访问时才加载相关资源。
2. 兼容性问题由于不同浏览器对HTML和CSS的解析存在差异,我在调试过程中出现了一些兼容性问题。
为了解决这个问题,我使用了前端开发工具和跨浏览器测试工具,同时,在编码过程中也充分考虑了各种浏览器的兼容性。
3. 用户体验不佳在设计和开发过程中,我发现了一些用户体验不佳的问题,比如页面布局混乱、导航不清晰等。
为了解决这个问题,我进行了多次的修改和调整,利用布局和交互效果提升了用户的体验。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
新余学院艺术学院网页设计结课作业姓名:于春龙学号:1411222023班级:14视传二班二组指导老师:何婉卓班级网站策划书一.背景介绍在Internet飞速发展的今天,互联网正在悄然改变着我们的生活方式,为了今后更好的方便大家联系、交流,所以特别建立江西省新余市新余学院14视传二班二组同学录网站。
班级网站结构严谨,功能全面,重心在以最优化的方式创建班级网上家园。
它最明显的优势首先在于您展现班级信息的简便,灵放,快捷,和全面,其次是可以完美地塑造班级和谐形象;再则班级网站将是一起走过的日子的最佳纪念方式;总之,一个优秀的班级网站可以是最经济的方式带来诸多的效益。
二.市场分析网络在人们生活中的地位日益增长,大多高校班级都相继建立了自身网站,他们拥有一个良好交互性,操作简易的班约性网站;运行高效,费用低,注重实用性。
实现及时获取信息,后台自动地低速、准确地进行匹配,得到最优匹配并及时反馈信息。
而本班班委及老师大多靠手工,工作量大,效率低,信息发布零散不系统,负担过重。
并且随着时间推移,他们在繁忙与松弛交叉的学习与生活中,更加意示到自身的能力及毕业的降临,所以他们不仅要完善自己的‘实体圈’,还需要在网上占领一定的就业人才市场。
三.建设网站目的及功能定位是为了宣传班级人和事学生自身才艺的展示,增加学生的就业机会,以提升班级学生的就业率。
网站内容(栏目介绍)网站的板块和风格网页策划1.总体网页规范:网站首页班级的总体形象的和谐统一,在内容上,动态更新首页的内容,使时充满生机和活力。
网页设计美术设计要求,网页美术设计一般要与班级整体形象一致,要符合企业CI规范。
要注意网页色彩、图片的应用及版面策划,保持网页的整体一致性。
在设计布局上,注重协调各区域的主次关系,以营造高易用性与视觉舒适性的人机交互界面为终极目标。
给浏览者耳目一新的感觉。
在新技术的采用上要考虑主要目标访问群体的分布地域、年龄阶层、网络速度、阅读习惯等。
为了制定更全面的功能或给浏览者提供更便捷的渠道,网站应制定网页改版计划。
2.网站内容(栏目介绍)班级简介班级成员:即所在班级的所有学生班级活动:我们班级到目前为止所办的班级活动列表(可以在活动名称下加链接,所指的内容可加上班级学生在活动中的表现,以此见证。
)班级荣誉:记录班级从我们进入时一直到毕业的学习成长历程中的点点滴滴,在校级开展的活动/整体考评中得到的奖状之类。
师生风采师资介绍:介绍在我们班级团队中的师资队伍,教师的所授课教程简介。
教师寄语:在该栏目设置类似留言板的平台,教师在此处写下对自己学生的寄语,鼓励学生在在校期间对时间的充分利用。
给一些同学进行其风采展示的平台,可以在该部分对同学的技能、兴趣爱好,在学校举办的活动之中获得的奖项。
可以根据不同人的情况,(有些同学为了充裕课余时间,丰富生活,积累经验),在淘宝上开网店,可以在其的展示页添加链接,给同学“商机”。
联系方式:对一些在某方面具有强项的同学的联系方式(例如:QQ、email、MSN)可以供浏览者在线问答/发邮件咨询。
班级论坛班级快讯:在此板块可以发布班级通知,如果是同校的,也可以对校友进行开放。
班级留言:提供了一个公共的信息发布平台心理在线:对于一些同学在心理上出现问题(不管时在学习上的或情绪上的等,如果想找同龄人沟通交流的可以运用此平台。
)班级相册:班级在活动中的照片,还有在组织活动中的团体照,比如:写生、聚餐、班级活动等。
还有个别同学在比赛或竞赛时的/获奖时的照片。
班级通讯录:此板块只限于班级内部人员使用,在通讯录里记录每个班级成员的联系方式以便于目前或以后的联系专业动态行业新闻:班级网站可以根据自己所学的专业,对该专业的关注了解,将一些及时信息发布在我们的网站中,可以让不清楚专业动向增加一些信息了解。
行业人物介绍:在该部分介绍在这方面的资深人士,以及这些资深人士所取得的成就。
行业人才要求:对于我们所在的班级所学的专业而言,在市场上存在的行业来讲到底需要怎样的人才及行业对人才的要求行业招聘情况:网站安置搜索引擎,可以提供站内搜索,当然页提供站外搜索的链接页面。
网页设计为节省人工,使用班级网页模板进行制作修改。
模板选择力求新颖,炫丽。
网站技术解决方案根据网站的功能确定网站技术解决方案。
1、采用租用虚拟主机。
购买稳定的空间安置网站。
2、用Window2000做为网站服务器。
3、采用个性化开发。
三、网站推广电子邮件推广电子邮件是最有效的网络许可营销方法之一。
分为:广告邮件、电子杂志两种。
前者通过广泛发布邮件信息获得第一注意力(主要是用写邮件群发工具,有条件的话可以买些有这方面需求的用户的邮箱);后者通过用户许可,获得定期、定向宣传效果,起到事半功倍的效果;每周给网站注册者发送电子邮件通讯(E-mail Newsletter)。
通讯中提供行业的新闻和一些技巧,并链接回公司网站。
每月制作一个有各种资源的链接页面,免费向会员的电子邮箱发送,同时放到各类电子杂志网站免费让网友免费下载阅读。
切记,电子杂志的内容质量是关键,不然会被当作垃圾邮件的。
联盟策略(即友情链接联盟)加入友情链接联盟最大的一个好处就是不仅可以提高网站在互联网上的曝光率,提高网站的反向链接数量和pr值,还因为注册友情链接联盟留下了网站的信息,并为自己生成了一个自助化的友情链接系统,这样别人就可以不在通知我的情况下加好我的友情链接,使友情链接变得更加轻松。
(1)实现同类网站互通有无,建立同盟,并做到唯我马首是瞻。
(2)建立同行业(文化产业)同类型(互动社区)的网站联盟,做到互为宣传,互为推广;加入论坛联盟网摘联盟图摘联盟。
(3)加知名门户网站或者用户比较关注的网站的链接。
用户也许会通过这些而点进我们的网站。
(4)学生会开一些网店,我们可以在网店上加上我们要宣传的网站的链接,访客可以通过该链接访问到我们的网站,进入别的店铺。
提供网络店铺链接页面:也就是说我们网站专门做一个页面,用来提供给大学生网店的链接,每当访客访问我们网站的时候就可以找到这个链接页,进行点击进入,我们不收取费用,但是要求申请者给我们的网站进行宣传,比如说和他的店铺进行链接等等。
当然网站也提供网络广告的支持,可以为申请者提供一些广告放置位,以及广告的制作,但是要收取一定的费用,有意者可以联系我们,通过我们留下的联系方式。
搜索引擎加注向各大搜索引擎提交新网站。
搜索引擎提交包括提交给搜索引擎爬虫和提交给分类目录。
提交给搜索引擎爬虫的目的是让搜索引擎将网站收录到索引数据库。
检验网站是否被搜索引擎收录的办法是直接在搜索引擎中搜索网址,查看能否找到网站结果,也可以通过输入命令site:yoursite获得具体的页面收录数量。
提交给搜索引擎分类目录,这有两个目的:一是为了用户通过分类目录检索到网站,二是为网站获得一个高质量的外部链接,有助于增加网站的链接广度。
竞价排名.自从百度推出竞价排名广告,就受到许多人的热捧。
企业在购买该项服务后,通过注册一定数量的关键词,其推广信息就会率先出现在网民相应的搜索结果中。
如企业在baidu注册“手机”这个关键词,当消费者寻找“手机”的信息时,企业网站就会优先被找到,而baidu按照给企业带去的潜在客户访问数收费。
在做好搜索引擎优化之后,可对网站进行竞价排名,设置关键词数量不在于多,而在于精准,比如说,网站产品是手机,在设置关键词的时候,仅写“手机”就不行,因为手机相关网页太多了,所以,我们可以设置更为精准的关键词。
搜索引擎优化通过对网站页面的设计以及内容等等的优化,来提高网站被搜索引擎收录的可能性,进而达到网站宣传推广的目的。
SEO的主要工作是通过了解各类搜索引擎如何抓取互联网页面、如何进行索引以及如何确定其对某一特定关键词的搜索结果排名等技术,来对网页进行相关的优化,使其提高搜索引擎排名,从而提高网站访问量,最终提升网站的销售能力或宣传能力的技术。
信息平台发布登录各大信息发布平台尤其是大学生比较喜欢去的论坛,既可以提高网站被知晓的可能性。
问题答疑和知识库营销可以通过百度知道、搜搜问问、雅虎问答、新浪问答等问答类网站,不断地模拟网友和网站的关系,引发用户不断提出与网站关系密切的问题,让用户都来关注网站,进而访问网站。
如果再结合知识库营销,建立一个系统的知识库网站,对产品的技术、使用等进行系统的释疑,同时建立线上互动系统,在线释疑,必将使网站访问率大增。
博客、论坛营销:大量访问同类网站或者人气旺盛的网络平台,发布留言和论坛信息(可用技术手段实现),内容主要有:本网站介绍或者本网站部分精品内容发布,吸引爱好者访问。
通过自建博客、论坛或在其他网站的博客、论坛上发软文,引导用户去了解产品信息,好的博客、论坛软文,甚至会形成忠实的用户群体。
通讯工具(邮件和即时聊天工具)利用通讯工具也可以达到好的网站推广效果。
到各大聊天网站申请一些帐号,然后不定期的去参加些讨论,顺便发点网站的地址介绍等等。
口碑营销通过免费服务,或者策划的新载体,按照口碑推广的惯用套路促使用户帮我们进行口碑宣传。
口碑营销依赖于用户体验,依赖于好的服务和产品质量。
一般做好这几点,网站就很容易产生好的口碑,再多做博客、软文宣传,自然能形成好的口碑营电子包装做好网站的电子产品服务,是稳定网站形象与地位,获取稳定用户和访问源,占领市场份额的有效手段,主要包括:电子杂志、电子书、学习软件等。
网络目录:在网页上列出与你主题相关的其他网站或者感觉其他人会感兴趣区参观一下的网站的连接。
这些网站要有趣,有用。
你的网站就会起一个“目录”的作用,别人会常来,通过你访问其他的网站。
电子杂志:页面设计的要美观一点,适合大学生的口味。
而内容可以是学生比较关注的热点问题、信息。
(男生:比较关注时政新闻、体育新闻;女生:比较关注流行风尚、电视娱乐八卦)。
也可以搞一些特定的主题的电子杂志策划,比如说:大学生求职就业指导(当今热门职业有哪些、所需的考证)、大学生如何丰富大学生活,初入大学的学生如何更好的适应大学生活等等。
电子书:当今电子书风潮越来越厉害,大学生多多少少会看点资料小说,所以网站作为一个可以提供电子书下载的平台,在每本电子书的一定位置加上我们网站的名字和网址,来宣传我们的网站。
学习软件:由于我们自身是学和计算机这个高科技产品有一定关系的专业,所以必然用到很多的软件,那么我们可以把我们用到的或者感兴趣的将来会尝试学习的的软件传到某个特定的网络硬盘,在我们的网站上专门做一个页面提供这些软件下载的链接,也可以供那些有需要的人来下载,从而起到我们网站的宣传作用。
网络广告可以到大学生访问量比较多的网站,发布广告。
媒体策略利用网络媒体,制造新闻效应(包括各类枪手文章、有偿新闻等);针对某个专题与类型,发起媒体讨论和关注焦点,将自己树造为一个典型,供大家研讨;(1)扭曲事实,捏造新闻:某某学校某某同学于2010年3月的某天,在所在的地区彩票处购买了几块钱的彩票结果中了500万,很有爱心的把钱捐给了震区青海省玉树县。
