基于视觉认知理论的(精)
浅析阿恩海姆视知觉理论——知觉抽象对艺术设计的启示

浅析阿恩海姆视知觉理论——知觉抽象对艺术设计的启示□朱悦姝摘要:"视知觉”一词源于阿恩海姆的《艺术与视知觉》,该理论既是艺术美学的重要理论之一,又是格式塔心理学的重要理论实践,更是视觉完形理论的开创性思想。
书中涉及的心理学、物理学等专业学科的研究方法,使人们对艺术设计中知觉抽象的感性认知更加具体、科学。
而对知觉抽象的研究,旨在探索人们认识事物的规律,同时不断寻求在艺术设计中创新的途径或更具有科学性的艺术形式表现方法,从而在设计的过程中找到一定的理论指导依据,这毫无疑问是非常具有实践意义的。
关键词:视知觉理论阿恩海姆知觉抽象艺术设计人们往往把抽象视为机械地由所记录的知觉表象完成的智力过程,而把艺术创作视为基于知觉、直觉和感情发生的,与思维毫不相干的事。
笔者认为,如觉抽象与艺术之间没有明确的界限,二者可以相互贯通融合。
艺术创作者的工作从来不曾脱离知觉抽象与艺术。
之所以选择读阿恩海姆的《艺术与视知觉》和《走向艺术心理学》,是因为笔者认为设计过程中的知觉抽象能力对于视觉传达中的图形创意来说十分重要,也对自身的研究内容有一定的帮助。
总的来说,书中讲的主要是格式塔心理学®的完形性(整体决定部分的性质),而知觉结构是审美经验的基础。
什么是知觉抽象?知觉不同于感觉,也不是直觉,因为知觉除了包含感觉之外,还包含记忆、思维和言语活动等。
阿恩海姆在《走向艺术心理学》中提出:知觉是人们在脑海中对事物的整体认识,通常具有整体性、意义性、选择性等特征。
而抽象是把复杂且具体的事物,在保存其本质属性的前提下,将其分离、抽取、備化的过程。
知觉抽象即艺术家在构思和创作过程中,对储存于大脑中的知觉表象进行选择、抽象、重组,从而形成具有一定认知经验的形象,或者一个更为崭新、更具有创造性的审美意象。
儿童和一些精神病人的绘画创作往往具有高度抽象性,其共同的心理状态特征是知觉与现实脱离。
所谓脱离,就是不由思维概念规定,表达出一个模糊的意象。
基于视觉心理理论的产品材料认知与选择

图2
材料 ,呈 现 给 我们 最 原 始 的 “ ”是 一 种原 料 或 物 质 ,是 自 貌 然物 或 者 是人 造 物 ,它 的质 感 实 则 是人 的感 觉 系统 因 生 理刺 激 对 材 料 做 出 的反 应 ,是 人 的生 理 和 心 理 活 动的 综合 表 现 。材料 通 过 人 的视 觉 投 射 到 大脑 中 的信 息 是 有 限 的 ,主 要 是颜 色 、光 泽和 肌 理 ,这 是 人 的 视觉 范 围 内 的本 质 感 觉 ,它吸 引 人们 去 触 摸 ,通 过 质感 产 生 心理 上 的共 鸣 ,知 觉 的 组 织性 和恒 常性 使 人 们 建立 了材 料 的认 知 经 验 库 ,得 出诸如 坚 硬 、柔 软 、粗 糙 、光滑 、冰 冷 、温 暖 等感 觉 积 累 。在 产 品 的用 材 中 ,固 有 材料 的认 知提 供 的 是一 种 稳定 的感 知 觉 ,新 型材 料 的质 感 识 别 则 是多 种 经验 的组 合 ,比如 现 今 广 泛 应 用 于 手 机 、冰箱 和微 波 炉 ( 图 1 设 计 中 的镜 面材 如 ) 料 ,其 质 感 认 知 就不 是 单纯 的来 自于 玻 璃 ,而 是 金属 、玻 璃 和 陶 瓷等 多种 材料 质感 认 知 的叠 加 ,所 以 镜 面材 料 带 给人 们 的 感觉 是 光洁 、透 明 和 绚 丽 ,这 些感 觉 都 属 于 材 料里 面的 优势 感 觉 ,即所 谓 的快适 感 ,是 符合 人 的心 理审 美需 求 的。
认 知 ,这 种认 知在 一定 的条件 下是 可 以发 生 逆转 的 。
2 用户群的心理诉求分析 将 兰姆 斯说 过 “ 计 就 意 味着 思 考 ” ,这 种 思 考表 现 在 早 期 设 就 是 对 用 户模 型 的 确 定 。在 产 品设 计 过 程 中 ,用 户 群 的需 求 是 产 品设 计 的 出发 点 ,以用 户 为 中心 的设 计 理 念 可 以提 高 产 品 的易 用 性 和 销 售 渠道 上 的针 对性 ,现 今社 会 产 品 的 同质 化 特 点 突 出 ,设 计 师 力 图通过 设 计 五 花八 门 的产 品造 型 来 博 得用 户 的 注 意力 ,而 这种 不 断 改变 产 品 造 型 的方 式 恰恰 带 给 人 们 的是 视 觉 疲 劳 。材 料 的创 新 使 用无 疑可 以为 产 品设 计 的创 新 提 供 有效 的途 径 ,这 种 创 新 使 用 的方式 不 是 单 纯 的将 产 品外 表材 料 进 行更 换 ,而 是需 要 从 研 究 用 户 群人 手 去 分 析 解 决 问题 。 在选 择 用 户 时 ,可 以 参考 吴垠 在 《 国居 民 分群 范 式 的 研究 》中 的用 户人 群 分类 ,文 中将 中 国 中 居 民 分 为十 四个 族 群 ,并 对每 个 族 群 的详 细 特 点进 行 了描 述 ,可 以 帮 助设 计 师进 行 准 确 的 用户 定 位 。本 文 以 “ 工作 坚 实 族 ” 为 例 进 行 说 明 ,工 作坚 实 族 的特 征是 :工作 是谋 生 的 手段 ,生 活 方 式 求 实 ,愿 意 多 花钱 购 买 高 质量 的物 品 ,注 意广 告 ,拥 有 自 己的 房 子 才 会觉 得 稳 定 ,对 股 票 概念 就 有 冒险 兴趣 ,男 女基 本 平 衡 ,大 专 以 上文化 程度 倾 向性 高 。 由 以上 特征 分 析 该 用 户群 的购 买 动 机 和理 想 价值 观 为 实 用 、 凸显 身 份 ,该 族群 选 择 产 品 的 态度 较 为 明 确 ,不 会 因 为价 格 因 素 犹 豫 不 决 ,注 重 产 品 的 品牌 、文化 和 品味 ,希望 自己成为 产 品 的 主导 者 和 中心 ,所 以产 品 的设 计选 材 上 要 能 够满 足 用 户 以上 的 心 理 需 求 ,设 计 师 有 时 候 会 错 误 的 以材 料 价 格 区分 材 料 的设 计 语 言 ,认 为 用户 偏 好 的就 是 价 格 贵 的看 起 来 华 丽 的材 料 ,实则 是 一 种 错 误 的 观 念 ,例 如 ,受 “ 作 坚 实族 ” 青 睐 的著 名 银 饰 品 牌 工 G ogJne虽然 生 产 了 大量 不锈 钢 或铝 金 属 材 质 的产 品 ,但 其 对 er sn e 塑胶 材料 的应 用 ( 图3)一 样 纯粹 简 洁 ,体 现 出 的是 塑 胶 的 温 如 暖可 爱 而 不是 让 人 联想 到材 料 的成 本 低 廉 。所 以对 用 户群 的 心 理 特 点进 行 分 析 实际 上 是 提供 了一 种 设计 与用 户 之 问更 深 更 紧 密 的
基于眼动追踪技术的视觉认知研究

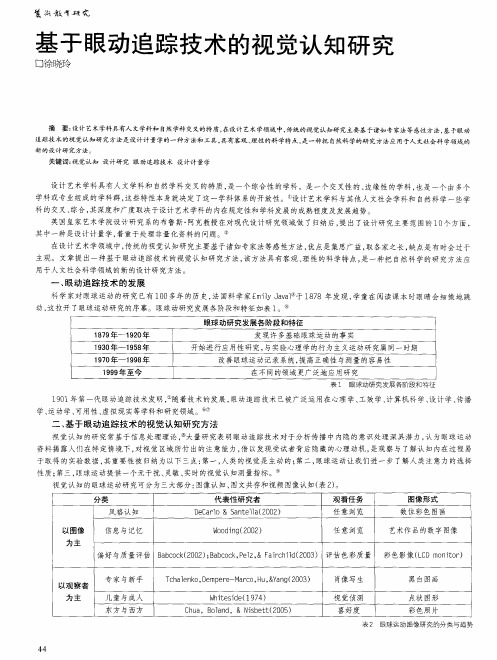
视 觉认知 的研 究常基于信息处理理论 , 大量研 究表 明眼动追踪技术对 于分析传 播 中内隐的意识处理 深具潜力 , 认为 眼球运 动
资料揭 露人 们在 特定情境下 , 对视觉 区域 所付 出的注意 能力 , 以发现 受试 者背后隐藏 的心理 动机 , 借 是观察 与 了解认知 内在过程 易
I
17 年~ 12 89 90年 13 年~ 15 年 90 98
眼球动研究发展各阶段和特征
发 现许 多基础 眼球运 动的事实 开始进行 应用 性研 究, 与实验 心理 学的行 为主义运动研 究属 同一时期
1 7 年一 1 9 年 90 98
19 年至今 99
改善 眼球运动记录系统, 提高正确性与测量的容易性
偏 好 与 质 量评 估 B bo k2 0 ) Bb o kP l, arh l(03 评 估 色 彩 质 量 彩 色 影 像 ( C o io ) a c c( 02 ;a cc ,ez &F ic i 20 ) d LD m ntr
以观 察者
为 主
专家 与新手
儿 童 与成 人 东 方 与 西方
分 类 风 格 认 知 代 表 ・ 究 者 性研 D C ro& Sn el( 0 2 e al at la 20 ) 观 看任 务 任 意 浏 览 图 像 形 式 数位彩 色图画
以图像
为 主
基于认知负荷理论的视觉教育信息有效设计

可 以 是 大 的 、 杂 交互 、 复 序列 化 的信 息 。 时 记 忆 是 学 习 的 中 长
心。 如果 长 时记 忆 中的 内容 没 有发 生 变化 , 不 可能 发 生持 久 则
视觉 文 化 时代 . 们 阅读 的对 象悄 然 发 生 了变 化 : 我 由传 统
n o sC g iv ) 与 图式 形成 和应 用 有关 的相关 认 知 负荷 一 般 eu ont e ; i
情况下 , 内在 认 知 负荷 无 法 通过 教 学 干预 来 改变 。 但无 关 认 知 负荷 和相 关认 知 负荷 可 以经 由教 学设 计 来改 变 。 由于无 关认 知
负荷 阻 碍任 务 完 成 、 关 认知 负 荷 促进 任 务完 成 , 相 因此 教 学 设
计 的 重点 就是 通过 一定 的 手段来 减少 无关 认 知负 荷 、 加相 关 增 认 知 负荷 。 12 认知 负荷 结构 .
些 名 著 。 传 统 的文 字 文 本相 比 , 与 视觉 文 本 的优 势 在 于其 形 象 综 合 性 , 以 影视 图像 为 主要 载 体 , 织 了 声音 、 言 、 字 等 它 组 语 文
一
化 以其 直 观形 象 、 显易 懂 、 浅 方便 快捷 、 刺激 愉 悦 的特点无 疑 最
能 迎合 大众 的消 费心理 。
次 只能存 储 5 9条基 本信 息或 信息 块 。当要 求处 理 信息 时 , -
1 认 知 负 荷 理 论 概 述
11 认 知 负 荷 理 论 的 概 念 .
收 稿 1 :0 1 0 — 7 9期 2 1 - 6 2 .
视觉认知理论在网络课程视觉设计中的应用

视觉 认知理论在 网络课程视觉设计中 的应 用
郭 秀 敏
( 北 广播电视大学 , 北 石家庄 河 河 007) 5 0 1
摘 要 : 觉设 计 是 远 程 教 育 中 网 络 课 程 设 计 的基 础 和 重心 。 正 常视 觉认 知 的 形 成 要 求 有 视 觉信 息 的 正 视 常输 入 、 导 和 处 理 三方 面 的基 本 保 证 。 视 觉 认 知 理 论 强调 具 体 经 验 在 促 进 个 体 化 发 展 过 程 中 的 价 值 , 十 传 并
感 知 所 发展 的研 究 , 们在 认 知 任 何 视觉 图像 的 时 人
候, 知觉是 由不 同形态 、 色彩、 间和形式 组成 的完 整 空
形象, 而不是彼 此毫无关 联的局 部。正 常视觉认 知 的
形 成要求有视 觉信息 的正常输入 、 传导 和处理 三方 面 的基本保证 。
究, 较少 考虑视 觉语 言 隐含 的教 育 意 义 ; 未来 的研 而 究和发 展方 向 , 不仅 仅是 关 注视 觉 感 知 , 应关 注视 还
计 , 要 考 虑 界 面 中各 种 组成 要 素 的 呈 现 形 式 设 计 。 这 样 才 能 制 作 出优 质 高 效 的 教 学 资 源 , 好 地 为 远 程 教 又 更
育服务。
关 键 词 : 络课 程 ; 觉 认 知 ; 觉 设 计 网 视 视
中 图分 类 号 : 4 4 G 3 文献标识码 : A 文 章 编 号 :0 8 6 X(0 1 0 —0 3 10 —4 9 2 1 ) 3 0 3—0 4
3 4
1. 知 结 构 认
阿 广牿 电 天 雩 雩报
第l卷 6
的提高 , 或表现一 片繁忙 的春播 景象 等。人们 对 于意
视觉信息处理的认知模型

视觉信息处理的认知模型视觉信息处理是指人类大脑对于外界视觉刺激的感知、理解和加工过程。
在这个过程中,人脑通过一系列的认知模型来将视觉输入转化为有意义的信息,并作出相应的决策和行动。
本文将介绍视觉信息处理的认知模型以及其在计算机视觉领域的应用。
一、视觉信息处理的认知模型概述视觉信息处理的认知模型是一种描述了人类视觉系统如何处理外界视觉信息的理论模型。
它由多个环节组成,包括感知、注意、认知、记忆和决策等过程。
1. 感知感知是指人脑对于外界视觉刺激的感知和传递过程。
在感知过程中,视觉输入通过眼睛进入大脑,并通过视网膜、视觉皮层等结构进行初步的加工和分析。
2. 注意注意是指人脑对于感知到的视觉信息进行选择和集中处理的过程。
人类的视觉系统具有有限的处理能力,因此必须通过注意来筛选和聚焦于重要的视觉信息,忽略或减弱对于无关信息的处理。
3. 认知认知是指人脑对于感知到的视觉信息进行理解和加工的过程。
在认知过程中,人脑会根据已有的知识和经验,对感知到的视觉信息进行解释、分类和识别,从而提取出其中的有用信息。
4. 记忆记忆是指人脑对于认知过程中产生的信息进行存储和保持的过程。
人脑中的记忆可以分为工作记忆和长期记忆两种形式,其中工作记忆用于临时储存和加工当前的视觉信息,而长期记忆则用于保存长期的经验和知识。
5. 决策决策是指人脑根据对感知、注意、认知和记忆过程中得到的信息进行判断和选择的过程。
通过对视觉信息的综合分析和比较,人脑可以做出相应的决策,并采取相应的行动。
二、认知模型在计算机视觉中的应用认知模型不仅在人类视觉系统中起到重要作用,同时也在计算机视觉领域得到了广泛的应用。
通过对认知模型的研究,科学家们可以设计出一系列的算法和模型,用于模拟人类的视觉信息处理过程,从而实现计算机对于视觉信息的感知、分析和理解。
在计算机视觉中,认知模型的应用主要包括目标检测与识别、图像分割与语义理解、行为分析与动作识别等领域。
1. 目标检测与识别目标检测与识别是指通过计算机对于输入的图像或视频进行分析和处理,从中检测和识别出其中的目标物体。
祖暅原理的应用及意义

祖暅原理的应用及意义1. 什么是祖暅原理祖暅原理(Zhuming’s Principle)是一个基于人类视觉系统和思维规律的理论,由祖暅先生在20世纪50年代提出。
祖暅原理认为,人类的视觉系统在认知世界和处理信息时,具有一些固有的倾向和模式。
通过运用这些倾向和模式,我们可以提高信息的吸收、理解和应用效率,进而提升工作和学习效果。
2. 祖暅原理的应用2.1 学习效果优化祖暅原理在教育领域有着广泛的应用。
学习者可以通过运用祖暅原理,将学习材料按照一定的顺序和结构进行组织,并利用重点突出、重复强化、图表呈现等方式,提高学习效果。
例如,在学习数学时,我们可以按照从易到难的顺序进行学习,重点强化基础知识,加深记忆和理解。
同时,通过图表的使用,可以更直观地展示数学问题的解决过程,提高学生的理解能力。
2.2 信息传递效果提升祖暅原理也可以应用于信息传递和沟通的过程中。
人们在处理信息时,通常更容易理解和吸收一些简明扼要、重点突出的信息。
因此,在制作演示文稿、制定会议议程、编写报告等场景中,可以运用祖暅原理提高信息传递的效果。
例如,在演示文稿中,我们可以使用简洁明了的标题和重要点的列举,强调主要内容,帮助听众更好地理解和记忆。
2.3 决策效率提升祖暅原理还可以应用于决策过程中。
在面对复杂的问题时,我们可以通过将问题进行分解、分类和归纳的方式,更好地抓住问题的本质和核心,减少决策的盲目性和随意性。
在制定工作计划、制定市场营销策略、解决项目问题等方面,祖暅原理都发挥着重要的作用。
3. 祖暅原理的意义3.1 提高工作与学习效率运用祖暅原理可以帮助人们更好地组织和理解信息,提高工作和学习的效率。
在信息爆炸的时代,人们面临着海量的信息,如何高效地处理和运用这些信息成为了一个亟待解决的问题。
祖暅原理为我们提供了一种有效的思维工具,帮助我们更快速、更准确地从信息中获取有价值的内容。
3.2 促进沟通和合作祖暅原理强调信息的简明扼要和重点突出,这对于沟通和合作起到了积极的推动作用。
视觉理解模型四个基本模型_概述说明以及解释

视觉理解模型四个基本模型概述说明以及解释1. 引言1.1 概述本文将着重介绍视觉理解模型的四个基本模型,并探讨它们的重要性和应用场景。
视觉理解模型旨在通过计算机对图像、视频等视觉信息进行解析和理解,从而使计算机能够实现类似于人类的视觉感知能力。
在过去的几十年里,随着计算机技术的迅速发展,视觉理解模型已经在多个领域展示了巨大的潜力和广阔的前景。
1.2 文章结构本文将按照以下结构进行论述:- 第一部分:引言,介绍本文的概念、目标以及文章结构。
- 第二部分:详细介绍四个基本模型,分别是第一个基本模型、第二个基本模型、第三个基本模型和第四个基本模型。
每个基本模型将会被详细叙述其原理、特点和应用领域。
- 第三部分:解释视觉理解模型在不同领域中的重要性和应用场景,包括图像分类、目标检测以及图像分割。
每项应用都将被说明其背后所依赖的核心算法以及实际应用中的效果。
- 第四部分:总结全文内容,归纳论述的要点,并对视觉理解模型未来发展提出展望和建议。
1.3 目的本文旨在为读者提供对于视觉理解模型基本知识的了解,帮助大家认识到视觉理解模型在现实生活中的重要性和广泛应用。
通过详细介绍和解释,读者将能够更好地理解不同基本模型的工作原理和特点,并掌握它们在图像分类、目标检测和图像分割等领域的具体应用。
最后,本文还将展望和建议视觉理解模型未来发展的方向,希望给相关研究者提供一定的参考。
2. 视觉理解模型四个基本模型:2.1 第一个基本模型介绍与说明第一个基本模型是图像分类模型,它是视觉理解模型中最常见的一种。
图像分类模型旨在将输入的图像分为不同的类别或标签。
该模型可以通过学习图片中的纹理、颜色和形状等特征,以及利用深度学习算法来识别和确定图像所属的类别。
例如,在一个动物分类任务中,该模型可以判断一张图片是猫还是狗。
2.2 第二个基本模型介绍与说明第二个基本模型是目标检测模型,它旨在识别和定位图像中的多个目标实例。
与图像分类只关注确定图像所属类别不同,目标检测还需要给出每个目标在图像中的位置信息。
视觉感知 相关书籍

视觉感知相关书籍视觉感知是人类最主要的感知方式之一,通过眼睛接收视觉信号并经过大脑处理,我们能够感知到周围的环境和物体。
视觉感知在心理学、认知科学、神经科学和人机交互等领域都有广泛的研究和应用。
下面是几本与视觉感知相关的经典书籍,供参考:1.《视觉感知的认知心理学》(Cognitive Psychology of Visual Perception) - 作者:彼得·纽森这本书介绍了视觉感知的认知心理学原理,包括感知世界的相对稳定性、形状和运动感知、视觉搜索等内容。
书中使用了大量实验结果来支持理论,并解释了这些实验结果对心理学理论的影响。
2.《视觉心理学》(Visual Perception) - 作者:贾森·诺曼这本书涵盖了基本的视觉感知理论和现象,包括视觉感知的生理基础、感知深度、颜色感知、图形和边缘检测、运动感知等。
书中还介绍了一些实验和研究方法,帮助读者更好地理解和应用视觉心理学的知识。
3.《神经科学中的视觉感知》(Visual Perception in Neuroscience) - 作者:戴夫·佩尔斯这本书从神经科学的角度来研究视觉感知的机制。
书中介绍了感知的分子生物学和细胞生物学基础,以及视觉系统的功能组织和信息处理。
此外,书中还探讨了大脑皮层在视觉感知中的作用和视觉注意力的调节机制。
4.《感知与认知心理学》(Perception and Cognitive Psychology) - 作者:罗伯特·希尔(Robert L. Solso)、卡罗尔·雷朋特(Carol K. Reed)这本书是一本综合性的心理学教材,涵盖了感知与认知心理学的多个方面,包括视觉感知、听觉感知、触觉感知等。
书中介绍了各种感知的基本原理、实验和理论,并探讨了认知过程对感知的影响。
这些书籍提供了不同角度和层次的视觉感知研究内容,从认知心理学、神经科学、学习与记忆等方面深入探讨了视觉感知的机制和原理。
心理学中的认知理论解析

心理学中的认知理论解析认知理论是心理学中的一个重要分支,它研究人类的思维过程、信息加工、记忆、学习以及对外界信息的认知与理解等方面。
本文将对心理学中的认知理论进行解析,探讨其核心概念、发展历程以及在实际应用中的价值和意义。
一、认知理论的核心概念认知理论是研究人类思维过程的理论框架,其核心概念包括感知、注意、记忆、思维和语言等。
感知是指人们通过感官感知外界的信息,包括视觉、听觉、触觉等;注意是指心理活动中选择性和集中性的过程,即选择性地关注某些信息并将其加工及整合;记忆是指人类对过去经验的储存和再现,包括感性记忆、概念记忆以及语言记忆等;思维是指人们在认知活动中对信息进行处理、推理和判断的过程;语言是人类思维交流的重要工具,通过语言的运用,人们能够将内心的思维表达出来。
二、认知理论的发展历程1. 行为主义认知理论:20世纪初,行为主义者将心理学视为一门可观察和可量化的科学,重视外界刺激和行为的关系,并忽略了人类内心的思维和认知过程。
2. 认知革命:20世纪中叶,认知心理学的兴起标志着认知理论的发展。
认知革命的先驱者克里普兹和乌尔里赫为认知心理学奠定了基础,提出了信息加工模型和信息处理理论。
3. 认知科学的发展:20世纪后半叶,认知科学的出现使认知理论更趋完善。
认知科学将心理学、计算机科学和神经科学结合起来,深入研究认知过程的内在机制。
三、认知理论的实际应用认知理论在实际应用中具有广泛的价值和意义。
首先,它为教育提供了理论依据,帮助教师了解学生的思维方式和认知特点,指导教学设计和评估。
其次,认知理论对医学和临床心理学也有重要的启示作用,帮助医生和心理咨询师更好地理解和干预患者的认知过程,提高治疗效果。
此外,认知理论还在人机交互和人工智能领域具有重要应用,通过模拟人类的认知过程,使机器能够更智能地处理信息。
四、总结认知理论作为心理学的重要分支,研究人类的思维过程、信息加工、记忆和学习等方面,具有重要的理论和实践价值。
基于认知神经科学视角的多媒体学习认知理论创新

关键词 :多媒体学 习;认 知神 经科 学;认知理论 ;感觉记忆 ;工作记忆;长时记 忆;I T P C模 型
中图分类号 : B 8 4 2 文献标识码 : A 文章编号 : 1 0 0 9 — 5 1 9 5 ( 2 0 1 3 ) 0 3 — 0 0 4 0 — 1 0 d o i 1 0 . 3 9 6 9  ̄ . i s s n . 1 0 0 9 — 5 1 9 5 . 2 0 1 3 . 0 3 . 0 0 6
基金项 目:湖北省教 育科学 “ 十二五”规划 2 0 1 2 年度立项课题 “ 基于全媒体的基础教育数 字资源的组织与推
送模式研 究” ( 2 0 1 2 B 0 0 8 ) ;华 中师范大学中央 高校 基本科研业务 费项 目 “ 赛博基础设施促进研 究型大学变革的理
论 与 策略 研 究 ” ( 1 2 0 0 0 2 0 4 0 6 7 9 ) 。
e t a 1 . , 2 0 0 5 ) 感 觉记 忆可 以划 分 为三种 基本 类 型 :视
究 ,并 以部 分报 告法 首 次证 明 了感觉 记忆 的存 在 ,
( S p e r l i n g ,1 9 6 0 ) 颠覆 了 Wa u g h 和N o r m a n 早 期提 出的 记 忆 系统 由初级记 忆 和次级 记忆组 成 的二元记 忆理 论,( Wa u g h e t a 1 . ,1 9 6 5 ) 为 后 续 研 究 奠 定 了基 础 。
运 堡麴查 盟丕l
捌3 年3 期/ 总1 期 l
40
基 于 认 知 神 经 科 学 视 角 的 多 媒 体 学 习 认 知 理 论 创 新 【 理论§ 至 纬
视觉研究与认知神经科学心理学

视觉研究与认知神经科学心理学视觉研究与认知神经科学心理学是一门研究人类视觉感知与认知过程的学科。
通过对大脑和神经系统的研究,它旨在揭示视觉信息处理和认知功能的机制。
本文将通过介绍该领域的相关理论和方法,探讨视觉研究与认知神经科学心理学的重要性和应用。
一、认知神经科学心理学的基础理论认知神经科学心理学是基于神经科学和心理学的交叉学科,旨在探究人类的认知功能和神经基础。
在视觉研究中,认知神经科学心理学着重研究感知、注意、记忆、语言和决策等认知过程。
它通过脑成像技术、神经生理学记录和行为实验等手段,揭示大脑在不同认知任务中的活动模式和功能连接。
二、视觉信息处理的神经机制视觉信息处理是大脑对外界视觉刺激进行感知和理解的过程。
研究表明,视觉信息处理涉及多个脑区之间的相互作用。
例如,感知初级视觉特征的处理发生在视觉皮层,高级认知功能则涉及到额叶和颞叶等脑区。
通过使用功能磁共振成像(fMRI)等技术,研究人员可以观察到这些脑区在视觉任务中的激活情况,从而揭示不同脑区在视觉信息处理中的作用。
三、知觉与注意力的相互关系知觉和注意力是视觉研究的两个重要方面。
知觉是指感知外界刺激并将其转化为可理解的信息的过程,而注意力则是选择性地关注和加工特定的信息。
研究发现,注意力可以调节视觉神经信号的处理,影响视觉信息的感知和理解。
通过探究知觉和注意力的相互关系,视觉研究可以深入了解大脑如何对不同刺激做出选择性反应,从而进一步揭示认知过程中的神经机制。
四、记忆与学习的神经基础记忆和学习是人类认知的核心功能之一。
研究表明,大脑中的海马体和杏仁核等脑区对记忆的形成和储存起着关键作用。
通过使用功能磁共振成像和电生理学记录等技术,研究人员可以观察到这些脑区在学习和记忆过程中的活动变化。
同时,视觉研究也可以探究不同记忆类型(如工作记忆和长时记忆)的神经机制,深化对学习和记忆过程中的认知控制的理解。
五、应用于认知疾病的研究视觉研究与认知神经科学心理学的理论与方法对认知疾病的研究具有重要意义。
认认知理论PPT教课件-PPT精品文档

网络兼职机会,注册送网站:/Money.aspx
• 2.感觉适应 • 感受器在刺激的连续作用下,感觉会随刺 激时间的延续而发生变化,这种现象叫感 觉适应。 • 嗅觉的适应“入芝兰之室,久不闻其香; 入鲍鱼之肆,久不闻其臭” • 明适应、暗适应 • 3.感觉的相互作用
• • • • • • 感觉的种类 根据感觉产生的刺激来源 1、外部感觉 视觉、听觉、味觉、嗅觉、皮肤觉 2、内部感觉 运动觉、平衡觉、内脏感觉(机体觉)
网络兼职机会,注册送网站:/Money.aspx
(二)如何认识人的感受性及其 限度?
• 感觉的绝对限度 • 差别限度
网络兼职机会,注册送网站:/Money.aspx
三、形形色色的错觉 • 错觉:对客观事物的不正确的 知觉,它与幻觉不同。
网络兼职机会,注册送网站:/Money.aspx
我们的知觉是高效率的,我们在知 觉的过程中充满着理解和期待,我们 能够有效地认识外部世界。但我们 又是多么地容易犯错误,多么地容易 产生偏见。相信我们的认识能力吧? 但是不要过于自信。
网络兼职机会,注册送网站:/Money.aspx
注意规律在教学中的应用
• 无意注意 • 1.优化教学环境,防 止学生分心 • 2.讲究教学方法,引 起有益的无意注意 • 3.考虑学生的主观状 态
网络兼职机会,注册送网站:Fra bibliotekttp:///Money.aspx
第二节 感知觉
• 人是怎样感知世界? • 知觉错误如何发生的? • 感觉剥夺实验
网络兼职机会,注册送网站:/Money.aspx
一、感觉
感觉是一种最简单的心理现象,它是对直接作用于 感觉器官的客观事物的个别属性的反应。
• (一)感觉系统是如何感受信息的?
第三章 视觉认知

一、大卫· 马尔的计算机视觉理论
大卫· 马尔从整体上把握整个视觉系统的 运行,他从神经学和人工智能两个领域出 发,对视觉进行研究。
二、詹姆斯· 吉布森的直接知觉理论
吉布森是直接直觉理论的奠基人,他在 1950年出版的《视觉世界的知觉》一书, 提出了对传统直觉理论的一些颠覆性观点。
三、艾伦· 帕沃的双重编码理论
五、总结:视觉认知的特点
终于完成了从现实世界到眼睛,从眼 睛到大脑视觉皮层,最后对视觉信息进行 认知处理的全部过程,可以说大脑对视觉 信息的认知经历了辨认、组织和理解这样 几个过程。
第三节 视知觉理论
在了解视知觉的整个过程以后,下面从 科学研究的角度介绍一些重要的视知觉理论, 它们都对视知觉研究的发展产生重要影响。
三、视觉思维
视觉思维(visual thinking)最早由格 式塔心理学者鲁道夫· 阿恩海姆(Ru dolf Arnheim)提出。他曾经提出:“所谓视知觉, 也就是视觉思维。”实际上也可以这样 说———视觉认知的过程就是视觉思维的 过程。
思考题 11. 寻找更多的视错觉图形,研究它们为什么会欺 骗我们的眼睛,以及由此带来怎样的启示。 2.运用视知觉理论对“视而不见”这种现象进行解 释。 3.探讨哪些视觉传播现象可以用格式塔心理学的理 论予以解释。 4.举例说明传播学者保罗· 马丁· 莱斯特的“视觉的圆 圈舞”现象。
Gestalt这个单词来自英文,是“形式” 或“形状”的意思,格式塔学派则是从形 式和形状的角度研究大脑的认知问题,他 们认为:“人类对于任何视觉图像的认知,是 一种经过知觉系统组织后的形态与轮廓, 而并非是所有各自独立部分的集合。
第四节 视觉认知学习
视知觉是一个逐步建构的过程,人们的 认知能力有先天的一面,也有后天形成的一 面,学者沃伦(Warren)提出了一个视知觉 发展的金字塔模型,将视知觉发展分为不同 层次,以金字塔图案呈现,从下到上有等级 之分,越往上才越接近真正的视觉认知。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
2.文字大小设计
• 首先,要保证文字的清晰易读。
• 其次,为了突出重点文字,引起学习者视觉注意, 常常采用改变字体、增大字号、加粗、加色彩等手 段。
3.文字色彩设计
• 文字色彩设计要考虑与背景的关系,因为文字的清
晰度除了与文字的字体、大小有关外,还与背景在 明度和色相的对比有重要的关系。 • 通过色彩提高文字清晰度的方法有:运用色相对比、 明度和饱和度对比等。
(一)界面布局结构设计
1、分块布局的原则 2、一致性和灵活性相统一的原则 3、多媒体信息组合呈现原则 4、多媒体信息的组织设计。
1、分块布局的原则
• 知觉具有整体优先效应,界面布局结构越清楚, 对内容对象的知觉就越快捷。常用的手段是使用框架 将界ห้องสมุดไป่ตู้分割成不同的区域,每个区域呈现不同的内容
2、一致性和灵活性相统一的原则
(四)界面信息密度设计
• 人的注意选择目标对象的同时还包括对周围干扰项
(即无关的分析刺激信息)的抑制,也会占用大脑
资源,并且干扰项越多、刺激强度越大占用的大脑
资源也就越多,进而会影响主体选择反应的速度和 注意的稳定性。
常用的降低界面整体信息密度的手段,是利 用知觉的整体性规律来处理、排列界面中的信息,减 少知觉对象的个数。 1、具有相近相似的形状、色彩、意义等性质的局部刺 激易被知觉成一个整体(相邻性原则和相似性原则); 2、能够组合并能生成某种意义的刺激常被知觉成一个 整体对象; 3、封闭的图形以及连续的刺激对象也常常被作为一个 整体来知觉等。
(一)信息表征形式要与知识的内容特性相一致
不同的媒体形式具有不同的表征特点,要针对特定 教学内容选用相应的信息表征形式。对学习者来说所 需加工的信息量也较少,知觉也就越容易,有助于他 们较快地掌握知识内容。
(二)信息表征形式要与学习对象的知识 背景和知觉经验相一致
(三)信息表征形式要与网络传输的速度 相一致
三.要素设计
• 网络课程界面是学习者学习时所面对的屏幕 界面。课程内容的有效传达是通过各种界面 构成要素来实现的。网络课程界面的要素包 括,如文本、图片、背景、图标按钮、导航、 色彩、视频、动画等。
(一)文字与文本设计
• 文本信息是由一系列连续的文字组成,擅长 于表现抽象的事物。 • 设计者必须考虑文本信息的连续性和文字编 排的整体视觉效果,使学习者易认、易懂、 易读。
基于视知觉理论的网络课程界面设计
• • • • 一、界面内容信息表征形式设计 二、界面信息整体布局设计 三.要素设计 四、图-文组合设计
一、界面内容信息表征形式设计
(一)信息表征形式要与知识的内容特性相一致 (二)信息表征形式要与学习对象的知识背景和 知觉经验相一致 (三)信息表征形式要与网络传输的速度相一致
(二)界面对象视觉层级设计
视觉层级设计是为了通过界面布局设计、排版设
计、插图等来安排视觉信息,引导学习者的视觉注意。
• 网络课程界面可根据网页的视觉浏览顺序分三 个视觉层级来设计:第一级是界面布局整体结构, 第二级是内容信息结构,第三级是内容对象主次 结构。
• 视觉层级设计主要通过色彩和空间来实现。
要求要尽量缩小信息表征的数据量。网络提供 了多种媒体形式可供设计者选择,由于不同媒体的 设计原理不同,其数据量大小特性也不同。 另外,每一种表征形式也有不同的文件格式, 其数据量大小也不同
二、界面信息整体布局设计
(一)界面布局结构设计 (二)界面对象视觉层级设计 (三)界面信息呈现顺序设计 (四)界面信息密度设计
3、多媒体信息组合呈现原则
• 在网络课程界面中应尽可能避免连续呈现同类型的 对象,尤其对于不同区块中的对象,应采用改变视 觉类型的方法,如将导航菜单做成图形按钮、教学 内容区域图文并现等 。
4、另外,还要注意界面中 多媒体信息的组织设计。
• 寻求在吸引学习者注意、如何防止注意力分散之间 建立一种平衡,既要通过形式设计吸引注意力又要 防止形式过多地吸引并分散注意力,形式设计要清 晰、简洁、一目了然突出线索信息。并且应该做好 如何由形式导向内容的设计,使学习者将注意集中 到内容信息特征上面。
基于视觉认知理论的 网络课程设计开发
劳 玲 罗晓丹
知觉是获得感觉信息意义的过程,因此对界 面的认知是学习者通过媒体学习的第一环节。界面 信息的呈现方式是否符合学习者的视知觉特性,是否 有利于知觉的组织与加工,将关系到学习者学习网络 课程的效果和效率。 在网络课程界面设计时,既要考虑知识内容的表 征形式设计和界面整体呈现形式设计,又要考虑界面中 各种组成要素的呈现形式设计。
1.字体设计
• 同一界面上使用的字体种类不要太多,文本字体的
更换不要太频繁。有人研究认为,一个界面中以不 超过3-4种字体为宜。 • 网络课程设计者应该尽量使用目前计算机系统中的 通用字体来设计课程界面中的文本信息。
• 字体选择原则: 首先,字体的选择要因文字所表现的内容而定。
其次,字体的选择还要考虑到不同字体文字本身的结 构特性。宋体应是我们的首选, “Times New Roman”、 “Georgia”英文字体首选。
• 视觉总有一种自然的流动习惯,形成一个流程。视 觉流程往往会体现出比较明显的方向感,它无形中 形成一种脉络, • 心理学认为,人眼对一幅画面上各区域的优先注视 频率和认读路线不同。
• 2、指引策略设计
为了加快学习者浏览界面信息的速度,还需要 运用各种手段来引导学习者的浏览顺序。 • 刺激的外在物理特征影响着注意的转移; • 视觉形状等外在特征相似有利于实现注意的转移; • 人们注视区域的水平方向范围要大于垂直方向的范 围
• 易见度较高的色彩搭配有: 白与黑、黄与黑、黄与紫、蓝与白、绿与白、黄与蓝等。
色彩的亮度和浓度
首先,使用框架或网格将不同功能或内容的区域分开; 其次,设计界面所呈现的不同功能、内容信息(子区域信息 的结构,每一个区域的色彩应在所在整体大色块的色系范围内 变化; 然后,对相对较为具体的内容信息进行设计,突出内容中的 主题要素,以获得知觉的选择加工。
(三)界面信息呈现顺序设计
1、要符合学习者的视觉浏览顺序
