千千静听自己制作皮肤教程
千千静听自己制作皮肤教程

2008年12月25日更新:增加在线歌曲的缓冲进度条皮肤元素。
命名:progress_fill2.bmp一、了解千千静听皮肤制作是怎么一回事?1、如果您是位从未接触过皮肤制作的人,那么请先仔细看下面的这段话:如何把设计好的皮肤效果图应用到千千静听软件上去,有两个主导思想您应该了解:一个是需要把效果图上面的控件(或称按钮)单独切出来,另一个是需要把上一点说的控件(或称按钮)的坐标找到,为它精准定位,是不是听的有点眉目了,那么我们接着往下讲。
2、千千的皮肤位于安装目录下的Skin文件夹内,扩展名可以为.skn或.zip,实际上二者是一样的。
对于前者,可以先将.skn的扩展名改为.zip(要在系统中显示文件的扩展名,依次点击"工具"-"文件夹选项"-"查看",再把"隐藏已知文件类型的扩展名"前的小勾去除即可),然后将其解压到单独的文件夹,进入该文件夹,可以发现里面包含了许多bmp格式的图片和若干个xml文件,他这些文件便是皮肤的组成部分了,bmp图片是各个窗口的背景及按钮图片,Skin.xml则是配置文件,定义了皮肤的基本信息、窗口及按钮的位置、大小等,它是基于XML格式的文件,可直接用系统自带的记事本或者其它文本编辑工具打开的。
好,了解以上的基础知识后,我们就开始学习实际的制作过程。
二、开始制作啦!按照四个步骤进行:(A)切图(B)修改配置文件(C)打包成皮肤文件(D)应用皮肤(A)切图:用PS或FW打开设计效果图,整体观察一下,下面讲一下哪些图片是要单独切出来的以及图片的命名。
一、主窗口的控件(1)主窗口背景命名:player_skin.bmp重点:边缘小圆角的镂空处理,把镂空填充成(#ff00ff)这个颜色,要细心处理这部分哦,边缘要1像素1像素的填充(如上图,镂空部分的颜色处理)(2)最小化按钮(4个状态)命名:minimize.bmp重点:凡是功能按钮都要做4种状态,并把这四种状态做在一张图里,存储成.BMP格式,注意每种状态按钮他的宽度和高度要一致,说一下每种状态代表的含义第一个状态:自然状态第二个状态:鼠标划过时的状态第三个状态:鼠标按下去时的状态第四个状态:按钮失效时的状态(举个例子,比如播放列表只有一首歌曲,那么“下一首”按钮就是无法点击的,那么此时这个按钮状态就是失效时的状态)3)迷你模式按钮命名:minimode.bmp同上,这里不再赘述了。
9千千静听使用技巧 (1)

肇庆市科技中等职业学校教案任教班级_______________________ 任教科目_______________________ 教师姓名_______________________ ___________________学年第____学期课题千千静听使用技巧课时教学目的教学重点教学难点教学方法教学方式授课日期板书设计教具教学过程:1.千千静听搜索歌词千千静听是通过识别MP3标签来在线自动搜索歌词的,可现在网上下载的许多MP3文件的标签信息并不完整或文件名杂乱,如“S.H.E的痛快-标题Raciness”这样就会使千千静听无法正常下载到合适的歌词,这时我们可以右击千千静听播放列表中欲识别文件,选择“文件信息命令”,在这里我们可以“偷懒”地点击“从文件名猜测标签”并选择合适的歌曲文件名样式,一般就可以帮助千千静听寻找到合适的歌词了。
如果无效则只能手式在“文件信息”对话框标签栏中的标题里输入正确标题,最后记信要点击“保存到文件”按钮,再在千千静听中播放此音乐文件,便可轻松获取合适的歌词了。
2、自动选取择最佳歌词千千静听的歌词服务器上储存着大量歌词,我们经常会遇到歌曲名相同而内容不同的音乐文件,这时千千静听会要求我们选择合适的歌词,但这样经常会打扰我们的正常工作,为避免骚扰,可以在千千静听播放栏空白处右击鼠标选择“选项…”,在“歌词搜索”标签中勾选“有多个可选下载时自动选择最佳”3、歌词与音频文件“合一”千千静听的歌词一般都保存在“C:\ProgramFiles\TTPlayer\Lyrics\”目录下,如果用闪存拷贝歌曲到其他电脑上既要拷贝歌词又拷贝音频文件真是麻烦,我们可以在“千千选项”的“歌词秀”标签中勾选“自动嵌入歌词到音频文件”,这样只需要拷贝音频文件就能将歌词一起带走了。
另外,当你想让千千静听换歌曲时马上向你报告即将播放的歌曲名,可以在“千千选项→常规”中勾选“在屏幕右下角弹出播放提示”,总之,多对“千千选项”进行个性设置,定会让千千静听更适合你。
千千静听百科好帖汇总处

=======================千千静听百科精华========================= ======================千千用户心得、感受、技巧大交流===================〖千千静听〗使用技巧二十一招手把手教你用千千静听作MP4千千静听小技巧三:CDMP3WmaAPE格式轻松互转千千静听之--我的个性巧用千千静听同步歌词,为您的音乐自动匹配下载Lrc歌词如何制作千千静听个性皮肤千千静听5.2发布音乐网络化试用体验(精)千千静听技巧十七招歌词的下载、嵌入和使用千千静听:推开音乐窗迈向新“视”界千千静听小技巧一:播放列表歌曲,轻松发送到MP3千千静听-常见问题大全!歌曲每周推荐功能!春意盎然千千静听“妆”出花样女孩国产音频播放软件的骄傲---千千静听的10大必杀千千静听-FAQ常见问题解答让千千静听在桌面显示歌词千千静听基本应用技巧把音乐从CD搬到MP3千千静听使用技巧个人对主观评价音质的一点看法浅论影响mp3播放器音质的因素教程:用千千静听刻录光盘===========================千千相关交流============================5.2.0正式版千千静听美化图标千千静听5.2正式版美化增强版超美的千千皮肤,个人珍藏[千千静听皮肤靓丽推荐新手来看:告诉你500元如何买好音质MP3!千千静听5.2红玫王美化精简音效增强版正式版(送礼啦)林卯美化过的千千静听皮肤!关于:SoundBlasterAudigy4value创新声卡的安装与效果设置千千静听另类妙用集锦。
母盘制作流程仅供参考

一、安装前的准备1、设立COMS为保证装好的系统克隆到别的机器不找新硬件,建议安装前将BIOS恢复出厂默认值;系统安装完毕后,将不需要的硬件,如软驱或其他设立禁用掉,设立硬盘为第一启动盘。
注意:1)假如是旧网吧,硬盘分区前,一定要保证已正常卸载了还原精灵、还原卡一类的还原软件!假如不能拟定,请向客户询问他们所采用的还原方式并按方法保证正常卸载(冰点例外)。
2)某些特殊的保护卡需要用专门的分区工具(或者母盘硬盘低格然后再做)3)分区格式为NTFS。
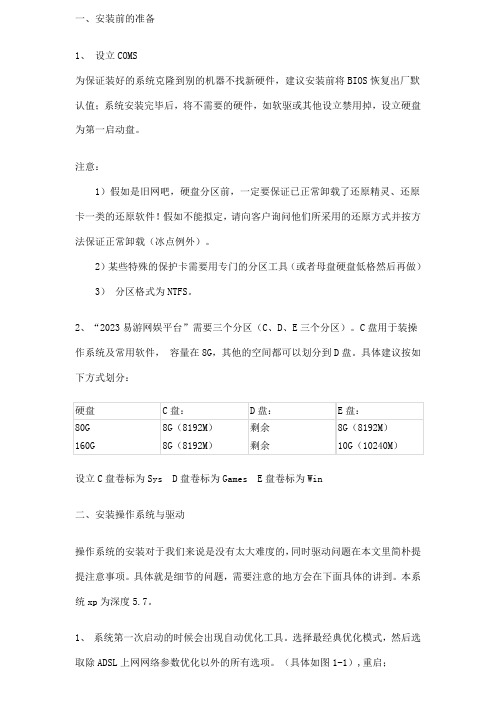
2、“2023易游网娱平台”需要三个分区(C、D、E三个分区)。
C盘用于装操作系统及常用软件,容量在8G,其他的空间都可以划分到D盘。
具体建议按如下方式划分:设立C盘卷标为Sys D盘卷标为Games E盘卷标为Win二、安装操作系统与驱动操作系统的安装对于我们来说是没有太大难度的,同时驱动问题在本文里简朴提提注意事项。
具体就是细节的问题,需要注意的地方会在下面具体的讲到。
本系统xp为深度5.7。
1、系统第一次启动的时候会出现自动优化工具。
选择最经典优化模式,然后选取除ADSL上网网络参数优化以外的所有选项。
(具体如图1-1),重启;2、机器第二次重新起来后修改Administartor用户名为cface 密码为123456(这个可以随意改,规定与ecofe2里的cface密码相同),并设立为“密码永但是期”和“用户不能更改密码”。
(图1-2、1-3)设立完自动重新启动。
图1-1图1-2图1-3驱动问题:(安装顺序如下)1、主板驱动(VIA的主板,安装VIA四合一补丁,NF1,2,3为一个驱动,4为一个驱动,5为一个驱动,6为一个驱动且Nvida主板驱动只安装SMbus驱动,网络管理包和IDE驱动不能安装)2、网卡驱动3、显卡驱动(N卡和A卡,具体版本相应的显卡型号请参考驱动包,安装完毕对显卡的显示属性和3D设立进行优化,此外假如是ATI9550以下显卡,请安装ATI6.2版驱动或随机驱动)4、声卡驱动(特别是HD的声卡,一定要注意麦克风的设立,要不然会出现无法语音的现象。
rainmeter皮肤编写(进阶篇)

第一节制作流程开头部分Rainmeter有两项必需写的Author=作者Update=皮肤的刷新率,1000=1秒,默认=1000.其他的根据需要写,比如AppVersion指定所需的RM版本,BackgroundMode定义背景模式等等。
这里,对MouseActionCursor这个很多人还不清楚的做下讲解。
如果你后面的Meter定义成Button按钮,并且该按钮带有鼠标活动(好比开始菜单球球,鼠标有滑入按下离开三种行为),可以在开头部分将MouseActionCursor=0,否则后面的Meter会被遮挡,因为该值默认为1.元数据和变量Metadata元数据定义数据结构大小创建时间等等一些信息,对整个皮肤不起作用,所以很多皮肤没有这段或干脆留空。
Variables 变量这段很关键,如果皮肤较大,一些常用的像Font,FontColor等建议放入此处,倒不是图写起来方便,而是修改起来十分方便,整个皮肤看上去也整洁了许多。
调用RM内置变量用@include=加路径引出。
测量部分MeasureMeasure的类,共计13个类,每个类有各自的子项,详细规定了类的属性。
CPU测算CPU负载(如多核可调用PerfMon插件)。
Memory测算内存总利用率。
PhysicalMemory测算物理内存分配。
SwapMemory测算虚拟内存分配。
NetIn测算网络下载流量。
NetOut测算网络上载流量。
NetTotal测算网络总流量。
FreeDiskSpace测算空闲硬盘总量。
PefMon测算终端性能数据。
Uptime显示系统开机后持续的时间。
Plugin插件Registry测算注册表值。
Time测算当前时间和日期。
Calc计算公式。
显示部分(表现方式)MeterMeter的类,共计8个类,每个类有各自的子项,详细规定了类的属性。
HISTOGRAM直方图STRING字符串BAR进度条BITMAP位图IMAGE图像LINE线ROTATOR旋转BUTTON按钮第二节实战起步例 CPU的监测CPU使用率先来看单核代码段[MeasureCPU]Measure=CPU 定义Measure类为CPU[Procesor]MeasureName=MeasureCPU 取前面的测量值Meter=BAR 定义Meter的类为BAR,百分率的后面(四核)讲。
千千静听皮肤制作代码

千千静听皮肤制作代码好看的千千的皮肤总是这么几套,网上虽然有许多漂亮的皮肤可以下载但是,毕竟不是为自己量身定做的,总会有一些个小缺陷,为此,我把千千的皮肤制作方法告诉大家,这样,我们可以自己修改或做出令自己满意的皮肤.看着自己杰作,心里也会有一种自豪感,好了,废话不多说了,进入正题吧!千千静听的皮肤制作方法:先从原有的"Skin"文件夹里,拉一个皮肤出来,然后,把后缀名,该为,"zip".或者直接用RAR打开.(后缀为"skn"的压缩文件,是不会被RAR自动识别的)再解压,她的"部件"就都出来了.(压缩包千万别删,到最后,有大用处的!!)里面大约有以下内容:(注意:英文名称可能不一样, 但制作时要基本含有以下内容) Skin.xml [皮肤配置主文件]Visual.xml [视觉效果配置]PlayList.xml [列表配置]lyric.xml [歌词配置](这三个文件不许改名)player_skin [主面板]close [主面板关闭按钮]minimize [主面板托盘(最小化)按钮]minimode [主面板迷你按钮]lyric [主面板歌词秀按钮]playlist [主面板列表按钮]equalizer [主面板EQ(均衡器)按钮]mute [主面板静音按钮]next [主面板跳过按钮]stop [主面板停止按钮]open [主面板打开(文件)按钮] pause [主面板暂停按钮]play [主面板播放按钮]prev.bmp [主面板返回按钮] number [主面板数显]progress_fill [主面板进度栏]progress_thumb [主面板进度栏] playlist_skin.bmp [列表面板]playlist_title.bmp [列表面板标题栏] playlist_toolbar.bmp [列表面板工具栏] scrollbar_bar [滚动条背景]scrollbar_button [滚动条滑动块] scrollbar_thumb [滚动条上下按钮]lyric_skin [歌词面板]ontop [歌词面板(置第一层)按钮] lyric_title [歌词面板标题栏] equalizer_skin [均衡器面板]eq_enabled [均衡器面板开关按钮]eq_factor [均衡器面板调音滑块]eq_profile [均衡器面板配置按钮]eq_reset [均衡器面板复位按钮]tt.ico [TT图标](可无)thumb [**滑块] (比如:音量调节滑块) volume_fill [填充] (可无)eq_fill.bmp [填充] (可无)mini_skin [迷你面板]mini_lyric [迷你面板歌词秀按钮]mini_minimize [迷你面板最小化按钮]mini_normal [迷你面板还原按钮]mini_a [迷你面板进度栏1]mini_b [迷你面板进度栏2]mini_close [迷你面板关闭按钮]mini_mute [迷你面板静音按钮]mini_next [迷你面板跳过按钮]mini_open [迷你面板打开(文件)按钮]mini_pause [迷你面板暂停按钮]mini_play [迷你面板播放按钮]mini_prev [迷你面板返回(上一曲)按钮]mini_stop [迷你面板停止按钮]接着就发挥你的天赋,制作皮肤图片把.要注意关键部位的(像素)坐标哦,下面用的着图片的英文名称由自己确定,但是,在编写代码时,不能出错,特别是大小写,要注意!代码编写在 XML 文件里,(用写字板打开)我把XML文件标了注释,大家可以进行对照.1) Skin.xml [皮肤配置主文件]简介:开头是皮肤的版本,名称,作者,网址,email,等信息,可自由改动.接下来是主面板的设置.其次是迷你面板的设置.然后是歌词面板的设置.之后是 EQ(均衡器)面板的设置.最后是列表面板的设置.当然,之间的次序可以相互调换!*开始*<skin version="2" name="Example-1" author="mailine" url="/"email=******************************_color="#9900ff"> *皮肤版本=2 ,名称=Example-1, 作者= mailine ,网址=/,email=******************** <player_window image="player_skin.bmp"> *播放面板(主面板)设置**播放* <play position="2, 116, 37, 138" image="play.bmp"/> *暂停*<pause position="2, 116, 37, 138" image="pause.bmp"/>*结束* <stop position="37, 116, 72, 138" image="stop.bmp"/>*上一曲*<prev position="72, 116, 107, 138" image="prev.bmp"/>*下一曲* <next position="107, 116, 142, 138" image="next.bmp"/>*打开* <open position="142, 116, 177, 138" image="open.bmp"/>*静音* <mute position="177, 116, 209, 138" image="mute.bmp"/>*歌词* <lyric position="211, 5, 234, 20" image="lyric.bmp"/> *EQ*<equalizer position="237, 5, 260, 20" image="equalizer.bmp"/>*列表* <playlist position="263, 5, 286, 20" image="playlist.bmp"/>*托盘* <minimize position="31, 0, 51, 24" image="minimize.bmp"/>*迷你*<minimode position="52, 0, 72, 24" image="minimode.bmp" />*退出* <exit position="9, 0, 29, 24" image="close.bmp"/>*进度条*<progress position="4, 29, 286, 38" bar_image=""thumb_image="progress_thumb.bmp"fill_image="progress_fill.bmp"/>*音量控制*<volume position="224, 123, 272, 134" vertical="false" bar_image="" thumb_image="thumb.bmp" fill_image="volume_fill.bmp"/>*视觉效果*<visual position="139, 66, 284, 107"/>*千千图标*<icon position="6, 3, 22, 19" icon="app.ico"/>*歌曲信息循环显示*<info position="35, 102, 280, 114" color="#59C92F" bkgnd="#000000" font="宋体" font_size="12"/>*数码时间*<led position="85, 49, 135, 62" image="number.bmp" align="right"/>*声道显示*<stereo position="90, 77, 135, 89" color="#2989CC" font="simsong" font_size="12" align="right"/>*状态显示*<status position="70, 94, 135, 106" color="#2989CC" font="simsong" font_size="12" align="right"/></player_window><mini_window image="mini_skin.bmp"> *迷你面板设置**千千图标* <icon position="12, 4, 28, 20" />*播放*<play position="30, 9, 58, 23" image="mini_play.bmp" />*暂停* <pause position="30, 9, 58, 23" image="mini_pause.bmp" />*打开(文件)*<open position="58, 9, 86, 23" image="mini_open.bmp" />*上一曲*<prev position="86, 9, 114, 23" image="mini_prev.bmp" />*下一曲*<next position="114, 9, 142, 23" image="mini_next.bmp" />*静音*<mute position="142, 9, 170, 23" image="mini_mute.bmp"/>*最小化按钮*<minimize position="215,0,226,12" image="mini_minimize.bmp"/>*退出按钮*<exit position="227, 0, 238, 12" image="mini_close.bmp"/>*还原按钮*<minimode position="215, 13, 226, 25" image="mini_normal.bmp" />*歌词按钮* <lyric position="227, 13, 238, 25" image="mini_lyric.bmp" />*进度栏* <progress position="31, 2, 169, 8" bar_image="" thumb_image="mini_a.bmp" fill_image="mini_b.bmp"/> *视觉效果窗口* <visual position="172, 3, 212, 22" /></mini_window><lyric_window position="290, 0, 580, 145" resize_rect="5, 28, 277, 81" image="lyric_skin.bmp"> *歌词面板设置**标题栏*<title position="110, 0, 183, 24" image="lyric_title.bmp" align="center"/>*关闭按钮* <close position="9, 0, 29, 24" image="close.bmp" align="left"/>*总是在前按钮*<ontop position="31, 0, 51, 24" image="ontop.bmp" align="left"/>*歌词窗口* <lyric position="5, 28, 285, 81"/></lyric_window><equalizer_window position="290, 145, 580, 290" image="equalizer_skin.bmp" eq_interval="8"> *均衡器面板* *关闭按钮*<close position="9, 0, 29, 24" image="close.bmp" align="left"/>*开关按钮*<enabled position="10, 75, 62, 95" image="eq_enabled.bmp"/>*配制按钮*<profile position="10, 97, 62, 117" image="eq_profile.bmp"/>*复位按钮*<reset position="10, 119, 62, 139" image="eq_reset.bmp"/>*平衡调节* <balance position="2, 41, 71, 52" thumb_image="thumb.bmp" bar_image=""/>*环绕调节* <surround position="2, 63, 71, 74" thumb_image="thumb.bmp" bar_image=""/>*调音滑块*<preamp position="73, 29, 86, 139" thumb_image="eq_factor.bmp" bar_image="" fill_image="eq_fill.bmp"/>*填充色* <eqfactor position="106, 29, 119, 139" thumb_image="eq_factor.bmp" bar_image="" fill_image="eq_fill.bmp"/></equalizer_window><playlist_window position="0, 145, 290, 290" resize_rect="30, 54, 250, 56" image="playlist_skin.bmp"> *播放列表面板设置**标题栏* <title position="110, 0, 183, 24" image="playlist_title.bmp" align="center"/>*关闭* <close position="9, 0, 29, 24" image="close.bmp" align="left"/>*工具栏* <toolbar position="5, 26, 285, 47" image="playlist_toolbar.bmp" align="top+left"/>*滚动条* <scrollbar buttons_image="scrollbar_button.bmp" thumb_image="scrollbar_thumb.bmp"bar_image="scrollbar_bar.bmp" thumb_resize_center="8"/> *列表内容位置* <playlist position="5, 50, 285, 100"/></playlist_window></skin>*结束*例如:<title position="110, 0, 183, 24" image="playlist_title.bmp" align="center"/>表示:标题位置=X1-110;Y1-0;X2-183;Y2-24; 图片=playlist_title.bmp ;排列=居中置=X1-110;Y1-0;X2-183;Y2-24; 图片=playlist_title.bmp ;排列=居中2) lyric.xml[歌词配置]这个配制包括:歌词的字体,颜色*开始*<?xml version="1.0" encoding="UTF-8" standalone="yes" ?> *版本=1.0 ,编码方式=UTF-8 ,独立=是*<ttplayer_lyric><Lyric*字体* Font="-11,0,0,0,400,0,0,0,1,0,0,4,0,Tahoma"*文字颜色* TextColor="#808080"*高亮度颜色* HilightColor="#ffffff"*背景颜色* BkgndColor="#000000"/></ttplayer_lyric>*结束*3) PlayList.xml[列表配置]这个配置包括:列表文字的字体,颜色,背景颜色.可以通过千千选项进行配制.*开始*<?xml version="1.0" encoding="UTF-8" standalone="yes" ?> *版本=1.0 ,编码方式=UTF-8 ,独立=是*<ttplayer_playlist><PlayList*文字字体* Font="-11,0,0,0,400,0,0,0,1,0,0,4,0,Tahoma"*文字颜色* Color_T ext="#c0c0c0"*高亮颜色* Color_Hilight="#ffffff"*背景颜色1* Color_Bkgnd="#202020"*序号颜色* Color_Number="#808080"*进行颜色* Color_Duration="#808080"*背景颜色2* Color_Bkgnd2="#000000"/></ttplayer_playlist>*结束*4) Visual.xml[视觉效果配置]这个是设置视觉效果的(这个也可以通过千千选项进行设置)*开始*<?xml version="1.0" encoding="UTF-8" standalone="yes" ?> *版本=1.0 编码方式=UTF-8 ,独立=是*<ttplayer_visual><Visual*频谱颜色-顶端* SpectrumT opColor="#808080"*频谱颜色-底端* SpectrumBtmColor="#3e3e3e"*频谱颜色-中端* SpectrumMidColor="#575757"*频谱颜色-高峰* SpectrumPeakColor="#808080"*频谱宽度* SpectrumWide="1"*波形反映速度* BlurSpeed="5"*波形清晰度* Blur="1"*波形颜色* BlurScopeColor="#465e60"/></ttplayer_visual>*结束*好了.具体编写过程,我相信应该能看明白吧,最好的办法是用原有的XML文件进行修改,这样就方便多了,编写好后,注意!!一定把它们塞进原来的压缩包里面,不能另外自己生成压缩包,这样是不会被千千识别的(原皮肤的skin.xml文件是要被替换的)好了,最后把后缀名改回"skn",放入shin的文件夹里面,就大工告成了.在千千的皮肤设置里面找一下,你的杰作在了不.。
DSTT皮肤制作详细教程

DSTT皮肤制作详细教程我的第一个TT皮肤+傻瓜换肤教程(更新完毕)今天刚拿到DSTT,很开心~~8过正如大家所说,TT这个界面的确太朴素了点。
没关系,版上这么多好同志提供了这么多漂亮的skin,美化TT还不是小事一桩~如果这些现成的skin还不符合要求,那么还有现成的皮肤编辑软件可以自制skin~Diy是多么美好的事情~~下边这个skin是我用ttmenu skin customizer做的第一个皮肤,我给它取名“冬日”不要脸的附上简易教程,表嫌简陋,希望能抛砖引玉首先要准备小N上下屏的背景图片,图片大小要求为256*192像素。
我从网上down了如下两张素材图片:用ps打开准备好的素材:更改图像大小:然后更改画布大小:另存为bmp格式的图片,这就是编辑好的小N上屏背景。
(这里要记住,保存为BMP格式的时候,要选择保存成24位的bmp图,如果保存成32位的,小N会无法显示的我在这里绕了好大圈子,还纳闷怎么小N不能正确显示我的skin,改了很多次才发现一定要是24位图小N才认)同样,准备下屏背景图片。
--------------------华丽丽的分隔线-------------------下边是TT换肤软件TTmenu Skin Customizer的使用教程~在此下载TTmenu Skin Customizer(感谢口袋提供软件下载~)/thread-55063-1-1.html安装好后打开软件,界面如下(这里我在Option下选择语言为English):点击最右边的Open Skin,打开DSTT自带skin文件夹下default文件夹里的skin.ini文件选择SkinChange面板,如下所示:这里可以更改背景图片。
分别点击UpperWindow和LowerWindow,打开之前准备好的上下屏背景图片:这样就换好了背景图片,但是我们还需要点中Skin.ini,更改上下屏的背景文字颜色。
TTplayer皮肤制做方法

千千静听皮肤制作教程【新增5.2.0版本音乐窗脚本详解】一、了解千千静听皮肤制作是怎么一回事? (1)二、开始制作啦! (1)(A)切图: (1)(B)修改配置文件 (6)(C)打包成皮肤文件 (13)(D)应用皮肤 (13)三、几个重要的属性解释 (14)四、皮肤制作注意事项及技巧: (15)注:此教程不介绍Photoshop或Firewoks等图像图形处理软件设计皮肤过程一、了解千千静听皮肤制作是怎么一回事?1、如果您是位从未接触过皮肤制作的人,那么请先仔细看下面的这段话:如何把设计好的皮肤效果图应用到千千静听软件上去,有两个主导思想您应该了解:一个是需要把效果图上面的控件(或称按钮)单独切出来,另一个是需要把上一点说的控件(或称按钮)的坐标找到,为它精准定位,是不是听的有点眉目了,那么我们接着往下讲。
2、千千的皮肤位于安装目录下的Skin文件夹内,扩展名可以为.skn或.zip,实际上二者是一样的。
对于前者,可以先将.skn的扩展名改为.zip(要在系统中显示文件的扩展名,依次点击"工具"-"文件夹选项"-"查看",再把"隐藏已知文件类型的扩展名"前的小勾去除即可),然后将其解压到单独的文件夹,进入该文件夹,可以发现里面包含了许多bmp格式的图片和若干个xml文件,他这些文件便是皮肤的组成部分了,bmp图片是各个窗口的背景及按钮图片,Skin.xml则是配置文件,定义了皮肤的基本信息、窗口及按钮的位置、大小等,它是基于XML格式的文件,可直接用系统自带的记事本或者其它文本编辑工具打开的。
好,了解以上的基础知识后,我们就开始学习实际的制作过程二、开始制作啦!按照四个步骤进行:(A)切图(B)修改配置文件(C)打包成皮肤文件(D)应用皮肤(A)切图:用PS或FW打开设计效果图,整体观察一下,下面讲一下哪些图片是要单独切出来的以及图片的命名。
皮肤制作

教新手制作个性的皮肤,不用模块!看到有些人老是用别人的模块,其实我个人在想其实没这个必要.那现在让我用图片的发式教你做一个属于自己喜欢的模块,很简单!希望高手们别笑话我!!以下开始:①:第一步,我们必须找到一个自己喜欢的皮肤窗口,比如QQ截取一个窗口!!截图时我们可以同时按下"Ctrl+Alt+Print Screen SysRq"来截取!"PrintScreen SysRq"键就在"←"后退键的右边!②:现在我们就要开始把这个窗口的不要的东西去掉,做出一个属于我们自己的空白窗口!打开"开始-所有程序-附件-图画"把你刚才截图的窗口粘贴下去,经过修改后保存BMP格式的图片文件!这样一个修改后的,有些人会问为什么边边上要打多一层粉红色!其实这个颜色等下要隐藏掉,看下去你就知道了!!现在一个我们要来制作的皮肤图片已经做好了,才是一小步,我们必须把"关闭,最小化,最大化"的三个按钮的三种形式图片挖出来用同样的方式在图画那修改下再保存!三个图必须比例大小是一样的,就是正常,点燃,按下的三种效果图!好了现在我们打开E.exe制作一个简单个皮肤!③:打开E.exe后在启动窗口中修改下界面,先把启动窗口的"边框"换成"无边框",然后把刚才修改的大窗口添加到"底图"中!添加后就是图中这样!现在我们在"插入-资源-图片或图片组",然后双击"图片1"的内容.现在把我们刚才那个关闭保存的图片添加到"图片组",单一图片分割的宽度和高度的像素必须填好,这样我们添加好后就直接得到三个图片,加入好后按"确定"返回后按"加入/修改到程序并关闭对话框"!!④:好现在基本步骤已经完成,现在做的就是添加一个"图形按钮"再修改下宽度"38"高度"23"!放在窗口相对的位置就是关闭的位置!!我这里设置的"图形按钮"的左边是"208"顶边是"5"!!添加好了现在双击下窗口输入代码!!代码是:.版本 2.支持库 iext2.子程序 __启动窗口_创建完毕_启动窗口.置外形图片 (_启动窗口.底图, #品红)图形按钮1.正常图片=取图片组图片 (#图片1, 0, #品红)图形按钮1.点燃图片=取图片组图片 (#图片1, 1, #品红)图形按钮1.按下图片=取图片组图片 (#图片1, 2, #品红)好了,现在基本一个简单的窗口就制作完成了,如果要让窗口可以随意的移动,那就在启动窗口的"随意移动"设置为真就可以了!做好后基本就是这样一个样子,要让自己的皮肤更好看也许你要利用到PS,等工具自己制作一个窗口图片等等!!自己研究下吧!!教程完毕!! 自作皮肤.e (366.71 KB)收藏分享。
Rainmeter新手使用教程

Rainmeter新手使用教程【Rainmeter简介】拓展性,诸多使用者在原来的基础上开发了成百上千的插件程序和皮肤样式,使得现在的RainMeter几乎成为一款完美的系统美化工具。
受到众多美化爱好者的青睐。
Rainmeter的皮肤大都走抽象、简洁的资源占用和简易的设计方式为它赢得了大批用户。
【参考网站】Rainmeter官网/RainCMS/Rainmeter中文论坛/cms/【软件下载】首先你需要一个rainmeter这个软件、目前官方更新版本为2.1、测试版为2.2可以去官网网站下载/RainCMS/这里下载为英文版、所以如需汉化可以替换rainmeter.dll即可汉化中文版下载【如遇到报毒、属于误报】/cms/[只有一款皮肤、其他需要自己下载]【以下的为2.0版本、包含皮肤】115网盘下载/file/dih5fz4k提取码dih5fz4kRainmeter汉化版本32位操作系统/file/dih5n4vf提取码dih5n4vfRainmeter汉化版64位操作系统/file/dih5ns7x提取码dih5ns7x【使用方法】下载后安装它,打开rainmeter安装目录。
打开rainmeter设置工具运行它、可以根据自己喜好设置开机启动和皮肤保存路径开机启动可能会延迟你开机时间,皮肤路径建议选择“程序目录”然后再双击rainmeter.exe然后查看你任务栏是否有“雨滴”程序图标、右键选择可开启菜单重点在“配置”【2.1版本更改为“皮肤”】里面选择它。
会出现弹窗,各种各样选择,例如天气、文件、任务栏/时间等等......根据自己选择进行添加然后是插件设置【天气修改】首先是天气设置为你区域天气详情选择一种你喜爱天气款式、右键选择“编辑皮肤”会打开TXX文档在TXT文档里面找到TQDM然后打开IE,进入中国天气官方网站搜索你区域天气、例如北京查看IE栏网址、复制数字替换即可替换TQDM后面数字即可、保存、刷新皮肤最后查看天气信息是否正确【播放器串联】选择“千千静听”皮肤、[酷狗7的aero特效可以满足、所以可以忽略、例外QQ音乐的现在没人写这个插件、所以也比较少]首先与修改天气类似,“编辑皮肤”打开TXT文档这里改成你千千安装路径即可例如我千千安装在F盘[F:\TTPlayer\TTPlayer.exe]注意、一定选择你千千安装的TTPlayer.exe,这个是启动千千的完成后保存。
NT的Foobar2000教程皮肤篇——Xchange页面布局篇。【多媒体课堂】

NT的Foobar2000教程皮肤篇——Xchange页面布局篇。
【多媒体课堂】NT的Foobar2000教程皮肤篇——Xchange页面布局篇。
相关教程及资源:N.T.Black的Foobar2000整合版NT的Foobar2000教程皮肤篇——高级UI插件应用篇上NT的Foobar2000教程皮肤偏——高级UI插件应用篇下:Chronflow & ShpeckN.T.Black的Foobar2000整合版:[url=undefined][/url]NT的Foobar2000教程皮肤偏——Xchange页面布局篇:[url=undefined]/read.php?tid=10954952[/url]NT的Foobar2000教程皮肤偏——高级UI插件应用篇上:[url=undefined][/url]其实发现需要写这个教程是很偶然的机会。
几天前自己在搞定自己的Foobar2000后发了个截图到群里,进而引发群内众人纷纷要求分享其版本的Foobar2000群邮后不久发现索要者日渐增多,供不应求。
研究了一下发现,很多人对Foobar2000(后简称FB2K)的高级皮肤知之甚少,而且网上的教程也多为一笔带过。
就此再次写一篇教程给大家参考。
先上两张我自己的FB2K的界面吧。
其实FB2K的皮肤可以很炫,在炫的同时也保证了很多实用的功能。
上面就是媒体库、CD封面以及Last.fm信息的具体应用。
好了,划入正题,说皮肤。
在这里我讲的是br3tt版本Xchange 3.6.0h版本的皮肤。
这里先贴一下br3tt本人的主页,地址是其中Xchange3.6.0h的页面的地址是先去下载皮肤的部件把,Components pack和fonts needed以及ALL IN ONE PLACE必须下,其中ALL IN ONE PLACE进入下载后只需下载xchange360h.zip即可。
下载完毕后,Components pack 解压到你的FB2K目录下的Components文件夹下,xchange360h.zip则在FB2K根目录下新建一个Skins的文件夹,然后释放到文件夹内就行了。
个性新体验,千千静听5.0技巧三则

个性新体验,千千静听5.0技巧三则
无人喝彩
【期刊名称】《计算机应用文摘》
【年(卷),期】2007(000)07S
【摘要】因为出色的歌词功能,《千千静听》成为了许多电脑玩家不可缺少的音乐播放器。
其新近推出的5.0版(下载地址:http://www.ttplayer.com),虽然整体没有太大的改变。
但却在个性化功能上下足了功夫,带给我们更加丰富多彩的音乐体验。
【总页数】1页(P24)
【作者】无人喝彩
【作者单位】无
【正文语种】中文
【中图分类】TP319
【相关文献】
1.打造"千千静听"个性皮肤 [J],
2.个性新体验,千千静听5.0技巧三则 [J], 无人喝彩
3.简单清除千千静听个性签名 [J], 机器猫
4.玩出个性定制千千静听个人版 [J], FYL
5.千千静听5.0正式版使用技巧两则 [J], 蓝色理想
因版权原因,仅展示原文概要,查看原文内容请购买。
[菜鸟教程] 手把手教你Rainmeter
![[菜鸟教程] 手把手教你Rainmeter](https://img.taocdn.com/s3/m/a7f060c42cc58bd63186bd9f.png)
Rainmeter简介Rainmeter是一款可以将系统监控数据具象化并能以不同形式呈现的一款系统监控工具,其本身只是个引擎,需要通过skin及config的定制来实现。
Rainmeter可以监控CPU负载、内存分配、网络信息流量、网络终端性能数据、系统运行时间、闲置硬盘容量等.数据可以被具象化为柱状图、条状图、点阵图帧抑或是纯数字。
RM还支持插件界面,可依靠第三方插件实现功能的延伸。
小R 是国外最常用的桌面美化增强软件之一,Rainmeter 的各种第三方资源、插件均称为"Skin"也就是我们通常所说的皮肤。
1.下载并解压缩Rainmeter到C:\Program Files\里,不想放在此文件夹的需要把皮肤读取地址也进行修改:打开于Rainmeter文件夹内的“Rainmeter.ini”,修改第三行的“SkinPath=C:\Program Files\Rainmeter\Skins\”改为你放置Rainmeter的目录。
2.先把你需要使用的皮肤解压到Rainmeter\Skins\ 下即可,如果你没有修改读取地址的话那么WINDOWS7的默认是在,很方便。
3.双击水滴状图标启动Rainmeter,出现界面这里就可以进行各种设置了。
4.这里给大家讲一个比较简单的方法,可以帮你绕过复杂的主界面菜单。
右键点选任务栏水滴状图标弹出设置菜单,在Configs 菜单后会显示当前所有皮肤包,选择其中任意皮肤后面的"***.ini"项目就是应用该皮肤。
点击你想要的皮肤,你会发现桌面多出了东东,一般出现在左上角。
5.可以同时应用多个皮肤,要关闭某个皮肤就点选当前已用皮肤列表后面的"Close skin"6.菜单中还可以对每个皮肤进行修改透明度,位置拖放,设置忽略鼠标(嵌入桌面背景不可点击拖放), 可点击但不可拖放。
7.每次安装新的皮肤应用后都要记得的刷新皮肤,养成良好的习惯。
千千静听-FAQ

千千静听 -FAQ一。
常规问题问:U nicod e和Ans i版本是怎么回事,用一个更好?Unico de是统一字符编码方式,Uni code版本的程序只能运行在N T/2000/XP/2003等新的Win dows上,可以解决不同语言的显示问题,并且由于U nicod e在这些系统上有高好的性能,所以当处理大量列表的时候也有很大的帮助。
千千静听内部处理字符串时(例如处理标签或列表时),大量使用系统默认的16位Unico de(即使是Ansi版本也一样,只是显示的时候才转换成Ans i),可以最大限度的提高处理的性能。
问:我是繁体XP的用户,可以使用千千静听吗?可以,千千静听已经支持un icode,可以在非简体中文的Windo ws 2000/XP下使用,千千静听的界面不会出现乱码,但某些只包含I D3v1标签的MP3文件可能是显示乱码,可以尝试用“文件信息”里的内码转换功能来找到正确的内码。
千千静听还提供了繁体和简体之间的标签和歌词转换。
问:安装新版本的时候,需要先删除以前的版本吗?不用,直接覆盖安装就行了,千千静听可以兼容以前的参数设置,但某些功能可能因为升级而发生变化,绝大多数设置将继续有效。
问:为什么我的电脑上没有淡入淡出窗口的效果?淡入淡出窗口以及半透明窗口效果都需要Wind ows2000或以上的操作系统才能支持。
问:我的窗口不小心拖动屏幕外面了,怎么办?在Wind ows的系统栏(屏幕右下角的系统时间那里)右键点击主菜单,选“查看窗口”下面的“重新排列”,这个对普通模式和迷你模式都有效。
问:我想把千千支持的文件格式默认用千千来打开,怎么样最方便?千千选项的最后一页“系统关联”,可以在你想要关联的某个格式,或某一类格式上打上勾,并且为这种或这一类格式指定一个文件类型图标,考虑到不同用户有不同的喜好,千千只提供图标自定义的功能,而不提供任何很多默认的图标。
千千静听皮肤制作全教程

千千静听皮肤制作全教程千千静听(以下简称"千千")从2.0版开始就支持换肤功能,现在已经有不少皮肤可以和Winamp相媲美了,不过由于千千暂时不支持png图片格式及脚本,因而效果是无法和Winamp的现代皮肤或Windows Media Player的皮肤相比的。
但千千的皮肤制作起来却要简单许多,不需要任何编程知识和复杂的技术,只要掌握基本的图像编辑操作(Photoshop)和有足够的耐心(Patient)就可以做出漂亮的皮肤出来,看完下面这个教程相信你也可以为千千设计一款个性十足的精美皮肤!一.皮肤构造千千的皮肤位于安装目录下的Skin文件夹内,扩展名可以为.skn或.zip,实际上二者是一样的,都是zip格式的压缩文件。
对于前者,可以先将.skn的扩展名改为.zip(要在系统中显示文件的扩展名,依次点击"工具"-"文件夹选项"-"查看",再把"隐藏已知文件类型的扩展名"前的小勾去除即可),然后将其解压到单独的文件夹,进入该文件夹,可以发现里面包含了许多bmp格式的图片和若干个xml文件,其中最重要的是Skin.xml这个xml文件,其它几个xml文件的作用在后面会提到。
bmp图片是各个窗口的背景及按钮图片,Skin.xml则是配置文件,定义了皮肤的基本信息、窗口及按钮的位置、大小等,它是基于XML格式的文件,可直接用系统自带的记事本或者其它文本编辑工具打开,打开后我们可以看到其基本构造:<skin version="2" name="..." author="..." url="..." email="..." transparent_color="..."><player_window image="...">...</player_window><mini_window image="...">...</mini_window><lyric_window position="..." resize_rect="..." image="...">...</lyric_window><equalizer_window position="..." image="…" eq_interval="...">...</equalizer_window><playlist_window position="..." resize_rect="..." image="...">...</playlist_window></skin>仔细分析可发现每一行都是以"<"开头,最后以">"结尾,中间有若干项和参数,可以将它们分为两种类型,第一种结构形如:<XXX AAA="aaa" BBB="bbb"></XXX>像XXX这样的项称作元素,AAA、BBB这样的项称作属性,aaa、bbb则是属性的参数值。
千千静听skn格式皮肤的使用方法

如何使用软件自带皮肤千千静听安装包自带几款精品皮肤。
打开千千选项,在主控窗口点击千千图标,或者在标题栏打开右键菜单,选择“千千选项”->“皮肤”。
在皮肤设置界面中的,“选择皮肤”下面选择喜欢的皮肤,在左面可以预览界面;点击应用,退出设置选项。
提示:选择后也可以点击删除,将皮肤文件删除。
在主窗口右键——>“透明”,还可以将皮肤按照喜欢的方式设置透明程度。
如何下载和更换skn、zip、rar格式皮肤下载您喜欢的皮肤(可以到千千静听精美皮肤,或者千千论坛->皮肤共享版块进行下载),千千皮肤的扩展名一般有三种:文件名.skn 、文件名.zip或文件名.rar。
一、千千静听skn格式皮肤的使用方法——鼠标拖拽,快速换肤!千千静听有许多精美的皮肤,不过换上一个刚刚下载的新皮肤还真有点小麻烦呢。
别担心,5.3beta 版全面改进了千千静听的换肤功能,一瞬间就能实现你百变千千的愿望。
总结起来就四个字:鼠标拖拽!具体步骤:将刚下载千千皮肤(如下图所示,选中KFC夏日酷饮.skn)直接用鼠标拖拽到千千静听“主控窗口”上。
松开鼠标后千千一下子就变成了您想要的新皮肤啦~(如图二所示)。
怎么样,非常简单吧,快去下载喜欢的皮肤马上更换吧~!小提示:换肤的时候需要注意以下两点:1、只有.skn的千千皮肤才支持拖拽哦。
如果您下载的仍然是.zip或者.rar格式的皮肤,还请参照zip、rar格式的换肤方法。
2、要把皮肤拖拽到主控窗口才可以哦~图一图二同时,被拖拽的皮肤文件会被自动复制到千千静听安装路径中的skin文件夹中,刚下载的皮肤文件可以按您的使用习惯,删除,或收藏……随意处置了!二、千千静听zip格式皮肤的使用方法——无需解压,复制到skn文件夹1、将下载好的皮肤文件(后缀名为.skn或.zip)复制到千千静听安装目录下的skin文件夹内;(提示:千千静听皮肤文件默认的目录为“C:Program FilesTTPlayerskin” )2、在“千千静听选项”-“皮肤”选择相应皮肤(如图1)或直接在千千静听主窗口上点击右键-“选择皮肤”,即可应用该皮肤(如图2) 。
winamp皮肤

Winamp皮肤引言Winamp是一款经典的音频播放器,最初于1997年发布,在当时非常受欢迎。
除了其强大的播放功能外,Winamp还提供了皮肤功能,允许用户自定义界面。
用户可以选择使用各种不同风格的皮肤来装饰Winamp,使其与个人喜好和风格相符。
本文将介绍Winamp皮肤的概念、使用方法以及一些热门皮肤的推荐。
Winamp皮肤的概念Winamp皮肤是一套用于美化Winamp界面的图形用户界面(GUI)。
它可以改变Winamp的整体外观,包括窗口框架、播放器控制按钮、背景和颜色等。
Winamp皮肤采用面向对象的方法,通过使用图像、位图和矢量图形来定义界面元素。
使用Winamp皮肤使用Winamp皮肤非常简单。
以下是使用Winamp皮肤的步骤:1.下载皮肤文件:在互联网上可以找到各种类型的Winamp皮肤。
下载一个你喜欢的皮肤到本地存储设备。
2.安装皮肤:打开Winamp音频播放器,在界面上找到“选项”菜单。
在“选项”菜单中选择“皮肤”。
3.导入皮肤:在皮肤选项中,点击“加载皮肤”按钮。
浏览并选择之前下载的皮肤文件,然后点击“打开”。
4.应用皮肤:选择希望应用的皮肤,并点击“应用”按钮。
Winamp将根据选择的皮肤重新加载,从而改变外观。
热门的Winamp皮肤推荐以下是一些备受欢迎的Winamp皮肤,这些皮肤为Winamp增加了独特的外观和风格:1.MMD3:这款皮肤具有现代而简洁的外观,采用灰色和蓝色的配色方案。
它提供了直观的播放控制按钮和良好的用户体验。
2.Winamp Modern:这款皮肤是Winamp默认的现代主题皮肤。
它具有极简主义的设计,配色以黑色和银色为主。
3.Winamp Classic:这款皮肤模仿了Winamp最初的界面,带有经典的深蓝色和亮绿色。
它非常适合怀旧和喜欢复古主题的用户。
4.Winamp Thin:这款皮肤采用黑色和红色的颜色组合,外观简洁时尚。
它适用于喜欢简约设计的用户。
千千静听皮肤制作详细说明

[原创]千千静听皮肤制作详细说明这几天写了一个皮肤制作的说明,希望能给想自己制作千千静听皮肤的各位朋友一些帮助,也希望大家能够做出更漂亮的皮肤出来,更好地支持千千静听!概述千千静听的皮肤是以.skn为扩展名的文件,这些文件存放于安装目录下的skin文件夹下。
实际上这些文件都是ZIP格式的压缩文件,把他们的扩展名改为.zip后可以用WinZip或WinRAR等软件解压,解压后所得到的就是皮肤的真实内容。
4.0版以后直接用.zip的后缀名就可以了,不必再改成.skn了。
每个皮肤都是很多.bmp格式的图片和一个名为Skin.xml的文件组成,运行千千静听时我们所能看到的皮肤都是由这些图片拼成的,而Skin.xml定义了不同的图片的位置,比如说播放按钮在哪里,暂停按钮在哪里等等。
皮肤中的图片可以通过Photoshop等图像处理软件制作,就这一部分这里不想过多介绍,这里主要介绍的是Skin.xml的写法。
Skin.xml是一个XML格式的文件,可以用Windows自带的记事本打开。
打开后可以看到每一行的格式都差不多,实际上这些行一共有三种类型:1、<XXX AAA="aaa" BBB="bbb">2、</XXX>3、<YYY CCC="ccc" DDD="ddd"/>在本文中,XXX、YYY这样的项称作元素,AAA、BBB、CCC、DDD这样的项称作属性。
每一行都由“<”开头,之后是元素名,之后跟着若干个属性,最后以“>”结尾。
上面的AAA,BBB都是XX X的属性,是用于修饰XXX的。
比如说,播放按钮有一个属性叫po sition,用于说明播放按钮在窗口上的位置。
属性的顺序是不分先后的,属性的值都用双引号引上。
上面所列的第一种和第二种写法是在一起使用的,一般中间都隔了若干行,这样写的意思是这些行都从属于XXX,比如播放按钮从属于主窗口,环绕按钮从属于均衡器等等,而Skin.xml第一行和最后一行分别为<skin …>和</skin>,就是说所有skin元素的所有部分都属于千千静听的Skin。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
2008年12月25日更新:增加在线歌曲的缓冲进度条皮肤元素。
命名:progress_fill2.bmp一、了解千千静听皮肤制作是怎么一回事?1、如果您是位从未接触过皮肤制作的人,那么请先仔细看下面的这段话:如何把设计好的皮肤效果图应用到千千静听软件上去,有两个主导思想您应该了解:一个是需要把效果图上面的控件(或称按钮)单独切出来,另一个是需要把上一点说的控件(或称按钮)的坐标找到,为它精准定位,是不是听的有点眉目了,那么我们接着往下讲。
2、千千的皮肤位于安装目录下的Skin文件夹内,扩展名可以为.skn或.zip,实际上二者是一样的。
对于前者,可以先将.skn的扩展名改为.zip(要在系统中显示文件的扩展名,依次点击"工具"-"文件夹选项"-"查看",再把"隐藏已知文件类型的扩展名"前的小勾去除即可),然后将其解压到单独的文件夹,进入该文件夹,可以发现里面包含了许多bmp格式的图片和若干个xml文件,他这些文件便是皮肤的组成部分了,bmp图片是各个窗口的背景及按钮图片,Skin.xml则是配置文件,定义了皮肤的基本信息、窗口及按钮的位置、大小等,它是基于XML格式的文件,可直接用系统自带的记事本或者其它文本编辑工具打开的。
好,了解以上的基础知识后,我们就开始学习实际的制作过程。
二、开始制作啦!按照四个步骤进行:(A)切图(B)修改配置文件(C)打包成皮肤文件(D)应用皮肤(A)切图:用PS或FW打开设计效果图,整体观察一下,下面讲一下哪些图片是要单独切出来的以及图片的命名。
一、主窗口的控件(1)主窗口背景命名:player_skin.bmp重点:边缘小圆角的镂空处理,把镂空填充成(#ff00ff)这个颜色,要细心处理这部分哦,边缘要1像素1像素的填充(如上图,镂空部分的颜色处理)(2)最小化按钮(4个状态)命名:minimize.bmp重点:凡是功能按钮都要做4种状态,并把这四种状态做在一张图里,存储成.BMP格式,注意每种状态按钮他的宽度和高度要一致,说一下每种状态代表的含义第一个状态:自然状态第二个状态:鼠标划过时的状态第三个状态:鼠标按下去时的状态第四个状态:按钮失效时的状态(举个例子,比如播放列表只有一首歌曲,那么“下一首”按钮就是无法点击的,那么此时这个按钮状态就是失效时的状态)3)迷你模式按钮命名:minimode.bmp同上,这里不再赘述了。
(4)关闭按钮命名:close.bmp(5)播放进度滑块(本例中播放进度条上的小圆按钮)命名:progress_thumb.bmp重点:这个小按钮是需要脱离背景部分单独扣出来的,那么镂空部分需要如何处理才能最终在界面上显示出透明的效果呢,解决的办法和上面的大背景镂空处理一样就是把镂空填充成(#ff00ff)这个颜色,如上图。
(6)播放进度填充背景图命名:progress_fill.bmp缓冲进度条填充背景图该进度条在听在线歌曲发生缓冲时出现,如果没有该元素,默认方式是会将进度条的颜色加深,作为缓冲条颜色显示。
命名:progress_fill2.bmp(7)播放列表窗口打开关闭按钮命名:playlist.bmp(8)均衡器窗口打开关闭按钮命名:equalizer.bmp(9)歌词窗口打开关闭按钮命名:lyric.bmp(10)“上一首”按钮命名:prev.bmp(11)“播放”按钮命名:play.bmp(12)“暂停”按钮命名:pause.bmp(13)“下一首”按钮命名:next.bmp(14)“打开播放文件”按钮命名:open.bmp(15)音量小喇叭按钮命名:mute.bmp(16)音量进度背景填充图命名:progress2.bmp(17)音量滑块同(5)二、均衡器窗口的控件(18)开启按钮命名:eq_enabled.bmp(19)重设按钮命名:reset.bmp(20)配置按钮命名:eq_profile.bmp(21)关闭按钮,切图同主窗口上的关闭按钮(22)平衡器环绕声所有滑动的小按钮同(5)(23)平衡,环绕填充背景命名:eqfactor_full2.bmp(24)均衡填充背景命名:eqfactor_full.bmp三、播放列表窗口的控件(25)关闭按钮,同主窗口关闭按钮(26)工具条按钮,命名:playlist_toolbar.bmp热点状态命名:playlist_toolbar_hot.bmp(27)滚动条上下按钮命名:scrollbar_button.bmp重点:将上下按钮拼在一张图上制作(28)滚动条滑动按钮命名:scrollbar_thumb.bmp(29)滚动条背景命名:scrollbar_bar.bmp四、歌词秀窗口的控件(30)关闭按钮,同主窗口(31)总在最前按钮命名:ontop.bmp五、音乐窗窗口的控件上图为千千音乐窗界面,其中用绿色边框套住的部分为显示部分,和皮肤设计无关,就是说我们要做的是绿色边框外的内容。
好,明确了制作部分,开始讲制作过程,首先,要制作一个窗口背景,就是图中显示的最外面的蓝色风格的窗口,像主窗口一样,不难理解,格式同样为.bmp,需要设置透明色背景(#FF00ff),注意圆角像素的处理。
然后制作窗口里的控件,上图中用红色框标出了所有控件,包括后退、前进、刷新、关闭、多选框、连接文字区。
其中后退、前进的功能是像网页一样的控制当前页面,并不是歌曲的后退、前进,不过也没影响,不多说了。
最后,还要制作一个按钮,用来打开音乐窗,按钮要做在主窗口上,做主窗口时别忘了留出地方哦...具体切图示例如下,大家一看就会明白啦:增加新的音乐窗和下载管理标签按钮很简单,只需在音乐窗代码块中加入如下2行代码:<minibtn position="101,5,175,29" image="browser_mini.bmp" /><downloadbtn position="176,5,250,29" image="browser_download.bmp"/>browser_mini.bmp表示音乐窗按钮图片browser_download.bmp即是下载管理按钮图片按钮状态都是四种(初始、鼠标浮动、按下、不可点),位置坐标和其它的元素一样,很简单吧:)(B)修改配置文件一、首先看一下skin.xml这个配置文件<skin version="2" name="静听•蔚蓝" author="千千静听" url=""email="none" transparent_color="#ff00ff">以上是皮肤的基本描述信息,请根据您自己的情况填写,分别是版本号,皮肤名称,皮肤作者,地址,电子邮箱,透明色的设置1、<player_window>和</player_window>之间的代码它是描述主窗口的参数设置的Position 是坐标定位,image是图片名称,就是我刚才讲述的每个图片的命名坐标由4个数字组成,中间用逗号隔开,前两个数字是图片左上角的x坐标和y坐标,后两个数字是图片右下角的x坐标和y坐标,请注意,这里的右下角x坐标和y坐标都要多算一个点,否则播放器会少显示两条边;这里需要注意的是:每个窗口的位置是组合窗口后抓的坐标,而每个窗口上面的按钮控件是单独定位的,比如,我们要获得歌词秀窗口上面的关闭按钮的坐标,是要把歌词秀窗口的左上角定位在切图软件(0,0)坐标上,然后再抓关闭按钮的坐标。
可以参考下图来理解代码<player_window image="player_skin.bmp"><play position="50, 123, 90, 163" image="play.bmp"/><pause position="50, 123, 90, 163" image="pause.bmp"/><prev position="9, 123, 49, 163" image="prev.bmp"/><next position="132, 123, 172, 163" image="next.bmp"/><stop position="91, 123, 131, 163" image="stop.bmp"/><mute position="183, 137, 194, 148" image="mute.bmp" /><lyric position="248, 112, 272, 126" image="lyric.bmp"/><equalizer position="223, 112, 242, 126" image="equalizer.bmp"/><playlist position="197, 112, 216, 126" image="playlist.bmp"/><browser position="214, 86, 276, 106" image="browser.bmp" /><minimize position="230, 3, 247, 21" image="minimize.bmp"/><minimode position="248, 3, 265, 21" image="minimode.bmp"/><exit position="266, 3, 283, 21" image="close.bmp"/><progress position="7, 112, 184, 123" bar_image="" thumb_image="progress_thumb.bmp"fill_image="progress_fill.bmp"/><volume position="197, 136, 277, 147" vertical="false" bar_image=""thumb_image="progress_thumb.bmp" fill_image="progress2.bmp"/>以下文字是播放器上面的一些显示文字的设置Icon是千千静听的logo;info是音乐标题和专辑歌手的信息,轮显在播放器窗口上;led是时间数字,这里不是文字代码,是做好了一张图片,这张图片由大小相等的12个字符组成,0 1 2 3 4 5 6 7 8 9 : -记住这12个字符缺一不可。
