动画合成
数字影视特效与动画合成分析

数字影视特效与动画合成分析数字影视特效与动画合成是一种使用数字技术来创造和编辑视频、图像以及声音的过程。
它涉及到一系列的技术和工具,包括计算机图形学、艺术设计、数值分析、编程,以及数字音效等等,用于制作动画片、电影、视频游戏、电视节目等。
本文将分析数字影视特效与动画合成的基本原理及其应用。
数字影视特效的基本原理数字影视特效是一种广泛应用于电影、电视、广告、游戏、艺术等领域的技术,它主要包括以下几个方面:1、模型构建和绑定:在数字影视特效制作中,要对各种场景和角色进行建模。
建模过程是将现实中的三维物体通过软件软建立三维虚拟模型,然后通过绑定技术将模型和动画人物或其他物体联系起来,使人物在移动时相应的物体也随之移动。
2、动画制作:包括关键帧动画制作、动作捕捉等技术。
关键帧动画是指用几个关键帧制作一段动画,计算机会自动填充两帧之间的动画,从而形成动画的流畅性,而动作捕捉则是使用专业的硬件设备来捕捉演员的动作,并将其转化成数字动画。
3、光线追踪:对于场景中法线、反射、折射、遮挡等影响光线传播的各种现象进行计算,从而得到逼真的光影效果。
4、特效合成:将数字影视特效与现实场景的视频、图像进行合成,通过调整亮度、对比度、色度等参数,让合成效果更加逼真。
1、电影:数字影视特效在电影中的应用非常广泛,可以用于制作出高质量的动画电影和特技场景。
比如全球热播的《阿凡达》、《星球大战》、《变形金刚》等多部经典电影都运用了数字影视特效技术。
2、电视广告:数字影视特效在电视广告中也得到了广泛应用。
不管是产品宣传,还是品牌推广,数字影视特效都可以为广告制作出独特而具有吸引力的效果,让广告更加生动有趣。
3、游戏:数字影视特效在游戏中的应用越来越普遍。
它可以增强游戏画面的质量和真实感,使得游戏更加精彩刺激。
4、艺术:数字影视技术也被广泛应用于艺术领域,比如数字艺术,数字雕塑等。
数字影视艺术为艺术家们提供了更大的创造空间,使他们能够创造出更加复杂且细腻的艺术作品。
2D动画制作与合成教程

2D动画制作与合成教程Blender软件是一款功能强大的开源三维建模和动画制作软件。
除了可以制作精美的三维动画,Blender还提供了丰富的2D动画制作和合成功能。
本教程将介绍如何在Blender中制作和合成2D动画,以及一些使用技巧。
第一步:创建2D场景在Blender中,我们可以通过创建2D平面对象来制作2D动画。
首先,打开Blender软件并选择一个新的2D动画项目。
然后,将默认的3D视图切换为工作台视图。
接下来,在视图窗口中,点击"Add"(添加)按钮并选择"Mesh"(网格)> "Plane"(平面)来创建一个2D平面对象。
在平面对象的属性中,调整宽度和高度以适应你的动画需求。
第二步:绘制2D元素在Blender中,我们可以使用内置的绘图工具进行2D绘制。
在编辑模式下,选择平面对象,然后点击"Edit"(编辑)> "Preferences"(首选项)> "Add-ons"(插件)> "Extras"(附加项)> "Import-Export: Import Images as Planes"(导入-导出:将图像导入为平面)。
启用此插件后,你可以通过点击"File"(文件)> "Import"(导入)> "Images as Planes"(图像作为平面导入)来导入你的2D元素。
选择你想要添加的图像文件,Blender会自动将其导入为平面对象。
第三步:动画设置在Blender中制作2D动画时,你可以使用帧动画来创建运动效果。
选中你想要添加动画的2D元素,然后点击"Object"(对象)> "Animation"(动画)> "Add Keyframe"(添加关键帧)。
使用Blender进行基础动画剪辑和合成的技巧

使用Blender进行基础动画剪辑和合成的技巧Blender是一款强大的开源三维计算机图形软件,除了用于建模和渲染,它还可以用来进行动画剪辑和合成。
这里将介绍一些使用Blender进行基础动画剪辑和合成的技巧,希望对初学者有所帮助。
首先,让我们从动画剪辑开始。
打开Blender后,点击顶部菜单栏中的“Video Editing”选项。
然后,点击左侧面板中的“Add”按钮,选择要导入的视频剪辑文件,并将其拖动到时间轴中的轨道上。
你可以在时间轴上拖动视频剪切片段的起始和结束点,以剪辑所需的部分。
接下来,我们来说说如何添加过渡效果。
选中要添加过渡效果的两个视频剪辑片段,然后点击顶部菜单栏中的“Add”按钮,选择合适的过渡效果。
在过渡效果参数设置中,你可以调整过渡的持续时间和类型,以达到想要的效果。
在剪辑过程中,你可能还需要调整视频的速度。
选中要调整速度的视频剪辑片段,然后点击顶部菜单栏中的“Strip”选项,找到“Speed Control”选项。
在速度控制参数设置中,你可以调整视频的播放速度,以实现慢动作或快进的效果。
在剪辑完成后,接下来是合成。
点击顶部菜单栏中的“Render”选项,选择“Workbench”渲染引擎。
然后,在右侧面板中的“Output Properties”选项中,调整输出设置,例如输出文件的格式、分辨率和帧率等。
在设置好输出属性后,点击顶部菜单栏中的“Render”选项,选择“Render Animation”。
Blender将开始渲染动画,将视频剪辑合成为最终的结果。
你可以在渲染进度条中看到渲染的进展情况。
除了基本的剪辑和合成之外,Blender还提供了许多高级的功能和效果,例如颜色校正、视觉效果和3D对象的添加等。
你可以通过调整参数来实现更复杂的效果,并对剪辑和合成进行更精细的控制。
在进行动画剪辑和合成时,记得保持软件的稳定和流畅运行。
关闭不需要的图层和效果,使用适当的硬件配置,并及时保存工程文件,以防止数据丢失。
数字影视特效与动画合成分析

数字影视特效与动画合成分析1. 引言1.1 数字影视特效与动画合成分析数字影视特效与动画合成在当今影视制作中扮演着重要的角色,它们通过数字技术的应用,为影视作品增添了视觉上的奇观与真实感。
数字特效是利用计算机图形技术和数字合成技术,通过对图像和视频进行处理和合成,创造出具有惊人视觉效果的影像。
而动画合成则是将各种元素(包括实物、虚拟图像、特效等)融合到同一个画面中,从而呈现出一种完整、连贯的视觉效果。
在影视制作中,数字特效和动画合成的应用范围非常广泛,可以用于创造现实世界无法表现的场景和效果,为故事情节增色添彩。
数字影视特效与动画合成的发展历程可以追溯到上世纪末期,随着计算机技术的飞速发展,数字特效和动画合成技术逐渐成熟和普及。
随着技术的不断进步,数字特效和动画合成在影视制作中的地位也愈发重要。
数字特效的作用不仅仅是为影片增加视觉效果,同时也可以使得影片更具真实感与代入感,并且能够大大提高影片的制作效率和成本控制。
动画合成则可以让导演创作出更为复杂的场景和画面,在视觉效果上更具突破性。
数字影视特效与动画合成的应用不仅仅是增加影片的观赏性和新鲜感,更重要的是它们为影视作品的创作提供了更为广阔的空间和可能性。
在未来,随着技术的不断革新和完善,数字特效与动画合成的发展势必会更加深入,为影视制作带来更多的惊喜和想象空间。
2. 正文2.1 数字特效在影视中的应用数字特效在影视中扮演着至关重要的角色,通过数字技术可以实现各种令人惊叹的效果,让观众身临其境地体验到视觉上的奇妙世界。
以下是数字特效在影视中的主要应用场景:1. 特技场景:通过数字特效技术可以实现各种高难度的特技场景,比如飞行、爆炸、坠落等。
这些场景通常会涉及到大量的特效制作和后期合成,以达到影片中的逼真效果。
2. 动物角色:在一些动画片或奇幻类电影中,常常需要通过数字特效创造各种神奇的动物角色。
通过数字技术可以实现动物的逼真动作、表情和互动,为影片增添趣味性和可爱性。
数字影视特效与动画合成分析

数字影视特效与动画合成分析数字影视特效和动画合成是现代电影和电视行业不可或缺的一部分。
数字特效是指使用计算机技术和软件来创造电影中不可能或代价极高的效果,例如模拟天气、火灾、水面、空气动力学以及超现实效果。
而动画合成则是将数字特效和真实影像合成在一起,创建一个逼真的、变幻莫测的场景,让观众感受到影片中的巨大力量和气氛。
数字影视特效技术主要分为三类:1. 建模和动画:建模是指将设计师的想象变成三维模型的过程。
动画是指让这些模型在三维环境中动起来的过程。
2. 渲染:渲染是将场景和模型添加细节的过程,例如贴图纹理和光照效果。
3. 合成:合成是将所有渲染出的图像合为一体的过程。
在数字影视特效的三个阶段中,建模和动画是最重要的阶段。
这是因为建模和动画过程的质量决定了最终结果的质量。
对于数字特效设计师来说,建模和动画是他们最常见的任务,他们需要使用软件如Maya或3DS Max来制作三维模型、添加动画,以及将特效与其它材料结合。
正如数字特效设计师可以通过建立一个三维场景来制作静态图像,他们也可以使用速率和曲线工具来添加运动和运动效果。
这些效果可以用来制作任何东西——从逼真天气,到巨大的水流,以至于特技翻车场面。
数字合成在视觉特效创作中也是必不可少的步骤。
合成可以让数个在不同环境中拍摄的元素组合在一起,然后调整光照、颜色、角度等等,从而感觉像是其中所有的元素都在相同的环境中被拍摄到。
总之,数字影视特效和动画合成是电影、电视和许多其它媒体的核心。
它们可以模拟出不可能或过于昂贵的特效,创造出令人叹为观止的风景。
随着技术的发展和进步,人们依然期待着更多更惊讶的数字特效和动画合成的发展。
3Dmax动画合成教程:将不同动画组合成一个完整的场景

3Dmax动画合成教程:将不同动画组合成一个完整的场景3Dmax是一种常用的三维动画合成软件,可用于创建各种各样的动画场景。
合成不同的动画可以使场景更加丰富多样,增添视觉效果。
本篇范文将为您详细介绍如何将不同的动画组合成一个完整的场景,以帮助您更好地掌握3Dmax动画合成技巧。
1. 准备工作在开始合成之前,需要确保您已经掌握了基本的3Dmax软件操作。
同时,准备好您要合成的不同动画素材。
这些素材可以是您自己创作的,也可以是从其他地方获取的,如库文件或在线资源。
2. 导入素材打开3Dmax软件后,选择“文件”-“导入”,将您准备好的动画素材导入到软件中。
您可以一次导入一个素材,或者同时导入多个素材。
确保导入的素材与您的场景需求相匹配。
3. 创建场景在导入素材之前,您需要先创建一个适合场景合成的环境。
选择一个合适的场景背景,可以是空旷的空间,也可以是具体的地理环境。
在3Dmax中,可以通过创建平面或使用现成的场景模板来实现。
4. 调整素材位置和大小导入素材后,您需要调整它们的位置和大小,以便更好地适应场景。
选择素材并利用平移、缩放和旋转工具进行调整。
根据需要,您还可以使用鼠标和键盘操作来微调素材的位置和大小。
5. 设置动画参数不同的动画素材可能具有不同的动画效果和时间轴。
在将它们合成到一个场景中之前,您需要对它们的动画参数进行设置。
选择素材并打开动画编辑器,您可以调整动画速度、时间轴范围和动画效果等参数。
确保所有素材的动画参数都适合您的合成需求。
6. 合成动画一旦您调整好素材的位置、大小和动画参数,就可以将它们合成成一个完整的场景了。
选择要合成的素材并将它们放置在适当的位置上。
使用3Dmax提供的图层功能,可以将素材按照先后顺序进行组合。
确保合成后的效果符合您的设想。
7. 添加特效和过渡效果为了增加场景的视觉效果,您可以在合成的动画中添加一些特效和过渡效果。
3Dmax提供了丰富的特效工具和过渡效果选项,您可以根据需要进行选择和调整。
使用Blender进行复杂动画合成 融合CG和实景

使用Blender进行复杂动画合成:融合CG和实景在现代电影和电视制作中,常常需要将计算机生成的图像(CG)和实景拍摄的影像相结合,创造出令人叹为观止的特效场景。
Blender 是一款强大的开源三维建模和动画软件,它具有丰富的功能和灵活的工具,可以帮助我们实现复杂的动画合成。
本教程将介绍如何使用Blender进行CG和实景的融合。
首先,我们需要准备好所需的素材。
实景拍摄可以使用任何现有的摄像设备进行,但需要注意光照和摄像参数的一致性,以确保后期合成时的无缝衔接。
在开始合成之前,我们需要将实景影像导入到Blender中。
在Blender中,选择 "File" -> "Import" -> "Video/Image as Plane",然后选择要导入的实景影像文件。
导入后,将影像平面调整到与场景匹配的位置和大小。
接下来,我们需要创建CG元素。
在Blender中,点击 "Shift + A",选择要添加的对象类型,如立方体、球体等。
然后通过调整对象的形状、大小和位置来创造出所需的CG元素。
在创建好CG元素后,我们需要将其与实景影像进行融合。
在Blender中,选择 "Add" -> "Shader" -> "Compositor",这将打开合成器界面。
在合成器界面中,我们可以使用各种工具和节点来调整CG元素和实景影像之间的关系。
首先,我们要将CG元素与实景影像进行混合。
在合成器界面中,选择 "Add" -> "Color" -> "Mix",然后将CG元素和实景影像连接到混合节点中。
使用混合节点可以调整CG元素和实景影像之间的透明度和混合模式。
通过调整这些参数,我们可以使CG元素与实景影像融为一体。
动画制作知识:动画中的画面合成和后期处理

动画制作知识:动画中的画面合成和后期处理一、动画中的画面合成1.画面合成的定义画面合成是指将多个不同画面元素合并在一起,形成一个完整的画面。
在动画制作中,画面合成是非常重要的一环,它能够将各种不同的素材结合在一起,创造出更加丰富多彩的画面效果。
2.画面合成的技术在动画制作中,常用的画面合成技术包括透明度合成、遮罩合成、混合合成等。
透明度合成是指通过调整图层的透明度来实现图层叠加效果,从而达到画面合成的目的;遮罩合成是通过遮罩来控制图层的可见区域,从而形成复杂的图层叠加效果;混合合成是通过不同图层的混合模式来实现图层叠加效果,从而创造出各种奇妙的画面效果。
3.画面合成的应用在动画制作中,画面合成技术被广泛应用于各种场景和效果的制作中,比如实现特效、合成背景、处理角色动作等。
通过画面合成技术,动画制作者可以创造出丰富多彩的画面效果,从而提升作品的观赏性和艺术性。
二、动画中的后期处理1.后期处理的定义后期处理是指在动画制作的后期阶段对已完成的动画进行修饰和优化,以提升画面效果和观赏性。
后期处理是动画制作过程中的重要环节,它能够对动画进行各种调整和修饰,从而使作品更加完美。
2.后期处理的内容在动画制作的后期处理阶段,常见的后期处理内容包括调色、特效增强、音频处理等。
调色是指通过调整颜色和光线的参数,来增强画面的表现力和氛围感;特效增强是指通过增加特效元素,来提升画面的动感和冲击力;音频处理是指对音频进行混音、剪辑和优化,以使声音更加贴合画面效果。
3.后期处理的工具在动画制作的后期处理阶段,常用的后期处理工具包括AdobeAfter Effects、Adobe Premiere Pro、DaVinci Resolve等。
这些后期处理工具具有丰富的功能和强大的性能,能够满足动画制作中各种后期处理的需求。
4.后期处理的重要性后期处理在动画制作中扮演着非常重要的角色,它能够使作品更加完美和精致。
通过后期处理,动画制作者可以对画面进行各种调整和修饰,使作品更具观赏性和艺术性,从而提升作品的品质和影响力。
帧数据的动画合成方法

帧数据的动画合成方法1. 嘿,你知道吗,有一种神奇的方法叫逐帧绘制合成!就像你一笔一笔精心描绘一幅画一样,每一帧都是用心之作。
比如说制作一个可爱的小猫咪走路的动画,那就要一帧一帧地画出小猫咪抬脚、迈步的样子,这多有趣呀!这样慢慢拼凑起来,动画不就出现啦。
2. 哇塞,还有分层合成哦!可以把不同的元素放在不同的层上,就如同搭积木一样。
想想看,要做一个太空场景的动画,把星球放在一层,飞船放在另一层,然后各自让它们动起来,是不是超级酷呀!这种感觉就好像在创造一个属于自己的小世界。
3. 哎呀呀,图像序列合成也很棒呀!把一系列连续的图片按顺序组合,简直就像播放幻灯片一样。
就像做一个花朵绽放的动画,把花朵在不同阶段的样子拍成图片,再合成起来,哇,这不就看到花朵慢慢开放啦,多神奇呀!4. 嘿嘿,别忘了关键帧合成哟!就像在漫长的道路上插下重要的标记。
比如说让一个小人跳舞,在关键的几个点设置好姿势,其他帧就可以自动生成啦,这多省力呀。
感觉就像是给动画施了魔法一样呢!5. 哇哦,物理模拟合成也超有意思呢!根据现实中的物理规律来让物体动起来,是不是很赞。
比如做一个球滚动的动画,按照重力和摩擦力的影响来合成,那不就跟真的球滚动一样嘛,好厉害呀!6. 哈哈,还有动作捕捉合成呢!这就像是直接把真实的动作搬到动画里。
假如要做一个人的跑步动画,通过动作捕捉获取真人的动作数据,哇,直接就可以用啦,这也太方便了吧!7. 哟呵,变形合成也别有风味呀!能让一个形状慢慢变成另一个形状,太有创意啦。
像把一个圆形慢慢变成一个方形,在这个过程中合成出动画,那得多有意思呀。
你想想看,这多神奇啊!我的观点结论就是:帧数据的动画合成方法真的是多种多样,各有各的奇妙之处,都能让我们创造出精彩绝伦的动画呀!。
数字影视特效与动画合成分析

数字影视特效与动画合成分析数字影视特效与动画合成在影视制作中扮演着至关重要的角色。
随着科技的不断发展和进步,数字影视特效与动画合成技术也得到了极大的提升和改进,为电影和电视剧的制作提供了更多的可能性。
本文将从数字影视特效与动画合成的概念、技术特点、应用领域和未来发展方向等方面展开分析,为读者深入了解这一领域提供了全面而深刻的视角。
一、概念数字影视特效是利用计算机和数字技术对影视作品进行后期加工和处理,以达到增强影片视觉效果和塑造电影情感的目的。
而动画合成是将实拍画面与数字动画或特效图形进行融合,从而创造出新的影像效果。
数字影视特效和动画合成技术的结合,可以为影视作品带来更加真实、震撼和奇幻的视效效果,极大地提升了影视作品的视觉冲击力和艺术表现力。
二、技术特点1. 真实性:数字影视特效和动画合成技术可以通过逼真的模拟和仿真,创造出极为真实的视效效果,使得观众很难分辨真假。
2. 创造性:数字影视特效和动画合成技术可以实现一些现实生活中无法实现的场景和效果,并且能够打破物理规律和时间空间的限制,创造出奇幻的视觉效果。
3. 便捷性:数字影视特效和动画合成技术极大地简化了影视制作过程中的特效制作环节,提高了制作效率和节约了成本。
4. 可控性:数字影视特效和动画合成技术可以对视效效果进行精确的控制和调整,使得影片制作更加灵活和多变。
三、应用领域1. 电影制作:数字影视特效和动画合成技术在电影制作中扮演着至关重要的角色,如《阿凡达》、《复仇者联盟》等大片都广泛应用了特效和动画合成技术。
2. 电视剧制作:随着影视产业的不断发展,越来越多的电视剧也开始使用数字影视特效和动画合成技术,以提升作品的艺术表现力和观赏性。
3. 广告拍摄:广告拍摄中也广泛使用数字影视特效和动画合成技术,以创造出更加吸引人的视觉效果,提高广告的宣传效果和销售力度。
4. 视频游戏开发:数字影视特效和动画合成技术也被广泛应用在视频游戏开发领域,为玩家呈现出更加逼真和具有沉浸感的游戏画面。
数字影视特效与动画合成分析

数字影视特效与动画合成分析数字影视特效与动画合成是当代影视制作中不可或缺的重要组成部分,它可以将现实世界与虚拟世界相结合,创造出让人眼前一亮的视觉效果。
本文将从数字影视特效与动画合成的基本概念、发展历程以及应用领域展开分析。
一、数字影视特效与动画合成的基本概念数字影视特效是指通过计算机技术和软件工具,对电影、电视剧、动画片等影视作品进行后期制作和处理,以创造出现实世界无法呈现的视觉效果。
而动画合成则是数字影视特效中的一个重要组成部分,它主要是指将实拍素材与虚拟图像进行融合,创造出逼真的虚拟场景和特效效果。
数字影视特效与动画合成的核心技术包括3D建模与动画、特效合成、绿幕合成、粒子系统、光影效果等。
通过这些技术手段,可以将人物、场景、特效等元素进行精细化处理,从而达到影视作品所需的惊艳效果。
二、数字影视特效与动画合成的发展历程数字影视特效与动画合成的发展可以追溯到20世纪70年代,当时的影视作品主要依靠手工绘制动画和特效布景。
到了80年代,随着计算机技术的逐渐成熟和发展,数字影视特效和动画合成技术开始被引入到影视制作中。
1993年,由工业光魔公司制作的《侏罗纪公园》成为了数字影视特效的代表作品,开创了数字特效在影视制作中的新篇章。
进入21世纪,数字影视特效与动画合成技术得到了极大的发展与普及,许多好莱坞大片如《阿凡达》、《复仇者联盟》等都应用了颇具震撼力的数字特效与动画合成技术,为全球观众带来了视觉上的享受。
三、数字影视特效与动画合成的应用领域数字影视特效与动画合成技术已经广泛应用于电影、电视剧、动画片、游戏等多个领域。
通过数字影视特效和动画合成技术,可以实现电影中的各种奇幻场景、动作戏、特技表演等效果,让观众享受到更加丰富多彩的视觉盛宴。
在电视剧制作中,数字影视特效与动画合成技术也大显身手,例如《权利的游戏》中的巨龙、《西部世界》中的虚拟世界等,都离不开数字特效与动画合成的支持。
动画片制作更是数字影视特效与动画合成技术的天下,几乎所有的动画片中都会运用到数字特效和动画合成技术,比如迪士尼的《冰雪奇缘》、梦工厂的《怪兽公司》等,都是数字影视特效与动画合成技术的成功范例。
数字影视特效与动画合成分析

数字影视特效与动画合成分析
数字影视特效与动画合成是应用数字技术在影视制作中添加特效和合成动画的过程。
它可以通过计算机生成的图像和效果来增强场景的真实感和视觉效果。
数字影视特效主要包括三维建模、渲染、动画和合成等技术。
首先是三维建模,通过
使用计算机软件将物体模型化,使其具有三维形状和纹理。
然后是渲染,将三维模型进行
光照和材质等处理,使其看起来像真实的物体。
动画是为模型添加动作,使其具有真实的
运动和行为。
最后是合成,将三维模型与现实场景进行融合,使其看起来像是真实存在于
场景中。
数字影视特效在电影、电视剧和广告等媒体中广泛应用。
它可以实现很难或不可能在
现实中实现的效果,如爆炸、火焰、场景重建等。
它可以使观众置身于虚拟的世界中,增
强观影体验。
动画合成是指将不同的动画元素合并到一起,使其看起来像是同时发生在同一场景中。
它包括多层合成、颜色校正和特效添加等过程。
多层合成是将不同的动画元素在时间轴上
叠加,形成一个整体动画。
颜色校正通过调整色彩和对比度等参数,使不同的元素看起来
一致。
特效添加是为动画添加一些额外的效果,如粒子效果、光效和阴影等,增强动画的
视觉效果。
数字影视特效与动画合成的发展给影视制作带来了革命性的变化。
它不仅为制作人员
提供了更多的创作自由度和工作效率,也提供了更多的可能性和观影体验。
但同时也带来
了挑战,如技术复杂度高、成本高昂等。
专业的数字影视特效与动画合成人员需要具备扎
实的技术功底和创意能力。
建筑漫游动画的制作与合成

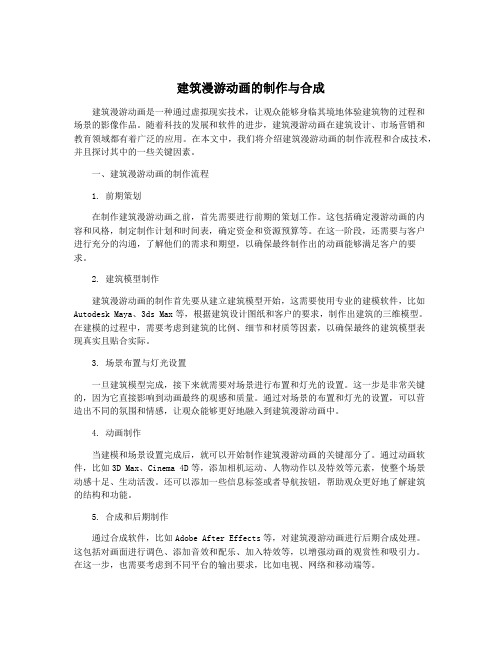
建筑漫游动画的制作与合成建筑漫游动画是一种通过虚拟现实技术,让观众能够身临其境地体验建筑物的过程和场景的影像作品。
随着科技的发展和软件的进步,建筑漫游动画在建筑设计、市场营销和教育领域都有着广泛的应用。
在本文中,我们将介绍建筑漫游动画的制作流程和合成技术,并且探讨其中的一些关键因素。
一、建筑漫游动画的制作流程1. 前期策划在制作建筑漫游动画之前,首先需要进行前期的策划工作。
这包括确定漫游动画的内容和风格,制定制作计划和时间表,确定资金和资源预算等。
在这一阶段,还需要与客户进行充分的沟通,了解他们的需求和期望,以确保最终制作出的动画能够满足客户的要求。
2. 建筑模型制作建筑漫游动画的制作首先要从建立建筑模型开始,这需要使用专业的建模软件,比如Autodesk Maya、3ds Max等,根据建筑设计图纸和客户的要求,制作出建筑的三维模型。
在建模的过程中,需要考虑到建筑的比例、细节和材质等因素,以确保最终的建筑模型表现真实且贴合实际。
3. 场景布置与灯光设置一旦建筑模型完成,接下来就需要对场景进行布置和灯光的设置。
这一步是非常关键的,因为它直接影响到动画最终的观感和质量。
通过对场景的布置和灯光的设置,可以营造出不同的氛围和情感,让观众能够更好地融入到建筑漫游动画中。
4. 动画制作当建模和场景设置完成后,就可以开始制作建筑漫游动画的关键部分了。
通过动画软件,比如3D Max、Cinema 4D等,添加相机运动、人物动作以及特效等元素,使整个场景动感十足、生动活泼。
还可以添加一些信息标签或者导航按钮,帮助观众更好地了解建筑的结构和功能。
5. 合成和后期制作通过合成软件,比如Adobe After Effects等,对建筑漫游动画进行后期合成处理。
这包括对画面进行调色、添加音效和配乐、加入特效等,以增强动画的观赏性和吸引力。
在这一步,也需要考虑到不同平台的输出要求,比如电视、网络和移动端等。
1. 调色与色彩搭配在建筑漫游动画的后期制作中,调色是一个非常重要的环节。
Blender动画合成的高级技巧

Blender动画合成的高级技巧Blender是一款强大的开源三维建模和动画软件,它不仅适用于建模和渲染静态图像,还可以用于创建各种精彩的动画效果。
本文将介绍一些Blender动画合成的高级技巧,帮助您在创作过程中达到更好的效果。
一、使用节点编辑器在Blender中,使用节点编辑器能够极大地提升动画的合成效果。
节点编辑器是一个强大的工具,可以让您将各种效果和图像元素组合在一起,创建令人惊叹的合成效果。
首先,打开节点编辑器。
在默认布局下,节点编辑器通常位于屏幕右侧。
通过点击节点编辑器按钮,您可以切换到此视图。
接下来,您可以使用节点选单来添加所需节点。
例如,添加一个图像节点来导入您的背景图像或使用一个视频节点来导入视频素材。
还可以添加各种效果节点,如色彩修正、模糊和调整亮度-对比度。
通过将这些节点连接起来,您可以调整它们之间的顺序和参数,以达到所需的效果。
这些节点的连接过程类似于创建流程图,您可以根据需要对它们进行相应的调整。
二、制作高级过渡效果过渡效果是让动画更加流畅和吸引人的关键部分。
在Blender中,有几种方法可以实现高级的过渡效果。
首先,您可以使用混合模式来创建平滑的过渡。
通过选择节点编辑器中的一个图像节点,并在属性面板中选择“混合”模式,您可以将两个或更多图像或视频元素混合在一起。
通过调整混合模式和不透明度设置,可以实现不同的过渡效果,如淡入淡出、叠加和叠加透明。
另外,您还可以使用遮罩来创建过渡效果。
在节点编辑器中,添加一个“遮罩”节点并将其连接到主节点。
然后,使用绘图工具创建一个遮罩形状,并在属性面板中选择“影响区域”。
通过调整遮罩的位置和形状,可以实现各种过渡效果,如渐显渐隐和形状转换。
三、使用动画驱动器动画驱动器是Blender中一个强大而灵活的工具,可以帮助您创建具有互动和自动化功能的动画效果。
首先,您需要创建一个驱动器对象。
在属性编辑器中选择“驱动器”标签,并点击“添加驱动器”按钮。
动画数字合成与特效

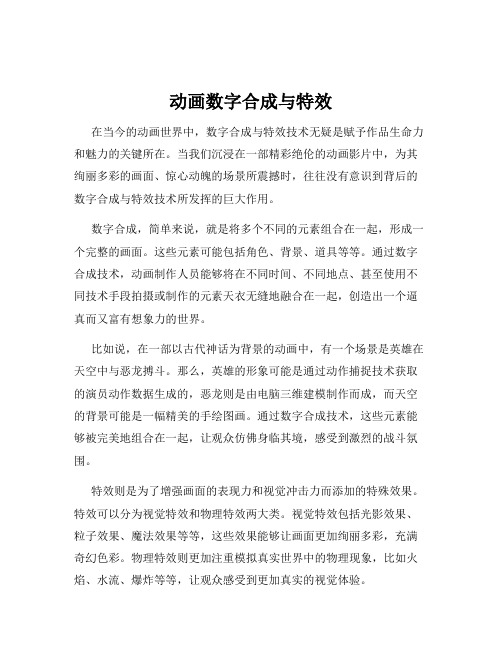
动画数字合成与特效在当今的动画世界中,数字合成与特效技术无疑是赋予作品生命力和魅力的关键所在。
当我们沉浸在一部精彩绝伦的动画影片中,为其绚丽多彩的画面、惊心动魄的场景所震撼时,往往没有意识到背后的数字合成与特效技术所发挥的巨大作用。
数字合成,简单来说,就是将多个不同的元素组合在一起,形成一个完整的画面。
这些元素可能包括角色、背景、道具等等。
通过数字合成技术,动画制作人员能够将在不同时间、不同地点、甚至使用不同技术手段拍摄或制作的元素天衣无缝地融合在一起,创造出一个逼真而又富有想象力的世界。
比如说,在一部以古代神话为背景的动画中,有一个场景是英雄在天空中与恶龙搏斗。
那么,英雄的形象可能是通过动作捕捉技术获取的演员动作数据生成的,恶龙则是由电脑三维建模制作而成,而天空的背景可能是一幅精美的手绘图画。
通过数字合成技术,这些元素能够被完美地组合在一起,让观众仿佛身临其境,感受到激烈的战斗氛围。
特效则是为了增强画面的表现力和视觉冲击力而添加的特殊效果。
特效可以分为视觉特效和物理特效两大类。
视觉特效包括光影效果、粒子效果、魔法效果等等,这些效果能够让画面更加绚丽多彩,充满奇幻色彩。
物理特效则更加注重模拟真实世界中的物理现象,比如火焰、水流、爆炸等等,让观众感受到更加真实的视觉体验。
在动画制作中,特效的应用无处不在。
比如,当角色施展魔法时,周围会出现绚烂的光芒和闪烁的星星,这就是视觉特效的运用;当一座城堡在战争中被炮弹击中而崩塌时,那滚滚的烟尘和飞溅的石块,就是物理特效的展现。
数字合成与特效技术的发展,为动画创作带来了前所未有的可能性。
过去,由于技术的限制,动画师们的想象力往往受到很大的束缚。
但现在,只要能想到,几乎都能通过数字技术实现。
然而,要实现出色的数字合成与特效效果,并非一件容易的事情。
这需要多个环节的紧密配合和专业人员的共同努力。
首先,要有优秀的创意和设计。
在动画制作的前期,创意团队需要根据故事的需求和风格,确定需要哪些合成和特效元素,以及这些元素应该呈现出什么样的效果。
高效地使用Blender的动画合成器

高效地使用Blender的动画合成器Blender是一款功能强大的三维建模和动画软件,其中的动画合成器功能可以帮助您将多个动画元素合并到一起,并创建出逼真的动画效果。
在本文中,我将介绍一些高效地使用Blender的动画合成器的技巧和方法。
1. 使用节点编辑器Blender的动画合成器功能是通过节点编辑器实现的。
节点编辑器可以让您以图形化的方式将不同的节点连接在一起,以实现各种复杂的合成效果。
在使用动画合成器之前,我们需要先打开节点编辑器,并将其设置为“合成器”模式。
2. 添加合成节点在节点编辑器中,我们需要添加一个合成节点。
合成节点是动画合成器中的主要节点,用于将多个图层合并在一起。
您可以通过在节点编辑器中点击右键,并选择“合成器”>“合成节点”来添加一个合成节点。
3. 连接图层节点在合成节点上方,我们可以添加多个图层节点,这些节点代表了不同的图层或动画元素。
通过将这些图层节点与合成节点连接起来,您可以将它们合并在一起。
要连接两个节点,只需将鼠标指针悬停在一个节点上,按住鼠标左键并拖动到另一个节点。
4. 调整节点属性每个节点都有各自的属性和参数,您可以通过调整这些属性和参数来实现所需的效果。
例如,您可以调整图层节点的透明度、位置、大小等属性,以控制其在合成中的表现形式。
另外,合成节点本身也有一些属性,如混合模式和混合因子,这些属性可以影响合成的整体效果。
5. 使用遮罩遮罩是动画合成过程中常用的技术之一。
您可以使用遮罩节点来限制某个图层或元素的可见区域,从而在合成中实现各种遮挡效果。
在节点编辑器中,您可以添加一个遮罩节点,并将其连接到需要被遮挡的图层节点上。
通过调整遮罩节点的属性,您可以创建出各种形状和效果的遮罩。
6. 使用效果节点除了图层节点和遮罩节点之外,您还可以使用各种效果节点来增强您的合成效果。
例如,您可以添加一个模糊节点来给图层添加模糊效果,或者添加一个发光节点来给图层添加发光效果。
3Dmax动画合成技巧:将动画与实景结合更具真实感

3Dmax动画合成技巧:将动画与实景结合更具真实感介绍:3Dmax是一种常用的三维建模和动画制作软件,用于创建逼真的虚拟场景和角色动画。
在现实和虚拟成为一体的时代,将动画与实景相结合可以给观众带来更真实的观感。
本文将介绍一些3Dmax动画合成技巧,帮助你在项目中实现更具真实感的效果。
1. 规划与准备a. 定义合成目标:明确你想要实现的效果,例如将虚拟人物放置在现实环境中。
b. 收集实景素材:通过现场拍摄或者网上资源获取高质量的实景素材,包括背景、光线和纹理等。
c. 创建3D模型和动画:使用3Dmax软件创建所需的角色或物体模型,并添加动画效果。
2. 绿幕技术a. 准备一个绿幕背景:绿色是最常用的绿幕颜色,因为它与人类皮肤颜色相差较大。
b. 在实景中设置绿幕:将绿幕背景放置在需要合成的位置,并确保没有阴影或其他干扰因素。
c. 拍摄角色或物体:使用专业的摄像设备拍摄角色或物体在绿幕前的动作。
3. 匹配光线和纹理a. 观察实景环境:仔细观察实景环境中的光线和纹理,包括阴影、高光和透明度等。
b. 调整3D模型:通过调整3D模型的材质和纹理属性来匹配实景环境的光线和纹理效果。
c. 加入环境光:在3Dmax中添加环境光,以适应实景中的光线情况,增加真实感。
4. 使用相机匹配角度和运动a. 观察拍摄角度:观察实景环境中的拍摄角度和运动,包括摄像机位置、角度和运动轨迹等。
b. 调整虚拟相机:在3Dmax中调整虚拟相机的位置和角度,使其与实景中的拍摄相机保持一致。
c. 动画运动轨迹:为3D模型添加适当的动画运动轨迹,与实景中的摄像机运动保持一致。
5. 合成和后期处理a. 导入素材:将实景素材导入到3Dmax中,在时间轴上与动画进行对齐。
b. 调整透明度和混合模式:调整3D模型和实景素材的透明度和混合模式,使其更好地融合在一起。
c. 添加阴影和光线效果:根据实景环境,在3D动画中添加适当的阴影和光线效果,增加真实感。
二维游戏动画合成

角色表情与动作的协调
角色表情与动作的协调是游戏动画合 成的难点之一,需要注重细节表现和 情感传递,使角色更加生动、真实。
案例三:场景过渡动画合成
总结词:平滑过渡
详细描述:场景过渡动画应实现场景 之间的平滑过渡,避免场景切换时的 闪烁或卡顿。过渡动画还可以用于烘 托游戏氛围,例如从和平的村庄过渡 到危险的战场。
案例四:剧情动画合成
总结词:情感共鸣
VS
详细描述:剧情动画是游戏中情感表 达的重要手段,应通过精良的动画效 果和情感共鸣的剧情,使玩家深入体 验游戏的故事情节。剧情动画的合成 需要注重角色表情、动作和背景的细 节表现,以增强动画的表现力和感染 力。
CATALOGUE
游戏动画合成案例分析
案例一:角色行走动画合成
总结词:流畅自然
详细描述:角色行走动画应保持流畅自然,无明显的动作断裂,同时要符合角色的性格和身份。例如,战士的行走动画可能 更加刚毅有力,而法师的行走动画可能更加轻盈飘逸。
案例二:战斗特效动画合成
总结词:炫丽震撼
详细描述:战斗特效动画应炫丽震撼,能够给玩家带来强烈的视觉冲击。同时,特效动画应与技能效 果相匹配,使玩家能够通过特效快速理解技能的属性和效果。
骨骼绑定工具
总结词
骨骼绑定工具是用于将角色动画与骨骼 绑定在一起的软件,如Maya、3D Max 等。
VS
详细描述
通过骨骼绑定工具,可以将角色动画与骨 骼绑定在一起,实现角色的动态效果,使 角色在游戏中更加自然和逼真。
制作Blender中的动画渲染和合成效果教程

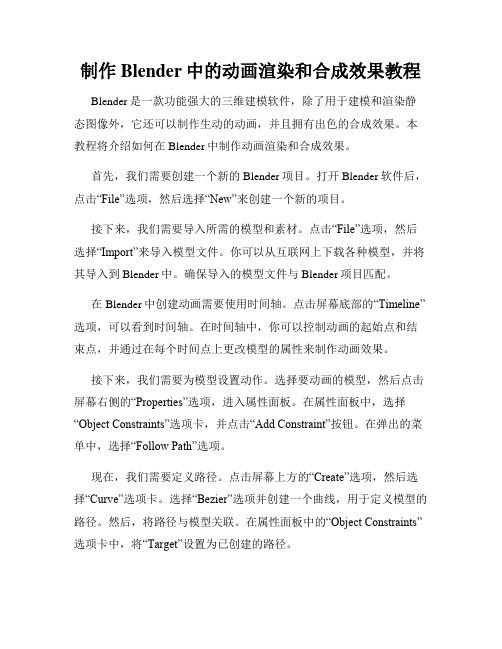
制作Blender中的动画渲染和合成效果教程Blender是一款功能强大的三维建模软件,除了用于建模和渲染静态图像外,它还可以制作生动的动画,并且拥有出色的合成效果。
本教程将介绍如何在Blender中制作动画渲染和合成效果。
首先,我们需要创建一个新的Blender项目。
打开Blender软件后,点击“File”选项,然后选择“New”来创建一个新的项目。
接下来,我们需要导入所需的模型和素材。
点击“File”选项,然后选择“Import”来导入模型文件。
你可以从互联网上下载各种模型,并将其导入到Blender中。
确保导入的模型文件与Blender项目匹配。
在Blender中创建动画需要使用时间轴。
点击屏幕底部的“Timeline”选项,可以看到时间轴。
在时间轴中,你可以控制动画的起始点和结束点,并通过在每个时间点上更改模型的属性来制作动画效果。
接下来,我们需要为模型设置动作。
选择要动画的模型,然后点击屏幕右侧的“Properties”选项,进入属性面板。
在属性面板中,选择“Object Constraints”选项卡,并点击“Add Constraint”按钮。
在弹出的菜单中,选择“Follow Path”选项。
现在,我们需要定义路径。
点击屏幕上方的“Create”选项,然后选择“Curve”选项卡。
选择“Bezier”选项并创建一个曲线,用于定义模型的路径。
然后,将路径与模型关联。
在属性面板中的“Object Constraints”选项卡中,将“Target”设置为已创建的路径。
现在,我们可以设置动画的起始和结束点了。
在时间轴中,选择动画开始的时间点,然后在属性面板中的“Object Constraints”选项卡中,设置模型在路径上的起始点。
接下来,选择动画结束的时间点,并设置模型在路径上的结束点。
完成上述步骤后,你可以按下Blender界面中的播放按钮,预览动画效果。
如果满意结果,可以点击渲染按钮,将动画渲染成视频格式。
数字影视特效与动画合成分析

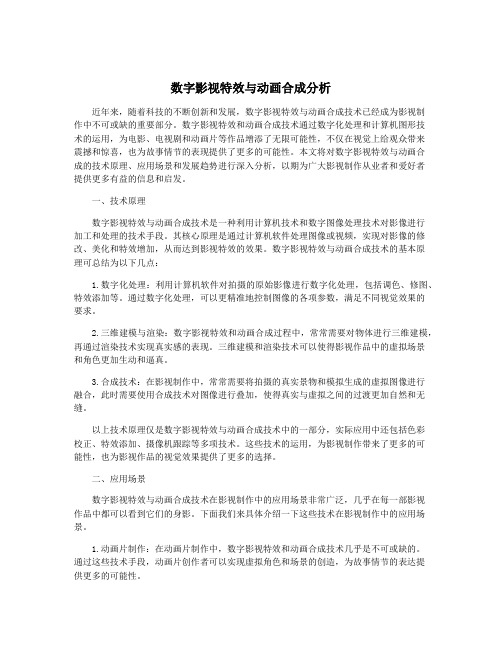
数字影视特效与动画合成分析近年来,随着科技的不断创新和发展,数字影视特效与动画合成技术已经成为影视制作中不可或缺的重要部分。
数字影视特效和动画合成技术通过数字化处理和计算机图形技术的运用,为电影、电视剧和动画片等作品增添了无限可能性,不仅在视觉上给观众带来震撼和惊喜,也为故事情节的表现提供了更多的可能性。
本文将对数字影视特效与动画合成的技术原理、应用场景和发展趋势进行深入分析,以期为广大影视制作从业者和爱好者提供更多有益的信息和启发。
一、技术原理数字影视特效与动画合成技术是一种利用计算机技术和数字图像处理技术对影像进行加工和处理的技术手段。
其核心原理是通过计算机软件处理图像或视频,实现对影像的修改、美化和特效增加,从而达到影视特效的效果。
数字影视特效与动画合成技术的基本原理可总结为以下几点:1.数字化处理:利用计算机软件对拍摄的原始影像进行数字化处理,包括调色、修图、特效添加等。
通过数字化处理,可以更精准地控制图像的各项参数,满足不同视觉效果的要求。
2.三维建模与渲染:数字影视特效和动画合成过程中,常常需要对物体进行三维建模,再通过渲染技术实现真实感的表现。
三维建模和渲染技术可以使得影视作品中的虚拟场景和角色更加生动和逼真。
3.合成技术:在影视制作中,常常需要将拍摄的真实景物和模拟生成的虚拟图像进行融合,此时需要使用合成技术对图像进行叠加,使得真实与虚拟之间的过渡更加自然和无缝。
以上技术原理仅是数字影视特效与动画合成技术中的一部分,实际应用中还包括色彩校正、特效添加、摄像机跟踪等多项技术。
这些技术的运用,为影视制作带来了更多的可能性,也为影视作品的视觉效果提供了更多的选择。
二、应用场景数字影视特效与动画合成技术在影视制作中的应用场景非常广泛,几乎在每一部影视作品中都可以看到它们的身影。
下面我们来具体介绍一下这些技术在影视制作中的应用场景。
1.动画片制作:在动画片制作中,数字影视特效和动画合成技术几乎是不可或缺的。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
动画合成是指把一样事物与另一样事物,用现代科技的手法,将它们结合在一起。
并使大家看到一个与起初完全不一样的效果。
可以利用:Moviemake Ulead GIF Animator 等第二册信息技术第一课电脑动画制作初探本课为本单元动画制作的第一课,是电脑动画制作的引入课。
介绍了动画原理,传统动画、电脑动画的制作原理,然后在认识制作电脑动画的工具——Flash的基础上,让学生使用Flash编辑制作几个简单的动画作品。
本课建议课时1课时。
1.动画原理教师讲解动画原理部分时,首先必须要让学生明白“视觉暂留”现象。
视觉暂留是人眼的一个有趣特征。
为了使学生更好的理解,教师可以列举日常生活中视觉暂留有关的事例,例如:我们使用的日光灯每秒钟要熄灭一百次,可是由于人眼有视觉暂留的特性,在一般情况下,我们察觉不到灯光的闪动;,在京剧《大闹天宫》里,当孙悟空迅速挥舞金箍棒的时候,金箍棒看上去就象是围绕着演员的一团金光,非常好看,这也是视觉暂留造成的。
动画原理便是以视觉暂留为基础,通过快速更换静态图像,在大脑中形成图像内容连续运动的感觉。
教师可以指导学生通过一个小实验来理解这一原理。
在书本的页脚画小花,每页增加一个花瓣,花心位置每页相同,画满花瓣后,再依次减少花瓣。
画好后快速翻动书页,观察小花的变化。
2.传统动画与电脑动画在介绍这一部分时,教师可以给学生分别放映传统动画和电脑动画的典型作品片断,传统动画如《三个和尚》、《猫和老鼠》等,电脑动画如《小鸡快跑》、《狮子王》等。
在学生直观感受的基础上,能够使学生对动画的发展有更加深入的了解。
3.简单三维效果动画制作教师首先要让学生了解什么是二维动画,什么是三维动画。
二维动画,是平面上的画面,以手工绘制,与传统的绘画造型艺术手段有着十分密切的联系,绘画造型水平的高低对动画作品有着直接的影响。
因此,二维动画对绘画造型能力有很高的要求。
二维动画的作品有《三个和尚》、《猫和老鼠》、《狮子王》等,三维动画的画中的景物有正面、侧面和反面,调整三维空间的视点,能够看到不同的内容。
三维动画的作品有《小鸡快跑》、《海底总动员》等。
三维动画的制作工具有很多,教材中使用Ulead Cool 3D来制作简单的三维动画。
教师指导学生尝试使用Ulead Cool 3D的各种功能,制作多种文字效果。
感受三维动画作品的魅力。
4.认识Flash界面Flash是美国开发的矢量图形编辑和交互式动画制作专业软件,该软件与同是Macromedia公司出品的Dreamweaver(网页编辑软件)、Fireworks(图像处理软件)合称为网页设计的“三剑客”。
学生启动Flash后,根据教材熟悉Flash窗口名称以及Flash窗口组成元素。
在工具箱中,提供了绘制Flash图形的各种工具。
对于初次接触Flash的学生,尝试使用各种工具在舞台上进行操作。
信息岛中介绍了“时间轴、帧、图层、元件、库、影片和场景”几个Flash 中的重要概念。
教师先指导学生初步理解这些概念,在以后使用Flash制作作品的过程中将更加深入了解。
5.使用Flash编辑Gif动画GIF(Graphics Interchange Format)的原义是“图像互换格式”,GIF分为静态GIF和动画GIF两种,扩展名为.gif,是一种压缩位图格式,支持透明背景图像,适用于多种操作系统,“体型”很小,网上很多小动画都是GIF格式。
Gif格式是流行于Internet上的图像格式。
GIF文件可以制作动画,这是它最突出的一个特点。
首先,在图像处理软件中作好GIF动画中的每一幅单帧画面,然后再用专门的制作GIF文件的软件把这些静止的画面连在一起,再定好帧与帧之间的时间间隔,最后再保存成GIF格式就制成了动画。
将Gif动画导入到flash中,可以清楚地看到Gif动画的帧序列。
改变帧的序列前后次序、改变图片的高、宽等,保存发布动画,体验动画制作工具的编辑动画的强大功能。
6.逐帧动画制作教材在本课安排了两个逐帧动画制作的活动,一是“制作种子发芽”的动画,一是“制作倒计时”动画。
教师应让学生了解什么是逐帧动画。
绘制每一帧中的舞台内容,便可形成逐帧动画。
它适合于每一帧中的图像都在更改的复杂动画,而不是简单地在舞台中移动的动画。
电影电视都是由一帧一帧的画面组合完成的,也可以说是逐帧动画。
逐帧动画的概念不要求学生记住,教师在活动前,让学生观看豹子奔跑过程的8张图片,看看后一张图片和前一张图片有什么细微区别。
然后打开动画文件“奔跑的豹子”,看看由8张图片按顺序组合起来后的逐帧动画的动画效果。
创建逐帧动画定义关键帧,即插入空白关键帧,教材上提供了一种方法,还可以使用快捷键F6实现。
制作种子发芽的动画,可以根据动画效果的需要绘制多幅画面。
幅数越多,动画越逼真。
创建逐帧动画,可以先插入所需的空白关键帧,然后逐帧绘制。
也可以绘制完成一幅画面后插入一个空白关键帧,再进行绘制。
种子图形由边框线和填充色组成。
绘制种子的方法很多,除了教材上提到的使用“铅笔工具”、“箭头工具”编辑修改的方法外,还可以使用“椭圆工具”、“钢笔工具”等进行绘制。
在学生运用不同工具完成种子图形绘制的同时,培养了他们的探究能力。
调整图片位置:画面绘制完成后,播放动画,一般会出现种子图片的跳跃现象,影响动画的流畅和美观。
这是由于没有统一各帧图片在舞台上的位置,需要调整各帧图片的位置。
调整图片在舞台上的位置,简单的方法是使用“箭头工具”选中并移动种子图形,由于只能观看到一帧画面,必须记住上一帧画面的位置,这种方法只能大概调整每帧画面的位置。
精确调整图片位置,才能很好的避免在播放动画时出现图片跳跃现象,这里需要用到“绘图纸工具”。
绘图纸工具不在工具箱中,位于时间轴的下方。
7.保存与导出影片文件的保存伴随Flash创作的整个过程,就是说在学生创作Flash动画文件中,要随时保存,或者每隔一段时间“另存为”新的文件,这样能够保证想要恢复到某一步操作时,调出以前的动画文件即可。
养成随时保存文件的好习惯,可以避免丢失文件。
初中第二册《信息技术》教材说明本册安排了动画制作、网页制作和程序设计三个单元的内容。
第一单元(1—5课)动画制作——Flash序号标题内容1 电脑动画制作初探动画原理;认识Flash;使用Flash制作逐帧动画;2 创建补间动画使用Flash制作形状和动作补间动画;3 导演动画影片Flash短剧的创作;场景动画;4 设计鼠标交互动作脚本;鼠标交互动画;5 设计键盘交互动作脚本;键盘交互动画;Flash是最常用的动画制作工具,本单元主要是学习运用flash工具制作基本的动画,逐帧动画、补间动画等,动画影片、使用脚本制作交互动画等。
本单元介绍了动画原理、Flash动画类型的制作等,安排了种子发芽、动物形变、小孩捕捉蝴蝶、古诗二首多媒体课件等主题活动,通过完成活动任务引导学生在快乐中掌握动画的原理以及创作的基本知识和技能,使他们能够根据自己的知识经验创作动画。
建议7个课时完成。
第1课电脑动画制作初探,本课作为动画制作的导入课,介绍了动画原理,传统动画和电脑动画的制作,然后认识Flash 这个动画制作工具,并使用这个工具制作简单的逐帧动画。
安排了“简单的三维动画”、“种子发芽”、“倒计时”等活动,学习制作简单的三维动画,用Flash编辑GIF动画,使用Flash 制作逐帧动画,在活动的基础上进一步了解二维动画和三维动画,以及简单的Flash动画。
第2课创建补间动画,本课主要介绍了Flash动画的基本类型——补间动画,又叫做中间帧动画、渐变动画,只要建立起始和结束的画面,中间部分由软件自动生成,省去了中间动画制作的复杂过程,这正是Flash的迷人之处。
补间动画包括形状补间动画和动作补间动画。
形状补间又叫做形状渐变,适用的对象为图形,形状补间可以实现移动、缩放、旋转、填充渐变色、对象加速,减速,变形等效果。
形状补间起止对象都必须是图形(形状),Flash软件工具箱中工具绘制的图都是图形,可以直接制作形状补间。
动作补间又叫运动渐变,适用对象是元件。
动作补间可以实现位置移动、大小变化、颜色变化、透明度变化,明暗、色调变化等效果。
动作补间起止对象都必须是元件。
本课安排了“动物形变”和“小孩捕蝴蝶”两个活动分别制作形状补间动画和动作补间动画。
第3课导演动画影片,本课主要通过制作“猴子捞月亮”的动画,介绍了Flash短剧的创作环节和导演设计的内容:故事情节分析、导演设计规划、场景设计、编写分镜头脚本、原画设计、制作动画、声音字幕合成等。
本课目的是要学生初步了解Flash短剧的制作过程,学会导演简单的动画影片。
第4课设计鼠标交互,交互式动画就是允许观众对影片进行控制的动画。
交互式动画在动画与观众之间形成一种互动,使观众可以参与到动画中来。
例如对按钮元件,通过鼠标的移入或移出制作出不同的响应效果。
此外,还可以通过为按钮编写脚本语言,使按钮具有控制影片的播放或者链接到指定的网页中去的功能。
这是传统动画所不具备的,在Flash中却能轻松实现。
本课通过制作古诗二首《题西林壁》、《游山西村》的多媒体课件,使学生掌握使用Flash中的动作脚本制作使用鼠标对动画进行交互的方法。
第5课设计键盘交互,本课介绍使用Flash 动作脚本制作使用键盘实现人机交互的动画。
动画制作对学生具有很大的吸引力,教师要充分激发学生学习的兴趣,充分发挥学生的想象力,引导学生选择合适的工具进行素材加工和动画创作(注意引导学生使用前面收集的素材),创造出自己喜欢的形象。
在这一过程中,教师要给予学生基本的技术支持。
对于技术的学习教师要给予指导,但不是就技术讲技术。
技术的学习是整个创作过程的一个重要支撑,是创作到一定阶段的必然需求。
教学时不要从技术角度出发,以技术出结果,而是以需求选技术,用技术实现创作。
a初中信息技术教学设计 <Flash动画制作——引导线的使用>问题提出学生已经掌握了渐变动画和运动动画的简单制作方法,制作动画过程中学生会发现,当物体运动的轨迹为类似圆形时,例:嫦娥一号绕月三周,就会需要许多关键帧,有没有什么快速的制作方法呢?这样就引出了本课的学习!教学目的知识目标:使学生了解多媒体作品制作的一般流程及控制方法。
能力目标:通过对引导图层的学习,让学生掌握引导图层建立的基本方法和常用的操作技巧,进一步深化对FLASH运用软件的认识,拓展学生的知识和能力。
情感目标:培养学生的探究精神和热爱地球家园的情感过程设计教学内容教师活动学生活动一、创设问题情境,任务驱动1、学生动手,巩固旧知2、设置悬念,引出问题3、展现目标,任务驱动让学生利用所学知识做一个基本的帧动画(此过程教师可以查看学生制作过程)我们从中不难发现,帧动画都是使运动对象沿直线运动,我们能否让它们沿某一特定路径(路线)运动呢?例如飘零的树叶提出任务:要使运动对象沿特定路径运动,就必须增加引导图导,这就是我们今天研究的内容。
