FLASH蝴蝶飞舞动画制作(课堂PPT)
蝴蝶动画ppt课件

课件制作
在教育领域,蝴蝶动画可 以用于制作生动有趣的课 件,帮助学生更好地理解 知识点。
短片制作
蝴蝶动画也可以用于制作 短片,通过故事情节和视 觉效果吸引观众。
02
蝴蝶动画制作技术
制作工具介绍
Adobe Animate CC
H5页面制作工具
专业的动画制作软件,支持导入PPT 文件,提供丰富的绘图工具和动画效 果。
与其他形式的数字动画的比较
交互性
01
与其他数字动画相比,蝴蝶动画ppt课件通常具有更强的交互性
,能够更好地吸引观众的注意力。
制作成本
02
与其他数字动画相比,蝴蝶动画的制作成本相对较低,因为它
不需要大量的手绘原画和中间画。
适用范围
03
蝴蝶动画适用于各种场合,如商业演示、教学课件、产品展示
等。
蝴蝶动画的优势与局限性
等主题。
04
蝴蝶动画与其他动画的比较
与传统动画的比较
制作方式
传统动画通常需要大量手绘原画和中间画,而蝴蝶动画则通过软 件进行制作,大大提高了制作效率。
视觉效果
传统动画在视觉效果上可能更加细腻和生动,而蝴蝶动画则更注重 简洁明快的风格。
创作自由度
传统动画的创作自由度较高,可以发挥创作者的想象力,而蝴蝶动 画则更注重实用性和功能性。
优势
制作效率高、视觉效果简洁明了 、交互性强、适用范围广。
局限性
相对于传统动画,其视觉效果可 能较为简单;相对于其他数字动 画,其制作成本可能较高。
05
蝴蝶动画的未来发展
技术进步对蝴蝶动画的影响
1 2 3
3D打印技术
通过3D打印技术,可以制作出更逼真、更立体 的蝴蝶模型,为动画制作提供更多细节和质感。
Flash动画设计与制作教学PPT课件

Flash动画制作流程
故事板设计
确定动画的主题和情节, 绘制故事板草图。
角色与场景设计
根据故事板,设计角色和 场景的外观。
动画制作
根据故事板和角色设计, 制作动画的关键帧和中间 帧。
音效与配乐
添加音效、背景音乐和声 效,增强动画的氛围。
测试与发布
在完成动画制作后,进行 测试并发布到不同的平台。
02 场景布局
合理安排场景中的元素,如建筑、道具、光线等, 营造出场景的氛围和意境,增强观众的代入感。
03 细节处理
注重场景中的细节处理,如纹理、质感、光影等, 使场景更加真实、细腻,提高观众的视觉体验。
色彩与构图
色彩设计
根据故事情感和主题,选择合适 的色彩搭配,如冷暖色调、对比 色等,营造出特定的氛围和情感。
02 表情与动作
通过细腻的表情和动作设计,表现出角色的情感 和性格特点,增强角色的表现力和感染力。
03 服装与道具
根据角色特点和故事背景,为角色设计合适的服 装和道具,使角色形象更加完整和统一。
场景设计
01 场景风格
根据故事背景和主题,选择合适的场景风格,如 写实、卡通、科幻等,使场景与故事相得益彰。
• 总结词:通过逐帧动画,可以创建出细腻、流畅的动画效果,适合表现细节丰富的动作或场 景。
实例一:制作一个简单的逐帧动画
详细描述 01
确定动画主题和内容,准备素材。 02
在Flash中新建一个空白文档,设置舞台大小和帧 03 频。
实例一:制作一个简单的逐帧动画
01 在时间轴中插入关键帧,将准备好的素材逐一拖 拽到舞台中。
• 总结词:引导线动画是一种通过引导线来控制对 象运动轨迹的动画方式,可以创建出曲线运动效 果。
任务二蝴蝶翅膀动起来课件(1)

画面1
画面2
• 逐帧动画:一个一个帧做成的动画。
具体的说,在连续的帧中绘制或编辑同 一对象的不同形态(或不同的对象)所形成 的动画被称为逐帧动画。
什么是帧
• 帧——帧是构成Flash动画最基本的单位。 每一帧就是一幅静止的画面,连续的帧播 放就形成动画。
动态的图
帧的种类
• 帧分为普选一幅作品进行展示
谢谢观看
类型。
普通帧
关键帧
空白关键帧
帧的种类
• 空白关键帧
• 关键帧 • 普通帧
自主学习
1.打开桌面“百宝箱文件夹”自学帧的创建方法 2.思考:帧的创建方法有几种?
小试牛刀
打开“自学百宝箱”文件夹,观看“倒计 时”或“红绿灯”微课,学习设计简单的 “倒计时”或“红绿灯”动画
创新设计
运用学习的知识,创新设计喜欢的逐帧动 画作品。
Flash制作蝴蝶飞舞

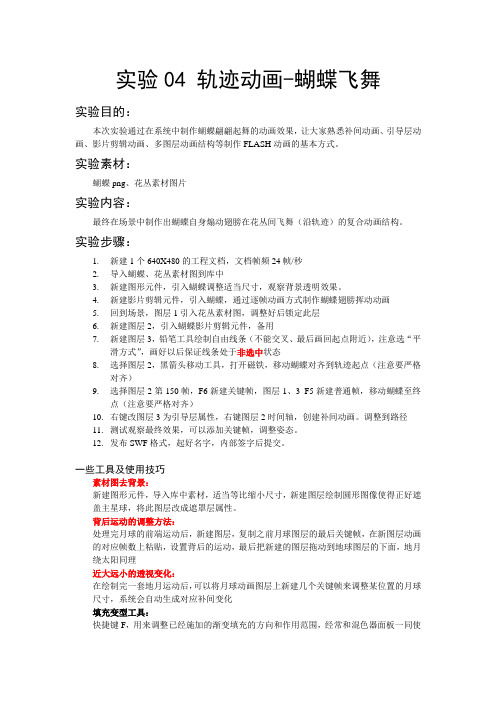
实验04 轨迹动画-蝴蝶飞舞实验目的:本次实验通过在系统中制作蝴蝶翩翩起舞的动画效果,让大家熟悉补间动画、引导层动画、影片剪辑动画、多图层动画结构等制作FLASH动画的基本方式。
实验素材:蝴蝶png、花丛素材图片实验内容:最终在场景中制作出蝴蝶自身煽动翅膀在花丛间飞舞(沿轨迹)的复合动画结构。
实验步骤:1.新建1个640X480的工程文档,文档帧频24帧/秒2.导入蝴蝶、花丛素材图到库中3.新建图形元件,引入蝴蝶调整适当尺寸,观察背景透明效果。
4.新建影片剪辑元件,引入蝴蝶,通过逐帧动画方式制作蝴蝶翅膀挥动动画5.回到场景,图层1引入花丛素材图,调整好后锁定此层6.新建图层2,引入蝴蝶影片剪辑元件,备用7.新建图层3,铅笔工具绘制自由线条(不能交叉、最后画回起点附近),注意选“平滑方式”,画好以后保证线条处于非选中状态8.选择图层2,黑箭头移动工具,打开磁铁,移动蝴蝶对齐到轨迹起点(注意要严格对齐)9.选择图层2第150帧,F6新建关键帧,图层1、3 F5新建普通帧,移动蝴蝶至终点(注意要严格对齐)10.右键改图层3为引导层属性,右键图层2时间轴,创建补间动画。
调整到路径11.测试观察最终效果,可以添加关键帧,调整姿态。
12.发布SWF格式,起好名字,内部签字后提交。
一些工具及使用技巧素材图去背景:新建图形元件,导入库中素材,适当等比缩小尺寸,新建图层绘制圆形图像使得正好遮盖主星球,将此图层改成遮罩层属性。
背后运动的调整方法:处理完月球的前端运动后,新建图层,复制之前月球图层的最后关键帧,在新图层动画的对应帧数上粘贴,设置背后的运动,最后把新建的图层拖动到地球图层的下面,地月绕太阳同理近大远小的透视变化:在绘制完一套地月运动后,可以将月球动画图层上新建几个关键帧来调整某位置的月球尺寸,系统会自动生成对应补间变化填充变型工具:快捷键F,用来调整已经施加的渐变填充的方向和作用范围,经常和混色器面板一同使用白箭头:快捷键A,用来调整已经画好的图形节点与曲度,是绘制自由造型的标准工具,结合网格的对齐功能可以绘制很好的图案拼接快捷键A,主要用来黑箭头:快捷键V,最常用的选择工具,可以通过选框或单击选中图像,也可以放在边框附近调节轮廓线曲度,也可以单击选中填充色,通过拖拽可以移动选中内容位置,如果按住ALT同时使用黑箭头,可以拖出副本库面板:快捷键CTRL+L 使用最多的面板,保存了全部资源信息,可以通过此面板重命名元件,复制元件等编组图像:图像绘制时,可以在选中后随时编组当前图像形成完整的“组”,快捷键CTRL+B,需要再次编辑时,可以选中组并再按CTRL+B打散,对组点右键可以调整组与组之间的叠放次序任意变型:按快捷键Q可以对选中图像进行任意变型,如缩放旋转,如需要做翻转变换,点菜单“修改”->“变型”->“水平翻转”墨水瓶与颜料桶:快捷键分别为S、K,用来在图像编辑状态修改轮廓线颜色和填充颜色,注意区别使用,颜料桶有封闭空隙选项,填充时可能需要改大,这两个工具不能对编组或元件进行修改删除:DEL键可以删除所选内容网格:快捷键CTRL+ ’系统辅助工具,用来在画图时对齐,在打开网格后,选菜单“视图”->“对齐”->“紧贴网格线”,绘制牌的尺寸已经绘制花色是都可以使用文本工具:快捷键T 用来打上文字,如需修改字体字号,在写出字以后打开“属性”面板修该矩形工具:快捷键R 绘制矩形,可以修改圆角半径,此按钮点住不放,可以切换为多角形,通过修改该属性,绘制多边形《完》。
FLASH CS3 实例 蝴蝶纷飞

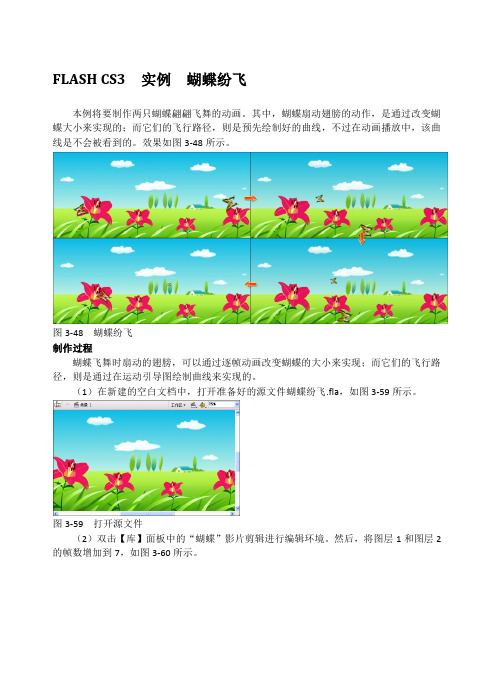
FLASH CS3 实例蝴蝶纷飞本例将要制作两只蝴蝶翩翩飞舞的动画。
其中,蝴蝶扇动翅膀的动作,是通过改变蝴蝶大小来实现的;而它们的飞行路径,则是预先绘制好的曲线,不过在动画播放中,该曲线是不会被看到的。
效果如图3-48所示。
图3-48 蝴蝶纷飞制作过程蝴蝶飞舞时扇动的翅膀,可以通过逐帧动画改变蝴蝶的大小来实现;而它们的飞行路径,则是通过在运动引导图绘制曲线来实现的。
(1)在新建的空白文档中,打开准备好的源文件蝴蝶纷飞.fla,如图3-59所示。
图3-59 打开源文件(2)双击【库】面板中的“蝴蝶”影片剪辑进行编辑环境。
然后,将图层1和图层2的帧数增加到7,如图3-60所示。
图3-60 插入帧(3)选择图层1中的蝴蝶翅膀,在第2帧处插入关键帧。
然后,打开【变形】面板,取消【约束】复选框,设置【宽度】为80%,如图3-61所示。
图3-61 翅膀变形(4)在第3帧处插入关键帧,设置【变形】面板中的【宽度】为60%,如图3-62所示。
图3-62 翅膀变形(5)使用同样的方法,在第4~7帧处插入关键帧,然后分别设置【宽度】值为40%、60%、80%和100%,如图3-63所示。
图3-63 翅膀变形(6)返回场景。
选择所有图层,在第60帧处插入帧,使各个图层增加到60帧,如图3-64所示。
图3-64 增加帧数(7)新建“蝴蝶”图层,将“蝴蝶”影片剪辑拖入到舞台中,如图3-65所示。
图3-65 拖入影片剪辑(8)右击“蝴蝶”图层,在弹出的菜单中执行【添加引导层】命令,创建运动引导层,如图3-66所示。
图3-66 创建引导层(9)选择【铅笔工具】,在引导层中绘制一条曲线,如图3-67所示。
该曲线作为蝴蝶纷飞的路径。
图3-67 绘制引导线(10)选择舞台中的“蝴蝶”元件,将其拖动至引导线的起始点,并使用【任意变形工具】调整方向,如图3-68所示。
图3-68 拖动元件至起始点(11)在第60帧处按F6快捷键插入关键帧,将“蝴蝶”元件拖动至引导线的末尾点,并调整其方向,如图3-69所示。
《蝴蝶飞舞》精品课件

单击蝴蝶图层 的结束帧
把中心点吸附在引 导线的末端
新知讲解
单击蝴蝶图层第1~20帧 的任意一帧
新知讲解
在【属性】面板中设置 动作补间动画
将文件保存为”蝴蝶.fla“,按<Ctrl> + <Enter> 测试动画影片
新知讲解
蝴蝶飞舞效果
课堂练习
怎样才能让飞舞的蝴蝶停在花朵上呢?运用所学知识,动手尝 试一下。
1. 影片剪辑 2. 创建影片剪辑元件 3. 使用影片剪辑元件 4. 元件的行为
新知导入
让我们一起做一做蝴蝶 飞舞效果吧,可是该怎 么做呢?
1. 将扇动翅膀的蝴蝶做成影 片剪辑元件
2. 插入背景,进行调用
新知讲解
01 01
影片剪辑元件
影片剪辑元件
影片剪辑是包含在flash影片中的影片片段, 有自己的时间轴和属性。 创建好的影片剪辑元件可以直接被调用在场 景中。
新知讲解 02
创建影片剪辑元件
新知讲解
单击【文件】【导入】【导 入到舞台】,将外部素材蝴 蝶合和蝴蝶开导入工作舞台 中,并调整大小。
新知讲解
选中图形,点击【修改 】【转换为元件】,将 素材转换为元件
库里的元件
新知讲解
点击【插入】【新 建元件】
新知讲解
输入元件名称
选择【影片剪辑】
点击【确定】
新知讲解
单击选中蝴 蝶图层
单击按钮, 添加引导层
新知讲解
单击选择铅 笔工具
在工作舞台上绘 制引导线
新知讲解
单击背景图层的第 20帧,按F5键
新知讲解
单击蝴蝶图层的第 20帧,按F6键
新知讲解
单击引导层的第20 帧,按F5键
Flash的引导层动画制作PPT专业课件PPT专业课件

Flash的引导层动画
Flash提供了一种简便方法来实现对象沿着复杂路 径移动的效果,这就是引导层。带引导层的动画又叫轨 迹动画。
引导层可以实现如树叶飘落,小鸟飞翔, 蝴蝶飞舞,星体运动,激光写字等效果的制 作。
知识要点
掌握创建引导层的方法 掌握引导线的绘制方法 掌握将对象吸附到引导线起点和终点的方法 能通过模仿完成引导线动画实例的制作
Flash的引导层动画
轨迹动画由引导层和被引导层组成, 引导层用于放置对象运动的路径,被引 导层用于放置运动的对象。制作引导动 画的过程实际就是对引导层和被引导层 的编辑过程。
一、引导层
1、内容:只放置绘制的运动路径。(引导线) 2、作用:使对象沿着绘制的运动路径(引导线)运动 3、图标:在引导层下方的图层称为“被引导层”,被引 导
(3)利用铅笔工具围绕着花儿的上方绘制如图曲线。
(4)单击引导层的第 35 帧,按 F5 键插 入一个帧,将帧扩展到第 35 帧处。
(5)锁定引导层
制作曲线运动效果
制作好蝴蝶层与引导层,下一步是让蝴蝶沿着 引导层做曲线运动,做出蝴蝶围绕着花儿飞翔的 效果。
操作步骤
(1)选中蝴蝶层,单击引导层的第 1 帧。拖动蝴蝶元件,将蝴蝶元件的中心 点与运动引导层的曲线起点对齐,如图 3.59 所示。
(2)在时间线面板上单击蝴蝶层的 35 帧,按 F6 键插入关键帧。 (3)拖动蝴蝶元件,将蝴蝶元件的中心点与运动引导层的曲线终点对齐,如 图 3.60 所示。 (4)这一步操作的目的是确定蝴蝶沿曲线运动的起点和终点。效果如图显示:
(5)在蝴蝶层的帧编辑区上,单 击鼠标右键,在弹出的菜单选择 “创建补间动画”命令,帧编辑 区上出现浅蓝色背景箭头,建立 蝴蝶从左端移动到右端的曲线运 动动画。
FLASH编程——蝴 蝶 飞 舞

第1章蝴蝶飞舞实例说明本例将制作一个蝴蝶飞舞的动画。
播放这个动画时,花盆中的小花在长大,伴随着花的开放,一只蝴蝶在翩翩起舞,忽然,小花伸长“脖颈”,将蝴蝶“吞”到“肚”中。
播放的画面如图1.1所示。
图1.1 蝴蝶飞舞的运行画面学习目标通过本例学习,应能熟悉Flash 的时间轴、工具箱、舞台等操作界面,了解Flash 的基本操作和概念,掌握帧和层的应用,学会制作关键帧动画,为后面的复杂动画制作奠定良好的基础。
操作步骤(1) 运行Flash ,选择【文件】|【新建】命令,创建新的Flash 文件,如图1.2所示。
菜单栏时间轴面板 舞台动作、帮助和属性面板的操作界面提 示(2) 舞台的大小是可以设置的,在图1.2下面的【属性】面板中,单击【大小】旁的按钮则会弹出【文档属性】对话框,如图1.3所示。
图1.3 Flash 文档的属性设置对话框在其中的【尺寸】文本框中输入宽和高的尺寸,该范例为360像素(px)×360像素,这样设置也就是说将来的舞台的大小就是360像素×360像素,在图1.3中还可以设置舞台的背景颜色、帧频等选项,本范例中背景颜色为系统默认的白色,帧频设置为8fps 。
单击【确定】按钮完成属性设置。
提 示选择蓝色,,在图1.2所示的舞台图1.4 图层的命名图1.5 用【刷子】工具绘图提示部分选择工具:选择锚点和贝塞尔曲线并变形。
线条工具:绘制直线。
套索工具:按照对象的轮廓选取区域。
钢笔工具:利用锚点绘制曲线或直线。
文本工具:输入文字。
椭圆工具:绘制椭圆或圆。
矩形工具:绘制矩形或多边形。
铅笔工具:绘制自由线条。
刷子工具:表现利用笔刷描绘的效果。
任意变形工具:调整大小、旋转、倾斜、环绕等功能变形对象。
填充变形工具:调整颜色区域和方向。
墨水瓶工具:更改线条或者形状轮廓的笔触颜色、宽度和样式。
颜料桶工具:可以填充空的区域或更改已涂色区域的颜色。
滴管工具:从一个对象拷贝填充和笔触颜色。
第8课蝴蝶飞舞——“引导层”动画课件

——“引导层”动画
任务分析——情节1:灰太狼来啦!
运动引导层的制作
打开Flash
制作背景层
添加被引导层 (引导对象)
给被引导层添加关键帧 和补间动画效果
添加运动引导层 (绘制引导线)
实例分析
引导层 被引导层 普通层
创建补间动 画
普通 帧
关键 帧
引导线
引导线是用来引导运动过渡动画的移动轨迹的。
总结:
一、图片的导入:文件-导入-导入到库
二、影片剪辑的制作:插入-元件-影片剪辑
三、运动引导层的制作:
引导层在上,被引导层(引导对象)在下。引导线
可交叉,不能重合,不能断点。引导对象中心必须与引导
线紧贴。
谢谢欣赏!
1:引导线可以交叉,但是不能有重合(重合,就是拐角 处多出一块线头)。
2:同一段引导动画的引导线不能有断点 。
3:元件运动的首尾关键帧中,元件中心(就是元件选中 后,出现的那个小圆圈)必须在引导线上Байду номын сангаас不一定非得首 尾对齐),如果引导线有改动,重新调整对齐。
4:是个一般不会出现的问题,就是不谨慎将引导线成组 或转换成了元件,只要在选中引导线CTRL+B(分离)就 能解决
错误的引导线画法
杂乱
图形
间断
拓展练习1
多 引 导 层 动 画
拓展练习2
引导层 被引导层
引导层
运动引导层动画:在一个运动引导层下可以建立一个或多 个被引导层。
被引导的元件必须将中心放到引导线上,
引导线是不能被看到的,如果想要看到引导线,必须创建 一个普通图层,复制引导线,将其放到普通图层即可;
任务一 美丽蝴蝶画出来 课件

Flash界面介绍
常用工具栏
常用工具栏如图所示:
常用工具栏中各个工具的作用: • 【新建】按钮 : • 【打开】按钮 : • 【保存】按钮 : • 【打印】按钮 : • 【预览】按钮 : • 【剪切】按钮 : • 【复制】按钮 :
• • • • • • •
【粘贴】按钮 【吸附】按钮 【平滑】按钮 【伸直】按钮 【旋转】按钮 【缩放】按钮 【对齐】按钮
: : : : : : :
工具箱
• 如图所示。默认情况下, 工具箱位于操作界面的 左侧,如果需要可以将 其拖动到屏幕的其他位 置,或者将其浮动于屏 幕之上。
工具箱中的各个按钮和选项设置介绍: 一、工具区中(共有16个工具) • 箭头工具 : • 部分选取工具 : • 直线工具 : • 套索工具 : • 钢笔工具 : • 文本工具 :
四、选项区 此区域中的内容会随着选择的工具不同而变化。每个工具 都有相应的属性选项,只有当选中某工具后,才会激活 选项区中的内容,然后使用它们进行各种设置,完成需 要的操作。
绘制蝴蝶
• • • • • • • 1、打开flash动画软件 2、选择椭圆工具绘制蝴蝶头部和身体 3、用混色器调整头部和身体的颜色 4、有椭圆工具绘制蝴蝶的左上翅和左下翅 5、使用部分移动工具调整翅膀的形状 6、使用复制翻转绘制右上翅和右下翅 7、移动翅膀使其重叠,完成绘制。
• • • • • • •
椭圆工具 : 矩形工具 : 铅笔工具 : 画笔工具 : 任意变形工 : 填充变形工具 : 墨水瓶工具 :
• 颜料桶工具 : • 滴管工具 : • 橡皮擦工具 :
二、视图区 • 手形工具 • 缩放工具 三、颜色区 • 笔触颜色 • 填充颜色 • 基本配置
第9课-蝴蝶飞舞——运用影片剪辑元件-课件上课讲义

影片剪辑元件
影片剪辑元件就像一个微型的动画,可
以独立运行。每个影片剪辑元件内都可以拥 有自己的动画,也可以被别的影片剪辑元件 调用,方便动画的制作。
做一做
任务一: 制作蝴蝶翅膀扇动的影片剪辑元件。
素材:蝴蝶飞舞课堂练习。 (提示:可参考课本教材第62-63页)
谈一谈
这节课你有什么收获呢? (完成了哪些任务?学会了哪些操作?)
本节课到此结束! 谢谢
此课件下载可自行编辑修改,仅供参考! 感谢您的支持,我们努力做得更好!谢谢
想一想
这个动画总共需要几个图层来实现呢? 分别是什么? 蝴蝶的行动路线是怎么做的?
做一做
任务二: 使用影片剪辑元件,结合之前所学知识,初 步完成蝴蝶飞舞动画。
(提示:可参考课本教材第64-65页)
做一做
任务三: 给动画多添加几只蝴蝶,按照不同的轨迹运 动,完善“蝴蝶飞舞”动画。
(提示:可改变蝴蝶的大小,调整透明度等)
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
• 5.回到“舞蝶飞舞”图层,在第60帧的位置插入 一个关键帧
34
• 6.制作一个从右往左飞舞的蝴蝶的补间动画 • 首先回到第一帧的位置,把蝴蝶的中心轴
点对准引导层线条的右侧端点
35
36
• 6.制作一个从右往左飞舞的蝴蝶的补间动画 • 首先回到第一帧的位置,把蝴蝶的中心轴
点对准引导层线条的右侧端点 • 第二步,到第60帧的位置,把蝴蝶的中心
轴点对准引导层线条的左侧端点
37
38
• 6.制作一个从右往左飞舞的蝴蝶的补间动画 • 首先回到第一帧的位置,把蝴蝶的中心轴
点对准引导层线条的右侧端点 • 第二步,到第60帧的位置,把蝴蝶的中心
轴点对准引导层线条的左侧端点 • 第三步,鼠标左键选中第一关键帧,在
“窗口”菜单里面找到“属性”,在“补 间”里面选择“动画”,完成动画补间制 作。
39
40
• 动画补间制作完成 • 引导层动画也完成。
41
测试动画
• 在“控制”菜单,找到“测试影片”命令, 鼠标左键单击,查看蝴蝶飞舞引导层动画 制作效果
一步: • 先把刚刚做好的蝴蝶动画做成一个图形元
件。步骤如下: • 1.鼠标左键拖动全选时间轴里面的帧
17
18
• 2.鼠标左键拖动全选时间轴里面的帧,在 帧选中的状态,点击鼠标右键,找到“剪 切帧”鼠标左键单击确定,时间轴上的所 有帧被剪切
19
• 3.在“插入”菜单里面鼠标左键单击“新建 元件-快捷键:Ctrl+F8”命令,
• 弹出新建元件对话框:填入名称:蝴蝶飞 舞,类型选择:图形。点击确定。
20
21
• 4.在蝴蝶飞舞元件内部的时间轴上选择第 一帧空白关键帧
22
• 5.点击鼠标右键,找到“粘贴帧”命令,鼠标左 键单击确认,
• 刚刚剪切的蝴蝶动画就粘贴到了“蝴蝶飞舞”元 件内部
23
• 6.点击“场景1”,回到场景一舞台
FLASH蝴蝶飞动画制作
使用工具:Flash CS 3
1
一.蝴蝶的分元件绘制
• 为了方便我们制作动画,需要把蝴蝶的每 一个运动的部分,利用FLASH时间轴里面 的图层,分解的出来。
• 如下图: • 注意: • 1.根据每一个分解部分,重命名图层名称; • 2. 正确排列图层顺序,让蝴蝶看起来真是
可信。
• 1.重新命名图层名称:蝴蝶飞舞, • 延长时间轴上的帧数到60帧
29
• 2.鼠标左键选中“蝴蝶飞舞”这个图层
30
• 3.鼠标左键选中“蝴蝶飞舞”这个图层,同时按下 鼠标右键,找到“添加引导层”,鼠标左键单击 选中
31
• 4.选择引导层第一帧空白关键帧,用铅笔工 具在舞台上画一条曲线
32
33
6
• 第二步: • 在舞台里面, • 利用轴心点和任意变形工具。 • 调整第三帧关键帧的蝴蝶飞舞动画
7
8
• 完成第三关键帧后的状态
9
• 第三步 • 用前面的方法继续在时间抽第五帧的位置
插入一个关键帧。
10
• 第四步 • 在舞台里面, • 利用轴心点和任意变形工具。 • 调整第五帧关键帧的蝴蝶飞舞动画 • 如下图:
24
• 7.这个时候场景一舞台什么都没有,时间 轴里面也没有关键帧,只有空白关键帧
25
• 8.在“窗口”菜单找到“库”,鼠标左键 点击打开
26
• 9找到“蝴蝶飞舞”图形元件,鼠标左键点击拖动 到舞台上
27
• 10.到此为止,之前做得蝴蝶动画,作为一个单一 的元件出现在舞台上
28
制作引导层动画
2
3
蝴蝶运动动画
• 观察,模仿真实蝴蝶的飞舞,制作一个蝴蝶飞的动画。如下图 • 在时间轴上制作一个四帧关键帧动画效果,做成一拍二,共八帧。
4
• 第一步: • 根据我们已经画好的蝴蝶,在时间抽第三帧
的位置插入一个关键帧。方法如下: • 全选时间轴三个图层里面的第三帧
5
• 按快捷键F6键,插入关键帧
11
12
• 第五步 • 用前面的方法继续在时间抽第七帧的位置
插入一个关键帧。
13
• 第六步 • 在舞台里面, • 利用轴心点和任意变形工具。 • 调整第七帧关键帧的蝴蝶飞舞动画 • 如下图:
14
15
整体调整蝴蝶的位置
• 根据我们之前看到的图片调整每一个关键帧的位 置,如下图:第三关键帧最低,依次是第二,第 一关键帧,第四关键帧最高,
