初识Flash 8
第1讲Flash8基础知识课件

1.2.1 Flash 8文档操作
➢ 1.新建Flash 8文档
➢ 执行“文件-新建”命令,弹出“新建文档”对话框。 ➢ 在“常规”选项卡的“类型”列表框中选择“Flash文
档”,单击“确定”按钮,即可创建1个空白的Flash 文档。默认文件名为“未命名-1” 。
1.2.1 Flash 8文档操作
1.3.3 舞台、工作区和场景
➢ 在Flash 8中,舞台是用来制作动画的区域,可以在其中 直接绘制图像,也可以在舞台中安排导入的图像。
➢ 舞台外面的灰色区域是工作区,类似于剧院的后台,它 也可以放置对象,但只有舞台上的内容才是最终显示出 来的动画作品,工作区内的对象不会在动画中显示。
➢ 场景是由舞台和工作区共同组成的区域。
➢ 通过执行“查看-标尺”命令将标尺显示出来,再次执行 该命令则会将标尺隐藏起来。
➢ 隐藏标尺和显示标尺的窗口如图所示。
1.3.6 其他辅助工具
➢ 2.辅助线
➢ (1)显示或者隐藏辅助线 ➢ 执行“视图-辅助线-显示辅助线”命令,即可显示出
辅助线,如图。
1.3.6 其他辅助工具
➢ (2)锁定辅助线 执行“视图-辅助线-锁定辅助线”命令。 (3)编辑辅助线 执行“视图-辅助线-编辑辅助线”命令,打开 “辅助线”对话框,如图所示。
1.1.3 Flash 8的特色功能
➢ 全新的视频编码技术
➢ “视频导入”向导经过改进,可帮助用户部署视频内容, 以供嵌入、渐进下载和流视频传输。
➢ 新增Alpha通道支持
➢ 视频对象使用Alpha通道,从而创建透明效果。
1.2 Flash 8的基本操作
➢ Flash 8的基本操作可以看作是创建动画的基本 操作,它包括Flash 8应用软件的启动与退出, Flash 8文档操作。其中Flash 8文件的创建、 导入和保存可以说是最基本的操作。
第1讲初识Flash 8

71团中学 主讲:全荣辉
一、内容提要
‹ 基 本 概 念
矢量图、点阵图,元件、库、实例,帧和关键帧,时间轴,
层,组合与分离
◆ Flash基本绘图 ‹ 制作动作补间动画和形状补间动画 ‹ 制作引导层动画和遮罩动画
‹ 声音的导入和制作影片剪辑
2
二、Flash简介
‹ Flash是Micromedia公司推出的网页设计和网页动画制作软件。
10
六、小结本内容
◆1、Flash启动。 ◆2、Flash窗口介绍。
◆3、Flash文件操作:新建文档、保存文档、 打开文档。 ◆4、位图与矢量图的区别
10
‹图图像与分辨率有关,即在一定面积的图像上包含有固 位 定数量的像素。因此,如果在屏幕上以较大的倍数放大显示 图像,或以过低的分辨率打印,位图图像会出现锯齿边缘
9
五(2)矢量图像
‹量图形由称为矢量的数学对象定义的线条和曲线组 矢 成,矢量根据图像的几何特性描绘图像 矢量图形与分辨率无关 ‹ 矢量图形是表现标志图形的最佳选择 ‹
‹ Flash支持动画、声音和交互,具有强大的多媒体编辑功能, 使用Flash可以设计出引导时尚潮流的网站、动画、多媒体及互 动影像。 ‹ Flash采用矢量技术,生成的文件容量小,适合网络传输 • Flash的播放插件很小,很容易下载和安装
• 通用性好,在各浏览器中都是统一的样式 • 在Flash中可以整合图形、音乐、视频等多媒体元素,并可以实现用户 与动画的交互 • 和互联网紧密结合,适合制作Web页和站点 • 简单易学
6
Flash基本操作
◆ 3、打开文档
执行 “文件” / “打开”找到具体位置上文件,如:第一个动 画.fla
第2章 flash8基础入门

时间轴之图层部分
选择图层(单选与多选) 选择图层(单选与多选) 删除图层 移动图层的位置
重命名图层 设置图层的显示,锁定及轮廓: 设置图层的显示,锁定及轮廓:ALT 图层的右键使用 图层的属性操作
新建图层
1、单击【时间轴】面板上的【插入图层】按钮 、单击【时间轴】面板上的【插入图层】 2、选择【插入】-【时间轴】-【图层】菜单 、选择【插入】 【时间轴】 【图层】
实例: 实例:茶壶
锁定和解除锁定图层
一个场景中包含多个图层, 一个场景中包含多个图层,在对某个中的对象进行 编辑的时候可能会不小心对其他图层也进行了编辑, 编辑的时候可能会不小心对其他图层也进行了编辑, 这时可以合理的使用锁定/解除锁定图层功能来避免 这时可以合理的使用锁定 解除锁定图层功能来避免 出现在各错误
移动图层的位置
默认状态下,新建的图层会在旧图层的上面, 默认状态下,新建的图层会在旧图层的上面,这样 在新图层上创建的动画对象就在旧图层的上面, 在新图层上创建的动画对象就在旧图层的上面,所 以在动画创作的过程当中, 以在动画创作的过程当中,可以根据动画的实际需 要对图层的顺序进行调整
移动图层的位置
2.2.2
自定义快捷键
编辑→快捷键 编辑 快捷键… →更改当前快捷键 快捷键 更改当前快捷键
创建新的快捷键: 创建新的快捷键 先复制原快捷键, 先复制原快捷键,再编辑副本中的快捷键
删除快捷键设置 编辑→快捷键 删除设置→删除 编辑 快捷键… →删除设置 删除 快捷键 删除设置
本章目标
熟悉Flash 8的工作环境 熟悉 的工作环境 掌握设置个性化的工作界面的方法
图层轮廓
2.1.3
时间轴之帧部分
空白帧
空白关键帧
第1课初识Flash8

首页 下页
上页
•图1-9 场景栏
1
Flash8 动画 制作案例教程
Flash概述
。
• 4.“时间轴”面板
界面简介
Flash基础操 作
图层区 帧区域
本章小结习题
首页 下页
上页
•图1-10 “时间轴”面板
1
Flash8 动画 制作案例教程
• 5.舞台
Flash概述
。
界面简介
Flash基础操 作
本章小结习题
Flash基础操 作
本章小结习题
首页 下页
上页
7
Flash8 动画 制作案例教程
Flash概述 界面简介
1.2
界面简介
第一次启动Flash 8的时候,Flash会自动打开关 于Flash 8的开始页。如图1-3 所示。
Flash基础操 作
本章小结习题
首页 下页
上页
图1-3 flash 8 开始页
8
Flash基础操 作
本章小结习题
首页 下页
上页
图1-8 菜单栏
1
Flash8 动画 制作案例教程
Flash概述
。
界面简介
Flash基础操 作
• 3.场景栏 • 场景栏,如图1-9所示,显示当 前正在编辑的场景名,可以快速 地切换场景编辑窗口和快速切换 地元件编辑窗口,并且可对舞台 进行大小缩放。
本章小结习题
工作区
舞台
首页 下页
上页
•图1-11 工作区
1
Flash8 动画 制作案例教程
Flash概述
。
• 6.工具箱
选择工具
部分选取工具 填充变形工具 套索工具 文本工具 矩形工具 刷子工具 颜料桶工具 橡皮擦工具 缩放工具 当前笔触颜色 当前填充颜色 交换颜色填充 (填充/笔触) 无色
第1课 初识Flash8

课题第一课:初识Flash8教学目标知识与技能:1、熟悉Flash CS3的工作环境。
2、掌握动画文件的创建与保存过程与方法:自学讨论,老师辅导解决问题,课件演示等方法,让学生轻松自由的学习。
情感态度与价值观:学生积极参与课堂,并能有礼有节的讨论问题,最终达到掌握知识的目的。
这样即培养了学生的自学能力,也培养了学生有礼有节的课堂秩序。
教学重点启动、工作窗口的认识,新建、保存文件等方法。
教学难点工作窗口的认识教学工具课件、演示软件课型新授课课时2课时备课时间2019年2月27日授课时间2019年3月4日教学过程导入课题Flash以便捷、完美、舒适的动画编辑环境,深受广大动画制作爱好者的喜爱,在制作动画之前,先对工作环境进行介绍,包括一些基本的操作方法和工作环境的组织和安排授课内容教师讲解学生练习一、Flash CS3的启动Flash8安装成功后1、可以在“开始”菜单中找到Flash CS3选项2、可以在桌面上找到Flash8快捷方式图标运行Flash CS3,首先映入眼帘的是“开始页”,“开始页”将常用的任务都集中放在一个页面中,包括“打开最近项目”、“创建新项目”、“从模板创建”等,启动Flash 8的工作窗口交新建一个文档,默认名称为“未命名-1.fla”。
教师讲解二、工作窗口Flash CS3的工作窗口由标题栏、菜单栏、工具面板、时间轴面板、舞新建文档标题栏学生练习台(可视区)、属性面板、面板集合组成。
(如图)1、时间轴面板时间轴用于组织和控制文档内容在一定播放在图层数和帧数。
2、舞台时间轴面板下方是舞台,默认情况下舞台是一个白色矩形。
可放置的内容是图形、文本、音频、视频等。
3、属性面板属性面板是最常用的面板,可以很容易设置舞台或时间轴上当前选定对象的常用属性。
4、面板集合常用的如颜色、库、对齐面板等,堆叠放置的多个面,可以快速打开、折叠、关闭。
在“窗口-其他面板”命令,可选择需要的面板。
菜单栏播放头工具面板舞台属性面板工作窗口面板集合播放头帧区域时间轴标题图层区域教师演示学生练习三、定义自己的工作界面1、调整工作界面中的面板用光标拖动,可移动到合适的位置。
Flash 8中文版 01

初识Flash 8中文版 初识Flash 8中文版
本章学习要求
掌握动画的概念 。 了解常用的动画制作软件 。 了解Flash的发展史 了解Flash的发展史 。 Flash 掌握Flash 8的界面 掌握Flash 8的界面 。
本章大纲
任务一 动画的概念 任务二 Flash 8简介 简介
任务三 【动画初尝】 】——制作“过光文字”
图1-18 重命名图层
(2)选择【文件】/【导入】/【 【导入到舞台】命令,将教学素 材中的“素材\项目一\过光文字 过光文字\背景.png”文件导入到舞台 中,效果如图1-19所示。 3、制作文字过光效果。 ,在“背景”图层上新建一个图层 (1)在时间轴上单击 按钮, 并重命名为“文字”图层,效果如图 效果如图1-20所示 。
(a)8条腿的野猪 ) 条腿的野猪
(b)舞蹈纹彩陶盆 )
(c)人体比例图 )
图1-2 动画的欲望
(2)动画的雏形。 在1824年,彼得·罗杰特出版了一本谈眼球构造的小书 罗杰特出版了一本谈眼球构造的小书《移 动物体的视觉暂留现象》,其中提到了形象刺激在初显后 其中提到了形象刺激在初显后, 能在视网膜上停留短暂的时间(1/16s)。这一理论的问世, 能在视网膜上停留短暂的时间 激发了动画雏形的产生。 1832年由约瑟夫·柏拉图发明的 柏拉图发明的“幻透镜”(见图1-3 (a)),1834年乔治·霍纳发明的 霍纳发明的“西洋镜”(见图1-3 (b)),都是动画的雏形, ,他们都是通过观察窗来观看旋 转的顺序图画,从而形成动态画面 从而形成动态画面。
6 白雪公主》 图1-6 《白雪公主》
对后世影响深远的有第一部彩色动画电影《白蛇传》, 对后世影响深远的有第一部彩色动画电影 还有后来的传世之作,如《铁臂阿童木 铁臂阿童木》和《森林大帝》等 (见图1-7)。
初识Flash8

本节课的主要学习目标:
1、熟悉flash软件的工作环境和窗口界面的组成
2、能够利用已有的素材或网上收集的素材制作简单的 逐帧动画
1、flash窗口界面主要有哪几部分组成? 2、工具箱包含哪四个区域? 3、“工具”、“查看”、“颜色”区域主要有哪些 工具?列举几个常用的工具,并试着体验一下它们 的主要用途。
任务:1、导入序列图像制作逐帧动画并使动画在舞台中央播放。 素材:6张跑步分解动作的gif图像 提示:利用【编辑多帧】按钮并全部选中。 2、用Flash制作一个“跳动的心”动画。 素材:一张静态的名为“心”的图片 要求:保存源文件(.fla)和导出swf格式影片,并使两个文件在同一文 件夹下。 提示:使用【任意变形工具】改变心的大小 拓展任务:制作一个“星星闪烁”的动画 素材:“星星”和“星空”两张静态图片 要求:1、眼睛和嘴闪动 提示:新建一图层,在新图层上绘制眼睛和嘴 思考:如何让整个星星,包括眼睛和嘴,跟着一起闪动
4、在时间轴面板上,找到播放头、帧频、编辑多帧按钮,并试着说明他 们的用途或含义。 5、帧:帧是Flash动画中最小的单位。Flash动画的播放是以帧为单位来 进行的。帧也是衡量动画时间长短的尺度
帧类型:关键帧、空白关键帧、过渡帧、空白帧等
6、什么是逐帧动画?如何制作逐帧动画?(回忆上节课制作gif动画的过 程)
初识Flash8.0及逐帧动画的制作
பைடு நூலகம்
一、列举常用的几款动画软件
Ulead GIF Animator、Ulead COOL 3D 、Flash 。。。。
二、flash软件简介
Flash又被称之为闪客,是一款制作二维交互式动画 的软件,是由macromedia公司推出的交互式矢量图和 Web 动画的标准,由Adobe公司收购。可以通过添加添加图片、 声音、视频和特殊效果,构建丰富的交互式动画,曾经与 Dreamweaver、Fireworks并称网页三剑客,可见其影响。
第1章 Flash 8基本知识

范例—蝴蝶飞舞
项目效果图
制作蝴蝶在花丛中飞舞的效果,尽管是我们制 作的第一个动画,但画面里的蝴蝶已经飞起来了哦! 设计思路: 1.导入素材背景和蝴蝶。 2.制作动画。 3.导出动画。
二维动画制作 flash 8
1.2文档的创建、导出与发布
文档的发布与导出
知 识 点 和 技 能
Flash文档的保存与其他的一些应用软件相同,通过执 行菜单“文件”|“保存”命令,选择相应的保存路径即可。 Flash的保存文件格式为*.fla。 Flash的原文件是无法直 接插入网页或者直接打开播放 的。因此,我们要将它转换为 其他格式。执行菜单“文 件”|“发布设置”命令,在弹 出的“发布设置”对话框中勾 选所要发布文件的格式即可。
二维动画制作 flash 8
1.1初识 flash8
知 识 点 和 技 能
Flash8与前一版本一样包含了两种版本:Flash8和Flash Professional 8。前者主要是针对设计人员开发的,而后者主要 是针对高级
1.1初识 flash8
二维动画制作 flash 8
1.2文档的创建、导出与发布
知 识 点 和 技 能
常用文件格式的参数的说明 • 版本:选择一个播放器版本,版本为Flash Player1—Flash Player8以及Flash lite 1.0/1.1。 • 加载顺序:指定 Flash 如何加载 SWF 文件。 • ActionScript 版本:选择 ActionScript 1.0 或 2.0 用以反映 文档中使用的版本。 • 生成大小报告:可按文件列出的最终 Flash 内容中的数据量生 成一个报告。 • 防止导入:用于防止他人导入 SWF 文件并将其转换回FLA文档。 • 省略跟踪动作:使 Flash 忽略当前 SWF 文件中的跟踪动作 (trace)。 • 允许调试:激活调试器并允许远程调试 Flash SWF 文件。 • 压缩影片:压缩 SWF 文件以减小文件大小和缩短下载时间。 • JPEG品质:控制位图压缩,图像品质越低,生成的文件就越小; 图像品质越高,生成的文件就越大。 • 音频流:为 SWF 文件中的所有声音流设置采样率和压缩方式。 • 音频事件:为 SWF 文件中的所有事件声音设置采样率和压缩方 式。
八年级信息技术《初识Flash软件》教案(2024)

时间轴、图层和场景应用
时间轴
时间轴是动画制作中用于组织和 控制动画播放顺序的工具。它按 照时间顺序排列所有的帧、关键
帧和动画效果。
图层
图层是动画制作中的一个重要概 念,它允许将不同的图形、文本 或动画元素分别放置在不同的层 上,以便更好地组织和控制它们
。
场景
场景是动画制作中用于组织和展 示动画内容的工具。一个场景可 以包含多个图层和动画元素,以
26
06
课程总结与拓展延伸
Chapter
2024/1/29
27
课程知识点回顾总结
Flash软件的基本概念和特点 :介绍了Flash软件是一款用 于制作动画和多媒体内容的 软件,具有交互性强、文件 体积小、易于传播等特点。
2024/1/29
Flash软件的工作界面和基本 操作:详细讲解了Flash软件 的工作界面,包括菜单栏、 工具栏、时间轴、舞台等, 以及如何进行基本操作,如 新建文档、保存文档、导入 素材等。
16
04
交互式动画设计实践
Chapter
2024/1/29
17
按钮元件创建及事件处理
2024/1/29
按钮元件的创建
01
介绍如何在Flash中创建按钮元件,包括按钮的四种状态(弹起
、指针经过、按下和点击)的设计方法。
事件处理机制
02
解释Flash中的事件处理机制,包括事件的类型、事件的监听和
触发等。
八年级信息技术《初识Flash软件 》教案
2024/1/29
1
目录
2024/1/29
• 课程介绍与目标 • Flash软件基础知识 • 动画制作原理及技巧 • 交互式动画设计实践 • 多媒体元素在Flash中应用 • 课程总结与拓展延伸
第1章Flash 8基础知识

图1-11 初始对话框
1.3
Flash 8工作界面
一般情况下不使用这个初始对话框,为了叙述和理解的方 便,可将其关闭:(1)选中其左下方的“不再显示此对 话框”复选框,出现提示对话框,如图1-12所示,单击 “确定”按钮。
1.3
标题栏 菜单栏 状态栏
Flash 8工作界面
(2)再次启动Flash 8,“初始对话框”消失,工作界面如图1-13所 示。
Flash欣赏
1.1
Flash简介及特点
1.1.1 Flash简介 Flash的特点也是它不同于其他二维动画制作软件及 网页设计制作软件的优点。 在使用方面Flash的最大特点有: (1)简单易学。 (2)强大的编程能力。 Flash已成为交互式网页动画制作的主流工具,它的 诞生与发展同网络的发展密不可分。Flash的如下特 点使其适应网络的要求,推动网页制作的发展: (1)使用矢量图形。 (2)使用流式播放技术。 (3)所生成的动画文件非常小。 (4)支持多种媒体。 (5)交互功能。
首先是最重要、最常用的“属性”面板。“属性”面板在界面的最下方, 在这里可以显示和修改一切对象的基本属性,而且会随着选取对象的不同 而出现不同的属性内容。
混色器面板
对齐面板 动作面板
属性面板
库面板
图1-22 面板
“对齐”面板 “对齐”面板是在多个对象的处理中经常用到的,它的功 能是对多个对象执行对齐、散布、匹配大小、调整间距等 操作,也可以使单个对象相对于整个场景对齐。 “颜色”面板
第1章 Flash 8基础知识 Flash是Macromedia公司出品的二维动画 创作专业软件,在计算机界的用途十分广泛, 包括网页动画制作,教学课件制作,小游戏制 作和MTV制作等等。Flash cs3是Flash的最新版 本,本次以Flash Professional 8为标准介绍。
第12章初识Flash8专题知识讲座

12.30
© 2007
第12章 初识Flash 8
导入与导出
12.4 导入与导出
❖ 导入图像 ❖ 导入声音 ❖ 导出动画
12.31
© 2007
第12章 初识Flash 8
导入图像
➢ 简朴位图导入
可将外部旳图片导入到舞台中,详细操作环节如下: (1)在Flash 8中,单击“文件”→“新建”命令,新建一种文档。 (2)单击“修改”→“文档”命令,将文档旳尺寸设置为合适旳像素。 (3)单击“文件”→“导入”命令,指定要导入旳位图所在旳文件夹。
第12章 初识Flash 8
返回总目录
第12章 初识Flash 8
教学目旳
• 了解Flash 8新功能 • 了解Flash 8旳操作界面 • 掌握绘图工具旳使用措施 • 学会怎样导入与导出
12.2
© 2007
第12章 初识Flash 8
本章内容
Flash 8 简介 Flash 8旳操作界面 绘图工具 导入与导出
© 2007
➢ 测试影片
第12章 初识Flash 8
导出动画
12.36
© 2007
第12章 初识Flash 8
导出动画 ➢ 动画
第12章 初识Flash 8
导出动画 ➢ 动画完毕后输出
12.38
选择保存类型
© 2007
第12章 初识Flash 8
导出动画 ➢公布Flash影片旳参数设置
12.4
© 2007
第12章 初识Flash 8
Flash 8旳操作界面
12.2 Flash 8旳操作界面
❖ 菜单栏 ❖ 工具栏 ❖ 舞台和工作区 ❖ “时间轴”面板 ❖ 属性面板
第一章 初识FLASH8

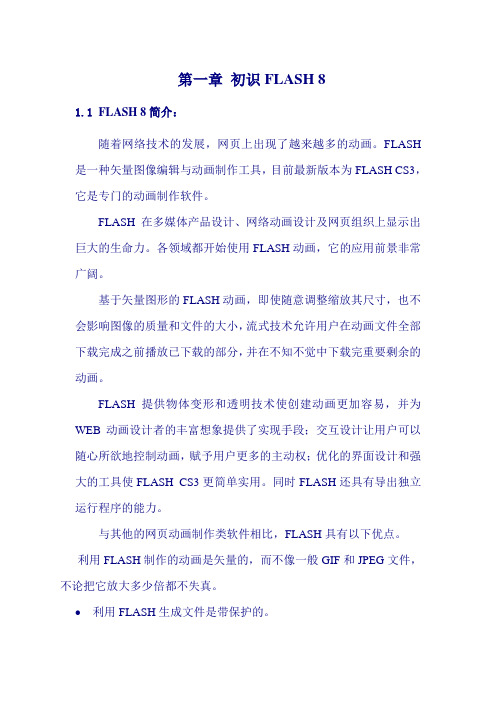
第一章初识FLASH 81.1 FLASH 8简介:随着网络技术的发展,网页上出现了越来越多的动画。
FLASH 是一种矢量图像编辑与动画制作工具,目前最新版本为FLASH CS3,它是专门的动画制作软件。
FLASH在多媒体产品设计、网络动画设计及网页组织上显示出巨大的生命力。
各领域都开始使用FLASH动画,它的应用前景非常广阔。
基于矢量图形的FLASH动画,即使随意调整缩放其尺寸,也不会影响图像的质量和文件的大小,流式技术允许用户在动画文件全部下载完成之前播放已下载的部分,并在不知不觉中下载完重要剩余的动画。
FLASH提供物体变形和透明技术使创建动画更加容易,并为WEB动画设计者的丰富想象提供了实现手段;交互设计让用户可以随心所欲地控制动画,赋予用户更多的主动权;优化的界面设计和强大的工具使FLASH CS3更简单实用。
同时FLASH还具有导出独立运行程序的能力。
与其他的网页动画制作类软件相比,FLASH具有以下优点。
利用FLASH制作的动画是矢量的,而不像一般GIF和JPEG文件,不论把它放大多少倍都不失真。
利用FLASH生成文件是带保护的。
●利用FLASH生成的动画体积很小,相同功能的菜单常用JA V A实现要20K以上,而FLASH只用不到10K就可以实现。
●FLASH播放流式技术,动画是边下载边播放的,如果速度控制得好则根本感觉不到文件下载过程。
1.2 FLASH 8操作界面Flash以便捷、完美、舒适的动画编辑环境,深受广大动画制作爱好者的喜爱,在制作动画之前,先对工作环境进行介绍,包括一些基本的操作方法和工作环境的组织和安排。
1.2.1 工作环境简介1.开始页运行Flash 8,首先映入眼帘的是“开始页”,“开始页”将常用的任务都集中放在一个页面中,包括“打开最近项目”、“创建新项目”、“从模板创建”、“扩展”以及对官方资源的快速访问。
如图1-1所示。
图1-1开始页如果要隐藏“开始页”,可以单击选择“不再显示此对话框”,然后在弹出的对话框单击“确定”按钮。
第一课 认识flash8

第一课学习任务:1、熟悉flash8.0的界面,了解各个菜单里的功能,尤其是工作区,工具箱,属性栏和各类面板的功能。
2、理解以下概念:幀,空白关键帧,关键帧,元件,图层,库3、摸索使用各种工具,了解它们的功能和用法。
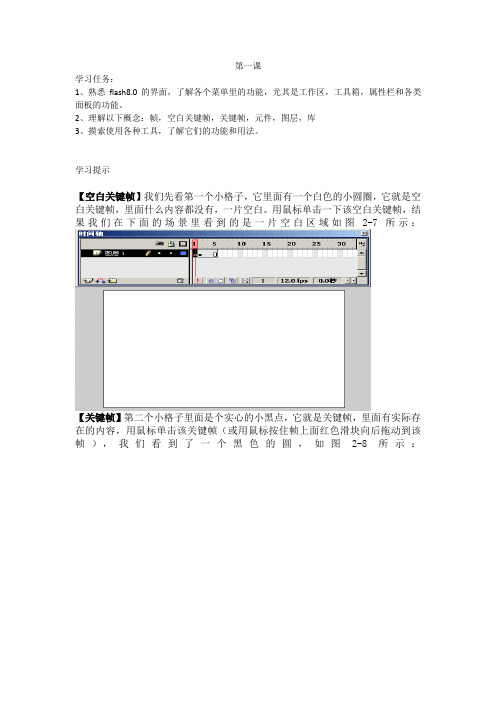
学习提示【空白关键帧】我们先看第一个小格子,它里面有一个白色的小圆圈,它就是空白关键帧,里面什么内容都没有,一片空白。
用鼠标单击一下该空白关键帧,结果我们在下面的场景里看到的是一片空白区域如图2-7所示:【关键帧】第二个小格子里面是个实心的小黑点,它就是关键帧,里面有实际存在的内容,用鼠标单击该关键帧(或用鼠标按住帧上面红色滑块向后拖动到该帧),我们看到了一个黑色的圆,如图2-8所示:看来,关键帧和空白关键帧的区别就在于关键帧有实际的内容而空白关键帧没有。
空白关键帧+内容(比如画个圆)=关键帧。
可变形为:空白关键帧=关键帧-里面所有内容。
读者不妨把图2-8中的圆删除(Ctrl+A,Delet),看它是不是变成了和它前面一样的空白关键帧?【帧】关键帧后面的灰色部分都是普通帧,普通帧里面没有实际的内容,但是它却能将离它最近的关键帧的内容显示出来。
用鼠标点击第三帧,如图2-9所示。
看起来它似乎有内容,实际上这一帧是没有内容的,3、4、5帧只不过是把前面离它最近的关键帧(第二帧)的内容显示出来了而已,由此可见普通帧尽管没有实际内容但它却可以用来延续一幅画面的存在时间。
【工具】1、箭头工具箭头工具主要用来选取对象,以变对该对象进行操作如:删除,移动等。
如图4-1,鼠标单击选择该对象后,可用Delet删除,图4-2用鼠标按住不松开,然后拖动到所需要的位置。
另外它还具有切割和变形的功能。
当我们用工具箱中的工具绘制出圆、矩形、线条等形状时,用鼠标可以将他们切割。
按住鼠标拖动,将不需要的部分选中,如图4-3所示。
当鼠标接近我们绘制的图形时,会出现图4-4,这时可按住鼠标拖动来改变它的外形,如图4-5所示。
Flash8基础知识复习过程

9.5.2 逐帧动画 逐帧动画是一画动作,也就是在时间轴的每帧上逐帧 绘制不同的内容,使其连续播放而成动画。 因为逐帧动画的帧序列内容不一样,不但给制作增加了负 担而且最终输出的文件量也很大,但它的优势也很明显: 逐帧动画具有非常大的灵活性,几乎可以表现任何想表 现的内容,而它类似与电影的播放模式,很适合于表演 细腻的动画。 下面通过一个实例的制作来说明逐帧动画的制作流程。 【例9-2】制作逐帧动画——奔跑的马。
9.3.1 认识库 库是元件和实例的载体,它最基本的用处是对动画中的元件进行管
理,使用库可以省去很多重复操作及一些不必要的麻烦。 1.库面板 典型的“库”面板包括标题栏、预览窗口、列表栏和库文件的管理
工具等,如图9-19所示。 图9-19 “库”面板 2.库的种类 Flash 8的库分为两种,即当前编辑文件的“专用库”和Flash 8中自
Flash8基础知识
《网页设计与制作》
9.1.2 Flash 8的新增功能 与Flash以前的版本相比,Flash 8的功能更加强大,主要表现在以下几点。 强大的滤镜特效 混合模式 文本渲染 全新的视频与新的编码技术 实时的位图处理 文件上传/下载窗口 自定义淡入淡出功能 改进的文本工具 增强的笔触属性 高级渐变控制 11.脚本助手 12.改进面板管理 13.撤销/重做操作 14.SWF文件元数据 15.对象绘制模式 16.库面板的改进
带的“公用库”。 1)专用库 2)公用库
《网页设计与制作》 7
9.3.2 元件 元件是指在Flash中创建的图形、按钮和影片剪辑,可以自始自终地在
影片或其他影片中重复使用,元件是库中也是动画中最基本的元素。 元件的运用可以使影片的编辑更加容易,因为在需要对许多重复的 元素进行修改时,只要对元件做出修改,Flash便会自动根据修改 的内容对所有该元件的实例进行更新,另外,在影片中运用元件可 以显著地减少文件的大小,保存一个元件比保存每个出现的元素要 节省更多的空间。 1.元件的种类 Flash中的元件有3种类型,分别为图形元件、按钮元件和影片剪辑元 件。 2.建立元件 创建一个元件有以下几种方法。 1)直接创建元件 2)将现有对象转换为元件 用导入命令得到的元件 使用公用元件库创建元件
初识Flash 8

1.6 工具箱
❖ 执行【编辑】|【自定义工具面板】命令,打开【自 定义工具栏】对话框,可根据需要重新安排和组合 工具的位置,如图所示。
1.7 舞台
❖ “舞台” 是放置动画内 容的区域。
这些内容包括矢量插图、 文本框、按钮、导入的 位图或视频剪辑等。
❖ 可在【属性】面板中设 置 “舞台”的大小。
默认状态下,“舞台” 的宽为550像素,高为 400像素,如图所示。
1.7 舞台
❖ 可在“时间轴” 的“显示比例”中设置显示比例, 最小比例为8%,最大比例为2000%。
❖ 在下拉菜单中有3个选项,如图所示。
1.7 舞台
❖ 选择工具箱中的【手形工具】按钮,
在舞台上拖曳鼠标可平移舞台。
❖ 选择【缩放工具】按钮,
在舞台上单击可放大或缩放舞台的显示。
❖ 选择【缩放工具】后,
在工具箱的【选项】下会显示出【放大】和【缩小】两个按钮,分别单击它们可 在“放大视图工具”与“缩小视图工具”之间切换。
❖ 选择【缩放工具】后,
按住键盘上的Alt键,单击舞台,可快捷缩小视图。
网页设计
1.5 时间轴
❖ “时间轴”
用于组织和 控制文档内 容在一定时 间内播放的
图
层 文 件 夹
引 导 图 层
播 放 头
图层数和帧
数。
❖ 时间轴的一
些功能介绍
绘
如图所示。
图 纸
按
钮
帧 菜 单运帧行数 Nhomakorabea时
间
1.6 工具箱
❖ 工具箱是Flash中最常 用的一个面板,用鼠标 单击能选中各种工具, 如图 所示。
网页设计
❖ 1.1 ❖ 1.2 ❖ 1.3 ❖ 1.4 ❖ 1.5 ❖ 1.6 ❖ 1.7
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
13.1.7 舞台
• 选择工具箱中的【手形工具】按钮, – 在舞台上拖曳鼠标可平移舞台。 • 选择【缩放工具】按钮, – 在舞台上单击可放大或缩放舞台的显示。 • 选择【缩放工具】后, – 在工具箱的【选项】下会显示出【放大】和 【缩小】两个按钮,分别单击它们可在“放 大视图工具”与“缩小视图工具”之间切换 。
13.1.1 Flash 8开始界面 开始界面
• Flash 8的 “开始” 页面中列出了一些常 用的任务。 • 左边是打开最近用过 的项目; • 中间是创建各种类型 的新项目; • 右边是从模板创建各 种动画文件,如图所 示。
13.1.2 Flash 8工作窗口 工作窗口
Байду номын сангаас
主菜单栏
颜色面板
时 间 轴
面板
13.1.3 Flash文件 文件
• Flash文件有fla和swf两种格式:
– fla格式是Flash的源程序格式,打开这 种格式的文件能看到层、库、时间轴和 舞台,可以对动画进行编辑; – swf格式是Flash打包后的格式,只用于 播放,不能对动画进行编辑和修改。 • 网页中插入的Flash文件都是.swf格式。
1.【对齐】面板 . 对齐】 • 【对齐】面板可以重新调整选定对象的对 齐方式和分布。分为如下的5个区域:
◆【相对于舞台】 ◆【对齐】 ◆【分布】 ◆【匹配大小】 ◆【间隔】
2.【颜色样本】面板 . 颜色样本】 • 【颜色样本】面板为用户提供了最为常用的 “颜色”,并且能“添加颜色”和“保存颜 色”。用鼠标单击可选择需要的常用颜色, 如图所示。
13.5.3 辅助线
• 可以在【辅助线】对话框(如图所示)中编辑【辅助线 可以在【辅助线】对话框(如图所示)中编辑【 的颜色,选择是否【显示辅助线】 对齐辅助线】 】的颜色,选择是否【显示辅助线】、【对齐辅助线】 锁定辅助线】 和【锁定辅助线】。 • 在【对齐精确度】下拉菜单中还可设置“辅助线”的“ 对齐精确度】下拉菜单中还可设置“辅助线” 对齐精确度” 对齐精确度”。
6.【变形】面板 . 变形】 • 【变形】面板可以 对选定对象执行缩 放、旋转、倾斜和 创建副本的操作, 如图所示。
13.4 与编程有关的面板 1.【组件】面板 2.【组件检查器】面板 3.【调试器】面板 4.【输出】面板 5.【行为】面板 6.【Web服务】面板
13.5
网格、 网格、辅助线和标尺的概述
13.1.7 舞台
• “舞台” 是放置动画 内容的区域。 – 这些内容包括矢量 插图、文本框、按 钮、导入的位图或 视频剪辑等。 • 可在【属性】面板中 设置 “舞台”的大小 。 – 默认状态下,“舞 台”的宽为550像 素,高为400像素
13.1.7 舞台 • 可在“时间轴” 的“显示比例”中设置显 示比例,最小比例为8%,最大比例为 2000%。 • 在下拉菜单中有3个选项,如图所示。
– 显示在工作区左边的 是“垂直标尺”,用 垂直标尺”
水 平 标 尺 垂直标尺
来测量对象的高度; 来测量对象的高度; – 显示在工作区上边的 是“水平标尺”,用 水平标尺” 来测量对象的宽度。 来测量对象的宽度
13.5.3 辅助线
• 首先要确认“标尺”处于显 示状态,在“水平标尺”或 “垂直标尺”上按下鼠标并 拖动到舞台上,“水平辅助 线”或者“垂直辅助线”就 被制作出来了。【辅助线】 默认的颜色为“绿色”,如 图所示。
3.【混色器】面板 . 混色器】 • 用【混色器 】面板可以 创建和编辑 “笔触颜色 ”和“填充 颜色”,如 图所示。
4.【信息】面板 . 信息】 • 【信息】面板 可以查看对象 的大小、位置 、颜色和鼠标 指针的信息, 如图所示。
5.【场景】面板 . 场景】 • 一个动画可以有多 个场景组成,【场 景】面板中显示了 当前动画的场景数 量和播放的先后顺 序,如图所示。
13.5.1 网格 13.5.2 标尺 13.5.3 辅助线
13.5.1 网格
• 对于网格的应用主要有“显示网格”、“编辑网 格”和“对齐网格”3个功能。 • 在【网格】对话框中可编辑网格的各种属性,如 图所示。
13.5.2 标尺
• 可以使用“标尺”来 可以使用“标尺” 度量对象的大小比例 ,如图所示。 如图所示。
13.5.3 辅助线
• 可以应用“ 辅助线”来 对齐一些不 规则的对象 ,如图所示 。
图 层 文 件 夹 层 图 导 头 单 引 放 菜 播 帧
绘 图 纸 帧 按 钮 数 时 间 行 运
图
13.1.6 工具箱 • 工具箱是Flash中 最常用的一个面板 ,用鼠标单击能选 中各种工具,如图 所示。
13.1.6 工具箱 • 执行【编辑】|【自定义工具面板】命令 ,打开【自定义工具栏】对话框,可根据 需要重新安排和组合工具的位置,如图所 示。
教 师:刘抗 E-mail:sqlk007@ :
本章要点 • 了解工作界面 • 理解时间轴的作用 • 常用面板的用途 • 网格、辅助线及标尺的使用 网格、
13.1 初识 初识Flash 8
• 13.1.1 Flash 8开始界面 • 13.1.2 Flash 8工作窗口 • 13.1.3 Flash文件 • 13.1.4 文档选项卡 • 13.1.5 时间轴 • 13.1.6 工具箱 • 13.1.7 舞台
13.2 常用面板简介 1.【滤镜】面板 2.【动作】面板 3.【属性】面板
1.【滤镜】面板 . 滤镜】 • 【滤镜】面板提供了【投影】、【模糊】 、【发光】、【斜角】、【渐变发光】、 【渐变斜角】和【调整颜色】 7种滤镜效 果,每种滤镜效果都可以调整各种参数, 从而产生更多的变化。
• 图示为【投影】滤镜效果的参数。 图示为【投影】滤镜效果的参数。
2.【动作】面板 . 动作】
• 【动作】面板是是动作脚本的编辑器,如图所示 。
3.【属性】面板 . 属性】 • 【属性】面板(如图 所示)可以很容易地 访问舞台或时间轴上当前选定项的最常用 属性,也可以在面板中更改对象或文档的 属性。
13.3 设计面板组 1.【对齐】面板 2.【颜色样本】面板 3.【混色器】面板 4.【信息】面板 5.【场景】面板 6.【变形】面板
13.1.4 文档选项卡 • 文档选项卡位于“时间轴”的上方。单击 文档名称,可以在多个文档之间进行快速 切换。 • 用鼠标右键单击“文档选项卡”,在弹出 的菜单中可以快速实现【新建】、【打开 】、【保存】等功能,如图所示。
13.1.5 时间轴 • “时间轴” 用于组织和 控制文档内 容在一定时 间内播放的 图层数和帧 数 • 时间轴的一
