网站策划基础和axure使用简介
axure 使用方法

axure 使用方法
Axure RP是一个专业的原型设计工具,可以帮助用户创建出高品质的原型,以演示产品功能和交互。
以下是一些使用Axure的基本步骤:
1. 创建页面:在开始设计之前,需要先创建页面。
在Axure中,可以通过点击顶部菜单栏的“文件”->“新建”来创建一个新的页面。
2. 设计布局:在页面中,可以添加各种元素,如文本框、按钮、图片等。
这些元素可以通过拖拽的方式添加到页面中,并可以通过调整它们的大小和位置来设计布局。
3. 设置交互:Axure支持为元素添加各种交互效果,如点击、鼠标悬停等。
可以通过选择元素,然后在右侧的“属性”面板中添加交互事件,并设置相应的动作来实现。
4. 添加样式:可以通过样式面板来设置元素的样式,如字体、颜色、背景等。
5. 预览原型:在完成设计后,可以通过点击顶部菜单栏的“预览”按钮来查看原型的效果。
预览模式下,可以查看页面的所有交互效果,以便发现和修改问题。
6. 发布原型:当原型设计完成后,可以将其发布到Axure的云服务器上,以便其他人查看和测试。
发布后,可以通过生成的链接分享原型给其他人。
以上是使用Axure的基本步骤,当然还有很多高级功能和技巧可以学习。
建议查阅Axure 的官方文档或参加相关的培训课程来深入学习。
Axure的基本功能及界面介绍

Axure的基本功能及界面介绍Axure是一款强大的原型设计工具,被广泛应用于用户体验设计和产品设计领域。
它提供了丰富的功能和直观的界面,让设计师能够快速创建交互原型,并与团队成员进行协作。
本文将介绍Axure的基本功能和界面,帮助读者更好地了解和使用这款工具。
一、界面概览打开Axure,你会看到一个典型的设计工具界面,分为菜单栏、工具栏、页面区域和交互组件库等主要部分。
在菜单栏中,你可以找到各种功能和操作选项,如文件管理、页面设置、交互设计等。
工具栏则提供了常用的绘图工具和快捷操作按钮,方便你快速进行设计。
页面区域是你的设计画布,你可以在其中创建和编辑页面,添加交互元素。
交互组件库则是Axure的核心功能之一,它包含了各种常用的UI组件,如按钮、输入框、下拉菜单等,你可以通过拖拽的方式将它们添加到页面中。
二、基本功能介绍1. 页面创建和管理在Axure中,你可以轻松地创建和管理多个页面。
通过菜单栏中的“新建”选项,你可以新建一个空白页面或选择模板进行创建。
创建完成后,你可以通过页面管理功能对页面进行排序、重命名和删除等操作,以便更好地组织你的原型。
2. 组件的添加和编辑Axure提供了丰富的组件库,你可以通过拖拽的方式将组件添加到页面中。
添加后,你可以对组件进行编辑,包括调整大小、修改样式、添加交互效果等。
例如,你可以将一个按钮组件添加到页面中,并设置点击按钮后跳转到另一个页面的交互效果。
3. 交互效果的设计交互设计是Axure的核心功能之一。
通过选择页面中的组件,你可以在交互面板中为其添加各种交互效果。
例如,你可以为一个按钮添加点击事件,当用户点击该按钮时,弹出一个提示框或跳转到另一个页面。
通过这种方式,你可以模拟用户与产品的交互过程,更好地展示你的设计思路。
4. 团队协作Axure支持团队协作,你可以将你的原型分享给团队成员,并进行实时的协作编辑。
通过菜单栏中的“共享”选项,你可以生成一个链接,将该链接发送给团队成员。
axure 教程

axure 教程
Axure是一种强大的原型设计工具,它可以帮助您快速创建交
互式的界面原型。
本教程旨在向您介绍Axure的基本功能和操作步骤,以帮助您快速上手。
1. 下载和安装Axure:首先,您需要从Axure官方网站下载并
安装Axure软件。
安装完成后,启动Axure并创建一个新的项目。
2. 页面布局:在Axure中,您可以通过拖拽和调整页面组件来创建页面布局。
您可以在左侧的组件库中选择所需的组件,然后在页面上拖拽到所需的位置。
您还可以通过调整组件的大小和位置来适应您的设计需求。
3. 添加交互动作:Axure的一个重要功能是添加交互动作,以
模拟用户与界面之间的交互。
您可以通过选择某个组件,然后在右侧的“交互”选项卡中选择所需的动作来设置交互。
例如,您可以设置一个按钮,当用户点击时跳转到另一个页面。
4. 创建动态面板:动态面板是Axure中一个非常有用的功能,它可以帮助您模拟一个页面的不同状态。
您可以创建多个面板,并在每个面板中设置不同的内容和样式。
然后,您可以通过添加交互动作来控制面板的切换,以模拟用户与界面的互动。
5. 展示和共享原型:在完成原型设计后,您可以使用Axure内置的功能来展示和共享您的原型。
您可以通过生成HTML文件,将原型以网页的形式展示,并通过链接或嵌入到其他网页
中共享给团队成员或客户。
以上是Axure的一些基本功能和操作步骤的简要介绍。
希望本教程能帮助您更好地了解和使用Axure进行界面原型设计。
网站与App原型设计AxureRP

Axure RP的优缺点
03
Axure RP快速入门
1
Axure RP的安装与设置
2
3
Axure RP可以在官网下载,根据安装指引完成安装。
下载与安装
Axure RP支持多语言,可以根据需要设置语言。
语言设置
Axure RP的界面包括菜单栏、工具栏、画布等,可以根据需要调整布局。
界面布局
菜单栏
原型设计的发展
02
Axure RP介绍
支持多种原型设计
丰富的交互功能
支持动态面板
Axure RP的功能
Axure RP的界面简洁明了,容易上手,即使是没有经验的人也可以快速掌握。
简单易用
精细度高
支持团队协作
Axure RP的原型设计精度高,可以模拟真实网站或应用程序的界面设计和交互效果。
Axure RP支持多人协作,方便团队成员之间进行沟通和交流,提高工作效率。
Axure RP支持响应式布局设计,可以创建出在不同设备上表现一致的页面原型。
通过使用Axure RP的动态面板和条件逻辑,可以针对不同屏幕尺寸和分辨率创建不同的布局和交互方式。同时,还可以模拟不同设备的特性,如移动设备的滑动效果、触屏操作等,以便进行更全面的页面测试和优化。
总结词
详细描述
制作响应式布局页面
06
Axure RP的常调整大小?
问题1
无法在原型中添加动态效果?
问题2
如何实现复杂交互效果?
问题3
如何批量更新原型中的元素?
问题4
解决方案4
利用“变量”与“函数”批量更新元素
解决方案的分享
解决方案1
使用“动态面板”调整大小
解决方案2
axure软件介绍

axure软件介绍axure是什么软件?xure RP是一款快速原型设计工具,它不需要任何编程或写代码基础,就可以设计出交互效果良好的产品原型,常用于互联网产品设计、网页设计、UI设计等领域。
作为一款热门的原型设计工具,它可以完成很多纸和笔画不出来的事情,特别是高交互的页面,用动画效果展现让人瞬间清楚你要表达的内容。
产品经理都需要写哪些文档,会哪些软件?一、PRD的含义PRD英文全称Product Requirement Document,中文意思是:产品需求文档。
PRD文档是产品项目由“概念化”阶段进入到“图纸化”阶段的最主要的一个文档,其作用就是“对MRD中的内容进行指标化和技术化”,这个文档的质量好坏直接影响到研发部门是否能够明确产品的功能和性能。
二、MRD的含义MRD英文全称Market Requirement Document,中文意思是:市场需求文档。
该文档在产品项目中是一个“承上启下”的作用,“向上”是对不断积累的市场数据的一种整合和记录,“向下”是对后续工作的方向说明和工作指导。
作用是:产品项目由“准备”阶段进入到“实施”阶段的第一文档,其作用就是“对年度产品中规划的某个产品进行市场层面的说明”,这个文档的质量好坏直接影响到产品项目的开展,并直接影响到公司产品战略意图的实现。
三、BRD的含义BRD,英文全称为:Business Requirement Document;中文意思是:商业需求描述。
基于商业目标或价值所描述的产品需求内容文档(报告),其核心的用途就是用于产品在投入研发之前,由企业高层作为决策评估的重要依据。
BRD是产品生命周期中最早的文档,再早就应该是脑中的构思了,其内容涉及市场分析,销售策略,盈利预测等,通常是供决策层们讨论的演示文档,一般比较短小精炼,没有产品细节。
四、PRD、MRD、BRD之间的关系1、PRD要把MRD中的“产品需求”的内容独立出来加以详细的说明,而产品需求本身是在MRD 中有所体现的。
axure基本用法

axure基本用法===========一、Axure简介-------Axure是一款非常受欢迎的快速原型设计工具,它可以帮助用户快速创建高保真度的产品原型,同时也可以用于产品设计和开发。
通过Axure,你可以创建动态、交互式的原型,并模拟各种用户行为和场景。
--------### 1. 创建项目首先,打开Axure软件,创建一个新的项目。
在创建项目时,你需要选择一个合适的名称和保存位置。
### 2. 添加页面在Axure中,你需要通过添加页面来构建原型的基础结构。
你可以通过菜单栏中的“页面”选项来添加新的页面。
在页面编辑器中,你可以设置页面的标题、背景色、导航栏等。
### 3. 添加元素在每个页面中,你可以添加各种元素,如按钮、文本框、图像、列表等。
你可以通过工具栏中的相应工具来选择和放置元素。
同时,你也可以通过属性面板来编辑元素的属性,如大小、位置、颜色、字体等。
### 4. 交互设计Axure的强大之处在于它的交互设计功能。
你可以通过设置元素的交互事件,如点击、悬停、按下、松开等,来模拟各种用户行为。
同时,你还可以设置元素的动态效果,如淡入淡出、滑动、缩放等。
### 5. 预览原型完成原型的设计后,你可以通过菜单栏中的“预览”选项来查看原型。
在预览模式下,你可以测试各种用户行为和交互效果,并随时调整原型的设计。
### 6. 导出原型最后,你可以将原型导出为多种格式,如HTML、PNG、PDF等,以便在各种设备和平台上进行测试和展示。
--------### 1. 动态面板和交互效果Axure提供了许多高级的交互效果和动态面板,如滑动门、时间轴、条件逻辑等。
这些功能可以帮助你创建更加复杂和精细的交互设计。
### 2. 页面串联和跳转在Axure中,你可以将多个页面串联起来,形成一个完整的使用流程。
同时,你也可以设置页面的跳转和返回机制,以实现更加灵活的用户体验。
### 3. 变量和函数Axure支持使用变量和函数来增强你的设计逻辑和可复用性。
Axure 的使用方法和原型制作规范详述

动态面板
Axure RP基本操作
组件区域——图片控件
使用方法: 图片控件的操作比较简单,双击图
双击
片组件,选择一张图片打开即可。 需要重新添加图片是,在原来的图
片上双击再选择。
Axure RP基本操作
组件区域——其它控件
矩形、占位符、输入框、形状按钮、按 钮
使用方法:选中某个组件后,直接 拖入到工作区域使用即可。另外,可以 对这些组件的尺寸、颜色、边框、文字 进行编辑。
Axure RP高级交互
动态面板
动态面板有7种动作: 1. 设置面板状态为指定状态 2. 显示面板 3. 隐藏面板 4. 切换面板可见性 5. 移动面板 6. 将面板置于顶层 7. 将面板置于底层
Axure RP生成网页原型
菜单生成法 发布——预览——创建文件夹
Axure RP生成网页原型
直接按键盘F5可预览原型效果
1.生成的网页原型,存放路径,可以自定义,我 们在网络上下载的一些原型文件,有时候无法 生成,只需要设置以下默认就可以了 2.选择浏览器或者打不开,一般选择默认浏览器 3.点击生成按钮,生成网页原型,如果选择了浏 览器,软件会直接启动浏览器打开生成的原型 页面
Axure RP原型制作规范
名词解释,制作规范,动作规范,注释规范
流程:可完整的模拟用户体验流程,有可逆流程 逻辑:清晰明确,判断有提示 界面:规范,整洁 说明:明确,易理解
原型制作规范——文件命名规范
RP文件统一新建文件夹,命名为【name.RP】文件,存放各阶段版本的RP 文件,各版本RP文件必须后缀日期和序列号,产品名+特性+子项目+日期 +序号,如cosmentics_newindex_2010032201.rp
axure基本用法

axure基本用法摘要:一、Axure 简介1.Axure 是什么2.Axure 的优势二、Axure 基本用法1.创建页面2.添加元件3.设置交互4.组织页面三、Axure 高级功能1.动态面板2.条件逻辑3.数据绑定4.页面跳转四、Axure 实战案例1.表单提交2.轮播图3.弹窗提示4.下拉菜单五、Axure 与团队协作1.项目管理2.版本控制3.团队协作正文:Axure 是一款强大的原型设计工具,广泛应用于网页、App 等产品的设计和开发。
它可以帮助设计师快速制作高保真原型,减少沟通成本,提高工作效率。
一、Axure 简介Axure 是一款原型设计工具,它可以帮助设计师快速制作高保真原型,减少沟通成本,提高工作效率。
Axure 具有丰富的功能,强大的交互设计能力,支持多种文件格式,是产品设计和开发团队的理想选择。
1.Axure 是什么Axure 是一款专业的原型设计工具,可以用于制作网页、App、软件等产品的原型。
它支持多种设备和分辨率,可以快速创建高保真的原型,帮助设计师更好地表达设计思路,提高沟通效率。
2.Axure 的优势Axure 具有以下优势:丰富的组件库,强大的交互设计功能,支持多种文件格式,高度可定制,易于学习和使用。
二、Axure 基本用法Axure 的基本用法包括创建页面、添加元件、设置交互和组织页面。
1.创建页面在Axure 中,可以通过“页面”工具创建新的页面。
可以设置页面的背景颜色、图片等属性。
2.添加元件在Axure 中,可以通过“元件”工具添加各种类型的元件,如文本、图片、按钮等。
可以拖拽元件到页面上,并设置元件的属性。
3.设置交互在Axure 中,可以通过“交互”工具为元件添加交互效果,如点击、滑动、弹出等。
可以设置交互的触发条件、操作和条件。
4.组织页面在Axure 中,可以通过“页面”工具组织和管理页面。
可以添加页面到“页面”面板,设置页面之间的跳转关系。
axure基本用法

axure基本用法Axure是一款强大的原型设计工具,广泛应用于产品设计、UI设计等领域。
以下将介绍Axure的基本用法,帮助大家更好地掌握这款工具。
1.Axure简介与特点Axure是一款功能丰富、易于上手的原型设计工具。
它具有以下特点:- 界面简洁,操作直观- 丰富的元件库和组件库- 强大的动态效果和交互设置- 支持团队协作和版本控制- 生成高保真原型2.Axure基本操作与界面布局Axure的界面主要包括工具栏、菜单栏、工作区域和状态栏。
熟悉这些区域和基本操作,是掌握Axure的基础。
3.Axure元件与组件的使用Axure提供了丰富的元件库和组件库,可以帮助设计师快速搭建原型。
元件分为页面元素和交互元素,组件则可用于构建复杂的交互效果。
4.Axure动态效果与交互设置Axure支持多种动态效果,如渐变、滑动、缩放等。
通过设置交互,可以实现元件间的联动和用户操作反馈。
5.Axure团队协作与版本控制Axure支持多人实时协作,团队成员可以在同一项目中进行修改和讨论。
此外,Axure还提供了版本控制功能,便于管理项目迭代。
6.Axure原型测试与评估在设计过程中,可通过Axure的测试功能邀请用户进行测试,收集反馈意见。
这有助于评估原型的可用性和改进设计。
7.实战案例与应用场景Axure广泛应用于互联网、移动应用、软件等领域。
以下将介绍一些实战案例,帮助大家更好地了解Axure的应用场景。
8.Axure进阶技巧与学习资源熟练掌握Axure进阶技巧,可以提升原型的质量和效率。
同时,学习资源如教程、案例和插件等,可以帮助设计师更深入地了解Axure。
如何使用Axure进行网页布局设计

如何使用Axure进行网页布局设计Axure是一款强大的原型设计工具,被广泛用于网页布局设计。
通过Axure,设计师可以快速创建交互式原型,展示网页的布局和功能。
在本文中,我将分享一些关于如何使用Axure进行网页布局设计的技巧和经验。
首先,网页布局设计是一个关键的环节,它决定了网页的整体结构和用户体验。
在使用Axure进行网页布局设计时,我们需要考虑以下几个方面。
1. 明确目标和需求:在开始设计之前,我们需要明确网页的目标和需求。
这包括确定网页的主题、定位和目标用户群体。
只有明确了目标和需求,才能更好地进行布局设计。
2. 创建草图:在使用Axure进行网页布局设计之前,我们可以先创建一些草图。
草图是一个简化的网页布局设计,它可以帮助我们快速尝试不同的布局方案。
通过草图,我们可以更好地理解网页的结构和布局。
3. 使用网格系统:网格系统是网页布局设计中常用的工具。
通过使用网格系统,我们可以将网页分为不同的区块,使得布局更加整齐和统一。
在Axure中,我们可以使用网格工具来创建网格系统,从而更好地进行网页布局设计。
4. 考虑响应式设计:随着移动设备的普及,响应式设计变得越来越重要。
在使用Axure进行网页布局设计时,我们需要考虑不同设备的屏幕尺寸和分辨率。
通过使用Axure的响应式设计功能,我们可以轻松地创建适应不同设备的网页布局。
5. 添加交互元素:网页布局设计不仅仅是关于结构和排版,还包括添加交互元素。
通过使用Axure的交互功能,我们可以为网页添加按钮、链接和动画效果等交互元素,提升用户体验。
6. 进行用户测试:在完成网页布局设计后,我们可以进行用户测试。
通过用户测试,我们可以了解用户对网页布局的反馈和意见,从而进行优化和改进。
在使用Axure进行网页布局设计时,我们还可以参考一些优秀的网页设计案例。
通过学习和借鉴这些案例,我们可以提升自己的设计水平。
总之,使用Axure进行网页布局设计是一项有挑战性和有趣的任务。
Axure软件介绍+AxureRP 重点

Axure RPAxure RP 是美国Axure Software Solution公司旗舰产品是一款专业的快速原型设计工具,能帮助网站需求设计者,快捷而简便的创建基于网站构架图的带注释页面示意图、操作流程图、以及交互设计,并可自动生成用于演示的网页文件和规格文件,以提供演示与开发。
百度:一个专业的快速原型设计工具,让负责定义需求和规格、设计功能和界面的专家能够快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。
作为专业的原型设计工具,它能快速、高效的创建原型,同时支持多人协作设计和版本控制管理。
Axure:“Ack-Sure”,RP则是”Rapid Prototyping”快速原型的缩写。
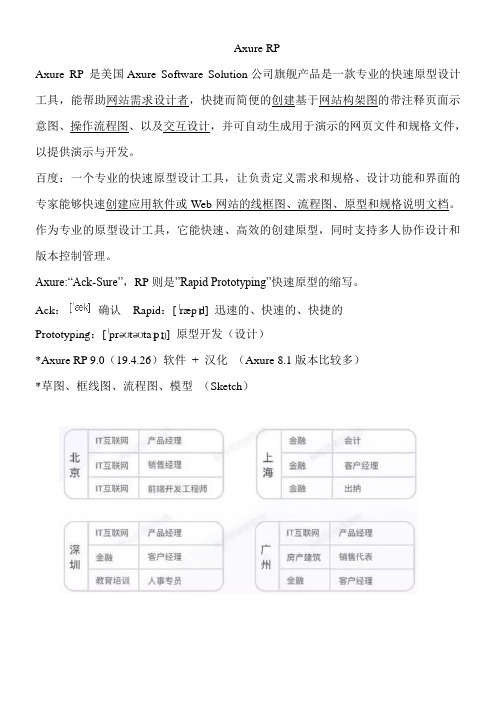
Ack:确认Rapid:[ˈræpɪd] 迅速的、快速的、快捷的Prototyping:[ˈprəʊtəʊtaɪpɪŋ] 原型开发(设计)*Axure RP 9.0(19.4.26)软件+ 汉化(Axure 8.1版本比较多)*草图、框线图、流程图、模型(Sketch)入手:第一步:了解基础、界面功能第二部:界面操作第三步:原创一个产品的交互原型,下载某一类型的App临摹(部件的位置,和优先级)要点:1、Axure:容易学,交互设计不简单的2、初学者建议临摹App、Web,了解基本的常用的交互形式,一切交互形式都不是凭空制造的3、要能在设计交互时,从最表面的第一层,看到用户进行操作时的第二层、操作反馈时的第三层,各种极限情况时的第四层…甚至是第五层、第六层…原则:交互美学1、黑白灰2、元素对齐3、统一、共用组件(less is more)5、先简后繁6、原型图从不以“美”作为主要追求目标,快,简单,传达想法,解决痛点(5-ps:交互稿改稿频繁,先用最简单最快的方式表达想法,再完善,最终没通过评审,交互稿始终都在改)难点:Dynamic Panel(动态面板)Repeater(中继器)函数交互动作用得比较多的:隐藏显示,页面链接,动态面板TIPS:1、尝试用Axure临摹平时在使用的APP或网页页面分为几大块,各块又分别有哪些元素哪些你认为是优先级更高的,在什么位置了解一些ios,或Material Design的设计规范2、红:最高优先级,最突出强调灰和白:可用于强调,按钮相互间的优先级不同程度的灰:可用于展示按钮不可点击。
axure使用介绍

谢谢大家~!
5、生成界面原型
5、生成界面原型
5、生成界面原型
示例2:动态面板效果展示
1、按照功能1的步骤操作 2、构建主页页面
2、制作主页面,添加动态面板
3、双击动态面板,添加动态面板的不同状态
编辑动态面板状态 新增动态面板状态
3、双击动态面板,添加动态面板的不同状态
调整动态面板状态顺序
4、编辑动态面板的不同状态
2、获取axure共享工程
2、获取axure共享工程
3、编辑修改和提交 修改前需要先检出 检出后状态
3、编辑修改和提交 修改后提交更新
3、编辑修改和提交 若不再进行修改则检入
注意:若在检出工程的时候出现如下提醒,则说明此时有人已 检出该文件正在进行修改,通常推荐以不要编辑的形式检出, 该方式能查看已经提交的修改,但是不能对该文件进行编辑操 作,避免覆盖别人的修改。
AXURE快速入门
Axure(“Ack-sure”)用途:
制作基于浏览器的网站原型
示例展示
基本操作介绍
示例1:制作简单页面,快速生成原型
1、新建工程 2、调整站点目录结构
调整前 调整后
3、拖拽部件至页面区域,进行页面布局
4、对页面控件添加事件,添加动态交互效果
4、对页面控件添加事件,添加动态交互效果
5、添加事件,切换动态面板状态(参考示例1)
5、添加事件,切换动态面板状态(参考示例1)
6、编辑完成后,参考示例1生成原型
示例3:母版的使用
母版----------自定义可以重复使用的部件 使用场景:
网站导航、网站header(头部)、网站foot(尾部)等模块在 网站多个页面中被反复使用,可将其定义为母版,不仅引用 方便,后期修改也方便(只要修改母版,所有引用母版的页 面均会变化)
如何利用Axure进行网站流程设计

如何利用Axure进行网站流程设计在当今互联网时代,网站已成为企业与用户之间沟通的重要桥梁。
而一个好的网站流程设计是确保用户体验和用户转化的关键。
Axure是一款功能强大的原型设计工具,它可以帮助设计师快速、高效地进行网站流程设计。
本文将介绍如何利用Axure进行网站流程设计,以及一些设计技巧和注意事项。
1. 确定网站的目标和用户需求在进行网站流程设计之前,首先需要明确网站的目标以及用户的需求。
只有了解用户的需求,才能设计出符合用户期望的网站流程。
可以通过用户调研、竞品分析等方式来获取用户需求信息。
在Axure中,可以使用文本框、标注等工具来记录和整理用户需求,以便在后续的设计过程中参考和使用。
2. 绘制网站流程图网站流程图是网站流程设计的基础,它可以帮助设计师更好地理清网站的结构和功能。
在Axure中,可以使用线框工具、链接工具等来绘制网站流程图。
可以按照用户的操作路径,将各个页面和功能按照顺序连接起来,形成一个完整的流程图。
在绘制过程中,可以使用不同的线条颜色和样式来表示不同的页面和功能,以便更好地区分和理解。
3. 设计网站页面在绘制完网站流程图后,接下来需要设计网站的具体页面。
在Axure中,可以使用各种组件和部件来设计页面,例如按钮、输入框、下拉菜单等。
可以根据用户需求和网站目标,设计出符合用户期望和美观的页面。
在设计过程中,可以使用Axure的样式和交互功能来增加页面的可视化效果和交互体验。
同时,也可以使用Axure的动态面板功能来展示页面的不同状态和交互效果。
4. 添加交互效果网站的交互效果是用户体验的重要组成部分。
在Axure中,可以使用交互动作和事件来实现各种交互效果,例如点击按钮弹出弹窗、下拉菜单的展开和收起等。
可以根据网站的功能和需求,添加合适的交互效果来提升用户体验。
同时,也可以使用Axure的条件和逻辑功能来实现复杂的交互效果,例如根据用户的选择显示不同的页面或功能。
5. 进行用户测试和优化在完成网站流程设计后,可以进行用户测试来评估网站的可用性和用户体验。
Axure基础功能介绍

墨刀、Mockplus等 移动端 低,满足一般演示需求 低,大量模板、封装效果调用 快速出图,给领导客户演示产品效果
// 01
Axure概述
Axure 原型工具是美国 Axure Software Solution公司的旗舰产品, 主要用于定义需求规格、功能设计、界面 设计, 使用对象为用户体验设计师、 交互设计师、 业务分析师、 信息架构师、 可用性专家和产品经理。
AXURE 基础功能介绍
C 目录 ONTENTS
1 原型设计工具基础 2 Axure概述 3 Axure功能介绍 4 Axure设计流程
原型设计工具基础
AXURE
墨刀、Mockplus(摹客)等
适用范围 功能 学习成本 场景
Axure 多场景(移动、Web、后台) 高,满足任何高保真度原型 高,高阶功能不易理解 大量页面,多细节讲解演示
元件属性:在此设置选
中元件的标签、样式,添 加与该元件有关的注释, 以及设置页面加载时触发
5 的事件;
动态面板:重要区域
,在此可以动态面板的 状态、标签进行操作,
6 双击状态进入编辑。
Axure介绍—站点地图
1.页面的添加、删除和重命名
在要进行操作的页面上右键选择要添加或者要删除的页面机及 子页面 右键单击选择“Rename Page”菜单项可对页面进行重命名。
3 原型 效果
Axure介绍—线框图
线框图
线框图是产品设计的低保真呈现方式。目标简单直接: 1. 呈现主体信息群 2. 勾勒出结构和布局 3. 用户交互界面的主视觉和描述
正确的线框图,类似于产品的骨干框架。能够完整的表达出软件的功能、信 息架构、用户体验、用户交互流程图、可用性等所需信息
主流原型设计工具“Axure”的简要介绍及简单使用示例

主流原型设计⼯具“Axure”的简要介绍及简单使⽤⽰例⽬录:前⾔Axure简介 Axure软件界⾯简介 Axure简单使⽤——登录界⾯Axure优缺点总结前⾔Axure简介 Axure是美国Axure Software Solution公司旗舰产品,是⼀个专业的快速原型设计⼯具,让负责定义需求和规格、设计功能和界⾯的专家能够快速创建应⽤软件或Web⽹站的线框图、流程图、原型和规格说明⽂档。
作为专业的原型设计⼯具,它能快速、⾼效的创建原型,同时⽀持多⼈协作设计和版本控制管理。
Axure的使⽤者主要包括商业分析师、信息架构师、产品经理、IT咨询师、⽤户体验设计师、交互设计师、UI设计师等。
⽬前全球有财富1000⼤的公司和重要机构在使⽤Axure,国内的淘宝、雅虎、腾讯、当当等公司的产品经理也都在使⽤。
⼀、Axure软件界⾯简介 Axure的软件界⾯总的来说,可以分为6⼤模块,如下图所⽰:(1)菜单栏 主要包含⽂件、编辑、视图、项⽬、布局、发布、团队、账户、帮助这8个常见选项,他们包含了该软件⼏乎所有的常⽤操作,下⾯对其他模块的介绍中会主要说明。
(2)⼯具栏 ⼯具栏可分为⼀般的基础⼯具栏与样式⼯具栏。
其中基础⼯具栏包含剪切板、选择模式、连线⼯具等操作;样式⼯具栏主要是对元件样式的管理,以下详细说明: 基础⼯具栏 剪贴板:对元件的剪切、复制、粘贴; 选择模式:包含选择、相交选择; 连线⼯具:⽤于连接元件; 插⼊:绘画、矩形、圆形、线段、⽂本、图⽚、形状; 点:编辑形状的顶点; 顶层:将元件⾄于顶层; 底层:将元件⾄于底层; 组合:将多个元件组合成⼀个整体; 取消组合:将组合拆散; 缩放:缩放⽐例⽀持10%、25%、50%、80%、100%、150%、200%、300%、400%、800%、⾃定义缩放⽐列; 分布:⽔平左侧、居中、右侧,垂直顶部、中部、底部,⽔平平均分布、垂直平均分布; 预览:⽤浏览器预览HTML原型效果; 共享:将原型⽂件上传⾄Axure云端; 账号:登录、退出Axure云端。
axure策划

Axure策划:一步步的思考Axure是一款功能强大的原型设计工具,它可以帮助我们快速创建交互设计和产品原型。
在使用Axure进行策划时,我们需要遵循一系列的步骤来确保我们的设计能够达到预期的效果。
本文将以“一步步的思考”为主题,介绍Axure策划的步骤和注意事项。
第一步:明确目标在开始策划之前,我们需要明确我们的设计目标。
这意味着我们需要明确我们要设计的产品或界面的功能和用户需求。
通过明确目标,我们可以更好地理解我们的用户,并根据他们的需求进行设计。
第二步:创建草图在明确目标之后,我们可以开始创建草图。
草图是我们设计过程中的第一步,它可以帮助我们快速表达我们的想法和概念。
在Axure中,我们可以使用简单的形状和线条来创建草图,并添加一些基本的交互效果,如点击和滚动。
第三步:制定交互流程创建完草图之后,我们需要制定交互流程。
交互流程是指我们的设计中用户将如何与产品或界面进行交互的过程。
在Axure中,我们可以使用状态、条件和动作来定义交互流程。
通过制定清晰的交互流程,我们可以确保用户可以顺利地使用我们的产品。
第四步:设计原型在制定好交互流程之后,我们可以开始设计原型。
原型是对我们设计的最终呈现形式的模拟。
在Axure中,我们可以使用丰富的组件库来设计我们的原型,并添加更复杂的交互效果。
通过设计原型,我们可以更好地展示我们的设计想法,并与团队或客户进行沟通和反馈。
第五步:测试和优化设计完成后,我们需要对原型进行测试和优化。
测试是验证我们设计的有效性和用户体验的过程。
在Axure中,我们可以使用模拟功能来进行测试,模拟用户在使用过程中的交互和反应。
通过测试,我们可以发现潜在的问题并进行优化,以提供更好的用户体验。
第六步:交付和分享经过测试和优化之后,我们的设计就可以进行交付和分享了。
在Axure中,我们可以导出我们的原型文件,并与团队或客户分享。
通过交付和分享,我们可以收集反馈和建议,并进行进一步的改进。
axure的用法

axure的用法Axure是一种快速原型设计工具,用于创建用户界面和交互设计的模型。
Axure具有以下用法:1. 设计原型:使用Axure可以快速创建具有交互功能的原型设计。
用户可以添加页面、部件、交互元素、状态和动画效果,以实现更贴近最终产品的界面设计。
2. 界面设计:Axure提供了多种预设的界面部件和模板,使用户可以轻松设计出符合用户体验和品牌要求的用户界面。
3. 交互设计:Axure允许用户定义不同页面元素之间的交互。
用户可以为按钮、链接、表单等添加交互动作,如点击、滚动、弹出菜单等,以模拟用户在实际使用中的交互体验。
4. 团队协作:Axure支持多人协作,团队成员可以同时编辑同一个原型设计,进行实时协作,并通过评论和批注功能进行沟通和反馈。
5. 导出产物:在设计完成后,Axure可以导出多种格式的产物,如HTML、PDF、PNG、Word等,以便与团队成员、客户或开发人员共享和交流。
总之,Axure是一款强大的原型设计工具,它提供了丰富的功能和工具,帮助用户快速创建高质量的用户界面和交互设计。
当进一步使用Axure时,你可以尝试以下用法:6. 模拟互动流程:Axure允许设计师创建用户可以点击和浏览的互动流程。
你可以创建不同页面之间的过渡效果、链接和导航,模拟用户在应用程序或网站中的导航和流程。
7. 数据驱动设计:Axure允许你使用变量和条件逻辑来创建数据驱动的原型。
你可以为表单字段定义规则,验证输入数据并显示不同的结果,模拟实际应用程序中的数据处理和反馈。
8. 设计系统组件:Axure允许你创建可重复使用的设计组件,以便在整个项目中保持一致性。
你可以创建自定义部件库,包含按钮、表单、导航和其他常用元素,以便团队成员可以重复使用和快速创建界面。
9. 用户测试原型:Axure提供了一些功能,如注释、用户反馈和用户浏览记录,帮助你进行用户测试和获取用户反馈。
你可以将原型分享给用户,让他们完成指定任务并记录他们的反馈,以便进一步改进设计。
axure用法

axure用法
Axure是一种流行的原型设计工具,被广泛用于用户体验设计
和产品原型开发。
以下是Axure的常见用法:
1. 交互原型设计:Axure可以帮助设计师创建交互式原型,仿
真用户在产品中的操作流程和体验。
可以使用其丰富的界面组件库进行页面设计,添加链接和交互效果,模拟用户点击、滚动、弹出窗口等操作。
2. 信息架构设计:Axure支持使用线框图、流程图和树形图等
工具来规划产品的信息架构。
设计师可以利用Axure的画布、页面和状态等功能,创建页面间的导航结构,并定义用户在不同页面状态下的行为和界面内容。
3. 设计协作和团队合作:Axure支持多人协同工作和版本控制,团队成员可以通过网络共享和编辑项目。
设计师可以使用注释、说明和讨论功能与团队成员沟通,收集反馈和改进设计。
4. 用户测试和验证:利用Axure的原型功能,设计师可以进行早期用户测试和验证,收集用户反馈和评价。
可以通过记录用户操作和观察用户行为,评估用户对产品的易用性和满意度。
5. 生成规格和文档:Axure提供了导出到HTML、PDF、Word 等格式的功能,可以生成详细的设计规格和文档。
这些文档包括页面布局、交互设计、组件规范等,可以方便与开发团队和其他利益相关者进行沟通和交流。
总之,Axure是一个能够帮助设计师快速创建原型并与团队和用户进行交流的强大工具。
它在产品设计的不同阶段,从思维导图、线框图到交互原型的制作,提供了一系列丰富的功能,支持全方位的用户体验设计。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
链接
• 如何加链接
– 选中按钮、图片、文字链等之后,在“交互选 项”下面点“添加用例”,在第一栏中选择链 接的打开方式,在第三栏中选择链接的目标页 面即可。
Axure使用基础
常用功能介绍
部件
• 部件
– 部件区包含了一个页面所有的常用功能。将相 应的部件拖入页面即可在页面安放此部件。
– 大多数部件功能拖到页面上试试就知道怎么回 事,这里不再赘述。
Axure使用基础
Axure使用基础
养成良好的策划习惯
母版
• 一定要用母版
– 凡是会在两个以上页面中重 复的模块,一定要建立在母 版里。 – 修改母版,则调用该母版的 所有页面对应模块会统一变 更:
• 减少一页页修改的工作量 • 避免有页面遗漏修改造成的 不一致 • 设计和切图人员可以直接将 模板部分统一设计制作,减 少工作量,同时使网站风格 统一
几个常用部件
• 下拉菜单
– 双击可编辑选项
几个常用部件
• 列表框
– 双击可编辑选项
几个常用部件
• 按钮形状
– 点击右键可以选择各种按钮外观
几个常用部件
• 图像热区
– 可以覆盖在部分图片上,使这部分可以加入链 接,利用热区可以让同一张图不同位置加不同 的链接
几个常用部件
• 菜单
– 分垂直和水平,可以点击右键任意添加子菜单, 实现鼠标滑过即展示子菜单的效果。
动态面板
• 用动态面板切换登录状态
– 编辑登录窗口,并在与登录窗口同样大小的动态面板 中编辑登录后的显示信息。
– 隐藏动态面板,并将其移动到登录窗口上,使之覆盖 登录窗口
动态面板
• 用动态面板切换登录状态
– 在“登录”按钮上添加用例,选择“切换动态 面板可见性”并在“配置动作”中勾选作为登 录后状态的动态面板
• 动态面板编辑
– 双击某个动态面板状态,则可以打开该状态的编辑页面。在 这个页面的面板范围内,可以像编辑普通页面一样设置面板 的内容。
动态面板
• 用动态面板做弹出窗口
– 在动态面板中编辑好弹出窗口
– 右键点击动态面板,将动态面板状态设为隐藏
动态面板
• 用动态面板做弹出窗口
– 在按钮上添加用例,选择“切换动态面板可见性”并 在“配置动作”中勾选作为弹窗的动态面板
内部框架
• 内部框架
– 内嵌页面一般用于演示同一个网站框架下切换 页签调用不同的内嵌页面的功能
内部框架
• 内部框架的编辑
– 右键点击内部框架可以出现该框架的编辑菜单 – 内部框架的目标为一个内嵌页面
内部框架
• 用内部框架演示点击页签切换对应内页
– 设置所有内嵌页,内嵌页就是普通页面,只是 不需要包含跟别的页面公用的部分
母版
• 如何使用母版
– 针对某一模块建立母版,在母版里做好该功能 模块
母版
• 如何使用母版
– 打开要放置该模块的页面,将母版文件直接拖 入该页面,并移动到合适的位置
备注: 1、母版内仍可以嵌套其他母版 文件 2、点击粉红色的母版区域,就 可以打开对应母版进行编辑, 编辑后所有引用该母版的部分 都会随之变动 3、如果几个页面都在同一位置 调用同一母版,可以从一个页 面直接将母版选中复制到另一 个页面,这样相对位置都会保 持一致(注意不要从母版中复 制)
毛豆 2011-11-27
网站策划基础
怎么做靠谱的网站策划案
• 多学、多看、多想、多用、多练
– 多学:读一些专业的讲交互设计和用户体验的 书籍 – 多看:多看同行业的优秀网站,积累优秀模块
– 多想:看网站的时候多想,为什么加这个模块 不加那个模块,为什么按钮要加在这里,为什 么提示信息要这样写
– 多用:自己策划的演示文档多点击尝试,看是 不是舒服易用,也请别人多点点
几个常用部件
• 树
– 用于演示树形菜单,右键点击某节点,可以对 其进行移动或者添加子节点或相邻节点
收缩后的树形菜 单,点+可展开
动态面板
• 动态面板
– 动态面板一般用于演示弹出窗口、登录状态切 换等。
动态面板
• 动态面板
– 双击动态面板可以设置动态面板标签,并可对 一个动态面板设置多种状态
动态面板
编辑内嵌页时请注意, 内嵌页的左上角元素 要从(0,0)坐标开始, 因为在内部框架中, 会从这个位置开始显 示内嵌页。
内部框架
• 用内部框架演示点击页签切换对应内页
– 右键点击内部框架,设置默认目标为第一个页 签对应的内页
内部框架
• 用内部框架演示点击页签切换对应内页
– 选中页签按钮点“添加用例”,选择“在内部框架中打开链接”, 勾选希望页签管理的内部框架,然后点选这个页签对应的目标内 嵌页链接即可。
目录结构
• 要建立清晰的文件目录结构
– 文件目录哪里看
目录结构
• 要建立清晰的文件目录结构
– 做网站策划,尤其做页面较多的网站策划时, 一定要建立清晰的目录结构
• 同级页面并排排列 • 次级页面作为上级页面的子页面建立。
这排按钮用于调整网站的目录结构: 1、点中一个页面点第1个按钮,可为此页面 建立一个子页面 2、点中一个页面点第2个按钮,可将此页面 在同级页面中位置上移一格 3、点中一个页面点第3个按钮,可将此页面 在同级页面中位置下移一格 4、点中一个页面点第4个按钮,可将此页面 变成它上面同级页面的子页面 5、点中一个页面点第5个按钮,可将此页面 变成与它上一级页面同级的页面
– 多练:策划案做得多了,各种注意事项就清楚 了
对网站策划案的要求
• 结构清晰、流程严谨、用户体验优化、后台易 操作易复用易扩展
– 结构清晰:功能模块划分清楚,各种功能按重要性 占据在主次视觉区,整体网站视觉体验舒服,考虑 模块增删的容易度,避免无意义的重复模块…… – 流程严谨:所有功能操作,判定条件和显示调用要 逻辑清楚,不出现无结果页面或无法判定结果的情 况 – 用户体验优化:能让用户只点击一次实现的功能就 不要点两次,所有入口、按钮要容易找且无歧义, 加入适当的提示 – 后台:功能性的东西要考虑后台管理的易用性和复 用性,能做成用后台管理的功能就不要每次添加、 变更都让程序员来做,考虑同类功能用于其他网页 的复用性和的相关功能加入的扩展性,避免每次类 似功能都重新开发
大功告成
• 做好后,生成原型就可以导出自己做得完 整网站演示啦
– 如果已经生成过原型,又改动了某一个页面的 时候,可以单独生成这一个改过的页面。
– 生成原型后,要仔细检查所有的页面及链接, 以确保方案逻辑严谨,不缺页
目录结构
• 对比
链接Leabharlann • 演示链接要完整– 一个好的网站演示,要做到不看左边的页面导 航,单纯依靠演示区的按钮、链接等,可以到 达所有的页面。
• 不能存在无法进入的页面 • 不能存在没有目标的按钮
– 这样做的好处
• 可以使开发人员能够明了所有的功能和流程,减少 其研究页面逻辑的工作量;
• 可以使策划人员避免做出来的策划案缺页,到开发 时不断另外补设计需求增加各种内页。
