卡片列表
使用Trello的卡片和列表进行项目追踪和时间管理

使用Trello的卡片和列表进行项目追踪和时间管理在现代社会,高效的项目追踪和时间管理是成功的关键。
为了帮助人们更好地管理他们的项目和任务,Trello这款强大的在线工具应运而生。
Trello通过卡片和列表的方式提供了一种直观和灵活的方法,使我们能够轻松跟踪项目的进展,优化时间管理。
本文将介绍如何使用Trello的卡片和列表进行项目追踪和时间管理。
1. Trello简介Trello是一款基于项目管理的在线工具,以卡片和列表的形式组织任务和项目。
它提供了直观的用户界面和丰富的功能,使我们能够清晰地了解项目的状态、进度和优先级。
Trello不仅适用于个人使用,还适用于小组合作和项目管理,为团队协作提供了便利。
2. 创建项目板首先,登录Trello账户并创建一个新的项目板。
项目板是整个项目的容器,您可以将项目分解为多个列表,并在每个列表中管理相关的任务。
3. 创建列表在项目板上创建列表是项目管理的基础。
根据项目的需要,您可以创建一系列的列表,例如“待办事项”、“进行中”、“已完成”等。
每个列表代表了项目的不同阶段或状态。
4. 创建卡片在每个列表中,您可以创建相应的卡片来表示具体的任务。
卡片上可以添加描述、附件、标签、截止日期等信息,以便更好地跟踪任务的细节。
通过拖拽和放置,您可以将卡片在不同的列表之间移动,以反映任务的状态变化。
5. 设置截止日期为了更好地管理时间,您可以在卡片上设置截止日期,以确保任务按时完成。
当截止日期临近时,Trello会提醒您完成任务,帮助您更好地安排时间和优化工作效率。
6. 分配卡片给成员如果您在一个团队中工作,可以将卡片分配给相应的团队成员。
这样,每个成员都可以清楚地了解自己需要完成的任务,并提高团队协作的效率。
7. 使用标签和颜色标记Trello还支持为卡片添加标签和设置不同的颜色。
通过使用标签和颜色,您可以更好地分类和过滤任务,使项目管理更加清晰和有序。
8. 添加附件和评论在卡片上,您可以添加附件和评论,与团队成员进行实时交流和讨论。
魔法卡片面值一览表

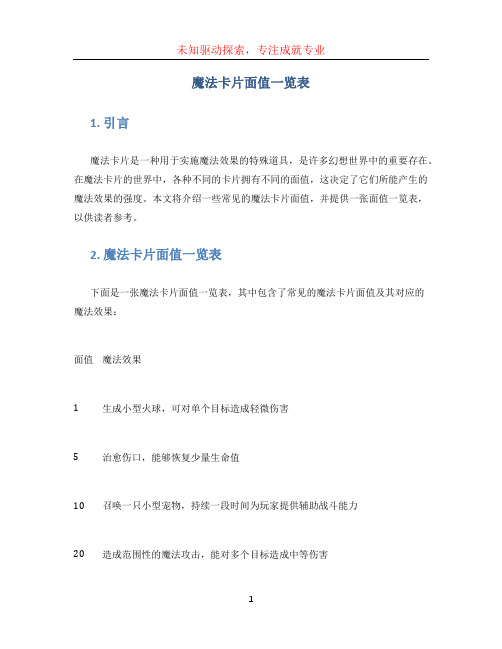
魔法卡片面值一览表1. 引言魔法卡片是一种用于实施魔法效果的特殊道具,是许多幻想世界中的重要存在。
在魔法卡片的世界中,各种不同的卡片拥有不同的面值,这决定了它们所能产生的魔法效果的强度。
本文将介绍一些常见的魔法卡片面值,并提供一张面值一览表,以供读者参考。
2. 魔法卡片面值一览表下面是一张魔法卡片面值一览表,其中包含了常见的魔法卡片面值及其对应的魔法效果:面值魔法效果1 生成小型火球,可对单个目标造成轻微伤害5 治愈伤口,能够恢复少量生命值10 召唤一只小型宠物,持续一段时间为玩家提供辅助战斗能力20 造成范围性的魔法攻击,能对多个目标造成中等伤害50 强力治疗,能够快速恢复大量生命值100 召唤一位强大的魔法师,为玩家提供持续的强力魔法支持请注意,这只是一个示例的魔法卡片面值一览表。
在不同的魔法世界中,魔法卡片的面值及对应的魔法效果可能会有所不同。
玩家在游戏中通常需要通过各种途径获取新的魔法卡片,并根据自己的需要来选择使用合适的面值的卡片。
3. 魔法卡片的使用和限制魔法卡片在游戏中的使用通常需要遵守一些限制和规则。
一般来说,玩家每回合只能使用固定数量的魔法卡片,这个数量通常由游戏规则设定。
同时,某些强力的魔法卡片可能会有额外的使用限制,例如需要特定的条件或资源才能发挥出最大的效果。
另外,魔法卡片的面值也决定了它们的稀有程度和获得难度。
通常情况下,面值更高的魔法卡片更加稀有且难以获取,但它们的魔法效果也更加强大。
玩家需要在游戏中权衡魔法卡片的面值和效果,以获得最佳的战斗策略。
4. 结论魔法卡片是许多幻想世界中的重要元素,它们的面值决定了它们能够产生的魔法效果的强度。
通过面值一览表,玩家可以更好地了解不同面值的魔法卡片所能带来的效果,并在游戏中作出更明智的使用选择。
在使用魔法卡片时,玩家需要注意卡片使用的限制和规则,同时在面值和效果之间做出权衡,以制定出最佳的战斗和策略计划。
希望本文对读者理解魔法卡片的面值和使用起到一定的帮助和指导作用。
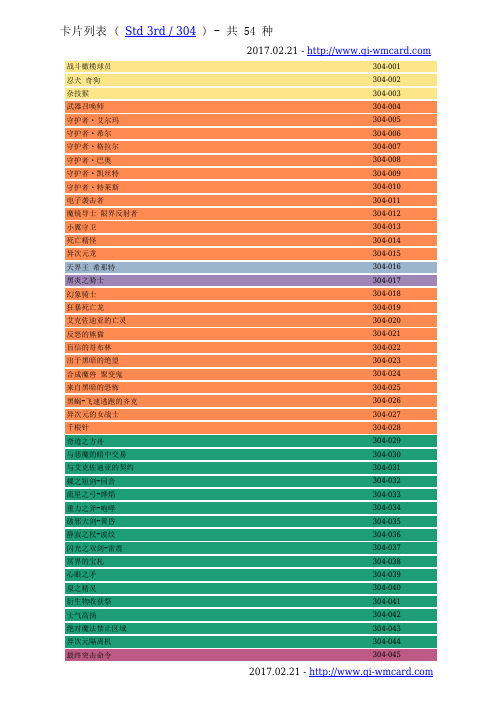
卡片列表(Std3rd304)-共54种

战斗橄榄球员304-001忍犬 奇狗304-002杂技猴304-003武器召唤师304-004守护者·艾尔玛304-005守护者·希尔304-006守护者·格拉尔304-007守护者·巴奥304-008守护者·凯丝特304-009守护者·特莱斯304-010电子袭击者304-011魔镜导士 限界反射者304-012小翼守卫304-013死亡精怪304-014异次元龙304-015天界王 希那特304-016黑炎之骑士304-017幻象骑士304-018狂暴死亡龙304-019艾克佐迪亚的亡灵304-020反怒的熊猫304-021盲信的哥布林304-022出于黑暗的绝望304-023合成魔兽 聚变鬼304-024来自黑暗的恐怖304-025黑蝎-飞速逃跑的齐克304-026异次元的女战士304-027千根针304-028奇迹之方舟304-029与恶魔的暗中交易304-030与艾克佐迪亚的契约304-031蝶之短剑-回音304-032流星之弓-烨焰304-033重力之斧-咆哮304-034破邪大剑-黄昏304-035静寂之杖-波纹304-036闪光之双剑-雷震304-037冥界的宝札304-038心眼之矛304-039泉之精灵304-040衍生物收获祭304-041士气高扬304-042绝对魔法禁止区域304-043异次元隔离机304-044最终突击命令304-045
拦路的强敌304-046扰乱三人组304-047武器库盗贼304-048技能剥夺304-049大成佛304-050帝王翔风龙304-051亚空间物质转送装置304-052代价降低304-053混沌战士304-054。
三年级英语单词卡片制作方法

三年级英语单词卡片制作方法
以下是制作三年级英语单词卡片的方法:
1. 准备材料:彩色卡纸或卡片板、彩色笔或马克笔、剪刀、胶水或胶带。
2. 确定要制作的单词数量和单词列表。
可以选择三年级常见的单词或与当前学习内容相关的单词。
3. 使用彩色卡纸或卡片板剪出适当大小的卡片,确保每个单词都有足够的空间进行书写。
4. 使用彩色笔或马克笔在每个卡片上写下一个单词。
5. 可以根据需要,在卡片的背面写上该单词的中文意思或简单的例句,以便更好地记忆和了解单词的含义。
6. 制作完成后,可以将这些卡片整理到一起,放在一个文件夹或袋子里,方便随时查阅和学习。
通过以上步骤,您可以制作出适合三年级的英语单词卡片,帮助孩子更好地学习和记忆英语单词。
资产管理系统-用户操作指南

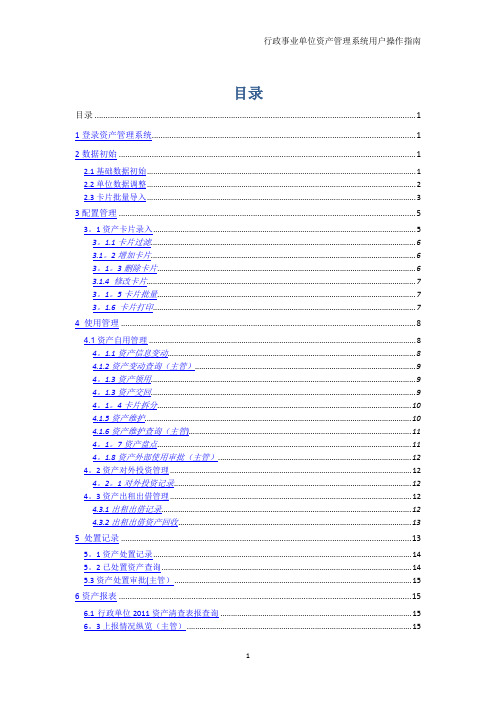
目录目录 (1)1登录资产管理系统 (1)2数据初始 (1)2.1基础数据初始 (1)2.2单位数据调整 (2)2.3卡片批量导入 (3)3配置管理 (5)3。
1资产卡片录入 (5)3。
1.1卡片过滤 (6)3.1。
2增加卡片 (6)3。
1。
3删除卡片 (6)3.1.4 修改卡片 (7)3。
1。
5卡片批量 (7)3。
1.6 卡片打印 (7)4 使用管理 (8)4.1资产自用管理 (8)4。
1.1资产信息变动 (8)4.1.2资产变动查询(主管) (9)4。
1.3资产领用 (9)4。
1.3资产交回 (9)4。
1。
4卡片拆分 (10)4.1.5资产维护 (10)4.1.6资产维护查询(主管) (11)4。
1。
7资产盘点 (11)4。
1.8资产外部使用审批(主管) (12)4。
2资产对外投资管理 (12)4。
2。
1对外投资记录 (12)4。
3资产出租出借管理 (12)4.3.1出租出借记录 (12)4.3.2出租出借资产回收 (13)5 处置记录 (13)5。
1资产处置记录 (14)5。
2已处置资产查询 (14)5.3资产处置审批(主管) (15)6资产报表 (15)6.1行政单位2011资产清查表报查询 (15)6。
3上报情况纵览(主管) (15)6.4高级查询模板管理(主管) (16)6。
5批量运算(主管) (17)6。
6批量审核(主管) (18)7收益管理 (18)7。
1资产收益管理 (18)7.2资产收益查询 (19)7。
3资产收益上缴 (19)7.4收益上缴登记查询(主管单位) (20)8系统管理 (20)8。
1系统参数管理 (20)8.1。
1常用资产分类设置 (20)8.1.2资产审批参数查看 (21)8.2系统功能 (21)8。
2。
1用户管理(主管) (21)8.2.2系统日志 (22)8。
2.3卡片纠错 (22)8.2.4卡片作废 (22)8。
3审批参数管理(主管) (23)9查询功能 (23)9.1资产历史状态查询 (24)9.2资产汇总查询 (25)9。
XRD分析软件使用手册,使用说明。很好用的哦!

X’Pert HighScore (Plus) 快速入门指南X’Pert HighScoreX’Pert HighScore Plus目录1. 约定术语 (1)1.1. 动作术语 (1)1.2. 指令与说明 (1)1.3. 按钮与表单域 (1)1.4. 菜单项与按键 (1)2. 启动HS+并启用示例数据库 (2)2.1. 介绍 (2)2.2. 启动X’Pert HighScore Plus (2)2.3. 启用数据库 (4)3. 载入及显示数据 (6)3.1. 介绍 (6)3.2. 载入扫描 (6)3.3. 显示扫描 (7)3.4. 检索参考卡片 (8)3.5. 显示参考卡片 (10)4. 图谱处理 (12)4.1. 介绍 (12)4.2. 确定背景 (12)4.3. 寻峰 (14)5. 进行物相鉴定 (17)5.1. 介绍 (17)5.2. 物相检索 (17)5.3. 物相鉴定 (18)6. 改变评分 (21)6.1. 介绍 (21)6.2. 改变评分 (21)7. 运行用户批处理 (22)7.1. 介绍 (22)7.2. 运行用户批处理 (22)8. 检索及精修晶格 (23)8.1. 介绍 (23)8.2. 准备 (23)8.3. 载入图谱 (23)8.4. 寻峰 (25)8.5. 检索/精修晶格 (27)8.6. 保存结果 (30)9. 自动Rietveld精修 (31)9.1. 介绍 (31)9.2. 载入数据 (31)9.3. 自动精修 (32)9.4. 更好的精修 (32)9.5. 注解及建议 (33)10. 物相鉴定策略及疑难解答 (35)10.1. 介绍 (35)10.2. 图谱处理顺序 (36)10.3. 物相鉴定 (37)10.4. 疑难解答 (37)1. 约定术语1.1. 动作术语本指南中代表动作的术语如下:单击按下鼠标左键并马上松开双击快速地重复两次按下鼠标左键并马上松开拖动按下鼠标左键不放,拖动鼠标以划定一个矩形区域或移动一个对象输入打入文本或数字类型的数据按下按下键盘上的一个键或窗口中的一个按钮右击按下鼠标右键并马上松开选中将鼠标指针移到你要的选项或对象上并单击勾选在复选框中打上勾切换来回改变参数或状态(如:开-关-开)在本指南中单击(或按下)意味着关闭你当前工作的窗口而非程序1.2. 指令与说明指令性的文字前面有圆点符“·”。
SearchMatch使用说明

工具栏
图表工具栏
这个工具栏可以迅速访问一些常用的图表命令。 读取数据命令 恢复默认的x和y范围 恢复默认的x范围 使区域高度相等 放大 缩小 向左卷动
工具栏
向右卷动 显示/隐藏注解 全屏模式 显示/隐藏栅格 显示/隐藏十字准线 显示/隐藏读出的位置
状态栏
状态栏显示在每个文档窗口的顶端。共分为四个部分,
添加用户数据库向导
添加用户数据库卡片的空间群页
添加用户数据库向导
峰
这一页处理峰的信息。每个峰都存储了以下数据: 峰的位置(D-Spacing) 强度(测量范围【0..1000】) 相关信息(hkl)
在这一页中也显示了用于从two-theta值转换为D-Spacing 值的波长。在这儿它是不可改变的。 可以用很多种方法来编辑峰列表。 将指针放在一个峰上直到指针变为 ,这时可以移动图
Search-Match设置
Fixed Range
只使用数据中的一个固定范围。
在邻近的编辑栏中输入定义数据
Track Graph
范围的2-theta限制。 只有在当前使用的图表中可见的
数据。每次采用候选材料列表图
表范围都会改变。
Search-Match使用的数据
CSM允许search-match用原始(轮廓)数据,峰数据或
eak Data
工具栏:
输入峰数据对话框是一个标准的文件对话框,通过它可
以输入峰数据文件。象通常那样操纵一个目录并选择一
个文件。现在只有与强度相对的tow-theta的文本文件可
以被读取。最后的文件目录和最后选择的文件类型被存
储,作为下次对话框显示时的默认值。
从左到右依次为:
Data
表明未知数据的来源(文件名和类型)
App中列表、卡片和双栏卡片的布局

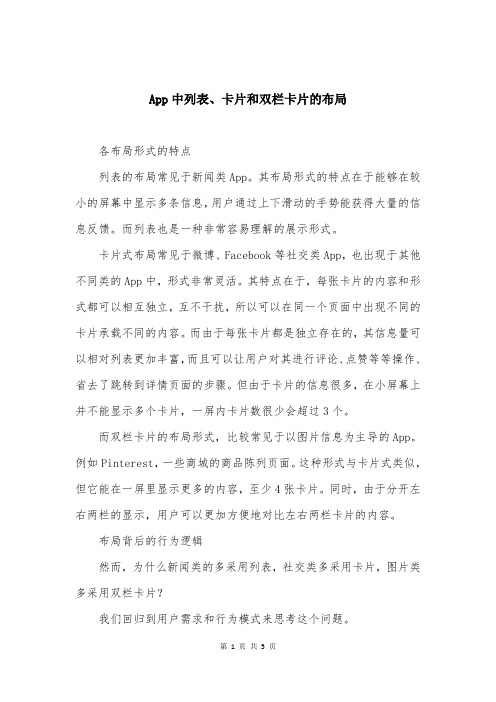
App中列表、卡片和双栏卡片的布局各布局形式的特点列表的布局常见于新闻类App。
其布局形式的特点在于能够在较小的屏幕中显示多条信息,用户通过上下滑动的手势能获得大量的信息反馈。
而列表也是一种非常容易理解的展示形式。
卡片式布局常见于微博、Facebook等社交类App,也出现于其他不同类的App中,形式非常灵活。
其特点在于,每张卡片的内容和形式都可以相互独立,互不干扰,所以可以在同一个页面中出现不同的卡片承载不同的内容。
而由于每张卡片都是独立存在的,其信息量可以相对列表更加丰富,而且可以让用户对其进行评论、点赞等等操作、省去了跳转到详情页面的步骤。
但由于卡片的信息很多,在小屏幕上并不能显示多个卡片,一屏内卡片数很少会超过3个。
而双栏卡片的布局形式,比较常见于以图片信息为主导的App。
例如Pinterest,一些商城的商品陈列页面。
这种形式与卡片式类似,但它能在一屏里显示更多的内容,至少4张卡片。
同时,由于分开左右两栏的显示,用户可以更加方便地对比左右两栏卡片的内容。
布局背后的行为逻辑然而,为什么新闻类的多采用列表,社交类多采用卡片,图片类多采用双栏卡片?我们回归到用户需求和行为模式来思考这个问题。
当我们在浏览新闻的时候,我们的需求是什么?大部分人的需求都是,一方面想要知道最近发生的一些事情,这是量的需求;另一方面,想要深入了解这一事情是什么,这是深度阅读的需求。
而量的需求往往具有先行性,深度阅读是在其后的。
基于这样的需求,用户在浏览新闻时候的行为模式大概如下:快速大量浏览→筛选→判断→快速大量浏览,如下:由上图看出,用户在浏览新闻时,需要快速地处理大量的信息,而且高频地在极短时间内进行决策。
因此,高效性就极为重要,假如在一屏中只显示一两条信息显然是不合适的。
除此之外,展示形式的高度一致性和对展示内容的信息量进行严格控制也及其重要。
高度一致性可以让用户快速理解展示形式,从而能自主选择自己想要的内容,便于筛选和判断。
地方政府性债务统计软件-系统操作手册-单位版.doc

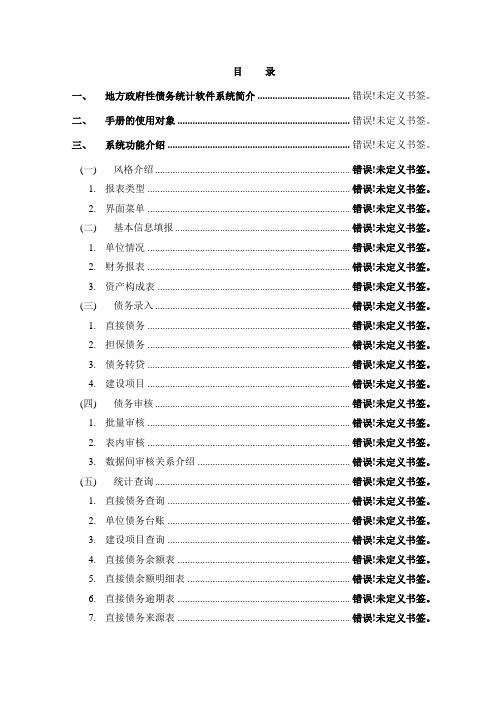
目录一、地方政府性债务统计软件系统简介 ..................................... 错误!未定义书签。
二、手册的使用对象 ..................................................................... 错误!未定义书签。
三、系统功能介绍 ......................................................................... 错误!未定义书签。
(一)风格介绍 .............................................................................. 错误!未定义书签。
1.报表类型 ................................................................................. 错误!未定义书签。
2.界面菜单 ................................................................................. 错误!未定义书签。
(二)基本信息填报 ...................................................................... 错误!未定义书签。
1.单位情况 ................................................................................. 错误!未定义书签。
2.财务报表 ................................................................................. 错误!未定义书签。
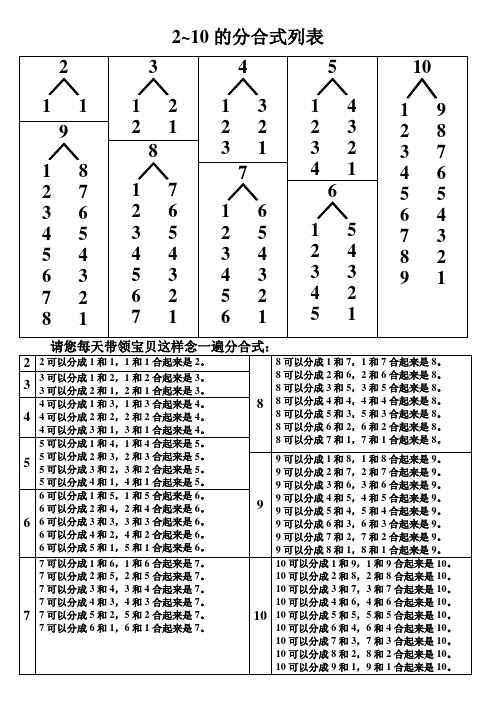
2~10的分合式卡片

10 可以分成 2 和 8,2 和 8 合起来是 10。
10 可以分成 3 和 7,3 和 7 合起来是 10。
10 可以分成 4 和 6,4 和 6 合起来是 10。
10 10 可以分成 5 和 5,5 和 5 合起来是 10。
10 可以分成 6 和 4,6 和 4 合起来是 10。
10 可以分成 7 和 3,7 和 3 合起来是 10。
7 7 可以分成 6 和 1,6 和 1 合起来是 7。
8 可以分成 1 和 7,1 和 7 合起来是 8。 8 可以分成 2 和 6,2 和 6 合起来是 8。 8 可以分成 3 和 5,3 和 5 合起来是 8。
8 8 可以分成 4 和 4,4 和 4 合起来是 8。
2 2 可以分成 1 和 1,1 和 1 合起来是 2。
3
3 可以分成 1 和 2,1 和 2 合起来是 3。 3 可以分成 2 和 1,2 和 1 合起来是 3。
4 可以分成 1 和 3,1 和 3 合起来是 4。
4 4 可以分成 2 和 2,2 和 2 合起来是 4。
4 可以分成 3 和 1,3 和 1 合起来是 4。
10 可以分成 8 和 2,8 和 2 合起来是 10。
10 可以分成 9 和 1,9 和 1 合起来是 10。
凑十歌 一九一九好朋友 二八二八手拉手 三七三七真亲密 四六四六一起走 无误凑成一双手
5 可以分成 1 和 4,1 和 4 合起来是 5。
5
5 可以分成 2 和 3,2 和 3 合起来是 5。 5 可以分成 3 和 2,3 和 2 合起来是 5。
5 可以分成 4 和 1,4 和 1 合起来是 5。
6 可以分成 1 和 5,1 和 5 合起来是 6。 6 可以分成 2 和 4,2 和 4 合起来是 6。
trello使用方法

trello使用方法Trello使用方法Trello是一款强大的团队协作工具,可以帮助团队进行项目管理、任务分配和进度追踪。
本文将介绍Trello的基本使用方法,帮助读者快速上手。
一、注册与登录用户需要注册一个Trello账号。
在Trello的官方网站上,点击“注册”按钮,填写必要的信息,如用户名、电子邮件地址和密码,完成注册过程。
注册完成后,用户可以使用注册的邮箱和密码登录Trello。
二、创建团队与面板登录Trello后,用户可以创建自己的团队。
团队是一个共享项目的空间,可以邀请团队成员加入。
在Trello的首页上,点击“创建新团队”按钮,填写团队名称并确定创建。
然后,可以在团队中创建面板。
面板是一个项目或任务的容器,用于组织工作。
在团队页面上,点击“创建新面板”按钮,填写面板名称并确定创建。
三、创建列表与卡片在每个面板中,用户可以创建多个列表。
列表用于划分任务的不同阶段或分类。
在面板页面上,点击“添加一个列表”按钮,填写列表名称并确定创建。
然后,在每个列表中,用户可以创建多个卡片。
卡片代表具体的任务或事项。
在列表页面上,点击“添加卡片”按钮,填写卡片名称并确定创建。
四、添加标签和附件用户可以为卡片添加标签来进行分类或标记。
在卡片页面上,点击“标签”按钮,选择已有的标签或创建新的标签。
除了标签,用户还可以为卡片添加附件。
附件可以是文件、图片或链接等,用于提供更多的信息或参考资料。
在卡片页面上,点击“附件”按钮,选择要添加的附件,完成添加。
五、指派成员和设置截止日期为了更好地分配任务和跟踪进度,用户可以为卡片指派成员和设置截止日期。
在卡片页面上,点击“成员”按钮,选择要指派的成员。
成员可以是团队中的其他成员。
然后,点击“截止日期”按钮,选择截止日期并确定保存。
六、移动卡片和更改状态在Trello中,用户可以通过拖拽的方式来移动卡片的位置。
用户可以将卡片从一个列表拖动到另一个列表,以反映任务的进展。
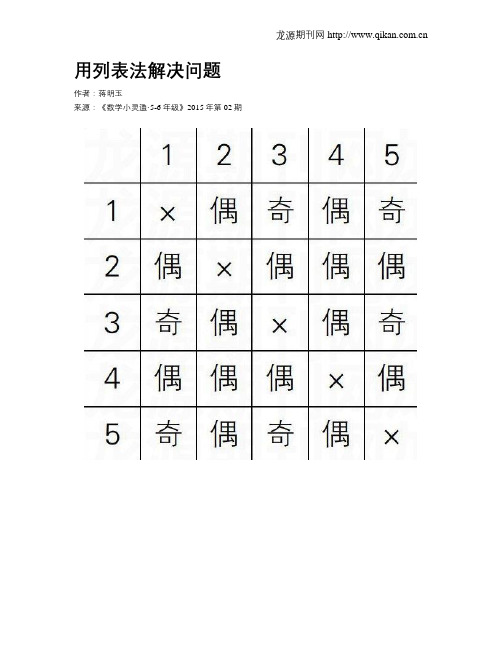
用列表法解决问题

用列表法解决问题
作者:蒋明玉
来源:《数学小灵通·5-6年级》2015年第02期
例1.小明玩一种游戏,游戏的方法是:将分别写着1、2、3、4、5的5张数字卡片先放在一个不透明的盒子里摇匀,然后从中抽取两张,再算出两张卡片上数字的积。
问:得到的积是奇数或偶数的可能性各是百分之几?
我是这样解的。
也许有些同学会认为,得到的积是奇数和偶数的可能性都是50%,其实不然。
要想知道得到的积是奇数的可能性是百分之几,就要知道在这个游戏中积一共会有多少种可能,其中积是奇数又有多少种可能。
我们不妨列出下表:
上表中打“×”的表示不可能出现的情况。
从表中可以看出,在这个游戏中出现的结果一共有20种可能,其中积为奇数的有6种可能,积为偶数的有14种可能。
所以,出现积是奇数的可能性是30%,出现积是偶数的可能性是70%。
例2.小明玩一种游戏,游戏的方法是:将分别写着1、2、3、4、5的5张数字卡片先放在一个不透明的盒子里摇匀,小明先从中抽取一张,记下卡片上的数,把这张卡片放回盒子里摇匀后,再从中抽出一张。
问:两次抽出的卡片上的数字的积是奇数或偶数的可能性各是百分之几?
我是这样解的。
我们不妨也列出下表:
从表中可以看出,在这个游戏中出现的结果一共有25种可能,其中积为奇数的有9种可能,积为偶数的有16种可能。
所以,出现积是奇数的可能性是36%,出现积是偶数的可能性是64%。
(完整word版)26个运动卡片

(完整word版)26个运动卡片26个运动卡片简介这份文档包含了26个运动卡片,每个卡片对应一个英文运动词汇,帮助人们研究和了解各种运动项目。
每张卡片上都有运动名称、图片示例和简短的描述,方便人们快速记忆和理解。
运动卡片列表1. Aerobics(有氧运动)Aerobics(有氧运动)有氧运动是一种提高心肺功能、消耗卡路里的运动,常见的有跳绳、慢跑等。
2. Basketball(篮球)Basketball(篮球)篮球是一种集体对抗性运动,使用篮球在篮筐上进攻和得分。
3. Cycling(骑车)Cycling(骑车)骑车是一种用脚蹬动力骑行的运动,可以进行户外骑行或室内健身。
4. Dancing(跳舞)Dancing(跳舞)跳舞是一种艺术表演和身体锻炼的活动,可以展示个人的创意和节奏感。
5. Football(足球)Football(足球)足球是一种用脚踢球的集体运动,常见的比赛有国际足球和足球世界杯。
6. Golf(高尔夫)Golf(高尔夫)高尔夫是一种使用球棒将球击入球洞的运动,需要在大片草坪上进行。
7. Hiking(徒步旅行)Hiking(徒步旅行)徒步旅行是一种在自然环境中长距离行走的运动,可以欣赏风景和接触大自然。
8. Ice skating(滑冰)Ice skating(滑冰)滑冰是一种在冰上滑行的运动,可以进行冰球、花样滑冰等多种形式。
9. Jogging(慢跑)Jogging(慢跑)慢跑是一种缓慢而持续的跑步运动,有助于提高心肺功能和减肥。
10. Karate(空手道)Karate(空手道)空手道是一种源于日本的武术,强调技巧和自我防卫。
11. Lacrosse(长曲棍球)Lacrosse(长曲棍球)长曲棍球是一种集体对抗性球类运动,使用长曲棍将球击入对方球门。
12. Mountain climbing(登山)Mountain climbing(登山)登山是一种攀登高山、征服险峻地形的户外运动。
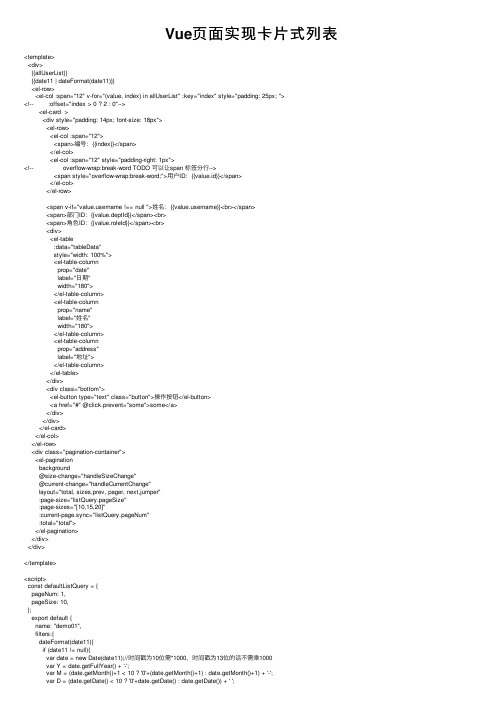
Vue页面实现卡片式列表

Vue页⾯实现卡⽚式列表<template><div>{{allUserList}}{{date11 | dateFormat(date11)}}<el-row><el-col :span="12" v-for="(value, index) in allUserList" :key="index" style="padding: 25px; "><!-- :offset="index > 0 ? 2 : 0"--><el-card ><div style="padding: 14px; font-size: 18px"><el-row><el-col :span="12"><span>编号:{{index}}</span></el-col><el-col :span="12" style="padding-right: 1px"><!-- overflow-wrap:break-word TODO 可以让span 标签分⾏--><span style="overflow-wrap:break-word;">⽤户ID:{{value.id}}</span></el-col></el-row><span v-if="ername !== null ">姓名:{{ername}}<br></span><span>部门ID:{{value.deptId}}</span><br><span>⾓⾊ID:{{value.roleId}}</span><br><div><el-table:data="tableData"style="width: 100%"><el-table-columnprop="date"label="⽇期"width="180"></el-table-column><el-table-columnprop="name"label="姓名"width="180"></el-table-column><el-table-columnprop="address"label="地址"></el-table-column></el-table></div><div class="bottom"><el-button type="text" class="button">操作按钮</el-button><a href="#" @click.prevent="some">some</a></div></div></el-card></el-col></el-row><div class="pagination-container"><el-paginationbackground@size-change="handleSizeChange"@current-change="handleCurrentChange"layout="total, sizes,prev, pager, next,jumper":page-size="listQuery.pageSize":page-sizes="[10,15,20]":current-page.sync="listQuery.pageNum":total="total"></el-pagination></div></div></template><script>const defaultListQuery = {pageNum: 1,pageSize: 10,};export default {name: "demo01",filters:{dateFormat(date11){if (date11 != null){var date = new Date(date11);//时间戳为10位需*1000,时间戳为13位的话不需乘1000var Y = date.getFullYear() + '-';var M = (date.getMonth()+1 < 10 ? '0'+(date.getMonth()+1) : date.getMonth()+1) + '-';var D = (date.getDate() < 10 ? '0'+date.getDate() : date.getDate()) + ' ';var h = (date.getHours() < 10 ? '0'+date.getHours() : date.getHours()) + ':';var m = (date.getMinutes() < 10 ? '0'+date.getMinutes() : date.getMinutes()) + ':'; var s = (date.getSeconds() < 10 ? '0'+date.getSeconds() : date.getSeconds()); var strDate = Y+M+D+h+m+s;return strDate;}},},data() {return {dateList:[1595877497000,1595877497200,1595877437000,1595877637000,1495872497000,],date11:1595877497000,adminUrl:mon.adminUrl,preUrl:mon.preUrl,currentDate: new Date(),allUserList:{},total:0,listQuery: Object.assign({}, defaultListQuery),requestData :{username:'', //# 输⼊框输⼊的⽤户名roleId: 0, // # ⾓⾊编号pageNum:'', //# 当前页pageSize:''},tableData: [{date: '2016-05-02',name: '王⼩虎',address: '上海市普陀区⾦沙江路 1518 弄'}, {date: '2016-05-04',name: '王⼩虎',address: '上海市普陀区⾦沙江路 1517 弄'}, {date: '2016-05-01',name: '王⼩虎',address: '上海市普陀区⾦沙江路 1519 弄'}, {date: '2016-05-03',name: '王⼩虎',address: '上海市普陀区⾦沙江路 1516 弄'}]};},created() {// 获取所有⽤户列表this.getAllUser();},mounted() {// this.timer = setInterval(this.getAllUser, 3000);},methods: {some(){this.tableData.some((item,index) => {console.log(index);if (item.address === "上海市普陀区⾦沙江路 1519 弄") {console.log('这是第' + index + "个");return false;}})},// 获取所有⽤户列表getAllUser() {this.allUserList = '';this.listLoading = true;ername = ername;this.requestData.pageNum = this.listQuery.pageNum;this.requestData.pageSize = this.listQuery.pageSize;var _this = this;this.$axios({withCredentials: false,Accept: "application/json, text/plain, */*",contentType:"application/jsonp;charset=utf-8",url: this.preUrl + '/acl/user/get/',method: 'post',data: (this.requestData),}).then(function (response) {_this.allUserList = response.data.data.list;_this.total = response.data.data.total;_this.listLoading = false;}).catch(err => {console.log(err);});// setTimeout(this.getAllUser,10000)},// 改变页⾯handleSizeChange(val) {this.listQuery.pageNum = 1;this.listQuery.pageSize = val;this.getAllUser();},// 这是点击到⼏页跳转handleCurrentChange(val) {this.listQuery.pageNum = val;//console.log(val,'val');console.log(this.listQuery)this.getAllUser();},},}</script><style scoped>.time {font-size: 13px;color: #999;}.bottom {margin-top: 14px;line-height: 12px;}.button {padding: 0;float: right;}.image {width: 100%;display: block;}.clearfix:before,.clearfix:after {display: table;content: "";}.clearfix:after {clear: both}</style> 直接把代码粘贴了,主要代码是。
HighScore (Plus) Course

显示模式工具栏未显示的,在工具栏空白处点右键,选中右键菜单中 Display Mode 项
HighScore (Plus)
• 寻峰的目的:
之
物相鉴定 – 寻峰
找到衍射峰的峰位,同时估算各衍射峰的峰强和峰宽,以便之后进行物 相鉴定或指标化.
• 可通过以下方式呼出确定背景对话框:
– 菜单 Treatment – Search Peaks... – 基本图形窗格右键菜单 Search Peaks... – XRD工具栏中的寻峰按钮
最大峰顶宽度(Maximum tip width)
– 峰顶宽度(Tip width)是指衍射峰的二阶导 数与横轴相交的两点间的宽度;
– 峰顶宽度在所设置的最大最小值的范围内 的”峰”才会被视作为真正的衍射峰标出; – 对于大多数的结晶材料,默认的峰顶宽度 范围(0.01~1.00)足以适用:
• 对于衍射峰较宽的,可以适当提高最大峰 顶宽度的值; • 要排除掉很窄的”峰”,可将最小峰顶宽度 改大;
HighScore (Plus) 软件应用
强大友好的物相分析软件
V1.0
for HighSore (Plus) v3.x
朱晓东
HighScore (Plus) 界面总览
菜单栏
标签栏*
Main Graphics Pane
工 具 栏
基本图形窗格
Lists Pane 列表窗格
Additional Graphics Pane 辅助图形窗格
严重重迭
HighScore (Plus)
之
物相鉴定 – 寻峰
• 最小有效值(Minimum Significance)
– 有效值(Significance)是一个”峰”是真正 的衍射峰而非噪音的可能性的量度;与峰 的峰顶面积及其二阶导数横轴以下部分 面积(右图紫色部分)有关; – 有效值大于所设置的最小值的”峰”才会被 视为真正的衍射峰标出; – 最小有效值设置在0.60~2.00之间可适 用于多数谱图:
产品经理-B端—卡片式列表设计

B端—卡片式列表设计在交互设计中,信息集合的方式往往外观设计采用卡片式设计和列表设计。
列表专门针对的集合主要是信息栏的“排列展示”,而卡片式主要解决的是单条信息的“内容较多”,以及此信息的“可操作性”;本文分享了关于卡片式列表设计的一些思考和案例,我们一起来了解一会。
卡片式列表是一种很好的集合信息方式,它既有效用也有弊端,因此需要弄清根据场景和内容确定展现形式。
本文结合了案例与大家分享一下卡片式列表设计的一些思考。
1. 什么是卡片物理世界中,条码个人信息是用以承载信息的独立矩形薄片;例如电话卡、明信片、身份证、扑克等均属此类,具有“便携性、信息简洁和相对瓦理棕“等特点。
当它作为一种剪影,延伸至虚拟世界此后,其信息结构和交互方式更容易被感知和理解。
2. 卡片式列表在列表界面记录集结构中,我们可以采用表格、列表、图表等方式对数据进行集合展示;其中,卡片是与此相反一种特殊的列表为形式,其特点是每一个卡片高度固定(面积相对固定)。
这里注意,从数据结构上所来说,表格是二维数组,列表则是一维数组。
这两者是有区别的,没有包含关系。
首先,来了解一下数据展示较常用的表格有哪些特点。
优点:缺点:那么相对于表格,卡片式列表的特点列出如下几点:1. 强化主次,信息分级条码作为一个独立的容器,可以在内容上进行良好的布局组织,将信息分块,突出重点,从视觉感知上就对内容进行了相联,分明的层级能够引导用户的浏览视线,有秩序地阅读与键入。
2. 内容独立,多端适配对于响应式的设计来说,卡片作为一个承载素材的容器,能很易于的放大或缩小,做到既统一又相对独立。
在多设备间能创造出一个一致独立的美学效果,创建出一致的体验。
3. 整体的数据展示效率低尽管单个卡片得到了重点关照,数据分析但相对于用表格来展示数据来说,其承载的条目的数据还是偏少,整体的信息量较差。
1. 从表格到卡片在B端产品的设计中,表格是使用频次最强的设计元素。
对于数据量较大的申请表,一般情况下,我们会通过冻结列于的形式呈现它。
【DNF附魔师攻略】附魔卡片列表一览(完整版)

首先欢迎大家转附魔师,欢迎大家来到。
前言做事要善始善终,既然本吧里的附魔师攻略是我写的那么就要负责任的更新下去。
嘛,这次不只告诉大家该如何升级,稳升与速升的方法与取舍,还向大家罗列了各个等级所能附魔的卡片的属性(我会告诉你,光是打字就用了2小时嘛)。
无论是想要查找附魔卡属性的玩家还是想要转附魔师的玩家,来此都可以找到想要的卡片参照。
以下内容大部分以图片为主,手机党请自行转为电脑(我不信你用手机玩DNF,哼)。
首先是副职业任务附魔师导师——莎兰玩家可于20级时到莎兰那里领取副职业——附魔师任务。
之后所需的基本图纸在莎兰处都有出售。
而制作魔力的产物所需卷轴也在此出售附魔师附魔所需材料5级前:下级元素结晶;魔力溶解剂;以及附魔卡3种材料就可以对装备进行直接附魔而宝珠则需要下级元素结晶;魔力溶解剂;附魔卡和平凡或淬炼的灵魂精髓进行制作而有的则需要一些有色大晶体,拍卖自行搜索(缺啥搜啥)5级之后:一般用魔力溶解剂;上级元素结晶;附魔卡以及一些有色或无色的大晶体就能对装备进行直接附魔而宝珠除了以上材料还需要淬炼或强韧的灵魂精髓来进行制作5级之后:一般用魔力溶解剂;上级元素结晶;附魔卡以及一些有色或无色的大晶体就能对装备进行直接附魔而宝珠除了以上材料还需要淬炼或强韧的灵魂精髓来进行制作而所需的灵魂精髓在拍卖行搜索就可以找到附魔师赚钱遵循一个规则基本上是:宝珠价格-灵魂精髓价格-上级元素价格≈卡片价格而当你发现有些宝珠的价格和卡片的价格差大于拍卖的精髓与上级元素价格之和的时候,基本上你就能赚钱了不过有时要注意金色小晶体哦附魔升级总经验,以及小卡经验的方法总经验一览:Lv1 0/224Lv2 225/449Lv3 450/674Lv4 675/899Lv5 900/1124Lv6 1125/1349Lv7 1350/1574Lv8 1575/1799Lv9 1800/2054卡经验方法如图,先将所需经验加到440-443的时候生产一个黑色魔力的产物(注意是一个不是10个,而宝珠同理生产1个),之后生产10个黑色魔力的产物,就可以卡一些经验,到下一级开始你就不会需要升224那么多的经验了,用此方法可以减少升级成本。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
资产分类 打击乐器 舞台音响设备 舞台音响设备 其他文艺设备 其他文艺设备 键盘乐器 键盘乐器 键盘乐器 键盘乐器 键盘乐器 键盘乐器 键盘乐器 键盘乐器 键盘乐器 键盘乐器 键盘乐器 键盘乐器 架类 篮球设备 乒乓球设备 乒乓球设备 台、桌类 台式机 台式机 台式机 台式机 台式机 台式机 其他柜 台、桌类 其他计算机设备 其他计算机设备 其他计算机设备 其他计算机设备 其他计算机设备 其他计算机设备 其他计算机设备 普通图书 其他电气设备 其他电气设备 其他体育设备 其他体育设备 羽毛球设备
其他安全生产设备 消防器材
其他制冷空调设备 空调
其他安全生产设备 安装摄像头
取得方式 新购 新购 新购 新购 新购 新购 新购 新购 新购 新购 新购 新购 新购 新购 新购 新购 新购 新购 新购 新购 新购 新购 新购 新购 新购 新购 新购 新购 新购 新购 新购 新购 新购 新购 新购 新购 新购 新购 新购 新购 新购 新购 新购
使用状况 自用 自用 自用 自用 自用 自用 自用 自用 自用 自用 自用 自用 自用 自用 自用 自用 自用 自用 自用 自用 自用 自用 自用 自用 自用 自用 自用 自用 自用 自用 自用 自用 自用 自用 自用 自用 自用 自用 自用 自用 自用 自用 自用
使用方向
使用部门
管理部门
新购 新购 新购 新购 新购 新购 新购 新购 新购 新购 新购 新购 新购 新购 新购 新购 新购 新购 自建 新购 新购
财务入账日期 2015-12-30 原值 2015-12-30 原值 2015-12-30 原值 2015-12-30 原值 2015-12-30 原值 2015-12-30 原值 2015-12-30 原值 2015-12-30 原值 2015-12-30 原值 2015-12-30 原值 2015-12-30 原值 2015-12-30 原值 2015-12-30 原值 2015-12-30 原值 2015-12-30 原值 2015-12-30 原值 2015-12-30 原值 2015-12-30 原值
ZY2015000026 ZY2015000025 ZY2015000024 ZY2015000023 ZY2015000022 ZY2015000021 ZY2014000001 JJ2014000001 FW2014000001 JJ2013000001 JJ2014000003 JJ2014000002 TY2014000005 TY2014000004 TY2014000003 FW2013000001 TY2014000002 TY2014000001 FW2014000002 TZ2013000001 ZY2013000001
2015-12-29 原值 2015-12-29 原值 2015-12-29 原值 2015-12-29 原值 2015-12-29 原值 2015-12-29 原值 2014-10-31 原值 2014-09-30 原值 2014-08-30 原值 2014-08-30 原值 2014-08-30 原值 2014-07-31 原值 2014-06-30 原值 2014-06-30 原值 2014-06-30 原值 2014-04-30 原值 2014-02-28 原值 2014-02-28 原值 2014-01-31 原值 2013-04-30 原值 2013-01-31 原值
取得日期 2015-06-08 在用 2015-06-11 在用 2015-06-11 在用 2015-06-09 在用 2015-06-09 在用 2015-06-16 在用 2015-06-16 在用 2015-06-16 在用 2015-06-16 在用 2015-06-16 在用 2015-06-16 在用 2015-06-16 在用 2015-06-16 在用 2015-06-16 在用 2015-06-16 在用 2015-06-10 在用 2015-06-10 在用 2015-05-13 在用 2015-05-07 在用 2015-05-07 在用 2015-05-07 在用 2015-05-07 在用 2015-05-07 在用 2015-05-07 在用 2015-05-07 在用 2015-05-07 在用 2015-05-07 在用 2015-05-07 在用 2015-05-07 在用 2015-09-17 在用 2014-06-07 在用 2014-06-07 在用 2014-06-07 在用 2014-06-07 在用 2014-06-07 在用 2014-06-07 在用 2014-06-06 在用 2014-06-18 在用 2015-06-16 在用 2015-06-18 在用 2015-06-24 在用 2015-06-24 在用 2015-06-10 在用
价值类型
价值 1,850.00 2,700.00 2,700.00 2,000.00 2,000.00 850.00 850.00 850.00 850.00 850.00 850.00 850.00 850.00 850.00 850.00 2,600.00 2,600.00 7,945.00 7,050.00 1,400.00 1,400.00 16,290.00 4,750.00 4,750.00 4,750.00 4,750.00 4,750.00 4,750.00 7,830.00 5,948.00 15,750.00 15,750.00 15,750.00 15,750.00 15,750.00 15,750.00 15,750.00 12,247.20 1,700.00 2,200.00 1,180.00 1,180.00 1,980.00
羽毛球设备 羽毛球设备 排球设备 排球设备 排球设备 打击乐器 台、桌类 教育用房 台、桌类 台、桌类 台、桌类 会计机械 台式机 教育用房 台式机 台式机 其他用房 其他植物
爵士鼓 办公桌椅 教育用房 办公座椅 台、桌类 办公座椅 会计软件 台式机 教育用房 台式机 台式机 其他用房 其他植物
资产名称 爵士鼓 音响系统 音响系统 其他文艺设备五线 谱电教板 其他文艺设备五线 谱电教板 键盘乐器电子琴 键盘乐器电子琴 键盘乐器电子琴 键盘乐器电子琴 键盘乐器电子琴 键盘乐器电子琴 键盘乐器电子琴 键盘乐器电子琴 键盘乐器电子琴 键盘乐器电子琴 键盘乐器电钢琴 键盘乐器电钢琴 图书架类 篮球设备 乒乓球台 乒乓球台 实验室 台式机 台式机 台式机 台式机 台式机 台式机 其他柜仪器柜 台、桌类阅览室台 凳 一体机 一体机 一体机 一体机 一体机 一体机 一体机 普通图书 练泥机 电窑 平梯 平梯 羽毛球网架
2015-06-10 在用 2015-06-10 在用 2015-06-17 在用 2015-06-17 在用 2015-06-17 在用 2015-06-08 在用 2014-10-31 在用 2014-10-31 在用 2014-08-11 在用 2013-08-30 在用 2014-08-30 在用 2014-07-30 在用 2014-06-30 在用 2014-06-30 在用 2014-06-30 在用 2013-04-30 在用 2014-02-28 在用 2014-02-28 在用 2014-01-31 在用 2013-04-30 在用 2013-01-31 在用
2015-12-30 暂估值 2015-12-30 暂估值 2015-12-30 暂估值 2015-12-30 暂估值 2015-12-30 暂估值 2015-12-30 暂估值 2015-12-30 暂估值 2015-12-30 暂估值 2015-12-30 暂估值 2015-12-30 暂估值 2015-12-30 暂估值 2015-12-30 暂估值 2015-12-30 暂估值 2015-12-30 暂估值 2015-12-30 暂估值 2015-12-30 暂估值 2015-12-30 暂估值 2015-12-30 暂估值 2015-12-30 暂估值 2015-12-29 原值 2015-12-29 原值 2015-12-29 暂估值 2015-12-29 暂估值 2015-12-29 暂估值 2015-12-29 原值
资产编号 ZY2015000020 ZY2015000019 ZY2015000018 ZY2015000017 ZY2015000016 ZY2015000015 ZY2015000014 ZY2015000013 ZY2015000012 ZY2015000011 ZY2015000010 ZY2015000009 ZY2015000008 ZY2015000007 ZY2015000006 ZY2015000005 ZY2015000004 JJ2015000005 ZY2015000003 ZY2015000002 ZY2015000001 JJ2015000004 TY2015000006 TY2015000005 TY2015000004 TY2015000003 TY2015000002 TY2015000001 JJ2015000003 JJ2015000001 TY2014000012 TY2014000011 TY2014000010 TY2014000009 TY2014000008 TY2014000007 TY2014000006 TS2014000002 TY2015000008 TY2015000007 ZY2015000029 ZY2015000028 ZY2015000027
1,980.00 1,980.00 2,350.00 2,350.00 2,350.00 1,850.00 1,495.00 1,500.00 188,800.00 4,500.00 1,350.00 4,800.00 2,600.00 2,850.00 3,200.00 177,100.00 3,100.00 3,100.00 172,400.00 3,600.00 800.00
自用 自用 自用 自用 自用 自用 自用 自用 自用 自用 自用 自用 自用 自用 自用 自用 自用 自用
