flash 工具栏的学习
flash8.0教程

flash8.0教程Flash 8.0教程引言:Flash 8.0 是由 Adobe 公司开发的一种动画制作软件,广泛应用于网页设计、游戏开发、多媒体制作等领域。
它具有强大的动画制作能力和交互功能,适用于初学者和专业人士。
本文档旨在为初学者提供一份简明的 Flash 8.0 教程,帮助他们快速入门并掌握基本的应用技巧。
第一章:Flash 8.0 入门与界面介绍1. 安装与启动 Flash 8.02. Flash 8.0 主界面介绍2.1 菜单栏2.2 工具栏2.3 时间轴2.4 舞台2.5 属性面板2.6 库面板2.7 动作面板第二章:基本动画制作1. 创建新文档2. 绘制基本图形2.1 线段工具2.2 椭圆工具2.3 矩形工具2.4 铅笔工具3. 利用关键帧创建动画3.1 关键帧的概念3.2 在时间轴上创建关键帧3.3 对象的属性动画4. 动画的保存与导出第三章:交互与动作脚本1. 按钮的制作与交互1.1 制作按钮1.2 按钮的状态(正常、鼠标经过、按下等)1.3 为按钮添加交互功能2. 触发器与动作2.1 触发器的概念2.2 触发器的类型(按钮触发器、帧触发器等)2.3 动作脚本的编写与应用3. 基本的动画过渡效果3.1 渐变效果3.2 缩放效果3.3 旋转效果3.4 移动效果第四章:高级动画制作与多媒体应用1. 帧动画的制作2. 形状的变形与插值2.1 形状插值的概念2.2 形状插值的应用3. 音频与视频的嵌入与控制3.1 导入音频与视频3.2 控制音频与视频的播放3.3 嵌入其他媒体元素(图片、动画等)4. 利用 ActionScript 扩展 Flash 的功能4.1 ActionScript 的概念与基本语法4.2 在 Flash 中应用 ActionScript4.3 利用 ActionScript 实现高级交互功能结语:通过本教程,读者可以了解 Flash 8.0 的基本操作和核心功能,并能够独立制作简单的动画和交互效果。
初识Flash软件教案

初识Flash软件教案第一章:Flash软件简介1.1 教学目标让学生了解Flash软件的基本概念和应用领域。
让学生掌握Flash软件的基本界面和功能。
1.2 教学内容Flash软件的发展历程和基本概念。
Flash软件的应用领域,如动画制作、游戏开发、网页设计等。
Flash软件的基本界面和功能,如工具栏、时间轴、舞台等。
1.3 教学方法采用讲解和演示相结合的方式,让学生了解Flash软件的基本概念和应用领域。
通过操作演示,让学生掌握Flash软件的基本界面和功能。
1.4 教学评估通过课堂问答,检查学生对Flash软件的基本概念和应用领域的了解程度。
通过操作练习,检查学生对Flash软件的基本界面和功能的掌握程度。
第二章:Flash绘图工具的使用2.1 教学目标让学生掌握Flash软件中的基本绘图工具和绘图方法。
让学生能够运用绘图工具制作简单的图形和动画。
2.2 教学内容Flash软件中的基本绘图工具,如线条工具、椭圆工具、矩形工具等。
绘图工具的属性设置,如线条颜色、线条粗细等。
绘图工具的使用方法,如绘制直线、曲线、图形等。
2.3 教学方法通过讲解和演示,让学生了解Flash软件中的基本绘图工具和绘图方法。
通过操作练习,让学生掌握绘图工具的使用方法,并能够制作简单的图形和动画。
2.4 教学评估通过课堂问答,检查学生对Flash软件中基本绘图工具的了解程度。
通过操作练习,检查学生对绘图工具的使用方法的掌握程度。
第三章:Flash动画的基本操作3.1 教学目标让学生了解Flash动画的基本概念和制作流程。
让学生掌握Flash软件中动画的基本操作,如添加帧、创建补间动画等。
3.2 教学内容Flash动画的基本概念,如关键帧、补间动画等。
Flash软件中动画的基本操作,如添加帧、创建补间动画等。
动画属性的设置,如动画速度、动画方向等。
3.3 教学方法通过讲解和演示,让学生了解Flash动画的基本概念和制作流程。
flash教程

变形操作面板。这里的变形,主要是指旋转(Rotate)、透视(Skew),以及大小改变三种操作,你只需在相应的输入框内填入合适的数字,再点按最下排两个按钮的第一个按钮(Copy And Apply Transform)就可以了,其功能相当于操作菜单中的 Modify (变形)命令。如图三:
图三
4.Stroke Panel(描边面板):
此面板又叫作轮廓面板,主要用来处理物件的轮廓属性。这些属性包括:Stroke Styles(轮廓样式)、Stroke Height(轮廓高度,即轮廓的厚度)、Stroke Color(轮廓颜色),而最下面是个结果预览框,轮廓样式,轮廓厚度及轮廓颜色等信息,都可以在这个预览框中看到。如图四:
图六
2.Swatches(颜色采样板):
操作非常简单,只需直接进行采样就行了。如图七:
图七
提示:简单的颜色只需直接在采样面板上进行就可以了,但对于复杂的、有多种色值变化的填充,则需借助前面我们讲到的 Fill(填充面板)来进行。有了 Fill 属性设置面板的帮助,你可以创造出各种各样的色彩!在后面的实战章节中你将体会到这点。
图一
提示:这个面板有什么作用?很简单,当你要用 Flash 制作一个指定大小的组件时,就得先利用此面板获取详细的物件信息,然后再进行制作。
2.Fill Panel(填充面板):
共有填充样式(FillStyle)与填充颜色(Fill Color)两种设置功能,其中,填充样式又分为没有填充(None)、实心填充(Solid)、线性渐变填充(Linear Gradient)、球性渐变填充(Radial Gradient)、位图填充(Bitmap)五种填充方式。如图二:
小学信息技术五年级上册第2课《动画制作工具flash》教案

小学信息技术五年级上册第2课《动画制作工具flash》教案(一)年级:五年级上册学科:信息技术版本:冀教版【教材分析】一、教学目标1. 了解Flash界面中各部分的作用及常用菜单所在位置,重点掌握工具的应用。
2. 理解时间轴的概念及作用,并能运用工具箱中的圆形工具绘制小球,并在时间轴上进行设置,使之运动。
3. 初步掌握Flash基本操作,包括图片的导入、缩放、旋转以及帧频的改变、帧的复制等操作。
4. 理解帧的概念、动画原理,并能在实践中加以运用。
二、教学重难点教学重点“音乐”、“显示”模块的使用。
理解时间轴的概念及作用,运用工具箱中的圆形工具绘制一个小球,并在时间轴上进行相应的设置,使之运动。
教学难点对时间轴的理解和运用。
三、教学方法讲授法、演示法、实践操作法四、教学内容1. 工作界面的介绍:引导学生熟悉Flash Mx 2004的界面,包括标题栏、常用工具栏、时间轴、工具栏、主工作区、浮动面板、属性面板及动作面板等。
2. 绘图工具的使用:教授学生如何使用Flash中的绘图工具,如圆形工具等,绘制基本图形。
3. 学习制作运动动画:通过具体实例,如绘制一个小球并在时间轴上设置其运动,让学生理解并掌握动画制作的基本方法。
五、学习者分析在学习Flash之前,学生已经学过Windows、Office等基本软件,掌握了一定的计算机基本操作,如启动软件、软件的一般界面、选中对象再操作对象等。
这些基础为学习Flash 动画制作提供了良好的条件。
由于动画生动直观,能够点燃学生学习动画的热情,因此相信学生会对此课程感兴趣,并能学好。
六、教学理念和方法本节课采用任务驱动教学法。
首先,通过对导入的系列图片所形成的逐帧动画进行剖析,帮助学生理解帧的含义、动画原理。
然后,引导学生完成具体任务,如“修改各帧,使小鸟可以随意飞翔”,通过逐帧修改,让学生制作不同效果的逐帧动画。
在此过程中,学生将熟悉Flash界面,掌握基本操作,并通过播放及对播放参数的修改,进一步加深理解动画原理。
Flash动画制作第四章 flash主工具栏详解

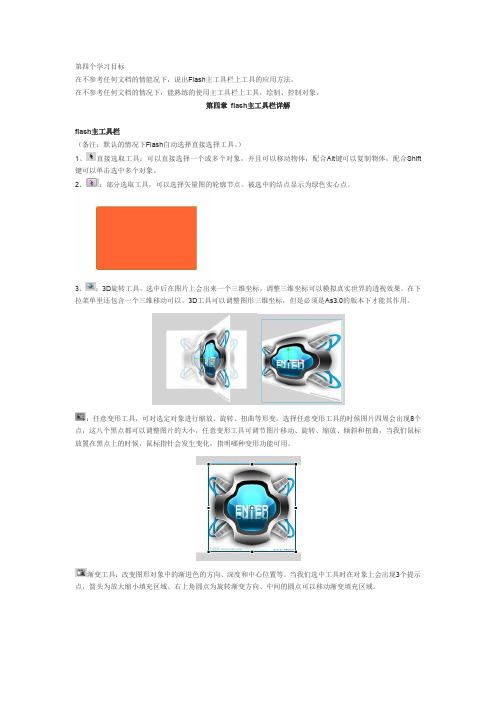
第四个学习目标在不参考任何文档的情能况下,说出Flash主工具栏上工具的应用方法。
在不参考任何文档的情况下,能熟练的使用主工具栏上工具,绘制、控制对象。
第四章flash主工具栏详解flash主工具栏(备注:默认的情况下Flash自动选择直接选择工具。
)1、直接选取工具:可以直接选择一个或多个对象,并且可以移动物体,配合Alt键可以复制物体,配合Shift 键可以单击选中多个对象。
2、:部分选取工具,可以选择矢量图的轮廓节点。
被选中的结点显示为绿色实心点。
3、:3D旋转工具,选中后在图片上会出来一个三维坐标,调整三维坐标可以模拟真实世界的透视效果。
在下拉菜单里还包含一个三维移动可以。
3D工具可以调整图形三维坐标,但是必须是As3.0的版本下才能其作用。
:任意变形工具,可对选定对象进行缩放、旋转、扭曲等形变。
选择任意变形工具的时候图片四周会出现8个点,这八个黑点都可以调整图片的大小,任意变形工具可调节图片移动、旋转、缩放、倾斜和扭曲,当我们鼠标放置在黑点上的时候,鼠标指针会发生变化,指明哪种变形功能可用。
渐变工具:改变图形对象中的渐进色的方向、深度和中心位置等。
当我们选中工具时在对象上会出现3个提示点,箭头为放大缩小填充区域、右上角圆点为旋转渐变方向、中间的圆点可以移动渐变填充区域。
:套索工具,可以自由绘制选择区域。
:钢笔工具,可以绘制连续线条与贝塞尔曲线,且绘制后还可以配合精选工具来加以修改。
用钢笔工具绘制的不规则图形,可以在任何时候重新调整。
绘制的锚点有2种模式,直角点和贝塞尔曲线。
鼠标直接单击放手绘制的使直角点,鼠标单击后往旁边拉一下,在放手绘制出来的是贝塞尔曲线。
完成线条绘制后可以右击鼠标结束创建,或者配合CTRL键也可以结束绘制。
删除锚点:单击想要删除的锚点,删除多余锚点。
添加锚点:单击需要添加锚点的区域,添加锚点。
转换锚点工具,可以转换锚点模式,单击锚点把鼠标往外拉可以把直角点转换为贝塞尔曲线,单击锚点可以把贝塞尔曲线转换为直角点。
AdobeFlash动画制作软件入门指南

AdobeFlash动画制作软件入门指南Chapter 1: AdobeFlash简介与安装AdobeFlash是一款专业的动画制作软件,广泛应用于网页设计和互动媒体开发。
本章将介绍AdobeFlash的基本概念,并提供安装软件的步骤。
1.1 AdobeFlash简介AdobeFlash是由Adobe Systems开发的一款多媒体和软件平台,用于创建富媒体内容和互动应用程序。
它支持矢量图形和位图图像、音频和视频文件的处理,并允许用户创建动画、交互式界面和游戏等。
1.2 安装AdobeFlash以下是安装AdobeFlash的步骤:1. 打开Adobe官方网站,下载最新版本的AdobeFlash软件。
2. 运行安装程序,并按照提示进行安装。
3. 完成安装后,启动AdobeFlash软件。
Chapter 2: AdobeFlash界面介绍本章将详细介绍AdobeFlash的用户界面,包括各个面板和工具栏的功能,帮助读者熟悉软件的操作界面。
2.1 工作区AdobeFlash的工作区由多个面板组成,包括时间轴、舞台、属性以及库等。
时间轴用于管理动画帧,舞台用于展示动画效果,属性面板可调整元素的属性,库存储了项目中使用的资源。
2.2 工具栏AdobeFlash的工具栏提供了一系列常用工具,如选择工具、画笔工具、填充工具等。
这些工具能够帮助用户绘制图形、编辑元素和添加动画效果。
Chapter 3: 创建基本动画本章将指导读者通过AdobeFlash创建基本动画。
包括绘制形状、编辑关键帧、设置动画效果等。
3.1 绘制形状使用AdobeFlash的矢量绘图工具,读者可以绘制各种形状,如圆形、矩形和多边形。
通过控制点和路径调整,可以创建复杂的图形。
3.2 添加关键帧关键帧是动画中的重要帧,用于定义元素在不同时间点的状态。
通过插入关键帧,读者可以创建元素在不同时间点上的变化。
3.3 设置动画效果AdobeFlash提供了丰富的动画效果,如补间动画、形状补间和运动路径动画等。
flash课件第02讲:工作界面

通过工具栏,用户可以快速切换不同工具之间,提高编辑效率。
3 自定义设置
工具栏也可以进行自定义设置,将常用的工具放置在最方便使用的位置。
时间轴的作用
1
动画控制
时间轴允许用户控制Flash中各个元素的动画效果,如延迟、持续时间等。
2
帧管理
通过时间轴,可以对动画进行帧级别的管理,包括添加、删除和调整帧的顺序。
形状编辑工具的使用
形状编辑工具允许用户对已创建的形状元素进行进一步编辑和调整,如改变形状的大小、角度、曲线等。
线条工具的使用
线条工具可用于创建各种直线和曲线。用户可以选择线条工具,然后在舞台上绘制所需线条。
魔术棒和油漆桶工具的使用
魔术棒和油漆桶工具可用于对图形进行填充和涂抹。用户可以选择这些工具, 然后进行相应的操作。
插入符和文本选区的作用
1 编辑文本内容
通过插入符和文本选区,用户可以在Flash课件中创建和编辑文本内容,包括字体、大小、 样式等。
2 文本布局
用户可以调整插入符和文本选区的位置和大小,实现自定义文本布局和排版效果。
3 交互性
插入符和文本选区也可以用于创建交互式文本元素,如输入框、按钮等。
整体预览和测试预览的作用
3
图层控制
时间轴还允许用户为不同元素创建独立的图层,并对图层进行可见性、透明度等 方面的控制。
资源面板的作用
资源面板用于管理Flash课件中所需的各种资源,包括图像、音频、视频文件等。用户可以从资源面板中直接 导入和管理这些资源。
属性面板的作用
属性面板提供了对选择的元素进行详细设置和调整的功能。用户可以在属性 面板中修改元素的外观、动画效果、交互行为等。
场景面板的作用
初二信息技术Flash教案

初二信息技术 Flash 教案一、教案简介本教案适用于初二信息技术课程,主要介绍 Flash 软件的使用方法和基本概念。
通过本教案的学习,学生将能够掌握 Flash 的基本操作及常用功能,并能够运用 Flash 制作简单的动画和互动内容。
二、教学目标1.了解 Flash 软件的基本概念和功能;2.熟悉 Flash 软件的界面和操作方法;3.掌握 Flash 制作动画和互动内容的基本步骤;4.能够独立使用 Flash 软件进行简单的创作。
三、教学内容1.Flash 软件介绍–Flash 软件的定义和历史背景–Flash 在动画和互动内容制作中的应用领域2.Flash 软件界面和操作方法–Flash 软件的主要界面元素和布局–Flash 软件的工具栏和菜单栏–Flash 软件的常用快捷键3.制作简单动画–新建 Flash 文件和设置舞台参数–使用绘图工具绘制基本形状–使用帧和图层管理动画–添加动画效果和过渡效果–导出动画为 SWF 格式4.制作互动内容–添加按钮和链接–制作简单的动作脚本–添加声音和视频–导出互动内容为可执行文件四、教学步骤第一课时:Flash 软件介绍和界面操作1.导入课程介绍和目标,激发学生的学习兴趣。
2.介绍 Flash 软件的定义和历史背景,让学生了解 Flash 的重要性和应用领域。
3.展示 Flash 软件的界面和主要功能区域,介绍工具栏和菜单栏的基本用途。
4.指导学生进行 Flash 软件的基本操作练习,包括创建新文件、设置舞台参数等。
5.带领学生探索 Flash 软件的绘图工具和属性设置,进行绘图实践。
第二课时:制作简单动画1.复习 Flash 软件的界面和操作方法,检查学生掌握情况。
2.引导学生了解帧和图层的概念,讲解如何使用帧和图层管理动画。
3.结合示例,指导学生制作简单的动画,并添加动画效果和过渡效果。
4.检查学生制作的动画效果,提供反馈和改进建议。
5.指导学生将动画导出为 SWF 格式,并进行播放和分享。
flash使用教程

flash使用教程Flash是一款专业的动画制作和交互式多媒体应用程序,它被广泛用于网站设计和开发中。
本教程将向您介绍Flash的基本操作和常用功能,帮助您快速上手和了解该软件的应用。
第一步:下载和安装Flash软件在网上搜索并下载最新版本的Flash软件。
下载完成后,运行安装程序,按照指示进行安装。
第二步:熟悉工作区打开Flash软件,您将看到一个包含各种工具和选项的工作区。
熟悉这些工具和选项,以便更好地使用Flash进行操作和设计。
第三步:创建新文件在Flash的主菜单中选择“文件”>“新建”,您可以选择创建一个新的Flash项目。
在新建文件对话框中,您可以选择文件类型(如动画或交互式应用程序),以及设置文件的宽度和高度。
第四步:绘制基本形状使用工具栏中的各种绘图工具可以绘制各种基本形状,如矩形、椭圆、直线等。
选择一个绘图工具,然后在工作区中拖动鼠标来绘制您想要的形状。
第五步:添加文本点击工具栏中的文本工具图标,然后在工作区中点击并拖动鼠标以创建一个文本框。
接着,您可以将文本输入到文本框中,并通过文本属性面板更改字体、大小和颜色等属性。
第六步:插入图像和音频通过选择“文件”>“导入”>“媒体”可以将图像和音频文件导入到Flash项目中。
选择您要插入的图像或音频文件,然后点击“打开”即可将其插入到项目中。
第七步:添加动画效果Flash是一个强大的动画制作工具。
您可以通过使用时间轴和帧来创建动画效果。
单击时间轴上的任意帧,在属性面板中选择“帧”选项,然后对选项进行设置,如关键帧、帧速和动画效果等。
第八步:添加交互式元素Flash还允许您创建交互式元素,如按键、按钮和链接等。
通过使用工具栏中的交互式工具,您可以轻松地创建这些元素,并通过设置属性和操作来实现交互功能。
第九步:导出和发布项目完成Flash项目后,您可以选择“文件”>“导出”>“发布”将其导出为可发布的文件格式,如SWF。
Flash练习1- Flash工作界面以及基本工具

练习1 Flash工作界面以及基本工具一.练习目的1.了解Flash工作界面;2.掌握Flash基本操作;3.熟悉Flash工具箱的操作方法。
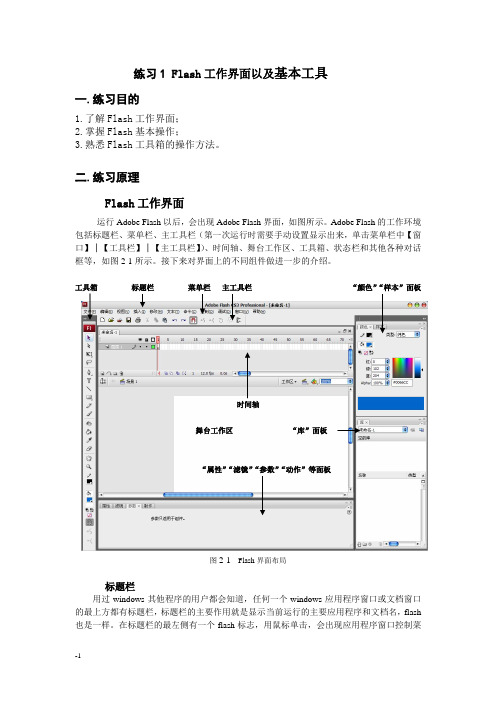
二.练习原理Flash工作界面运行Adobe Flash以后,会出现Adobe Flash界面,如图所示。
Adobe Flash的工作环境包括标题栏、菜单栏、主工具栏(第一次运行时需要手动设置显示出来,单击菜单栏中【窗口】│【工具栏】│【主工具栏】)、时间轴、舞台工作区、工具箱、状态栏和其他各种对话框等,如图2-1所示。
接下来对界面上的不同组件做进一步的介绍。
工具箱标题栏菜单栏主工具栏“颜色”“样本”面板时间轴舞台工作区“库”面板“属性”“滤镜”“参数”“动作”等面板图2-1Flash界面布局标题栏用过windows其他程序的用户都会知道,任何一个windows应用程序窗口或文档窗口的最上方都有标题栏,标题栏的主要作用就是显示当前运行的主要应用程序和文档名,flash 也是一样。
在标题栏的最左侧有一个flash标志,用鼠标单击,会出现应用程序窗口控制菜单,可以对应用程序窗口的尺寸、位置及打开关闭操作进行控制。
菜单栏菜单栏位于标题栏的下方。
每个菜单下面都有子菜单,有的菜单下还包括三级、四级子菜单。
用鼠标单击菜单名,就可以打开下拉式菜单,从中选择相应的选项来完成各种操作。
主工具栏FlashCS3的主工具栏提供了一些常用的工具,它由一组带有通用的象形示意的按钮组成,形象直观地表现出各个图标的功能,如图2-2所示。
图2-2Flash的主工具栏工具箱Flash的工具箱的功能非常强大,在默认状态下工具箱位于窗口左侧单列竖排放置。
用户可通过鼠标拖动,将它放在桌面任何位置。
通过工具箱上一系列按钮,用户可完成对象选择、图形绘制,文本录入与编辑、对象控制与操作等工作。
单击颜色填充区域,会弹出一个颜色选取框。
时间轴时间轴用来显示编辑图层和帧。
用于组织和控制影片内容在一定时间内播放的层数和帧数。
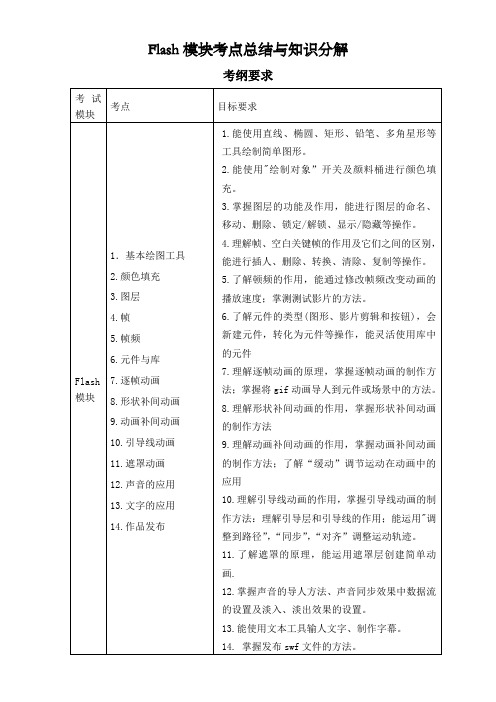
初中信息科技中考《Flash模块》知识点总结

Flash模块考点总结与知识分解考纲要求知识点总结及分解一、Flash 简介Flash 是由Macromedia 公司推出的交互式矢量图和Web 动画的标准, 由Adobe 公司收购。
做Flash 动画的人被称之为闪客。
网页设计者使用Flsh 创作出既漂亮又可改变尺寸的导航界面以及其他奇特的效果。
Flash 是基于矢量图形的设计软件, 在软件中绘制的线和面都是矢量图。
矢量图的特点就是放大后图像不失直,不像位图那样放大后产生马赛克现象。
目前考试用版本为Flash 8.0。
Fash 8的界面主要有工具栏、菜单栏、工作区、属性面板、时间轴、浮动面板、库等组成。
二、flash 基本概念1.时间轴:时间轴用于组织和控制文档内容在一定时间内播放的图层数和帧数。
位于舞台上方,菜单栏下方。
左边为图层控制区,可以添加、删除、移动、重命名图层,右边为帧控制区,提供对帧的控制操作,红色的竖线为“游标”, 用来通知Flash 显示图形和其他项目元素的时间。
2.舞台:也就是工作区,也叫做场景,位于中央,一般考查设置它的大小(属性面板中的大小)。
3.帧:影响动画中最小单位的单幅影像画面,连续的帧就形成了动画。
帧的操作时间轴 舞台 库 图层面板 工具箱属性面板菜单栏一般右击可完成,如插人帧,删除帧等。
4.普通帧:没有标志和显示的,本身不含任何内容,只是作为前一个关键帧内容的延续。
5.关键帧:帧控制区中显示的,有内容的,作为控制动画变化的关键画面所在。
关键帧在时间轴上显示为实心圆点。
6.空白关键帧:帧控制区中显示的,不含内容,但为以后添加内容做好准备。
空白关键帧在时间轴上显示为空心的圆点。
空白关键帧关键帧普通帧7.帧频:每秒钟播放的帧数,默认为12帧/秒,考试中要求设置帧频是从舞台下方的属性面板设置。
帧频越高,单位时间内帧的数量就越多,相应的细节就会更丰富,动画就会更流畅,帧频太低了,动画就会出现卡顿的现象。
8.图层:就像一张张透明的纸叠在一起,在上面的纸上画不透明的物体可以遮住下面图层上的物体,图层体现了一种前后的空间关系。
中文版FlashCS5基础培训教程ppt课件

1.1.2 主工具栏
为方便使用,Flash CS5将一些常用命令以按钮的形式组织在一起,置于操 作界面的上方。主工具栏依次分为:“新建”按钮、“打开”按钮、“转到 Bridge”按钮 、“保存”按钮、“打印”按钮、“剪切”按钮、“复制”按钮、 “粘贴”按钮、“撤消”按钮、“重做”按钮、“对齐对象”按钮、“平滑” 按钮、“伸直”按钮、“旋转与倾斜”按钮、“缩放”按钮以及“对齐”按钮。
1.1 Flash CS5的操作界面
Flash CS5的操作界面由以下几部分组成:菜单栏、主工具栏、工具箱、 时间轴、场景和舞台、属性面板以及浮动面板。
Flash CS5的工作界面
1.1.1 菜单栏
Flash CS5的菜单栏依次分为:“文件”菜单、“编辑”菜单、“视图” 菜单、“插入”菜单、“修改”菜单、“文本”菜单、“命令”菜单、“控制” 菜单、“调试”菜单、“窗口”菜单及“帮助”菜单。
新建文件 保存文件 打开文件
1.2.1 新建文件
新建文件是使用Flash CS5进行设计的第一步。选择“文件 > 新建”命令, 弹出“新建文档”对话框,选择完成后,单击“确定”按钮,即可完成新建文 件的任务 。
“新建文档”对话框
1.2.2 保存文件
编辑和制作完动画后,就需要将动画源自件进行保存。选择“保存”命令, 弹出“另存为”对话框 ,输入文件名,选择保存类型,单击“保存”按钮,即 可将动画保存 。
“首选参数”面板
1.3.2 设置浮动面板
Flash中的浮动面板用于快速地设置文档中对象的属性。可以应用系统 默认的面板布局。可以根据需要随意地显示或隐藏面板,调整面板的大小。 还可以将最方便的面板布局形式保存到系统中。
浮动面板
1.3.1 首选参数面板
小学生flash操作练习题

小学生flash操作练习题### 小学生Flash操作练习题#### 一、Flash动画基础操作1. 打开Flash软件:- 打开电脑上的Flash软件,熟悉界面布局。
2. 新建文档:- 点击“文件”菜单,选择“新建”,创建一个新的Flash文档。
3. 图层操作:- 学习如何添加、删除和调整图层顺序。
4. 绘制图形:- 使用工具栏中的画笔工具绘制简单的图形,如圆形、方形等。
5. 选择和移动对象:- 学习如何使用选择工具选择和移动动画中的元素。
6. 颜色填充:- 学习如何给绘制的图形填充颜色。
7. 文字输入:- 在动画中添加文字,并调整文字的字体、大小和颜色。
#### 二、动画制作基础1. 帧和关键帧:- 理解帧和关键帧的区别,并学会在时间轴上添加和编辑它们。
2. 制作简单动画:- 制作一个物体从屏幕一边移动到另一边的简单动画。
3. 动画补间:- 学习使用动画补间功能,让物体在两帧之间自动移动。
4. 旋转动画:- 制作一个旋转的动画效果,如旋转的风车。
5. 缩放动画:- 制作物体逐渐变大或变小的动画效果。
6. 透明度变化:- 制作物体逐渐出现或消失的动画效果。
#### 三、声音和视频的导入1. 导入声音:- 学习如何将声音文件导入Flash,并添加到动画中。
2. 声音同步:- 学习如何将声音与动画同步,使声音在特定帧播放。
3. 导入视频:- 学习如何将视频文件导入Flash,并在动画中播放。
4. 视频控制:- 学习如何控制视频的播放、暂停和停止。
#### 四、交互性动画1. 按钮制作:- 学习如何创建按钮,并为按钮添加交互功能。
2. 事件处理:- 学习如何使用ActionScript编写简单的脚本,响应用户的点击事件。
3. 条件判断:- 学习如何使用if语句进行条件判断,控制动画的流程。
4. 循环结构:- 学习如何使用for和while循环,实现重复的动画效果。
#### 五、发布和分享1. 发布设置:- 学习如何设置发布选项,包括格式、质量和输出设置。
八年级信息技术《初识Flash软件》教案

属性面板 对象变形
对象组合与分离 对象层次调整
显示当前选中对象的属性,如位 置、大小、颜色等。
将多个对象组合成一个整体或分 离成单独的对象。
03
动画制作原理及技巧
Chapter
动画制作基本原理
视觉暂留原理
指人眼在观察物体时,物体的形象会在视网膜上停 留短暂时间。利用这一原理,通过快速播放一系列 静止的画面,可以产生连续动画效果。
遮罩动画
遮罩动画是一种特殊的动画效果, 它使用一个图形或对象作为遮罩, 来控制其他图形或对象的显示和隐 藏。
时间轴、图层和场景应用
时间轴
时间轴是动画制作中用于组织和 控制动画播放顺序的工具。它按 照时间顺序排列所有的帧、关键
帧和动画效果。
图层
图层是动画制作中的一个重要概 念,它允许将不同的图形、文本 或动画元素分别放置在不同的层 上,以便更好地组织和控制它们
介绍条件语句、循环语句等控制结构在 ActionScript中的使用方法。
交互式动画实例分析
实例展示
展示几个典型的交互式动画实例,分析其设计思路和实现方法。
交互元素分析
分析实例中的交互元素,如按钮、文本框等,以及它们如何与 ActionScript代码配合使用实现交互效果。
动画效果实现
讲解如何使用ActionScript代码控制动画效果,如改变元件属性、 添加特效等。
04
交互式动画设计实践
Chapter
按钮元件创建及事件处理
按钮元件的创建
01
介绍如何在Flash中创建按钮元件,包括按钮的四种状态(弹起
、指针经过、按下和点击)的设计方法。
事件处理机制
Flash基础教程

Flash基础教程Flash是一种常用的多媒体制作软件,它允许用户创建动画、互动式应用程序和网站等。
本教程将介绍Flash的基础知识和使用方法,帮助读者掌握Flash的基本操作和制作动画的技巧。
一、Flash的介绍和安装Flash是由Adobe公司开发的一款多媒体制作软件,广泛应用于网页设计、游戏开发和互动媒体等领域。
它具有强大的动画制作功能和丰富的交互式操作工具,能够创建出各种生动有趣的网页元素和应用程序。
安装Flash非常简单,只需下载安装程序并按照提示进行安装即可。
安装完成后,打开Flash软件,我们就可以开始学习如何使用它进行多媒体制作了。
二、Flash的界面和基本操作1. 界面介绍Flash的界面分为菜单栏、工具栏、舞台和时间轴等部分。
菜单栏提供了各种功能选项,工具栏则包含了常用的工具按钮,舞台是我们绘制和编辑动画的主要区域,而时间轴则用于控制动画的播放时间和顺序。
2. 创建新文档在Flash中,我们可以通过点击菜单栏的"文件"选项并选择"新建"来创建一个新的文档。
在弹出的对话框中,我们可以选择文档的尺寸、背景颜色等。
3. 绘制图形Flash提供了各种绘图工具,如铅笔、画笔、橡皮擦等,可以方便地绘制各种图形。
我们可以在舞台上点击并拖动来创建自己想要的形状,然后再对其进行编辑和调整。
4. 添加动画效果在Flash中,我们可以通过使用关键帧和图层等功能来创建动画效果。
关键帧表示动画的某个时间点,我们可以在不同的关键帧上进行绘制或编辑,然后Flash会自动帮我们完成中间的过渡效果。
图层则可以将不同的元素分开管理,使得制作复杂的动画更加方便。
三、Flash的动画制作技巧1. 使用补间动画补间动画是制作Flash动画的一种常用技巧,它可以让物体在不同的关键帧间自动移动、缩放或旋转等。
我们可以在起始关键帧和结束关键帧上进行不同的设置,如改变物体的位置、大小、颜色等,然后Flash会帮我们自动完成中间的过渡。
小学信息技术-Flash基础知识课件

媒体播放
Flash可以用于在线视频播放 和音频播放,支持多种媒体格
式。
Flash的特点和优势
跨平台
丰富的交互性
高效的动画性能
广泛的兼容性
Flash可以在Windows、 Mac OS和Linux等多个
操作系统上运行。
Flash提供了丰富的交互 组件和动作脚本,可以 实现复杂的交互效果。
Flash采用矢量图形技术, 具有高效的动画性能和
较低的资源占用。
Flash制作的动画可以在 大多数浏览器和Flash Player插件中播放。
03 Flash基础知识
Flash界面介绍
工作区
显示动画的区域,用于编辑和 播放动画。
菜单栏
包含各种命令和选项,如文件 、编辑、视图等。
工具箱
包含各种绘图和动画工具,如 画笔、选择工具、变形工具等 。
时间轴
制作一个多媒体演示文稿
总结词:通过制作一个多媒体演示文稿,学生可以学习 如何使用Flash制作幻灯片,展示文字、图片和视频等 内容。 1. 选择一个主题,如“我的家乡”或“动物世界”。
3. 设置幻灯片的切换效果和动画效果。
详细描述 2. 在幻灯片中添加文字、图片和视频等媒体素材。 4. 预览演示文稿,进行必要的调整和修改。
元件和实例
元件
是可重复使用的图形元素,可以创建一次并在多个位置使用 。
实例
是元件在场景中的具体应用,可以对实例进行修改而不会影 响原始元件。
04 制作简单动画
运动渐变动画
总结词
通过关键帧之间的变化,使对象产生运动效果。
详细描述
在Flash中,运动渐变动画是通过在时间轴上设置关键帧,并在关键帧之间调整 对象的位置、大小、旋转等属性,使对象在动画中产生平滑的运动效果。
Flash各类工具按钮详细介绍及讲解

Flash各类工具按钮详细介绍及讲解Flash是一种常用的多媒体设计软件,广泛应用于动画制作、网页设计等领域。
在Flash的操作界面中,工具栏上有很多不同的按钮,每个按钮都代表着不同的功能。
本文将详细介绍和讲解Flash中各类工具按钮的用途和操作方法。
一、选择工具按钮选择工具按钮是Flash中最常用的按钮之一,通过它可以选择和编辑场景中的元素。
在选择工具按钮中,常用的有选择工具、直线选择工具、选择变形工具等。
选择工具可以选中整个对象,直线选择工具可以选中对象中的端点和线段,选择变形工具可以对选中的对象进行缩放、旋转和扭曲等操作。
二、绘制工具按钮绘制工具按钮用于在Flash中绘制各种形状和图形。
常用的绘制工具有铅笔工具、钢笔工具、矩形工具、椭圆工具等。
铅笔工具可以手绘自由曲线,钢笔工具可以绘制平滑的曲线,矩形工具可以绘制矩形形状,椭圆工具可以绘制椭圆形状。
三、编辑工具按钮编辑工具按钮可以对已有的形状进行编辑和修改。
其中,常用的编辑工具有剪刀工具、旋转工具、缩放工具、扭曲工具等。
剪刀工具可以在对象的路径上进行分割,旋转工具可以旋转对象,缩放工具可以调整对象的大小,扭曲工具可以扭曲对象的形状。
四、文本工具按钮文本工具按钮用于在Flash中添加和编辑文字。
常用的文本工具有文本框工具、输入文本工具、静态文本工具等。
文本框工具和输入文本工具可以添加可编辑的文本框,静态文本工具可以添加不可编辑的文本内容。
五、颜色工具按钮颜色工具按钮可以选择和设置对象的填充和描边颜色。
常用的颜色工具有填充颜色工具、描边颜色工具、颜色选取器等。
填充颜色工具可以选择对象的填充颜色,描边颜色工具可以选择对象的描边颜色,颜色选取器可以自定义选择颜色。
六、运动工具按钮运动工具按钮可以设置对象的位置、大小和旋转角度等属性。
常用的运动工具有选择运动工具、旋转运动工具、缩放运动工具等。
选择运动工具用于移动和选择对象,旋转运动工具用于旋转对象,缩放运动工具用于调整对象的大小。
Flash动画制作复习大纲

Flash动画制作复习大纲13、Flash简介Flash是Macromedia公司推出的一种优秀的矢量动画编辑软件。
2005年该公司被Adobo公司收购,推出了新版的Flash即Flash CS3.Flash 特别适用于创立通过Internet 提供的内容,因为它的文件非常小。
Flash 是通过广泛使用矢量图形做到这一点的。
及位图图形相比,矢量图形需要的内存和存储空间小很多,因为它们是以数学公式而不是大型数据集来表示的。
位图图形之所以更大,是因为图像中的每个像素都需要一组单独的数据来表示。
矢量图形最大的优点是无论放大、缩小或旋转等不会失真;最大的缺点是难以表现色彩层次丰富的逼真图像效果。
位图的放大质量较差,过度放大会出现马赛克效果。
Flash动画是流式动画,采用流媒体的形式,在网页中可以边下载边播放、倾斜、封套铅笔工具包括伸直、平滑、墨水瓶三种绘图模式,用来绘制各种线条伸直模式:系统自动向直线方向修正图形平滑模式:系统自动向曲线修正图形墨水瓶模式:保持原始绘图样式,不进展任何修正钢笔工具通过节点绘制图形刷子工具绘制线条形填充色块。
包括标准绘图、颜料填充、后面绘画、颜料选择、内部绘画橡皮工具擦除,具有标准擦除、擦除填充、擦除线条、擦除所选填充、内部擦除可以设置橡皮的形状,选择水龙头工具可以擦除大面积的对象手形工具移动视图窗口缩放工具缩放视图窗口滴管工具吸取对象的颜色、线条的属性等内容并将其应用到指定对象上当吸取对象的填充属性时,滴管会转换成颜料桶工具当吸取对象的线条属性时,滴管工具会转换成墨水瓶工具使用滴管工具可以吸取文本、合并绘制对象、对象绘制对象的属性,不能吸取元件实例、群组的属性填充颜色,可以选择封闭模式,包括不封闭空隙、封闭小空隙、封闭大空袭、封闭中空隙颜料桶工具墨水瓶工线条颜色具填充选取填充色笔触选取线条色按钮作用设置笔触和填充的颜色为黑白色;按钮作用交换笔触和填充的黑白色设置颜色值设置透明度取消颜色翻开颜色选择器按钮作用对象绘制模式按钮作用吸附窗口工具栏中包括三个选项主工具栏控制器和编辑栏主工具栏控制器编辑栏常用面板属性面板根据选择的对象不同,表现出不同的内容文档属性,可以设置文档尺寸、背风光、帧频等内容其余自行总结对齐面板可以对齐、分布、匹配对象,可以选择相对于舞台或者No 变形面板可以缩放、倾斜、旋转对象,并复制并应用变形颜色面板设置填充、笔触的颜色库面板存储Flash中的各种素材滤镜面板制作各种滤镜效果,只适用于文本、影片剪辑、按钮动作面板Flash外部素材的引用声音Flash中支持的声音格式有mp3 、W A V、AIFF、ADPCM 、RAW等,期中MP3是最好的。
FLASH工具栏各工具作用说明

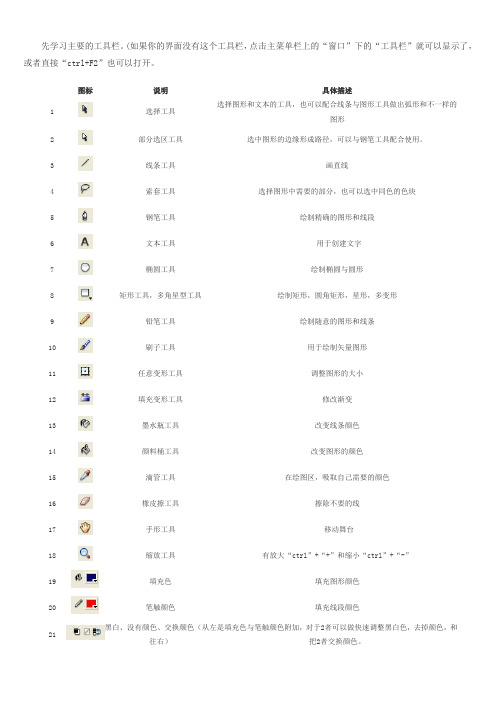
先学习主要的工具栏。
(如果你的界面没有这个工具栏,点击主菜单栏上的“窗口”下的“工具栏”就可以显示了,或者直接“ctrl+F2”也可以打开。
图标说明具体描述
1 选择工具选择图形和文本的工具,也可以配合线条与图形工具做出弧形和不一样的
图形
2 部分选区工具选中图形的边缘形成路径,可以与钢笔工具配合使用。
3 线条工具画直线
4 索套工具选择图形中需要的部分,也可以选中同色的色块
5 钢笔工具绘制精确的图形和线段
6 文本工具用于创建文字
7 椭圆工具绘制椭圆与圆形
8 矩形工具,多角星型工具绘制矩形,圆角矩形,星形,多变形
9 铅笔工具绘制随意的图形和线条
10 刷子工具用于绘制矢量图形
11 任意变形工具调整图形的大小
12 填充变形工具修改渐变
13 墨水瓶工具改变线条颜色
14 颜料桶工具改变图形的颜色
15 滴管工具在绘图区,吸取自己需要的颜色
16 橡皮擦工具擦除不要的线
17 手形工具移动舞台
18 缩放工具有放大“ctrl”+“+”和缩小“ctrl”+“-”
19 填充色填充图形颜色
20 笔触颜色填充线段颜色
21 黑白、没有颜色、交换颜色(从左
往右)
是填充色与笔触颜色附加,对于2者可以做快速调整黑白色,去掉颜色,和
把2者交换颜色。
Flash工具箱学习教程

2.3.1 选择和修饰对象 • 3.套索工具 • 使用套索工具,可以创建不规则的选框轮廓线,用于选择特殊形状的图形
对象。其选择模式包括不规则选择模式和直边选择模式两种。
第34页/共45页
2.3.2 变形对象
• 在Flash中,使用任意变形工具、“变形”面板或者单击“修改”|“变形”菜单命令,可以对 图形对象、组、文本块和实例进行变形操作。根据所选元素的类型,可以变形、旋转、倾斜、缩 放或扭曲该元素。
第41页/共45页
2.3.4 排列对象 • 1.层叠对象
第42页/共45页
2.3.4 排列对象 • 2.对齐对象 • 使用“对齐”面板可以沿水平或垂直轴对齐所选对象。
第43页/共45页
2.3.4 排列对象 • 3.组合对象 • 如果需要要将多个元素作为一个对象来处理,可以将这些元素组合为一个
整体。
第3页/共45页
2.1.1 Flash绘图基础 • 2.绘制模式:Flash提供了两种绘制模式——合并绘制模式和对象绘制模
式,为绘制图形提供了极大的灵活性。 • 3.重叠形状:绘制一条线,使之与另一条线或填充区域交叉,此时,线条
会在交叉点处被分割,填充区域则会被线条分割,
第4页/共45页
2.1.2 线条工具 • 线条工具用于绘制各种笔触样式的矢量直线。单击选择工具栏中的线条工
• 1.移动对象:如果需要移动对象,可以通过多种方式实现。 • 2.复制、粘贴对象:使用按住Alt键拖动对象的方式可以快速地复制对象。另外,选取
某一对象后,按下快捷键Ctrl+D也可以直接复制出对象的副本。但是这两种复制只能在 同一图层同一帧的舞台上进行。 • 3.删除对象:如果需要将对象从文件中删除,
的方向线。方向线的长度和斜率决定了曲线的形状。在绘制曲线时应当尽可能减少构成 曲线的锚点,从而使创建的曲线更易于编辑,并减少系统资源的浪费。使用钢笔工具绘 制曲线的如下:
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
查看区域 手形工具:按住鼠标左键拖动可以移动舞台,方 便观察很大的对象。 缩放工具:单击鼠标左键可以改变舞台的显示比 例。 颜色区域 笔触颜色:可以设置所选工具的线条和边框颜色。 填充色:可以设置选中对象要填充的颜色。
课堂总结
本节课要求同学们能够认识Flash的图标,了 解Flash的工作界面,掌握工具栏的使用。 能够利用工具栏进行绘制一幅完整的图画, 并针对不同的场景对舞台进行相应的设置。
课堂作业一
利用所学的绘图工具和文本工具制造一份有 关“五一”的宣传海报; 利用文本工具制作一份“留言条”
课堂作业二
在课堂作业中都用到了 哪些工具?
将舞台的大小设置为400*350像素,背景颜色为 黄色(#ffff99);在舞台的中央绘制一个椭圆, 要是 线条颜色为红色(#ff0000),填充颜色为绿色 (#99ff99)。 通过属性面板将刚才绘制好的椭圆的笔触高度设置为 4,笔触样式设置为锯齿状。 利用线条工具和填充颜料工具,将刚才绘制好的椭圆, 改为紫色(#9933ff)线条颜色,填充颜色为青色 (#33ccff)。笔触颜色为3,笔触样式为虚线。
问题1:
Microsoft Office办公软件里面我们都学习过哪些应用软件?具
体功能是什么?图标又是什么?
Word2003软件可以编辑文字图形、图像、声音、动画,还可以插入其它软件制作 的信息,同时提供的绘图工具可以进行图形制作,编辑艺术字,数学公式,能够满足用 户的各种文档处理要求。 Excel2003 是微软办公套装软件的一个重要的组成部分,它可以进行各种数据的处 理、统计分析和辅助决策操作,广泛地应用于管理、统计财经、金融等众多领域。 Powerpoint2003不仅可以创建演示文稿,还可以在互联网上召开面对面会议,远 程会议或在网上给观众展示演示文稿。用户不仅可以在投影仪或者计算机上进行演示, 也可以将演示文稿打印出来,制作成胶片,以便应用到更广泛的领域中。
Microsoft Office
办 公 软 件 图 标
Flash MX 2004
问题2:
你都在哪些场合遇见过flash动画的作品?
广告业:手机广告、化妆品广告、房地产广告和汽车广告;
动态网页制作:企业网站、学校网站和个人网站;
MTV制作:为流行歌曲制作动画场景; 游戏开发:益智类游戏和战略类游戏;
工具区域中的椭圆工具、墨水瓶工具、颜料桶工具;颜色区 域中的笔触颜色工具、填充色工具。
工具区域
选择工具:可以选择和移动舞台中的各种对象,也可改变对象的大小和 形状。 部分选择工具:可以对舞台中的对象进行移动或变形操作。 线条工具:可以绘制任意方向和任意长度的直线。 套索工具:可以选择舞台中不规则对象或区域。 钢笔工具:可以绘制直线和曲线,也可调整曲线的曲率。 文本工具:可以输入和修改文本。 椭圆工具:可以绘制任意大小的椭圆或圆。 矩形工具:可以绘制任意大小的矩形或正方形。 铅笔工具:可以绘制任意形状的线条。 刷子工具:可以绘制任意形状的矢量色块。 任意变形工具:可以对填充的颜色属性进行编辑、变形操作。 墨水瓶工具:可以填充或改变舞台中矢量色块的颜色属性。 滴管工具:可以吸收已有对象的色彩,并将其应用于当前对象。 橡皮擦工具:可以擦除舞台中的对象.
Flash是美国Macromedia公司推出的一款经典动画制作软件。包含 丰富 的视频、声音、图形和动画 ;简单易学,成为目前使用最广泛、最 受欢迎的一款动画制作软件。
广告条
M T V 之 童 年
动态网页
工作界面
标题栏
菜单栏
工 具 栏
图层区
时间轴
舞台
【属性】 面板板
文档的设置
在Flash动画的制作过程中,经常需要绘制和编辑各种图形或对象,因此 必须熟练掌握Flash中的绘图工具。舞台是编辑动画及展示动画效果的场所, 在制作动画前应该先布置好舞台。 舞台的背景大小和颜色可通过【属性】面板设置。 例如:将舞台大小设置为400*300像素,背景颜色为黄色(#FFFF00)。 步骤: 选择【修改】—【文档】命令,打开【文档属性】对话框,在 【尺寸】栏中对【宽】和【高】文本框分别输入400,300;单击【背景 颜色】后的按钮,在弹出的颜色列表中的名称框内输入“#FFFF00”, 单击回车即可改变背景的颜色。 注:Flash文档默认的文档大小是500*400像素,颜色为白色。
典型案例——绘制篮球架
星星是怎么出来的? 矩形的边框为什么有 弧度?
பைடு நூலகம்
绘制一幅篮球架图形,主要练习颜 料桶工具、椭圆工具、刷子工具、 线条工具。 制作思路: 1.利用绘图工具绘制出篮球架 和篮球的外轮廓; 2.用颜料桶工具填充颜色; 3.用刷子工具绘制图形。
文本工具
选择工具栏中的文本工具A,将鼠标光标移动到舞台中,鼠 标光标变成+A形状,按照鼠标左键拖动将出现一个虚线框,将虚 线框托至适当大小后,释放鼠标左键将出现一个右上角有小方框 的文本框,在文本框中输入需要的问你即可。(若想修改意见输 入的文字,可以先选择文本工具,再单击已输入文字的文本框, 在其中选中要修改的文字进行修改。)
工具栏一般位于窗口的左侧,包括了Flash中常用的绘图工具, 可用于绘制、涂色、选择和修改插图、更改舞台的视图等。工具 栏分为工具区域、查看区域、颜色区域和选项区域四个部分。
选项区域
选项区域包含显示与选定工具相关的设置按钮,其 内容随着所选工具的变化而变化。当选择某种工具后, 在选项区域中将出现相应的设置选项,以供用户设置所 选工具的属性。
