flash动作补间动画
Flash补间动画类型

(2)“镜头1-1”元
件用“直接复制元件”
变成“镜头1-2”元件, 进入“镜头1-2”元件
(2)
里删除前面的帧,只
保留最后一帧主角的 位置。
背景 主角1
(3)其中“主角1”
元件用“直接复制元
件”变成“主角1-1”
元件,进入“主角1-
1”元件里第二个关键
帧,保留一个关键帧,
旋转竖立主角的脚。
圆头
腿
(3)
虚线则创建失败
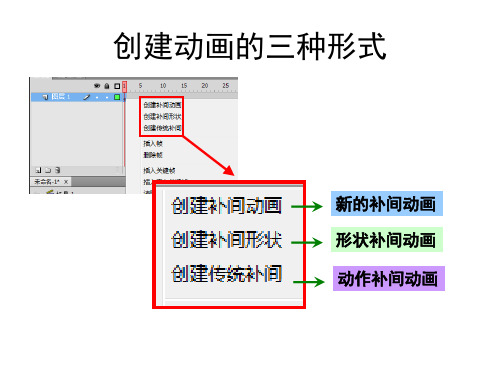
创建动画的三种形式
影片剪辑元件
(该元件里可包含动画,可用滤镜)
按钮元件 图形元件
创建动画的三种形式
新的补间动画
创建成功:为蓝色底;
首个关键帧必须是元件,创建补 间动画后,再在时间轴上设置其 后关键帧。
新的补间动画
部分选取工具
在设置好关键帧后,用“部分选取工具”和 “转换锚点工具”可以修改运动的轨迹
动画短片的制作方法:
建议:用以上的方式 可以为制作新动画准 备元件,而不影响原 来创建的元件。
新的补间动画
使用前
100 正数 减减速速 -100 负数 加速
使用后
无论这段补间动画中有几个关键帧, 此处的“缓动”是对于整段补间动画 的加速或减速的调整。
动画短片的制作方法
动画短片的制作方法:
步骤一:
镜头1
停顿
镜头1是“影片 剪辑元件”; 在场景1中做景 别变化(推 镜),做补间 动画
建议:在场景中做 镜头的运动和镜头 的转换
动画短片的制作方法:
建议:发布后才看到 最终的动画效果(元 件里的动画在Flash里 直接播放是看不到效 果的)
动画短片的制作方法:
步骤四: 如何制作紧接着的一段新的补间动画(将使用新的元件来做新的动画)
利用flash制作动作补间动画

利用flash制作动作补间动画Flash(Adobe Animate)是一种由Adobe公司开发的多媒体工具,旨在创建高级动画和交互式内容。
利用Flash的强大功能和易于使用的界面,用户可以制作出各种各样的动画效果,包括动作补间动画。
本文将介绍如何使用Flash制作动作补间动画,并提供一些设计和技巧。
首先,让我们先了解一下动作补间动画是什么。
动作补间动画是一种通过在关键帧之间创建过渡动画来制作运动效果的技术。
补间动画适用于复杂的运动,可以实现更加平滑和流畅的动画效果。
使用Flash制作动作补间动画,您可以通过在不同关键帧上设置属性和位置来创建对象的运动路径。
以下是使用Flash制作动作补间动画的步骤:第一步:创建新文档。
打开Flash软件并选择“Create New”以创建新的动画文档。
第二步:创建动画元素。
在场景上绘制或导入所需的动画元素。
您可以使用Flash提供的绘图工具绘制形状,也可以导入外部图像或矢量文件。
第三步:设置关键帧。
选择一个合适的帧并右键单击选择“Insert Keyframe”或使用快捷键F6、在新关键帧上,您可以更改动画元素的属性或位置。
第四步:创建补间。
在时间轴中选定两个关键帧之间的时间范围,并选择“Insert” > “Motion Tween”。
您还可以右键单击并选择“Create Motion Tween”。
第六步:添加辅助动画。
您可以在动作补间动画中添加其他动画效果,如形状变化、颜色变化等。
使用Flash提供的工具和选项来创建更多复杂的动画效果。
第七步:预览和调整动画。
通过点击“Play”按钮预览动画效果。
如果需要进行调整,可以返回时间轴并更改关键帧之间的属性和位置。
反复调整和预览,直到达到满意的结果。
第八步:导出动画。
完成动画后,您可以选择将其导出为SWF文件或其他适用的格式。
选择“File” > “Export”以选择导出选项。
在创建动作补间动画时,还有一些额外的设计和技巧可以提升效果:1.使用关键帧:尽量在需要更改动画元素的属性和位置时使用关键帧。
FLASH补间动画知识点

形状动画(形变动画):指打散的对象发生的一系列改变,如颜色,大小,位置,透明度,形状等。
补间动画的制作步骤:
1、分析动画的变化过程
2、制作动画的起始状态
3、制作动画的终止状态
4、将光标定位在起始帧上或除最后一帧的其它任何帧上,并在属性面板的补间
3、形状提示点应放在边线上
元件的创建与应用:
三种类型的元件
新建 元件
转换 元件
图形 影片剪辑 按钮
元件与实例 的关系:
一个元件对应对个实例,修改实例,仅一个实例变化,修改元件,对应的实例均发生变化。
元件在库里存放。F11打开库
第三讲 补间动画
1、掌握动画产生的三个条件
a、两个关键帧(起始状态帧和结束状态帧)
b、变化(位移/大小/旋转/颜色/alpha)
c、用两种补间做动画(形状补间和动画补间)
2、做文字动画(在元件内部做动画的应用)
3、文字动画制作的原则
a、CTRL+B 文字的分离
b、分散到图层的应用
2、至少应有前后两个关键帧
动画可能出错的原因:
1、缺少关键帧
2、起始状态与结束状态上的对象类型不一样
形状控制点:ctrl+shift+H 显示隐藏形状提示点:ctrl+alt+H
注意:1、必须为形状补间动画,并且补间动画已制作完成
2、要将光标放置在动画的起始帧上
c、文字的移动/帧的移动
d、按着先后的播放顺序来合理安排时间轴/图层
e、banner的制作(FLASH特效软件)
两种元件的区别与联系
1、元件内部做动画的方法
Flash 8 动作补间动画详解及实例

Flash 8 动作补间动画详解及实例动作补间动画也是Flash中非常重要的表现手段之一,与“形状补间动画”不同的是,动作补间动画的对象必需是“元件”或“成组对象”。
运用动作补间动画,您可以设置元件的大小、位置、颜色、透明度、旋转等种种属性,配合别的手法,您甚至能做出令人称奇的仿3D的效果来。
本实例详细讲解了动作补间动画的特点及创建方法,并分析了动作补间动画和形状补间动画的区别,我们精心设计的一个实例将带您进一步加深对动作补间动画的了解。
1.动作补间动画的概念(1)动作补间动画的概念在Flash的时间帧面板上,在一个时间点(关键帧)放置一个元件,然后在另一个时间点(关键帧)改变这个元件的大小、颜色、位置、透明度等等,Flash 根据二者之间的帧的值创建的动画被称为动作变形动画。
(2)构成动作补间动画的元素构成动作补间动画的元素是元件,包括影片剪辑、图形元件、按钮等等,除了元件,其他元素包括文本都不能创建补间动画的,其他的位图、文本等等都必须要转换成元件才行,只有把形状“组合”或者转换成“元件”后才可以做“动作补间动画”。
(3)动作补间动画在时间帧面板上的表现动作补间动画建立后,时间帧面板的背景色变为淡紫色,在起始帧和结束帧之间有一个长长的箭头,如图3-4-1所示。
图3-4-1 动作补间动画在时间帧上的表现(4)形状补间动画和动作补间动画的区别形状补间动画和动作补间动画都属于补间动画。
前后都各有一个起始帧和结束帧,二者之间的区别如下表所示。
区别之处动作补间动画形状补间动画在时间轴上的表淡紫色背景加长箭头淡绿色背景加长箭头现组成元素影片剪辑、图形元件、按钮形状,如果使用图形元件、按钮、文字,则必先打散再变形。
完成的作用实现一个元件的大小、位置、颜色、透明等的变化。
实现二个形状之间的变化,或一个形状的大小、位置、颜色等的变化。
5)创建动作补间动画的方法在时间轴面板上动画开始播放的地方创建或选择一个关键帧并设置一个元件,一帧中只能放一个项目,在动画要结束的地方创建或选择一个关键帧并设置该元件的属性,再单击开始帧,在【属性面板】上单击【补间】旁边的“小三角”,在弹出的菜单中选择【动作】,或单击右键,在弹出的菜单中选择【新建补间动画】,就建立了“动作补间动画”。
Flash动画动作补间

Flash动画动作补间一、补间动画的概念1、补间动画:补间动画只需要确定开始和结束帧的图形,然后由Flash软件自动生成它们之间的画面。
也就是说制作补间动画只需要完成第一帧和最后一帧的画面即可。
补间动画分成两种,一种是形状补间动画,一种是动作补间动画。
2、形状补间动画:在Flash软件中,在开始和结束帧中绘制不同形状的图形,然后由Flash软件自动生成它们之间形状变化画面的动画,叫做形状补间动画。
3、动作补间动画:在Flash软件中,先确定开始和结束帧画面中对象的位置、大小,然后由Flash软件自动生成它们之间的画面的动画,叫做动作补间动画。
二、形状补间和动作补间动画的区别1、形状补间动画时间轴上帧格为浅绿色;动作补间动画时间轴上帧格为浅紫色。
2、制作动作补间动画,画面中的对象必须先转换为元件。
三、动手实践1、基础练习:制作一个球呈V形移动第一步:启动Flash,新建一个Flash文档。
第二步:在舞台的左上角绘制一个球的图形。
第三步:选定整个球图形,然后执行修改菜单中的转换为元件命令,把它转为元件。
第四步:右击25帧,插入关键帧,并把图形移到舞台的下部居中。
第五步:右击50帧,插入关键帧,关把图形移到舞台的右上角。
第六步:右击第1帧,单击创建补间动画命令,在第1-25帧之间创建补间动画。
第七步:类似的,右击第25帧,在第25-50帧之间创建补间动画。
第八步:播放动画,看球是否呈V形移动,满意后保存起来。
2、提高训练:打开素材文件夹中的“蓝天白云(素材)”,根据所学知识,能否做出白云在蓝天中移动的效果?操作提示:(1)用动作补间动画完成白云移动的效果,注意要把白云转换为元件;(2)白云移动到哪一帧,蓝天和树这些背景也要出现到哪一帧。
flash课件_第3章:动作补间动画

动画被称为动作补间动画。
(2)构成动作补间动画的元素 构成动作补间动画的元素是元件
(3)动作补间动画在时间帧面板上的表现
动作补间动画建立后,时间帧面板的背景色 变为淡紫色,在起始帧和结束帧之间有一个长长 的箭头
元件的概述:
元件是Flash中的一个最重要、最基本的元素.
所谓元件就是动画中可以反复取出使用的一个部件,它分为
讨论: 从以下三个方面讨论形状补间动画与动作补间动 画的区别是什么?
在时间轴上的表现
组成元素
完成的作用
4、形状补间动画和动作补间动画的区别
区别之处 在时间轴 上的表现 组成元素 动作补间动画 淡紫色背景加长箭头 形状补间动画 淡绿色背景加长箭头
影片剪辑、图形元件、 按钮
形状,如果使用图形元 件、按钮、文字,则必 先打散再变形。
图形、按钮和影片剪辑三种类型。 其中影片剪辑元件本身是一段动画并且可以独立播放,它是 主动画的一个组成部分。 将元件从库中拖入到场景中,就生成了该元件的一个实例, 改变场景中实例的属性(大小、颜色等),库中元件的属性 并不改变以。
2、动作补间动画分类 a、颜色渐变 b、位置变化 c、大小变化 d、旋转 e、透明度变化
3、属性参数设置
旋转:可以设置对象的旋转运动,各项含义为: 无:对象不旋转; 自动:对象以最小的角度进行旋转,直到终点位置; 顺时针或逆时针:对象沿着顺时针或逆时针方向旋转到 终点位置;
教师演示 “洋葱皮文字”动画的制作步骤
练一练: 学生自主创作“迎风旋转的风车” 提示: 将风车旋转的动画制作成影片剪辑元件,并在“旋 转”属性中设置“顺时针”,在场景中多次调用元 件,并调整实例的大小、位置和颜色。
完成的作用
实现一个元件的大小、 位置、颜色、透明等的 变化。
FLASH逐帧动画和补间动画FPS简介2022优秀文档

《Flash动画制作课程》两种补间动画教案

《Flash动画制作课程》两种补间动画教案第一章:补间动画概述1.1 补间动画的概念1.2 补间动画的作用1.3 补间动画的类型1.4 补间动画的制作流程第二章:传统补间动画2.1 传统补间动画的原理2.2 传统补间动画的制作步骤2.3 传统补间动画的关键帧设置2.4 传统补间动画的调整与优化第三章:补间形状动画3.1 补间形状动画的概念3.2 补间形状动画的制作步骤3.3 补间形状动画的调整与优化3.4 补间形状动画的应用实例第四章:补间动画的制作技巧4.1 补间动画的制作注意事项4.2 补间动画中的关键技巧4.3 补间动画与传统动画的结合4.4 补间动画在实际项目中的应用第五章:补间动画的综合实践5.1 实践项目一:制作简单的传统补间动画5.2 实践项目二:制作补间形状动画5.3 实践项目三:结合补间动画与传统动画制作复杂动画5.4 实践项目四:制作补间动画广告第六章:补间动画的性能优化6.1 补间动画性能影响因素6.2 优化补间动画的步骤6.3 常用的性能优化技巧6.4 性能优化在实际项目中的应用第七章:补间动画与交互设计7.1 补间动画在交互设计中的应用7.2 交互式补间动画的制作步骤7.3 常用的交互设计元素及效果7.4 交互式补间动画的实际项目案例第八章:补间动画在游戏制作中的应用8.1 补间动画在游戏制作中的重要性8.2 游戏中的常见补间动画类型8.3 游戏补间动画的制作流程8.4 游戏补间动画的实际应用案例第九章:补间动画在移动端应用的制作9.1 移动端补间动画的特点9.2 移动端补间动画的制作工具9.3 移动端补间动画的制作步骤9.4 移动端补间动画的实际项目案例第十章:补间动画的创新与拓展10.1 补间动画的新技术与发展趋势10.2 补间动画在虚拟现实中的应用10.3 补间动画在增强现实中的应用10.4 补间动画的创新实践与拓展思路重点和难点解析重点一:补间动画的原理和作用解析:理解补间动画的基本原理对于制作高质量的动画至关重要。
冀教版八年级信息技术全第一单元第二课之flash《动作补间动画》教学设计

flash《动作补间动画》教学设计一、教材分析本节课选自九年义务教育初级中学教科书八年级《信息技术2》的主题任-务——引导层动画。
前面的课时学生掌握了逐帧动画、动作补间、形状补间动画的制作。
补间动画是引导层动画的基础,引导层动画是补间动画的延伸,它使动画运动轨迹更加不受约束,是flash动画制作中较为重要的一部分。
本节课的教学内容是Flash的引导层动画制作,重点是学生对引导层动画的理解及制作出简单的引导层动画。
引导层动画建立在补间动画的基础之上,因此学习本课内容对学生的要求较高。
二、教学对象分析本节课的教学对象是初中二年级的学生,学生对Flash软件已经不再陌生,已经初步掌握了Flash软件的一些基本操作,对用Flash制作动画有探索的兴趣与欲望,通过前面几节课的学习,学生能够根据教师的要求完成一些简单的逐帧动画、动作补间动画和形状补间动画。
不过学生的动画制作还只是局限于简单的模仿教师的操作,主动创作动画的意识比较淡薄,这些都需要教师在课堂教学中给予一定的辅导。
但在学习基础、个性特长、思维方式、动手能力有一定的差异,给教学带来一定的困难,这就要求学生积极参与课堂中来,因此教师让学生在自主探究的基础上,采用了小组互助式学习模式。
2、绘制符合实际的引导线(引导层)3、运动对象必须吸附在引导线起始端点上4、背景层必须在运动图层下方,运动图层在引导层下方5、一个引导层可以为多个图层提供运动轨迹,同时在一个引导层中可以有多条引导线(七)、作业布置:1、同学根据教师提供的飞机图片素材完成《飞机在蓝天飞行》的flash 引导层动画2、上网搜几首flash歌曲欣赏放首张杰的歌曲《最美的太阳》结束(目的是更能贴近学生的心)六、教学结构流程图上课激情导入,明确任务观看教学课件小组讨论,自主学习教师指导协作学习自由创作作品拓展延伸结束。
Flash“动作补间动画”教学心得

Flash“动作补间动画”教学心得作者:陈静来源:《新课程学习·中》2013年第10期摘要:如何在课时少、机时少的有限时间内向学生展示Flash“动作补间动画”精髓?怎样安排教学内容激发学生学习兴趣,使课堂效果最好?阐述了将Flash知识点重新组合、梳理,精选教学范例,螺旋上升式教学。
实践证明,学生在短时间内能够熟练掌握Flash动作补间动画的制作。
关键词:Flash;学习兴趣;授课顺序一、激发学生兴趣,消除学生畏难心理现代医学证明,人类具有“视觉暂留”特性,当人的眼睛看到一幅画或一个物体后,在0.34秒内不会消失。
动画就是利用人类视觉暂留的特性,快速播放一系列静态图像,使之产生动态的效果。
利用PowerPiont课件、FlashPlayer等软件,播放精选的10余部国内外经典动画片段,讲述国内外动画发展史,激发学生的学习兴趣;引领学生欣赏往届学生的作品,可以有效消除学生对动画制作的畏难心理。
二、梳理Flash传统授课顺序动作补间动画是Flash非常重要的表现手段之一,在Flash学习中占有重要地位。
重新梳理知识点,打破传统授课顺序,将图层、库、元件知识提前,融入动作补间动画学习中,最终完成高质量的动画作品。
1.上机实践一:做一个简单的动作补间动画引领学生利用Flash绘图工具绘制一个小球,制作“小球运动”的动作补间动画,在动画制作过程中,强调“三个步骤”“两个注意”“一个表现”:【三个步骤】第一步,确定起始关键帧;第二步,确定终止关键帧;第三步,在帧面板上单击鼠标右键,创建动作补间动画。
【两个注意】第一,创建补间动画时,如果时间轴上出现虚线箭头,表示补间不成功,应检查两个端点的对象是不是符合做动作补间动画的要求。
第二,对象组合的快捷键是“Ctrl+G”。
【一个表现】时间帧面板的背景色为淡紫色,在起始、终止关键帧之间有一长长的箭头。
2.上机实践二:制作对象位移、变形、旋转、颜色渐变效果的动作补间动画【动画模拟效果】苹果落地;风车旋转;小树长大;雪人融化。
文档:flash动作补间动画操作步骤

制作动作补间动画
[实例1]小球运动。
步骤1:打开flash软件,创建flash文档。
步骤2:插入——新建元件(图形),用椭圆工具画出一个圆球(按住shift键)。
步骤3:回到场景1,选择“视图——网格——显示网格”
步骤4:选择“窗口——库”,将元件库调出来。
步骤5:选择第一帧,将小球从元件库中拖到场景中。
步骤6:在第20 帧上插入关键帧。
步骤7:移动小球,使其开始位置与结束位置不同。
步骤8:创建运动补间动画。
[实例2] 欢迎光临
操作步骤:
步骤1:新建一个影片文档。
步骤2:新建四个图形类元件,分别输入“欢”、“迎”、“光”、“临”。
步骤3:回到场景1,选择“视图——网格——显示网格”。
选择“窗口——库”,将元件库调出来。
在第一帧中将“欢”元件拖到场景中,在第10帧和第20帧各插入一个关键帧,在第10帧中执行修改/变形/缩放与旋转命令,改变实例“欢”的大小,在第20帧中再执行修改/变形/缩放与旋转命令,将“欢”字恢复原来大小。
选中第1—20帧,创建动作补间动画。
步骤4:新增一个图层,在其上第11-30帧中重复第3步操作,创建元件“迎”的实例动画。
步骤5:再新建两个图层,分别创建“光”和“临”两个元件的实例动画。
步骤6:分别右击这四个图层的第60帧,然后选择插入帧,完成影片制作。
flash动作补间动画

flash动作补间动画
动作补间动画的定义
在起始关键帧上放置一个实 例,然后在结束关键帧上改变该 实例的大小、颜色、位置、透明 度等属性,Flash会根据两者的 属性差值自动创建的动画,被称 为动作补间动画。
动作补间动画在时间帧面板上的表现:
包含动作补间动画的帧,它的 背景色是淡紫色的,并且在起始帧 和结束帧之间有一个黑色长箭头连 接起来,如图所示。
总结:
通过本节课的学习,我们了解了 flash中动作补间动画的原理以及利用 动作补间制作动画的方法和步骤。
第一,动作补间动画的起始帧和结束 帧必须是关键帧;
第二,运动主体必须是同一个元件对 象。
新的问题:
如果运动主体不是同一个元件, 又或者运动对象主体不是元件,能不 能生成动画的步骤:
• 第一步:确定起始帧:在时间轴面板上动画开 始播放的地方创建或选择一个关键帧并设置一 个元件。
• 第二步:确定结束帧:在动画结束的地方创建 或选择一个关键帧并设置该元件的属性。
• 第三步:创建动画:单击开始帧,在“属性” 面板上单击“补间”旁边的小三角按钮,在弹 出的下拉列表中选择“动画”选项,即可建立 动作补间动画。
Flash动画制作之—制作动作补间动画-06-课件PPT

6.1.2 范例解析(一)──创建动作补间动画练习
请同学们在老师的带领下进一步学习动作补间动画的创建方 法,并按要求完成以下操作 。
1、打开教学资源中的“素材\第6讲\创建动作补间动画\创建动作补 间动画.fla”文件,如图6-5所示。
2、在“篮球”图层的第30帧处插入关键帧,然后向下移动篮球到如 图6-6所示的位置。
二、创建动作补间动画。 在存储着同一元件两种不同属性的两关键帧之间任选1帧,然后在【 属性】面板上的【补间】下拉列表中选择【动作】命令或直接在该 帧上单击鼠标右键,在弹出的快捷菜单中选择【创建补间动画】命 令,如图6-2所示就可创建动作补间动画。 如果两关键帧之中的任何一个关键帧的内容为空,将创建动作补间 动画失败,如图6-3所示 。
(3)在编辑区绘制一个宽高为“550px×400px”的矩形,并居中对 齐,然后利用【填充变形】工具调整填充方向和位置如图6-17所 示。
图6-16 填充颜色
图6-17 调整填充
3、制作太阳元件 。 (1)新建一个影片剪辑元件并命名为“太阳”,单击 按钮进入
元件内部进行编辑 。
(2)选择【椭圆】工具,在【颜色】面板中设置【笔触颜色】为“ 无”,【填充颜色】的【类型】为“放射状”,从左至右第1个 色块颜色为“白色”,第2个色块颜色为“#FFFF00”,第3个色 块颜色为“#FFFF00”且【Alpha】参数为“0%”,如图6-18所示 。
图6-9 设置缓动为“-100”
图6-10 设置缓动为“100”
7、按Ctrl+Enter快捷键测试播放影片,篮球的运动看起来具有一 定的速率变化了。
8、选中第1帧,在【属性】面板中设置【旋转】为“顺时针”,【 次】为“1”,如图6-11所示,选中第30帧,在【属性】面板中做相 同的旋转设置。
Flash CS3 创建并设置补间动作动画

Flash CS3 创建并设置补间动作动画补间动作只对某一层上的单一实例有效,分离的对象不能发生补间动作。
如果想让多个对象一起动起来,必须将它们分别放在不同的层上,然后分别制作补间动作。
1.创建补间动作动画补间实际上就是给一个对象的两个关键帧分别定义不同的属性,如颜色、大小、位置和角度等,并在两个关键帧之间建立一种变化关系,即补间动作关系。
制作补间动作动画的方法很简单,首先创建好两个关键帧的状态,然后在关键帧之间建立补间动作关系即可。
具体操作如下所示。
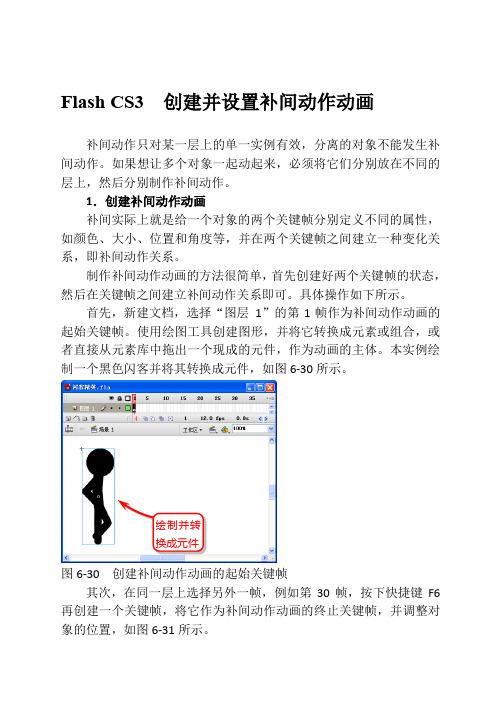
首先,新建文档,选择“图层1”的第1帧作为补间动作动画的起始关键帧。
使用绘图工具创建图形,并将它转换成元素或组合,或者直接从元素库中拖出一个现成的元件,作为动画的主体。
本实例绘制一个黑色闪客并将其转换成元件,如图6-30所示。
绘制并转换成元件图6-30 创建补间动作动画的起始关键帧其次,在同一层上选择另外一帧,例如第30帧,按下快捷键F6再创建一个关键帧,将它作为补间动作动画的终止关键帧,并调整对象的位置,如图6-31所示。
图6-31 创建补间动作动画的终止关键帧接着,选择终止帧上的对象,在【滤镜】面板中单击【添加滤镜】下拉列表,执行【模糊】命令,并设置其参数,效果如图6-32所示。
图6-32 设置终止帧上对象的属性然后,在两个关键帧之间的任意帧上右击,执行【创建补间动画】命令,两关键帧之间出现浅蓝色背景的箭头,表示已经建立了补间动 面板中设置其颜色、透明度等,也可以在【滤镜】面板中对其添加其他效果。
调整元件位置添加滤镜效果作关系,此时的时间轴如图6-33所示。
图6-33 创建补间动作关系最后,按下快捷键Ctrl+Enter ,测试动作效果,如图6-34所示。
还可以对关键帧上的状态进行调整,直到满意为止。
图6-34 动画效果2.设置补间动作动画设置补间动作动画的帧的属性,可以调整补间动作动画的特点。
例如,设置补间动作动画的减速方式、对象是否旋转以及支持沿路径运作等。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
实训四flash动作补间动画的制作
实训目的:
1.理解“补间”的原理
2.理解“元件”的概念
3.掌握动作补间动画的制作方法
实训原理:
1.补间
补间是flash动画的一种制作方法,又叫补间动画。
做flash动画时,在两个关键帧中间需要做“补间动画”,才能实现图画的运动;插入补间动画后两个关键帧之间的插补帧是由计算机自动运算而得到的。
2.元件
1)元件:
是flash动画中可以重复使用的元素。
(通常可以把一个动画元件当做是一位演员,演员可以在不同的场景出现)当元件不使用的时候,一般被放置在flash的“库”面板里。
2)元件的类型:
它是作为一个基本图形来使用的,一般是静止的一副图画,每个图形元件占1 帧。
可以完全独立于场景时间轴,并且可以重复播放。
影片剪辑是一小段动画,用在需要有动作的物体上,它在主场景的时间轴上只占1 帧,就可以包含所需要的动画,影片剪辑就是动画中的动画。
“影片剪辑”必须要进入影片测试里才能观看得到。
4 帧的影片剪辑,但它的时间轴不能播放,只是根据鼠标指针的动作做出简单的响应,并转到相应的帧,通过给舞台上的按钮添加动作语句而实现flash 影片强大的交互性。
3.动作补间动画的制作过程:
a)编辑起始关键帧;
b)创建一个新的动画对象(图形、图像、文字等),并将动画对象转换为元件(“图形”元
件);
c)创建结束关键帧,编辑该关键帧页面;
d)创建起始关键帧的补间动画类型(“动画”补间)。
实训步骤:
训练项目一:制作一个动画对象的位置移动动画。
(5分钟)
训练项目二:制作一个星星的闪烁动画。
(5分钟)
实训作业内容及要求:
1、制作一个“日出日落”的动画效果。
2、完成之后以“学号+姓名”命名文件,并以swf格式导出提交。
实训作业参考步骤:
新建一个flash文件,添加图层2、图层3,得到三个图层。
从上到下分别将图层3命名为“山”、图层2命名为“太阳”、图层1命名为“天空”。
制作“山”
1.绘制“山”:用鼠标左键点击“山”图层的第一个空白关键帧,利用钢笔工具绘制一座山,调整山的大小和在舞台上的位置。
2.选中“山”图层的第70个帧格,点击鼠标右键,弹出的快捷菜单中选择“插入帧”命令(或者按F5键,可插入一个帧)。
制作“太阳”移动
1. 绘制“太阳”:将除了“太阳”图层的其他图层锁定。
选中“太阳”图层的第一个空白关键帧,在舞台上用椭圆工具绘制一个圆形,并填充为红色。
选中红色圆形,按F8键,弹出“转换为元件”对话框,选择为“图形”元件类型,命名为“sun”。
2. 设置“太阳”的补间动画:
将第一个关键帧舞台上的太阳拖动到“山”后面。
在该图层的第25、45、70帧处插入关键帧,分别调整这些关键帧舞台上太阳的位置。
选中“太阳”图层的所有帧,点击鼠标右键,在弹出的快捷菜单中选择“创建补间动画”命令。
制作“天空”变化
1. 绘制“天空”:
将除了“天空”图层的其他图层锁定。
选中“天空”图层的第一个空白关键帧,在舞台上用矩形工具绘制一个矩形,修改填充颜色为黑色,并将矩形的宽高分别设置为550、400。
选中黑色矩形,打开“对齐”面板,设置黑色矩形相对舞台对齐。
点击选中黑色矩形,按F8键,弹出“转换为元件”对话框,选择为“图形”元件类型,命名为“sky”。
2. 设置“天空”的补间动画:
在该图层分别再插入3个关键帧,关键帧的位置对应“太阳”的升起和落下时刻,再设置这三个关键帧里“sky”元件的亮度。
选中“天空”图层的所有帧,点击鼠标右键,在弹出的快捷菜单中选择“创建补间动画”命令。
