Flex教程DataGrid
FLEX2中DataGrid控件的分页 (Flex 自定义DataGrid控件)

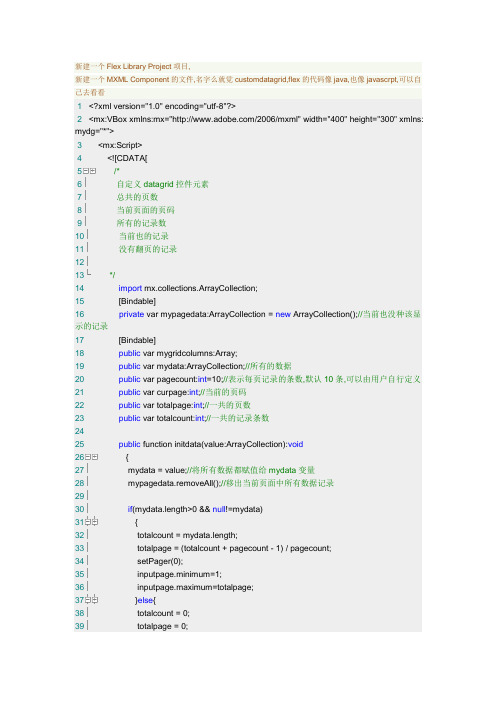
新建一个Flex Library Project项目,新建一个MXML Component的文件,名字么就觉customdatagrid,flex的代码像java,也像javascrpt,可以自己去看看1<?xml version="1.0" encoding="utf-8"?>2<mx:VBox xmlns:mx="/2006/mxml" width="400" height="300" xmlns: mydg="*">3 <mx:Script>4 <![CDATA[5/*6自定义datagrid控件元素7总共的页数8当前页面的页码9所有的记录数10当前也的记录11没有翻页的记录1213 */14import mx.collections.ArrayCollection;15 [Bindable]16private var mypagedata:ArrayCollection = new ArrayCollection();//当前也没种该显示的记录17 [Bindable]18public var mygridcolumns:Array;19public var mydata:ArrayCollection;//所有的数据20public var pagecount:int=10;//表示每页记录的条数,默认10条,可以由用户自行定义21public var curpage:int;//当前的页码22public var totalpage:int;//一共的页数23public var totalcount:int;//一共的记录条数2425public function initdata(value:ArrayCollection):void26 {27 mydata = value;//将所有数据都赋值给mydata变量28 mypagedata.removeAll();//移出当前页面中所有数据记录2930if(mydata.length>0 && null!=mydata)31 {32 totalcount = mydata.length;33 totalpage = (totalcount + pagecount - 1) / pagecount;34 setPager(0);35 inputpage.minimum=1;36 inputpage.maximum=totalpage;37 }else{38 totalcount = 0;39 totalpage = 0;40 curpage = 0;41 inputpage.minimum = 0;42 inputpage.maximum = 0;43 pagedetail.text = "第0页/共0页共0条纪录";44 }45 }46public function setPager(value:int):void47 {48if(value<0 || value>totalpage) return;49 curpage = value;50 var curNum:int = value*pagecount;//计算出要跳转到的页面种的第一条记录在所有的记录种是第几条记录51 mypagedata.removeAll();//移出变量中的数据,以便插入新数据,页面中显示的是这个变量中的数据52for(var i:int=0;curNum<mydata.length&&i<pagecount;i++,curNum++)53//循环的次数既要小于所有的记录数,也要小于每个页面能显示的记录数;并且cur Num变量中的值也要增加54 {55 mypagedata.addItem(mydata.getItemAt(curNum));//依次抽取记录56 }57 var temp:int = curpage+1;//页码中第一张页面是0,也就是说实际显示的页码是+1后的值58 pagedetail.text = "第"+temp+"页/共"+totalpage+"页共条"+totalcount+"记录";59 }60 ]]>61 </mx:Script>6263 <mx:DataGrid id="cudg" dataProvider="{mypagedata}"64 columns="{mygridcolumns}" width="100%" height="100%">65 </mx:DataGrid>66 <mx:HBox width="100%" horizontalAlign="left" verticalAlign="middle">67 <!--<mx:LinkButton label="全选"/>68 <mx:LinkButton label="全不选"/>-->69 <mx:Spacer width="100%" height="1"></mx:Spacer>70 <mx:Label text="第0页/共0页" id="pagedetail"/>71 <mx:LinkButton label="首页" click="setPager(0)"/>72 <mx:LinkButton label="上一页" click="setPager(curpage-1)"/>73 <mx:LinkButton label="下一页" click="setPager(curpage+1)"/>74 <mx:LinkButton label="末页" click="setPager(totalpage-1)"/>75 <mx:NumericStepper id="inputpage" stepSize="1" minimum="0" maximum="0" corn erRadius="0"/>76 <mx:LinkButton label="跳转" click="setPager(inputpage.value-1)"/>77 </mx:HBox>78</mx:VBox>79以上是自定义控件的代码,下面是使用这个控件的代码新建一个Flex Project项目新建一个MXML Application文件,名字就叫MyDataGrid吧需在项目中将刚刚编写的Flex Library Project 导入到这个项目中的Library path中1<?xml version="1.0" encoding="utf-8"?>2<mx:Application xmlns:mx="/2006/mxml" layout="absolute" xmlns:n sl="*" creationComplete="init()">3 <mx:Script>4 <![CDATA[5import mx.collections.ArrayCollection;6public var items:ArrayCollection;7private function init():void8 {9 items = new ArrayCollection();10for(var i:int =1;i<16;i++)11 {12 var obj:Object = new Object();13 obj.loginaccount = "andy";14 = "Andy";15 obj.loginaccount += i;16 += i;17 items.addItem(obj);18 }1920 mydg.initdata(items);21 }2223 ]]>24 </mx:Script>25 <mx:Panel id="panel1" title="MyDataGrid">26 <nsl:customgrid width="100%" height="100%" id="mydg">27 <nsl:mygridcolumns>28 <mx:DataGridColumn headerText="登录名" dataField="loginaccount" width="2 00"/>29 <mx:DataGridColumn headerText="姓名" dataField="name" width="200"/>30 </nsl:mygridcolumns>31 </nsl:customgrid>32 </mx:Panel>3334</mx:Application>。
datagrid方法

datagrid方法
DataGrid提供了多种使用方法来展示数据。
最常见的方法是绑定数
据源到DataGrid控件。
数据源可以是任何实现了数据集合接口的数据对象,比如数组、列表或数据库查询结果。
绑定数据源后,DataGrid会自
动创建行和列,并将数据显示在相应的单元格中。
通过设置DataGrid控
件的属性,可以对数据进行排序、过滤和分页显示。
在实际应用中,DataGrid的一些常见功能是很有用的。
首先是数据
排序功能。
用户可以通过点击列标题来对数据进行升序或降序排序。
这对
于快速找到特定数据和比较不同数据非常有帮助。
其次是数据过滤功能。
用户可以在框中输入关键字,从而只显示包含该关键字的数据记录。
这对
于在大量数据中查找特定数据非常有用。
最后是分页显示功能。
当数据集
合非常大时,将数据分成多个页面是很常见的做法。
用户可以通过点击分
页按钮来切换不同的数据页面。
在实际开发中,使用DataGrid控件可能涉及到一些高级功能。
比如,合并单元格功能可以将具有相同值的相邻单元格合并成一个单元格,以提
高数据的可读性。
冻结列功能可以将一些列固定在水平滚动条之外,以确
保在水平滚动时仍然可以看到这些列。
通过自定义单元格模板,可以自定
义单元格的样式和布局,以满足特定的设计需求。
flex入门完全教程

第一章Flex是如何工作的该部分文档的内容是为用户提供关于Adobe®Flex工作机制的一个快速综述。
通过本章节的学习,你可以创建你的第一个Flex应用程序,并将它与你以前所熟悉的Web开发技术进行比较,以领会Flex的内涵和精髓。
第一节构建并运行Flex应用程序Flex是一个提供开发设计和运行支持的架构,它可以使开发人员创建利用Adobe®Flash®Player9作为前台的“富客户端互联网应用程序/rich Internet applications/RIA”,以满足用户更为直观和极具交互性的在线体验。
开发Flex应用程序的典型步骤如下(通常是这样):1.选取一系列预先定制好的、用于设计应用程序界面的组件(如表格、按钮等等)2.布置组件以设计用户界面。
3.使用样式和主题来增强视觉方面的设计。
4.添加动态行为(例如程序部件之间的相互作用)。
5.定义并连接所需的数据库服务。
6.将源代码编译成SWF文件,然后在Flash Player中运行。
一个典型的Flex应用程序包括如下元素:1.Flex frameworkAdobe®Flex2framework包含了创建RIA所需要的所有组件,它们是:用于应用程序布局规划的容器;针对用户界面和从用户处获取数据的控制(例如文本框和按钮);广泛支持的数据绑定、数据格式化、以及有效值验证;事件驱动的开发模式。
Flex framework被包含在公用组件库(SWC)文件中。
2.MXML每个Flex应用程序至少包含有一个MXML文件,它被作为该程序的主文件。
MXML是一种标记语言,它是基于XML的一种实现,用来创建Flex应用程序。
你可以使用它去声明程序中所使用的标签结构的定义。
3.ActionScript3.0你可以使用ActionScript3.0为应用程序添加动态行为,它是基于ECMAScript的一种实现,类似于Jav aScript。
FLEX学习笔记(崔宏峰)0309

FLEX学习笔记贵在坚持崔二宏零峰一一年二月十七一、配flex环境需要软件:1.j dk2.t omcat3.m yeclipse4.f lex builder 插件5.b lazeds.war其它的安装比较简单。
只是装flex builder时注意。
有一步要选myeclipse的安装路径才行。
然后把D:\Program Files\adobe\Adobe Flash Builder 4 Plug-in\eclipse下的features和plugins文件夹放在myeclipse的D:\Program Files\Genuitec\Common 下(myeclipse8以后就是这种路径。
7好像是单独有一个eclipse文件夹),然后还有一个AMT文件夹放到D:\Program Files\Genuitec\MyEclipse-8.6\AMT文件夹(这个不知道是为啥)(注:也有人不拷贝这些。
只是像上边那样直接安装。
行不行有待考证)二、建立采用flex的web工程因为flex只是做为表示层展示,flex只接收java返回数据,那怎么和java服务端通信呢?这时我们需要用到adobe公司开发的一个开源项目Blazeds。
Blazeds是一个基于服务器的Java 远程控制(remoting) 和Web 消息传递(messaging) 技术,以LGPL(Lesser GNU Public License)公共许可证书发布。
它能够使得后端的Java 应用程序和运行在浏览器上的Adobe Flex 应用程序相互通信。
在Java应用服务器上,它以servlet的形式存在,因此可以在任何标准Java 网络应用中运用它。
下载好核心包解压出来就发现一个文件名是Blazeds.war,我们只需要把Blazeds.war改成Blazeds.rar然后解压就会出现:1.打开Myeclise8.0新建一个javaweb工程,选择javaEE 5.0如图2.把blazeds解压后的2个文件夹覆盖到WebRoot下面,展开发现在WEB-INF 目录下面多了flex文件夹,这个很重要主要是通信的4个配置文件。
Flex基础

Flex安装配置
解决创建的错误如下图
找到Problems看到有一个错误后肉我们右键选重新创 建HTML模板。这里错误已经解决,但是新的问题又 来了,src是java的源文件夹存java源代码的地方,但 是现在被 flex占用了
Flex安装配置
更改flex的项目源文件为flex_src,右键项目属性找到 flex构建路径的主源文件夹把src改为flex_src如下图
使用ActionScript
While和do while
while循环在循环开始前检查条件;如果循环开始条件 不成立,则不会执行 do while 在循环结束后检查条件,这就适合无论测试条 件是否 成立,都至少将部分代码运行一次。
使用ActionScript
条件语句(if和switch)
Flex安装配置
然后把src文件夹 里面的flexweb.mxml移动到flex_src 文件夹里面。最终目录如下图
(二)实现Flex与JAVA通信
实现Flex与JAVA通信
在src目录创建Java文件MyTest如下图
实现Flex与JAVA通信 配置WebRoot/WEB-INF/flex/remoting-config.xml 如下图
Flex的ActionScript支持两种主流注释形式:行内注释和多行注释 行内注释
行内注释以双斜杠开头,从双斜杠到当前行末尾之间的文本是一条 注释。换行意味着注释结束。
多行注释
如果想添加更多的注释用多行注释,多行注释的开始位置以斜杠加 星号(/*)标示。结束位置以星号加斜杠(*/)
很多时候不方便在MXML创建组件中 的定义事件,如组件是根据动 态 数据创建的,这些事件就需要使用Actionscript代码来动态的定义 事件。
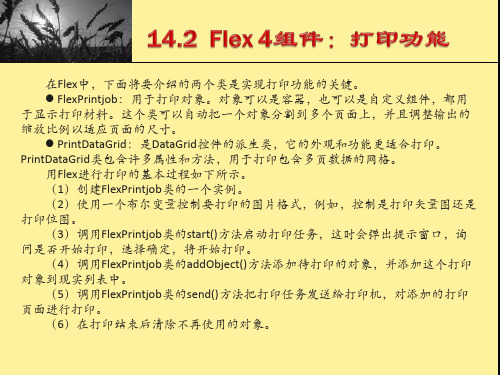
Flex打印功能

(4)FILL_PAGE:将对象缩放到至少一整页,即选择较大的MATCH_ WIDTH或 MATCH_HEIGHT缩放类型。语法格式如下: public static const FILL_PAGE:String = "fillPage" (5)NONE:不要缩放输出。打印页面的尺寸与屏幕上的对象相同。如果对象 高度、宽度或两个尺寸都超出页面宽度或高度,则输出会扩展到多个页面中。语法 格式如下: public static const SHOW_ALL:String = "showAll“ 例如,将14.2.2节中的示例按照屏幕显示的尺寸打印输出。新建 PrintExample4.mxml文件,在PrintExample1.mxml代码中进行如下几项修改。 (1)添加导入FlexPrintjobScaleType类的代码如下所示: import mx.printing.FlexPrintJobScaleType; (2)修改addObject方法,将常数设为NONE如下所示: pj.addObject(printContainer, FlexPrintJobScaleType.NONE);
Flex教程

//requiredFieldError属性表示必填项没填入数据的时的提示错误信息
//wrongLengthError:表示输入的数据阿拉伯数字长度小于10时提示的错误信息
//invalidCharError:表示输入数据不是阿拉伯数字时提示的错误信息
//设置验证器
v.source = phoneInput;
v.property = "text";
}
]]>
</mx:Script>
<mx:TextInput id="phoneInput" creationComplete="createValidator();"/>
还可以加入按钮触发器,并修改默认提示错误//trigger:表示触发验证事件的对象
//在脚本中定义图片的scale-9像框缩放功能就可以保持边框的清晰,
(旋转嵌入的scale-9图像的实例会关闭该图像的scale-9功能[
[Embed(
source="assets/fancy_border.png",
scaleGridTop="55", scaleGridBottom="137",
downSkin: Embed("assets/box_new.png");
}
</mx:Style>
<mx:Button/>
3), SWFLoader控件:通常用来加入Flex应用程序(可以使用AS与其通信),当然也能用于加入Image控件所能加入的富媒体资源。//外载入SWF程序
datagrid 的用法

datagrid 的用法Datagrid 的用法什么是 DatagridDatagrid 是一种用来展示和操作大量数据的组件,它通常用于数据管理系统和后台管理平台中。
它以表格形式展示数据,并提供了丰富的功能,如搜索、排序、分页、过滤等。
Datagrid 的常见用法以下是一些常见的 Datagrid 的用法:1.数据展示Datagrid 最基本的用途就是展示数据,通过将数据渲染成表格的形式,可以方便地查看和比较数据。
2.数据排序Datagrid 提供了数据排序的功能,可以根据某一列的值对数据进行升序或降序排序,方便用户快速找到所需的数据。
3.数据过滤要展示大量数据时,往往需要提供数据过滤的能力。
Datagrid 提供了强大的过滤功能,用户可以根据条件对数据进行筛选,只展示满足条件的数据。
当数据量很大时,一次性展示所有数据可能会导致页面过长,影响用户体验。
Datagrid 支持数据分页功能,通过分页展示数据,可以提高页面加载速度并减少滚动。
5.数据编辑在某些情况下,用户可能需要对表格中的数据进行编辑。
Datagrid 可以提供编辑功能,允许用户直接在表格中修改数据,并保存修改后的结果。
6.多选和批量操作当用户需要对多条数据进行相同的操作时,Datagrid 可以提供多选和批量操作的功能。
用户可以通过勾选复选框选择多条数据,并对这些数据进行批量操作,如删除、导出等。
7.数据导出Datagrid 可以提供数据导出的功能,用户可以将展示的数据导出为 Excel、CSV 等格式,方便进一步分析和处理。
总结Datagrid 是一种强大的数据展示和操作组件,可以满足各种数据管理系统和后台管理平台的需求。
通过以上列举的用法,我们可以充分利用 Datagrid 的功能,更好地展示和处理大量数据。
Datagrid 提供了数据搜索的功能,用户可以通过输入关键词,在表格中快速定位到匹配的数据。
搜索功能可以在全部列中进行,也可以选择特定的列进行搜索。
wpf中datagrid用法

wpf中datagrid用法WPF中DataGrid用法1. 数据源绑定•通过设置ItemsSource属性为一个可绑定的集合,将数据源与DataGrid绑定起来。
•例如,可以将一个List<T>对象作为数据源绑定到DataGrid 中。
2. 列定义•使用Columns属性定义DataGrid的列。
•可以使用<DataGridTextColumn>等控件定义不同类型的列。
3. 自动列生成•通过设置AutoGenerateColumns属性为true,可以自动生成列。
•列生成的规则是基于数据源中的属性,每个属性对应一列。
4. 自定义列•通过创建自定义的列控件,可以实现对列的更复杂的定义。
•可以扩展DataGridColumn类来实现自定义列。
5. 列排序•通过设置CanUserSortColumns属性为true,可以允许用户对列进行排序。
•同时,可以通过设置SortMemberPath属性指定用来排序的数据属性。
6. 单元格样式•通过设置CellStyle属性可以为DataGrid的单元格定义样式。
•样式可以包括文本颜色、背景色、字体、边框等属性。
7. 单元格编辑•通过设置IsReadOnly属性为false,可以允许单元格进行编辑。
•编辑后的数据可以通过监听CellEditEnding事件来获取并处理。
8. 数据选择•通过设置SelectionMode属性定义选择模式。
•可选值包括Single(单行选择)、Extended(多行选择)等。
9. 列宽调整•通过设置ColumnWidth属性可以调整列的宽度。
•可以使用*表示自动填充剩余空间,也可以指定具体数值。
10. 数据分组•通过设置GroupStyle属性可以实现对数据进行分组显示。
•可以设置分组的依据和分组的样式。
以上是一些常用的WPF中DataGrid的用法,通过灵活运用这些功能,可以实现强大的数据展示和编辑功能。
Flex Css完全手册

目录在FLEX中使用样式方法 (3)一.使用本地样式定义 (3)二、使用外部样式表 (3)三、使用内联样式 (4)四、使用setStyle()方法 (4)五、脚本方法 (5)Application组件样式属性 (5)panel组件样式属性 (5)color文本颜色 (7)TabNavigator组件样式属性 (7)color主体内容的文本颜色 (9)color标签头文字的颜色 (11)LinkBar组件样式属性 (12)color链接文字颜色 (13)List组件样式属性 (15)color文字颜色 (18)Tree组件样式属性 (18)color文本颜色 (19)TextInput组件样式属性 (19)borderColor边框颜色 (20)CheckBox组件样式属性(包含单选和多选) (23)在FLEX中使用样式方法一.使用本地样式定义使用<mx:Style>标签在MXML文件中创建本地的样式定义。
这个标签包含了符合CSS2.0语法的样式表定义。
这些定义会应用到当前文档以及当前文档的子文档。
<mx:style>.solidBorder{//类选择样式border-style:solid;}button{//组件定义样式border-style:solid;}....</mx:style>//应用到组件<mx:VBoxstyleName="solidBorder"/><mx:button/>//文档中的button自动应用样式表中的样式二、使用外部样式表FLEX支持外部CSS样式表。
要应用一个样式表到当前文档和子文档,使用<mx:Style>标签中的source属性。
<mx:Application...><mx:Stylesource="style/style.css"/>//载入外部样式表...</mx:Application>style.css文件中的样式表定义与本地样式定义相同。
Flex-AdvancedDataGrid的使用

Adobe Flex学习之AdvancedDataGrid的使用目录1.AdvancedDataGrid的使用(一) (1)1.1 多列排序 (1)1.2 自定义行列样式 (2)1.3 定义行样式 (3)1.4 定义列样式 (4)1.5 在列中使用数据格式器 (6)2.AdvancedDataGrid的使用(二) (9)2.1 选择多个单元格及多行 (9)2.2 分层和分组数据显示 (12)2.3 设置分层数据的数据源 (14)2.4 控制导航树 (15)2.5 设置导航树图标和标签 (16)2.6 为导航树创建单独的列 (17)3.AdvancedDataGrid的使用(三) (19)3.1 显示分层数据 (19)3.2 显示分层XML数据 (21)3.3 显示分组数据 (22)3.4 在ActionScript中创建分组 (27)4.AdvancedDataGrid的使用(四) (29)4.1 创建汇总行 (29)4.2 使用GroupingField和SummaryRow类的缺省属性 (31)4.3 指定汇总数据存放位置 (32)4.4 创建多个汇总 (33)4.5 创建列分组 (34)4.6 在分组中拖放列 (37)4.7 对分层数据进行列分组 (38)附录:AdvancedDataGrid去除表头的分割线和排序按钮 (41)1.AdvancedDataGrid的使用(一)相对DataGrid组件,AdvancedDataGrid主要有以下几个高级之处:●多列排序:按住Control键在点击某一列的表头来实现多列排序。
●自定义行和列样式:通过设置行和列的styleFunction指向一个函数来样式化行列●显示分层数据:在组件的第一列显示一个可缩放的导航数来控制表格行的显示。
●创建多列分组:将多列汇聚到同一列表头下。
●使用单元渲染器(renderers):跨越多栏使用同一渲染器或者一列使用多个渲染器。
Flex连接数据库三种方法

Flex连接数据库三种方法首先,做一点说明。
Flex是不能直接连接数据库的,这一点大家需要知道,它只能间接地连接数据库。
Flex中提供了三种方式:HttpService,WebService 和RemoteObject。
其中HttpService可以直接获取XML中的数据,还可以通过JSP,ASP以及PHP读取数据库中的数据,这个比较简单,而且网上也有很多例子,我就不多说了。
WebService我不懂,请自己查资料。
我一直用的是JAVA对象连接数据库,感觉这个挺方便,而且 J2EE 的技术已经很成熟。
今天的教程就是以 Flex + JAVA + SQLServer获取数据库公告信息为例简单说一下RemoteObject的用法。
前提1.确保你安装了Flex Data Service。
这个对于单个CUP无限APP是免费的,可以去Adobe 下载。
如果只是读取XML文件是不需要这个的,连接数据库就需要它了。
2.安装了Flex Builder或者有Flex SDK。
我这里使用的是Flex Builder(IDE就是方便啊 ^_^)。
3.安装了SQLServer数据库。
4.安装了JRUN或者tomcat或其它的J2EE容器,因为发布的时候我们的程序要运行在J2EE平台上。
5.安装了JDK。
第一步:创建数据库这里我们有一个公告表,表名为Bulletin。
结构如下:字段名称字段类型说明ID 自动编号自动编号title Nvarchar(100) 题目date datatime 日期author Nvarchar(20) 作者content ntext 内容在数据库中创建这个表。
保存之后进入下一步。
第二步:在JAVA中编写获取公告的代码首先,我们要创建一个公告类来专门保存获取的公告信息,代码如下。
NoticeInfo.javapackage net.zhuoqun.connectDB;import java.util.Date;public class NoticeInfo {private String title; // 标题private String author; // 作者private String content;// 内容private Date dates; // 时间public String getAuthor() {return author;}public void setAuthor(String author) {this.author = author;}……………… // 其它get 和 set 方法。
小程序教程-flex布局

该属性可能取6个值,除了auto,其他都与align-items属性完全一致。
.item { align-self: auto | flex-start | flex-end |
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性, 计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。 它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
23
align-self属性
10
2.2 容器的属性
需要设置在容器上。
• flex-direction • flex-wrap • flex-flow • justify-content • align-items • align-content
11
flex-direction属性
flex-direction属性决定主轴的方向(即项目的排列方向)。 row(默认值):主轴为水平方向,起点在左端。 row-reverse:主轴为水平方向,起点在右端。 column:主轴为垂直方向,起点在上沿。 column-reverse:主轴为垂直方向,起点在下沿。
25
总结与课后练习
容器的属性
需要设置在容器上。
• flex-direction • flex-wrap • flex-flow • justify-content • align-items • align-content
wpf之datagrid用法

wpf之datagrid用法WPF中的DataGrid是一个用于显示和编辑数据的控件。
它可以将数据以表格形式展示,并提供了各种功能,如排序、筛选、编辑、分组等。
以下是一些DataGrid的常用属性和用法:1. ItemsSource:指定DataGrid的数据源,可以是一个集合或绑定到一个数据源。
```xaml<DataGrid ItemsSource="{Binding MyData}" />```2. Columns:指定DataGrid的列。
可以使用DataGridTextColumn、DataGridComboBoxColumn、DataGridCheckBoxColumn等来定义不同类型的列。
```xaml<DataGrid.Columns><DataGridTextColumn Header="ID" Binding="{Binding Id}" /> <DataGridTextColumn Header="Name" Binding="{Binding Name}" /></DataGrid.Columns>```3. AutoGenerateColumns:设置是否自动生成列(根据数据源的属性自动生成列)。
```xaml<DataGrid AutoGenerateColumns="True" />```4. SelectionMode:设置选择模式,可以是Single(单选)或Extended(可多选)。
```xaml<DataGrid SelectionMode="Extended" />```5. Sorting:启用排序。
可以通过绑定到SortMemberPath属性指定默认排序列,也可以通过事件处理程序或命令来实现自定义排序逻辑。
如何改变Flex中DataGrid某一DataGridColumn显示内容的字体颜色

如何改变Flex中DataGrid某一DataGridColumn显示内容的字体颜色Flex 2010-01-08 09:58:45 阅读1585 评论1 字号:大中小订阅问题:今天在做一个应用的时候碰到要把Flex中DataGrid中某一DataGridColumn显示的内容的某些特殊部分用不同颜色显示出来。
解决方案:1 自定义一个itemRenderer组件,组件名为DataGridColumnFontItemRender.mxml,重写其中的public function set data(value:Object):void{}方法。
代码如下:<?xml version="1.0" encoding="utf-8"?><mx:Label xmlns:mx="/2006/mxml" width="100%" height="100%"><mx:Script><![CDATA[override public function set data(value:Object) : void{super.data = value;if(String(value.@price).length >= 3){//通过Label组件的htmlText属性,结合html标签自定义字体颜色this.htmlText = '<font color="#FF0000">' + String(value.@price).substr(0,3) + '</font>' +'<font color="#00FF00">' + String(value.@price).substr(3,String(value.@price).length - 3) + '</font>';}}]]></mx:Script></mx:Label>需要说明的是,Flex中Text组件,TextArea组件以及Label组件都具有htmlText属性,个人可以根据自己需要选择其中组件。
wpfdevelopers datagrid 用法

WPF(Windows Presentation Foundation)是一种用于构建桌面应用程序的用户界面框架。
DataGrid是WPF中的一个控件,用于显示和编辑二维表格数据。
以下是WPF DataGrid的基本用法:1. 首先,在XAML文件中引入DataGrid控件:```xml<Window ...xmlns:toolkit="网址"><Grid><toolkit:DataGrid x:Name="dataGrid1" AutoGenerateColumns="False"><toolkit:DataGrid.Columns><!-- 在这里定义列--></toolkit:DataGrid.Columns></toolkit:DataGrid></Grid></Window>```2. 在C#代码文件中创建一个数据模型类,例如:```csharppublic class Person{public string Name { get; set; }public int Age { get; set; }}```3. 在XAML文件中定义DataGrid的列:```xml<toolkit:DataGrid.Columns><toolkit:DataGridTextColumn Header="姓名" Binding="{Binding Name}" /><toolkit:DataGridTextColumn Header="年龄" Binding="{Binding Age}" /> </toolkit:DataGrid.Columns>```4. 在C#代码文件中为DataGrid添加数据源:```csharppublic MainWindow(){InitializeComponent();List<Person> persons = new List<Person>{new Person { Name = "张三", Age = 25 },new Person { Name = "李四", Age = 30 },new Person { Name = "王五", Age = 35 },};dataGrid1.ItemsSource = persons;}```这样,DataGrid就会显示一个包含姓名和年龄列的表格,并显示三个人的数据。
Wijmo5 FlexGrid教程(14)- 实现列头添加CheckBox功能

列头添加 CheckBox 在之前的文章中,我们已经知道 flexgrid 会根据数据类型,展示不同的数据, 比如数据是 bool 类型,那么绑定后,flexgrid 就会变成 CheckBox 列。 本文就来介绍如何在列头上添加 CheckBox,使得整个列统一成为 CheckBox 列。 我们需要使用的是 itemFormatter 的功能。 下面我们就来详细介绍。
cb.checked = cnt > 0; cb.indeterminate = cnt > 0 && cnt < flex.rows.length; // apply checkbox value to cells cb.addEventListener('click', function (e) { flex.beginUpdate(); for (var i =ቤተ መጻሕፍቲ ባይዱ0; i < flex.rows.length; i++) { flex.setCellData(i, c, cb.checked); } flex.endUpdate(); }); } } } 这样,就可以在列头添加 CheckBox,并实现同步。 效果如图:
首先,我们在数据绑定的时候,需要设置 Active 列,绑定数据源的 bool 类 型。 代码参考: columns: [ { header: 'Name', binding: 'name' }, { header: 'Age', binding: 'age' }, { header: 'Active', binding: 'active' } ],
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Flex教程/组件详解之一:DataGrid(1-2)今天来介绍一个DataGrid的使用,DataGrid是基于列表的控件,以表格的形式输出数据,可以当他是一个多列的list.我们将从建立、数据填充、取值、删除、拖拽(?不晓得有没有打错)等几个方面来详细介绍DataGrid的用法,另外,每个由于当前网上普遍的教程都重在mxml描述进来介绍,忽略了由actionscript操作的相关介绍,所以教程从mxml跟as对比进行介绍:1.建立DataGrid2.设置表头3.数据绑定4.数据增加/删除/获取5.DataGrid编辑数据(1)6.DataGrid编辑数据(2):itemEdi t or/itemRenderer建立DataGrid我们先来介绍一下建立DataGrid,分别从mxml跟actionscriptmxml<?xml version=""1.0""?><mx:Application xmlns:mx=""/2006/mxml""layout=""absolute"" width=""600""><mx:DataGrid y=""10"" width=""250"" right=""10""></mx:DataGrid></mx:Application>actionscript<?xml version=""1.0""?><mx:Application initialize=""init()""xmlns:mx=""/2006/mxml""layout=""absolute"" width=""600""><mx:Script><![CDATA[private var DataGrid1:DataGrid;private function init():void{DataGrid1 = new DataGrid()DataGrid1.x = 10DataGrid1.y = 30DataGrid1.width = 250addChild(DataGrid1)}]]></mx:Script></mx:Application>上面分别就是由两种方式建立的DataGrid,左边是actionscript右边是mxml,是不是觉得看起来怪怪的.当然~因为空空的~并不是我们常见到的样子..那么我们下面继续设置表头(列).设置表头所谓的表头,其实就是DataGrid的列.我们也从mxml跟actionscript两头进行:mxml<?xml version=""1.0""?><mx:Application xmlns:mx=""/2006/mxml""layout=""absolute"" width=""600"" fontFamily=""宋体"" fontSize=""12""><mx:DataGrid id=""DataGrid2"" editable=""true"" width=""300"" y=""30""right=""10""><mx:columns><mx:DataGridColumn headerText=""序号"" dataField=""id""/><mx:DataGridColumn headerText=""名称"" dataField=""name""/><mx:DataGridColumn headerText=""数量"" dataField=""count""/></mx:columns></mx:DataGrid></mx:Application>actionscriptDataGrid自身好像并没有提供设置列的方法,不过我们可以通用新建DataGridColumn,然后添加到DataGrid的columns属性里(ps:columns就是保存DataGrid列的属性.为DataGridColumn的数组).<?xml version=""1.0""?><mx:Application initialize=""init()""xmlns:mx=""/2006/mxml""layout=""absolute"" width=""600"" fontFamily=""宋体"" fontSize=""12""><mx:Script><![CDATA[import mx.controls.*;import mx.controls.dataGridClasses.*;private var DataGrid1:DataGrid;private function init():void{DataGrid1 = new DataGrid()DataGrid1.x = 10DataGrid1.y = 30DataGrid1.width = 275addChild(DataGrid1)crColumn();//用脚本增加列}private function crColumn():void{var col:DataGridColumncol = new DataGridColumn()col.headerText = ""序号""col.dataField = ""id""DataGrid1.columns = DataGrid1.columns.concat(col)col = new DataGridColumn()col.headerText = ""名称""col.dataField = ""name""DataGrid1.columns = DataGrid1.columns.concat(col)col = new DataGridColumn()col.headerText = ""数量""col.dataField = ""count""DataGrid1.columns = DataGrid1.columns.concat(col)}]]></mx:Script></mx:Application>这里要注意的时.虽然DataGrid.columns为保存列数据的数据,不过我们直接用操作DataGrid.columns将不会进行修改,而必须将修改后的DataGridColumn数组重新赋值给DataGrid,像上面看到的DataGrid1.columns = DataGrid1.columns.concat(col).随便说明一下.mxml跟actionscript中出现的headerText,即为表头的文字,而dataField是绑定数据中相关的字段.关于这个,我们将在下节进行说明.Flex教程/组件详解之一:DataGrid(3)上节我们介绍了DataGrid的建立与设置表头,今天我们介绍一下DataGrid中重要的功能数据绑定(dataProvider).DataGrid.的数据源技术多种数据格式.XML,Array,Model,我们分别说一下Array跟XML(Model跟XML类似).数组(Array)形式的数据源.常用在数据源为写程序的时候已经设定好.非外部加载时比较多(外部加载一般为xml)[Bindable]public var dataArr:Array = [{id:1,name:""苹果"",count:100},{id:2,name:""西瓜"",count:200},{id:3,name:""水蜜桃"",count:50}]这里随便介绍一下[Bindable],他的作用是把数据设置为可绑定...看一下完成代码.我们在(1-2)节的文件上继续~<?xml version=""1.0""?><mx:Application initialize=""init()""xmlns:mx=""/2006/mxml""layout=""absolute"" width=""600"" fontFamily=""宋体"" fontSize=""12""><mx:Script><![CDATA[import mx.controls.*;import mx.controls.dataGridClasses.*;private var DataGrid1:DataGrid;[Bindable]public var dataArr:Array = [{id:1,name:""苹果"",count:100},{id:2,name:""西瓜"",count:200},{id:3,name:""水蜜桃"",count:50}]private function init():void{DataGrid1 = new DataGrid()DataGrid1.x = 10DataGrid1.y = 30DataGrid1.width = 275addChild(DataGrid1)crColumn();//用脚本增加列DataGrid1.dataProvider = dataArr}private function crColumn():void{var col:DataGridColumncol = new DataGridColumn()col.headerText = ""序号""col.dataField = ""id""DataGrid1.columns = DataGrid1.columns.concat(col)col = new DataGridColumn()col.headerText = ""名称""col.dataField = ""name""DataGrid1.columns = DataGrid1.columns.concat(col)col = new DataGridColumn()col.headerText = ""数量""col.dataField = ""count""DataGrid1.columns = DataGrid1.columns.concat(col)}]]></mx:Script><mx:DataGrid id=""DataGrid2"" dataProvider=""{dataArr}"" width=""275"" y=""30"" right=""10""><mx:columns><mx:DataGridColumn headerText=""序号"" dataField=""id""/><mx:DataGridColumn headerText=""名称"" dataField=""name""/><mx:DataGridColumn headerText=""数量"" dataField=""count"" editorDataField=""value""/></mx:columns></mx:DataGrid><mx:Label x=""440"" y=""10"" text=""mxml""/><mx:Label x=""104"" y=""10"" text=""actionscript""/></mx:Application>绑定数据时必要注意的是.列中必须与数据中相应的字段(dataField).另外,如果我们在没有设置列的情况下绑定数据.DataGrid将会根据数据的属性和生相应的列.并以属性名为表头.像上面的代码我们把//crColumn();//用脚本增加列屏蔽了并把mxml中的<mx:columns>节点<!--mx:columns><mx:DataGridColumn headerText=""序号"" dataField=""id"" /><mx:DataGridColumn headerText=""名称"" dataField=""name""/><mx:DataGridColumn headerText=""数量"" dataField=""count""/></mx:columns-->进行上面的注释,执行后将看到下边的效果.(注意看表头)XML格式的数据般为外部加载而来,通用用来显示从数据库等查询后的数据.[Bindable]public var dataArr:XML = <data><item id=""1"" count=""100""><name>苹果</name></item><item id=""2"" count=""200""><name>西瓜</name></item><item id=""3"" count=""50""><name>水蜜桃</name></item></data>xml跟数据的操作差不多..也是直接设置dataProvider即可..不过这里我们要传进去的不是dataArr,应该是dataArr.item,并且把相关的dataField进行修改~(注意dataField的区别,属性在这里应该使用""@属性名"",熟悉xml的朋友都了解,我就不多读说了)<?xml version=""1.0""?><mx:Application initialize=""init()""xmlns:mx=""/2006/mxml""layout=""absolute"" width=""600"" fontFamily=""宋体"" fontSize=""12""><mx:Script><![CDATA[import mx.controls.*;import mx.controls.dataGridClasses.*;private var DataGrid1:DataGrid;[Bindable]public var dataArr:XML = <data><item id=""1"" count=""100""><name>苹果</name></item><item id=""2"" count=""200""><name>西瓜</name></item><item id=""3"" count=""50""><name>水蜜桃</name></item></data>private function init():void{DataGrid1 = new DataGrid()DataGrid1.x = 10DataGrid1.y = 30DataGrid1.width = 275addChild(DataGrid1)crColumn();//用脚本增加列DataGrid1.dataProvider = dataArr.item}private function crColumn():void{var col:DataGridColumncol = new DataGridColumn()col.headerText = ""序号""col.dataField = ""@id""DataGrid1.columns = DataGrid1.columns.concat(col)col = new DataGridColumn()col.headerText = ""名称""col.dataField = ""name""DataGrid1.columns = DataGrid1.columns.concat(col)col = new DataGridColumn()col.headerText = ""数量""col.dataField = ""@count""DataGrid1.columns = DataGrid1.columns.concat(col)}]]></mx:Script><mx:DataGrid id=""DataGrid2"" dataProvider=""{dataArr.item}"" width=""275"" y=""30"" right=""10""><mx:columns><mx:DataGridColumn headerText=""序号"" dataField=""@id""/><mx:DataGridColumn headerText=""名称"" dataField=""name""/><mx:DataGridColumn headerText=""数量"" dataField=""@count""editorDataField=""value""/></mx:columns></mx:DataGrid><mx:Label x=""440"" y=""10"" text=""mxml""/><mx:Label x=""104"" y=""10"" text=""actionscript""/></mx:Application>Flex教程/组件详解之一:DataGrid(4)今天我们继续讲DataGrid,介绍一下DataGrid中数据的增加/删除/获取。
