Flash操作提示逐帧动画
flash逐帧动画

3.1 逐帧动画的基本概念
逐帧动画的特点
缺点 是太耗费时间和精力,而且最终生成的动画文件偏大。 优点 即能最大限度地控制动画的变化细节。 适用领域 适用于表现细腻、复杂的动画效果。通过更改每一帧中 的舞台内容而获得动画效果,它最适合于每一帧中的图像都 在更改而不是仅仅简单地在舞台中移动的复杂动画。
3.2 帧的标识和编辑
绘图纸工具(洋葱皮工具) 1.在舞台上同时查看多个帧
• 单击时间轴面板下方的【绘图纸外观】 按钮,显 示两个绘图纸外观之间的所有帧,当前帧为实体显 示,其它帧为半透明显示 单击时间轴面板下方的【绘图纸外观轮廓】 当前帧以实体显示,其它帧以轮廓线显示 按钮,
•
3.2 帧的标识和编辑
设置了注释后的帧
3.2 帧的标识和编辑
选取帧 【同一图层】
• • 选取单个帧,单击时间轴上的某一帧,即可以选取它 选取连续帧 单击开始帧,按住Shift键选取结束帧 或拖拽鼠标 • 选取不连续帧 按住Ctrl键,单击选取多个不连续的帧
【不同图层】
• • 选取连续帧,单击开始帧,按住Shift键选取结束帧 选取不连续帧 按住Ctrl键,单击选取多个不连续的帧
计算机动画设计——FLASH
第3章 逐帧动画
第3章 逐帧动画
本章内容 3.1 逐帧动画的基本概念
3.2
3.3
帧的标识和编辑
逐帧动画实例
第3章 逐帧动画
常用的快捷键
F5 F6 F7 Ctrl+Alt+C 插入帧 插入关键帧 插入空白关键帧 复制帧
Ctrl+Alt+V
Shift+F5 Shift+F6
绘图纸工具(洋葱皮工具) 2.控制绘图纸外观的显示
设计flash逐帧动画的制作流程(一)

设计flash逐帧动画的制作流程(一)设计Flash逐帧动画的制作流程介绍Flash逐帧动画是一种常见的动画制作方式,通常被用于制作游戏、电影和广告等多种场合。
本文将详细说明Flash逐帧动画的制作流程,帮助资深创作者和初学者更好地掌握这一技术。
流程概述制作Flash逐帧动画的过程可以分为以下几个步骤:1.设计故事板和场景2.制定角色设计和动作规划3.创建动画帧4.设置动画交互效果5.调整时间轴和帧速率6.导出和发布动画作品设计故事板和场景在开始制作Flash逐帧动画之前,先要设计一个完整的故事板和对应的场景。
故事板是一个蓝图,用于规划动画的整体结构和剧情走向。
场景是动画中的背景环境,需要根据故事情节进行细致的描绘。
•确定故事板的总体结构,包括主要事件和转折点。
•设计并绘制每个场景的背景,考虑光影、颜色和细节。
制定角色设计和动作规划角色是Flash逐帧动画的核心,需要准确表达故事的情感和动作。
对于角色设计和动作规划,需要做以下工作:•设计角色的外貌、特征和表情,并进行绘制。
•制定角色的动作规划,包括行走、跑动、跳跃等常见动作。
•绘制每个动作的关键帧,并在时间轴中进行排列。
创建动画帧在角色设计和动作规划完成后,开始创建动画帧。
制作动画帧是Flash逐帧动画制作中最重要的步骤之一,需要按照时间顺序添加关键帧并绘制出不同帧之间的过渡效果。
•添加关键帧,并在每个关键帧中绘制相关角色的位置和姿势。
•制作过渡帧,使动画看起来更加流畅和真实。
•使用图层管理器,将每个角色和场景分别放置在不同的图层中。
设置动画交互效果为了增加动画的交互性和吸引力,需要设置一些特殊效果和交互动作。
这些效果可以通过编写ActionScript代码来实现。
•添加按钮和触发器,使用户能够与动画进行互动。
•设置音效和背景音乐,增强动画的感染力。
•使用特效和滤镜,增加动画的视觉效果。
调整时间轴和帧速率调整时间轴和帧速率可以对整个动画的速度和流畅度进行控制。
flash动画基础与逐帧动画

Flash中的图层主要有普通图层、引导图层、被引导图层、遮 罩图层和被遮罩图层几种类型。
遮罩图层 引导图层 普通图层
被遮罩图层 被引导图层 图层的类型
二、编辑图层
1.新建图层
单击“时间轴”面板左下角的“插入图层”按钮 ,即可 在当前图层上方新建一个图层。
创建图层
2.选择图层
1.单击某个图层的图层名称, 即可选中该图层,然后在按 住【Shift】键的同时,单击 另一个图层名称可选中这两 个图层之间的所有图层
通过拖动复制帧
5.删除帧
选中要删除的帧,然后在选中的帧上右击鼠标,在弹出的 快捷菜单中选择“删除帧”菜单,即可将所选帧删除。
删除帧
6.清除帧
如果在弹出的快捷菜单中选择“清除帧”菜单,可将所选帧 在舞台上的内容清除但不删除所选帧 。
清除帧
7.翻转帧
选中要翻转的帧,然后 在被选中的帧上右击鼠 标,在弹出的快捷菜单 中选择“翻转帧”菜 单 ,即可翻转所选帧
5.2 图层基本操作
一、图层的作用和类型
Flash中的图层主要有以下几个作用。
在绘图时,可以将图形的不同部分放在不同 的图层上,各图形相对独立,从而方便编辑 和绘图。
在制作动画时,因为每个图层都有独立的时 间帧,所以可以在每个图层上单独制作动画, 多个图层组合便形成了复杂的动画 。
可以利用一些特殊图层制作出特殊效果的动 画。
锁定单个图层
锁定全部图层
5.显示图层轮廓线
1.单击图层名称右侧的 图标, 当其变为 形状时,该图层上 所有对象都只显示轮廓线;再次 单击 图标可恢复原状。
2.单击“时间轴”面板左上方 的 图标,可使全部图层上的 对象只显示轮廓线;再次单击 图标,可恢复原状。
FLASH逐帧动画:闪烁

逐帧动画—闪烁的矩形
一、打开flash文件。
1、打开文件“闪烁.fla”如下图所示。
二、插入关键帧
注:插入关键帧是对前一关键帧的复制。
方法一:在时间轴上右单击,选择插入关键帧
方法二:在时间轴上单击,然后在键盘上按键F6。
2、在时间轴第2帧右单击,选择“插入关键帧”
3、重复上面的操作,在时间轴第3-10帧重复上面的操作,
三、填充颜色。
4、在时间轴上,单击第2关键帧,选定第2关键帧。
这时可以选定第2关键帧中
所有对象。
选择“选定工具”,在工作区单击,取消对所有蓝色矩形的选定。
选
择
工
具
5、选择“颜料桶工具”将填充色更改为自己喜欢的颜色,在任一矩形上单击,将
其填充为自己喜欢的颜色颜料桶工具
填充色
6、重复上述4、5步骤,将第3-10关键帧中,任一矩形填充为自己喜欢的颜色。
四、测试保存。
7、保存文件“闪烁.fla”,并测试影片,检查文件有无问题。
Flash CS4 练习:制作逐帧动画

Flash CS4 练习:制作逐帧动画 逐帧动画是由相邻的两个关键帧中导入或绘制一系列具有连贯性动作的画面组成,例如电影胶片等。
本例首先将素材导入到【库】面板,然后将素材拖到相邻的帧上,再利用【绘图纸外观】工具进行对齐操作。
操作步骤:(1)新建Flash 空白文档,按快捷键保存为“逐帧动画.fla ”。
执行【文件】|【导入】|【导入到舞台】命令,在打开的【导入】对话框中选择“风景.ai ”素材图像。
(2)选择舞台中的“风景.ai ”图像,在【属性】面板中更改【宽度】为550。
然后,单击舞台的空白处,更改舞台大小与图片大小相同。
新建图层,执行【文件】|【导入】|【导入到库】命令,在弹出的【导入到库】对话框中选择“01-09.png ”图片,并单击【打开】按钮。
(4)隐藏“Layer2”图层。
选择“图层2”上第1帧,将【库】面板中“01.png ”图像拖到舞台的右边。
然后,选择第2帧,按快捷键转换为空白关键帧,将“02.png ”图像拖到与“01.png ”图像同一水平线的左侧。
使用相同的方法,创建帧并拖入其它图像。
单击【时间轴】下方的【绘制纸外观轮廓】,显示出舞台中图像的外轮廓并对齐。
提示:在执行【导入到舞台】命令后,将会弹出【将“风景.ai ”导入到舞台】对话框,此时直接单击【确定】即可。
技巧: 在修改图像的大小之前,首先单击【宽度】选项左边的【锁定】按钮,此时,修改图像的【宽度】或【高度】都可以成比例缩放。
提示:启用【绘制纸外观轮廓】工具,在【时间轴】的上方将会出现绘制纸外观标记,且舞台中显示出不同帧上的图像轮廓适于对齐。
此操作要占用很大的内存,操作者可以灵活运用。
输入选择导入设置(5)复制所有帧,在第10帧处粘贴帧。
选择粘贴后的第1帧,使用左方向键,移动图像至与第9帧图像重合处。
再选择第2帧,移动至与第1帧图像重合处。
使用相同的方法移动其它帧上的图像,使图像效果连接在一起。
然后,复制粘贴帧,将舞台中的图像一直排列到舞台左侧。
FLASH动画中的场景按钮命令

5
业精于勤,荒于嬉
术技息信中三阳东
Flash动画中的按钮
按钮是Flash元件的一种,它具有多种状态, 并且会响应鼠标事件,执行指定的动作命 令,是实现动画交互效果的关键对象
7
业精于勤,荒于嬉
任务二
术技息信中三阳东
制作“play”“stop”两个按钮元件
做的快的学生可以将按钮制作的精美些,慢的同学只要能 够实现按钮攻击即可
8
业精于勤,荒于嬉
术技息信中三阳东
Flash动画中的命令
帧动作命令:加在帧上的命令 按钮动作命令:加在按钮上的命令 注意事项:帧动作命令直接加入相应命令
术技息信中三阳东
电影拍摄外景
1
业精于勤,荒于嬉
术技息信中三阳东
电影拍摄内景
2
业精于勤,荒于嬉
术技息信中三阳东
Flash动画中的场景
每个场景一般是为某个主题而设计的,一 个场景通常用来表现一个子模块内容
Flash默认不打开场景面板,打开的办法是: 点击“窗口”菜单→其他面板→场景
Flash中场景的播放顺序是从上向下依次播 放(在没有动作命令的前提下)
即可,按钮动作命令需要由“on”引导
9
业精于勤,荒于嬉
任务三
术技息信中三阳东
在“主界面”场景第1帧加入命令使动画停 在第1帧
在“形状补间动画”场景中加入 “play”“stop”按钮,并在按钮上加入相 应的命令实现点击两个按钮能够控制动画 的播放和停止
提高任务:在“逐帧动画”和“动作补间动画”两个场景 中加入两个按钮控制影片播放
flash逐帧动画制作教程

flash逐帧动画制作教程Flash逐帧动画是一种通过连续播放一系列微小变化的图像来创造动画效果的技术。
在本教程中,我将向您介绍创建Flash逐帧动画的基本步骤。
步骤1:准备工作首先,在您的计算机上安装Adobe Flash软件。
它是一款专业的动画制作软件,可以帮助您创建高质量的动画效果。
步骤2:创建新文档打开Flash软件,点击“文件”>“新建”来创建一个新的Flash文档。
选择适合您项目的画布大小和帧速率。
通常,较大的画布和较高的帧速率可以提供更流畅的动画效果。
步骤3:绘制基本图像使用Flash的绘图工具(如铅笔、刷子、橡皮擦等)绘制您的动画中的每一帧的基本图像。
您可以使用不同的颜色和样式来创建您想要的效果。
步骤4:创建图层步骤5:添加关键帧在您的动画中,关键帧是定义图形或对象外观的帧。
首先,在时间轴上选择您要添加关键帧的帧。
然后,点击“插入”>“关键帧”或使用快捷键F6来添加关键帧。
步骤6:修改图像和图层在关键帧中,您可以对图像或图层进行修改,以改变动画效果。
例如,您可以调整图像的位置、大小、颜色或透明度。
您还可以在不同的关键帧之间添加或删除图层。
步骤7:创建补间动画在Flash中,补间动画可以帮助您在两个关键帧之间创建平滑的过渡效果。
首先,在时间轴上选择一个关键帧,然后右键点击并选择“创建补间”选项。
然后,您可以在下一个关键帧中修改图像或图层,Flash将自动为您创建过渡效果。
步骤8:添加音频和其他效果除了图像动画,您还可以在Flash中添加声音、特殊效果和过渡效果。
点击“窗口”>“属性”来打开属性面板,在面板中选择增加音频和特殊效果的选项。
步骤9:导出动画完成动画后,点击“文件”>“导出”,选择您想要将动画导出为的文件格式(如.swf或.mov)。
输入文件名和保存位置后,点击“导出”来保存您的动画。
这些是创建Flash逐帧动画的基本步骤。
当然,在实际操作中,还有很多高级技巧和工具可以帮助您创建更复杂和精彩的动画效果。
flash 教程_逐帧动画

位和编辑逐帧动画,可以使用绘图纸外观在舞台上一次查看两个或更多的 帧。播放头下面的帧用全彩色显示,但是其余的帧是暗淡的,看起来就好 像每个帧是画在一张半透明的绘图纸上,而且这些绘图纸相互层叠在一起, 无法编辑暗淡的帧。在时间轴面板中,绘图纸外观的主要选项如图所示。
编辑帧
选择帧 创建帧 复制/移动帧 删除帧
在动画中创建普通帧可延长动画的播放时 间。创建普通帧的方法有以下几种。 按快捷键【F5】键。 在要插入帧Байду номын сангаас位置单击鼠标右键,在弹出的 快捷菜单中选择“插入帧”命令。 在时间轴上用鼠标左右拖动关键帧也可插入 普通帧。
复制/移动帧
在制作Flash时常常需要制作几个完全相同 的帧,这时不必一帧一帧地制作,只需要制作 一帧,然后将该帧复制几份即可,其具体操作 如下。 ( 1 )选中要复制的帧,然后单击鼠标右键, 在弹出的快捷菜单中选择“复制帧”命令。 ( 2 )在目标帧上单击鼠标右键,在弹出的 快捷菜单中选择“粘贴帧”命令即可将复制的 帧及其内容复制到目标帧上。
Flash基本动画
逐帧动画 补间动画
动作(画)补间 形状补间
课堂讲解
帧的概念 帧的类型 编辑帧
帧的概念
Flash 的主要功能是制作动画, 动画实际是由多个帧组成的,播放动 画就是依次显示每一帧中的内容。 Flash MX 2004 中,组成动画的每一 个画面就是一个帧。也可以把帧看作 是 Flash 动画中在最短时间单位里出 现的画面。帧越多,动画需要播放的 画面也越多,播放时间就越长。
移动帧的方法有两种。 选中要移动的帧,按下鼠标左键拖到需要放 置的地方即可,如图7-8所示。 选中要移动的帧,单击鼠标右键,在弹出的 快捷菜单中选择“剪切帧”命令,然后在目 标位置单击鼠标右键,在弹出的快捷菜单中 选择“粘贴帧”命令。
八年级信息技术下册第二单元制作Flash动画第一节帧和逐帧动画教案

五、总结回顾(用时5分钟)
内容:今天的学习,我们了解了Flash动画的基本概念、重要性和应用。同时,我们也通过实践活动和小组讨论加深了对Flash动画制作的理解。我希望大家能够掌握这些知识点,并在日常生活中灵活运用。最后,如果有任何疑问或不明白的地方,请随时向我提问。
最后,在总结回顾环节,我简要回顾了本节课的主要知识点,并提醒学生要注意巩固所学知识。这个环节学生的反应良好,他们对于所学知识有了更深的理解。
课堂
课堂评价:
1.提问:在课堂上,我会通过提问的方式了解学生对帧和逐帧动画的理解程度。例如,我会问学生帧的作用是什么,逐帧动画的制作方法有哪些。通过学生的回答,我可以了解他们对知识的掌握情况,并及时解答他们的疑问。
3.学生可能遇到的困难和挑战:在制作Flash动画的过程中,学生可能会遇到以下困难和挑战:理解帧和逐帧动画的概念,掌握Flash软件的操作方法,以及如何将自己的创意转化为实际的动画作品。此外,部分学生可能会对动画制作过程中的细节处理感到困难,如角色动作的流畅性和动画场景的过渡效果等。教师需要关注这些学生的学习情况,提供针对性的指导和帮助,帮助他们克服困难,提高动画制作能力。
答案:在Flash软件中,关键帧用于定义动画中的关键动作或变化。创建关键帧的方法是在时间轴上选择一个帧,然后在该帧上进行对象的操作或设置属性。关键帧在动画制作中的作用包括:1)定义动画的起始和结束状态;2)控制动画的过渡效果;3)为动画提供精确的定时和控制。
例题4:请解释Flash动画中的空白帧的概念,并说明空白帧在动画制作中的作用。
一、导入新课(用时5分钟)
同学们,今天我们将要学习的是《制作Flash动画》这一章节。在开始之前,我想先问大家一个问题:“你们是否曾经看过有趣的Flash动画,并想过这个问题,我希望能够引起大家的兴趣和好奇心,让我们一同探索Flash动画制作的奥秘。
flash逐帧动画

2.1.3 制作步骤
图4-5 设置形状补间选项
起伏效果
在舞台上用直线工具绘制一条直线,选择 第1帧,属性面板的补间选择形状。 在第15帧和第30帧上插入关键帧。 单击第15帧,使用选择工具将直线转换为 曲线 思考练习:弹力球效果
2.2 用形状提示控制动画
2.2.1 什么是形状提示
在制作形状补间动画时,Flash可以自动计 算出两个关键帧中的形状补间动画。如果 要控制复杂或罕见的形状变化,可以使用 形状提示。也就是说,可以用形状提示来 控制形状以什么方式渐变。形状提示会标 识起始形状和结束形状中的相对应的点。
要在线上添加控制点,请单击对角线一次。这样就在线上添 加了一个新控制点。通过拖动控制点的位置,可以实现对对 象动画的精确控制。
应用运动补间的必要条件
应用对象必须是元件、组合或位图 设定开始关键帧和结束关键帧 可以使对象移位、缩放、旋转或变色 实例:旋转风车,圣诞树
旋转风车制作步骤
绘制风车柱,风车轴,风车轮三个图形并 转换为元件 选中这三个对象,单击右键,执行分散到 图层命令 为所有图层第20帧处插入帧,然后将图层 风车轮的第20帧转换为关键帧,设置补间 类型为动作,旋转为顺时针,次数为一次 发布查看效果
使用矩形工具、任意变形工具、形状补间 动画命令制作下载条的动画效果。使用文 本工具添加文字效果。
第二节
创建补间动画
2.1 什么是补间动画
与补间形状一样,补间动画(在Flash联 机帮助中此类动画被称为“补间动画” ,也 是由Flash自动生成的动画。补间动画主要用 于表现渐变、运动、过渡、淡入淡出等动画 效果。
2.2.2 添加形状提示应遵循的原则
为了使补间形状获得最佳效果,添加形状提 示时应遵循以下原则: 在复杂的形状补间中,需要创建中间形状然 后再进行补间,而不要只定义起始和结束的形 状。因为Flash还没有智能到可以变形任何形 状的地步,动画制作者应该尽量提示Flash如 何进行变形。
初中信息技术教学课例《逐帧动画》教学设计及总结反思

Flash 软件的工作界面我们可以分为几个部分,由 哪几个部分组成?
教师总结。学生思考、讨论、分析。 学生上前演示,其他学生观看、思考。 观看教师演示方法。 Flash 软件工作界面包括:“时间轴”面板、“工 具”面板、舞台、“属性”面板。 (三)导入图片素材我们制作宠物狗动画,怎么把 宠物狗图片放入 Flash 软件中呢? 我们要把图片导入到“库”面板,拿我们怎么打开 “库”面板看到导入到其中的图片素材呢? “库”面板中的元件(图片、声音、按钮等)可以 重复使用,大大降低了文件大小,提高了制作效率,丰 富了素材资源。 学生思考、讨论:选择“文件”——>“导 入”——>“导入到库”命令,将宠物狗的 4 幅图片素 材导入到“库”面板中。 学生小组讨论:选择“窗口”——>“库”命令, 就可以打开“库”面板。 学生操作练习。 (四)制作帧动画 什么是“帧”?首先我们来了解一下:在 Flash
件,就必须多做、多练。现在考验同学的时候到了,刚
才我们让可爱的小狗动了起来,太阳出来对我们笑了,
请同学们自己利用 Flash 工具制作出动画“太阳笑呵
呵”。看哪个小组制作的既漂亮又流畅。
教师巡视指导。
学生思考、讨论,小组合作完成练习。进一步提高
学生的动手操作的能力。
课堂小结:逐帧动画就是把静态画面通过插入关键
多的是要激发学生制作动画的冲动,开拓学生的思维, 培养学生的信息素养。
1、主要采用激趣导入、讲授、范例演示、任务驱 动、讨论交流等教学方法,采取由浅入深、循序渐进的 教学策略选 教学策略 择与设计
2、多媒体电子教室、flashCS3 软件、动画制作素 材,课件。
Flash逐帧动画是什么?

Flash逐帧动画是什么?
Flash逐帧动画在每一帧中都会更改舞台内容,它最适合于图像在每一帧中都在变化而不仅是在舞台上移动的复杂动画。
逐帧动画增加文件大小的速度比补间动画快得多。
在逐帧动画中,FlashProfessional 会存储每个完整帧的值。
若要创建逐帧动画,请将每个帧都定义为关键帧,然后为每个帧创建不同的图像。
每个新关键帧最初包含的内容和它前面的关键帧是一样的,因此可以递增地修改动画中的帧。
单击一个图层名称使之成为活动图层,然后在该图层中选择一个帧作为开始播放动画的帧。
如果该帧还不是关键帧,请选择插入>;时间轴>;关键帧。
在序列的第一个帧上创建插图。
可以使用绘画工具、从剪贴板中粘贴图形或导入一个文件。
若要添加内容和第一个关键帧内容一样的新关键帧,请单击同一行中右侧的下一个帧,然后选择插入>;时间轴>;关键帧,或者右键单击(Windows) 或按住Control 单击(Macintosh) 并选择插入关键帧。
若要开发动画接下来的增量内容,请更改舞台上该帧的内容。
flash制作逐帧动画教案

Flash 制作逐帧动画教案第一章:Flash 逐帧动画概述1.1 教学目标了解逐帧动画的概念熟悉逐帧动画的特点和应用场景掌握逐帧动画的基本制作流程1.2 教学内容逐帧动画定义逐帧动画与传统动画的区别逐帧动画的应用场景逐帧动画的基本制作流程1.3 教学活动引入逐帧动画的定义和特点通过实例展示逐帧动画的应用场景演示逐帧动画的基本制作流程学生实践:制作简单的逐帧动画第二章:Flash 基本操作2.1 教学目标掌握Flash 软件的基本操作熟悉Flash 工作界面学会创建和管理Flash 影片2.2 教学内容Flash 软件的基本操作Flash 工作界面介绍影片的创建和管理2.3 教学活动介绍Flash 软件的基本操作引导学生熟悉Flash 工作界面演示如何创建和管理Flash 影片学生实践:创建并管理一个简单的Flash 影片第三章:Flash 动画原理3.1 教学目标了解Flash 动画的基本原理掌握关键帧和逐帧动画的制作方法理解帧率和播放速度的概念3.2 教学内容Flash 动画的基本原理关键帧和逐帧动画的制作方法帧率和播放速度的设置3.3 教学活动讲解Flash 动画的基本原理演示关键帧和逐帧动画的制作方法介绍帧率和播放速度的设置方法学生实践:制作具有帧率和播放速度控制的动画第四章:Flash 逐帧动画制作4.1 教学目标掌握逐帧动画的制作方法学会使用Flash 工具箱中的工具熟悉图层的概念和应用4.2 教学内容逐帧动画的制作方法Flash 工具箱中的工具介绍图层的概念和应用4.3 教学活动讲解逐帧动画的制作方法介绍Flash 工具箱中的工具引导学生熟悉图层的概念和应用学生实践:制作一个具有多个图层的逐帧动画第五章:Flash 逐帧动画实例解析5.1 教学目标学会分析逐帧动画实例掌握逐帧动画的制作技巧能够独立完成逐帧动画的制作5.2 教学内容逐帧动画实例解析逐帧动画的制作技巧独立完成逐帧动画的制作5.3 教学活动分析逐帧动画实例讲解逐帧动画的制作技巧学生独立完成逐帧动画的制作展示并评价学生的作品第六章:Flash 逐帧动画角色设计6.1 教学目标学习角色设计的基本原则掌握Flash中角色设计的工具与方法能够设计出具有个性化的动画角色6.2 教学内容角色设计的基本原则Flash中角色设计的工具与方法角色设计实例分析6.3 教学活动讲解角色设计的基本原则演示Flash中角色设计的工具与方法分析角色设计实例学生实践:设计一个简单的动画角色第七章:Flash 逐帧动画背景设计7.1 教学目标学习背景设计的基本原则掌握Flash中背景设计的工具与方法能够设计出符合动画风格的背景7.2 教学内容背景设计的基本原则Flash中背景设计的工具与方法背景设计实例分析7.3 教学活动讲解背景设计的基本原则演示Flash中背景设计的工具与方法分析背景设计实例学生实践:设计一个简单的动画背景第八章:Flash 逐帧动画音效与配乐8.1 教学目标学习音效与配乐的基本知识掌握Flash中音效与配乐的添加与调整方法能够为逐帧动画添加合适的音效与配乐8.2 教学内容音效与配乐的基本知识Flash中音效与配乐的添加与调整方法音效与配乐实例分析8.3 教学活动讲解音效与配乐的基本知识演示Flash中音效与配乐的添加与调整方法分析音效与配乐实例学生实践:为逐帧动画添加合适的音效与配乐第九章:Flash 逐帧动画发布与输出9.1 教学目标学习Flash动画的发布与输出格式掌握Flash动画发布与输出的设置方法能够正确发布与输出逐帧动画9.2 教学内容Flash动画的发布与输出格式Flash动画发布与输出的设置方法发布与输出实例分析9.3 教学活动讲解Flash动画的发布与输出格式演示Flash动画发布与输出的设置方法分析发布与输出实例学生实践:正确发布与输出逐帧动画第十章:Flash 逐帧动画创作与评价10.1 教学目标学习Flash逐帧动画的创作流程与方法掌握Flash逐帧动画的评价标准与方法能够独立完成Flash逐帧动画的创作与评价10.2 教学内容Flash逐帧动画的创作流程与方法Flash逐帧动画的评价标准与方法创作与评价实例分析10.3 教学活动讲解Flash逐帧动画的创作流程与方法演示Flash逐帧动画的评价标准与方法分析创作与评价实例学生实践:独立完成Flash逐帧动画的创作与评价重点和难点解析本文主要介绍了Flash逐帧动画的制作过程,从基本概念、操作、原理到实际制作,以及角色设计、背景设计、音效与配乐、发布与输出等方面进行了详细的讲解。
3Flash动画制作逐帧动画》教学设计及点评

Flash动画制作——奇妙的逐帧动画■教材分析本课的教学内容是利用Flash制作简单的“逐帧动画”。
逐帧动画的原理是将一个动画的连续动作分解成一张张的图片,把每一张图片用关键帧描绘出来,Flash将这些关键帧连续播放,形成动画效果。
掌握逐帧动画后学生即可开始创作生动有趣的动画,是Flash教学由静至动的第一课。
因此,学生在本节的学习过程中,会产生非常高的学习热情,为今后的学习打下坚实的基础。
■学情分析五年级学生在学习动画制作的过程中始终会有极大的兴趣,但在实际的操作中缺会由于些微的差错影响动画制作的进程,因此在教学中必须设定一定的梯度,让孩子循序渐进的再实例的制作操作中逐渐明晰动画制作的方法和诀窍。
■教学目标1.知识与技能了解逐帧动画的原理。
掌握普通帧、关键帧的使用方法。
熟练运用“文本工具”;能用所掌握的知识制作逐帧动画。
2.过程与方法循演示、操作、探究、交流的学习探索过程,让学生逐步通过模仿、探索,掌握逐帧动画制作的方法,并能运用所学的知识进行简单的创作。
3.情感态度与价值观通过交流与互助,培养学生相互协作、相互学习及观察、分析、解决问题的能力。
增进同学情谊,增强动画作品的兴趣。
4.行为与创新能够探究、运用逐帧动画的制作方法进行独立创作简短的动画片段。
■课时安排1课时。
■教学重点与难点1.教学重点逐帧动画的原理及其制作方法是本课教学的重点。
2.教学难点帧的相关操作是本课的教学难点。
■教学方法与手段谈话法、任务驱动法、演示法。
■课前准备课件、广播教学系统■教学过程■教学反思信息技术教学由如分解质因子,将教学的重难点有序的陈列于学生面前,但又不必拘泥与其因子的排列次序,给孩子充分的认知、探求、碰壁、创新的空间。
本课的教学设计力求抽丝剥茧式的将逐帧动画的原理、操作要领授予学生,同时又有自由发挥、拓展体验的环节,全课时间安排相对就非常紧张。
在过去的教学中,我多次尝试在一节课中完成多个实例的操作,却因此压缩了孩子恰恰最感兴趣的自主制作空间。
Macromedia Flash 8中的逐帧动画

un'animazione fotogramma
逐帧动画
来自动画的原理和电影、电视的原理是一样的,它利用眼睛的视觉特性。 眼睛看到一张图像,它的成像就会短时间停留在视网膜上,如果紧接 着再放一张张略微改动的画面,眼睛会把这一张张静态的图像串联起 来,形成一个运动的效果。 一般电影或电视的播放频率是每秒二十四五帧,也就是说每秒播放二 十四五张静态画面。Macromedia Flash 8里的动画为每秒十二帧。 逐帧动画是按照动画形成的原理来制作的,也就是一帧帧地把相应的 动作图片绘制出来,然后Flash动画通过帧在时间轴上按照从左到右的 顺序播放而形成。逐帧动画是最简单的Flash动画类型。逐帧动画的制 作是在时间轴上按动画过渡需要制作每一个关键帧。 由于逐帧动画在Flash中是一帧一帧地记录和播放的,因此它会导致 Flash的文件量比较大,在Flash中,还有一种补间动画,在制作这种 动画时,我们只需要制作出关键帧,然后让Flash自动生成中间部分的 帧的变化,这样就能大大减小文件量,也会使动画比较自然流畅。
Flash逐帧动画_课件

创建逐帧动画的几种方法
(1)用导入的静态图片建立逐帧动画 用jpg、png等格式的静态图片连续导入Flash中,就会 建立一段逐帧动画。 (2)绘制矢量逐帧动画 用鼠标或压感笔在场景中一帧帧的画出帧内容。 (3)文字逐帧动画 用文字作帧中的元件,实现文字跳跃、旋转等特效。 (4)导入序列图像
小鸟的逐帧动画
逐帧动画欣赏
逐帧动画欣赏
逐帧动画欣赏
逐帧动画欣赏
菜单栏
浮动面板
时间轴
帧格 图层区将对象的运动过程分解成多个静态 图形,再将这些连续的静态图形置于连续 的关键帧中,就构成了逐帧动画。
定义:将动画中的每一帧都设置为关键帧, 在每一个关键帧中创建不同的内容,就成 为逐帧动画。逐帧动画是指动画的每一帧 的内容都是由一幅绘制的图象组成。
时间轴
• 在时间轴面板上,一帧表现为一个小方格,关键 帧表现为带实心圆点的方格。
测试和保存影片
测试:Ctrl+Enter 保存:Ctrl+S
Flash——逐帧动画

5.按照先添加关键帧再删除对象的方法,一次将舞台上的文 字删除,在舞台上只保留文字“教”
6.拖动播放头就可以很清晰地看出文字是逐个消失的,但是 由于动画的要求是需要文字逐个出现,因此必须将帧进行翻 转。将帧全部选中,单击鼠标右键,在弹出的快捷菜单中选 择【翻转帧】命令,将帧进行翻转。
7.按【Ctrl+Enter】组合键生成预览,观看所制动画。
A
10
课后作业
1.仿照课上的案例,以自己的“学号+姓名”为内容,来制 作一个文字逐个出现的动画
2.根据所给素材,制作出右侧的动画效果
A
11
A
12
2:在“工具”面板中选择“文本工具”,在舞台上中输入 文字“教科1109”
3:按【Ctrl+B】组合键,将输入好的文字进行第一次打散。 接着再次按【Ctrl+B】组合键,将其进行第二次打散,最终将 静态文本变为可编辑的状态。
4.在时间轴上的第二帧处添加一个关键帧,并选择文字“9” 将其删除
A
9
二、逐帧动画的基本操作方法
关键帧,而关键帧想在舞台上持 关键帧 :此帧的续特一点定是的中时间间是,实只心要圆将,其代延表长此,帧有东西 存在。插入关键帧结可束以的按帧【就F变6】为键延。长帧
延长帧 :此帧的特点是中心方块,代表关键帧上的对象 在舞台上的持续时间。插入延长帧可以按【F5】键。
A
6
一、逐帧动画的基本概念
当需要对时间轴上的帧 的属性进行修改时,在 此帧上单击鼠标右键, 在弹出的的快捷菜单中 可以对此帧进行调节。
3
A
4
一、逐帧动画的基本概念
动画中,最基本的时间单位就是帧。 帧是时间轴上记录动作的小格。
Flash中的逐帧动画课件

• 制作指针
新建一个图层,选择该图层的第一帧,在工具栏上的颜色选择
上选择匹配的颜色,之后点击矩形绘
画工具 在画布上点击鼠标左键,拖动鼠标,绘画出一个适合大小的矩形条指针为妙针。再新建另一
个图层,按同样步骤绘画一个较短较粗的矩形条,为分针
• 逐步插入关键,调整指针旋转角度 相隔5帧,插入一个关键帧,顺时针旋转指针大约30度,再继续相隔5帧,插入关键帧,顺时针旋转指针大 约30度,重复4次,直到秒针指到12.
• 导入声音 在新建一个图层,命名为“声音”,在秒针指到12位置对应的帧中插入关键帧,和导入时钟背景类似在, 导入到舞台
• 播放动画、预览动画 按下ctrl加Enter键导出行 实例演习操作,制作刚才我们 讲的闹钟倒计时的小动画
• 实际操作演示:
一、打开flash软件,点击界面中间一栏的最上方的
• 导入时钟体 点击菜单栏上的“文件”弹出下的下拉菜单中的“导入”—“导入到舞台”,然后选择要插入的图片,点击 右下方的“打开”,调整好图片位置大小
学习内容:
1.了解逐帧动画的概念 2.制作实例闹钟倒计时的小动画
• 逐帧动画概念: 逐帧动画,是通过帧的建立,在每 一帧当中变换一个图像或位置,当 帧连贯进行播放是,就形成了逐帧 动画。
• 这种动画是最原始的动画表达方式, 每一个动作都需要绘制一幅画
制作实例闹钟倒计时的小动画
• 打开flash软件 • 导入时钟体 • 制作指针 • 导入声音 • 播放动画、预览动画
设计flash逐帧动画的制作流程

设计flash逐帧动画的制作流程设计Flash逐帧动画的制作流程一、概述Flash逐帧动画是一种以逐帧播放的方式展现动画效果的技术。
它通过将一系列连续的静态图像快速播放,使观看者感受到动态连贯的效果。
本文将介绍设计Flash逐帧动画的制作流程。
二、明确动画内容和目标在开始制作之前,首先需要明确动画的内容和目标。
确定要展现的故事情节或动画效果,明确制作的目的和受众群体,有助于指导后续的设计和制作工作。
三、准备素材1. 设计角色和背景:根据动画内容,设计出主要的角色形象和背景元素。
可以使用设计软件如Adobe Illustrator或Photoshop进行绘制。
2. 制作帧图:将角色和背景素材按照每一帧的需求分别制作出静态图像。
可以使用绘图软件或者将手绘的素材扫描导入计算机进行处理。
3. 准备声音效果:如果需要在动画中添加声音效果,可以提前准备好音频素材。
四、制作动画1. 创建新的Flash文件:打开Adobe Flash软件,创建新的动画文件。
2. 导入素材:将准备好的角色、背景和音频素材导入到Flash中。
3. 分配图层:将素材按照层次关系分配到不同的图层中。
通常可以将背景素材放在底层,角色素材放在中间层,音频素材放在顶层。
4. 设计动画序列:根据故事情节或动画效果的需要,将每一帧的素材按照时间顺序进行排列。
可以使用时间轴来调整每个素材的出现和消失时间。
5. 定义关键帧:在每个关键的时间点上,定义关键帧并调整素材的位置、大小、透明度等属性。
Flash提供了丰富的动画效果和变形功能,可以通过关键帧来实现这些效果。
6. 添加补间动画:对于需要平滑过渡的动画,可以使用补间动画来实现。
在起始帧和结束帧之间添加补间帧,Flash会自动计算中间帧的过渡效果。
7. 添加声音效果:如果需要在动画中添加声音效果,可以在时间轴上相应的位置添加音频素材,并调整音频的起始和结束时间。
8. 调整动画速度:可以通过调整关键帧之间的帧率来控制动画的播放速度。
Flash动画制作技巧之如何掌握逐帧动画

Flash动画制作技巧之如何掌握逐帧动画减小字体增大字体作者:佚名来源:本站整理发布时间:2008-1-5 12:39:18问题:逐帧动画与移动渐变动画,形状渐变动画有什么区别?解决思路在本例中详细地解释了逐帧动画的特点和与其他形式动画的区别。
逐帧动画,顾名思义就是把运动过程附加在每个帧中,当影格快速移动的时候,利用人的视觉的残留现象,形成流畅的动画效果。
具体步骤1、运行Flash MX 2004,文档属性默认。
2、单击第1帧,利用椭圆形工具在舞台的左侧画一个红颜色无边框的圆。
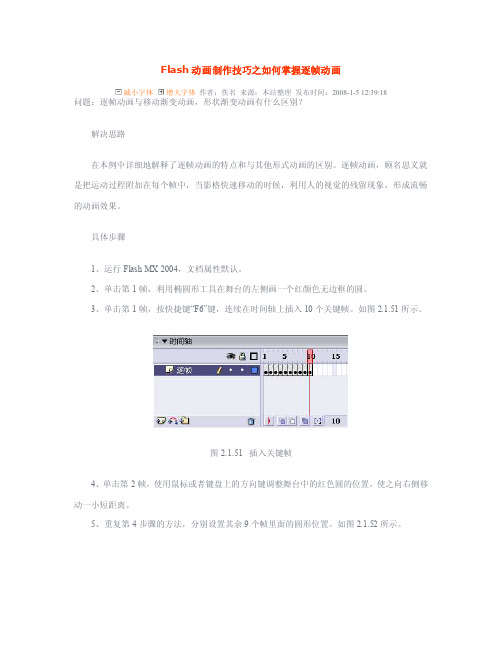
3、单击第1帧,按快捷键“F6”键,连续在时间轴上插入10个关键帧。
如图2.1.51所示。
图2.1.51 插入关键帧4、单击第2帧,使用鼠标或者键盘上的方向键调整舞台中的红色圆的位置,使之向右侧移动一小短距离。
5、重复第4步骤的方法,分别设置其余9个帧里面的圆形位置。
如图2.1.52所示。
图2.1.52 逐帧动画效果6、测试效果。
我们发现这个效果与移动渐变效果基本相同,那为什么还要用逐帧动画呢?原因在于,移动渐变动画是由Flash程序产生的,有一定的机械性和局限性,对于表现复杂的移动效果的优势就不是很明显了。
逐帧动画正好补充了这个空白。
使变化的效果更加细腻。
7、下面我们再做一个逐帧动画,新建一个Flash文档,属性默认。
8、单击第1帧,利用矩形工具绘制一个无边框的黑色矩形,并把它放置在舞台的上端;9、在时间轴上按快捷键“F6”键,插入9个关键帧入土2.1.53所示。
图2.1.53 插入关键帧10、单击第2帧,使用箭头工具,适当的拉伸黑色的图形。
11、按照此方法,依次拉伸其余的九个帧。
如图2.1.54所示。
图2.1.54 逐帧动画效果12、测试效果,从第1帧到第10帧黑色图形逐渐变化,就像是流动下来一样。
这就是形状逐帧动画。
它与形状渐变动画是没有区别的,形成的效果是一样的,但是与移动渐变动画一样,逐帧动画在表现复杂变化效果方法的优势明显。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Flash软件使用——制作动物奔跑
Flash软件是一款制作二维动画的软件,采用了流媒体技术,可以一边下载一边播放,它具有不失真、文件体积小等特点,因此被广泛的应用与网页上。
逐帧动画:也叫帧帧动画,这种动画是通过每个时间段不同的帧连贯播放出来的动画。
1. 空白关键帧:空心圆
2. 关键帧:实心圆
3. 帧:全名叫普通帧,特点是延续前一个关键帧的状态。
4. 帧频:(fps)每秒播放的帧的个数。
Flash操作提示——制作动物奔跑
1.在Flash软件中新建一个FLA文件,命名为动物奔跑.fla
2.在舞台属性(ctrl+F3)一栏中设置舞台大小为550*400像素,颜色为蓝色,
设置帧频为5fps。
3.修改图层1的名字为背景。
4.新建一个图层2,名字为动物。
5.视图——网格——编辑网格,宽度高度都是50px,然后选择显示网格,用来
给每张图片的位置定位。
6.文件——导入——导入到库,将图片导入到库当中,ctrl+L,可以调用库,
库当中存放的图形叫元件。
7.在第一帧空白关键帧中插入第一张图片也就是元件1,用选择工具调整第一
帧当中图片的位置,在第二帧中插入空白关键帧,同样的方法插入元件2。
8.以此类推,把前11帧都填充好,并调整好相应位置。
9.在“背景”图层中利用铅笔工具画出一个地面,用颜料桶工具填充颜色为浅
黄色。
10.在最后一帧的位置,右击——插入帧(延续前一个关键帧)。
11.按enter键进行播放,调整位置。
12.控制——测试影片(ctrl+enter),生成swf执行文件。
