Flash逐帧和补间制作小野人摇滚动画
flash逐帧动画教程ppt

制作短视频或短片
制作短片
通过在Flash中逐帧绘制每 一帧画面,可以制作出短 片,用于展示某个主题或 故事。
制作短视频
通过在Flash中逐帧绘制每 一帧画面,可以制作出短 视频,用于分享某个事件 或场景。
制作动画短片
通过在Flash中逐帧绘制每 一帧画面,可以制作出动 画短片,用于展示某个创 意或想象。
优化帧大小
逐帧动画中的每一帧都应尽可能小。 避免在帧中使用大图像或大对象,可 以使用图形、符号或其他优化技术来 减小帧大小。
导出动画“导出”>“导出影片”,然后在“导出 影片”对话框中,选择适当的视频格式,如MP4、MOV 等。
设置视频参数
在“导出影片”对话框中,你可以设置视频的分辨率、帧 速率、音频设置等参数。根据你的需要选择适当的参数。
逐帧动画可以轻松表现快速运 动、复杂动作等场景,这是其 他动画制作技术难以达到的。
交互性强
逐帧动画可以通过交互方式来控 制动画的播放、暂停、倒退等, 增强了用户的参与感和互动性。
02 Flash逐帧动画制作基础
创建新的Flash文档
打开Flash软件,选 择“文件”菜单中的 “新建”选项。
此时,一个新的空白 Flash文档就创建成 功了。
制作流动的水
通过在Flash中逐帧绘制水 波纹的每一帧,可以制作 出逼真的流动效果。
制作表情包和动态图标
制作动态表情包
通过在Flash中逐帧绘制表情变化 的每一帧,可以制作出有趣的动 态表情包。
制作动态图标
通过在Flash中逐帧绘制图标变化 的每一帧,可以制作出有趣的动 态图标。
制作动态按钮
通过在Flash中逐帧绘制按钮状态 的每一帧,可以制作出逼真的动 态按钮。
flash动画基础与逐帧动画

Flash中的图层主要有普通图层、引导图层、被引导图层、遮 罩图层和被遮罩图层几种类型。
遮罩图层 引导图层 普通图层
被遮罩图层 被引导图层 图层的类型
二、编辑图层
1.新建图层
单击“时间轴”面板左下角的“插入图层”按钮 ,即可 在当前图层上方新建一个图层。
创建图层
2.选择图层
1.单击某个图层的图层名称, 即可选中该图层,然后在按 住【Shift】键的同时,单击 另一个图层名称可选中这两 个图层之间的所有图层
通过拖动复制帧
5.删除帧
选中要删除的帧,然后在选中的帧上右击鼠标,在弹出的 快捷菜单中选择“删除帧”菜单,即可将所选帧删除。
删除帧
6.清除帧
如果在弹出的快捷菜单中选择“清除帧”菜单,可将所选帧 在舞台上的内容清除但不删除所选帧 。
清除帧
7.翻转帧
选中要翻转的帧,然后 在被选中的帧上右击鼠 标,在弹出的快捷菜单 中选择“翻转帧”菜 单 ,即可翻转所选帧
5.2 图层基本操作
一、图层的作用和类型
Flash中的图层主要有以下几个作用。
在绘图时,可以将图形的不同部分放在不同 的图层上,各图形相对独立,从而方便编辑 和绘图。
在制作动画时,因为每个图层都有独立的时 间帧,所以可以在每个图层上单独制作动画, 多个图层组合便形成了复杂的动画 。
可以利用一些特殊图层制作出特殊效果的动 画。
锁定单个图层
锁定全部图层
5.显示图层轮廓线
1.单击图层名称右侧的 图标, 当其变为 形状时,该图层上 所有对象都只显示轮廓线;再次 单击 图标可恢复原状。
2.单击“时间轴”面板左上方 的 图标,可使全部图层上的 对象只显示轮廓线;再次单击 图标,可恢复原状。
大学 flash 形状补间动画与传统补间动画制作步骤

游戏人物入场动画制作步骤:1.新建文件:宽和高:390,699 帧频:35导入到舞台:105201.jpg导入到库:105202.png--105206.png第180帧:插入帧(F5)2.图层2:从库面板将105202.png 拖入场景将拖入的图像转换成图形元件“墨点”,调整大小和位置,属性面板设Alpha为0%第20帧插入关键帧,调整元件大小,属性面板设“色彩效果”为“无”第1帧右击选“创建传统补间”3.图层3:第10帧插入关键帧,拖入“墨点”元件,调大小位置,属性面板设Alpha为0%第20帧插入关键帧,调元件大小,属性面板设Alpha为50%第28帧插入关键帧,调元件大小,属性面板设Alpha为50%在第10帧、第20帧位置右击,“创建传统补间”4.图层4:第15帧插入关键帧,拖入“墨点”元件,调大小位置,属性面板设Alpha为0%第25帧插入关键帧,调元件大小,属性面板设Alpha为50%第33帧插入关键帧,调元件大小,属性面板设Alpha为50%在第15、25帧位置右击,“创建传统补间”5.图层5:第33帧插入关键帧,拖入105203.png,将拖入的图像转换成图形元件“花与仙鹤模糊”,调大小位置,属性面板设Alpha为0%第48、54帧插入关键帧,调元件大小位置,属性面板设“色彩效果”为“无”第58帧插入关键帧,调元件大小,属性面板设Alpha为0%在第33、48、54帧位置右击,“创建传统补间”6.图层6:第48帧插入关键帧,拖入105204.png,将拖入的图像转换成图形元件“花与仙鹤”,调大小位置,属性面板设Alpha为0%第54帧插入关键帧,调元件大小位置,属性面板设“色彩效果”为“无”在第48帧位置右击,“创建传统补间”7.图层7:第25帧插入关键帧,拖入105205.png,将拖入的图像转换成图形元件“人物模糊”,调大小位置,属性面板设Alpha为0%第40、45帧插入关键帧,调元件大小位置,属性面板设“色彩效果”为“无”第49帧插入关键帧,调元件大小,属性面板设Alpha为0%在第25、40、45帧位置右击,“创建传统补间”8.图层8:第40帧插入关键帧,拖入105206.png,将拖入的图像转换成图形元件“人物”,调大小位置,属性面板设Alpha为0%第45帧插入关键帧,调元件大小位置,属性面板设“色彩效果”为“无”在第40帧位置右击,“创建传统补间”闪光动画制作步骤:1、打开素材文件:932.fla ,双击场景中的“书动画”元件进入元件编辑状态。
flash小动画制作步骤参考模板

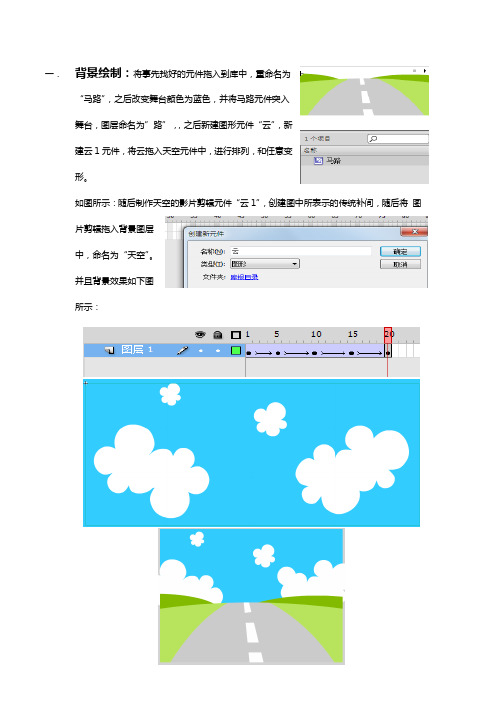
一.背景绘制:将事先找好的元件拖入到库中,重命名为“马路”,之后改变舞台颜色为蓝色,并将马路元件突入舞台,图层命名为”路”,,之后新建图形元件“云”,新建云1元件,将云拖入天空元件中,进行排列,和任意变形。
如图所示:随后制作天空的影片剪辑元件“云1”,创建图中所表示的传统补间,随后将图片剪辑拖入背景图层中,命名为“天空”。
并且背景效果如下图所示:二.画出人物:制作动画,所需要的基本的任务造型和影片剪辑:新建元件,将所要画人物的耳朵,左脚,右脚等制作成元件,之后使用“红脸”元件,制作脸红的影片剪辑,将红脸拖入剪辑元件中,在5帧处,设置透明度为10%,10帧处设置透明度为100%,15帧处设置透明度为10%。
之后制作“兔子”的影片剪辑,将元件拖入影片剪辑元件中,调整各个部分的位置,添加如图所示的关键帧,和传统补间。
并且将做好的脸红影片剪辑,拖入到其中,至此,兔子的影片剪辑,制作完成,择兔子行走的影片剪辑完成,之后,重复以上动作,制作元件“女兔子”和其行走的影片剪辑,如图所示:二.具体动画制作:男:新建元件,画出图形,命名为“眼睛2”、“眼睛3”,“眼睛4““眼睛5”等的图形在兔子元件中,选中如图所示的帧,并复制粘贴在新建影片剪辑“兔子身体”中,新建“兔子2”、“兔子3”和“兔子4”等影片剪辑,将兔子身体,以及眼睛拖入,制作新的兔子造型元件。
女:女兔子也是重复相同的方法,新建图形元件,影片剪辑,绘制成不同帧所用的简单动画任务造型,并如图所示,拖入“汗”的图形元件,插入关键帧,创建传统补间。
制作出流汗的效果。
按照男兔子的制作方法制作元件,影片剪辑,新建元件“文字框”,之后新建元件“文字1-5”将动画中所出现的人物对话制作为元件,如图所示:最后,将所有制作好的影片剪辑拖入场景图层中,逐个进行调整,图层也很多,所以将有相同人物的图层进行合并,并把帧数以及时间都调整,要反复尝试,直到达到想要的效果位置,最终将图层合并为了7个图层,分别将其重命名,是图层更加显而易见。
FLASH逐帧动画制作详解

第四、第五章创建动画一、逐帧动画迪士尼动画,每一帧都由设计者自己确定。
导入一张GIF动画(天使),在FLASH里就变成逐帧动画,ENTER键,播放。
CTRL+ ENTER键,测试影片,并自动导出SWF播放文件1、关键帧黑色点叫关键帧(F6),白色点叫空白关键帧(F7),白色方格叫:帧(F5) 它是延续看见上一帧的内容。
例:比较:1、第一帧,画一红球,第10帧F5(插入帧),把红球油成绿球。
结果:第1—10帧都是绿球。
(1~10帧只有一个球)2、第一帧,画一红球,第10帧F6(插入关键帧),把红球油成绿球结果:第一帧是红球,第10帧是绿球。
(分别有两个球)3、第一帧,画一红球,第10帧,F7(插入空白关键帧),没有球,自己再画一个球(不能保证在原来的位置)右键:可删除关键帧,也可以把帧转化成关键帧2、时间轴的操作移动动播放头,时间轴的选项:最右边按钮,调时间轴显示比例复制帧、粘贴帧,洋葱皮(绘图纸)按钮、编辑多帧按钮例4-1:聚光灯1、第1帧小老鼠A;第2帧小老鼠B2、SHIFT键,选择第1帧和第2帧;复制帧3、选择第3帧,粘贴帧4、时间轴上灯箱的运用:“编辑多帧”按钮(不用一帧一帧地改),SHIFT键选中第3、4帧一齐改向前移位置,再取消编辑多帧按钮,选“绘图纸外观”按钮:可看到1—4帧的模糊外观,调整老鼠的位置。
重复例4-2:打字例4-3:画圆(最后一帧,整个圆,中间帧,擦掉一点,第一帧,一小段)二、形状动画(绿色显示)需要一个起始图象和一个终结图像。
注意:只能是用绘图工具画出来的,或打散的对象。
要在同一层上。
1、操作:例:小球往下越掉越快1、第1帧,红球;2、第20帧,F6,把红球改成绿球;还可以改位置。
3、选择1~20帧,形变:帧面板:补间动画下拉:形状。
扩大:调整速度变化的+100~ -100,负数,球越落越快混合:ANGULAR:角度式,有角的,尽可能保持第1帧的角和直线。
分布式:过渡的时候保持平滑,但可能没有任何规则。
flash 教程_逐帧动画

位和编辑逐帧动画,可以使用绘图纸外观在舞台上一次查看两个或更多的 帧。播放头下面的帧用全彩色显示,但是其余的帧是暗淡的,看起来就好 像每个帧是画在一张半透明的绘图纸上,而且这些绘图纸相互层叠在一起, 无法编辑暗淡的帧。在时间轴面板中,绘图纸外观的主要选项如图所示。
编辑帧
选择帧 创建帧 复制/移动帧 删除帧
在动画中创建普通帧可延长动画的播放时 间。创建普通帧的方法有以下几种。 按快捷键【F5】键。 在要插入帧Байду номын сангаас位置单击鼠标右键,在弹出的 快捷菜单中选择“插入帧”命令。 在时间轴上用鼠标左右拖动关键帧也可插入 普通帧。
复制/移动帧
在制作Flash时常常需要制作几个完全相同 的帧,这时不必一帧一帧地制作,只需要制作 一帧,然后将该帧复制几份即可,其具体操作 如下。 ( 1 )选中要复制的帧,然后单击鼠标右键, 在弹出的快捷菜单中选择“复制帧”命令。 ( 2 )在目标帧上单击鼠标右键,在弹出的 快捷菜单中选择“粘贴帧”命令即可将复制的 帧及其内容复制到目标帧上。
Flash基本动画
逐帧动画 补间动画
动作(画)补间 形状补间
课堂讲解
帧的概念 帧的类型 编辑帧
帧的概念
Flash 的主要功能是制作动画, 动画实际是由多个帧组成的,播放动 画就是依次显示每一帧中的内容。 Flash MX 2004 中,组成动画的每一 个画面就是一个帧。也可以把帧看作 是 Flash 动画中在最短时间单位里出 现的画面。帧越多,动画需要播放的 画面也越多,播放时间就越长。
移动帧的方法有两种。 选中要移动的帧,按下鼠标左键拖到需要放 置的地方即可,如图7-8所示。 选中要移动的帧,单击鼠标右键,在弹出的 快捷菜单中选择“剪切帧”命令,然后在目 标位置单击鼠标右键,在弹出的快捷菜单中 选择“粘贴帧”命令。
Flash动画制作技巧之如何掌握逐帧动画

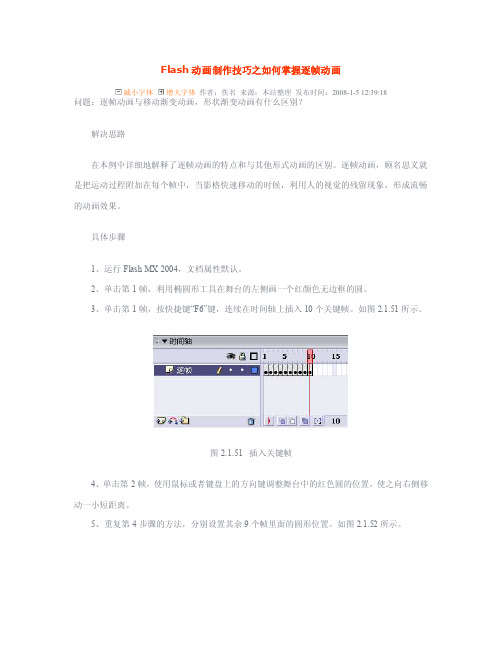
Flash动画制作技巧之如何掌握逐帧动画减小字体增大字体作者:佚名来源:本站整理发布时间:2008-1-5 12:39:18问题:逐帧动画与移动渐变动画,形状渐变动画有什么区别?解决思路在本例中详细地解释了逐帧动画的特点和与其他形式动画的区别。
逐帧动画,顾名思义就是把运动过程附加在每个帧中,当影格快速移动的时候,利用人的视觉的残留现象,形成流畅的动画效果。
具体步骤1、运行Flash MX 2004,文档属性默认。
2、单击第1帧,利用椭圆形工具在舞台的左侧画一个红颜色无边框的圆。
3、单击第1帧,按快捷键“F6”键,连续在时间轴上插入10个关键帧。
如图2.1.51所示。
图2.1.51 插入关键帧4、单击第2帧,使用鼠标或者键盘上的方向键调整舞台中的红色圆的位置,使之向右侧移动一小短距离。
5、重复第4步骤的方法,分别设置其余9个帧里面的圆形位置。
如图2.1.52所示。
图2.1.52 逐帧动画效果6、测试效果。
我们发现这个效果与移动渐变效果基本相同,那为什么还要用逐帧动画呢?原因在于,移动渐变动画是由Flash程序产生的,有一定的机械性和局限性,对于表现复杂的移动效果的优势就不是很明显了。
逐帧动画正好补充了这个空白。
使变化的效果更加细腻。
7、下面我们再做一个逐帧动画,新建一个Flash文档,属性默认。
8、单击第1帧,利用矩形工具绘制一个无边框的黑色矩形,并把它放置在舞台的上端;9、在时间轴上按快捷键“F6”键,插入9个关键帧入土2.1.53所示。
图2.1.53 插入关键帧10、单击第2帧,使用箭头工具,适当的拉伸黑色的图形。
11、按照此方法,依次拉伸其余的九个帧。
如图2.1.54所示。
图2.1.54 逐帧动画效果12、测试效果,从第1帧到第10帧黑色图形逐渐变化,就像是流动下来一样。
这就是形状逐帧动画。
它与形状渐变动画是没有区别的,形成的效果是一样的,但是与移动渐变动画一样,逐帧动画在表现复杂变化效果方法的优势明显。
Flash教案-项目三 制作逐帧动画

技工学校文化理论课教案(首页)代号(A-3)审阅签名:教学过程任务一理解逐帧动画的制作原理一、什么叫逐帧动画逐一创建出每一帧上的动画内容,然后顺序播放各动画帧,这样的动画类型就是逐帧动画。
逐帧动画适合于每一帧中的图像都没有较大区别的动画。
创建逐帧动画时,将所有帧都定义为关键帧,然后为每个帧创建不同的图像。
后一帧可以在前一帧的基础上渐变地修改,因此具有很大的设计灵活性,可以完整细腻地表达需要的设计细节。
二、动画创建完成后在时间轴上表现为连续出现的关键帧。
操作一制作“打字机效果”【设计目标】初步认识逐帧动画的设计原理,掌握文字逐帧动画的创建方法。
教学过程操作二制作“幻灯片效果”【设计目标】掌握从外部导入静态图片创建逐帧动画的方法。
依次在不同关键帧上导入图片,创建逐帧动画。
制作“幻灯片效果”的大致过程如下:•①设置文档属性。
•②导入图片。
•③预览动画。
作业:1、制作“打字机效果”2、制作“幻灯片效果”技工学校文化理论课教案(首页)代号(A-3)审阅签名:教学过程操作三制作“风云变幻的天空”【设计目标】掌握从外部导入序列图像创建逐帧动画的方法。
【设计思路】导入序列图片,然后将其依次放在各个关键帧上创建逐帧动画。
制作“风云变幻的天空”的大致过程如下:•①设置文档属性。
•②导入图片。
•③预览动画。
•操作四制作“倒数计时器”【设计目标】掌握利用数字的变化创建逐帧动画的方法。
技工学校文化理论课教案(首页)代号(A-3)审阅签名:教学过程【设计思路】将一组数字顺序地放置到一组连续帧上来创建逐帧动画,制作倒数计数器。
该方法也可以制作顺数计数器。
制作“倒数计时器”的大致过程如下:•①设计背景。
•②逐帧数字文本设置。
•③预览动画。
操作五制作“可爱的笑脸”【设计目标】掌握利用逐帧矢量图创建逐帧动画的方法。
【设计思路】在不同的帧上依次绘制不同的面部表情来创建笑脸动画。
制作“可爱的笑脸”的大致过程如下:•①绘制笑脸。
•②创建动画。
flash简单动画制作教程

flash简单动画制作教程Flash是一款经典的动画制作软件,其所具备的强大功能使其成为许多动画师和设计师的首选工具。
本文将介绍如何使用Flash制作简单的动画,希望能帮助读者入门。
第一步是启动Flash软件并创建一个新项目。
在主界面上选择“新建”或使用快捷键“Ctrl + N”。
然后选择动画的尺寸和帧速率,以及其他项目设置。
接下来,您需要选择一个场景。
在Flash中,您可以通过使用图层来布置场景中的元素。
每个图层都可以用来放置不同的元素,例如背景、角色和特效。
您可以通过单击底部的“新建图层”按钮或使用快捷键“Ctrl + Shift + N”来创建新图层。
接下来,您可以开始绘制或导入动画的元素。
Flash提供了丰富的绘图和绘画工具,您可以使用它们来创建各种形状和图案。
或者,您可以通过导入图像或矢量文件来添加现有的元素。
一旦您的元素准备好,您可以使用Flash的关键帧和补间动画工具来创建动画效果。
关键帧是决定动画中元素位置、大小和旋转的重要帧。
在Flash中,您可以设置不同的关键帧并在它们之间创建补间动画,以使元素平滑地运动。
另一个重要的功能是使用图层和图层蒙版来创建复杂的动画效果。
图层蒙版可以用于隐藏或显示图层上的特定部分,以创建透明度和渐变效果。
您可以通过单击图层上的小眼睛图标来切换图层可见性。
在完成动画的制作后,您可以使用Flash提供的导出功能将其保存为不同的文件格式,例如SWF或视频文件。
您还可以选择将动画导出到不同的平台,例如Web或移动设备。
在制作动画时,记得经常保存您的工作。
Flash有一个自动保存功能,但最好还是手动保存以防止意外丢失。
最后,如果您在使用Flash时遇到任何问题,不要害羞,可以通过查阅Flash的帮助文档或在在线论坛上咨询其他用户。
还有很多教程和视频教程可供参考,以帮助您更深入地了解Flash的功能和技巧。
总结一下,使用Flash制作简单动画可以通过创建新项目,布置场景、绘制或导入元素、设置关键帧和补间动画、使用图层和图层蒙版以及导出动画来完成。
第5讲2: FLASH逐帧动画、形状补间动画和动作补间动画的设计、制作与发布

图3-29 橡皮球弹起和下落效果
(1)在Flash中创建3个图层,分别命名 为“背景”、“球”和“临时”。其中 “背景”层放置“地面”,在第12帧上插 入一帧,使内容延续到第12帧;“球”层 放置“球”(将“球”组合以方便操作); “临时”层放置绘制的两条曲线(用线条 工具绘制直线,然后用选择工具拖拽变形, 注意为避免单调,两条线不要完全对称), 以表示“球”运动的弧形轨迹,同样也使 内容延续到第12帧,如图3-30所示。
(5)在第7帧中插入关键帧,保持其内 容不变,产生“球”落地后稍微停顿的效 果。 (6)使用“复制帧”和“粘贴帧”的方 式将第5帧中的内容复制到第8帧,然后执 行“修改”菜单“变形”子菜单的“垂直 翻转”命令。如果必要,用任意变形工具 调整其形状。用选择工具调整其位置,使 其变形点位于右边曲线上。
图3-2 图层示例
图3-3 时间轴中的图层区
3.2.2 创建图层和图层文件夹
在文档窗口时间轴左侧单击“插入图层” 按钮,即可在活动图层上方插入一个新图 层,此时新图层变为活动图层,新图层按 照插入顺序生成了一个普通名称,用户可 以双击图层名称来为新添加的图层指定一 个有实际意义的名称。
图3-4 使用图层和图层文件夹组织动画内容
图3-30 初始画面
(2)在“球”层的第2帧单击右键,选 择“插入关键帧”命令,此时第一帧中的 内容自动被复制到此帧。单击“绘图纸外 观”按钮打开洋葱皮显示,调整第2帧中 “球”的位置(注意使其变形点位于“临 时”层的曲线上),使其与第1帧稍微有些 偏移,表示“球”开始运动,如图3-31所 示。操作过程中为避免修改了“临时”层 和“背景”层,可将它们锁定。
《Flash动画制作课程》制作简单动画-逐帧动画和形状补间动画教案

画。
制作步骤:1.单击层名称,使之成为当前层,选择层中的某一关键帧作为动画的起点。
2.创建图形,可以使用绘图工具直接绘图,也可以从剪板板粘贴图象或导入图象。
3.单击右边的下一帧,鼠标右键点击→在弹出菜单中选择插入关键帧命令或按F6键4.修改舞台上的内容5.重复步骤4、5,完成所有关键帧。
(如果我们担心有些帧之间图形的位置间隔不太恰当,可以打开灯箱显示模式,来查看各帧的相对效果,)5.3 绘图纸显示模式通常情况下,Flash一次只显示动画序列中的一个帧。
如果用户需要定位和编辑多个帧或调节帧之间图形的位置间隔,可以使用绘图纸显示模式,来查看多个帧各帧的相对效果。
在绘图纸显示模式下时间轴中的各帧像隔着一层透明绘图一样重叠显示。
绘图纸功能的使用:•分布式:选择该项在创建动画时所产生的中间形状将平滑而不规则•角形:选择该项在创建动画时将在中间形状中保留明显的角和直线注意:•变形对象必须在一个图层上,否则不能形成补间动画。
•要对组合体、实例、文本、位图图象应用补间形状动画,必须首先将这些元素打散。
二.控点的运用控点的作用:在补间形状动画的起始和结束帧中设置控点以便对变形过程进行人为的控制。
设置控点方法:1.选择变形动画序列中的第一个关键帧,执行【修改】→【变形】→【添加形状提示】命令,则在变形对象的正中央有一个红色小圈,内部标有字母2.将变形提示移动到要标记的点。
按照同样的方法添加和设置其他的变形提示。
3.选择下一个关键帧,用鼠标按住控点,拖动变形提示到标记的位置。
注意:•设置控点时一定要排列好各控点的位置。
在原始图形和要补间的图形中控点的顺序应该一致。
•控点编号从a到z最多可以设置27.控点。
•确保形状提示是符合逻辑的。
例如,如果在一个三角形中使用三个形状提示,它们的顺序不能在第一个关键帧中是 abc,而在第二个中是 acb。
《flash中的逐帧动画制作》讲稿

《Flash中的逐帧动画制作》讲稿Teacher:尊敬的评委,敬爱的同学们,大家早上好。
我是何文燕。
今天我要讲授的内容是Flash中的逐帧动画制作,教学对象是初中二年级学生。
下面进入我的模拟课堂。
一、热身体验Teacher:同学们,大家好。
上节课我们学习了Flash工具的使用,那么我们今天就来学习Flash 的逐帧动画制作。
板书:逐帧动画的制作Tearcher:在学习新内容之前,老师请同学们认真地观看屏幕,然后告诉老师你们看到了什么?嘉伟学生:一个人在动。
文翠学生学生:一个人的右手在动。
Tearcher:其实啊,老师刚刚给大家看的是一张张连续播放的图片。
不信大家请看,这是刚刚老师给大家播放的图片。
而这6张图片就是人的右手在动的过程中所分解的六个步骤。
Tearcher:为什么我们看到的是动画呢?同学们好奇,想知道吗?学生齐答:想Tearcher:那是因为人的眼睛看事物时都会有视觉暂留的。
所谓视觉暂留就是人眼在某个视像消失后,仍可使该物像在视网膜上滞留。
科学家证明,滞留时间为0.1-0.4秒左右。
Tearcher:接下来我们就来看一实验(播放笼中鸟)如果将鸟,笼两张图叠在一起并快速交替旋转出现在我们眼前,那么我们将看到(停顿)鸟在笼中的影像。
Teacher:那同样的道理,如果我们快速连续播放一系列有规则图片的时候,我们就会看到一段生动的动画。
而这个就是Flash逐帧动画的基本原理。
(板书:逐帧动画的基本原理)逐帧动画的制作步骤:一、导入图片Tearcher:接下来我们学习如何在flash中制作人的右手在动的动画。
在学习之前,老师先向大家介绍一些基本概念。
(打开F新建的flash文档)同学们请看屏幕。
上面标着1、5、10很多数字的地方是时间轴;而有黑色圆点的小格是关键帧;有空心圆点的小格是空白关键帧,没有圆点呈灰色的小格是普通帧。
Tearcher:那么它们的作用或表达的意思是什么呢?请一位同学回答(举手示意)。
Flash动画制作(基础含义)

很难界定Web应用服务的范围究竟有多大。似乎它拥有无限的可能。随着网络的逐渐渗透,基于客户端-服务 器的应用设计也开始逐渐受到欢迎,并且一度被誉为最具前景的方式。这种方式你可能要花更多的时间在服务器 的后台处理能力和架构上,并且将它们与前台(Flash端)保持同步。
站点建设
事实上,只有极少数人掌握了使用Flash建立全flash站点的技术。因为它意味着更高的界面维护能力和你 的整站的架构能力。但它带来的好处也异常明显:全面的控制;无缝的导向跳转;更丰富的媒体内容;更体贴用 户的流畅交互;以及跨平台和小巧客户端的支持以及与你的其它flash应用方案的无缝连接集成。
动画设计
1
补间动画
2
遮罩
3
引导层
4
逐帧动画
5
动画根本
补间动画
补间动画是整个Flash动画设计的核心,也是Flash动画的最大优点,它有动画补间和形状补间两种形式。 用户学习Flash动画设计,最主要的就是学习“补间动画”和“逐帧动画”。 在应用影片剪辑元件和图形元件创作动画时,有一些细微的差别,你应该完整把握这些细微的差别。 还有补间动画的帧,启动画的主要作用,只有使用帧才能使动画更完美!
作为富媒体营销概念中的重要手段,很长一段时间,或者说,在未来,富媒体技术的不断完善,Flash动画 广告的优势会越来越明显。
Flash 8 逐帧动画详解及实例[千图网]
![Flash 8 逐帧动画详解及实例[千图网]](https://img.taocdn.com/s3/m/3975d462011ca300a6c39057.png)
Flash 8 逐帧动画详解及实例本节素材下载从本单元起,我们将逐渐给大家介绍Flash8.0中的五种常见的动画形式:逐帧动画、形状补间动画、动作补间动画、遮罩动画、引导线动画。
本节着重介绍逐帧动画(FrameBy Frame),这是一种常见的动画手法,它的原理是在连续的关键帧中分解动画动作,也就是每一帧中的内容不同,连续播放而成动画。
由于逐帧动画的帧序列内容不一样,不仅增加制作负担而且最终输出的文件量也很大,但它的优势也很明显:因为它相似与电影播放模式,很适合于表演很细腻的动画,如3D效果、人物或动物急剧转身等等效果。
1.逐帧动画的概念和在时间帧上的表现形式在时间帧上逐帧绘制帧内容称为逐帧动画,由于是一帧一帧的画,所以逐帧动画具有非常大的灵活性,几乎可以表现任何想表现的内容。
逐帧动画在时间帧上表现为连续出现的关键帧,如图3-2-1所示。
图 3-2-1 逐帧动画2.创建逐帧动画的几种方法(1)用导入的静态图片建立逐帧动画用jpg、png等格式的静态图片连续导入Flash中,就会建立一段逐帧动画。
(2)绘制矢量逐帧动画用鼠标或压感笔在场景中一帧帧的画出帧内容。
(3)文字逐帧动画用文字作帧中的元件,实现文字跳跃、旋转等特效。
(4)导入序列图像可以导入gif序列图像、swf动画文件或者利用第3方软件(如swish、swift 3D等)产生的动画序列。
3.绘图纸功能(1)绘画纸的功能绘画纸是一个帮助定位和编辑动画的辅助功能,这个功能对制作逐帧动画特别有用。
通常情况下,Flash 在舞台中一次只能显示动画序列的单个帧。
使用绘画纸功能后,你就可以在舞台中一次查看两个或多个帧了。
如图3-2-2所示,这是使用绘画纸功能后的场景,可以看出,当前帧中内容用全彩色显示,其它帧内容以半透明显示,它使我们看起来好像所有帧内容是画在一张半透明的绘图纸上,这些内容相互层叠在一起。
当然,这时你只能编辑当前帧的内容。
图3-2-2 同时显示多帧内容的变化(2)绘图纸各个按钮的介绍绘图纸外观按钮按下此按钮后,在时间帧的上方,出现绘图纸外观标记。
Flash——逐帧动画

Flash——逐帧动画
视频
一、国外flash牛人 二、NOBODY 兔斯基(清晰版)
怎么做呢?
一、逐帧动画的基本概念
动画中,最基本的时间单位就是帧。 帧是时间轴上记lash动画中的主导
一、逐帧动画的基本概念
Flash中最常用的帧主要有关键帧、空白帧和帧。其中, 关键帧是Flash中最重要的组成部分
空白帧 :此帧的特点是中间的圆点是空心的,代表此帧 上没有内容。插入空白关键帧可以按【F7】键。
关键帧 :此帧的特点是中间是实心圆,代表此帧有东西 存在。插入关键帧可以按【F6】键。
帧 :此帧也称静态帧,所有出现在“时间轴”中的帧都 称为“帧”。插入帧可以按【F5】键。
一、逐帧动画的基本概念
当需要对时间轴上的帧 的属性进行修改时,在 此帧上单击鼠标右键, 在弹出的的快捷菜单中 可以对此帧进行调节。
一、逐帧动画的基本概念
逐帧动画的优缺点:
优点:逐帧动画对刻画人物或动物的动作很到位,因此 在表现角色的走、跑和跳等一些很精细的动作时,都是 用逐帧动画来完成的。
缺点:逐帧动画需要一帧一帧地绘制,工作量比较大。 通常逐帧动画被用在制作传统的2D动画中。
案例
二、逐帧动画的基本操作方法
课堂作业
利用逐帧动画原理,设计一个5秒的倒计时。然后以六位 数学号加姓名提交到教师机。
flash教程第4讲逐帧动画

整理ppt
1
目的要求
逐帧动画的制作 逐帧动画的应用
整理ppt
2
主要内容
逐帧动画的制作 逐帧动画的应用
整理ppt
3
任务一、逐帧动画
1、概念 逐帧动画是指将动画的所有内容一帧一帧地逐
步制作出来。
2、优点 灵活性大,可以表现任何的内容。适合制作细
腻的动画,如:3D效果,人物或动物急剧运动等 效果。
整理ppt
6
总结
本讲主要讲解了逐帧动画的制作方法。
整理ppt
7
上机作业
1、练习本讲中的实例。 2、试作人物行走的动画效果。 3、自己创作几个逐帧动画。
整理ppt
8
预习
形变动画的制作
整理pptபைடு நூலகம்
9
此课件下载可自行编辑修改,供参考! 感谢您的支持,我们努力做得更好!
3、缺点 增加制作负担,同时输出的文件体积较大。
整理ppt
4
任务二、绘制逐帧动画的方法
①用导入的静态图片建立逐帧动画 ②绘制矢量逐帧动画 ③文字逐帧动画 ④导入序列图像 ⑤指令逐帧动画
整理ppt
5
任务三、实例
1、模拟打字效果 2、数字倒计时牌 3、简单逐帧动画制作
◇ 下载一组动画图片,对图片进行处理 ◇ 利用逐帧动画制作出动画序列效果 4、绘制矢量逐帧动画 ◇ 利用工具面板绘制一组矢量图形 ◇ 通过逐帧编辑制作逐帧动画
flash怎么制作补间动画?flash变形动画的实现方法

flash怎么制作补间动画?flash变形动画的实现⽅法FLASH中,补间形状动画使⽤频率与动作补间动画相⽐差很多,但是也是⽐较重要的⼀种动画形式,可以让形状变化,该怎么制作形状不见动画呢?下⾯我们就来看看详细的教程。
补间形状动画针对的只是形状,制作好后如图所⽰,与动作补间的效果不同。
adobe Flash CS6简体中⽂版(专业动画软件) v12.0.0.481 绿⾊精简版
类型:动画制作
⼤⼩:176MB
语⾔:简体中⽂
时间:2018-11-12
查看详情
同样,补间形状动画也是由两个关键帧和中间带有补间效果的普通帧组成。
两个关键帧上必须是形状,⽽不是元件或位图。
如果是其它形式,则会创建失败。
出现的就不是⼀个完整的箭头,⽽是虚线。
针对补间形状动画,有专门的功能⽤于有效的控制变形过程。
也就是形状提⽰点。
如下是没有使⽤形状提⽰点的效果。
第1帧添加如图提⽰点。
第2个关键帧调整提⽰点位置。
最终的动态效果如图
以上就是flash变形动画的实现⽅法,希望⼤家喜欢,请继续关注。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Flash逐帧和补间制作小野人摇滚动画
本例结合Flash逐帧和补间两种动画,另外还需要掌握声音的加入。
FLASH的制作关键在于熟练,熟能生巧。
所以大家不妨多练,也许你第一次不能做得太完美,但是多练,会有不错的作品的。
1、新建元件"彩圈"。
单击"椭圆工具"按钮,在舞台上画出6个同心椭
圆边框,单击"颜料桶工具" ,为3个圆环由内到外分别填上红黄蓝3色,并删去圆环的边框。
2、新建元件“彩圈变化”。
将元件“彩圈”拖到舞台上,用“任意变形”工具将它缩得比较小。
3、在元件“彩圈变化”中,新建图层2,位于“图层1”的上方,单击图层2的第一帧,再次将“彩圈”拖到舞台上,用任意变形工具将它略扩大,使图层1中的彩圈刚好置于图层2的彩圈内,而不会有重叠。
4、将"图层2"中的图形选中,选择"属性面板"中"颜色"选框中的"色调,单击选择框旁边的色标,在弹出颜色制定窗口中选择紫色,并在"色彩数量"输入框中输入30%(如图中有两个彩圈,中间的和外面的。
)
5、单击两个图层的第12帧,按下F6,将图层1第12帧上的彩圈扩大,将图层2第12帧的彩圈缩小,仍然是大彩圈套小彩圈。
6、选中"图层1"上第12帧上的图形,选择"属性"面板中"颜色"选框中的"色调"选择项,单击右边的色标,在弹出窗口选择绿色,并在色彩数量中输入"30%"。
7、右键单击两个图层的第一帧,在弹出窗口中单击"创建补间动画"命令。
此时"彩圈变化"元件中的时间轴应如图:
8、新建元件"背景",单击选择蓝色填充,在舞台中画一个矩形。
9、新建元件"人物",单击"铅笔"工具按钮,在舞台中画出一个外形比较狂野的人物形象,并单击"颜料桶"工具,选择合适的颜色为人物上色。
10、单击元件"人物"的第4帧,按F6插如关键帧,将人物的手口眉,胡须略做调整。
11、返回场景,导入一声音文件至库中,并将声音文件放置在第一帧处,在124帧处按下F5,将帧延续至124帧。
12、新建"图层2",单击第一帧,将元件"背景"拖至舞台,用"任意变形"工具调整它的大小,使它撑满整个舞台。
13、在"图层2"的第一帧到124帧之间,随机的插入关键帧,并将各关键帧上的元件"背景"选中,选择"属性"面板中的"颜色"选框中的"色调"选项,单击"颜色"选择框旁的色标,在弹出窗口中为各关键帧上的图形选择不同的颜色。
14、新建"图层3"和"图层4",一层位于"图层2"的上方,分别单击"图层3"和"图层4"的第1帧,再将元件"彩圈变化"拖到舞台上,用任意变形工具调整它们的大小和位置。
15、将"图层3"上元件"彩圈变化"的ALPHA值设为70%。
将"图层4"上元件"彩圈变化"的ALPHA值设为50%。
16、新建"图层5",位于"图层3"个"图层4"的中间,单击"图层5"的第1帧,将元件"人物"拖到舞台上,用任意变形工具对其调整。
17、单击"图层5"第5,9,13,17,21帧,按F6插入关键帧,右键单击"图层5"第4,8,12,16,21帧和第24,27帧,在弹出菜单中单击"清除帧"命令。
()被清除的帧就成了空白帧,这样做的目的是为了造成闪烁的效果。
18、单击"图层5"第28,42,58,66,71,76 帧,按F6插入关键帧,调整各关键帧上图形和大小的角度。
19、右键单击"图层5"第38-41帧和第56,57,64,65,69,70,74,75帧,在弹出菜单中单击"插入空白帧"命令。
20、单击"图层5"第81,94,98,106帧,按F6插入关键帧,调整各关键帧上图形的大小,角度和位置。
21、右键单击"图层5"的第81帧和第94帧,在弹出的菜单中单击"创建补间动画命令"。
22、单击第81帧和第94帧,选择"属性"面板的"旋转"选框中的"逆时针",并将次数设为1。
23、单击"图层5"第111,116和121帧,按F6插入关键帧,调整关键帧上图形的大小,角度和位置。
24、右键单击"图层5"第109,110,114,119,120帧,在弹出菜单中单击"插入空白关键帧"命令。
