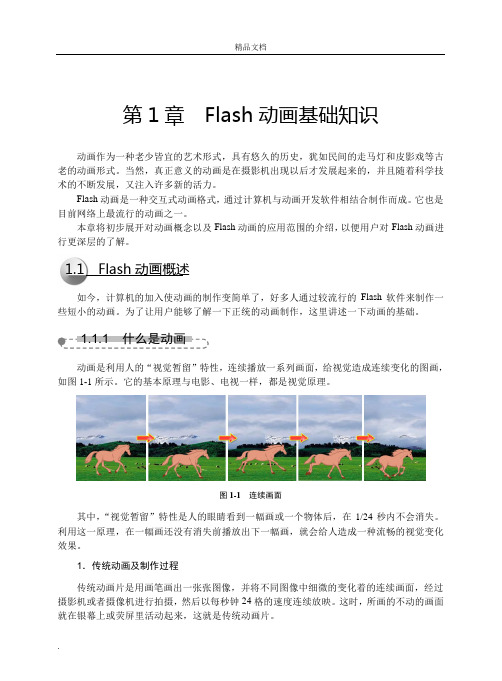
Flash基础概念和动画类型
Flash动画基础知识

(a)“草地”层及对象内容(b)“白云”层及对象内容
图1-15层命名
在创建动画时,层的数目仅受计算机内存的限制,增加层不会增加最终输出动画文件的大小。另外,创建的层越多越便于管理及控制动画。Flash包括两种特殊的图层,分别是引导层与遮罩层。
(a)创建图形元件(b)添加并在【属性】面板显示元件
图1-16添加图形元件
影片剪辑元件就是大家平时常说的MC(Movie Clip),是一种可重用的动画片段,拥有各自独立于主时间轴的多帧时间轴。用户可以把场景上任何看得到的对象,甚至整个时间轴内容创建为一个MC,而且可以将这个MC放置到另一个MC中,用户还可以将一段动画(如逐帧动画)转换成影片剪辑元件。
帧是制作动画的核心,它们控制着动画的时间和动画中各种动作的发生。动画中帧的数量及播放速度决定了动画的长度。其中,最常用的帧类型有以下几种。
1.关键帧
制作动画过程中,在某一时刻需要定义对象的某种新状态,这个时刻所对应的帧称为关键帧,如图1-12所示。关键帧是变化的关键点,如补间动画的起点和终点,以及逐帧动画的每一帧,都是关键帧。关键帧数目越多,文件体积就越大。所以,同样内容的动画,逐帧动画的体积比补间动画大得多。
图1-11 Flash教学课件
时间轴是Flash的一大特点,位于舞台的上方。通过对时间轴上的关键帧的制作,Flash会自动生成运动中的动画帧,节省了制作人员的大部分时间,也提高了效率。在时间轴的上面有一个红色的线,那是播放的定位磁头,拖动磁头可以实现对动画的观察,这在制作当中是很重要的步骤。
Flash入门教程

位图和矢量图
帧的概念
帧:影片是由一张张连续的图片组成的,每 幅图片就是一帧。
关键帧:任何动画要表现运动或变化,至少 前后要给出两个不同的关键状态,而中间 状态的变化和衔接电脑可以自动完成,在 Flash中,表示关键状态的帧叫做关键帧。
过渡帧:在两个关键帧之间,电脑自动完成 过渡画面的帧叫做过渡帧。
主要内容
一、基本概念
什么是flash 位图和矢量图的概念 帧的概念
二、Flash软件界面介绍 三、实例讲解
5个制作实例
什么是flash
Flash也是由macromedia公司推出的交互式 矢量图和 Web 动画的标准,由Adobe公司 收购,最新版本为:Adobe Flash CS5。
网页设计者使用 Flash 创作出既漂亮又可改 变尺寸的导航界面以及其他奇特的效果。
Flash创作出的影片的格式﹙*.swf﹚,97% 的浏览器都支持。
பைடு நூலகம்
位图和矢量图
位图图像:是由称作像素的单个点组成的 图像。当放大位图时,可以看见构成整个 图像的无数个方块。
矢量图形:是根据几何特性来绘制图形, 它的特点是放大后图像不会失真,和分辨 率无关。
第7章 Flash操作基础

7.1 Flash基本概念与动画原理
2. Flash的动画原理 Flash动画是将一系列具有细微差别的画面 (即帧)以一定的速度播放,利用人的视 觉暂留原理,使原来静止的图像运动起来。
7.2 Flash工作界面
图7-1 Flash8的工作界面
7.2 Flash工作界面
1. 工具栏:其中的工具可以用于绘制、涂色、选择和修改插图 2. 时间轴:是Flash工作界面中最重要的组成部分,在制作flash 动画时,主要就是在时间轴中对帧进行编辑,动画的播放也是 靠时间轴来控制的,时间轴左边为图层区,右边由播放指针、 帧格、关键帧、时间轴标尺及状态栏组成。 3. 场景与舞台:在Flash中编辑的动画通常是在工作界面中间 的白色区域中进行的,这个白色的区域叫做“舞台”,用户可 以在其中进行图形的绘制和编辑等工作,舞台外部有一大片灰 色的区域,这个灰色的区域称为“工作区”,工作区中的内容 在最终播放动画时时不会显示出来的。工作区就象是舞台的 “后台”,在其中可以做许多准备工作或辅助工作,但真正表 现出来的只是舞台上的内容,舞台和工作区组合起来就成为 “场景”。 4. 属性面板、动作面板及面板组:Flash 8 中包括了许多浮动 面板,如 “ 属性 ” 面板、 “ 动作 ” 面板、 “ 混色器 ” 面 板、 “ 组件 ” 面板等。用于对舞台中对象的各种属性进行设 置。
7.3.3 图形、声音素材的处理
(2) 图形的变形 1)使用选择工具变形图形 选择工具栏中的选择工具,将鼠标移动到图形的 边缘区域,鼠标变成形状,按下鼠标左键向所需 方向拖动鼠标即可改变图形的形状。 2)用任意变形工具变形对象 用任意变形工具不但可以进行缩放和旋转操作, 还可以对选中对象进行变形操作,制作出特殊的 效果,选择任选工具栏中的任意变形工具,“选 项”区域如图7-7所示
计算机基础:Flash动画处理技术

双击对象:选择轮廓线和填充色。(是被轮廓线包 围的图形 )
单击轮廓线:选择该轮廓线 双击轮廓线:选择所有轮廓线 单击填充色:选择填充色
Flash动画技术
(2)整形操作功能:对对象细节的修饰。
如对线条的整形 图形轮廓的整形 整形的对象只能是Shape图形 而且整形时对象必须在非选中状态下。
Flash动画技术
5、画桶工具
给封闭区域填充颜色,可以为白色区域填 充,也可以改变原有区域的填充颜色。
其颜色的设置和画笔相同
Flash动画技术
6、文字工具 文字工具“A”的功能:
输入、修改、编辑文字 用“属性面板”设置文字的字体、字型、
字号。
1)、文字输入的操作为 :
单击【文字】工具→用【属性面板】,设 置文字的字体、字型、字号→在舞台(画 板)上单击在文本框的光标位置输入文字。
Flash动画技术
2、选择工具
对图形对象或其中的一部分进行修改、编辑, 必须选择对该对象后,才能对该对象进行操作, 选择工具有:
1)箭头工具 2)任意变形工具 3)套索工具
Flash动画技术
1)箭头工具
用箭头工具功能有:
选择整个对象或对象的一部分 实现对象的变形、整形操作、对象的移动 。
(1)形状(Shape)对象的选择操作,使用箭头工 具 ,分别有:
Flash动画技术
(2)编辑区 舞台(Stage):也称为画板,绘图 和编辑动画的地方 工作区:相当于后台。有时把:舞台 +工作区=编辑区
Flash动画技术
(二)文件的操作
1、建立新文件 2、保存文件 3、保存其他类型的文件 4、打开文件
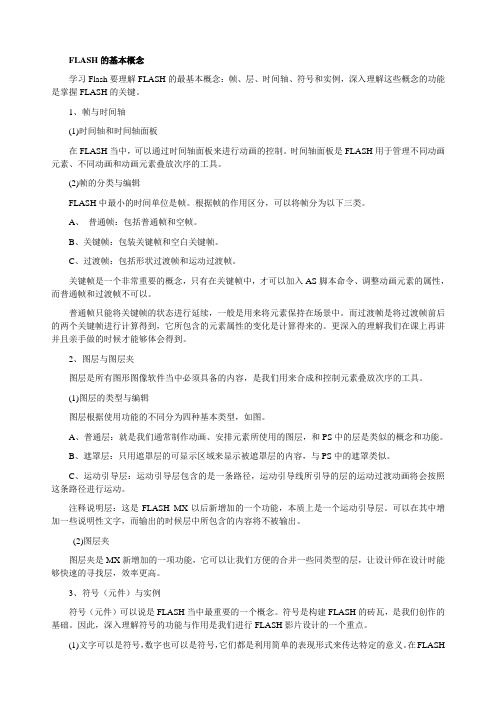
FLASH的基本概念汇总

FLASH的基本概念学习Flash要理解FLASH的最基本概念:帧、层、时间轴、符号和实例,深入理解这些概念的功能是掌握FLASH的关键。
1、帧与时间轴(1)时间轴和时间轴面板在FLASH当中,可以通过时间轴面板来进行动画的控制。
时间轴面板是FLASH用于管理不同动画元素、不同动画和动画元素叠放次序的工具。
(2)帧的分类与编辑FLASH中最小的时间单位是帧。
根据帧的作用区分,可以将帧分为以下三类。
A、普通帧:包括普通帧和空帧。
B、关键帧:包装关键帧和空白关键帧。
C、过渡帧:包括形状过渡帧和运动过渡帧。
关键帧是一个非常重要的概念,只有在关键帧中,才可以加入AS脚本命令、调整动画元素的属性,而普通帧和过渡帧不可以。
普通帧只能将关键帧的状态进行延续,一般是用来将元素保持在场景中。
而过渡帧是将过渡帧前后的两个关键帧进行计算得到,它所包含的元素属性的变化是计算得来的。
更深入的理解我们在课上再讲并且亲手做的时候才能够体会得到。
2、图层与图层夹图层是所有图形图像软件当中必须具备的内容,是我们用来合成和控制元素叠放次序的工具。
(1)图层的类型与编辑图层根据使用功能的不同分为四种基本类型,如图。
A、普通层:就是我们通常制作动画、安排元素所使用的图层,和PS中的层是类似的概念和功能。
B、遮罩层:只用遮罩层的可显示区域来显示被遮罩层的内容,与PS中的遮罩类似。
C、运动引导层:运动引导层包含的是一条路径,运动引导线所引导的层的运动过渡动画将会按照这条路径进行运动。
注释说明层:这是FLASH MX以后新增加的一个功能,本质上是一个运动引导层。
可以在其中增加一些说明性文字,而输出的时候层中所包含的内容将不被输出。
(2)图层夹图层夹是MX新增加的一项功能,它可以让我们方便的合并一些同类型的层,让设计师在设计时能够快速的寻找层,效率更高。
3、符号(元件)与实例符号(元件)可以说是FLASH当中最重要的一个概念。
符号是构建FLASH的砖瓦,是我们创作的基础。
《flash教案》课件

《Flash教案》PPT课件第一章:Flash基础知识1.1 Flash概述介绍Flash的发展历程和应用领域讲解Flash的特点和优势1.2 Flash基本操作界面布局和功能介绍创建和保存Flash文件舞台和工作区的设置第二章:Flash绘图工具2.1 线条和几何图形讲解线条的绘制和属性设置介绍几何图形的创建和编辑方法2.2 填充颜色和渐变讲解颜色选择器的使用介绍填充工具和渐变效果的创建第三章:Flash动画制作3.1 动画原理讲解Flash动画的基本原理介绍帧的概念和动画的时间轴3.2 制作简单动画实例讲解动画的制作流程练习制作简单的位移动画和形状动画第四章:Flash元件和库4.1 元件的类型和创建讲解元件的概念和作用介绍如何创建和使用图形元件、影片元件4.2 库的使用和管理讲解库的概念和功能介绍如何管理和调用库中的元件第五章:Flash ActionScript编程5.1 ActionScript基础讲解ActionScript的语法和基本概念介绍ActionScript的数据类型和运算符5.2 制作交互式动画实例讲解如何使用ActionScript控制动画的播放和停止练习制作简单的交互式动画效果第六章:Flash声音和视频6.1 声音的应用介绍Flash中声音的导入和属性设置讲解声音的播放控制和事件处理实例制作:为动画添加背景音乐6.2 视频的应用讲解Flash中视频的导入和属性设置介绍视频的播放控制和事件处理实例制作:嵌入视频剪辑第七章:Flash滤镜和混合模式7.1 滤镜的应用讲解Flash中滤镜的作用和类型介绍如何给图形和元件添加滤镜效果实例制作:制作发光文字效果7.2 混合模式的应用讲解Flash中混合模式的概念和作用介绍混合模式的类型和应用场景实例制作:利用混合模式制作图像融合效果第八章:Flash组件和事件处理8.1 组件的应用讲解Flash组件的概念和作用介绍如何使用组件库和创建自定义组件实例制作:制作滑动图片展示组件8.2 事件处理讲解Flash中事件的概念和类型介绍事件监听器和事件处理函数实例制作:制作按钮触发动画播放的事件处理第九章:Flash作品的发布和优化9.1 作品的发布讲解Flash作品发布的格式和选项介绍如何设置作品的输出和发布参数实例制作:发布适用于不同平台的Flash作品9.2 作品的优化讲解Flash作品优化的方法和技巧介绍如何提高作品的性能和加载速度实例制作:优化Flash动画的性能第十章:Flash动画项目实战10.1 项目分析讲解如何分析Flash动画项目的需求和目标介绍项目策划和设计的重要性实例制作:分析并设计一个简单的Flash动画广告10.2 项目制作讲解Flash动画项目的制作流程和步骤介绍团队协作和时间管理的方法实例制作:制作一个完整的Flash动画广告10.3 项目总结讲解如何对Flash动画项目进行总结和评估介绍项目经验和教训的总结的重要性实例制作:总结并评估Flash动画广告项目的成果和不足重点解析本文档为您提供了一整套完整的Flash教案,覆盖了从基础知识到高级应用的各个方面。
Flash基础概念和动画类型

库
库可以被认为是存储元件的文件夹. 在库中存储的元件无论何时都可以被调 用。Flash中的库用来存储Flash动画制作 生成的文件,又可以存储导入Flash中的 文件。
使用菜单“窗口-库”可以调出库 面板。
2
1
3
4 5 67
1.预览窗口:用于显示所选对象的内容。 2.选项按钮:用于显示库面板中的各种操作选项。 3.排序按钮、宽库视图与窄库视图按钮:排序按钮用于调整库面板中 对象的排列挨次。宽库视图与窄库视图按钮用于设置库面板的显示方 式。 4.创立新元件按钮:用于创立新元件。 5.创立新文件夹按钮:用于创立文件夹。 6.对象属性按钮:用于查看与编辑所选对象属性。 7.删除对象按钮:用于删除选中的对象。
元件
元件的分类 Flash中的元件共有三种:影片剪辑元件、按
钮元件、图形元件。 创立好的元件会自动在库面板中,每种元件的
图标是不同的。 影片剪辑元件:它是一段独立的动画,可以在
主场景中被调用。适用于场景处于停顿状态,但影 片剪辑仍需要连续运行的动画。
库中图标如图:
元件
元件的分类
按钮无件:按钮是Flash中特殊的元件,它可 以响应鼠标操作,是创立交互式Flash动画的根本元 件。每一个按钮元件一般只有四帧:弹起帧、指针 经过帧、按下帧、点击帧。
Flash 动画
探究动画
动画原理
光的影像一旦在视网膜上形成,视觉将会对该光像 的感觉维持0.05至2.0秒的短临时间,这种现象被称为 “视觉暂留“现象.动画原理便以人眼的“视觉暂留 “特征为根底,通过快速更换静态图像,利用“视觉暂 留“特性而在大脑中形成图像内容连续运动的感觉.
视觉暂留:人眼在观看事物时,光信号传入大脑 神经,需经过一段短暂的时间,光的作用完毕后,视 觉现象并不立刻消逝,视觉的这一现象被称为视觉暂 留。
FLASH的基本概念

FLASH的基本概念学习Flash要理解FLASH的最基本概念:帧、层、时间轴、符号和实例,深入理解这些概念的功能是掌握FLASH的关键。
1、帧与时间轴(1)时间轴和时间轴面板在FLASH当中,可以通过时间轴面板来进行动画的控制。
时间轴面板是FLASH用于管理不同动画元素、不同动画和动画元素叠放次序的工具。
(2)帧的分类与编辑FLASH中最小的时间单位是帧。
根据帧的作用区分,可以将帧分为以下三类。
A、普通帧:包括普通帧和空帧。
B、关键帧:包装关键帧和空白关键帧。
C、过渡帧:包括形状过渡帧和运动过渡帧。
关键帧是一个非常重要的概念,只有在关键帧中,才可以加入AS脚本命令、调整动画元素的属性,而普通帧和过渡帧不可以。
普通帧只能将关键帧的状态进行延续,一般是用来将元素保持在场景中。
而过渡帧是将过渡帧前后的两个关键帧进行计算得到,它所包含的元素属性的变化是计算得来的。
更深入的理解我们在课上再讲并且亲手做的时候才能够体会得到。
2、图层与图层夹图层是所有图形图像软件当中必须具备的内容,是我们用来合成和控制元素叠放次序的工具。
(1)图层的类型与编辑图层根据使用功能的不同分为四种基本类型,如图。
A、普通层:就是我们通常制作动画、安排元素所使用的图层,和PS中的层是类似的概念和功能。
B、遮罩层:只用遮罩层的可显示区域来显示被遮罩层的内容,与PS中的遮罩类似。
C、运动引导层:运动引导层包含的是一条路径,运动引导线所引导的层的运动过渡动画将会按照这条路径进行运动。
注释说明层:这是FLASH MX以后新增加的一个功能,本质上是一个运动引导层。
可以在其中增加一些说明性文字,而输出的时候层中所包含的内容将不被输出。
(2)图层夹图层夹是MX新增加的一项功能,它可以让我们方便的合并一些同类型的层,让设计师在设计时能够快速的寻找层,效率更高。
3、符号(元件)与实例符号(元件)可以说是FLASH当中最重要的一个概念。
符号是构建FLASH的砖瓦,是我们创作的基础。
flash动画的基本类型有哪些

flash动画的基本类型有哪些flash动画的基本类型有哪些Flash动画设计的三大基本功能是整个Flash动画设计知识体系中最重要、也是最基础的,包括:绘图和编辑图形、补间动画和遮罩。
以下是店铺整理的flash动画的基本类型有哪些,欢迎大家分享。
(一)逐帧动画逐帧动画是利用人的视觉暂留特性,象电影一样虽然每格胶片内容都不同却能形成连续的画面。
它在flash时间轴上的每一帧按照一定的规律都有所变化。
【示例】一个沿顺时针方向画的圆【步骤】1、“文件”选择“新建”,在舞台上画一个圆,删去圆面。
(要按住shift键)此时,时间轴上的第1帧自动生成一个关键帧。
2、选择第2帧,从菜单栏“插入”里面选择“关键帧”(或用右键单击第2帧)。
此时,第2帧变成关键帧,第2帧在舞台上的内容是从第1帧复制而来的。
3、我们把舞台上的圆删去一小部分。
此时,应注意播放指针在第2帧上。
4、然后,选择第3帧,从“插入”里面选择“关键帧”(或右键单击第2帧)。
此时,第3帧变成关键帧,第3帧在舞台上的内容是从第2帧复制而来的。
5、我们把舞台上的圆删去一小部分。
此时,应注意播放指针在第3帧上。
6、依次制作,到最后一个关键帧将整个圆都删去。
7、测试影片(按下Ctrl+Enter)。
(二)形状变形形状变形是flash舞台上一个物体变成其他物体。
例如,文字变图形、方形变圆形等。
【示例】“美”字变成圆形的动画【步骤】1、新建文件,在舞台上选择工具栏上的图标“A”,写一个“美”字,在属性栏中可以调整字体、字号、颜色等。
2、用黑箭头选中文字,然后从菜单栏“修改”中选择“分解组件”(或按Ctrl+B),将文字打散。
此时,文字变成图形,不能在做为文字进行编辑。
3、将时间轴上第20帧选中,从菜单栏“插入”中选择“白色关键帧”。
此时,播放指针移到第20帧,第20帧虽然也是关键帧,并没有将第1帧舞台上的内容复制过来。
4、我们在舞台上画一个圆,删去圆框。
5、在时间轴上选中第1帧,在窗口下方的属性栏中将“中间”的类型改变成“形状”。
Flash 动画制作教程-基本动画基础

本章目标
掌握帧的基本概念、类型与操作 学会制作逐帧动画、补间动画 掌握预设动画的应用
2
预习检查
提问 Flash中如何产生动画? 动画的类型都有哪些
3
6.1 帧的基本概念与操作
6.1.1 帧的基本概念 1.帧的基本概念 帧是Flash动画的基本编辑单位,动画实际上是通过帧的变化产生。用户可以 各帧中对舞台上的对象进行修改、设置,制作各种动画效果。 根据作用的不同,帧分为关键帧、空白关键帧、属性关键帧、补间帧和静态帧。
6.3.2 基于对象的补间动画
基于对象的补间动画可以实现对象的位移、缩放、旋转、倾斜等变化。 创建补间动画后,该对象所在的图层将变成补间图层,如果该图层还包 括其他对象,则会在该补间图层的上边或者下边创建新的图层,并将除 了创建补间的对象外的所有对象移至对应的新建图层中。
实例:制作海豚
6.3.3 基于形状的补间动画
9.转换为空白帧关键帧 静态帧或补间帧可以转换为空白关键帧,转换方法如下: ▪右击要转换的静态帧或补间帧,在弹出的快捷菜单中执行“转换空 白关键帧”命令。 ▪选定帧后执行“修改”→“时间”→“转换为空白关键帧”命令。
10.清除关键帧 清除关键帧如下: ▪右击要清除的关键帧,在弹出的快捷 菜单中执行“清除关键帧”命令。 ▪选定帧后执行“修改”→“时 间”→“清除关键帧”命令。
2.插入关键帧 在时间轴中插入关键帧的方法如下: ·在时间轴中选取一帧,执行“插 入”→“时间轴”→“关键帧”命令 ·右击帧,在弹出的快捷菜单中执行“插入 关键帧”命令 ·在时间轴中选取一帧,按F6键。
6.1.2 帧的基本操作
3.插入空白关键帧 在时间轴中插入空白关键帧的方法如下: ▪在时间轴中选取一帧。执行“插入”→“时间轴”→“空白关键帧”命令。 ▪右击帧,在弹出的快捷菜单中执行“插入空白关键帧”命令。 ▪在时间中选取一帧,按F7键。
flash教案完整

优质Flash教案完整第一章:Flash基础知识1.1 教学目标让学生了解Flash动画的基本概念让学生掌握Flash软件的基本操作1.2 教学内容Flash动画的定义和发展历程Flash软件的界面及功能介绍Flash动画的基本操作1.3 教学步骤介绍Flash动画的定义和发展历程演示Flash软件的基本操作让学生动手实践,制作简单的Flash动画1.4 教学评价学生能说出Flash动画的基本概念学生能熟练掌握Flash软件的基本操作第二章:Flash动画制作2.1 教学目标让学生掌握Flash动画的制作方法让学生了解Flash动画的类型及特点2.2 教学内容Flash动画的类型及特点Flash动画的制作方法及技巧2.3 教学步骤介绍Flash动画的类型及特点讲解Flash动画的制作方法及技巧让学生动手实践,制作不同类型的Flash动画2.4 教学评价学生能说出Flash动画的类型及特点学生能熟练掌握Flash动画的制作方法第三章:Flash动画角色设计3.1 教学目标让学生掌握Flash动画角色的设计方法让学生了解Flash动画角色的特点3.2 教学内容Flash动画角色的特点Flash动画角色的设计方法及技巧3.3 教学步骤介绍Flash动画角色的特点讲解Flash动画角色的设计方法及技巧让学生动手实践,设计Flash动画角色3.4 教学评价学生能说出Flash动画角色的特点学生能熟练掌握Flash动画角色的设计方法第四章:Flash动画剧本编写4.1 教学目标让学生掌握Flash动画剧本的编写方法让学生了解Flash动画剧本的特点4.2 教学内容Flash动画剧本的特点Flash动画剧本的编写方法及技巧4.3 教学步骤介绍Flash动画剧本的特点讲解Flash动画剧本的编写方法及技巧让学生动手实践,编写Flash动画剧本4.4 教学评价学生能说出Flash动画剧本的特点学生能熟练掌握Flash动画剧本的编写方法第五章:Flash动画音效处理5.1 教学目标让学生掌握Flash动画音效的处理方法让学生了解Flash动画音效的特点5.2 教学内容Flash动画音效的特点Flash动画音效的处理方法及技巧5.3 教学步骤介绍Flash动画音效的特点讲解Flash动画音效的处理方法及技巧让学生动手实践,处理Flash动画音效5.4 教学评价学生能说出Flash动画音效的特点学生能熟练掌握Flash动画音效的处理方法第六章:Flash动画的发布与输出6.1 教学目标让学生了解Flash动画发布与输出的基本知识让学生掌握Flash动画的发布与输出方法6.2 教学内容Flash动画发布与输出的概念和作用Flash动画发布与输出的方法和步骤6.3 教学步骤介绍Flash动画发布与输出的概念和作用讲解Flash动画发布与输出的方法和步骤让学生动手实践,发布与输出Flash动画6.4 教学评价学生能说出Flash动画发布与输出的概念和作用学生能熟练掌握Flash动画发布与输出的方法第七章:Flash动画的ActionScript编程7.1 教学目标让学生了解ActionScript编程的基本概念让学生掌握ActionScript编程的基本语法7.2 教学内容ActionScript编程的概念和作用ActionScript编程的基本语法和操作7.3 教学步骤介绍ActionScript编程的概念和作用讲解ActionScript编程的基本语法和操作让学生动手实践,编写简单的ActionScript脚本7.4 教学评价学生能说出ActionScript编程的概念和作用学生能熟练掌握ActionScript编程的基本语法第八章:Flash动画的高级技巧8.1 教学目标让学生掌握Flash动画的高级技巧让学生了解Flash动画的优化方法8.2 教学内容Flash动画的高级技巧和优化方法8.3 教学步骤讲解Flash动画的高级技巧和优化方法让学生动手实践,运用高级技巧和优化方法制作Flash动画8.4 教学评价学生能掌握Flash动画的高级技巧学生能了解Flash动画的优化方法第九章:Flash动画的综合实例9.1 教学目标让学生运用所学知识制作完整的Flash动画让学生了解Flash动画制作的整个流程9.2 教学内容Flash动画制作的整个流程和实例展示9.3 教学步骤讲解Flash动画制作的整个流程和实例展示让学生动手实践,制作完整的Flash动画9.4 教学评价学生能运用所学知识制作完整的Flash动画学生能了解Flash动画制作的整个流程第十章:Flash动画作品的评价与欣赏10.1 教学目标让学生了解Flash动画作品的评价标准让学生学会欣赏Flash动画作品10.2 教学内容Flash动画作品的评价标准和欣赏方法10.3 教学步骤介绍Flash动画作品的评价标准和欣赏方法让学生动手实践,评价和欣赏Flash动画作品10.4 教学评价学生能说出Flash动画作品的评价标准学生能学会欣赏Flash动画作品第十一章:Flash动画与Web技术的结合11.1 教学目标让学生了解Flash动画在Web开发中的应用让学生掌握Flash动画与Web技术的结合方法11.2 教学内容Flash动画在Web开发中的应用领域Flash动画与HTML、CSS、JavaScript等Web技术的结合方法11.3 教学步骤介绍Flash动画在Web开发中的应用领域讲解Flash动画与HTML、CSS、JavaScript等Web技术的结合方法让学生动手实践,将Flash动画集成到Web页面中11.4 教学评价学生能说出Flash动画在Web开发中的应用领域学生能熟练掌握Flash动画与Web技术的结合方法第十二章:Flash动画的维护与优化12.1 教学目标让学生了解Flash动画的维护方法让学生掌握Flash动画的优化技巧12.2 教学内容Flash动画的维护方法Flash动画的优化技巧12.3 教学步骤介绍Flash动画的维护方法讲解Flash动画的优化技巧让学生动手实践,维护和优化Flash动画12.4 教学评价学生能说出Flash动画的维护方法学生能熟练掌握Flash动画的优化技巧第十三章:Flash动画产业的现状与发展趋势13.1 教学目标让学生了解Flash动画产业的现状让学生掌握Flash动画产业的发展趋势13.2 教学内容Flash动画产业的现状Flash动画产业的发展趋势13.3 教学步骤介绍Flash动画产业的现状讲解Flash动画产业的发展趋势让学生动手实践,分析Flash动画产业的发展前景13.4 教学评价学生能说出Flash动画产业的现状学生能熟练掌握Flash动画产业的发展趋势第十四章:Flash动画项目的管理与协作14.1 教学目标让学生了解Flash动画项目管理的重要性让学生掌握Flash动画项目管理与协作的方法14.2 教学内容Flash动画项目管理的概念和重要性Flash动画项目管理与协作的方法和工具14.3 教学步骤介绍Flash动画项目管理的概念和重要性讲解Flash动画项目管理与协作的方法和工具让学生动手实践,运用管理和协作方法完成Flash动画项目14.4 教学评价学生能说出Flash动画项目管理的概念和重要性学生能熟练掌握Flash动画项目管理与协作的方法第十五章:Flash动画的创意与创新15.1 教学目标让学生了解Flash动画的创意方法让学生掌握Flash动画的创新技巧15.2 教学内容Flash动画的创意方法Flash动画的创新技巧15.3 教学步骤介绍Flash动画的创意方法讲解Flash动画的创新技巧让学生动手实践,运用创意和创新方法制作Flash动画15.4 教学评价学生能说出Flash动画的创意方法学生能熟练掌握Flash动画的创新技巧重点和难点解析本文主要介绍了Flash动画的基础知识、制作方法、角色设计、剧本编写、音效处理、发布与输出、ActionScript编程、高级技巧、综合实例、评价与欣赏、与Web技术的结合、维护与优化、产业的现状与发展趋势、项目的管理与协作以及创意与创新。
flash 标准教程 pdf

flash 标准教程 pdfFlash 标准教程 PDF。
Flash 是一种由 Adobe 公司开发的多媒体软件,它可以创建丰富的互动内容,包括动画、游戏、应用程序等。
本教程将介绍 Flash 的基本操作和常用功能,帮助初学者快速入门,并掌握 Flash 制作的基本技能。
一、Flash 的基本概念。
Flash 是一种基于矢量图形的动画制作软件,它可以创建矢量图形、位图图形以及多媒体内容,并实现这些内容的动态效果。
Flash 的文件格式为 .swf,可以在网页上播放,也可以在 Flash Player 中独立运行。
二、Flash 的界面介绍。
1. 菜单栏,包括文件、编辑、视图、插入、修改、文字、控制、窗口等菜单,提供了各种功能的操作选项。
2. 工具栏,包括选择工具、文本工具、画笔工具、填充工具等,用于创建和编辑图形元素。
3. 时间轴,用于控制动画的播放顺序和时间,可以添加关键帧、帧标签等。
4. 舞台,用于显示和编辑动画内容,可以放置各种元素并设置它们的属性和动画效果。
5. 属性面板,用于设置选中元素的属性,包括位置、大小、颜色、动画效果等。
三、Flash 的基本操作。
1. 创建新文档,在菜单栏中选择“文件”-“新建”,设置文档的大小和帧速率,即可创建一个新的 Flash 文档。
2. 添加图形元素,使用工具栏中的各种工具,可以绘制矢量图形、导入位图图形,并对它们进行编辑和变换。
3. 添加动画效果,在时间轴中添加关键帧,并对不同帧中的元素进行调整,可以实现动画效果的制作。
4. 添加交互功能,使用控制菜单中的各种组件,可以为动画添加按钮、文本输入框、下拉菜单等交互元素。
四、Flash 的常用功能。
1. 动画制作,利用关键帧和补间动画,可以制作各种动态效果,如位移、旋转、缩放、透明度等。
2. 交互设计,通过添加按钮和事件触发,可以实现用户与动画的互动,如点击按钮播放动画、输入文本等。
3. 多媒体整合,Flash 支持导入和编辑音频、视频等多媒体内容,可以实现丰富的多媒体交互效果。
Flash动画制作

选取场景中的对象, 并且可以对绘制的图 形进行形状的修改。
选取锚点与贝赛尔曲 线,改变图形形状。
调整所选图形的尺寸, 角度与形状 。
主要用于调整渐变填 充色,还可以用于调 整填充位图 。
绘制任意曲线,有三 种模式可供选择,分 别为伸直,平滑与墨 水 。
伸直效果
可以通过绘制任意曲 线所形成的选区来选 取对象中的图形。
4. Flash基本术语
时间轴 帧 舞台 图层 场景 元件、实例 对象
时间轴
时间轴位于主工具栏的下面,是用来进行动画创作 和编辑的主要工具,分为两大部分:层控制区和时 间轴控制区,如图所示。
显示/隐藏图层 锁定/解除图层层 静止帧结束
过渡帧
图层名
插入图层
添加运动层
图 示
对象类型与动画补间的关系
对象实际上可以分为2大类: 形状为一类;组合、 元件、文本为一类。当然两大类之间 可以转换。 创建动画补间方式: 形状对象采用“形状”补间;其余对象采用“动画”补间。 制作过渡动画提示: 如果补间的前后两个关键帧对象类型不同,将出现错误。
2013-8-21
图层就像透明的胶片,每个图层上所绘制的对象按 一定的顺序重叠在一起,形成复杂的动画。每个 每个图层都有各自的时间轴。在Flash中图层分为 普通层、遮罩层、运动引导层。
场景(Scene)
场景如同拍电影的不同场所,一个影片可以 有一个也可以有多个场景,每个场景是Flash作品 中相对独立的一段动画内容。
元件、实例
元件:存放在库中可反复取出使用动画元素。 实例:将元件从库中拖到舞台上就形成了这个元 件的一个实例。 一个元件可以产生多个实例,当元件更新后 ,舞台上的所有实例全部更新,但修改实例的属 性对元件没有丝毫影响。 说明:为了方便,在场景中引入的实例也简称为 元件。
flash简介

菜单栏 时间轴 属性面板
工具栏
舞台
5.时间轴、图层、帧、场景的简介 5.时间轴、图层、 时间轴
时间轴是由控制影片播放的帧和图层组成的, 时间轴是由控制影片播放的帧和图层组成的,用于组织和 是由控制影片播放的帧和图层组成的 控制一定时间的图层和帧中文档内容。 控制一定时间的图层和帧中文档内容。 图层是帮助用户有序组织文档中的插图 是帮助用户有序组织文档中的插图, 图层是帮助用户有序组织文档中的插图,并在每个图层上 绘制、编辑文档中插图、动画和其他元素, 绘制、编辑文档中插图、动画和其他元素,每个图层上的文 档相对独立,编辑时不会影响到其他图层。 档相对独立,编辑时不会影响到其他图层。 电影是由一格一格的胶片按照先后顺序播放出来的, 电影是由一格一格的胶片按照先后顺序播放出来的,由于 人眼有视觉滞留的特点, 人眼有视觉滞留的特点,这一格一格的胶片按照一定速度播 放时,画面就“ 了起来。动画制作采用的也是这一原理, 放时,画面就“动”了起来。动画制作采用的也是这一原理, 而这一格一格的胶片,就是Flash中的“ Flash中的 而这一格一格的胶片,就是Flash中的“帧”。 场景就是制作动画时各个独立的工作区域 就是制作动画时各个独立的工作区域, 场景就是制作动画时各个独立的工作区域,它将各个图形 及图形之间的关系有机组合起来。 及图形之间的关系有机组合起来。
Flash
主讲人:李美进
1.概念认知
在《英汉大辞典》中,动画(animation)被译为“赋 英汉大辞典》 动画(animation)被译为“ ……以生命 以生命” 予……以生命”,指赋予本无生命的静态图像以动态的生 命活力。 命活力。 动画一词,可以简单地分解为“ 动画一词,可以简单地分解为“动”和“画”两部分。即 两部分。 让一幅幅静止的“ 运动起来。 让一幅幅静止的“画”,运动起来。 “画”是动画的基础,而如何“动”,则是动画的技术手 是动画的基础,而如何“ 优美的“ 如果不能通过良好的手段“ 起来, 段。优美的“画”如果不能通过良好的手段“动”起来, 动画即失去了最核心的部分,没有了灵魂。 动画即失去了最核心的部分,没有了灵魂。
Flash动画制作基础

Flash简介
Adobe Flash CS3是Adobe公司收购(2005年) Macromedia公司后将享誉盛名Macromedia Flash更 名为Adobe Flash后的一款动画软件。 Flash软件可以实现多种动画特效,动画都是由一帧帧 的静态图片在短时间内连续播放而造成的视觉效果, 是表现动态过程、阐明抽象原理的一种重要媒体.尤 其在有关课件中,使用设计合理的动画,不仅有助于学 科知识的表达和传播,使学习者加深对所学知识的理 解,提高学习兴趣和教学效率,同时也能为课件增加生 动的艺术效果,特别对于以抽象教学内容为主的课程 更具有特殊的应用意义.
播放头 图层区 时间帧标尺 时间帧 时间帧状态栏
“时间轴”面板
图层区:在图层区中可以进行新建图层、删除图层、改变图层顺序等操 作。 时间帧:我们在Flash中绘制的图形,实际上都为位于时间帧上,舞台 只是观察、编辑图形的地方。 时间帧标尺:用于计算时间帧的长度。 播放头:用于指示舞台的显示,舞台中所显示的图像是播放头所在帧的 图像。 时间帧状态栏:用于显示播放头所在帧的状态,还可以设置帧的显示方 式。指示所选帧的编号,当前帧频以及到当前帧的运动时间。
绘 图 工 具 栏
舞台
属性面板
Flash CS3的工作界面包含标题栏、菜单栏、文档 选项卡、主工具栏、时间轴、属性栏、舞台、工具箱和 多个控制面板等组成部分。
Flash CS3的工作界面
1.标题栏
标题栏位于Flash CS3工作界面的最上方,从左向右依次 为软件名称、当前编辑的文档名称和软件控制按钮。
Flash动画的特点
4、具有交互性:FLASH可通过为动画添加脚本使 其具有交互性,它可以让观众参与到动画中,通过 点击、选择等操作决定动画的运行过程和结果,这 一点是传统动画所无法比拟的。 5、制作简单:FLASH动画的制作相对比较简单, 一个爱好者只要掌握一定的软件知识,拥有一台电 脑,一套软件就可以制作出简单的动画。 6、制作成本低 :用FLASH制作动画可以大幅度降低 制作成本,减少人力、物力资源的消耗。同时,在 制作时间上也比传统动画大大缩短。
2020年高考浙江版高考信息技术 第1节 Flash动画制作基本操作

1.某同学在制作多媒体作品的过程中,Flash时间轴如图所示:
第1、10、20帧的帧类型分别为 ( B ) A.普通帧,关键帧,空白关键帧 B.关键帧,普通帧,空白关键帧 C.空白关键帧,关键帧,普通帧 D.关键帧,空白关键帧,普通帧
2.胡飞使用Flash制作动画,下课时还没有完成作品,他准备将文件暂时 保存起来,带回家接着做,则所保存的文件类型应该是 ( C )
(2)形状补间:由一个物体到另一个物体的变化过程,像由三角形变成 四边形等。形状补间两个关键帧中的对象必须是分离状态。形状补间 是淡绿色底及一根黑色箭头线。
如果补间不成功,则箭头线会变成虚线。
四、Flash动画的保存和导出
“控制”菜单下的“测试影片”命令,或者按快捷键Ctrl+Enter,可以 产生相应的SWF文件。也可以利用“文件”菜单下的“导出”或“发 布”命令。Flash作品可发布为SWF、HTML、GIF、JPEG、EXE等类 型文件,也可以将其导出为AVI、WAV等格式的文件。
例4 (2019名卷精编A版模块测试卷3,9,2分)使用 Flash 软件制作动画 的部分界面如图所示。
分别做以下操作:①在“按钮”图层第 26 帧插入关键帧。 ②隐藏“音 乐”图层。 ③在“小猪” 图层第 45 帧插入帧。 ④在“草地”图层第 26 帧执行清除帧。 其中,不会改变原动画效果的操作是 ( A ) A.①② B.①③ C.②④ D.③④
突破四 形状补间动画
参与形状补间动画的前后两个关键帧必须为分离状态,否则形状动 画不能实现。如果两个关键帧中的元素是用鼠标或压感笔绘制的形状, 可直接创建形状补间动画。如果是文字、图片、组合类对象或者元件, 必须先分离,不同的对象需要的分离次数可能不同。比如文本,第一次 分离是分离成单个文字,第二次分离才是把单个文字分离成像素点。
Flash基本概念

Flash基本概念1.帧:是Flash动画中最基本的组成单位。
每一个动画都是由许多不同的帧组合而成的。
通过这些帧的连续播放,来实现所要表达的动车效果。
2.帧的类型:(1)关键帧:主要用于定义动画中对象的主要变化,在时间轴中以实心的小圆表示,动画中所有需要显示的对象都必须添加到关键帧中。
(2)普通帧:不起关键作用的帧,时间轴中每一小格在创建动画时都是一个普通帧,关键帧之间的灰色帧也是普通帧,主要用作关键帧与关键帧之间的过渡。
(3)空白关键帧:是没有任何对象的关键帧,在时间轴中心空心的小圆表示。
空白关键帧主要用于结束或间隔动画中的画面。
3.各种帧状态含义(1)灰色背景:表示在关键帧后面添加了普通帧,用于延长关键帧的显示时间。
(2)浅紫色背景的黑色箭头:表示为关键帧创建了运动补间动画。
(3)浅绿色背景的黑色箭头:表示为关键帧创建了形状补间动画。
(4)虚线:表示创建动画不成功,关键帧中的对象有误或图形格式不正确。
(5)关键帧上有“α”符号,表示为关键帧添加了特定的语句。
4.图层图层就像一张透明的纸,在每一张纸中放置了不同的内容,将这些内容组合在一起就形成了完整的图形。
位于上层中的内容,会遮住下层中相同位置的内容,但如果上面一层的某个区域没有内容,透过这个区域就可以看到下面一层相同位置的内容。
居于上面的图层,其图层中的对象也居于其他对象的上方。
每个图层都是彼此独立的,在一个图层上修改其中的内容不会影响到其他图层的内容。
5.库用以存储导入的文件(如视频剪辑、声音剪辑、图像)和元件,可通过执行【窗口】-【库】菜单命令显示或隐藏库面板。
6.元件元件是指创建一次即可多次重复使用的图形、按钮或影片剪辑。
在制作动画的过程中,用户创建的元件会自动存放在库中。
(1)元件类型:图形元件、影片剪辑元件和按钮元件。
图形元件:用于创建可反复使用的图形。
影片剪辑元件:创建反复使用的动画片段,可独立播放。
按钮元件:包括“弹起”、“指针经过”、“按下”和“点击”4种状态。
FLASH动画学习资料(Flash动画简介)

基础知识部分
第三章
痛并快乐着
——flash动画从业前景分析
Flash动画出现的时间并不长,但是却褒贬不一、毁誉参半。 Flash动画易于实现、技术难度相对较低;表现手法多样;成本相对低 廉;在中国北方地区发展极快,大有星火燎原、取代传统动画的趋势。极端 情况下,一个人制作一部成片也是可以实现的,这对传统动画来说根本是不 可能完成的任务…… 它扰乱了正常的动画市场;人员鱼龙混杂,制作水平参差不齐;行业市 场混乱,恶意竞争严重;草根文化的代名词…… 你对这个行业怎么看?
ቤተ መጻሕፍቲ ባይዱ
基础知识部分
第一节 本专业开设课程
前面所说是包括动画所涉及到的绝大部分科目,对于flash动画专业来说, 并非所有科目都要学习,以下是本专业开设的课程: 1 、构成艺术 2 、透视学 3 、动画速写与素描基础 4 、景物绘制 5 、动漫人物、动物绘制 6 、flash精通 7 、Photoshop基础 8 、Sony Vegas基础(选修) 9 、动画原理 10、动画运动规律 11、动画表演基础与flash动画实际操作 12、动画形象设计(选修) 13、影视动画分镜头设计基础(选修) 14、影视动画剧本创作基础(选修) 15、动画作品赏析
图一 达芬奇的黄金比例人体图 图中的四只胳膊表示手臂的上下摆动。
基础知识部分
而世界公认的第一部像样的动画片诞生于1909年的美国,温 瑟·迈凯(Winsor Mccay)用一万张图片表现的一段动画故事—— 葛帝恐龙。
华特· 迪士尼(Walt Disney,也有翻译成沃尔 特· 迪斯尼),现代商业动画之父, 1928制作了第 一部有声动画《汽船威利号》。他把动画影片推向 了颠峰,在完善了动画体系和制作工艺的同时,还 把动画片的制作与商业价值联系了起来,至今,他 所创建的迪士尼公司仍在不断地为大众制作动画。 1995年,皮克斯公司制作出第一部三维动画 长片《玩具总动员》,使动画行业焕发出新的活 力。 至今,动画已发展到一个相当高的水平。
flash的知识点

flash的知识点Flash是一种用于制作动画、游戏和富媒体应用程序的软件和技术。
它由Adobe公司开发,已经成为互联网上最流行的多媒体平台之一。
本文将介绍Flash的一些重要知识点,包括其基本概念、应用领域、工作原理以及未来发展趋势。
一、Flash的基本概念1.1 Flash的定义Flash是一种基于矢量图形的动画与多媒体技术,它使用了一种称为“动态矢量动画”(Dynamic Vector Animation)的方式来显示图像和动画。
与传统的位图动画不同,Flash的矢量图形可以无限缩放而不失真,因此在不同分辨率的设备上都可以完美显示。
1.2 Flash的特点Flash具有以下几个重要特点:(1)跨平台:Flash可以在多种操作系统和设备上运行,包括Windows、Mac、Linux、iOS和Android等。
(2)小文件体积:由于Flash使用矢量图形和压缩算法,所以生成的Flash文件体积相对较小,适合在网络上进行传输和加载。
(3)动画效果丰富:Flash提供了丰富的动画效果和过渡效果,可以制作出各种华丽的动画效果。
(4)交互性强:Flash可以实现用户与应用程序的交互,包括按钮点击、表单输入、音视频播放等功能。
(5)可扩展性好:Flash支持第三方插件和组件,可以通过ActionScript编程语言扩展其功能。
二、Flash的应用领域2.1 网络动画Flash最早被广泛应用于制作互联网上的动画和广告。
通过Flash,设计师可以制作出生动、多彩的动画作品,吸引用户的注意力,提升用户体验。
2.2 游戏开发Flash也被广泛用于游戏开发。
由于Flash具有良好的交互性和动画效果,许多小型游戏开发商选择使用Flash来制作2D游戏。
通过ActionScript编程语言,开发者可以实现游戏逻辑和用户交互。
2.3 e-learning教育Flash可以用于制作电子学习教材和培训课程。
通过Flash,教师和培训师可以将复杂的知识点转化为生动、互动的教学内容,提高学习者的参与度和效果。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
编辑实例
一、分离实例
分离实例就是将实例打散,使实例与元件之间不再有联 系,完全打散后的实例变成形状,可以对其进行任意修改, 而不会影响原有的实例与元件。
选中如图1所示的元件实例,执行“修改”→“分离”命令 或按Ctrl+B快捷键,即可将该实例打散,完全打散后的效果 如图2所示 。
图1
图2
编辑实例
二、创建逐帧动画的几种方法
(1)用导入的静态图片建立逐帧动画 用jpg、png等格式的静态图片连续导入Flash中,就会建 立一段逐帧动画。 (2)绘制矢量逐帧动画 用鼠标或压感笔在场景中一帧帧的画出帧内容。 (3)文字逐帧动画 用文字作帧中的元件,实现文字跳跃、旋转等特效。
逐帧动画
(4)导入序列图像 可以导入gif序列图像、swf动画文件或者利用 第3方软件(如swish、swift 3D等)产生的动画序列。
元件一旦被创建,就会自动添加到元件库,可 以在同一个或其他Flash文件中被反复使用。所有的 元件,一旦被拿到主场景中,就不再是元件,而是 Flash动画的 一个实例。修改元件后,主场景中所有 与之对应的实例都会随之更新,但是改变实例的一 些属性不会影响到元件。
元件
元件的分类
Flash中的元件共有三种:影片剪辑元件、按钮元件、图 形元件。
二、改变实例大小
实例大小可以通过任意变形工具、属性面板以及变形对 话框等多种方式调整。
三、调整实例中心点
Flash中的组合、实例、文本框以及位图均有中心点。中 心点就是在旋转对象时对象参照的圆心,默认情况下,中心 点位于对象的中心。调整实例中心点的具体方法如下:
(1)选中实例后,单击任意变形工具,实例中心位置的 圆就是实例的中心点。
第二步:然后对这些图片使用摄像机或摄影 机逐格拍摄。
第三步:然后以每秒钟25帧的速度连续播放, 这样就形成了动画。
《大灌篮》片段
观看视频并思考:女孩在翻书的时候"周杰伦"是会动 的,他是怎么动起来的呢?
提个醒: 1、如果我们把“相册”换成“flash软件”; 2、把相册中的每一页换成flash中的每一个关键帧; 3、把每一页中的照片换成不同的豹子图片; 4、把快速翻页换成按时间轴播放;
库中图标如图:
图形元件:图形元件可以看作一个或多个静态图像, 有些是多帧多层图像。被影片应用后,它可以在主时间轴 控制下播放。图形元件可以参与组成图形、影片等,但与 影片剪辑或按钮元件不同,它不具交互性。
库中图标如图:
元件
元件创建的方法
第一种方法:使用菜单“插入-新建元件”,然后选择创建 哪种类型的元件,如图所示:
创建好的元件会自动在库面板中,每种元件的图标是不 同的。
影片剪辑元件:它是一段独立的动画,可以在主场景中 被调用。适用于场景处于停止状态,但影片剪辑仍需要继续 运行的动画。
库中图标如图:
元件
元件的分类
按钮无件:按钮是Flash中特殊的元件,它可以响应鼠标 操作,是创建交互式Flash动画的基本元件。每一个按钮元件 一般只有四帧:弹起帧、指针经过帧、按下帧、点击帧。
传统动画的制作
传统动画使用画笔绘制一张张不动的、但又 逐渐变化着的连续画面,经过摄像机或摄像机的 逐格拍摄,然后以每秒钟24格或25格的速度 连续播放,这时,所画的静止画面就在银幕上 “活动起来”,这就是传统动画。
《黑猫警长》动画片及制作花絮
《黑猫警长》制作过程文字描述
第一步:使用画笔绘制一张张不动的、但又 逐渐变化着的边续画面。(在这过程中可能需要 手绘上万幅图片)
Flash 动画
探究动画
动画原理
光的影像一旦在视网膜上形成,视觉将会对该 光像的感觉维持0.05至2.0秒的短暂时间,这种现象 被称为"视觉暂留"现象.动画原理便以人眼的"视觉 暂留"特征为基础,通过快速更换静态图像,利用"视 觉暂留"特性而在大脑中形成图像内容连续运动的 感觉.
视觉暂留:人眼在观察事物时,光信号传入 大脑神经,需经过一段短暂的时间,光的作用结 束后,视觉现象并不立即消失,视觉的这一现象 被称为视觉暂留。
各类动画
Flash动画的分类
基础动画 Flash动画
逐帧动画 补间动画
运动补间动画 传统补间动画 形状补间动画 补间动画
路径/引导动画
蒙版动画
脚本动画
逐帧动画
一、逐帧动画的概念和在时间帧上的表现形式
在时间帧上逐帧绘制帧内容称为逐帧动画,由于是一帧 一帧的画,所以逐帧动画具有非常大的灵活性,几乎可以表 现任何想表现的内容。
由于逐帧动画的帧序列内容不一样,不仅增加 制作负担而且最终输出的文件量也很大,但它的优 势也很明显:因为它相似与电影播放模式,很适合 于表演很细腻的动画,如3D效果、人物或动物走动 等效果。
形状补间——变形动画
在一个关键帧中绘制一个形状,然后在另一个关键帧 中更改该形状或绘制另一个形状,Flash 根据二者之 间的帧的值或形状来创建的动画被称为“形状补间动 画”。
影片和场景
一、影片(Movie)就是一个完整的动画作品,它可以包括一个或多个 场景的动画。
1、保存影片的方法: 使用菜单“文件-保存”,在弹出的对话框中选择保存的位置及设 置文件名,扩展名为.fla,然后点击“保存”按钮。 2、测试影片的方法: 使用菜单“控制-测试影片”,可以测试影片。在测试影片的同时 会自动生成一个扩展名为.swf的文件。这个文件可以脱离flash文件运行。 只要有flash播放器即可播放。 3、发布影片的方法: 使用菜单“文件-发布设置/发布预览”,可以发布影片,可以发 布成多种类型的文件,例如:flash(.swf)、HTML(.html)、GIF图像、 JPEG图像、PNG图像、Windows放映文件(.exe)等类型。
2、图层又是相对独立的,修改其中一层,不会影响到 其他层。
图层
图层的状态
1、活动状态:可以进行各种操作 2、锁定状态:无法进行任何操作 3、隐藏状态:编辑时是看不见的,不能进行任何修改
图层的基本操作
1、新建一个图层 2、给图层改名 3、选择某个图层或某几个图层 4、改变图层的顺序
元件
元件(Symbol)是以重复利用为目的制作出的 对象,它可以是Flash动画中的一个独立的元素,也 可以是组件,包括文字、图形、按钮、影片剪辑等。
帧
三、帧的基本操作
1、定义关键帧 2、插入空白关键帧(快捷键:F6) 3、清除关键帧 4、插入普通帧(快捷键:F5) 5、清除普通帧(快捷键:Shift+F5)
图层
一个图层,犹如一张透明的纸,上面可以绘制任何事物 或书写任何文字,所有的图层叠合在一起,就组成了一幅完 整的画。
图层的特点
1、除了画有图形或文字的地方,其他部分都是透明的, 也就是说,下层的内容可以通过透明的这部分显示出来;
逐帧动画你会了吗?
专业术语
专业术语
帧 图层 元件 实例 库 影片与场景
帧
我们都知道,电影是由一格一格的胶片按照先后 顺序播放出来的,由于人眼有视觉停留现象,这一格 一格的胶片按照一定速度播放出来,我们看起来就"动 "了。动画制作采用的也是这一原理,而这一格一格的 胶片,就是Flash 中的"帧"。
与“形状补间动画”不同的是,构成动作补间 动画的元素是元件,包括影片剪辑、图形元件、 按钮、文字、位图、组合
运动动画实例
例1:小球从屏幕左侧运动到屏幕右侧 例2:力学实验——两个小球同时落地 例3:射飞镖 例4:运动动画—相对运动_行驶的汽车 例5:行驶的汽车 例6:蝙蝠飞翔(影片剪辑元件) 例7:卷轴效果
帧
一、帧的基本概念
在时间轴上,随着时间的推进,动画会按照时间轴的横轴 方向播放,而时间轴正是对帧进行操作的场所。在时间轴上, 每一个小方格就是一个帧,在默认状态下,每隔5帧进行数字标 示,如时间轴上 1、5、10、15 等数字的标示。
帧在时间轴上的排列顺序决定了一个动画的播放顺序,至 于每帧有什么具体内容,则需在相应的帧的工作区域内进行制 作;比如我在第一帧绘了一幅图,那么这幅图只能作为第一帧 的内容,第二帧还是空的;一个动画,除了帧的排列顺序,即 先放什么,后放什么,动画播放的内容即帧的内容,也是至关 紧要、缺一不可的。
(2)光标靠近中心点时单击并拖拽圆点,即可改变实例 中心点的位置。
库
库可以被认为是存储元件的文件夹. 在库中存储的元件无论何时都可以被调 用。Flash中的库用来存储Flash动画制作 生成的文件,又可以存储导入Flash中的 文件。
使用菜单“窗口-库”可以调出库 面板。
2
1
3
4 5 67
1.预览窗口:用于显示所选对象的内容。 2.选项按钮:用于显示库面板中的各种操作选项。 3.排序按钮、宽库视图与窄库视图按钮:排序按钮用于调整库面板中 对象的排列顺序。宽库视图与窄库视图按钮用于设置库面板的显示方 式。 4.创建新元件按钮:用于创建新元件。 5.创建新文件夹按钮:用于创建文件夹。 6.对象属性按钮:用于查看与编辑所选对象属性。 7.删除对象按钮:用于删除选中的对象。
三、复制库中元件的方法 在要复制的元件中右击,在弹出菜单中选择
“直接复制”,然后可以选择元件类型及设置元件 名称。
元件的编辑
四、删除库中元件的方法
在要删除的元件上右击,在弹出菜单中选择“删除”。 注意:当删除掉库中的某个元件后,舞台上拖入的这个 元件都会消失。(不论有多少个)
五、改变元件类型
改变元件类型是将元件的类型彻底改变,右击库面板中 的元件,在弹出的快捷菜单中选择“类型”选项,在弹出的 下一级子菜单中改变元件类型,即可将元件类型彻底改变 。
帧
二、帧的分类
Flash动画中的帧分为关键帧(Key Frame)、过渡帧(即普 通帧)(Frame)和空白关键帧(Blank Frame)。
