Fireworks_8图像制作
fireworks课件

Macromedia Fireworks 8
一、Fireworks 工作界面介绍 二、动画制作 三、切片和热点 四、行为 五、优化和导出
Fireworks 工作界面介绍
绘图编辑区是编辑图形图像的工作区 工具箱与工具栏提供了常用的绘图工具和编辑工具 控制面板主要有【层】、【帧】、【优化】和【历史】 等面板组成,用于设置动画、优化和简化工作流程等 行为。 菜单栏主要包括【文件】、【编辑】、【视图】、 【选择】、【修改】、【文本】、【命令】、【滤 镜】、【窗口】和【帮助】10个菜单,主要负责工具 箱与工具栏没有的其他一些复杂命令与行为。
菜单栏 工具栏
控制 面板 绘图编 辑区 工具箱
属性检 查器
工具箱
选取工具组 变换工具组
部分选定工具 切割工具组
选取框工具组 魔术棒工具 铅笔工具 模糊工具组
套索工具组 刷子工具 橡皮擦工具 橡皮章工具
工具箱
直线工具 矩形工具组 自由路径工具组
钢笔工具组Байду номын сангаас文本工具 刻刀工具
热区工具组 隐藏热区和切片
行为——fireworks自带的行为 自带的行为 行为
简单变换图像行为 交换图像行为 添加状态栏信息 添加导航栏 添加弹出菜单
注:切换到fireworks
动画制作
行为
行为就是在网页中进行的一系列动作。通过这 些动作,可是实现用户同网页的交互或导致某 个任务的执行。通常一个行为由一个事件和一 系列动作组成。 举个例子,用户将鼠标移动到一副图像上,这 就产生了一个事件,如果这时候图像发生变化, 就导致了一系列动作发生。
行为
Fireworks的行为可以通过行为面板进行添加 和编辑。 不是所有对象都能添加行为的, Fireworks只 允许为热区或切片添加行为。
利用Fireworks制作动画

掌握创建逐帧动画 掌握创建元件动画 掌握创建其他动画 掌握制作逐字变色动画
25.1 创建逐帧动画
逐帧动画需要用户更改影片每一帧中的舞台 内容。简单的逐帧动画并不需要用户定义过 多的参数,只需要设置好每一帧,动画即可 被播放。逐帧动画最适合于每一帧中的图像 都在更改的动画,而不仅仅是简单地在舞台 中移动的复杂动画。
(2)单击【帧】面板右上角的按钮,在弹出的菜单中选择 【属性】命令,弹出【帧属性】对话框。
(3)在【帧延时】文本框中输入需要设置的时间。设置完 毕后,单击此对话框以外的区域或按Enter键,即可完成 对该帧延迟时间的设置。
25.2 创建元件动画
动画元件可以是创建或导入的任何对象,并 且在一个文件中可以有许多元件。每个元件 都有它自己的属性并可独立运动。
25.2.1 元件和实例 25.2.2 编辑元件
25.2.1 元件和实例
如果文档中有重复使用的元素,可通过复制和粘贴 操作在文档中创建对象。
元件和实例还有一些其他用处,如制作动画。Flash 的元件和实例,就是通过创建元件,并不停地改变 实例属性,来表示运动的感觉。一个元件就像一个 木偶,一举一动都是由操作者完成。
(3)在对话框中选中【以动画打开】复选框,单击【打开】 按钮,Fireworks就会在单个文件中打开所需要的文件。在 【帧】面板中可以看到每个文件都按选定的顺序放置在 【帧】面板中。
25.3.2 导入现有GIF动画
导入现有GIF动画的具体操作步骤如下。
(1)选择【文件】|【打开】命令,弹出【打开】对话框。 (2)在对话框中选择要导入的GIF动画,单击【打开】按钮,
25.1.2 编辑帧
可以在【帧】面板中添加、复制、删除帧和 更改帧的顺序。
fireworks教案课件第一章初识Fireworks8

3.支持导入 QuickTime 图像、MacPaint、SGI 和 JPEG 2000 文件格式。在 不同的开发环境下,可以方便地进行交互处理。
4.优化的批处理工作流程。简化了重命名功能,增加了在批处理过程中进行 缩放时检查文件尺寸的功能,增加了状态栏和日志文件,等等。
5.使用 CSS(层叠样式表)格式创建交互式的弹出菜单。 6.矢量兼容性。在 Flash 和 Fireworks 8之间移动对象时,会保留对象的矢量
1.2 基础知识
1.2.1 位图与矢量图 计算机图形分为位图和矢量图两大类。每种类型的图像都有独特的外
观与操作过程,掌握了这两种绘图方法,就可以创作出任何网页图像。 矢量图是用一组数学指令来描述图像的内容,这些指令定义了构成图
像的所有直线、曲线等要素的形状、位置等信息。使用矢量图任意缩 放图像,或以任意分辨率的设备输出图像,都不会影响图像的品质。 例如,Flash、FreeHand、LiveMotion等软件处理的就是矢量图。 位图也叫作栅格图,是由许多小栅格(即像素)组成的。处理位图时, 实际上是编辑像素。因此,在表现图像中的阴影和色彩的细微变化方 面,或者进行一些特殊效果处理时,位图是最佳的选择。但是一定要 注意,位图的清晰度与其分辨率密切相关,缩放位图图像会改变其显 示效果。例如,在放大位图图像时会出现马赛克效果。
用fireworks制作透明背景图片

用Fireworks8制作透明背景Logo的方法(图文教程)1.这里介绍的是用“网页三剑客”之一的Fireworks来制作透明背景Logo的方法。
这个软件网上到处都有,请自行下载。
打开软件之后“文件”菜单“新建”一个文档,“宽度”和“高度”根据实际选择你需要的,这里注意:“画布颜色”应选择“透明”,如下图:2.新建好之后如下:3.导入你的Logo图片,如果图片背景是单一的颜色,可以按如下方法处理成透明:选择左边工具箱里的“魔术棒”工具,然后点击图片的背景,连续的单一颜色就会被选中,如下图,这时再单击“Delete”键选中的背景就会被删除,成为透明。
(如果背景不是单一的颜色,可以用“套索”工具把图像抠出来,如果你会Photoshop 也可以用Photoshop做好之后粘贴过来,抠图操作比较麻烦,这里不介绍)4.逐步把其它未选中的背景删除之后,用左边工具箱里的“文本工具”(也就是那个A字)添加你想要的文字,并用滤镜美化,调节好布局使它成为你最终想要的样子。
(本人不善于配色,做得比较难看)5.接下来就是保存了,别急,如果你直接保存的话,背景是不会透明的,而是白色的。
这时,应该选择“文件”菜单里的“图像预览”,快捷键“Ctrl+Shift+X”,如下图。
6.这时,会打开“图像预览”窗口如下,注意左上角的“格式”要选择GIF 。
7.要想使背景透明,这是关键的一步。
右键单击图片的背景,这时的背景已不是之前看到的透明,而是白色的。
注意要点击图片而不是外面那一大块的白色,然后选择“透明”,如下图:8.这时就可以看到透明的背景了,如下图:9.最后,单击窗口下面的“导出”按钮,保存gif 格式图片就成功了。
把做好的Logo上传到你的网站上就可以看到效果了。
当然,也可以先看看这个网站的透明Logo效果:/bbs.php用Fireworks8制作透明背景Logo的方法(图文教程)1.这里介绍的是用“网页三剑客”之一的Fireworks来制作透明背景Logo的方法。
Fireworks网页图像设计教程

Fireworks网页图像设计教程第一章:Fireworks软件简介Fireworks是一款专业的网页图像设计软件,由Adobe公司开发。
它的特点是易学易用,能够快速创建、编辑和优化各种网页元素,并提供了丰富的工具和功能来提高设计效率。
本章将对Fireworks软件进行详细介绍。
1.1 Fireworks软件的特点Fireworks软件具有以下几个特点:1) 矢量图形编辑功能:能够创建和编辑矢量图形,保证图像的清晰度和可伸缩性。
2) 位图图像编辑功能:可以对位图图像进行调整、优化和修饰,使其适应网页设计的要求。
3) 视觉效果的应用:提供了各种效果和滤镜,能够为图像添加阴影、渐变、透明等视觉效果。
4) 交互设计功能:支持网页的交互设计,包括按钮、导航菜单等元素的创建和动画效果的应用。
5) 切片与导出:可以对设计好的页面进行切片,方便导出为HTML、CSS等格式,方便网页制作。
1.2 Fireworks软件的界面与工具Fireworks软件的界面包含菜单栏、工具栏、面板区以及画布等区域。
在工具栏中,包含了常见的绘图工具、修饰工具、编辑工具等。
面板区包含了图层、属性、颜色、样式等面板,便于用户对图像进行编辑和管理。
第二章:Fireworks图像设计的基础知识在进行Fireworks图像设计之前,有一些基础知识是需要了解和掌握的。
2.1 色彩模式与调整Fireworks支持RGB、CMYK、灰度等色彩模式,并提供了色彩调整工具,如色相/饱和度调整、曲线调整等,能够对图像的色彩进行精确调整。
2.2 图层管理图层是Fireworks中非常重要的概念,可以将不同的元素放置在不同的图层上进行管理。
图层的叠加次序决定了元素的显示顺序,而透明度设置则可以调整元素的透明程度。
2.3 对象的创建和编辑Fireworks提供了丰富的对象创建和编辑工具,如矩形、椭圆、多边形等。
通过编辑工具,可以对对象进行形状、大小、角度、位置等方面的调整。
fireworks教程

fireworks教程Fireworks是一款由Adobe公司开发的图形编辑软件,主要用于创建和编辑Web图像,特别适用于设计师和开发人员在制作网站时进行图像处理和优化。
本教程将介绍Fireworks 的基本功能和使用方法,帮助读者快速上手并提升其设计能力。
简介Fireworks是一款在Adobe Creative Suite软件套件中独立存在的软件,最早被设计用于处理和优化Web图像。
它的特点是集成了矢量图形编辑器和位图编辑器的功能,能够同时处理SVG、PNG、GIF、JPEG等多种图像格式。
Fireworks的设计理念是帮助用户快速创建和编辑Web图像,提供丰富的工具和特效,支持切片和优化,以及生成HTML和CSS代码。
下载和安装Fireworks可以通过Adobe官方网站下载安装程序。
安装过程与大多数软件相似,跟随提示完成即可。
安装后,启动软件并进入主界面。
界面概览Fireworks的主界面分为几个主要区域:1.菜单栏:包含各种工具和功能的菜单。
2.工具栏:包含常用工具的按钮,用于选择和应用工具。
3.画布:用于显示和编辑图像的区域。
4.图层面板:显示和管理图像的各个图层。
5.属性面板:用于调整和修改工具和图层的属性。
基本操作创建新文档要创建新的Fireworks文档,请执行以下操作:1.单击菜单栏中的“文件”>“新建”。
2.在弹出的对话框中,设置文档的尺寸、分辨率和背景颜色等选项。
3.单击“确定”创建新文档。
绘制基本图形Fireworks提供了多种绘图工具,可以帮助用户创建各种基本图形。
以下是创建基本图形的一般步骤:1.选择合适的绘图工具,例如矩形工具或椭圆工具。
2.在画布上单击并拖动,绘制出所需大小的图形。
3.在属性面板中设置图形的颜色、边框大小和样式等属性。
编辑图像Fireworks提供了丰富的编辑工具和功能,可以对图像进行调整和修改。
以下是一些常用的图像编辑操作:1.裁剪图像:选择裁剪工具,拖动鼠标选择要保留的区域,点击“裁剪”按钮完成裁剪操作。
Fireworks 01_简单图像制作及处理

FireWorks
一、简介
FW是一个矢量图及位图制作处理软件,尤其在GIF动画表现突出、方便、快捷。
也可以使用FW进行切割网页并与DW软件结合使用。
二、打开及导出图片
1、打开要处理的图片,复制。
2、新建---并粘贴,调整尺寸及位置,保存:*.png半成品文件。
留用
3、Ctrl+Shift+X导出预览。
可以调整图片质量。
三、制作LOGO
1、LOGO尺寸:180(160)*100(80,60)
2、新建文档---定义宽、高、分辨率,背景:透明(只有GIF格式支持,导出时需调整Alpha
透明)
3、使用图形工具及文本工具。
矢量---矩形、椭圆(按住Alt可以画出正方形及正圆)
4、使用属性栏---油漆桶工具调整图文特效。
四、图形及文字特效
方法1
属性栏---油漆桶:颜色渐变、纹理、图案、透明度等。
方法2
属性栏---边缘:边线、粗细、纹理、透明等。
方法3
资源-样式面板(Shift+F11):图形及文字特效。
方法4
属性栏---滤镜
五、其他工具及功能
选择、位图(修改JPG图像)、矢量(针对图形或文字)、WEB(切割、切片)
1、修改文字:选择文字---“文本”---转换为路径(Ctrl+Shift+P)---取消组合(打散)
(Ctrl+Shift+G),组合(Ctrl+G)
2、留言板背景
1)选择图片或图形,制作好留言板的大体样式。
必须是打散的路径。
2)画圆或设置文字路径,全选---“修改”---组合路径---打孔。
使用Fireworks编辑网页图像

• GIF动画能够输出透明背景的图片,可以应用 于各种颜色背景的网页。
2、优化与导出动画
• 文件/导出向导 • 示例:制作字体遮罩动画(P384)
第十章 使用Fireworks编辑网页图像
一、 Fireworks工作环境 • Fireworks MX 2004的工作界面由4部分组成
:文件视图、功能面板、工具箱和属性面板。 1、工具栏 2、视图方式 1)原始视图 • 创建图形或对图像进行编辑操作 2)预览视图 • 可通过优化面板对图像进行优化操作 3)2幅视图 • 可以预览原图像与优化图像后的对比效果
第十章 使用Fireworks编辑网页图像
4)4幅视图 • 除了左上角的原图像外,可以单击选择任意一幅图
像,在优化面板中设置不同的优化参数,然后从中 选择一种显示效果好而文件大小又适宜网络传输的 优化方案。 3、面板组 二、绘制图形 1、绘图工具 2、选择对象和像素(P364) 三、编辑图像 • Fireworks可以进行两种图像模式的编辑操作,一 种是对基于路径的矢量对象(简称对象模式)的操 作,另一种是对基于像素的图形对象(简称图像模 式)的操作。
第十章 使用Fireworks编辑网页图像
1、修饰图像(P365) 2、填充图像 • 通过属性窗口进行填充修饰 3、应用样式 • 样式主要用于图形及文字对样式的直接套用。 • 窗口/样式
第十章 使用Fireworks编辑网页图像
4、创建热点区域 1)使用热点工具 • 矩形热点 • 椭圆形热点 • 多边形热点 2)热点区域的创建和编辑 • 通过属性面板修改热点区域的参数 5、应用切片 • 切片就是将图形分割成一个个的小区域,在
第十章 使用Fireworks编辑网页图像
使用Fireworks8制作图像

【实例6.4】绘制一本打开的书,并且上 面有两个半圆的LOGO图片。
【实例6.5】绘制向外扩展的五角星。
文本的编辑
Fireworks 8提供了许多文本功能。使用工具箱中的 “文本”工具,在画布中希望文本块开始的位置单击或拖 动光标,可产生一个文本块,可以在其中输入文字。
1.固定宽度文本块和自动调整大小文本块 2.设置文本属性 3.文本附加到路径 4.文本转换为路径和位图 【实例6.6】制作圆形印章效果。
1.选择描边种类 2.在路径上放置笔触 3.为笔触增加纹理
填充
Fireworks的填充可以将路径变为实际应用中的各种 图形效果。
1.填充对象 2.设置填充 3.设置渐变填充 4.调整填充效果 5.为填充增加纹理和设置边缘 【实例6.7】制作一个立体效果的按钮。
使用样式和形状
Fireworks的“资源”面板组中提供了大量定义好的 样式和图形,可以在制作图像时直接使用。
创建和编辑位图
1.绘制图形 2.导入外部图像 3.擦除位图
编辑选区
在网页制作时对位图的处理主要是进行修饰处理,如 改变大小、修改颜色、增加特效、去除红眼和多余的色斑 等。修饰图像前一般先要选取要修饰的区域,形成一个闪 烁虚线组成的选区。
1.增加选区 2.选区边缘设置 3.编辑选区
【实例6.8】制作羽化的图像。
6.1 Fireworks 8简介
Macromedia Fireworks 8的工作界面与Dreamweaver 8的工作环境相似,都采用了非常人性化的设计界面,用 户可以根据实际需要进行设置。
网页图像的格式
在计算机图形学中,根据成像原理和绘制方法的不同,可 以将图像分为两大类:基于数学公式描述的矢量图形和基于 像素的位图图像。位图是由屏幕上许多细微的小点组成,基 于位图的图形程序实际上就是把图形中的像素点作为处理的 对象。位图的优点是能够真实地模拟现实生活中的色彩,缺 点是放大后会失真。矢量图形是由直线和曲线构成的,其显 示质量与屏幕分辨率无关,当进行缩放时,图形仍将保持原 有显示质量,不会失真。
Fireworks8使用基础优秀课件

中文版Fireworks 8基础与上机实训
属性面板
属性面板位于绘图窗口旳底部,其中旳参数伴随绘图窗口中旳对象 不同而变化,如下图所示。当编辑矢量图形时,属性面板中会出现笔触、 填充、滤镜等参数设置选项;而当编辑位图图像时,属性面板只出现滤 镜参数设置选项。灵活利用属性面板旳各项参数设置,能够制作出许多 独特旳图形效果。要打开或关闭属性面板,选择“窗口”|“属性”命令 即可 。
2. Fireworks 8旳工作界面主要由下列几种部分构成: _____ 、 _____ 、 _____ 、
_____和_____。
3.
面板能够显示撤消和重做旳命令列表,合理利用该面板能够大大简化工作流程。
4. 要在“打开”对话框中同步选中多种文件,按住键盘上旳 _____ 键,可选择多种相连旳文 件;按住_____ 键,可选择多种不相连旳文件。
中文版Fireworks 8基础与上机实训
1.7 思索与练习
操作题
14. 在Fireworks 8中创建一种名为“我旳快捷键”旳自定义快捷键方案,并设置该方案中部分 常用旳快捷键。
15. 在Fireworks 8中新建一种800×600旳文档,并导入一幅图像,然后将画布旋转180°。
7. Fireworks 8提供了_____ 、 _____ 和 _____ 3种视图界面。
中文版Fireworks 8基础与上机实训
1.7 思索与练习
选择题
8. 在Fireworks 8中能够经过( A. 双击“手形”工具按钮 B. 双击“缩放”工具按钮
)措施迅速设置文档为100%显示。 C. 在画布中双击 D. 按住Alt键在画布中单击
9. 在Fireworks 8中,用复制命令复制一种对象后,再新建一种文档,则该文档旳默认画布大 小为( )。
Fireworks 图像处理操作步骤

Fireworks 图像处理操作步骤一、图像造型1、创建文档。
在Fireworks中新建一个文档,设置画布宽度为500像素,高度为350像素,分辨率为72像素/英寸,画布颜色为白色。
2、选取椭圆形位图。
选择“文件/导入”菜单项,在弹出的对话框中选择图像文件,打开,返回Fireworks画布,移鼠标至画布左上角单击,导入图像到画布中。
3、羽化选区边缘。
选择“选择/羽化”菜单项,对话框中设置半径为30像素为过渡宽度,确定。
4、清除选区外图像。
选择“选择/反选”菜单项,按Del键清除图像。
5、裁剪图像。
点击工具箱中裁剪工具,在图像中按鼠标左键拖动,框选出需要保留的图像部分,将出现画布裁剪框。
方框四周有8个黑色小方块,为裁剪控制点,拖动控制点能调整裁剪边线。
在裁剪框中双击,完成画布裁剪。
二、图像合成:将3张图片的部分画面合成一幅风景照。
1、打开图片文件。
在Fireworks中打开背景图片文件。
2、导入图片到合成文件中。
打开层面板,点击层面板下端“新建/重制层”按钮,将产生一个新的层。
双击该层名称,在弹出“层名称”对话框中输入“草地”作为该层名称。
按Ctrl+R,在弹出的“导入”对话框中选择有草地的图像文件,将其导入到画布中,此图像的位图层将放置在“草地”层文件夹中。
同样方法,建立“人物”层文件夹,将另一张含有人物的图像导入到该层文件夹中。
单击“人物”层左边“层显示/隐藏”图标,掩盖该层上的图像。
3、制作合成图像的草地。
点击草地图像,在位图工具箱中选择“选取框”工具,框选择图片中草地之外要清除的部分,按删除键清除多余图像。
按Ctrl+D释放选区,用指针选择工具移动图像与画布的左下角对齐。
右击该图片,选择快捷菜单中的“变形/缩放”菜单项,图像四周出现缩放控制框,调整图像大小,覆盖背景图右端,双击图片,退出缩放状态。
草地上边缘过于平直,使用橡皮擦工具修描上边缘,形成较为自然边界。
可在属性检查器中设置橡皮擦大小为30 像素,边缘为90像素。
firework操作教程

Fireworks教程(一)制作虚线操作步骤:1.启动Fireworks,新建一个文件,文件宽和高都设为200象素,也可以是任意大小,背景为白色。
2.单击“工具”面板“矢量”部分的“线条”工具,并且按住键盘上的“Shift”键,在编辑区任意绘制一条直线。
3.在“工具”面板的“选择”部分中选择“指针”工具,选中这条直线。
4.单击“属性检查器”中的“描边种类”下拉框。
5.选中“笔触选项”。
6。
选择“铅笔”。
7.选择“彩色铅笔”。
8。
在纹理中设置纹理为“0%”。
9。
单击“高级”按钮。
10.在“间距”项输入“200%”,注意这里是手工输入,这个步骤是产生虚线效果的关键。
在网页设计中,也常采用“300%”这个值。
其实到这一步,虚线已经做好了。
11.在“形状”选项卡,如果不选中“正方形”,并且“大小”大于8,刷子尖端就显示为圆形。
制作细虚线时需要选中“正方形”。
刷子尖端也被称作笔触。
12。
“大小”是用来设定刷子尖端的大小。
网页制作中常选择“大小”为1来制作细虚线。
13。
“方向”设置刷子尖端宽度。
正圆或者正方形,选择“100”或者“0”。
14。
“角度”只对正方形有影响。
15。
为了方便以后使用这种自定义的虚线笔触,需要把这些步骤保存为命令。
选中“历史记录”面板中的描边。
16。
点击将“步骤保存为命令”。
17.在“保存命令”对话框中,输入名称。
实例中输入“虚线”。
18。
当需要应用虚线的时候,选择“命令”菜单下的“虚线”即可。
Fireworks教程(二)制作环绕文字新建宽和高都是300像素的文件,背景设为白色。
2.点选“工具”面板中的“文本”工具,在工作区输入文本“,字体选择“Arial Black”,字号为20像素大小,颜色为黑色。
4.按住“Shift”键,在工作区画一个圆。
5.在“属性”检查器中输入新的宽度(w) 或高度(h) 值,这里都是130。
6.单击“填充颜色框”图标。
7.在颜色弹出窗口中选择“透明按钮”。
FIREWORKS8标准实例教程教程课件第三章编辑图像

3.1.4 路径修改工具 Fireworks 提供了多种编辑矢量路径的工具。利用这些工具可以通过
合并或改变现有路径来创建新形状。
1.矢量路径
矢量路径工具包含各种刷子笔触类别,每个笔触都包含矢量对象的点 和路径。您可以使用矢量编辑技术的任何一种来更改笔触形状。更改 路径形状后,笔触将被重新绘制。
按住Shift键,对象会以15度为单位进行旋转。利用鼠标可以拖动变换 框的轴心点,然后即会以新轴进行旋转。双击轴心点,可以恢复到原 来的中心位置。 数值变形
利用工具箱的变换工具可以很方便直观地实现对象的变换操作。如果 要精确控制对象的变换程度,例如旋转的角度值、缩放的百分比等, 就需要使用数值变形功能。
2.取消组合对象
选中组合对象,选择菜单栏【修改】/【取消组合】命令,或单击修改 工具栏的取消组合按钮,即可使组合对象中的各个对象脱离组合,成 为相互独立的多个对象。
3.4 样 式
3.4.1 应用样式 Fireworks 8中内置了多种样式,可以快速在对象上应用一些专业风格
的属性组合。 3.4.2 编辑样式 Fireworks 8内置的预设样式有限,并且不一定完全符合用户的要求。
3.3复制、对齐、组合图像
3.3.1 复制、重制、克隆图像 复制和粘贴操作是在原来对象所在位置复制出一个新的对象;重制是
在原来对象位置稍偏的地方创建新的对象;克隆对象就是制作一个和 原对象重叠在一起的、完全一样的新对象,需要用鼠标拖拽才能分辨 出。 3.3.2 对齐图像 选中多个对象后,选择【修改】/【对齐】命令即可。Fireworks提供 了8种对齐命令,可以根据需要选择。用户也可以使用Fireworks 8底 部修改工具栏的对齐设置按钮。 3.3.3 设置叠放次序 对于独立的多个对象,它们之间可能相互重叠,产生遮挡效果。 Fireworks 8中可以很方便地设置对象的叠放次序。
SW05 第5章 Fireworks8 基本操作电子课件

2018/7/25
第5章
Fireworks8简介
25
5.2.4 添加与编辑文本
9.单击菜单栏中“修改”|“画布”|“修剪画布”命令,使画布大 小与图形大小一致。 10.保存文件。 文本在附加到路径后,选择“文本”工具并选中要编辑的文本, 就可以编辑文本。此外将含有软硬回车符的文本附加到路径时会现错 误。
2018/7/25
第5章
Fireworks8简介
29
5.2.6 制作网页导航实例
4.矩形应用了样式如图所示。
5.选择文本工具,在属性检查器中设置字体:隶书,字号:28, 加粗,颜色:#993333,在矩形上添加文本“首页”。 6.单击菜单栏中“修改”|“画布”|“修剪画布”,使画布与图形 大小一致。 7.保存文件完成按钮的制作。
5.1.2文件的基本操作
2018/7/25
第5章
Fireworks8简介
4
5.1.1 Flash8的操作界面
单击“开始”按钮,在开始菜单中依次选择“程序”— “Macromedia”—“Macromedia Fireworks 8 ”,启动Fireworks 8 程 序,进入Fireworks 8 的欢迎界面,如图所示。
2018/7/25
第5章
Fireworks8简介
12
5.2.1 编辑图像的基本操作
2.扭曲工具
(1)选择要扭曲的对象。 (2)单击扭曲工具,在文档窗口中,图形四周出现8 个方形变形手柄。 (3)将鼠标移到变形手柄,变为双向箭头时,按下并 拖动鼠标
Fireworks8简介
2018/7/25
第5章
Fireworks8简介
20
5.2.3 绘制与编辑失量对象
Fireworks教程

Fireworks是由Macromedia公司开发的网页制作软件利器之一。
在绘图方面Fireworks结合了位图以及矢量图处理的特点,不仅具备复杂的图象处理功能,并且还能轻松地把图形输出到Flash,Dreamweaver 以及第三方的应用程序。
在网页制作方面Fireworks能快速地为图形创建各种交互式动感效果,不论在图象制作或是在网页支持上都有着出色的表现。
随着版本的不断升级,功能的不断加强,Fireworks受到越来越多图像网页制作者的青睐。
目前的最新版本Fireworks MX 2004 中文版更是以它方便快捷的操作模式,和在位图编辑、矢量图形处理与GIF动画制作功能上的多方面优秀整合,赢得诸多好评。
为了使更多的初学者能够尽快掌握Fireworks,编者选用了Fireworks MX 2004 中文版为蓝本进行系列教程讲解,希望能为大家学习Fireworks带来帮助。
第一部分中我们先来了解一下Fireworks MX 2004中文版的操作界面。
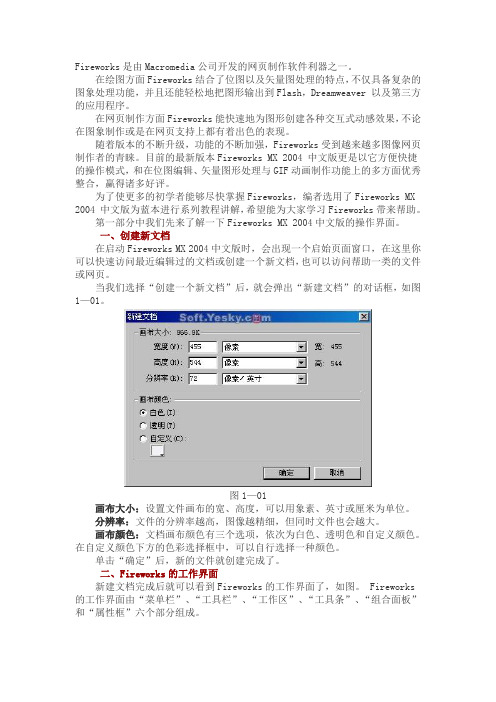
一、创建新文档在启动Fireworks MX 2004中文版时,会出现一个启始页面窗口,在这里你可以快速访问最近编辑过的文档或创建一个新文档,也可以访问帮助一类的文件或网页。
当我们选择“创建一个新文档”后,就会弹出“新建文档”的对话框,如图1—01。
图1—01画布大小:设置文件画布的宽、高度,可以用象素、英寸或厘米为单位。
分辨率:文件的分辨率越高,图像越精细,但同时文件也会越大。
画布颜色:文档画布颜色有三个选项,依次为白色、透明色和自定义颜色。
在自定义颜色下方的色彩选择框中,可以自行选择一种颜色。
单击“确定”后,新的文件就创建完成了。
二、Fireworks的工作界面新建文档完成后就可以看到Fireworks的工作界面了,如图。
Fireworks 的工作界面由“菜单栏”、“工具栏”、“工作区”、“工具条”、“组合面板”和“属性框”六个部分组成。
图1—02工作区:在工作区上不仅可以绘制矢量图,也可以直接处理点阵图(位图)。
使用Fireworks创建动画效果的基本方法介绍

使用Fireworks创建动画效果的基本方法介绍Fireworks是一款专业的图像处理和设计软件,除了常见的图像编辑功能外,它还提供了动画设计的功能。
在这篇文章中,我们将介绍使用Fireworks创建动画效果的基本方法。
一、导入素材在开始制作动画之前,首先需要准备好所需的素材。
可以使用Fireworks自带的绘图工具绘制图形,也可以导入外部图片或矢量图形。
要导入素材,可以选择“文件”菜单中的“打开”选项,然后选择所需的文件。
二、创建帧和图层在Fireworks中,动画是由一系列帧组成的。
每一帧都可以看作是动画的一个时间点。
要创建帧,可以使用“窗口”菜单中的“图层”选项打开图层面板。
在图层面板中,点击右上角的“新帧”按钮即可创建新的帧。
在每个帧中,可以使用图层面板创建多个图层。
图层可以看作是帧中的不同元素的集合,它们可以分别控制和编辑。
要创建图层,可以使用图层面板中的“新建图层”按钮。
通过调整图层的顺序和可见性,可以实现图像在不同帧之间的变化效果。
三、编辑图像一旦完成帧和图层的创建,接下来就可以编辑图像了。
Fireworks提供了丰富的图像编辑工具和特效效果,可以根据需要进行调整。
例如,可以使用画笔工具对图像进行绘制和涂抹,在图层面板中选择图层,然后使用编辑菜单中的其他工具进行剪切、复制、粘贴等操作。
同时,Fireworks还提供了一系列的滤镜和特效效果,可以通过应用这些效果来改变图像的颜色、光照、纹理等,从而达到不同的动画效果。
四、设置动画属性在编辑好每个帧和图层后,需要设置动画的属性。
点击窗口菜单中的时间轴选项,打开时间轴面板。
在时间轴面板中,可以设置动画的播放速度、循环次数、缓动效果等。
还可以调整每一帧的时间长度,以便控制动画对象的运动速度和变化频率。
五、导出动画完成所有的编辑和设置后,就可以将动画导出为可用的格式了。
点击文件菜单中的“导出”选项,选择所需的文件格式,然后保存动画文件。
总结使用Fireworks创建动画效果需要以下基本步骤:导入素材、创建帧和图层、编辑图像、设置动画属性和导出动画。
Fireworks 8课堂实例

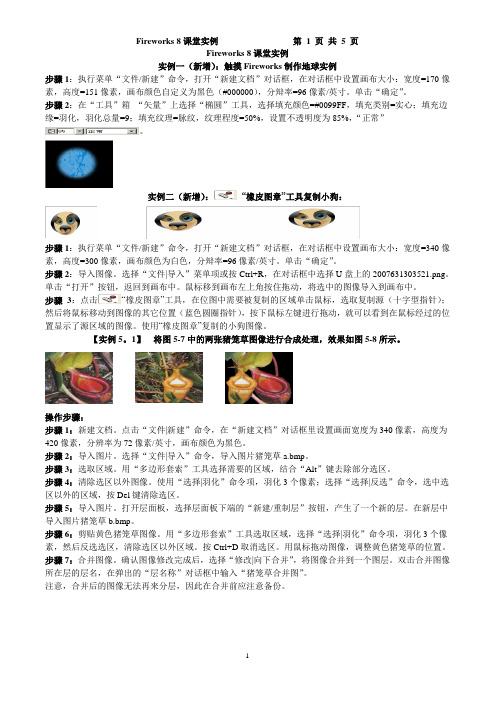
Fireworks 8课堂实例实例一(新增):触摸Fireworks制作地球实例步骤1:执行菜单“文件/新建”命令,打开“新建文档”对话框,在对话框中设置画布大小:宽度=170像素,高度=151像素,画布颜色自定义为黑色(#000000),分辩率=96像素/英寸。
单击“确定”。
步骤2:在“工具”箱“矢量”上选择“椭圆”工具,选择填充颜色=#0099FF,填充类别=实心;填充边缘=羽化,羽化总量=9;填充纹理=脉纹,纹理程度=50%,设置不透明度为85%,“正常”。
实例二(新增):“橡皮图章”工具复制小狗:步骤1:执行菜单“文件/新建”命令,打开“新建文档”对话框,在对话框中设置画布大小:宽度=340像素,高度=300像素,画布颜色为白色,分辩率=96像素/英寸。
单击“确定”。
步骤2:导入图像。
选择“文件|导入”菜单项或按Ctrl+R,在对话框中选择U盘上的2007631303521.png。
单击“打开”按钮,返回到画布中。
鼠标移到画布左上角按住拖动,将选中的图像导入到画布中。
步骤3:点击“橡皮图章”工具,在位图中需要被复制的区域单击鼠标,选取复制源(十字型指针);然后将鼠标移动到图像的其它位置(蓝色圆圈指针),按下鼠标左键进行拖动,就可以看到在鼠标经过的位置显示了源区域的图像。
使用“橡皮图章”复制的小狗图像。
【实例5。
1】将图5-7中的两张猪笼草图像进行合成处理,效果如图5-8所示。
操作步骤:步骤1:新建文档。
点击“文件|新建”命令,在“新建文档”对话框里设置画面宽度为340像素,高度为420像素,分辨率为72像素/英寸,画布颜色为黑色。
步骤2:导入图片。
选择“文件|导入”命令,导入图片猪笼草a.bmp。
步骤3:选取区域。
用“多边形套索”工具选择需要的区域,结合“Alt”键去除部分选区。
步骤4:清除选区以外图像。
使用“选择|羽化”命令项,羽化3个像素;选择“选择|反选”命令,选中选区以外的区域,按Del键清除选区。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第4章 Fireworks 8.0图像制作
37
(3)路径的基本操作——交集
相交路径是指将所有选中对象的相交部分 的外部轮廓作为路径,生成一个新的对象。 选择“修改”->“组合路径” ->“交集”。
第4章 Fireworks 8.0图像制作
38
(3)路径的基本操作——打孔
打孔路径是指用上层对象的轮廓剔除下层 对象的内容,生成一个新的对象。 选择“修改”->“组合路径” -> “打孔” 。
18
举例
在fireworks 8.0中画一个房子,由三角形和 长方形组成;保存文件名为“房子.png”,要 求导出文件名为“房子. gif”。 在fireworks 8.0中导入一张明星图片,图片 宽度为400像素,保存件名为“明星.png”, 要求导出文件名为“明星.jpeg”。
第4章 Fireworks 8.0图像制作
第4章 Fireworks 8.0图像制作
29
绘制曲线
在文档窗口指定的位置处,按住鼠标左键 不放,拖动鼠标,直到显示为所需曲线为 止。
第4章 Fireworks 8.0图像制作
30
2.路径编辑
Fireworks 提供了多种编辑矢量对象的方法。 (1)使矢量对象弯曲和变形 (2)使用刀子工具 (3)路径的基本操作
40
操作步骤
1. 2.
3.
4.
新建文件,宽度为600,高度为600,单位为象素,背景 色为白色。 用工具箱中的矩形工具,在编辑区拖画出一个长和宽都 是100象素的正方形,填充色为浅蓝色(#0099CC)。 选中该正方形,“编辑“-> “克隆”,克隆出一个,选 中克隆出的正方形,“修改”->“变形”->“数值变 形”,在弹出的对话框中设置为“调整大小”,把长和 宽都设为60象素。然后同时选中这两个一大一小的正方 形,“修改”->“组合路径”->“打孔”。这样,得到 了一个边框为20象素的镂空正方形。 选中这个镂空正方形,“修改”->“变形”->“数值变 形”, 使它旋转450。
10
浮动面板
标题按钮 标题栏
面板抓取器
选项菜单
提示:在网页三剑客中的浮动面板的操作方法基本一致。
第4章 Fireworks 8.0图像制作 11
1.工具栏的组成和基本操作
通过窗口菜单,调出“主要”工具栏和 “修改”工具栏
问:在DW中如何调出“文档”和“标准”工具栏?
第4章 Fireworks 8.0图像制作 12
•
如果打开最近关闭的文档,可选择“文件”->“打开最近的文件” 子菜单中快速打开,此菜单最多可以列出10个最近打开的文档,
第4章 Fireworks 8.0图像制作 17
保存按钮
功能:保存文档 若要以gif、jpg、png、tif等格式保存文 档,则可以选择“导出”按钮。
第4章 Fireworks 8.0图像制作
第4章 Fireworks 8.0图像制作
35
(3)路径的基本操作——合并
可以将多个路径对象合并成单个路径对象。 选择两个或多个路径,然后选择“修改” -> “组合路径”->“合并” 。
第4章 Fireworks 8.0图像制作
36
(3)路径的基本操作——联合
联合路径是指将多个对象混合后,以所有 对象的外部轮廓作为路径,生成一个新的 对象。 选择“修改”->“组合路径”->“联合”。
27
4.2.2 编辑路径
1.绘制路径 绘制路径一般使用钢笔工具,路径的形状 是由路径上绘制的点和控制柄决定的,控 制柄是用来控制曲线在定位点处的斜度和 弯曲程度 。 定位点
控制柄
第4章 Fireworks 8.0图像制作
28
绘制折线
在文档窗口指定的位置处,单击鼠标左键, 然后在目的地再次单击鼠标左键,可在两 点之间绘制直线,多次单击可绘制折线。
第4章 Fireworks 8.0图像制作
3
4.1.1 Fireworks 8.0简介
2. Fireworks常用的文件类型 PNG:即可移植网络图形,是 Fireworks 的本身 文件格式。 GIF:是一种很流行的网页图形格式,可用于卡通、 徽标、包含透明区域的图形以及动画。 JPEG:专门为照片或增强色图像开发的图像格式。
第4章 Fireworks 8.0图像制作
4
4.1.1 Fireworks 8.0简介
3.新功能 :在直观、可定制的环境中创建 和优化用于网页的图像并进行精确控制。 对 ActionScript 和 CSS(层叠样式表)格 式的新增支持使 Fireworks 能够更有效地与 Dreamweaver 和 Flash 一起工作。 详见Fireworks 8.0帮助文档。
第4章 Fireworks 8.0图像制作
教学内容
4.1 4.2 4.3 4.4 4.5 4.6 4.7 Fireworks8.0简介 矢量编辑 文本编辑 特效和样式 GIF动画制作 位图处理 图像切片
第4章 Fireworks 8.0图像制作 2
4.1 Fireworks 8.0简介
4.1.1 Fireworks 8.0简介 1.简介:Fireworks 8.0是一个功能非常强 大的绘制和处理图片的软件。它主要针对 网页图形设计和制作的,使用它创建和编 辑网页图形,可以对其进行动画处理、添 加高级交互功能以及优化图像等。
第4章 Fireworks 8.0图像制作 23
2. 绘制圆角矩形
(1)从“矩形”工具弹出菜单中,选择 “圆角矩形”工具。 (2)拖动画布以绘制矩形。
第4章 Fireworks 8.0图像制作
24
3.绘制多边形和星形
选择 菜单项后,鼠标光 标变成“+”,在画布上拖拽便画出多边形。
第4章 Fireworks 8.0图像制作
25
绘制多边形和星形(续)
选中 ,在属性面板中将 多边形选项调节到 选项,拖拽 鼠标,即可绘制各种星形。
第4章 Fireworks 8.0图像制作
26
绘制多边形和星形(续)
自动形状是智能矢量对象组,这些对象组 遵循特殊的规则以简化常用可视化元素的 创建和编辑。
打开/关闭螺 旋形
螺旋数
第4章 Fireworks 8.0图像制作
第4章 Fireworks 8.0图像制作 41
操作步骤(续)
5.
6. 7.
8.
用椭圆工具按住Shift键在编辑区拖画出一个长和宽为60 像素的圆,选中该圆“编辑”->“克隆”,克隆出一个 圆,选中克隆出来的圆“修改”->“变形”->“数值变 形”,在弹出的对话框中设置为“调整大小”,把长和 宽都设为20象素 选中这一大一小的两个圆,“修改“->”组合路径“->” 打孔“,得到了一个圆环。 选中该圆环,“编辑”->“克隆”,克隆出一个圆环, 把它暂时隐藏起来备用。(隐藏的方法就是点击“图层” 面板前面的眼睛图标,当眼睛闭合状态时表示隐藏,眼 睛为睁开状态时表示该图层是可见图层)。 用矩形工具拖画一个宽为20象素,高为90象素的矩形。 选中该矩形,“修改”->“变形”->“数值变形”,使它 旋转450。
第4章 Fireworks 8.0图像制作
31
(1)使矢量对象弯曲和变形
• 使用“自由变形”工具可以直接对 矢量对象执行弯曲和变形操作,而 不是对各个点执行操作。 • 利用“自由变形”工具绘制苹果。
第4章 Fireworks 8.0图像制作
32
操作步骤:
1.
2.
3. 4.
新建一个文件,在画布中绘制一个椭圆,单击“自由变 形”工具,在其属性面板中设置光标的半径大小为40像 素,在画布中按下鼠标,可以看到鼠标变成了一个红色 的圆,用这个红色的圆拖动路径变成苹果的样子。 为苹果添加一个小小的柄,选择“更改区域形状”工具, 在其属性面板中设置光标的半径大小为10像素,强度为 80,然后从苹果的内部来拖动路径,按住鼠标左键向上 拖。 选择“油漆桶”工具,对苹果进行为由白色到红色的放 射性渐变填充。 选中苹果,单击“滤镜”按钮并在弹出的菜单中选择 “阴影和光晕”,单击“投影”按钮, 使苹果更有立体 感。
第4章 Fireworks 8.0图像制作
14
新建按钮(续)
新建文档对话框
1. 以象素、英寸或厘米为单位输入画布宽度和高度。
2. 以象素、英寸或厘米为单位输入分辨率。 3. 在图中为画布选择白、透明或自定义颜色。选中“自定义”选 项按钮时,先单击颜色框,然后从弹出窗口中选择一种自定义 画布颜色。
第4章 Fireworks 8.0图像制作 33
(2)使用“刀子”工具
“刀子”工具能够将一个路径切成两个或 多个路径。
第4章 Fireworks 8.0图像制作
34
操作步骤:1.2.3. Nhomakorabea4.
在图中绘制三个正圆分别以黑色和白色填 充。 选中大圆,选中“刀子”工具,进行纵向 沿圆心的切割,使之被切成两个半圆 修改右半圆的填充颜色为白色。 绘制一黑一白两个小圆放在图中。
第4章 Fireworks 8.0图像制作
15
打开按钮
在 Fireworks 中,通过“打开按钮”可以很 容易地打开和编辑矢量和位图图形。 若要打开文件而不覆盖前一版本,请选择 “打开为‘未命名’”,然后用其它名称 保存该文件。
第4章 Fireworks 8.0图像制作
16
打开按钮(续)
打开按钮功能等于“文件”菜单下的“打 开”命令。 若要打开已有的Fireworks文档时:
