FrontPage 2000
frontpage期末复习卷(附答案)

FrontPage 期末复习卷一、选择题:1、FrontPage2000的主界面主要由菜单栏、工具栏、( D)、工作界面、状态栏等几部分构成。
A、子窗口B、弹出菜单C、对话框D、视图栏2、在Frontpage2000中,(B )视图网页会依据结构图的形式自动产生链接。
A、网页B、导航C、超链接D、任务3、在Frontpage2000中,(B )视图用于管理站点中的文件和文件夹。
A、网页B、文件夹C、超链接D、任务4、在FrontPage 2000网页视图方式下,单击(B )标签可直接编辑HTML代码。
A、普通B、htmlC、预览D、编辑5、FrontPage 2000段落对齐中下述(D )对齐方式无法实现。
A、左对齐B、右对齐C、两端对齐D、分散对齐6.下面那种方法不能设置“水平线属性”(B)A、双击B、单击C、右单击D、利用“格式”菜单7、FrontPage 2000中,下列(D )项目不是水平线的外观?A、宽度与高度B、对齐方式C、颜色D、动态效果8、Frontpage2000中,文本的默认字体为(C)A、黑体B、楷体C、宋体D、隶书9、在“网页属性”对话框中,不能设置网页的( C )等。
A、标题B、背景音乐、背景颜色和图片C、文本颜色 D.左、右边距10、FrontPage 2000中,设置背景音乐应该在(B )设置?A、背景B、网页属性C、插入菜单中D、主题11、插入超级连接的快捷键是(C)A、CTRL+WB、CTRL+HC、CTRL+KD、CTRL+M12、FrontPage 2000中,要使超级链接的目的地为网页中的其它框架网页,可用(C )实现。
A、书签式链接B、本地网页链接C、框架链接D、WEB链接13、FrontPage 2000中,要使超级链接的目的地为其他网站则可用下列(D )方法链接。
A、书签式链接B、本地网页链接C、框架链接D、 WEB链接14、在FrontPage2000中可以利用“图片”工具栏中提供的功能对( B )格式的图片进行透明操作。
Frontpage2000教案

第一节启动frontpage2000建立站点和图片收集一、教学目的:掌握站点的建立,学会软件的启动和素材的收集,了解站点的打开和关闭。
二、教学重点:创建站点,收集图片,启动frontpage2000。
三、教学时间:2课时四、教学步骤:1、启动FrontPage 2000单击任务栏上的“开始”按钮,从“程序”菜单中选择“Microsoft FrontPage”单击。
2、FrontPage 2000的界面说明FrontPage 2000的界面可以分成菜单栏、工具栏、视图栏和主编辑窗口4大部分。
①、菜单栏包括【文件】、【编辑】、【查看】、【插入】、【格式】、【工具】、【表格】、【框架】、【窗口】、【帮助】等10个菜单。
工具栏单击【查看】菜单,选择【工具栏】,在出现的下拉菜单中列出了几种不同的②、工具栏,如果菜单项前面有一个对钧号“√”,表明在界在上已显示此菜单项。
如果再单击一下,将取消这一项的显示。
③、视图栏中摆列着各种管理器的图标,这些管理器包括网页管理器、文件夹管理器、报表管理器、导航管理器、超链接管理器和任务管理器等。
单击管理器图标以切换到相应的管理器。
④、主编辑窗口在编辑网页时,有3种显示方式,即普通、HTML和预览。
普通显示方式是最常用的显示方式,一般是在此方式下工作。
HTML显示方式在需要直接编辑或查看网页文件的HTML代码时使用,一般是为了实现某种特殊效果(如在网页中动态显示时间)而经常使用。
预览显示方式在需要预先观察网页的显示效果时使用。
当使用管理功能时,主编辑窗口相应地会显示各种任务下的文件或站点信息。
什么是站点?站点一般简写为“Web”,实际上就是把一些信息通过Web网页的方式相互链接起来,存放在一台被称为“服务器”的计算机中,别人可以通过Web浏览器查看网页信息。
站点一般以国际通用的Internet地址来表示,例如:或等,进入某个站点所见到的第一页一般称为“HomePage”,中文的意思是“主页”。
活动4: FrontPage2000概述(简洁)05

3.5 视图栏及不同的视图方式
视图栏是进行网站和网页设计的主 要窗口, 要窗口, 由左图所示的6个视图按钮组成 个视图按钮组成。 由左图所示的 个视图按钮组成。 用户可以根据自己的需要, 用户可以根据自己的需要,方便的 切换不同的视图以进行网页的编辑。 切换不同的视图以进行网页的编辑。 查看” 各个按钮的功能与 “查看” 菜单 的各对应按钮功能一致。 的各对应按钮功能一致。
3、段落效果如下表格所示,打开“常用”工具栏上 、段落效果如下表格所示,打开“常用” 就可以看出差别来。 就可以看出差别来。
按钮
右边是三个自然段, 右边是三个自然段,段落与段落之 间间隔较大,通过键入“回车” 间间隔较大,通过键入“回车”产 文件中用<p>标志。 标志。 生,在HTML文件中用 文件中用 标志
段落一。 段落一。 段落二。 段落二。 段落三。 段落三。
右边是一个自然段的三行文字, 右边是一个自然段的三行文字, 行与行之间间隔较小, 行与行之间间隔较小,通过键 回车” 入“Shift+回车”产生,在 回车 产生, HTML文件中用 文件中用<br>标志。 标志。 文件中用 标志
一个自然段的第一行, 一个自然段的第一行, 第二行, 第二行, 第三行。 第三行。
几个术语
HomePage:主页 主页 WWW:World Wide Web, 万维网 , HTML:HyperText Markup Language,超文本标记语言 , LAN:Local Area Network,局域网 , WAN:Wide Area Network,广域网 , CHINAPAC:中国公共分组交换网 中国公共分组交换网 TCP/IP:传输控制协议 网间互联协议,互联网标准协议 传输控制协议/网间互联协议 传输控制协议 网间互联协议, FTP:File Transport Protocol,文件传输协议 , HTTP:HyperText Transport Protocol,超文本传输协议 , URL:Uniform Resource Locator,统一资源定位器 , Link:链接 链接
六年级微机教案(4)

教学课题第十三课Frontpage网页制作(五)教学内容丰富多彩的网页背景教学目标通过本课教学,使学生掌握如何给网页设置背景颜色和背景图片,学会给图片设置透明颜色,初步学会自己制作背景图片。
教学重点掌握插入背景图片的方法。
教学难点作业的美化润色。
教具准备计算机、液晶投影仪教学过程教学步骤教学类型教学内容教学方法教学目的一谈话引入网页中表格的基本操作复习提问1、Front Page 中字体、字号是如何设置的?2、Front Page 创建表格的方法有哪几种?对表格单元格如何调整?1、以自述的形式介绍自己的收获,小结复习。
2、常学常用,加强记忆。
二、新课在空白网页中单击鼠标右键,从弹出的菜单中单击【网页属性】选项,出现网页属性对话框。
在这个对话框中我们可以修改网页的多种属性。
一、常规属性设置。
修改网页标题。
在对话框【标题】栏内输入“我的主页”。
修改背景音乐。
单击【背景音乐】区域的【浏览】按钮,出现对话框,单击“”图标按钮,在硬盘目录下选择一个Wav声音文件。
二、背景色设置。
修改网页的背景色。
单击对话框中【颜色】区域内的“背景”项下拉选择箭头,并从颜色框中选择一种颜色,然后单击【确定】按钮,1、通过对主题的探究学习来完成任务,培养学习获取信息的能力。
2、在教学手段上采用多媒体网络教室将具体操作仔细演示加讲解的方法。
让学生感觉到所学知识易理解和掌握。
教学步骤教学类型教学内容教学方法教学目的二学习新课设置背景图片。
(1)重新单击鼠标右键,选择【网页属性】进入对话框并单击【背景】选项卡。
(2)然后单击在【格式】区域内的“背景图片”选择框,选中后下面的“水印”选择项、文本框都不再变灰。
(3)这时再单击【浏览】按钮进入网页背景图片选择对话框。
(4)单击对话框右下角的【剪贴画】按钮,就会弹出【剪贴画库】。
单击【Web背景】选项从中选择一种图案作为背景,选中后单击“”插入剪辑按钮。
采用设疑,启发,讨论,演示,讲练结合。
职称计算机之FRONTPAGE2000基本概念与基础知识复习题

第八章-FRONTPAGE-第一节基本概念与基础知识复习题多选题1、所有的计算机之间的信息交流都需要使用()A、TCP/IP协议B、FTP协议C、HTTP协议D、以上都对2、无论是何种方式使用FTP,都需要()三个步骤A、建立连接、文件传输、和解除B、访问网页、打开链接、下载C、拨号、打开网页、关闭拨号D、以上都不对3、当我们在浏览器的地址栏中输入:时,浏览器将通过端口()访问HTTP服务器。
A、80 B、8080 C、110 D、40004、在上网冲浪时,通过()才能够把数据形式的信息转换为用户熟悉的网页,从而在浏览器中显示出来。
A、TCP/IP协议B、FTP协议C、HTTP协议D、以上都对5、URL地址的结构为:<协议>://<计算机名称>:<端口>/<文件目录>/<文件名>,其中()都是可选的A、协议、计算机名称、端口B、路径名和文件名C、A和B都对D、A和B都不对6、对于INTERNET上的每一台计算机来说,都应该有自己的一个地址,其可以为()A、IP地址B、域名地址C、A和B都对D、以上都不对7、对于理解正确的是()A、它是一个域名地址B、它表示网站站点类型为商业站点或工业组织站点C、它表示主机所在的国家为中国D、以上都不对8、以下关于网络分类正确的有()A、局域网、广域网、网际网B、局域网、广域网、INTERNET网C、局域网、INTERNET网、网际网D、INTERNET网、广域网、网际网9、以下()可以为网页的组成元素A、文字B、图片C、超链接D、以上都对10、FRONTPAGE2000是由()组成的。
A、网页编辑器(FRONTPAGE EDIT)B、WEB服务器(FRONTPAGE WEB SERVERC、站点管理工具(FRONTPAGE EXPLORER)D、以上都是11、WWW遵循何种协议()A、HTTP B、FTP C、BBS D、SMTP12、以下能够被浏览器正确识别的地址是()A、202.112.13.7B、C、D、以上都可以13、可以浏览网页的操作系统平台有()A、WINDOWSB、UNIXC、MACHINTOSHD、以上都可以14、网页的主要组成元素有()A、文字B、动画C、超链接D、以上都不是15、可以用来浏览网页的是()A、 INTERNET EXPLORERB、PHOTOSHOPC、FLASHD、NETSCAPE参考答案:。
网页制作工具-FrontPage2000

1、输入文本:直接输入、插入文本文件或复制文本。 2、输入特殊字符:选“插入”/“符号”命令,可
输入各种特殊字符。
3、换行与段落:“Enter”分段,一行超过显示范
围则自动换行。(以上项目与“WORD”的操作基本相同)
4、在网页中加入注释:将光标定位在要加入注释
的地方,然后选“插入”/“注释”命令输入注释内 容即可。
4.了解:FrontPage高级技术,其它网页制作工具。
5.1 概述
FrontPage2000是当前比较受欢迎、用 户数最多的网页制作工具和网站管理工具。
5.1.1 安装(略)
5.1.2 基本功能
FrontPage2000具有两大基本 功能: • 网页制作和编辑 • 网站建立、管理和发布
5.1.3 主界面与工具栏(1)
• 网页主题的设定:网站主题的设定可以使网
站各网页有一个统一的外观,变更外观时,只要改 变这一设定即可。单击“格式”/“主题”命令进 行操作。
• 个别网页的主题设定:对于一些较特殊的网
页,可以单独使用特殊的主题设定。选中该网页, 单击“格式”/“主题”选“将主题应用 到”“所选网页”。
5.4 网页的文本组织
(1)在图片上加入文字(注:只能对GIF图片加入文字) (2)使GIF图片透明(使之能透过图片看到网页的背景) (3)调整图片的大小(可以任意放大或缩小图片) (4)对图片重新取样(只有改变图片大小后才能进行) (5)剪裁图片(可选择图片的某一部分进行裁减) (6)制作图片的缩略图(图片的缩小版本) (7)将图片恢复原样(只能在未存盘时才可复原)
2、应用网页模板:使用模板创建新的网页的
操作:“文件”/“新建”/“网页”,在“新 建”“网页”对话框中选择一个适当的网页模板, 根据自己的需求进行适当修改,即可保存为自己 的网页。
FrontPage-2000简明教程8

八、使用多媒体1.使用音频网页除了显示图形和文字之外,还能实现多媒体功能。
对多媒体的良好支持是FRONTPAGE的一个突出的特色。
我们能够很容易的在网页里播放音频和视频。
我们从最简单的嵌入音频开始。
我们选择“插入”菜单的高级命令,单击“插件”选项,在打开的“插件”属性对话框中单击“数据源浏览”按钮,选择要播放的音频文件,我们可以选择扩展名为WAV、MID、SND、AU的音频文件,单击“确定”按钮。
在普通模式下,为了表示插入音频的位置,FRONTPAGE就会使用这样的插头标记。
现在我们切换到预览模式,音乐就自动播放了。
现在插头变成一个播放器了。
这个播放器名字叫ACTIVE MOVIE,它是Internet Explorer浏览器自带的一个媒体播放插件。
浏览器检测到我们在网页里插入了一个音频文件,就会在插入音频的位置显示一个ACTIVE MOVIE播放器,并用它来播放音频。
最新版本的Inter Explorer 和 Netscape Navigator都带了播放多媒体的必要插件,不过如果浏览者的浏览器没有带插件或没有安装,我们最好给他们一个不能播放文件的提示信息。
在刚才插入的音频文件图标上右单击鼠标健,选择“插件属性”命令,在“浏览器不支持插件时显示的消息”文本框中输入“对不起,您的浏览器不支持这种文件格式的播放.”,这样,当使用的浏览器不能播放音频时,浏览者就会在网页上看到提示信息。
我们可以改变音频图标的大小:单击音频图标,拖动图标四周的小黑点,图标就变大了,切换到预览模式,播放控件就也变大了。
这和改变图片的大小是一样的操作方法。
我们也可以精确的调整插件在网页中显示的大小:在普通模式下的音频图标上右单击鼠标健,选择“插件属性”命令,我们只要修改“大小”部分的数值就可以调整插件的大小。
“布局”部分中:对齐方式用来调整插件与网页中其他文字的对齐方式。
这也和图片的对齐方式一样;水平和垂直间距用来是用来调整插件与周围文本的距离的,变框粗细是用来设置图标边界的宽度的。
FrontPage2000网页制作

FrontPage2000网页制作考试大纲第1章网页编辑一、内容提示本章主要介绍网页的基本知识,包括网页的基本组成元素, FrontPage 2000的基本操作,以及利用字体、段落、水平线、背景作为修饰方法,制作一个简单而美观的页面。
二、考试基本要求(一)掌握的内容掌握FrontPage 2000的基本操作,能够新建网页或网站,打开网页或网站,保存网页或网站;掌握预览网页、打印网页、字体操作、段落操作、使用项目符号和编号的方法;能够使用背景,添加水平线。
第2章网页中添加图形一、内容提示丰富多彩的网页离不开各种图片,本章介绍如何在网页中添加图片,并通过设置图片格式、添加背景图像起到美化网页的效果。
二、考试基本要求(一)掌握的内容掌握插入图片、调整图片大小、设置图片对齐方式、设置图片间距的方法、使用背景图片的方法;掌握使用图片工具栏进行网页的设计方法。
(二)熟悉的内容能够指定文本以代替图形显示;熟悉设置图片边框属性、在图片上放置文本、以及图片的定位方法。
第3章超级链接一、内容提示超级链接是网页中“超文本”、格式的重要内容,本章介绍如何建立文本、图像、电子邮件形式的超链接,设置超链接的相关属性,以及如何使用热点和一些利用超链接组织网站结构的技巧。
二、考试基本要求(一)掌握的内容掌握超级链接中链接到网页、链接到本地文件的基本方法,能够创建指向新网页的超链接,链接到电子邮件的超链接;掌握对超链接进行编辑,如定义超链接的颜色,删除一个超链接;掌握为图形添加热点,使用文字热点的方法。
(二)熟悉的内容熟悉创建指向一篇Office文档的超链接、跟踪一个超链接的方法;熟悉突出显示图形上的热点的方法;熟悉创建一个书签、删除一个书签的方法。
第4章使用表格一、内容提示除了绘制可见表格,网页中还可以通过表格定位网页元素,因此,在较复杂的网页布局设计中,表格起着重要的使用。
本章将介绍表格的相关操作和属性设置和如何使用表格来定位网页元素。
网页制作软件FrontPage 2000的使用ppt课件演示文稿

3.图形处理
1.设置网页主题
主题是一组可应用在网页上的设计元素和颜色方 案,主题赋予网页一致和引人注目的外观。使用 主题是快速容易地加入精采的网页内容和赋予网 页专业外观的方法。 (1)FrontPage 的某些特性只有在使用主题时才 可用。 (2)主题以统一的方式管理网页外观。 (3)可以更改和自定义主题。
图9-14 “主题”对话框
2.在网页中插入特殊的对象
(1)添加网页横幅。 (2)在网页中添加日戳。
(3)在网页中添加水平线。
3.图形处理
(1)从文件添加图片。 (2)图形属性的设置。 (3)将图片设置为网页背景。
返回本节
9.3.3 导航结构与导航栏
导航栏就是一组超链接,用来浏览站点。 典型的导航栏将有一些指向站点的主页和主要网 页的超链接。 通过组织导航视图的网页,可以为当前站 点创建导航结构。 导航视图会显示当前站点的结构,其中至 少包含主页。
3.新建网页
利 用 Microsoft FrontPage 提 供 的 50 多 种 模 板 (包括常规、框架网页、样式表 3 套),可以很 方便地制作出各种专业网页。单击“文件→新建 →网页”命令,在打开的“新建”对话框中可以 设置用户满意的网页格式。
返回本节
9.3.2 网页制作
1.设置网页主题 2.在网页中插入特殊的对象
9.3 网页制作软件FrontPage 2000的使用
9.3.1 Microsoft FrontPage的基本操作 9.3.2 网页制作
9.3.3
9.3.4 9.3.5 9.3.6 9.3.7
导航结3.1 Microsoft FrontPage的基本操作
图9-15 添加导航栏
返回本节
使用FrontPage2000制作网页

第三章使用FrontPage2000制作网页3.1 FrontPage 2000简介FrontPage 2000是微软公司推出的Web网页制作与站点管理工具,在设计网页时与Word 2000 的操作有些类似,具有“所见即所得”的效果;在管理网站方面类似于资源管理器。
FrontPage2000的启动与关闭与Word2000基本相同。
主要特点:1.直观形象的站点管理可以利用FrontPage2000提供的6种视图方式对站点信息进行管理:(1)网页:编辑或创建网页(2)文件夹:按照资源管理器方式显示文件夹和文件(3)报表:对整个网站的总结,报告站点中文件和超链接的状态(4)导航:以直观的图形方式显示站点内Web页之间的层次关系(5)超链接:直观地显示站点内各网页之间的直接链接关系,很方便(6)任务:记录建立一个完整Web站点的工作安排2.模板和向导功能新建网页时可以通过向导和模板方便的建立各种通用型网页的大致框架,再利用格式菜单中的主题就可以快速地设计出网页的外观。
3.智能化管理当站点文件变动(如更名、删除、移动位置)时自动更新相关链接,具有文件发布功能。
4.方便灵活的主页制作功能采用“所见即所得”的可视化网页编辑方式,系统菜单集成了许多方便实用的命令,可以很方便地插入各种常用对象,设计好的网页系统自动转换成HTML代码。
3.2 用FrontPage 2000制作网页1.建立站点(1)创建站点:从工具栏中单击新建(或文件菜单的新建)→站点→在对话框中选择站点类型(空白站点或个人主页)→给出站点位置→系统自动创建部分文件。
(2)打开站点:从工具栏中单击打开(或文件菜单的打开)→打开站点→选择站点文件夹并确定。
(3)重命名站点:从工具菜单中选择“站点设置”→在常规的站点名称中给出名字→确定。
(4)导入站点:从文件菜单中选择“导入”→选择添加文件(或文件夹)→选择需要的文件→打开→确定。
(5)删除站点:在“文件夹”视图中→选择整个文件夹→从右键中选择删除→选择删除整个站点。
FrontPage2000

站点创建完毕之后,FrontPage 主窗口中会自动 显示出站点的文件夹列表,如图 14 所示(图中所示 是只有一个网页的站点)。
图 14 站点文件夹列表
在该文件夹列表中,可以通过单击鼠标 右键,然后选择相应的快捷菜单命令组织站 点的文件结构。例如,可以在站点中新建文 件夹,或者在特定文件夹中创建空白网页, 然后双击新建的空白网页进行编辑。
图 1 FrontPage2000 主窗口
1.2 文件操作 1.2.1 创建网页 当启动 FrontPage2000 时,系统会自动创建一个 名为 new_page1.htm 的网页。如果以后需要新建网 页,可以单击工具栏中的“新建网页”按钮 或者按 快捷键【Ctrl + N】。 如果选择“文件”菜单中的“新建”,然后选择 “网页”命令,那么可以打开如图3所示的“新建” 对话框,可以在“常规”选项卡中选择一种默认的模 板或向导创建网页。例如,可以选择“常见问题”模 板创建出一个包含页面内链接的问答网页。
图 10 “目标框架”对话框
当用户创建了超链接之后,可以在超 链接上单击鼠标右键,然后选择“超链接 属性”命令,以便更改超链接的目标。
1.5.2 创建指向书签的超链接 超链接除了可以跳转到其他网页或文件以外,还 可以跳转到自身网页或其他网页的某个具体位置,方 法是使用书签来创建超链接。 如果要创建这样的超链接,首先应在目标网页中创 建书签,步骤如下: (1)在“网页”视图中,将插入点定位到需要插入书 签的位置,或者选中需要作为书签的文本。 (2)选择“插入”菜单中的“书签”命令,则弹出如 图 11 所示的“书签”对话框。
用FrontPage2000制作网页
1 FrontPage 基本操作 2 使用 FrontPag FrontPage 中使用 CSS
Frontpage2000教程 第 二 课 编辑网页

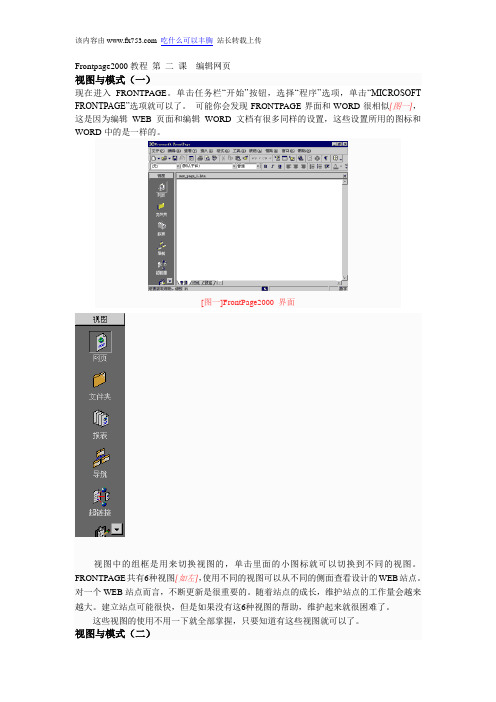
Frontpage2000教程第二课编辑网页视图与模式(一)现在进入FRONTPAGE。
单击任务栏“开始”按钮,选择“程序”选项,单击“MICROSOFT FRONTPAGE”选项就可以了。
可能你会发现FRONTPAGE界面和WORD很相似[图一],这是因为编辑WEB页面和编辑WORD文档有很多同样的设置,这些设置所用的图标和WORD中的是一样的。
[图一]FrontPage2000 界面视图中的组框是用来切换视图的,单击里面的小图标就可以切换到不同的视图。
FRONTPAGE共有6种视图[如左],使用不同的视图可以从不同的侧面查看设计的WEB站点。
对一个WEB站点而言,不断更新是很重要的。
随着站点的成长,维护站点的工作量会越来越大。
建立站点可能很快,但是如果没有这6种视图的帮助,维护起来就很困难了。
这些视图的使用不用一下就全部掌握,只要知道有这些视图就可以了。
视图与模式(二)下面看一看同一个WEB站点在不同视图中是怎样显示的。
单击“网页”按钮,切换到网页视图,再单击工具栏上的“文件夹列表”按钮,窗口中增加了一个文件夹列表框[图一]。
网页视图是用来显示选中的网页的,双击文件夹列表中的某一个HTM文件,在最右方的工作区中就会显示该网页的内容。
[图一]网页视图注意,此时工作区的左下角有三个切换显示模式的选项卡[图二]。
单击“普通”选项卡,就切换到了普通模式。
在普通模式可以编辑网页的内容以及设置各种格式。
单击“预览”选项卡就到了预览模式。
如果要看一看当前编辑的文件在浏览器中的显示情况,就使用预览模式,在预览模式下,是不能编辑网页的。
单击“HTML”,有的时候,也可以切换到HTML模式直接对网页对应的HTML文本文件进行编辑,从而为网页作一些特殊的设置。
[图二]工作区的三个切换模式文件夹视图以列表的形式给出了当前WEB站点的文件夹和文件夹里包含的文件[图三]。
由于一个WEB站点要涉及到许多文件,因此将这些文件分类并分别放到不同的文件夹就很有必要。
第七章 中文FrontPage 2000入门

将显示“ +” 或“ -” 号。“ +” 表示图框处于折叠状
态,“ -” 表示图框处于展开状态,单击这两个符
号,可以在图框的折叠与展开之间进行切换。
目 录 退 出
14
五、超链接视图 超链接视图表明当前所选网页的链接关系,箭
头代表着链接的方向。它不仅把站点内的网页链接
退 出
22
目 录
目 录
图7.3 “打开站点”对话框 退 出
23
二、创建新网页 FrontPage 2000提供了常规、框架网页和样式表 三大网页模板。 1、单击“文件”菜单,执行“网页”命令。显 示“新
图7.4
)
建”网页窗口。(
2、选用常规下的“普通网页”模板。单击“确 定”按钮,网页创建成功,默认文件名为newpage*(*代表数字1、2、……)。 目 录 退 出
24
图7.4 网页模板 目 录 退 出
25
三、保存网页
1、单击“文件”菜单,执行“保存文件”
命令,弹出“另存为”窗口。系统提示输入文 件名。(文件名一般以htm或html为扩展名。 2、若网页是新创建的,会提示输入文件名,
文件名一般以htm或html结尾,然后按“保存”
按钮。
目 录
退 出
26
四、打开已经存在的网页
2
本章内容
7.1 Frontpage2000主窗口简介
7.2 创建新站点 7.3 站点内的网页操作 7.4 网页中的文字排版 7.5 在Frontpage2000中使用图像 7.6 制作一个功能较全面的主页 7.7 发布站点
3
7.1 FrontPage 2000主窗口简介
frontpage单项选择题

C.图片要建立链接需经过处理 D.通过设 置热区,一张图片可建立多个链接
• 正确答案是:D
8. 在FrontPage 2000中,要为图片设置 透明背景时,应使用图片工具栏中的( )
按钮。 A.重新取样 B.剪裁图片 C.自动缩略图
D.设置透明色
A.不能与外部网站链接。 B.一张图片可 以包含多个链接。
C.可以链接到电子邮件信箱。 D.在表单 中可以建立超链接。
• 正确答案是:A
52.在Frontpage2000中,( )视图网页 会依据结构图的形式自动产生链接。 A.网页 B.导航 C.超链接 D.任务
• 正确答案是:B
53. FrontPage 2000中,要使表格中单 元格的背景色不一样则可调节下列( )。 A.单元格属性 B.表格属性 C.页面属性
D.自动缩略图
• 正确答案是:A
43.在FrontPage 2000中,要设置框架网 页中某个网页背景时可以通过( )进行
设置。 A.框架属性 B.表格属性 C.网页属性 D.
单元格属性
• 正确答案是:C
44.在FrontPage 2000中,下列关于创建 超链接的叙述错误的是( )。
A.可以链接到电子邮件信箱。 B.在表格 中不能建立超链接。
字幕 D.计数器
• 正确ห้องสมุดไป่ตู้案是:B
26.在FrontPage 2000超链接视图模式下, 可直接进行( )。
A.网站文件管理 B.查看文件信息 C.快 速调整网站结构 D.查看和修复链接
• 正确答案是:D
27.在FrontPage 2000中,要把HTML编码 方式设置成简体中文,可以在下列( )
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第一招 :参 考现有 的主■ 后 ,明确 自己的主一 在 搜 索 引 擎 中 输 入 “ 人 主 页 ,放 眼 望 去 ,在 个 It r e 上 ,个 人主 页遍地 都是 ,好 的个 人网 站都有 共 nen t 性 : 题鲜 明 、选材 小而精 、发 挥自 己的爱好 或特 长。如 主
图 2 1 乐网事站 点结 构 图 .快
四 、版面设 计
想 制作 出 漂亮 的 网页 ,版面 设计 可是 表现 网 站主 题
图 2 3 面页共用模板草 图 .分
最后 , 完成 具体 网页 的设计 布局 ( 里以 “ 习天地 ” 这 学
这 一栏 目为例 ,如 图 2 4 : . )
和 内容 的关键 , 且 它包含 的内容 也非 常多 。 而 进行 网 页版
同站主题 :个 人网 页
同站名称 :快乐 网事 同站 内寄 :我的 自传 、我的 家庭 、学 习天 地 、快乐 驿 站 、与 我 联系 同站类 型 :简 洁明 了型 ,宣传 介绍 自 己。
也是 要遵 守 网络道德 啊 I切记切 记 。
二 、网站帕内 g
从 本质上 来说 . 网站不是 一件 商品 . 而是一 种信息 传
何确 定某 个主 题是否 吸引 人 , 否 能有 足够 的访 问量 , 是 首
先 应该针 对对象 ,明确 主 题 。 第 =招 : 分析 几种 典型 的一站 后 。 确定 自己的罔站 类
型
【 企事业 网站 : 厨房 设备
公 司简介 、 品介 绍 、 产 技术 服务 、 联 系我 们
赚钱 ( 这个 主意真不 错 ,可惜 我是只 菜 乌啊) 。
为 了 帮助你 了解 井确 定 自己 网站 的目 的 ,教 你 以下
三招:
不 同类型 的网 站 , 其包 含 的内容 也不 一样 , 是 , 但 设
计 者 对网站 所涉 及的专 业了解 越多 , 越能设 计 出丰富 的 就 网站 。以 下举例 说明 网站 的内容 ,如 表 2 1所示 。 . 表 21 . 典型 网站 内容 介绍
面 设计 ,一般 要考 虑 “ 面布局 ”和 “ 彩搭配 ”两个 因 页 色
素 , 且 它们都 要围绕怎 样 能更好 地表现 这个 网站的 主题 而
进 行设 计 。
下面 完成 版 面页 设计 ( Wi d ws画 笔程 序 中完 在 no
成 ) 。 首 先是 主页 的版 面 :主页 的版 面设 计要 能体 现 自 己
【 专题 网站 】
电影 介绍
新 片快递 、 典珍 藏 、 经 最近 更新 、 我 的信箱
我 就是我 、 的相 册 、 我 我的历 程 、
.- . - . . .
典型 的 网站一般 分为 以下 几种 : 金 事业 同站 :宣传 介 绍与 企事业 有 关的 产品 、服 务
【 个人 网站 】
确定 网站 的 目的 ,就 是 你要 制作 的网 站是 用来 干什 播 的渠道 与媒介 。因此 , 站的 内容 远 比形 式更重 要 。优 网
厶 /的宁
回答 : 宣传 自己 、讨论 交流 、介 绍产品 , 者是希 望 反之 , 或 再精 美 的形 式而没 有 实质的 内容 , 也不 会 吸引 更多
第三招 :童 ■有 关法 律规定 国家 出台制 定 了有 关互 联网 的法律 法规 , 因此 , 一切
三、网砧结啊
我们 以一个 具体 的 网站 结 构设计 为例 .展示 这 一过
程 的实现 途径 。
从 事有关 互联 网的活动 , 须 以遵守 国家相关 的政策 法规 必
为 前提 , 不得 利用互 联 网从事 一切违 法活 动。呵 呵 ,上网
图 2 2 主页设计草 图 .
第二节 材收 集 素
网 站 脚 本 设 计 完 成 后 ,下 面 的 工 作 就 是 素 材 收 集 了。 ( !还 没 开 始 制 作 啊 ! 晕 @ # 啊 %&十 一)别 急 ,没 有 素 材 ,
我们 制作 网页可是纸 上谈 兵哟 !
一
维普资讯
这 一 节我 们 要 解 决 以 下 问题 : 网 站 的 目的 是 什 么 ? 网站 包含 哪 些 内 容 ? 网站 的 结 构 与版 面 设 计 ?
一
、
网砧 帕目帕
秀 的内容 即使没 有漂 亮的 形式 ,也会 吸引 大量 的来访 者 ; 的人 。
~; I .
.. .
快乐 网事
工作 成绩 、 友情链 接 、 和我 联系
【 区交 流 】 社 第 九城 市 社 区介绍 、 最新 动态 、 留言板 、 通
讯录
’ 口
。
个 人网 站 : 宣传 、 示个 人才华 与风采 。 展 专题 同 站 : 讨 论某 个主题 , 专业 性较 强 , 内容丰 富。 社 区交习 : 社 区交流 讨论 的站点 集合 。 I L
砰 史 妻
史 客 Байду номын сангаас
客
匦圃
维普资讯
~. . .. .. .
嘱
] 褂 广
qS @ m m Chi 0 g Cn S ai I a ei 0V n nf
j l }
站 点结 构 : 如 图 2 1 ( . 所示 )
的特 点与 特色 ( 图 2 2 。 如 . )
图2 4 体 网页共用模板 草 图 .具
试 一 试 1在 搜索 引擎 中查找 四 种不同 类型 的网站 各一个 ( . 企
事 业网 站 、专题网 站 、个 人 网站 、社 区交流) 。 2 .模 仿 “ 乐 网事 ”网站设 计范 例 ,结合 自身 的特 快 点 ,设计 一个个 人网 站 。要求 :要 求 内容设 置合 理 ;有网 有主 页面 设计草 图 、 分页 面共 用模板 草图 、 分 其 次 ,完成 每 个分 页 面 共有 的 模板 进 行 设计 ( 图 站结 构 清单 ; 如 页 面草 图。 23 。 . )
