案例 flash课件 打开的扇子1
Flash扇子

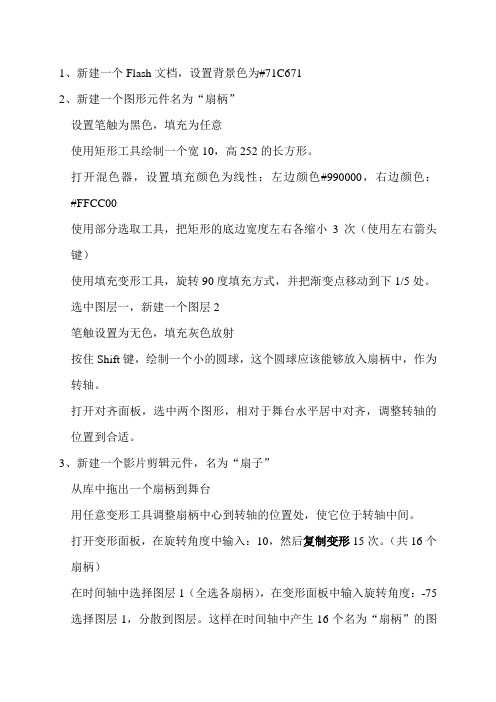
1、新建一个Flash文档,设置背景色为#71C6712、新建一个图形元件名为“扇柄”设置笔触为黑色,填充为任意使用矩形工具绘制一个宽10,高252的长方形。
打开混色器,设置填充颜色为线性:左边颜色#990000,右边颜色:#FFCC00使用部分选取工具,把矩形的底边宽度左右各缩小3次(使用左右箭头键)使用填充变形工具,旋转90度填充方式,并把渐变点移动到下1/5处。
选中图层一,新建一个图层2笔触设置为无色,填充灰色放射按住Shift键,绘制一个小的圆球,这个圆球应该能够放入扇柄中,作为转轴。
打开对齐面板,选中两个图形,相对于舞台水平居中对齐,调整转轴的位置到合适。
3、新建一个影片剪辑元件,名为“扇子”从库中拖出一个扇柄到舞台用任意变形工具调整扇柄中心到转轴的位置处,使它位于转轴中间。
打开变形面板,在旋转角度中输入:10,然后复制变形15次。
(共16个扇柄)在时间轴中选择图层1(全选各扇柄),在变形面板中输入旋转角度:-75 选择图层1,分散到图层。
这样在时间轴中产生16个名为“扇柄”的图层和一个图层1从最下面第二个扇柄图层开始把图层的关键帧依次往后移动一帧。
选择从最后一帧(第16帧)相同的所有图层,按F5,形成连续帧4、显示标尺,并拖出水平和纵向标尺,使原点位于转轴的中心5、用刷子工具,在左右最下面的扇柄的旁边做好一个标记,用来标记两个扇柄的位置6、把笔触设置为黑色,填充设置为白色选择图层1按住Shif+Alt键,绘制一个以扇柄的转轴为圆心,扇柄长度为半径的圆,使圆正好遮盖扇柄。
选择图层1,在变形面板中,勾选:约束,比例:45%,然后复制变形(或按住Shift键,选择圆的边线和填充色)选择直线工具,以中心为一点,沿左边扇柄的中间位置画一直线到标记的中间位置,同样的也沿最右边的扇柄画一直线,注意,在原来设置的标记处。
选择上面绘制两直线的下面填充色和线条并剪切(按住Shift进行多选) 7、选择图层1,并新建一个图层2,并选择第一帧。
简单flash折扇打开动画

将扇面和所有元件1的第一帧处将扇柄旋转至最左侧,然后 创建补间动画。
在扇面上插入新图层“遮罩”层,将扇面打开的最终扇面复制至 当前位置,右击遮罩图层点击“遮罩层”生成遮罩关系。 点击“文件”—导出—导出影片生成swf文件。
折扇打开动画
• 1 . 画出基本图形
• 2. 填充图片
• 3. 动画处理
设置一下舞台大小
先画一条扇柄
用部分选取工具将扇柄调整好,并转化为元件(方便以后修 改)
选择任意变形工具将注册点(旋转中心)移动至转轴处 右击(或Ctrl+T)打开“复制并应用变形”,按15°旋转复制
画个转轴,用椭圆工具选择黑白放射渐变
画两个圆选择“修改”—组合,用来当做扇面
双击进入编辑界面修改扇面轮廓。 颜料桶工具选择位图导入图形
导入图形
选择填充变形工具调整至合适位置
选择扇面右击转化成元件“扇面”; 选择最右边扇柄“修改”—排列移面的注册点拖至与转轴重合
在全部图层的地25帧处插入关键帧
Flash CS3 实例 折扇动画

Flash CS3 实例折扇动画本例主要制作折扇自动展开与折叠的动画。
该实例的制作综合使用了【选择工具】、【任意变形工具】、【线条工具】、【椭圆工具】等,从而得到扇子的扇面形状,而其动画的重点在于【复制并应用变形】、【复制帧】、【粘贴帧】、【翻转帧】命令的应用,以得到扇子展开与折叠的动画,效果如图10-19所示。
图10-19 折扇动画1 制作折扇(1)新建大小为600×400像素的文档,接着按下快捷键Ctrl+F8,创建名称为“扇梗”的图形元件,进入该元件工作区,然后绘制360×20像素的矩形,如图10-20所示。
绘制扇梗图10-20 新建图形元件(2)执行【视图】|【标尺】命令,接着拖出如图10-21所示五条辅助线,将扇梗4等分,然后使用【选择工具】将右端高度变小,注意上下端点距离中间的高度要对称。
图10-21 调整扇梗形状按下快捷键Ctrl+Shift+Alt ,可以显示标尺,再次按下,则可以将其隐藏。
(3)按下快捷键Ctrl+F8,创建名称为“展开的扇子”的影片剪辑,进入其工作区,将“图层1”重新命名为“扇梗”,然后将“扇梗”元件从【库】面板拖入至如图10-22所示位置。
图10-22 调整扇梗在影片剪辑中的位置(4)选择【任意变形工具】选择扇梗,然后将中心点(小白圆)移到坐标原点(黑色的加号)处,如图10-23所示。
拖拉辅助线图10-23 调整扇梗中心点位置(5)按下快捷键Ctrl+T ,打开【变形】面板,启用【旋转】选项,单击【复制并应用变形】按钮,连续按17次,共得到18个扇梗,如图10-24所示。
图10-24 复制并旋转扇梗(6)单击“扇梗”图层第1帧,然后将鼠标移到扇梗元件上,右击鼠标,执行【分散到图层】命令,得到如图10-25所示时间轴。
图10-25 将扇梗分散到图层(7)选择最下层的“扇梗”,接着在第67帧处插入帧,延长该帧处的内容,然后选择调整中心点制作扇子骨架其上的“扇梗”将该图层中的第1帧移动到第10帧处,并延长到该层第66帧,依次类推,得到如图10-26所示时间轴。
Flash详细教程完整版ppt课件

户点击按钮时执行特定操作。
动态按钮设计
了解如何根据用户交互或其他条 件动态更改按钮的外观和行为。
交互式动画实例分析
基础动画实例
分析简单的交互式动画实例,如鼠标悬停效果、拖拽效果等。
高级动画实例
探讨更复杂的交互式动画实例,如游戏、数据可视化等。
添加视频效果
如滤镜、转场、画中画等。
同步音频和视频
可实现音频和视频的精确同步,确保播放效果流 畅自然。
多媒体元素同步处理技术
时间轴同步
01
通过时间轴控制音频和视频的播放进度,实现精确同步。
脚本控制同步
02
使用ActionScript脚本语言编写代码,实现更复杂的同步控制逻
辑。
外部媒体同步
03
支持与外部媒体文件(如字幕文件)的同步,提供更丰富的多
将模板中的元素替换为自己的内容,如替换 图片、文本等。
调整布局
根据需要调整元素的位置和大小,使整体布 局更加合理。
修改样式
通过修改元素的样式属性,如颜色、字体、 透明度等,实现个性化定制。
自定义组件开发流程
创建组件
使用Flash的绘图工具创建组 件的图形界面。
封装组件
将创建好的组件封装成一个独 立的库文件,方便在其他项目 中重复使用。
添加过渡效果
在两个关键帧之间添加过渡效果,使动画更 加流畅自然。
补间动画制作方法
创建起始和结束关键帧
在时间轴上创建起始和结束关键帧, 并分别设置它们的属性。
选择补间类型
根据动画需求选择合适的补间类型, 如形状补间或动画补间。
创建补间动画
在起始和结束关键帧之间创建补间动 画,Flash会自动计算并生成中间帧 。
小扇子ppt课件

地域特色与风格差异
苏州扇
以精细雅致著称,如苏 绣扇面,工艺精湛。
杭州扇
以“王星记”为代表, 品种繁多,有黑纸扇、
檀香扇等。
广东扇
以“粤绣”为特色,色 彩鲜艳,构图饱满。
四川扇
古称“蜀扇”,以竹丝 为骨架,绸缎为面,轻
盈而美观。
03
小扇子艺术价值与鉴赏
绘画技巧及表现手法
构图巧妙
小扇子画面构图需遵循一定的艺 术规律,如“之”字形、对角线、
THANKS
感谢观看
小扇子ppt课件
目 录
• 小扇子概述 • 小扇子种类与制作工艺 • 小扇子艺术价值与鉴赏 • 小扇子民俗应用与象征意义 • 小扇子制作工艺实践体验 • 小扇子欣赏与收藏建议
01
小扇子概述
定义与特点
定义
小扇子是一种手持的摇动生风的用 具,通常用来扇风祛热。
特点
小扇子轻便易携,造型多样,富有 艺术美感,是实用与审美相结合的 工艺品。
戏曲表演
在戏曲演出中,小扇子常被演员 用作道具,通过扇子的开合、摇 动等动作,表达角色的情感和身
份。
象征意义解读
团圆与和谐
01
小扇子的圆形造型象征着团圆和和谐,寓意家庭和睦、生活美
满。
吉祥与祈福
02
扇子上的图案和色彩往往寓意吉祥如意、祈福求安,寄托了人
们对美好生活的向往和追求。
身份与地位
03
在古代,不同材质和工艺的小扇子代表了不同的身份和地位,
问
如何制作扇骨?
答
可以选用竹片或木片,按照扇面的大小和形状,使用刻刀和尺子制作出相应的扇骨。 扇骨的数量和形状可以根据需要进行调整。
注意事项及常见问题解答
Flash动画制作实例:制作扇子自动打开的动画效果

Flash动画制作实例:制作扇子自动打开的动画效果
本教程是向大家介绍一种折扇的动画制作新法,利用Flash制作扇子自动打开的动画效果,教程只是演示,重要的还要靠自己去理解为什么这样做。
希望这篇教程对大家一定的帮助!
前言:
做FLASH动画有些年头了,从接触FLASH到工作用FLASH,都是自学的,深知自学的艰辛。
于是想结合这些年自己的一些心得和总结的技巧,给初学者做些教程,希望对初学者有所帮助。
这可是俺第一次做教程,俺是AS盲,所以本系列教程也不含AS成分,特别适合广大一看AS就头疼的FLASH动画患者服用……
先看看效果吧:
用Flash制作扇子自动打开的动画步骤如下:
增加动画:02演示
主要的知识点是:
1、FLASH图形绘制技巧
2、位图填充及调整
3、多层元件补间动画
4、遮罩的应用
以上就是制作扇子自动打开的动画效果全过程,内容有点多,需要大家耐心学习,不过这篇教程知识点很多,还是蛮实用的,希望大家能从里面学到很多知识!
如对本文有疑问,请提交到交流社区,广大热心网友会为你解答!!点击进入社区。
用Flash制作折扇动画

用Flash制作折扇动画目的:掌握常用工具的基本操作,明确细致耐心是制作成功的关键。
重点:复制并应用变形、复制粘贴翻转帧、细致耐心。
步骤:第一步:新建文件,宽600像素、高400像素;创建图形元件,名称为“扇梗”,画一个宽360像素、高20像素的矩形,填充颜色为#DCCFA2,笔触颜色为#CCB977且笔触高度为1;利用选择工具使一端高度变小(注意对称)。
具体设置和效果如图1所示:第二步:创建影片剪辑,名称为“展开的扇子”,把图层1改为扇梗,把扇梗元件拖入,其X坐标为-300、Y 坐标为-10;选择任意变形工具,把中心点(小白圆)移到坐标原点(黑色的加号)处;选择“窗口”下的“变形”(快捷键Ctrl+T)打开变形面板,选中旋转单选按钮并输入8,选择下面的“复制并应用变形”按钮,连续按17次,共得到18个扇梗。
具体设置和效果如图2所示:第三步:点击帧,把鼠标移到扇梗元件上,右键选择分散到图层;然后将帧进行移动并延长。
具体设置如图3所示:第四步:新建图层(在所有图层之上),名称为“铆钉”。
在该图层的第一帧上先画一个正圆,宽6像素、高6像素,垂直水平中齐,白色到深灰色的放射状填充;画一条水平黑线,宽4像素,笔触高度为1,垂直水平中齐;延长帧至第67帧处(即最后一帧)。
如图4所示:(放大效果图)第五步:新建图层,名称为“扇面”。
画一个正圆,无边框,宽高均为601像素(本应该是600像素的,这是为了防止扇梗超出扇面),填充色任选,垂直水平中齐;Ctrl+T打开变形面板,选中圆,将宽高均设置为50%,选择下面的复制并应用变形按钮进行点击一次,将复制出的小圆填充另外一种颜色,在图形外点击,然后选中小圆进行删除,得到一个环形的圆;在环形圆上拉出两条直线(见图中的红色直线),然后在图形外点击,再选中直线和下部分的环形进行删除。
具体设置和效果如图5所示:第六步:在“扇面”图层上,把第1帧拖动到第10帧处,然后在第11至26帧处插入关键帧,在除第26帧外的每一帧扇梗左侧相应位置拉一条直线,然后在图形外点击,分别选中直线和直线上面或右边的部分进行删除;选中第10帧至第25帧,在帧上右键选择复制帧,在该图层的第51帧处右键选择粘贴帧,然后选择刚才粘贴的帧,右键选择翻转帧;把“扇面”图层移到“铆钉”图层的下方。
Flash CS4 练习:设计折扇动画

Flash CS4 练习:设计折扇动画 使用Flash CS4一个折扇打开的动画,需要先绘制折扇的扇骨,然后导入扇面的图像。
的进度制作遮罩层,遮罩扇面,然后使用传统补间完成动画的制作。
操作步骤: (1)新建空白文档,打开【另存为】对话框,保存为“扇子.fla ”选择【矩形工具】在舞台中绘制一个矩形,填充颜色为“褐色”(#B77E48)。
(2)选择【部分选取工具】,单击矩形右侧上下两个角点并向内移动。
选择【选择工具】,在矩形右侧当光标变成时,向外拖动鼠标变成弧形。
然后,选择【任意变形工具】在【变形】面板中输入【旋转】角度为15°,连续单击【重制选区和变形】十次。
(3)新建“转轴”图层,选择【白色到黑色】的渐变填充颜色,使用【椭圆工具】绘制一个正圆。
然后,新建“扇面”图层,绘制两个同心圆。
选择【线条工具】绘制连提示: 选择矩形,将中心控制点拖到矩形的右侧,以中心控制点为圆心进行旋转复制的操作。
提示:在绘制同心圆时,按住键并拖动鼠标,即可绘制一个由中心向四周扩散的正圆。
然后,复制正圆,并执行【粘贴到当前位置】命令。
选择【任意变形工具】,按快捷键缩小正圆。
移动控制点 移动 单击 输入 绘制 输入输入接两内圆的直线,并用【选择工具】选择竹片以外的线条将其删除。
(4)单击“扇面”图层,按快捷键转换为“扇面”元件。
双击进入元件,打开【颜色】面板,在【类型】下拉列表中选择“位图”选项,并导入“牡丹.jpg ”图片。
然后,选择【颜料桶工具】单击“扇面”元件填充位图,选择【渐变变形工具】进行缩放调整。
(5)返回场景,选择所有图层,新建一个“打开的扇子”影片剪辑元件。
双击进入元件,执行【修改】|【时间轴】|【分散到图层】命令。
选择第十一根“竹片”和“转轴”两个图层,将其放在“扇面”图层的上面。
(6)选择所有图层,在第20上的第1帧,设置【旋转】角度为15°。
用相同的方法,将其它竹片上第1为15命令。
flash教学课件实例(通用5篇)

flash教学课件实例(通用5篇)flash教学课件实例(通用5篇)真正要做出一部分满意的Flash动画,需要花费的心力的。
如下是精心为你挑选的flash教学课件实例,欢迎大家踊跃阅读!flash教学课件实例篇1一、教材分析1.本节的作用和地位本课选用广东省初级中学《信息技术》B版教材第三册第一章第三节的内容《补间动画让物体动起来》。
本节旨在通过实例让学生掌握Flash的基本动画——补间动画的原理和实现方法,并在实践过程中学习动画基础的理论和方法。
本节是全章的重点,要使学生对Flash动画的形成原理和制作方法有最基本的认识和理解,为后面深入学习复杂动画效果制作打下基础。
2.本节主要内容本节以要求学生制作《美丽夜景》主题动画为任务,学生通过实例制作的过程掌握大小变化、颜色变化和位置变化三种补间动画的制作方法。
在实践过程中学习动画基础的理论和方法,包括了解Flash动画组成结构、认识帧和图层、掌握插入帧和新建图层的操作、学会多种测试动画效果的方法。
二、学生分析学生在小学阶段接触过Flash动画的制作,但主要是通过模仿实例制作动画,对动画的组成结构、形成原理的和制作方法并没有深入的理解,实践经验少,虽然Flash技术学会了,但不会应用和创作动画。
因此,在教学中创建“美丽夜景”的情境,让学生在动画里对纸飞机、水波纹、风车、星星等四种对象动画的制作,引导学生观摩和分析,丰富和拓展学生的思路,启发学生运用所学的技术进行实践和创作。
利用教学网站为学生提供学习帮助和技术支持,同时鼓励自主探究和小组合作学习,让学生在组内合作与组间竞争中协同完成任务。
三、教学目标1.知识与技能(1)了解帧的概念和类型,以及帧、图层、场景与动画的构成关系。
(2)熟练掌握插入帧、插入关键帧和新建图层的操作。
(3)理解补间动画的基本原理。
(4)熟练掌握补间动画的制作方法。
(5)学会多种测试动画效果的方法。
2.过程与方法(1)在制作补间动作动画的过程中,学会正确地使用各种不同类型的帧。
FLASH学案

第一单元我的第一个动画任务一古韵折扇(学案)本任务学习目标:通过制作打开的扇子,学习逐帧动画的创建,了解flash动画的产生原理。
本任务重点和难点:掌握矩形工具、选择工具、任意变形工具的使用及简单逐帧动画的创建。
[任务提示]:把要展示的图形按先后顺序依次排列在时间轴的关键帧上,当我们按一定的帧频播放影片时,就产生了简单的逐帧动画。
学习任务安排:1、各自认真预习所学内容2、实例制作步骤程序(1)创建影片文档(2)绘制扇片(3)调整素材大小和位置(4)创建扇子展开的逐帧动画(5)设置标题文字(6)测试存盘实例最终效果:3、知识点:(1)工具箱、时间轴、舞台、工作区的概念(2)导出和发布影片方法:文件---导出---导出影片、Ctrl+Enter文件---发布设置4、分组解决并需在课堂上展示分享的问题第一组:帧的概念第二组:颜色的使用第三组:图层的概念全班同学:A:帧的区分(关键帧、空白关键帧…)B:字体设置四、学法指导:认真仔细的预习所学内容,独立完成知识点的概念,分组合作学习,完成组内实例制作学习任务。
五、举一反三1.倒计时逐帧动画制作说明:在每一帧上输入不同的数字,测试影片时,即可看到不断变化的数字效果。
2. 跳动的色彩制作说明:在第一帧首先输入要展示的整个文字。
在接下来的各帧上,依次用其它颜色的字来覆盖相应的文字。
任务二骏马奔驰(学案)[本任务目标]:利用导入外部的gif来制作逐帧动画。
[本任务重点和难点]:掌握如何导入外部素材,以及利用绘图纸功能观察和编辑多个帧。
绘图纸功能对于制作逐帧动画是非常有用的。
学习任务安排:1、各自认真预习所学内容2、实例制作步骤程序(1)创建影片文档(2)创建背景层(3)导入gif动画(4)调整对象位置和大小(5)设置标题文字实例的最终效果:3、知识点逐帧动画是flash中最基本的动画类型之一,其制作方法类似于我们传统动画的制作,需要把每一帧的图像制作出来。
当然,图像可以是自己绘制,也可以是导入的外部素材。
动画制作——电风扇

Flash动画案例:电风扇邢台市育才小学高倩茹一、课程简介1.软件介绍:Flash是由美国Macromedia公司出品的一款矢量绘图和动画制作软件。
它是一种创作工具,我们可以使用它来制作出包含图形、动画、声音、视频等的扩展名为.swf的动画文件,与Dreamweaver和Fireworks并成为网页三剑客。
2005年推出了版本Flash8。
2.课程简介:本课程采用案例带动知识点学习的学习方法进行讲解,通过学习案例掌握软件的操作方法和技巧。
课程细化了关键的知识点,并结合知识点介绍了相关的实例,将重要的制作技巧融于实例当中,。
二、案例效果:“电风扇”动画播放后,画面出现一台电风扇同时扇叶在顺时针。
动画播放后的画面如图所示:三、内容分析1.基本内容:本节课通过制作一个转动的电风扇学习围绕对象中心进行旋转的动画,整个动画制作过程可以分为三部分:编辑“扇叶图形元件,编辑“转动的扇叶”影片剪辑元件,编辑“电风扇”元件。
2.相关知识:选择帧,复制帧、插入帧和删除帧;动画关键郑的“属性”面板。
四、学生分析本校本课程面向的是五六年级的学生,在信息技术课上已经接触了这款软件,学生不仅有浓厚的兴趣而且有一定的绘画和制作动画的基础。
五、教学目标1、知识目标:通过制作电风扇,初步学习动画关键帧“属性”面板的设置方法,掌握围绕对象中心进行旋转的动画的制作方法。
2、技能目标:培养学生观察能力、动手实践能力。
3、情感目标:发展学生创造思维、对美的体验和欣赏六、教学过程教学内容教师活动学生活动设计意图制作动画今天我们来个小小的比赛,看谁的电风扇先转起来。
活动一:比赛画“扇叶”1.出示做好的扇叶的图形。
这个扇叶的形状是用选择工具实现的,你自己能不能完成它的制作过程那?2.找学生演示自学效果。
点拨:利用变形工具,复制3个旋转90度的扇叶,将它们组成组合,中心点要标记在扇叶的中心处。
活动二:让扇叶转动起来布置任务:请同学们制作第1-60帧的动作动画,再在其“属性”面板中进行设置,使扇叶顺时针旋转。
第15课Flash逐帧动画自动折合的扇子

项目二 逐帧动画制作
任务2 自动折合的扇子
中文版Flash CS6动画制作
复习
帧、空白关键帧、关键帧的概念及快捷键。 复制帧、粘贴帧的方法。 清除帧和删除的区别。 逐帧动画的定义。
2
中文版Flash CS6动画制作
一、学习目标
1. 熟练掌握逐帧动画的制作方法。 2. 熟练掌握帧的基本操作。 3. 掌握变形技巧。
中文版Flash CS6动画制作
四、 设置帧频
1、帧频的定义:
•帧频就是每秒钟播放的帧数,帧数越大动画的速度就越快。默认情况下,帧频 是24fps,即每秒钟可以播放24帧画面。
2、设置帧频:
6
中文版Flash CS6动画制作
五、任务实施
创建背景层
2
制作自动 折合扇子
4
测试保存
6
1
创建新文档
3
绘制扇骨元件
3
中文版Flash CS6动画制作
二、任务描述
本任务主要利用连续关键帧、变形面板和翻转帧来制作一个能自动折合 的扇子,效果如图所示。通过此任务的学习,掌握逐帧动画的原理、帧 的操作方法,并能熟练使用变形面板。
4
中文版Flash CS6动画制作
三、 逐帧动画的原理
逐帧动画的原理
逐帧动画的原理就是在“连续的 关键帧”中分解动画动作,即在时间轴 的每帧上逐帧绘制不同的内容,使其连 续播放而形成动画。
5
图层同步
7
7
中文版Flash CS6动画制作
操作过程演示
操作制作折扇过程
8
中文版Flash CS6动画制作
小结
本节课主要通过制作模拟写字动 画,了解帧的基本概念,掌握帧 的基本操作,逐帧动画的定义, 能够制作逐帧动画。
小学美术风凉的扇子-课件(1)

小学美术风凉的扇子-课件(1)小学美术风凉的扇子-课件一、使用说明1. 扇柄:握住扇柄,逆时针转动,扇子会展开。
2. 扇面:扇面由若干块扇骨和扇纸制作而成,打了美丽的图案。
3. 注意事项:使用过后,请将扇面收起,不可使用力过重,防止扇面断裂。
二、材料准备1. 扇柄:竹子或木头,长约20cm。
2. 扇面:扇纸和扇骨(可选竹子或木头),颜色鲜艳,大小适宜。
3. 颜料:彩色颜料或颜料笔。
4. 其他材料:胶水、麻绳或彩绸。
三、制作步骤1. 准备扇柄并按需求做出扇骨。
2. 选取扇纸,根据个人喜好涂上底色,如红色、黄色等。
3. 等扇纸底色晾干后,根据设计图案,使用颜料或笔画出想要的图案。
4. 然后使用胶水将扇纸和扇骨粘在一起,这时就是扇子的基本形态。
5. 最后为扇子加上绸带或麻绳,使其更加美观。
四、注意事项1. 制作过程中一定要小心,防止扇纸断裂。
2. 扇子要保持适当的干燥,不然会影响美观。
3. 制作扇子的过程中,要注重色彩的搭配与设计。
五、示范作品以下为一些常见的扇子图案:1. 蕾丝花边:在扇子的边缘绘制图案,颜色以浅色为主。
2. 竹林风景:画上竹子,树叶和独特的山石,颜色以绿色为主。
3. 神秘夜空:画上漆黑的天空,加上月亮和星星,颜色以深色为主。
六、知识拓展1. 扇子是中国传统文化中的重要组成部分,早在唐代就已经出现了扇子。
2. 扇子的种类有很多,除了常见的折叠扇、团扇、葫芦扇,还有翎子扇、神仙扇、凤尾扇等。
3. 扇子不仅可以用来降温,还可以用来刷存在感、装饰室内等等。
总结:通过制作扇子,不仅可以锻炼孩子们动手能力、色彩审美能力和创造能力,更能加深对中国传统文化的了解。
本课件不仅是一次美术课,更是一次文化课,希望孩子们在学习中可以获得启示和喜悦。
flash落地电风扇教材

《落地电风扇教材》一、创建 flash新文档:文档属性:宽:550;高:550;其他默认。
二、制作元件:1、插入-新建元件,名称:叶片;类型:图形。
点击图层 1 的第 1 帧,选择矩形工具,无笔触,线性填充,颜色代码:左0099FF,右00CCFF。
在场景中画一个85×85的矩形。
并按1图所示逐步调整成风扇叶片状,(第二步用填充变形工具将颜色调整为上浅下深),最后将叶片下端与场景中心点对齐。
图12、插入-新建元件,名称:叶片组;类型:影片剪辑。
(1)点击图层 1 的第 1 帧,从库中将做好的叶片图形元件拖入编辑场景,并用任意变形工具将注册点移动到叶片元件的下面,然后用黑箭头工具选中并移动该元件,使元件的注册点与编辑场景中心点对齐。
如图2所示。
图2(2)用黑箭头工具选中该元件,打开变形面板,约束打勾,设置旋转120度,如图3所示。
并点击“复制并应用变形”两次,得到如图4的图形。
图3 图43、插入-新建元件,名称:风扇罩;类型:图形。
(1)将图层1改名为“圆”,点第一祯,选择椭圆工具,笔触色为CC9933,笔触高度2,禁止填充色。
在场景中画三个无填充色的圆形,全部居中对齐。
圆的大小依次为150×150、120×120、114×114。
图层上锁。
如图5所示。
图5 图6(2)插入新图层,改图层名为“放射线”,点第一祯,选择线条工具,笔触色为CC9933,笔触高度1,在场景中画一条高度为75的直线,水平中齐,底对齐。
并将注册点移到线条下端,如图6所示。
打开变形面板,约束打勾,设置旋转10度,如图7所示。
并点击“复制并应用变形”35次,得到如图8的图形。
图层上锁。
图7图8(3)插入新图层,改图层名为“中心圆”,点第一祯,选择椭圆工具,笔触色禁止,填充色为CC9933,在场景中画一个40×40的圆形,居中对齐。
图层上锁。
最后得到如图9的图形。
图9 图104、插入-新建元件,名称:风扇柱;类型:图形。
Flash入门教程认识flash窗口的组成PPT教案

右边是时间轴,上面有许多的小格子,每 个格子代表一帧,整5整10的帧上有数字序 号,而且颜色也深一些,一帧可以放一幅 图片,动画就是由许许多多帧组成的。帧 上面有一个红色的线,这是时间指针,表 示当前的帧位置,同时下面的时间轴状态 栏也有一个数字表示第几帧。
第9页/共13页
时间轴下方是场景栏左边显示是当前的场景1,右边还有 两个按钮,一个是场景按钮,一个是组件按钮,旁边是显 示比例。
许多工具下边都有选项,可以完成不同的功能, 比如颜色选项里有的给线条涂色 ,有的给内部里 面喷色 ;
第7页/共13页
在工具箱旁边是时间轴面板分成了两块, 左边是图层面板,自动有一个黑色的“图 层1”,黑色上面有三个按钮:一个眼睛一个 小锁和一个方框,图层面板用来控制图层 的添加、删除、选中等操作;
第3页共13页
第6页/共13页
在工作区的左边是工具箱:里面有许多的绘图 和修改工具,跟Windows中的画图差不多,要求记 住黑“箭头”工具,它是用于选择图形的,里面 还有两个瓶子,要区分开,左边的“墨水瓶”工 具是用来给铅笔和直线喷颜色,右边的“油漆桶” 工具用来给圆和框内部填充颜色(必须要封闭), 也给刷子喷色,使用时一定要多注意,不要搞反 了,工具下边还有放大镜和手形 双击手可以自动 调整工作区;
第10页/共13页
工作区的中央空白是场景,所有的画图和 操作都在这个白色的区域中实现,也只有 这个区域的图像才能在动画中播放出来。
窗口的最下方是状态栏,状态栏左边有 一个显示比例列表框,可以放大或者缩小 场景的显示比例。
第11页/共13页
看一看下面的图形,说出Flash窗口的各个组成部分。
第12页/共13页
里面有许多的绘图和修改工具跟和修改工具跟windowswindows中的画图差不多要求记中的画图差不多要求记住黑箭头工具它是用于选择图形的里面住黑箭头工具它是用于选择图形的里面还有两个瓶子要区分开左边的墨水瓶工还有两个瓶子要区分开左边的墨水瓶工具是用来给铅笔和直线喷颜色右边的油漆桶具是用来给铅笔和直线喷颜色右边的油漆桶工具用来给圆和框内部填充颜色必须要封闭工具用来给圆和框内部填充颜色必须要封闭也给刷子喷色使用时一定要多注意不要搞反也给刷子喷色使用时一定要多注意不要搞反了工具下边还有放大镜和手形了工具下边还有放大镜和手形双击手可以自动双击手可以自动调整工作区
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
2017/6/2
任务一 制作扇叶影片剪辑元件
4、使用矩形工具:无轮廓、填充色为线性渐变绿色、 白色、绿色,绘制如下图形(30、27),复制6个 并调整相应的大小。如下图所示。
宽为260、 高为92 像素
任务二 绘制七彩矩形图形元件
1、图层1:使用矩形工具绘制无轮廓、填充 为七彩色的矩形(宽260、高96); 2、图层2:使用矩形工具绘制无轮廓、填充 为线性渐变类型的灰白灰矩形(190、28)。
2017/6/2
任务三 制作七彩扇叶影片剪辑元件
1、图层1:将七彩矩形元件拖到舞台工作区, 2、图层2:将元件扇叶拖到舞台工作区,调 整相应的位置。效果图如下:
2017/6/2
任务四 制作打开的扇叶动画影片剪辑
图层1:将库面板中的元件“七彩扇叶”拖到 舞台工作区,调整相应的大小,复制第1帧。 第20帧处F5 图层2:第2帧粘贴帧直到图层20的第20帧。 如下图所示。
观看动画
1、制作本动 画需要几部 分,分别用 到哪此工具, 2、用到几个 元件。
2017/6/2
案例 打开的扇子
授课人:潘秀敏
教学重点
1、掌握常用工具椭圆、矩形、文字的用法 ; 2、掌握元件的不同类型的使用方法; 3、图层和帧的灵活应用。
2017/6/2
教学内容
• • • • • 任务一 制作扇叶影片剪辑元件 任务二 绘制七彩矩形图形元件 任务三 制作七彩扇叶影片剪辑元件 任务四 制作打开的扇叶动画影片剪辑 任务五 制作主场景动画
2017/6/2
任务一 制作扇叶影片剪辑元件
1、使用椭圆工具绘制一个无轮廓、填充为七 彩色的宽75像素、高为50像素的椭圆,在 属性窗口,将内径调整为95
任务一 制作扇叶影片剪辑元件
2、复制3个椭圆,调整相应的大小.
任务一 制作扇叶影片剪辑元件
3、使用矩形工具绘制一个宽为188像素、高 为3.5像素的无轮廓的填充色为白色的矩形
2017/6/2
任务四 制作打开的扇叶动画影片 剪辑
2017/6/2
任务四 制作打开的扇叶动画影片 剪辑
• 图层20第25帧处F5、图层19第26帧处F5以 此类推到图层145帧处F5
2017/6/2
任务五 制作主场景动画
1、图层1:将“打开的扇叶”元件拖到舞台 工作区。 2、图层2:使用“文本”工具输入“祝” 3、图层3:使用“文本”工具输入“您” 4、图层4:使用“文本”工具输入“快” 5、图层5:使用“文本”工具输入“乐” 6、图层6:使用“文本”工具输入“每” 7、图层7:使用“文本”工具输入“一” 8、图层8:使用“文本”工具输入“天”2017/6/2 Nhomakorabea 实战演练
• 制作下面的扇子:使用矩形工具时一定要 选择“对象绘制”选项
2017/6/2
2017/6/2
小结
• • • • • 任务一 制作扇叶影片剪辑元件 任务二 绘制七彩矩形图形元件 任务三 制作七彩扇叶影片剪辑元件 任务四 制作打开的扇叶动画影片剪辑 任务五 制作主场景动画
2017/6/2
