UI培训从入门到精通
ui设计培训大纲

ui设计培训大纲最近参加了公司组织的ui培训,颇有收获,总结了一下自己在ui设计方面存在的误区,和大家共勉。
1、界面并非"炫"了就好一个设计顺利的界面都就是直观大方、难辨识的,毕竟界面就是可供用户操作方式顺利完成工作,而非当作娱乐消闲的,尤其就是我们这种管理系统界面。
一个色彩绚烂、使人眼花缭乱的界面不仅无法减少美感,更可以给用户的操作方式增添不便,减少效率。
2、界面布局不要盲目追求"越满越好"较好的界面布局就是迎合客户的一个亮点,就是客户评估应用软件的一个关键指标。
不好的布局不仅给人耳目一新的较好视觉享受,更可以协助用户快速的熟识软件,间接的沦为用户的操作方式指南。
界面布局要在逻辑合理、便于用户操作的基础上尽量的美观,无需堆砌内容。
有时候我们为了使界面看起来比较充实,不显得空旷,硬生生的把一些不相关的功能拼凑到一起,其结果是用户操作时像走迷宫一样,这样的界面只能增加不必要的复杂度,让用户眩晕,碰到个脾气暴躁的.人,估计要拍桌子了吧。
3、界面设计不要全然靠"经验主义"目前很多项目都存在着这样一个现象:开发和设计人员并不能跟用户直接沟通,所有的需求都是来自二手材料。
这种情况下,开发和设计人员并不能详细的了解用户的操作习惯等重要信息,只能根据自己的经验来进行设计和开发。
等产品出来客户验收时,往往发现我们生产出来的东西和客户的原始需求有一定的误差,造成返工,增加了项目成本。
课上老师曾经说道过这样一句话使我记忆深刻:"把自己变为用户"。
在搞设计和研发时,我们大多数就是把自己当做设计开发人员,而不是用户。
如果把自己变为用户,东站在用户的角度去展开设计研发,我想要我们的产品对用户市场需求的合乎度一定会大大提高。
如果有条件的话,能回去用户的工作环境回去体验一下坚信对我们的设计研发一定会大有裨益的。
4、同一系统界面切忌"百花齐放"界面风格就是产品的形象标识,就是产品的脸面。
UI设计培训资料ppt课件

使用简洁明了的图标和按钮,提高界面的可操作性。
图标与按钮
合理布局和排版界面元素,提高界面的可读性和易用性。
布局与排版
CHAPTER
UI设计基础技能
了解常见的排版原则和规律,如对齐、留白、层次等。
掌握文字的基本属性,如字体、字号、行距等,以及如何运用文字来提高界面的可读性和易用性。
文字处理
学习如何运用布局技巧来提高界面的视觉效果和用户体验,如卡片式布局、栅格化布局等。
UI设计的定义
随着互联网和移动设备的普及,UI设计已成为产品或服务成功与否的关键因素之一。一个优秀的UI设计可以提高用户体验,增强产品的易用性和吸引力,从而增加用户黏性和商业价值。
UI设计的重要性
早期UI设计
早期的UI设计主要关注功能性和可用性,强调界面的直观性和简洁性。随着技术的发展,UI设计逐渐引入了更多的视觉元素和交互方式。
现代UI设计更加注重用户体验和情感化设计。它不仅关注界面的外观和交互方式,还关注用户的心理需求和行为习惯,以创造更加个性化和富有情感化的产品体验。
UI设计的原则
用户友好:以用户为中心,关注用户的需求和行为习惯。
一致性:保持界面风格的一致性,使用户能够轻松理解和操作。
界面元素应直观易懂,避免使用过于复杂或难以理解的设计。
案例选择
详细介绍案例的需求背景、目标用户群体、功能特点等,帮助学员了解项目的基本情况。
需求分析
展示设计师从需求分析到最终设计方案的过程,包括草图绘制、原型设计、交互设计、色彩搭配等方面的内容。
设计过程
分享设计师在实现过程中的技巧和方法,如如何提高用户体验、如何优化页面加载速度等。
实现技巧
案例亮点
01
在沟通时,要学会倾听他人的意见和建议,从中汲取有价值的信息。
UI设计培训PPT课件

用户分析
产品概述 功能需求规格整理
产出物 第一次Check
是/否通过?
10
UI设计基本流程
第三阶段:交互设计
概念模型分析
(功能结构 和交互流程设计)
功能结构图 使用场景分析
交互流程分析 产出物
第二次Check 是/否通过?
11
UI设计基本流程
第四阶段:原型设计 (信息架构
信息架构和界面原型
18
三 UI界面用户体验设计原则与规范
19
UI界面用户体验设计原则与规范
总体原则
1.以用户为中心; 2.清楚一致的设; 3.拥有良好的直觉特征; 4.较快的响应速度; 5.简单且美观。
20
UI界面用户体验设计原则与规范
界面风格
1.使用一致性; 2.使用安排和流程; 3.使用对齐和分组; 4.使用强调和可视的提示; 5.使用空格; 6.警惕空洞和注意大小; 7.考虑使用资源或预定义的布局网格。
26
UI界面用户体验设计原则与规范
交互设计—Don't make me think
27
UI界面用户体验设计原则与规范
交互
6.不要使用鼠标中键; 7.保持分配的快捷键的一致性; 8.将快捷键作为补充方式; 9.避免水平滚动条。
28
UI界面用户体验设计原则与规范
程序
1.简化默认配置; 2.默认情况下,应用程序应该保持为最大化; 3.实用程序应该在小屏幕范围内运行; 4.使用“退出”命令终止程序。
领域调研 产出物
UI设计基本流程
PRODUCT ANALYSE 产品定位
INTERACTION DESIGN
USER
概念模型分析
JAVA编程不得不看的几本经典书籍

为了帮助对java编程感兴趣的同学更好、更快的提高编程技术,武汉北大青鸟光谷校区专业老师在此推荐几本学习编程非常有用的书籍,以供大家参考。
入门类1.《java从入门到精通》(第3版)【内容介绍】本书从初学者角度出发,通过通俗易懂的语言、丰富多彩的实例,详细介绍了使用Java 语言进行程序开发应该掌握的各方面技术。
全书共分28章,包括:初识Java,熟悉Eclipse 开发工具,Java 语言基础,流程控制,字符串,数组,类和对象,包装类,数字处理类,接口、继承与多态,类的高级特性,异常处理,Swing程序设计,集合类,I/O输入输出,反射,枚举类型与泛型,多线程,网络通信,数据库操作,Swing表格组件,Swing树组件,Swing其他高级组件,高级布局管理器,高级事件处理,AWT绘图与音频播放,打印技术和企业进销存管理系统等。
所有知识都结合具体实例进行介绍,涉及的程序代码给出了详细的注释,可以使读者轻松领会Java程序开发的精髓,快速提高开发技能。
【推荐理由】本书内容详尽,实例丰富,非常适合作为编程初学者的学习用书,也适合作为开发人员的查阅、参考资料。
2.《java核心技术卷一》【内容介绍】本书是Java技术经典参考书,多年畅销不衰,第7版在保留以前版本风格的基础上,涵盖Java2开发平台标准版J2SE5.0的基础知识,主要内容包括面各对象程序设计、反射与代理、接口与内部类、事件监听器模型、使用Swing UI工具箱进行图形用户界面设计,异常处理、流输入/输出和对象序列化、泛型程序设计等。
本书内容翔实、深入浅出,附有大量程序实例,极具实用价值,是Java初学者和Java程序员的必备参考书。
【推荐理由】本书出版以来,深受广大读者的喜爱,它全面介绍了Java SE的基础知识,不但具有使用价值,而且易于阅读,易理解,它必成为想进军Java和基础薄弱同学的不二之选。
3.《java编程语言》【内容介绍】本书以Java语言创建者的独特视角向读者展现了为什么以及如何使用Java语言,以便读者理解Java语言的基本设计目标以及它在现实世界中的应用。
UI设计课程教程大纲[修改版]
![UI设计课程教程大纲[修改版]](https://img.taocdn.com/s3/m/de9cabe214791711cd791787.png)
第一篇:UI设计课程教程大纲UI设计培训课程教程大纲【中鹏培训】设计美学:素描、速写、图标手绘、色彩应用、三大构成、创意设计软件设计课程大纲:PS、AI、Flash、AE软件基础视觉设计课程大纲:图标绘制、图标设计、界面制作界面设计、AE动画效果制作AI动画效果制作、整套视觉制作交互设计课程大纲:交互的历史与内涵、交互的思维模式Freemind思维导图软件基础思维导图的必要性和思维模式思维导图制作、交互文档的思路和格式构思交互文档,写交互文档,Axure-RP软件基础及交互原型的制作交互原型的创作思维、完整的交互设计实战深圳UI设计培训的优势1、办学资质:中鹏培训具有高级、技师级的办学资质,是属于合法办学机构2、教学环境和设备;中鹏培训仅南山校区,就有1200平米以上教学区,设备都是结合目前市场设计师软件要求购买;全市的设计培训机构中,11年只有中鹏是深圳市的先进单位。
3、师资力量:中鹏培训请的老师都是专业在职人员,老师都是自己有公司或者工作室,有丰富的教学经验和工作经验,在上课的过程中,学员不仅仅可以学到专业技能知识,还可以学到设计行业的相关工作经验;房成波之前是在韩国LG总部工作,现在有自己的UI设计公司,经常给中兴华为的员工做交互设计培训。
李记东老师具有多年界面设计的经验,现在拥有自己的UI设计工作室。
4、教学质量:中鹏培训是以保证学员学习质量为主,学习期间会定期考核,5、班级管理:我们每个班级都会配班主任,对于学员的考勤和学习进行及时的监督和管理,有利于提高学员的积极性。
6、就业服务:我们对毕业的学员推荐就业,毕业之前老师会辅导学员完成自己的毕业作品,方便后期的面试。
第二篇:ui设计教程Photoshop制作简单的红色水晶苹果水晶苹果的制作方法比较简单,主要是如何渲染苹果的光感,需要用渐变色做出立体感,然后再把高光部分单独勾出后加上较为鲜艳的颜色。
这样才更有水晶质感。
最终效果1、新建一个600 * 450像素的文档,背景选择白色。
新迈尔计算机应用专业(UI方向)

新迈尔计算机应用专业(UI方向)专业特色【课程】课程涵盖平面设计、产品原型设计、网页前端设计、移动APP设计等,可适应不同企业岗位需求,实现一专多能。
【师资】由来自清华美院和中关村企业的一线大牛以项目实践操作为核心教学,快速实现从入门到精通。
【管理】实施1+1+1的教学模式,校企联合招生、实施特色学生管理,随需而变,支持终身学习。
【做产】联合天猫国际、猪八戒网等行业知名企业开展产学一体人才培养,成立项目交付中心,嵌入企业真实项目,为学生做产提供全方位指导,与企业用人标准零缝隙。
【就业】就业面广,薪资高,就业后可利用空余时间承接项目,获得额外收入。
【创业】联合中关村互联网文创园,共同建设校园孵化中心,引进优质孵化团队为学生创业提供技术、金融、项目等方面的全方位支持,助力学生成功创业。
就业前景任何一款软件产品,无论其后台是通过什么样的方式进行构建,用户第一时间看到的就是这款产品的界面即“UI”,界面设计的好坏决定用户对软件产品的第一印象,良好的设计界面能够引导用户自己完成相应的操作,起到向导作用。
所以越来越多的IT企业把用户界面设计放在软件产品研发的核心位置,这也就注定了UI成为了现今市场上最热门的职位。
不仅是在百强大企业,就连民营的中小企业也纷纷在招募UI设计师,并且开出了高薪,于是UI设计师正在逐渐成为大学生毕业所追捧的热门职业方向。
当前,随着互联网的快速发展,各行业和企业单位对UI设计人员的需求不断增大,聘用要求也越来越高,更看重具备专业素养、技能和实现能力等多种能力的UI设计人才。
然而与互联网行业的繁荣发展不相称的是:从数量上讲,UI设计人员占公司员工平均比率偏低,已有的UI设计人才数量上远远不能满足IT公司发展的需要,人才短缺问题已经成为许多公司发展的瓶颈。
其二,已经从事或正在从事UI设计的人员中很多都没有受过系统的专业教育。
目前国内UI设计师需求约30万,一线城市北京、上海、广州、深圳等对UI设计师的人才需求较大,所以UI设计专业,在人才培养上坚持设计理论和实践相结合,有着广阔的就业前景。
ui设计培训课程内容

ui设计培训课程内容UI设计培训课程内容第一章:UI设计基础知识1.1 什么是UI设计1.2 UI设计的作用和重要性1.3 UI设计的发展历程1.4 UI设计师的职责和能力要求第二章:用户体验设计2.1 什么是用户体验设计2.2 用户研究和用户画像2.3 用户需求分析和信息架构设计2.4 用户界面设计原则第三章:界面设计基础3.1 色彩原理与配色方案3.2 字体设计与排版规范3.3 图标设计与应用3.4 界面布局与流程设计第四章:交互设计与动效设计4.1 交互设计原则与方法4.2 常用交互设计模式4.3 动效设计的基本原理4.4 动效设计的实际应用第五章:移动端UI设计5.1 移动端UI设计原则5.2 响应式设计与自适应布局5.3 移动端界面元素与交互设计5.4 移动应用UI设计实践第六章:网页UI设计6.1 网页UI设计原则6.2 网页布局与导航设计6.3 网页元素与交互设计6.4 响应式网页设计实践第七章:UI设计工具与软件应用7.1 常用UI设计软件介绍与比较7.2 Photoshop的基本操作与应用7.3 Sketch的基本操作与应用7.4 Axure的基本操作与应用第八章:UI设计案例分析与实践8.1 UI设计案例分析方法与技巧8.2 基于实际项目的UI设计实践8.3 设计评审与优化迭代第九章:UI设计师的职业发展9.1 UI设计师的工作机会和前景9.2 如何提升UI设计师的职业素养9.3 UI设计师的学习和成长路径9.4 UI设计师的工作流程和团队合作第十章:UI设计案例分享与总结10.1 优秀UI设计案例的分析与欣赏10.2 设计师分享自己的UI设计经验10.3 UI设计课程总结与回顾通过以上章节的学习,学员将全面掌握UI设计的基础理论和实践技巧,了解用户体验设计的核心概念,掌握移动端和网页UI设计的具体方法和技巧,熟练运用常用的UI设计工具和软件,具备分析和解决实际UI设计问题的能力,并了解UI设计师的职业发展规划和工作流程。
ui培训心得体会总结 ui课程体会(优秀4篇)

ui培训心得体会总结 ui课程体会(优秀4篇)(经典版)编制人:__________________审核人:__________________审批人:__________________编制单位:__________________编制时间:____年____月____日序言下载提示:该文档是本店铺精心编制而成的,希望大家下载后,能够帮助大家解决实际问题。
文档下载后可定制修改,请根据实际需要进行调整和使用,谢谢!并且,本店铺为大家提供各种类型的经典范文,如计划报告、合同协议、心得体会、演讲致辞、条据文书、策划方案、规章制度、教学资料、作文大全、其他范文等等,想了解不同范文格式和写法,敬请关注!Download tips: This document is carefully compiled by this editor. I hope that after you download it, it can help you solve practical problems. The document can be customized and modified after downloading, please adjust and use it according to actual needs, thank you!Moreover, our store provides various types of classic sample essays, such as plan reports, contract agreements, insights, speeches, policy documents, planning plans, rules and regulations, teaching materials, complete essays, and other sample essays. If you would like to learn about different sample formats and writing methods, please stay tuned!ui培训心得体会总结 ui课程体会(优秀4篇)学习中的快乐,产生于对学习内容的兴趣和深入。
UI设计培训资料ppt课件

01
用户测试方法
包括可用性测试、用户访谈、问卷调查等方法,用于评估产品或服务的
用户体验和满意度。
02
用户反馈收集
通过用户反馈渠道收集用户对产品或服务的意见和建议,以便及时改进
和优化。
03
用户测试与反馈分析
对收集到的用户测试数据和反馈信息进行整理和分析,发现问题并提出
改进措施。同时,将用户需求和期望转化为具体的设计方案和开发计划
。
组件化设计
将界面元素拆分为可复用的组 件,提高设计效率和一致性。
快捷键与自定义工具
熟练掌握工具的快捷键和自定 义功能,可以大幅提升工作效 率。
及时保存和备份
养成随时保存和定期备份的习 惯,避免意外丢失工作成果。
UI设计师的职业发
06
展与前景
UI设计师的职业路径
初级UI设计师
掌握基本的设计软件操作和设计原理,能够完成简单的界面设计任 务。
一致性
UI设计应保持一致性,包括色彩、字体、图标等元素的使 用,以及操作流程和交互方式的一致性,以降低用户的学 习成本和提高使用效率。
响应式设计
UI设计应适应不同的设备和屏幕尺寸,提供响应式的设计 方案,以确保用户在不同设备上都能获得良好的使用体验 。
UI设计基础
02
色彩理论与运用
01
02
03
色彩基础知识
THANKS.
移动设备时代的UI设计
随着智能手机的普及,UI设计开始关 注移动设备的特性和用户需求,如触 摸操作、响应式设计等。
UI设计的核心原则
用户为中心
UI设计应始终以用户为中心,关注用户的需求和习惯,提 供符合用户心理和行为习惯的设计方案。
简洁明了
(完整word版)《Unity-3D-从入门到精通》课程大纲

《Unity 3D 从入门到精通》课程大纲制定人:(教研组组长)(参与)审核人:(专业部主任) (教务科科长)批准人:(分管校领导)一、说明1.课程的性质和内容:Unity3D(简称 U3D):虚拟现实的后起之秀,有前面的几个老大哥引擎的铺垫,U3D一起步就定义为高端大型引擎,且受到业内的广泛关注。
起初只可以运行于 Mac 系统,后来扩展到 Windows 系统了,难能可贵的是他是免费的(对个人不用于商用的范围)U3D自带了不少的工具,方便制作。
互动也是无所不能,但它没什么模块,功能几乎都是基于代码的,画面效果比 Q3D 还好。
另外他可以方便的链接数据库,这样就可以做些多人在线的作品。
总的来说,他跟 VT 一样,可以制作任何领域的作品。
如今,不论是业余爱好者还是开发游戏以及网页、桌面、移动平台和家庭游戏机的交互体验的大型工作室,都在使用 Unity 开发。
为了更好的满足广大 Unity 开发爱好者的需求,天地培训特推出《Unity 从入门到精通》的综合课程。
让你轻松学会 Unity,转眼间,从业余变专业,从小打小闹变成系统科班。
学员学完以后可以从事游戏开发、网站开发、应用开发等工作。
2.课程的任务和要求:1。
在你开始研究任何的三维软件之前,理解你将面对的开发环境是十分必要的.因此,我们的课程将在向你介绍Unity操作界面的知识之前,让你对这些重要的3D概念有良好的认识。
2、从零开始学习c#语言,熟悉Unity3D模型,从创建环境,角色控制器开始,逐渐从开发中了解并认识Unity。
同时学习,数学运算符指定、赋值、比较、逻辑、条件运算符、控制语句与循环语句等编程基础知识.3、深入了解程序逻辑,在游戏项目开发中深入学习并掌握Unity开发中的模型,组件的开发。
包括刚体,Prefab,地形系统,角色控制,交互,触发器,粒子系统,收集、物品栏和HUD, 游戏菜单制作GUITexture和GUI,游戏性能优化等这些unity组件和知识点4、学习使用Unity3d开发2d游戏的技术。
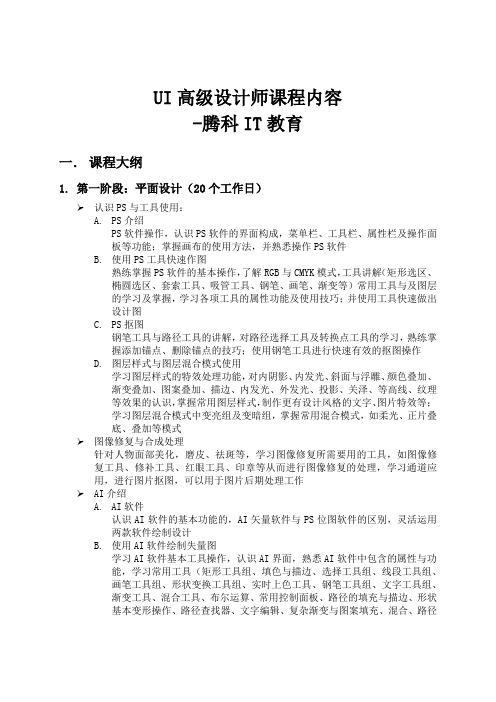
UI设计培训课程内容

UI高级设计师课程内容-腾科IT教育一.课程大纲1.第一阶段:平面设计(20个工作日)认识PS与工具使用:A.PS介绍PS软件操作,认识PS软件的界面构成,菜单栏、工具栏、属性栏及操作面板等功能;掌握画布的使用方法,并熟悉操作PS软件B.使用PS工具快速作图熟练掌握PS软件的基本操作,了解RGB与CMYK模式,工具讲解(矩形选区、椭圆选区、套索工具、吸管工具、钢笔、画笔、渐变等)常用工具与及图层的学习及掌握,学习各项工具的属性功能及使用技巧;并使用工具快速做出设计图C.PS抠图钢笔工具与路径工具的讲解,对路径选择工具及转换点工具的学习,熟练掌握添加锚点、删除锚点的技巧;使用钢笔工具进行快速有效的抠图操作D.图层样式与图层混合模式使用学习图层样式的特效处理功能,对内阴影、内发光、斜面与浮雕、颜色叠加、渐变叠加、图案叠加、描边、内发光、外发光、投影、关泽、等高线、纹理等效果的认识,掌握常用图层样式,制作更有设计风格的文字、图片特效等;学习图层混合模式中变亮组及变暗组,掌握常用混合模式,如柔光、正片叠底、叠加等模式图像修复与合成处理针对人物面部美化,磨皮、祛斑等,学习图像修复所需要用的工具,如图像修复工具、修补工具、红眼工具、印章等从而进行图像修复的处理,学习通道应用,进行图片抠图,可以用于图片后期处理工作AI介绍A.AI软件认识AI软件的基本功能的,AI矢量软件与PS位图软件的区别,灵活运用两款软件绘制设计B.使用AI软件绘制失量图学习AI软件基本工具操作,认识AI界面,熟悉AI软件中包含的属性与功能,学习常用工具(矩形工具组、填色与描边、选择工具组、线段工具组、画笔工具组、形状变换工具组、实时上色工具、钢笔工具组、文字工具组、渐变工具、混合工具、布尔运算、常用控制面板、路径的填充与描边、形状基本变形操作、路径查找器、文字编辑、复杂渐变与图案填充、混合、路径偏移、图文混排编辑等);使用AI软件进行时下比较流行的插画设计 Coreldraw介绍A.CDR软件CDR软件的基本功能的讲解B.使用CDR软件绘制失量图学习CDR软件基本工具操作,认识CDR界面,熟悉CDR软件中包含的属性与功能,学习常用工具(选择工具、形状工具组、裁切工具组、放大镜、平移、手绘工具、笔刷工具、矩形工具、椭圆工具、多边形工具、文字工具、线条连接器工具组、阴影工具组、透明度工具、吸管工具、填充与渐变工具、对象管理器、变换、对齐与分布等)综合实训PS软件与AI软件的结合,开始针对案例需求进行设计训练,制作LOGO、名片设计、X展架、易拉宝、折页设计、画册设计等企业视觉识别VI设计2.第二阶段:网站设计(10个工作日)网页排版与配色技巧A.网页排版与色彩理论网页设计及网页设计师的发展方向,学习web设计规范学习页面配色及排版设计,掌握配色技巧及常用搭配,了解色彩及构成,掌握优秀的排版比例,并将这些运用到实际的案例当中B.项目分析项目实战分析,制作企业网站设计、电商网页设计、单页及专题网站设计、HTML5响应式网站设计等C.企业官网实战D.专题设计\单页\电商页面使用PS软件制作“专题页设计”,页面配色与布局排版E.html5响应式网页设计电商广告创意设计A.创意广告设计使用PS软件制作创意广告设计,针对广告设计分析与及色彩调整搭配B.字体设计学习掌握常用字体应用、排版等知识,文字选择、排版、变形,文字效果的演示AxureRP交互原型工具使用利用AxureRP进行产品原型图绘制,交互原型图设计,体会界面层级关系,进行交互设计的考虑综合实战学员分策划与设计电商网站,针对案例需求进行设计AxureRP交互原型,使用PS软件制作电商项目3.第三阶段:UI移动端设计(20个工作日)主要学习各种图标绘制、手机主题设计、APP实战项目、多媒体终端界面设计、智能穿戴设备界面设计、用户体验设计与交互设计。
全套UI设计教程安排

全套UI设计教程安排预览说明:预览图片所展示的格式为文档的源格式展示,下载源文件没有水印,内容可编辑和复制渡课平面设计UI设计美工培训课程介绍Subject Introduction“全能设计师”是渡课教育提出的全新培训理念,致力于打造既会设计又会代码的复合型人才。
学习1个月,学员即可胜任平面设计师,一个半月可胜任网页设计师,两个半月可胜任电商设计师,三个月即可成为U设计师,四个月可晋升为懂代码的全能设计师。
互联网公司设计总监共同研讨课程,典型案例分析,创意策划,头脑风暴贯穿始终,让你的技能更具核心竞争力。
渡课平面设计UI设计美工培训就业岗位Related JobsUI设计师,平面设计师,网页制作,网页设计师,电商美工,电商设计师发展前景Development Prospect在“互联网+”与020模式的大趋势下,设计师前景广阔,行业内人才供不应求,薪资呈逐年递增趋势。
课程设置Curriculum Provision渡课视觉设计致力于培养懂代码的全能设计师,并针对此目标精心研究与代码完美结合的课程体系,从而让设计师与程序员之间“心有灵犀”能够更高效、更完美的配合工作。
渡课平面设计UI设计美工培训课程特色1、夯实软件基础—渡课平面设计培训,从基础图形绘制到广告图文设计、AI软件应用、矢量绘图及实用的线下广告设计制作、印刷流程等进行详解,为小白成为高手奠定础。
2、提高设计师职业素养--进行数字化信息处理、Web项目实训、项目综合管理、思维导图等训练。
3、注重创意及交互动效--提高学员的审美及策划基础,并制作整体项目动效,使学员对设计的整体性、全面性有更精准的把控。
4、海量项目实践--100+个实战项目案例且每周更新,饱满的课时,项目经验行业覆盖广。
ui界面设计 课程内容

ui界面设计课程内容
UI界面设计课程通常包括以下内容:
1. UI设计基础知识:了解UI界面设计的概念、发展历程、原
则和标准,学习基本的设计术语和概念。
2. UI设计工具:介绍常用的UI设计工具,如Photoshop、Illustrator、Sketch等,学习它们的基本功能和应用技巧。
3. 色彩与排版:学习如何选择适合的配色方案,了解色彩的表达和情感传递,掌握合理的排版原则和布局技巧。
4. 图标与按钮设计:掌握图标设计的基本原则和技巧,学习按钮设计的规范和实践,了解交互设计中的按钮样式和状态。
5. 用户体验设计:了解用户体验设计的概念和原则,学习如何设计具有良好用户体验的界面,包括用户调研、信息架构、交互设计等内容。
6. 响应式设计:学习如何设计适配不同屏幕尺寸和设备的界面,掌握响应式设计的基本原则和技巧。
7. 界面动效设计:介绍界面动效的概念和作用,学习如何设计生动、流畅的界面动效,提升用户体验。
8. 实际项目案例分析与实践:通过分析真实的界面设计案例,学习如何应用所学知识解决实际问题,同时进行实践项目,锻
炼实际设计能力。
以上是通常包含在UI界面设计课程中的内容,不同培训机构或课程可能会有所不同,具体课程内容可以根据实际情况进行调整和组合。
“互联网产品经理培训课件:从入门到精通”

孵化
根据方案设计产品原型和产品规 划文档。
成熟
在原型基础上完成软件开发、测 试和发布,并进行数据分析和用 户反馈。
收获
对产品进行总结、迭代和更新, 并进行市场推广和宣传,实现产 品目标。
五、互联网产品的市场分析与定位
1
市场分析
分析市场趋势,寻找合适的突破口。
2
竞品分析
理解竞争对手的优势和短板。
3
产品定位
九、项目管理和团队协作
项目管理
建立项目计划、任务分解和进度 管理,确保项目完成高效高质。
团队协作
建立产品经理和开发者团队间的 有效沟通机制,确保工作顺畅高 效。
会议管理
规划会议并确保会议顺利进行, 同时做好会务工作以及会议总结 与归档。
十、产品上线和运营监测
上线准备
整理产品资料、优化产品体验、确定上线计划。
互联网产品经理培训课件: 从入门到精通
你是否想要成为互联网产品经理?这个课程将会从入门到精通,介绍你所需 要的知识和技能。
一、互联网产品经理的定义
什么是产品经理?
产品经理是负责制定产品战略、确定需求、 策划设计方案、推广产品并监管维护工作 的人员。
互联网产品经理的特点?
互联网产品经理需要有更高的技术和市场 意识,能够理解消费者需求,掌握技术趋 势和市场竞争形式。
1 市场意识
了解市场趋势,有能力进行市场分析和市场 预测。
2 技术知识
具备前沿技术知识,能够懂得技术语言,并 有能力与技术人员沟通。
3 数据分析
掌握数据分析方法,对用户数据有敏锐的洞 察力。
4 团队协作
有优秀的团队合作能力,与设计、前端、后 端等人员沟通无障碍。
四、互联网产品的生命周期
ui培训学习计划

ui培训学习计划在当今信息时代,UI设计师逐渐成为各大互联网公司最为重要的角色之一。
因此,想要成为一名合格的UI设计师需要系统地学习和掌握相关知识和技能。
下面我们将为大家介绍一份UI培训学习计划,帮助你系统地学习和提升UI设计技能。
一、UI基础知识学习1. UI设计基础知识学习UI设计的基础知识,包括用户体验、用户界面、交互设计、视觉设计等方面的知识。
可以通过相关书籍、网上教程、视频教学等途径学习。
2. 设计软件的学习学习UI设计过程中所需的设计软件,如Photoshop、Illustrator、Sketch等。
掌握这些软件的基本操作和设计技巧。
3. UI设计规范学习学习UI设计的规范,包括各种平台(网页、移动端、桌面应用等)的设计规范,了解各种设计规范的特点和要求。
4. 设计案例学习学习优秀的UI设计案例,分析其设计思路和技巧,借鉴他人的设计经验,不断提升自己的设计水平。
二、UI设计技能提升1. 用户体验设计学习和掌握用户体验设计的方法和技巧,包括用户研究、用户需求分析、交互设计等方面,提高设计的用户友好性和易用性。
2. 视觉设计学习和掌握视觉设计的基本原理和技巧,包括配色、构图、字体设计、图标设计等,提高设计的视觉吸引力和美感。
3. 设计工具的运用熟练掌握设计软件的使用技巧,提高设计效率和质量,同时不断尝试新的设计工具和技术。
4. 布局和排版学习和掌握页面布局和排版的原则和技巧,包括网格系统、视觉层次、对齐等方面,提高页面的整体效果和结构清晰度。
5. 响应式设计学习和掌握响应式设计的方法和技巧,能够设计适应不同设备和屏幕尺寸的界面,提高用户体验。
三、实战项目和案例分析1. 实战项目参与真实的UI设计项目,从头到尾完成一个UI设计任务,锻炼自己的设计能力和应变能力。
2. 案例分析分析优秀的UI设计案例,总结其中的设计思路和技巧,将其运用到自己的设计中,不断完善和提升自己的设计水平。
四、团队协作和沟通能力培养1. 团队协作学习团队协作的方法和技巧,能够与团队成员进行有效的沟通和协作,完成团队项目。
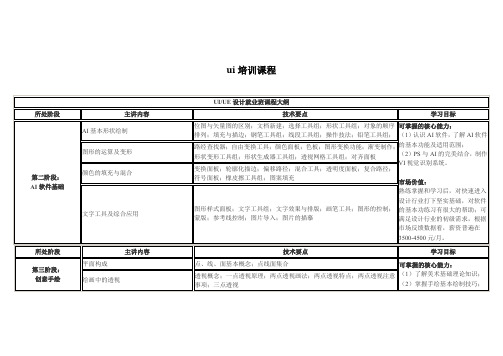
ui培训课程

可解决的现实问题:
可以将各类视觉技法应用到实际商业案例之中,让作品设计更加规范化,并且在合情合理的范围内达到视觉最佳化,学会分析用户习惯,了解UI未来发展趋势与应用范围;学员能够从战略角度分析一个互联网项目,盈利点、运营模式、产品原型、交互设计、用户体验、视觉表现等。
市场价值:
设计师提升之路,帮助学员在公司中学会按照标准化流程,视觉严格规范,分析各角色的特点,更专业的做UI设计,轻松应对UI工作。根据市场反馈数据看,薪资普遍在8500-16000元/月。
图标设计
图标的概念,图标的特性,图标的分类(线性、扁平、微扁平、写实、超写实),图标的用途
图标抽象及绘制技法
像素图标应用场景与技法;金属质感技法;玻璃质感技法;塑料质感技法;木质质感技法
电商平台尺寸规范
淘宝、京东、天猫等不同第三方平台尺寸规范;首页、详情页、专题页、商品主题设计尺寸规范
店铺首页设计
店招设计技巧;头图设计技巧;优惠券设计技巧;爆款打造设计;商品列表设计;店铺底部设计;整体风格设计;统一性处理
店铺详情页设计
关联营销设计;详情页布局思维;详情页细节刻画;提高静默转化率技巧。
名片设计与输出
名片分类;纸张材质;构成元素;名片规格与尺寸;名片印刷与工艺;隐藏字符;专色版与工艺版制作;名片输出需注意的问题
品牌VI系统设计
什么是CIS;什么是MI;什么是BI;什么是VI;VI系统的设计流程;VI系统组成;VI系统的报价;VI手册常用尺寸及纸张应用
DM折页与封套设计
什么是DM广告;折页折叠方式;折页规格与尺寸;设计素材要求;印刷与工艺;印后覆膜;封套设计的意义;封套规格尺寸;封套纸张
(2)PS与AI的完美结合,制作VI视觉识别系统。
UI设计培训需要学什么(内容课程安排).

UI 设计培训需要学什么(内容课程安排从目前我国移动互联网行业发展情况来看, 人才缺口成为最大的问题,很多北京的移动互联网企业难以从高校招收到拥有专业的 UI 设计技术人才, 大部分企业来到兄弟连培训直接挑选人才, 企业将目光集中在兄弟连培训机构。
这些学员都拥有较高的综合素质, 都是大学毕业生, 学历、素质各方面符合我们公司基本的用人需求, 另外在兄弟连学习了四个月的 UI 设计,进入到公司后能够快速进入到项目研发中。
”课程介绍:UI设计第一阶段:商业平面设计/课时数:144(1商业设计流程及规范、Photoshop Illustrator、Indesign 、平面设计与后期印刷、书籍装帧设计、海报招贴设计卡片设计、包装设计、折页设计(2报刊杂志广告设计、DM 广告与喷绘设计、媒体广告、网页广告(3logo 标志设计、画册、名片、信封阶段实训(4logo 标志设计、画册、名片、信封阶段实训(5图片瑕疵处理、婚纱影楼图片处理、色相处理、饱和度处理、曝光与明暗处理第二阶段:传统美术手绘/课时数:120(1 素描关系、造型结构、点、线、面几何造型、静物、设计基础、三大构成、设计构图、光影绘制、材质表现、速写训练、色彩理论(2色彩理论基础、色彩与视觉、设计中色彩搭配、色彩在设计中的应用第三阶段:移动界面与图标设计/课时数:88(1卡通,复古,手工,印章,做旧等图标风格实训、写实图标、 2D 彩色图标、3D 彩色图标实训,游戏图标、阶段项目实训(2PC 客户端软件界面设计、Android 应用设计规范、实例讲解 Android 设计规范、应用交互界面设计、社交类 APP 界面设计、手机系统界面、工具类 APP 界面设计(含交互原型图第四阶段:网页设计与前端技术/课时数:280(1Dreamweaver 、photoshop、Fireworks 、Flash、Axure(2Axure 原型设计、网页界面 UI 设计的配色、Web 界面设计、多风格类型的Web 界面设计(3 (XHTML/HTML5语言、CSS3样式表、网页常见元素的表现形式、布局技巧、Web 前端网页 UI 设计项目实训第五阶段:产品交互与用户体验/课时数:72交互设计、敏捷性交互,体验式设计交互原型图、拓扑图、用户体验、页面元素适配原则、横竖屏切换与设计思路企业型产品项目设计。
untiyUI课程设计

untiyUI课程设计一、课程目标知识目标:1. 让学生掌握Unity UI的基本组件及其功能,如Button、Text、Image等;2. 培养学生了解Unity UI布局系统,学会使用Canvas、Anchor、Panel等布局工具;3. 让学生掌握Unity UI事件系统,学会处理用户交互事件。
技能目标:1. 培养学生能够独立创建和设计具有一定美感的Unity UI界面;2. 培养学生具备分析问题、解决问题的能力,能够运用Unity UI解决实际项目中遇到的问题;3. 让学生掌握Unity UI的优化技巧,提高项目性能。
情感态度价值观目标:1. 培养学生对Unity UI设计产生兴趣,激发学生的创造力和创新精神;2. 培养学生具有良好的团队协作精神,学会与他人共同解决问题;3. 培养学生关注用户体验,提高学生对界面美观、易用性的认识。
分析课程性质、学生特点和教学要求:本课程为Unity UI设计课程,旨在让学生掌握Unity UI的基本使用方法,培养学生在实际项目中运用Unity UI解决问题的能力。
针对初中年级学生,已具备一定的编程基础和审美观念,对新鲜事物充满好奇。
教学要求注重实践操作,让学生在动手实践中掌握知识,培养技能。
课程目标分解:1. 知识目标:通过讲解、演示、实操等方式,让学生掌握Unity UI的基本组件、布局系统和事件系统;2. 技能目标:通过案例分析和项目实践,培养学生独立设计和优化Unity UI 界面的能力;3. 情感态度价值观目标:通过小组合作、分享交流等环节,激发学生的学习兴趣,培养团队协作精神和关注用户体验的意识。
二、教学内容1. Unity UI基本组件:Button、Text、Image、Toggle、Slider等;2. Unity UI布局系统:Canvas、Anchor、Panel、RectTransform等;3. Unity UI事件系统:事件触发、事件监听、事件处理;4. Unity UI案例解析:分析并学习优秀Unity UI设计案例;5. Unity UI项目实践:分组进行项目实践,独立设计和开发Unity UI界面;6. Unity UI优化技巧:性能优化、界面美观性提升。
《UI界面设计》课程标准

《UI界面设计》课程标准一、课程简介UI界面设计是计算机相关专业的重要课程,旨在培养学生掌握UI界面设计的基本理论、方法和技能,使学生能够独立完成UI界面设计任务。
本课程涵盖了UI界面的基本概念、设计原则、色彩搭配、图标设计、布局规划、交互设计等多个方面,旨在帮助学生建立完整的UI界面设计知识体系。
二、课程目标1. 掌握UI界面设计的基本理论、方法和技能,能够独立完成UI界面设计任务;2. 了解UI界面的发展趋势和前沿技术,能够适应行业发展的需求;3. 培养学生的创新能力和团队合作精神,提高学生的综合素质。
三、教学内容与要求1. UI界面基本概念:介绍UI界面的基本概念、分类、作用和特点,让学生了解UI界面设计的背景和意义;2. 设计原则:介绍UI界面设计的基本原则,包括易用性、人性化、美观性、一致性等,让学生掌握设计的基本理念;3. 色彩搭配:讲解色彩在UI界面设计中的作用和运用技巧,让学生掌握色彩搭配的方法和技巧;4. 图标设计:介绍图标在UI界面设计中的作用和种类,让学生掌握图标设计的基本方法和技巧;5. 布局规划:讲解UI界面布局规划的基本方法和技巧,包括常见的布局类型、适用场景和优缺点等;6. 交互设计:介绍交互设计的基本概念和方法,包括用户需求分析、流程设计、信息架构设计等,让学生掌握交互设计的要点和技巧;7. 案例分析:通过案例分析,让学生了解实际UI界面设计的流程和方法,培养学生的实际操作能力;8. 实践操作:要求学生独立完成UI界面设计任务,培养学生的实践操作能力和创新能力。
四、教学方法与手段1. 理论讲授:通过课堂讲授,让学生了解UI界面设计的基本理论、方法和技能;2. 案例分析:通过案例分析,让学生了解实际UI界面设计的流程和方法,培养学生的实际操作能力;3. 实践操作:组织学生进行实践操作,培养学生的实践操作能力和创新能力;4. 互动讨论:鼓励学生进行互动讨论,激发学生的学习兴趣和积极性;5. 课外学习:鼓励学生利用课外时间进行自主学习和拓展学习,提高学生的学习效果。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
UI培训从入门到精通
随着移动互联网的普及,各种手机APP应运而生,很多手机在界面UI上也开始大力加入自己的特色,UI火爆程度上了一个新的台阶。
如今的UI界面设计更向用户体验靠拢,“用户体验至上”已成为评价一款产品优劣,UI培训设计师能力大小的标准。
那么怎样才能成长为一名优秀的UI设计师呢?兄弟连教育告诉你答案。
兄弟连教育通过15年经验累积,率先将UI课程升级为UXD,课程引进蜂巢设计课程,名企案例融入实战,内容涵盖:UI设计,交互设计,用户体验设计,跨媒体设计和设计管理。
本课程分为四个阶段:
第一阶段掌握兄弟连独创速写法:这些简单的联系有助于你巩固新媒体设计造型的基本功。
从艺术到技术,从思路到方案,从草图到效果图,教你如何把头脑中的想法快速表达出来。
第二阶段,交互设计本阶段学习完能够轻松迈入UI设计的大门,了解移动互联时代设计职业发展趋势,掌握好图标的设计流程与方法,懂得色彩搭配的基础知识。
第三阶段,用户体验设计作为最有“前途”的行业,移动互联网行业的产品设计一直在考验设计师的散发的思维能力。
现在的手机已经向智能方向发展,越来越多的产品将移植到移动设备上。
学完本课,你将学会手机设计的过程及周期,控件的设计,设计资源包的输出。
第四阶段跨媒体设计本阶段掌握项目管理实战技能,包括项目的管理知识、团队配合、项目分配的技巧。
深入了解AXURE软件高级交互动态设计,以及如何进行用户体验测试。
深入了解Dreamweaver软件,iOS切图,.png切图技巧。
兄弟连教育课程最新最全最专业,想要学好UI设计,成为合格的UI设计师,小伙伴们赶快来兄弟连学习UI设计吧!欢迎来兄弟连参加UI设计培训,提升你的UI设计水平。
给你一个更高薪的未来。
