UI交互元素设计课程标准
《安卓AppsUI设计》课程标准WORD

《安卓AppsUI设计》课程标准一、课程性质与任务1.课程性质随着android系统的普及,android应用的需求越来越大,这是一个潜力巨大的市场,吸引了无数软件开发厂商和开发者投身其中,大量的手机游戏和软件的研发和制作都需要Android开发工程师和安卓UI设计师,引发了Android人才荒。
软件UI设计属于ID(工业产品设计)的一个特殊形式,只是针对的材质有所不同。
但随着智能化电子产品的普及,带有液晶屏显示的产品将越来越多。
也就意味着越来越多的产品设计需要软件UI设计。
随着技术平准化手机产业出现价格竞争的环境下,手机的人机交互界面(UI)给手机市场提供新的卖点,被认为是新的产业动力。
手机UI的新设计与功能开发是根据各种客户群体的喜好及使用习惯而进行的,随着手机用户年龄层的扩大,性别、宗教、环境、生活方式的多样化,其开发范围和潜力正在无限扩大。
这些新的趋势使得界面交互可能不再囿于某个具体产品本身,它可能开始涉及了与使用环境及其他用户之间的交流。
根据对当前手机技术的分析以及对国外在人机交互及相关领域研究的关注,提出了“泛交互”的概念,并对新的趋势、新的设计进行展望。
本课程是计算机软件技术专业“平面设计制作”教学模块的核心课程,是学生进行平面设计与制作职业能力训练的主要环节,同时为平面制作实训和多媒体整合制作综合实训打下坚实基础。
本课程学习需要具备平面制作基本能力,在先修课程《Photoshop平面制作》学习与训练后,具备页面的整体布局、配色的基本能力,进一步地实现设计及制作精美界面的能力。
2.课程任务使学生通过本课程的学习,能够达到职业岗位(平面设计)的能力要求,即能够根据用户的需要进行平面设计及制作,完成精彩的平面设计制作。
二、课程目标通过本课程的学习与训练,使学生能够利用工具软件adobe illustrator、Photoshop实现手机图标和界面的设计和制作。
学生能够根据需要进行作品定位及设计;能够根据需要随心所欲进行作品形象或图标的设计及制作;能够设计出较好的用户体验;能够利用软件进行矢量图绘制、修改及上色,进行图形的色彩处理;能够了解UI设计的规范和制作流程。
带Ui人机交互课程设计

带Ui人机交互课程设计一、课程目标知识目标:1. 让学生理解人机交互的基本概念,掌握UI设计的基本原则和方法。
2. 使学生了解带UI人机交互的发展历程,掌握当前主流的交互设计技术和应用。
3. 帮助学生掌握人机交互的评价指标,理解用户体验的重要性。
技能目标:1. 培养学生运用UI设计原则,独立完成交互界面的设计与实现。
2. 提高学生分析、解决人机交互中问题的能力,能够针对特定需求进行界面优化。
3. 培养学生团队协作能力,学会与他人共同完成交互设计项目。
情感态度价值观目标:1. 培养学生对人机交互的兴趣,激发他们探索未知领域的热情。
2. 引导学生关注用户体验,培养以用户为中心的设计理念。
3. 培养学生的创新意识,鼓励他们勇于尝试新的设计方法和思路。
课程性质:本课程为实践性较强的课程,旨在通过理论教学与实践操作相结合的方式,使学生掌握人机交互的基本知识和技能。
学生特点:本课程面向高中年级学生,他们对新鲜事物充满好奇,具有一定的自学能力和动手能力。
教学要求:教师应注重理论与实践相结合,关注学生个体差异,鼓励学生积极参与课堂讨论和实践活动,提高他们的实际操作能力。
同时,教师应关注学生的情感态度,引导他们形成正确的价值观。
通过本课程的学习,使学生能够达到预定的学习成果,为今后的学习和工作打下坚实基础。
二、教学内容1. 人机交互基本概念:包括人机交互的定义、发展历程、基本模型等,引用教材相关章节,使学生建立对人机交互的整体认识。
2. UI设计原则:讲解界面设计的基本原则,如一致性、简洁性、易用性等,结合教材案例进行分析,让学生了解并掌握UI设计的基本方法。
3. 交互设计技术:介绍当前主流的交互设计技术,如触摸交互、语音交互、手势识别等,结合教材内容,让学生了解这些技术的应用和实现方法。
4. 用户体验与评价:分析用户体验的重要性,讲解评价指标和评估方法,引用教材中的案例,培养学生关注用户体验的意识。
5. 实践项目:组织学生进行小组合作,完成一个具体的交互设计项目。
UI设计课程标准

XX学院课程标准《UI设计》适用专业:电子商务编制单位:电子商务教研室2019年6月《UI设计》课程标准课程名称:UI设计课程类型:专业核心课学时学分:4开设学期:第4学期一、课程性质与任务(一)课程性质本课程是电子商务专业的一门专业技能课程。
其功能是使学生了解交互界面设计与制作的基本理念,掌握交互界面设计与制作所需要的基础知识和方法,具备交互界面设计的基本技能。
本课程是计算机辅助设计、UI界面设计等课程的后续课程,也是学生学习其他后续课程的基础。
(二)基本原则以工作过程为导向,以任务驱动为手段,以职业竞岗位目标,变应试为应用的教学设计理念,在岗位调研的基础上解构关键职业岗位能力,以职业能力为中心设计教学过程。
使学生达到理论联系实际、活学活用的基本目标,提高其实际应用技能,并使学生养成善于观察、独立思考的习惯,同时通过教学过程中的实际开发过程的规范要求强化学生的职业道德意识和职业素质养成意识。
(三)设计思路1.教学改革基本思路本课程的总体设计思路是遵循任务引领、做学一体的原则,参照教育部1+X WEB前端开发证书(初级)职业标准的相关内容,根据美术设计与制作专业工作任务与职业能力分析,以交互界面设计与制作的相关工作任务要求为依据设置。
课程内容的选取围绕交互界面设计与制作应具备的职业能力要求,同时充分考虑本专业高职学生对本课程相关理论知识的需要,并融入教育部1+X WEB前端开发证书(初级)职业标准的相关考核内容与要求。
课程内容的组织以交互界面设计的步骤流程和方法为主线,包括响应式交互网站制作、CSS动效制作、JS动效制作等3个学习任务。
以任务为引领,通过任务整合相关知识、技能与态度2.课程设置知识要求一是基本能力:掌握交互界面设计与制作的基本方法。
二是专项能力:针对每个知识点及专项技能设计单项实训,通过单项实训,完成平面图制作工作过程各环节的专项能力的培养。
三是综合能力:单项实训结束后,综合所有单项实训内容,依据真实案例设计一整套综合能力培养项目,将专业知识融入到实训任务过程,即考核学生的软件基础知识,又训练学生的综合应用能力,同时体现学生的方法能力和社会能力的掌握情况。
游戏界面UI设计课程标准(1)

游戏界面UI设计课程标准(1)
游戏界面UI设计是一个非常重要的领域,在游戏的成功与否中起着非常重要的作用。
在这种情况下,需要制定相应的课程标准,以确保游戏设计师们的游戏界面UI设计水平得到全面提高。
下面就是相关的游戏界面UI设计课程标准:
一、UI设计基础
游戏界面UI设计课程需要首先学习UI设计的基本概念、原则、工具及技巧,包括:
1.什么是UI设计?
2.UI设计需要遵循什么原则?
3.UI设计师应该掌握哪些工具?
4.UI设计中应该注意哪些技巧?
二、游戏UI设计理论
理论学习是必不可少的一部分,学习游戏UI设计的理论知识,包括:
1.界面和用户交互
2.Unity GUI 元素和Layouts
3.游戏文本和字体
4.网络和社交媒体元素
5.特定类型游戏的UI设计,比如RPG或者FPS
三、游戏UI设计实战
学生在课程中需要进行实如设计,包括:
1.设计创意游戏UI
2.微调游戏UI的流程,从提供提纲到最终设计方案
3.在这个过程中需要联合开发团队以不断完善UI设计,不断修改和优化游戏 UI 的框架
四、用户体验设计
最后,用户体验设计也是不可忽略的一部分。
此项学习包括:
1.什么是用户体验设计?
2.哪些因素会影响用户体验?
3.如何在游戏UI设计中考虑用户体验?
以上就是创作的“游戏界面UI设计课程标准”所列出的内容。
这些标
准为游戏设计人员提供了设计游戏UI所需的基本知识和实践技能,这
将有助于让设计者们对于游戏界面UI设计的技术和方法有一定的认识,也减少了在游戏制作中可能出现的问题。
UI交互设计课程教学大纲

学时:72 学时(理论 12 学时/实践 60 学时)
二 课程定位
《UI 交互设计》课程是视觉传达设计专业必修的一门专业核心课程。“UI”热是近几 年来兴起的潮流,国内很多从事手机,软件,网站,增值服务等企业和公司都设立了这个部 门,还有很多专门从事 UI 设计的公司也应运而生。
本课程采用理实一体化教学,具有很强的实践性和应用性。它是利用计算机进行平面设 计、网页设计、美术设计、多媒体应用软件开发制作的重要课程; 是从事平面广告设计、 包装设计、装饰设计、排版编辑、网页制作、图文印刷、动漫、游戏制作等工作的必备核心 课;也是提高学生审美能力、创新能力、设计能力的结合计算机应用软件的典型课程。
七 教材选用及主要参考书建议
教材选用
教材建议选用“十二五”、“十三五”国家规划教材、省部级获奖教材和近三年出版的优 质教材。同时将国内、外优秀的教材作为补充材料推荐给学生。
主要参考书
[1]《创意 UI photoshop 玩转移动 UI 设计》. Art Eyes 设计工作室. 人民邮电出版社, 2015 年
户界面,提出意见。
(2)用户心理研究。
2.实践教学内容:
1.案例分析总结;
2.用户研究。
1
5
(3)用户体验研究的实践教学。
1.理论教学内容: 1)Android 系统界面;
1.不同系统的界面规
4 界面设计
以 PS 或 AI 为工具,设计符合 UI 原则 (2)Iphone 用户界面 ;
的界面
(3)Windows 界面。
知识目标 使学生能熟悉 UI 设计的流程和设计方法,并能使用制作有创意的,充满视觉冲击力的 UI 设计作品。 能力目标 使学生学会系统规划和全局思维,能够完成一整套 UI 系统的设计。具有项目实践创新 能力,在项目实践中具有发现问题、解决问题的能力。具有较强的适应能力和一定的社会交 往的能力。 素养目标 使学生具备能从事 UI 系统的开发与设计能力,培养学生团队合作、及独立思考能力。
《交互设计》课程标准

《交互设计》课程标准一、课程概述1.课程性质《交互设计》是数字媒体应用技术专业针对UI设计关键岗位,经过对企业岗位典型工作任务的调研和分析后,选择真实工作项目为教学载体,根据数字媒体公司应用性人才的实际要求,重构课程内容,归纳总结出来的为适应UI设计岗位要求的移动产品交互设计能力而设置的一门专业核心课程。
2.课程任务《交互设计》课程通过对“交互设计入门”、“需求分析”、“信息架构和用户流程”、“低保真APP原型设计制作”、“AxureRP基础交互”、“动态面板高级应用”、“高级交互”、“高保真APP原型设计制作”8个教学项目的学习,在学生具备一定的审美和移动界面设计能力的基础上,主要培养学生移动互联网交互页面设计的专业能力,以及团队协作、综合分析、创新创意等综合素质和能力,为后期课程如《毕业设计与答辩》提供移动产品交互设计的思想与设计方法。
3.课程要求《交互设计》课程主要采用“项目导向,任务驱动,案例教学,理论实践一体化课堂”的教学模式开展教学,课程的理论实践一体化教学全部安排在设施先进的理实一体教室进行,教学中以学生自主学习为主,采用多种学习素材及教学手段,教师全程负责答疑解惑、指导项目制作,充分调动师生双方的积极性,达成教学目标。
二、教学目标1.知识目标(1)了解交互设计的基本概念,交互设计的核心设计思想(2)掌握交互设计流程、需求分析、搭建信息架构与用户流程(3)掌握低保真手绘原型的绘制,(4)掌握AxureRP软件,通过项目学习掌握交互高保真原型制作和原型测试;2.能力目标(1)能进行用户体验研究;(2)能搭建信息架构和用户流程(3)能绘制低保真原型;(4)能运用AxureRP软件设计交互原型图(5)能展示产品交互设计思想(6)能够解决交互设计中的常见问题。
3.素质目标(1)培养较好的自主学习能力;(2)培养按时交付作品的时间观念;(3)培养精益求精的工匠精神;(4)培养较好的审美能力、创新能力和团队协作能力;(5)培养较好的查阅资源能力;(6)培养积极进取和乐观的人生态度;(7)培养沟通表达能力;(8)培养分析问题、解决问题的能力。
移动UI设计 课程标准(教学大纲)及 教案 (人邮微课版)

移动UI设计课程标准(教学大纲)及教案全套(人邮微课版)第一章:移动UI设计概述1.1 移动UI设计的定义与重要性1.2 移动UI设计与UX设计的区别1.3 移动UI设计的发展趋势1.4 移动UI设计的原则与要素第二章:移动UI设计的基本界面布局2.1 界面布局的分类与特点2.2 界面布局的基本原则2.3 常用的界面布局方式2.4 界面布局的实践案例第三章:移动UI设计的色彩与字体3.1 色彩在移动UI设计中的应用3.2 色彩搭配的原则与技巧3.3 字体在移动UI设计中的应用3.4 字体搭配的原则与技巧第四章:移动UI设计的图标与插画4.1 图标在移动UI设计中的应用4.2 图标的分类与设计原则4.3 插画在移动UI设计中的应用4.4 插画的设计技巧与实践案例第五章:移动UI设计的交互与动画5.1 交互在移动UI设计中的作用5.2 交互设计的原则与技巧5.3 动画在移动UI设计中的应用5.4 动画设计的原则与技巧第六章:移动UI设计的导航与菜单6.1 导航在移动UI设计中的重要性6.2 移动UI导航的类型与设计原则6.3 菜单设计的方法与技巧6.4 导航与菜单设计的实践案例第七章:移动UI设计的按钮与操作反馈7.1 按钮在移动UI设计中的应用7.2 按钮设计的注意事项7.3 操作反馈的设计原则与方法7.4 按钮与操作反馈设计的实践案例第八章:移动UI设计的表格与列表8.1 表格在移动UI设计中的应用8.2 表格设计的原则与技巧8.3 列表在移动UI设计中的应用8.4 列表设计的原则与技巧第九章:移动UI设计的数据输入与展示9.1 数据输入界面设计的原则与方法9.2 数据展示界面设计的原则与方法9.3 输入与展示界面的实践案例9.4 输入与展示界面的优化技巧第十章:移动UI设计的项目实践10.1 项目实践的意义与目的10.2 项目实践的流程与步骤10.3 项目实践的评估与反馈10.4 项目实践的案例分析与总结第十一章:移动UI设计的适配与响应式布局11.1 移动设备屏幕尺寸与分辨率11.2 适配方法与技巧11.3 响应式布局的原则与实践11.4 适配与响应式布局的案例分析第十二章:移动UI设计的动效与过渡12.1 动效在移动UI设计中的作用12.2 动效设计的原则与技巧12.3 过渡效果的设计与实现12.4 动效与过渡设计的实践案例第十三章:移动UI设计的兼容性与优化13.1 移动浏览器兼容性问题13.2 兼容性设计的方法与技巧13.3 移动UI性能优化策略13.4 兼容性与优化实践案例第十四章:移动UI设计的国际化与本地化14.1 国际化设计的重要性14.2 语言、文字及符号的适配14.3 文化差异与设计调整14.4 国际化与本地化实践案例第十五章:移动UI设计的趋势与创新15.1 移动UI设计的最新趋势15.2 创新设计的方法与技巧15.3 跨界合作与设计启发15.4 趋势与创新实践案例重点和难点解析本文教案主要涵盖了移动UI设计的基本概念、设计原则、实践案例以及最新趋势等方面。
UI设计课程标准

《UI设计》课程标准一、课程概况二、专业对课程要求《UI设计》是数字媒体应用技术专业的专业课程, UI即是User Interface的简称, 泛指用户的操作界面, 包含移动APP, 网页, 智能穿戴设备等。
UI设计主要指界面的样式, 美观程度。
UI主题界面设计是一门在电子设备, 新兴媒体上运用平面设计的综合性学科, 以往平面设计多数是印刷品, 今天移动设备的兴起, 应用如: 手机上的企业APP主题宣传品, 企业电子杂志APP版, 企业门户网站手机版, 企业微信宣传品设计, 精细的ICON图标表现, 和一些特色风格的主题APP界面设计等, 都是企业形象宣传的一部分, 是属于APP或手机网页方面, 视觉界面部分的设计, 为大多数互联网类公司培养研发部门和市场部门的视觉设计师。
三、课程培养目标随着计算机硬件的飞速发展, 过去的软件程序已经不能适应用户的要求。
软件产品在激烈的市场竞争中, 仅仅有强大的功能是远远不够的, 不足以战胜强劲的对手。
随着技术领域的逐步拓展, 产品生产的人性化意识日趋增强, 越来越多的企业开始注重交互设计、用户测试方面的投入, UI设计领域“三足鼎立”的局面将越来越成为大势所趋。
这也就意味着兼具美术设计、程序编码、市场调查、心理学分析等诸多方面综合能力的UI设计师将拥有更为广阔的发展前景。
“UI”热是近几年来兴起的潮流, 近几年国内很多从事手机, 软件, 网站, 增值服务等企业和公司都设立了这个部门。
还有很多专门从事UI设计的公司也应运而生。
正是鉴于目前UI行业的发展状况, 本专业第一次开设《UI设计》课程。
1.总体目标《UI设计》是数字媒体专业平面设计岗位方向课, 该课程既可以巩固前期所学的设计基础理论知识和设计软件应用知识, 还重在给学生开拓新的专业知识面, 认知一个新的设计领域, 从而拓展职业能力和就业选择面。
此课程的目的与任务是要求学生对UI设计意义、功能有初步的了解, 掌握UI设计的基本形式, 来龙去脉, 市面上的一些案例, 训练学生在设计主题UI方面注重画面的形式美感和使用舒适度方面的设计, 使学生具备主要常用的一些APP主题界面的设计能力和精细ICON图标的表现能力。
《UI设计》课程标准

《UI设计》课程标准编制部门课程类型理论+实践(B) 适用专业执笔人部门审核人编制日期《UI设计》课程标准一、课程基本信息课程名称: UI设计学分:课程代码:学时:先修课程:后续课程:无适用专业:二、课程性质《UI设计》是动漫制作技术、计算机网络技术及计算机应用技术等专业的专业必修课程。
“UI”热是近几年来兴起的潮流,近几年国内很多从事手机,软件,网站,增值服务等企业和公司都设立了这个部门。
还有很多专门从事UI设计的公司也应运而生。
《UI设计》是所有与网络通信软件相关专业课程,该课程既可以巩固前期所学的设计基础理论知识和设计软件应用知识,还重在给学生开拓新的专业知识面,认知一个新的设计领域,从而拓展职业能力和就业选择面。
UI界面设计也称之为当代的新媒体,它是跨学科的学术领域,是在各门相关学科中提取相关的内容要素而综合起来的系统学科。
三、课程设计(一)课程目标设计打开任何一部智能手机,映入我们眼前都是一个个APP图标,而现在的互联网公司基本上都会开发一款属于自己的APP。
在UI设计公司中,根据移动UI设计项目的策划要求,需要UI设计师设计APP界面,包括文字、图片、动画、声音等内容的可以在移动设备上传输的界面,将策划案中的内容、APP的主题模式,以及结合自己的认识通过艺术的手法表现出来,并根据设计需要或客户需求修改APP界面。
所修改的APP界面用于APP排版、测试及发布。
1、知识目标通过对本课程的学习,使学生从心理学、人机工程学、设计艺术出发,掌握移动UI界面设计方法、理论与设计实例,探索新的风格设计规律。
使学生能熟悉移动UI设计的流程和设计方法,学会系统规划和全局思维,能够完成一整套移动UI系统的界面设计。
(1)掌握扁平化图标和拟物化图标的绘制原则,了解扁平化图标和拟物化图标设计的常见问题。
(2)掌握扁平化图标和拟物化图标的区别及设计技巧。
(3)了解音乐类、美食类、购物类APP设计风格。
(4)掌握音乐类、美食类、购物类APP的设计原则。
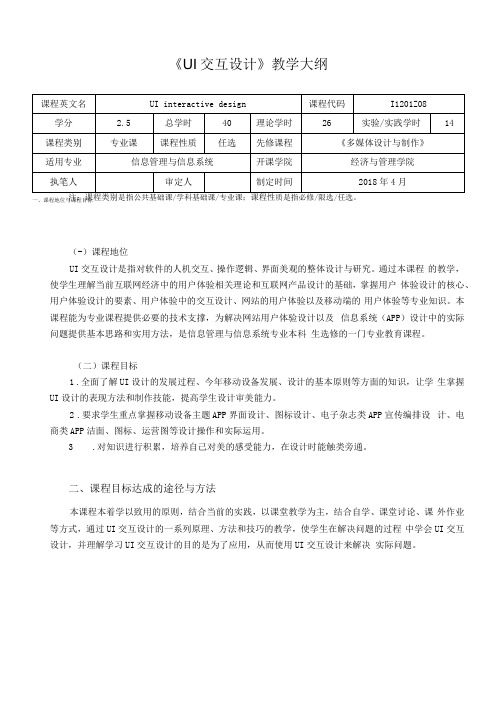
《UI交互设计》教学大纲(本科)

《UI交互设计》教学大纲注:课程类别是指公共基础课/学科基础课/专业课;课程性质是指必修/限选/任选。
一、课程地位与课程目标(-)课程地位UI交互设计是指对软件的人机交互、操作逻辑、界面美观的整体设计与研究。
通过本课程的教学,使学生理解当前互联网经济中的用户体验相关理论和互联网产品设计的基础,掌握用户体验设计的核心、用户体验设计的要素、用户体验中的交互设计、网站的用户体验以及移动端的用户体验等专业知识。
本课程能为专业课程提供必要的技术支撑,为解决网站用户体验设计以及信息系统(APP)设计中的实际问题提供基本思路和实用方法,是信息管理与信息系统专业本科生选修的一门专业教育课程。
(二)课程目标1.全面了解UI设计的发展过程、今年移动设备发展、设计的基本原则等方面的知识,让学生掌握UI设计的表现方法和制作技能,提高学生设计审美能力。
2.要求学生重点掌握移动设备主题APP界面设计、图标设计、电子杂志类APP宣传编排设计、电商类APP洁面、图标、运营图等设计操作和实际运用。
3.对知识进行积累,培养自己对美的感受能力,在设计时能触类旁通。
二、课程目标达成的途径与方法本课程本着学以致用的原则,结合当前的实践,以课堂教学为主,结合自学、课堂讨论、课外作业等方式,通过UI交互设计的一系列原理、方法和技巧的教学,使学生在解决问题的过程中学会UI交互设计,并理解学习UI交互设计的目的是为了应用,从而使用UI交互设计来解决实际问题。
三、课程目标与相关毕业要求的对应关系注:1.支撑强度分别填写H、M或L (其中H表示支撑程度高、M为中等、L为低)。
第一章界面设计的重要性主要内容:用户界面中存在的问题以及对设计人员的要求概述,对不易操作的用户界面的阐述,界面操作时产生的压抑感的原因,什么是人为失误,人为失误的增加及其带来的影响有哪些, 由人为失误引起的重大事件有哪些。
基本要求:理解用户界面中存在的问题以及对设计人员的要求有哪些,了解对不易操作的用户界面有哪些,了解界面操作时产生的压抑感的原因,理解什么是人为失误,掌握人为失误的增加及其带来的影响有哪些,理解由人为失误引起的重大事件有哪些。
《UI界面设计》课程标准

《UI界面设计》课程标准一、课程名称UI界面设计二、适用专业计算机平面设计双精准建设专业三、课程性质与任务本课程是计算机平面设计双精准建设专业的一门专业技能课程和专业核心课程。
本课程是依据计算机平面设计双精准建设专业人才培养目标和相关职业岗位(群)的能力要求而设置的,对本专业所面向的UI设计师所需要的知识、技能、和素质目标的达成起支撑作用。
其功能是使学生了解UI界面设计的基本概念,掌握UI界面设计所需的基本知识和方法,具备UI界面设计的基本技能。
本课程是平面设计工程、图形图像处理等课程的后续课程,为学生学习其他后续课程奠定扎实基础。
四、课程设计(一)设计思路本课程的设计遵循任务引领,做学一体的原则,并参照“界面设计初级职业技能等级标准”考证标准的相关内容进行打造。
与此同时,也会根据计算机平面设计双精准建设专业的工作任务和职业能力分析,融入“界面设计初级职业技能等级标准”证书的相关考核内容。
1.紧扣课程特点UI界面设计是指对PC端和移动端网页界面的人机交互、操作逻辑、界面美观的整体设计。
UI界面设计重要的特点是注重测试客户体验过程,不能凭设计师的喜好和审美来评判,要满足广大目标客户的使用便捷性需求。
这就要求UI界面设计这门课程内容需要紧扣时代发展,注重对目标客户的审美把握,以企业项目为导向,贴近市场,满足客户需求。
2.明确导向目标任何行为实践都是以目标为导向的。
宏观角度讲,现代专业教育的核心任务是促进学生全面发展。
受此目标指引,应根据UI界面设计课程特点,进一步细化微观层次的教学目标,如知识传授、技能锻炼、素质提升等,继而有针对性地选取导向企业项目,融入1+X证书课程内容,借此提高教学针对性、实效性。
从根本上讲,UI界面设计课程教学是一个循序渐进的过程,既需要综合考查学生个性差异和既有水平,也要遵循以人为本、因材施教原则,合理设计课程项目。
3.创新教学手段基于企业项目导向的UI界面设计课程设计,本身就是一种创新实践行为。
ui交互课程设计

ui交互课程设计一、课程目标知识目标:1. 学生能理解UI交互设计的基本概念,掌握界面布局、色彩、字体等设计原则;2. 学生能了解用户体验的重要性,掌握用户研究、用户画像等基本方法;3. 学生能掌握常见UI交互工具的使用,如Sketch、Figma等,并运用到实际设计过程中。
技能目标:1. 学生能运用设计原则和工具,独立完成UI交互界面的初步设计;2. 学生能通过用户研究,分析用户需求,优化设计方案;3. 学生能在团队协作中,有效沟通、分工与协作,共同完成UI交互设计项目。
情感态度价值观目标:1. 培养学生对UI交互设计的兴趣,激发创新意识,提高审美素养;2. 培养学生关注用户体验,尊重用户需求,形成以用户为中心的设计理念;3. 培养学生团队协作精神,提升沟通能力,形成积极向上的学习态度。
课程性质:本课程为实践性较强的课程,结合理论教学与实际操作,注重培养学生的实际操作能力和团队协作能力。
学生特点:高年级学生,具备一定的美术基础和计算机操作能力,对新鲜事物充满好奇,具备一定的自主学习能力。
教学要求:结合课程性质、学生特点,注重理论与实践相结合,充分调动学生的主观能动性,提高学生的实践操作能力和创新意识。
在教学过程中,关注学生的学习成果,及时给予反馈,指导学生不断优化设计方案,提升设计水平。
二、教学内容1. UI交互设计基本概念:界面布局、视觉元素、交互逻辑等;参考教材章节:第一章 UI设计概述。
2. 设计原则与规范:色彩、字体、图标等设计原则,以及常见的界面设计规范;参考教材章节:第二章 设计原则与规范。
3. 用户体验与用户研究:用户需求分析、用户画像、用户场景等;参考教材章节:第三章 用户体验设计。
4. UI交互工具的使用:Sketch、Figma等工具的基本操作与高级应用;参考教材章节:第四章 设计工具的使用。
5. 实战项目:分组进行UI交互设计项目,涵盖需求分析、界面设计、原型制作等环节;参考教材章节:第五章 实战项目。
UI与交互设计 教案设计

UI与交互设计教案设计全套第一章:UI与交互设计概述1.1 课程介绍了解UI与交互设计的基本概念理解UI与交互设计在产品设计中的重要性掌握UI与交互设计的基本原则与流程1.2 教学目标了解UI与交互设计的基本概念及其应用领域掌握UI与交互设计的基本原则与流程能够分析并评价UI与交互设计的效果1.3 教学方法讲授与案例分析相结合小组讨论与个人作业相结合1.4 教学内容UI与交互设计的定义与发展历程UI与交互设计的基本原则UI与交互设计的流程与方法第二章:UI设计基本原则2.1 课程介绍掌握UI设计的基本原则理解如何运用基本原则进行UI设计2.2 教学目标掌握UI设计的基本原则能够运用基本原则进行UI设计2.3 教学方法讲授与案例分析相结合小组讨论与个人作业相结合2.4 教学内容一致性原则简洁性原则易用性原则反馈原则可视性原则第三章:UI设计基本元素3.1 课程介绍掌握UI设计的基本元素理解如何运用基本元素进行UI设计3.2 教学目标掌握UI设计的基本元素能够运用基本元素进行UI设计3.3 教学方法讲授与案例分析相结合小组讨论与个人作业相结合3.4 教学内容文字色彩布局图标动效第四章:交互设计基本原则4.1 课程介绍掌握交互设计的基本原则理解如何运用基本原则进行交互设计4.2 教学目标掌握交互设计的基本原则能够运用基本原则进行交互设计4.3 教学方法讲授与案例分析相结合小组讨论与个人作业相结合4.4 教学内容一致性原则简洁性原则易用性原则反馈原则可视性原则第五章:交互设计基本方法5.1 课程介绍掌握交互设计的基本方法理解如何运用基本方法进行交互设计5.2 教学目标掌握交互设计的基本方法能够运用基本方法进行交互设计5.3 教学方法讲授与案例分析相结合小组讨论与个人作业相结合5.4 教学内容用户研究原型设计用户测试迭代优化第六章:UI与交互设计的工具与技术6.1 课程介绍学习UI与交互设计中常用的工具与技术理解如何运用这些工具与技术进行UI与交互设计6.2 教学目标掌握UI与交互设计中常用的工具与技术能够运用这些工具与技术进行UI与交互设计6.3 教学方法讲授与案例分析相结合小组讨论与个人作业相结合6.4 教学内容设计软件(如Sketch, Adobe XD等)原型工具(如Axure, InVision等)用户测试与调研工具(如UserTesting, Google Analytics等)第七章:移动端UI与交互设计7.1 课程介绍学习移动端UI与交互设计的特点与原则理解如何运用这些特点与原则进行移动端UI与交互设计7.2 教学目标掌握移动端UI与交互设计的特点与原则能够运用这些特点与原则进行移动端UI与交互设计7.3 教学方法讲授与案例分析相结合小组讨论与个人作业相结合7.4 教学内容移动端UI设计原则移动端交互设计方法移动端设计趋势与实践第八章:Web端UI与交互设计8.1 课程介绍学习Web端UI与交互设计的特点与原则理解如何运用这些特点与原则进行Web端UI与交互设计8.2 教学目标掌握Web端UI与交互设计的特点与原则能够运用这些特点与原则进行Web端UI与交互设计8.3 教学方法讲授与案例分析相结合小组讨论与个人作业相结合8.4 教学内容Web端UI设计原则Web端交互设计方法Web端设计趋势与实践第九章:UI与交互设计案例分析9.1 课程介绍分析与讨论经典的UI与交互设计案例学习从中得到的经验和教训9.2 教学目标分析与评价经典的UI与交互设计案例从中吸取经验和教训,提高自己的UI与交互设计能力9.3 教学方法案例分析与讨论相结合小组合作与个人反思相结合9.4 教学内容国内外经典的UI与交互设计案例案例分析框架与方法案例讨论与反思第十章:UI与交互设计的趋势与未来发展10.1 课程介绍学习UI与交互设计的最新趋势探讨UI与交互设计的未来发展10.2 教学目标了解UI与交互设计的最新趋势思考UI与交互设计的未来发展10.3 教学方法讲授与案例分析相结合小组讨论与个人作业相结合10.4 教学内容UI与交互设计的最新趋势未来技术对UI与交互设计的影响UI与交互设计的发展策略与方向重点和难点解析1. UI与交互设计的基本概念及其应用领域:理解UI与交互设计的基本概念是学习本课程的基础,需要重点关注。
游戏界面UI设计课程标准-V1

游戏界面UI设计课程标准-V1
游戏界面UI设计课程标准
游戏界面UI设计是游戏开发过程中非常重要的环节之一,与游戏画面的展示、交互、美感等方面密切相关,因此设计师需具备丰富的知识和技能。
为了规范游戏界面UI设计课程的授课内容,以下是一份课程标准:
一、基础知识
1.游戏UI设计理论
2.网页设计语言HTML、CSS基础
3.Digital Painting基础
二、UI设计软件应用
1.Photoshop软件
2.Illustrator软件
3.InDesign软件
三、游戏UI设计原则
1. 风格统一性原则
2. 美学原则
3. 易用性原则
4. 游戏性原则
四、游戏UI设计元素
1. 界面标准元素
(1) 菜单
(2) 按钮
(3) 图标
(4) 物品栏
(5) 角色栏
(6) 进度条
(7) 窗口
2. 游戏独特元素
(1) 战斗界面元素
(2) 游戏场景切换元素
五、游戏UI设计流程
1. 原型设计
2. 色彩搭配
3. 图标设计
4. 界面细节设计
5. 用户交互体验设计
六、游戏UI设计案例分析
1. 游戏成品的UI分析
2. 设计大师的UI案例分析
七、扩展阅读
1. UI设计技巧
2. 游戏UI设计实战
3. 移动端UI设计
结语:
以上为游戏界面UI设计课程标准,可以作为授课的参考。
该标准旨在帮助设计师全面掌握游戏界面UI设计所需的基础知识和技能,实现UI 的良好展示和用户交互,对于提高游戏用户的体验和美感有着重要的意义。
《UI界面设计》课程标准

《UI界面设计》课程标准一、课程简介UI界面设计是计算机相关专业的重要课程,旨在培养学生掌握UI界面设计的基本理论、方法和技能,使学生能够独立完成UI界面设计任务。
本课程涵盖了UI界面的基本概念、设计原则、色彩搭配、图标设计、布局规划、交互设计等多个方面,旨在帮助学生建立完整的UI界面设计知识体系。
二、课程目标1. 掌握UI界面设计的基本理论、方法和技能,能够独立完成UI界面设计任务;2. 了解UI界面的发展趋势和前沿技术,能够适应行业发展的需求;3. 培养学生的创新能力和团队合作精神,提高学生的综合素质。
三、教学内容与要求1. UI界面基本概念:介绍UI界面的基本概念、分类、作用和特点,让学生了解UI界面设计的背景和意义;2. 设计原则:介绍UI界面设计的基本原则,包括易用性、人性化、美观性、一致性等,让学生掌握设计的基本理念;3. 色彩搭配:讲解色彩在UI界面设计中的作用和运用技巧,让学生掌握色彩搭配的方法和技巧;4. 图标设计:介绍图标在UI界面设计中的作用和种类,让学生掌握图标设计的基本方法和技巧;5. 布局规划:讲解UI界面布局规划的基本方法和技巧,包括常见的布局类型、适用场景和优缺点等;6. 交互设计:介绍交互设计的基本概念和方法,包括用户需求分析、流程设计、信息架构设计等,让学生掌握交互设计的要点和技巧;7. 案例分析:通过案例分析,让学生了解实际UI界面设计的流程和方法,培养学生的实际操作能力;8. 实践操作:要求学生独立完成UI界面设计任务,培养学生的实践操作能力和创新能力。
四、教学方法与手段1. 理论讲授:通过课堂讲授,让学生了解UI界面设计的基本理论、方法和技能;2. 案例分析:通过案例分析,让学生了解实际UI界面设计的流程和方法,培养学生的实际操作能力;3. 实践操作:组织学生进行实践操作,培养学生的实践操作能力和创新能力;4. 互动讨论:鼓励学生进行互动讨论,激发学生的学习兴趣和积极性;5. 课外学习:鼓励学生利用课外时间进行自主学习和拓展学习,提高学生的学习效果。
《UI与交互设计 》教案-64学时 [16页]
![《UI与交互设计 》教案-64学时 [16页]](https://img.taocdn.com/s3/m/1d61402c591b6bd97f192279168884868762b8e0.png)
素质目标:1、学习分析问题,主动思考并实践解决的综合素质要求。
2、具有拓展创新设计意识,良好的口头表达和沟通交流能力。
教学条件
多媒体机房
教学重点
手机主题主流风格设计处理:媒介规范、绘制效果总结
教学难点
手机主题主流风格设计风格处理:媒介规范、绘制效果总结
主要教学环节、方法及内容设计
2、具有拓展创新设计意识,良好的口头表达和沟通交流能力。
教学条件
多媒体机房
教学重点
手机主题主流风格设计处理:媒介规范、绘制效果总结
教学难点
手机主题主流风格设计风格处理:媒介规范、绘制效果总结
主要教学环节、方法及内容设计
时间(分)
教学环节:理论教学与上机实践结合
教学方法:启发法、演示法、实例法、赏析法
时间(分)
教学环节:理论教学与上机实践结合
教学方法:启发法、演示法、实例法、赏析法
内容设计:
1、知识内容回顾,课后作业检查、点评
2、新课的导入—IOS平台APP设计规范与技巧
3、教学内容讲解及示范
任务一、IOS平台APP设计规范:
学生巩固练习——绘制步骤、绘制要求、文件格式
任务二、IOS平台APP设计技巧:
XXXX学院教案
周课次
第2周
学时
4学时
教学地点
多媒体教室\机房
教学任务
名称
成套图标创作—关于色彩与质感
教学目标
【含知识、技能、素养目标】
知识目标:1、成套图标的绘制技法:绘制步骤、绘制要求、文件格式;
2、成套图标风格处理:媒介规范、绘制效果总结
技能目标:1、熟练掌握所使用软件进行写实风格处理
UI与交互设计 教案设计

UI与交互设计教案设计全套第一章:UI与交互设计概述1.1 教学目标让学生了解UI与交互设计的概念及重要性。
让学生掌握UI与交互设计的基本原则与流程。
1.2 教学内容UI与交互设计的定义与区别。
UI与交互设计的原则:易用性、可访问性、一致性、反馈与简洁性。
UI与交互设计的流程:需求分析、原型设计、界面设计、交互设计、测试与优化。
1.3 教学方法讲授法:讲解UI与交互设计的概念、原则与流程。
案例分析法:分析优秀UI与交互设计案例,让学生了解实际应用。
1.4 教学活动导入:通过展示优秀UI与交互设计案例,引发学生兴趣。
新课讲解:讲解UI与交互设计的概念、原则与流程。
案例分析:分析优秀UI与交互设计案例,让学生了解实际应用课堂讨论:让学生分享自己对UI与交互设计的理解和看法。
第二章:UI设计基本元素2.1 教学目标让学生了解UI设计的基本元素,如文字、颜色、图标等。
让学生掌握基本元素的运用原则与技巧。
2.2 教学内容UI设计基本元素:文字、颜色、图标、布局、动效等。
基本元素的运用原则:对比与统一、平衡与对比、简洁与清晰等。
基本元素的技巧:字体选择、颜色搭配、图标设计等。
2.3 教学方法讲授法:讲解UI设计基本元素及其运用原则与技巧。
实践操作法:让学生通过实际操作,掌握基本元素的运用。
2.4 教学活动导入:通过展示优秀UI设计作品,引导学生关注基本元素。
新课讲解:讲解UI设计基本元素及其运用原则与技巧。
实践操作:让学生实际操作,掌握基本元素的运用。
课堂讨论:让学生分享自己的实践心得,互相学习。
第三章:交互设计基本原理3.1 教学目标让学生了解交互设计的基本原理,如反馈、引导、映射等。
让学生掌握交互设计的运用原则与技巧。
3.2 教学内容交互设计基本原理:反馈、引导、映射、匹配、可用性等。
基本原理的运用原则:及时性、明确性、一致性等。
基本原理的技巧:交互方式选择、动效设计、手势操作等。
3.3 教学方法讲授法:讲解交互设计基本原理及其运用原则与技巧。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《UI交互元素设计》课程标准
一、课程基本信息
二、课程性质和任务
《UI交互元素设计》课程是设计专业的专业基础课,通过本课程的学习,学生了解和掌握UI交互设计的基本操作技能,了解UI交互设计在美术设计,广告制作,建筑设计,网页设计等领域的应用价值和地位。
掌握UI交互设计的使用及基本技能,并最终能够将所学知识应用到美术设计,广告制作,建筑设计,网页设计等领域。
三、课程教学目标
通过本课程的学习,使学生UI交互设计的知识和技术,在此基础上,提高分析问题和解决问题的能力,提高学生的艺术修养,为艺术设计做好铺垫,毕业后具备较强的实践能力,创新能力和创业能力,本课程教学应在知识和能力方面达到下述目标:
1、了解网页的色彩设计、风格创意。
2、掌握Logo、Banner和按钮设计。
3、掌握网页中文字设计及图像制作。
4、掌握使用CSS样式表美化网页。
通过本课程的学习,参加Adobe数字艺术考证。
(一)知识目标
1)使学生能够了解网页的色彩设计和风格创意;
2)使学生能够掌握Logo、Banner和按钮设计;
3)使学生能够掌握网页中文字设计及图像制作。
4)使学生掌握使用CSS样式表美化网页
(二)能力目标
1)使学生能够掌握网页中文字设计及图像制作;
2)使学生能够掌握使用CSS样表美化网页。
(三)素质目标
1)通过知识教学的过程对学习和研究,培养学生较为全面的设计能力
2)提高学生的艺术修养,培养团结合作精神与团队合作的基本素质,为培养高素质的技能型人才服务;
3)为学生利用图形图像处理软件进行艺术设计打下基础,使他们具有进一步学习相关
知识的能力。
四、课程内容与要求
五、教学基本条件
1、为保证理论与实际操作密切结合,本课程要求学生一个专业机房,每人一台配置较高的电脑。
六、本课程与前后课程的联系
本课程是学好艺术设计的一门基础课程,一门技术课程,其前修课程为《Photoshop界面设计》。
在教学内容及教学环节等方面必须掌握先修课程的相关知识,从而为本课程以及相关后续课程作好充分的知识与能力储备。
七、课程实施建议
课程的实施建议包括:课程模式建议、教学建议、课程内容处理建议及教学手段和方法的建议。
1、本课程是一门基础的技术课程,主要以上机操作为主要的授课方式,在上机同时传授理论知识。
重点培养学生对该软件使用的熟练程度。
3、本课程的内容较多,注意教学方法,采用启发式教学,对重点内容讲透,鼓励学生自学和课上讨论,调动学生的学习主动性,通过讲解应用实例,提高学生的学习兴趣,扩大学生在本学科领域的知识面。
4、教学组织形式实现多样化,除了常规课堂授课外,尽量利用现代化的教学手段,例如多媒体技术、投影仪等。
5、关注国内外设计动向,在平时授课中经常介绍一些有关的新技术、新知识,让学生及时了解最新的科技动态。
八、考核与评价
本课程的考核主要是考核学生熟练运用软件、解决问题的综合能力与素质,采用过程考核的考试方法,考核按照各项目分开并现场考核,采取上机考试的考核方法进行学识和能力的考核。
课程总成绩由任课根据课堂作业的完成结合平时成绩考查(课堂表现)来进行。
课堂作业的完成占70%,平时成绩考查(课堂表现)30%。
考核范围:
1)网页设计的基础知识;
2)Logo及Banner设计的基本操作;
3)使用CSS样式表美化网页;
九、教材及教学参考书
1.《Dreamweaver+Photoshop精美网页设计与制作》人民邮电出版社主编焚人工作室
十、有关说明。
