引导路径动画
实训项目 6 引导路径动画制作

广东工程职业技术学院计算机信息系《动画设计》实训报告实训题目:实训项目 6 引导路径动画制作班级:学号:姓名:日期:成绩:知识目标:1.第8章引导路径动画a)将一个或多个层链接到一个运动引导层,是一个或多个对象沿着同一条路径运动的动画形式被称为“引导路径动画”,这种动画可以是一个或多个元件完成曲线或不规则运动。
b)在制作引导层动画时,必须要创建引导层,引导层是Flash中的一种特殊图层,在影片中起到辅助作用,引导层不会导出,因此不会显示在发布的SWF格式文件中,即引导层上的内容是不会显示在发布文件中。
任何图层都可以作为引导层。
实训目的:1.理解引导层和被引导层的关系。
2.掌握引导层和被引导层上可放置对象的种类。
3.学会建立引导层的方法。
4.掌握引导动画的制作方法。
5.了解引导动画可实现的特效种类。
实训要求:1.以“两位学号+姓名”建立文件夹,然后再建立一个“实训06”的子文件夹,以下的操作均在此子文件夹中进行。
2.最终的效果参照“效果”文件夹中对应的影片文件。
3.要求在每个完成的Flash文件中写上你的班别、学号、姓名。
4.按要求的文件名保存文件。
实训内容:1.课堂练习:a)蝴蝶花间舞(P.119)b)小鱼跳跃(P.126)c)跳动的音符(P.123)2.必做内容:a)6B-1 瑞雪纷纷(见制作参考)i.影片剪辑元件实质上就是一段小的Flash动画片段,本案例利用影片剪辑元件的嵌套模拟出大雪纷飞的景象,场景形象逼真,极富现场感。
ii.通过本范例的练习可以深入理解和把握影片剪辑元件的强大功能。
iii.制作步骤:1.新建影片文档和设置文档属性2.创建动画背景3.制作元件4.创建主动画b)6B-2 沿文字路径飞舞的星星(见制作参考)i.本案例利用引导路径动画制作沿文字路线飞舞的星星,其飞舞的动画就像在书写文字一般,形象而细腻。
通过本案例的练习,掌握引导路径动画制作的方法和技巧。
ii.制作步骤:1.新建影片文档和设置文档属性2.绘制基本形状3.绘制星星4.绘制闪烁星星5.制作引导动画c)6B-3 卫星运动(见制作参考)i.通过本案例的练习,掌握引导动画的制作方法。
引导路径动画(蜻蜓第10次课)

教学目的:将导入的蜻蜓gif动画文件制作成影片剪辑,制作蜻蜓沿各种 路径的动画。
任务一:制作蜻蜓从右到左的直线运动。
左
右
பைடு நூலகம்
2.6 引导动画(沿路径动画 )
第一步 影片属性设置。 第二步 创建背景层。
第三步 创建“蜻蜓”影片剪辑。
点击“文件”菜单下的---“导入”----”导入到库“命令,选择要导入的文件”蜻蜓gif”。
(3)向被引导层中添加元件 “引导动画”最基本的操作就是使一个运动动画“附着”在“引导 线”上。所以操作时特别得注意“引导线”的两端,被引导的对象起始、 终点的2个“中心点”一定要对准“引导线”的2个端头。
第五步 创建引导动画。 单击如图2-24中所示图层左下方的“添加运动引导层”按钮,在蜻蜓层上 添加了一个运动引导层,蜻蜓层自动转换成被引导层。
(1)在引导层画一直线。 (2)选中蜻蜓层上的第一帧,在对应的属性面板上的补间后选择“动画“选项。
(3)之后,时间轴面板将如下图所示(蜻蜓层出现一向右实线箭头)。
(4)在时间轴面板中选中蜻蜓图层的首帧,拖动舞台上的蜻蜓,直到其中心点 与直线路径的右端点重合,如下图所示。
(5)在时间轴面板中选中蜻蜓图层的末帧,拖动舞台上的蜻蜓,直到其中心点 与直线路径的 重合,如下图所示。自此,从右至左的动画完成。
任务二:试着将蜻蜓的从右到左的直线运动变成 折线运动(提示:折线用线条工具画或将任务一 的直线用选择工具修改成折线)。
库中将生成一个名称为“蜻蜓gif”的影片剪辑
第四步 创建移动动画。
在背景层上插入图层2,把“蜻蜓gif”影片剪辑拖到图层2的第1帧的舞台上。 如图所示,把 “蜻蜓”影片剪辑拖到起点处(右边某位置处),应用工具栏中的 任意变形工具调整蜻蜓的大小和方向,并将图层2改名为“蜻蜓”。
《Flash动画制作——引导路径动画》教学设计

2012-10课堂内外一、教学思路本节课是利用Flash制作引导层动画。
学生已经对补间动画有了一定的认识,为了让他们对动画学习有一个完整的任务情境,这节课的学习任务是在补间动画学习的基础上,深入学习另一种特殊的动画类型,比较补间动画与引导层动画的区别,以最基本操作入手,从而使学生学会引导动画的制作方法,并且可以区分补间动画与引导动画的特点。
二、教学目标知识目标:使学生了解引导动画及引导层的概念;学生通过实例初步掌握Flash引导层的使用;掌握制作引导动画的基本方法。
能力目标:培养学生分析问题、解决问题和探究问题的能力;培养学生自主学习和协作学习的能力。
情感目标:通过学生欣赏优秀作品,对学生进行审美能力及美学教育。
三、学习内容分析学习的重点:引导动画的特征;引导层的创建。
学习的难点:为动画添加引导层时,对运动对象中心点的控制;引导层与被引导层的关系处理。
四、教学对象分析高一的学生,已经学习了Photoshop图像处理,对图层和时间轴的理解和运用有一定的体验,上个阶段的Flash学习,已经掌握了基本绘图工具和简单的动画制作,初步感受了库、图形元件、关键帧、普通帧、帧频、图层的概念,这些知识的接触为这节课引导动画的学习做了很好的铺垫。
五、教学方法与教学策略教学方法:教学过程主要采用讲解法、演示法、任务驱动法、探究式教学法。
课时:一节课。
教学策略设计:(1)形成认知结构的策略,在设计过程中,使用两主线:“鱼”游动是第一条主线,即没有规律的线路;小球沿着椭圆轨道环绕动画是第二条主线,即有规律的椭圆形运动。
(2)自主探索的教学策略,即从产生学习愿望、掌握知识、形成技能到发现问题、解决问题的学习过程。
教学把教学活动看作是一个自主学习、持续学习的过程。
六、教学环境与教学资源设计学习环境选择:网络教室。
学习资源类型:学习课件、Flash半成品源文件、PPT演示课件。
学习资源的简要说明:学习课件是帮助学习自主学习,有关操作中的疑难点都有具体解答。
第13课引导路径动画课件小学信息技术闽教课标版信息技术六年级上册课件64441.ppt

测试动画效果, 保存文件
按住“Ctrl”的同时按下“Enter”键。
导入新课 基本概念 探究活动 创新活动 活动评价 1.打开老师提供的地球、月亮图片,让月亮绕着地 球转。
2.在“蝴蝶飞啊飞.fla”文件中,让更多的蝴蝶飞起来。
导入新课 基本概念 探究活动 创新活动 活动评价
请同学们翻到书本第78页,对照各项要求,你能得几颗星。
引导层和被引导层对象
引导层中的图形用 引导层中的对象可以使钢笔、铅笔、线条、 来指引元件的运行 矩形或画笔工具等绘制的图形。 路径。
被引导层中的对象 被引导层的对象必须是元件。 是跟着引导线走的
导入新课 基本概念 探究活动 创新活动 活动评价
向被引导层中添加元件
在设置元件的起点和终点 时要特别注意元件的“中心点” 一定要对准引导线的两个端点
新建图层
单击图层操作区上的插入图层按钮新建一个图层,默认名为“图层2”, 将元件“蝴蝶”拖入舞台合适位置。
导入新课 基本概念 探究活动 创新活动 活动评价 活动主题:创建《蝴蝶飞啊飞》动画
创建引导层 单击图层操作区上添加引导图层图标按钮,在舞台上用铅笔工具的
平滑模式随意画一条曲线。
插入帧
在图层1和引导层的第80帧插入普通帧,在图层2的第80帧插入关 键帧。
闽教版三年级上册
引导路径动画
江山中心小学 潘丽华
导入新课 基本概念 探究活动 创新活动
补间动画的运动轨迹一般是比较有规律的。可是, 在生活中有很多物体的运动轨迹是不规则的,如树叶 从树上飘落,鱼儿在大海里遨游,蝴蝶在花丛中自由 飞舞等。在Flash中,用引导路径动画可以做出许多不 规则的运动路线效果。
导入新课 基本概念 探究活动 创新活动 活动评价 活动主题:创建《蝴蝶飞啊飞》动画
六年级上册信息技术教案13引导路径动画 闽教课标版

六年级上册信息技术教案13引导路径动画闽教课标版教学目的1.了解引导途径动画的主要特点及任务原理。
2.学会创立引导层,能识别引导层与被引导层的图层图标。
3.创立引导途径动画时,在起始和完毕的帧上能将元件的中心点区分吸附在引导线的两个端点上。
4.掌握创立引导途径动画的普通方法。
2学情剖析在学习本节的前,先生曾经了解图层、库、帧、关键帧、元件等概念,并掌握了补间动画的原理和制造方法,并能应用它们做一些复杂的动画。
阅历了复杂动画的制造,先生盼望能学到一些复杂的动画。
在此基础上,解说引导层的运用,不只在知识与技艺上失掉加深与稳固,也进一步激起先生学习flash的浓重兴味。
3重点难点1.教学重点(1)创立引导途径动画时,在起始和完毕的帧上能将元件的中心点区分吸附在引导线的两个端点上。
(2)掌握创立引导途径动画的普通方法。
2.教学难点创立引导途径动画时,在起始和完毕的帧上能将元件的中心点区分吸附在引导线的两个端点上。
4教学进程4.1第一学时4.1.1教学活动活动1【导入】导入新课导入新课上课!同窗们好,请坐!同窗们,你们看过三分球大赛吗?想看吗?好,教员这边预备了一个短片,我们如今就一同来欣赏下吧!【课件:播放短片】短片只要一分多钟,到这里就完毕了,如今谁能来说说自己的感受呢?【先生:十分地准,十分地快,命中率十分的高】明天,我们就来制造一个投篮的基础动画——«神投手»,动画中我们能投得更快更准,你们置信吗?【板书:«神投手»】【课件:播放«神投手»】这个动画与我们之前学的«举措补间动画»有什么不同呢?【课件:播放«举措补间动画»】【先生:多了个球框;球是弯着动的】【板书:球框曲线】这就是我们明天要制造的«神投手»动画需求完成的的两个义务:第一添加一个球框;第二让球作曲线运动。
【板书:添加运动】活动2【活动】热身义务热身义务【课件:展现热身义务截图】问:〝添加球框〞,大家会做吗?【先生:会】谁能来演示一下呢?【请一般先生下台边说边操作】【教员适时指点、评价】如今,请大家末尾入手〝装置〞篮球框吧,时间大约5分钟。
flash入门基础 第9课 引导路径动画

第9课引导路径动画在前面几课里,我们已经给大家介绍了一些动画效果,如跳动的小球、辉光掠过文字等等,不知你注意到没有,这些动画的运动轨迹都是直线的,可是在生活中,有很多运动是弧线或不规则的,如月亮围绕地球旋转、鱼儿在大海里遨游等,在Flash中能不能做出这种效果呢?答案是肯定的,这就是“引导路径动画”。
将一个或多个层链接到一个运动引导层,使一个或多个对象沿同一条路径运动的动画形式被称为“引导路径动画”。
这种动画可以使一个或多个元件完成曲线或不规则运动。
学习目的◆创建多层引导路径动画◆用文字做路径◆创建光芒四射的星星课前热身沪上老康是个Flash“老玩童”,他的古道热肠为人所称道,老康蓝屋(/)是他的个人网站,这个网站在闪客中也是大名鼎鼎。
下面来研究一下网站上“老康蓝屋”这几个字的动画效果,它是一个多图层路径引导动画,其运行效果如下。
以下是本范例的制作步骤:(1)创建影片文档步骤1 设置影片文档属性执行【文件】|【新建】命令,新建一个影片文档,设置舞台尺寸为515×152像素,背景色为黑色(在教程中,我们为了更好地显示场景中的内容,背景色设为了深蓝色),如图3-6-6所示。
图3-6-6 文档属性步骤2 创建背景图层执行【文件】|【导入】|【导入到舞台】命令,将配套光盘中的名为“老康蓝屋背景.bmp”的图片导入到场景中(“老康蓝屋.bmp”图片位置:光盘\example\part3\***\图片\老康蓝屋.bmp)。
(2)创建元件步骤1 创建“老康蓝屋”元件执行【插入】|【新建元件】命令,新建一个图形元件,名称为“老康蓝屋”,如图3-6-7所示。
图3-6-7 创建“老康蓝屋”元件选择【文本工具】,在场景中输入“老康蓝屋”四个字,在【属性】面板中,设置文本类型【静态文本】,字体【华文彩云】,字体大小为80,颜色为白色,如图3-6-8所示。
图3-6-8 “老康蓝屋”文字【属性】面板建“星星”元件执行【插入】|【新建元件】命令,新建一个图形元件,名称为“星星”,如图3-6-9所示。
引导路径动画教案

运动引导路径动画授课章节及课题运动引导路径动画周次7 授课时间2016年10月17日星期一教学目标知识目标:(1)理解引导层动画的基本原理,能够区分引导层和被引导层;(2)了解引导层的作用,初步掌握引导层的建立方法;(3)了解引导线绘制的要求,掌握绘制引导线的方法和物体起点、终点位置的设置;(4)掌握引导层动画制作的一般步骤;能力目标:通过动手操作制作引导层动画的过程,掌握引导层动画制作的一般方法和过程。
情感态度与价值观:(1)通过思考引导层动画的相关问题,培养勤于思考、勇于实践的精神;(2)学生课后自己探究制作引导层动画的其它过程,实现课程知识的创新。
教学重点(1)引导层的建立方法及绘制引导线的方法和物体起点、终点位置的设置(2)导层动画制作的一般步骤教学难点(1)调整运动对象吸附在引导线上(2)多层动画制作时,一个引导层可以引导多个普通图层,一个普通图层只能被一个引导层引导。
教学手段任务驱动、自主探究、讲授演示教学准备多媒体机房、教学案例板书设计引导层动画(引导路径动画)一、什么是引导层动画?(引导层、被引导层)二、如何创建引导层动画?任务一:曲线运动的形状任务二:蝴蝶飞舞任务拓展:多只蝴蝶同时飞舞课堂教学安排(反应教师教学设计思想)教学环节教学内容师生活动课堂变化及处理主要环节的效果新课导入【展示两个动画效果】:请学生比较两个动画效果有何区别?同学们认真观察可以发现动画一的运动路径是直线的,而动画二运动路线是曲线的。
第一种动画大家上节课已经学过了,还记得它是叫什么动画吗?(动画一:运动补间动画;动画二:?)而第二种曲线运动的动画叫引导层动画,也是我们这节课要学习的内容。
(板书:引导层动画)教师展示动画引导学生进行动画比较新课讲授一:什么是引导层动画呢?(用绳子穿着纽扣展示引导层动画的相关概念)引导层动画就像这种线引导着这个扣子运动一样,就是由引导层和被引导层组成,引导线是描述物体的运动轨迹,而引导层是放置引导线的图层,被引导层是放置运动对象的图层。
六年级上册信息技术教案13引导路径动画闽教课标版

六年级上册信息技术教案13引导路径动画闽教课标版教学主题引导路径动画教学设计一、教材分析本课教材简要介绍什么是引导路径动画、引导路径动画的工作原理以及它的要紧特点,介绍创建引导层和被引导层的方法及相应图层的图标,列举引导层和被引导层中的对象,指出引导路径动画的差不多操作及操作中的注意事项。
教材通过创建《蝴蝶飞呀飞》动画作品的探究活动,引导学生学习创建引导路径动画的一样方法和差不多过程。
本课通过引导路径动画的学习,进一步丰富了动画创作的形式,使学生在对比中更清晰地认识到补间动画的运动形式使较有规律的。
引导路径动画的学习,使学生有可能创作出运动形式更为灵活的动画,从而激发学生的创作热情,为第15课《动画作品》杰出作品的出炉奠定基础。
通过本课的学习,有助于学生在对比中更清晰地认识到补间动画的运动形式是较有规律的,为学生明白得下节课中“能够在遮罩层、被遮罩层中分别或同时使用形状补间动画、动作补间动画、引导线动画等动画手段,从而给创作遮罩动画提供一个无限想象的空间”这一段话的含义奠定基础。
二、学生分析通过前面的学习,学生对创建形状补间动画及运动补间动画的一样过程方法比较熟练,明确了形状及元件的要紧区别。
然而,他们关于图层之间的练习的认识比较肤浅。
而本课对引导层与被引导层对像之间的关联提出了较高的要求,即在设置元件的起点和终点时,元件的“中心点”一定要吸附在引导线两端的端点上。
这是引导路径动画预期成效能否实现的关键所在,其操作也恰恰是较难把握的。
教师可通过讲授操作要领、示范操作、个别指导、引导同学互助等多种方法关心学生扫除障碍,顺利完成探究任务,培养学生团结协作的精神。
三、教学目标1.了解引导路径动画的要紧特点及工作原理2.学会创建引导层,能辨认引导层与被引导层的图层图标。
3.明白引导层中的内容要紧为一些线条。
被引导层中的对象为元件,最常见的动画形式为运动动画。
4.创建引导路径动画时,在起始和终止的帧上能将元件的中心点分别吸附在引导线的两个端点上。
《Flash动画制作―引导路径动画》教学设计

《Flash动画制作―引导路径动画》教学设计Flash动画制作引导路径动画教学设计一、教学设想本节课所采用教材是电子工业出版社的网页设计师:FLASH8中文版基础与实例教程(职业版)。
“引导路径动画”位该教材第三章的第6节。
第三章的内容为Flash动画基础,详细讲解了Flash制作动画的原理、方法和技巧。
学好“引导路径动画”技术,可以为后面的Flash动画创作打下扎实的基础。
教材的处理:我在教材的基础上进行了加深和拓展。
总体思路是:借助实例讲解本节的基础知识及注意点,分析典型实例的设计思路,在此基础上引导学生进行自主创作。
二、教学目标根据教材的具体内容和学生的认知心理,我确定本节课的教学目标如下:【知识目标】1.理解引导图层的作用2.能够灵活应用引导图层完成指定的较复杂的动画或者自行设计富有创意的引导路径动画【能力目标】1.提高学生发现问题、分析问题、寻求解决问题办法的能力2.增强学生创新意识和创新能力【情感目标】1.激发探究热情,自主实践2.加强环保意识教育,激发学生热爱大自然、保护大自然的情感三、学习内容分析根据本节课在教材中的地位、作用以及学生的起点和认知规律,我确定本节课的教学重点、教学难点如下:重点:引导图层的含义和建立方法、作用。
难点:运用引导图层,解决椭圆形路径中的起始点。
落实教学重点及难点的关键在:引导图层的应用。
四、教学对象分析我所教学的对象是中职学校计算机应用专业二年级的学生,学生已经具有一定的自学能力和操作能力,教师在课堂上只要引导到位,帮助学生解决疑难问题,学生便能自主完成一定的学习任务。
但是对信息技术,中职二年级的学生仍然停留在感性认识的程度,还没有从理论的角度进行总结。
在教学中,我通过有效的设置情景,调动学生的学习主动性,进而培养学生的自主学习、团队合作学习精神。
五、教学方法与教学策略教学过程主要采用演示操作法,任务驱动学习。
课时一节课。
1.教学方法本节课采用“目标式案例”教学,结合演示、对比竞赛、现场指导等多种教学手段与方法进行课堂教学。
《flash动画制作——引导路径动画》教学设计方案

2、在flash的渐变动画中分成两类:形状渐变和动作渐变。
教与学的策略
教师实例作品引入,学生自主回顾上节课的操作(自主学习)
反馈评价
学生能回忆并说出形状动画的制作过程
一、元件放到运动引导线的端点,如果放在中间可以实现引导效果吗?(等级:★★)
二、同一个运动引导层可否限制两个以上的图层中元件的移动路线?(等级:★★★)
三、封闭的路径可以作为引导线吗?(等级:★★★★)
在回答这三个问题前,提出探讨任务:
探讨任务一(等级:★★★)制作“多只小鸟”沿着一条路径飞翔。探讨任务二(等级:★★★★)新建一个flash文档,制作“月亮围绕地球转”的简易动画。
备注
教学活动步骤
序号
教学活动
1
创设情景
2
用比较迁移法引导思考
3
迁移法学习动作渐变动画的制作
4
提出新任务及探讨问题,并最终解决问题
教学活动详情
教学活动1:创设情景
活动目标
引起学生的兴趣并引出动作渐变动画
解决问题
什么是动作渐变动画
技术资源
学生上节课的FLASH作品
常规资源
课本中对渐变动画的分类及描述
活动概述
学习目标
本节课主要引导学生使用引导层制作引导路径动画
学情分析
教学对象是高二学生。学生通过形状渐变动画的制作,已经基本上熟悉了flash的工作界面。
重点、难点
flash引导层的使用
教与学的媒体选择
PPT课件、WOrd文档的学习指引、flash的动画实例
六年级上册信息技术教案-13引导路径动画| 闽教课标版

第13课引导路径动画1教学目标1、知识与技能(1)了解引导路径动画的主要特点及工作原理。
(2)学会创建引导层,能辨认引导层与被引导层的图层图标。
(3)知道引导层中的内容主要为一些线条。
被引导层中的对象为元件,最常见的动画形式为动作补间动画。
(4)创建引导路径动画时,在起始和结束的帧上能将元件的中心点分别吸附在引导线的两个端点上。
(5)掌握创建引导路径动画的一般方法。
2、过程与方法本课通过引导路径动画的学习,进一步丰富了动画创作的形式,使学生在对比中更清晰地认识到补间动画的运动形式是较有规律的。
引导路径动画的学习,使学生有可能创作出运动形式更为灵活的动画,从而激发学生的创作热情,为《动画作品》精彩作品的出炉奠定基础。
3、情感、态度的价值观。
(1)培养学生对科学的求知欲,克服困难解的心态,正确的认知态度;(2)培养学生认真学习的态度;(3)培养学生交流与合作的意识。
2学情分析通过前面的学习,学生对创建逐帧动画及运动补问动画的一般过程和一般方法比较熟练,明确了元件及形状的主要区别。
然而,他们对于图层之间的联系的认识比较肤浅。
而本课对引导层与被引导层对象之间的关联提出了较高的要求,即在设置元件的起点和终点时,元件的“中心点”一定要吸附在引导线两端的端点上。
这是引导路径动画预期效果能否实现的关键所在,其操作也恰恰是较难把握的。
教师可通过讲授操作要领、示范操作、个别指导、引导同学互助等多种方法帮助学生扫除障碍,顺利完成探究任务,培养学生团结协作的精神。
3重点难点教学重点:(1)了解引导路径动画的主要特点及工作原理。
(2)学会创建引导层,能辨认引导层与被引导层的图层图标。
(3)知道引导层中的内容主要为一些线条。
被引导层中的对象为元件,最常见的动画形式为动作补间动画。
教学难点:(1)创建引导路径动画时,在起始和结束的帧上能将元件的中心点分别吸附在引导线的两个端点上。
(2)掌握创建引导路径动画的一般方法。
4教学过程4.1 第一学时4.1.1教学活动活动1【导入】一、情景导入1.请一位同学展示上节课创新活动环节制作的作品“车轮.swf”,转播其画面。
引导路径动画制作步骤

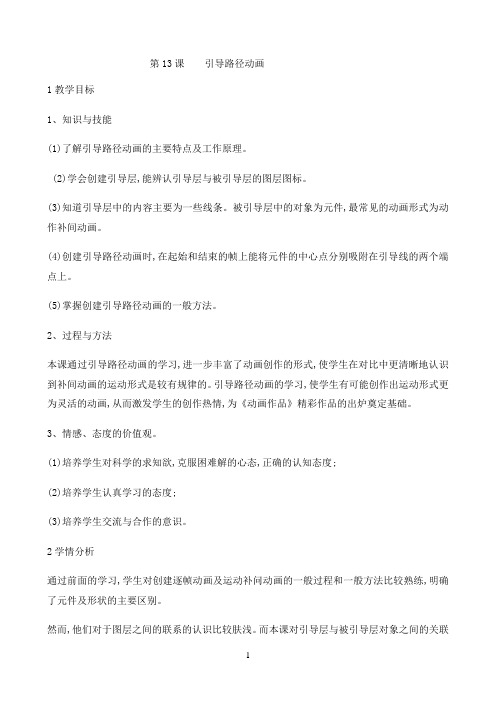
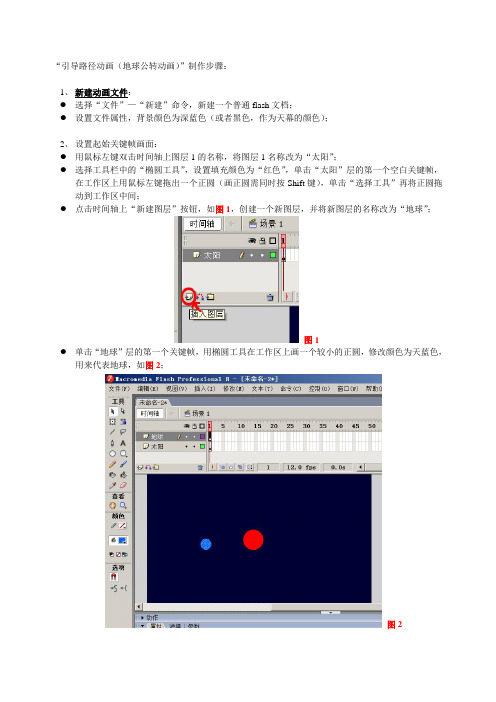
“引导路径动画(地球公转动画)”制作步骤:1、新建动画文件:●选择“文件”—“新建”命令,新建一个普通flash文档;●设置文件属性,背景颜色为深蓝色(或者黑色,作为天幕的颜色);2、设置起始关键帧画面:●用鼠标左键双击时间轴上图层1的名称,将图层1名称改为“太阳”;●选择工具栏中的“椭圆工具”,设置填充颜色为“红色”,单击“太阳”层的第一个空白关键帧,在工作区上用鼠标左键拖出一个正圆(画正圆需同时按Shift键),单击“选择工具”再将正圆拖动到工作区中间;●点击时间轴上“新建图层”按钮,如图1,创建一个新图层,并将新图层的名称改为“地球”;图1●单击“地球”层的第一个关键帧,用椭圆工具在工作区上画一个较小的正圆,修改颜色为天蓝色,用来代表地球,如图2;图23、设置终点关键帧画面:●用鼠标右键单击“地球”层的第60个帧格,在弹出的菜单中选择“插入关键帧”,如图3;图3●用鼠标右键单击“太阳”层的第60个帧格,在弹出的菜单中选择“插入帧”,如图4;图44、设置引导路径;●用鼠标右键单击“地球”层,在弹出的菜单中选择“添加引导层”,如图5;图5●用鼠标左键单击“引导层”的第一个空白关键帧,选择工具栏中的“椭圆工具”,设置“笔触颜色”为白色,设置“填充颜色”为“关”,如图6;图6●在工作区上拖动出一个椭圆,单击工具栏中的“选择工具”,将椭圆路径拖动到适当位置,如图7;图7●用橡皮擦工具将椭圆擦出一个缺口,如图8;图85、创建关键帧画面之间的补间动画。
●单击工具栏中的“选择工具”,用鼠标左键单击“地球”层的第一个关键帧,将工作区的“地球”图案拖动到椭圆路径的一个端口上(注意要将图形中间的小圆圈对应到路径缺口的端口),如图9;图9●用鼠标左键单击“地球”层的第二个关键帧,将工作区的“地球”图案拖动到椭圆路径的另一个端口上;●用鼠标右键单击“地球”层的第一个关键帧,在弹出的菜单中选择“创建补间动画”;●用鼠标右键单击“地球”层的第二个关键帧,在弹出的菜单中选择“创建补间动画”;●按“Ctrl+Enter”组合键,预览动画效果;●选择“文件”—“导出”—“导出影片”菜单命令,为动画影片文件找到保存的路径,为动画影片文件命名,然后点击“保存”按钮。
如何制作引导线动画

如何制作引导线动画制作引导线动画可以使用各种不同的软件和工具,比如Adobe After Effects、Cinema 4D等。
以下是一个使用Adobe After Effects制作引导线动画的步骤:1. 准备素材:首先选择一个你想要制作引导线动画的对象,可以是文字、图形或者任何其他物体。
然后将其导入到After Effects中。
3.调整参数:在轮廓效果的参数中,可以调整轮廓的颜色、宽度、模糊度等。
根据个人需求进行调整,使其更符合预期的效果。
4. 创建引导线:在After Effects中,创建一个新的形状图层(shape layer)作为引导线。
在图层属性中,显示“描边”选项,选择合适的颜色和线宽。
5.添加动画:在图层时间轴中,选择一个合适的时间点开始添加动画。
为引导线添加关键帧,并调整其位置和形状,从而实现线条在素材上的移动效果。
可以使用AE的“路径”工具来对引导线进行细微调整。
6.修饰效果:除了基本的线条动画之外,还可以添加其他特效和修饰效果,使动画更加生动有趣。
比如,可以给引导线添加渐变填充、投影效果、阴影等。
7.调整时长和速度:根据需要,调整动画的时长和速度。
可以通过拉伸或剪裁图层来改变动画的时长,或者在关键帧之间调整插值,改变动画的速度。
8. 导出动画:完成所有调整和修饰后,将动画导出为视频文件。
选择“文件”>“导出”>“添加到Adobe Media Encoder队列”,然后在Media Encoder中选择合适的输出设置,导出动画。
这是一个简单的步骤指导,制作引导线动画需要一定的动画基础和创作能力。
在实际操作中,可以根据自己的需求和创意,进一步探索各种不同的效果和技巧。
帮助文档:引导路径动画

第五课引导路径动画一.引导路径动画概念将一个或多个层链接到一个运动引导层,使一个或多个对象沿同一条路径运动的动画形式被称为“引导路径动画”。
这种动画可以使一个或多个元件完成曲线或不规则运动。
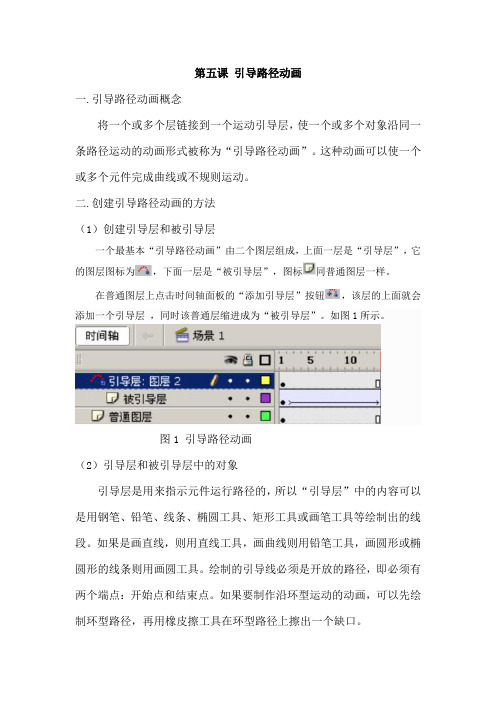
二.创建引导路径动画的方法(1)创建引导层和被引导层一个最基本“引导路径动画”由二个图层组成,上面一层是“引导层”,它的图层图标为,下面一层是“被引导层”,图标同普通图层一样。
在普通图层上点击时间轴面板的“添加引导层”按钮,该层的上面就会添加一个引导层,同时该普通层缩进成为“被引导层”。
如图1所示。
图1 引导路径动画(2)引导层和被引导层中的对象引导层是用来指示元件运行路径的,所以“引导层”中的内容可以是用钢笔、铅笔、线条、椭圆工具、矩形工具或画笔工具等绘制出的线段。
如果是画直线,则用直线工具,画曲线则用铅笔工具,画圆形或椭圆形的线条则用画圆工具。
绘制的引导线必须是开放的路径,即必须有两个端点:开始点和结束点。
如果要制作沿环型运动的动画,可以先绘制环型路径,再用橡皮擦工具在环型路径上擦出一个缺口。
而“被引导层”中的对象是跟着引导线走的,可以使用影片剪辑、图形元件、按钮、文字等,但不能应用形状。
由于引导线是一种运动轨迹,不难想象,“被引导”层中最常用的动画形式是动作补间动画,当播放动画时,一个或数个元件将沿着运动路径移动。
(3)向被引导层中添加元件“引导动画”最基本的操作就是使一个运动动画“附着”在“引导线”上。
所以操作时特别得注意“引导线”的两端,被引导的对象起始、终点的2个“中心点”一定要对准“引导线”的2个端头,如图2所示。
图2 元件中心圆圈对准引导线在图2中,我们特地把“元件”的透明度设为50%,使你可以透过元件看到下面的引导线,“元件”中心的圆圈正好对着线段的端头,这一点非常重要,是引导线动画顺利运行的前提。
三.应用引导路径动画的技巧(1)“被引导层”中的对象在被引导运动时,还可作更细致的设置,比如运动方向,把【属性】面板上的【路径调整】前打上勾,对象的基线就会调整到运动路径。
《引导路径动画》课件

引导路径动画是一种引人注目的PPT动画效果。本课件将介绍引导路径动画的 概念、制作步骤、注意事项,并通过实例演示展示其威力。
概述
1 什么是引导路径动画? 2 引导路径动画的优点
3 引导路径动画的应用
场景
引导路径动画是一种让对象
引导路径动画可以吸引观众
沿着指定路径进行动画效果
动画效果的选择和调整
选择合适的动画效果,并调整参数以获得最佳视觉 效果。
实例演示
通过一个购物车结算的实例,演示如何制作引导路径动画,让幻灯片更加生 动有趣。
总结
引导路径动画的优点再强调
引真实案例分享
了解其他人如何应用引导路径动画,让演示更具创意和吸引力。
的注意力,使幻灯片更加生
引导路径动画适用于演示产
展示的技术。
动有趣。
品演示、流程说明、教育课
件等多种场景。
制作引导路径动画的步骤
1
确定路径
先绘制路径,确定对象要沿着哪条路径进行
创建形状
2
动画效果呈现。
根据路径需求,创建适合的形状,可以是线
条、曲线、图形等。
3
创建动画
选择对象,并为其添加动画效果,设置起点
添加效果和转换
4
和终点。
根据需求,为动画对象添加过渡效果、变换 效果等,使动画更生动。
制作引导路径动画的注意事项
路径的选择
选择路径时要考虑对象的移动轨迹和观众的视觉体 验。
动画的时间轴设置
在动画的时间轴上设置合适的延迟、持续时间和重 复次数。
形状的创建
创建形状时要符合动画效果要求,注意形状的大小、 比例和设计。
Q&A
回答观众提出的问题,加深其对引导路径动画的理解。
六年级上册信息技术教案13引导路径动画 闽教课标版

第13课引导路径动画1教学目标知识目标:通过自主阅读教材,了解引导路径动画的主要特点及工作原理,也知道引导层和被引导层的对象。
技能目标:1、通过尝试实践,学会创建引导层,能辨认引导层与被引导层的图层图标。
2、通过自主探究,掌握创建引导路径动画的一般方法。
能力目标:通过展示、交流,能用引导路径动画创作出更多不规则运动路线效果的动画。
情感目标:通过创作“超级投手”,培养学生学习动画的兴趣,激发学生的创作热情,,培养学生的创新意识。
2学情分析教学对象是六年级的学生,通过前面的学习,学生学会创建补间动画,然而,对于图层之间的联系的认识比较肤浅,而本课对引导层与被引导层对象之间的关联提出了较高的要求:即在设置元件的起点和终点时,元件的“中心点”一定要吸附在引导线两端的端点上。
3重点难点本节课的重点确定为:(1)、学会创建引导层,能辨认引导层与被引导层的图层图标。
(2)、掌握创建引导路径动画的一般方法。
难点确定为:创建引导路径动画时,在起始和结束的帧上能将元件的中心点分别吸附在引导线的两个端点上。
4教学过程4.1第一学时4.1.1教学活动活动1【导入】创设情境,导入新课这个环节中,考虑到学生比较经常投篮,因此我将教材中的“蝴蝶飞呀飞”动画改为“超级投手”。
活动2【活动】共同探究第一部分:这个部分是为引导路径动画的学习奠定基础,但是学生不喜欢枯燥的知识点,因此我先出示问题,让学生带着问题去阅读“开阔视野”部分,再引导学生进行实践:创建引导层。
这个部分中,学生学会了创建引导层:在选择一个普通图层后,单击图层操作区中的“添加运动引导层”按钮,该层的上面就会添加一个引导层,同时,该普通层缩进成为“被引导层”。
于是下个部分就是:创建引导路径动画。
这个部分是解决难点关键所在,学生在刚刚接受的时候兴趣盎然,但是碰到困难,怎么办?老师的引导非常关键,我是这么做的:引导学生自主观看“引导路径动画”微课,这时学生就会产生“我也来试下”的需求。
引导路径动画教案

引导路径动画教案一、教学目标:1. 让学生了解引导路径动画的概念和作用。
2. 培养学生运用Flash软件制作引导路径动画的能力。
3. 提高学生创新设计和动手实践的能力。
二、教学内容:1. 引导路径动画的定义和特点2. Flash软件的基本操作3. 制作引导路径动画的步骤4. 引导路径动画的应用场景三、教学重点与难点:1. 教学重点:制作引导路径动画的步骤和技巧。
2. 教学难点:如何调整引导路径和对象的属性。
四、教学准备:1. 教师准备Flash软件和教学素材。
2. 学生准备笔记本电脑或平板设备。
五、教学过程:1. 引入新课:通过展示引导路径动画的实例,引发学生兴趣,导入新课。
2. 讲解概念:介绍引导路径动画的定义和特点,让学生了解其基本原理。
3. 演示操作:教师使用Flash软件演示制作引导路径动画的步骤,讲解相关操作技巧。
4. 实践操作:学生动手实践,按照教师讲解的步骤制作引导路径动画。
5. 问题解答:教师针对学生在制作过程中遇到的问题进行解答和指导。
6. 创意设计:学生根据所学知识,发挥创意,设计自己的引导路径动画。
7. 作品展示:学生展示自己的作品,互相评价和交流。
8. 总结讲解:教师总结本节课的重点内容,强调注意事项。
9. 课后作业:布置相关作业,巩固所学知识。
10. 教学反思:教师根据学生的表现和反馈,总结教学效果,调整教学策略。
六、教学评价:1. 学生完成引导路径动画作品的质量和创意性。
2. 学生在实践操作中的问题解决能力和协作能力。
3. 学生对引导路径动画知识的掌握程度和运用能力。
七、教学拓展:1. 引导学生探索更多的Flash动画制作技巧,如遮罩动画、补间动画等。
2. 学生可以尝试将引导路径动画应用于实际项目中,如网站导航、教学演示等。
八、教学资源:1. Flash软件安装包和教程。
2. 引导路径动画素材库。
3. 网络资源,如Flash动画制作教程、案例分享等。
九、教学进度安排:1. 课时:2课时(90分钟)2. 教学环节:课堂讲解、实践操作、作品展示、总结讲解等。
引导路径动画

引导路径动画第⼋课引导路径动画单纯依靠设置关键帧,有时仍然⽆法实现⼀些复杂的动画效果,有很多运动是弧线或不规则的,如⽉亮围绕地球旋转、鱼⼉在⼤海⾥遨游等,在Flash中能不能做出这种效果呢?答案是肯定的,这就是“引导路径动画”。
将⼀个或多个层链接到⼀个运动引导层,使⼀个或多个对象沿同⼀条路径运动的动画形式被称为“引导路径动画”。
这种动画可以使⼀个或多个元件完成曲线或不规则运动。
1.创建引导路径动画的⽅法(1)创建引导层和被引导层⼀个最基本“引导路径动画”由⼆个图层组成,上⾯⼀层是“引导层”,它的图层图标为,下⾯⼀层是“被引导层”,图标同普通图层⼀样。
在普通图层上点击时间轴⾯板的“添加引导层”按钮,该层的上⾯就会添加⼀个引导层,同时该普通层缩进成为“被引导层”,如图3-6-1所⽰。
图3-6-1 引导路径动画(2)引导层和被引导层中的对象引导层是⽤来指⽰元件运⾏路径的,所以“引导层”中的内容可以是⽤钢笔、铅笔、线条、椭圆⼯具、矩形⼯具或画笔⼯具等绘制出的线段。
⽽“被引导层”中的对象是跟着引导线⾛的,可以使⽤影⽚剪辑、图形元件、按钮、⽂字等,但不能应⽤形状。
由于引导线是⼀种运动轨迹,不难想象,“被引导”层中最常⽤的动画形式是动作补间动画,当播放动画时,⼀个或数个元件将沿着运动路径移动。
(3)向被引导层中添加元件“引导动画”最基本的操作就是使⼀个运动动画“附着”在“引导线”上。
所以操作时特别得注意“引导线”的两端,被引导的对象起始、终点的2个“中⼼点”⼀定要对准“引导线”的2个端头,如图3-6-2所⽰。
图3-6-2 元件中⼼⼗字星对准引导线在图3-6-2中,我们特地把“元件”的透明度设为50%,使你可以透过元件看到下⾯的引导线,“元件”中⼼的⼗字星正好对着线段的端头,这⼀点⾮常重要,是引导线动画顺利运⾏的前提。
2.应⽤引导路径动画的技巧(1)“被引导层”中的对象在被引导运动时,还可作更细致的设置,⽐如运动⽅向,把【属性】⾯板上的【路径调整】前打上勾,对象的基线就会调整到运动路径。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
应用引导路径动画的技巧
(1)为了方便操作,可以单击绘图工具栏的“对齐对象”按钮 , 打 开 吸附到对象功能。当把元件拖动到引导线附近时,就会自动 吸附到引导线上。 (2)在动画开始和结束的关键帧上,一定要让元件的注册点对准线段 的开始和结束的端点,否则无法引导 (3)引导层中的内容在播放时是看不见的,需要显示运动路径时,可 以增加一个普通层,再把引导层的内容复制到该层上即可 (4)如果要让对象沿着封闭路径运动,应删除掉封闭路径的一小部分, 才能做出引导效果。 (5)选中帧属性面板中的“调整到路径”选项可以使元件沿着引导线 自动调整运动的方向 (6)如果动画不能按指定路径移动,可以在需要的位置插入关键帧来 控制它的位置。
创建引导路径动画的方法
方法二:将普通图层,转化为引导层。 (1)在引导层上,单击鼠标右键,在快捷菜 单选择“属性”,打开“图层属性”对话框,在 类型中选择“引导层” (2)在被引导层上,单击鼠标右键,在快 捷菜单选择“属性”,打开“图层属性”对话框, 在类型中选择“被引导层” 例子: 例子:月亮围绕地球转
动画欣赏 动画欣赏
基本概念
引导路径动画:是使被引导层中的对象沿着作 者在引导层中绘制的路径有规律地运动的一种 动画类型。
引导层:是一种特殊的图层,在引导层中为要运动的对象绘制 路径(引导线)。 被引导层:被引导层用来放置被引导的元件,当创建运动动画 后,元件就会沿着引导线运动起来。
创建引导路径动画的方法
方法一: 方法一 在普通图层上点击时间轴面板的“添加引导层” 按钮,该层的上面就会添加一个引导层,同时该 普通层缩进成为“被引导层” 例子:小球沿弧线运动 例子:
创建引导路径动画的方法
引导线动画的制作步骤: 1、创建元件:引导层所引导的必须是元件,包括:影片剪辑、图形、按钮以及 文字等。 2、编辑引导层: (1)添加运动引导层:单击时间轴面板中的“添加运动引导层”按钮,就可以 在当前层的上方添加一个引导层。 (2)添加引导线:创建好引导层后,还要在引导层画上引导线,可以使用各种 绘图工具来绘制出所需的线条。引导线是一种功能线,在生成的swf文件中是 看不到引导线的,所以我们只需画出引导线,而不必理会它的颜色和粗细。 3、使元件的中心吸附到引导线上:要使元件沿引导线运动,必须使之吸附到引 导线上。也就是在被引导层中,将首尾两个关键帧上的元件中心分别与引导 线进行衔接。 为了方便操作,可以单击绘图工具栏的“对齐对象”按钮,打开吸附到对象 功能。当把元件拖动到引导线附近时,就会自动吸附到引导线上。 4、创建元件的动画:选择元件所在图层的第1帧,单击右键选择“创建补间动 画”。或在属性面板设置补间动画为:运动。
Flash动画制作基本概念 创建方法 动画实例 应用技巧
导入新课
单纯依靠设置关键帧,有时仍然无法实现一些 复杂的动画效果,有很多运动是弧线或不规则 的,如月亮围绕地球旋转、蝴蝶在花丛中飞舞, 用Flash能不能做出这种效果呢? 答案是肯定 的,这就是“引导路径动画”。
