Flash as3实例教程:旋转动画
FLASH CS3 实例 风车旋转

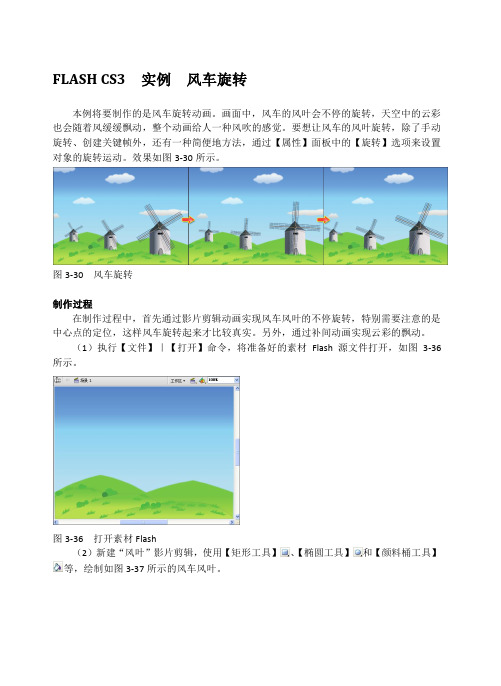
FLASH CS3 实例风车旋转本例将要制作的是风车旋转动画。
画面中,风车的风叶会不停的旋转,天空中的云彩也会随着风缓缓飘动,整个动画给人一种风吹的感觉。
要想让风车的风叶旋转,除了手动旋转、创建关键帧外,还有一种简便地方法,通过【属性】面板中的【旋转】选项来设置对象的旋转运动。
效果如图3-30所示。
图3-30 风车旋转制作过程在制作过程中,首先通过影片剪辑动画实现风车风叶的不停旋转,特别需要注意的是中心点的定位,这样风车旋转起来才比较真实。
另外,通过补间动画实现云彩的飘动。
(1)执行【文件】|【打开】命令,将准备好的素材Flash源文件打开,如图3-36所示。
图3-36 打开素材Flash(2)新建“风叶”影片剪辑,使用【矩形工具】、【椭圆工具】和【颜料桶工具】等,绘制如图3-37所示的风车风叶。
图3-37 绘制风车风叶绘制完成后,选择风叶的各个部分,按风车旋转动画。
(3)在第20帧处插入关键帧。
选择第10帧,在【属性】面板的【补间】下拉列表中选择【动画】选项;在【旋转】下拉列表中选择【顺时针】选项,如图3-38所示。
图3-38 创建补间动画(4)新建“风车”影片剪辑,使用【矩形工具】、【线条工具】和【颜料桶工具】等,绘制如图3-39所示的房屋。
图3-39 绘制房屋(5)新建图层2,从【库】面板中将“风叶”影片剪辑拖入到舞台中如图3-40所示位置。
图3-40 拖入影片剪辑到舞台(6)新建图层3,将“风叶”影片剪辑拖入到舞台中如图3-41所示位置,并进行旋转。
然后设置其颜色参数。
图3-41 调整颜色(7)新建图层4,选择【矩形工具】,在舞台中如图3-42所示位置绘制一个矩形。
然后,通过【选择工具】对其进行调整。
图3-42 绘制图形绘制的图形将作为遮罩层中的遮罩项目,用来显示经过风车房屋的阴影。
(8)右击图层4,在弹出的菜单中执行【遮罩层】命令,将该图层转换为遮罩层,如图3-43所示。
图3-43 创建遮罩层(9)返回场景。
AS3图片旋转

AS3图片旋转这里有图片放在舞台上用补间动画做,图片在库里,外部加载的图片三种方法,主要不是说明图片旋转的效果,意在说明操作过程一.图片放在舞台上用补间动画做的,不用代码:1.把图片放在主场景第一帧舞台上,选中图片按F8转换为图形元件,注册点居中2.选中第20帧,按F6插入关键帧3.选中第1帧,在属性面板里补间选为动画,旋转选为逆时针4.Ctrl+Enter测试二.图片在库里:1.按F11打开库面板,右击图里的图片,选择链接,在标识符框里输入Pic,注意大小写,把“为ActionScript导出”复选框选中,点击确定2.在主时间轴上添加以下代码var picData:Pic=new Pic(0,0);var pic:Bitmap=new Bitmap(picData);var myPic:Sprite=new Sprite();pic.x=-pic.width/2;pic.y=-pic.height/2;myPic.x=stage.stageWidth/2;myPic.y=stage.stageHeight/2;myPic.addChild(pic);addChild(myPic);addEventListener(Event.ENTER_FRAME,enterFrame);function enterFrame(e:Event) {myPic.rotation-=15;}三.外部加载的图片:1.新建fla文件然后保存,把图片和fla文件放同一目录,图片名为pic.png2.在主时间轴上添加以下代码var myPic:Sprite=new Sprite();var loader:Loader=new Loader();var request:URLRequest=new URLRequest("pic.png");myPic.x=stage.stageWidth/2;myPic.y=stage.stageHeight/2;addChild(myPic);loader.load(request);loader.contentLoaderInfo.addEventListener(PLET E,loaderComplete);function loaderComplete(e:Event):void{var bm:Bitmap=loader.content as Bitmap;bm.x=-bm.width/2;bm.y=-bm.height/2;myPic.addChild(bm);addEventListener(Event.ENTER_FRAME,rotationEnterFrame);}function rotationEnterFrame(e:Event):void{myPic.rotation-=15;}。
Flash动画—旋转的地球制作步骤

旋转的地球制作步骤:1、 新建Flash 文档,在舞台上点右键选择“文档属性”修改尺寸和背景颜色2、 插入——新建元件——名称:地球,类型:图形3、 使用椭圆工具,去掉笔触颜色,填充色为放射状,如下图4、 按住shift 键绘制一个正圆,尽量放在舞台正中间5、 窗口——颜色,将左边的色块设置为白色,Alpha 值为5,右边的色块设置为浅蓝色,Alpha 值为80,中间靠右边再增加一个色块设置为深蓝色,Alpha 值为80,填充时将填充点靠左上方,增加立体感笔触颜色 填充颜色 设置为白色,Alpha 值为5 设置为浅蓝色,Alpha 值为80增加一个色块设置为深蓝色,Alpha 值为80 修改为550改为黑色6、文件——导入——导入到库,将"正面地图.gif" 和"背面地图.gif"两个图片导入到库中7、回到“场景1”将“图层1”改名为“前景”,并将“地图”文件拖放到第一帧的舞台中央,在第50帧单击右键“插入帧”8、插入新图层,更名为“背面地图”,将库中“背面地图.gif”拖放到舞台上,调整位置9、在“背面地图”图层第50帧插入“关键帧”,调整地图位置,注意尽量平行移动10、在第1帧和第50帧之间“创建传统补间”11、插入新图层,更名为“遮罩1”,将“前景”图层的第一帧复制粘贴到“遮罩1”图层的第一帧上12、将“遮罩1”图层设置为“遮罩层”13、插入新图层,更名为“正面地图”,将库中“正面地图.gif”拖放到舞台上,调整位置,14、在“正面地图”图层第50帧插入“关键帧”,调整地图位置,注意尽量平行移动15、在第1帧和第50帧之间“创建传统补间”16、插入新图层,更名为“遮罩2”,将“前景”图层的第一帧复制粘贴到“遮罩2”图层的第一帧上17、将“遮罩2”图层设置为“遮罩层”18、将“前景”图层拖放到最上方完成!。
flash as3控制坐标旋转

flash as3控制坐标旋转2010-06-13 14:30第十章坐标旋转及角度反弹本章介绍了一项特殊技术,著名的坐标旋转。
如同其名,它是物体指绕着某点旋转其坐标,在制作一些非常有趣的效果时,坐标旋转是必不可少的。
其中就包括在 Flash 界讨论了很多年的问题:“如何在斜面上进行反弹?”,本章我会给大家一一解答。
另一个用坐标旋转完成的程序是两物体之间的交互反弹效果。
我们会在下一章讨论动量守衡时进行讲解。
而本章的坐标旋转,我们之前也已经接触过了。
如果大家想跳过这章的话,我劝您还是先坐下来,浏览一遍为好。
简单的坐标旋转虽然我们在第三章讲三角学的时候介绍过计算的坐标旋转的方法,但还是先来做一下回顾。
假设知道一个中心点,一个物体,一个半径和一个角度。
通过不断地增加或减少角度,并运用基本的三角学知识让物体绕着中心点旋转。
我们可将变量设为 vr (旋转速度)来控制角度的增加或减少。
还有,不要忘记角度应用弧度制来表示。
代码的结构如下所示:vr = 0.1;angle = 0;radius = 100;centerX = 250;centerY = 200;// 在 enterFrame 处理函数中:sprite.x = centerX + cos(angle) * radius;sprite.y = centerY + sin(angle) * radius;angle += vr;根据角度与半径使用简单的三角函数设置物体的 x,y 属性,并在每帧中改变角度。
我们用Flash 动画演示一下。
下面是第一个例子,文档类 Rotate1.as:package {import flash.display.Sprite;import flash.events.Event;public class Rotate1 extends Sprite {private var ball:Ball;private var angle:Number = 0;private var radius:Number = 150;private var vr:Number = .05;public function Rotate1() {init();}private function init():void {ball = new Ball();addChild(ball);addEventListener(Event.ENTER_FRAME, onEnterFrame);}private function onEnterFrame(event:Event):void {ball.x = stage.stageWidth / 2 + Math.cos(angle) * radius;ball.y = stage.stageHeight / 2 + Math.sin(angle) * radius;angle += vr;}}}这段代码中没有什么新的知识点。
flash动画设计教程——轻松制作飞舞的蝴蝶

Flash cs3动画艺术设计2.6:轻松制作飞舞的蝴蝶2.6 蝴蝶差不多我常常并不是用全部的工具来完成设计和动画,有些工具通常是单独地工作。
蝴蝶是仅仅使用Flash的变换工具的一个完美的简单实例。
扭曲工具完美地改变形状的透视,例如蝴蝶的翅膀。
它比用手工去画翅膀的每个角度的形状更节省时间。
当使用正确的工具进行正确的工作的不同之处是显而易见的。
1. 这只蝴蝶是完全在Flash中画的。
它由三个部分组成:身体和两个翅膀。
它的左翅与右翅扇动就象你画的并使它动起来一样。
选择所有的元件,在它们之上右击并在上下文菜单中选择分散到图层。
2. 使用自由变形工具将蝴蝶旋转90度。
编辑每个翅膀的中心点到它们与身体的相连处。
3. 选择下的翅膀,使用自由变换工具,点住底部中间的手柄向上推。
这将垂直地翻转翅膀。
4. 为蝴蝶的翅膀增加一些层次,使用翅膀分开。
将后面的翅膀向移动几个像素并使它稍为有些倾斜。
你同样可以向左移动前面的翅膀并使它用一些倾斜。
5. 双击前面的翅膀进入编辑模式。
在第2帧插入关键帧。
使用扭曲子工具将上面左和右角上的手柄向外拖使它们向下有一些倾斜。
6. 插入第3 个关键帧,再次扭曲翅膀。
7. 插入第4个关键帧,使用自由变换工具向下拖动上边中间的手柄直到翅膀翻转成水平位置。
8. 复制第2帧并将它粘帖到第5帧。
使用自由变换工具,拖动上边中间手柄将翅膀翻转到水平位置。
9. 重复相同的步骤复制第1帧并粘帖到第6帧。
用同样的方法将它变换到水平位置。
10. 你已经使翅膀栩栩如生地向下扇动了。
要使它向上飞,复制前面的帧并将它们粘帖到当前关键帧的后面。
11. 一个蝴蝶的翅膀高频率地扇动。
在翅膀动画中使用少量的关键帧,实现更写实的动画。
可试试在flash文档中增加获减少帧频。
提示:你可以将整个蝴蝶封装成图形或影片剪辑元件并引导线制作补间动画。
参看第5章的题目“同步或不同步”,学习怎样制作引导动画。
FLASH特效与实例-立体层旋转效果

这是一个来自Flashzone的例子,幸运鸟只作了简单的加工。
在这个示例中,同样用到了一些非常简单的Actions,而效果却很不错,所以通过它来进一步认识Actions的用法是再好不过了。
新建一个文件,设置背景色为黑色。
按Ctrl-F8新建一个图形类图符bar。
选矩形工具用蓝色的填充色按Shift键拉出一个不带边框的正方形。
选中这个正方形,按Ctrl-C复制,再按Ctrl-V粘贴,把新生成的正方形拖到原来正方形的下面,再按Ctrl-V产生一个正方形,再拖到前面两个正方形下面,如此往复,使画面中一共有八个排成“1”字形的正方形。
同时选中这八个正方形,按Ctrl-K设置对齐方式,使它们在竖直方向上等间距,水平方向上居中对齐(或左或右对齐,因为它们同样大小),见下图。
注意调整到如下图所示的间距,因为这八个方块的间距取决于两端的两个方块的位置,所以如果间距不合适,只需要改动首尾两个方块的位置即可。
另外一点需要注意的是,因为这些方块是形体,所以不要把它们重叠在一起,那样它们会融合成为新的形体。
所有工作做好后,把这八个方形移动到下图所示位置上,使十字定位符位于它们的最下端,因为我们一会儿要相对这一点进行压缩处理。
下面我们来做一个可以转动的方块层。
按Ctrl-F8新建一个电影片断类图符moving bar。
按Ctrl-L打开图库窗口,并把刚刚做好的图符bar拖到编辑区中。
在第20帧按F6插入关键帧,并对这个图符实例进行压缩处理,如下图所示,把它压缩直到非常扁为止,为了达到更好的效果,我们需要用放大镜工具对画面进行放大,然后再进一步压扁这个实例,但要注意不要使它发生翻转,也就是说,保证上下两条端线的相对位置关系不变。
在选中它的状态下按Ctrl-C复制备用。
-->-->双击这个实例,把它的颜色效果设置为下图所示。
然后双击第1帧,设置帧属性为运动渐变。
还在这个图符的编辑状态下,新建一个层。
在第1帧按Ctrl-V粘贴刚才复制的压扁的方块。
flash形状补间动画——简易三棱锥旋转效果

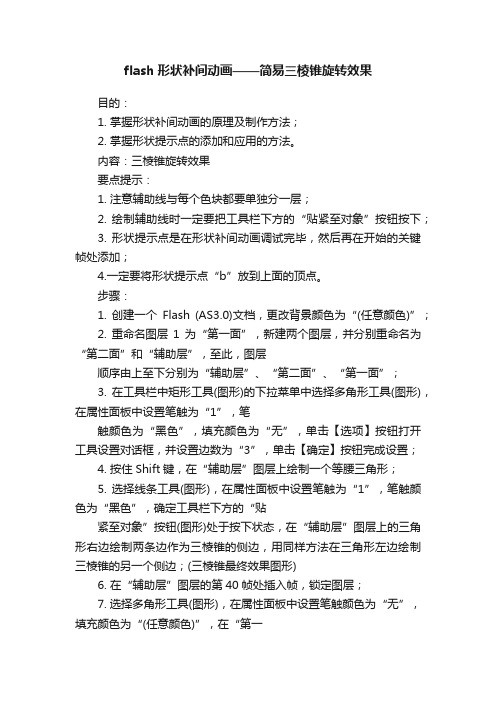
flash形状补间动画——简易三棱锥旋转效果目的:1. 掌握形状补间动画的原理及制作方法;2. 掌握形状提示点的添加和应用的方法。
内容:三棱锥旋转效果要点提示:1. 注意辅助线与每个色块都要单独分一层;2. 绘制辅助线时一定要把工具栏下方的“贴紧至对象”按钮按下;3. 形状提示点是在形状补间动画调试完毕,然后再在开始的关键帧处添加;4.一定要将形状提示点“b”放到上面的顶点。
步骤:1. 创建一个Flash (AS3.0)文档,更改背景颜色为“(任意颜色)”;2. 重命名图层1为“第一面”,新建两个图层,并分别重命名为“第二面”和“辅助层”,至此,图层顺序由上至下分别为“辅助层”、“第二面”、“第一面”;3. 在工具栏中矩形工具(图形)的下拉菜单中选择多角形工具(图形),在属性面板中设置笔触为“1”,笔触颜色为“黑色”,填充颜色为“无”,单击【选项】按钮打开工具设置对话框,并设置边数为“3”,单击【确定】按钮完成设置;4. 按住Shift键,在“辅助层”图层上绘制一个等腰三角形;5. 选择线条工具(图形),在属性面板中设置笔触为“1”,笔触颜色为“黑色”,确定工具栏下方的“贴紧至对象”按钮(图形)处于按下状态,在“辅助层”图层上的三角形右边绘制两条边作为三棱锥的侧边,用同样方法在三角形左边绘制三棱锥的另一个侧边;(三棱锥最终效果图形)6. 在“辅助层”图层的第40帧处插入帧,锁定图层;7. 选择多角形工具(图形),在属性面板中设置笔触颜色为“无”,填充颜色为“(任意颜色)”,在“第一面”图层上绘制一个等腰三角形;8. 选择全部选择工具(图形),分别把“第一面”图层上三角形色块的顶点移动到与“辅助层”上的三角形中间面的相对应顶点上;9. 在“第一面”图层的第40帧处插入关键帧;10. 在“第一面”图层的第40帧处,用全部选择工具(图形),分别把“第一面”图层上三角形色块底边的两个顶点移动到与“辅助层”上的三角形左侧面的相对应顶点上;11. 在第1帧~ 第40帧之间创建补间形状动画,观察形状变化;12. 选择“第一面”图层的第1帧,执行【修改】→【形状】→【添加形状提示】命令(或按Ctrl + Shift+ H组合键),为图形添加3个形状提示点,调整提示点位置,将“b”点放到上面的顶点;13. 选择“第一面”图层的第40帧,调整提示点位置,与第1帧的提示点位置相对应,至此,第1个色块的动画制作完成;14. 重复步骤7-13在“第二面”图层上制作第2个色块的动画效果;15. 删除“辅助层”图层;16. 保存测试影片。
FLASH制作个性的旋转圆形网页导航

FLASH制作个性的旋转圆形网页导航Flash AS3制作个性的旋转圆形网页导航。
1、用矩形工具绘制一个黑色的矩形,转换为MC影片剪辑,打开属性窗口2、双击这个影片剪辑编辑它,使用文本工具,设置为动态文本,绘制一个区域,设置颜色是白色,命名实例名为abelBtn。
3、回到场景1,删除掉刚刚建立的影片剪辑。
4、我们选择第一帧,然后打开动作面板,输入下面代码,主要是为了导入Tweenlite engine。
import com.greensock.*;import com.greensock.easing.*;5、然后创建一个数字,动态调用每个菜单的项目文字。
var menu_items:Array = ["HOME","ABOUT ME","PORTFOLIO","BLOG","CONTACT"]; var menu:Sprite = new Sprite();menu.x= stage.stageWidth / 2;menu.y=stage.stageHeight /2;addChild(menu);6、用一个函数buildMenu来实现每个菜单项目。
function buildMenu(){var btn:myButton;var angle:int=360/menu_items.length;for (var i:int = 0; i< menu_items.length; i++){btn = new myButton();btn.buttonMode=true;belBtn.text = menu_items[i];btn.mouseChildren=false;menu.addChild(btn);TweenLite.to(btn,2,{rotation: -i*angle,ease:Bounce.easeOut});}}7、最后添加一个监听单击事件的代码。
FLASH-教程--旋转舞台制作教材

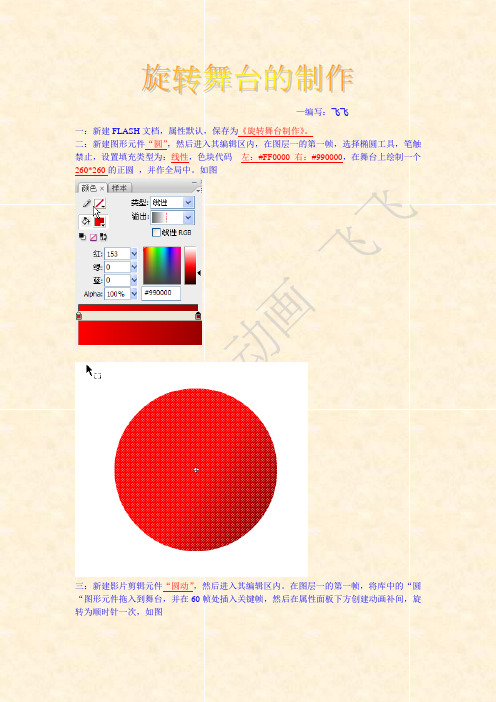
—编写:飞飞一:新建FLASH文档,属性默认,保存为《旋转舞台制作》。
二:新建图形元件“圆”,然后进入其编辑区内,在图层一的第一帧,选择椭圆工具,笔触禁止,设置填充类型为:线性,色块代码左:#FF0000 右:#990000,在舞台上绘制一个260*260的正圆,并作全局中。
如图三:新建影片剪辑元件“圆动”,然后进入其编辑区内。
在图层一的第一帧,将库中的“圆“图形元件拖入到舞台,并在60帧处插入关键帧,然后在属性面板下方创建动画补间,旋转为顺时针一次,如图四:新建图形元件“矩形”,在图层一的第一帧,选择矩形工具,笔触禁止,设置填充类型为:线性,溢出为镜像,色块代码左:#FF0000 右:#990000,在舞台上绘制一个400*140的矩形,然后用渐变变形工具调整,并作左对齐,垂直中齐,如图复制矩形,然后在空白处--右键点--粘贴到当前位置,用方向键向左移动,然后作右对齐,在不释放鼠标的情况下点--修改--变形--水平翻转,如图五:新建影片剪辑元件“遮罩”1、在图层一的第一帧,将库中的“矩形“图形元件拖入到舞台,做左对齐,并在60帧处插入关键帧,如图2、插入新图层二,改图层名为“遮罩”,在图层二的第一帧,将“圆动”影片剪辑从库中突入到舞台,在属性面板里解锁后,将其高度改为174,宽度不变,然后放置在合适的位置,如图:3、插入新图层三,然后复制图层二的第一帧粘贴到图层三的第一帧,图层三上锁。
4、选中图层二的“圆动”影片剪辑,右键点分离两次,然后用墨水瓶工具,对分离后的椭圆进行描边,如图:5、对着描边后的绿色轮廓双击,鼠标右键点复制,然后在空白处点粘贴到当前位置,并用鼠标方向键下移,如图:6、用线条工具将两个椭圆的左右两边连接起来,并删除多余的线条及填充部分,如图:7、对着绿色轮廓内部进行填充,如图8、将图层二上锁,回到图层一,并在60帧处插入关键帧,选中第60帧,用鼠标方向键将矩形向左移动,移至合适的位置,然后回到第一帧在属性下方创建动画补间,如图第1帧如图第60帧如图8、将图层二右键选为“遮罩”六、新建影片剪辑“旋转舞台”1、在图层一的第一帧,笔触禁止,填充色任意,用矩形工具在舞台上绘制一个550*400的矩形,并作全局中,在120帧插入帧,然后上锁。
2023大学_as3.0高级动画教程

2023as3.0高级动画教程AS3.0制作逼真的喷泉动画详细教程第一部分AS3.0语言基础第1章简介1.1AS3.0简介1.2FlashCS3IDE介绍1.3一个AS3.0实例第2章基本语法2.1变量与常量2.2数据与数据类型2.3运算符与表达式2.4数组2.5程序结构与函数第3章面向对象与类第4章事件侦听机制4.1事件与事件侦听4.2常用内置事件类第二部分AS3.0动画编程基础第5章Flash动画简介5.1动画与动画原理5.2“静态”动画与“动态”动画 5.3Flash动画中的坐标系统5.4角与角度、旋转第6章显示编程6.1显示列表6.2渲染第7章用户交互7.1鼠标事件及响应7.2键盘事件及响应7.3移动物体第三部分AS3.0动画编程提高第8章简单运动8.1速度与加速度8.2环境边界与摩擦力8.2.1环境边界8.2.2摩擦力第9章复杂运动第10章3D动画10.1从一维、二维到三维10.23D线框模型与填充10.3消隐与3D灯光10.3.1消隐技术10.3.23D灯光第11章其他动画技巧11.1随机运动11.2随机分布11.3基于定时器的动画11.4基于时间的动画参考文献FlashAS3.0动画制作介绍Flash AcfionScript(AS)3.0是一种功能强大的面向对象的编程语言。
当前,网络游戏、网络特效、互动广告的火爆带动了它的应用和开发。
本书以ActionScript 3.0程序设计为主线,从动画编程的角度介绍了Flash动画的制作与开发。
全书由三大部分组成:第一部分为As 3.0语言基础,介绍了ActionScript 3.0的基本语法、事件侦听机制、类的设计与应用;第二部分为AS 3.0动画编程基础,内容涵盖Flash动画基础知识、Flash动画中的显示编程及交互编程技术;第三部分为AS 3.0动画编程提高,内容涉及动画制作中从简单运动到复杂运动的诸多内容。
本书最大特色是对动画编程附以大量程序范例进行讲解,使读者的学习能够轻松而高效,并在此基础上做出优秀的动画作品。
Flash CS3 入门 风车动画

Flash CS3 入门风车动画本练习为制作风车动画,画面整体呈冷色调显示,让人有一种微风拂面的感觉。
主要通过【钢笔工具】、【椭圆工具】、【矩形工具】绘制出场景,然后使用【颜色】面板对其进行各种类型的颜色填充,在影片剪辑中制作补间动画从而将动画制作完成。
本练习重点在于影片剪辑的创建和使用。
通过本练习的学习,希望用户能够熟练掌握影片剪辑的操作方法以及工作原理。
练习要点●钢笔工具●椭圆工具●矩形工具●创建影片剪辑●使用库面板练习过程(1)在Flash中新建一个文档,在【属性】面板中设置文档大小为1024×768像素。
在工具箱中单击【对象绘制】按钮,然后使用【矩形工具】在文档中绘制一个矩形图形,按下Shift+F9快捷键,打开【颜色】面板,在【类型】下拉列表中选择【线性】选项,设置如图37-1所示。
图37-1 新建文档绘制矩形图形(2)选择【钢笔工具】绘制出舞台下方的图形,打开【颜色】面板,设置填充类型。
然后使用【任意变形工具】对填充的图形进行调整,效果如图37-2所示。
在绘制图形过程中,用户可以【添加锚点工具】、【删除锚点工具】和【转换锚点工具】对路径进行调整。
图37-2 绘制山丘(3)继续使用【钢笔工具】在舞台下方绘制丝带图形,双击进入编辑模式,将轮廓线删除。
然后,打开【颜色】面板,在该面板中设置填充颜色,以及Alpha参数,使其成为半透明效果,从而使画面变化更加丰富,如图37-3所示。
图37-3 绘制丝带(4)根据上面绘制丝带的方法在画面下方绘制出另一条丝带,在绘制过程中用户要注意画面层次。
绘制的丝带要与上步所绘的丝带区别开来,既要有变化又要有共同点,这样可以使画面内容更加丰富,效果如图37-4所示。
图37-5 绘制丝带(5)使用【钢笔工具】在舞台上绘制一条曲线,填充颜色设置为白色。
在【属性】面板中适当设置【笔触高度】。
然后,单击【时间轴】上面【插入图层】按钮创建新的图层,并命名为“丝带”,根据上面绘制丝带的方法再次绘制一条丝带,使画面富有变化,具有空间感,效果如图37-5所示。
Flash as3实例教程:旋转动画

Flash as3实例教程:旋转动画〖本教程着重于代码的编写,版本AS 3.0。
图形元件的制作不作讲解,请参看有关教程。
〗1、新建Flash文档,创建5 个图形,(或导入5张图片到库中)。
2、创建一个影片剪辑,1层为图片层2层为代码层。
在1层把5张图片分别放在5帧中,在代码层输入stop(); 如图:3、Ctrl + L 打开库,右键单击影片剪辑实例做链接,类名为:IconMenu 如图:4、返回场景1,图层1为背景层,图层2为代码层。
在图层1导入背景图片。
图层2输入代码:1. include "Math2.as"2. //图片容器3. var menu:Sprite=new Sprite();4. //使图标移动5. menu.x = 300;6. menu.y = 200;7. //注册事件侦听器8. menu.addEventListener(Event.ENTER_FRAME,moveMenu);9. this.addChild(menu);10. //椭圆在x 和y 轴上的截距11. var disx:Number = 200;12. var disy:Number = 10;13. //旋转速度14. var speed:Number = 0;15. initMenu(5);16. function initMenu(n:int) {17. for (var i:int; i<n; i++) {18. var mc:MovieClip = new IconMenu();19. //缩小图标20. mc.scaleX = mc.scaleY = .5;21. menu.addChild(mc);22. }23. }24. //事件侦听器函数25. function moveMenu(e:Event):void {26. //获取图标数27. var iconCount:int = menu.numChildren;28. //定义数组29. var depthArray:Array = new Array();30. //把360度平分31. var angle:Number = 360 / iconCount;32. for (var z:int; z<iconCount; z++) {33. //根据深度获取图标34. var mc:MovieClip = menu.getChildAt(z);35. //跳转到不同帧,来显示不同的图标36. mc.gotoAndStop(z+1);37. //设置图标的位置38. mc.x = cosD(speed + angle*z) * disx;39. mc.y = sinD(speed + angle*z) * disy;40. setProp(mc,"alpha");41. setProp(mc,"scaleX",.2,.7);42. setProp(mc,"scaleY",.2,.7);43. //保存图标到数组44. depthArray[z] = mc;45. }46. //重新设置图标的深度47. arrange(depthArray);48. speed += 2;49. }50. function arrange(depthArray:Array):void {51. //按照y坐标排序52. depthArray.sortOn("y", Array.NUMERIC);53. var i:int = depthArray.length;54. while (i--) {55. menu.setChildIndex(depthArray[i], i);56. }57. }58. function setProp(mc:MovieClip,prop:String,n1:Number = .5, n2:Number = 1):void {59. mc[prop] = ((mc.y + 2 * disy) / disy - 1) / 2 * (n2 - n1) + n1;60. }5、新建.as文档,保存名为:Math2.as (这个文档是进行三角函数的计算)11. //计算正弦值12. function sinD(angle:Number):Number13. {14. return Math.sin(angleToRadian(angle));15. }16. //计算余弦值17. function cosD(angle:Number):Number18. {19. return Math.cos(angleToRadian(angle));20. }21. //计算反正切22. function atan2D(y:Number, x:Number):Number23. {24. return radianToAngle(Math.atan2(y, x));25. }复制代码把fla文档与Math2.as 文档保存在同一目录下,进行测试。
Flash AS3.0动画程序设计案例教程-电子教案-余以胜 (6)[12页]
![Flash AS3.0动画程序设计案例教程-电子教案-余以胜 (6)[12页]](https://img.taocdn.com/s3/m/afe9710a360cba1aa911da72.png)
Flash中的每一个容器对象都有自己的坐标系。对象的注册点是此容器坐标系统的原点。本地坐标指的是在容器坐 标系下计算的坐标。舞台坐标则是在舞台坐标系下的坐标。
(6) 鼠标的坐标
当鼠标在舞台移动时,显示列表中的每一个对象都能得到相对于自身坐标系(本地坐标系)的鼠标位置坐标值 (mouseX,mouseY),这个值作为对象的属性而存在。相对于舞台的鼠标位置记为:(root.mouseX,root.mouseY)或者 (stage.mouseX,stage.mouseY)。
6.4.2 操作流程
程序功能演示; 学生动手练习。
6.4.3 案例小结
该案例通过鼠标随意拖动冰球到限制区域的任意位置,动态地记录了冰球所在新 位置的坐标、角度和弧度、距离等坐标系中的重要参数,并时时地显示输出在程序界 面。通过理解冰球的运动参数,为动画编程中的进一步控制对象的物理运动、各种复 杂的参数运用,打下良好的基础。
(3) 旋转
图形旋转需要旋转中心。在Flash的设计工具中,旋转中心是对象的中心点;而在程序中,控制对象的旋转角度则使 用对象的rotation属性,其旋转中心是对象的注册点。
var dx : Number = mouseX – arrow.x
var dy : Number = mouseY – arrow.y;
stage.stageHeight,即舞台的宽和高等尺寸参数。stage.scaleMode取值的不同,反映 了舞台大小随外界Flash Player运行窗口的调整而进行大小调整。
在AS3.0的编程实践中,常常会访问stage.scaleMode、stage.stageWidth和 stage.stageHeight等属性,让这些属性的变化反映到放置在舞台上的对象,随之变更。
flash cs3教程

flash cs3教程以下是一个简单的Flash CS3教程,介绍了如何创建基本动画和交互式内容:1. 启动Flash CS3并创建一个新的文档。
2. 在主舞台上,创建一个新的图层(Layer)。
双击图层的名称,将其重命名为“动画”。
3. 在“动画”图层上,使用画笔工具(Brush Tool)或形状工具(Shape Tool)绘制一个对象或图形,或者导入一个图片。
4. 当你创建完对象后,将时间轴(Timeline)的播放头(Playhead)放在第1帧上。
5. 在时间轴的某个帧上,右键单击并选择“Insert Keyframe”。
重复这一步骤以在每个帧上设置关键帧(Keyframe)。
6. 在每个关键帧上,修改或移动对象的位置、大小或属性。
使用图层面板(Layers Panel)来控制对象的可见性和层次。
7. 打开动画面板(Animation Panel),设置对象在不同关键帧之间的过渡效果(Tweening):可以使用补间动画(Shape Tween)、运动补间(Motion Tween)或经典补间(Classic Tween)等。
8. 调整时间轴的帧速率(Frame Rate),以控制动画播放的速度。
你可以在舞台底部的属性面板(Properties Panel)中设置帧速率。
9. 如果你想为动画添加声音效果,可以导入一个音频文件,然后将其拖放到舞台上的特定帧上。
10. 如果你想在动画中添加交互性,可以使用动作脚本(ActionScript)编写代码。
选择舞台上的对象,打开操作面板(Actions Panel),然后编写脚本来定义对象的行为。
11. 最后,通过点击“Ctrl + Enter”(Windows)或“Command + Enter”(Mac)来测试和预览你的动画。
这只是一个简单的Flash CS3教程,帮助你开始使用基本的动画和交互功能。
Flash CS3有许多高级功能和技术,可以进一步提升你的Flash设计能力,如果你对此感兴趣,可以继续深入学习和研究。
FLASH中心旋转动画的制作

通过游戏你发现了什么运动现象?
生活中的旋转运动
目标
掌握中心旋转动画的制作方法 体会中心点对旋转动画的作用
讲授新课:
1、旋转运动动画属于运动动画的范畴 2、运动动画制作方法适合旋转动画
温故知新 想一想:运动动画的制作方法
敲黑板 划重点
试一试
制作旋转的色板
拓展练习
旋转的风车
中心旋转动画的制作要点
1. 对象必须是 元件 2. 调整旋转中心的位置 3. 添加 动作 补间 4.设置旋转参数
仔细观察:以下Βιβλιοθήκη 个旋转动画有什么区别?谢谢观看
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Flash as3实例教程:旋转动画
〖本教程着重于代码的编写,版本AS 3.0。
图形元件的制作不作讲解,请参看有关教程。
〗
1、新建Flash文档,创建5 个图形,(或导入5张图片到库中)。
2、创建一个影片剪辑,1层为图片层2层为代码层。
在1层把5张图片分别放在5帧中,
在代码层输入stop(); 如图:
3、Ctrl + L 打开库,右键单击影片剪辑实例做链接,类名为:IconMenu 如图:
4、返回场景1,图层1为背景层,图层2为代码层。
在图层1导入背景图片。
图层2输入
代码:
1. include "Math
2.as"
2. //图片容器
3. var menu:Sprite=new Sprite();
4. //使图标移动
5. menu.x = 300;
6. menu.y = 200;
7. //注册事件侦听器
8. menu.addEventListener(Event.ENTER_FRAME,moveMenu);
9. this.addChild(menu);
10. //椭圆在x 和y 轴上的截距
11. var disx:Number = 200;
12. var disy:Number = 10;
13. //旋转速度
14. var speed:Number = 0;
15. initMenu(5);
16. function initMenu(n:int) {
17. for (var i:int; i<n; i++) {
18. var mc:MovieClip = new IconMenu();
19. //缩小图标
20. mc.scaleX = mc.scaleY = .5;
21. menu.addChild(mc);
22. }
23. }
24. //事件侦听器函数
25. function moveMenu(e:Event):void {
26. //获取图标数
27. var iconCount:int = menu.numChildren;
28. //定义数组
29. var depthArray:Array = new Array();
30. //把360度平分
31. var angle:Number = 360 / iconCount;
32. for (var z:int; z<iconCount; z++) {
33. //根据深度获取图标
34. var mc:MovieClip = menu.getChildAt(z);
35. //跳转到不同帧,来显示不同的图标
36. mc.gotoAndStop(z+1);
37. //设置图标的位置
38. mc.x = cosD(speed + angle*z) * disx;
39. mc.y = sinD(speed + angle*z) * disy;
40. setProp(mc,"alpha");
41. setProp(mc,"scaleX",.2,.7);
42. setProp(mc,"scaleY",.2,.7);
43. //保存图标到数组
44. depthArray[z] = mc;
45. }
46. //重新设置图标的深度
47. arrange(depthArray);
48. speed += 2;
49. }
50. function arrange(depthArray:Array):void {
51. //按照y坐标排序
52. depthArray.sortOn("y", Array.NUMERIC);
53. var i:int = depthArray.length;
54. while (i--) {
55. menu.setChildIndex(depthArray[i], i);
56. }
57. }
58. function setProp(mc:MovieClip,prop:String,n1:Number = .5, n2:Number = 1):void {
59. mc[prop] = ((mc.y + 2 * disy) / disy - 1) / 2 * (n2 - n1) + n1;
60. }
5、新建.as文档,保存名为:Math2.as (这个文档是进行三角函数的计算)
11. //计算正弦值
12. function sinD(angle:Number):Number
13. {
14. return Math.sin(angleToRadian(angle));
15. }
16. //计算余弦值
17. function cosD(angle:Number):Number
18. {
19. return Math.cos(angleToRadian(angle));
20. }
21. //计算反正切
22. function atan2D(y:Number, x:Number):Number
23. {
24. return radianToAngle(Math.atan2(y, x));
25. }
复制代码
把fla文档与Math2.as 文档保存在同一目录下,进行测试。
