动画原理(初识flash)
flash动画基本知识

1)帧帧动画:
2)过渡动画: 运动动画和变形动画
运动动画:可以使一个对象在画面中移动、改变大小、改变形状、使其旋转、改变对象的颜色、产生淡入淡出效果等。
变形动画:就是由一种对象逐渐变为另一种对象。
ቤተ መጻሕፍቲ ባይዱ
二、Flash软件的安装
1、 安装Flash5软件
2、 Flash软件界面
菜单栏、常用工具栏、工具箱、时间线、层窗口、舞台
三、基本知识
1、基本知识
帧:帧就是一幅画面。
关键帧:动画制作的关键画面就是关键帧。
中间帧:由计算机自动生成的画面称作中间帧。
2、Flash动画分类:
第一课 Flash动画基本知识
一、动画原理:
动态效果是利用人类的视觉暂留,只要每秒钟显示出连续的24张影像,人眼就会认为是一个连续的动作。
电影放映时,每秒播放24帧画面
我国电视采用怕PAL制式,每秒播放25帧画面
欧美采用NTSC制式,每秒播放30帧画面
第 1 章 初识Flash动画

创建和发布Flash影片
设置文档的属性 创建动画 预览和测试影片 定义发布设置 发布和导出文档
创建和发布Flash影片
设置文档属性:创建一个新的文档(或者从菜单中选择“文件→新 建”命令创建一个新文档)。在进行创作之前,一般应当使用“文 档属性”对话框对影片的画面大小、帧频、背景色以及其它属性进 行设置。
新建文件 设置文档属性
完成效果 素材
导入素材
保存影片和发布影片
动画欣赏
小小动画 NO:3
解夏MTV
播放影片
播放影片
Flash应用领域
动画制作 网络广告动画
网络游戏开发
手机程序开发 网站建设
应用程序开发
Flash 基本动画理
动画的产生利用人们眼睛的视觉残留作用 Flash动画是由时间轴上多个不同画面的 帧组合而成 画面以每秒24帧频率播放,产生物体活动 效果。
关键帧
空白关键帧
普通帧
舞台、时间轴、帧、图层和场景
图层:是组织和排列动画中的内容,可以隐藏、锁定或重新排列Flash 中的图层包括引导层和遮罩层等特殊图层。
舞台、时间轴、帧、图层和场景
场景:场景是用来绘制、编辑和测试动画的地方,一个场景就是一段相 对独立的动画。一个Flash动画可以由一个场景组成,也可以由多个场景 组成。
Flash CS4 工作界面
Flash CS4 工作界面
舞台、时间轴、帧、图层和场景
舞台:制作和播放影片的矩形区域。在舞台上,可以放置背景、添加
控制按钮、绘制及修改图形。舞台大小就是影片播放区域的大小。
舞台
舞台、时间轴、帧、图层和场景
时间轴:时间轴用于组织和控制在一定时间内播放的图层数和帧数,它 的主要组件是图层、帧和播放头。
flash动画知识点总结

flash动画知识点总结1. Flash 动画基础知识Flash 动画是一种基于矢量图形的动画技术,最早由Macromedia 公司开发,后被Adobe公司收购。
Flash 动画可以良好地压缩,适合网络传播。
Flash 动画最大的特点是可以实现丰富的交互效果,这使得它成为网络广告、网络游戏和网站动画的主要制作工具之一。
2. Flash 动画制作工具Flash 动画制作的主要工具是Adobe Flash。
Adobe Flash 具有强大的绘图和动画制作功能,用户可以通过绘图工具绘制矢量图形,然后使用时间轴工具进行关键帧动画的制作。
Adobe Flash 还支持 ActionScript 编程语言,可以为动画添加交互效果。
3. Flash 动画的基本原理Flash 动画的基本原理是通过分解动画对象为一系列关键帧,然后在时间轴中设置这些关键帧的属性,从而实现动画效果。
Flash 动画制作的关键在于绘图能力和关键帧动画的制作。
4. Flash 动画的制作流程制作Flash 动画的一般流程包括:确定动画场景和内容、绘制动画对象、设置关键帧动画、添加交互效果和音频等元素、最终导出动画。
5. Flash 动画的动画效果Flash 动画的动画效果主要包括平移、缩放、旋转、透明度变化等基本动画效果。
此外,Flash 动画还支持骨骼动画、遮罩动画、形状动画等高级动画效果。
6. Flash 动画的导出格式Flash 动画的导出格式主要有 SWF、FLA、FLV、GIF 等。
其中 SWF 是供网络传播使用的动画格式,FLA 是 Flash 动画的工程文件格式,FLV 是用于视频格式,GIF 则是用于简单动画的图像格式。
7. Flash 动画在网页中的应用Flash 动画在网页中的应用主要包括网站导航菜单、轮播图、动画广告、网页游戏等。
Flash 动画可以带来丰富的视觉效果和交互效果,提升用户体验。
8. Flash 动画的优缺点Flash 动画的优点是制作灵活、交互效果丰富、动画效果细腻。
第一课 初识Flash_教案

第一课洞悉动画原理,进入动漫天地——初识动画制作明星Flash一、教学目标1.知识与技能(1)了解Flash动画的基本原理。
(2)初步理解Flash工作界面。
(3)学会制作逐帧动画、对象移动动画。
(4)提升学生知识迁移、观察分析的水平。
(5)提升学生的自主创新意识,培养学生善于发现问题和动手操作的水平。
2.过程与方法(1)通过视频和游戏了解动画原理。
用类比方式来理解相关概念,如将“时间轴”比喻为“剧本”,“元件”比喻为“道具、演员”,“帧”比喻为“电影胶片”等。
(2)通过对比PhotoShop界面,利用知识迁移来初步理解Flash界面。
(3)通过制作“骏马飞奔”动画,及其改进,掌握逐帧动画和关键帧动画中对象移动动画的制作过程。
3.情感、态度与价值观(1)增强学生的情感体验,激发学生学习的兴趣。
(2)培养学生积极探索,敢于实践、大胆创新的精神和意识。
二、教学重点、难点及教学策略重点:理解动画原理,以及帧、关键帧、元件的概念,认知Flash工作界面和关键帧动画的基本操作。
难点:对帧、关键帧、元件的理解和使用。
教学策略:主要采用了激趣导入、讲授、范例演示、任务驱动、讨论交流等教学方法,采取由浅入深、循序渐进的教学策略。
三、教学准备教学资源:动画制作的素材、视频《大灌篮》片段、学生资料袋、任务单、学习网站。
教学环境:多媒体机房(安装Flash 8软件、ACDSee看图软件)、投影屏幕、电子教室。
四、教学过程教师活动学生活动设计意图(一)课前活动课前播放视频《手翻书“江南Style”》。
欣赏视频。
设置悬疑,有同学会想:“今天,老师会给我们上什么内容呢?”从而吸引学生的兴趣。
(二)激趣导入同学们好!老师先请大家一起来玩一个游戏。
请同学们打开“课前游戏”文件夹。
别着急,好戏在后面呢!请同学们双击第一张马的图片,然后来回滚动鼠标中间的滚球。
这时大家看到什么现象了?设置疑问:为什么静态的画面看起来会动起来呢?游戏在哪呀?不就是几张在奔跑的马的图片吗?马跑起来了。
Flash动画的原理

17.1 Flash动画的原理1.动画原理当观看电影、电视或动画片时,画面中的人物和场景是连续、流畅和自然的。
但当仔细观看一段电影或动画胶片时,看到的画面却一点也不连续。
只有以一定的速率把胶片投影到银幕上才能有运动的视觉效果,这种现象是视觉残留造成的。
动画和电影正是利用人眼这一视觉残留特性。
实验证明,如果动画或电影的画面刷新率为每秒24帧,则人眼看到的是连续的画面效果。
但是,每秒24帧的刷新率仍会使人眼感到画面的闪烁,要消除闪烁感画面刷新率还要提高一倍。
因此,每秒24帧的速率是电影放映的标准,它能最有效地使运动的画面连续流畅。
但是,在电影的放映过程中有一个不透明的遮挡板每秒遮挡24次,因此电影画面的刷新率实际上是每秒48次。
这样就能有效地消除闪烁,同时又节省了一倍的胶片。
2.传统动画的生产过程传统动画的生产过程主要包括编剧、设计关键帧、绘制中间帧、拍摄合成等方面。
由此可以看出,这个过程相当复杂。
从设计规划开始,经过设计具体场景、设计关键帧、制作关键帧之间的中间画、复制到透明胶片上、上墨涂色、检查编辑、最后到逐帧拍摄,其消耗的人力、物力、财力以及时间都是巨大的。
因此,当计算机技术发展起来以后,人们开始尝试用计算机进行动画创作。
3.计算机动画的概念计算机动画是采用连续播放静止图像的方法产生景物运动的效果,即使用计算机产生图形、图像运动的技术。
计算机动画的原理与传统动画基本相同,只是在传统动画的基础上把计算机技术用于动画的处理和应用,并可以达到传统动画所达不到的效果。
由于采用数字处理方式,动画的运动效果、画面色调、纹理、光影效果等可以不断改变,输出方式也多种多样。
4.Flash动画Flash是由美国的Macromedia 公司推出的一款多媒体动画制作软件,它是一种创作工具,设计人员和开发人员可使用它来创建演示文稿、应用程序和其他允许用户交互的内容。
Flash 可以包含简单的动画、视频内容、复杂演示文稿和应用程序以及介于它们之间的任何内容。
初识flash动画

第一节
初识Flash 动画
第一节
实例:
初识Flash 动画
制作动画的过程:
制作FLASH动画的过程,其实质就是根据剧本, 设计,绘制静止图片的过程.
第一节
初识Flash MX
本节小结 了解Flash 动画制作原理 认识Flash 动画制作软件 根据动画原理,应用Flash 软 件制作Flash 动画“滚动的小 球”
第一节
初识Flash 动画
视觉暂留原理:人的眼睛看到一幅画或一个物体后,在1/24秒内不会 消失。
动画:当我们在一段时间内连续、快速的观看很多张不同的静止图像时,就 会感到画面活动了起来。这种依靠人的“视觉暂留”原理, 用静止图片创建 出的活动影像就手工绘作的传统动画和应用了计 算机技术的FLASH动画. 从本节课开始,让我们一起走进FLASH,体会动画的魅力。
第一课-认识flash

第一课认识flash教材分析:“初识FLASH动画软件”一共分为三个模块:1、Flash界面;2、分析Flash动画源文件;3、制作简单的Flash动画。
本人根据学生的实际情况和动画制作的需求,在教学中将该节分为2课时,第1课时认识FLASH窗口,能熟练而灵活应用绘图工具,认识帧的分类,分析FLASH动画源文件,并能制作简单的逐帧动画“弹性球”;第2课时,制作“节日”动画。
之所以这样安排,主要是基于以下考虑:Flash逐帧动画原理与动画的制作原理最为接近,也最容易为学生所接受,现在学习是最佳时机;本教学设计是第1课时。
是在学生了解了动画的基本原理,熟悉了FLASH软件的界面,掌握了基本的绘图工具使用的基础上,深层次地了解FLASH逐帧动画的原理,理解时间轴、帧、图层等概念,学会制作逐帧动画,为以后复杂的动画制作奠定基础。
本课主要是激发学生的兴趣,让学生感受到计算机动画制作有较强的灵活性和创造性,同时又有一定的规律可循,让学生体会到FLASH动画的制作是一种创造活动。
学情分析:我们学校的学生之间电脑操作基础水平有较大差异,富有想象力、创造力的占少数,根据学生的能力差异、水平差异针对性地实施分层次教学,给学生提供多样化的自主探索空间,鼓励不同意见和创造性思路的迸发,鼓励多样化的问题解决方式和方法。
一、教学目标1.知识目标:让学生理解逐帧动画的制作原理;让学生理解普通帧、关键帧、空白关键帧的分类;掌握复制帧的操作方法;了解“混色器”、综合运用Flash进行动画创作。
2.能力目标:通过观察篮球运动分析动画、制作动画,培养学生观察、分析和解决问题能力,提高学生综合运用所学知识的能力,让学生能够制作基本的逐帧动画。
3.情感目标:通过同学之间的合作探究,培养学生互相帮助,增进同学之间的友好感情;给学生以方法、以胆量、以鼓励、以成功,让学生享受成就感,树立自信心。
二、教学重、难点普通帧、关键帧、空白关键帧的分类;综合运用所学的Flash知识进行动画创作。
初识flash动画教学课件

初识flash动画教学课件初识flash动画教学课件(精选11篇)作为一名教职工,就有可能用到课件,课件根据教学目标设计的、反映某种教学策略和教学内容。
写课件需要注意哪些格式呢?以下是本店铺为大家整理的初识flash动画教学课件,欢迎大家分享。
教材分析本课内容参考北京教育出版社出版的《信息技术》第4册第4章《Flash动画制作》中的第一节《初识Flash动画》。
教学内容有:了解动画产生的原理,初识Flash工作界面,制作简单的逐帧动画。
学生对Flash都很感兴趣,但Flash的学习要经历一个循序渐进的过程,本课是本单元第一课,是初步认识和体验制作动画的起始篇,因此学好本课将为后续深入学习动画制作打下良好的基础,它在本章中占有重要的地位和作用。
学情分析本课的教学对象为初一年级学生,大多数来自农村,信息技术知识水平存在一定的差异,学生的认知能力、自主学习能力各不相同。
大多数学生对动画片充满好奇心。
尽管绝大部分学生没有学过动画的制作,但Flash动画对他们具有强烈的吸引力。
前期知识水平:在小学已学过Word、PowerPoint、画图等,能够熟练使用圆形、线形等工具绘制一些图形。
因此,应给予学生足够的资源,点燃学生学习动画的热情,再结合学生的兴趣点,加深学生对动画原理的理解和对逐帧动画的初步认识与体验。
教学目标知识与能力目标:了解动画模式,理解动画产生的原理;学会启动Flash,初步认识Flash的工作界面;学会使用椭圆工具、铅笔工具和颜料桶工具结合箭头工具绘制简单“可爱蛋”角色;知道时间轴、场景、关键帧等相关概念,归纳帧、关键帧的作用;能对动画进行简单规划与设计,初步制作简单动画,学会测试影片。
过程与方法目标:通过对实物教具的观察,发现和归纳动画产生的原理;能根据任务的脚本设计需求,合理选择工具和相应的逐帧技术,模拟并制作简单动画;根据提供的素材进行创作,实现信息的再加工;通过自评、展示与交流,对自己和他人的作品进行较为简单的评价。
初识flash

一、Flash的概念
Flash是什么?有很多的描述,大致是“交互性矢量多媒体制作
软件”的意思!
首先,它是一种多媒体制作软件,Flash的产品往往都是一些 “有声有色”给人视觉冲击的动画。 其次,Flash是以矢量图为基础的,矢量图最大的特点就是它 能无限的缩放,不会因为图像的缩放而改变其显示的质量。 最后,Flash的发展与网络是紧密相连的,其大量的特性是 与网络相关的。可以说,没有与网络的结合,Flash绝对不 能取得现在的成功。
图 标
名 称 选择工具 部分选取工具 线条工具 套索工具 钢笔工具 文本工具 椭圆工具 矩形工具
快捷键 V A N L P T O R
功 能 选取和移动场景中对象,也可改变对象形状 选取并调整对象路径,也可移动对象 绘制直线对象 选取不规则的对象范围 绘制对象路径 编辑文本对象 绘制椭圆形和圆形对象 绘制矩形和正方形对象
墨水瓶工具 更改线条的颜色和样式; 颜料桶工具 更改填充区域的颜色。 包括:缺口大小和锁定填充两个选项。 缺口大小 决定如何处理未完全封闭的轮廓, 锁定填充 决定Flash填充渐变的方式。 注:在已经有填充色与边框色的元件,对 其进行更改填充色与边框色,可以选择墨水 瓶工具与颜料桶工具。
任意变形工具用来 改变对象的大小情 况,包括长、宽、 旋转、倾斜等。 下图中的小白点代 表旋转的中心点, 用鼠标可以改变其 位置。
任意缩放尺寸而不影响图形的质量;流式播放技
术使得动画可以边播放边下载,从而缓解了网页 浏览者焦急等待的情绪。
2、通过使用关键帧和元件使得所生成的动画(.swf) 文件非常小。
3、把音乐,动画,声效,交互方式融合在一起。
4. 强大的动画编辑功能使得设计者可以随心所欲地 设计出高品质的动画,通过ActionScript可以实
flash动画入门 课件

2、数码动画 :就是电脑动画,动画的制作都是在电 脑上完成的,又称为无纸画。
传统动画
我们所说的传统动画片是产生了 1 个多世纪 的一种艺术形式,用最简单的话说就是:会‚动‛ 的画,和电影一样,他是利用人类眼睛的‘视觉 暂留’现象,而使一幅幅静止的画面连续 播放, 看起来像是在动。他应该归类于电影艺术。不同 于通常意义的电影之处在于:它的拍摄对象不是 真实的演员,而是由动画师画出的动画形象。在 动画片里演员就是动画师本人,戏演得好坏和这 个动画师的本身素质本节课要解决的问题
动画是什么 传统动画和数码动画的区别 Flash动画的应用领域 Flash的操作界面以及文件的基本操作
什么是动画
1、视觉暂留的原理: 这是因为人类能够将看到 的影像暂时保存,在影像消失之后,之前的影像 还会暂时停留在眼前。这就是会动的卡通的基本 原理。
1.4 flash的操作界面
演示说明
1.5 flash文件操作
文件的新建 文件的打开 文件的保存与关闭
2、视觉暂留就是我们的眼睛看任何东西时,都会 产生一种很短暂的记忆。把这些记忆记下来, 连 结在一起,我们就会看到动作,产生『画面连续 不断』的错觉,这就是视觉暂留!
例如:在房间里把灯关掉,拿着手电筒快速地旋转, 你们会看到一个光环,这也是视觉暂留的一种现象。
1.1 动画的发展以及flash动画简介
2、矢量图
矢量图:是有基本的线条和线条所封闭的填 充区域组成。它有一组数学指令来描述图 象的内容。任意缩放不会影响图象的显示 质量,分辨率独立,占用的存储空间小, 灵活性比较好。显示图象不逼真,不容易 在软件间交换文件。通常编辑它的软件叫 绘图程序,例如:Flash、Fireworks、3ds max、liveMotion、freeHand。
《认识Flash动画》

时间 轴
绘图工具
舞台
属性面板
库面 板
•帧:是flash动画制作中最基本的 单位,一帧就是一幅静止的画面
关键帧:任何动画要表 现运动或变化,至少前 后要给出两个不同的关 键状态,在flash中,表 现关键状态的帧称为关 键帧即黑色的圆点。如 不包含任何内容,则为 空白关键帧。
能力提高:
Flash软件的发展? Flash有哪些优点? 什么是矢量图,什么是位图? Flash在哪些领域有着广泛的应用? 我国现阶段动画产业的发展如何? 优秀学生作品欣赏 :
国家的鼓励政策:
据《广电总局关于进一步规范电视动画片播出管 理的通知》,自2006年9月1日起,全国各级电 视台所有频道在每天17:00—20:00之间,均 不得播出境外动画片和介绍境外动画片的资讯节 目或展示境外动画片的栏目。合拍动画片在这一 时段播出,需报广电总局批准。各动画频道在这 个时间,必须播出国产动画片或国产动画栏目, 以未成年人为主要对象的频道必须播出国产动画 片或自制的少儿节目,不得播出境内外影视剧
返回
欣赏:
生日贺卡 小鱼跳跃 日出 大雁
小结:
1、本节课你了解了什么?学会了什么? 2、针对我国动画发展的现状你准备如何 做?
第一课
认识Flash动画
学习内容:
1、flash是制作什么的软件之一?它有哪 些特点? 2、传统动画是利用什么原理来制作的? 3、动画一般分为哪些类型? 4、你了解flash窗口的工作环境吗?试说 它的构成。
19世纪20年代,英国科学家发现了人眼的 “视觉暂留”现象(物体被移动后其形象 在人眼视网膜上还可有约1秒的停留), 揭示了连续分解的动作在快速闪现时产生 活动影像的原理。 原始动画原理,就是把每一张画按每秒24帧 的速度放出,就能看到连续的动画. Flash动画也是利用这一原理,其默认速 度为了12帧/秒。
flash动画的制作是应用什么原理

Flash动画的制作是应用什么原理介绍Flash动画是一种使用Adobe Flash软件制作的动画效果,它能够以高质量、高度交互性和动态性呈现出来。
这种动画通常用于网页设计、广告宣传、多媒体展示等领域。
那么,Flash动画的制作是应用什么原理呢?下面将介绍Flash动画制作的原理与技术。
原理Flash动画的制作原理主要涉及以下几个方面:1. 矢量图形Flash动画是基于矢量图形的,矢量图形是由数学方程描述的图形,在不失真的情况下可以进行无限放大或缩小。
通过使用Flash软件的绘图功能,可以创建各种复杂的矢量图形,包括线条、形状、文字等,然后通过动画的方式对这些矢量图形进行控制和变换。
2. 时间轴Flash动画使用时间轴作为控制动画的主要工具。
时间轴是一个垂直的时间线,它按照帧的方式划分。
每一帧代表一段时间,通过在时间轴上添加关键帧和关键帧之间的过渡,可以实现动画的平滑效果。
通过在每个关键帧上添加不同的元素或对元素进行变换,可以实现图像的动画效果。
3. 动作脚本Flash动画还可以通过动作脚本实现更加复杂的交互效果和动画配置。
动作脚本是一种基于编程语言的脚本语言,可以用来控制Flash动画中的各种行为和效果。
通过编写脚本,可以实现按钮的点击事件、图形的动态变换、音视频的播放控制等功能。
制作步骤下面是制作Flash动画的一般步骤:1.设计思路:在制作Flash动画之前,首先需要确定动画的设计思路和主题。
通过草图和故事板等方式,将动画的整体框架和效果先确定下来。
2.创作素材:准备好所需的各种素材,包括图片、图标、音频、视频等。
这些素材可以是自己绘制的矢量图形,也可以是从其他地方获取到的素材。
3.导入素材:使用Flash软件,将准备好的素材导入到项目中。
可以使用绘图工具在Flash软件中绘制矢量图形,也可以通过文件导入功能导入外部素材文件。
4.设计时间轴:在Flash软件中创建时间轴,根据设计思路在关键帧上添加素材或进行变换。
《初识FLASH》课件

FLASH的应用实例
FLASH网站
FLASH可以创建动态、交互式的 网站,提供丰富的视觉效果和用 户体验。
FLASH游戏
FLASH广告
FLASH游戏可以在浏览器中运行, FLASH广告可以实现丰富多样的 具有快速加载和简单操作的特点。 动画效果,吸引用户的注意力。
如何学习FLASH
1 基础知识储备
动画效果实现
通过设置关键帧、补间动画 和动画路径,可以实现各种 复杂的动画效果。
FLASH制作流程
1
规划
明确项目的目标和范围,进行需求分析
设计
2
和内容整理。
创建FLASH项目的视觉设计,包括界面
布局、颜色选择和元素排版。
3
制作
使用FLASH的工具和功能进行动画制作、
测试
4
交互设计和媒体编辑。
检查FLASH项目的兼容性、性能和用户 体验,修复错误和优化性能。
2 FLASH在移动设备上的表现
由于移动设备的限制和发展趋势,FLASH在移动设备上的应用可能受到挑战。
3 FLASH继续发展的可能性
虽然FLASH面临挑战,但仍有可能通过不断创新和改进来实现自身的持续发展。
《初识FLASH》PPT课件
欢迎来到《初识FLASH》PPT课件!通过本课件,你将深入了解FLASH的定 义、优点、缺点以及它在动画制作、网站设计和广告行业的应用领域。
什么是FLASH?
FLASH的定义
FLASH是一种多媒体和软件平台,用于创建基于矢量图形和位图的动画、游戏和互动应用。计算机和设计基础知识,包括图形设计和动画制作。
2 实践操作
通过实际项目的制作,不断练习和掌握FLASH的工具和技巧。
第一课 初识Flash_课件

初识F奔跑的“马” 的动画有什么关系呢?
视觉暂留实验
“视觉暂留” 现象 “视觉暂留” 是指人动的眼画睛原看到理一幅画或一个物
体后,在1/24秒内不会消失。利用这一原理,在一幅 画还没有消失前播放出下一幅画,就会给人造成一种 流畅的视觉变化效果。
动画利用了人类具有“视觉暂留”的特性,以一定的 速度播放相关的静态画面,从而实现“动”的效果。
接下来 根据任务单上的任务一
认识一下Flash界面
小结
1. 计算机动画的基本原理。 2. 利用一组系列图片完成逐帧动画的制作。 3. 简单对象移动的动画补间动画。
flash动画原理

flash动画原理Flash动画原理。
Flash动画是一种使用Adobe Flash软件制作的动画,它可以在网页上播放,也可以作为独立的动画文件进行播放。
Flash动画的原理主要是利用矢量图形和动态脚本来实现动画效果,下面我们就来详细了解一下Flash动画的原理。
首先,Flash动画的核心是矢量图形。
矢量图形是由一系列的点、线、曲线和多边形组成的,它们可以通过数学公式来描述和计算,因此可以随意放大或缩小而不会失真。
在Flash动画中,所有的图形都是以矢量形式存在的,这样可以保证动画在不同分辨率的屏幕上都能有良好的显示效果。
其次,动态脚本是Flash动画实现动画效果的关键。
动态脚本是一种特殊的代码,它可以控制动画的播放、停止、跳转等行为。
通过动态脚本,我们可以实现图形的移动、旋转、缩放等效果,也可以实现复杂的交互动画效果。
动态脚本的编写需要一定的编程知识,但是在Flash软件中提供了丰富的交互式界面,使得动态脚本的编写变得更加容易。
另外,Flash动画还可以包含音频、视频等多媒体元素。
通过Flash软件,我们可以将音频、视频等多媒体文件导入到动画中,从而实现更加丰富多样的动画效果。
这些多媒体元素可以与动态脚本结合,实现更加生动、具有交互性的动画效果。
总的来说,Flash动画的原理是利用矢量图形和动态脚本来实现动画效果,同时结合多媒体元素,使得动画效果更加生动、丰富。
通过对Flash动画原理的深入了解,我们可以更好地利用Flash软件制作出更加精彩的动画作品,为网页设计、广告宣传、教育培训等领域提供更多可能性。
希望本文对您有所帮助,谢谢阅读!。
第1章 初识Flash CS3

– (1)【帮助】面板。【帮助】面板可以随时对软件的使用或 动作脚本语法进行查询,使用户更好地使用软件的各种功能, 如图1-11所示。
– (2)【动作】面板。【动作】面板是主要的【开发面板】之 一,是动作脚本的编辑器,将在后面的动作脚本章节中具体 讲解,如图1-12所示。
上一页 下一页 返 回
第1章 初识Flash
上一页 下一页 返 回
第1章 初识Flash
1.2 初步认识Flash CS3的操作界面
6. 三个常用面板
– Flash CS3有很多面板,默认状态下,在舞台的正下方有三个 比较常用的浮动面板,分别是【帮助】面板、【动作】面板 和【属性】面板。单击面板的“标题栏”,可以依次展开它们,
如图1-10所示。再次单击标题栏,可最小化面板。
上一页 下一页 返 回
第1章 初识Flash
1.4 Flash面板介绍
2. 开发面板
– 打开【窗口】中的【开发面板】菜单,从菜单中可以看到 所有的“开发面板”,单击面板的名称,就可以打开或关 闭相应的面板。默认状态下,打开的一些“开发面板”分 布在舞台右侧的面板组中。【开发面板】包括【动作】、 【组件】、【组件检查器】、【调试器】、【输出】、 【行为】和【Web服务】面板。【动作】面板在前面已经介 绍过了,下面来分别介绍其他6个“开发面板”的功能和使 用方法,如图1-22所示。
– 【时间轴】和【舞台】位于工作界面的中心位置; – 左边是功能强大的【工具箱】,用于创建和修改矢量图形内 容; – 多个“面板”围绕在【舞台】的下面和右面,包括常用的 【属性】和【帮助】面板,还有【设计面板】和【开发面 板】,如图1-2所示。
上一页 下一页 返 回
第1章 初识Flash
第一讲Flash动画基本原理

第一讲Flash动画基本原理Flash MX是Macromedia公司开发的一款目前主流的二维动画制作软件。
利用Flash MX 来制作一些比较简单的二维动画,从纯软件操作技术来看并不太难,并没有象大家想象的那么复杂与神秘。
我想如果大家仔细看完我所写的这几个讲座文稿,并认真操练,制作一些简单的Flash动画是不会有问题的。
相信我,不会错!大家在上网的时候,我想都看到过(有些甚至想下载以据为己有)一些非常精彩的Flash 动画(如MTV、广告、动漫、游戏等),看上去挺复杂的。
实际上,不管它有多复杂,一般来说,我们都可以把一个Flash动画最后分解为五种基本动画形式:逐帧动画、形变动画、运动动画、遮罩动画和脚本动画,其中后两种动画形式是建立在前面三种动画形式基础之上的。
掌握这种五基本动画形式的操作,也就学会了Flash动画制作的基本技能,接下来的事情,就看大家如何组合不同的动画形式,产生设计创意所要求的视觉效果。
当然,要真正掌握,并能灵活应用这五种动画形式,理解Flash动画的基本原理是很有必要的,这也就是本讲需要解决的问题。
首先请大家看下面正在播放的“植物发芽到开花过程”Flash动画演示实例。
在这个动动画1-1 植物发芽到开花过程演示画中,实际上包含两个物体:一是花盆,在整个动画过程中一直没有任何变化;二是植物,从发芽、花蕾到开花,以动态形式展示了整个变化过程。
这是我们所看到的视觉现象,而隐藏在其后面的究竟是怎么回事,也就是Flash动画形成的基本原理是什么呢?下面我们用Flash MX软件把上述这个动画的原文件(文件名是)打开,来分析一个Flash动画的基本原理。
第一步:用鼠标左健依次单击【开始】→【程序(P)】→【Macromedia】→【MacromediaFlash MX 】,运行Macromedia Flash MX 软件,如图1-1所示;图1-1 Macromedia Flash MX 软件运行初始界面※ 软件基本工作界面介绍 Flash MX 工作界面基本上可以分为五个部分,如图1-1s 所示其主要功能如下所述: 〖菜单栏〗 →与大部分应用办公软件相类,包括【文件】、【编辑】等基本菜单功能命令;〖工具箱〗 →包含绘图、选择、称动、查看等工具,绘图工具只提供绘制一些简单的几何图形,如直线、矩形、椭圆等;〖属性面板〗 →〖工具箱〗中的每一个工具都有自己独特的属性,如椭圆绘图工具的“边框颜色”、“边框线条的形状”等,当用鼠标左键单击〖工具箱〗中的不同工具菜单栏 时间轴舞台属性面板工具箱第二步:用鼠标左健依次单击〖菜单栏〗上的【文件(F)】→【打开(O)…】,出现如图1-2所示的对话框,在〖查找范围(I)〗选择存放动画原文件的目录,并在文件图1-2 文件【打开(O)…】对话框列表框中用鼠标单击文件,使其处于选中状态,然后用鼠标左键单击〖打开(O)〗按钮,即可把原文件在Flash MX软件中打开,如图1-3所示。
动画形成原理与初识flash

第二单元flash动画
第一课动画的形成原理与初识flash
一、动画的形成原理
动画的形成利用了人眼的视觉暂留特征:
每当一幅图像从眼前消失的时候,留在视网膜上的图像并不会立即消失,还会延迟约1/16~1/12秒。
在这段时间内,如果下一副图像又出现了,我们眼睛里就会产生上一画面与下一画面之间的过渡效果从而形成连续的画面。
电影、电视的动态效果也是视觉暂留原理形成的。
电影的播放速度一般式每秒24帧,即帧频为24fps,Flash动画的帧频一般设置为12fps。
若要控制动画的播放速度,可以根据需要改变帧频。
注:fps——frame persecond,即帧/秒的意思。
二、初识flash
1、认识flash界面
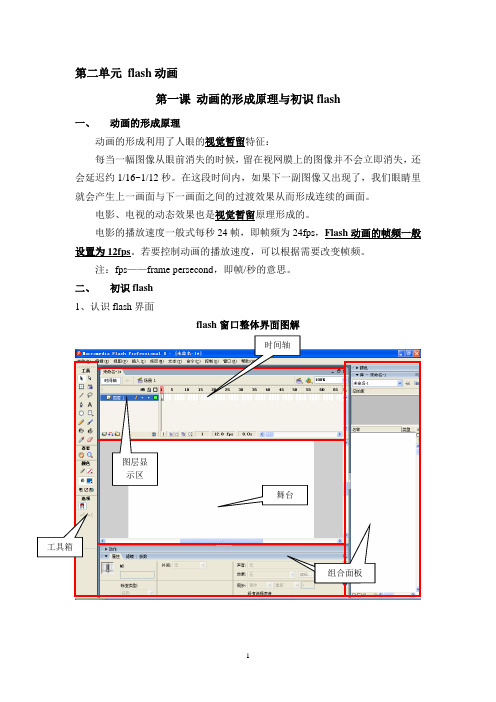
flash窗口整体界面图解
详解时间轴
2、名词解释
1) 舞台:也可以称之为工作区,用于绘制和放置动画的内容。
2) 时间轴:加工动画的流水线,主要包括帧、图层和播放头。
5) 拖动播放头,在舞台中可以观看动画效果,也可以按回车键来观看。
三、 制作简单动画
1、新建一个flash 文档;
2、文件菜单——导入——导入舞台;
3、选择“雄鹰展翅”文件夹中的00.png ,单击打
开按钮;
4、在出现的对话框中单击是按钮;
5、用ctrl+enter 来预览动画;
6、文件——保存,注意观察保存的文件类型,fla
格式。
播放头 空白关键帧。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
动画原理(初识flash)
一、本节课目标
1.熟悉flash8的界面
2.掌握对图片的导入、缩放、旋转操作
3.理解帧、关键帧、逐帧动画的含义、动画原理
4.学会对帧频的改变,帧的复制、翻转操作
5.初步学会对层进行简单的操作
二、学习资源
1.教师用PowerPoint“动画原理.ppt”
2.教师提供小鸟等动物图片素材、动画实例(欣赏)
3.实例欣赏:“文字显示.fla”、“人物旋转.fla”
三、本节课任务
1.基本任务:导入小鸟飞翔的序列图片,修改各帧,使小鸟可以随意飞翔。
(60分)
2. 提高任务:通过复制帧、翻转帧、改变飞行方向等,使小鸟飞回原位。
(80分)
3. 拓展任务:导入不同小鸟(或其它动物)同时运动(100分)
挑选一个任务进行提交(可以只给提高任务),当场给分或存盘后打分。
四、操作步骤(参看教材)
1.导入小鸟系列图片(jpg),形成逐帧动画
2.时间轴上每一小格就是一帧,含有图片的帧就是关键帧,连续关键帧形成的动画就是逐帧动画。
3.动画播放:小鸟在原地飞翔
4.动画原理:人的视觉残留原理
5.修改帧频后再播放,观察小鸟飞翔的速度,理解帧频的含义。
6.修改各帧小鸟位置、方向、大小,使小鸟可以随意飞翔。
(基本任务)
7.将前八帧复制粘贴至第九帧处,选中刚复制的后八帧并进行帧翻转,播放,观察效果,找出不足之处
8.修改后八帧小鸟的方向及大小,使小鸟由远飞到近(大),又由近飞回到远方(小)
五、思考与探究:
1.老师同时提供了bmp、 jpg、 gif三种图片格式,你是如何认识这几种图片的?
2.播放动画“文字显示.fla”、“人物旋转.fla”,能否总结传统动画(逐帧动画)的优缺点?
3.拓展任务:实现同一层多个对象运动,有无先后顺序?如果多个对象要同时运动应如何处理?。
