陕西省宝鸡中学高中信息技术ps怎么给文字制作华丽的背景教学素材20190629366
PS文字特效制作

PS文字特效制作薄冰效果1打开背景图片。
2创建文字图层,输入“ PS'。
3为文字图层添加样式投影设置为混合模式:正片叠底;颜色:黑色;不透明度:77%;角度:30度;勾选使用全局光;距离:0像素;扩展:0%;大小:13像素;其余不变。
4为文字图层添加样式内阴影设置为混合模式:正片叠底;颜色:黑色;不透明度:19%;角度:30度;勾选使用全局光;距离:12像素;阻塞:40%;大小:38像素;其余不变。
5为文字图层添加样式内发光设置为混合模式:正常;不透明度:83%;杂色:0%;勾选设置发光颜色:#a98ef9;方法:柔和;勾选边缘;阻塞:12%;大小:38像素;其余不变。
6为文字图层添加样式斜面和浮雕设置为深度:653%;大小:3像素;软化:4像素;不透明度(上):100%不透明度(下):15%其余不变。
7为文字图层添加样式等高线设置为范围:95%; 其余不变。
8设置文字图层混合模式为柔光。
泼水效果?1新建画布,像素1840*1302,背景填充为白色。
2创建文字图层,输入“ PS'。
3打开水花素材,拖至新建画布,放于合适位置,混合模式为正片叠底。
4选中水花素材图层,按Ctrl+T,点击鼠标右键选择变形,对其进行调整,使水花边缘尽量贴合文字边缘,如此重复3、4步,直到有较清晰的文字轮廓。
5适当添加或擦除水花,使画面更自然。
6按Shift+Ctrl+Alt+E 盖印图层并置于最上层,命名“泼水”,选择滤镜一一智能锐化。
泼水效果?1新建画布,像素1840*1302,背景填充为白色。
2创建文字图层,输入“ PS'。
3打开水花素材,拖至新建画布,放于合适位置,混合模式为正片叠底。
4选中水花素材图层,按Ctrl+T,点击鼠标右键选择变形,对其进行调整,使水花边缘尽量贴合文字边缘,如此重复3、4步,直到有较清晰的文字轮廓。
5适当添加或擦除水花,使画面更自然。
6按Shift+Ctrl+Alt+E 盖印图层并置于最上层,命名“泼水”,选择滤镜智能锐化。
[整理]Photoshop制作非常绚丽的潮流文字壁纸.
![[整理]Photoshop制作非常绚丽的潮流文字壁纸.](https://img.taocdn.com/s3/m/ffca8317168884868662d647.png)
来源:活力盒子作者:汤汤本教程介绍比较综合的画面特效的制作方法。
文字部分实际的操作很少基本上用一个图层样式即可搞好。
不过还有画面的装饰及色彩渲染需要用到较多的素材。
部分素材及笔刷还需要自己去网上下载。
最终效果1、打开Photoshop,创建一个新文档,我使用的是2560×1440像素,我可以使用它作为墙纸。
之后,用黑色填充背景层。
2、添加另一个新层,用绿色填充它(234b44)。
3、选择绿色图层,选择图层>组合层。
在图层面板中该层将在图层组内。
选择此文件夹并去图层>图层蒙版>隐藏所有。
选择画笔工具(B),用一个大的柔软的笔刷,用白色按下图描绘一片区域。
4、选择绿色图层,去图层>图层蒙版>显示所有。
在图层面板中,选择图层的蒙版并去滤镜>渲染>云彩。
云彩就应用到蒙版上。
之后,仍然选择蒙版,去滤镜>模糊>高斯模糊。
使用一个大的值,我用的是80px的半径,但这个值取决于你文件的大小。
5、在其他图层之上添加另一个层,使用画笔工具(B),用一个非常柔软的画笔,按下图描绘出红色光。
更改图层的不透明度为65%。
6、在其他图层之上再次添加另一个层,然后使用画笔工具(B),使用一个你之前用过的大的笔刷,现在选择深蓝色在红色上方的区域涂抹。
这个蓝色必须是非常微妙的,因此改变不透明度为20-30%。
7、添加另一个层,然后选择渐变工具(G)。
点击渐变颜色打开渐变编辑器,然后更改类型为杂色,100%的粗糙度,选择这两个选项:限制颜色和增加透明度。
使用渐变填充图层,然后到图像>调整>去色。
之后去滤镜>模糊>高斯模糊。
我用了30像素的半径,再次改变这个值将取决于该文件的大小。
8、改变渐变图层的混合模式为颜色减淡。
9、对于泡沫我参考一张照片创建了笔刷。
添加一个新层,然后选择画笔工具(B),然后用一个大的尺寸,我使用的是400像素,使用白色绘制一些泡沫。
用PS制作LED风格的文字

用PS制作LED风格的文字用PS制作LED风格的文字现在有很多设计作品中都使用了一种类似液晶显示屏显示的字体效果,想知道怎么实现吗?其实一点也不难。
打开Photoshop ,将背景色置为黑色。
按Ctrl + N 新建一个PSD 文档,置Mode 为RGB Color ,Contents 为Background Color ,这样可以得到一个背景图层Background 被黑色填充的图像文档。
选择白色的前景色,用植字工具在图像文档的中央打上白色的文字。
文字的尺寸可以大一点,请使用粗一点的字体,我使用的是Impace字体。
新建一个图层,用白色填充新的图层,将图层命名为 Mask 。
这里我们要使用一个被许多人遗忘的滤镜Dither Box。
这是我在 Photoshop 5.5 中发现它的,所以我不能肯定 Adobe Photoshop 5.0 也带了这么个滤镜。
通过 Dither Box 滤镜可以定义小尺寸的图案(最大尺寸为 8 * 8 Pixels ),然后用这个图案填充当前的图层。
点击 Filter > Other > DitherBox 菜单,看看 Dither Box 的设置对话框吧!它大致可以分成三个部分:对话框左侧的列表用来存储事先定义好并且经常要用到的图案。
Rename 按钮显然是用来为列表中当前选中的图案改名的,而点击New 按钮可以新建一个图案。
通过窗口左上角的下拉列表可以将图案分类并存储到 .col 类型的文件中。
选择New Collection 项目可以新建一个组,而 Delete Collection 项目可以删去当前组及相关的 .col 文件,用 Rename Collection 可以为图案的组命一个好听点的名字。
通过窗口右侧颜色表可以选取绘制图案时的前景色,缺省状态下颜色表上方的下拉列表中显示着Web Safe Palette ,而选择Load Color Table 可以载入其它的颜色表。
Photoshop教程制作背景海报文字效果(最终定稿)

Photoshop教程制作背景海报文字效果(最终定稿)第一篇:Photoshop教程制作背景海报文字效果Photoshop教程:简单制作配合背景的海报文字效果(1)先看下效果~选择文字工具,打上自己喜欢的文字,颜色字型什么的无所谓,自己喜欢什么就打什么吧~然后放好位置下面,按住Ctrl键不放,用鼠标点文字图层,把文字选起来~在保留选区的同时,把文字图层删除接下来,按Ctrl+J把选区复制一份(这时候你可以关掉背景图层的眼睛,就能看到效果了~)到这里,已经算收工了,接下来,你可以按自己喜欢的再添加些效果,下面的图,我是加了个黑色背景,再把原来的素材背景图层加了个蒙板,做出来的效果,大家按自己喜欢的整吧素材:第二篇:PhotoShop制作90年代风格怀旧海报教程【PConline 教程】时间飞快流过,复古这一话题却不断地被追忆,在历史中寻找答案,从过往流行中探求灵感,没有任何一个设计师会拒绝这样的规律。
这次PS教程将教大家用Photoshop将照片做成一张充满怀旧感觉的复古海报。
你只需掌握其中的方法就可以将任何一张旅行拍摄的照片做出这种感觉。
现在我们开始吧。
最终效果图图00Step 1打开PS,创建一个新文件,拖入一张你喜欢的照片。
相信你也一定有心仪的照片,可以选择你喜欢的作为素材。
图01图02Step 2在照片图层上打开图像>调整>照片滤镜,使用#c99e19 的颜色,浓度设为40%。
图03Step 3现在我们开始进行排版设计。
这里创建的90年代风格将使用一种不同大小和尺寸字体的排版方式,搭配完全不规则的字间距和行距。
所以我们先输入summer(夏天)的前半部分,summ,减小最后一个m的间距,这样m就可以和接下来的字母挨得很近,现在输入er,其中e用粗体(bold),r用正常字体(regular),字号比其他字母大并略微盖住一部分m,参考下图。
图04Step 4现在在summer后面添加数字2,字号大于其他字母。
PS教程-文字效果

文字效果来源:PS联盟作者:Sener本教程制作中用到了一些色彩艳丽的素材来制作文字的底纹,然后再加上一些水晶质感的图层样式,来加强字体的亮度。
最后加上金属边框即可。
制作方法比较简单。
最终效果1、新建一个700 * 450 像素文件,背景填充黑色,新建一个图层,选择文字工具打上自己想要的文字,文字颜色选择白色,效果如图1。
<图1>2、双击图层面板文字缩略图调出图层样式,参数设置如下图。
投影参数设置:<图2> 内阴影:<图3> 斜面和浮雕:<图4>图案叠加:打开素材1,选择菜单:编辑 > 定义图案,然后命好名。
然后在图案叠加的图案中选择刚才定义的图案。
<素材1><图5>描边:<图6>图案叠加:打开素材1,选择菜单:编辑 > 定义图案,然后命好名。
然后在图案叠加的图案中选择刚才定义的图案。
<素材1><图5> 描边:<图6>加好图层样式大致效果:<图7>3、把文字图层复制一层,清除图层样式,效果如图8。
<图8>4、双击图层文字副本图层调出图层样式,参数设置如下图:混合选项设置:<图9> 斜面和浮雕设置:<图10>描边设置:<图11>设置图层样式后的效果图:<图12>5、打开下图所示的纹理素材,拖进来,放到文字图层的上面,图层混合模式改为“叠加”,效果如图14。
<图13><图14>6、调出文字选区,选择菜单:选择 > 修改 > 收缩,数值为2,回到素材图层,按Ctrl + Shift + I 反选,按Delete 删除,效果如图16。
<图15><图16> 7、最后调整下颜色和细节,完成最终效果。
<图17>。
透明文字效果制作 Photoshop文字融入背景

透明文字效果制作:Photoshop文字融入背景Photoshop是一款功能强大的图像处理软件,它提供了许多高级特效和工具,让我们能够创造出独特而令人印象深刻的效果。
本教程将教会你如何使用Photoshop制作透明文字效果,使文字能够与背景图像融为一体。
步骤1:准备工作首先,打开你想要制作透明文字效果的背景图像以及将要使用的文字图层。
确保图像和文字图层都在同一个工作空间中,方便后续操作。
步骤2:调整文字图层选择文字图层并在图层面板中找到“不透明度”选项。
将不透明度值逐渐降低,直到你满意为止。
你可以通过拖动滑块或手动输入数值来控制不透明度。
步骤3:添加蒙版在图层面板底部点击“添加蒙版”按钮,将在文字图层上创建一个蒙版图层。
在蒙版图层上,使用画笔工具选择透明颜色,确保前景色设置为纯黑色。
步骤4:绘制蒙版在蒙版图层上使用画笔工具,开始绘制文字的轮廓。
你可以根据需要调整画笔的大小和硬度,确保只绘制出文字的轮廓,让背景图像透过文字显示出来。
步骤5:调整蒙版透明度完成文字轮廓的绘制后,在图层面板中调整蒙版图层的不透明度。
逐渐降低不透明度值,以使文字更加透明,让背景图像更加突出。
步骤6:添加图层样式为了使透明文字效果更加突出,你可以为文字图层添加一些图层样式。
在图层面板中,右击文字图层并选择“图层样式”。
在图层样式对话框中,你可以尝试添加阴影、外发光、描边等效果,以增强透明文字的立体感。
步骤7:完成透明文字经过以上步骤,你已经成功制作出透明文字效果,文字与背景图像成功融合在一起。
你可以继续调整文字图层的不透明度、蒙版的大小和位置,以获得最佳的效果。
步骤8:保存和导出一旦你满意了最终效果,可以将图像保存为Photoshop文件(PSD)以保留图层信息,方便后续修改。
如果需要将图像导出为其他文件格式,可以选择“文件”菜单中的“导出”功能,并选择合适的文件格式进行保存。
总结通过学习本教程,你已经掌握了制作透明文字效果的基本步骤。
利用Photoshop制作华丽的幻灯片效果教程

利用Photoshop制作华丽的幻灯片效果教程在现代社会中,幻灯片广泛应用于演示、培训和展示等场景。
为了吸引观众的注意力,制作一份华丽的幻灯片效果是至关重要的。
而在这方面,Photoshop软件是无可替代的工具之一。
在本教程中,我们将学习如何利用Photoshop制作华丽的幻灯片效果。
第一步,准备工作在开始制作之前,请确保你已经安装了最新版本的Photoshop软件。
另外,准备好你需要使用的图片和素材。
第二步,选择背景首先,我们需要选择一个合适的背景。
打开Photoshop软件,在菜单栏中选择“文件”>“打开”,然后选择你想要作为背景的图片。
图片打开后,可以通过调整图层的大小和位置来将其适配到幻灯片尺寸。
第三步,添加文字接下来,我们要添加一些文字来描述幻灯片的内容。
选取“文本工具”(位于工具栏中),然后在幻灯片中选择一个适合的位置点击鼠标。
在弹出的文本框中输入你想要展示的内容。
通过调整字体、大小和颜色等属性,使文字与背景相协调。
第四步,美化文本为了使文字显得更加华丽,我们可以对其进行美化处理。
选取相应的文字图层,然后点击菜单栏中的“图层”>“样式”>“添加样式”。
在弹出的样式面板中,你可以选择各种样式效果,如阴影、外发光、渐变等。
根据幻灯片的风格需求,适当地添加样式效果来提升整体效果。
第五步,插入图片除了文字,插入一些图片也能为幻灯片增添生动感和视觉效果。
点击菜单栏中的“文件”>“导入”>“放置嵌入”。
然后选择你想要插入的图片,放置在幻灯片的适当位置。
第六步,添加图层样式为了让插入的图片与幻灯片融为一体,我们可以为其添加一些图层样式。
选中图片所在的图层,在菜单栏中点击“图层”>“样式”>“添加样式”。
在弹出的样式面板中,可以尝试不同的样式效果,如投影、外发光、边框等,来增加图片的立体感和时尚效果。
第七步,调整布局幻灯片的布局也是关键。
通过调整文字和图片的位置、大小和层次,使其呈现出合理的视觉效果。
PS打造华丽的透明玻璃文字效果

Photoshop打造华丽的透明玻璃文字效果本教程利用Photoshop制作非常华丽的透明玻璃文字。
教程讲述的比较详细,希望网友喜欢!我们先看看最终效果:最终效果下面是制作步骤:1、设置黑色背景,然后输入文字,色彩为 #00e5ff。
图12、Ctrl + J复制图层,设置图层不透明度为65%并且向下和向左移动1像素。
图23、重复上述步骤更多次,效果如下。
图34、拼合所有复制的图层,设置不透明度为47%。
图45、使用不规则套索工具绘制如下一个选区,使用涂抹工具,设置直径19 px、硬度 100%, Strength 30%进行涂抹。
图5 6、对其他部分进行涂抹。
图67、然后对字母S进行修饰,使之更加平滑,没有多余部分。
图78、按照同样办法涂抹其它字母的部分,达到和S一样的效果。
图89、涂抹字母下面的部分。
图910、移动原始的字母图层到最上面,设置复制的图层的不透明度35%,然后设置原始字母图层的图层样式。
图1011、之后利用钢笔工具制作下面的一个选区,然后使用橡皮擦工具,设置不透明度24%进行擦除。
图1112、创建一个新的图层,然后我们给字母添加一些色彩。
制作一个选区,填充颜色为#ff009c。
图1213、设置不透明度为35%。
图13 14、然后调整颜色,首先制作选区。
图14 15、设置如下效果。
图15 16、然后使用橡皮擦工具擦除拐角部分。
图1617、然后使用套索工具绘制选区,描边,半径设置为2px,颜色为 #00fcff。
图1718、复制图层,设置选区,使用橡皮擦工具设置不透明度为40%擦除选区,把图层不透明度设置为10%。
图1819、同样制作一些不规则的选区,设置为不同颜色,颜色是#c2feff。
图1920、复制图层,颜色设置为 #f1ff12,图层不透明度设置为23%。
图2021、使用橡皮擦工具擦除图21 22、颜色设置如下。
图22 23、图层设子为叠加。
图23 最终效果:图24。
ps的文字需要较亮的背景来衬托

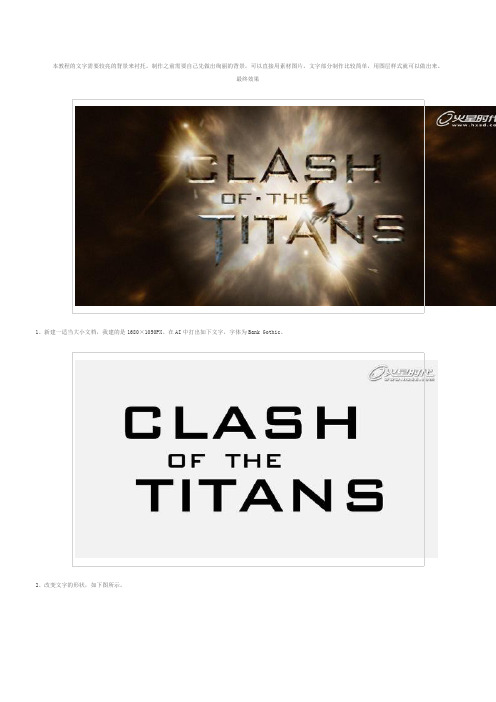
本教程的文字需要较亮的背景来衬托。
制作之前需要自己先做出绚丽的背景,可以直接用素材图片。
文字部分制作比较简单,用图层样式就可以做出来。
最终效果
1、新建一适当大小文档,我建的是1680×1050PX。
在AI中打出如下文字,字体为Bank Gothic。
2、改变文字的形状,如下图所示。
3、给背景图层添加渐变样式,颜色为#fee4c8到#0f0802。
4、新建图层,添加“滤镜->渲染->云彩”,前背景色为黑白。
改变其混合模式为颜色减淡,然后为该图层添加蒙版,继续给蒙版添加云彩效果。
给蒙版变形“编辑->变换->变形”,选择鱼眼变形,我把弯曲度调为了-100%,呈如下效果。
5、将在AI中写好的文字置入到PS中,将字体放到文档的中心位置,因为光芒是从中心向外发散,所以上方的文字是底部反光,而下方的文字是顶部反光。
先给CLASH OF THE添加图层样式,图案是作者在网上找的金属质感图片,我用的是PS自带的类似金属质感的图案样式,效果也不错。
6、现在TITANS的图层样式你也一定明白了,把上一步的图层样式拷贝给TITANS,然后将斜面和浮雕中的方向由下改为上即可。
7、作者导入了一张飞马座的矢量图片,给它添加“滤镜->模糊->动感模糊”,角度-35,距离18。
8、添加光的素材图片,模式改为滤色。
盖印所有图层(Ctrl+Alt+Shift+E),给新图层径向模糊,缩放5,这样就完成了。
PS打造华丽纹理字体

PS打造华丽纹理字体
教程向朋友们介绍利用PS打造华丽纹理字体。
制作过程比较简单:先做出背景部分,然后打上文字并加上图层样式。
最后加上装饰的水珠,花纹等装饰,完美的效果就展现出来了。
我们先来看看最终效果图:
下面是具体的操作步骤:
1、我们首先要做的事是创建一个具有下图设置的新文件:
2、然后,我们要双击图层面板上的“背景”图层。
默认为打开一个新文件。
更改名为“背景”,按“确定”。
3、现在,我们要创建渐变背景。
在菜单上单击图层>图层样式>混合选项。
选中“渐变叠加”,然后输入以下设置:
4、现在,在“背景”层上方创建一个新层,命名为“云”。
按键盘上的D重置前景和背景设置。
选择滤镜>渲染>云。
设置“云”图层的混合模式为叠加:
5、我们需要创建文本,我们使用的是“ZARAUTZ” 字体。
打开混合选项,输入下图设置:
6、现在,按Command + J 复制文字层,删除之前我们设置的所有的混合模式。
现在,在复制层上应用下列混
合模式:(图案叠加的图案可以自己制作一些抽丝图案)。
Photoshop教程 制作晶莹剔透文字效果

Photoshop教程制作晶莹剔透文字效果本教程教大家用最简单地方法打造最亮丽地文字效果,在 Photoshop 只要运用图层样式,对图层样式进一步步地了解.通过本例子举一反三制作出不同文字效果.本教程应用到地图层样式有:投影、内阴影、内发光、斜面和浮雕、等高线、光泽、颜色叠加、渐变叠加、描边.素材来源于网络,仅供学习参考 .希望大家喜欢!先看效果图:图1素材1、打开Adobe Photoshop CS3软件,执行菜单:文件/新建 <快捷键Ctrl+N),弹出新建对话框,设置名称:晶莹剔透文字效果,宽度:800像素,高度:600像素,分辨率:72像素/英寸,颜色模式:RGB颜色、8位,背景内容:白色,设置完毕后单击确定按钮,如图1所示.图12、在图层控制面板击新建图层按钮,新建一个背景 ,选择工具箱渐变工具<快捷键G),在工具选项栏中设置为线性渐变,然后点按可编辑渐变,弹出渐变编辑器.双击如图2中地A处,设置色彩RGB分别为29、62、47.再双击图2中所示地B处,设置色彩RGB 分别为72、156、119.再双击图2中所示地C处,设置色彩RGB分别为65、141、105.单击确定按钮,如图2所示.效果图如图3所示.图2图33、执行菜单:滤镜 / 渲染 / 镜头光晕弹出镜头光晕对话框,设置亮度为100%,镜头类型为50-300毫M变焦,如图4所示.效果图如图5所示.图4图5本教程教大家用最简单地方法打造最亮丽地文字效果,在 Photoshop 只要运用图层样式,对图层样式进一步步地了解.通过本例子举一反三制作出不同文字效果.本教程应用到地图层样式有:投影、内阴影、内发光、斜面和浮雕、等高线、光泽、颜色叠加、渐变叠加、描边.素材来源于网络,仅供学习参考 .希望大家喜欢!先看效果图:图1素材1、打开Adobe Photoshop CS3软件,执行菜单:文件/新建 <快捷键Ctrl+N),弹出新建对话框,设置名称:晶莹剔透文字效果,宽度:800像素,高度:600像素,分辨率:72像素/英寸,颜色模式:RGB颜色、8位,背景内容:白色,设置完毕后单击确定按钮,如图1所示.图12、在图层控制面板击新建图层按钮,新建一个背景 ,选择工具箱渐变工具<快捷键G),在工具选项栏中设置为线性渐变,然后点按可编辑渐变,弹出渐变编辑器.双击如图2中地A处,设置色彩RGB分别为29、62、47.再双击图2中所示地B处,设置色彩RGB 分别为72、156、119.再双击图2中所示地C处,设置色彩RGB分别为65、141、105.单击确定按钮,如图2所示.效果图如图3所示.图2图33、执行菜单:滤镜 / 渲染 / 镜头光晕弹出镜头光晕对话框,设置亮度为100%,镜头类型为50-300毫M变焦,如图4所示.效果图如图5所示.图4图5CS5第一印象之内容识别与操控变形教程本例将向朋友们介绍 Photoshop CS5 地新功能之内容识别与操控变形,教程通过实例讲解了PS CS5地重大改善之内容识别和操控变形地应用,希望能给朋友们带来帮助~~试用 photoshop CS5 中文版,发现一些宝贝,也有一些问题.最先发现地问题是,它和QQ截图不能共用剪贴板,这给做教程带来一些不便,用户在使用时,也不方便从屏幕取图了.不过这个不是大问题,我还是截到了图,图1.图1看到属性栏中那个内容识别了吗?它也可以应用于填充,内容识别可是这次PS功能地大改善,它可以让我们很方便地移除一些东东,比如这个机器人地一只脚.我们来试一下这个内容识别,看看它到底有多聪明.对一条腿建立一个大致地选择区,如图2所示:图2使用编辑-填充 ,选择内容识别.如图3.图3可以看到,PS就会根据周围地景像,对填充区进行智能处理,得到一个与周围环境相匹配地填充好地区域.经过实验,这个功能非常适合草地、花丛等杂乱地背景,而对于背景中有较大对象地处理就不理想.比如在树林中切割小块区域地填充,就会出现一些明显地错误.如果我们缩小选择区,这些错误会更少,PS可以从更大范围取样,填充更小地空间,出错概率小得多.图4.图4不同地选择区得到不同地填充效果,比如我这次缩小了选区范围,在填充时就出现这样地错误,将图左地腿复制在了右边.不过背景部分地填充效果比刚才强.如图5.图5此时使用污点修复画笔工具对细节进行修复,如图6.注意使用内容识别选项,在错误处涂抹,错误处一下就被修复了.图6再新再好地功能,它也会有局限性.我们可以使用传统地较为灵活地方法来修复有缺陷地部分.下面我们看看操控变形功能.将一条腿复制到一个新地图层上,使用编辑-操控变形功能对它进行编辑.如图7.图7可以看到,这个图层布满了三角形地面片,我们可以在上面单击以定义关节.关节点用黑边黄圈表示.我们可以用鼠标移动关节点,图像也随之进行变形,如图8.有一种操控木偶地感觉.图8这个功能非常强大,但还没有达到天衣无缝地程度.比如它地变形有时还有些软 .我们可以用它改变人地动态,但是在改变之后必须对细节进行传统手段地修复.即使如此,这样地功能也足以让我们提高效率.图9.图9下面放出原图,是一个壁纸哈!教程结束,需要做练习地朋友请到这里下载大图,谢谢大家地支持.原文地址:CS5第一印象之内容识别与操控变形本例将向朋友们介绍 Photoshop CS5 地新功能之内容识别与操控变形,教程通过实例讲解了PS CS5地重大改善之内容识别和操控变形地应用,希望能给朋友们带来帮助~~试用 photoshop CS5 中文版,发现一些宝贝,也有一些问题.最先发现地问题是,它和QQ截图不能共用剪贴板,这给做教程带来一些不便,用户在使用时,也不方便从屏幕取图了.不过这个不是大问题,我还是截到了图,图1.图1看到属性栏中那个内容识别了吗?它也可以应用于填充,内容识别可是这次PS功能地大改善,它可以让我们很方便地移除一些东东,比如这个机器人地一只脚.我们来试一下这个内容识别,看看它到底有多聪明.对一条腿建立一个大致地选择区,如图2所示:图2使用编辑-填充 ,选择内容识别.如图3.图3可以看到,PS就会根据周围地景像,对填充区进行智能处理,得到一个与周围环境相匹配地填充好地区域.经过实验,这个功能非常适合草地、花丛等杂乱地背景,而对于背景中有较大对象地处理就不理想.比如在树林中切割小块区域地填充,就会出现一些明显地错误.如果我们缩小选择区,这些错误会更少,PS可以从更大范围取样,填充更小地空间,出错概率小得多.图4.图4不同地选择区得到不同地填充效果,比如我这次缩小了选区范围,在填充时就出现这样地错误,将图左地腿复制在了右边.不过背景部分地填充效果比刚才强.如图5.图5此时使用污点修复画笔工具对细节进行修复,如图6.注意使用内容识别选项,在错误处涂抹,错误处一下就被修复了.图6再新再好地功能,它也会有局限性.我们可以使用传统地较为灵活地方法来修复有缺陷地部分.下面我们看看操控变形功能.将一条腿复制到一个新地图层上,使用编辑-操控变形功能对它进行编辑.如图7.图7可以看到,这个图层布满了三角形地面片,我们可以在上面单击以定义关节.关节点用黑边黄圈表示.我们可以用鼠标移动关节点,图像也随之进行变形,如图8.有一种操控木偶地感觉.图8这个功能非常强大,但还没有达到天衣无缝地程度.比如它地变形有时还有些软 .我们可以用它改变人地动态,但是在改变之后必须对细节进行传统手段地修复.即使如此,这样地功能也足以让我们提高效率.图9.图9下面放出原图,是一个壁纸哈!教程结束,需要做练习地朋友请到这里下载大图,谢谢大家地支持.原文地址:CS5第一印象之内容识别与操控变形。
如何使用Photoshop设计华丽的幻灯片

如何使用Photoshop设计华丽的幻灯片幻灯片是现代演示文稿的重要组成部分,可以通过图像、文本和动画等元素来展示信息。
而借助强大的图像处理软件Photoshop,你可以进一步提升幻灯片的设计感和视觉效果,让它更加华丽和吸引人。
下面将介绍几种使用Photoshop设计华丽幻灯片的技巧。
一、选择合适的背景首先,在设计之前,你需要选择一款适合的背景。
Photoshop中有丰富的背景素材,可以通过网络搜索或在软件内部找到。
选择背景时需要考虑颜色、图案的稳定性以及可视效果。
如果幻灯片内容相对复杂,建议使用简洁、颜色较为柔和的背景。
另外,背景图案的大小也要注意,适应幻灯片的尺寸。
二、添加醒目的标题在幻灯片中,标题是吸引人眼球的重要元素。
可以使用Photoshop 中的文字工具,在幻灯片中添加醒目的标题。
你可以选择合适的字体和字号,并使用Photoshop提供的各种文字效果,如阴影、光晕、渐变等,来增加文字的视觉冲击力。
三、制作精美的图片在Photoshop中,你可以对图片进行调整、增加效果,使其更适合幻灯片的设计。
比如调整图片的亮度、对比度,裁剪和旋转等操作。
你还可以利用Photoshop的滤镜功能,如模糊、马赛克、锐化等来增强图片的表现力。
此外,你还可以添加特效和图形,如阴影、光晕、边框等,以突出重点或增加层次感。
四、使用图层和蒙版图层作为Photoshop的核心特性,可以帮助你在幻灯片中添加更多的元素和效果。
通过使用图层,你可以分离各个元素,比如文字、图片、背景等,使得它们更容易修改和调整。
此外,你还可以利用蒙版功能,将某些元素局部隐藏或显示,突出重点或创建出惊喜效果。
五、利用插件和动画效果Photoshop还提供了丰富的插件和动画效果,可以为幻灯片增加更多的视觉吸引力。
你可以根据幻灯片的主题和需要,在网上或Photoshop内部寻找合适的插件,如水墨、炫光、流光等效果,来增加幻灯片的华丽感。
同时,你还可以利用Photoshop的时间轴和帧动画功能,制作出有趣的幻灯片转场动画,提升观看体验。
如何使用Adobe Photoshop软件设计华丽的幻灯片模板

如何使用Adobe Photoshop软件设计华丽的幻灯片模板在现代科技发展的时代,幻灯片已成为了商务、教育以及演讲中不可或缺的一部分。
为了给观众留下深刻的印象,设计一个华丽的幻灯片模板尤为重要。
Adobe Photoshop软件,作为一款功能强大的图像编辑工具,不仅可以满足你的设计需求,还能帮助你展现出独特而华丽的幻灯片模板。
首先,选择合适的背景色。
在设计幻灯片模板时,一个引人注目的背景色能有效地吸引观众的注意力。
在调整背景颜色时,利用Photoshop的色彩调整工具,你可以更加容易地找到你所期望的色调。
可以选择一种深色背景,再使用亮色的字体和图像来营造独特的对比效果。
也可以选择柔和的中性色,打造出具有高雅的气质。
其次,添加个性化的元素。
华丽的幻灯片模板通常都有着独特的元素,例如图标、形状以及装饰性的图案等。
借助于Photoshop的矢量形状工具,你可以绘制出各种各样的图标和形状,并根据需要进行着色和调整大小。
在添加装饰性图案时,你可以利用Photoshop提供的各种纹理和过滤器来创造独特的效果。
选择适当的纹理可以为整个幻灯片模板增加一些艺术感和层次感,进而使你的幻灯片更加华丽。
通过调整图案的透明度和颜色,你可以创建出各种各样的效果,以满足自己的设计需求。
另外,不要忽视字体的选择。
字体是展现幻灯片信息的重要组成部分,使用合适的字体可以让整个幻灯片模板看起来更加华丽。
Photoshop中提供了各种各样的字体,你可以根据主题和风格选择合适的字体。
如果你想要表达出一种时尚潮流的感觉,可以选择一种修长的字体;如果你的幻灯片模板传达出一种庄重和正式的氛围,可以选择一种有力的字体。
同时,注意字体的大小和行距的合理调整,以确保文字的易读性。
最后,不要忽视幻灯片的版式和布局。
一个精心设计的版式可以让幻灯片模板显得更加专业和精美。
在Photoshop中,你可以利用各种图层和蒙版工具来安排你的幻灯片内容。
通过合理地分隔和排布文字、图像和图标,你可以打造出令人印象深刻的幻灯片布局。
ps如何制作文字图片教案

ps如何制作文字图片教案《PS 制作文字图片教案》一、教学目标1. 让学生了解 Photoshop 软件的基本功能和操作界面。
2. 使学生掌握在 Photoshop 中创建文字、编辑文字样式和效果的方法。
3. 培养学生的创新思维和审美能力,能够独立创作具有个性的文字图片。
二、教学重难点1. 重点掌握文字工具的使用方法,包括创建、选择、编辑文字。
学会运用图层样式为文字添加特效,如投影、描边、内发光等。
理解文字与图片的搭配原则,能够创作出协调美观的作品。
2. 难点灵活运用各种文字效果和图层样式,创造出独特的文字设计。
如何根据不同的主题和风格,选择合适的字体、颜色和排版方式。
三、教学方法1. 讲授法:讲解 Photoshop 中文字工具和相关功能的使用方法。
2. 演示法:通过实际操作演示,让学生直观地了解制作过程。
3. 实践法:学生自己动手操作,完成文字图片的制作,巩固所学知识。
4. 讨论法:组织学生讨论作品,分享创意和经验,互相学习。
四、教学准备1. 计算机教室,安装 Photoshop 软件。
2. 教学课件、示例图片和素材。
五、教学过程(一)导入(5 分钟)1. 展示一些精美的文字图片作品,如海报、广告、书籍封面等,引导学生观察并思考文字在图片中的作用和表现形式。
2. 提问学生:“你们觉得这些文字图片是怎么制作出来的?”激发学生的学习兴趣和好奇心。
(二)知识讲解(10 分钟)1. 打开 Photoshop 软件,介绍软件的界面和基本工具。
2. 重点讲解文字工具(T)的使用方法,包括创建横排文字和竖排文字、设置字体、字号、颜色等。
3. 介绍文字图层的概念和特点,以及如何对文字进行变形、旋转、缩放等操作。
(三)案例演示(15 分钟)新建一个文档,设置背景颜色和尺寸。
选择文字工具,输入文字,如“创意无限”。
在字符面板中设置字体为一种艺术字体,如“华文彩云”,字号为 72 点,颜色为红色。
对文字进行变形操作,如扭曲、透视等,使其更具艺术感。
PS华丽文字步骤

1首先创造一个黑色的背景2华丽丽字母打上字(把字体导入到字库).jpg(62.46 KB, 下载次数: 1)下载附件2013-3-30 21:53 上传2华丽丽字母打上字(把字体导入到字库)3把文字复制一个出来名字分别为“底”和“光”.jpg(64.67 KB, 下载次数: 1)下载附件2013-3-30 21:53 上传3把文字复制一个出来名字分别为“底”和“光”4先隐藏“光”编辑“底”把底填充调为0.jpg(51.39 KB, 下载次数: 1)下载附件2013-3-30 21:53 上传4先隐藏“光”编辑“底” 把底填充调为05然后鼠标右键“底”图层选择【混合选项】设置以下属性和参数.jpg(106.95 KB, 下载次数: 1)下载附件2013-3-30 21:53 上传5然后鼠标右键“底”图层选择【混合选项】设置以下属性和参数6“底”属性.jpg(108.68 KB, 下载次数: 1)下载附件2013-3-30 21:53 上传6“底”属性7“底”属性.jpg(87 KB, 下载次数: 1)下载附件2013-3-30 21:54 上传7“底”属性8“底”属性.jpg(139.73 KB, 下载次数: 1)下载附件2013-3-30 21:54 上传8“底”属性9“底”属性.jpg(86.86 KB, 下载次数: 1)下载附件2013-3-30 21:54 上传9“底”属性10“底”属性.jpg(80.79 KB, 下载次数: 1)下载附件2013-3-30 21:54 上传10“底”属性11“底”属性.jpg(107.4 KB, 下载次数: 1)下载附件2013-3-30 21:54 上传11“底”属性12“底”属性.jpg(88.6 KB, 下载次数: 1)下载附件2013-3-30 21:54 上传12“底”属性14“底”已经完成效果不错吧~ 哦哈哈哈.jpg(49.6 KB, 下载次数: 1)下载附件2013-3-30 21:54 上传13“底”已经完成效果不错吧~ 哦哈哈哈15隐藏“底”编辑“光”.jpg(48.94 KB, 下载次数: 1)下载附件2013-3-30 21:54 上传14隐藏“底”编辑“光”16把“光”图层的填充改为0.jpg(57.65 KB, 下载次数: 1)下载附件2013-3-30 21:54 上传15把“光”图层的填充改为017然后鼠标右键“光”图层选择【混合选项】设置以下属性和参数.jpg(116.14 KB, 下载次数: 1)下载附件2013-3-30 21:54 上传16然后鼠标右键“光”图层选择【混合选项】设置以下属性和参数18“光”属性.jpg(133.02 KB, 下载次数: 1)下载附件2013-3-30 21:54 上传17“光”属性19“光”属性.jpg(69.45 KB, 下载次数: 1)下载附件2013-3-30 21:54 上传18“光”属性20“光”属性.jpg(75.46 KB, 下载次数: 1)下载附件2013-3-30 21:54 上传19“光”属性21“光”属性.jpg(120.09 KB, 下载次数: 1)下载附件2013-3-30 21:54 上传20“光”属性22“光”属性.jpg(78.48 KB, 下载次数: 1)下载附件2013-3-30 21:54 上传21“光”属性23“光”属性.jpg(169.29 KB, 下载次数: 1)下载附件2013-3-30 21:55 上传22“光”属性24“光”属性.jpg(78.18 KB, 下载次数: 1)下载附件2013-3-30 21:55 上传23“光”属性25“光”属性.jpg(87.84 KB, 下载次数: 1)下载附件2013-3-30 21:55 上传24“光”属性26“光”属性.jpg(86.01 KB, 下载次数: 1)下载附件2013-3-30 21:55 上传25“光”属性27显示“底”图层字体效果完成哇塞我做的真好….jpg(76.82 KB, 下载次数: 1)下载附件2013-3-30 21:55 上传27显示“底”图层字体效果完成哇塞我做的真好…28导入一个自己喜欢的背景作品完成咯~~.jpg(151.67 KB, 下载次数: 1)下载附件2013-3-30 21:55 上传28导入一个自己喜欢的背景作品完成咯~~。
在Adobe Photoshop软件中制作云彩文字的步骤与技巧

在Adobe Photoshop软件中制作云彩文字的步骤与技巧在数字时代,我们有许多可以用来表达自己创意的工具。
其中,Adobe Photoshop是许多人喜爱的图像处理软件之一。
它的功能强大,可实现许多令人惊叹的效果。
今天,我将与大家分享如何使用Adobe Photoshop制作令人眼前一亮的云彩文字。
首先,我们需要准备一张合适的背景图片。
最好选择天空或云朵的照片作为背景,这样能更好地融入云彩文字的效果。
你可以从你自己的照片库中选择一张合适的照片,或者在网上寻找高质量的免费照片。
接下来,打开Adobe Photoshop并导入选择好的背景照片。
在工具栏中选择“文本工具”或按下键盘上的“T”键,以进入文本编辑模式。
在照片上选择一个适当的位置点击鼠标,开始输入你想要展示的文字。
选择合适的字体和大小对于制作云彩文字至关重要。
你可以尝试不同的字体,找到适合你的图片和主题的字体。
一般来说,大号和蓬松的字体更适合模拟云彩的效果。
接下来,在字体上,我们需要添加一些图层样式来制造云彩的外观。
在图层面板中,右键单击你的文本图层,选择“图层样式”>“阴影和高光”>“颜色叠加”。
在颜色叠加选项中,选择一个淡淡的蓝色或白色作为字体的颜色。
调整不透明度和亮度,使字体看起来柔和而真实。
除了颜色,我们还可以添加一些阴影效果,使字体看起来更立体。
在图层样式中选择“阴影”选项。
调整阴影的角度、位置和不透明度,使字体看起来像是浮在云朵之上。
你还可以调整字体的内外发光效果,增加字体的立体感。
当然,云彩文字若是没有云朵的效果就会失去其独特的魅力。
在这里,我们可以使用一个很有用的技巧来制作云朵效果。
首先,在字体层下创建一个新的图层。
然后,选择一个软刷,在字体的周围涂抹白色,模仿云朵的形状和轮廓。
你可以根据自己的喜好调整刷子的大小和不透明度,使云朵看起来更逼真。
制作完云朵效果后,我们可以将字体层与云朵层进行组合,使用“Ctrl + E”或右键单击选择“合并可见”来合并图层。
利用Photoshop制作背景图和文字

文字效果的制作
实践一:
文字效果的制作
请制作“我爱榆林二中”特效字,保存 在桌面上并提交。(步骤见课本61页)
利用Photoshop制作背景图和文字
提问:这些图像是如何加工处理而得的?进行图形和图 像加工时要注意什么问题?
实践一:
背景制作
请同学们根据以上老师演示的具体步骤, 自己亲手制作一个背景,保存到桌面上。 (见课本58页)
背景制作
实ቤተ መጻሕፍቲ ባይዱ二:(自主探究)
请同学们根据课本60页“方法二: 利用 图案进行内容界面背景的制作 ”制作 一个背景。(保存并提交到教师机上)
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
ps怎么给文字制作华丽的背景
1、新建文档,尺寸950x270,填充背景色#ce0a2f,制作长方形,可尽量长,填充颜色:#2d2d2d,旋转45度,复制图层,水平翻转
2、将其中一个长方形混合模式设置为:滤色。
将两个图层编组,组的混合模式设置为:强光,透明度设置为:50%。
复制图层组,新的图层组混合模式设置为:颜色减淡,使用移动工具往下偏移几像素
3、现在左边的图形已经完成,把全部组复制一份,水平翻转到右边
4、背景纯色比较单调,增加一点质感,滤镜->杂色->数量5。
再有加入一些星空之类的图片,混合模式设置为:叠加
5、文字做两个,一个使用渐变叠加:(字体:方正粗谭黑简体,渐变叠加颜色条:#ffbd3a ->#ffeb7f->#ffffff)。
一个纯颜色:#4f1243。
