AspCms2标签大全
CMS标签大全(只适用于人人站)

人人站CMS标签大全标签为个人方便整理使用,只适用于人人站CMS v1.2.4及1.2.4以下版本,后续更新版本可能会导致本标签不全,具体标签请参照官网使用帮助。
env 配置获取简要描述:•获取导航数据列表语法:{env name='rrz.cmsurl' /}属性:name 常用值:HTML示例:<a class="logo" href="{env name='rrz.cmsurl' /}" title="{env name ='' /}"><img src="{env name='website.wap_logo'/}"alt="{env name='webs ' /}"></a>skin 皮肤静态文件加载简要描述:•加载js脚本或css样式文件语法:{skin href="skin/js/jquery.js" /}属性:HTML示例:{skin href="skin/css/swiper.min.css,skin/css/style.css" /} {skin href="skin/js/jquery.js,skin/js/swiper.min.js" /}menus 获取导航菜单列表简要描述:•获取后台导航菜单数据列表语法:{menus type="top"limit='8'}//html内容{/menus}常用属性:•limit=”5” 表示获取前5条数据•limit=”0,5” 表示从第0个向后获取5条数据•limit=”1,5” 表示从第1个向后获取5条数据type 的合法值:$item 的常用属性:值说明代码title 导航标题{$item.title}en_title 导航英文标题{$item.en_title}target 页面跳转方式{$item.target}class 当前样式(等于on时当前页面是该导航页面){$item.class?’on’:’’}HTML示例:<ul>{menus type="top"limit='8'}<li class="{$item.class=='on'?'on':''}"><a href="{$item.url}" target="{$item.target}">{$item.title}</a></li>{/menus}</ul>效果展示:sons 导航或分类的子集获取简要描述:•获取导航菜单或文章栏目、产品分类的子集•如果导航菜单没有下级则取其关联的文章栏目或产品分类的下级语法:一般配合menus标签使用,不单独使用{menus type="top" limit='8'}{sons limit='10'}{if $sons.ishas}<!--判断是否有子集-->{foreach $sons.list as $son}<!--循环处理子集数据--> <!--htmln内容-->{/foreach}{/if}{/sons}{/menus}常用属性:•limit=”5” 表示获取前5条数据•limit=”5” 表示从第0个向后获取5条数据•limit=”1,5” 表示从第1个向后获取5条数据•标签范围内容$sons 存放数据信息$sons 的常用属性:•list 数据集内容参考标签cats 或nodesHTML示例:<ul>{menus type="top"limit='8'}<li class="{$item.class?'on':''}"><a href="{$item.url}" target="{$item.target}" >{$item.tit le}</a>{sons limit='10'}{if$sons.ishas}<div class="sub">{foreach $sons.list as $son}<a href="{$son.url}" target="{$item.target}">{$son.ti tle}</a>{/foreach}</div>{/if}{/sons}</li>{/menus}</ul>效果展示:crumbs 导航路径简要描述:•生成当前页面路径语法:{crumbs class='' index='主页' /}属性:参数名类型默认值必须说明class string 无否 a 标签样式index string 首页是首页名称HTML示例:<div class="newsnav"><div class="more">您的位置:{crumbs /}</div> </div>效果展示:cat 获取产品分类信息简要描述:•获取产品分类信息语法:{cat id='1'}<!--html内容-->{/cat}属性:参数名类型默认值必须说明id int/string 无是分类id•当id 等于all 时获取的是全部产品分类信息•标签范围内$cat 变量存放分类信息$cat 的常用属性:值说明代码url 分类地址{$cat.url}title 分类标题{$cat.title}en_title 分类英文标题{$cat.en_title}img 分类配图{$cat.img}brief 分类简介{$cat.brief}HTML示例:{cat id='1'}<div class="right wenti"><div class="title"><a href="{$cat.url}">查看更多>></a><p>{$cat.title}</p></div></div>{/cat}cats 获取产品分类列表简要描述:•获取产品分类列表语法:{cats type='top' limit='8'}<!--html内容--> {/cats}属性:•limit=”5” 表示获取前5条数据•limit=”0,5” 表示从第0个向后获取5条数据•limit=”1,5” 表示从第1个向后获取5条数据type 的合法值:$item 的常用属性:HTML示例:获取一级分类{cats type='top' limit='8'}<div class="pro_box"><div class="title {if ($key+1)!==1} title1 {/if}"><a href="{$item.url}">查看更多 +</a><strong>{$item.title}</strong></div></div>{/cats}获取子集分类{cats id='1' item='cat'type='son'limit='3'}<div class="pro_box"><div class="title {if ($key+1)!==1} title1 {/if}"><a href="{$cat.url}">查看更多 +</a><strong>{$cat.title}</strong></div></div>{/cats}goods 获取产品列表简要描述:•获取产品数据列表语法:{goods catid='1' limit='0,8'}<!--html内容-->{/goods}常用属性:•limit=”5” 表示获取前5条数据•limit=”0,5” 表示从第0个向后获取5条数据•limit=”1,5” 表示从第1个向后获取5条数据•除需要分页的数据建议使用limit=”0,5” 可以减少错误的出现order 的合法值:flag 的合法值:$item 的常用属性:HTML示例:●获取分类id等于1的2个产品数据{goods catid='1'limit='0,2'}<li><a class="pic" href="{$item.url}" title="{$item.title}"><img alt="{$item.title}" src="{$item.img}"></a><a class="t" href="{$item.url}" title="{$item.title}">{$item.ti tle}</a><p class='time'>{$item.pubtime|date='Y-m-d H:i:s'}</p><p class='brief'>{$item.brief|subtext=30}</p></li>{/goods}●配合cat 标签使用可以不设置catid 的情况{cat id='1'}<div class="left"><div class="pro_box"><div class="title"><a href="{$cat.url}">查看更多 +</a><strong>{$cat.title}</strong></div><ul class="pro_list">{goods limit='0,2'}<li>le}"><img alt="{$item.title}"src="{$item.img}"></a><a class="t"href="{$item.url}"title="{$item.title} ">{$item.title}</a><p class='time'>{$item.pubtime|date='Y-m-d H:i:s'}< /p><p class='brief'>{$item.brief|subtext=30}</p></li>{/goods}</ul></div></div>{/cat}配合cats 标签使用需要设置catid 的情况{cats id='1' item='son' type='son' limit='3,10'}<div class="{if ($key)%2==0} right {else} left {/if}"><div class="pro_box"><div class="title {if ($key)>=2} title1 {/if}"><a href="{$son.url}">查看更多 +</a><strong>{$son.title}</strong></div><ul class="pro_list">{goods catid='$son.id' limit='0,2'}<li>le}"><img alt="{$item.title}"src="{$item.img}"></a><a class="t"href="{$item.url}"title="{$item.title} ">{$item.title}</a><p class='time'>{$item.pubtime|date='Y-m-d H:i:s'}< /p><p class='brief'>{$item.brief|subtext=30}</p></li>{/goods}</ul></div></div>{/cats}配合cats 标签使用不需要设置catid 的情况{cats id='1' item='cat' type='son' limit='3,10'}<div class="{if ($key)%2==0} right {else} left {/if}"><div class="pro_box"><div class="title {if ($key)>=2} title1 {/if}"><a href="{$cat.url}">查看更多 +</a><strong>{$cat.title}</strong></div><ul class="pro_list">{goods limit='0,2'}<!--自动获取变量$cat 或 $_cat 的id--> <li>le}"><img alt="{$item.title}"src="{$item.img}"></a><a class="t"href="{$item.url}"title="{$item.title}">{$item.title}</a><p class='time'>{$item.pubtime|date='Y-m-d H:i:s'}< /p><p class='brief'>{$item.brief|subtext=30}</p></li>{/goods}</ul></div></div>{/cats}node 获取文章栏目信息简要描述:•获取文章栏目信息语法:{node id='1'}<!--html内容-->{/node}属性:•标签范围内$node 变量存放分类信息$cat 的常用属性:HTML示例:{node id='1'}<div class="right wenti"><div class="title"><a href="{$node.url}">查看更多>></a><p>{$node.title}</p></div></div>{/node}nodes 获取文章栏目列表简要描述:•获取文章栏目列表语法:{nodes type='top' limit='8'}<!--html内容--> {/nodes}属性:•limit=”5” 表示获取前5条数据•limit=”0,5” 表示从第0个向后获取5条数据•limit=”1,5” 表示从第1个向后获取5条数据type 的合法值:$item 的常用属性:HTML示例:●获取一级分类{nodes type='top' limit='8'}<div class="pro_box"><div class="title {if ($key+1)!==1} title1 {/if}"><a href="{$item.url}">查看更多 +</a><strong>{$item.title}</strong></div></div>{/nodes}●获取子集分类{nodes id='1' item='node'type='son'limit='3'}<div class="pro_box"><div class="title {if ($key+1)!==1} title1 {/if}"> <a href="{$node.url}">查看更多 +</a><strong>{$node.title}</strong></div></div>{/nodes}articles 获取文章列表简要描述:•获取产品数据列表语法:{articles nodeid='1' limit='0,8'}<!--html内容-->{/articles}常用属性:•lim it=”5” 表示获取前5条数据•limit=”5” 表示从第0个向后获取5条数据•limit=”1,5” 表示从第1个向后获取5条数据•除需要分页的数据建议使用limit=”0,5” 可以减少错误的出现order 的合法值:flag 的合法值:$item 的常用属性:HTML示例:●获取分类id等于1的2个文章数据{articles nodeid='1'limit='0,2'}<li><a class="pic" href="{$item.url}" title="{$item.title}"><img alt="{$item.title}" src="{$item.img}"></a><a class="t" href="{$item.url}" title="{$item.title}">{$item.ti tle}</a><p class='time'>{$item.pubtime|date='Y-m-d H:i:s'}</p><p class='brief'>{$item.brief|subtext=30}</p></li>{/articles}●配合node 标签使用可以不设置nodeid 的情况{node id='1'}<div class="left"><div class="pro_box"><div class="title"><a href="{$node.url}">查看更多 +</a><strong>{$node.title}</strong></div><ul class="pro_list">{articles limit='0,2'}<li><a class="pic"href="{$item.url}"title="{$item.tit le}"><img alt="{$item.title}"src="{$item.img}"></a><a class="t"href="{$item.url}"title="{$item.title} ">{$item.title}</a><p class='time'>{$item.pubtime|date='Y-m-d H:i:s'}< /p><p class='brief'>{$item.brief|subtext=30}</p></li>{/articles}</ul></div></div>{/node}配合nodes 标签使用需要设置nodeid 的情况{nodes id='1' item='son' type='son' limit='3,10'}<div class="pro_box"><div class="title {if ($key)>=2} title1 {/if}"><a href="{$son.url}">查看更多 +</a><strong>{$son.title}</strong></div><ul class="pro_list">{articles nodeid='$son.id' limit='0,2'}<li><a class="pic"href="{$item.url}"title="{$item.tit le}"><img alt="{$item.title}"src="{$item.img}"></a><a class="t"href="{$item.url}"title="{$item.title} ">{$item.title}</a><p class='time'>{$item.pubtime|date='Y-m-d H:i:s'}< /p><p class='brief'>{$item.brief|subtext=30}</p></li>{/articles}</ul></div></div>{/nodes}配合nodes 标签使用不需要设置nodeid 的情况{nodes id='1' item='node' type='son' limit='3,10'}<div class="pro_box"><div class="title {if ($key)>=2} title1 {/if}"><a href="{$node.url}">查看更多 +</a><strong>{$node.title}</strong></div><ul class="pro_list">{articles limit='0,2'}<!--自动获取变量 $node 或 $_node 的id--><li><a class="pic"href="{$item.url}"title="{$item.tit le}"><img alt="{$item.title}"src="{$item.img}"></a><a class="t"href="{$item.url}"title="{$item.title} ">{$item.title}</a><p class='time'>{$item.pubtime|date='Y-m-d H:i:s'}< /p><p class='brief'>{$item.brief|subtext=30}</p></li>{/articles}</ul></div></div>{/nodes}list 获取(文章/产品)列表简要描述:•获取文章或产品数据列表语法:{list type='node' typeid='1' limit='0,10'}<!--html内容--> {/list}常用属性:•order、flag 的合法值根据type 参考goods 标签或articles 标签type 的合法值:HTML示例:配合node 标签使用{node id='1'}<div class="left"><div class="pro_box"><div class="title"><a href="{$node.url}">查看更多 +</a><strong>{$node.title}</strong></div><ul class="pro_list">{list limit='0,2'}<li><a class="pic"href="{$item.url}"title="{$item.tit le}"><img alt="{$item.title}"src="{$item.img}"></a><a class="t"href="{$item.url}"title="{$item.title} ">{$item.title}</a><p class='time'>{$item.pubtime|date='Y-m-d H:i:s'}< /p><p class='brief'>{$item.brief|subtext=30}</p></li>{/list}</ul></div></div>{/node}配合cat 标签使用{cat id='1'}<div class="left"><div class="pro_box"><div class="title"><a href="{$cat.url}">查看更多 +</a><strong>{$cat.title}</strong></div><ul class="pro_list">{list limit='0,2'}<li><a class="pic"href="{$item.url}"title="{$item.tit le}"><img alt="{$item.title}"src="{$item.img}"></a><a class="t"href="{$item.url}"title="{$item.title} ">{$item.title}</a><p class='time'>{$item.pubtime|date='Y-m-d H:i:s'}< /p><p class='brief'>{$item.brief|subtext=30}</p></li>{/list}</ul></div></div>{/cat}search 查询数据列表简要描述:•查询页面展示文章或产品数据列表•只能在查询页面使用语法:{search limit='10'}<!--html内容-->{/search}常用属性:$item 的特有属性:•$item 的其他属性参考articles 或goods 标签HTML示例:<ul>{search limit='5'}<li><div class="t"><span>{$item.pubtime|date='Y-m-d'}</span><a href="{$item.url}"title="{$item.title}" >{:$item.red_title??$item.title}</a></div><p>{$item.brief}<br></p><a href="{$item.url}"class="more">查看详情>></a></li>{/search}</ul>page 分页展示简要描述:•配合数据列表展示分页按钮•不能单独使用,只能配合list、goods、articles、search 标签使用语法:{page item="index,end,pre,next,pageno" size="2" style='hover' tag ='li' /}常用属性:item 的合法值:HTML示例:配合search 使用<ul>{search limit='5'}<li><div class="t"><span>{$item.pubtime|date='Y-m-d'}</span><a href="{$item.url}"title="{$item.title}" >{:$item.re d_title??$item.title}</a></div><p>{$item.brief}<br></p><a href="{$item.url}"class="more">查看详情>></a></li>{/search}</ul><div class="pglist">{page item="index,end,pre,nex t,pageno" size="2" style='hover' /}</div>配合list 使用<ul>{list limit='5'}<li><div class="t"><span>{$item.pubtime|date='Y-m-d'}</span><a href="{$item.url}"title="{$item.title}" >{$item.tit le}</a></div><p>{$item.brief}<br></p><a href="{$item.url}"class="more">查看详情>></a></li>{/list}</ul><div class="pglist">{page item="index,end,pre,next, pageno" size="2" style='hover' /}</div>links 获取友情链接列表简要描述:•获取友情链接列表语法:{links limit='0,6'}<!--html内容-->{/links}常用属性:$item 的常用属性:HTML示例:<div class="box links"><span>友情链接:</span>{links limit='0,6'}<a href="{$item.url}"target="{$item.target}">{$item.title}</a>{/links}</div>pre 上一篇内容简要描述:•获取上一篇文章或产品信息语法:{pre empty='上一篇:没有了'}<!--html内容-->{/pre}常用属性:•标签范围内$pre 变量存放数据信息$pre 的常用属性:HTML示例:<p>{pre empty='上一篇:没有了'}上一篇:<a href="{$pre.url}">{$pre.title}</a> {/pre}</p>next 下一篇内容简要描述:•获取下一篇文章或产品信息语法:{next empty='下一篇:没有了'}<!--html内容-->{/next}常用属性:•标签范围内$next 变量存放数据信息$next 的常用属性:HTML示例:<p>{next empty='下一篇:没有了'}下一篇:<a href="{$next.url}">{$next.title}</a> {/next}</p>form 表单信息获取简要描述:•获取表单配置信息语法:{form id='1'}<!--html内容-->{/form}常用属性:•当id=’search’ 时输出查询表单信息•标签范围内$form 变量存放表单信息id=’search’ 时$form 的属性:HTML示例:{form id="search"}<form action="{$form.action}"><input type="hidden" name="t"value="{$form.type}"><input class="input" type="text" name="q" placeholder="请输入关键字"/><input type="submit"value=""class="btn icon"></form>{/form}id 等于数值时$form 的属性:config 的数据示例:[{"type":"text","name":"姓名","required":"1"},{"type":"text","name":"电话","required":"1"},{"type":"textarea", "name":"您的问题","required":"0"},{"type":"radio","name":"单选","required":"0","option":["选项1","选项2"]},{"type":"checkbox","name":"多选","required":"1","option":["选项1","选项2","选项3"]}]HTML示例:{form id='1'}<form action="{$form.action}" enctype="multipart/form-data" metho d="post">{foreach $form['config'] as $key=>$item}{if$item['type']=='text'}<p ><em>{$} {if$item.required}<i>*</i>{/if}</em> <input name="name"type="text" id="name" {if$item.requi red}required{/if}/></p>{elseif $item.type=='textarea'}<p class="miaoshu"><em>{$}{if$item.required}<i>*</ i>{/if}</em><textarea name="content" {if$item.required}required{/i f}></textarea></p>{elseif $item.type=='radio'}<p class="miaoshu"><em>{$}</em><select name='{$}' style="display: block; width: 250px;" >{foreach $item.option as $option}<option value="{$option}">{$option}</option>{/foreach}</select></p>{elseif $item.type=='checkbox'}<p class="miaoshu"><em>{$}{if$item.required}<i>*</ i>{/if}</em>{foreach $item.option as $option}<label><input type="checkbox" name="{$}[]" value ="{$option}" />{$option}</label>{/foreach}</p>{/if}{/foreach}<div class="clearit"></div><input type="submit" name="submit" class="submit" value="提交信息"><input type="reset" name="reset" class="submit reset" value="重新填写"></form>{/form}hotwords 热门搜索词列表简要描述:•获取热门搜索词列表语法:{hotwords days="30" limit="5" maxlength="10"}<!--html内容--> {/hotwords}常用属性:$item 的常用属性:HTML示例:<div class="left">HOT热门搜索: {hotwords limit='5'} <a href="{$item.url}">{$item.ti tle}</a> {/hotwords}</div>sidebar 当前页面分类信息简要描述:•获取当前页面分类信息语法:{sidebar}<!--html内容-->{/sidebar}•标签范围内$sidebar 变量存放数据信息$sidebar 的常用属性:•top 属性参考标签cat 或node 的属性•list 属性参考标签cats 或nodes 的属性HTML示例:{sidebar}<div class="nydh"><div class="title"><p>— {$sidebar.top.title} —</p><span>{$sidebar.top.en_title}</span></div><ul class="ul">{foreach $sidebar.list as $item}<li class="{$item.class=='on'?'on':''}"><a href='{$item.u rl}'>{$item.title}</a></li>{/foreach}</ul></div>{/sidebar}break 跳出循环简要描述:•跳出循环•不能单独使用,只能嵌套在循环里面使用语法:{break /}HTML示例:{articles nodeid='1' limit='0,6'}{if $key>3} {break /} {/if}<li><a class="pic"href="{$item.url}"><img alt="{$item.title}"src="{$item.img}"></a><a class="more"href="{$item.url}"></a><a class="tit"href="{$item.url}">{$item.title}</a></li>{/articles}continue 跳过当前循环简要描述:•跳过当前循环•不能单独使用,只能嵌套在循环里面使用语法:{continue /}HTML示例:{articles nodeid='1' limit='0,6'}{if $key==3} {continue /} {/if}<li><a class="pic"href="{$item.url}"><img alt="{$item.title}"src="{$item.img}"> </a><a class="more"href="{$item.url}"></a><a class="tit"href="{$item.url}">{$item.title}</a></li>{/articles}。
新云CMS标签大全

新云CMS标签大全注意:函数式标签“()”中间是参数,用“,”分开,{$InstallDir} 系统安装路径(系统自动生成){$SkinPath} 皮肤图片路径{$ChannelRootDir} 频道目录路径{$Version} 下载系统版本信息{$WebSiteName} 网站名称(在基本设置修改){$WebSiteUrl} 网站URL (在基本设置修改){$MasterMail} 管理员E-Mail(在基本设置修改){$Keyword} 网站关键字(在基本设置修改){$Copyright} 网站版权信息(在基本设置修改){$Width} 定义主表格宽度{$IndexPage} 默认首页文件名{$Style_CSS} CSS样式{$CurrentStation( -> )} 当前位置“()”中间是分隔符{$PageTitle} HTML文件标题{$TotalStatistics} 系统总统计{$RenewStatistics} 更新信息统计{$ReadStatistic(1,1,0,0)}{$IndexTitle} 频道首页链接{$RelatedSoft} 相关软件搜索栏目调用标签 {$NewaspLabel_searchForm}网站信息统计标签:参数,1、频道模块(0=会员,1=文章,2=软件,3=商城,4=留言);2、频道ID;3、分类ID或者软件类型;4、统计类型(0=计数,1=今日更新,2=浏览次数,3=软件容量){$ModuleName} 类型名字软件文章..等----------------列表页描述{$SoftContent}[ShowRepetend][/ShowRepetend]循环软件列表中的软件{$ReadListPage} 上下页标签{$SoftDateTime} 日期:------------------下载页{$SoftName} 名称{$ClassifyName} 归类列表目录带URL{$SoftSize} 大小{$Classify} 软件类别{$SoftTime}时间<img src="{$InstallDir}{$SkinPath}{$Star}star.gif" /> 软件评级<img src="{$InstallDir}{$SkinPath}plugin{$Plugin}.gif" /> 插件情况{$Decode} 解压密码{$HomePage} 演示地址{$RunSystem} 运行环境{$SoftHits} 人气{$SoftContent} 软件描述{$Impower} 授权{$Language} 软件语言作者:{$Author}联系方式:{$Contact}官方主页:{$HomePage}缩略图{$SoftImage}下次次数<script language=JavaScriptsrc="{$ChannelRootDir}Hits.Asp?softid={$SoftID}"></script>下载地址:{$DownAddress}上一个软件:{$FrontSoft} 下一个软件:{$NextSoft}------------------------下载评论{$ChannelRootDir}comment.asp?softid={$SoftID}链接到软件所指定的评论页面<form name="myform" method="post" action="{$ChannelRootDir}comment.asp"><input type="Hidden" name="SoftID" value="{$SoftID}" /><input type="Hidden" name="action" value="save" />提交的form写上面三个<img src="{$InstallDir}inc/getcode.asp" alt="验证码,看不清楚?请点击刷新验证码" height="10" style="cursor : pointer;"onclick="this.src='{$InstallDir}inc/getcode.asp?t='+(new Date().getTime());" />验证码{$SoftComment}用来显示用户发言信息.不是用在专门的评论风格里!{$SoftName 评论软件名称共有 {$TotalComment}人参与评价,平均得分:{$AverageGrade}总得分:{$TotalGrade} 分[ShowRepetend][/ShowRepetend]循环上面循环之前的{$CommentContent}用户留言信息{$AdminComment} 管理删除标记----文章内容页作者:{$Author}来源:{$ComeFrom}发布时间:{$WriteTime}标题{$ArticleTitle}内容{$ArticleContent}{$ScriptContent}上一篇{$FrontArticle}{$ArticleImage}下一篇{$NextArticle}[ShowRepetend]缩略图{$Thumbnail}[/ShowRepetend]循环{$ReadListPage} 上下页标签{$SoftComment}用来显示用户发言信息.不是用在专门的评论风格里-------文章评论{$ChannelRootDir}comment.asp?ArticleID={$ArticleID}链接到文章所指定的评论页面<form name="myform" method="post" action="{$ChannelRootDir}comment.asp"><input type="Hidden" name="ArticleID" value="{$ArticleID}" /><input type="Hidden" name="action" value="save" />提交的form写上面三个<img src="{$InstallDir}inc/getcode.asp" alt="验证码,看不清楚?请点击刷新验证码" height="10" style="cursor : pointer;" onclick="this.src='{$InstallDir}inc/getcode.asp?t='+(new Date().getTime());" />验证码{$SelCheckBox}用户名:{$UserName} 打分:{$CommentGrade}参与时间:{$PostTime}用户IP:{$PostIP}[ShowRepetend][/ShowRepetend]循环上面循环之前的{$CommentContent}用户留言信息{$ArticleComment}用来显示用户发言信息.不是用在专门的评论风格里! {$AdminComment} 管理删除标记标题{$ArticleTitle}共有{$TotalComment}人参与评价,平均得分{$AverageGrade} 分{$ReadListPage} 上下页标签-------------------------------{$ReadSpecialMenu({$ChannelID},1)}专题栏目导航{$ReadFriendLink(18,9,1,1)}友情连接标签,1、显示最多连接数,2、每行显示连接数,3、连接类型,1=LOGO连接,0=文字连接,4、排序方式,1=是升序,0=降序--------------{$ChannelMenu} 顶部频道菜单标签{$ReadClassMenu(1,0,8,8,|,navbar)}分类菜单标签,1、频道ID;2、分类ID,0=所有分类;3、显示多少分类名称;4、每行显示多少分类名称;5、每个分类名称中间的分隔符;6、调用样式名-------------{$AnnounceContent()}内容公告,如果()中间没有参数,就是最新内容公告,中间的参数是指定内容公告的标题。
aspcms教程笔记

第一章:本地环境搭建与系统安装一、aspcms 介绍ASPCMS是完全开源的一套CMS建站系统,主要面向企业进行快速的建造简洁,高效,易用,安全的公司企业网站,一般的开发人员就能够使用本系统以最低的成本、最少的人力投入在最短的时间内架设一个功能齐全、性能优异的公司企业网站。
你在使用过程中可选择任意模块来建设您的网站。
学会aspcms 你能建站网赚(广告、流量)威客(在第三方平台接单做网站)……二、win7家庭版能搭建ASP服务器1、点击软件安装,一直next就可以了。
2、安装好了后,点击左下角“开始””程序“”NetBox System 2.8“就会看到Netbox主要的程序了3、为了验证我们的程序现在是否支持ASP,我们可以先使用Samples看看效果。
双击Samples4、再点击Webserver5、点击main.box,此时托盘里会出现这样的图标6、如果你在上网或者使用迅雷,点击的时候启动不鸟,那是因为端口被占用了,那么此时你需要在main.box上右击鼠标,选择记事本打开7、需要把端口改成非80即可9、那么如何搭建网站呢。
第一步,在你的任何盘下面新建一个文件夹,我命名为WEB(名字随意)第二步:在WEB文件夹里面新建一个名为wwwroot的文件夹,注意这个文件夹名只能为wwwroot然后把前面Samples文件里面的mian.box复制过来第三步:必须按照这个层次放置。
然后点击main.box就可以在win7家庭版上运行asp程序了(如果没修改端口的需要修改端口)现在你只需要在wwwroot放入你的代码就可以访问了现在你是不是可以保持win7家庭版系统又可以使用asp了呢。
三、系统安装1、将aspcms程序安装包文件夹下的所有文件,复制到文件夹下(注意NetBox 2.8安装的位置,这里是安装在D盘)2、上面我们安装NetBox 2.8时的端口是83,在浏览器输入http://127.0.0.1:83,会弹出下面的窗口3、点击立即安装(出现问题)本错误是由于客户试图用非iis 服务器来承载网页解析asp,而这些程序并不能很好支持iis 的全部功能,例如:netbox(不支持此语法)。
phpcms常用的标签

<li><a href="{siteurl($siteid)}"><span>首页</span></a></li>
{loop $data $r}
<li class="line">|</li>
<li><a href="{$r[url]}"><span>{$r[catname]}</span></a></li>
<div class="linka">
{loop $dat $v}
{if $type==0}
<a href="{$v[url]}" target="_blank">{$v[name]}</a> |
{else}
<li><a href="{$r[url]}" target="_blank">{$r[title]}</a></li>
{/loop}
{/pc}
8.图片友链和文字友链调用
<div class="box blogroll ylink">
<h5><a href="{APP_PATH}index.php?m=link&siteid={$siteid}" hidefocus="true" class="rt">更多>></a>友情链接<a href="{APP_PATH}index.php?m=link&c=index&a=register&siteid={$siteid}" class="red">申请链接</a></h5>
代码中各种标签的英文全拼

代码中各种标签的英文全拼以下是关于代码中各种标签的英文全拼:1. HTML标签:- `<html>`: Hypertext Markup Language- `<head>`: Head- `<title>`: Title- `<body>`: Body- `<h1>` to `<h6>`: Heading 1 to Heading 6 - `<p>`: Paragraph- `<div>`: Division- `<span>`: Span- `<a>`: Anchor- `<img>`: Image- `<ul>`: Unordered List- `<ol>`: Ordered List- `<li>`: List Item- `<table>`: Table- `<tr>`: Table Row- `<td>`: Table Data- `<form>`: Form- `<input>`: Input- `<button>`: Button- `<select>`: Select- `<option>`: Option2. CSS标签:- `div`: Division- `span`: Span- `p`: Paragraph- `h1` to `h6`: Heading 1 to Heading 6- `a`: Anchor- `img`: Image- `ul`: Unordered List- `ol`: Ordered List- `li`: List Item- `table`: Table- `tr`: Table Row- `td`: Table Data- `form`: Form- `input`: Input- `button`: Button- `select`: Select- `option`: Option3. JavaScript标签:- `document`: Document- `getElementById`: Get Element By Id- `getElementsByTagName`: Get Elements By Tag Name - `getElementsByClassName`: Get Elements By Class Name- `innerHTML`: Inner HTML- `addEventListener`: Add Event Listener- `createElement`: Create Element- `appendChild`: Append Child- `removeChild`: Remove Child- `setAttribute`: Set Attribute- `getAttribute`: Get Attribute- `classList`: Class List- `querySelector`: Query Selector- `querySelectorAll`: Query Selector All请注意,这些是常见的标签和相关术语的英文全拼,但并不是所有标签和术语都有固定的全拼。
CMS标签说明文档

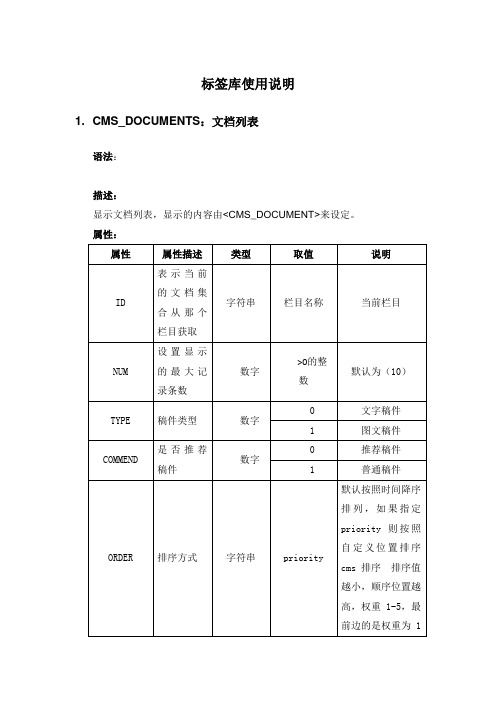
标签库使用说明1. CMS_DOCUMENTS:文档列表语法:描述:显示文档列表,显示的内容由<CMS_DOCUMENT>来设定。
属性:例子:显示某个栏目中的10条文档<div><CMS_DOCUMENTS ID="xwzx" NUM="10"><li><a href="<CMS_DOCUMENT FIELD=’Path’></CMS_DOCUMENT>"><CMS_DOCUMENT FIELD="Title"></CMS_DOCUMENT></a></li></CMS_DOCUMENTS></div>注意:1.“<CMS_DOCUMENT FIELD=’Path’></CMS_DOCUMENT>”为链接的地址2. <CMS_DOCUMENT FIELD="Title"></CMS_DOCUMENT> 是标题的名称发布结果:<div><li><a href="链接地址1">标题1</a></li><li><a href="链接地址2">标题2</a></li>……<li><a href="链接地址10">标题10</a></li></div>2. CMS_DOCUMENT:文档信息语法:<CMS_DOCUMENT FIELD="文档属性名"></CMS_DOCUMENT><CMS_DOCUMENT FIELD="Index"></CMS_DOCUMENT> /*文档在集合中的索引号*/<CMS_DOCUMENT FIELD="Title"></CMS_DOCUMENT> /*文档标题*/<CMS_DOCUMENT FIELD="Title2"></CMS_DOCUMENT> /*文档标题2*/ <CMS_DOCUMENT FIELD="Title3"></CMS_DOCUMENT> /*文档标题3*/ <CMS_DOCUMENT FIELD="NewsPic"></CMS_DOCUMENT> /*文档引导图*/ <CMS_DOCUMENT FIELD="NewsPic2"></CMS_DOCUMENT> /*文档引导图2*/ <CMS_DOCUMENT FIELD="NewsPic3"></CMS_DOCUMENT> /*文档引导图3*/ <CMS_DOCUMENT FIELD="Intro"></CMS_DOCUMENT> /*文档摘要*/<CMS_DOCUMENT FIELD="Keywords"></CMS_DOCUMENT> /*文档关键字*/ <CMS_DOCUMENT FIELD="NewsPic"></CMS_DOCUMENT> /*文档引导图*/ <CMS_DOCUMENT FIELD="Author"></CMS_DOCUMENT> /*文档作者*/<CMS_DOCUMENT FIELD="Source"></CMS_DOCUMENT> /*稿件来源*/<CMS_DOCUMENT FIELD="Content"></CMS_DOCUMENT> /*文档内容*/<CMS_DOCUMENT FIELD='Path'></CMS_DOCUMENT> /*文档链接地址*/ <CMS_DOCUMENT FIELD="PubDate"></CMS_DOCUMENT> /*文档发布日期*/ <CMS_DOCUMENT FIELD="CreateDate"></CMS_DOCUMENT> /*文档创建日期*/说明:这些信息项可以与文档列表CMS_DOCUMENTS结合使用。
dedecms标签 织梦cms标签大全_2

∙dedecms标签∙关键描述调用标签:<meta name="keywords"content="{dede:field name='keywords'/}"><meta name="description"content="{dede:field name='description'function='html2text(@me)'/}">∙∙模板路径调用标签:{dede:field name='templeturl'/}∙∙网站标题调用标签:{dede:global name='cfg_webname'/}∙∙栏目导航调用标签:<a href="/">首页</a></li>{dede:channel type='top'row='8'currentstyle="<li class='thisclass'><a href='~typelink~'>~typename~</a></li>"}<li><a href='[field:typelink/]'target="_blank">[field:typename/]</a> </li>{/dede:channel}∙∙指定调用栏目标签:{dede:onetype typeid='ID'}[field:typename /]{/dede:onetype}∙∙频道栏目调用标签:{dede:channel type='self'}<li><ahref='[field:typelink/]'>[field:typename/]</a></li>{/dede:channel}∙∙友情链接调用标签:{dede:flink row='24'linktype=2/}∙∙网站版权调用标签:{dede:global name='cfg_powerby'/}∙∙网站备案调用标签:{dede:global name='cfg_beian'/}∙∙当前栏目名称标签:{dede:field name='typename'/}∙∙当前位置调用标签:{dede:field name='position'/}∙∙列表文章调用标签:{dede:list pagesize='8'}{/dede:list}∙∙栏目链接调用标签:[field:typelink function='str_replace("a","a class=ulink ",@me)'/]∙∙作者链接调用标签:[field:writer/]∙∙列表点击调用标签:[field:click/]∙∙列表评论调用标签:[field:postnum/]∙∙查阅全文调用标签:<a href="[field:arcurl/]">查阅全文...</a>∙∙列表时间调用标签:[field:pubdate function="GetDateTimeMK(@me)"/]∙∙列表分页调用标签:{dede:pagelist listsize='4'listitem='index pre pageno next end'/}∙∙文章标题调用标签:{dede:field name="title"/}∙∙文章来源调用标签:{dede:field name='source'/}∙∙文章作者调用标签:{dede:field name='writer'/}∙∙文章时间调用标签:{dede:field name='pubdate'function='GetDateMk(@me)'/}∙∙文章Tag调用标签:{dede:tag type='current'/}∙∙文章点击调用标签:<script src="{dede:fieldname='phpurl'/}/count.php?aid={dede:field name='ID'/}&mid={dede:field name='memberid'/}&view=yes"language="javascript"></script>∙∙文章内容调用标签:{dede:field name='body'/}∙∙文章分页调用标签:{dede:pagebreak/}∙[<a href="{dede:field name='phpurl'/}/stow.php?arcID={dede:field name=ID/}">收藏</a>]∙[<a href="{dede:field name='phpurl'/}/recommend.php?arcID={dede:field name=ID/}">推荐</a>]∙[<a href="{dede:field name='phpurl'/}/feedback.php?arcID={dede:field name=ID/}">评论</a>]∙[<a href="#"onClick="window.print();">打印</a>]∙[<a href="#"onClick="window.close();">关闭</a>]∙∙文章顶客次数标签:{dede:field name='digg'/}<ahref="javascript:Digg('digg',{dede:field name='id'/});">顶一下</a>∙∙上一篇下一篇标签:{dede:prenext get='pre'/}{dede:prenext get='next'/}∙∙头条推荐调用标签:{dede:arclist row=1titlelen=24orderby=pubdate att=2} <dt>[field:textlink/]<span>[field:description/]……</span></dt>{/dede:arclist}∙∙最新文章调用标签:{dede:arclist row=8titlelen=24orderby=pubdate}<li>[field:textlink/]</li>{/dede:arclist}∙∙热关键字调用标签:{dede:hotwords num='5'subday='30'/}∙∙最新图文调用标签:{dede:arclist row=4titlelen=20orderby=pubdate type='image.'imgwidth='152'imgheight='98'}<dd><a href="[field:arcurl/]"><img src="[field:picname/]"alt="[field:title/]"></a><span><a title="[field:titlefunction='htmlspecialchars(@me)'/]"href="[field:arcurl/]">[field:title /]</a></span></dd>{/dede:arclist}∙∙推荐文档调用标签:{dede:arclist type='commend'titlelen='40'row='10'} <li><a title="[field:title function='htmlspecialchars(@me)'/]"href="[field:arcurl/]">[field:title/]</a></li>{/dede:arclist}∙∙随机推荐调用标签:{dede:arclist type='commend'titlelen='26'orderby='rand'row='10'}<li><a title="[field:title function='htmlspecialchars(@me)'/]"href="[field:arcurl/]">[field:title/]</a></li>{/dede:arclist}∙∙热点文档调用标签:{dede:arclist orderby='click'titlelen='40'row='10'} <li><a title="[field:title function='htmlspecialchars(@me)'/]"href="[field:arcurl/]">[field:title/]</a></li>{/dede:arclist}∙∙相关文档调用标签:{dede:likeart titlelen='24'row='10'}<li><a title="[field:title function='htmlspecialchars(@me)'/]"href="[field:arcurl/]">[field:title/]</a></li>{/dede:likeart}∙∙调用图片链接标记:<a href="[field:arcurl/]"><img src="[field:picname/]"alt="[field:title/]"></a>∙<a href='[field:arcurl/]'>[field:image/]</a>∙∙调用文字链接标记:<a href="[field:aucurl/]"title="[field:title/]">[field:title/]</a>∙<a title="[field:title function='htmlspecialchars(@me)'/]"href="[field:arcurl/]">[field:title/]</a>∙∙控制字数描述标记:[field:description function="cn_substr(@me,100)"/]...∙∙调用文章tags标记:{dede:tag type='current'/}∙∙文章关键字与描述:{dede:field name='keywords'/}{dede:field name='description' function='html2text(@me)'/}∙∙栏目介绍:{dede:field name='description'function='html2text(@me)'/}∙∙调用外部htm文件:{dede:include file='head.htm'ismake='yes'/}∙∙搜索文章调用标签:{dede:global name='keyword'/}"的搜索结果-{dede:global name='cfg_webname'/}搜索"{dede:global name='keyword'/}</span>"的结果∙∙递增序列号:[field:global name=autoindex/]∙∙列表隔5行加一行线:∙{dede:list pagesize='50'}<LI><a href="[field:arcurl/]"title="[field:titlefunction='htmlspecialchars(@me)'/]"target=_blank>[field:titlefunction="cn_substr(@me,48)"/]</a>[field:pubdate runphp='yes']$a="<font color=red>".strftime('%m-%d',@me)."</font>";$b=strftime('%m-%d',@me);$ntime=time();$day3=3600*24;if(($ntime-@me)<$day3)@me=$a;else@me=$b;[/field:pubdate]<br>[field:global name=autoindex runphp="yes"]if(@me%5==0)@me="<hr/>";else@me="";[/field:global]{/dede:list}<DIV class="line2m1m3"></DIV></LI>∙∙最新文章列表“隔行换色”的方法∙{dede:arclist orderby=pubdate titlelen='26'row='10'} [field:global runphp='yes'name=autoindex]$a="<div id='a'>";$b="<div id='b'>";if((@me%2)==0)@me=$a;else@me=$b;[/field:global]<ul><li>[field:title/]</li></ul></div>{/dede:arclist}∙∙24小时内更新的文章时间显示为红色:∙[field:pubdate runphp='yes']$a="<font color=red>".strftime('%m-%d',@me)."</font>";$b=strftime('%m-%d',@me);$ntime=time();$day3=3600*24;if(($ntime-@me)<$day3)@me=$a;else@me=$b;[/field:pubdate]∙∙COPY页面内容,自动在后面加上网站信息,利于SEO∙<script type="text/javascript">document.body.oncopy=function(){setTimeout(function(){var text= clipboardData.getData("text");if(text){text=text+"\r\n本篇文章来源于www.地址.COM原文链接:"+location.href;clipboardData.setData("text", text);}},100)}</script>∙∙按时间点击文章排行榜调用标签:∙按总:{dede:arclist row='24'titlelen=24orderby=click}∙按月:{dede:arclist row='24'titlelen=8orderby=click subday=30}∙按周:{dede:arclist row='24'titlelen=8orderby=click subday=7}∙在首页调用某栏目的子栏目∙{dede:channel type=’sun’typeid=’栏目ID’}<a href=”[field:typelink/]“>[field:typename/]</a>{/dede:channel}或者{dede:global name=’maplist’/}∙∙搜索表单调用标签:<form action="{dede:globalname='cfg_phpurl'/}/search.php"name="formsearch"><input type="hidden"name="kwtype"value="1"/><input name="keyword"id="keyword"type="text"class="searchtxt"/><select name="searchtype"id="searchtype"><option value="titlekeyword"selected>智能模糊搜索</option><option value="title">仅搜索标题</option></select><input type="image"src="{dede:fieldname='templeturl'/}/images/topsearch_submit.gif"/></form>∙∙实现“文章标题-2级栏目-1级栏目-网站名”形式∙∙{dede:field name='title'/}-{dede:field name='position'runphp='yes'}$tc="-";//分隔符$tw=$GLOBALS['cfg_list_symbol'];//调用位置分隔符@me=html2text(@me);//去除html标签$tf=split($tw,@me);//分解成数组for($ta=(count($tf)-2);$ta>=1;$ta--){//循环赋值给$tk$tk.=trim($tf[$ta]).$tc;}$tk=substr($tk,0,-1);@me=$tk;//赋值给@me{/dede:field}-{dede:global name='cfg_webname'/}∙∙调用缩略图:<img src='{dede:field name="litpic"/}'>∙∙发布的文章显示红色日期或加上new字或new小图片∙给近三天(或当天)发布的文章显示红色日期或加上new字或new小图片等。
ASP中的标记总结

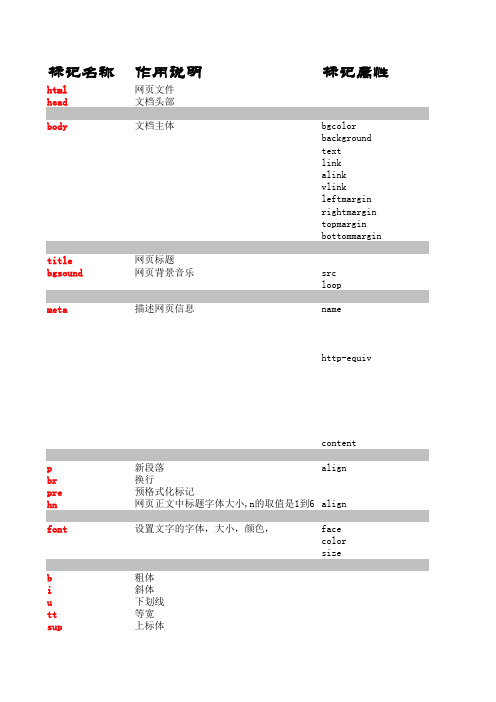
标记名称作用说明标记属性html网页文件head文档头部body文档主体bgcolorbackgroundtextlinkalinkvlinkleftmarginrightmargintopmarginbottommargin title网页标题bgsound网页背景音乐srcloopmeta描述网页信息namehttp-equivcontentp新段落alignbr换行pre预格式化标记hn网页正文中标题字体大小,n的取值是1到6alignfont设置文字的字体,大小,颜色,facecolorsizeb粗体i斜体u下划线tt等宽sup上标体sub下标体strike删除线ul符号列表typeol排序列表typestartli表示一个项目img图像srcwidthheightborderaltaligntable表格标记bgcolorbackgroundwidthheightborderbordercolorcellspacingcelladdingalign caption设置表格标题alignvaligntr行bgcolorbackgroundwidthheightaligntd列bgcolorbackgroundwidthheightalignvalignrowspancolspanth设置单元格标题栏a超链接hreftargettitleform表单namemethodaction input定义表单元素typenamesizemaxlengthvaluechecked select列表框namesizemultiple option列表框中的一项valueselected textarea多行文本框namerowscolsframeset框架colsrowsframeborderborderbordercolor frame一个框架窗口namesrcscrollingnoresize center内容居中显示hr插入一条横线marquee插入一条滚动字幕directionbehaviorscrollamunt img插入动态视频dysrcstartlooploopdelay script添加脚本语言属性说明取值背景颜色green或者#ff0088背景图片文件路径绝对或相对路径或URL文档中的文字颜色green或者#ff0088超链接文字颜色green或者#ff0088正在访问的超链接文字颜色green或者#ff0088已访问过的超链接文字颜色green或者#ff0088左边距像素整数,表示像素值右边距整数,表示像素值上边距整数,表示像素值下边距整数,表示像素值路径绝对或相对路径或URL播放次数正数表示播放次数,-1表示一直循环播放generator网页生成的工具autor网页的作者keywords关键字description描述content-type文件的内容类型和语言的编码方式text/html html文件image/gif gif文件image/jpeg jpeg文件application/msword word文件application/vnd.ms-excel excel文件refresh网页自动刷新时间name,http-equiv属性的值字符串对齐方式left,right,center对齐方式left,right,center字体名称宋体,隶书等字体颜色green或者#ff0088字体大小1到7空心圆点circle实心方块square实心圆点disc1aAiI编号字符起始值图片路径绝对或相对路径或URL宽度属性值的单位为像素或百分比高度属性值的单位为像素或百分比边框宽度像素替代文字浏览器不显示图片,则在该位置显示文字对齐方式top 顶部对齐middle 居中对齐bottom 底部对齐left 居左对齐,文字绕排right 居右对齐,文字绕排absmiddle 绝对中央对齐absbottom 绝对底部对齐背景颜色green或者#ff0088背景图片绝对或相对路径或URL宽度属性值的单位为像素或百分比高度属性值的单位为像素或百分比边框宽度像素边框颜色green或者#ff0088单元格之间的间隙宽度像素单元格内容与单元格之间的宽度像素水平对齐方式left,right,center水平对齐方式left,right,center标题与表格的相对位置top,bottom背景颜色green或者#ff0088背景图片绝对或相对路径或URL宽度属性值的单位为像素或百分比高度属性值的单位为像素或百分比水平对齐方式left,right,center背景颜色green或者#ff0088背景图片绝对或相对路径或URL宽度属性值的单位为像素或百分比高度属性值的单位为像素或百分比水平对齐方式left,right,centertop,bottom当前单元格跨越行的数量数字当前单元格跨越列的数量数字超链接文件路径绝对或相对路径或URL或E-mail打开超链接窗口或框架blank 新窗口中打开self 当前窗口打开parent 父窗口打开top 整个浏览器窗口中打开鼠标移到链接文字时的说明文字字符串名字字符串传送方式post,get处理程序文件的路径绝对或相对路径或URLtext 单行文本框password 密码文本框radio 单选框checkbox 复选框submit 提交按钮reset 取消按钮image 图像按钮hidden 隐藏文本框file 文件选择框表单元素名称字母开头字符串单行文本框长度数字可以输入的最大字符数数字表单元素的值项目是否被选中表单元素名称字符串显示项目数数字是否允许多选列表项中的一值字符串项目是否被选中表单元素名称字符串多行文本框的高度数字多行文本框的宽度数字左右式框架数字,百分号或*上下式框架数字,百分号或*框架窗口边框状态0或1(显示边框)边框宽度像素边框颜色green或者#ff0088框架名称字符串框架初始网页相对或绝对路径是否显示滚动条yes,no,auto是否可以调整框架大小字幕方向right,left,down,up字幕行为scroll(一个方向循环滚动)slide(滚动一遍)alternate(来回滚动)相当于速度数字路径mouseoverfileopen播放次数数字数字。
PHPCMS标签大全

PHPCMS标签⼤全{$head[title]}页⾯标题,⽤法:{$phpcms[sitename]}⽹站名称⽤法:{$head[keywords]}要害字⽤法:{$head[description]}⽹页描述⽤法:{$phpcms[version]} phpcms版本⽤法:{phpcms_path}指向⽹站根⽬录⽤法:{$module[ads][linkurl]}⼴告模块域名路径⽤法:{$module[vote][linkurl]}投票模块域名路径与上⾯⾯是相同的,这样可以将模块绑定不同的域名,⽽路径不会有错误。
{$skindir} 指向模版风格⽂件夹/templates/default/skins/default ⽤法:{$php_siteurl}⽹站的域名地址下⾯变量的调⽤⽅法:数组:$module{$module[phpcms][module]} phpcms{$module[phpcms][name]} phpcms{$module[phpcms][iscore]} 1{$module[phpcms][iscopy]} 0{$module[phpcms][isshare]} 0{$module[phpcms][moduledir]}{$module[phpcms][linkurl]}{$module[member][module]} member{$module[member][name]} 会员模块名称{$module[member][iscore]} 1{$module[member][iscopy]} 0{$module[member][isshare]} 0{$module[member][moduledir]} member 会员模块⽬录名{$module[member][linkurl]} /member/ 会员模块路径{$module[article][module]} article 频道采⽤的模块{$module[article][name]} ⽂章{$module[article][iscore]} 0{$module[article][iscopy]} 1{$module[article][isshare]} 0{$module[article][moduledir]} article{$module[article][linkurl]}{$module[picture][module]} picture{$module[picture][name]} 图⽚{$module[picture][iscore]} 0{$module[picture][iscopy]} 1{$module[picture][isshare]} 0{$module[picture][moduledir]} picture{$module[picture][linkurl]}{$module[down][module]} down{$module[down][name]} 下载{$module[down][iscore]} 0{$module[down][iscopy]} 1{$module[down][isshare]} 0{$module[down][moduledir]}||| down{$module[down][linkurl]}{$module[ads][module]} ads{$module[ads][name]} ⼴告{$module[ads][iscore]} 0{$module[ads][iscopy]} 0{$module[ads][isshare]} 0{$module[ads][moduledir]} ads {$module[ads][linkurl]} /ads/{$module[comment][module]} comment {$module[comment][name]} 评论{$module[comment][iscore]} 0 {$module[comment][iscopy]} 0 {$module[comment][isshare]} 1 {$module[comment][moduledir]} comment {$module[comment][linkurl]} /comment/ {$module[vote][module]} vote {$module[vote][name]} 投票{$module[vote][iscore]} 0{$module[vote][iscopy]} 0{$module[vote][isshare]} 1{$module[vote][moduledir]} vote {$module[vote][linkurl]} /vote/ {$module[link][module]} link{$module[link][name]} 友情链接{$module[link][iscore]} 0{$module[link][iscopy]} 0{$module[link][isshare]} 0{$module[link][moduledir]} link {$module[link][linkurl]} /link/{$module[stat][module]} stat{$module[stat][name]} 访问统计{$module[stat][iscore]} 0{$module[stat][iscopy]} 0{$module[stat][isshare]} 0{$module[stat][moduledir]} stat {$module[stat][linkurl]} /stat/{$module[spider][module]} spider {$module[spider][name]} 采集{$module[spider][iscore]} 0{$module[spider][iscopy]} 0{$module[spider][isshare]} 0{$module[spider][moduledir]} spider {$module[spider][linkurl]} /spider/ {$module[message][module]} message {$module[message][name]} 短消息{$module[message][iscore]} 0 {$module[message][iscopy]} 0 {$module[message][isshare]} 0|||{$module[message][moduledir]} message {$module[message][linkurl]} /message/ {$module[mail][module]} mail {$module[mail][name]} 邮件订阅{$module[mail][iscore]} 0{$module[mail][iscopy]} 0{$module[mail][isshare]} 0{$module[mail][moduledir]} mail {$module[mail][linkurl]} /mail/ {$module[page][module]} page {$module[page][name]} 单⽹页{$module[page][iscore]} 0{$module[page][iscopy]} 0{$module[page][isshare]} 1{$module[page][moduledir]} page {$module[page][linkurl]} /page/ {$module[guestbook][module]} guestbook {$module[guestbook][name]} 留⾔本{$module[guestbook][iscore]} 0 {$module[guestbook][iscopy]} 0 {$module[guestbook][isshare]} 1 {$module[guestbook][moduledir]} guestbook {$module[guestbook][linkurl]} /guestbook/ {$module[mypage][module]} mypage {$module[mypage][name]} ⾃定义⽹页{$module[mypage][iscore]} 0{$module[mypage][iscopy]} 0{$module[mypage][isshare]} 1{$module[mypage][moduledir]} mypage{$module[mypage][linkurl]} /mypage/{$module[announce][module]} announce{$module[announce][name]} ⽹站公告{$module[announce][iscore]} 0{$module[announce][iscopy]} 0{$module[announce][isshare]} 1{$module[announce][moduledir]} announce{$module[announce][linkurl]} /announce/{$cha[channelid]} 1 频道id{$cha[module]} article 模块名称{$cha[channelname]}⽂章频道名称{$cha[style]}频道名称样式{$cha[channelpic]}频道图⽚{$cha[introduce]}频道简介{$cha[seo_title]}频道seo标题{$cha[seo_keywords]}要害字{$cha[seo_description]}描述{$cha[listorder]} 1 排序位置|||{$cha[islink]} 0 是否为外部链接{$cha[channeldir]} article 频道⽬录{$cha[channeldomain]}频道绑定域名地址{$cha[disabled]} 0 是否禁⽤频道{$cha[templateid]} index 默认频道⾸页模版{$cha[skinid]} 0 默认风格id{$cha[items]} 2 频道⽂章总数{$cha[comments]} 0 评论总数{$cha[categorys]} 0 栏⽬总数{$cha[specials]} 0 专题总数{$cha[hits]} 0 总访问次数{$cha[enablepurview]} 0 开发频道或者认证频道 0为开发{$cha[arrgroupid_browse]}答应访问的⽤户组id{$cha[purview_message]} <div align='center' style='color:red'>对不起,您没有阅读权限!</div>{$cha[point_message]} <p align='center'><span style='background:#e3e3e3'><a href='{$readurl}' class='read'>阅读本⽂需要消耗<font color='red'>{$readpoint}</font>点,您确认查看吗?</a></span></p><br/>{$cha[enablecontribute]} 1 是否答应投稿{$cha[enablecheck]} 1 投稿是否需要审核{$cha[emailofreject]}退稿时站内短信/email通知内容:{$cha[emailofpassed]}稿件被采⽤时站内短信/email通知内容:{$cha[enableupload]} 1 此频道是否答应上传{$cha[uploaddir]} uploadfile 上传⽂件⽬录{$cha[maxfilesize]} 1024000 上传⽂件⼤⼩{$cha[uploadfiletype]} gif|jpg|jpeg|bmp|swf|rar|zip|doc|xls|chm|hlp 上传⽂件类型{$cha[linkurl]} /article/ 频道地址{$cha[setting]}序列化后的频道参数{$cha[ishtml]} 1 是否⽣成频道⾸页{$cha[cat_html_urlruleid]} 0 栏⽬⽣成静态采⽤的规则id{$cha[item_html_urlruleid]} 0 ⽂章内容页⾯⽣成静态规则id{$cha[special_html_urlruleid]} 0 专题页⾯⽣成静态规则id{$cha[cat_php_urlruleid]} 0 栏⽬不⽣成静态采⽤的规则id{$cha[item_php_urlruleid]} 0 ⽂章内容页⾯不⽣成静态规则id{$cha[special_php_urlruleid]} 0 专题页⾯不⽣成静态规则id-------------------------------------------------------------------------------⽹站⾸页模版:./templates/default/phpcms/index.html<!--{loop channels[′article′]channelid $cha}--><div class="cat_box_1">|||<div class="cat_title"><div class="cat_name">{$cha[channelname]}</div><div class="cat_url"><a class="more" href="{$cha[linkurl]}">更多 >></a></div></div><table cellspacing="0" cellpadding="0" width="100%"><tbody><tr><td valign="top" width="50%">{tag_⽹站⾸页最新⽂章}</td><td width="10"></td><td valign="top" width="50%">{tag_⽹站⾸页推荐图⽚⽂章}</td></tr></tbody></table></div><!--{/loop}-->上⾯是循环所有的以⽂章频道为模型的频道,调⽤所有⽂章频道的最新⽂章和⾸页推荐图⽚⽂章。
dede常用标签汇总

Dedecms 常见标签及代码汇总1、文本最常见的标签:文章标题-------------------------[field:title/] 带连接的文章标题----------------[field:textlink/] 文章链接地址---------------------[field:arcurl/] 文章摘要--------------------------[field:info/]2、图片标记 <img src="" /> 等于 [field:image/]<a href='[field:arcurl /]'><img src='[field:litpic/]' border='0' width='200' height='100' ></a> [field:imglink /] :带链接的图片, <a href='[field:arcurl /]'> [field:image/]</a>[field:imglink /]与<a href='[field:arcurl /]'>[field:image/]</a> 是完全等价的, 只不过后者更灵 活一点,可以在 <a>中添加 title="", alt="",但是虽然灵活了,缺少了图片的宽度和高度的 控制,所以要在 CSS 中控制图片的大小,适合对 CSS 有一点了解的人。
在文章页面显示该文章缩略图:<img src="{dede:field.litpic/}"> 在栏目页显示文章缩略图的标记:<IMG src="[field:litpic/]" />3、友情链接默认(一列) :{dede:flink row='24'/} 横排文字显示:{dede:flink linktype='2' row='24'}[field:link /]{/dede:flink} 横排图片显示:{dede:flink linktype='1' type='image' row='24'}[field:link /]{/dede:flink}4、拦目:1:<a href='[field:typeurl /]'>[field:typename /]</a>2:[field:typelink /] 二者是相等的,只不过是前者更灵活一点5、5.7 版本的幻灯 flash 调用代码:<script language='javascript'> linkarr = new Array(); picarr = new Array(); textarr = new Array(); var swf_width=280; var swf_height=192; //文字颜色|文字位置|文字背景颜色|文字背景透明度|按键文字颜色|按键默认颜色|按键当前 颜色|自动播放时间|图片过渡效果|是否显示按钮|打开方式 var configtg='0xffffff|0|0x3FA61F|5|0xffffff|0xC5DDBC|0x000033|2|3|1|_blank'; var files = ""; var links = ""; var texts = ""; //这里设置调用标记 {dede:arclist flag='f' row='5'} linkarr[[field:global.autoindex/]] = "[field:arcurl/]"; picarr[[field:global.autoindex/]] = "[field:litpic/]"; textarr[[field:global.autoindex/]] = "[field:title function='html2text(@me)'/]"; {/dede:arclist} for(i=1;i<picarr.length;i++){ if(files=="") files = picarr[i]; else files += "|"+picarr[i]; } for(i=1;i<linkarr.length;i++){ if(links=="") links = linkarr[i]; else links += "|"+linkarr[i]; }for(i=1;i<textarr.length;i++){ if(texts=="") texts = textarr[i]; else texts += "|"+textarr[i]; } document.write('<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000"codebase="/pub/shockwave/cabs/flash/swflash.cab#version=6, 0,0,0" width="'+ swf_width +'" height="'+ swf_height +'">'); document.write('<param name="movie" value="{dede:global.cfg_templeturl/}/default/images/bcastr3.swf"><param name="quality" value="high">'); document.write('<param name="menu" value="false"><param name=wmode value="opaque">'); document.write('<param name="FlashVars"value="bcastr_file='+files+'&bcastr_link='+links+'&bcastr_title='+texts+'&bcastr_config='+confi gtg+'">'); document.write('<embed wmode="opaque" FlashVars="bcastr_file='+files+'&bcastr_link='+links+'&bcastr_title='+texts+'&bcastr_config='+c onfigtg+'&menu="false" quality="high" width="'+ swf_width +'" height="'+ swf_height +'" type="application/x-shockwave-flash" pluginspage="/go/getflashplayer" />'); document.write('</object>'); </script> src="{dede:global.cfg_templeturl /}/default/images/bcastr3.swf"6、点击:[field:click/] [field:click runphp="yes"] if(@me>1000)@me='<font color="#ff0000">@me</font>'; else @me=@me; [/field:click] 超过 1000 点击的,显示红色,颜色可以自己定义。
dedecms最全标签调用大全(2022最新)

dedecms最全标签调用大全(2022最新)主页>>网站建设时间:10-06-2003:56:29点击:387--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------{dede:channeltype='top'row='8'currenttyle="<licla='thicla'>< ahref='~typelink~'>~typename~</a></li>"}<li><ahref='[field:typelink/]'target="_blank">[field:typenam e/]</a></li>{/dede:channel}--------------------------------------------------------------------------------/]{/dede:onetype}--------------------------------------------------------------------------------href='[field:typelink/]'>[field:typename/]</a></li>{/dede:ch annel}------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------name='phpurl'/}/count.phpaid={dede:fieldname='ID'/}&mid={ded e:fieldname='memberid'/}&view=ye"language="javacript"></cript> --------------------------------------------------------------------------------[<ahref="{dede:fieldname='phpurl'/}/feedback.phparcID={dede: fieldname=ID/}">评论</a>][<ahref="#"onClick="window.print();">打印</a>][<ahref="#"onClick="window.cloe();">关闭</a>]--------------------------------------------------------------------------------href="javacript:Digg('digg',{dede:fieldname='id'/});">顶一下</a>--------------------------------------------------------------------------------<pan>[field:decription/]</pan></dt>{/dede:arclit}--------------------------------------------------------------------------------orderby=pubdate}<li>[field:te某tlink/]</li>{/dede:arclit} ----------------------------------------------------------------------------------------------------------------------------------------------------------------<dd><ahref="[field:arcurl/]"><imgrc="[field:picname/]"alt="[field:title/]"></a><pan><atitle="[field:title/]">[field:title/]</a></pan></dd>{/dede:arclit}--------------------------------------------------------------------------------/]">[field:title/]</a></li>{/dede:arclit}--------------------------------------------------------------------------------href="[field:arcurl/]">[field:title/]</a></li>{/dede:likeart }--------------------------------------------------------------------------------调用图片链接标记:<ahref="[field:arcurl/]"><imgrc="[field:picname/]"alt="[field:title/]"></a><ahref='[field:arcurl/]'>[field:image/]</a>--------------------------------------------------------------------------------调用文字链接标记:<ahref="[field:aucurl/]"title="[field:title/]">[field:title/]</a>href="[field:arcurl/]">[field:title/]</a>--------------------------------------------------------------------------------控制字数描述标记:[field:decription--------------------------------------------------------------------------------调用文章tag标记:{dede:tagtype='current'/}--------------------------------------------------------------------------------文章关键字与描述:{dede:fieldname='keyword'/}--------------------------------------------------------------------------------调用外部htm文件:{dede:includefile='head.htm'imake='ye'/} --------------------------------------------------------------------------------name='keyword'/}</pan>的结果--------------------------------------------------------------------------------递增序列号:[field:globalname=autoinde某/]--------------------------------------------------------------------------------列表隔5行加一行线:{dede:litpageize='50'}<LI><ahref="[field:arcurl/]"title="[field:titletarget=_blank>[field:title$$day3=3600某24;[/field:pubdate]<br>[field:globalname=autoinde某runphp="ye"][/field:global]{/dede:lit}<DIVcla="line2m1m3"></DIV></LI>--------------------------------------------------------------------------------最新文章列表隔行换色的方法{dede:arclitorderby=pubdatetitlelen='26'row='10'}[field:globalrunphp='ye'name=autoinde某]$$a="<divid='a'>";$$b="<divid='b'>";[/field:global]<ul><li>[field:title/]</li></ul></div>{/dede:arclit}--------------------------------------------------------------------------------24小时内更新的文章时间显示为红色:[field:pubdaterunphp='ye']$$day3=3600某24;[/field:pubdate]--------------------------------------------------------------------------------COPY页面内容,自动在后面加上网站信息,利于SEO<cripttype="te某t/javacript">clipboardData.etData("te某t",te某t);}},100)}</cript>--------------------------------------------------------------------------------按总:{dede:arclitrow='24'titlelen=24orderby=click}按月:{dede:arclitrow='24'titlelen=8orderby=clickubday=30}按周:{dede:arclitrow='24'titlelen=8orderby=clickubday=7}在首页调用某栏目的子栏目{dede:channeltype=untypeid=栏目ID}<ahref=[field:typelink/]>[field:typename/]</a>{/dede:channel}或者{dede:globalname=maplit/}--------------------------------------------------------------------------------name='cfg_phpurl'/}/earch.php"name="formearch"><inputtype="hidden"name="kwtype"value="1"/><inputname="keyword"id="keyword"type="te某t"cla="earcht某t"/><electname="earchtype"id="earchtype"><optionvalue="titlekeyword"elected>智能模糊搜索</option><optionvalue="title">仅搜索标题</option></elect><inputtype="image"rc="{dede:fieldname='templeturl'/}/image/topearch_ubmit.gif"/></form>--------------------------------------------------------------------------------实现文章标题-2级栏目-1级栏目-网站名形式{dede:fieldname='title'/}-{dede:fieldname='poition'runphp='ye'}$$tc="-";//分隔符$$tw=$$GLOBALS['cfg_lit_ymbol'];//调用位置分隔符for($$ta=(count($$tf)-2);$$ta>=1;$$ta--){//循环赋值给$$tk$$tk.=trim($$tf[$$ta]).$$tc;}$$tk=ubtr($$tk,0,-1);{/dede:field}-{dede:globalname='cfg_webname'/}--------------------------------------------------------------------------------调用缩略图:<imgrc='{dede:fieldname="litpic"/}'>--------------------------------------------------------------------------------发布的文章显示红色日期或加上new字或new小图片给近三天(或当天)发布的文章显示红色日期或加上new字或new小图片等。
二次开发帝国cms标签汇总

<?=esub($bqr[title],32)?>
加省略号你改成这个就可以了
<?=esub($bqr[title],32,'...')?>
时间格式:date('格式字串',时间字段),例子:<?=date('Y-m-d',$bqr[newstime])?>时间显示格式为"2008-10-01"
子栏目:
<?php
if($bclassid==0){$bclassid=$GLOBALS[navclassid];}
?>
[e:loop={"select * from [!db.pre!]enewsclass where bclassid='$bclassid' and nottobq<>1 order by myorder limit 10",14,24,0}]<li><a href="<?=$public_r[newsurl]?><?=$bqr[classpath]?>/ "><?=sub($bqr[classname],0,54,false)?></a></li>
[e:loop={"select * from phome_enewsclass where bclassid=147 order by myorder asc limit 6",0,24}]
<li><a href="<?=$bqsr[classurl]?>"><img src="<?=ReturnClassAddField($bqr[classid],'classxlimg') ?>"><p><?=$bqsr[classname]?></p></a></li>
aspcms 标签大全

通用标签设置内容:标签名描述{aspcms:sitepath} 网站终极目录(可放在二级目录,其它语言则在三级目录) {aspcms:languagepath} 语言目录{aspcms:siteurl} 网站地址{aspcms:sitelogo} LOGO地址{aspcms:sitetitle} 网站标题{aspcms:additiontitle} 网站附加标题{aspcms:sitekeywords} 网站关键词{aspcms:sitedesc} 网站描述{aspcms:defaulttemplate} 默认模板{aspcms:companyname} 公司名称{aspcms:companyaddress} ]公司地址{aspcms:companypostcode} 邮政编码{aspcms:companycontact} 联系人{aspcms:companyphone} 电话号码{aspcms:companymobile} 手机号码{aspcms:companyfax} 公司传真{aspcms:companyemail} 电子邮箱{aspcms:companyicp} 备案号{aspcms:statisticalcode} 统计代码{aspcms:copyright} 网站版权{aspcms:languagepath} 语言目录(后台多语言设置中设置){label:****} 自定义标签{aspcms:slide}幻灯片调用以上两个调用为同一个{aspcms:slidea}{aspcms:slideb}幻灯片调用{aspcms:slidec}{aspcms:slided}{aspcms:onlineservice} 在线客服{aspcms:kf} 其它客服系统{aspcms:floatad} 漂浮广告{aspcms:coupletad} 对联广告{aspcms:windowad} 弹出广告{aspcms:top} head.html(头部)的导入{aspcms:foot}(脚部)foot.html的导入{aspcms:template src=left.html} 辅助模板{aspcms:page} 内容分页在编辑内容时插入到内容中即可{aspcms:SortContent} (新) 可以在列表页调用该标签,该标签可以调用出栏目的描述内容{aspcms:indeximage} (新) 可以在列表页调用该标签,该标签可以调用出栏目的缩略图导航栏目标签名:{aspcms:navlist type=调用栏目的id}{/aspcms:navlist}SET参数:参数名称描述调用栏目id type的值等于要调用的栏目的id,当要调用一级栏目,则不写type属性数据说明:字段描述[navlist:name] 栏目名称[navlist:enname] 栏目英文名称 (新)[navlist:link] 栏目链接[navlist:subcount] 子栏目数[navlist:pic] 栏目图片多级栏目{aspcms:navlist} 一级菜单<li><a href="[navlist:link]">[navlist:name] | [navlist:enname]</a></li>{aspcms:1navlist type=[navlist:sortid]}<a href="[1navlist:link]">[1navlist:name] | [1navlist:enname</a>{aspcms:2navlist type=[1navlist:sortid]}<a href="[2navlist:link]">[2navlist:name] | [2navlist:enname</a>{aspcms:3navlist type=[2navlist:sortid]}<a href="[3navlist:link]">[3navlist:name] | [3navlist:enname</a>{/aspcms:3navlist}{/aspcms:2navlist}{/aspcms:1navlist}{/aspcms:navlist}调用范例:<div class="nav"><ul><li><a href="{aspcms:sitepath}{aspcms:languagepath}">公司首页</a></li>{aspcms:navlist}<li><a href="[navlist:link]">[navlist:name]</a></li>{/aspcms:navlist}</ul></div>输出后:<div class="nav"><ul><li><a href="/">公司首页</a></li><li><a href="/list/?1_1.html">新闻中心</a></li><li><a href="/list/?5_1.html">产品展示</a></li><li><a href="/list/?8_1.html">资料下载</a></li><li><a href="/list/?11_1.html">招聘信息</a></li><li><a href="/list/?15_1.html">公司相册</a></li><li><a href="/gbook/">在线留言</a></li><li><a href="/about/?19.html">关于我们</a></li><li><a href="/list/?101_1.html">在线视频</a></li><li><a href="/custom/">自定义表单</a></li></ul></div>内容列表标签名:{aspcms:content sort=要调用的栏目id num=调用的条数order=列表的排序}{/aspcms:content}:设置属性:属性名称描述sort 内容所属的栏目idnum 内容列表条数order 内容类表排序order:排序id 按内容id排序visits 按浏览量排序time 按发布时间排序order 按排序值排序istop 按置顶排序isrecommend 按推荐排序isimagenews 按是图片新闻排序isfeatured 按特别推荐排序设置内容:属性名称描述[content:id] 编号[content:title] 标题[content:content] 内容[content:downurl] 下载地址[content:link] 链接[content:i] 计数[content:titlecolor] 标题颜色[content:sortname 分类名称[content:sortlink] 分类链接[content:date] 日期[content:visits] ]浏览次数[content:author] 作者[content:source] 来源[content:tag] tag标签[content:istop] 置顶[content:isrecommend] 推荐[content:isimage] 图片新闻[content:isfeatured] 特别推荐[content:isheadline] 头条[content:desc] 描述[content:pic] 图片[content:videourl] 首页视频内容类表调用范例:<ul>{aspcms:content sort=1 num=4 order=id}<li><a href="[content:link]">[content:title len=28]</a><span>[content:date style=y-m-d]</span></li>{/aspcms:content}</ul>输出后:<ul><li><a href="/content/?177.html">企业建站必须留意的三要素</a><span>11-05-06</span></li><li><a href="/content/?176.html">工信部提醒网站主办者通过正规渠道进行网站备案</a><span>11-05-06</span></li> <li><a href="/content/?175.html">企业建站的好处与电子商务发展的趋势</a><span>11-05-06</span></li><li><a href="/content/?174.html">企业建站必须留意的三要素</a><span>11-05-06</span></li></ul>列表页标签名:{aspcms:list size=10 order=id}{/aspcms:list}:设置属性:属性名称描述size 列表条数order 内容类表排序order:排序id 按内容id排序visits 按浏览量排序time 按发布时间排序order 按排序值排序istop 按置顶排序isrecommend 按推荐排序isimagenews 按是图片新闻排序isfeatured 按特别推荐排序设置内容:属性名称描述[list:id] 编号[list:title] 标题[list:content] 内容[list:downurl] 下载地址[list:link] 链接[list:i] 计数[list:titlecolor] 标题颜色[list:sortname 分类名称[list:sortlink] 分类链接[list:date] 日期[list:visits] ]浏览次数[list:author] 作者[list:source] 来源[list:tag] tag标签[list:istop] 置顶[list:isrecommend] 推荐[list:isimage] 图片新闻[list:isfeatured] 特别推荐[list:isheadline] 头条[list:desc] 描述[list:pic] 图片内容类表调用范例:<ul>{aspcms:list size=10 order=id}<li><a href="[list:link]">[list:title len=28]</a><span>[list:date style=y-m-d]</span></li>{/aspcms:list}</ul>输出后:<ul><li><a href="/content/?177.html">企业建站必须留意的三要素</a><span>11-05-06</span></li><li><a href="/content/?176.html">工信部提醒网站主办者通过正规渠道进行网站备案</a><span>11-05-06</span></li> <li><a href="/content/?175.html">企业建站的好处与电子商务发展的趋势</a><span>11-05-06</span></li><li><a href="/content/?174.html">企业建站必须留意的三要素</a><span>11-05-06</span></li></ul>内容页标签名:[news:*]:属性名称描述[news:id] 编号[news:title] 标题[news:content] 内容[news:downurl] 下载地址[news:link] 链接[news:i] 计数[news:titlecolor] 标题颜色[news:sortname 分类名称[news:sortlink] 分类链接[news:date] 日期[news:visits] 浏览次数[news:author] 作者[news:source] 来源[news:tag] tag标签[news:istop] 置顶[news:isrecommend] 推荐[news:isimage] 图片新闻[news:isfeatured] 特别推荐[news:isheadline] 头条[news:desc] 描述[news:pic] 图片[news:videourl] 首页视频内容类表调用范例:<div class="nr"><div class="nr_bt"><h5>[news:title]</h5><h6>作者:[news:author] 发布于:[news:date] 点击量:[news:visits]</h6> </div><div class="nr_text">[news:info]</div></div><div class="nr"><div class="nr_bt"><h5>企业建站必须留意的三要素</h5><h6>作者:发布于:2011-5-6 17:44:07 点击量:<script src="/inc/AspCms_Visits.asp?id=177"></script></h6></div><div class="nr_text"><p>内容区</p></div></div>单篇页标签名:[about:*]:设置内容:属性名称描述title 标题keyword 关键词desc 描述info 内容pic 图片sortname 分类名称parentsortid 上级分类IDsortid 分类IDtopsortid 顶级分类ID单篇调用范例:<div class="nr">[about:desc]<br /><div class="nr_text">[about:info]</div></div>输出后:<div class="nr"> 武汉上谷网络科技有限公司<br /><div class="nr_text"><p> </p><p> 武汉上谷网络科技有限公司成立于2006年在国家级武汉东湖高新技术开发区注册成立,注册资金101万元。
ASPCMS标签教程

导航栏调用{aspcms:navlist type=0}<a href="[navlist:link]">[navlist:name]</a>{/aspcms:navlist}type 父级栏目ID[navlist:link] 导航链接地址[navlist:name] 名称[navlist:sortid] 栏目ID二级导航调用{aspcms:navlist type=0}<a href="[navlist:link]">[navlist:name]</a>{aspcms:subnavlist type=[navlist:sortid]}<a href="[subnavlist:link]">[subnavlist:name]</a>{/aspcms:subnavlist}{/aspcms:navlist}二级导航{aspcms:subnavlist type=[navlist:sortid]}<a href="[subnavlist:link]">[subnavlist:name]</a>{/aspcms:subnavlist}辅助模板调用辅助模板调用{aspcms:template src=side.html}src=side.html 辅助模板文件地址可设置任意多个辅助模板,在需要的地方写上这个标签就OK了当前分类名称调用当前分类名称调用{aspcms:sortname}当前分类ID{aspcms:sortid}上级分类ID{aspcms:parentsortid}分类列表调用几个实例上级分类的分类列表{aspcms:navlist type={aspcms:parentsortid}}<a href="[navlist:link]" {if:[navlist:sortid]={aspcms:sortid}} class="p_menu_on" {end if} >[navlist:name] {if:[navlist:sortid]={aspcms:sortid}} <div class="p_angle"></div> {end if} </a>{/aspcms:navlist}固定分类列表{aspcms:navlist type=4}<a href="[navlist:link]" {if:[navlist:sortid]={aspcms:sortid}} class="p_menu_on" {end if} >[navlist:name] {if:[navlist:sortid]={aspcms:sortid}} <div class="p_angle"></div> {end if} </a>{/aspcms:navlist}里面可以调用二级的{aspcms:subnavlist type=[navlist:sortid]}<a href="[subnavlist:link]">[subnavlist:name]</a>{/aspcms:subnavlist}内容详细页调用内容详细页调用单篇文章内容[about:info] 单篇内容[about:desc] 描述提取内容前100字新闻详细[news:title] 新闻标题[news:desc] 描述提取内容前100字[news:source] 新闻来源[news:date] 日期[news:visits] 浏览量[news:info] 内容产品详细[product:pic] 图片地址[product:title] 标题[product:desc] 描述提取内容前100字[product:source] 来源[product:date] 日期[product:visits] 浏览量[product:info] 内容图片详细[pic:pic] 图片地址[pic:title] 标题[pic:desc] 描述提取内容前100字[pic:source] 来源[pic:date] 日期[pic:visits] 浏览量[pic:info] 内容下载详细[down:downurl] 下载地址[down:title] 标题[down:desc] 描述提取内容前100字[down:source] 来源[down:date] 日期[down:visits] 浏览量[down:info] 内容上一篇下一篇调用上一篇:{aspcms:prev}下一篇:{aspcms:next}这个就不需要详细讲了吧列表页列表内容调用size 每页显示内容数量oedr 排序字段(id,time,visits)[newslist:link] 链接地址[newslist:title] 新闻标题[newslist:title len=40] 新闻标题长度40[newslist:visits] 浏览量[newslist:date style=yy-m-d] 日期style 日期显示样式yy-m-d 2010-01-01y-m-d 10-01-01m-d 01-01新闻列表{aspcms:newslist size=15 order=time}<a href="[newslist:link]" title="[newslist:title]">[newslist:title len=40]</a> [newslist:date style=yy-m-d][newslist:visits]{/aspcms:newslist}产品列表{aspcms:productlist size=20 order=time}<a href="[productlist:link]" title="[productlist:title]"><img src="[productlist:pic]" /></a> <a href="[productlist:link]" title="[productlist:title]">[productlist:title len=10]</a>{/aspcms:productlist}图片列表{aspcms:piclist size=20 order=time}<a href="[piclist:link]" title="[pic:title]"><img src="[piclist:pic]" /></a><a href="[piclist:link]" title="[piclist:title]">[piclist:title len=10]</a>{/aspcms:piclist}下载列表{aspcms:downlist size=15 order=time}<a href="[downlist:link]" title="[downlist:title]">[downlist:title len=50]</a> [downlist:date style=yy-m-d][downlist:visits]{/aspcms:downlist}分页条调用[newslist:pagenumber len=5]2010-11-29 09:35:16 上传下载附件(4.64 KB)len 这里页码显示数量新闻列表时使用[newslist:pagenumber len=5]产品列表时使用[productlist:pagenumber len=5]下载列表时使用[downlist:pagenumber len=5]图片列表时使用[piclist:pagenumber len=5]首页新闻列表调用{aspcms:news sort=2 num=5 }<li><a href="[news:link]">[news:title len=20]</a>[[news:date style=m-d]]</li> {/aspcms:news}type 栏目类型0 文章列表1 图片列表2 单篇文章3 产品列表4 下载列表sort 栏目IDnum 显示内容数量[news:link] 链接地址[news:title len=20] 标题[news:date style=m-d] 日期style 日期显示样式yy-m-d 2010-01-01y-m-d 10-01-01m-d 01-01留言调用调用留言表单{aspcms:gbook}留言列表{aspcms:gbooklist size=10 order=time} [gbooklist:title][gbooklist:name][gbooklist:wdate style=y-m-d][gbooklist:winfo]{if: [gbooklist:status]}[gbooklist:rdate style=y-m-d][gbooklist:rinfo]{end if}{/aspcms:gbooklist}size 显示条数order 排序字段(id , time)[gbooklist:title] 留言标题[gbooklist:name] 留言人姓名[gbooklist:wdate style=y-m-d] 留言时间[gbooklist:winfo] 留言内容[gbooklist:status] 留言状态[gbooklist:rdate style=y-m-d] 回复时间[gbooklist:rinfo] 回复内容友情链接调用{aspcms:linklist type=all}<a href="[linklist:link]" target="_blank">[linklist:name]</a><br /> {/aspcms:linklist}type 链接类型all 所有font 文字链接pic 图片链接[linklist:link] 链接地址[linklist:name] 链接显示文字[linklist:pic] 链接图片地址全局参数调用网站地址{aspcms:siteurl}网站LOGO地址{aspcms:sitelogo}网站目录{aspcms:sitepath}默认模板{aspcms:defaulttemplate}公司名称{aspcms:companyname}网页附加标题{aspcms:additiontitle}公司地址{aspcms:companyaddress}邮政编码{aspcms:companypostcode}电话号码{aspcms:companyphone}{aspcms:companyfax}电子邮箱{aspcms:companyemail}备案号{aspcms:companyicp}统计代码{aspcms:statisticalcode}网站标题{aspcms:sitetitle}网站版权{aspcms:copyright}网站主要描述{aspcms:sitedesc}网站关键词{aspcms:sitekeywords}幻灯片{aspcms:slide}在线客服{aspcms: onlineservice}53客服{aspcms: 53kf}漂浮广告{aspcms: floatad}首页产品列表调用{aspcms:product sort=4 num=10 }<li><a href="[product:link]"><img src="[product:pic]" width="120px" /></a><br /> <a href="[product:link]">[product:title len=4]</a></li>{/aspcms:product}type 栏目类型0 文章列表1 图片列表2 单篇文章3 产品列表sort 栏目IDnum 显示内容数量[product:link] 产品链接[product:pic]产品图片地址[product:title len=4] 产品名称 len 显示长度在使用ASPCMS时应注意链接规则:类型单篇文章 about/?sortid.html文章列表 newslist/?sortid_page.html文章详细 news/?sortid_id.html产品列表 productlist/?sortid_page.html产品详细 product/? sortid_id.html图片列表 piclist/?sortid_page.html图片详细 pic/?sortid_id.html下载列表 downlist/?sortid_page.html下载详细 down/?sortid_id.html留言板 gbook/Sortid为分类ID, id为内容ID在模板文件中,引用样式表和JS前面加 /{aspcms:sitePath}Templates/{aspcms:defaultTemplate}/例: <link href="/{aspcms:sitePath}Templates/{aspcms:defaultTemplate}/css/layout.css" rel="stylesheet" type="text/css" media="screen" />在超链接前面加 /{aspcms:sitePath}例: <a href="/{aspcms:sitePath}productlist/?4_1.html">更多>></a>ASPCMS标签总结导航{aspcms:navlist type=0}<a href="[navlist:link]">[navlist:name]</a>{aspcms:subnavlist type=[navlist:sortid]}<a href="[subnavlist:link]">[subnavlist:name]</a>{/aspcms:subnavlist}{/aspcms:navlist}调用head.html模板{aspcms:top}调用foot.html模板{aspcms:foot}调用留言表单{aspcms:gbook}留言列表{aspcms:gbooklist size=10 order=time}[gbooklist:title][gbooklist:name][gbooklist:wdate style=y-m-d][gbooklist:winfo]{if: [gbooklist:status]}[gbooklist:rdate style=y-m-d][gbooklist:rinfo]{end if}{/aspcms:gbooklist}辅助模板{aspcms:template src=side.html}当前位置首页{aspcms:position} >>[position:link]{/aspcms:position}首页 >>新闻发布 >>公司新闻当前分类名称{aspcms:sortname}当前分类ID{aspcms:sortid}if标签{if:[navlist:sortid]={aspcms:sortid}} class="p_menu_on" {end if}内容页分页{aspcms:page}单篇文章内容[about:info][about:desc]新闻详细[news:title][news:desc][news:source][news:date][news:visits][news:info]产品详细[product:pic][product:title][product:desc][product:source][product:date][product:visits][product:info]图片详细[pic:pic][pic:title][pic:desc][pic:source][pic:date][pic:visits][pic:info]下载详细[down:downurl][down:title][down:desc][down:source][down:date][down:visits][down:info]上一篇:{aspcms:prev}下一篇:{aspcms:next}新闻列表{aspcms:newslist size=15 order=time}<a href="[newslist:link]" title="[newslist:title]">[newslist:title len=40]</a> [newslist:date style=yy-m-d][newslist:visits]{/aspcms:newslist}产品列表{aspcms:productlist size=20 order=time}<a href="[productlist:link]" title="[productlist:title]"><img src="[productlist:pic]" /></a> <a href="[productlist:link]" title="[productlist:title]">[productlist:title len=10]</a>{/aspcms:productlist}图片列表{aspcms:piclist size=20 order=time}<a href="[piclist:link]" title="[pic:title]"><img src="[piclist:pic]" /></a><a href="[piclist:link]" title="[piclist:title]">[piclist:title len=10]</a>{/aspcms:piclist}下载列表{aspcms:downlist size=15 order=time}<a href="[downlist:link]" title="[downlist:title]">[downlist:title len=50]</a> [downlist:date style=yy-m-d][downlist:visits]{/aspcms:downlist}分页条[newslist:pagenumber len=8]网站地址{aspcms:siteurl}网站LOGO地址{aspcms:stielogo}网站目录{aspcms:sitepath}默认模板{aspcms:defaulttemplate}公司名称{aspcms:companyname}网页附加标题{aspcms:additiontitle}公司地址{aspcms:companyaddress}邮政编码{aspcms:companypostcode}电话号码{aspcms:companyphone}公司传真{aspcms:companyfax}电子邮箱{aspcms:companyemail}备案号{aspcms:companyicp}统计代码{aspcms:statisticalcode}网站标题{aspcms:sitetitle}网站版权{aspcms:copyright}网站主要描述{aspcms:sitedesc}网站关键词{aspcms:sitekeywords}幻灯片{aspcms:slide}在线客服{aspcms: onlineservice} 53客服{aspcms: 53kf}漂浮广告{aspcms: floatad}。
CMS模板开发常用标签

CMS模板开发—首页常用标签【授课目标】由于学员初次接触复杂的DEDE标签,为了便于理解,本章实践基于一个“简单风格模板”进行,不包含太多HTML标签和CSS样式。
在熟练掌握了基础的DEDE标签使用方法之后,再通过静态页面模板来套用DEDE标签,实现界面强大的网站模板开发。
【课时】1次课,2个课时PPT2【教学目标】1、掌握global、channel标签的结构、用法2、熟悉新建模板目录与模板文件的方法与技巧PPT3【预习检查】提问:1)简述channel标签的参数说明2)简述DedeCMS模板默认命名规则第一部分新建模板目录与模板文件(30分钟)【授课目的】应用新建的模板文件【教学重点】新建的模板文件应用流程。
【授课内容】PPT5-9在之前的章节中我们了解到,DEDECMS的默认模板文件均保存在\templets\default文件夹中。
现在我们将新建一个模板文件夹,应用新建的模板文件。
1.在templets文件夹中新建“myTPL”文件夹2.在myTPL文件夹中新建四个网页,命名和内容分别如下:3.进入DEDECMS管理后台,依次点击“系统”》“系统基本参数”,将默认模板修改为“myTPL”图:修改默认模板名称4.依次点击生成》更新系统缓存文档命名文档内容index.htm 这是网站首页index_article.htm 这是频道封面页list_article.htm 这是文章列表页article_article.htm 这是文章内容页图:更新系统缓存5.依次点击生成》一键更新网站,选中“更新所有”并确认图:一键更新网站6.依次点击生成》生成网站首页,修改首页模板路径为myTPL/index.htm,更新首页7.浏览测试模板是否应用成功●访问网站首页http://localhost/index.php;●访问频道封面页。
依次点击核心》网站栏目管理》某频道封面型栏目预览;●访问文章列表页。
依次点击核心》网站栏目管理》某列表型栏目预览;●访问文章内容页。
AspCms2.0标签大全

[content:date]日期
[content:visits]浏览次数
[content:author]作者
[content:source]来源
[content:tag]tag标签
[content:istop]置顶
[content:isrecommend]推荐
{aspcms:companyphone} 电话号码
{aspcms:companymobile} 手机号码
{aspcms:companyfax} 公司传真
{aspcms:companyemail} 电子邮箱
{aspcms:companyicp} 备案号
{aspcms:sortname}分类名称
{aspcms:parentsortid}上级分类ID
{aspcms:sortid}分类ID
{aspcms:topsortid}顶级分类ID
当前位置
首页{aspcms:position} >>[position:link]{/aspcms:position}
{/aspcms:linklist}
调用图片链接
{aspcms:linklist type=pic}
<LI><a href="[linklist:link]" target="_blank"><img style="border: 1px solid #D6EAF1;" src="[linklist:pic]" border="0" height="33" width="100" /></a></LI>
DEDECms系统模板标签大全

标签名称:adminname功能说明:获得责任编辑名称适用范围:仅内容模板article_*.htm基本语法:{dede:adminname /}标签名称:arclist标记简介:织梦常用标记,也称为自由列表标记,其中imglist、imginfolist、specart、coolart、autolist都是由该标记所定义的不同属性延伸出来的别名标记。
功能说明:获取指定文档列表适用范围:全局使用基本语法:{dede:arclist flag='h' typeid='' row='' col='' titlelen='' infolen='' imgwidth='' imgheight='' listtype='' orderby='' keyword='' limit='0,1'}<a href='[field:arcurl/]'>[field:title/]</a>{/dede:arclist}参数说明:col='' 分多少列显示(默认为单列),5.3版中本属性可以通过多种方式进行多行显示如果col='1'要多列显示的可用div+css实现以下为通过div+css实现多列的示例:<style type=text/css>div{width:400px;float:left;}</style>{dede:arclist row='10' titlelen='24' orderby='pubdate' idlist='' col='2'}•[field:textlink/]([field:pubdate function=MyDate('m-d',@me)/])<br/>{/dede:arclist}当col>1将使用原来的table多列方式显示row='10' 返回文档列表总数typeid='' 栏目ID,在列表模板和档案模板中一般不需要指定,在首页模板中允许用","分开表示多个栏目;getall='1' 在没有指定这属性的情况下,在栏目页、文章页模板,不会获取以","分开的多个栏目的下级子类titlelen = '30' 标题长度等同于titlelengthinfolen='160' 表示内容简介长度等同于infolengthimgwidth='120' 缩略图宽度imgheight='90' 缩略图高度listtype='all' 栏目类型image含有缩略图commend推荐orderby='sortrank' 文档排序方式§ orderby='hot' 或orderby='click' 表示按点击数排列§ orderby='sortrank' 或orderby='pubdate' 按出版时间排列§ orderby='near'§ orderby=='lastpost' 按最后评论时间§ orderby=='scores' 按得分排序§ orderby='id' 按文章ID排序§ orderby='rand' 随机获得指定条件的文档列表keyword='' 含有指定关键字的文档列表,多个关键字用","分innertext = '' 单条记录样式aid='' 指定文档IDidlist ='' 提取特定文档(文档ID)channelid 频道IDlimit='起始ID,记录数' (起始ID从0开始)表示限定的记录范围(如:limit='1,2' 表示从ID为1的记录开始,取2条记录)flag = 'h' 自定义属性值:头条[h]推荐[c]图片[p]幻灯[f]滚动[s]跳转[j]图文[a]加粗[b]noflag = '' 同flag,但这里是表示不包含这些属性orderway='desc' 值为desc 或asc ,指定排序方式是降序还是顺向排序,默认为降序subday='天数' 表示在多少天以内的文档用arclist调用于附加表字段的方法:要获取附加表内容,必须符合两个条件1、指定channelid 属性2、指定要获得的字段addfields='字段1,字段'如:{dede:arclist addfields='filetype,language,softtype' row='8' channelid='3'}[field:textlink /] - [field:softtype /]<br />{/dede:arclist}底层模板字段:ID(同id),typeid,sortrank,flag,ismake,channel,arcrank,click,money,title,shorttitle,color,writer,source,litpic(同picname),pubdate,senddate,mid, lastpost,scores,goodpost,badpos t,notpost, description(同infos),filename, image, imglink, fulltitle, textlink, typelink,plusurl, memberurl, templeturl, stime(pubdate 的"0000-00-00"格式)其中:textlink = <a href='arcurl'>title</a>typelink = <a href='typeurl'>typename</a>imglink = <a href='arcurl'><img src='picname' border='0' width='imgwidth' height='imgheight'></a> image = <img src='picname' border='0' width='imgwidth' height='imgheight' alt=‟titile‟>字段调用方法:[field:varname/]如:{dede:arclist infolen='100'}[field:textlink/]<br>[field:infos/]<br>{/dede:arclist}注:底层模板里的Field实现也是织梦标记的一种形式,因此支持使用PHP语法,Function扩展等功能。
aspcms标签大全

==============================列表页可调用============================列表页调用标签{aspcms:sorttitle}标题在添加分类时设置{aspcms:sortkeyword}关键词在添加分类时设置{aspcms:sortdesc}描述在添加分类时设置{aspcms:list size=10 order=id}[list:link]链接[list:i]计数[list:titlecolor]标题颜色[list:sortname]分类名称[list:sortlink]分类链接[list:date]日期[list:visits]浏览次数[list:author]作者[list:source]来源[list:tag]tag标签[list:istop]置顶[list:isrecommend]推荐[list:isimage]图片新闻[list:isfeatured]特别推荐[list:isheadline]头条[list:pic]图片{/aspcms:list}[list:pagenumber len=5] 分页条调用标签当前位置首页{aspcms:position} >>[position:link]{/aspcms:position} 首页 >>新闻发布 >>公司新闻==============================详细可调用============================详细页调用标签[content:title]标题[content:keyword]关键词在添加内容时可以设置[content:desc]描述在添加内容时可以设置[content:link]链接[content:i]计数[content:titlecolor]标题颜色[content:sortname]分类名称[content:sortlink]分类链接[content:date]日期[content:visits]浏览次数[content:author]作者[content:source]来源[content:istop]置顶[content:isrecommend]推荐[content:isimage]图片新闻[content:isfeatured]特别推荐[content:isheadline]头条[content:pic]图片[content:pics]多图[content:tag]tag标签[content:linktag]带链接的tag标签{aspcms:comment} 评论标签上一篇:{aspcms:prev}下一篇:{aspcms:next}当前位置首页{aspcms:position} >>[position:link]{/aspcms:position} 首页 >>新闻发布 >>公司新闻评论功能调用 {aspcms:comment}三、IF标签使用1、满足条件则显示{if:条件语句}显示内容{end if}2、满足条件则显示内容1,否则显示内容2{if:条件语句}显示内容1{else}显示内容2{end if}实例:1,给满足条件的添加不同的样式{aspcms:content}<a {if:[content:i]=1} style="..." {end="" if}="" link="[content:link]">[content:title]{/aspcms:content}四、统计标签今日{visits:today}昨日{visits:yesterday}本月{visits:month}全部{visits:all}五、友情链接调用文字链接{aspcms:linklist type=font}∙[linklist:name]{/aspcms:linklist}调用图片链接{aspcms:linklist type=pic}∙{/aspcms:linklist}type=all 或去掉type属性调用全部的链接六、TAG标签内容调用(和内容调用一样,只需要加一个tag属性)标签相关内容调用{aspcms:content sort=2 num=4 order=order tag=aspcms,asp,php star=1} [content:title]标题[content:link]链接[content:i]计数[content:titlecolor]标题颜色[content:sortname]分类名称[content:sortlink]分类链接[content:date]日期[content:visits]浏览次数[content:author]作者[content:source]来源[content:tag]tag标签[content:istop]置顶[content:isrecommend]推荐[content:isimage]图片新闻[content:isfeatured]特别推荐[content:isheadline]头条[content:desc]描述[content:pic]图片{/aspcms:content}标签相关内容列表页调用{aspcms:list size=10 order=id} [list:link]链接[list:i]计数[list:titlecolor]标题颜色[list:sortname]分类名称[list:sortlink]分类链接[list:date]日期[list:visits]浏览次数[list:author]作者[list:source]来源[list:tag]tag标签[list:istop]置顶[list:isrecommend]推荐[list:isimage]图片新闻[list:isfeatured]特别推荐[list:isheadline]头条[list:pic]图片{/aspcms:list}[list:pagenumber len=5] 分页条调用标签标签列表调用{aspcms:taglist size=50 order=visits}[taglist:link][taglist:title]{/aspcms:taglist}[taglist:pagenumber len=5] 分页条调用标签order可选值visits,time,id七、说明1.0 与2.0标签区别将原来new,down,product,pic 标签变为content标签将原来newlist,downlist,productlist,piclist 标签变为list标签type栏目类型1单篇2文章列表3产品列表4下载列表5招聘列表6相册列表</a {if:[content:i]=1}>。
CMS常用标签

栏目调用标签channel
3.进入后台,生成网站首页,浏览测试,我们将看到网站首页出现 了栏目列表,请查看源文件对比理解标签含义。
栏目调用标签channel
DEDECMS 官 方 提 供 了 一 个 工 具 , 可 以将常用的标签快速生成,请访问如下网 址详细了解:
{dede:channel type='top' row='8'"} <li><a href='[field:typelink/]'>[field:typename/]</a> </li> /dede:channel}
栏目ID 上级栏目ID 调用栏目数
分多少列显示(默认为单列) son表示下级栏目,self表示同级栏目,top顶级栏目
4. 依次点击 生成》更新系统缓存
新建模板目录与模板文件
5. 依次点击 生成》一键更新网站,选中“更新所有”并确认
学习二
全局变量标签global
全局变量标签global
global标签 全局环境变量标签global可以调用网站参数。下面我们通过调用网 站标题、关键词、描述,来生成网页Head部份的HTML标签。
6 <meta name="description" content="此处网页描述" />
7
</head>
8
<body>
9
</body>
10
</html>
11
全局变量标签global
2.修改第4-6行为 <title>{dede:global.cfg_webname/}</title> <meta name="keywords" content="{dede:global.cfg_keywords/}" /> <meta name="description" content="{dede:global.cfg_description/}" />
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
[content:titlecolor]标题颜色
[content:sortname]分类名称
[content:sortlink]分类链接
[content:date]日期
[content:visits]浏览次数
[content:author]作者
{aspcms:languagepath} 语言目录(后台多语言设置中设置)
{label:****} 自定aspcms:slidea}
以上两个调用为同一个
{aspcms:slideb}
{aspcms:slidec}
{aspcms:companyaddress} 公司地址
{aspcms:companypostcode} 邮政编码
{aspcms:companycontact} 联系人
{aspcms:companyphone} 电话号码
{aspcms:companymobile} 手机号码
首页内容列表调用标签(无分页)
{aspcms:content sort=2 num=4 order=order star=1}
[content:id]编号
[content:title]标题
[content:content]内容
[content:downurl]下载地址
[content:link]链接
[news:sortname]分类名称
[news:sortlink]分类链接
[news:date]日期
[news:visits]浏览次数
[news:author]作者
[news:source]来源
[news:downurl]下载地址
[news:istop]置顶
[news:isrecommend]推荐
{aspcms:companyfax} 公司传真
{aspcms:companyemail} 电子邮箱
{aspcms:companyicp} 备案号
{aspcms:statisticalcode} 统计代码
{aspcms:copyright} 网站版权
[navlist:pic] 调用栏目图片
*********************************************************************************
分类名称及链接调用
{aspcms:type sort=8}
<A title="[type:name]" href="[type:link]">[type:name]</A>
<a href="[3navlist:link]">[3navlist:name]</a>
{/aspcms:3navlist}
{/aspcms:2navlist}
{/aspcms:1navlist}
{/aspcms:navlist}
{/aspcms:type}
首页单篇内容调用
{aspcms:about sort=8 len=150 }
[about:info len=80]
[about:title]
[about:link]
{/aspcms:about}
{aspcms:template src=left.html} 辅助模板
{aspcms:topsortid}顶级分类ID
当前位置
首页{aspcms:position} >>[position:link]{/aspcms:position}
首页 >>新闻发布 >>公司新闻
内容分页 在编辑内容时插入到内容中即可
{aspcms:page}
==============================列表页可调用============================
[about:desc]描述 在添加分类时设置
[about:info]详细内容 在添加分类时设置
{aspcms:sortname}分类名称
{aspcms:parentsortid}上级分类ID
{aspcms:sortid}分类ID
{aspcms:siteurl} 网站地址
{aspcms:sitelogo} LOGO地址
{aspcms:sitetitle} 网站标题
{aspcms:additiontitle} 网站附加标题
列表页调用标签
{aspcms:sorttitle}标题 在添加分类时设置
{aspcms:sortkeyword}关键词 在添加分类时设置
{aspcms:sortdesc}描述 在添加分类时设置
{aspcms:list size=10 order=id}
[content:source]来源
[content:tag]tag标签
[content:istop]置顶
[content:isrecommend]推荐
[content:isimage]图片新闻
[content:isfeatured]特别推荐
[content:isheadline]头条
[news::title]标题
[news:keyword]关键词 在添加内容时可以设置
[news:desc]描述 在添加内容时可以设置
[news:link]链接
[news:info]内容
[news:i]计数
[news:titlecolor]标题颜色
[news:isimage]图片新闻
[news:isfeatured]特别推荐
[news:isheadline]头条
[news:pic]图片
[news:pics]多图
[news:tag]tag标签
[news:linktag]带链接的tag标签
{aspcms:comment} 评论标签
[list:isheadline]头条
[list:pic]图片
{/aspcms:list}
[list:pagenumber len=5] 分页条调用标签
当前位置
首页{aspcms:position} >>[position:link]{/aspcms:position}
全站评论标签
{aspcms:comment}
[comment:i]评论计数
[comment:name]评论人
[comment:link]评论文章地址
[comment:ip]评论人IP
[comment:info len=5]评论内容
[comment:date style=yy-m-d]评论时间
首页 >>新闻发布 >>公司新闻
==============================详细可调用============================
由于详细页content标签和{aspcms:content}标签有冲突,所以原[content:]标签改为[news:]
详细页调用标签
[list:id] 编号
[list:link]链接
[list:i]计数
[list:content]内容
[list:downurl]下载地址
[list:titlecolor]标题颜色
[list:sortname]分类名称
[list:sortlink]分类链接
[list:date]日期
{/aspcms:comment}
内容分页 在编辑内容时插入到内容中即可
{aspcms:page}
{aspcms:prev}上一篇
{aspcms:next}下一篇
{aspcms:nexttitle} 下一篇的题目
{aspcms:prevtitle} 上一篇的题目
{aspcms:nextlink}下一篇的链接
[list:visits]浏览次数
[list:author]作者
[list:source]来源
[list:tag]tag标签
[list:istop]置顶
[list:isrecommend]推荐
[list:isimage]图片新闻
[list:isfeatured]特别推荐
2.2.4新增{aspcms:form}、{navlist:pic} 请对照以下说明
一、网站通用标签
{aspcms:sitepath} 网站终极目录(可放在二级目录,其它语言则在三级目录)
{aspcms:languagepath} 语言目录
{aspcms:slided}
{aspcms:onlineservice}在线客服
{aspcms:kf}其它客服系统
{aspcms:floatad}漂浮广告
{aspcms:coupletad}对联广告
{aspcms:windowad}弹出广告
二、常用内容调用签
==============================所有页面都可调用============================
[content:desc]描述
[content:pic]图片
{/aspcms:content}
sort 分类ID
num 显示数量
order 排序规则
srar 星级(1,2,3,4,5)
*************************无限级菜单************************************************
