Flash鼠绘入门第三课:花草的绘制方法(精)
Flash详细教程完整版ppt课件

户点击按钮时执行特定操作。
动态按钮设计
了解如何根据用户交互或其他条 件动态更改按钮的外观和行为。
交互式动画实例分析
基础动画实例
分析简单的交互式动画实例,如鼠标悬停效果、拖拽效果等。
高级动画实例
探讨更复杂的交互式动画实例,如游戏、数据可视化等。
添加视频效果
如滤镜、转场、画中画等。
同步音频和视频
可实现音频和视频的精确同步,确保播放效果流 畅自然。
多媒体元素同步处理技术
时间轴同步
01
通过时间轴控制音频和视频的播放进度,实现精确同步。
脚本控制同步
02
使用ActionScript脚本语言编写代码,实现更复杂的同步控制逻
辑。
外部媒体同步
03
支持与外部媒体文件(如字幕文件)的同步,提供更丰富的多
将模板中的元素替换为自己的内容,如替换 图片、文本等。
调整布局
根据需要调整元素的位置和大小,使整体布 局更加合理。
修改样式
通过修改元素的样式属性,如颜色、字体、 透明度等,实现个性化定制。
自定义组件开发流程
创建组件
使用Flash的绘图工具创建组 件的图形界面。
封装组件
将创建好的组件封装成一个独 立的库文件,方便在其他项目 中重复使用。
添加过渡效果
在两个关键帧之间添加过渡效果,使动画更 加流畅自然。
补间动画制作方法
创建起始和结束关键帧
在时间轴上创建起始和结束关键帧, 并分别设置它们的属性。
选择补间类型
根据动画需求选择合适的补间类型, 如形状补间或动画补间。
创建补间动画
在起始和结束关键帧之间创建补间动 画,Flash会自动计算并生成中间帧 。
FLASH鼠绘基础教程

FLASH鼠绘基础教程接触鼠绘——描线工具1、描线工具线条工具(N)线条工具,可以画任意方向的直线。
如果在画直线时同时按住Shift键,则可以画水平线、竖直线,以及跟水平线或竖直线成45度角的斜线。
(2)钢笔工具钢笔工具,可以画任意形状的曲线。
选取钢笔工具,在场景中单击,就会出现曲线的起点,再在另一点单击,就可在起点与该点之间得到一根直线段。
如果按住鼠标不松手,而同时转动并拉伸控制手柄可以得到任意弧度的曲线。
松开鼠标,再单击鼠标得到第三个点,又可以用同样的方法绘制出第二段曲线。
依次类推,就可以得到任意形状的曲线。
钢笔的用法是:选择钢笔工具,点--拖,再点--再拖注意!!点了之后就不松手继续拖动它,才能有弧线和“触角”。
调节“触角”的方法是:用贝司工具(白箭头工具(A)),点“触角”远离曲线的那一端(有黑色实心圆点的那一端)拖动,360度方向都可以拖动(3)铅笔工具(Y)直线化(僵硬)、平滑(平滑)、墨水(柔软)三种模式。
铅笔工具,可以画任意形状的曲线。
但是,用好它并不容易,要想得到理想的曲线,必须熟练的控制鼠标。
(4)椭圆工具(O)如果把“填充色”设置为“无”,选取椭圆工具可以画出椭圆轮廓线。
在画椭圆的过程中如果按住Shft键,则能画正圆。
(5)矩形工具(R)如果把“填充色”设置为“无”,选取矩形工具可以画出无填充色的矩形。
在画矩形的过程中如果按住Shft键,则能画正方形。
对应矩形工具的选项是“圆角矩形半径”,单击圆角矩形半径按钮,在设置了“边角半径”的值后,画出的矩形顶角则不是直角,而是圆角。
用鼠标长按矩形工具按钮,可以选取“多角星形工具”。
利用多角星形工具,可以画出任意边数的正多边形或任意多角的多角星。
是画多边形还是画星形,只须在属性面板中单击“选项”按钮进行设置。
(6)墨水瓶工具(S)选取墨水瓶工具,在选中的对象边缘单击,则可得到此对象的轮廓线。
(7)选择工具(V)和部分选择工具(A)选择工具和部分选择工具,虽不能独立画曲线,但它们可以修改曲线,使曲线的弧度产生变化。
用Flash制作美丽的花朵

用Flash制作美丽的花朵
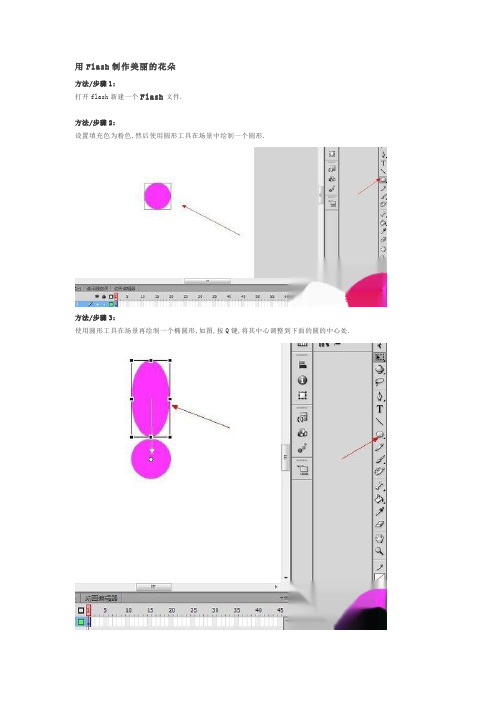
方法/步骤1:
打开flash新建一个Flash文件.
方法/步骤2:
设置填充色为粉色,然后使用圆形工具在场景中绘制一个圆形.
方法/步骤3:
使用圆形工具在场景再绘制一个椭圆形,如图,按Q键,将其中心调整到下面的圆的中心处.
方法/步骤4:
在工具面板上选择变形工具,在旋转参数中输入45度,然后点击下面的复制按钮
方法/步骤5:
连续点击7次之后复制出了如图所示的形状.
方法/步骤6:
选择所有图形,按ALT键同时用鼠标将其向一边移动复制出一个然后调整其颜色,并将复制的图形适当缩小.
方法/步骤7:
将调整好后的图像移回与原图形对齐.
方法/步骤8:
使用第6步同样的方法再复制出一个图形调整好大小,设置想要的颜色,然后再移回
方法/步骤9:
此时我们就得到了这样的一个花朵.使用同样的方法还可以制作更多形状不同的花朵.大家自己可以尝试一下.。
Flash绘图

图8
图9
16
▪ 再用选择工具调整叶子的两侧,如图10:
▪ 点击“直线工具”,选择一种较为浅一点的绿色,绘 制叶子的脉络,这样一片叶子就绘制好了,如图11:
▪ 按住Alt键,拖动绿色,复制绿叶,然后用任意变形工 具调整叶子的大小,最后将花朵与绿叶合成,如图 12
图10
图11
17
图12
知识点的总结和强调 ❖ 颜料桶工具
▪ 1、选中扇页,用“任意变形工具”调整扇页的中心点, 如图8所示:
▪ 2、通过“窗口”、“变形”打开变形面板,设置旋转 读数为,点击变形面板当中的复制并应用变形多次, 得到如图9所示:
35
知识点的强调
❖ 滤镜面板
▪ 滤镜是Flash8新增功能,从而大大增强了其设计方面的 能力。这项新特性对制作Flash动画产生了便利和巨大 影响。默认情况下,【滤镜】面板和【属性】面板、 【参数】面板组成一个面板组。
❖要点提示
▪ 椭圆工具 ▪ 选择工具 ▪ 绘制模式
6
绘制月亮的步骤
1. 运行Flash 8,新建一个文档。 2. 选择“椭圆工具”,设置笔触颜色为空,填充颜色为红
色。按住shift键,在舞台上绘制出一个圆,如图1: 3. 点击“选择工具”,按下Alt键,拖动舞台上的圆,复制
一个圆形。如图2: 4. 点击delete键,删除后面的圆,得到月亮。
• 图形的填充色
– 纯色 – 线性渐变 – 放射状渐变 – 位图
26
❖ 直线工具
• 直线属性有:颜色,粗细,线型,角度 – 点击直线工具后,在属性面板中,设置颜色,粗细, 线型
– 按鼠标左键拖动或Shift+拖动,生成任意、水平、 垂直、45度直线
flash花草的+做法

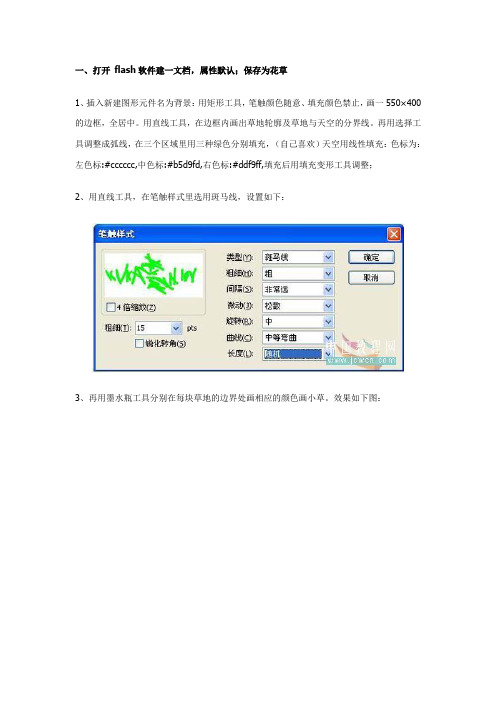
一、打开flash软件建一文档,属性默认;保存为花草1、插入新建图形元件名为背景:用矩形工具,笔触颜色随意、填充颜色禁止,画一550×400 的边框,全居中。
用直线工具,在边框内画出草地轮廓及草地与天空的分界线。
再用选择工具调整成弧线,在三个区域里用三种绿色分别填充,(自己喜欢)天空用线性填充:色标为:左色标:#cccccc,中色标:#b5d9fd,右色标:#ddf9ff,填充后用填充变形工具调整;2、用直线工具,在笔触样式里选用斑马线,设置如下:3、再用墨水瓶工具分别在每块草地的边界处画相应的颜色画小草。
效果如下图:二、画花1、插入新建图形元件名为花1(1)图层1(改名为“花”)图层,用椭圆工具,笔触颜色随意,填充色禁止,画一椭圆。
用选择工具调整成花辨状,再用任意变形工具选中花辨把注册点移至下端,在变形面版上约束打勾,旋转60 度,复制并变形5 次,再用放射性填充:左色标#CC338F,右色标#F9CAE2,分别为6 个花辨填充,并用填充变形工具调整,删除边线,如图所示。
(2)选中花图层增加图层4(改名“花蕊”)再用椭圆工具画一花蕊,放射状填充,左色标:#B8DA2E,右色标:#B0E85B,用笔刷工具颜色选#FFFF66 随意点些小点,如图所示:2、插入新建图形元件名为花2(1)图层1(改名为“花”)图层,用椭圆工具,笔触颜色随意,填充色禁止,画一120*120正圆。
按下"ALT"键在圆周上打五个节点,然后用黑箭头工具调整成花瓣形状。
填充放射状颜色,从左到右排列色码:#FFE7C4 #FFCC66 #FF6600 #FFCC66。
如图所示:(2)新建图层2(改名为“花脉”)用直线工具画花脉.并调整形状,色码为:#FF6600 (3)新建图层3(改名为“花蕊”)用铅笔工具画出8条花心, 从左到右排列色码为线性:#F4FCAD #88B913,用刷子工具点上花蕊,色码为:990033。
flash教程_风吹草动

步骤4:在图层上添加“引导层”画出运动轨迹,并制作“叶片旋转”元件 的路径动画。
添加运动引导层画出运动轨迹
2006
13
第3章 自然现象及特效
<第2节风效制作>
3.2 风效制作
3.2.1 叶片飞舞
【绘制叶片飞舞】
步骤5:依此类推,绘制另外几片叶子的运动。
2006
8
第3章 自然现象及特效
<第2节风效制作>
3.2 风效制作
3.2.1 叶片飞舞
【绘制草】
步骤4:复制第1帧到31帧处,并创建补间动画。
创建补间动画
2006
9
第3章 自然现象及特效
<第2节风效制作>
3.2 风效制作
3.2.1 叶片飞舞
【绘制草】
步骤5:选择“场景1”,退出“草”元件的编辑状态。复制“草”元件若 干,排列他们的位置,并延长帧数到62帧。
FLASH游戏制作(上)
专业教程
理论与实践讲解部分
Ver 1.0
2006
1
第3章 自然现象及特效
课程概述
<第2节风效制作>
风效制作
重点
叶片飞舞的动画
难点
叶片飞舞的动画
学习目标 理解叶片飞舞的运动规 律,制作叶片飞舞的动 画
2
2006
第3章 自然现象及特效
<第2节风效制作>
3.2 风效制作
3.2.1 叶片飞舞
合格标准
【实践】
是否符合运动规律。
2006
16
第3章 自然现象及特效
<第2节风效制作>
Flash CS5动画设计教程第3章

倾斜对象:选择任意变 形工具,选择需要变形 的对象,单击“旋转与 倾斜”按钮或选择【修 改】→【变形】→【旋 转与倾斜】菜单命令, 激活变形功能,然后将 鼠标光标移至四个边的 控制点上,当鼠标光标 变为双横杠形状或双竖 杠形状时,单击鼠标左 键不放并拖动可倾斜对 象。
变形对象
缩放对象
选择任意变形工具后,选择需要变形的对象,单击“缩放”按钮或 选择【修改】→ 【变形】→【缩放】菜单命令,即可激活缩放功能,然 后将鼠标光标移至四周的控制点上,当鼠标光标变为水平、垂直、倾斜 的双向箭头,即可单击鼠标左键不放并拖动,从而缩放对象,如下图所 示。
排列和对齐对象
对齐图形
选择要对齐的对象,选择【修改】→【对齐】菜单命令,或在右侧单击“ 对齐”面板的按钮或按【Ctrl+K】组合键,打开对齐面板再进行对齐操作,如下 图所示。
橡皮擦
选择橡皮擦工具后,还可以在工具面板中的选项区域对相近模式和 橡皮擦形状进行设置,如下图所示。
课堂案例2——绘制郊外场景
翻转对象
选择对象后,选择【修改】→【变形】→【垂直翻转】或【水平翻 转】菜单命令。如下图所示,即可对选择的对象进行翻转操作。
合并对象
使用合并对象功能可将在对象绘制模式下绘制的图形进行合并,在 【修改】→【合并对象】菜单命令,在弹出的子菜单中即可选择相关的 菜单命令。
联合对象 交集对象
打孔对象
裁切对象
第3章 编辑图形
普通高等学校计算机教育“十二五”规划教材立体化精品系列
学习目标
学习要点
◎ 选择图形 ◎ 编辑图形 ◎ 修饰图形对象
学习目标
◎ 掌握相关选择工具的使用方法 ◎ 掌握编辑图形的操作技巧 ◎ 熟悉修饰图形对象的操作方法
flash鼠绘入门教程(ABC)

Flash鼠绘入门教程第一课:认识鼠绘导读本次课程主要是引领大家Flash入门,从零开始教导大家使用Flash进行鼠绘创作,这是第一期,主要介绍Flash鼠绘的学习方法和使用到的工具。
针对网络学员以初学电脑作图为多的特点,为使学员了解认识鼠绘的慨念、学习的目的及有关方法,为培养学习鼠绘的兴趣,树立信心,为继续深入学习鼠绘奠定基础而举办本期鼠绘入门班。
因此本期鼠绘班不同于以往的鼠绘教材。
它的宗旨就是领你入门。
第一课的主要内容:1、闲话鼠绘2、怎么样学习鼠绘3、认识软件一、闲话鼠绘1、首先认识一下鼠绘:(1)鼠绘的概念:在电脑上用鼠标控制相关软件绘制的画;(2)鼠绘与纸画的不同之处:鼠绘的可修改性、组合性与可动性。
纸画是手和笔的结合,而鼠绘则是手-鼠标-软件工具三者的结合。
2、为什么要学习鼠绘,我们学鼠绘并不是想成为大漫画家,而只有一个目的,自己能做出漂亮的 flash 动画,我想我们每一位朋友无外乎就只有这一个简单而单纯的目的,是吧!在网络上的 flash 动画无处不在的今天,你我他都想成为一个闪客,但真正的闪客还是屈指可数的,为什么?flash 动画入门容易出精品难啊!在基础知识学得差不多的时候,动画水平的提高是一个应该说比较艰难的阶段吧,想要做绚丽的效果,我们没有 AS 基础,想要画几个场景,画几个人物,我们没美术基础,很多朋友在这一阶段都有想放弃做一名真正闪客的念头。
其实并不是那么困难的,亲爱的朋友们,只要你找准目标,我们学 flash 有两条路可走,一是学习 AS,二是学习鼠绘。
AS 擅长做一些特效,而真正在网络上流行的flash 动画,并不是 AS 做出来的,而那些漂亮的、给人视觉冲击力大的 flash 短片、flashMTV 等等还是用纯鼠绘做出来的。
二、怎么样学习鼠绘这是每一个初学鼠绘者最关心的问题。
经常有人在网上问我们学习鼠绘有什么方法?有没有什么窍门?下边就我们的学习体会谈几点认识供大家参考1、学习鼠绘和学习其它新的知识一样,就是有付出才能有收获。
Flash变色花朵的制作技巧

Flash变色花朵的制作技巧
下面我们给觉得介绍一下Flash变色花朵的制作方法吧!希望大家学业有成,工作顺利
〖一〗、新建文档
单击文件/新建命令,创建一个新文档;
单击修改/文档命令;在文档属性对话框中设置尺寸为300乘以200,背景色为黑色;单击确定按钮。
〖二〗制作背景层:
双击图层1;将其命名为背景层;
选中第1帧;进行后面的操作。
〖三〗制作花瓣图形元件:
单击插入/新建元件命令;在对话框中的名称后面输入花瓣;单击图形单选项;单击确定按钮;
单击视图/网格/显示网格命令;选择工具栏中的矩形工具;在舞台上面绘制一。
第3章 Flash绘图工具的使用

“标准擦除”模式
“擦除填色”模式
三、橡皮擦工具
3.橡皮擦模式
“擦除线条”模式
“擦除所选填充”模式
“内部擦除”模式
转换为两侧曲率分别调节的锚点
七、钢笔工具组的交互用法
1.钢笔工具的交互 在使用钢笔工具进行绘图过程中可以使用其交互用法,
以提高绘图效率。
转换为转换锚点工具
转换为部分选择工具
七、钢笔工具组的交互用法
2.转换锚点工具的交互 3.添加锚点工具/删除锚点工具的交互 4.钢笔工具交互应用
确定第一个锚点
确定第二个锚点
设置多角星形工具
绘制正五边形
五、多角星形工具
2.绘制星形
选择多角星形工具,打开“属性”面板,单击“选项”按钮,弹 出“工具设置”对话框。在“样式”下拉列表框中选择“星形”选项, 如图3-28所示。此时拖动鼠标,即可绘制一个五角星。
多角星形工具设置
绘制星形
六、刷子工具
刷子工具组包含两种工具,分别是刷子工具和喷涂刷 工具。使用刷子工具绘制的图形是被填充的,利用这一特 性可以绘制出具有书法效果的图形。
2.使用水龙头功能
在橡皮擦的功能选项区中单击“水龙头”按钮 ,将鼠标指针移 至舞台上,当其变为 形状时在图形的线条或填充上单击鼠标左键, 即可将整个线条或填充删除。
三、橡皮擦工具
2.使用水龙头功能
在阴影上单击
删除阴影形状
三、橡皮擦工具
3.橡皮擦模式
单击橡皮擦工具选项区中的“橡皮擦模式”按钮 ,在弹出的下 拉列表中包含了5种橡皮擦模式,分别为“标准擦除”、“擦除填 色”、“擦除线条”、“擦除所选填充”和“内部擦除”模式。选 择不同的模式擦除图形,就会得到不同的效果。
flashcs6教程3详解

图3-5 调整椭圆为花瓣形状 图3-6 单击“任意变形工具”图标
步骤7 在舞台单击图形,然后拖动花瓣的中心点,使其与花瓣分开一段距离,如 图3-7所示。 步骤8 按Ctrl+C组合键复制花瓣,再按Ctrl+V组合键粘贴花瓣,如图3-8所示。
图3-7 拖动花瓣的中心点
图3-8 复制和粘贴花瓣
步骤9 移动刚粘贴的花瓣与第1个花瓣重合,这样可以保证它们的中心点在同一个 位置,如图3-9所示。 步骤10 按Ctrl+T组合键打开“变形”面板,然后设置“旋转”角度为90°,如图 3-10所示。 步骤11 使用类似方法,制作另外两个花瓣,效果如图3-11所示。 步骤12 使用选择工具选中舞台中的四个花瓣,然后按Ctrl+C组合键进行复制,再 按Ctrl+V组合键粘贴花瓣,如图3-12所示。
步骤6 在工具箱中单击“线条工具”图标,并设置笔触颜色为“#336600”,然后在 向日葵的叶子上添加叶脉,并使用选择工具调整叶脉形状,最终效果如图3-31所示。
第3章 经典实例:绘制向日葵花海
● 3.1 要点分析
●3.3.2 通过变形制作向日葵花 海
● 3.2 绘制单株向日葵
●3.2.1 使用“变形”面板绘制 向日葵花瓣
●3.3.3 绘制天空中的云朵
●3.3.4 使用补间动画使云飘动 ● 3.4 添加歌颂向日葵的语句
●3.2.2 使用“颜色”面板绘制 向日葵花盘
图3-13 旋转花瓣
图3-14 花瓣的最终效果
图3-15 选择“转换为元件”命令
步骤16 弹出“转换为元件”对话框,输入元件名称, 设置元件类型为“图形”,再单击“确定”按钮,如图3-16 所示。
图3-16 “转换为元件”对话框
FLASH鼠绘技巧教你制作红绿色的树叶

FLASH鼠绘技巧教你制作红绿色的树叶本例为FLASH鼠绘入门教程,主要让大家熟悉一下简单图形的绘制!初级菜鸟练习,有基础的朋友可以跳过,不过希望刚开始学的想学的朋友配合交份作业。
我也是菜鸟,我也在学,想和大家一起学,不知道有没有人愿意和我一起学。
不啰嗦了,开始进入主题吧,今天要画的是叶子,很简单的一片叶子。
首先打开Flah,新建一个空白Flah文档,所有设置默认就行了。
选择线条工具,在场景中随意画一条直线。
选择选择工具,把鼠标指针放到线条中间的任意一位置上,会发现指针下显示成了一半的括号),这时点住鼠标左键不放,把直线往左移变成曲线。
把鼠标放在线条的不同位置上移动,线条的弯曲是不同的,还可以试试往上移或往下移动,线条和选择工具的配合是很重要的,这个一定要学会~用同样的方法,再画一条直线,向右边移动,叶子的外形就差不多完成了~ 注:一开始的时候不一定一次就把叶子的外形弄的很像,那么,可以先大概把两条直线变成两条曲线,再调整,方法都一样,就是把鼠标放到线条上,变成括号形后就可以开始调整了,多试试就能掌握要领了~必竟这些不好说的~主要就是多试试,试完了就知道大概了~ 画好外形了,要在里面加点经脉了,这就跟人的血管一样,少不了的~同样,先对点画直线,然后调整下弯度,不过这回不用调太弯,这样主脉是完成了,再加点小血管,同样用直线来画,不过记得要画斜的,画好后再微调下弯度,记得是微调,就是说不用调得太弯的。
注:画画的时候,对于一些细小的地方,原本的大小来画的话,是很不容易的,所以放大缩小这里,在画画的时候,是常用到的,你可以尽量放大到比较好处理的大小,弄完再还原到百分百看下,满意即可。
画好了形状,下面就该上色了,上色,其实也是很重要的一个环节,你可以试着弄个比较复杂点的画,你画完外形感觉只是普通,但是上好色,感觉效果就不一样了。
不过这里叶子上色是很简单的,还没涉及到复杂的效果,也不需要哈~ 上色,主要的工具就是墨水瓶工具(用于填充线条),颜料桶工具(用于填充形状),填充变形工具(对于渐变色的调整用的)点下墨水瓶工具,选好颜色,再在线条上点就可以填充线条颜色了,填充叶子的颜色也一样,只不过点的是颜料桶工具,颜色这东西并不需要一样的,自己感觉好就行了,所以我就不给出颜色数值了,大家随意。
flash鼠绘入门

第一次课认识鼠绘、鼠绘工具的介绍用鼠标划线看起来简单,实则非常不容易,你可以选铅笔工具试一试,无论你使用哪个选项,都不容易达到目的。
你画的直线或许有一点弯曲,而你画的弧线更是扭来扭曲很不如意。
怎么样才能画得园滑,怎样画出得心应手的效果?这里我们推荐使用直线工具加箭头工具、部分选取工具和钢笔工具。
现在我们来学习一下这几种工具的使用方法。
用直线工具画一条直线,这是非常容易的,大家一下就画好了。
使用箭头工具,将鼠标移动到直线的端点,鼠标下方多了一个直角符号,这时拖动鼠标,可以调整直线的长短和方向。
将鼠标移动到直线上,出现弧形符号,这时拖动鼠标可以使直线变成各种形状的弧线。
如果你不满意用箭头工具拖出来的弧度,你还可以用部分选取工具进行调整。
部分选取工具就是我们平常叫惯的白色箭头工具。
用部分选取工具选中需要调整的曲线,会出现一些节点,在节点的两端会出现调节手柄。
将手柄进行各种方向拖动,可以调整出你需要的形状来。
如果拖动一个手柄时连带改变了另一手柄的方向,那么你请按住ALT键,这样你就可以安心进行调整了。
部分选取工具在不同的情况下有不同的光标形状。
各种光标含义如下:(1):当光标移到锚点上时,鼠标光标变为形状,这时按住鼠标左键拖动可以改变该节点的位置。
(2):当光标移到没有锚点的曲线上时,鼠标光标变为形状,这时按住鼠标左键拖动可以移动整个图形的位置。
(3):当光标移到锚点的调节柄上时,鼠标光标变为形状,这时按住鼠标左键拖动可以调整与该节点相连的线段的弯曲程度。
用这种方法来画苹果等物是非常容易的。
先画一条直线调整为弧线,用部分选取工具调整调节前调节后图2-83 利用部分选取工具变形图像调整好以后,再画一条直线连接,继续上面的方法看,一个苹果的外形很快就画好了利用钢笔工具可以绘制各种线条和任意形状的图形,也可作为选取工具使用。
单击工具箱中的钢笔工具按钮,选项区域中只有一个“对象绘制”按钮,在Falsh 软件中“对象绘制”按钮的功能都是相同的。
flash制作之三叶草的制作

部分选择工具进行选择
5、选中元的最上端结点,向下拖拉,然 后选择元的最低端节点进行拖拉,完成下 图所示。
6、选择【钢笔工具】下的【转换锚点工具】, 、选择【钢笔工具】下的【转换锚点工具】 点击圆最下端的结点,完成下图所示。
7、对绘制完的三叶草进行复制,复制出三个草叶形, 调整每个形状的位置,完成下图所示。
旋转命名为“三叶草”,场景背景设置为浅紫色。 2、选择椭圆工具,将线条颜色设置为无色,填充颜色设置为浅绿色。 3、按住SHIFT同时在场景上绘制一个圆形。 、按住SHIFT同时在场景上绘制一个圆形。 4、在工具栏上选择【部分选取工具】,选中圆形的外圈。如图下图 、在工具栏上选择【部分选取工具】 所示。
8、用【选择工具】,选中所有三叶草形状, 、用【选择工具】 点击【修改】——【转换为元件】 点击【修改】——【转换为元件】,将整体转 换为元件。 9、选择三叶草图层,在第50帧插入关键帧, 、选择三叶草图层,在第50帧插入关键帧, 然后在属性栏进行如下设置。
10、利用遮罩层对文字进行设置,完成实例。 10、利用遮罩层对文字进行设置,完成实例。
Flash CS6动画设计教程 第3版 第3章 编辑图形

选择多 个图形
选择选择工具 后,按住【Shift】键,依次单击要选择的图形,可以选择多个图形。
框选图 选择选择工具 后,在舞台中按住鼠标左键不放并拖动,此时在舞台中会出现一个实
3.1.4 旋转和变形图形
10
1.旋转图形
许多片花瓣围绕着花心组成了一个花朵,因此需要将之前复制的花朵通过旋转或翻转等 操作,使其围绕一个中心点环绕,排列在一起。
3.1.4 旋转和变形图形
11
2.变形图形
组合好花朵后,需要对其进行一些变形,使每一片花瓣都有一些变化,这里使用任意变形工 具对图形进行变形和调整。
3.4 课后练习 3.5 技巧提升
3.3.1 制作山坡场景
17
1.实训目标
本实训的目标是制作一个山坡场景,制作时先绘制天空和云朵,使场景多元化。在绘制 时应注意景物的远近效果,天空的颜色渐变,以及各个对象的位置和大小,然后绘制山坡, 以从远到进的方式进行绘制,最后添动物素材,使场景更具活力。本实训的效果如下图所示。
高等教育立体化精品系列规划教材
第3章 编辑图形
Flash CS6动画设计教程(微课版)(第3版)
内容导航
3.1 课堂案例:绘制花朵
3.1.1 填充渐变色 3.1.2 调整渐变色 3.1.3 选择和复制图形 3.1.4 旋转和变形图形 行业提示:绘制和调整图形的注意事项
3.2 课堂案例:制作新年场景
3.3.2 制作童趣森林动画
22
3. 操作思路
完成本实训首先应导入所有的素材,然后添加背景至舞台,最后添加并调整各个素材,这是 本项目制作的主要部分,在制作过程中主要使用各种编辑图形的工具,使布局更完美,其操作思 路如下图所示。
Flash春天的祝福-制作步骤

Flash春天的祝福-制作步骤flash动画实例:柳枝,小鱼,涟漪和水波动画本flash教程是关于动画的制作,主要由柳枝的制作方法、小鱼制作方法、涟漪的制作方法、水波的制作方法几个部分组成,希望对您有所帮助!有一些朋友虽然有点绘画功底,但苦于没有扫描仪、手绘板等等专业工具,总不能得心应手。
其实只要您有一只不错的鼠标,利用好flash中自带的绘画工具,再加上细心与耐心,即使没有受过专业绘画训练,您也一样可以制作出很漂亮的动漫画效果。
下面我们一起来看看flash鼠绘春之恋的制作效果和绘制过程吧!新建550*400文档。
一、柳枝的制作1、新建元件,图形,名称柳枝1。
用笔刷工具,颜色:a9a945,画一条柳枝,(也可以用直线等其他工具来画)。
再用笔刷工具画出叶子,放射状填充,左色标,009900,右色标99cc33。
2、新建元件,影片剪辑,名称:柳枝动1。
从库中把柳枝1拖进来,点变形工具,把注册点移到柳枝的根部。
第14和34帧插进关键帧,建立动画补间。
在第14帧,把柳枝旋转一定的角度。
3、按照上面的方法,再图画2、3个相同的柳枝,然后做成柳枝颤抖的元件,每个元件帧长短不一,转动角度大小不一(但不要变化太小),这样柳枝摇曳看上去自然些。
1、新建元件,影片剪辑,名称:鱼1。
挑选椭圆工具和矩形工具,笔触色任一,填充色严禁,把对象绘制点下去,在属性栏里,设置为条状,场景压缩至800倍。
画一个椭圆和长方形。
用黑箭头工具协调alt键调整成鱼形。
画眼,嘴,鳍等。
全系列选上,ctrlb收编,充填颜色,鱼身,鱼尾,线性:左8c8c8c,中c8c8c8,右848484鱼鳍,线性,左bbbbbb,右999999眼,纯色,黑色,删掉所有线条,顺利完成图。
在第3,5,7帧插入关键帧,第3帧把鱼尾向上调第7帧鱼尾向上调。
ok鱼儿动的元件做好了,不是很难吧,相信你画得更好。
再搞一条鱼,在库中找出刚才搞的鱼1元件,选上,点鼠标右键,点轻易激活。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Flash 鼠绘入门:花草的绘制方法教程主要讲解了花草的画法,适合新手朋友学习
...
学习内容:
通过画笔工具、线条工具、简单的渐变颜色填充及变形面版的使用,了解一般写意花草的鼠绘方法首先观察下边几个鼠绘写意花草的实例:
下面我们就来实际练习一下有关的画法
一、打开 flash软件建一文档,属性默认;保存为花草
1、新建“背景”元件:用矩形工具,笔触颜色随意、填充颜色禁止,画一
550×400 的边框,全居中。
用直线工具,在边框内画出草地轮廓及草地与天空的分界线。
再用选择工具调整成弧线,
在三个区域里用三种绿色分别填充,(自己喜欢)天空用线性填充:色标为:左色标:#cccccc,中色标:#b5d9fd,右色标:#ddf9ff,填充后用填充变形工具调整;
2、用直线工具,在笔触样式里选用斑马线,设置如下:
3、再用墨水瓶工具分别在每块草地的边界处画相应的颜色画小草。
效果如下图:
二、画花
1、插入新建图形元件名为花1
(1)图层1(改名为“花”)图层,用椭圆工具,笔触颜色随意,填充色禁止,画一椭圆。
用选择工具调整成花辨状,再用任意变形工具选中花辨把注册点移至下端,在变形面版上约束打勾,旋转60 度,复制并变形5 次,再用放射性填充:左色标 #CC338F,右色标 #F9CAE2,分别为 6 个花辨填充,并用填充变形工具调整,删除边线,如图所示。
(2)选中花图层增加图层4(改名“花蕊”)再用椭圆工具画一花蕊,放射状填充,左色标:#B8DA2E,右色标:#B0E85B,用笔刷工具颜色选 #FFFF66 随意点些小点,如图所示:
2、插入新建图形元件名为花2
(1)图层1(改名为“花”)图层,用椭圆工具,笔触颜色随意,填充色禁止,画一120*120正圆。
按下"ALT" 键在圆周上打五个节点, 然后用黑箭头工具调整成花瓣形状。
填充放射状颜色, 从左到右排列色码:#FFE7C4 #FFCC66 #FF6600 #FFCC66。
如图所示:
(2)新建图层2(改名为“花脉”)用直线工具画花脉. 并调整形状, 色码
为:#FF6600
(3)新建图层3(改名为“花蕊”)用铅笔工具画出8条花心, 从左到右排列色码为线性:#F4FCAD #88B913,用刷子工具点上花蕊, 色码为:990033。
如图所示:
3、插入新建图形元件名为花3
(1)图层1(改名为“花”)图层,用椭圆工具,笔触颜色随意,填充色禁止,画一95*85椭圆。
按下"ALT" 键在圆周上打五个节点, 然后用黑箭头工具调整成花瓣形状。
填充放射状颜色, 从左到右排列色码:#FCF8CF #FEEF67 #FFFFBB
#F8EDC2,填充后删除笔触。
如图所示:
(2新建图层2(改名为“花蕊”)图层,用椭圆工具,笔触颜色随意,画一
29*21椭圆, 填充放射状颜色,从左到右排列色码:#FCF8CF #FBCA59 #9D8215,填充后删除笔触,用刷子工具点上花蕊, 色码为:#FF9900。
如图所示:
三、画花蕾
1、插入新建图形元件名为花蕾2。
(1)图层1(改名为“花蕾”)图层画一椭圆调整成图示形状,填充放射状色码:(从左到
右#FFE7C4 #FFCC66 #FF6600 #FFCC66。
(2)新建图层2(改名为“花脉”)用直线工具画几条花脉,色码为
#FFCC66。
(3)新建图层3(改名为“花柄”)用矩形工具画一个矩形, 调整成图示形状,色码为#006600。
2、画花蕾1和花蕾3。
(1)直接复制花蕾1,改名花蕾2,如图所示:
双击花蕾2进入花蕾2编辑场面,在花蕾层用填充变形选中花蕾画面,更填充放射状色码为:(从左到右 #FCF8CF #FEEF67 #FFFFBB #F8EDC2。
3、直接复制花蕾1,改名花蕾3。
双击花蕾3进入花蕾3编辑场面,在花蕾层用填充变形工具选中花蕾画面,更填充放射状色码为:(从左到右 # EA9BC8
#DC6AAD #CC338F #F9CAE2。
在花脉层用黑色选择工具选中花脉改色码为:
#B52D7E。
如图所示:
四、画叶子和花枝
1、插入一个图形元件" 花枝1", 拖入" 花1" 元件, 新建一层(名为花杆), 拉到花层下面画花杆, 先画直线然后调整成图示形状,色码:629218,笔触设置为:3。
新建一层(名为叶)画两个细长椭圆, 调整成树叶状, 安放在适当位置, 色
码:009900。
如图所示:
2、用同样的方法制作“花枝2、”“花枝3”和“花蕾枝1”、“花蕾枝2”、“花蕾枝3”,如图所示:
五、画小草
1、插入一个图形元件" 草" ,点下对象绘制选项。
画一个细长矩形8*170,用黑箭头调整成图示形状,填充渐变色左色码:#28841E 右色码:#BFF0B9。
2、用同样的方法画出各种形状的小草, 另一些填充渐变色左色码:#6C8118 右色码:#CCEDAB。
六、组合场景:
1、图层一改名背景,打开库,把背景元件拖入场景中,居中对齐。
2、插入图层二改名花草,从库里把刚才画好的各个花草图形元件拖入,调整大小,摆放在适当的位置,花或草可以按需要复制几个摆放好。
3、插入图层三,改名为草1,用铅笔工具,选项为平滑,属性选用斑马线,设置如画草地轮廓线,分别用几种草的颜色在绿地里画如下图所示的草:
4、再插图层四改名为落款,写上名称和笔名及日期,测试保存。
最后效果图如下:
七、小结本课主要是结合有关工具的使用学习了一般花草的鼠绘方法,为今后进一步
学习奠定基础。
