Dreamweaver CS5 网页设计与应用(第2版)第8章CSS样式
网页设计教学教案课程

3、教学资料及要求:除教材中的实例外,可以再找一些包含各种布局的网页进行展示,便于学员理解。
教学内容
知识回顾:在前面讲解了DreamweaverCS5中使用表格、AP Div和框架布局的操作,在实例制作过程中也接触了在表格和AP Div中插入内容的操作。
4.2.1创建AP Div
4.2.2选择AP Div
4.2.3设置AP Div尺寸
4.2.4移动AP Div
4.2.5对齐AP Div
4.2.6更改AP Div堆叠顺序
4.2.7在AP Div插入各种元素
4.3使用框架制作“公司公告”网页
4.3.1创建框架集与框架
4.3.2保存框架集与框架
4.3.3删除框架
讨论问题:1、除了介绍的3种布局方式,还有其他什么布局方式?
2、不同的布局方式常用在哪种类型的网页中?
内容大纲:具体可结合本章的PPT课件进行配合讲解。
4.1使用表格布局“产品展示”网页
4.1.1创建表格
4.1.2调整表格结构
4.1.3设置表格和单元格属性
4.1.4在表格中插入内容
4.2利用AP Div制作千履千寻网站首页
2、教学手段:(1)实例讲解过程穿插输入和设置的相关基础知识,实例结束后进行总结和疑难提问;(2)对于重点操作可以着重演示,并加强举例说明。
3、教学资料及要求:除教材中的实例外,可以再找一些文字类网页进行展示,与学员互动,讨论文字添加了何种格式,便于学员理解。
教学内容
知识回顾:在前面讲解了DreamweaverCS5中文本的输入和格式的设置,以及其他对象的添加操作,在实例制作过程中还涉及了滚动字幕的设置操作。
Div+CSS网站布局应用教程第8章 使用CSS样式设置列表效果

8.2.2
ul无序列表
Hale Waihona Puke 无序列表是网页中常见的元素之一,用于将一组相关的列表项目排列在 一起,并且列表中的项目没有特别的想顺序。无序列表使用<li>标签来罗列 各个项目,并且每个项目前面都带有特殊符号,比如黑色实心圆等。在 CSS中,可以通过list-style-type属性对无序列表前面的符号进行控制。 list-style-type属性的语法格式如下。 list-style-type: 参数1, 参数2,…;
自测8——为网页元素赋予内 容
自测8:为网页元素赋予内容 最终文件:光盘\最终文件\第8章\8-4-1.html 视 频:光盘\视频\第8章\8-4-1.swf
8.4.2
透明度opacity属性
opacity属性用来设置一个元素的透明度,opacity取值为1时是完全不透 明的,反之,取值为0时是完全透明的。1~0之间的任何值都表示该元素的透 明度。 opacity属性的语法格式如下。 opacity: <length> | inherit;
自测2——设置列表符号
自测2:设置列表符号 最终文件:光盘\最终文件\第8章\8-2-2.html 视 频:光盘\视频\第8章\8-2-2.swf
8.2.3
list-style-image属性
在网页设计中,除了可以使用CSS样式中的列表符号,还可以使用liststyle-image属性自定义列表符号。 list-style-image属性的基本语法如下。 list-style-image: 图片地址;
自测5——制作复杂新闻列表
自测5:制作复杂新闻列表 最终文件:光盘\最终文件\第8章\8-2-5.html 视 频:光盘\视频\第8章\8-2-5.swf
DW第八讲CSS样式.ppt

创建
1. 打开CSS样式面板(Shift+F11) 2. 单击”新建”按钮
(1). 自定义样式: 作用: – 定义某个特定对象的样式,如一段文本的大小,首行缩进,行距,光标 样式,滤镜效果等. 步骤: – 在名字输入框中输入.name – 在弹出的样式表属性定义对话框中设置. – 设置完成后在样式面板上会出现此样式名称. – 应用: 选中要应用样式的对象,单击面板上的样式名即可. 掌握: – 文字常用9pt大小,20px间距(类型/大小、行高) – 精确首行缩进(区块/文字缩进) • 注意:只能在一个具体空间内部(如在一个单元格或层内)的全体 文本上,或者是一段文本(<p>…</p>)才能应用. – 光标/滤镜(扩展/光标、过滤器)
元素 BODY
说明 网页文档的主体元素,所有的可见范围都在元素内
BUTTON
DIV IMG INPUT MARQUEE SPAN TABLE TD TEXTAREA TFOOT TH THEAD TR
表单域的按钮,可以有“发送(submit)”、“重置(reset)”等形式
定义了网页上的一个区域,这个区域的高度、宽度或者绝对位置都是以知的 图片元素,通过指定“src"属性来指定图片的来源 输入表单域 移动字幕效果 定义了网页上的一个区域,这个区域的高度、宽度或者绝对位置都是以知的 表格 表格数据单元格 文本区域 多行输入文本框 表格标题单元格 表格标题 表格行
(2)重定义HTML标签: 作用: – 对HTML标签的重新定义。 步骤: – 在标签列表中选择要重新定义的标签 – 在弹出的样式表属性定义对话框中设置. – 设置完成后自动应用。名称不会出现在样式面板上。 掌握: – 背景图像平铺问题(重定义<body>标签) – 表单元素样式(<input>) – 表格<table>(<td>)、图像<img>等。
Dreamweaver_CS5自学教程-第十课:CSS样式表 2

第十课:CSS样式表10-1 认识CSS (1) 10-2 认识CSS (2)如果说目前在Web设计和开发技术领域,什么是非常“火”的新技术,CSS/DIV页面的布局无疑是其中之一CSS(Cascading Style Sheet),中文译为层叠样式表,是用于控制网页样式并允许将样式信息与网页内容分离的一种标记性语言。
对于一个网页设计者来说,HTML语言一定不会感到陌生,因为它是所有网页制作的基础。
但是如果希望网页能够美观、大方,并且升级方便,维护轻松,那么仅仅HTML是不够的,CSS在这中间扮演着重要的角色。
本课从CSS的基本概念出发,介绍CSS语言的特点,以及如何在网页中引入CSS,并对CSS进行初步的体验。
(其实我们在前面的课程中已经接触到)作用:例子演示。
从CSS对标记的控制入手,讲解CSS的初步知识以及编辑方法。
希望大家能够掌握下一面几个方面的内容:①、标记的概念②、传统HTML的缺点③、CSS的引入1、传统HTML标记,在批量编辑时效率低,不够标准利用CSS样式编辑网页,可以大大挺高效率,规范网页的设计标准。
2、CSS样式代码在网页代码中的位置CSS代码style type="text/css"><!--body,td,th {font-size: 12px;color: #FF0000;}--></style>特点:1)灵活控制网页中的每个元素的样式2)把内容和格式处理相分离,提高工作效率3、CSS样式的链接10-3 编辑CSS样式(1) 10-4 编辑CSS样式(2) 如何编辑CSS样式█1) 属性面板快捷操作1、在下方的属性面板对选中的目标建立CSS规则创建的CSS规则将会应用到所有同类目标上2、建立的CSS规则代码自动添加在网页代码<head>部分中3、对建立的CSS样式修改:把鼠标光标在设计页面中放置到需要修改的内容上边,在下方的属性面板中修改,即可对所有应用了此CSS规则的目标修改█2)使用CSS样式面板打开“CSS样式”面板:全部﹤style﹥中显示的是当前网页中的所有CSS样式P表示CSS样式应用的标签的类型,下方显示的是当前CSS样式设置的属性下方修改当前CSS样式的属性修改CSS样式后将会全部应用到同类标签1、利用CSS样式给图片添加边框:选中图片,在CSS样式面板中点击“新建规则”设置“新建CSS规则”的应用属性设置成功,全部﹤style﹥中显示刚刚设置的“img”的属性2、属性的显示方式从下方的按钮中设置█3)手工输入代码10-5 CSS选择器选择器(selector)是CSS中很重要的概念,所有HTML语言中的标记都是通过不同的CSS选择器进行控制的。
《DreamweaverCS5网页设计》课件

第2章目录
设置页面的标题和编码: 1. 选择“修改”→“页面属性”,或者在属性检查器中单击 “页面属性”。 2. 在“页面属性”对话框中,单击“标题/编码”类别,如图 2.1所示。 3. 在“标题”框中,指定页面标题。也可以使用文档工具栏 来指定页面标题。 4. 从“编码”下拉列表框中选择文档中字符所用的编码。 5. 单击“确定”。
第1章目录
8/183
1.2 设置Dreamweaver站点
1.2.1 Dreamweaver工作流程 规划和设置站点 组织和管理站点文件 设计网页布局 向页面添加内容 通过手动编码创建页面 针对动态内容设置Web应用程序 创建动态页 测试和发布
第1章目录
9/183
1.2 设置Dreamweaver站点
第10章 制作ASP动态网页
3/183
第1章 Dreamweaver CS5 使用基础
1.1 认识Dreamweaver CS5工作区 1.2 设置Dreamweaver站点 1.3 创建和管理站点文件
4/183
ቤተ መጻሕፍቲ ባይዱ
1.1 认识Dreamweaver CS5工作区
1.1.1 启动Dreamweaver CS5 启动Dreamweaver CS5:单击“开始”,指向“所有程序”,然后单击 “Adobe Dreamweaver CS5”。 在“开始”菜单或任务栏中为这个软件添加一个快捷方式。 1.1.2 工作区布局概述 工作区中主要包括以下元素。 欢迎屏幕。 应用程序栏。 文档工具栏。 标准工具栏。 编码工具栏。 样式呈现工具栏 文档窗口 属性检查器 标签选择器 面板组 插入面板 文件面板
第1章目录
13/183
Dreamweaver CS3网页制作基础教程第8章习题答案

Dreamweaver CS3网页制作基础教程第8章习题答案dreamweavercs3网页制作基础教程第8章习题答案第8章使用css样式控制网页外观一、填空题1、()就是“cascadingstylesheet”的简写,可译为“层叠样式表”或“级联样式表”。
恰当答案:css2、在dreamweaver中,根据选择器的不同类型,css样式被划分为3大类,即()、标签和高级。
正确答案:类3、css样式表文件的拓展名叫“()”。
恰当答案:.css4、设置活动超级链接的css选择器是()。
恰当答案:a:active5、应用领域(),网页元素将依照定义的样式表明,从而统一了整个网站的风格。
恰当答案:css样式表二、选择题1、在【新建css规则】对话框的【选择器类型】单选按钮组中,挑选【类(可以应用于任何标签)】则表示()。
a、用户自定义的css样式,可以应用领域至网页中的任何标签上,b、对现有的html标签进行重新定义,当创建或改变该样式时,所有应用了该样式的格式都会自动更新c、对某些标签女团或者就是所含特定id属性的标签展开再次定义样式d、以上观点都不对恰当答案:a2、在【新建css规则】对话框的【选择器类型】单选按钮组中,选择【标签(重新定义特定标签的外观)】表示()。
a、用户自定义的css样式,可以应用到网页中的任何标签上,b、对现有的html标签展开再次定义,当建立或发生改变该样式时,所有应用领域了该样式的格式都会自动更新c、对某些标签组合或者是含有特定id属性的标签进行重新定义样式d、以上说法都不对恰当答案:b3、在【新建css规则】对话框的【选择器类型】单选按钮组中,选择【高级(id、伪类选择器等)】表示()。
a、用户自定义的css样式,可以应用领域至网页中的任何标签上,b、对现有的html标签进行重新定义,当创建或改变该样式时,所有应用了该样式的格式都会自动更新c、对某些标签女团或者就是所含特定id属性的标签展开再次定义样式d、以上观点都不对恰当答案:c4、下面属于类选择器的是()。
DREAMWEAVER网页制作和css实例(2021整理)

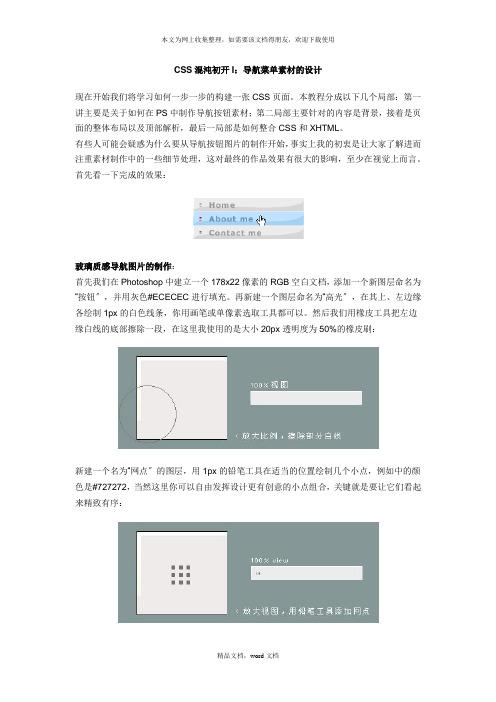
CSS混沌初开I:导航菜单素材的设计现在开始我们将学习如何一步一步的构建一张CSS页面。
本教程分成以下几个局部:第一讲主要是关于如何在PS中制作导航按钮素材;第二局部主要针对的内容是背景,接着是页面的整体布局以及顶部解析,最后一局部是如何整合CSS和XHTML。
有些人可能会疑惑为什么要从导航按钮图片的制作开始,事实上我的初衷是让大家了解进而注重素材制作中的一些细节处理,这对最终的作品效果有很大的影响,至少在视觉上而言。
首先看一下完成的效果:玻璃质感导航图片的制作:首先我们在Photoshop中建立一个178x22像素的RGB空白文档,添加一个新图层命名为“按钮〞,并用灰色#ECECEC进行填充。
再新建一个图层命名为“高光〞,在其上、左边缘各绘制1px的白色线条,你用画笔或单像素选取工具都可以。
然后我们用橡皮工具把左边缘白线的底部擦除一段,在这里我使用的是大小20px透明度为50%的橡皮刷:新建一个名为“网点〞的图层,用1px的铅笔工具在适当的位置绘制几个小点,例如中的颜色是#727272,当然这里你可以自由发挥设计更有创意的小点组合,关键就是要让它们看起来精致有序:接着我们可以通过钢笔工具绘制路径创立选区,并在选区内填充#d6d6d6颜色,来模拟玻璃的质感效果。
整个图片素材的制作过程虽然不是很复杂,但是最终效果看起来也不是很差,不是么?鼠标经过导航时的翻转图片:创立翻转效果图片,我们只要简单的在原有素材根底上调整色调就即可,关于文本的添加在这里就不细说了。
我们可以为每个图层调整色调,在例如中我主要使用了一下几种颜色:背景#BFE3FF、玻璃质感#A5D1F3、网点#E4001B。
这局部教程涉及到一些Photoshop的根本知识,如果你不是很了解,建议先学习一些PS的入门根底,毕竟Adobe合并了*之后,其旗下软件尤其是PS与网页设计的关联性已经越来越紧密了,大多时候你要设计出优秀美观的网页,都离不开这些软件的帮助。
电子课件-《Dreamweaver 网页设计与制作(第二版)》- 项目八 制作茶文化网站—应用 Div+CSS技术布局网页

一、Web 标准的含义
Web 标准是由 W3C 和其他标准化组织制定的一套规范,包括 XHTML、 JavaScript及 CSS 等一系列标准,其目的在于创建一个统一的用于 Web 表 现层的技术标准,以便于通过不同浏览器或终端设备(计算机、手机等)向 最终用户展示信息内容。
从狭义上讲,Web 标准就是采用 Div+CSS 代码进行网站建设,现在 Div+CSS 俨然成了标准化的代名词。
任务 制作网站首页和子页——使用 Div+CSS 技术制作网页
2. 缺点
对于 CSS 的高度依赖, 使得网页设计变得比较复杂。 CSS 文件异常将会影响整个网站的正常显示。 对于用 Div+CSS 技术制作的网站,非常容易出现浏览器兼容性问题。 Div+CSS 技术对搜索引擎的优化效果,取决于网页设计者的专业水平而 不是Div+CSS 技术本身。
任务
制作网站首页和子页——使用 Div+CSS 技术制作网页
LOGO
任务 制作网站首页和子页 ——使用 Div+CSS 技术制作网页
2
任务 制作网站首页和子页——使用 Div+CSS 技术制作网页
◆了解 Web 标准的含义、构成,认识 Div ◆熟练掌握使用 Div+CSS 技术构建网页的方法
任务 制作网站首页和子页——使用 Div+CSS 技术制作网页
Dreamweaver CS5 网页制作

框架页面
一般情况下都是一个浏览器窗口显示一个的Web页 面,这一类页面简单、直观制作方便。但是当要求在 一个窗口内容纳大量信息时,比如一个大型网站的首 页,这种页面就很难胜任了。这时,我们就必须运用 框架技术来解决问题。框架的作用就是把浏览器窗口 划分为若干个区域,每个区域显示不同的网页。
可视化网页编辑工具
Web的特点和结构
3.Web技术经历了3个发展阶段 第一代,提供对静态网页的管理和访问。 第二代,提供对动态网页的访问和显示。 第三代,除动态网页生成和访问之外,还提供基 于Web的联机事务处理能力。 • 静态网页是从放置到服务器以后,直到发送给浏 览器不会发生更改的网页,通常用HTML语言编写 其代码,保存为.htm文件。 • 动态网页是在发送到浏览器之前由应用程序服务 器修改的网页。动态网页的源文件可用HTML语言 和VBScript或JavaScript等脚本语言编写,保存 为.asp文件,也称为Web应用程序。
动态网页技术
(1) CGI技术
CGI ---Common Gateway Interface,公用网关接口。 用来实现CGI应用程序的编程语言有许多种,如Visual Basic、C/C++、Perl等。当用户在浏览器端填好表单要求 输入的资料,提出HTTP请求后,Web服务器端执行该表单所 设定的CGI应用程序,处理访问者输入的信息并据此做出响 应,将其运行结果传输到客户端的浏览器上。 由于CGI程序不是整合在HTML文档中,因此须使用与 HTML不同的设计过程来设计一个应用程序,每一次修改程 序都必须重新将CGI程序编译成可执行文件。使用CGI方式 的缺点是效率低下。
WWW服务的常用术语
2. 网页 WWW服务器上的基本信息单位就是网页。网页是单个的 HTML文件,是作者公布信息的最小单位。 3. 网站 网站是一个存放在WWW服务器上的完整信息的集合体, 由一组相关联的网络文件组成,包含一个或多个网页。
Dreamweaver中CSS样式

2) 单击CSS样式面板右 上角旳“显示菜单”按钮, 打开面板菜单;或者在面 板中单击鼠标右键,打开 快捷菜单,如图6-7所示。
图6-7 CSS样式旳快捷菜单
3) 选择“重制”命令,系统弹出如图6-8所示对话框,并 显示该样式旳设置。
4) 在对话框中选择新样式旳类型和定义,输入新旳名称。 5) 单击【拟定】按钮,拟定操作。
4)填充:定义元素旳内容和边框之间旳空间大小。该设置不 会显示在Dreamweaver旳文档窗口中。
5)边界:定义元素边沿和其他元素之间旳空间大小。只有在 被应用于文本块一类旳元素时,才会在Dreamweaver旳文 档窗口中显示该属性。
6.3.5 编辑边框格式
在CSS样式定义对话框中单击左边旳“边框”,右边区
所定义范围旳文本上,也能够应用到其他旳那些符合CSS
原则规范旳文本上。
6.2 创建CSS样式
CSS样式最大旳优点是
它具有自动更新功能,当应
用了CSS格式之后,假如不
满意,仅需要修改CSS样式
就能够更新全部旳应用,而
不用像设置HTML样式那样一
种一种地修改。
6.2.1 创建新CSS样式
其操作环节如下:
2)浮动:设置元素旳旳浮动位置。页面不并移动,将元 素放置在页面边沿旳左侧或右侧时,其他元素会围绕该 元素。只有在被用于IMG标签时,才会在 Dreamweaver旳文档窗口中显示该属性。
3)清除:定义元素旳某个边侧不允许有层出现。假如分 层出目前被设置清除旳元素旳一边,该元素会被移动到 层旳下面。只有在被用于IMG标签时,才会在 Dreamweaver旳文档窗口中显示该属性。
第6章 CSS样式
中文版DreamweaverCS6网页制作实用教程第八章使用CSS样式修饰网页

CSS 样式规则由两部分组成:选择器和声明(大多数情况下为包含多个声明的代码块)。选 择器是标识已设置格式元素的术语,例如 p、h1、类名称或 ID,而声明块则用于定义样式属性。 例如下面 CSS 规则中,h1 是选择器,大括号({})之间的所有内容都是声明块。
h1 { font-size: 12 pixels; font-family: Times New Roman; font-weight:bold; }
在 Dreamweaver 中,有外部样式表和内部样式表,区别在于应用的范围和存放位置。 Dreamweaver 可以判断现有文档中定义的符合 CSS 样式准则的样式,并且在【设计】视图中直 接呈现已应用的样式。但要注意的是有些 CSS 样式在 Microsoft Internet Explorer、Netscape、 Opera、Apple Safari 或其他浏览器中呈现的外观不相同,而有些 CSS 样式目前不受任何浏览器 支持。下面是这两种样式表的介绍。
在制作网页时采用 CSS 技术,可以有效地对页面的布局、字体、颜色、背景和其他效果实 现更加精确的控制。CSS 样式表的主要功能有以下几点:
几乎所有的浏览器中都可以使用。 以前一些只有通过图片转换实现的功能,现在只要用 CSS 就可以轻松实现,从而可 以更快地下载页面。 使页面的字体变得更漂亮、更容易编排,使页面真正赏心悦目。 可以轻松地控制页面的布局。 可以将许多网页的风格格式同时更新,不用再一页页地更新。
要管理一个系统的网站,使用 CSS 样式,可以快速格式化整个站点或多个文档中的字体、 图像等网页元素的格式。并且,CSS 样式可以实现多种不能用 HTML 样式实现的功能。
中文版 Dreamweaver CS6 网页制作实用教程
电子教案-《Dreamweaver网页设计与制作(第二版)》-A06-3954(示例)项目八

课程教案项目效果使用它作为容器就会导致放入 P 标签的内容与前后段落之间出现一个空行的间隔,而用 Div 就不会出现这种情况,上图所示为使用 Div 作为容器的效果,下图所示为使用 P 标签作为容器的效果。
可以很明显地看出,P 标签内的内容与上下行之间产生一个空行的间距。
(四)Div+CSS布局的优缺点1. 优点(1)CSS 的优势体现在它简洁的代码上。
对于一个大型网站来说,可以节省大量带宽。
而简洁的代码使得有效关键字在网页总代码中所占的比例提高,因此使用“Div+CSS”制作的符合 Web 标准的网站具有容易被搜索引擎搜索到的优势。
(2)使用“Div+CSS”技术制作的网站改版更加方便简单,很多问题只需要改变CSS 而不需要改动程序。
(3)可以一次设计,多处发布。
设计的作品不仅可以用于 Web 浏览器,还可以发布在其他设备或软件上,如 PowerPoint。
(4)可以更好、更轻松地控制网页布局。
(5)将设计部分剥离出来,放在一个单独的样式表文件中,可以减少网页无效的可能性。
(6)布局灵活性大。
相比较而言,传统的表格布局只能遵循 table、tr、td 的格式,而 Div 可以遵循 div、ul(无序列表)、li(列表内容)格式,也可以遵循 ol(有序列表)、li 格式,还可以遵循 ul、li……格式,不过最好有序书写。
(7)如果对 JavaScript 比较精通,可以不必去写 ID,而用 class 就可以了。
当客户端程序员写完程序后需要调整时,可以再利用它的 ID 进行控制。
(8)代码更简洁。
在使用表格布局时,往往会生成很多垃圾代码,修饰性的样式和布局代码混合在一起,很不直观。
(9)以前一些必须通过图片转换才能实现的功能,现在只用 CSS 就可以轻松实现,从而加快了网页的下载速度。
2. 缺点尽管“Div+CSS”技术具有一定的优势,不过其存在的问题也比较明显,主要表现在以下几个方面:●对于 CSS 的高度依赖,使得网页设计变得比较复杂。
电子课件-《Dreamweaver 网页设计与制作(第二版)》- 项目八 制作茶文化网站—应用 Div+CSS技术布局网页

制作网站首页和子页——使用 Div+CSS 技术制作网页
LOGO
任务 制作网站首页和子页 ——使用 Div+CSS 技术制作网页
2
任务 制作网站首页和子页——使用 Div+CSS 技术制作网页
◆了解 Web 标准的含义、构成,认识 Div ◆熟练掌握使用 Div+CSS 技术构建网页的方法
任务 制作网站首页和子页——使用 Div+CSS 技术制作网页
ECMAScript(JavaScript 的扩展脚本语言):由 CMA(Computer Manufacturers Association)制定的脚本语言(JavaScript),用于实现网页 对象的交互操作。
任务 制作网站首页和子页——使用 Div+CSS 技术制作网页
三、认识 Div
Div 全称 Division,意为“区分”。Div 的使用方法与其他标签一样。如 果单独使用Div 而不加 CSS,则它在网页中的效果和段落标记“<p></p>”相 似。
#lay{ position:absolute; left:5px; top:5px;}
Hale Waihona Puke 任务 制作网站首页和子页——使用 Div+CSS 技术制作网页
它表示应用 #lay 样式的对象为绝对定位模式,它将始终保持距离浏览器 窗口左边框 5px、上边框 5px,如图所示。
绝对定位
任务 制作网站首页和子页——使用 Div+CSS 技术制作网页 2. 相对定位
任务 制作网站首页和子页——使用 Div+CSS 技术制作网页
3. 行为
行为是指对整个文档的一个模型定义和交互行为的编写。目前用于行为设 计的Web 标准技术主要有以下两个。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
8.2.5 边框
“边框”分类主要针对盒子边框。
“边框”选项面板
8.2.6 列表
“列表”分类用于设置项目符号或编号的外观。
“列表”选项面板
8.2.7 定位
“定位”分类用于精确控制网页元素的位置,主要针对层的位置进 行控制。
“定位”选项面板
8.2.8 扩展
“扩展”分类主要用于控制鼠标指针形状、控制打印时的分页以及为 网页元素添加滤镜效果,但它仅支持 IE浏览器4.0或更高的版本。
“扩展”选项面板
8.2.9 课堂案例——彩妆美舍网
使用绘制 AP Div按钮绘制层,使用CSS设置文字的样式。
效果图
8.3 过滤器
CSS的静态过滤器 课堂案例——时尚数码技术网
8.3.1 CSS的静态过滤器
CSS中有静态过滤器和动态过滤器两种过滤器。静态 过滤器使被施加的对象产生各种静态的特殊效果。
“类型”选项面板
8.2.2 背景
“背景”分类用于在网页元素后加入背景图像或背景颜色。
“背景”选项面板
8.2.3 区块
“区块”分类用于控制网页中块元素的间距、对齐方式和文字缩 进等属性。块元素可以是文本、图像和层等。
“区块”选项面板
8.2.4 方框
CSS将网页中所有的块元素可被看成包含在盒子中,这个盒子分成 4部分。“方框”属性与“边框”属性都是针对盒子中的各部分的 。
效果图
8.1.2 CSS样式的类型
层叠样式表是一系列格式规则,它们控制网页各元素 的定位和外观,实现HTML无法实现的效果。
1. HTML标签样式 2. CSS选择器样式
8.2 CSS属性
类型 背景 区块 方框 边框 列表 定位 扩展 课堂案例——彩妆美舍网
8.2.1 类型
“类型”分类主要是定义网页中文字的字体、字号、颜色等。
8.3.2 课堂案例——时尚数码技术网
使用Alpha滤镜把图像设定为透透明效果。
效果图
课堂练习——抒情散文网
使用CSS命令设置文字的样式。
效果图
课后习题——照片美化网
使用Blur滤镜制作照片模糊效果。
效果图
课堂学习目标
了解CSS样式 掌握CSS属性 熟练运用CSS过滤器
8.1 CSS样式概述
“CSS样式”面板 CSS样式的类型
8.1.1 “CSS样式”面板
“CSS样式”控制面板,它由样式列表和底部的按钮组成。样式列 表用于查看与当前文档相关联的样式定义以及样式的层次结构。“CSS 样式”控制面板可以显示自定义CSS样式、重定义的HTML标签和CSS选择 器样式的样式定义。
Dreamweaver CS5 网页设计与应用( 第2版)第8章CSS样式
ቤተ መጻሕፍቲ ባይዱ 第8章 CSS样式
本章简介:
通过CSS的样式定义,可以将网页制 作得更加绚丽多彩。本章主要对CSS的技 术应用进行了讲解。通过这些内容的学 习,可以使设计者轻松、有效地对页面 的整体布局、颜色、字体、链接、背景 以及同一页面的不同部分、不同页面的 外观和格式等效果进行精确的控制。
