flash制作可爱吹泡泡动画效果
FlashAS制作上升的水泡效果动画-电脑资料

FlashAS制作上升的水泡效果动画-电脑资料效果演示:点击这里下载源文件如果一个一个的画,工作量繁重并且效果并不好,。
我们利用AS的复制语句来实现水泡的数量,利用设置属性来改变透明度,大小等。
最后在影片剪辑中设置水泡的左右摆动。
这样综合在一起,就可以实现水泡上升的效果了。
具体步骤1,开MX新建一文档。
并适当修改文档属性(400×300,蓝色背景)2,建一个影片剪辑,命名为“h2o”。
进入编辑去以后,利用绘图工具,渐变填充绘制一个水泡。
如图1所示。
图1 绘制水泡3,回到主场景,把图层1命名为“h2o”。
从库中把“h2o”影片剪辑拖放到场景的下方,在下面的属性面板中命名它的分身名为“h2o”。
如图2所示。
图2 图层“h2o”4,主场景中新建一个图层,命名为“as”。
在第1帧添加AS:i=1while(i<=30){duplicateMovieClip("h2o","h2o"+i,i);setProperty("h2o"+i,_x,random(400));setProperty("h2o"+i,_y,random(100)+300);setProperty("h2o"+i,_xscale,random(60)+40);setProperty("h2o"+i,_yscale,getProperty(eval("h2o"+i),_xscale));setProperty("h2o"+i,_alpha,random(30)+70);i++}_root.h2o._visible=05,具体解释如下:i=1 //初始化变量while(i<=30){ //用来控制水珠的数量duplicateMovieClip("h2o","h2o"+i,i); //复制水珠setProperty("h2o"+i,_x,random(400)); //在X轴上随机分布复制出的水珠setProperty("h2o"+i,_y,random(100)+300); //同上,只是换成了Y轴setProperty("h2o"+i,_xscale,random(60)+40);setProperty("h2o"+i,_yscale,getProperty(eval("h2o"+i),_xscal e));//以上两条AS是用来控制水珠大小的,电脑资料《Flash AS制作上升的水泡效果动画》(https://www.)。
Flash CS3中文版动画设计100例

实例83视频广告(场 景3)
实例84视频广告(场 景4)
实例86圣诞贺卡 (制作铃铛)
实例85视频广告 (场景5)
实例87圣诞贺卡 (制作动态字体)
实例88圣诞贺卡(设 置页面)
实例89圣诞贺卡(编 辑圣诞树)
实例90圣诞贺卡(编 辑圣诞老人)
实例91制作MTV短片 (素材制作)
实例93制作MTV短 片(设置Flash动ห้องสมุดไป่ตู้
感谢观看
5
实例60视频播 放器(3)
实例61设置图形反向 运动
实例62设置按钮控制 图片大小动画
实例63设置按钮控制 图形颜色的动画
实例64设置按钮控制 图形变形动画
1
实例65设置打 字动画
2
实例66制作电 子日历
3
实例67瞬间移 动
4
实例68鼠标指 针更换动画
5 实例69设置鼠
标指针隐藏动 画
实例71标靶
目录分析
1
实例1设置荡秋 千的动画
2
实例2设置植物 生长动画
3
实例3设置公司 Logo动画
4
实例4雪融化
5
实例5设置卡通 图片变色动画
实例6设置物体变形 动画
实例7设置水泡漂动 动画
实例8光源动画
实例9设置红绿灯动 画
实例10设置圣诞球滚 动动画
实例11小魔女
实例12设置七巧板动 画
实例13设置火焰燃烧 动画
实例36制作直升机影 片剪辑
实例37制作月亮升起 影片剪辑
实例39礼物盒(2)
实例38礼物盒(1)
实例40礼物盒(3)
实例41在动画中插入 声音
实例42设置按钮声音
FLASH吹泡泡动画特效

FLASH吹泡泡动画特效
这个Flash实例制作了一个有趣的“小丑吹泡泡”动画,主要运用了椭圆、直线工具,以及任意变形和渐变填充等,操作简洁易懂,适合练习。
先看下效果吧:效果图:
制作步骤:
1、新建一个Flash文档,Ctrl+F8新建一个元件,命名为“boy”。
选择椭圆工具,设笔触为黑色,按住Shift键画出一个正圆作为小丑的脸。
图01
2、新建一个图层,命名为“nose”,再画一个小椭圆作为鼻子。
图02
3、嘴巴和耳朵都可以都画在鼻子图层上。
先用直线工具画出如下两条直线作为嘴和脸颊。
图03
4、用选取工具将直线调节成如下弧形以形成微笑的嘴巴和鼓起的脸颊。
图04
5、画一个小椭圆作为耳朵的轮廓,两条小直线作为耳朵内部的线条。
图05
6、用选取工具选取一部分耳朵的外轮廓并按Delete键删掉,再把两条小直线调节成如下弧形,完成耳朵。
图06
7、眼睛是由三个小椭圆组成的,中间的椭圆填充黑色,另外两个填充白色叠加起来就行了。
可以在新图层上画。
图07
8、调整好五官的位置之后给脸和鼻子上色。
选中脸部,在混色器中设置如下从#FEE4CD到#FEC19A的渐变,类型为“放射状”。
图08
9、鼻子也是同样的渐变,用填充变形工具把渐变范围缩小一点就可以了。
图09
10、画帽子。
Ctrl+F8新建一个元件,命名为“cap”。
先用钢笔工具或者直线工具画一个三角形。
图10
11、用选取工具将三角形的各个边调节成如下曲线。
图11。
FLASH件制作的一个简单的动画《兔仔》

摘要Flash 是一种创作工具,设计人员和开发人员可使用它来创建演示文稿、应用程序和其它允许用户交互的内容。
Flash 可以包含简单的动画、视频内容、复杂演示文稿和应用程序以及介于它们之间的任何内容。
通常,使用Flash 创作的各个内容单元称为应用程序,即使它们可能只是很简单的动画。
您也可以通过添加图片、声音、视频和特殊效果,构建包含丰富媒体的Flash 应用程序。
本设计是用FLASH件制作的一个简单的动画《兔仔》,其主要有两部分组成,即动画和音频两部分。
用flash制作出来的动画亮丽、清晰、逼真,且动画文件小,便于携带和网络传输。
关键词:FLASH 动画兔仔AbstractFlash is an authoring tool, designers and developers can use it to create presentations, applicat ions and other content to allow user interaction. Flash can include simple animations, video content , complex presentations, applications, and anything in between. Typically, all content created using Flash as an application unit, even though they may be just a simple animation. You can also add pi ctures, sound, video and special effects, build media-rich Flash applications.This design is to use FLASH pieces making a simple animation, its basically has two parts, n amely animation and audio two parts. Use flash made animation bright, clear and realistic, and ani mation files small and easy to carry and network transmission.Keys Words:FLASH A nimation Rabbit taipa引言FLASH是由美国Macromedia公司出品的用于矢量图编辑和动画创作的专业软件。
flash小动画制作步骤参考模板

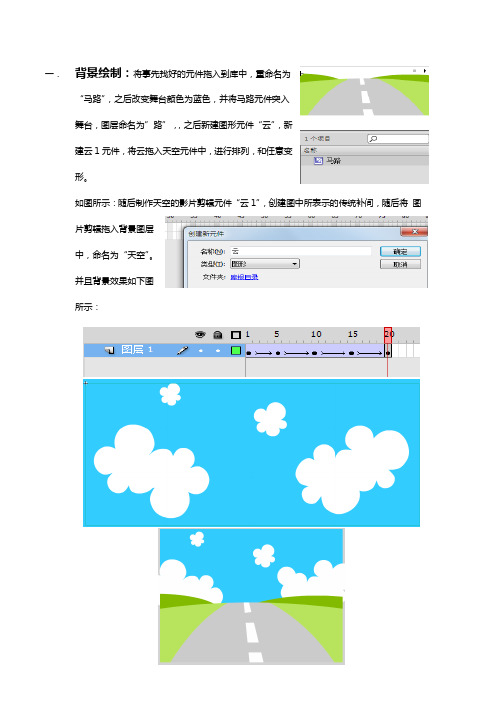
一.背景绘制:将事先找好的元件拖入到库中,重命名为“马路”,之后改变舞台颜色为蓝色,并将马路元件突入舞台,图层命名为”路”,,之后新建图形元件“云”,新建云1元件,将云拖入天空元件中,进行排列,和任意变形。
如图所示:随后制作天空的影片剪辑元件“云1”,创建图中所表示的传统补间,随后将图片剪辑拖入背景图层中,命名为“天空”。
并且背景效果如下图所示:二.画出人物:制作动画,所需要的基本的任务造型和影片剪辑:新建元件,将所要画人物的耳朵,左脚,右脚等制作成元件,之后使用“红脸”元件,制作脸红的影片剪辑,将红脸拖入剪辑元件中,在5帧处,设置透明度为10%,10帧处设置透明度为100%,15帧处设置透明度为10%。
之后制作“兔子”的影片剪辑,将元件拖入影片剪辑元件中,调整各个部分的位置,添加如图所示的关键帧,和传统补间。
并且将做好的脸红影片剪辑,拖入到其中,至此,兔子的影片剪辑,制作完成,择兔子行走的影片剪辑完成,之后,重复以上动作,制作元件“女兔子”和其行走的影片剪辑,如图所示:二.具体动画制作:男:新建元件,画出图形,命名为“眼睛2”、“眼睛3”,“眼睛4““眼睛5”等的图形在兔子元件中,选中如图所示的帧,并复制粘贴在新建影片剪辑“兔子身体”中,新建“兔子2”、“兔子3”和“兔子4”等影片剪辑,将兔子身体,以及眼睛拖入,制作新的兔子造型元件。
女:女兔子也是重复相同的方法,新建图形元件,影片剪辑,绘制成不同帧所用的简单动画任务造型,并如图所示,拖入“汗”的图形元件,插入关键帧,创建传统补间。
制作出流汗的效果。
按照男兔子的制作方法制作元件,影片剪辑,新建元件“文字框”,之后新建元件“文字1-5”将动画中所出现的人物对话制作为元件,如图所示:最后,将所有制作好的影片剪辑拖入场景图层中,逐个进行调整,图层也很多,所以将有相同人物的图层进行合并,并把帧数以及时间都调整,要反复尝试,直到达到想要的效果位置,最终将图层合并为了7个图层,分别将其重命名,是图层更加显而易见。
Flash全脚本打造飘动的气泡

}
}
}
balls.vy*=-1;//balls.vy 获取它的相反数
}
if (balls.y>stage.stageHeight-balls.height/2) {//如果 balls 出了舞台下边缘
addChild(balls);//把 balls添加到显示列表
balls.x=Math.random()*(stage.stageWidth-balls.width)+balls.width/2;//balls 的 X 坐标
balls.y=Math.random()*(stage.stageHeight-balls.height)+balls.height/2;//balls 的 Y坐标,使它出现在舞台的任意位置
ballArr.push(balls);//把 balls 添加到数组 ballArr 中
}
addEventListener(Event.ENTER_FRAME,frame);//添加帧频事件侦听,调用函数 frame
function frame(e) {//定义帧频事件函数 frame
balls.vx=Math.random()*2-1;//为 balls 设置自定义属性 vx,数值为-1-1 之间的随机数,表示 X 方向的速度
balls.vy=Math.random()*2-1;//为 balls 设置自定义属性 vy,数值为-1-1 之间的随机数,表示 Y 方向的速度
for (var m:int=j+1; m<ballArr.length; m++) {//创建一个 for 循环,
var ball1:MovieClip=ballArr[m];//声明一个影片剪辑类实例 ball1,获取数组 ballArr 的元素
幼儿园《小丑吹泡泡》FLASH课件动画教案

幼儿园《小丑吹泡泡》FLASH课件动画教案幼儿园《小丑吹泡泡》FLASH课件动画教案包含了flash课件,活动目标是培养幼儿的观察能力,让幼儿在吹泡泡的游戏活动中,认真观察和分辨泡泡的形状、大小、颜色和人吹泡泡时的动作等,让幼儿把游戏活动中所观察到的、体验到的,大胆地用画表现出来。
教学目的1、培养幼儿的观察能力,让幼儿在吹泡泡的游戏活动中,认真观察和分辨泡泡的形状、大小、颜色和人吹泡泡时的动作等。
2、让幼儿把游戏活动中所观察到的、体验到的,大胆地用画表现出来。
教学准备1、让幼儿自带吹泡泡用具。
2、准备红、黄、蓝、绿、紫等水彩。
3、印好或画好的趣味智力游戏图“小丑少了什么”。
4、幼儿添画图。
教学过程1、户外观察活动教师先引导幼儿带着自己的吹泡泡玩具到户外尽情地玩一会儿。
然后,教师组织幼儿围成圆圈,找一两个会吹泡泡的幼儿到中间吹,其他幼儿边观察边思考老师提出的问题:“刚吹出来的泡泡是什么样的?”“泡泡的大小一样吗?”“在蓝天和阳光下,泡泡都是什么颜色的?”(幼儿看见小朋友吹出的泡泡后,欢呼跳跃,七嘴八舌地说:“泡泡吹出来是一串串的”;“泡泡有大有小”;“风一吹泡泡都飘起来了”;“泡泡有的飞得高,有的飞得低”;“泡泡有红的、黄的、绿的,还有一半红一半绿的”……)2、教师适当总结幼儿的回答后,再引导幼儿分成几个小组或让他们自由结伴游戏,彼此观察对方吹泡泡时的动作、表情等。
教师要和幼儿一起玩、一起吹,最好多吹出几个大泡泡,让幼儿感到惊喜,以调动他们的积极性。
同时,教师提出要观察的具体问题:“吹泡泡时嘴是什么样的?”“两只手拿着什么?”“身体是什么动作?”幼儿观察完了,也玩得差不多了,教师带着他们回到教室。
师生对话教师先让幼儿闭上眼睛,趴在桌上稍加休息,边休息边动脑筋想一想:准备画什么?怎样画更有趣?鼓励幼儿根据自己的感受和心中的想法去画。
3、教师演示画法教师在黑板上演示,画出一串一串的泡泡,有的大有的小,有的飞得高有的飞得低。
Flash CC 二维动画制作技术教学案例57 梦幻泡泡

案例57 梦幻泡泡制作步骤
3.新建“图层2”,在“图层2”的第1帧上执行“文件菜 单”│“导入到舞台”命令,将光盘中“源文件与素材\案 例57\梦幻泡泡”中的“大象”素材导入到舞台上,并将 大象放置到舞台的合适位置。
案例57 梦幻泡泡制作步骤
4.执行“插入菜单”│“新建元件”命令,打开“创建新元 件”对话框,在“名称”文本框中输入元件的名称“泡泡 1”,在“类型”下拉列表中选择“图形”选项。完成后单 击“确定”按钮。
案例57 梦幻泡泡制作步骤
5.在图形元件“泡泡1”的编辑状态下,单击椭圆工具, 执行“窗口菜单”│“颜色”命令,调出“颜色”面板,设 置填充颜色类型为“径向渐变”、颜色为“透明到红色” 的渐变。
案例57 梦幻泡泡制作步骤
6.在舞台中按住【Shift】键拖动鼠标绘制出一个正圆, 并在“属性”面板中设置图的“宽”和“高”都为“40”。
案例57 梦幻泡泡制作步骤
谢谢,再见!
案例57 梦幻泡泡制作步骤
16.新选中“图层3”,单击鼠标右键,在弹出的快捷菜 单中选择“添加传统运动引导层”命令。
案例57 梦幻泡泡制作步骤
17.选中“引导层:图层3”的第1帧,使用铅笔工具在 工作区中随意绘制一条不闭合的路径。
案例57 梦幻泡泡制作步骤
18.拖动“图层3”第1帧中的“泡泡1”素材,并使其中心 对齐到路径的一端。
案例57 梦幻泡泡制作步骤
13.复制多个“图形元件”,并更改其颜色。
案例57 梦幻泡泡制作步骤
14.新建“图层3”,从“库”面板里将图形元件“泡泡1” 拖入到工作区中,并调整放置到合适位置。
案例57 梦幻泡泡制作步骤
15.在“图层1”和“图层2”的第30帧分别按下【F5】键, 插入帧。在“图层3”的第30帧,按下【F6】键,插入 关键帧。
《Flash CC动画制作案例教程》教学课件 第10章 综合应用及导出、发布动画

案例二 制作网页广告
设置位图输出属性
1.在“库〞面板中的“模特〞图像素材上右 击,在弹出的快捷菜单中选 择“属性〞菜单项,然后在翻开的“位图 属性〞对话框中勾选“允许平滑〞复选框, 选择“品质〞选项区中的“自定义〞单项 选择钮,并将其右侧的数值设为“100〞, 并单击“确定〞按钮。
案例二 制作网页广告
1.选择“文件〞>“发布设置〞菜单,在翻开 的“发布设置〞对话框的发布列表中勾选要 将文档发布为哪些格式,本例选择“Flash 〔.swf〕〞复选框,去掉其他复习框,再在 右侧将“JPEG品质〞选项设为“100〞,并勾 选“覆盖声音设置〞复选框。
设置发布格式和JPEG品质
案例一 制作动感MTV
目标:选择以何种版本发布.swf影片。高版本的动画不能被低版本的Flash Player播放器翻开。例如, 假设将动画发布为Flash Player 17,那么使用Flash Player 15播放器播放动画时会出问题。 JPEG品质:用于调整动画中使用的所有位图的输出品质,品质越高,图像越清晰,但.swf影片体积 也会增大。 音频流:设置动画中所有“数据流〞声音的压缩方式。
制作图片过渡动画效果和文字动画
案例二 制作网页广告
1.选择“文件〞>“发布设置〞菜单,翻开“发布设置〞对 话框,勾选“发布〞列表中的“Flash〔.swf〕〞和 “HTML包装器〞复选框,并选中“Flash〔.swf〕〞,然 后将右侧的“JPEG品质〞设为“100〞。
设置发布格式和JPEG品质
2.单击“发布 设置〞对话 框底部的“发 布〞按钮, 发布.swf动 画文件。
第10章 综合应用及导出、发布动画
制作动感MTV 制作网页广告
案例一 制作动感MTV
《flash动画设计与制作》课程标准

《FLASH动画设计与制作》课程标准一、概述(一)课程性质《Flash》作为一门应用性、操作性很强的课程,是南京技师学院计算机专业一门重要的必修课程。
根据技工教育的培养目标;使学生通过本课程的学习,熟悉Flash的操作环境以及基本操作;使学生能够利用Flash进行基本动画的制作、高级动画制作,交互式动画制作等相关方面的知识水平和本领,把音乐、动画、声效及交互成功的融为一体,创建出极具魅力的网页。
(二)课程基本理念1、面向全体学生,注重素质教育flash课程要面向全体学生,注重素质教育。
课程特别强调要关注每个学生的情感,激发他们学习计算机的兴趣,帮助他们建立学习的成就感和自信心,使他们在学习过程中发展计算机综合应用能力,提高人文素养,增强实践能力,培养创新精神。
2、整体设计目标,体现灵活开放flash课程的目标是以学生flash知识、基本技能、情感态度、学习策略和文化意识的发展为基础,加强学生的计算机应用意识,培养学生计算机综合应用能力。
将课程目标设定为三个级别,并以学生“能够做某事”具体描述各级别的要求,这种设计旨在体现学生能力发展循序渐进的过程和后续计算机相关课程要求的有机衔接,保证flash课程标准的整体性、灵活性和开放性。
3、突出学生主体,尊重个体差异学生的发展是flash课程的出发点和归宿。
flash课程在目标设定、教学过程、课程评价和教学资源的开发等方面都突出以学生为主体的思想。
课程实施应成为学生在教师指导下构建知识、提高技能、磨砺意志、活跃思维、展现个性、发展心智和拓展视野的过程。
4、倡导目标驱动,强调体验实践本课程倡导目标驱动型的教学模式,强调问题解决和创新实践。
结合学生的专业实际,引导学生自主选择、自我设计,提供拓展内容,调动学生的主观能动性,挖掘学生潜力,在教师的指导下,通过实践、参与和合作等方式,实现任务目标,感受成功。
在学习过程中进行情感和策略调整,发挥学生的想像力和创造力,以形成积极的学习态度,促进计算机综合应用能力的提高。
《Flash CS6动画制作案例教程》教学课件 005

例如,要制作一个小蜜蜂飞行的动画,可以将小蜜蜂挥 翅的动作和身体制成元件,然后在主时间轴中使该元件实例 向右运动。如此一来,小蜜蜂向右运动同翅膀的扇动互不影 响,便形成了一个合成动画。
元件的作用
▪ 在制作某些交互动画时,需要使用按钮元件。
首先翻开素材文件,将背景转换 为图形元件,然后创立一个影片剪辑 元件,并在元件内部制作蜜蜂煽动翅 膀的动画效果,最后在主时间轴上制 作蜜蜂向右运动的动画。本例具体操 作可参考术中操作。
蜜蜂飞翔动画
创立了元件与元件实例后,还可根据动画制作需要对 它们进行编辑和修改。本任务将带着大家学习编辑元件和 元件实例的方法。
2.翻开按钮的公用库后,会看到很多元 件文件夹,双击展开元件文件夹可以看 到Flash提供的各种按钮,选择需要的按 钮,将其拖入舞台即可 。
使用“公用库〞中的按钮
下面我们将通过对“咪咪流浪记.fla〞文件中的元件进 行管理,学习使用“库〞面板管理元件的方法。
翻开素材文档后,首先重命名“元件2 〞元件,然后使用直接复制元件法在当前 文档中复制“字幕1〞元件并进行修改,接 着分别创立“背景〞、“歌词〞和“雪〞 元件文件夹来分类存放元件,最后选中未 在动画在使用的元件并将其删除。本例具 体操作可参考书中步骤。
Flash中的元件分为三种类型,分别是图形元件、影片剪 辑元件和按钮元件:
▪ 图形元件:用于制作可重复使用的静态图像,以及附属于
主时间轴的可重复使用的动画片段。要注意的是,不能在 图形元件内添加声音和动作脚本,也不能将动作脚本添加 在图形元件实例上。
▪ 影片剪辑元件:用来制作可重复使用的、独立于主时间轴
件实例后,可利用“属性〞面板的“滤镜〞区为所选 对象添加滤镜。
第7课Flash绘制彩色气球

6
中文版Flash CS6动画制作
3 铅笔工具
铅笔工具工具(Y):
铅笔工具
,用于绘制线条和图形。
使用铅笔工具进行绘制时,工具箱下方提供了3种模式进行绘制,分别是伸直、 平滑和墨水。
7
中文版Flash CS6动画制作
4 外部素材的使用方法
Flash动画制作过程中,经常需要引用外部的图片、音频或者视频等 素材,具体使用方法如下:
Flash CS6 动画制作
第7 课 绘制彩色气球
班级:软件1902 时间:2020.04
中文版Flash CS6动画制作
复习
为对象添加线条,可以更改线 条的颜色,粗细,以及线型
Shfit键加单击对象,选多个 Alt加拖拽对象,复制
移动顶点 改变弧度
为对象进行填充 可以四种模式填充:不封闭空隙,封闭小 空隙,封闭中等空隙,封闭大空隙
2 任意变形工具和渐变变形工具
(1)任Байду номын сангаас变形工具(Q):
任意变形工具
,用于缩放、旋转、倾斜、扭曲以及封套对象。
任意变形工具有以下4种变形模式设置:旋转与倾斜、缩放、扭曲、封套。
使用任意变形工具的对象
旋转与倾斜 缩放 扭曲 封套
任意变形工具变形模式
5
中文版Flash CS6动画制作
2 任意变形工具和渐变变形工具
2
中文版Flash CS6动画制作
本课导读
绘制彩色气球
渐变颜色的设置方法 1
2 任意变形工具和渐变变形工具
3 铅笔工具
4 外部素材使用方法 5
小结
3
中文版Flash CS6动画制作
1 渐变颜色设置方法
笔触颜色 填充颜色
第11课 运动补间动画课件

二、新课讲授 (一)运动补间动画的原理
运动补间动画是需要绘制开始关键帧和结束关键帧, 中间帧由软件自动生成,运动补间动画可以实现对象的 位移、缩放、旋转、颜色和透明度的改变,对象必须是 元件、组合或位图,其中以元件为主要对象。
温馨提示: 开始关键帧和结束关键帧必须是同一个对象。
(二)元件
元件是Flash动画制作中非常重要的一个概念,在 制作动画的过程中,将需要重复出现的图形、动画等 编辑成元件,使用时将其从元件库拖入到舞台中。
元件的类型
图形元件 按钮
影片剪辑
(三)实例
实例:当把元件从库中拖到工作区时,就为 这个元件创建了实例,即实例是元件的一次具体 使用,一个元件可以使用无数次。
实例
元件
任务1:制作吹泡泡的动画(课本80-83页)
打开教学素材文件夹中的“吹泡泡.fla”源文件。
(四)制作运动补间动画的步骤
1、创建开始关键帧。 2、确定对象:创建新元件(ctrl+F8)或转换元件 (F8)。 3、创建结束关键帧,必须是同一个元件对象,可以 改变元件的属性:如大小、位置、颜色、透明度等。 4、创建补间动画,选择“动画”补间,观察时间轴 的变化(淡紫色背景,实线箭头)。
将学生制作的优秀作品进行展示,可以 激发学生的学习积极性,学生真正的感受到 学习和创作的快乐和成就感。
补
运动补间动画
间
动
画
形状补间动画
相同点: 开始帧和结束帧是两个关键帧。
不同点: 形状补间动画是淡绿色背景实线箭头,对象是形状或文字。 运动补间动画是淡紫色背景实线箭头,对象是同一个元件。
第11课 运动补间动画
任务2:在任务1完成的基础上,尝试制作更 多的泡泡效果。
Flash动画-风吹效果

Flash动画-风吹效果【实例说明】本例制作文字的风吹效果。
在播放该动画时,会看到文字从左至右,由近及远、由实到虚的依次飘落,如同风吹一般。
动画效果:1.新建一个文件,然后执行【插入】/【新建元件】命令。
2.在名称文本框中输入文字:随,并将其类型属性指定为图形,再单击确定按钮。
3.单击工具箱中的文本工具,输入文字:随。
选取文字,将文字定位到十字符号处。
重复上述步骤,制作“风”、“飘”、“落”这几个文字组件。
4.单击场景 1标签,返回到场景中。
然后执行【窗口】/【库】命令,打开库窗口。
5.将制作好的文字按顺序分别拖放到不同的图层中。
6.选取所有的文字图形,然后单击工具栏上的对齐按钮,打开对齐对话框。
单击“垂直中齐”按钮,将文字对齐。
7.接下来,开始制作文字的动画效果。
分别在图层1的第5帧和第15帧处插入一个关键帧,方法是选取相应的帧之后再按F6键即可。
8.选取第15帧,并将该帧内的文字向右上方移动一段距离。
执行【修改】/【变形】/【缩放和旋转】命令,打开缩放和旋转对话框。
在“旋转”栏输入数值180,然后单击确定按钮。
将文字旋转180°。
9.单击菜单栏上的【窗口】下的【属性】命令(前面有√说明是打开状态),打开属性对话框,输入文字的X、Y坐标值,以便于在后面统一其他文字的高度。
10.在【属性】对话框中,单击“颜色”标签,从下拉列表中选择Alpha选项,并将其值设为0。
11.在第5帧上单击鼠标右键,从弹出的快捷菜单中选择“创建补间动画”选项,在第5帧与第15帧之间产生一段动作动画。
12.重复上面的7-11步骤,制作其他几个文字的动作动画,其图层2的关键是7和17,其图层3的关键是9和19,其图层4的关键是11和21。
至此,本实例全部制作完毕,按Ctrl+回车键即可预览影片。
本案例使用【FLASH MX简体中文版】完成的。
FlashAS3实例:制作好看的七彩小球动画

}
mc.graphics.drawCircle(12,12,12);//在mc中画圆(圆心坐标(12,12)半径12)
if (i<15) {//如果i小于15
mc.x=21+34*(i%15);//mc的X坐标为21、55、80……
mc.y=9;//mc的Y坐标为9
} else {//否则
mc.x=21;//mc的X坐标为21
mc.y=9+35*(i-14);//mc的Y坐标为44、79、114……
}
if (i>24) {//如果i大于24
mc.x=21+34*((i-24)%15);//mc的X坐标为21、55、80……
mc.y=360;//mc的Y坐标为360
}
if (i>38) {//如果i大于38
mc.x=498;//mc的X坐标为498
var mc:Sprite=new Sprite();//声明一个容器类实例mc
addChild(mc);//把mc添加显示列表
="mc"+i;//mc的名字
mc.graphics.beginGradientFill("radial",[0xFFFFFF,0x000000],[1,1],[0,160]);//在mc中设置渐变填充样式(放射状,颜色,透明度,色块位置)
FlashAS3实例:制作好看的七小球动画本教程主要用Flash AS3来制作好看的七彩小球动画,下面我们一起来学习吧。先看看效果:
详细代码:
var yy:Sound =new Yy();//=====音乐
var ch:SoundChannel=new SoundChannel();
活动11小鸟吹泡泡

、并确定帧数。
在图层1上,选中第一关键帧,导入一幅背景图片,并在第40帧中插入关键帧。
【设计意图】为动画添加背景
4、在图层1上,单击鼠标右键,插入图层2,用来放置泡泡
【设计意图】增加新图层。
5、在图层2上选中第一关键帧,从元件库中拖动泡泡到画板上,
6、在图层2上,选中第40帧,插入关键帧,然后拖动泡泡到
画板的右上角。
【设计意图】确定泡泡的终点位置。
7、在图层2上,使用创建动画动作命令。
【设计意图】让泡泡动起来。
8、在图层2上,选中第40帧单击画板中的泡泡,然后单击菜
单栏中的窗口----属性,打开实例属性面板,设置颜色选项
播放动画并保存。
本活动中的动画具有淡出效果,即逐渐消失的效果,属于色变动画。
制作这种动画的关键是动画的开始关键帧或结束关键帧中,设置元件的颜色变化为APLHA,其值为0%,这样就可以产生一种淡入或者淡出的效果。
当然色变动画还可以是颜色的加亮、变。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
flash制作可爱吹泡泡动画效果
简介:本例介绍使用Flash制作一个有趣的“小丑吹泡泡”动画,主要运用了椭圆、直线工具,以及任意变形和渐变填充等方法,操作简洁易懂,适合新手学习。
制作步骤:
1、新建一个Flash文档,Ctrl+F8新建一个元件,命名为“boy”。
选择椭圆工具,设笔触为黑色,按住Shift键画出一个正圆作为小丑的脸。
图01
2、新建一个图层,命名为“nose”,再画一个小椭圆作为鼻子。
图02
3、嘴巴和耳朵都可以都画在鼻子图层上。
先用直线工具画出如下两条直线作为嘴和脸颊。
图03
4、用选取工具将直线调节成如下弧形以形成微笑的嘴巴和鼓起的脸颊。
5、画一个小椭圆作为耳朵的轮廓,两条小直线作为耳朵内部的线条。
图05
6、用选取工具选取一部分耳朵的外轮廓并按Delete键删掉,再把两条小直线调节成如下弧形,完成耳朵。
图06
7、眼睛是由三个小椭圆组成的,中间的椭圆填充黑色,另外两个填充白色叠加起来就行了。
可以在新图层上画。
图07
8、调整好五官的位置之后给脸和鼻子上色。
选中脸部,在混色器中设置如下从#FEE4CD到#FEC19A的渐变,类型为“放射状”。
9、鼻子也是同样的渐变,用填充变形工具把渐变范围缩小一点就可以了。
图09
10、画帽子。
Ctrl+F8新建一个元件,命名为“cap”。
先用钢笔工具或者直线工具画一个三角形。
图10
11、用选取工具将三角形的各个边调节成如下曲线。
图11 12、画一个小椭圆作为帽子上的装饰球。
13、选中帽子,在混色器中设置如下从#FDB5B5到#FB1E1E的渐变,类型为“放射状”。
图13
14、帽子上的小球也是同样的渐变,用填充变形工具把渐变范围缩小一点就可以了。
图14
15、回到场景1。
新建2个图层,分别命名为“boy”和“cap”,将画好的帽子和小丑拖到各自图层上并排好位置。
图15
16、下面开始画泡泡,先画出泡泡的根部。
新建一个“bar”图层,用直线工具画一个三角形填充天蓝色#00CCFF。
17、在第23帧处给三个图层都按F5插入帧,也就是使画面一直延续到23帧处。
图17
18、选择帽子所在的“cap”图层的第16帧,单击右键选“转换为关键帧”。
图18
19、再选中“cap”图层的第1帧,执行菜单/修改/变形/水平翻转,改变了帽子的方向。
图19
20、新建一个“bubble”层用来画泡泡。
在第5帧上按F6插入关键帧,用椭圆工具画一个小椭圆,填充从白色到#70E2FE的放射状渐变。
21、在第15帧上按F6插入关键帧,用自由变形工具将泡泡拉大,并添加形状补间。
图21
22、同时用填充变形工具也拉大渐变填充的范围。
图22
23、画泡泡爆炸效果。
在第16帧上按F7插入空白关键帧,用钢笔或直线工具画一个不规则的六边形。
图23
24、用选取工具将六条直线边调节成如下曲线形状,就有了爆炸的感觉。
图24
25、给六边形填充黄色就OK了。
Ctrl+Enter可测试效果,泡泡爆炸的同时,帽子也被吹到另一边。
