FLASH课件模板制作详解
Flash详细教程完整版ppt课件

户点击按钮时执行特定操作。
动态按钮设计
了解如何根据用户交互或其他条 件动态更改按钮的外观和行为。
交互式动画实例分析
基础动画实例
分析简单的交互式动画实例,如鼠标悬停效果、拖拽效果等。
高级动画实例
探讨更复杂的交互式动画实例,如游戏、数据可视化等。
添加视频效果
如滤镜、转场、画中画等。
同步音频和视频
可实现音频和视频的精确同步,确保播放效果流 畅自然。
多媒体元素同步处理技术
时间轴同步
01
通过时间轴控制音频和视频的播放进度,实现精确同步。
脚本控制同步
02
使用ActionScript脚本语言编写代码,实现更复杂的同步控制逻
辑。
外部媒体同步
03
支持与外部媒体文件(如字幕文件)的同步,提供更丰富的多
将模板中的元素替换为自己的内容,如替换 图片、文本等。
调整布局
根据需要调整元素的位置和大小,使整体布 局更加合理。
修改样式
通过修改元素的样式属性,如颜色、字体、 透明度等,实现个性化定制。
自定义组件开发流程
创建组件
使用Flash的绘图工具创建组 件的图形界面。
封装组件
将创建好的组件封装成一个独 立的库文件,方便在其他项目 中重复使用。
添加过渡效果
在两个关键帧之间添加过渡效果,使动画更 加流畅自然。
补间动画制作方法
创建起始和结束关键帧
在时间轴上创建起始和结束关键帧, 并分别设置它们的属性。
选择补间类型
根据动画需求选择合适的补间类型, 如形状补间或动画补间。
创建补间动画
在起始和结束关键帧之间创建补间动 画,Flash会自动计算并生成中间帧 。
Flash利用模板制作课件(16-21课时)

第16课时Flash MX 2004 设置有一些模板,利用其中的几个模板可以制作课件。
现将利用“演示文稿”模板和“测验”模板制作课件的过程介绍如下:一、利用“演示文稿”模板制作课件演示文稿是最常见的课件类型。
以幻灯片的形式演示教学内容,是教师们经常采用的计算机辅助教学的方式。
制作步骤1 .从模板新建文档:打开 flash 2004 软件,在“从模板创建”中选择“演示文稿”,再在“从模板新建”对话框中选择“科技演示文稿”。
单击“确定”。
2 .制作演示文稿:步骤 1 了解模板图层演示文稿模板共有 8 个图层。
我们按从上到下的顺序依次来看这 8 个图层:( 1 ) actions 图层:这是一个语句层。
可把它改名为“语句”图层。
选中帧,打开动作面板,就可以看到里面是一些什么动作脚本。
( 2 ) buttons 图层:这是放置有两个按钮的图层。
可把它改名为“按钮”图层。
( 3 ) headers 图层:这是课件标题图层。
可把它改名为“标题”图层。
( 4 ) content 图层:这是课件的内容图层,是演示模板最主要的图层。
这里放置演示文稿的每一个页面,默认时,它上面是五个页面。
可以点击每一帧,看每个演示页面的内容。
可把这一层改名为“内容”图层。
(5)下面的几个图层是设置演示文稿的背景,你可以根据自己的爱好重新设计。
(6)执行菜单栏里的“控制”,测试影片,观察一下课件效果。
步骤 2 编辑演示文稿页面了解了模板的内容后,我们就可以把里面的原有内容删除,放上我们要演示的内容。
我们可以先把所有图层加锁,在编辑时再把相关图层的锁打开,修改完成再把该图层加锁。
1 、编辑“标题”图层:打开“标题”图层的锁,选中“标题”图层第 1 帧中的静态文本( My Company) ,把它删除,换成自己的标题,如“演示文稿”。
椭圆边框可不换,按住 shift 键,选中“演示文稿”和边框,选中变形工具,适当调大一些。
把标题图层的第 1 帧复制到这图层的第2 帧上,缩小后将其拖到最上边,再把这层锁住。
flash制作ppt课件

05
02
详细描述
在PPT中选中需要添加超链接的文本或图片 ,然后点击“插入”菜单下的“超链接”, 输入链接地址即可。
04
详细描述
选中已添加的超链接,点击右键选择 “编辑超链接”,可以修改链接地址 、打开方式等属性。
06
详细描述
在PPT中插入动作按钮,并为其设置超链接, 用户可以点击按钮跳转到指定页面。
丰富的语音和动画效果
详细描述
利用Flash的语音合成和动画功能,制作英语课件,可以呈现生动有趣的动画场景和语音对话,提高学 生学习英语的兴趣和口语表达能力。
案例三:使用Flash制作化学课件
总结词
模拟实验,真实感强
详细描述
通过Flash的模拟实验功能,制作化学 课件,能够模拟真实的化学实验环境 和操作过程,让学生在实际操作前了 解实验步骤和注意事项,提高实验的 安全性和成功率。
创建互动测试和游戏
互动测试
在PPT课件中添加互动测试,如选择题、填空题等,可以增加观众的参与度和记 忆效果。
游戏
在PPT课件中添加小游戏,如拼图、猜谜等,可以增加观众的兴趣和参与度。优Biblioteka Flash文件大小图片优化
对PPT课件中的图片进行 压缩和优化,以减小文件 大小。
音频和视频优化
对PPT课件中的音频和视 频进行压缩和优化,以减 小文件大小。
01
02
03
04
跨平台播放
Flash格式的PPT课件可以在 多个操作系统和浏览器上播放
,不受平台限制。
丰富的交互功能
Flash制作PPT课件支持多种 交互功能,如按钮、超链接等 ,使演示内容更加生动有趣。
动画效果丰富
Flash制作PPT课件支持多种 动画效果,使演示内容更加生
《flash教案》课件

《Flash教案》PPT课件第一章:Flash基础知识1.1 Flash概述介绍Flash的发展历程和应用领域讲解Flash的特点和优势1.2 Flash基本操作界面布局和功能介绍创建和保存Flash文件舞台和工作区的设置第二章:Flash绘图工具2.1 线条和几何图形讲解线条的绘制和属性设置介绍几何图形的创建和编辑方法2.2 填充颜色和渐变讲解颜色选择器的使用介绍填充工具和渐变效果的创建第三章:Flash动画制作3.1 动画原理讲解Flash动画的基本原理介绍帧的概念和动画的时间轴3.2 制作简单动画实例讲解动画的制作流程练习制作简单的位移动画和形状动画第四章:Flash元件和库4.1 元件的类型和创建讲解元件的概念和作用介绍如何创建和使用图形元件、影片元件4.2 库的使用和管理讲解库的概念和功能介绍如何管理和调用库中的元件第五章:Flash ActionScript编程5.1 ActionScript基础讲解ActionScript的语法和基本概念介绍ActionScript的数据类型和运算符5.2 制作交互式动画实例讲解如何使用ActionScript控制动画的播放和停止练习制作简单的交互式动画效果第六章:Flash声音和视频6.1 声音的应用介绍Flash中声音的导入和属性设置讲解声音的播放控制和事件处理实例制作:为动画添加背景音乐6.2 视频的应用讲解Flash中视频的导入和属性设置介绍视频的播放控制和事件处理实例制作:嵌入视频剪辑第七章:Flash滤镜和混合模式7.1 滤镜的应用讲解Flash中滤镜的作用和类型介绍如何给图形和元件添加滤镜效果实例制作:制作发光文字效果7.2 混合模式的应用讲解Flash中混合模式的概念和作用介绍混合模式的类型和应用场景实例制作:利用混合模式制作图像融合效果第八章:Flash组件和事件处理8.1 组件的应用讲解Flash组件的概念和作用介绍如何使用组件库和创建自定义组件实例制作:制作滑动图片展示组件8.2 事件处理讲解Flash中事件的概念和类型介绍事件监听器和事件处理函数实例制作:制作按钮触发动画播放的事件处理第九章:Flash作品的发布和优化9.1 作品的发布讲解Flash作品发布的格式和选项介绍如何设置作品的输出和发布参数实例制作:发布适用于不同平台的Flash作品9.2 作品的优化讲解Flash作品优化的方法和技巧介绍如何提高作品的性能和加载速度实例制作:优化Flash动画的性能第十章:Flash动画项目实战10.1 项目分析讲解如何分析Flash动画项目的需求和目标介绍项目策划和设计的重要性实例制作:分析并设计一个简单的Flash动画广告10.2 项目制作讲解Flash动画项目的制作流程和步骤介绍团队协作和时间管理的方法实例制作:制作一个完整的Flash动画广告10.3 项目总结讲解如何对Flash动画项目进行总结和评估介绍项目经验和教训的总结的重要性实例制作:总结并评估Flash动画广告项目的成果和不足重点解析本文档为您提供了一整套完整的Flash教案,覆盖了从基础知识到高级应用的各个方面。
《flash初级教程》课件

Flash视听的嵌入和调节是制作出高 品质Flash动画必须掌握的关键技能。
Flash提供了多种导入方式和嵌入与 调节工具,保证愈加出色的视听效 果。
卓越的性能
进步的硬件条件保证可以在不断进 步的Flash视听领域中获得高质量的 视听体验和流畅环境。
Flash场景过渡效果
效果设计
学习场景过渡效果设计的基础原理和方法,掌握如何 使过渡效果瞬间吸引人的眼球。
1
文本效果
2
学习Flash文本效果的制作方法,巧妙利用
Flash自带的文本特效和引用外部字体等方法,
赋予动效作品独特的风格和魅力。
3
场景过渡效果
4
学习Flash场景过渡效果设计的基础原理和方 法,掌握如何使过渡效果瞬间吸引人眼球。
声音效果
掌握Flash声音效果的制作和控制技巧,提升 动画音频效果的表现形式。
实现技巧
场景过渡效果的实现需要灵活运用Flash的多样化效果, 应用有趣而巧妙的过渡方式,使Flash动画制作更具整 体协调性。
创意应用
借助交互式动画和Flash的多媒体链线,创意应用为用户提供了更加丰富的体验和更多的互动。
技巧讲解
Button、表单和文本处理、组件库的使用、ActionScript编程等技巧的讲解,让使用者充分发 挥和利用Flash的交互性和灵活性。
Flash 声音效果制作
1
配乐需求
2
镜头转换的声音太过生硬,配乐的调用变得
Flash动画制作
学习Flash动画制作的基本原理和操作技巧,包括形状、颜色、渐变动画制作、图层、遮罩和插入关键帧操作、动画 运动原理与制作方法。
Flash交互设计
明确交互式设计的概念和意义,学习Flash按钮、表单和文本处理、组件库的使用和ActionScript编程基础。
(2024年)Flash详细教程完整版PPT课件

9
认识Flash工作界面
工具箱
包含绘图、上色、选择、变形 等工具,用于创建和编辑图形 。
舞台与工作区
舞台是动画的展示区域,工作 区是编辑和创建动画的区域。
菜单栏
包括文件、编辑、视图、插入 、修改、文本、命令、控制、 窗口和帮助等菜单。
2024/3/26
时间轴
用于组织和控制动画的播放时 间、帧和图层。
属性面板
显示当前选中对象的属性,如 颜色、大小、位置等。
10
基本工具栏功能介绍
线条工具
用于绘制直线、曲 线等路径。
矩形和椭圆工具
用于绘制矩形、圆 角矩形、椭圆等形 状。
选择工具
用于选择、移动、 调整图形对象。
2024/3/26
铅笔工具
2024/3/26
20
补间动画类型及创建方法
2024/3/26
形状补间
用于创建两个关键帧之间形状变化的动画。创建方法是先绘制起始形状,再绘制结束形状 ,然后在时间轴上选择起始关键帧,右键选择“创建补间形状”。
动作补间
用于创建两个关键帧之间物体位置、大小、旋转等变化的动画。创建方法是先确定起始关 键帧中物体的位置、大小等属性,再确定结束关键帧中物体的位置、大小等属性,然后在 时间轴上选择起始关键帧,右键选择“创建补间动画”。
32
07
课程总结与展望
2024/3/26
33
回顾本次课程重点内容
Flash动画制作基本原理 和流程
包括时间轴、帧、图层、元件等核心概念, 以及动画补间、形状补间、遮罩动画等制作 技巧。
2024/3/26
交互式动画制作方法
flash 多媒体课件制作 详细

flash 多媒体课件制作详细Flash多媒体课件制作Flash多媒体课件是一种常用于教育、培训和演示等领域的交互式学习工具。
它结合了文字、图像、音频和视频等多种媒体元素,能够生动地展示知识内容,提高学习效果。
本文将详细介绍Flash多媒体课件的制作过程,以帮助您快速掌握相关技巧。
一、需求分析在制作Flash多媒体课件之前,我们首先需要进行需求分析。
明确课件的目标受众、内容范围和交互方式等,以便为后续的制作工作做好准备。
1. 目标受众:确定课件的受众群体,例如学生、员工或观众等。
根据受众的特点和需求,设计合适的内容和交互方式。
2. 内容范围:明确课件所要涵盖的知识点和学习目标。
将内容分解为逻辑清晰的模块,以便于后续的制作和组织。
3. 交互方式:考虑课件的交互方式,如点击、拖拽、选择等。
通过合理的交互设计,增加学习者的参与度和互动性。
二、素材准备在进行Flash多媒体课件制作之前,我们需要准备好相关的素材。
这些素材包括文字、图片、音频和视频等,用于展示和解释知识内容。
1. 文字:准备好所需的文字内容,包括标题、段落和标注等。
确保文字简洁明了,易于理解和记忆。
2. 图片:选择合适的图片来辅助文字表达。
可以使用自己拍摄的照片,也可以从网络上下载免费或付费的高质量图片。
3. 音频:录制或获取所需的音频文件,如讲解声音、背景音乐等。
确保音频清晰、流畅,与课件内容相匹配。
4. 视频:录制或获取所需的视频素材,如实验过程、演示视频等。
确保视频质量良好,能够清晰地展示相关内容。
三、制作流程制作Flash多媒体课件的流程可以分为以下几个步骤:界面设计、内容制作、交互设计和发布。
1. 界面设计:根据需求分析的结果,设计课件的整体界面风格和布局。
考虑到受众的喜好和习惯,选择合适的颜色、字体和图标等。
2. 内容制作:根据需求分析中确定的内容范围,逐步制作每个模块的内容。
将文字、图片、音频和视频等素材有机地结合起来,形成有逻辑关系的教学内容。
Flash的引导层动画制作PPT专业课件PPT专业课件

Flash的引导层动画
Flash提供了一种简便方法来实现对象沿着复杂路 径移动的效果,这就是引导层。带引导层的动画又叫轨 迹动画。
引导层可以实现如树叶飘落,小鸟飞翔, 蝴蝶飞舞,星体运动,激光写字等效果的制 作。
知识要点
掌握创建引导层的方法 掌握引导线的绘制方法 掌握将对象吸附到引导线起点和终点的方法 能通过模仿完成引导线动画实例的制作
Flash的引导层动画
轨迹动画由引导层和被引导层组成, 引导层用于放置对象运动的路径,被引 导层用于放置运动的对象。制作引导动 画的过程实际就是对引导层和被引导层 的编辑过程。
一、引导层
1、内容:只放置绘制的运动路径。(引导线) 2、作用:使对象沿着绘制的运动路径(引导线)运动 3、图标:在引导层下方的图层称为“被引导层”,被引 导
(3)利用铅笔工具围绕着花儿的上方绘制如图曲线。
(4)单击引导层的第 35 帧,按 F5 键插 入一个帧,将帧扩展到第 35 帧处。
(5)锁定引导层
制作曲线运动效果
制作好蝴蝶层与引导层,下一步是让蝴蝶沿着 引导层做曲线运动,做出蝴蝶围绕着花儿飞翔的 效果。
操作步骤
(1)选中蝴蝶层,单击引导层的第 1 帧。拖动蝴蝶元件,将蝴蝶元件的中心 点与运动引导层的曲线起点对齐,如图 3.59 所示。
(2)在时间线面板上单击蝴蝶层的 35 帧,按 F6 键插入关键帧。 (3)拖动蝴蝶元件,将蝴蝶元件的中心点与运动引导层的曲线终点对齐,如 图 3.60 所示。 (4)这一步操作的目的是确定蝴蝶沿曲线运动的起点和终点。效果如图显示:
(5)在蝴蝶层的帧编辑区上,单 击鼠标右键,在弹出的菜单选择 “创建补间动画”命令,帧编辑 区上出现浅蓝色背景箭头,建立 蝴蝶从左端移动到右端的曲线运 动动画。
flash教程 ppt课件

2000年代初
Flash成为主流的网 页动画和交互设计工 具。
2008年
Adobe收购 Macromedia, Flash成为Adobe的 产品。
2017年
Adobe宣布停止更 新和分发Flash Player,鼓励使用其 他技术。
Flash的应用领域
Flash成为许多动画制作公司的首 选工具,用于制作短片、广告和 电影。
影片剪辑交互
总结词
影片剪辑是Flash中的基本动画元素,通过ActionScript控制影片剪辑可以实现复杂的 交互效果。
详细描述
影片剪辑是Flash中用于创建动画的元素之一。通过ActionScript,可以控制影片剪辑 的行为和属性,如移动、旋转、缩放等。掌握影片剪辑交互的技巧,可以创建出更加丰
详细描述
运动渐变动画是Flash中最基本的动画形式之一,它通过在时 间轴上的关键帧上设置对象的属性,如位置、大小、旋转等 ,然后在关键帧之间创建平滑的过渡效果,从而实现物体运 动的动画效果。
运动渐变动画
01
操作步骤
02
03
04
1. 在时间轴上创建关键帧, 并在每个关键帧上设置物体的
不同位置或状态。
Flash的交互功能使其成为在线课 程和互动课件的理想选择。
网页设计 动画制作 游戏开发 教育培训
Flash在网页设计中广泛使用,用 于创建动态效果和交互式内容。
Flash一度是网页游戏开发的主要 工具,许多经典游戏都是使用 Flash开发的。
Flash的特点与优势
跨平台
Flash可以在Windows、Mac OS和Linux等多个操作系统上运 行。
游戏制作基础
总结词:创意应用
输标02入题
flash课件制作ppt

该课件将英语单词学习与游戏结合,通过设计各种趣味性的单词游戏,如拼写比 赛、单词连连看等,帮助用户在游戏中记忆单词,提高学习效率。
案例三:化学分子模型展示课件
总结词
直观形象、易于理解
详细描述
该课件通过Flash技术制作逼真的化学分子模型,用户可以旋转、放大、缩小分子模型,了解分子结构。同时, 课件还提供了分子反应动画演示,帮助用户理解化学反应的原理。
制作界面元素
根据页面布局,制作所需 的界面元素,如按钮、图 标、背景等。
动画制作
制作动画效果
根据文字脚本和界面设计,制作 所需的动画效果,如动态演示、
角色动作等。
调整动画节奏
确保动画的节奏与教学内容相匹配 ,避免过快或过慢的情况。
优化动画质量
对动画进行优化,确保其清晰度、 流畅度和视觉效果。
交互设计
交互设计技巧
交互设计合理
01
根据学生的学习需求和习惯,设计合理的交互方式,如按钮、
菜单等,方便学生进行操作。
交互反馈及时
02
确保交互操作的反馈及时准确,如点击按钮后有相应的声音或
动画效果。
交互内容与教学相关
03
交互内容应紧密结合教学内容,避免与教学无关的交互,以免
干扰学生的学习。
音效与配乐技巧
音效选择恰当
总结词
动画卡顿是flash课件中常见的问题,影响用户体验。
详细描述
动画卡顿通常是由于动画元素过多、动画效果复杂或硬件 性能不足所导致。
解决方案
优化动画效果,减少不必要的元素和效果;降低动画帧率 ,减少CPU和GPU的负担;提高硬件性能,如升级计算机 硬件或使用更高配置的设备。
交互功能实现问题
多媒体课件制作技术——Flash讲稿

多媒体课件制作技术——Flash各位老师大家好,今天由我和大家共同来学习动画制作软件Flash 的使用方法。
动画可以摹拟事物的运动过程,形象地演示有关的原理, flash 就是一种常用的动画制作软件,用它可以制作出教学中需要的各种动画。
这个专题对我们的要求是能制作逐帧动画;补间动画;并能设计制作简单的鼠标交互动画。
光的影像一旦在视网膜上形成,视觉将会对它的感觉维持 0.05 至 0.2 秒的暂留时间,这种现像被称为“视觉暂留”现象。
动画原理便以人眼的“视觉暂留”特性为基础。
由于制作技术和手段的不同,动画分为传统动画和电脑动画。
Flash 就是用来制作电脑动画的软件。
窗口的最上面是蓝色的标题栏,当前影片自动给了一个名称[未命名-1]。
标题栏下面是菜单栏,根据功能不同,菜单栏中有十个菜单,每一个菜单里都有一些命令。
工作区的左边是工具箱,里面有许多的绘图和修改工具,跟 Windows 里的画图差不多。
在工具箱旁边是时间轴面板,分成为了两块,左边是图层面板,右边是时间轴,上面有许多的小格子,每一个格子代表一帧。
工作区的中央空白是舞台,所有的画图和操作都在这个白色的区域中实现。
在窗口右边和下边还有一些面板,在以后的使用过程中我们会慢慢介绍。
(1)单击时间轴第 1 帧,使用“文本工具”在舞台中心输入数字“9”;(2)在时间轴第 2 帧上右击,“插入关键帧”; ( 3 ) 将第 2 帧上的数字“9”改为“8”;( 4 ) 在时间轴第 3 帧上右击,“插入关键帧”;(5)以此类推,向来做到第 9 帧。
测试影片、导出影片、并保存 FLA 文件。
制作平面图形变形: ( 1 )单击时间轴第 1 帧,使用“椭圆工具”,更改“笔触颜色”和“填充色”,在舞台上绘制一个椭圆; ( 2)在时间轴第 30 帧上右击,“插入空白关键帧”;( 3)选择“线条工具”,在舞台上拖动绘制线段,并由几条线段组成一个封闭的多边形; (4)选择“颜料桶工具”,给封闭多边形填充颜色; ( 5)单击选择时间轴 1 —29 帧中的任意一帧,在“属性”面板中,选择“补间”—“形状;” (6)为了使变化更流畅,或者使变化更符合我们的设想,可以添加“形状提示”:单击选择第一帧;选择“修改” —“形状”—“添加形状提示”,添加一个提示点“a”;根据需要可以重复操作,添加更多的提示点;将提示点分别移到图形的关键位置;单击选择第 30 帧,将提示点挪移到相应的位置。
flash多媒体课件制作详细

4.2.5.3 FLASH 动画制作Flash 是一个矢量图形和交互式动画的制作软件。
其强大的图形和动画功能可以制作开发出多种适用于教学课件中使用的形象生动的动画效果;内嵌的ActionScript 语言可以在 Flash 动画中实现交互、数据处理以及其他多种程序功能,可以让高级开发人员编制复杂的flash 应用程序。
Flash 不仅可以直接应用于交互式教学课件开发,而且也可设计成教学积件在专业多媒体课件制作软件Authorware 和Directory 以及Frangpage 中被导入。
Flash 的编辑对象主要是矢量图形,Flash 只需用少量的矢量数据便可描述相当复杂的对象,如此大大减少了文件的数据量,使其在网络上的传输速度大大提高,也是网络型课件编写有用的工具。
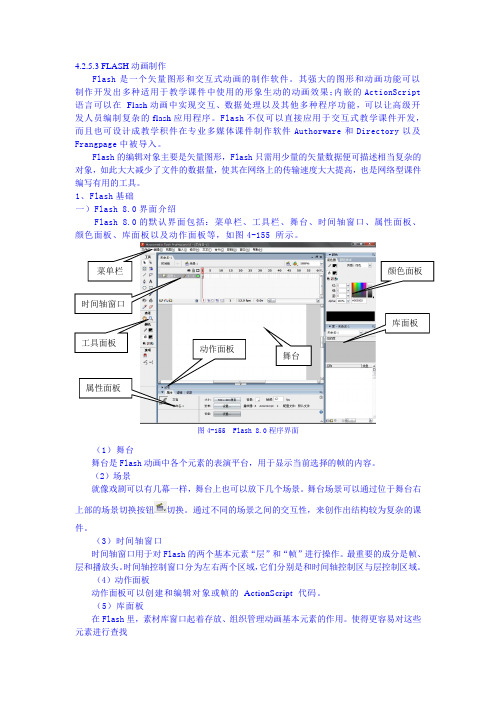
1、Flash 基础一)Flash 8.0界面介绍Flash 8.0的默认界面包括:菜单栏、工具栏、舞台、时间轴窗口、属性面板、颜色面板、库面板以及动作面板等,如图4-155 所示。
图4-155 Flash 8.0程序界面(1)舞台舞台是Flash 动画中各个元素的表演平台,用于显示当前选择的帧的内容。
(2)场景就像戏剧可以有几幕一样,舞台上也可以放下几个场景。
舞台场景可以通过位于舞台右上部的场景切换按钮切换。
通过不同的场景之间的交互性,来创作出结构较为复杂的课件。
(3)时间轴窗口时间轴窗口用于对Flash 的两个基本元素“层”和“帧”进行操作。
最重要的成分是帧、层和播放头。
时间轴控制窗口分为左右两个区域,它们分别是和时间轴控制区与层控制区域。
(4)动作面板动作面板可以创建和编辑对象或帧的 ActionScript 代码。
(5)库面板在Flash 里,素材库窗口起着存放、组织管理动画基本元素的作用。
使得更容易对这些元素进行查找工具面板 菜单栏 属性面板时间轴窗口舞台颜色面板 库面板动作面板、编辑和设定和重复利用。
(6)菜单栏和工具面板除了绘图命令以外的绝大多数命令都可以在菜单栏中实现。
Flash详细教程完整版PPT课件

第28页/共86页
选取所有帧
• 操作方法: • 在图层栏的空白处单击,即可选中所有有效帧。 • 在影格编辑区单击鼠标右键,从快捷菜单中选择 “选择所有帧”,也可选中所有有效帧。
选取所有帧后的效果
第29页/共86页
帧
• 操作方法: • 执行 “插入”/“时间轴”/ “帧”命令,可在选定的帧后插入和选定帧相同 的过渡帧。如果选择的是个空白帧,就可在此帧后添加相同的过渡帧。
第13页/共86页
“帮助”菜单
• “ 帮助 ”菜单是为初学的用户提供教程和示例,是 初学者学习的最佳途径。
• 用户不但可以通过“帮助”菜单找到问题的答案,而 且可以在菜单中的相关命令中连接到互联网上,可以 获得更多的帮助。
第14页/共86页
对象编辑工具
• 常规工具栏 • 绘图工具条
第15页/共86页
第26页/共86页
过渡帧
• 过渡帧用来连接两个相邻的关键帧。 • 过渡帧可以有不同的形态。空白关键帧之间的过渡、移动渐变动画产生的过渡帧、无移动渐变动画之间的
过渡帧。 • 过渡帧是不可进行编辑的。
第27页/共86页
空白关键帧
• 空白关键帧指在一个关键帧里没有添加任何对象。 • 注意:使用 “插入”菜单中的 “插入关键帧”命令定义的影格,即使里面不添加对象,也不能叫空白关键
•
“文件”菜单
•
“编辑”菜单
•
“视图”菜单
•
“插入” 菜单
•
“修改”菜单
• “文本”菜单 • “命令”菜单 • “控制”菜单 • “窗口”菜单 • “帮助”菜单
第3页/共86页
Flash 8.0的操作工作界面
第4页/共86页
flash 多媒体课件制作 详细

flash 多媒体课件制作详细Flash 多媒体课件制作详细章节一:引言⑴课件制作的背景和意义⑵本文档的目的和范围⑶术语和定义章节二:准备阶段⑴确定课件需求和目标⑵收集和整理素材⑶制定制作计划和时间安排章节三:Flash 基础知识⑴ Flash 软件介绍⑵ Flash 界面和工具的使用⑶时间轴和图层管理⑷元件和符号的使用⑸动画和过渡效果的创建⑹音频和视频的添加与控制章节四:课件设计与布局⑴明确课件结构和导航⑵设计课件主题和风格⑶页面布局和排版⑷图像和文本的处理章节五:交互与动画效果⑴制作按钮和⑵添加用户交互功能⑶制作动画效果和转场效果章节六:媒体素材的处理⑴导入和编辑音频⑵导入和编辑视频⑶添加声音和视频控制功能章节七:课件测试和优化⑴课件功能和表现测试⑵优化课件文件大小和性能⑶修复和调整问题章节八:课件发布和分发⑴输出课件为可执行文件⑵制作网页版课件⑶分享和分发课件章节九:常见问题解答⑴ Flash 课件在不同平台和浏览器的兼容性问题⑵课件中的音视频无法播放的解决方法⑶其他常见问题和解决方案附件:⒈示例课件文件⒉ Flash 软件安装包⒊相关素材资源法律名词及注释:●版权:对作品(包括文字、图片、音视频等)享有的法定权利,禁止他人在未经授权情况下使用或复制该作品的权利。
●商标:商标用于标识和区分商品和服务商,并表示它们与其他商标所有者的商品和服务商之间的联系。
●隐私权:个人对其个人信息的控制权,包括个人信息的收集、使用和披露等方面的权利。
第4章Flash动画型课件制作实例

主菜单 上一张 下一张 退 出
4.5 在课件中设置交互
❖ 用按钮和按键交互式
使用按钮和按键是控制课件播放两种最常用的方式。用按钮交互是指, 用鼠标单击课件中的一个或几个按钮来对课件进行交互控制;用按键交互 是指,通过键盘上的一个键或几个键来对课件进行快速交互控制。
▪ 实例10.氧气的制法
在Flash中,除了可以导入外部的图像文件外,还可以绘制所需的各 种图形,如化学试验装置图、物理光学图形、力学图形、数学中的几何图 形等等。
▪ 实例2.乙炔的制取
主菜单 上一张 下一张 退 出
4.3 添加课件的教学内容
❖ 在课件中添加声音
声音是多媒体CAI课件中也是一个非常重要的表现元素,适当地中添 加声音,可以增添课件的表现力和感染力。
▪ 实例3.琵琶行
主菜单 上一张 下一张 退 出
4.3 添加课件的教学内容
❖ 在课件中插入影片
视频在多媒体CAI课件中也是经常使用到的,它可以将一些现象直观 地反映出来,并且比较真实。在制作多媒体课件时,有些生活现象用视频 来表现就是很好的一种方式。
▪ 实例4.动与静
主菜单 上一张 下一张 退 出
▪ 1.文件的新建、保存及属性设置 ▪ 2.课件输出
主菜单 上一张 下一张 退 出
4.2 Flash基本操作
❖ Flash基本操作
要想制作出界面美观、动静结合、声形并茂、交互方便的多媒体CAI 课件。 Flash MX 2004基本操作应熟练掌握,如图层、帧和关键帧等操作。
▪ 1.图层 ▪ 2.帧 ▪ 3.元件、实例和库
4.4 设置课件的动画效果
❖ 制作逐帧动画
逐帧动画(也叫帧-帧动画)是指在每个帧上都有关键性变化的动画, 它由许多单个的关键帧组合而成,当连续播放这么多帧时,就形成了动画。 逐帧动画适合制作相邻关键帧中对象变化不大的动画。
flash多媒体课件制作详细

课件应对学生的操作做出及时响应,提供即时的反馈和提示信息。
03
交互性强
课件应设计多种交互环节,如选择题、填空题、拖拽题等,以激发学生
的学习兴趣和参与度。同时,应支持学生自定义学习路径和进度,满足
不同学生的个性化需求。
04
Flash多媒体课件制 作流程
素材收集与整理
01
02
03
04
文本素材
收集与课件主题相关的文本资 料,包括概念、定义、原理等
多媒体集成
发布与共享
Flash可以方便地集成各种多媒体元素,如 图片、音频、视频等,使课件内容更加丰 富多样。
Flash课件可以发布为SWF格式,方便在网 络上进行共享和传播,同时也可以嵌入到网 页中,扩大课件的应用范围。
02
课件制作前期准备
教学内容分析
确定课程主题和知识点
01
根据教学大纲和课程要求,明确课件的主题和要呈现的知识点
使用手册
提供详细的使用手册,包括课件功能介绍、操作指南等,方便教师 快速上手。
培训课程
组织专业的培训课程,向教师介绍课件制作技巧、教学方法等,提 高教师制作和使用课件的能力。
在线支持
提供在线客服和技术支持,解答教师在使用过程中遇到的问题,确保 教学顺利进行。
课件应用效果评价
教学效果评估
通过问卷调查、学生反 馈等方式收集教学效果 数据,评估课件在教学 中的应用效果。
添加音效和背景音 乐
根据课件内容添加合适的音效和背景音乐,营造氛围和增 强感染力。
视频处理技巧
导入和编辑视频
将视频文件导入Flash中,并使 用视频编辑工具对其进行剪辑、
转码等处理。
控制视频播放
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
FLASH课件模板制作详解教师也“闪”一把Flash MX 2004打造精美多功能课件随着多媒体课件在教学上的运用,越来越多的教师开始学习设计自己的课件并用之于课堂教学实际。
但是却面临着一个问题:用什么来制作呢?Powerpoint档次太低,Authorware又不会… …于是,本人作为小学教师的一员,特地向苦于以上问题的教师们介绍一下如何用FLASH打造出精美的多功能课件。
功能简介:首先,要简单介绍一下flash:它是一个Macromedia公司出品的动画制作软件,带有丰富的交互功能,配以适当的Action script脚本,能做出功能丰富,画面精美的动画课件。
能让我们当教师的也来“闪”一把!注:本文中代码后面的“//”表示接下来是代码解释文字一、先设计出一个漂亮的界面来打开flash MX 2004,按Ctrl+F8新建一个影片剪辑,取名叫“窗口”。
然后在主舞台中画一个窗口界面。
(如下图1,大小为550*400,怎么画?你自己想要什么样的就画什么样的吧!)说明:界面设计不能太花了,但要有主色调。
我这里用的是淡绿色。
不建议使用晃眼的色调,因为整个课件要协调好。
太黑了使人感到郁闷,太亮了眼睛痛,适中最好。
风格看个人的喜好了,比如我喜欢窗口风格的。
也有好多人喜欢无窗口的,全由你自己爱好啦。
我这个版面上面是标题栏,右边是按钮控制区,下方是显示一些说明信息。
初步做好后,将它拖放到场景中,刚好与舞台重合。
并在“属性”栏中,实例名称中输入:window二、界面做好后,就要来制作交互用的按钮了一般我们需要制作3-4种按钮:1、控制课件的屏幕大小及关闭按钮(名为close_btn、fullscree_btn、small_btn):2、响应课件内容及相关操作的通用按钮(因为只要在上面加个名字,就能变成“播放”,“停止”,“音乐”等按钮了);3、临时按钮:主要在课件中进行临时交互用的。
详细制作方法(不要嫌我啰嗦啊):1、点插入--新建元件, 或按crtl+F8, 取名为“按钮”,类型选“按钮”,确定。
按钮都有四个帧“向上”(即平常状态)、“经过”(鼠标移上去的样子)、“向下”(鼠标点下去的样子)、“点击”(这里什么色无所谓,它只限定鼠标起作用的范围)。
另外还可以为这个按钮加点声音,按下时响一下。
方法是,点“文件”-“导入”一个声音来。
声音就存在于库中了,在按钮图上新建一层,在“按下”帧插入一个关键帧,将声音从库中拖入编辑窗口中即可。
(其实声音还可有好多种设置,这里不必要作过多设置,就不详说了)2、按自己的想法,分别做好四个不同的帧,这样你的多彩的按钮就做出来了,建议多用渐变色(包括线性和径向)。
3、将做好的按钮拖放到界面中去,命名并输入文字在库中双击“界面”元件,进入影片剪辑“界面”的编辑状态,新建一层,取名为“按钮”,从库中把做好的按钮拖入到适当的位置,摆放整齐。
分别在“属性”栏中的“实例名称”中输入:(不包括后面的汉字)fullscreen_btn全屏close_btn 关闭play_btn 播放stop_btn 暂停back_btn 返回music_btn 音乐practice_btn 练习score_btn 计分help_btn 帮助quit_btn 退出。
再新建一层,取名为“按钮文字”,用文本工具在按钮的上面输入各按钮的名称(如下图):4、为各个按钮输入脚本控制语句:新建一层,取名为“脚本”。
按F9调出动作面板(如果是FLASH MX,请选“专家模式”),然后在空白处输入以下代码:fullcreen_btn.onRelease=function(){ //onRlease表示点击并松开运行(function)fscommand(“fullscree”,true) //fscommand是一个命令语句fullscreen是全屏}close_btn.onRelease=function(){fscomman d(“quit”,true)//quit表示退出}play_btn.onRelease=function(){_root.play() //播放_root.表示主场景,加上这个前缀来控制主时间轴,下同}stop_btn.onRelease=function(){_root.stop() //停止}back_btn.onRelease=function(){_root.gotoAndStop(“mulu”) //返回到目录帧(你在课件中有目录的帧的属性面板中找到“标签”栏,在其中输入:mulu 这时在时间轴会有一面小红旗和mulu字样)}music_btn.onRelease=function(){musiccontrol.play() //这里要涉及一个音乐控制影片剪辑,在后面介绍}practice_btn.onRelease=function(){_root.gotoAndStop(“practice”) //跳到练习内容(帧标签为practice)}score_btn.onRelease=function(){score_mc._visible=true //设置计分板为可见,计分板制作将在后面介绍}help_btn.onRelease=function(){helpcontrol.play() //设置帮助信息的可见与隐藏控制,后面有相关介绍}输入完成后,点一下上部分的小勾,检查脚本有无错误,如果出现错误提示,认真检查,并正确输入。
直到提示“此脚本无错误”。
三、制作实现背景音乐控制、计分板、帮助信息面板的影片剪辑在这里顺便提一下:建议在库中建立几个文件夹,便于管理众多的影片剪辑单击库面板中左下角的文件夹图标,就会在库中建立文件夹,可以将各种影片剪辑归类存放:如建立“声音”、“按钮”、“面板部件”三个文件夹,再把相应的元件拖入其中。
要使用里面的元件时,只要双击文件夹图标即可。
1、制作背景音乐控制元件导入一个mp3/wav格式的音乐文件,不要太大,以1-4M为佳。
导入后,在库面板中会出现一个喇叭形状的图标,将它拖到“声音”文件夹中。
新建一个影片剪辑,取名为“音乐”。
将刚才导入的音乐拖入到编辑窗口中,单击第一帧,在“属性”面板中,将“同步”下拉选单中选“数据流”(如下图,为的是让音乐随帧播放,便于控制),然后在700帧左右插入帧(不是关键帧呀!!),如果音乐大概是1分钟就要720帧,自己算算。
直到你的最后一帧中无蓝色波形,说明音乐刚好放到那里就完成了。
再新建一个影片剪辑,取名为“音乐控制”。
在第一帧的帧动作中输入:stop()music_mc.play() //让音乐放在第二帧插入一个关键帧,在帧动作中输入:stop()music_mc.stop() //让音乐停在库中双击“界面”元件进入它的编辑状态,新建一层,取名为“音乐”,将刚才做好的影片剪辑“音乐”和“音乐控制”拖到工作区任意位置,并分别命名为:music_mc和musiccontrol。
到此,背景音乐的控制元件就做好了。
能在界面中单击“音乐”按钮进行控制了。
按Ctrl+Enter键测试一下吧!2、制作计分板元件这个里面将要用到“动态文本”,这是一个可以按要求随时改变字符的文本,用来动态显示分数。
新建一个影片剪辑,取名为“计分板”。
先画好板面,要注意与主界面相配。
并在适当的位置用文本输入各组组号。
新建一层,取名为“分数”,点T文本工具,并在属性栏中,设为“动态文本”,在面板组名下框出六个文本区,并分别取“变量”为s1-s6,如图:再做一个加分按钮和一个减分按钮(不细说步骤了),将它们拖放六次到计分板的适当位置,实例名为:jia1_btn,jian1_btn,jia2_btn,jian2_btn … …如图:新建一层,打开帧动作面板,输入六段下面类似代码:a1 = 0;jia1_btn.onRelease = function() {a1++; //每次单击递加1s1 = a1;};Jian1_btn.onRelease = function() {a1--; //每次单击递减1s1 = a1;}… …(以上是1组的加减分按钮,你就另外加5个的进去吧!只要将1改成2、3、4、5、6即可,注意要认真一点,输完后要检查无误。
)最后还要拖入一个可以将计分板关闭的按钮来,放在右上角,实例名称为:close_btn ,在帧动作面板中还要加入条:close_btn.onRelease=function(){_parent._visible=false //表示上一级(即计分板)不可见}这时,计分板己做好。
在库面板中,双击“界面”,打开它的编辑状态。
新建一层,取名为“计分”,将做好的“计分板”元件拖入到场景中适当位置,并在“实例名称”输入:score_mc 。
你再测试一下你的计分板吧!呵呵!3、制作帮助信息元件这个很简单,新建一个影片剪辑,命名为“帮助信息”,画个450*20的矩形,再向里面添加一个动态文本。
变量取为 helptxt就行了。
再新建一个只有两帧的类似于音乐控制的影片剪辑:帮助控制第一帧动作:stop()help_mc._visible=true //帮助为可见第二帧动作:stop()help_mc._visible=false //帮助为不可见两个做好了,再在库中双击“界面”进入编辑状态,新建一层,取名为“帮助”,将刚做的“帮助信息”拖到界面的下文横条上。
在实例名中输入:help_mc,再将“帮助控制”也拖入,实例名:helpcontrol 。
要实现实时显示帮助信息,还得要加入一些代码,单击“界面”的第一帧,在动作面板中输入:close_btn.onRollover=function(){ // onRollOver表示在鼠标移到按钮上时触发事件help_mc.helptxt=”提示:单击关闭本课件”//给动态文本的变量helptxt赋值,下同}fullscreen_btn.onRollover=function(){help_mc.helptxt=”提示:单击全屏显示课件”}small_btn.onRollover=function(){help_mc.helptxt=”提示:单击小屏显示本课件”}play_btn.onRollOver=function(){help_mc.helptxt="提示:单击播放课件。
"}stop_btn.onRollOver=function(){help_mc.helptxt="提示:单击暂停播放课件。
"}back_btn.onRollOver=function(){help_mc.helptxt="提示:单击返回课件目录。
