JavaScript的浏览器对象详解
js中对象的定义

js中对象的定义JavaScript中的对象是一种复合数据类型,它可以用于存储和组织多个相关的值。
对象是由键值对组成的集合,其中键是字符串类型,值可以是任意数据类型,包括字符串、数字、布尔值、数组、函数和其他对象。
在JavaScript中,对象可以通过两种方式来定义:字面量和构造函数。
1. 使用字面量定义对象:使用字面量的方式可以直接创建一个对象,并在花括号中定义键值对。
例如:```var person = {name: "张三",age: 25,gender: "男"};```这里定义了一个名为person的对象,它有三个属性:name、age 和gender,分别对应着"张三"、25和"男"。
可以使用点语法或方括号语法来访问对象的属性,例如:```console.log(); // 输出:"张三"console.log(person['age']); // 输出:25```2. 使用构造函数定义对象:除了使用字面量的方式,还可以使用构造函数来定义对象。
构造函数其实就是一个普通的函数,通过关键字new来调用。
例如:```function Person(name, age, gender) { = name;this.age = age;this.gender = gender;}var person = new Person("张三", 25, "男");```这里定义了一个名为Person的构造函数,它有三个参数:name、age和gender。
通过this关键字,将参数赋值给对象的属性。
然后使用new关键字调用构造函数,创建一个名为person的对象。
对象的属性可以是任意数据类型,甚至是函数。
例如:```var person = {name: "张三",sayHello: function() {console.log("你好,我是" + );}};person.sayHello(); // 输出:"你好,我是张三"```这里定义了一个名为person的对象,它有一个属性name和一个方法sayHello。
JavaScript的location和history用法

javascript之location,history用法一、Location对象的使用简介location对象:location提供了关于当前打开窗口或者特定框架的url信息。
一个多框架的窗口对象在location属性显示的是父窗口的URL,每个框架也有一个与之相伴的location对象。
hash属性:hash标注是一个url很好的习惯用法,它指定浏览器到一个位于文档中的anchor 位置,相当于一个书签儿。
host属性:描述渔歌url的主机名和端口,只有端口号是url的一个明确部分时,值中才包括端口号。
hostname属性:一个典型的url的主机名是网络上服务器的名字,该网络存储有你的浏览器上可以查看的文档。
对大多数Web站点来说,服务器名不仅包括域名,也包括www前缀,如果端口号是在url中特有的话,主机名并不包括,而是包括在host属性中。
href属性:该属性提供一个指定窗口对象的整个url的字符串。
pathname属性:url的路径名部分由与服务器root(根)卷相关的目录结构组成。
根不是目录的一部分,如果url的路径是通向根目录中的一个文件,那么location.pathname属性就是(/)。
port属性:端口号很少用到。
当指向一个没有赋给域名的的站点的url中,可以用location.port 属性获取该值,如果从一个url获取值并想用那个组建创建一个url,一定要包括服务器IP 地址和段口号,IP地址和段口号之间用(:)分界。
protocol属性:包括协议名,且后面紧跟着(:)分节目。
assign方法:assign("url")通过这个方法可以实现把一个新的url赋给location对象。
当然你也可以采用直接赋值的方法来实现,或者location.href来导航到一个新的网页。
采用assign的方法会使代码易维护。
reload方法:这个方法可以把浏览器可能保存在内存中的元素(在一段记录中)的文档设置全部忽略掉,重新打开该文档,和浏览器上的刷新可不一样。
高手进阶第8章 JavaScript其他常用窗口对象

back() forward()
2、历史对象的应用实例
1 2 3
使当前的链接不写入历史列表中 使浏览器的后退按钮失效 显示历史列表中的第一个网址的网页
目录
表8-7
网址对象常用方法
2、网址对象的应用实例
目录
历史记录( 浏览器信息history 屏幕(screen)对象 窗口()对象 window)对象
1.历史对象的常用属性和方法 2.历史对象的应用实例
1、历史对象的常用属性和方法
意 义
方
法
显示浏览器的历史列表中后退一个网址的网页 显示浏览器的历史列表中前进一个网址的网页 显示浏览器的历史列表中第n个网址的网页, go(n)或go(网址) n>0表示前进,反之,n<0表示后退或显示浏览器 的历史列表中对应的“网址”网页 表8-8 历史对象常用方法
续表2 setTimeout(函数,毫秒) 指定毫秒时间后调用函数
clearInterval(id) clearTimeout(id)
scrollBy(水平像素值,垂直像素值) scrollTo(水平像素点,垂直像素点)
取消setInterval设置 取消setTimeout设置
窗口相对滚动设置的尺寸 窗口滚动到设置的位置
屏幕(screen)对象
属 height width availHeight availWidth colorDepth 表8-1 性 显示屏幕的高度 显示屏幕的宽度 可用高度 可用宽度 意 义
每像素中用于颜色的位数,其值为 1,4,8,15,16,24,32
屏幕对象常用属性
目录
浏览器信息( navigator )对象 浏览器信息 屏幕(screen )对象 窗口(window )对象
js中的对象和实例

js中的对象和实例JS中的对象和实例在JavaScript编程中,对象是一个重要的概念。
对象是JS中一种复杂的数据类型,可以包含属性和方法,是数据的集合。
而对象所属的类则是对象的模板,用来描述对象具有的属性和行为。
在JS中,通过定义类来创建对象实例,在这篇文章中,我们将深入探讨JS中的对象和实例。
一、对象的定义与属性在JS中,对象可以通过对象字面量的方式定义,也可以通过构造函数来创建。
对象字面量是一种简便快速的方式,用花括号{}来表示,其中可以包含多个属性和对应的值,如下所示:let person = {name: 'John',age: 20,gender: 'male'};上述代码定义了一个名为person的对象,该对象有三个属性,分别是name、age和gender。
我们可以通过.操作符来访问对象的属性,例如将返回'John'。
除了字面量方式,我们还可以通过构造函数的方式创建对象。
构造函数是一个普通的JS函数,用于创建并初始化对象。
定义构造函数的方法如下:function Person(name, age, gender) { = name;this.age = age;this.gender = gender;}通过关键字new来调用构造函数,即可创建对象实例:let person = new Person('John', 20, 'male');上述代码创建了一个名为person的对象实例,该实例的属性值与构造函数中的参数值相对应。
二、对象的方法与行为除了属性,对象还可以拥有方法,方法是对象的行为。
在JS中,方法是一个特殊的属性,其值可以是一个函数。
我们可以通过对象名.方法名()的方式来调用方法。
例如,我们给上面的Person对象添加一个sayHello方法:function Person(name, age, gender) { = name;this.age = age;this.gender = gender;this.sayHello = function() {console.log('Hello, my name is ' + );}}let person = new Person('John', 20, 'male');person.sayHello(); // 输出:Hello, my name is John在上述代码中,sayHello方法用于打印对象实例的name属性。
JavaScript的对象定义

JavaScript的对象定义JavaScript是一种脚本语言,广泛用于网页开发中,具有强大的功能和灵活性。
对象是JavaScript中最重要的数据类型之一,它允许开发者将数据和功能组合在一起,并以一种更有组织和可读性的方式进行管理。
本文将介绍JavaScript的对象定义及其相关知识。
对象是一种复合的数据结构,它可以存储多个键值对(属性和值)。
在JavaScript中,对象可以通过以下方式进行定义:1. 字面量方式对象的字面量方式是定义对象最常见和简单的方式之一,可以直接在代码中使用大括号({})来定义一个对象。
例如:```javascriptlet person = {name: "John",age: 30,gender: "male"};```上述代码定义了一个名为`person`的对象,其中包含了三个属性:`name`、`age`和`gender`,分别对应着名字、年龄和性别。
2. 构造函数方式除了字面量方式,还可以使用构造函数来定义对象。
构造函数定义了一个对象模板,通过创建该模板的实例来生成对象。
例如:```javascriptfunction Person(name, age, gender) { = name;this.age = age;this.gender = gender;}let person = new Person("John", 30, "male");```上述代码定义了一个名为`Person`的构造函数,并通过`new`关键字创建了一个`person`对象的实例。
实例通过构造函数的参数来初始化属性的值。
3. Object.create()方法还可以使用`Object.create()`方法来创建对象。
该方法接收一个参数,用于指定新对象的原型。
例如:```javascriptlet person = Object.create(null); = "John";person.age = 30;person.gender = "male";```上述代码使用`Object.create()`方法创建了一个名为`person`的新对象,并通过点语法为其添加了三个属性。
JavaScriptBrowser对象实例

JavaScriptBrowser对象实例 使⽤JavaScript来访问和控制浏览器对象实例。
Window 对象 弹出⼀个警告框 弹出⼀个带折⾏的警告框 弹出⼀个确认框,并提醒访客点击的内容 弹出⼀个提⽰框 点击⼀个按钮时,打开⼀个新窗⼝ 打开⼀个新窗⼝,并控制其外观 打开多个新窗⼝ 确保新的窗⼝没有获得焦点 确保新的窗⼝获得焦点 关闭新窗⼝ 检查新的窗⼝是否已关闭 返回新窗⼝的名字 传输⼀些⽂本到源(⽗)窗⼝ 相对于当前位置移动新窗⼝ 移动新窗⼝到指定位置 打印当前页⾯ ⽤像素指定窗⼝⼤⼩ 指定窗⼝⼤⼩ 由指定的像素数滚动内容 滚动到指定内容处 ⼀个简单的时钟 ⽤setTimeout() 和 clearTimeout()设置和停⽌定时器 ⽤setInterval() 和 clearInterval()设置和停⽌定时器 更多的Window 对象的例⼦,在我们的JavaScript 参考⼿册。
Navigator 对象 访问者的浏览器的详细 更多的Navigator 对象的例⼦,在我们的JavaScript 参考⼿册。
Screen 对象 访问者的屏幕的详细 更多的Screen 对象的例⼦,在我们的JavaScript 参考⼿册。
History 对象 返回⼀个url的历史清单 创建⼀个后退按钮 创建⼀个前进按钮 从url的历史清单转到指定的url 更多的History 对象对象的例⼦,在我们的JavaScript 参考⼿册。
Location 对象 返回主机名和当前url的端⼝号 返回当前页⾯的整个URL 返回当前url的路径名 返回当前URL的协议部分 加载个新⽂档 重新载⼊当前⽂档 替代当前⽂档 跳出框架(编辑:雷林鹏来源:⽹络)。
js中的window对象的用法

js中的window对象的用法JavaScript 中的 window 对象是浏览器的全局对象,它包含了浏览器窗口的所有内容,可以用来操作和控制浏览器窗口的各种属性和方法。
下面是一些常用的 window 对象的用法和功能介绍。
1.访问和操作浏览器窗口的属性:- window.innerWidth / window.innerHeight:获取浏览器窗口的内部宽度和高度。
- window.outerWidth / window.outerHeight:获取浏览器窗口的外部宽度和高度。
- window.location.href:获取或设置当前页面的 URL。
- window.location.reload(:重新加载当前页面。
- window.location.replace(url):用指定的 URL 替换当前页面。
- window.location.assign(url):加载指定的 URL。
- window.history.back( / window.history.forward(:在浏览器历史记录中后退或前进一页。
2.操作浏览器窗口:- window.close(:关闭当前窗口。
3.弹出对话框:- window.alert(message):显示带有一段消息和一个确认按钮的警告框。
- window.confirm(message):显示带有一段消息、确认按钮和取消按钮的对话框。
- window.prompt(message, defaultText):显示带有一段消息、输入框和确认按钮的对话框。
4.定时器和延时执行:- window.setTimeout(function, delay):在指定的延迟时间后执行给定的函数。
- window.setInterval(function, interval):按照指定的时间间隔重复执行指定的函数。
5.监听和响应用户事件:- window.onclick / window.ondblclick:当用户单击或双击鼠标时触发。
js中navigator的用法

js中navigator的用法navigator 是 JavaScript 中的一个内置对象,它提供了与浏览器相关的信息和操作方法。
通过使用 navigator 对象,我们可以获取浏览器的一些属性和方法,以及判断用户所使用的浏览器类型。
1. 获取浏览器信息- `navigator.appCodeName`:返回浏览器的代码名。
- `navigator.appName`:返回浏览器的名称。
- `navigator.appVersion`:返回浏览器的版本信息。
- `navigator.platform`:返回浏览器所在的操作系统平台。
- `erAgent`:返回浏览器发送到服务器的用户代理头部的值。
2. 判断浏览器类型- `erAgent` 方法可以根据返回值中包含的关键字来判断浏览器类型,比如判断是否为Chrome、Firefox、IE 等。
3. 检测浏览器特性- `navigator.cookieEnabled`:判断浏览器是否启用了 cookie。
- `navigator.onLine`:判断浏览器是否连接到互联网。
- `navigator.javaEnabled()`:判断浏览器是否启用了 Java 插件。
4. 跳转页面和下载文件- `navigator.gotoURL(url)`:在当前窗口中加载指定的 URL页面。
- `navigator.sendBeacon(url, data)`:向服务器发送异步的HTTP 请求,通常用于发送统计信息等。
- `navigator.vibrate(pattern)`:让设备以指定的模式震动,用于手机等支持震动的设备。
5. 获取地理位置信息- `navigator.geolocation`:提供了获取当前设备地理位置信息的功能。
通过调用 `getCurrentPosition()` 方法,可以获取到用户的经度和纬度等信息。
6. 处理语言和时区信息- `nguage`:返回用户的首选语言。
js中navigator的用法

js中navigator的用法JS中的`navigator`对象是Web API提供的一个全局对象,它能够提供有关浏览器的详细信息。
通过使用`navigator`对象,我们可以获取浏览器的类型、版本、操作系统以及其他相关信息。
在本文中,我们将一步一步回答中括号内内容的问题,并深入了解`navigator`对象的用法。
一、获取浏览器的类型要获取浏览器的类型,我们可以通过`erAgent`属性来实现。
`userAgent`属性返回当前浏览器的用户代理字符串,其中包含了有关浏览器类型和版本的信息。
javascriptconst browserType = erAgent;console.log(browserType);输出结果可能是类似于下面的字符串:"Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/79.0.3945.88 Safari/537.36"通过对`userAgent`的解析,我们可以判断出浏览器的类型。
例如,如果我们想判断用户是否使用了Chrome浏览器,我们可以使用以下代码:javascriptconst isChrome = /Chrome/.test(erAgent); console.log(isChrome);输出结果将是一个布尔值,表示用户是否使用了Chrome浏览器。
二、获取浏览器的版本要获取浏览器的版本,我们可以通过`navigator.appVersion`属性来实现。
`appVersion`属性返回当前浏览器的版本号信息。
javascriptconst browserVersion = navigator.appVersion;console.log(browserVersion);输出结果可能是类似于下面的字符串:"5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/79.0.3945.88 Safari/537.36"通过对`appVersion`的解析,我们可以获取到浏览器的具体版本号。
javascript知识点

javascript知识点JavaScript(简称“JS”)是一种直译式脚本语言,是一种动态类型的、弱类型的、基于原型的语言,内置支持类型。
它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML 网页增加动态功能。
JavaScript知识点包括:1、JavaScript 核心:JavaScript 是一种脚本语言,它支持面向对象的编程,也支持函数式编程,以及命令式编程等多种风格。
JavaScript 的核心包括:语法、变量、运算符、表达式、关键字、语句、注释和函数。
2、DOM(文档对象模型):DOM 将 HTML 文档分解成一系列可访问的节点,它们可以使用 JavaScript 来操作,例如添加、删除、修改和查找元素。
3、BOM(浏览器对象模型):BOM 提供了一系列的API,用于访问浏览器的特性,例如窗口、导航历史、计时器等,可以使用 JavaScript 来操作。
4、Ajax:Ajax 是一种异步的 Web 开发技术,可以使用 JavaScript 和 XMLHttpRequest 对象来访问服务器,从而实现异步数据交互和更新网页内容。
5、jQuery: jQuery 是一套前端 JavaScript 库,可以通过简单的 API 来操作 DOM,实现动画效果、事件处理、Ajax 交互等。
6、Node.js:Node.js 是一个基于 JavaScript 语言的服务端开发平台,可以使用 JavaScript 编写服务端应用程序,并且可以与浏览器端的 JavaScript 代码共享同一种 API。
7、AngularJS:AngularJS 是一个前端 JavaScript 框架,可以使用 AngularJS 快速开发 Web 应用,它拥有模块、控制器、视图、指令等概念,使得前端开发变得更加容易。
js bom函数

JavaScript的BOM函数详解在JavaScript中,BOM(浏览器对象模型)提供了许多用于与浏览器交互的对象和函数。
这些对象和函数使得JavaScript可以获取浏览器信息,操作浏览器窗口和标签页,以及处理浏览器事件等。
下面是一些常用的BOM函数:1.window.open():打开一个新的浏览器窗口或标签页。
这个函数可以接受多个参数,包括要打开的URL、窗口名称、窗口大小等。
2.window.close():关闭当前窗口或标签页。
需要注意的是,这个函数只能关闭由window.open()打开的窗口或标签页。
3.window.location:用于获取或设置当前窗口的URL。
这个对象包含了许多属性,例如href(完整的URL)、pathname(URL中的路径名)等。
4.window.alert()、window.confirm()、window.prompt():这些函数用于显示对话框,分别用于显示警告框、确认框和提示框。
这些对话框可以包含文本和输入字段,用户可以在其中输入文本或选择选项。
5.window.setTimeout()、window.setInterval():这些函数用于在指定的时间间隔后执行函数或指定的代码块。
setTimeout()只执行一次,而setInterval()则会每隔指定的时间间隔重复执行。
6.window.scrollTo()、window.scrollBy():这些函数用于滚动窗口到指定的位置或按指定的距离滚动。
这些函数可以接受坐标参数,例如x坐标和y坐标。
7.window.resizeTo()、window.resizeBy():这些函数用于改变窗口的大小。
resizeTo()接受一个表示新大小的参数,而resizeBy()则接受一个表示相对于当前大小的增加量或减少量的参数。
以上是BOM中常用的一些函数,它们为JavaScript提供了丰富的浏览器交互功能,使得JavaScript在网页开发中更加灵活和强大。
js访问对象的方法

js访问对象的方法JavaScript是一门基于对象的编程语言,在JavaScript中,一切皆为对象。
因此访问对象的方法是开发JavaScript应用程序中必须要学习的内容。
在这篇文章中,我们将探讨JavaScript中访问对象的方法。
第一步:创建对象对象是指内部包含一组属性或方法,并且可以通过标识符(或变量名)来确定的实例,可以是自定义对象或者预定义的JavaScript对象。
我们可以使用JavaScript中的构造函数或者构造函数语法创建一个对象。
例如:var person = new Object(); = "张三";person.age = 18;或者var person = { name: "张三", age: 18 };第二步:访问对象属性访问对象的属性非常简单,只需要使用点运算符(".")来获取属性。
例如:console.log(); //输出 "张三"如果对象的属性名是一个变量,则需要使用方括号来获取该属性值。
例如:var propertyName = "name";console.log(person[propertyName]); //输出 "张三"第三步:编辑对象属性我们可以通过直接赋值的方式来更改对象的属性值。
例如:person.age = 20;console.log(person.age); //输出 20另外,我们也可以使用delete关键字来删除对象的属性。
例如:delete person.age;console.log(person.age); //输出 undefined第四步:访问对象的方法对象的属性不仅可以是简单的值,还可以是方法。
方法是一个包含在对象中的函数,并可以访问该对象的属性。
例如:var person = {name: "张三",age: 18,sayHello: function() {console.log("你好,我是" + + ",今年" +this.age + "岁");}};我们可以通过以下方式来访问对象的方法:person.sayHello(); //输出 "你好,我是张三,今年18岁"在上面的例子中,我们使用this关键字来引用当前对象的属性。
js对象结构

js对象结构
JavaScript (JS)是一种轻量、解释型的编程语言。
它主要用于创建
动态网页。
JavaScript的核心部分是一组对象,它们可以用于创建动态
的网页内容。
下面我将会简要介绍JS对象构架。
1、全局对象:全局对象是JavaScript中最核心的元素,它们可以被
任何地方访问,它们为其他所有元素提供支持。
全局对象可以使用JS的
内置对象创建,也可以自定义创建。
2、内置对象:JavaScript的内置对象提供了内置的函数和属性,可
以用来创建动态网页内容。
它们被分为五种,分别是数字、字符串、数组、日期和正则表达式,它们可以被全局对象和自定义对象继承。
3、自定义对象:自定义对象是使用JS创建的,它们可以在内置对象
上继承和定义新的属性和功能,自定义对象也可以继承其他自定义对象。
4、函数:函数是一组按照规定顺序运行的命令,是一种独立的、可
命名的JS语句,它们可以被全局对象、内置对象和自定义对象调用,函
数返回一个值,或者改变全局对象的属性和功能。
总而言之,JavaScript的对象结构包括全局对象、内置对象、自定
义对象和函数。
它们可以相互继承,共同构成JS的对象结构。
js的基本类型与对象类型

js的基本类型与对象类型在JavaScript中,数据可以分为两种基本类型:原始类型(或基本类型)和对象类型。
基本类型(Primitive Types)基本类型包括以下几种:Number:用于表示整数和浮点数。
例如:42、3.14159。
String:用于表示文本数据或字符序列。
例如:"Hello, world!"。
Boolean:有两个值,true 和 false,用于逻辑运算。
Null:有一个值 null,表示一个空值或没有值。
Undefined:有一个值 undefined,表示未定义。
Symbol:一个唯一的、不可变的原始值。
BigInt:用于表示任意大的整数。
对象类型(Object Types)JavaScript的对象是一种复杂的数据类型,它可以包含多个值作为属性。
对象类型包括以下几种:Object:普通对象,可以通过点或方括号语法来访问其属性。
javascriptlet obj = {name: "Alice",age: 30};Array:数组是一种特殊的对象,用于表示有序的元素集合。
javascriptlet arr = [1, 2, 3, "four"];Function:函数也是一种对象,它可以被调用以执行特定的任务。
javascriptfunction greet() {console.log("Hello!");}Date:日期对象,用于表示和操作日期和时间。
javascriptlet now = new Date();RegExp:正则表达式对象,用于模式匹配和文本操作。
javascriptlet regex = /abc/;其他内置对象:如 Math、JSON、Global 等。
自定义对象:由用户定义的对象类型,可以包含任意数量和类型的属性。
注意:JavaScript是一种动态类型语言,这意味着变量的类型可以在运行时改变。
js对象析构

js对象析构JS对象析构JavaScript(简称JS)是一种广泛用于Web开发的脚本语言,它具有灵活的语法和强大的功能,在实际开发中经常需要处理对象的操作。
对象是JS中最基本的数据类型之一,它由多个键值对组成,每个键值对表示对象的一个属性。
在处理对象时,我们经常需要从对象中提取属性值并赋值给变量,这就是对象析构(Destructuring)的概念。
对象析构是一种方便的语法,它可以一次性从对象中提取多个属性值,并将这些值赋值给对应的变量。
使用对象析构可以简化代码,提高开发效率。
一、基本语法在ES6之前,我们通常使用点操作符(.)来提取对象中的属性值,例如:```javascriptvar person = {name: 'John',age: 25,gender: 'male'};var name = ;var age = person.age;var gender = person.gender; console.log(name); // 'John' console.log(age); // 25 console.log(gender); // 'male'```使用对象析构,可以将上述代码简化为:```javascriptvar person = {name: 'John',age: 25,gender: 'male'};var { name, age, gender } = person; console.log(name); // 'John' console.log(age); // 25 console.log(gender); // 'male'```通过使用花括号({})来表示要析构的对象,并在花括号中指定要提取的属性名,然后将提取的属性值赋值给对应的变量。
js对象模型的基本概念

JavaScript对象模型(Object Model)是描述JavaScript中对象组织和交互方式的概念集合。
它基于一种类似于树结构的模型来表示和操作对象。
以下是JavaScript对象模型的基本概念:1. 对象(Objects)JavaScript中的对象是键值对的集合,可以包含属性(键)和方法(函数)。
对象可以是预定义的(例如,内置对象如Array、Date)或者自定义的(由开发者创建的对象)。
2. 属性(Properties)对象的属性是具有名称和值的特性。
这些属性可以是数据属性(包含值)或者访问器属性(具有getter和setter方法)。
例如:3. 方法(Methods)方法是与对象关联的函数,它们可以访问对象的属性并执行操作。
例如,上面的4. 构造函数(Constructors)构造函数是用于创建特定类型对象的函数,通过造函数通常用于创建多个相似对象的实例。
5. 原型链(Prototype Chain)JavaScript中的对象之间存在原型链关系。
每个对象都有一个指向其原型的引用,当对象需要访问属性或方法时,会在自身和原型链上进行查找。
6. 类和继承在ES6(ECMAScript 2015)之后,JavaScript引入了类和继承的概念。
类可以看作是对象的模板,通过继承机制实现了属性和方法的共享。
7. JSON(JavaScript Object Notation)JSON是一种轻量级的数据交换格式,它基于JavaScript对象的格式,但与之不同,JSON是一种纯文本表示的数据格式,常用于数据传输和存储。
JavaScript对象模型是JavaScript语言的核心,它提供了灵活的机制来组织和操作数据,使得开发者能够更加高效地编写交互式和动态的网页应用程序。
javascriptNavigator对象属性和方法

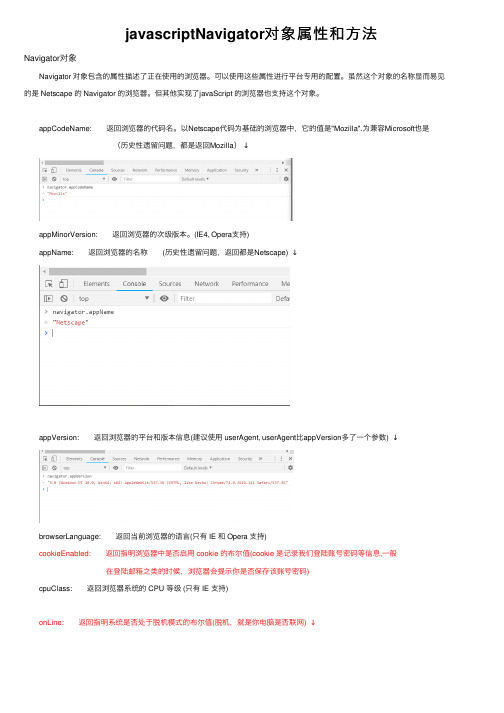
javascriptNavigator对象属性和⽅法Navigator对象 Navigator 对象包含的属性描述了正在使⽤的浏览器。
可以使⽤这些属性进⾏平台专⽤的配置。
虽然这个对象的名称显⽽易见的是 Netscape 的 Navigator 的浏览器。
但其他实现了javaScript 的浏览器也⽀持这个对象。
appCodeName: 返回浏览器的代码名。
以Netscape代码为基础的浏览器中,它的值是"Mozilla".为兼容Microsoft也是 (历史性遗留问题,都是返回Mozilla)↓ appMinorVersion: 返回浏览器的次级版本。
(IE4, Opera⽀持) appName: 返回浏览器的名称 (历史性遗留问题,返回都是Netscape) ↓ appVersion: 返回浏览器的平台和版本信息(建议使⽤ userAgent, userAgent⽐appVersion多了⼀个参数) ↓ browserLanguage: 返回当前浏览器的语⾔(只有 IE 和 Opera ⽀持) cookieEnabled: 返回指明浏览器中是否启⽤ cookie 的布尔值(cookie 是记录我们登陆账号密码等信息,⼀般 在登陆邮箱之类的时候,浏览器会提⽰你是否保存该账号密码) cpuClass: 返回浏览器系统的 CPU 等级 (只有 IE ⽀持) onLine: 返回指明系统是否处于脱机模式的布尔值(脱机,就是你电脑是否联⽹) ↓ platform: 返回运⾏浏览器的操作系统平台 systemLanguage: 返回当前操作系统的默认语⾔(只⽀持 IE) userAgent: 返回由客户机发送服务器的 user-agent 头部的值↓ userLanguage: 返回操作系统设定的⾃然语⾔(IE 和 Opera ⽀持) plugins: 返回包含客户端安装的所有插件的数组Navigator对象⽅法 javaEnabled(): 规定浏览器是否⽀持并启⽤了 java taintEnabled(): 规定浏览器是否启⽤数据污点(data tainting)。
js解析路由参数为对象的方法

js解析路由参数为对象的方法JS解析路由参数为对象的方法路由是指通过URL来访问和定位Web资源的方法。
在前端开发中,我们经常会遇到需要解析URL中的参数,并将其转化为对象的需求。
本文将介绍一种常见的方法,逐步回答"[js解析路由参数为对象的方法]"这个问题,希望能对读者有所帮助。
一、URL参数的基本结构在开始之前,需要了解URL参数的基本结构。
在URL中,参数通常是以键值对的形式出现,用"&"符号分隔。
例如,对于以下的URL:其中name和age就是两个参数的键,John和25就是对应的值。
二、解析URL参数的步骤1. 获取URL中的参数字符串要解析URL参数,首先需要获取URL中的参数字符串。
在浏览器中,可以使用window.location.search来获取。
例如:javascriptconst paramsString = window.location.search;2. 去除参数字符串中的问号通过上一步获取的参数字符串,我们会发现其开头有一个问号,我们需要将其去除。
可以使用substring方法来实现:javascriptconst paramsString = window.location.search;const paramsStringWithoutQuestionMark =paramsString.substring(1);3. 将参数字符串转化为键值对数组接下来,我们需要将去除问号的参数字符串转化为键值对数组。
首先,我们可以使用split方法将参数字符串按照"&"符号进行分割:javascriptconst paramsString = window.location.search;const paramsStringWithoutQuestionMark =paramsString.substring(1);const paramsArray = paramsStringWithoutQuestionMark.split("&");4. 将键值对数组转化为对象将参数字符串转化为键值对数组后,我们可以进一步处理,将其转化为对象。
javascript宿主对象之window.navigator详解

javascript宿主对象之window.navigator详解window.navigator⽤来反映浏览器及其功能信息的对象。
// 检测浏览器版本信息function getBrowserInfo(){var Sys = {};var ua = erAgent.toLowerCase();var re =/(msie|firefox|chrome|opera|version).*?([\d.]+)/;var m = ua.match(re);Sys.browser = m[1].replace(/version/, "'safari");Sys.ver = m[2];return Sys;}var BomInfo = getBrowserInfo;console.log(BomInfo ());如何判断是不是ie呢?var navigatorName = "Microsoft Internet Explorer";var isIE = false;if( window.navigator.appName == navigatorName ){isIE = true;alert("ie")}else{alert("not ie")}还有⼀种⽅法:if(window.addEventListener){alert("not ie");}else if(window.attachEvent){alert("is ie");}else{alert("这种情况发⽣在不⽀持DHTML的⽼版本浏览器(现在⼀般都⽀持)")}判断设备类型:function browerType() {var sUserAgent = erAgent.toLowerCase(); //浏览器的⽤户代理设置为⼩写,再进⾏匹配var isIpad = sUserAgent.match(/ipad/i) == "ipad"; //或者利⽤indexOf⽅法来匹配var isIphoneOs = sUserAgent.match(/iphone os/i) == "iphone";var isMidp = sUserAgent.match(/midp/i) == "midp"; //移动信息设备描述MIDP是⼀套Java应⽤编程接⼝,多适⽤于塞班系统var isUc7 = sUserAgent.match(/rv:1.2.3.4/i) == "rv:1.2.3.4"; //CVS标签var isUc = sUserAgent.match(/ucweb/i) == "ucweb";var isAndroid = sUserAgent.match(/android/i) == "android";var isCe = sUserAgent.match(/windows ce/i) == "windows ce";var isWM = sUserAgent.match(/windows mobil/i) == "windows mobil";if (isIpad || isIphoneOs || isMidp || isUc7 || isUc || isAndroid || isCe || isWM) {alert('该设备为移动设备'); // 做某些事情} else {alert('该设备为PC设备'); // 做某些事情}}browerType();以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
JavaScript中window和document用法详解

JavaScript中window和document⽤法详解⼀、验证表单封装⼀个函数⽤于验证⼿机号/*** @param {String}eleId* @param {Object}reg*/function checkInput(eleId,reg) {var ele = document.getElementById(eleId);ele.onblur = function (ev) {if(!reg.test(this.value)){ //不匹配this.style.borderColor = "#ff0000" //红⾊}else{ //匹配this.style.borderColor = "#cccccc" //⽩⾊}}}//验证⼿机号checkInput("phone",/^13[0-9]\d{8]$/)⼆、WebsAPIJavaScript包含ECMAScript和WebAPIsWebAPIs包含BOM和DOMBOM:浏览对象模型DOM:⽂档对象模型:(1)⼀套操作页⾯元素的API(2)DOM可以把HTML看作⽂档树,通过DOM提供的API可以对树上的节点进⾏操作。
1.DOM基本概念:⽂档对象模型(Document Object Model),是W3C组织推荐的处理可扩展标记⽤语⾔的编程接⼝他是⼀种与平台和语⾔⽆关的应⽤程序接⼝,它可以动态地访问程序和脚本,更新其内容、结构和⽂档风格。
DOM⼜称为⽂档树模型1. ⽂档:⼀个⽹页可以成为⽂档2. 节点:⽹页中所有的内容都是节点(标签、属性、⽂本、注释等)3. 元素:⽹页中地标签,例如:<html>,<head>,<div>4. 属性:标签的属性。
例如:href,width,lengthDOM常⽤操作:1. 获取⽂档元素2. 对⽂档元素进⾏增删改查操作3. 事件操作2.window对象所有地浏览器都⽀持window对象,它⽀持浏览器窗⼝。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
JavaScript的浏览器对象详解使用浏览器的内部对象系统, 可实现与HTML文档进行交互。
它的作用是将相关元素组织包装起来,提供给程序设计人员使用,从而减轻编程人的劳动,提高设计Web页面的能力。
一、浏览器对象层次及其主要作用除了前面提到过的文档document对象外,Navigator浏览器中还提供了窗口(Window)对象以a及历史(History)和位置(Location)对象。
●浏览器对象(Navigator)提供有关浏览器的信息navigator中有用的属性包括:※appName:提供字符串形式的浏览器名称。
※appVersion:反映浏览器的版本号。
※appCodeName:浏览器的代码名称。
※userAgent:用户代理标识。
※mineTypes:可以使用的mine类型信息。
※plugins:可以使用的插件信息。
※languages:语言设定。
※platform:浏览器适用的平台名称。
示例:你所使用的浏览器为:Microsoft Internet Explorer版本为:4.0 (compatible; MSIE 6.0; Windows NT 5.0)<script>document.write("你所使用的浏览器为:"+navigator.appName);document.write("版本为:"+navigator.appVersion);</script>●窗口对象(Windows)Window对象有以下方法:※open(url,WindowName,parameterlist):创建一个新窗口。
※close():关闭一个窗口。
※alert(text):警告窗口。
※confirm(text):弹出确认域。
※promt(text,Defaulttext):弹出提示框。
※setTimeout(表达式,时间)定时设置。
※clearTimeout(timer):取消以前的设定。
※setInterval(表达式,时间):设定一个时间间隔。
※clearInterval(timer):取消时间间隔设定。
※moveBy(水平位移,垂直位移):将窗口移至指定的位移。
※moveTo(x,y):将窗口移动到指定的坐标。
※resizeBy(水平位移,垂直位移):按给定的位移量重新设定窗口大小。
※resizeTo(x,y):将窗口设定为指定大小。
※scrollBy(水平位移,垂直位移):按给定的位移量滚动窗口。
※scrollTo(x,y):将窗口滚动到指定位置。
※find(["string",true|false][,true|false]):查找网页中的字符串。
※back():后退。
※forward():前进。
※home():返回主页。
※stop():停止装载网页。
※print():打印网页。
※frame:帧。
※status:状态栏信息。
※location:当前窗口URL信息。
※history:历史。
※closed:窗口是否已关闭的逻辑值。
※Parent 指明当前窗口或帧的父窗口。
※defaultstatus:默认状态,它的值显示在窗口的状态栏中。
※top:包括的是用以实现所有的下级窗口的窗口。
※window.指的是当前窗口※self:引用当前窗口。
打开一个窗口的基本格式:Window .open("URL","窗口名字","窗口属性"]window属性参数是由一个字符串列表项它由逗号分隔,它指明了有关新创建窗口的属性。
参数设定值含义toolbar yes/no 建立或不建立标准工具条location yes/no 建立或不建立位置输入字段directions yes/no 建立或不建立标准目录按钮status yes/no 建立或不建立状态条menubar yes/no 建立或不建立菜单条scrollbar yes/no 建立或不建立滚动条revisable yes/no 能否改变窗口大小width yes/no 确定窗口的宽度Height yes/no 确定窗口的高度。
在使用Open()方法时,需要注意以下点。
·通常浏览器窗中,总有一个文档是打开的。
因而不需要为输出建立一个新文档。
·在完成对Web文档的写操作后,要使用或调用close()方法来实现对输出流的关闭。
·在使用open()来打开一个新流时,可为文档指定一个有效的文档类型,有效文档类型包括text/HTML、text/gif、text/xim、text/plugin等。
Window对象处于对象层次的最顶端,它提供了处理Navigator窗口的方法和属性。
●位置对象(Location)Location对象提供了与当前打开的URL一起工作的方法和属性,它是一个静态的对象。
location对象有以下方法:location=urlreload()replace()●历史对象(History)History对象提供了与历史清单有关的信息。
利用history对象可以实现网页导航:1) go:让浏览器载入指定的url.history.go(-2) 可以装入浏览器访问过的倒数第二个URL.history.go(0) 可以重新载入当前URL.history.go()2) back:让浏览器载入历史记录前一个URL3) forward:让浏览器载入历史记录后一个URL●文档对象(Document)document对象包含了与文档元素(elements)一起工作的对象,它将这些元素封装起来供编程人员使用。
编程人员利用这些对象,可以对WWW浏览器环境中的事件进行控制并作出处理。
在javascript中提供了非常丰富的内部方法和属性,从而减轻了编程人员的工作,提高编程效率。
这正是基于对象与面向对象的根本区别所在。
在这些对象系统中,文档对象属于非常重要的,它位于最低层,但对于我们实现Web页面信息交互起作关键作用。
因而它是对象系统的核心部分。
二、文档对象功能及其作用在Navigator浏览器中,document文档对象是核心是,同时也是最重要的。
见图6-1所示。
Links Anchor Form Method Prop链接对象锚对象窗体对象方法对象从图6-1中可以看出,document对象的主要作用就是把这些基本的元素(如links,anchor 等)包装起来,提供给编程人员使用。
从另一个角度看,document对象中又是由属性和方法组成。
1、document中三个主要的对象在document中主要有:links,anchor,form等三个最重要的对象:(1)anchor锚对象:anchor对象指的是<A Name=...> </A>标识在HTML源码中存在时产生的对象。
它包含着文档中所有的anchors信息。
(2)链接links对象link对象指的是用<A Href=...> </A>标记的连接一个超文本或超媒体的元素作为一个特定的URL。
(3)窗体(Form)对象窗体对象是文档对象的一个元素,它含有多种格式的对象储存信息,使用它可以在javascript脚本中编写程序进行文字输入,并可以用来动态改变文档的行为。
通过document. Forms[]数组来使得在同一个页面上可以有多个相同的窗体,使用forms[]数组要比使用窗体名字要方便得多。
document对象有以下方法:(1)write()、writeln()输出显示。
该方法主要用来实现在Web页面上显示输出信息。
在实际使用中,需注意以下几点:·writeln()与write()唯一不同之处在于在未尾加了一个换符。
·为了正常显示其输出信息,必须指明<pre> </Pre>标记,使之告诉编辑器。
·输出的文档类型,可以由浏览器中的有效的合法文本类型所确定。
(2)关闭文档流close()在实现多个文档对象中,必须使用close()来关闭一个对象后,才能打开另一个文档对象。
(3)清除文档内容clear()例:下面就是一个使用窗体数组和窗体名字的例子。
该程序使得两个窗体中的字段内容保持一致。
Test6_1.htm<Html><head></head><body><form ><input type=text onChange="document.my.elements[0].value=this.value;" ></form><form NAME="my"><input type=text onChange="document.forms[0].elements[0].value=this.value;"> </form></body></html>其中用了OnChnge事件(当窗体内容改变时激发)。
第一个使用窗体名字标识my,第二个使用窗体数组Forms[]。
其效果是一致。
2、文档对象中的attribute属性document对象中的attribute属性,主要用于在引用Href标识时,控制着有关颜色的格式和有关文档标题、文档原文件的URL以及文档最后更新的日期。
这部分元素的主要含义如下:(1)链接颜色:alinkcolor这个元素主要用于,当选取一个链接时,链接对象本身的颜色就按alinkcolo r指定改变。
(2)链接颜色:linkcolor当用户使用<A Href=...> Text string </A>链接后,Textstring的颜色就会按Linkcolor 所指定的颜色更新。
(3)浏览过后的颜色:VlinkColor该属性表示的是已被浏览存储为已浏览过的链接颜色。
(4)背景颜色:bgcolor该元素包含文档背景的颜色。
(5)前景颜色:Fgcolor该元素包含HTML文档中文本的前景颜色。
3、文档对象的基本元素(1)窗体属性:窗体属性是与HTML文档中<Form>...</Form>相对应的一组对象在HTML文档所创建的窗体数,由length指定。
通过document.forms.length反映该文档中所创建的窗体数目。
(2)锚属性:anchors该属性中,包含了HTML文档的所有<A> </A>标记为Name=...的语句标识。
