Web Applications Development and Software Process Improvement in Small Software Firms: A Review
有关于web前端开发求职信的英语作文

有关于web前端开发求职信的英语作文
English:
In writing this letter of application for the web front-end development job,I am excited about the opportunity to contribute my technical skills and creativity to your esteemed company.I am confident that my experience and passion for web development make me a valuable asset to your team.I am eager to learn and grow in this dynamic field and take on new challenges that come my way.
Thank you for considering my application.I look forward to the possibility of discussing my qualifications further in an interview. Sincerely,
[Your Name]
Chinese:
写这封申请web前端开发工作的求职信时,我对能够将我的技术技能和创造力贡献给贵公司感到兴奋。
我确信我的经验和对web开发的热情使我成为贵公司团队中的一个宝贵资源。
我渴望在这个充满活力的领域中学习成长,愿意接受前行中的任何挑战。
感谢您考虑我的申请。
我期待着能有机会在面试中进一步讨论我的资历。
【您的姓名】。
Web前端框架技术综述

58软件开发与应用Software Development And Application电子技术与软件工程Electronic Technology & Software Engineering●社科项目:武汉职业技术学院2020年社科项目(2020YJ010)。
1 引言1995年,网景公司发布第一款商业浏览器Netscape Navigator ,为了提高网页互动性,网景公司设计出第一个能够在浏览器端运行的脚本语言,命名为LiveScript 。
为了借助Java 语言的营销效应,遂改名为JavaScript 。
1996年,微软发布VBScript 和Jscript 两个脚本语言,内置于其IE 浏览器中。
为了确保JavaScript 占有市场领导地位,网景公司将JavaScript 提交到欧洲计算机制造商协会(ECMA )以便将其进行国际标准化,产生了ECMAScript 。
为了取得浏览器市场,网景公司在1998年成立了Mozilla 开源项目,准备开发下一代浏览器。
2003年,苹果公司发布了Safari 。
随着浏览器产品越来越多,即使有了ECMAScript 标准,但是由于标准制定较晚,所以每个浏览器都有各自的标准。
网页开发人员需要对同一个功能编写出多份代码,以适应不同浏览器。
直到2006年,John Resig 编写出jQuery ,封装实现浏览器兼容的JavaScript 细节代码,从此解决了网页开发人员处理网页兼容性问题的痛点,极大简化了前端编程。
直到今天jQuery 仍旧是使用最广泛的框架之一。
随着MVC 设计模式广泛应用于前端开发当中,Angular JS, Backbone JS, React JS, Vue JS 依次诞生并为大家所广泛使用。
本文将详细介绍五种框架的原理及优缺点,为立志于与做前端开发的学生普及框架知识,同时给出学习和实践中选择框架的建议和启示。
2 五大主流框架介绍下面按照前端框架诞生的时间线,依次讲解jQuery 、Angular JS 、BackBone JS 、React JS 、Vue JS 这五种广泛流行的框架。
大数据时代下软件与工程的特点和关键技术

42软件开发与应用Software Development And Application电子技术与软件工程Electronic Technology & Software Engineering大数据时代是我国进行发展道路中必须进行的一个环节。
大数据时代在人类生活中扮演了丰富的角色。
由此可得,在软件工程设计分析是我们必须要结合大数据的整体时代背景。
将软件工程的发展和开发与大数据时代相融合。
在与大时代数据相融合时,也必须将传统的数据信息传递结构进行优化,并加强信息能力的处理,从而提升软件工程的兼容性。
1 大数据时代的相关概述许多种类的网络技术正在不断出现之中,有效的推动了计算机科技水平迈向新的阶段,致使大数据技术对于人们在生产生活方面的影响愈发深入。
现在,各个社会主体之间的界限正在变得愈加模糊,繁杂的信息数据变成了促进社会进步的动力,使得企业及各类社会机构的生产、运营方式出现了较大改变。
同时,大数据时代不仅为这些企业及社会机构带来了发展机遇,也由此产生了相应的挑战。
大数据技术可以帮助人们更为便捷的获取自身所需的各类信息,有效的促进了企业的进一步发展,促使企业可以不断提高自身的核心竞争力,加速了社会的改革与创新,但在此过程中,企业及各类机构除了需要面对来自人才方面的挑战,还需要担负起由实施各种战略所引起的不良影响。
因此,各相关工作人员应致力于研发提升软件工程技术水平的各项技术,借以将挑战转化成为机遇,寻求多种发展路径,以期进一步提高软件工程的技术水平。
2 大数据时代的软件是大数据工程的关键技术2.1 众包软件服务工程众包的软件与服务管理工程与众包软件信息服务管理工程都可以拥有的一个重要共同点在于,这两类信息处理技术都是属于信息服务型的技术,且由其所提供服务产生的各类服务数据的信息量均较大较为集中。
现如今,在国内的学术界之中,已然将开发众包的软件服务工程列入了作为一个重点的学术研究领域与方向。
某专业训练评估系统软件设计与实现

36软件开发与应用Software Development And Application电子技术与软件工程Electronic Technology & Software Engineering随着军网综合性能的稳步提升,基于军网的军事训练教育逐步普及完善,在近年来逐步发展形成为一种新的教育训练与评估模式,其优势在于可以利用网络摆脱传统课堂式教育的局限,进一步扩大教育训练范围,最大化利用与共享教育资源;同时也可以利用网络信息系统实现对教育训练单位和个人的能力综合评估,简化评估工作量、提升评估效率。
但网络化教育平台在教育训练质量的把控上还相对不足,因此需要配套构建一套有效的训练评估机制,这对于完善网络教育训练评估系统的设计非常重要。
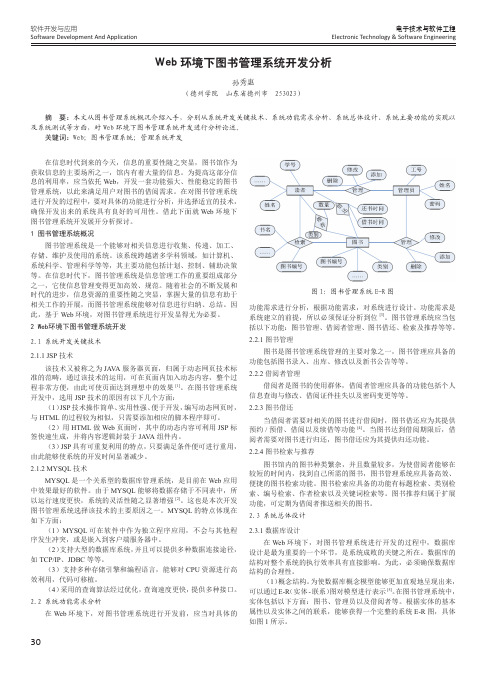
1 系统功能分析根据功能和用户权限设置需要,将教育训练与评估系统分为三级,其中:一级模块三个,如图1所示,分别是训练模块、评估模块和管理模块。
训练模块包括理论教学和模拟训练两大功能。
理论教学子模块具有三个功能。
(1)基础理论知识自学功能。
通过开发核生化防护基础理论教学系统,用户可在线进行专业理论、专业设备和专业技能的学习,从而快速提高人员的专业水平。
(2)理论模拟考试功能。
用户可根据自学情况进行在线模拟考试,同时配有试题详解,便于用户更好地掌握知识。
(3)资料搜索功能。
该模块具备资源阅览模块,包含了所有的专业教学资源。
模拟训练功能模块主要用于受训(学习)人员的业务技能培训装备操作训练。
针对装备操作,该模块提供了装备操作视频讲解、装备性能查询和软件模拟训练功能。
评估模块根据能力评估工作的一般流程,系统构建了“评估方案规划、理论机上考核、组织评估、统计分析”四个分系统,11项具体功能:评估方案规划。
根据《评估规定》的要求,制定科学、合理的评估规划和方案计划,具有两项基本功能:(1)辅助制定评估规划。
(2)辅助制定评估方案计划;理论机上考核。
理论考评涉及多种对象,由于考评的内容不同,形式多样,出题评分、成绩统计工作量大,为使理论考评方便快捷,系统针对不同考核人员,建立了多套综合试题库,实现了三个基本功能。
软件测试过程管理系统的设计与实现

46软件开发与应用Software Development And Application电子技术与软件工程Electronic Technology & Software Engineering从软件测试的目的来看,其能够有效检测出软件在应用过程中所出现的各种不合理问题,从而有效提升软件质量和可靠性。
在软件开发规模不断扩大背景之下,其内部业务逻辑、实现技术表现出了较为明显的负责性特征。
对于软件测试工作人员来讲,其工作量增大、工作内容较为复杂。
软件测试管理便是通过特定方式,将所涉及到的各种工作内容和相关资源进行有效整合。
在本篇文章中所提到的软件测试过程管理系统便是针对软件整个测试过程的应用。
其中,主要包括了测试指定、编写测试案例、测试步骤、问题追踪和调查以及后期报告等多方面内容。
对于现有测试工作中所出现的问题进行有效调整,引导测试工作得以顺利开展。
1 软件测试过程管理的研究分析根据相关调查和研究可以发现:在我国现阶段所使用的软件系统中,多是在分布式计算环境基础之上所形成的。
在计算模式方面,主要利用到了客户机/服务器的积极作用,还有效结合了UNIX 和Windows 操作系统和ORACLE 数据库系统内容。
在该测试系统中,还需要利用到多种不同测试工具、测试技术和测试方法等,将其各种优势进行了充分融合之后,对于现有测试过程进行不断优化和管理。
其最终所产生的测试结果精度不高,并且评估难度较大。
在国内外已经有许多厂家进行了软件测试管理产品研发工作,比如:在Mercury Interactive 公司中便研究出了Test —Director 产品;IBM 公司研究出了SQA Manager 产品;Compuware 公司研究处理Director 产品。
从其应用效果来看,这些产品都是公司针对自家测试工具所进行的管理,并且其管理方式相对较为单一。
并不能够针对市场上所出现的大部分软件进行管理,应用范围较为局限。
《WEB系统开发》教学大纲

《WEB系统开发》教学大纲课程名称:WEB系统开发英文名称:Development of Web System课程代码:学分/学时:2学分/32学时适用专业:软件工程先修课程:数据结构、数据库原理、操作系统原理、面向对象程序设计后续课程:软件项目管理、软件开发环境与工具、专业综合实验开课单位:一、课程性质和教学目标(一)课程性质《WEB应用系统开发》是软件工程本科专业的一门专业必修课。
本课程作为WEB应用开发的入门课程,向学生介绍了WEB应用技术发展过程中具有代表性的开发技术。
本课程通过详实的内容和丰富的案例,为学生指明了目前所学知识的应用方向,引导学生去了解和学习WEB应用技术。
(二)教学目标课程目标1:能够设计或借鉴WEB系统的体系结构并进行简单评估。
课程目标2:掌握WEB系统的设计方法并设计相关的验证方案。
课程目标3:熟悉WEB系统常用的开发工具和管理工具,并熟悉相关工具的应用领域。
课程目标4:具有团队协作意识,能够在开发团队中承担与角色相匹配的工作任务。
课程目标5:掌握WEB系统需求分析的基本策略,能够根据需求设计并组织WEB系统开发。
二、课程目标与毕业要求指标点的对应关系表1《WEB系统开发》课程目标与毕业要求指标点的对应关系三、教学内容与学时分配建议(一)理论教学内容与学时(32学时)1.Java WEB应用开发技术概述(2学时)1.1 HTTP协议概述(1学时)1.2 开发环境准备(1学时)2.JSP技术(2学时)2.1 JSP语法(1学时)2.2 JSP内置对象(1学时)3. Servlet技术(4学时)3.1 Servlet技术(1学时)3.2 Servlet常用对象及其方法(1学时)3.3 JSP与Servlet的数据共享(1学时)3.4 Cookie管理(1学时)4. EL、JSTL(2学时)4.1 表达式语言EL(1学时)4.2 JSTL标签库(1学时)5.过滤器和侦听器(2学时)5.1 过滤器作用、过滤器编程接口、过滤器设计(1学时)5.2 侦听器作用、侦听器编程接口(1学时)6. JDBC数据库访问技术(4学时)6.1 JDBC技术简介(1学时)6.2 JDBC访问数据库(2学时)6.3 数据源与连接池技术(1学时)7. MyBatis持久化技术(4学时)7.1 MyBatis体系结构和基础组件(2学时)7.2 MyBastis关联映射(2学时)8. Spring框架技术(6学时)8.1 Spring IoC(2学时)8.2 Spring AOP(2学时)8.3 Spring事务管理(2学时)9. SpringMVC框架技术(6学时)9.1 SpringMVC控制器(2学时)9.2 SpringMVC的核心类和注解(2学时)9.3 SpringMVC数据绑定(2学时)四、课程考核及成绩评定方式1.考核与评价方式及成绩评定成绩评定方法:期末考试占比70%,平时成绩30%(含作业),见表2。
Web应用开发的趋势与技术

Web应用开发的趋势与技术随着互联网的普及和发展,Web应用开发正逐渐成为许多企业和个人的首选。
在这个快速变化的数字化时代,了解Web应用开发的趋势和技术对于保持竞争力和满足市场需求至关重要。
本文将探讨当前Web应用开发的趋势以及一些重要的技术。
一、响应式设计响应式设计是当前Web应用开发的一个重要趋势。
随着用户使用设备的多样化,如智能手机、平板电脑和电脑等,开发人员需要确保他们的Web应用在不同设备上都能良好运行和展示。
响应式设计通过调整页面布局和元素大小来自动适应不同设备的屏幕尺寸,提供更好的用户体验。
为实现响应式设计,开发人员可以使用CSS媒体查询来根据屏幕尺寸应用不同的样式和布局。
此外,使用流体格栅系统能够保持页面元素的相对比例,使其在不同屏幕上具有一致的外观和布局。
二、单页应用单页应用(Single-page Application, SPA)是另一个当前Web应用开发的趋势。
传统的Web应用在加载新页面时会刷新整个页面,而单页应用则通过使用AJAX技术在不重新加载整个页面的情况下动态更新内容,提供更流畅的用户体验。
开发单页应用可以使用现代的前端框架,如React、Angular和Vue.js等。
这些框架能够将应用的各个组件划分为独立的模块,通过组件化开发提高代码的可维护性和重用性。
三、云计算和服务器less架构云计算和服务器less架构也是Web应用开发的趋势之一。
云计算提供了灵活的扩展和资源共享的能力,为开发人员提供了更便捷的开发和部署环境。
服务器less架构通过将应用的后端逻辑移至云端实现,开发人员无需自己管理服务器,只需编写处理业务逻辑的函数,由云服务提供商负责处理相关的底层架构和可伸缩性。
这样的架构能够减少开发和维护的工作量,并提高应用的可靠性和弹性。
四、人工智能和机器学习在Web应用开发领域,人工智能和机器学习也逐渐崭露头角。
通过应用自然语言处理、图像识别和推荐算法等技术,开发人员可以为Web应用添加智能化的功能,提供更精准的服务和个性化的体验。
Web技术进行移动应用开发和中间件分析

Technology Application技术应用DCW221数字通信世界2019.08Web 技术是指互联网应用的技术总成,大体内容包括Web 服务端技术和Web 客户端技术。
Web 技术是一种全局性的信息结构,是超级文本结构的简称。
Web 技术应用的每一次进行都要进行一定的客户端及服务端的数据交换。
随着互联网大时代的整体来临,人们越来越认识到互联网给人们带来的好处。
因此,人们将更多的精力放置到互联网移动端应用开发研究上。
Web 技术的发现与研究正是为移动发展变化所应运而生的。
在不断的发展过程中,这项技术的深入研究与使用必将会受到更多的支持与关注。
1 W eb 技术应用优势随着Web 技术的熟练掌握与应用,Web 技术所提供的前端技术能够为人类做的事情也越来越多。
例如,十六进制(Hex )在电脑桌面的应用上便利用了Web 技术,使得桌面设计与应用更加人性化,为人们的查找和选择选项更加便利。
在网络节点服务器的后端应用程序的开发与改善环节便是利用Web 技术改变了游戏引擎,使游戏的运行程度变得更加流畅,客户体验感更加舒适。
等等这一系列的应用都体现了Web 技术在当下互联网时代的重要。
Web 技术正在为这个时代的改变做着本身应作的事情,由于Web 技术可以进行平台跨越式的工作,所以在IOS 、Android 等不同的软件上都能够充分发挥自己本身的优势,适应不同的环境,实现良好运行。
而在开发过程中所产生的成本也相比于传统开发模式所运动的成本要低的多。
比如,在某一项中间件技术的应用上,开发者运用Web 技术的打包功能实现快速打包至不同的软件平台,并且所运行的流畅度也想度较高,可以做到在短时间内占领市场资源。
因此,利用Web 技术进行移动应用的开发和中间件的研究是大势所趋。
2 W eb 技术完成中间件HybridApp任何一类应用软件的开发过程都必须由开发者严格的掌握开发的成本大小及开发所用时间及软件效率。
Internet of Things Advances and Applications

Internet of Things Advances and Applications The Internet of Things (IoT) has rapidly advanced and is now being applied in various industries and aspects of daily life. This technological innovation has the potential to revolutionize the way we live, work, and interact with the world around us. From smart homes to industrial automation, IoT has the power to enhance efficiency, improve safety, and create new opportunities for businesses and individuals. However, with these advancements come a range of challenges and concerns that need to be addressed in order to fully harness the potential of IoT.One of the key benefits of IoT advances is the ability to create smart, connected environments that can improve the quality of life for individuals. Smart homes, for example, can be equipped with IoT devices that allow for remote monitoring and control of various systems such as lighting, heating, and security. This not only provides convenience and comfort for homeowners but also has the potential to reduce energy consumption and lower utility costs. Additionally, IoT-enabled healthcare devices can help individuals monitor their health and receive timely medical assistance, leading to improved overall well-being.In the industrial sector, IoT applications have the potential to revolutionize the way businesses operate. By integrating IoT devices into manufacturing processes, companies can improve efficiency, reduce downtime, and enhance overall productivity. IoT sensors can provide real-time data on equipment performance, allowing for predictive maintenance and minimizing the risk of costly breakdowns. Furthermore, IoT-enabled supply chain management systems can optimize inventory levels, streamline logistics, and improve overall operational efficiency.However, as IoT technology continues to advance and proliferate, concerns about data privacy and security have become increasingly prominent. The interconnected nature of IoT devices means that they are constantly collecting and transmitting data, raising concerns about potential vulnerabilities and the risk of unauthorized access. As a result, there is a growing need for robust security measures to be implemented in IoT devices and systems to protect sensitive information and ensure the integrity of data.Another challenge that accompanies the widespread adoption of IoT is the potential for job displacement and changes in the labor market. As more tasks become automated and streamlined through IoT technology, there is a risk that certain jobs may become obsolete or require a different set of skills. This can lead to disruptions in the workforce and necessitate the need for retraining and upskilling programs to ensure that individuals are equipped to thrive in a rapidly evolving job market.Furthermore, the sheer scale of IoT deployment and the massive amounts of data generated pose significant challenges in terms of data management and analysis. With billions of connected devices collecting and transmitting data, there is a need for robust infrastructure and advanced analytics capabilities to make sense of the information being generated. This requires significant investments in data storage, processing power, and analytics tools, as well as the development of new algorithms and machine learning techniques to extract meaningful insights from the vast amounts of IoT data.In conclusion, while the advances and applications of IoT hold great promise for improving efficiency, enhancing quality of life, and creating new opportunities, they also bring a range of challenges that need to be addressed. From data security and privacy concerns to potential job displacement and the need for advanced data management and analytics capabilities, the widespread adoption of IoT requires careful consideration and proactive measures to ensure that its potential is fully realized. By addressing these challenges and working towards responsible and ethical deployment of IoT technology, we can maximize its benefits and create a more connected, efficient, and innovative world.。
Web前端开发技术和优化措施研究

60软件开发与应用Software Development And Application电子技术与软件工程Electronic Technology & Software Engineering1 Web前端开发技术体系介绍与阐述1.1 HTMLXHTML/HTML5统称为HTML ,HTML 并不是编程语言,而是标准标记语言之一,浏览器通过翻译前端开发人员编写的HTLML 语言,展示为方便用户阅读的信息内容,从而使浏览器网页正常工作,这也是HTML 标记语言的主要功能。
XHTM 和HTML 存在一定的区别,它以W3C 作为标准,对HTML 进行了更新,具有通用性和穿插性。
HTML5是最新且使用最广泛的标准标记语言,可以满足如现代移动设备前端开发、RYIA 应用前端开发等多变的发展需求,与HTML 相比,HTML5具有更大的普适性,成为了目前最主要的前端开发应用语言。
1.2 CSSCSS 是文件样式的计算机语言,也是层叠样式表的一种,可以通过HTML 等标记语言中的子集或应用,以用户友好的样式展示到前端界面上。
它可完成的功能非常多,可以对网页内容进行分块处理,层次分明的样式逻辑降低了网页设计的难度,同时简化了网页的格式代码,使开发人员能够以简单的代码,控制网页具体样式,其中,具体样式又包括花式字体等细分需求,非常适合进行个性化Web 前端网页开发。
CSS 以其精简强大的优势,在提升浏览器运行速度,提高前端开发工作效率,降低后期网页维护难度等方面发挥着非常重要的作用。
1.2.1 CSS 相关兼容性处理方案作为未来网页前端发展必然会使用的计算机语言之一,CSS 在我国却没有得到大规模的浏览器软件支持。
比如在我国网络用户经常使用的浏览器中,可以做到有效支持CSS 全部或大部分自定义属性的很少。
这样的现状,与CSS 普及范围越来越广的趋势成为矛盾,会影响用户的浏览体验。
针对这样的冲突,在当前的Web 开发环节中,应该尽快完成 CSS 的自定义属性样式相关兼容处理。
计算机软件专业求职的方向

计算机软件专业求职的方向英文回答:The field of computer software engineering offers a wide range of career opportunities for qualified professionals. Here are some of the most in-demand job roles:Software Engineer: Develops, designs, and maintains software applications.Software Architect: Designs and implements the overall architecture of software systems.Software Analyst: Analyzes and documents software requirements, and designs and implements solutions.Software Tester: Tests software applications to identify and fix defects.Database Administrator: Manages and maintains database systems.Systems Administrator: Manages and maintains computer systems and networks.Information Security Analyst: Protects computer systems and networks from security threats.Web Developer: Designs and develops websites and web applications.Mobile App Developer: Designs and develops mobile applications.Game Developer: Designs and develops video games.中文回答:计算机软件专业求职的方向。
Web环境下图书管理系统开发分析

30软件开发与应用Software Development And Application电子技术与软件工程Electronic Technology & Software Engineering在信息时代到来的今天,信息的重要性随之突显,图书馆作为获取信息的主要场所之一,馆内有着大量的信息。
为提高这部分信息的利用率,应当依托Web ,开发一套功能强大、性能稳定的图书管理系统,以此来满足用户对图书的借阅需求。
在对图书管理系统进行开发的过程中,要对具体的功能进行分析,并选择适宜的技术,确保开发出来的系统具有良好的可用性。
借此下面就Web 环境下图书管理系统开发展开分析探讨。
1 图书管理系统概况图书管理系统是一个能够对相关信息进行收集、传递、加工、存储、维护及使用的系统。
该系统跨越诸多学科领域,如计算机、系统科学、管理科学等等,其主要功能包括计划、控制、辅助决策等。
在信息时代下,图书管理系统是信息管理工作的重要组成部分之一,它使信息管理变得更加高效、规范。
随着社会的不断发展和时代的进步,信息资源的重要性随之突显,掌握大量的信息有助于相关工作的开展,而图书管理系统能够对信息进行归纳、总结。
因此,基于Web 环境,对图书管理系统进行开发显得尤为必要。
2 Web环境下图书管理系统开发2.1 系统开发关键技术2.1.1 JSP 技术该技术又被称之为JA V A 服务器页面,归属于动态网页技术标准的范畴,通过该技术的运用,可在页面内加入动态内容,整个过程非常方便,由此可使页面达到理想中的效果[1]。
在图书管理系统开发中,选用JSP 技术的原因有以下几个方面:(1)JSP 技术操作简单、实用性强、便于开发,编写动态网页时,与HTML 的过程较为相似,只需要添加相应的脚本程序即可。
(2)用HTML 做Web 页面时,其中的动态内容可利用JSP 标签快速生成,并将内容逻辑封装于JA V A 组件内。
(3)JSP 具有可重复利用的特点,只要满足条件便可进行重用,由此能够使系统的开发时间显著减少。
基于粒子群算法的非线性方程组求解_陈长忆

设最大代数 km ax ), 则结 束 , 返 回当 前 全局 最优 个 体 Pg 即为 结 果 ;否则 , k =k +1, 转 S tep2。
3 求解非线性方程组 的极大极小模型
非线性方程组的 一般数学模型为 :
f(X) =0
(4)
式中 :X =[ x1, x2 , … , xn ] T ∈ Rn为待求的 n 个未知 量 ;f(X) =[ f1 (X), f2(X), … , fm (X )] T 为变量 X 的 m 维向量值函数 。
(k) j
) (
j
=1,
2,
… , popsize)
(1)
X
(k j
+1 )
=X
(k j
)
+V(j k
+1)
(2)
式中 :w(k)——— 惯性权重系 数 , 为迭 代次 数 的函 数 , 且随 迭代 次
数线性减少 , 即 [ 6] :
w (k) =wm ax - k(wm ax -wm in) /kma x
K eyword s P artic le swa rm op tim ization N on linea r sy stem of equation M inimax prob lem
1 引 言
众所周知 , 寻求求解非线 性方程 组的有 效方法 一直是 工程 技术界和应用数学界的难点之 一 。近 20年来 , 国内外的许 多数 学家对非线性方程组 的求解问 题进行 了大量研 究 , 提出了 许多 有效解法 , 如消 元 法 、数 值 迭代 法 和进 化 计算 方 法 等 [ 1, 2] 。 其 中 , 数值迭代法是最经典和最常用的方法之一 , 但所有的数值迭 代法均以 N ew ton-R aphson迭代 法 (NR 法 )为 基础 [ 2] 。 NR 法 具 有局部二阶收敛性 , 且敛速较快 。 但 N R法尚 有一些弱点 [ 1] :① N R法的每步迭代都要计算 Jacobi矩阵并求解线性方程组 , 工作 量较大 ;②多数情 况下 , NR 法对 初值 的选 择较 为敏 感 , 要给 出 收敛到所需要解的 初值较 困难 ;③当 Jacob i矩阵 奇异 或接 近奇 异时 , NR 法的计算将无法进行 。
基于HTML5的Web前端开发技术研究

44软件开发与应用Software Development And Application电子技术与软件工程Electronic Technology & Software Engineering新世纪以来,信息化和网络技术得到了快速发展和创新,这也是人们在使用因特网时,对网页的专业化要求更加严格的原因之一,这也在一定程度上显著提高了前端网页开发技术的创新率,这种技术不仅在信息技术终端设备中得到了较广泛的应用,而且在当今更是与智能移动设备进行了更加紧密的结合,这种技术在整体发展阶段进一步突出了以HTML5为技术核心的开发模式,借助HTML5技术的科学化应用,可以更好地促进网页前端开发技术在多种平台的深度结合,同时也能更好地控制研发和后期维护操作的费用,使在线流量终端系统更加智能化和系统化。
1 HTML5技术整体概述HTML 技术是环球信息网中核心解析语言之一,用户在日常运用信息终端进行上网的过程中,其运用频次最高的网络浏览载体便是网页,而网页就是通过HTML 技术所创建而成的。
此种语言也在持续地进行革新与调整,现阶段已经整体完成了总计五次的修订,这也是现如今的HTML5技术。
针对于此项技术而言,其所包含的范畴不仅仅是传统的HTML 技术,其如今更是结合了更多专业化的编辑脚本语言,从而实现了功能与性能的双向提升,同时也可以更好降低网页浏览终端对插件的深度运用频率。
相对于传统的HTML 技术而言,HTML5技术具有着更为多元化的功能特征,可以为使用者给予更为优质的运用体验,使用者往往不再需要在网页浏览终端中安置有关的插件,便可以有效实现在网页浏览终端上进行诸如视频与音频媒介内容的观看等,与此同时,HTML5技术也拥有着较为优异的兼容特性,使用者在操作诸如影音终端程序的过程中,可以将相关的外接设施直接与应用程序开展对接。
同时,HTML5技术也可以实现多项应用终端的高效切换。
并且在具体运用切换的阶段中,不需要再次进行主页面的返回,而是可以完全实现在各个应用终端中的自由转换,从而让使用者对应用终端软件的运用更具便捷性,也进一步提升了使用者的使用体验感。
澳大利亚莫道克大学工程与信息技术学院

莫道克大学建立于1973年,是一所研究型大学,它以一流的教学和科研工作在世界上享有较高的知名度,因为学校70%的学术工作者拥有博士学位,所以也就并不令人感到意外了。
正如《优秀大学指南》所提到的,莫道克大学还是唯一一所连续五年获得五星级毕业满意度的院校,这是澳大利亚其它大学所望尘莫及的。
莫道克大学工程与信息技术学院基本信息:QS世界排名-学费-申请截止日期滚动录取TOEFL要求80高中平均分要求无可申请学期第一、二学期IELTS要求 6.0是否认可高考成绩Yes高考分数要求-注:(1)此处排名为QS2018工程与计算机专业排名,莫道克大学未入榜。
(2)工程与信息技术学院本科项目学费请查看下文外表链接。
(3)莫道克大学本科项目无正式申请截至日期,考虑到审核材料和申请签证所需要的时间,建议申请在学期开始前的2-3个月递交申请。
(4)IELTS总分不低于6.0分,单项不低于6.0分;TOEFL总分不低于80分,单项不低于20分;PTE 总分不低于57分,单项不低于50分;IB英语课程不低于4分。
(5)A-Level高水准课程成绩最好的2-3门课程总分7分以上(计算方式:A=5,B=4,C=3,D=2,E=1),部分项目要求12分以上;IB课程25分以上,部分项目要求33分以上;澳洲高等教育入学考试成绩70分以上;已修完预科或文凭课程,也可直接申请。
申请说明据立思辰留学360介绍,莫道克大学工程与信息技术学院(School of Engineering and Information Technology)本科阶段设有以下两种学位项目,分别是:理学学士(Bachelor of Science)工程荣誉学士(Bachelor of Engineering Honours)专业设置理学学士项目设有以下专业方向,分别是:专业方向名称专业方向英文名称专业方向名称专业方向英文名称化学Chemistry互联网络Internetworking 计算机科学Computer Science矿物科学Mineral Science数学与统计学*Mathematics and Statistics 物理与纳米技术Physics and Nanotechnology工程技术Engineering Technology商业信息系统Business Information Systems移动与网络应用开发Mobile and Web ApplicationDevelopment网络取证与信息安全Cyber Forensics and InformationSecurity游戏软件设计与制作Games Software Design and Production工程荣誉学士项目设有以下专业方向,分别是:专业方向名称专业方向英文名称专业方向名称专业方向英文名称化学与冶金工程Chemical and MetallurgicalEngineering仪器仪表与控制工程Instrumentation and ControlEngineering电力工程Electrical Power Engineering再生能源工程Renewable Energy Engineering环境工程Environmental Engineering 工业计算机系统工程Industrial Computer SystemsEngineering工程技术学士项目设有以下专业方向,分别是:工业计算机系统工程(Industrial Computer Systems Engineering)仪器仪表与控制工程(Instrumentation and Control Engineering)电力工程(Electrical Power Engineering)再生能源工程(Renewable Energy Engineering)。
Web前端开发的关键技术

48软件开发与应用Software Development And Application电子技术与软件工程Electronic Technology & Software Engineering1 Web前端开发的关键技术在前端技术发展与应用中,有HTML 、CSS 、JavaScript 三种关键的技术,不同的语言代表着不同的使用环境,三者在代码的编写与使用的过程中,都会存在着不同的需求与差别,而随着技术的发展,根据具体开发环境的要求,可以将三者联合起来进行使用。
1.1 HTML技术HTML 属于XHTML/HTMLS 技术的统称,但它们之间还存在着一定的区别,HTML 是一种比较标准的网页标记语言,不是网页编程语言的一种,主要功能是保证网页浏览器能够正常的工作,利用浏览器能够对HTML 语言进行翻译,方便用户能在网页中阅读。
XHTML 是对HTML 语言的更新,将W3C 标准作为开发的标准,从而增强了网页的互动性,增强了用户的体验效果,带分页的超文本格式(HTMLS)是HTML 进行更新之后的新一代标准语言,能够嵌入不同格式的文本、图片等,还能满足当前网页开发中的最新需求。
在Web 前端技术开发中主要采用的HTMLS 语言,能够更加清晰的展示出网页的开发结构,与传统的HTML 网页语言相比,它在网页开发中具有更强的功能,实现了网页开发的更加简洁与方便。
而且,在现代移动设备上,利用HTMLS 可以轻易的实现移动网页的设计与开发,采用HTML 语言很难满足动态、移动的效果。
通过具体的应用设计中,可以发现HTMLS 具有更大的优点,也能适合Web 操作的RIA 应用前端开发。
在的设计中,XHTML 拥有HTML 和HTMLS 之间的穿插性和通用性,而利用HLMLS 更能实现多元化的网页设计效果。
1.2 CSS技术CSS 样式在网页设计中应用十分广泛,所谓的CSS 是在HTML 、XML 中设计的网页中来展示某些应用的文件样式,属于层叠样式表,在Web 前端设计与开发中具有十分重要的作用,它能够对网页样式、内容等进行分割,使动态网页的个性更强,利用CSS 样式开发Web 前端,能够提高浏览器的运行速度,提高网页的维护效率,从应用的原理来分析,CSS 通过代码重叠,可以将网页格式代码简化,但它会将代码的外部样式保存在浏览器的缓存中,导致网页的页面过大,容易造成网页下载显示速度下降,导致网页浏览的时间过长,在未来的CSS 样式设计中,需要提升网页的下载速度,将样式的定义保存缓存属性中,这样用户就能非常轻松的对网页的样式进行修改与管理,提高网页设计的效率。
基于Spring Boot的代码自动生成系统设计的分析

30软件开发与应用Software Development And Application电子技术与软件工程Electronic Technology & Software Engineering1 研究背景伴随着社会的发展以及进步,使得人们对于JavaWeb 端的管理工作,有着更加全面的需求,因此在这样的背景下,人们研发出了全新的设计方法和设计工具,显著提升了软件的开发效率,但始终无法满足实际的市场需求量。
在代码生成技术上的研究,就可以极大的满足市场对于系统的需求。
这种代码生成技术而言,这种技术已经不是一种全新的技术,而是一种基于过去的代码生产方式下,所形成的一种技术类型。
这样的工具可以很好的运用在程序设计中,但是始终却面临着一定的技术局限性。
因此,就需要在这些过去的代码编程技术基础上,实现全新的技术分析与研究,进而充分的保障对一些额外的编码进行设计,以此充分的满足设计的需求。
另外,在代码生成所构建的一些系统当中,需要结合起实际的设计需求,以此设计出一整套可以完全进行自由操作的系统类型,也是进一步提升系统操作性的关键所在。
在这样的操作过程中,呈现出较为便捷的操作,可以很好的在提升该系统的运行效率,另一方面也进一步的满足当下的操作效果,可以发挥出系统的优势性,而不是在设计的过程中,出现大量重复性的工作[1]。
2 整体的系统分析与实践在进行目标代码的生成中,往往需要针对JavaWeb 所形成的实际代码,进行特征方面的全面分析与判断,以此就可以在分析的过程中,基本上可以提升整体运行效果。
因此就成为重要的代码生成逻辑中心。
在进行系统页面的需求设计中,往往在其系统界面设计框架下,要基于简洁大方的设计方式,符合当下流行审美。
最后在系统功能的需求方面,其安全功能需求较多,同时安全性能也是当下主流软件系统当中的一种十分重要的指标,因此可以基于不同的用户分配不同的操作权限,进而充分的保障符合系统的安全需求。
Web前端开发技术以及优化方向分析

32软件开发与应用Software Development And Application电子技术与软件工程Electronic Technology & Software Engineering在信息技术飞速发展的今天,人类社会与信息技术的联系越来越密切,网页作为人类网络技术应用的重要途径,承担着传递图片、影片、文字等信息的重要作用。
提高互联网外部开发技术有助于充实网页内容,增强互联网应用性能,为用户提供更好的服务。
研究互联网技术相关知识,分析其不完善的地方,提高互联网外部开发技术水平具有充分的现实意义。
1 Web前端开发技术主要内容Web 前端开发技术主要包括JavaScript 、css 以及html 三部分。
这三部分有着自己独有的特征,并具有自己专用的功能,同时这三种语言相互影响,共同构成Web 前端开发技术体系。
进行Web 前端开发技术工作,相关人员需要真正掌握这三部分,对这三部分进行深层次探究并加以现实利用,才能更加高效的进行Web 前端开发技术应用。
本文接下来将对Web 前端开发技术中的三大语言,Web 语言特点、表现形式、跨浏览器应用等相关内容进行具体探究。
1.1 HTML/XHTML相关介绍Html 又称超文本标记语言。
最新推出的HTML5,结构更加简单,功能更加齐全,同时页面更加整洁,用户更容易进行页面操作。
HTML5应用于移动设备时,这种优势尤其明显,用户将具有更好的使用感受。
HTML5与html 同源,有着相近的表达,却更加规范。
它的出现不仅为字符和标签带来了更多规定,同时,对相关性能有了更强的增进。
升级后的HTML5具有更多应用上的优势,以及应用意义。
html 是Web 前端技术的三大语言之一,掌握Web 语言对掌握、应用技术Web 前端技术并进行Web 前端技术优化意义重大。
1.2 CSS相关内容CSS 又称叠层样式表,CSS 同样是Web 前端技术中的重要组成部分,它主要用来表现文件形式,同时对网页样式进行强势控制的一种语言,CSS 可以用于网页升级,更新网页内容,网页运维等,在Web 前端技术应用中具有相当重要作用。
02Web应用开发技术发展

1、Web应用开发技术发展与现状 、 应用开发技术发展与现状 2、CGI技术 、 技术 3、ASP技术 、 技术 4、PHP技术 、 技术 5、JSP技术 、 技术 6、技术 6、技术 7、J2EE技术 、 技术
1. Web应用开发技术发展与现状
2、 CGI技术
CGI ---Common Gate Interface(通用网关接口)特点:
它可以称之为一种机制。可以使用不同的程序编写适合的 CGI程序,如Visual Basic、Delphi或C/C++等。 将写好的程序放在WEB服务器的计算机上运行,再将其运 行结果通过WEB服务器传输到客户端的浏览器上。 通过CGI建立WEB页面与脚本程序之间的联系,并且可以利 用脚本程序来处理访问者输入的信息并据此作出响应。 缺点:编写困难、效率低下,每一次修改程序都必须重新将 CGI程序编译成可执行文件。
6、技术
7、J2EE技术 J2EE 参见 java.ppt
8、其他相关技术 其他相关 Ajax技术:AJAX全称为“Asynchronous JavaScript and XML”(异步JavaScript和XML),是指一种创建交互式网 页应用的网页开发技术。
优点:
灵活性强:可以包含HTML标签、直接存取数据库、使用无 限扩充的ActiveX控件。
安装方便学习过程简单; 数据库连接方便,兼容性强;
4、 PHP技术
PHP----Hypertext Preprocessor(超文本预处理器)特点 (超文本预处理器) 是一种易于学习和使用的服务器端脚本语言,其语法大部分是从C, JAVA,PERL语言中借来,目标是让WEB程序员快速的开发出动 态的网页。它是当今INTERNET上最为火热的脚本语言。 完全免费的,可以不受限制的获得源码,甚至可以加入自己需要 的特色。 PHP在大多数Unix、Linux和微软Windows平台上均可以运行。 优点: 安装方便学习过程简单; 数据库连接方便,兼容性强; 扩展性强;可以进行面向对象编程。
