产品经理眼中的电梯按钮交互设计
【UML用例图实例】电梯控制系统用例图

【UML⽤例图实例】电梯控制系统⽤例图电梯控制系统⽤例图⼀、案例要求设计电梯控制系统⽤例图,写出其中三个⽤例的描述每部电梯轿厢内都有楼层按钮,每⼀楼层有⼀组上下⾏按钮,乘客进⼊电梯后按下楼层按钮,按钮被按下时会闪亮,然后通知电梯运⾏到⽬的层,等电梯到了⽇的层后,按钮停⽌闪亮。
乘客在必要时候按下紧急救助按钮,该按钮会⾃动发出电梯需要技术修复的求救信号。
技术⼈员可以通过⼀个控制键来激活或者停⽌电梯所有楼层按钮。
处于安全考虑,只有保安可以通过⼀个控制键打开地下室楼层按钮,所有的电梯都是通过中⼼机房控制。
⼆、案例设计三、案例描述描述项说明⽤例名称指定楼层⽤例描述当乘客进⼊电梯时就是这个⽤例的开始。
它指定了乘客想要去往的楼层,当乘客按下所选择的楼层按钮后这个案例就结束了参与者乘客优先级1前置条件乘客进⼊电梯后置条件电梯接收信号基本操作流程1、乘客进⼊电梯 2、乘客选择想去的楼层 3、到达乘客所选楼层乘客离开电梯可选操作流程1、乘客进⼊电梯选择⼀个想去楼层 2、乘客选择多个楼层 3、乘客进⼊电梯电梯故障不能选择楼层被泛化的⽤例⽆被包含的⽤例⽆被扩展的⽤例⽆描述项说明⽤例名称接受救助信号⽤例描述乘客进⼊电梯发⽣紧急情况,乘客按下紧急求救按钮申请救援,此时就是这个⽤例的开始,电梯发送乘客的求救信号,保安接收到乘客的求救信号,⽤例结束。
参与者保安优先级1前置条件乘客寻求救助后置条件⽆基本操作流程1、乘客进⼊电梯 2、乘客在电梯中发⽣紧急事件按下电梯⾥紧急求救按钮 3、电梯发送乘客的求救信号 4、保安接收到乘客的求救信号可选操作流程1、乘客按下紧急求救按钮,保安接收到求救信号被泛化的⽤例⽆被包含的⽤例⽆被扩展的⽤例⽆描述项说明⽤例名称控制电梯⽤例描述当乘客在电梯中遭遇紧急情况时,保安接收到乘客的求救信号是此⽤例的开始此时联系技术⼈员控制电梯来选择是激活所有楼层按钮还是停⽌所有楼层按钮⽤例结束参与者技术⼈员优先级1前置条件保安接收信号后置条件⽆基本操作流程1、当乘客在电梯中遭遇紧急情况2、保安接收到乘客的求救信号3、技术⼈员控制电梯可选操作流程1、按下电梯控制按钮激活所有楼层2、按下电梯按钮停⽌所有楼层流程1、按下电梯控制按钮激活所有楼层2、按下电梯按钮停⽌所有楼层被泛化的⽤例⽆被包含的⽤例1、激活楼层按钮2、停⽌楼层按钮被扩展的⽤例⽆描述项说明。
产品经理分享十款比较有创意的交互设计产品(一)

市面上常见的产品设计大多更注重功能性,在外观上很少会有十分“创意性”的设计,但抛开这些,有很多特别的产品设计其实能够带给用户一些更有意思的感受,下面就来分享几款有意思的产品。
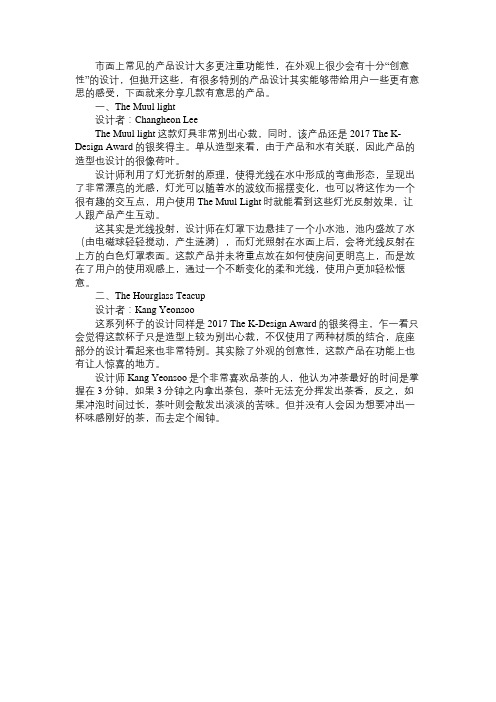
一、The Muul light设计者:Changheon LeeThe Muul light这款灯具非常别出心裁,同时,该产品还是2017 The K-Design Award的银奖得主。
单从造型来看,由于产品和水有关联,因此产品的造型也设计的很像荷叶。
设计师利用了灯光折射的原理,使得光线在水中形成的弯曲形态,呈现出了非常漂亮的光感,灯光可以随着水的波纹而摇摆变化,也可以将这作为一个很有趣的交互点,用户使用The Muul Light时就能看到这些灯光反射效果,让人跟产品产生互动。
这其实是光线投射,设计师在灯罩下边悬挂了一个小水池,池内盛放了水(由电磁球轻轻搅动,产生涟漪),而灯光照射在水面上后,会将光线反射在上方的白色灯罩表面。
这款产品并未将重点放在如何使房间更明亮上,而是放在了用户的使用观感上,通过一个不断变化的柔和光线,使用户更加轻松惬意。
二、The Hourglass Teacup设计者:Kang Yeonsoo这系列杯子的设计同样是2017 The K-Design Award的银奖得主,乍一看只会觉得这款杯子只是造型上较为别出心裁,不仅使用了两种材质的结合,底座部分的设计看起来也非常特别。
其实除了外观的创意性,这款产品在功能上也有让人惊喜的地方。
设计师Kang Yeonsoo是个非常喜欢品茶的人,他认为冲茶最好的时间是掌握在3分钟,如果3分钟之内拿出茶包,茶叶无法充分挥发出茶香,反之,如果冲泡时间过长,茶叶则会散发出淡淡的苦味。
但并没有人会因为想要冲出一杯味感刚好的茶,而去定个闹钟。
按钮设计的原则

按钮设计的原则
按钮设计作为一种着魔力的人机交互工具,近年来越来越多地应用在各种科技
产品中,受到了大众的极大欢迎。
在按钮设计原则方面,是一种针对人机交互功能设计调整,并满足普通用户使用方便和界面可操控的设计原则。
首先,按钮设计原则注重功能的可操作性。
按钮的形状、大小、颜色、照明特
性等多种要素都会影响到按钮的可操控性,应做到尽可能的简单直观,让普通用户可以轻松掌握其操作。
其次,按钮设计原则要求良好的使用舒适度。
按钮的操纵位置和距离等,要根
据用户实际操纵习惯调整,以达到改善用户操作体验的目的。
此外,按钮设计原则要求有效的信息指令反馈。
任何一用户操作行为,按钮都
要快速反馈出操作是否成功,使用户知道接下来该做什么。
最后,按钮设计原则同样重视按钮的安全性。
按钮可能在用户操纵时出现卡死
现象,所以应为每个按钮设置一定的保护机制,以避免用户意外操作卡死机制,增强按钮使用的安全性。
通过以上几条按钮设计原则,可以使人们更容易操作各种产品,降低操作成本,有效提升人机交互的体验。
产品经理「自然交互 泰斯勒定律」如何平衡设计的复杂度

编辑导语:如何平衡好产品功能的“简单”和“复杂”?也许你可以结合泰勒斯定律来评估一下你的产品设计。
与此同时,在追求功能简化、用户体验优化时,产品设计也需要考虑综合成本。
本篇文章里,作者结合泰勒斯定律总结了如何平衡交互设计上的复杂度,一起来看一下。
「泰斯勒定律」(Tesler’s Law)就被称作「复杂度守恒定律」(Law of conservation of complexity),由 Larry Tesler 在 1984 年提出,定律认为:无论在产品开发环节还是在用户与产品的交互环节,其内在的复杂度都有一个临界值,到达临界值后就不能再简化了,你唯一能做的就是将固有的复杂性从一个地方移动到另外一个地方。
「泰斯勒定律」在用户体验和交互设计中起到一定的指导作用,设计师不得不面对的问题是:该由谁来为产品固有的复杂度埋单?于是更多的设计师会去思考,应该由软件开发工程师花费额外的时间来使产品变得更加简单好用,还是应该让用户自己去解决软件使用中可能存在的问题。
这是一个调整与平衡的过程。
1)电视机遥控器和电视界面曾经我们使用过的电视机,在屏幕显示上极其简单,仅仅是单个屏道的切换,但电视遥控器的按钮却多得让你数不过来;相比之下,现在普遍使用的智能电视所配备遥控器界面按钮简洁了很多,但智能电视界面打开之后界面展示相当复杂。
可以说用户在使用遥控器和电视机做交互时,交互过程中总的复杂度是不变的,只能通过其他手段进行转移,改善用户使用时的体验:2)游戏的交互界面设计我们以一款叫做「the ghost of tsuhima·马岛之鬼」的游戏界面为例。
普通的游戏界面,比如「王者荣耀」,你会看到界面上呈现的各种技能和主要操作。
但是「马岛之鬼」的界面却很简单,UI 的面积和数量小到可以忽略不计,看起来它只能执行简单的砍杀操作,但事实上男主角目前可以进行 30 多种主要的攻击方式,用户在操作时需要更多要结合手柄上的按钮施展技能,使用「组合键 + 可视化 UI」的设计思路,虽然手上操作略显复杂,但有效地做到了界面的沉浸式体验:1)苹果电脑的接线口设计苹果重新设计的 Macbook Pro 也曾受到了一些批评。
产品经理交互设计知识点

产品经理交互设计知识点产品经理交互设计是产品经理工作中非常重要的一个方面,它涉及用户界面、用户体验和用户交互等多个层面。
下面将从交互设计的基础知识、设计原则和常用工具等方面进行介绍。
一、交互设计的基础知识1. 用户研究:产品经理需要通过用户研究了解目标用户的需求、行为习惯和使用场景等,以便在交互设计中更好地满足用户的期望。
2. 信息架构:产品经理需要对产品进行信息架构设计,即将信息进行分类和组织,使用户能够快速找到所需的信息。
3. 页面布局:产品经理需要设计页面的布局,包括导航栏、内容区域和底部等,以提供清晰的导航和良好的视觉层次。
4. 交互方式:产品经理需要设计用户与产品之间的交互方式,例如点击、滑动、拖拽等,以提供便捷的操作体验。
5. 反馈机制:产品经理需要设计用户操作后的反馈机制,例如按钮的点击效果、表单的提示信息等,以增强用户的操作体验。
二、交互设计的设计原则1. 一致性:产品经理需要保持产品在整体风格、交互方式和界面元素上的一致性,使用户能够快速熟悉和使用。
2. 可用性:产品经理需要设计简洁明了、易于理解和操作的界面,以提高产品的可用性。
3. 可访问性:产品经理需要考虑到用户的多样性,包括年龄、性别、残障等,为所有用户提供良好的使用体验。
4. 易学性:产品经理需要设计易于学习的界面和操作方式,以降低用户的学习成本。
5. 视觉吸引力:产品经理需要通过合适的颜色、图标和排版等元素设计,提升产品的视觉吸引力。
6. 反馈及时性:产品经理需要设计及时的反馈机制,以告知用户操作的结果和进度。
三、交互设计的常用工具1. Axure RP:Axure RP是一款常用的原型设计工具,产品经理可以使用它进行页面交互和动效设计。
2. Sketch:Sketch是一款专为UI设计师打造的矢量绘图工具,产品经理可以使用它进行界面设计和标注。
3. Adobe XD:Adobe XD是一款全面的用户体验设计解决方案,产品经理可以使用它进行交互设计和原型制作。
产品经理交互设计完整入门指南

交互设计完整入门指南交互设计起源于web图形界面设计,但到今天已经发展成一个独立领域。
不仅仅是处理文本和图片,交互设计师要负责创造屏幕上任何一个和用户体验相关的元素:点击、滑动、键入等。
对于有兴趣更多了解交互设计的人来说,本文是一个很好的起点。
为此,我们将从相关历史、指导原则、杰出贡献者和工具等方面简要介绍这个引人入胜的学科。
一、什么是交互设计?二、常用设计方法三、日常工作任务和交付成果四、行业杰出贡献者五、推荐工具六、行业内知名协会七、推荐书籍一、什么是交互设计?交互设计协会(IxDA)的定义如下:“交互设计定义了交互系统的结构和行为,交互设计师致力于在人们和他们使用的产品和服务之间建立有意义的关系,从计算机到移动设备再到应用等。
交互设计的实践范围与世界的发展同步。
”从第一个屏幕被设计的那天起,交互设计就诞生了,从按钮、链接到表单字段都是交互设计的一部分。
在过去的几十年中,出版了许多书籍从各方面来解释交互设计,并探索它与体验设计交织重叠的方式。
交互设计已经发展成为促进人与环境之间关系的交互,与考虑系统内所有与用户有关的因素的体验设计不同,交互设计师只需关注用户与屏幕之间的特定交互。
当然,在实践中并没有这么清晰的界限。
二、常用设计方法虽然交互设计涵盖了Web站点、移动应用程序等类型,但依然存在一些可供所有设计人员借鉴的方法。
这里我们将探讨一些常见的方法:目标驱动设计、可用性、五个维度、认知心理学和人机界面指南。
1. 目标驱动设计Alan Cooper最早在他的著作《Tum: Wan将目标驱动设计定义为一种“把解决问题作为最高优先级”设计。
换句话说,目标驱动设计首先关注的是满足最终用户的特定需求和愿望,而不是旧设计方法,后者侧重于技术方面的可行性。
在今天开来,Alan提出的一些观点似乎很显而易见,因为设计师很少仅根据开发限制来选择交互。
然而,从本质上讲,以“满足最终用户的需求和愿望”为设计目的在今天同样有必要。
产品经理聊聊交互设计中的五个要素

用户、场景、媒介/工具、目标、行为是交互设计中的五要素,那么在交互设计中我们要如何理解这五项内容呢?输出设计时又要结合这些内容注意哪些要点呢?机缘巧合下拜读了辛向阳教授的论文——《交互设计:从物理逻辑到行为逻辑》,认知到交互设计的主要对象是行为。
交互五要素,即people、purpose、contexts、means、actions。
本文主要聊聊我理解的交互五要素。
用户,要明确我们需求用户是哪类人,我们究竟为谁做设计。
用户类型有两个维度:角色分类和使用程度。
(我姑且先这样定义)举个例子,C端产品滴滴出行。
产品使用者有不同的角色:乘客、司机。
角色不同会导致同一个流程呈现方式不同。
再如装修服务类产品,一个客户订单的填写先后要经过销售、设计师、财务、总经办等角色逐一填写。
不区分角色,会让订单填写变得非常冗长。
而且不同角色在同一个流程中发挥作用、侧重点也不同。
这点在B端产品中也有体现,我曾负责过一款教育类收费产品,主要流程角色主要会有前台、财务老师和校长。
根据实地调研,前台和财务老师更侧重整个产品流程收费的便利性,比如是否具备聚合支付、收费备注等功能。
而对于校长(管理者)来说,他更希望看到全局收入情况,功能上应该要有各类报表,并且可以导出报表以支持对账。
根据产品依赖程度可以把用户划分几类用户:潜在用户、目标用户、核心用户和种子用户。
一个需求必须知道是为哪类人做的,否则关系就会复杂、需求模糊,自然也得不到预期的结果。
在创业公司的时候,常常对用户的需求有求必应,结果被用户牵着鼻子跑,耗费了人力物力,数据却没有提升。
产品中最重要的就是目标用户,他们是与产品发生交互最有价值的群体。
必须甄别需求是从哪类用户提出的,根据产品定位全局判断,这个需求做到什么程度,边界在哪里。
举个例子,网易云音乐的目标用户是白领用户,设计需求上,会更加考虑文艺、清新的设计风格。
同时目标用户提出的需求,也是产品最需要解决的。
场景是一个容易忽视的问题,尤其是在当今飞速发展的互联网时代。
产品经理作为新人的你,应从信息架构、交互流程和交互细节去了解交互设计

作为新人的你,应从信息架构、交互流程和交互细节去了解交互设计交互设计严格上来说是没有什么套路而言,但是,对于初入行者还是需要有一些需要具体客观的知识点去学习。
就像笔者当年刚入行学习工业设计的时候,对工业设计的内涵与外延始终搞不太懂。
老师们也没有一直强调工业设计的定义,而是从琐碎的知识点开始,一点点讲解,让我们掌握。
当我们掌握了足够多的知识点,工业设计也自然在我们的知识框架中形成。
前一段时间,有一个学弟向我咨询一些设计的问题。
期间,他提到想转行做交互,问我有没有交互设计的教程?当时我就有点懵了,交互设计的教程,有吗?好像我还真没有!接下来,我就认真地思考了交互设计“教程”的这档子事。
因此,在笔者所学的交互设计的知识点中,为初学者讲解一下。
交互设计(Interaction Design)顾名思义,是定义、设计人造系统的行为的设计领域,它定义了两个或多个互动的个体之间交流的内容和结构,使之互相配合,共同达成某种目的;狭义的交互设计则是指人与机之间的互动,机器需要对人的感情、动作等的投入给予相应的反馈,能够让人与机器之间有不间断的互动。
人机交互设计的三要素人、环境、机器,人作为交互设计的中心,也是当前所提倡的以人为中心的设计或者以用户体验为中心的设计的原因。
目前交互设计的概念不断扩大,机器的概念也扩大到了包括应用、服务以及越来越热的VR与AR的和人有互动的事物中。
相较于交互的三要素而言,另外反馈的时机也很重要,有人专门对PC端点击反馈的时间进行了研究,过快或者过慢的响应都会降低用户的体验。
就当前而言,大家说提到的交互设计更多的是指人与应用之间的交互。
今天就来聊一聊我对交互的理解和应用。
笔者认为交互设计主要分为三部分:信息架构、使用流程以及交互细节。
那么,我们就聊一聊交互设计的三要素。
第一要素:信息架构设计1、着力点:需求说到交互设计,就不能不提需求,因为所有的交互设计的工作都是基于需求,这也是交互设计的第一个着力点。
交互设计师、UI设计师、产品经理是如何分工的

交互设计师、UI设计师、产品经理是如何分工的刚入行的时候我们得到的信息是这样的:UI负责视觉,交互负责逻辑流程,产品得会写PRD文档。
但是在工作中,这三个有着密切关系的职位免不了会有交集,往往这时候我们就惆怅了,干多了自己累还干涉了别人,干少了明显的属于工作不负责啊。
往往在规模比较大的公司分工会比较明确,小公司经常会出现把交互的职位给挤掉了的情况。
这也就出现了很多招聘要求上出现的ui需要会交互,产品经理必须会axure这种要求,于是我们迷茫了。
那这个问题我们可以从头开始捋,也就是产品的诞生开始。
首先最先参与到产品流程的无疑就是产品经理,他们需要根据用户调研、市场变化、用户反馈、政策调整等等较为宏观的方面来调整产品业务,撰写需求文档。
需求文档就是平时我们经常说的PRD。
那除了PRD以为我们还听说过MRD 和BRD,这么多RD又乱了,它们之间除了长的像以外还有什么关系?简单来说PRD(产品需求文档)是将项目由“概念”到“实现”的一个文档,是对MRD中对内容进行指标化和技术化。
MRD(市场需求文档),仔细分析市场如何,竞争对手怎样,产品对获利点在哪里,功能分哪几块,优先级是什么,是在PRD之前的文档,产品的好坏跟它有直接关系,它是公司的战略意图到产品实现之间的重要链接。
BRD(商业需求描述),是产品开发前,高层做评估的依据,是最早期对文档,内容可以涉及到:市场分析、销售策略、盈利预期等等,比较短小精炼,没有产品细节。
它们三者的关系是先有BRD分析此产品的商业价值,再有MRD对产品所面对的市场、客户、购买者、用户、市场需求进行定义,并通过原型的形式来形象化,PRD则是把MRD中的需求内容进行详细说明。
接下来我们来说下交互设计师的工作,交互设计主要说根据需求文档来进行单色交互稿的设计,有时候也需要做竞品分析,根据实际情况来决定是否做动态效果,研究产品与用户之间的关系,产品面向的用户是怎样的,满足用户哪方面对需求,用户如何使用产品,功能优先级的确定,以及找到让目标用户使用更顺畅的界面结构。
产品经理5分钟掌握8个常用交互组件轻松进阶原型设计

产品经理5分钟掌握8个常用交互组件轻松进阶原型设计作为产品经理,掌握常用的交互组件是非常重要的,可以帮助我们更好地设计产品原型并与团队有效地沟通。
在这篇文章中,我将介绍8个常用的交互组件,并提供一些实际应用的示例,希望能够帮助大家轻松进阶原型设计。
1.按钮(Button)按钮是最常见的交互组件之一,用于触发其中一种操作或者跳转到其他页面。
在设计按钮时,需要考虑按钮的颜色、大小、形状以及文案等因素。
例如,一个登录按钮可以设计成蓝色的圆角矩形,并标注为“登录”。
2.输入框(Input Field)输入框用于用户输入文本或者数字,是用户与产品进行交互的重要组件之一、在设计输入框时,需要考虑输入框的大小、边框、提示信息等因素。
例如,一个框可以设计成长方形的输入框,内部有一个提示文案“请输入关键字”。
3.选择框(Checkbox)选择框用于让用户选择或取消选择一个或多个选项。
在设计选择框时,需要考虑选择框的位置、样式以及选项的排列方式。
例如,一个选择框可以设计成一个方形的区域,内部有一个勾选图标和选项文案。
4.单选框(Radio Button)单选框用于让用户在一组选项中选择一个选项。
在设计单选框时,需要考虑单选框的位置、样式以及选项的排列方式。
例如,一个单选框可以设计成一个圆形的区域,内部有一个选中图标和选项文案。
5.下拉菜单(Dropdown Menu)下拉菜单用于显示一组选项,并让用户选择其中一个选项。
在设计下拉菜单时,需要考虑下拉菜单的样式、选项的排列方式以及用户点击后的展开与收起动画。
例如,一个下拉菜单可以设计成一个正方形的区域,内部有一个箭头图标,点击后展开选项。
6.滑块(Slider)滑块用于让用户在一个范围内选择一个值。
在设计滑块时,需要考虑滑块的样式、滑动范围以及滑动动画。
例如,一个滑块可以设计成一个水平方向的长条,用户可以通过拖动滑块来选择不同的值。
8.模态框(Modal)模态框用于显示一组相关的信息或者操作,并在用户点击外部区域或者关闭按钮时关闭。
产品经理交互设计面试问题及答案汇总(二)

上篇文章给大家分享了10道常见的交互设计面试题,接下来继续看看另外10道,也是出现频率非常高的,同时我还提供了自己的思路,大家可以参考一下。
11、你能为这个岗位带来什么?
答:(回答自己跟其他人不同的地方,参考一下我的回答)①年轻的想法的碰撞;②计算机背景有利于了解互联网的产品;③计算机背景有利于和开发沟通;④能做事。
12、说说你的职业规划。
答:(这个问题自己确实要想清楚)
13、你是如何理解互联网?
答:(很难回答,我那时候的回答大意就是”互联网拉近人与人,人与物“,然后再发挥一下)
14、面试官质疑你的能力?
答:①本科没有交互设计这个专业(后来知道原来有);②交互设计师的背景各种各样,计算机出身的也不少;③我逻辑性不错,同理心也不错,适合做交互;④我学习能力很好,能快速上手
15、如果你和产品有分歧,你会怎么做?
答:摆事实、讲道理。
16、如果你和产品一致,但是和老板有分歧你会怎么做?
答:摆事实、讲道理。
17、你比较喜欢Material design设计还是iOS设计,为什么?
答:(我一般回答MD设计,主要讲了以下几个点:空间层级、动效、卡片控件和悬浮按钮。
18、当你感到不满时,你会怎么发泄?
答:(应该是hr面的时候问的,据实回答即可)
19、你父母对你的期待是什么?
答:(应该也是hr面的问题)。
电梯按钮的改良设计

电梯按钮的改良设计作者:赵红凯来源:《发明与创新(综合版)》2009年第05期问题的出现一次乘电梯时,笔者因急于关门,错按了紧急呼叫的按钮。
还有一次,在一座高层公寓楼乘电梯下楼,又因为电梯内人多,大略瞄了一下,见左下角的按钮亮着,便以为是去往1楼的。
等出了电梯才发现已经到了地下停车场。
后来与同学谈及此事,他们都表示深有同感,大多是错按了开/关门的按钮,还有的是面对按钮面板上错综复杂的指示键难以寻找到自己要去的楼层。
其实,出现这些问题主要是由于电梯按钮面板的按键设置缺乏一定的科学性、合理性。
在《设计心理学》一书序言中,作者诺曼就谈到了“你在使用某物品时遇到麻烦,那不是你的错,而是设计出了问题。
”问题引发的思考现在的电梯按钮面板(如图1)的排列形式无非呈阵列、横排、竖排等形式,按钮的形状一般分为圆形和圆角矩形。
一般来说,使用电梯过程中存在一个人与电梯间的人机关系(如图2),可以看出人与电梯按钮面板之间的人机交互是一个至关重要的程序。
诺曼曾说因为用户和设计人员无法直接交流且用户获得的有关产品的全部知识都来自于“系统表象”,如果要想保证用户正确地使用产品就必须保证设计模型与系统表象的一致性。
在设计模型、系统表象、用户模型之间的关系协调好以后,接下来面临的另一个问题是匹配。
如果在设计人员、产品、用户三者的关系都固定且能顺利运行的情况下没能正确处理匹配原则,整个人机交互过程中的障碍同样不可避免。
假设一个普通公司职员A需要经常出入三座不同楼宇,住处、公司写字楼、客户公司写字楼。
而如果每座楼宇的电梯按钮面板都不完全相同(如图3)。
那么每次该员工A使用电梯时,首先要想的不是自己去哪一层,而是要先把自己头脑中形成的匹配原则或匹配规律与即将使用的电梯对上号,然后据此找到自己的目的楼层数字。
因为如果要是按固定的匹配原则或规律,在不同的系统表象下,即使用不同的电梯时,势必会出错。
最好的结果也不过是,该员工A每次都能正常转换自己的匹配原则和规律,能够准确找到目的楼层数字的按钮而不错按。
电梯楼层选择按钮的工作原理解析

电梯楼层选择按钮的工作原理解析电梯是现代社会生活中不可或缺的交通工具,而电梯楼层选择按钮是使电梯能够准确响应乘客需求的核心设备。
本文将通过对电梯楼层选择按钮的工作原理进行解析,帮助读者更好地理解电梯运行的机制。
一、按钮的基本构造电梯楼层选择按钮通常由两个主要部分组成:按钮壳体和按钮触发器。
按钮壳体是按钮的外部部分,通常由塑料材料制成,并安装在电梯厅外或者电梯内。
按钮触发器则负责接收乘客按下按钮的信号,并通过传感器将信号传递给电梯控制系统。
二、按钮的工作原理当乘客需要搭乘电梯到达目标楼层时,他们会按下相应的楼层选择按钮。
按钮的工作原理可以分为以下几个步骤:1. 乘客按下按钮:乘客根据需要按下电梯按钮,触发器会感应到这一动作并产生相应的信号。
2. 信号传输:触发器将乘客按下按钮的信号通过导线传输给电梯控制系统。
这些导线通常位于电梯井内部,以保证信号的传递能够及时而准确。
3. 电梯控制系统接收信号:电梯控制系统负责接收来自各个楼层选择按钮的信号,并根据信号的内容进行相应的处理。
控制系统一般由电梯主控制器和相关电路组成。
4. 信号解码:电梯主控制器接收到信号后,需要对信号进行解码,以确定乘客的目标楼层。
5. 电梯运行:一旦电梯控制系统确定了乘客的目标楼层,电梯会启动并沿着预定的路线前往目标楼层。
三、按钮工作原理的变种除了基本的工作原理,一些电梯楼层选择按钮还具有其他功能和特点,以满足不同场景下的需求。
以下是几种常见的变种:1. 照明指示:一些楼层选择按钮在乘客按下后,会亮起相应的指示灯,以提醒乘客电梯已经接收到了他们的请求。
2. 取消功能:在乘客按下按钮后,他们有时会发现自己按错了楼层。
为了避免此类情况,一些电梯按钮设计了取消功能,即乘客可以再次按下按钮将其取消。
3. 防误触功能:为了避免误触,按钮通常需要一定的压力才能触发。
这样设计能够减少乘客对意外按下按钮的可能性。
四、结语电梯楼层选择按钮作为电梯运行的核心设备,其工作原理对于电梯的安全和效率至关重要。
产品经理功能确定之后,如何做好UCD概念设计?

功能确定之后,如何做好UCD概念设计?上回说到功能和数据都确定下来了,接下来我们就要把功能数据给设计出来,也就是决定它们长啥样,怎么操作的。
详见上一篇:论需求和功能:如何分析需求并设计成功能。
如果说前面的分析研究、需求定义、功能数据确定是“做正确的事”,现在开始我们就要“正确地做事”,方向抓准了,我们就出发吧。
这里分成概念设计和细节设计两个环节。
概念设计是框架的设计。
比如我们建房子,概念设计就是决定房子的架构,哪里是厨房,哪里是客厅,门开在哪里可以几个房间互通,房子的装修风格是怎样的。
而细节设计就是细节的设计(呵呵…),也就是门是自动门还是手动门,门把手是旋转的还是固定的,塑料的还是金属的,墙纸是几何图形的还是花纹的。
而设计本身又分成交互设计和视觉设计两类,交互是行为,视觉是形式,所以也就有了交互概念设计、交互细节设计、视觉概念设计、视觉细节设计。
接下来我们先来看交互概念设计。
1 什么是交互设计?1.1 就是行为的设计什么是行为?含羞草,碰它的叶子,它会收缩;狗狗,扔条骨头,它会叼回来;手机,点击屏幕,有东西弹出来。
这就是我们跟植物、动物、人工制品交互的过程,我们及对方的所作所为就是行为。
行为分3步,1我看到你,2打你一巴掌,3你喊哎呀,也就是获取线索、操作、反馈。
所以交互设计,就是设计线索、设计操作、设计反馈。
举个例子:我们发短信(新建短信那种),入口在哪里,在哪里输入短信内容,输入时怎么切换输入法,除了文本,还能添加其他内容比如图片吗?怎么添加,添加时有何限制,添加后怎么增删改,短信内容确定了,要填收件人,怎么填?直接输入号码还是输入名字,有联想吗?或者调用联系人名单,怎么调用,能多选吗?怎么增删改。
收件人确定了,怎么发送?语音口令还是摇一摇发送,还是按按钮,按钮在哪里长啥样?发送出去后,怎么告知发送成功,成功后去哪里?怎么告知失败及善后?这些问题都需要有人来决定答案,这就是交互设计。
1.2 ?交互的趋势首先,个人觉得从输入渠道来看,更多元了;而且,多渠道融合交互。
按钮交互的概念

按钮交互的概念按钮交互是指通过按下按钮来触发某种动作或操作的过程。
在日常生活中,我们会经常使用各种按钮来控制各种设备和系统,比如电梯按钮、电视遥控器、手机屏幕上的按钮等。
在计算机领域,按钮交互也是非常常见的,比如网页上的按钮、应用程序中的按钮等。
通过按钮交互,用户可以方便地进行操作,实现各种功能和任务。
按钮交互的概念其实很简单,就是用户通过点击按钮来触发相应的操作。
按钮通常是一个可点击的控件,用户可以通过鼠标点击、触摸屏触摸等方式来与按钮进行交互。
当用户点击按钮时,系统或应用程序会根据按钮的功能来执行相应的操作,比如跳转到其他页面、提交表单、播放音乐、打开菜单等。
通过按钮交互,用户可以方便地进行操作,减少了很多繁琐的步骤和操作,提高了用户的使用效率和体验。
在设计按钮交互时,需要考虑到用户的习惯和需求,尽可能地让按钮的功能直观明了,让用户一眼就能明白这个按钮会触发什么操作。
同时,按钮的样式和位置也需要设计的合理,以便用户能够轻松地找到按钮并进行交互操作。
另外,按钮的响应速度也很重要,用户希望按下按钮后能够立即看到反馈,而不是等待太长时间。
在网页设计中,按钮交互是非常重要的一部分。
网页中的按钮通常用于提交表单、跳转页面、打开弹窗、播放音视频等。
设计师需要根据网页的功能和需求来设计相应的按钮,使其符合用户的直观理解和操作习惯。
同时,按钮的样式和位置也要遵循网页设计的整体风格和布局,使得按钮与整体页面风格一致,让用户一目了然。
按钮交互还经常出现在应用程序中,比如手机应用、桌面应用等。
应用程序中的按钮有着更丰富的功能和样式,比如可以通过按钮来开启关闭各种功能、切换页面、选择菜单、控制设备等。
在设计应用程序的按钮交互时,需要考虑到不同设备和操作系统的差异,保证按钮在各种设备上都能正常使用。
除了传统的按钮交互方式,随着技术的进步,现在还出现了更多新的按钮交互方式,比如声控按钮、手势按钮等。
声控按钮可以通过语音命令来触发操作,用户不需要点击按钮,只需说出相应的指令即可。
电梯按钮接线作用原理

电梯按钮接线作用原理
电梯按钮接线的作用原理是将电梯内部的按钮与电梯控制系统连接起来,以实现乘客对电梯运行的指令传递。
通常情况下,电梯内部的按钮包括楼层选择按钮、开门按钮和关门按钮。
楼层选择按钮:乘客在电梯内选择所要前往的楼层时,会按下相应的楼层选择按钮。
每个楼层选择按钮都与控制系统中的一个输入端口相连。
当乘客按下某个按钮后,该按钮会发送一个信号给控制系统,告知所选楼层。
开门按钮和关门按钮:这两个按钮被用来控制电梯的门的开关。
当乘客按下开门按钮时,该按钮也会发送一个信号给控制系统,告知要打开电梯门。
同样地,按下关门按钮也会发送信号给控制系统,告知要关闭电梯门。
控制系统通过接收按钮发送的信号,来判断乘客的需求以及电梯的运行状态。
根据乘客的楼层选择和电梯当前所处的楼层,控制系统会决定电梯的运行方向和停靠的楼层。
一旦控制系统确定了电梯的行驶方向和停靠楼层,它就会向电梯的驱动系统发送指令,使电梯按照所需的楼层运行。
通过将电梯按钮与控制系统连接起来,乘客可以方便地选择目标楼层并控制电梯门的开关。
这种接线的作用原理使得电梯运行更加智能化和高效化。
电梯用例设计

电梯用例设计1. 引言电梯是现代建筑中常见的交通工具,它为我们提供了便捷的垂直交通方式。
本文将以电梯的使用场景为出发点,设计一些典型的电梯用例,以帮助我们更好地理解电梯的功能和使用方法。
2. 用例1:乘客乘坐电梯到指定楼层主要参与者:乘客、电梯系统前置条件:电梯在运行状态,乘客在电梯大厅或电梯内部基本流程:- 乘客进入电梯大厅或电梯内部- 乘客按下所需楼层的按钮- 电梯系统根据乘客的请求,选择最近的空闲电梯- 乘客进入电梯,电梯门关闭- 电梯按照乘客所需楼层的顺序运行- 电梯到达目标楼层,电梯门打开- 乘客离开电梯3. 用例2:乘客在电梯内部按下紧急按钮主要参与者:乘客、电梯系统、维修人员前置条件:乘客在电梯内部基本流程:- 乘客在电梯内部发生紧急情况,按下紧急按钮- 电梯系统接收到紧急信号,立即停止运行- 电梯系统自动呼叫维修人员或安保人员进行处理- 维修人员或安保人员到达现场,解决问题- 电梯系统重新启动,继续正常运行4. 用例3:电梯超载保护主要参与者:乘客、电梯系统、维修人员前置条件:电梯内人数已达到或超过额定载荷基本流程:- 乘客进入电梯- 电梯系统检测到电梯内人数已达到或超过额定载荷- 电梯系统发出警报,显示超载提示信息- 乘客被要求减少人数或等待下一班电梯- 维修人员到达现场,解决问题- 电梯系统重新启动,继续正常运行5. 用例4:楼层按钮故障主要参与者:乘客、电梯系统、维修人员前置条件:电梯内或电梯大厅的楼层按钮故障基本流程:- 乘客进入电梯或电梯大厅- 乘客按下所需楼层的按钮,但按钮无法正常工作- 电梯系统未收到楼层按钮信号- 乘客通过其他方式向电梯系统表达需求,如求助按钮、电话等- 维修人员接收到报修信息,到达现场修复按钮故障- 电梯系统恢复正常工作,根据乘客的需求运行到目标楼层6. 用例5:电梯故障主要参与者:乘客、电梯系统、维修人员前置条件:电梯发生故障,无法正常运行基本流程:- 乘客进入电梯大厅或电梯内部- 乘客按下所需楼层的按钮,但电梯未响应- 乘客发现电梯故障,通过求助按钮或电话向电梯系统报修- 电梯系统接收到报修信息,自动停止使用故障电梯- 维修人员接收到报修信息,到达现场修复电梯故障- 电梯系统恢复正常工作,提供可用的电梯进行使用7. 结论通过以上几个典型的电梯用例设计,我们可以清晰地了解到电梯在不同情况下的运行方式和应对措施。
电梯控制系统案例

变亮 变暗
按扭的交互
电梯控制器 电梯门 开门状态 关门状态 楼层按钮 显示状态 开门 关门 变亮 变暗 请求队列 请求数据 查询请求 拒绝请求 更新请求
控制的逻辑 电梯的逻辑
按扭的交互
控制的逻辑
电梯设计的例子
子系统设计
按钮 显示ቤተ መጻሕፍቲ ባይዱ态 电梯 状态显示 电梯 运行
划分为3个子系统: 划分为 个子系统: 个子系统 电梯: 电梯:
电梯
上移一层 下移一层
电梯按钮
显示状态
变亮 变暗
电梯控制器 电梯门 开门状态 关门状态 楼层按钮 显示状态 开门 关门 变亮 变暗 请求队列 请求数据 查询请求 拒绝请求 更新请求
类 按钮
属性 显示状态
方法 变亮 变暗
部件归属 按扭的交互
电梯问题的类表
电梯
上移一层 下移一层
电梯的逻辑
电梯按钮
显示状态
对电梯系统的分布、实时、 对电梯系统的分布、实时、并发特性 分布性: 分布性: 一台电梯本身的分布性 多台电梯的分布性 多台电梯的时候,是否采用“集中控制” 多台电梯的时候,是否采用“集中控制”?集 中什么? 中什么? 实时性: 实时性: 立即相应请求 状态立即报告、 状态立即报告、显示 满足等待时间要求
上
2层 层
……
N层 层
下
运行
门
位置
分析, 从OMT分析,考虑电梯系统的系统结构 分析
电梯的子系统: 电梯的子系统:
控制类 按扭类 电梯类
控制器、楼层、电梯 控制器、楼层、 考虑了逻辑和物理结构
上
1
2
下
门开 门关 位置1 位置n 电梯对象
按扭对象
控制器子系统 控制器对象
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
总体形态问题其实这倒是我最没有想到会出现的问题,在我们日常生活中,常见的电梯基本都是规规整整的横向纵向对齐布局。
对齐布局之所以会变成我们心目总的常规,我想是有点跟着现代建筑结构来:一栋大楼,每层很整齐的有几户彼此相邻的人家,然后再上层就是继续按照这个排列逻辑一层层的码。
小孩画简笔画的大楼,也是先画个最外的大框,里面再尽量规规整整画对齐的小方块。
这种整齐的排布,是我们印象中对”楼”这个概念根深蒂固的认知。
如上图所示的各种非常规造型的电梯按钮,如果应用在日常场合中,是非常失败的。
日常生活中的电梯,本就是为了帮助人节约时间的存在,特点是人流量大、使用频次高和注重效率,使用非常规造型的电梯按钮,让人不得不每次都去认知它或者记忆这个操作模型,只能让搭乘者更加烦躁。
但是如果将它使用在休闲娱乐的场合的话,窃以为是非常适合的:非日常的场合、闲适的心情和充足的时间,让人有兴致去研究有趣的东西。
若是我有幸遇到,也会很开心的掏出手机来拍照的:)1.2按钮材质问题按钮材质问题电梯按钮会有楼层数字和按钮一体和分开两种形式,在这里只讨论楼层数字与按钮一体的情况。
按钮常见的材质有银底白字、银底黑字、白底黑字和黑底白字四种(深色彩字、彩底白字类似白底黑字、黑底白字,不另做讨论)。
就识别性进行分析:如上图右侧EPb所示的白底黑字、黑底白字和银底黑字,文字和背景都能形成较大反差,较易识别。
但如上图左侧的BO所呈现的银底白字,则识别度相对较低,非正视时较难看清。
如S所示的整体银色,也有类似的问题。
就按压之后的响应分析:点击后,按钮需要给人”操作成功”的即时反馈,反馈的形式也与按钮的材质有一定关系。
反馈形式中,个人认为通过数字反馈是最优解,描述搭乘电梯的过程,应该是:有确定的目标楼层,寻找楼层数字,操作对应数字按钮,确认操作成功,确认到达目标楼层,楼层数字是贯穿始终的一条线索。
在选用的示例中,BOP都是白色文字,按压之后,都是数字亮起,银底和黑底都隔绝了光感,底部不发生变化,让人的注意力集中在操作的数字上,且BO还通过外圈”漏光”处理来加强反馈。
E按压之后应该整个按钮亮起,这也是白底黑字按钮唯一可能的反馈形式,这样的话变化最强烈的反而是底色的变化,反馈够了,但稍显过头。
b是仅使用”漏光”进行按压反馈。
S 目测是比较容易给人带来疑惑的存在,按钮外没什么缝隙,不像是有”漏光”反馈,操作者无法即时的得到”按压是否成功”的反馈(外圈绿色塑料是对0层的强调并非按压按钮的反馈),大概只能通过电梯是否移动进行判断。
1.3为特殊人群设计如今,许多公共设施及住宅都开始为特殊人群设计,这也正是一个国家、一个城市,对特殊人群人文关怀的体现,如:铺设的盲道、建筑物前的残疾人通道、地铁站扶手末端的盲文和在交通最便捷的车厢预留的固定轮椅的位置等等。
浅层意义上讲,这些设计是为了保证特殊人群能够独立出行;深层意义上来讲,更是维护了他们的尊严、增加了他们自立的可能性。
为特殊人群设计,应当先定义为:在不影响普通人使用、不过分增加普通人认知负担的前提下,保证特殊人群能用且较方便的使用它独自出行。
现在的电梯也逐渐的开始为特殊人群考虑,但在个人看来,依然问题很多,许多设计并不能称为成功的”为特殊人群设计”。
1.3.1盲文与按钮为特殊人群设计1——盲文与按钮为盲人进行按钮设计,这应该是普及程度最广的一个为特殊人群设计,形式也比较……异彩纷呈。
最常见的应该是像S这样,数字和盲文标记一起放在同个按钮上,应该也是实现成本最低的方法,只需要定制按钮即可。
但是个人认为存在的问题是:触摸和按压的边界难把握(并不了解盲人的操作模式,只是自己想着觉得会存在这个问题:),如有误区望指正)。
想象盲人触摸到按钮区域,开始试图摸索确认数字寻找排布规律的状态:摸清楚盲文应该是要施加一定力度来触摸的,但又要避免把按钮按下。
不管容不容易像这样误操作了,这样很容易让盲人处于一个比较紧张的状态。
U和c勉强算是一个类型的设计,黑色区域放置楼层数字和盲文标记,按钮提供操作,这样的分隔处理就回避了上面说的问题。
但这两者对比,同样也暴露了一个问题:U对亲密性原则的考虑不足。
看U的排布,大概是对”对齐”有过分执着的工业设计师的作品……排布非常均匀,但黑色区域和按钮的对应关系,不能一目了然的看清或摸清,我们要利用”阅读是从左往右”的经验或者是判断最小重复单元方能正确的操作。
而c这样的互相咬合的设计则用了外型的匹配来让这两者形成自然的关联,是个相对较好的设计。
X的设计比较中正,保证了盲人的能识别也保证了不给普通人增加识别负担,也很美观,但也没有特别值得称道的地方,不仔细说它了。
J和T是个人觉得比较好的设计,用和整个面板相同的原材料制作盲文区域,与对应楼层按钮紧密排列,即不过分干扰普通人识别也方便盲人操作。
不过盲文区域的设计上T要比J略胜一筹,盲文排布在同一块板上,方便顺延触碰。
1.3.2禁忌数字问题为特殊人群设计2——禁忌数字问题无论东西方,都有一些数字禁忌,西方不喜欢”13″,中国要避开”4″,国内的电梯设计,要避开数字的话也就这些。
要回避这些数字的话,情况有两种:第一种如图A,直接跳过这个楼层,这个情况非常多见;第二种如图e,有这个楼层,但用别的命名方式避免直接提到它。
我没有实际见识过第二种情况,也有点好奇这种情况盲文要如何描述禁忌数字,但第一种跳过楼层的情况,对普通人而言,可以说只会造成一些小困扰,但对盲人而言,简直是灾难性的。
真正为盲人设计,考虑到要照顾他们使用的电梯,应该如图J一般,采用易发现和记忆的简单规则。
但如图f所示的这个电梯,是我实际搭过的、对普通人尚且很麻烦对盲人简直是个灾难的电梯:数字横向排布且不是从左下角开始,缺少2、4、13、14、24楼。
对于普通人而言的话:完全没办法用寻找倍数规律的方法来快速找到所需楼层,只能在理解横向排布规律之后,逐行扫视查看或者根据数字大小在大致高度扫视寻找。
对于盲人的话,暗自揣测一下他们的操作模式:摸索下部按钮,大致判断列数,因为没有2没有4,数字开头本身缺乏连贯性,可能要摸索两行按钮才能判断排列规则,然后根据列数和排列规则,向上寻找自己的目标楼层,但因缺少13、14、24,数字规律相当于重建了两次,又加大了找到目标楼层的难度。
总而言之,要有禁忌数字的话,就别横向排布,更别流于形式的添加盲文为盲人考虑。
跳出按钮设计说一句题外话,即使电梯面板设计的很好、为盲人考虑的很周到,都还是不够的,据个人所见,考虑到按键盲文设计的电梯,还是没有抵达目标楼层的声音反馈,如果盲人独自乘梯,如何判断自己正确的抵达了目标楼层?电梯门开了但门口没有人等着的情况,相信大家都遇到过。
考虑到这一点的话,电梯最好是能有个开门报楼层的功能,不仅能方便盲人,也能方便低头族们:)1.3.3残疾人操作面板为特殊人群设计3——残疾人操作面板除了考虑盲人之外,有的电梯还会考虑到残疾人。
普通的按钮一般都在门边右侧中部,空间上来说总归还是偏角落的位置,对于残疾人,不借助工具的话,无论是精准的到角落的位置还是操作偏上部的按钮,都是很吃力的。
如今,不少公共设施内部都在电梯的左右侧中部,单独设有方便残疾人操作的按钮面板,如图Z所示。
图Y中,单独有残疾人操作面板,但却同样安在偏角落的位置,可以说是没有理解这一操作面板的使用场景。
1.4排列方向问题1.4.1横向与纵向排列方向问题1——横向与纵向楼层按钮绝大部分都是规规矩矩的横纵对齐模式,在讲总体形态问题时已经讲过,这种排列方式应该是根据人们对现代建筑建立的心理模型而来,而在横纵对齐排布之下,有且仅有横向与纵向排布两种模式。
如图O、K,采取的是横向排布模式,想象一下看到这种面板如何找到自己想去的楼层的数字:第一种情况是,按照习惯先看左下角,找到底层,查看附近数字,找到下一层,视线按反的”Z”字逐渐上升,直到找到寻找的楼层;第二种情况是,看清最底部数字的排布,找到规律,按照数字规律对寻找的楼层数字进行大致的定位。
正常操作情况下,应该是两种模式混合着来。
对这两种操作情况的描述,也能让人很清楚的看到横向排布的弱点:第一种顺着数字递增方向查看模式,视线一直是按反向的”Z”字来,横向一排也不可能放置太多数字,所以视线一直在”打断——另起一行——打断”的循环中,不是一个比较连贯舒适的识别过程;第二种寻找规律,需要通过奇偶数或者倍数关系来简单的分析定位,稍显麻烦。
R是无意中发现的……奇葩型横向排布:数字递增方式是从右往左,而不是符合绝大部分人习惯的从左往右……这真是万万没有想到会出现的问题。
如图P、A,采取的是纵向排列,和楼层上升规律自然匹配,避免了横向排布视线打断和寻找规律麻烦的问题,是较为合理的排布模式。
但是单论图片所举的P、A两例而言,也是有不当之处的:让搭乘者较快识别排列方式,最好的方式是通过距离来暗示(格式塔原理接近法则),将两竖排间的距离拉大一点,就能降低识别的难度。
但我见过的按键排列,最多的是像图A这种,按钮上下左右留的空隙基本相等的类型,根本没法根据按钮大致形态来判断排列方式,必须根据数字来。
图P所示的面板,倒是两竖排间距离要大于按钮间纵向距离,但比距离划分更加明显的横向线条划分占据了优势,错误的诱导了横向的查看模式,虽然这样应该就不用定制背后的面板可以一律拼接组装,但这么省造价实在是……1.4.2斜向排列方向问题2——斜向斜向是一种比较特别也较为少见的排列方式,两排按钮错落排布。
这个排列方式,是变相的横向排布,和横向排布存在的问题也基本一致,但会比横向排友好一点,视线转的会柔和一些。
如图所示的三个斜向排布的电梯面板,大致排列都很相似——两排错落排布、同排之间更加紧密,识别起来更可能是找到底层之后根据接近原则同排顺着读上去,理解了单双数排列模式之后再根据规律寻找目标楼层。
L中为了暗示数字增长规律,1-2上下有凹槽引导视觉(当然也可能是又在机智的省造价),个人认为识别时还是会造成混乱,先读哪边?斜向转折着看还是顺着竖排看?预期的视觉引导有用吗?其实眼动实验真应该用在这。
1.5列数问题列数问题相信看完上图,或多或少会有一点头皮发麻的感觉,内心隐隐的有”太难了、好复杂、好难找”这样的吐槽,这样日常生活中常用的东西,如果让人产生了畏难心理,那它一定是失败的。
列数问题大多出现在高楼层的电梯上,让人头皮发麻的程度因楼层数目和排布列数、考虑盲文与否、盲文设计优劣而各异,如图C、a、H所示。
H简直是个中翘楚、集大成者,楼层数多列数多,考虑盲文又考虑的很糟糕,本来已经有4列50多个楼层按钮了,盲文标示一出,乍一看就是按钮数目翻倍的感觉,实在是头疼。
日常搭乘的电梯基本都是1~3列,整体呈现狭长的竖向长方形布局,而图示的这些电梯,同部电梯里可选择的楼层多本来就造成了困难(希克定律),而因排布不合理又偏离了常规的布局,更增加了操作者的识别难度。
