AI创建无缝拼贴图案的技巧
ai建立剪贴蒙版的方法

ai建立剪贴蒙版的方法
宝子!今天来和你唠唠AI里建立剪贴蒙版的方法哈。
在好多AI绘图软件里呢,建立剪贴蒙版其实不难。
就拿咱常见的软件来说哈。
一般呀,你得先有两个图形或者图层哦。
比如说你有一个形状,然后还有一个图案想放到这个形状里面去,这时候就该剪贴蒙版上场啦。
你要找到那个软件里关于图层关系的操作区。
有的软件呢,是直接在图层上右键,就会看到类似“创建剪贴蒙版”的选项,你就点它就行啦,就像给这两个东西之间系上了一个小魔法绳,一下子那个图案就只能在形状里面显示啦,超出的部分就看不到喽,是不是很神奇呀?
还有些软件呢,可能是通过菜单里的图层选项来找这个功能。
你在菜单里翻一翻,看到“剪贴蒙版”相关的字眼,就大胆点进去。
这时候系统就会自动根据你选中的图层或者图形来建立这个蒙版关系啦。
要是你在操作过程中不小心弄错了,也不怕哦。
就像解开小魔法一样,你可以再找到那个创建剪贴蒙版的地方,可能会有个“释放剪贴蒙版”之类的选项,点一下就恢复原样啦。
不过呢,不同的AI软件可能在具体操作上会有点小差别,但大致的思路都是这样的哦。
你就多摸索摸索,要是建立成功了,就会发现这功能超级好用,可以做出好多创意满满的设计呢!比如说把一张漂亮的图片放到一个奇奇怪怪的形状里,瞬间就有了独特的效果。
宝子,快去试试吧! 。
完整的制作无缝贴图教学

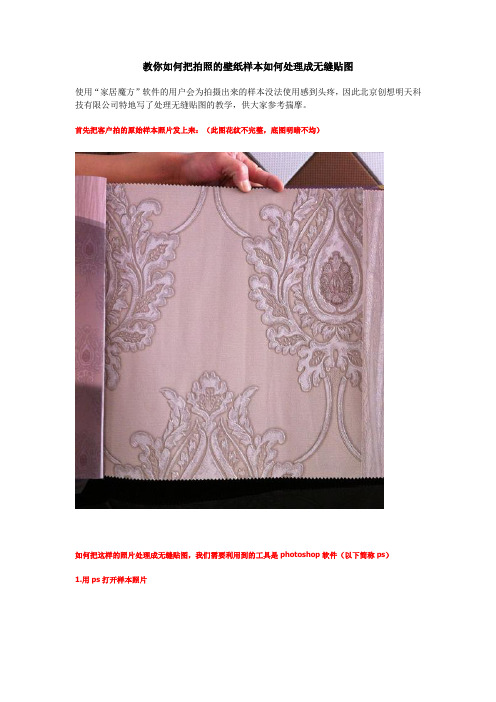
教你如何把拍照的壁纸样本如何处理成无缝贴图使用“家居魔方”软件的用户会为拍摄出来的样本没法使用感到头疼,因此北京创想明天科技有限公司特地写了处理无缝贴图的教学,供大家参考揣摩。
首先把客户拍的原始样本照片发上来:(此图花纹不完整,底图明暗不均)如何把这样的照片处理成无缝贴图,我们需要利用到的工具是photoshop软件(以下简称ps)1.用ps打开样本照片2.用裁切功能,裁掉多余的部分,然后按“回车”进行裁切3.双击背景图层,进行解锁4.编辑画布大小(快捷键Alt+Ctrl+C)5.复制新图层,选中图层0,复制出图层0副本,操作如下图6.这步需要填补缺少花纹部位(隐藏图层0待用)。
用选框工具,选取2处花纹放置1处7.复制2处花纹,按Alt键复制图层18.将图层1移动到2处,通过ctrl+t改变图片大小和控制透明度来使图层1和图层0副本1重合。
9.选择图层1和图层0副本,Ctrl+E进行合并。
10.框选可以循环的部位11.复制出图层2后,ctrl+t水平翻转一下12.移动图层2使之和图层1吻合13.ctrl+e合并图层1和图层2,最后合并成图层214.现在一个完整的花型出来了,接下来我们先把底图给做出来,原始图片上的底图有明显的明暗变化,所以现在需要给处理一下,先把图层2给隐藏一下(点击左边的小眼睛)接着把之前隐藏的图层0给打开15.选择图层0然后点击滤镜下的--图案生成器(快捷键Alt+Shift+Ctrl+x)16.进入图案生成器页面后,框选一部分看起来比较平整的地方,然后点击生成按钮17.生成底图,看起来还不错,点击确定18.回到前台,我们打开图层219.接下来我们用框选工具框选一下完整的花纹20.复制出一个新图层,然后移动到下图合适位置使之吻合21.用橡皮擦擦掉图层3中多余的底图部分22.选中图层3,按住Alt键向右移动复制图层3副本23.在选中图层3副本,按住Alt键向下动复制图层3副本2,放置合适位置24.ctrl+e合并图层25.拖拽参考线,来确定该图可以循环的部位,如下图操作26.用裁切工具,裁切参考线内部分27.用橡皮擦,擦掉明显的底图痕迹,这步需要非常有耐心哦,希望大家能坚持住。
Illustrator矢量图形制作与涂鸦技巧

Illustrator矢量图形制作与涂鸦技巧一、矢量图形制作技巧在Illustrator中制作矢量图形是设计师们常用的技巧。
矢量图形可以无损放大和缩小,因此特别适合用于标志、图标和插图等设计项目。
下面介绍几个Illustrator矢量图形制作的技巧。
1. 使用形状工具:Illustrator提供了多种形状工具,如矩形工具、椭圆工具、多边形工具等。
通过选择合适的形状工具,可以快速绘制出基本形状。
2. 使用路径工具:除了使用形状工具,还可以使用路径工具自由绘制形状。
路径工具可以创建直线、曲线和复杂的形状。
通过掌握路径工具的技巧,可以制作出更复杂、更具个性化的矢量图形。
3. 使用形状构建器:形状构建器是Illustrator中强大的功能之一。
它可以通过组合、合并、交互等操作,将多个形状合并成一个形状。
形状构建器可以帮助设计师轻松地创建复杂的矢量图形。
4. 使用路径切割工具:路径切割工具可以用来切割或分割路径。
通过使用路径切割工具,可以将复杂的路径分解成独立的部分,方便后续的编辑和调整。
5. 使用保存选区:Illustrator中的保存选区功能可以将选定的对象保存为一个单独的选区,以备将来使用。
这在制作复杂的矢量图形时非常有用,可以方便地管理和编辑不同的元素。
二、涂鸦技巧涂鸦是一种自由、随性的绘画方式,常常用于文字装饰、插画和个性化设计等项目。
在Illustrator中,有一些涂鸦技巧可以帮助设计师更好地应用于设计中。
1. 使用涂鸦画笔:Illustrator提供了多种涂鸦画笔,如铅笔画笔、墨水画笔、宽笔刷等。
选择合适的涂鸦画笔,可以实现不同效果的绘制。
例如,使用铅笔画笔可以模拟手绘的效果,而墨水画笔则可以呈现出墨迹的质感。
2. 使用涂鸦图案:Illustrator中的涂鸦图案是一种可以重复填充的图案。
通过使用涂鸦图案,可以快速地填充大面积的区域,为设计增加趣味性和独特性。
3. 使用涂鸦画刷:涂鸦画刷是一种可以应用于路径的涂鸦样式。
AI四方连续填充图案制作教程

AI四方连续填充图案制作教程(2009-11-26 13:59:15)▼标签:杂谈AI四方连续填充图案制作教程发这个教程之前先说点知识:二方连续图案:二方连续是由一个单独纹样(一个纹样或两三个纹样相组合为一个单位纹样),向上下或左右两个方向反复连续而形二方连续的骨法有以下三种:垂直式、散点式、波纹式。
四方连续是由一个纹样或几个纹样组成一个单位,向上、向下、向左、向右四个方向反复连续而成的图案形式。
四方连续的常见排法有二种:平行式、梯行式。
二方连续是由一个单独纹样(一个纹样或两三个纹样相组合为一个单位纹样),向右两个方向反复连续而形成的纹样。
二方连续的骨法有以下三种:垂直式、散点式、波纹式。
四方连续图案:四方连续是由一个纹样或几个纹样组成一个单位,向上、向下、向左、向右四个方向反复连续而成的图案形式。
四方连续的常见排法有二种:平行式、梯行式。
第一步:40577新建矩形图案(循环大小,尺寸可以按各人喜好而定)我这里给的矩形是长度100MM,宽度50MM给数值的原因是接下来将会用到这两个数值.(当然也可画,首选项移动时再看尺寸也是一样的)40578矩形填色,无边框,然后摆入要做循环的元素,可以摆在框线上.(如果只摆在框内,做出来的循环太有规律,而且会看到一个方格一个方格的,不太好看)ctrl+K首选项对话框,数值是刚才的矩形长度100MM(如果是随手画的,先在变换shift+F8看对话框里的数值,再在首选项中填上相同的数值)40580选中在框线上的元素,原地复制一份(ctrl+C,再ctrl+F)原地复制完毕之后,按键盘上的移动箭头"→"得到如下图如果是相同的在左边框线上的图案,所有的,都可以原地复制后选择,直接按键盘上的移动箭头"→"当左边的图案都复制一个到左边之后,同样在首选项里改数值,给也就是矩形的宽度50MM同样的方法,移动边框下面的元素原地复制,用键盘箭头"↑"反之图案在上面的,也是用相同的方法按键盘移动箭头适当调整循环图案,如果在框里面的元素可以单个随意移动如果是在边框线上的图案,如下图,一定要选择对称的两个图案,再一起移动如下图(或左或右,或上或动都没有问题基本元素摆放完毕,再选择最初的矩形框原地复制一份颜色为,无填色也无边框,并且将其摆在最底层(很重要,这一步)拖到色样面板填充,完成-----------本文来自AICLUB 夜极蓝网友.谢谢分享.。
AI绘图技巧

AI画图技能:原位粘贴技能CTRL+C 复制CTRL+F 原位贴到前面CTRL+B 原位贴到后面来个AI CS的彩蛋ai cs 版本中venus女神象不见了可以在英文输入法状况下,输入venus前提是不要开启文字对象,就可以看到她了哦.(cs wow中看到的)页面切换技能在开多个AI文档的情形下.往返切换是有点麻烦的,点来点去有点慢CTRL+F6,,可以往返切换调剂圆角矩形的圆角大小1.选择圆角矩形对象2.按住高低偏向键即可增大和缩小圆角3.按左可以画矩形,换右可以画阁下各是半圆的(像操场跑道)图形文字对象的垂直方法选中文字对象时,按SHIFT点一下等于垂直输入查找/调换字体时检讨字体预览的小技能:当应用AI的(文本>查找字体)时,文件应用字体显示框和可调换字体列表框中,应用右键点击字体名称,可消失文件中应用该字体的头几个文字,如许就比较轻易查找和确认.好玩:(AI里的彩蛋)字还有神色按住Alt键的同时并点击文字----查找字体敕令,在对话框中消失的字体后,平日显示字体类型的地位,转变成显示神色.呵呵,看看这些神色各代表什么字体类型?AI的物件与物件向中对齐关系可不成以设置成跟CD一路,被对齐物件固定不动?在应用对刘面板前再点一下想做为基准的物体,而不是全选后直接应用对齐面板即:一,全选所有要对齐物体二,再次用鼠标点一下你想做为基准的物体三,应用对齐面板四,得到你想要的后果,即:只是其它物体向要对齐的物体对齐,而不是所有物体向中间对齐另:AI10或以下版本,选中全体物件后,按着CTRL或ALT键再单击要固定的物件对齐也可绘制多边形:画多边形时,除了直接在边数那边填上X之外,还有一个办法:就是按住多边形对象,且不释放鼠标.然后按偏向键的向上或向下,可以增长或削减边数..填补:高低键是AI里的一个特别功效.用途许多的,须要到处留意就会发明,画表格可以增减,圆角可转变大小...等等在AI里未转曲线时文字做渐变的办法:在AI 中未转成曲线的文字是无法应用渐变填充的,应用以下办法就可以了.1.起首打上你要的字2.把字应用一下图形样式里中的默认样式,要记得是图形样式里的第一个样式默认,而不是其它样式3.,然后把字体里的描边再变成无,在这个基本上就可以应用渐变了,还能编辑字体.也可以:打上字后,再做一个渐变色并将此渐变填充界说为图形样式,选摘要填充成渐变的文字,然后应用适才界说的图形样式.还有一个办法,就是用字符的外不雅也可以填充渐变,办法是:打上字,然后在字的外不雅面板上点上面的三角下拉菜单,选择添加新填充,然后然后应用渐变.别致好玩:AI CS 2可以自界说启动画面1.这个启动画面的格局是PNG格局的,所以可以本身创建或者编辑任何一幅素材,留意这种格局的启动画面可以支撑透明,所以可以任凭施展你的创意2.默认的AICS的启动画面是应用“”文件,所以万一这个文件不在的话,启动AICS的时刻将省失落启动画面的显示,直接进入程序迎接画面.找到X:\Illustrator CS 2\SupportFiles\Contents\Windows\AI_Splash,先装它做一下备份,以防今后要恢复该启动画面时应用;3.输出自界说的图形,打开适才制造好的文件,选择文件----输出,从文件格局保管类型里选择PNG,找到X:\Illustrator CS2\Support Files\Contents\Windows作为存盘地位,然后存储该文件为AI_Splash,保管,然后弹出了PNG格局的存储选项对话框.在ai cs2中,灰度可以直接对灰度图片进行填充专色,前提是图片要转为灰度,在ai cs却不克不及!里面也可以做的?大家经经常应用到选择,撤消选摘要在页面点一下,有快键ctrl+shift+A 可撤消选择的呵呵.还有一个小技能:缩字距 alt+偏向键;缩行距 alt+偏向键若何画页面大小的框1.对像>裁剪区域>树立2.对像>裁剪区域>释放得到一个和页面一样大小的框AI文件保管前将内容全体隐蔽失落,不影响应用并且文件会变的很小.AI常会保管上一步文字操纵的行距.字号.字距等,按住CTRL键点左边的标识表记标帜可以敏捷全体复位.AI渐变时取色按住Shift可以强迫汲取文档窗口中任何对象的色彩.环环相扣的后果,奥运五环那样后果..画好圆圈,摆好地位,全选,点击“朋分”,然后用“直接选择对象”把那些小块选中填上须要的色彩就行.在AI里面输入的段落文字可以打散吗?就像在CDR里面一样打散(ctrl+k)?用拼合透明度,选百分之一百若何选中被笼罩的目的?用这个快捷键ctrl+alt+[解决白色和黑色压印技能1.全选2.在属性面板中叠印处点两下(撤消所有叠印)3.接着选滤镜/色彩/黑色叠印成就了4.如许就解决了白色叠印的头疼问题,也解决了黑色没有全体叠印的艰苦巧用ALT键切换吸管和油漆筒对象当选在吸管(或油漆筒对象)时按ALT可以切换成油漆筒对象(或吸管)松开ALT即可还原..当吸管吸过填充时不必切换对象就可完成操纵了文字对象的垂直方法选中文字对象时,按SHIFT点一下等于垂直输入正五角星AI里的五角星大家都知道它是个胖的,按着ALT键画五角星就是正的了AI中使对象在页面中居中的小技能若何画页面大小的框对像>裁剪区域>树立对像>裁剪区域>释放得到一个和页面一样大小的框对像对齐页面中央的办法选择你想要对齐页面中央的对像,CTRL+X,CTRL+0,CTRL+V 若何快速出血,加角线第一步按CTRL+K 调出通例——应用日式裁切标识表记标帜第二步滤镜——创建——裁切标识表记标帜AI中F2是剪切,F3是复制,F4是粘贴.按着shift+单击色普会更改其模式esc对象可以快速在文字对象到移动对象的转换锁定没有选择的物体【Ctrl】+【Alt】+【Shift】+【2】隐蔽没有选择的物体【Ctrl】+【Alt】+【Shift】+【3】三秒搞定撤消所有白色叠印!全选对像选择滤镜-色彩-叠印黑色,如下设置:下拉菜单选择移去黑色,百分比改为0填充描边前打勾,包含黑色和CMY(B)和包含黑色专色前打勾肯定OK!ai文件老是删不失落!!!删除或者重定名文件.文件位于C:\Program Files\Common Files\Adobe\Shell.文件目次中,假如你愿望使它从新运动的话,再次把它的名称改为即可.AI画器械的时刻按住鼠标不放再按住空格键可以移动移动调剂位文本框CTRL+SHIFT+L:文本左对齐CTRL+SHIFT+R:文本右对齐CTRL+SHIFT+C:文本居中对齐。
AI基础工具讲解(一)

AI基础工具讲解(一)一、画板工具:1、调出画板工具:shift+o2、复制画板:1)点击画板工具,出现定界框,选中画板+alt 拖拽即可复制;2)点击画板工具,出现定界框,选中画板+alt+shift 拖拽即可复制;3、新建画板:选择矩形工具,编辑一个矩形,选中矩形,再点击画板工具,即该矩形变为画板;4、重设画板尺寸大小:1)点击画板工具,出现定界框,再点击回车键,可调出画板调节窗口;2)点击画板工具,出现定界框,直接拖拽定界框,可随意进行画板大小调节;二、抓手、打印拼贴工具:1、调出抓手工具:空格键2、打印拼贴:特大图打印在多张A4纸上,不常用三、缩放工具:1、调出缩放工具:Z2、放大、缩小快捷键:Z键默认放大;按alt键,切换为缩小;3、缩放画面:Ctrl+ 放大ctrl-缩小4、最大化画面:Ctrl+0四、选择工具:1、调出选择工具:V2、多选:直接框选;或+shift加选;或+alt减选;3、等比例缩放:选择其中一个角或其中一个边,+shift可等比例4、可旋转:选择其中一个角,箭头变为弧形,+shift可等角度旋转5、可复制:选择对象,+alt可复制,+shift可对齐复制6、放大界面:按tab键可扩大操作界面;按F键可进一步全部隐藏界面,只体现画面;五、直接选择工具:1、调出直接选择工具:A2、作用:可选择或调整一个或多个点;3、多选:+shift加选多个点;或+alt减选某个点;4、可变圆角:选择某个点,六、编组选择工具:1、介于直接选择工具下,不常用;2、作用:可选择已编组的对象;也可以双击进入编组再选择即可;ESC键可退出组;七、魔棒选择工具:1、调出魔棒选择工具:Y2、作用:可选择相同填充色的对象;相当于点击菜单中的选择-相同-填充颜色功能;3、其他功能:双击工具区域的魔棒图标,可调出魔棒功能调节窗口,通过调节容差值,可选择相近颜色的对象;八、套索工具:1、调出套索工具:Q , 不常用;2、作用:可进行不规律的多个点的选择;九、钢笔工具:1、调出套索工具:P2、作用:可进行复杂图形的绘制;3、弧线绘制:点击不放直接拉可变弧线(可调节弧度的点称为手柄);注意技巧:月牙两头尖角的画法,即先绘制两个点,再回到第二个点,点一下,这时出现一个点的手柄,然后再回到第一个点,点一下,闭合该对象,调节即可出现月牙状。
如何使用Photoshop创建无缝图案

如何使用Photoshop创建无缝图案使用Photoshop创建无缝图案随着数字图像处理技术的发展,Photoshop作为一款强大的图像处理软件备受推崇。
无缝图案是一种重要的设计元素,在各种设计领域中广泛应用。
它可以为我们的设计作品增添视觉上的吸引力和美感。
在本文中,我将详细介绍如何使用Photoshop创建无缝图案,并列出一些步骤和技巧。
步骤一:准备工作1. 打开Photoshop,并新建一个适合的尺寸的文件。
2. 在图层面板中新建一个图层,用作工作图层。
3. 在工具栏中选择合适的画笔工具,并调整画笔的样式、颜色和大小。
步骤二:创建基础图案1. 在工作图层中绘制一个基础图案。
可以使用不同的工具和技巧来绘制,如线条、形状、渐变等。
根据自己的设计需求,可以选择不同的图案元素和样式。
2. 当前图层的透明度可以根据需要进行调整,以达到所需的效果。
步骤三:制作无缝图案1. 选择工具栏中的矩形选择工具,并在基础图案周围创建一个矩形选择范围,以包含整个图案。
2. 复制选中的图案,快捷键为Ctrl+C,然后Ctrl+V进行粘贴。
3. 使用移动工具将复制的图案移动到合适的位置,使复制的图案边缘与原始图案对齐。
4. 在图层面板中,将复制的图案图层的透明度调整为合适的程度,以达到无缝衔接的效果。
可以通过调整透明度、混合模式和不透明度来实现。
步骤四:调整图案细节1. 可以使用各种Photoshop工具和滤镜来调整和美化图案细节。
例如,可以使用图层样式来增加阴影和高光效果,使用调整图层来调整颜色和对比度,使用滤镜来添加纹理和特效等。
2. 可以通过重复前面的步骤来添加更多的图案元素和细节,以丰富无缝图案的效果。
步骤五:保存无缝图案1. 确保图案无缝衔接并达到理想效果后,可以选择保存为各种格式。
可以使用"另存为"命令将其保存为常见的图像格式,如JPEG、PNG或BMP。
2. 可以根据需要调整保存图像的分辨率和品质设置,以便在不同场合下使用。
用AI制作纺织品上的四方连续图案

用AI制作纺织品上的四方连续图案用illustrator cs3制作纺织品上图形花纹的形成设备产生花纹的大小是有限制的,一般都是小于一匹布的整个幅宽,但是我们看到布面上连绵不断的花纹线条其实是由一个小单元通过四方连续的原理循环而成,那么这个小单元如何制作的呢?怎么才能准确无误的用在纺织CAD上呢?下面我们来举个实例来说明这个问题.先看一下最终效果:以上效果是由以下单元在纺织CAD上满铺而成,准确地无缝拼接说明小单元做得正确:下面我们来制作这个小单元:1.打开illustrator cs3,新建画布,基于cmyk文档或基于RGB文档都无所谓,大小A4等也无关紧要,新建后首先点编辑>首选项>单位和显示性能,把描边和填充全部设成“像素”.这点很重要,否则在干完后导出就会出现条宽有大小,与画布上显示的有点不一样,这是不允许的.2.点矩形工具,在画布上左键点住拉出一矩形,同时发现上面“控制”面板出现“路径”控制栏,在最后的W(宽度)H(高度)框内改填你想要的数值,必须是整数的,纺织品设计者还必须考虑以后铺在此色块上的组织循环数,如以后要铺五枚锻组织,那么这时要改填的数值最好是5的整数倍.3.在左边的工具栏下面左键单击填充选择你想要的颜色,再单击描边选择无.4.点“视图”> “智能参考线”这样就开启了智能参考线功能,这个功能很有用,它能使鼠标所经之处显示出原有图案的路径还是锚点等信息,对对齐很有好处.继续取矩形工具,鼠标掠过已经画的那个正方形的右上角,显示“锚点”时停住并左键点住拉出一个矩形,改其他填色,如图:同时上面控制栏最后几个框显示你拉出的矩形的长,宽等信息:把它改成你想要的长宽,要注意的是数值仍然要整数,并符合纺织品设计的一些原则,填完后发现没对齐,可重新对齐,方法是鼠标点住新画矩形的左上锚点,拖向原正方形的右上,当显示“锚点”字样时放开左键.5再画一个矩形,此时这个矩形的宽与上一矩形同,高是两者之差,可以先拉一个矩形然后改填宽,高的数据,用上面方法用鼠标移过去对齐,也可以这样做:鼠标点住上面矩形的右下角锚点,向左拉出矩形,直到正方形右下角锚点显现后停止拉动放开左键,改填色即可.6全选,执行ctrl+G编组,再执行:对象>变换>移动,弹出对话框,“水平”处填的数据注意要编组后总宽度的约数,即可以被整除,“垂直”处填与正方形高度一样.点预览可以看到将要移到什么方向,如图:数据的改动很方便,应为我们同时可以看到原来编组的宽190px和高45px不会忘了数据无法作计算.7.不要点确定,点复制,出现往上梯进的单元,继续ctrl+D重复操作,弄出6,7个差不多了.8,再做一个矩形,无填充,无描边,宽和高分别是小单元的宽度和5个小单元的高度,并按照老方法拖动对齐,如图:9.用直接选择工具全选,鼠标掠过去,在刚制的矩形右上角出现锚点字样时停住并左键点住,按alt键往左移动复制,当矩形左上角的“锚点”字样出现时停住松开左键,这样定位复制完成.重新直接选择新复制出来的矩形(上图中的红色矩形),按delete删调(要按两次,原则是删完为止).10.把步骤8中做的矩形放到最底层,方法是打开层面板,找到矩形子层,点住直拖到底:这个层很好找,其他都是“编组”,只有这个是“路径”,这样就可以把它拖入色板面板使用了,或者执行“编辑”>“定义图案…”弹出新建色板对话框确定即可,在色板中就可以找到他了.下面是在椭圆中的使用:在星形中的使用:11.在illustrator中到以上步骤就结束了,就可以使用了.而我们还要把其中的“四方连续图案”导出才能在其他软件中使用.那么如何导出呢?从步骤8到步骤10是完整“四方连续图案”的关键步骤,而实际填在椭圆,星形中的只是被框框住的部分的四方连续,框外部分软件自动排除了,这也是框必须填充描边全无和拉到最底层的原因.否则框外部分也会进来的.但是我们要导出的是框住部分.怎么做呢?那要请出“路径查找器”了.首先全选所有图案,点“窗口”> “路径查找器”,出现路径查找器面板,点下面一排第一个“分割”,发现与框相交的地方都自动生成了锚点,如下图:重新用直接选择工具选定框外部分,按几次delete键,把框外部分全部删完,每次选定要多按几次delete键,要删干净了.最后只剩下这个家伙,就是我们要的“四方连续图案”了,如图:12.导出开始,点“文件”>“导出”.取个文件名,在保存类型中选“BMP”格式,不要点“JPEG”等其他格式,确定后在接着弹出的“栅格化选项”中“颜色模型”中选“RGB”,在分辨率中选“屏幕72ppi”,在“消除锯齿”前面不要打钩.然后点确定,接着又弹出BMP选项, “文件格式”选windows,深度中选24位,不要选32位,有的纺织CAD软件不认的.确定.OK!说明一下,如果保存为JPEG格式会有很多杂色出现,即使在纺织CAD软件中去换色,也很麻烦,因为几种使用的颜色会互相“渗入”,就不能换出来了.而深度中选24位就可以了.这是个很罗嗦的教程,希望初学illusrtator的朋友能从中学到点什么.错误之处请多多指正.我的QQ:348595325喵喵.我的邮箱:.。
ai实用操作技巧

ai实用操作技巧AI实用操作技巧包括:1.使用快捷键:使用快捷键可以大大提高工作效率。
例如,Ctrl+F原位粘贴到原图层的前层,Ctrl+B 原位粘贴到原图层的后层,Ctrl+Shift+]置顶,Ctrl+Shift+[置底,Ctrl+2锁定对象,Alt+Ctrl+2全部解锁等。
2.利用斜杠键:斜杠键可以帮助你轻松去除当前的描边或者填充。
3.使用形状工具:通过选择工具、直接选择工具或变换面板,可以轻松调整形状的圆角、大小等属性。
4.利用对齐点:视图里的对齐点功能可以让锚点与锚点之间自动吸附对齐,这在绘制需要点对点对齐的形状时非常实用。
5.使用路径查找器:路径查找器中的布尔运算功能可以让你轻松得到各种组合形状。
6.调整颜色:扩展路径后,可以轻松对描边填充自己喜欢的颜色。
7.使用宽度工具:利用宽度工具,可以轻松调整描边的形状,从而实现更有趣的效果。
8.使用书法画笔:书法画笔可以让我们绘制出手绘感觉的插画,让线条看起来更真实。
这些技巧涵盖了从基础操作到高级功能的各个方面,希望对你有所帮助。
同时,也建议查阅AI软件的官方文档或参加相关培训课程,以获取更全面和深入的学习。
AI常用的操作技巧包括:1.使用快捷键:如Ctrl+F原位粘贴到原图层的前层,Ctrl+B原位粘贴到原图层的后层,Ctrl+Shift+]置顶,Ctrl+Shift+[置底,Ctrl+2锁定对象,Alt+Ctrl+2全部解锁等。
这些快捷键可以大大提高工作效率。
2.利用斜杠键:斜杠键可以轻松去除当前的描边或者填充。
3.使用形状工具:通过选择工具、直接选择工具或变换面板,可以轻松调整形状的圆角、大小等属性。
4.利用对齐点:视图里的对齐点功能可以让锚点与锚点之间自动吸附对齐,这在绘制需要点与点对齐的形状时非常实用。
5.使用路径查找器:路径查找器中的布尔运算功能可以让你轻松得到各种组合形状。
6.使用旋转工具:默认情况下,图形的中心点作为旋转中心点。
无缝贴图操作

无缝贴图操作(方法)步骤
第一步:安装无缝贴图插件
1、下载Photoshop外挂滤镜插件。
(Stcetup 压缩文件)
2、解压文件后,在桌面Photoshop图标按右键——列表中选择属性——属性对话框中点击查找目标。
3、将解压文件安装到目标文件中。
Pixplant 8bf 安装到Photoshop的增效工具文件夹中。
Pixplant2 8bf 安装到Photoshop的Plug--ins文件夹中。
第二步:无缝贴图处理
1、在Photoshop软件中,找出要编辑无缝贴图处理的图片。
文件——打开——在打开的对话框中找到图片保存路径——选择要处理的图片。
2、(1)在Photoshop界面窗口中(菜单栏)选择滤镜——下拉列表中选择
Pixplant——种子图像对话框——选择从文件中添加种子图像——重新从电脑文件中添加刚打开的处理图片。
(2)或直接从桌面打开Pixplant(插件)软件——文件(File)——打开(Open)——在打开的对话框中找到图片路径,选择要处理的图片。
3、编辑处理,见下截图介绍:
4、将处理后的图片另存为:文件(File)——Save as JPG.。
AI无缝拼接图案快速制作

AI无缝拼接图案快速制作
AI无缝拼接图案的快速制作
1、先画出最基本的图案单元
其中,图案的重复是别人发现基本单元的依据,所以不让别人发现基本单元的主要方式
就是在基本单元中故意的制造几个重复,以假乱真2、+U打开智能捕捉
选中全部图形,用箭头工具选择矩形左上角的定点,会有文字提示的按住键,拖动复制到右边来注意:一定要放到右边的定点才放手,AI会帮助你吸附到顶点上去的
3、同样在左边的上方也复制一个这些复制的目的是为了制造边缘的连续图形的衔接
4、现在把外边没有和边界相交的所有图形都选中,删除!
5、到了最关键的一步选择背景的矩形-C/-B,这个的意思是把它复制一个然后放到最后面,不要取消选择,把填充色设置为无色注意,填充色和轮廓都要是无色这一步图上看不出来,但是进行的是一个关键的操作——AI制造无缝拼接的图形需要在背后放置一个无色无轮廓的矩形
这个矩形会在制作的图案中起到一个遮罩的作用,隐藏掉矩形之外的多余内容
7、再拉一个矩形,选择我们新建立的图案看看哈!新的无缝拼接图形从此诞生!漂亮吧?!。
ai蒙版使用方法

ai蒙版使用方法
宝子,今天来唠唠AI蒙版的使用方法哈。
什么是AI蒙版呢?简单来说呀,它就像是一个超级神奇的遮罩。
比如说你在做一幅画,或者处理一张图片的时候,蒙版可以让你在不破坏原来图像的基础上,对特定的区域进行操作。
那怎么创建蒙版呢?在好多AI绘图或者图像处理软件里,一般都有个专门的按钮或者菜单选项来创建蒙版。
就像你找宝藏一样,在那些工具菜单里仔细瞅一瞅,就能发现它啦。
创建好蒙版之后呢,你会看到图像上好像多了一层透明的东西,这就是蒙版啦。
接下来就是蒙版的使用咯。
如果你想隐藏图像的一部分,就可以在蒙版上操作。
比如说,你用画笔工具在蒙版上涂涂抹抹,涂过的地方对应的图像就好像被藏起来了一样。
而且这个隐藏是很灵活的哦。
你要是觉得涂错了,只需要换个橡皮擦工具,在蒙版上把刚才涂的擦掉,图像又能完整地显示出来啦。
蒙版还可以用来做渐变效果呢。
你可以选择渐变工具,然后在蒙版上拉一下,就会发现图像按照你拉的方向产生了渐变的隐藏或者显示效果。
这在做一些有创意的合成图片或者艺术效果的时候,超级好用。
还有哦,如果是处理多张图层的图像,蒙版就更厉害了。
你可以给每个图层都加上蒙版,然后分别进行不同的操作。
这样就可以很轻松地调整每个图层之间的关系,让整个画面看起来更加和谐、酷炫。
宝子,AI蒙版其实就是个很有趣又很实用的工具。
只要你多去捣鼓捣鼓,就会发现它能给你的创作带来超多的可能性。
就像打开了一个魔法盒子,里面有各种各样的魔法等着你去施展呢。
快去试试吧,说不定你能创作出超级惊艳的作品哦。
。
AI创建无缝拼贴图案技巧介绍

AI创建无缝拼贴图案技巧介绍Adobe Illustrator中的图案会让你的复杂的设计工作变得更加轻松,并且所得到的结果也是非常棒的。
而每一个专业的设计师肯定也都或多或少了解一些无缝图案使用上的一些技巧和细节,也肯定或多或少知道一些无缝图案制作上的很多方法。
在本教程中,我会详细解说关于Adobe Illustrator中的图案,并且也会详细地告诉你无缝图案创建上的很多已知的方法,从简单到复杂。
我知道有很多读者都用到过Illustrator里的图案,但是我也知道有一些用户只知道图案创建的第一步,所以本教程对于这2种类型的用户群体来说,是会有帮助的。
我们会从最基础的开始说起,然后再说复杂的。
这篇教程包括三个章节:图案的基本原理、保存图案和创建无缝图案。
好了,让我们开始吧!理论:了解基本原理我想先说理论比较好。
你们中,如果有人是刚刚接触Illustrator的话,那么你就可以先从基理开始了解。
而Illustrator的专家可以跳过这一章节,直接进入到“保存图案”或者“创建图案”章节。
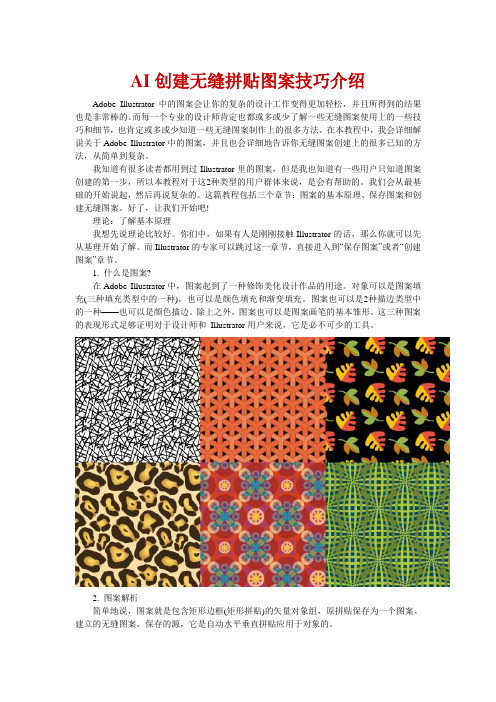
1. 什么是图案?在Adobe Illustrator中,图案起到了一种修饰美化设计作品的用途。
对象可以是图案填充(三种填充类型中的一种),也可以是颜色填充和渐变填充。
图案也可以是2种描边类型中的一种——也可以是颜色描边。
除上之外,图案也可以是图案画笔的基本雏形。
这三种图案的表现形式足够证明对于设计师和Illustrator用户来说,它是必不可少的工具。
2. 图案解析简单地说,图案就是包含矩形边框(矩形拼贴)的矢量对象组,原拼贴保存为一个图案。
建立的无缝图案,保存的源,它是自动水平垂直拼贴应用于对象的。
拼贴的方向在Illustrator文档中是有规律的——通常都是图案的左下角起。
而其中有意思的是,图案,不管是填充也好,描边也好,应用的结果得到的都是像素图片。
然而,原拼贴却是矢量的,但是它还是可以随意缩放,所以你不用担心图片的质量。
ai如何做四方连续图案?AI简单制作可爱的四方连续图案教程

ai如何做四⽅连续图案?AI简单制作可爱的四⽅连续图案
教程
版权申明:本⽂原创作者“逆迪⽂化”,感谢“逆迪⽂化”的原创经验分享!
怎么⽤ai做四⽅连续图案?相信对于很多刚学习AI不久的新⼿朋友来,并不清楚如何使⽤AI来制作⼀个四⽅连续的图案,其实制作⽅法并不难,接下来⼩编就给⼤家说说AI简单制作可爱的四⽅连续图案的⽅法教程,感兴趣的朋友⼀起动⼿试试吧,先看⼀下效果图!
效果图:
主要过程:
教程结束,以上就是关于ai如何做四⽅连续图案?AI简单制作可爱的四⽅连续图案教程的全部内容,是不是很简单呢?相关教程推荐:。
AI操作技巧

AI操作技巧AI操作技巧勾图技巧:用钢笔在图片上勾想要部分,按AIT是控制杠,按SHIFT+C是改变尖角,勾完成后,任意填充色不描边,透明度改为0, 全选,在对象菜单,拼合透明度,取消编组,OK对齐技巧:全选两个图层,想要那个不动,就点击它,然后用对齐!透视技巧:选取图层,按E键,用鼠标左键对着一角不动,同时SHIFT+CTRI+AIT就任意透视!(一定要记住左键不动哟)解决白色和黑色压印技巧1.全选2.在属性面板中叠印处点两下(取消所有叠印)3.接着选滤镜/颜色/黑色叠印成就了4.这样就解决了白色叠印的头疼问题,也解决了黑色没有全部叠印的困难页面切换技巧在开多个AI文档的情况下。
来回切换是有点麻烦的,点来点去有点慢(CTRL+F6,,可以来回切换)巧用ALT键切换吸管和油漆筒工具当选在吸管(或油漆筒工具)时按ALT可以切换成油漆筒工具(或吸管)松开ALT便可还原。
当吸管吸过填充时不用切换工具就可完成操作了调整圆角矩形的圆角大小1.选择圆角矩形工具2.按住上下方向键便可增大和缩小圆角3.按左可以画矩形,换右可以画左右各是半圆的(像操场跑道)图形文字工具的垂直方式选中文字工具时,按SHIFT点一下便是垂直输入正五角星AI里的五角星大家都知道它是个胖的,按着ALT键画五角星就是正的了AI中使对象在页面中居中的小技巧1.如何画页面大小的框对像>裁剪区域>建立对像>裁剪区域>释放得到一个和页面一样大小的框2. 对像对齐页面中间的方法选择你想要对齐页面中间的对像,CTRL+X,CTRL+0,CTRL+V如何快速出血,加角线第一步按CTRL+K 调出常规——使用日式裁切标记第二步滤镜——创建——裁切标记AI中F2是剪切,F3是复制,F4是粘贴.按着shift+单击色普会更改其模式esc工具可以快速在文字工具到移动工具的转换锁定没有选择的物体【Ctrl】+【Alt】+【Shift】+【2】隐藏没有选择的物体【Ctrl】+【Alt】+【Shift】+【3】三秒搞定取消所有白色叠印!全选对像选择滤镜-颜色-叠印黑色,如下设置:下拉菜单选择移去黑色,百分比改为0填充描边前打勾,包括黑色和CMY(B)和包括黑色专色前打勾确定OK!ai文件总是删不掉删除或者重命名aiicon.dll文件。
教你制作无缝的背景填充图案

教你制作无缝的背景填充图案把一些漂亮的图形做成图案,使用时直接填充即可,但是前提是要把这些图案做成无缝图案,那么怎么制作成无缝的填充图案呢?今天就来教大家怎么做出无缝拼接的填充图案。
几何纹理应该算作是颇具现代感的装饰风格,但将几何形状经过创造性的叠加,就会组合成新的纹理图案。
这种图案略带复古风味,我们可以运用这些复古的纹样打造无缝图案,很多时候在传统风格的设计时,作为素材使用。
今天@飞屋睿UIdesign 给同学们来个教程,收!寻找灵感中国的传统纹样有很多值得借鉴的地方,于是我们从传统纹样的图片中寻找创作灵感。
这些纹样相对比较繁复,我们在创作时可以稍微将其简化。
你也可以在白纸上画草图,或者直接用手绘板画出自己的构想。
纹理的组合在开始动手绘制图案前,我们要大致对成品进行一个总体规划,即逆向推理。
这听起来是侦探小说的环节,其实在设计中也必不可少。
你可以首先在大脑中构想出一个理想效果,然后对这个效果进行反推。
通常我把整个设计过程简化为“构图”“细节处理”和“最终效果”这三个大环节,其中“构图”部分包括了对整体版式风格的表现方式的选择,细节处理就包括了配色、字体设计、排版等,而最终效果包括最终的细部调整等。
这三个环节是一环紧扣一环前后相继的,然而你也可以采用先通过想象最终效果,再来进行构图和细节处理的顺序。
比如在本例中,我的最终效果纹理是这样一个简单构想。
纹理由分别由大中小三个图案组成。
它们在单个纹理的构图是这样的。
有个大概的构图,我们就可以动手开始绘制图案了。
小型图案的绘制先让我们绘制最小的图案。
打开PS,新建一个250*250px的文档。
打开文档的标尺,并运用辅助线,将其定位到中心的位置。
然后将前景色设置为紫色,填充紫色背景。
如下图所示。
以中心点的位置为圆心,用椭圆工具画一个圆。
这个圆保持填充为无,线条为1px,线条颜色为白色。
在这个圆的中心画上许多小圆,这些小圆由一个作为花心,四周包围,组合成一个简单的花型。
如何在AI中创建无缝图案(Pattern)

如何在AI中创建无缝图案(Pattern)无缝可平铺的图案(pattern)的优点在于,一旦创建完成之后,就可以用于各种各样的设计,包括滑板、衣服上的图案、包装设计、网页设计背景等,并且因为是可平铺的,所以不受文档大小影响,可以自由缩放。
这个教程教你如何在AI中创建出自己的无缝图案(pattern)。
下图就是用我们在AI创建出来的无缝图案生成的。
这个AI无缝图案包含了骷髅头、星星、对话泡泡、云彩等图形,虽然本教程的重点不在于如何创建这些图形,但是我将会粗略地描述这些图形的创建思路。
对话泡泡:制作很简单,在AI中创建一个圆和对话泡下面的图形,用AI路径查找器将它们合并在一起。
最后在中间打一个问号。
骷髅头制作:用AI椭圆工具创建主要的头部,再用AI钢笔工具创建嘴巴部分,最后用AI 路径查找器合并起来。
然后将填充设为白色,用椭圆工具和AI的形状工具分别绘制眼睛和嘴巴。
接着为边缘偏移一下路径,到物体(object)>路径(path)>偏移路径(offset path),并根据需要设置相应数值。
其他图形的制作也非常简单,大致思路就是用AI的钢笔、形状等工具创建图形,然后再用AI的路径查找器操作一下。
AI路径查找器是非常实用的形状组合工具,如果你对这个这个工具还不了解的话,建议去阅读一下本站之前翻译的AI路径查找器。
这些简单图形都创建完成之后,我们要开始讲解如何在AI用这些图形创建出无缝的可平铺的图案(pattern)。
步骤1在AI新建一个100×100mm大小的画布,再绘制一个比画布更大的矩形,填充为淡灰色,作为背景。
现在开始把之前创建的图形都拉进来,沿着100×100这个区域散布,观察下图,你会发现,图案和画布不是完全重合的,有一个上边和左边的偏移,这我们在后面会用到。
步骤2现在开始将上面的图像向周围复制三份。
选中刚才创建好的图形,按住Ctrl+C(复制),再按Ctrl+F(粘帖到前面)。
ai七巧板方法

ai七巧板方法AI七巧板方法引言AI七巧板方法是一种有效的创作方法,以人工智能技术为基础,通过拼接不同的思维模块,实现创作的多样性与创新性。
本文将详细介绍AI七巧板方法的各种方法,帮助您进行更加高效的创作。
方法一:数据驱动数据驱动是AI七巧板方法中的一种常见方法。
通过分析大量的数据,获取用户需求和趋势,可以在创作中更好地迎合用户的喜好和需求。
具体操作步骤如下:1.收集数据:从各种渠道收集相关数据,包括用户反馈、市场调研等。
2.数据清洗:对收集到的数据进行清洗和整理,去除噪声和冗余的信息。
3.数据分析:使用统计学和机器学习等方法对数据进行分析,找出其中的规律和趋势。
4.创作应用:根据数据分析的结果,调整和优化创作内容,以更好地满足用户需求。
方法二:模型生成模型生成是AI七巧板方法中的一种创新方式。
通过训练模型,生成创作内容。
具体操作步骤如下:1.数据准备:准备用于模型训练的数据集,包括文本、图像等。
2.模型选择:选择适合任务的模型,比如生成模型或变分自编码器等。
3.模型训练:使用准备好的数据对模型进行训练,优化模型的参数和结构。
4.创作生成:利用训练好的模型生成创作内容,可以是文字、图像等。
方法三:多模态融合多模态融合是AI七巧板方法中的一种创新思路。
通过结合不同的输入模态,创作出丰富多样的内容。
具体操作步骤如下:1.数据整合:整合来自不同模态的数据,比如图像、文本等。
2.特征提取:对整合的数据进行特征提取,获取数据的关键信息。
3.特征融合:结合不同模态的特征,生成新的多模态特征表示。
4.创作应用:利用融合后的多模态特征进行创作,生成具有多样性的内容。
方法四:迁移学习迁移学习是AI七巧板方法中的一种高效方式。
通过利用已有的知识和模型,在新任务上进行快速的创作。
具体操作步骤如下:1.已有模型选择:选择在相关任务上已经表现良好的模型。
2.模型调整:根据新任务的要求,对选择的模型进行调整和优化。
3.数据适配:将新任务的数据适配到已有模型上,并进行微调。
ai 孟菲斯矩形

AI孟菲斯矩形制作步骤如下:
1. 用椭圆工具按shift键画出正圆,填充颜色,然后早窗口菜单打开色板面板,把正圆拖到色板里,就可以新建出圆形填充的背景了,然后在面板双击圆形,就会打开图案选项面板。
2. 调整拼贴类型,宽度高度,就会出现不同的形式。
3. 设置好之后点击上面的“存储副本”就会把设置的图案添加到色板里。
4. 在画布上用矩形工具画出矩形,填充为新建的图案,然后再画一个大小差不多的矩形,颜色为浅灰色,放在图案矩形的下面,位置错开一点。
5. 再画一个圆形的,先画一个小的矩形框填充颜色为黑色,新建到色板里,双击调整图案选项。
6. 设置完新建到副本,添加到色板里,然后画出一个圆形,填充这个图案,再复制一个填充一个亮颜色,调整图层顺序就可以了。
以上步骤仅供参考,可以观看具体教学视频学习正确步骤。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
AI创建无缝拼贴图案的技巧
大家知道AI创建无缝拼贴图案吗?下面我们就给大家详细介绍一下吧!我们积累了一些经验,在此拿出来与大家分享下,请大家互相指正。
1. 什幺是图案?
在Adobe Illustrator中,图案起到了一种修饰美化设计作品的用途。
对象可以是图案填充(三种填充类型中的一种),也可以是颜色填充和渐变填充。
图案也可以是2种描边类型中的一种——也可以是颜色描边。
除上之外,图案也可以是图案画笔的基本雏形。
这三种图案的表现形式足够证明对于设计师和Illustrator用户来说,它是必不可少的工具。
2. 图案解析
简单地说,图案就是包含矩形边框(矩形拼贴)的矢量对象组,原拼贴保存为一个图案。
建立的无缝图案,保存的源,它是自动水平垂直拼贴应用于对象的。
拼贴的方向在Illustrator文档中是有规律的——通常都是图案的左下角起。
而其中有意思的是,图案,不管是填充也好,描边也好,应用的结果得到的都是像素图片。
然而,原拼贴却是矢量的,但是它还是可以随意缩放,所以你不用担心图片的质量。
3. 找到相应图案
我们就要自定义图案了,但是在这之前我要先确认一下,你是不是已经研究过Illustrator里那些默认的图案了。
Adobe Illustrator里有很多各种类型的默认库,比如:颜色和渐变色板库,比如符号库,比如画笔库和比如图形样式。
