Flash打造万花筒效果制作过程
万花筒制作方法

万花筒制作方法万花筒是一种经典的儿童玩具,通过透镜和多彩的颗粒组成的装饰物,可以创造出美丽独特的视觉效果。
在这篇文档中,我们将介绍如何制作一个简单而精美的万花筒。
材料准备要制作一个万花筒,我们需要准备以下材料:•一个透明的塑料或纸板筒•一些彩色牛奶盖、塑料片或者透明的塑料薄片•一块黑色卡纸或纸板•一支胶水或透明胶带•一些彩色纸片或者小颗粒,如彩色纸屑、亮片等制作步骤下面是制作万花筒的具体步骤:步骤一:准备筒和底部首先,我们需要一个透明的塑料或纸板筒,作为万花筒的主体。
您可以使用一个废弃的纸巾筒或者自己制作一个筒状的纸板。
取一个彩色牛奶盖或塑料片,将它放在筒的一端,作为底部。
步骤二:制作透镜在黑色卡纸或纸板上,画一个直径稍小于筒口的圆形。
使用剪刀或刀片小心地将它剪出来。
这将成为万花筒的透镜。
步骤三:装配万花筒将透镜小心地插入筒口。
确保透镜与底部保持一定的距离,留出足够的空间放置彩色纸片或者颗粒。
将彩色纸片或颗粒倒入筒中。
您可以使用不同颜色和形状的纸片,或者使用彩色纸屑、亮片等。
步骤四:封闭筒口将一个彩色牛奶盖或塑料片放在筒的另一端,作为筒口的封闭物。
使用胶水或透明胶带将筒口封闭。
确保封口牢固,以防止彩色纸片或颗粒从筒中溢出。
步骤五:享受万花筒的视觉盛宴现在,您已经完成了一个简单而精美的万花筒!将它对着光源,通过眺望透镜处的彩色纸片或颗粒,您将可以看到美丽独特的视觉效果。
结论通过这个简单的制作过程,您可以轻松地制作出一个精美的万花筒。
它不仅可以作为儿童玩具,还可以用作装饰品,增添您的房间或办公桌的色彩。
希望您能够尝试制作并享受这个有趣的制作过程和美妙的视觉效果!。
FLASH 教程 灯笼的制作

,3)插入新图层二,复制图层一的第一桢粘贴到图层二的第一桢,在椭圆的旁边用线条工具画一条竖线,然后选中竖线做水平中齐。
垂直中齐。
4)在图层二的80桢处插入关键桢,然后再回到第一桢释放鼠标,再用选者工具选中左半圆和竖线删除,再到80桢先释放鼠标,然后再用选者工具选中右半圆和竖线删除,如图(1桢)(80桢)7)依次类推,分别选中21~30/31~40/41~50/51~60/61~70/71~80桢,剪切后依次粘贴到图层四/五/六/七/八/九层上/然后将每个图层后面多余的桢选中并删除,如图10)在灯托图层上添加一个新图层,改名为灯须,在灯须层的第一桢,点线条工具,笔触色为黄色,然后画一条竖线,再按住ALT键将它复制出若干个出来,然后选中所有线条右键单击将它转换成影片剪辑元件(须),,如图11)然后选中线条元件,双击进入(须)影片剪辑元件的编辑区,在图层的第一桢,再次选中舞台上的线条将它转换为图形元件,并在30桢处插入关键桢新插入一个图层,禁止笔触,填充色任意,在舞台上画一个矩形,矩形的宽和灯托的宽一样,并在30桢处插入桢,上锁。
如图打开图层一的锁,选中第一桢元件,将它的左端与图层二矩形的左端对齐,再选中图层一的30桢,用键盘上的方向键移动它,让它的右端与图层二矩形的右端对齐,并在1~30桢之间做动画补间,然后选中图层二右键单击选为遮罩(1桢)(30桢)12)在灯须图层上添加一个新图层,改名为文字遮罩,复制图层一的第一桢,粘贴到文字遮罩层的第一桢,然后选中文字遮罩的第一桢,将其图形转换为影片剪辑元件“文字遮罩”双击进入“文字遮罩”影片剪辑的编辑区,新插入一个图层,改桢)再回到“灯笼”影片剪辑的编辑区,在“文字遮罩”上加一个图层,改名为“吊绳”,在“吊绳”层第一桢,点线条,笔触高度为3,颜色任意画一条竖线,然后放在合适的位置上如图回到场景一,在图层一的第一桢,将灯笼影片剪辑,从库中拖入到舞台,用任意变形工具调整好它的大小,然后做全居中。
FLASH制作烟花效果教程

一、新建FLASH文档设置文档属性:点属性面板,设置场景尺寸为默认550*400 ,背景颜色为黑色,帧频为12。
二、制作元件:1、制作烟花图形元件(1)烟花1:A.插入-新建元件:起名烟花1,行为:图形确定。
进入图形元件烟花1的编辑区。
B.工具栏:直线工具,笔触颜色自定(浅颜色为好)粗细为极细线。
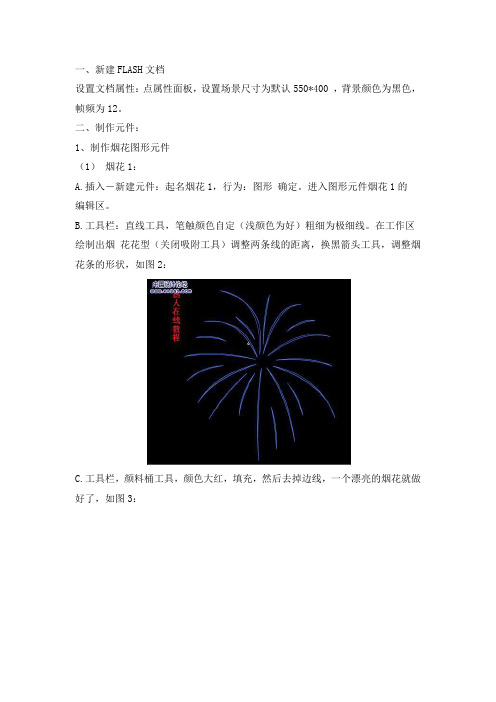
在工作区绘制出烟花花型(关闭吸附工具)调整两条线的距离,换黑箭头工具,调整烟花条的形状,如图2:C.工具栏,颜料桶工具,颜色大红,填充,然后去掉边线,一个漂亮的烟花就做好了,如图3:(2)烟花2:A.点窗口-库在库面板找到图形元件烟花1,点右键-复制,这时会复制一个新元件.在浮动面板上改名为烟花2,行为:图形确定进入图形元件烟花2的编辑区。
B.用黑箭头工具调整每条烟花形状,按住Alt键细心调整,如图4:(3)红遮照:插入-新建元件,起名红遮照,行为图形。
工具栏—椭圆工具设置为无边框色径向填充:点窗口-混色器填充样式选择放射状,在色带上添加色块共三个。
自左向右色马为:#FF0000 Alpha为0%;#FF0000 Alpha为100% ;#FEBA76 Alpha为100%色块位置如图5:按住Shift键在工作区绘制一个正圆,大小110*110 居中对齐。
(4)蓝遮照:插入-新建元件:起名蓝遮照,行为图形工具栏—椭圆工具设置为无边框色径向填充:点窗口-混色器填充样式选择放射状,在色带上添加色块共三个。
自左向右色马为:#FFFFFF,Alpha为100%;#0000FF, Alpha为100%;#FFFFFF,Alpha为100%色块位置如图6:按住Shift键在工作区绘制一个正圆,大小110*110 居中对齐。
(5)黄遮照:插入-新建元件:起名黄遮照,行为图形。
工具栏—椭圆工具设置为无边框色径向填充:点窗口-混色器填充样式选择放射状,在色带上添加色块共三个。
自左向右色马为#000000,Alpha为100%;#FF6600,Alpha为100%;#FFFF00,Alpha为100%色块位置如图7:按住Shift键在工作区绘制一个正圆,大小110*110 居中对齐。
遮罩动画-制作万花筒效果(说课)PPT课件

CHENLI
2
二、说教材
• Flash课程是计算机专业的核心课程,本课程教学 采用纸质教材(《Flash从入门到精通》、《flash 标准教程》)与电子教材(《巧夺天工——Flash 从入门到进阶》《Flash卡通动画制作视频教 程》 、《Flash动画设计师培训》 《Flash高级 Action编程教程》 《巧夺天工——Flash素材采集 与课件设计》)相结合,着重向学生介绍逐帧动 画,动作补间动画,形状补间动画,遮罩动画, AS函数的使用以及课件的整合。
• 支架式教学策略:思维导图,问题,案例。
CHENLI
4
四、说教学过程
• 教学引入
设计意图:通过概念图展示知识结构,让学生有一
个非常清晰的脉络
CHENLI
5
四、说教学过程
• 创设情境
CHENLI
6
四、说教学过程
• 设计意图:通过简短的“解剖自己”的谈 话法,创造一种轻松的课堂气氛;通过对 “让子弹飞”的剧照的修改“曾迎春出 品”“2011年4月隆重上映”“遮罩,让我 的学生飞”激起学习的兴趣。
种教学组织形式,将自主权交给学生,以 提高学生发现问题,分析问题,解决问题 的能力
CHENLI
10
四、说教学过程
• 案例教学 • 向学生呈现“万花筒(方).fla”进行分析,
提取要点,分步骤演示制作过程。 • 设计意图:依据学习迁移理论,借助一些
典型案例,详细讲解此案例的设计思路及 步骤,让学生习得遮罩动画创作的过程与 方法。
程
• 整体归纳 • 归纳动画创作过程,让学生了解在制作的过程中
可能存在的问题以及如何应对存在问题。然后利 用假如策略对学生提出若干问题:假如遮罩层与 被遮罩层交换顺序?假如要设计一个圆形的万花 筒?假如要用多个图片呈现更复杂的万花筒效果? • 设计意图:以电子档案袋的形式进行文件管理, 让学生了解动画的创作过程不是一蹴而就,而是 经过不断的试误,不断的完善的过程,并归纳遮 罩动画制作的步骤。利用假如策略进一步拓展学 生的创意思维。
flash教程:万花筒

FLASH 教程:万花筒大家小时候都玩过万花筒吧:)它那神奇的变化效果让人看的眼花缭乱,这万花筒的动画制作非常简单,它只用了FLASH中最常用的动作补间动画。
源文件:点击下载源文件★★本例的知识点:元件制作、遮罩图层、元件的复制、旋转、动作补间动画的应用。
★★本例制作步骤:1、执行“文件”/“新建”命令,在弹出的面板选择“常规”/“FLASH 文档”,选择后点确定。
新建一个影片文档,在“属性”面板上设置文件大小为550*280象素,背景色为黑色。
2、执行“文件”/“导入”/“导入到库”命令,导入二张图片。
(图片可以是自己喜欢的图,也可以导入本实例的素材包里的图片)。
3、执行“新建”/“新元件”命令,新建一个影片剪辑元件(MC)名为“万花筒”。
选择第1帧,执行“窗口/库”,打开库面板,从库中把图片拖入到编辑区在属性面板里设置大小如左下图一所示。
并执行“窗口/设计面板/对齐”,打开对齐面板对齐居中。
如中图二、右图三下图所示。
在第50帧点右键插入关键帧。
回到第一帧在属性面板里选择动作补间动画,并选择旋转顺时针一次。
如下图四。
左图一中图二右图三4、新建图层二,选择第一帧执行“窗口/库”,打开库从库中把图片拖入到编辑区在属性面板里设置大小185*185,也对齐居中。
在第30帧处点右键插入关键帧,回到第一帧在属性面板里选择动作补间动画,并选择旋转顺时针一次,如下图四所示。
图四5、新建图层三,点第一帧选择工具栏里的椭圆工具,按下SHIFT键画一个有边框,无填充色的和图形一样大小的正圆(185*185),并对齐居中。
6、选择工具栏里的直线工具,按住SHIFT键,从场景中心向左画一根白色的线条,选择工具栏中的任意变形工具在画好的线条上点一下,在线条上出现一个小白点(称为“注册点”)如下图一,用鼠标左键按住线条中出现的小白点(称为“注册点”)拖到线条的最下端如下图二,执行“窗口/设计面板/变形”,打开变形面板,设置旋转角度为45度,按下“复制并应该变形”按扭,如下图一所示。
如何做万圣节的万花筒

如何做万圣节的万花筒万花筒(Kaleidoscope)是一种美丽的光学装置,通过反射、折射和旋转的方式创造出令人惊叹的视觉效果。
在万圣节这个特殊的节日里,我们可以制作自己的万花筒,为节日增添更多乐趣。
下面将介绍一些简单的步骤和材料,让您轻松制作属于自己的万花筒。
材料准备:1. 透明塑料瓶2. 彩色透明塑料薄片(如彩色文件袋)3. 剪刀4. 透明胶带5. 螺丝帽或纸6. 亮片或彩色纸屑(可选)7. 光源或手电筒步骤一:准备工作首先,选择一个透明的塑料瓶来做为万花筒的外壳。
这个瓶子最好是长颈瓶,但不是必须的。
清洗干净瓶子,并确保瓶口是干燥的。
步骤二:制作装饰层取一片彩色透明塑料薄片,根据瓶子的高度剪成合适的大小。
你可以选择多种颜色的塑料薄片,以创造更丰富多彩的效果。
将剪好的薄片卷起来,用透明胶带固定住。
如果你想要在万花筒中添加亮片或彩色纸屑,可以将它们放进薄片内一起卷起来。
步骤三:固定薄片用透明胶带将制作好的薄片装饰层固定在塑料瓶的一端。
确保薄片与瓶子的边缘紧密贴合,避免光线泄漏。
步骤四:制作底部将螺丝帽或纸剪成适当的大小,固定在瓶子的另一端。
这个底部可以起到固定并保护薄片装饰层的作用。
步骤五:享受万花筒的视觉效果将万花筒对准光源或手电筒,然后转动瓶子。
通过旋转和透明塑料薄片的反射、折射作用,你将看到美丽的图案在万花筒内形成。
你可以试着调整瓶子的角度和旋转的速度来改变视觉效果。
万花筒是万圣节装饰的绝佳选择,不仅可以让光和颜色交织出迷人的视觉效果,还能为节日增添神秘感和乐趣。
在使用万花筒时,记得注意以下几点:1. 小孩子在使用万花筒时需要有成年人的监护。
2. 避免长时间直视强光源,以免对视力产生伤害。
3. 在制作和使用万花筒过程中,要注意不要将塑料瓶子弄破或伤到手指。
总结:通过简单的步骤和准备材料,你可以轻松地制作属于自己的万圣节万花筒。
利用光和颜色的魔力,你将会在万花筒中发现令人赞叹的视觉效果。
不仅可以作为节日装饰,还可以与家人和朋友一起享受 DIY 的乐趣。
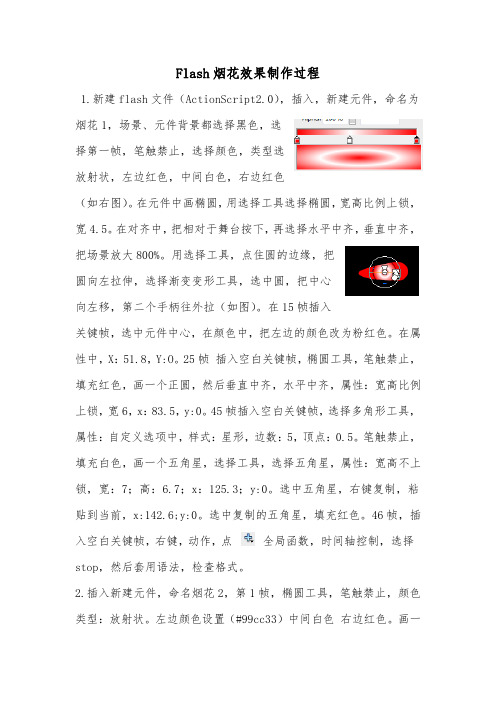
Flash烟花效果制作过程

Flash烟花效果制作过程1.新建flash文件(ActionScript2.0),插入,新建元件,命名为烟花1,场景、元件背景都选择黑色,选择第一帧,笔触禁止,选择颜色,类型选放射状,左边红色,中间白色,右边红色(如右图)。
在元件中画椭圆,用选择工具选择椭圆,宽高比例上锁,宽4.5。
在对齐中,把相对于舞台按下,再选择水平中齐,垂直中齐,把场景放大800%。
用选择工具,点住圆的边缘,把圆向左拉伸,选择渐变变形工具,选中圆,把中心向左移,第二个手柄往外拉(如图)。
在15帧插入关键帧,选中元件中心,在颜色中,把左边的颜色改为粉红色。
在属性中,X:51.8,Y:O。
25帧插入空白关键帧,椭圆工具,笔触禁止,填充红色,画一个正圆,然后垂直中齐,水平中齐,属性:宽高比例上锁,宽6,x:83.5,y:0。
45帧插入空白关键帧,选择多角形工具,属性:自定义选项中,样式:星形,边数:5,顶点:0.5。
笔触禁止,填充白色,画一个五角星,选择工具,选择五角星,属性:宽高不上锁,宽:7;高:6.7;x:125.3;y:0。
选中五角星,右键复制,粘贴到当前,x:142.6;y:0。
选中复制的五角星,填充红色。
46帧,插入空白关键帧,右键,动作,点全局函数,时间轴控制,选择stop,然后套用语法,检查格式。
2.插入新建元件,命名烟花2,第1帧,椭圆工具,笔触禁止,颜色类型:放射状。
左边颜色设置(#99cc33)中间白色右边红色。
画一个正圆,选择工具,选择正圆,属性:宽高比例上锁,宽:5.5,相对于舞台,垂直中齐,水平中齐,适当放大场景,点住圆的边缘,把圆向左拉伸,选择渐变变形工具,中心往左移,用第一个手柄拉宽,第2个手柄缩小。
(如图)选择工具,场景缩小。
在15帧插入关键帧,选中元件,颜色左边改为(#9900FF),属性:上锁,高:8;x:49.8;y:0。
25帧,插入空白关键帧,选择多角星工具,属性:自定义选项中,样式:星形,边数:5,顶点:0.5。
自制万花筒的方法

自制万花筒的方法
自制万花筒的方法如下:
所需材料:
1. 一个空的透明塑料瓶或纸管
2. 各种颜色的透明塑料或纸片
3. 剪刀
4. 胶水或胶带
5. 闪光小物品(可选)
制作步骤:
1. 将透明塑料或纸片剪成小块,尺寸可以根据瓶子或纸管的大小来适当调整。
2. 把小块透明塑料或纸片的边缘粘在一起,形成一个长条状,然后将其粘贴在瓶子或纸管内侧的底部,使其环绕整个内部壁面。
3. 重复步骤2,使用其他颜色的透明塑料或纸片制作更多的条块,直到整个内部壁面都被覆盖。
4. 如果想要增加视觉效果,可以在瓶子或纸管内放入一些闪光小物品,如彩色纸屑或小珠子。
5. 将另一个透明塑料片或纸片用胶水或胶带固定在瓶子或纸管的顶部,确保其完全封闭,以防止条块脱落。
6. 摆弄瓶子或纸管,观察不同角度望去的效果,享受万花筒带来的视觉盛宴。
请注意,制作过程中需小心使用剪刀,以免造成伤害。
万花筒的制作方法

万花筒的制作方法
制作万花筒需要以下材料和步骤:
材料:
1. 两个透明的玻璃或塑料筒
2. 有纹理的透明胶片或塑料
3. 小镜子
4. 透明胶带
5. 有色透明胶纸或彩色胶带
6. 闪烁或彩色小颗粒(如彩色纸屑、小珠子等)
步骤:
1. 将一个透明筒固定在另一个筒的一端,使其成为一个望远镜状。
2. 在另一个筒的一端固定一个小镜子,让其倾斜45度。
3. 将有纹理的透明胶片或塑料剪成适合筒的形状再固定在透明筒的望远镜一端,作为观察物体的窗口。
确保其中一边是透明的,另一边是纹理的。
4. 将彩色胶带或有色透明胶纸裁剪成横向长条,再固定在透明筒的窗口上,使其形成一个彩色的环。
5. 在透明筒的另一端倒入一些闪烁或彩色小颗粒。
6. 将两个透明筒的接口处用透明胶带固定。
7. 完成万花筒后,将其对准光源或有足够光线的物体,通过望远镜一端观察另一端的闪烁效果,旋转透明筒以改变图案。
制作完以上步骤后,你就可以享受万花筒带来的美丽图案和炫丽光影啦。
flash教程-万花筒的制作

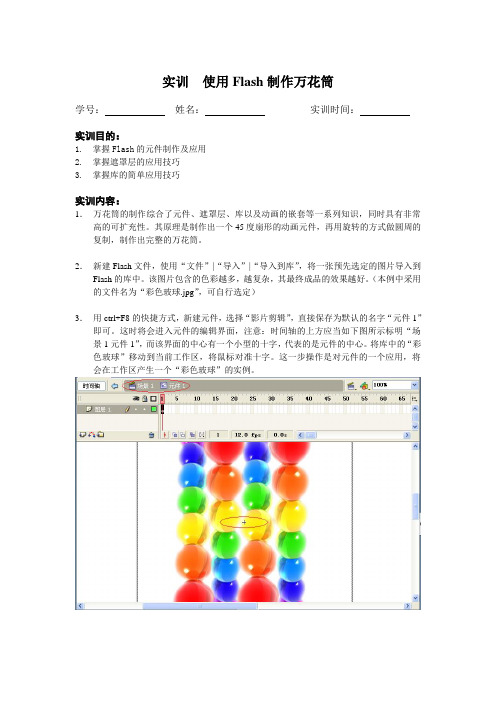
实训使用Flash制作万花筒学号:姓名:实训时间:实训目的:1.掌握Flash的元件制作及应用2.掌握遮罩层的应用技巧3.掌握库的简单应用技巧实训内容:1.万花筒的制作综合了元件、遮罩层、库以及动画的嵌套等一系列知识,同时具有非常高的可扩充性。
其原理是制作出一个45度扇形的动画元件,再用旋转的方式做圆周的复制,制作出完整的万花筒。
2.新建Flash文件,使用“文件”|“导入”|“导入到库”,将一张预先选定的图片导入到Flash的库中。
该图片包含的色彩越多,越复杂,其最终成品的效果越好。
(本例中采用的文件名为“彩色玻球.jpg”,可自行选定)3.用ctrl+F8的快捷方式,新建元件,选择“影片剪辑”,直接保存为默认的名字“元件1”即可。
这时将会进入元件的编辑界面,注意:时间轴的上方应当如下图所示标明“场景1元件1”,而该界面的中心有一个小型的十字,代表的是元件的中心。
将库中的“彩色玻球”移动到当前工作区,将鼠标对准十字。
这一步操作是对元件的一个应用,将会在工作区产生一个“彩色玻球”的实例。
4.将当前图层命名为“图片”,右击图层选择新建一个名为“遮罩”的图层,这时它应当位于“图片”层的上方。
用黑色的笔触和黄色的填充,绘制一个大小适中的正圆,然后用选择工具选定(注意笔触和填充一起选定的方法),用鼠标点住圆心附近的位置移动,将会看到一个代表圆心的小圆,最后,将小圆和工作区中间的十字重叠。
这一步操作关系到万花筒的创建过程是否顺利,需要认真完成。
5.以十字为起点,做一条水平的半径,然后选中它,点击任意变形工具,将白色的代表中心点的小圆,移动到半径的最左边(也就是和大圆的圆心重合)6.点击任务窗格上的“对齐&信息&变形”,选取“变形”菜单,或直接用快捷键Ctrl+T 打开。
将旋转的参数改为45度,点击一次“复制并应用变形”,这样并可以做出一个45度角的扇形。
5-6两步操作目的为创建一个45度角的扇形。
flash遮罩动画与库的结果制作万花筒效果..

遮罩与库元件的结合应用——制作万花筒效果
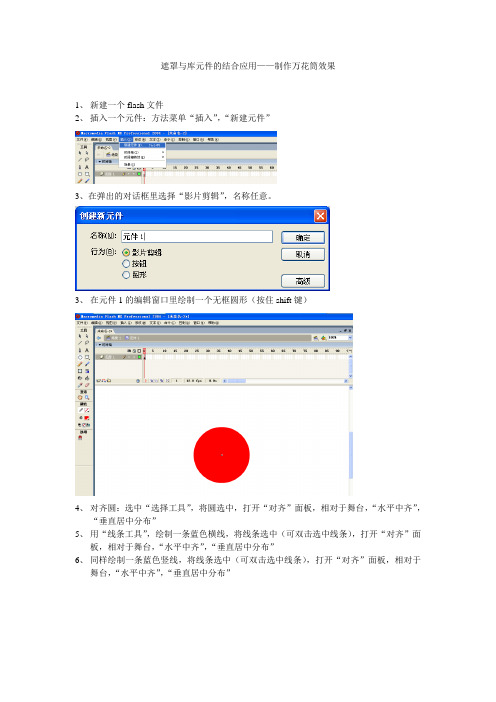
1、新建一个flash文件
2、插入一个元件:方法菜单“插入”,“新建元件”
3、在弹出的对话框里选择“影片剪辑”,名称任意。
3、在元件1的编辑窗口里绘制一个无框圆形(按住shift键)
4、对齐圆:选中“选择工具”,将圆选中,打开“对齐”面板,相对于舞台,“水平中齐”,
“垂直居中分布”
5、用“线条工具”,绘制一条蓝色横线,将线条选中(可双击选中线条),打开“对齐”面
板,相对于舞台,“水平中齐”,“垂直居中分布”
6、同样绘制一条蓝色竖线,将线条选中(可双击选中线条),打开“对齐”面板,相对于
舞台,“水平中齐”,“垂直居中分布”
线条)
9、新建一个图层,并拉到图层1的下方
调整图片大小,按住shift键。
(也可以直接在图片属性里修改尺寸),图片要大于扇形。
12、在第60帧插入关键帧,并创建动作补间(即蓝色的动画)如图所示。
13、在动画属性栏里选择顺时针旋转1周
14、右击“图层1”,选择“遮罩层”(此例是被遮罩动,遮罩层不动)
15、回到“场景1”中,打开“库”面板(在窗口菜单里)
16、会看到库里有个元件1,将其拖至舞台中。
17、使用任意变形工具将图片圆心移动至右下角。
18、按住ctrl+T键,在弹出的对话框里输入旋转90度,并单击右下角的“复制并应用
变形”,点三次。
19、在60帧处插入一个普通帧,按ctrl+enter键看动画,有元件的要用这种方法。
完成
图如下。
如何制作作万花筒

第3页/共8页
➢ 7、放大“图形”元件至完全包含 三角形位置。
➢ 8、在图层1的第30帧插入关键帧, 创建移动渐变动画。在下面的属 性面板中,选择逆时针旋转1周。
➢ 9、把图层2延长至第30帧。选中 图层2,鼠标右键“遮罩层”创建 遮罩。
用Flash制作“月亮绕地球运动” 的模拟动画
➢ (1)将圆分切为上下两部分,分别
放置于二个图层中,再用这两个图层 分别遮罩两个图层,在被遮罩的图层 中导入世界地图,大小位置完全相同, 实现地球效果。 ➢ (2)在两个遮罩层中间插入图层,制 作月亮沿椭圆路径运动的动画。要点: 月亮要转换为元件,椭圆路径要断开。
第6形
第7页/共8页
感谢您的观看。
第8页/共8页
第4页/共8页
➢ 10、返回到场景1,从库中把影片剪辑 “遮罩”拖放到场景中,x,y轴坐标为 0。(设置影片剪辑的位置)
➢ 11、然后利用鼠标右键复制这个影片 剪辑,并“粘贴到当前位置”。【修 改】|【缩放和旋转】旋转角度为180 度。利用同样的方法,复制两个影片 剪辑。
➢ 12、保存测试。
第5页/共8页
解决思路
利用四个三角形的遮蔽旋转相承 有序的排列,形成万花筒的效 果 。.但是这个效果并非是真 正的不重复的。因为四个三角 形变化是有规律的,所以万花 筒的变化也是有规律的。
第1页/共8页
具体步骤
➢ 1、运行Flash 8.0,设置文档属性为 300*300像素。
➢ 2、导入一幅颜色比较鲜艳的图片, 转换为图形元件“图片”。
➢ 3、新建一个影片剪辑,命名为“遮 罩”。把“图片”元件从库中拖入 到编辑区。利用【对齐】面板使其 居中。
做万花筒的步骤作文

做万花筒的步骤作文英文回答:Making a kaleidoscope is a fun and creative activity. Here are the steps to make one:Step 1: Gather the materials.To make a kaleidoscope, you will need a cardboard tube, a transparent plastic sheet, colorful beads, small pieces of colored paper or plastic, a small mirror, and glue.Step 2: Decorate the tube.Take the cardboard tube and decorate it with colorful paper or paint. You can also add stickers or drawings to make it more personalized.Step 3: Cut the plastic sheet.Cut a piece of transparent plastic sheet that is slightly larger than the diameter of the tube. This will be used as the viewing window of the kaleidoscope.Step 4: Attach the mirror.Glue the small mirror to one end of the tube. Make sure it is securely attached and positioned at a slight angle.Step 5: Add the beads and colored pieces.Place the colorful beads and small pieces of colored paper or plastic inside the tube. These will create the beautiful patterns when you look through the kaleidoscope.Step 6: Attach the plastic sheet.Carefully glue the plastic sheet to the other end of the tube, covering the opening. Make sure it is securely attached and sealed.Step 7: Shake and enjoy.Once the glue has dried, shake the kaleidoscope gently to mix up the beads and colored pieces. Then hold it up to your eye and look through the viewing window. Move the kaleidoscope around to see the ever-changing patterns and colors.中文回答:做一个万花筒是一项有趣而富有创造力的活动。
万花筒的制作方法

万花筒的制作方法万花筒以其独特的视觉效果迷人众多爱好者,它可以把场景千变万化。
这一古老的艺术仍然在世界各地流传,但其制作方法显然对多数人来说仍是一个谜。
本文将阐述万花筒的制作方法,以及为什么它那么具有魔力。
万花筒是一个简单但精致的装置,它由一组折叠着的镜子,组成的螺旋形的框架和一个管状的光源组成。
它的工作原理很简单,就是当光线通过镜子时,形成了一个复杂的视觉效果,使得场景出现几何图形的混沌。
制作一个万花筒的第一步是准备材料,你需要准备一些镜子、一个管状的光源和一些塑料或木头来做框架。
然后你需要用镜子折叠一个螺旋形的框架,它应当和管状的光源一起构成一个圆筒。
接下来,你需要把管状的光源固定在框架上。
最后,你需要把这个圆筒装在一个盒子里,这个盒子的大小要和你制作的万花筒的大小一致,这样它就可以把光线扩散出来,从而形成特殊的视觉效果了。
万花筒的制作本身其实很容易,但要形成最佳效果,你还需要一些工具和技巧。
首先,你可以尝试调整镜子的角度,使它反射出合适的火花。
其次,你可以尝试使用不同大小和形状的镜子,以增加一些更加复杂的视觉效果。
最后,你可以尝试在装置中放入不同颜色的物体,并使用玻璃片将这些物体反射出来,从而形成缤纷的色彩。
万花筒的魔力在于它能够将瞬息万变的视觉效果完美呈现,仿佛在观看一段迷人的故事。
它也启发了许多人,他们通过观察万花筒,学习了不同的几何图形,激发了自己的创造力。
总之,万花筒是一种古老而又优美的艺术,它仍然吸引着众多门徒,且仍将继续发挥它的魔力。
综上所述,万花筒的制作方法简单易学,而且它能够完美地把瞬息万变的视觉效果捕捉到,令人叹为观止。
它不仅启发了许多人的创造力,而且也将继续流传下去。
flash制作万花筒

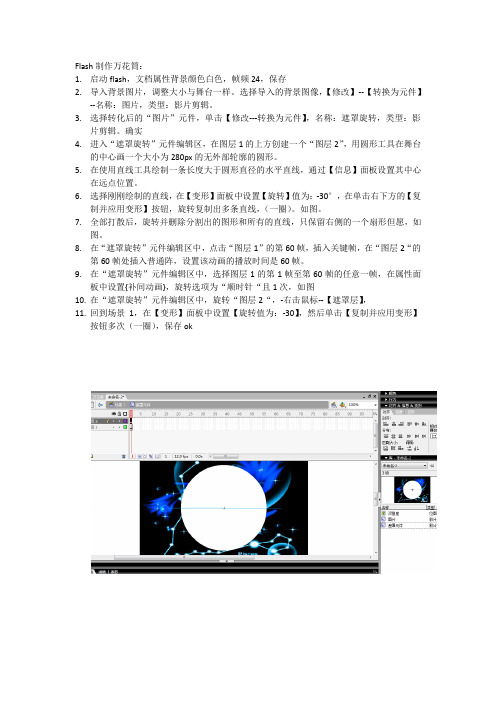
Flash制作万花筒:
1.启动flash,文档属性背景颜色白色,帧频24,保存
2.导入背景图片,调整大小与舞台一样。
选择导入的背景图像,【修改】--【转换为元件】
--名称:图片,类型:影片剪辑。
3.选择转化后的“图片”元件,单击【修改---转换为元件】,名称:遮罩旋转,类型:影
片剪辑。
确实
4.进入“遮罩旋转”元件编辑区,在图层1的上方创建一个“图层2”,用圆形工具在舞台
的中心画一个大小为280px的无外部轮廓的圆形。
5.在使用直线工具绘制一条长度大于圆形直径的水平直线,通过【信息】面板设置其中心
在远点位置。
6.选择刚刚绘制的直线,在【变形】面板中设置【旋转】值为:-30°,在单击右下方的【复
制并应用变形】按钮,旋转复制出多条直线,(一圈)。
如图。
7.全部打散后,旋转并删除分割出的图形和所有的直线,只保留右侧的一个扇形但愿,如
图。
8.在“遮罩旋转”元件编辑区中,点击“图层1”的第60帧,插入关键帧,在“图层2“的
第60帧处插入普通阵,设置该动画的播放时间是60帧。
9.在“遮罩旋转”元件编辑区中,选择图层1的第1帧至第60帧的任意一帧,在属性面
板中设置{补间动画},旋转选项为“顺时针“且1次,如图
10.在“遮罩旋转”元件编辑区中,旋转“图层2“,-右击鼠标--【遮罩层】,
11.回到场景1,在【变形】面板中设置【旋转值为:-30】,然后单击【复制并应用变形】
按钮多次(一圈),保存ok。
flash制作万花筒

神奇的万花筒1>打开FLASH软件,新建一个文档.点插入,新建一个名称为"旋转图片"的影片剪辑元件。
确定,进入旋转图片影片剪辑元件编辑场景。
2>在"旋转图片"的影片剪辑编辑区分别建立两个图层,在图层2,用矩形工具画一个无边框的正方形,颜色随意.要求正方形右对齐,底对齐,把正方形的右下角放在场景的中心点上,用直线工具截取一角,使它成为一个三角形,3>导入一张漂亮图片.在图层1,把图片拖入进场景,对齐.点鼠标右键,转换为图形元件,名称为背景。
在60祯、120祯各插入关键祯,点第一祯,创建补间动画.方向选择顺时针,点60祯,创建补间动画,方向选择逆时针。
然后选中图层2,点鼠标右键,点为遮罩层。
4>点插入菜单,新建一个名称为"拼图"的影片剪辑元件。
确定,进入拼图影片剪辑元件的编辑场景。
5>在拼图影片剪辑的编辑区.在图层1拖入刚才做好的"旋转图片"影片剪辑元件.元件的右下角对齐场景的中心点,打开窗口,调出变形面板,在旋转度中输入90度,点复制并应用变形按钮,点4次就可以了。
6>选中图层1的第一帧,点鼠标右键,点复制帧,添加图层2,在图层2的第一帧点右键.粘贴帧.然后点菜单"修改":---变形---水平翻转,就拼成一个完整的图形了。
7>点插入菜单,新建一个名为"边线"的影片剪辑元件。
确定,进入边线影片剪辑元件的编辑场景。
8>用椭圆工具在场景内画一个无填充色的正圆,笔触大小为5,颜色自定,对齐场景,在20、40、60祯处分别插入关键祯,并且在每个关键祯上改变正圆的颜色,然后分别在第1、20、40祯做形状补间。
9>点插入菜单,新建一个名称为万花筒的影片剪辑元件。
确定,进入万花筒影片剪辑元件的编辑场景。
建3个图层,在图层1,将拼图元件拖出来,对齐场景,在图层3,把边线拖出来,对齐场景。
Flash制作变色花环效果动画-电脑资料

Flash制作变色花环效果动画-电脑资料效果演示:制作步骤:1,运动补间的灵活运用,。
2,掌握随机函数 random()的运用。
一,新建图形元件。
1,打开 FLASHMX2004,新建一大小为 450*300像素,背景色为黑色,帧频默认的文档。
2,单击菜单中的插入——新建元件,名称(1),行为(图形元件),单击确定。
3,在工具栏中选择随圆工具,填充色为无色,画一大小为60*60像素的只有边框的圆。
用黑箭头工具选定该圆,在属性面版中设笔触为 2,线条的形状如图 1。
4,选定该圆,复制多一个,结果图如图 2。
5,用黑箭头工具删掉不是交叉的部分,如图 3。
6,选定该圆,用变形工具将该图形的注册点拖到下方,如图 4。
7,按 CTRL+T打开变形面版,在旋转处输入 45,按最下一排的第一个按钮复制并运用变形,连续按七次。
全选所有的图形,(水平中齐,垂直居中)。
二,创建影片。
1,菜单——插入——新建元件,名称(flower),形为(电影剪辑),单击确定。
2, F11 打开库面版,拖出元件 1,(水平中齐,垂直居中),分别在 5, 10, 15, 20, 25, 30帧按 F6。
在 5, 10, 15, 20帧分别选定该元件,在属性面版中颜色处的下拉箭头中选色调,然后分别调不同的色,第 5帧的色的调整图如图 5。
各帧上的色调任意。
在 25帧处把该元件的 alpha的值设为 0。
然后在 20, 25, 30之间建立运动补间,电脑资料《Flash制作变色花环效果动画》(https://www.)。
3,在60处按F6,选定该元件,在属性面版设该元件的大小为25*25。
(水平中齐,垂直居中),在 65, 70, 75,按 F6,分别在各帧改变元件的不同色调,方法同上面的 2步骤一样,最后在 80帧处按 F5,在 30到 60帧之间建立运动补间,在属性面版中补间处设运动补间,沿顺时针旋转 1次。
三,组织场景。
1,新增加一图层,一共二个图层,从下到上分别是,flower,AS。
fiash羽化翻页效果的制作方法与fiash万花筒的制作方法(文字教程)

fiash羽化翻页效果的制作方法与fiash万花筒的制作方法(文字教程)fiash羽化翻页效果的制作方法:首先:导入五张图片到库,然后:点:图层第一帧拖入第一张图片,匹配宽和高,全居中,转换为影片剪辑元件图组,确定。
然后:点:双击进入图组编辑区,第一层改名为底图。
然后:点:第一帧把图片转换为图形元件图1,然后:点:第150帧插入空白关键帧,拖入图片2,然后:点:匹配宽和高,全居中,转换为图形元件图2;然后:点:第300帧插入空白关键帧,拖入图片3,匹配宽和高,全居中,右键转换为图形元件图3;然后:点:第450帧插入空白关键帧,拖入图片4,匹配宽和高,全居中,转换为图形元件图4;然后:点:第600帧插入空白关键帧,拖入图片5,匹配宽和高,全居中,转换为图形元件图5;然后:点:750帧插入帧。
图层上锁,关闭眼睛。
然后:点:添加图层二,改名为翻页1。
然后:点:点击第一帧,拖入图形元件图5,全居中。
然后:点:第150帧插入关键帧,然后:点:点击150帧,然后:点:点击场景中的图片,然后:点:在属性面板里点击交换,选择图1,确定。
然后:点:同样的方法,在300帧,450帧,600帧分别交换为图2,图3,图4,750帧插入帧。
图层上锁。
然后:点:添加图层三,改名为翻页2。
然后:点:复制图层二第一帧粘贴到图层三第一帧,然后:点:点击图片,用方向键向左移动,最佳位置到X轴为-375,Y轴为-175(左右位置刚好链接住,即不留缝隙,也互不相压)。
然后:点:点击任意变形工具,然后:点:点白工具面板下面选项中的贴紧至对象按钮,把中心注册点拖到右上角,切换选择工具,变形面板改旋转为45度,回车确定。
然后:点:100帧插入关键帧,用选择工具移动刚旋转好的图片到另一张图片的左下角然后:点:1—100帧之间创建动画补间。
然后:点:点蓝翻页2图层,然后:点:在1—100帧全部被点黑的状态下右键复制帧,然后:点:分别粘贴到150帧,300帧,450帧,600帧,750帧插入帧。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Flash打造万花筒效果
1。
首先新建一个文档,找一张比较华丽的图片,导入到库中。
新建一个影片剪辑: 如下图所示
2。
在影片剪辑窗口中用多边形工具画一个三角形(
3。
调整三角形的大小,注意要保证是等腰三角形。
将此图层锁定
4。
新建一个图层,将库中的图片拖入,在第十帧中插入关键帧,制作补间动画,并且调置顺时针旋转:如下图所示
5. 把三角的那个层作为遮照层,遮照有图形的哪个层:(注意:三角形所在的图层一在上面为遮罩层,导入的图形所在的图层为图层2为补遮罩层)
效果如下图
6.回到主场景从库中把影片剪辑拖入到舞台中,并依次拼起来
7.最终拼成这个样子:
最后,测试一下效果!。
