Authorware让按钮字体随心所欲
Authorware 创建按钮响应

Authorware 创建按钮响应
在Authorware中,用户可以通过【等待】图标或【交互】图标创建两种类型的按钮,即等待按钮和交互按钮。
这两种类型的按钮在应用上有一些区别。
在之前的章节中,已经介绍了【等待】图标创建的按钮。
因此,本节着重介绍通过【交互】图标创建的按钮。
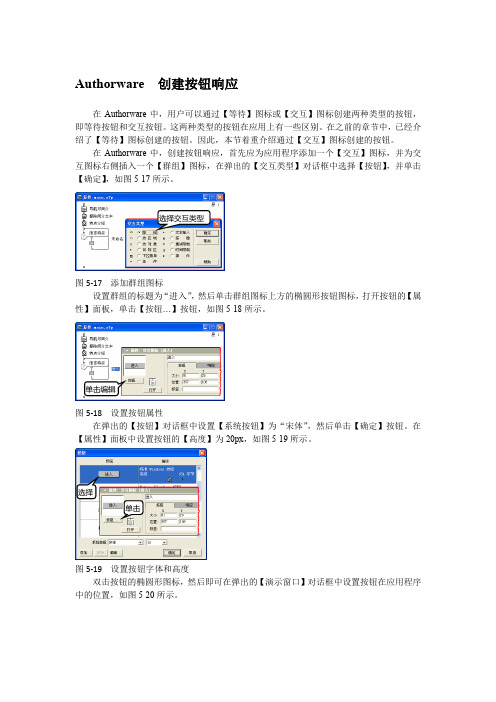
在Authorware中,创建按钮响应,首先应为应用程序添加一个【交互】图标,并为交互图标右侧插入一个【群组】图标,在弹出的【交互类型】对话框中选择【按钮】,并单击【确定】,如图5-17所示。
选择交互类型
图5-17 添加群组图标
设置群组的标题为“进入”,然后单击群组图标上方的椭圆形按钮图标,打开按钮的【属性】面板,单击【按钮…】按钮,如图5-18所示。
单击编辑
图5-18 设置按钮属性
在弹出的【按钮】对话框中设置【系统按钮】为“宋体”,然后单击【确定】按钮。
在【属性】面板中设置按钮的【高度】为20px,如图5-19所示。
选择
单击
图5-19 设置按钮字体和高度
双击按钮的椭圆形图标,然后即可在弹出的【演示窗口】对话框中设置按钮在应用程序中的位置,如图5-20所示。
图5-20 设置按钮位置
双击【交互】图标右侧的【群组】图标,即可在弹出的【进入】对话框中插入其他各种图标,制作按钮转到的分支流程,如图5-21所示。
图5-21 制作分支流程
接下来用同样的方式,为主流程的【交互】图标添加其他的几个分支图标,并设置按钮的属性,制作分支流程的图标,即可完成整个教学演示程序,如图5-22所示。
图5-22 制作分支流程
设置按钮位置
移动。
authorware图标操作

2、声音图标
◇ 用于导入播放各种声音文件
◇ 可以播放WAV、AIFF、PCM、SWA、VOX等多种格式 声音文件
17
3、声音属性的设置
● 双击声音图标,打开属性对话框; ● 进行各项属性的设置; ● 单击确定按钮关闭对话框即可。
18
五、Authorware系统
数字电影
19
数字电影的运用
Authorware本身并不能制作数字电影,但它可以利用数字电 影图标从外部引入多种格式的数字电影。Authorware支持的数字 电影格式有以下八种: (1)Director文件(DIR,DXR); (2)Windows的视频标准格式(AVI); (3)Macintoch计算机上的Quick Time文件; (4)Windows下的Quick Time文件(MOV); (5)被加载在Authorware文件内部的PICS文件; (6)Animator和Animator Pro以及3D Studio文件(FLC,FLI, CEL); (7)Mpeg文件(MPG); (8)位图组合文件(BMP)。
Authorware系统
Hale Waihona Puke 图标操作 显示操作1
一、Authorware系统
显示图标
2
1、显示图标及常用功能
◆ 显示图标是最重要、最基本的流程图标
◆ 用于输入文字或导入图片等各种多媒体元素
◆ 双击流程线上的显示图标,进入其对应 的“演示
窗口”
3
(1)演示窗口绘图工具箱
◇ 单击“绘图工具箱”的按钮,可以使用该工具绘制图形 ◇ 双击“绘图工具箱”的按钮,可以打开对应的工具窗口
28
3、动画图标的属性
动画图标(Motion)的属性主要指动画的类型及 参数。双击流程线上的动画图标,将会弹出动画图标 的属性窗口,该窗口包括预览窗口、动画类型(Type) 以及“移动”和“版面布局”文件夹。
01用Authorware实现滚动字幕

用Authorware实现滚动字幕
利用Authorware实现
1、启动“Authorware”,双击打开“bj1”显示图标,引入一背景图片。
点击菜单条
“Modify→Icon→Properties”,将“Display”中的Layer设置为1。
2、利用其他图像处理软件截取所引入的背景图片的上下两个长条。
双击打开“bj2”显示图标,将其引入。
将其层参数设置为3(方法同前)。
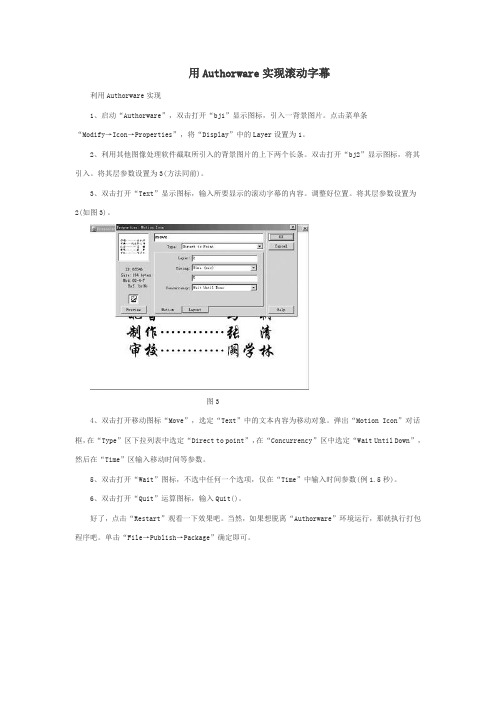
3、双击打开“Text”显示图标,输入所要显示的滚动字幕的内容。
调整好位置。
将其层参数设置为
2(如图3)。
图3
4、双击打开移动图标“Move”,选定“Text”中的文本内容为移动对象。
弹出“Motion Icon”对话框,在“Type”区下拉列表中选定“Direct to point”,在“Concurrency”区中选定“Wait Until Down”,然后在“Time”区输入移动时间等参数。
5、双击打开“Wait”图标,不选中任何一个选项,仅在“Time”中输入时间参数(例1.5秒)。
6、双击打开“Quit”运算图标,输入Quit()。
好了,点击“Restart”观看一下效果吧。
当然,如果想脱离“Authorware”环境运行,那就执行打包程序吧。
单击“File→Publish→Package”确定即可。
怎么制作Authorware自定义按钮

Authorware 中自定义按钮的制作首先用图象处理软件如Photoshop 将自定义按钮的图象加工好,一般要制作两张图,也有制作三张的。
即刚运行时显示第一张,当鼠标一移到按钮上时显示第二张,当鼠标左键按下时显示第三张(若只作两张则显示第一张),再在多媒体制作软件如Authorware 中作相应的设置就可完成。
下面便是具体制作步骤:1.在Photoshop 中制作如图1所示上下两张图(这两张图可不样,但一般是相近的。
或色彩略异,或字有阴影等),请读者自己完成。
其中底纹可用KPT3插件制作,当然不一定要底纹,可用其它任意色彩或背景,图象边际的导角可用Alien Skin 插件中的Inner Bevel 制作,文字阴影可用Photoshop5制作;2.关闭Photoshop ,启动 Authorware ,将交互图标 移到流程线上,再将交互图标如图移到如图的右侧后按OK,如图2所示;3.双击图2中如图上的“关节点”,出现如图3所示对话框;4.双击图3中Cursor 右边带三个小点的小方块,则出现如图4所示选择框; 5.双击图4中手形,则选择框消失,此时将来的鼠标形态已被设置为手形; 6.双击图3中Buttons…按钮,出现如图5所示对话框;2 3 4 57.双击图5中ADD按钮,出现如图6所示对话框;8.在图6中选中UP右边的小白方块,再点击Graphic右边的Impart按钮,出现如图7对话框,要求输入图象文件;679.在图7文件名栏中输入第一步中制作好的第张图的文件名后按Import按钮;10 .在图6中选中Over右边的小白方块,再点击Graphic右边的Impart按钮,出现如图7对话框,要求输入图象文件;11.在图7文件栏中输入第一步中制作好的第二张图的文件名后按Import按钮;12.点击sound右边的Impart按钮,出现和图7同样的对话框,不过这里要求输入一音频文件;13.在出现的对话框文件名栏中输入一音频文件后按Import按钮;14.分别按各图中的OK三次退出所有对话框,即完成全部设置;15.运行程序,自定义菜单按钮即出现,光标移动到按钮上按钮即变化并奏出音乐,同时鼠标变成手形。
游刃有余--Authorware制作特效字X招

游刃有余--Authorware制作特效字X招
李明
【期刊名称】《中国信息技术教育》
【年(卷),期】2004(000)009
【摘要】@@ Authorware不像Photoshop那样,能够设计制作出很多特效文字,所以一般Authorware中的特效字都可以先用Photoshop设计完成后,以图片的形式导入或者粘贴到Authorware中.然而,一个课件的圆满完成难免需要修改,如果要更改图片中的文字,需要回到Photoshop重新修改,十分麻烦.有什么办法可以解决这一难题呢?
【总页数】2页(P73-74)
【作者】李明
【作者单位】江苏省常州市博爱小学,213003
【正文语种】中文
【中图分类】G4
【相关文献】
1.方正飞腾特效字制作实例 [J], 景年社
2.巧用PowerPoint XP制作电视特效字幕 [J], 杨凤梅
3.轻装上阵--Photoshop快速制作特效字 [J], 高超
4.谈谈PhotoImpact的特效字制作 [J], 陈健
5.制作水纹三维特效字 [J], 千年
因版权原因,仅展示原文概要,查看原文内容请购买。
在Authorware中引入动态按钮

!"#$%&’(&) 提 供 了 *+ 种 设 计 图 标 !** 种 交 互
方式 " 按钮是 ** 种交互中最常用的一种交互方式 " 然而我们发现其按钮多是非常普通! 毫无个性的
,-./%’0 风格按钮 # 怎样去获取有个性又漂亮的按
钮呢 $ 有美术功底的教师可以自己用图像处理软件 制作素材 # 然而对于ห้องสมุดไป่ตู้他教师来说自己制作素材是 比较困难的 " 笔者在 1230$ 共享图库中发现了一些 漂亮的动态按扭 # 在网上寻到了一些 451 格式的动 态按钮 # 但怎样把它们引入我们的课件当中呢 $ 我们知道 # 一个形象而又漂亮的动态按钮通常 由三种状态组成 %平常状态 !鼠标划过时的状态和鼠 标单击时的状态 # 每个状态都是一幅静止的图片 "
%) & 单击 ! 按下时 " 的 ! 未选中 " 状态 # 再点击 ! 图 案 " 右侧的 ! 导入 "# 在弹出来的 ! 导入哪个文件 ) " 对 话 框 中 找 到 准 备 用 来 做 鼠 标 按 下 时 的 图 片 ’*+,-.
&’( # 点击 ! 导入 "$
%# & 单击 ! 在上面 " 的 ! 未选中 " 状态 # 再点击 ! 图 案 " 右侧的 ! 导入 "# 在弹出来的 ! 导入哪个文件 ) " 对 话框中找到准备用来做鼠标放在按钮上面时的图 片 ’+-"&’( # 点击 ! 导入 "$ 这样就把按钮三个状态的图 片引入到 C3%#$/A-/D 中来了 $ 检查后如无问题 # 点 击 ! 按 钮 " 设 置 对 话 框 中 右 下 角 的 ! 确 定 "# 返 回 ! 属 性 ’ 交互 " 的对话框 $ 第 六 步 #在 !属 性 ’交 互 "的 对 话 框 中 点 击 !确 定 " 返 回 到 C3%#$/A-/D 的 工 作 区 $ 测 试 课 件 # 查 看 按钮的效果 $ 上面介绍了如何把 /0123 中的动态按钮引入到
按钮文字也多彩

按钮文字也多彩
袁洪慧;宋志明
【期刊名称】《电脑知识与技术-经验技巧》
【年(卷),期】2005(000)002
【摘要】在Authorware课件中,我们经常使用按钮来实现我们的交互意图。
通
常探钮我们可以自制,而按钮上的文字就使用按钮交互的图标名由Authorware
自动显示。
不过这样做虽然简单方便,便往往显示出来的按钮文字都是默认的黑色,字体也是一成不变的宋体,字号也不配套,与咱们精心设计的课件显得很不协调。
其实,在Authorware中,我们是可以调整按钮上文字的字体格式和颜色的。
我
们不妨一同来试试。
【总页数】1页(P38)
【作者】袁洪慧;宋志明
【作者单位】无
【正文语种】中文
【中图分类】TP317
【相关文献】
1.多彩字的秘密——巧用橡皮工具制作多彩文字 [J], 张文梓
2.文字绕着按钮转起来 [J], 田敏
3.VC下在工具条按钮中显示文字 [J], 王建
4.给工具栏按钮添加文字标签 [J], 菠萝王
5.制作按钮和特效文字 [J], ERiC
因版权原因,仅展示原文概要,查看原文内容请购买。
Authorware心得

Authorware心得Authorware是一款广泛应用于多媒体教育和培训领域的软件开发工具,它能够帮助用户创建交互式的多媒体课件和培训程序。
本文将对Authorware进行详细介绍,并分享一些使用Authorware的心得体会。
一、Authorware简介Authorware是由Adobe公司开发的一款多媒体内容创作工具,它采用了图标化的开发界面,使得用户可以通过拖拽和连接图标的方式来创建多媒体课件。
Authorware支持多种媒体格式,包括文字、图像、音频、视频等,用户可以根据自己的需要自由组合这些元素,实现丰富多样的交互效果。
二、Authorware的特点和优势1. 强大的交互性:Authorware提供了丰富的交互元素和交互功能,用户可以通过按钮、链接、测验等方式与学习者进行互动,提高学习的参与度和效果。
2. 灵活的布局和设计:Authorware的开发界面简洁直观,用户可以自由调整页面布局和设计风格,使得课件更具吸引力和可读性。
3. 兼容性强:Authorware生成的课件可以在多个平台和设备上运行,包括Windows、Mac、iOS等操作系统,适用于不同的学习环境和设备。
4. 强大的多媒体支持:Authorware支持多种媒体格式的导入和编辑,用户可以轻松地添加和处理文字、图像、音频、视频等元素,丰富课件的内容和表现形式。
5. 丰富的扩展功能:Authorware提供了丰富的扩展功能和插件,用户可以根据自己的需求进行定制和扩展,满足特定的教育和培训需求。
三、使用Authorware的心得体会1. 熟悉开发界面:在使用Authorware之前,建议先熟悉其开发界面和基本操作,包括图标的功能和使用方式。
这样可以提高开发效率,减少出错的可能性。
2. 设计清晰的导航结构:在创建课件时,要注意设计清晰的导航结构,使得学习者可以方便地浏览和使用课件。
可以使用导航按钮、目录等方式来实现导航功能。
Authorware 编辑文本对象

Authorware 编辑文本对象Authorware 提供了较强的文本编辑功能。
当输入文字后,可以使用【绘图】工具箱中的编辑工具以及【文本】菜单下的命令,对选中的文字进行设置字体、字号、改变颜色、消除锯齿等操作。
下面就对这些编辑文本的工具和命令进行简单的介绍。
1.设置文本的字体使用【绘图】工具箱的【选择/移动】工具选择演示窗口中的文本。
然后,执行【文本】︱【字体】命令,在弹出的子菜单中,选择合适的字体类型。
如果没有需要的字体,可以执行【其他】命令,在打开的【字体】对话框中选择其他的字体,如图2-11所示。
图2-11 设置文本字体为了获得更好的视觉效果,这里为文本设置了较大的字号。
同时,将【覆盖】模式设置为【透明】模式。
2.改变文本的颜色首先选择演示窗口中的文本,执行【窗口】︱【显示工具盒】︱【颜色】命令,或者单击【绘图】工具箱中的按钮,打开【颜色】面板。
然后,单击面板中的颜色列表,即可改变选中文本的颜色,如图2-12所示。
图2-12 改变文本的颜色3.设置文本的字号选择要改变大小的文本,执行【文本】︱【大小】命令,在弹出的子菜单中,选择适合的尺寸值。
另外,也可以执行【其他】命令,打开【字体大小】对话框,然后在【字体大小】选择 选择选择选择文本框中,输入自定义字体的尺寸值,如图2-13所示。
图2-13 利用菜单命令或者对话框设置文本的字体大小字号子菜单中的【字号增大】和【字号减小】命令,用来缓慢改变文本的字号。
执行【字号增大】命令,可以将文本的字号增大1磅;执行【字号减小】命令,可以将文本的字号减小1磅。
在【字体大小】对话框下方的区域中,用户可以提前预览文字的设置效果。
如果要改变文本对象中某个词组的大小,则首先使用【文本】工具选择该词组,然后在利用菜单命令进行修改。
4.改变文本的风格Authorware 为用户提供了6种文本风格,分别为常规、加粗、倾斜、下划线、上标和下标。
要想改变文本的风格,首先选择该文本,执行【文本】︱【风格】命令,然后在弹出的子菜单中,选择合适的风格选项。
authorware教程

authorware教程
AUthOrWare是一种用来创建互动多媒体教育和培训I应用程序的软件工具。
下面是一些关于Authorware的基础教程:
1 .AUthorWare介绍:了解AUthOrWare的功能和应用领域,学习Authorware的界面和工具栏等基础知识。
2 .创建项目:学习如何创建一个新项目,包括设置项目属性、创建课件导航和页面结构等。
3 .插入多媒体元素:学习如何在Authorware中插入图像、视频、音频等多媒体元素,并设置其属性和行为。
4 .添加互动元素:学习如何使用Authorware的互动元素,如按钮、浮动文本框等,创建用户与课件的互动。
5 .添加评估和反馈:学习如何使用Authorware的评估元素,如多选题、填空题等,以及如何为用户提供正确或错误的反馈。
6 .设置导航和分支:学习如何使用Authorware的导航和分支功能,为学员提供不同路径和学习体验。
7 .发布和分发课件:学习如何将完成的Authorware课件发布为可执行文件或网页,并将其分发给学员。
以上是一些基础的Authorware教程,希望对你有所帮助。
你还可以在互联网上找到更多Authorware的教程和资源。
Authorware 按钮的属性

Authorware 按钮的属性在为多媒体应用程序添加按钮时,用户可以在【属性】面板中设置按钮的各种基本属性。
例如,设置按钮的样式、大小和位置、响应的方式等。
在之前的小节中已经介绍了【属性】面板的【响应】选项卡,因此,本节着重介绍按钮的【属性】面板中其他的各种设置,如图5-23所示。
图5-23 按钮的【属性】面板1.按钮选项卡在【属性】面板中,还包括了一个设置按钮属性的重要部分,即【按钮】选项卡。
在按钮选项卡中,允许用户设置按钮的一些基本属性,如下所示。
●大小【大小】选项用于设置按钮在多媒体应用程序中所占据的面积。
其中,X为按钮的宽度,Y为按钮的高度。
其单位为像素。
●位置【位置】属性用于设置按钮在多媒体应用程序中的坐标位置。
其将整个多媒体应用程序的窗体看作是一个坐标平面,程序窗体的左上角被看作是坐标原点。
X为按钮在程序窗体中的横坐标,Y为按钮在程序窗体中的纵坐标。
与Photoshop等图像处理软件不同,在Authorware中,衡量按钮坐标位置的标记点并非按钮的中心,而是按钮的左上角。
●标签定义按钮上方的标签文本内容。
如标签文本较多,则按钮的宽度和高度会根据标签内的文本而自动调整。
●快捷键定义通过键盘使用该按钮时的快捷键。
当用户激活该按钮所在的窗体时,即可通过键盘来使用该按钮。
一个按钮可以设置多个快捷键,这些快捷键需要以竖线符“|”隔开。
Authorware的快捷键设置是区分大小写的。
因此,如只设置了大写字母A,则小写字母a将不会起祚用。
在设置按钮的快捷键时,可以使用一些特殊的关键字。
关于这些关键字,请参考之后的相关小节。
●选项用于设置按钮的两个进阶属性,如下所示。
◆默认按钮定义是否使按钮成为默认的按钮。
对于默认按钮而言,只需用户按下回车键即相当于单击该按钮。
同一交互窗体中,只允许存在一个默认按钮。
◆非激活状态下隐藏定义当按钮不可用时隐藏。
●鼠标设置鼠标划过该按钮时的鼠标指针样式。
单击其右侧的【鼠标指针】按钮,即可打开【鼠标指针】对话框,在列表中选择多种鼠标指针,如图5-24所示。
authorware实例教程之一移动字幕的实现

2)速率:单位是秒/英寸,在其下面的文本框中输入数值,不管距离多长,都会以此速 度运动。距离越长,需要的时间越多。
(4)“执行方式”下拉列表:用于设置在执行的过程中,执行程序的方式。其下拉列表有 两个选项,如图所示,系统默认的是“等待直到完成”选项。
第3页共6页
吃得苦中苦,方为人上人
双击这两个图标并调整相应的大小填充满整个屏幕。
选择遮盖图,选择其他叠加模式阿尔法,设置其所处的层数为 2 (三)制作字幕滚动效果 1、在背景和遮盖图之间创建一个显示图标,命名为文字后,设置文字的格式如 下图所示。
设置文字叠加模式为透明
第4页共6页
吃得苦中苦,方为人上人
标双击移动图标,其打开的属性面板如图所示。
第1页共6页
吃得苦中苦,方为人上人
(1)“预览”按钮:单击该按钮,可以预览用户所设置的动画效果。 (2)“层”文本框:用于设置移动对象的层数。 (3)“定时”下拉列表:用于设置移动对象的运动速度。其下拉列表有两个选项,如图 所示,系统默认的是“时间”选项。
2、增加一个运动图标,命名为运动
运行程序时此时运行移动图标会暂停,此时选择文字,设置运动图标的时间为 20 秒,并利用鼠标移动文字在最上方,
双击字幕图标调整文字的初始位置在演示窗口的最下方。 四、作业 汽车拉力比赛实现 利用移动图标的指向固定点的运动方式 制作一个汽车拉力比赛的实现,程序运 行如下所示演示窗口出现 3 辆汽车,它们同时向左行驶,直到窗口的左侧,3 辆 汽车由于速度 不同,到达终点的时间也不同。
移动图标是 AW 制作动画的基本方式和重要的组成方式,指向固定的点的 运动方式这些动画前提和基础,所以希望同学多多练习可以完成例如红绿色, 跑步等直线运动动画的实现。 教案编写: 日期: 教学反馈:
Authorware的使用

凯里学院
多媒体技术基础及应用
导航(navigate)图标: 导航(navigate)图标:控制程序流程的跳 相当于goto 语句。 转,相当于goto 语句。 框架(frame)图标: 框架(frame)图标:用于建立页面系统和超 文本。 文本。 决策(decision)图标: 决策(decision)图标:控制程序流程的跳 相当于if then语句 if…then语句。 转,相当于if then语句。 交互(interactive)图标: 交互(interactive)图标:用于设计用户交 互程序。 互程序。 计算(calculate)图标:用于导入函数、 计算(calculate)图标:用于导入函数、设 计变量。 计变量。 群组(map)图标:用于设计子程序。 群组(map)图标:用于设计子程序。
凯里学院
多媒体技术基础及应用
Authorware图标及常用功能介绍 Authorware图标及常用功能介绍
菜单栏 工具栏 工具盒 流程编 辑窗口
流程线
辅助窗口
凯里学院
多媒体技术基础及应用
图标功能介绍
显示(display)图标: 用于显示文字、 显示(display)图标: 用于显示文字、图 它是Authorware 中使用最频繁的图标, 像。它是Authorware 中使用最频繁的图标,它不仅 能展示文本和图像,而且有十分丰富的过渡效果。 能展示文本和图像,而且有十分丰富的过渡效果。 1. 导入文字图片等信息 用鼠标拖放一个显示图标到主流程线上。 用鼠标拖放一个显示图标到主流程线上 。 双击此 显示图标, 打开该显示图标的展示窗口。 显示图标 , 打开该显示图标的展示窗口 。 此时会出 现绘图工具箱。如下页图所示。 现绘图工具箱。如下页图所示。
在Authorware中制作生动的按钮

在Authorware中制作生动的按钮(1)在Authorware的交互图标中有一种交互方式是:热区响应,它是指在演示窗口中的一块长方形的区域,鼠标在其范围内所产生的各种操作都会触发指定的事件。
利用它可以为按钮产生相应的提示信息,使用户了解这个按钮的功能;另外还使程序更加人性化,界面更加生动。
程序运行效果:当鼠标移到按钮上时,在指定的地方会出现一条提示(或图片),当鼠标移开时提示消失。
提示可以加各种过渡效果,也可以把热区分支下的显示图标换成组图标以实现更多的效果及功能。
方法一原理:利用热区响应的“指针处于指定区域内(Cursor in Area)”的匹配方式,可以实现鼠标指针只要在设置的热区范围内便可以激活设定的事件,而且所设置的热区在程序运行时并不会显示这一特性,我们可以在按钮上设置一个和按钮一样大小的热区响应,当鼠标移到按钮上时,自定义的按钮便可以显示不同图案,与此同时Authorware 便激活热区所指定的事件(比如显示一幅图)。
由于计算机的动作很快,所以在我们看来就像同时发生。
我们可以把此热区的擦除方式设置为“在下一次输入之前(Before Next Entry)”,这样在鼠标移出热区(按钮)的范围时,图片自动被擦除。
热区激活的图片我们可以把它放在演示窗口的下方或者放在按钮旁边作为按钮的注解。
操作过程:1、先按《让按钮生动起来》文中所介绍的方法制作一个按钮。
2、拖一个显示图标(Display)到交互图标(Interaction)右侧,在交互类型中选择热区域(Hot Spot)(图1)。
图13、双击交互图标,调整好按钮的位置。
调整热区域的大小使其正好覆盖于按钮之上(图2)。
图2-14、双击热区分支下的显示图标,输入提示文字或插入提示图片。
可以加入过渡效果使程序界面更加生动,也可以使用组图标实现更多的功能(图3)。
图2-2技巧:其实不要以为使用文字就不如图片漂亮,使用文字有一个最大的好处就是可以设置一个变量,通过改变变量的值显示各种字符。
Authorware操作中的注意事项

Authorware操作中的注意事项(小问题或小技巧)1.每个图标拖入主流程线上后,要及时命名;2.显示图标有两个作用:(1)双击打开后,点工具栏左上A,到演示窗口输入文本(字体、大小、透明),(2)双击打开后,点主菜单上的插入/图像/导入,若要增加特效,点主菜单上的修改/图标/特效;3.等待图标的时间输入要注意输入法,凡是输入数字时都要在英语输入法的状态;4.声音图标(高版本)要放在主流程线上,不能单独放在分支上,但可以放在分支的群组中,选项宜选择“同时”,否则要等音频放完才进入下阶段;5.流程走向由(交互11种方式)的交互类型标记的属性对话框中的范围“永久”和分支“重试、退出交互、继续”(多媒体P.194password)的选择来决定;又例如P.182文本交互(多媒体P.184图7.82)用退格键删掉运动图标的名称;6.计算图标中基本函数的运用有:quit()结束、Goto(IconID@“***”)跳到指定的图标处、JumpFileReturn(“***”)调用另一个程序;7.图标多得超过了整个屏幕,解决办法是点右键(反键)用滚动条;8.想把多个图标合到一个群组中,方法有两:(1)先在前或后安放一个群组图标,然后把部分相关一组图标一个个地拖入群组,(2)先把部分相关一组图标用shift键一起选中,然后点主菜单上的修改/群组(多媒体P.206.1.(6)或Ctrl+G) ;9.密码文本输入,在模式中填写数字,比如:8888或123456;10.运动图标(又称移动图标或动画图标)有5 种运动方式,可以输入定量的xy值,而用选中拖动的方法最方便;11.用数字电影(数字影视)图标导入视频后,还要带入文件夹(拷贝在旁边),注意文件类型用MPG、A VI(有的可能没声音)、其他如TM或WMV等不行;12.还可导入动画,点主菜单上的插入/媒体/Animated GIF或FlashMovie;13.分支图标又称决策图标或判断图标;导航图标和框架图标要联合使用,框架图标的8 个设置响应图标可拖出画面(演示窗口);14.擦除图标一般放在分流程线上最上方;15.白旗与黑旗运用完后要还原;16.选色彩有两种情况:笔和桶;17.整个文件以学号和姓名命名保存,不要打包。
用Authorware制作闪烁文字的方法和技巧

烁的频率。在等待图标的 “等待图标
属 性 ” 对 话 框 中 , 设 置 “时 限 ” 为
“0.5 秒”。 ( 应该注意: 这个时间 可
根据实际情况作适当调整, 应以人的
视觉的舒服程度为标准。) 其它选项
不可选, 否则, 使用者点击鼠标或按
键盘时会影响文字闪烁的效果。
6. 在 “闪 烁 1”、 “闪 烁 2”、
性”对话框中, 所有选项不能选,
否则, 文字闪烁时会擦除其它的文
字或图形, 或者文字会保留, 影响
文字闪烁的效果, 造成一些不必要
的麻烦。
JJ
参考文献: [1]邓椿志等.中文 Authorware6.0
[M].上海:上海交通大学出版社, 2003 [2] 郭 启 全.Authorware6 多 媒 体
3.在 “结束”计算图标编辑窗口
中 要 添 加 “x:=1” 语 句 , 作 为 “判
断”判断图标的 “判断值”。当点击
“结 束 ” 按 钮 时 x=1, 即 判 断 值 为
真, 停止执行判断分支结构, 从而
结束文字闪烁。
4. 在 “判 断 ” 判 断 图 标 的 “判
断图标属性”对话框中, 要设置
文件具有较高的压缩率, 文件体积 幕压缩算法, 生成的文件很小, 非常 的教学目的等, 选择一款适合自己的
小, 传输便捷, 可实现基于宽带、窄 适合在 Internet 上发布, 因此常用来 软件, 制作出更优秀的教学演示型课
带互联网和内部局域网的传输。
制作多媒体视频点播类型的课件。此 件, 从而实现更好的教学效果。 JJ
( 4) 在“黄”演示窗口中输入“New Beijing”, 并 设 置 字 体 格 式 、颜 色 ( 黄 色) 、调整位置。
Authorware课件中字体的应用电脑资料

Authorware课件中字体的应用 -电脑资料第一板斧:知识对象1. 制作课件过程中,将所用到的不常见字体名记下,Authorware课件中字体的应用。
待全部流程完工以后,将这些字体从C:\Windows\Fonts文件夹中复制出来,与课件放在同一目录下。
2. 鼠标移到流程线的最上端,双击“知识对象”对话框中的“Add-Remove Font Resource”知识对象,流程线上出现一个“Add/Remove Font Resource Knowledge Object”图标,同时弹出“Add/Remove Font Resource Knowledge Object”对话框。
3. 这个对话框是一个向导,共分三步:①Introduction→②Font Name→③Finish。
第一步直接〔Next〕,第二步先选中“All of these fonts should be”一栏中的“Added”选项,再单击“TrueType font file name”一栏右边的按钮,出现“Select a font file”对话框,找到与课件放在同一目录下的那些字体文件,选中一个,单击〔打开〕,这时“Add/Remove Font Resource Knowledge Object”对话框中出现一个字体文件名,单击〔Add File Name〕按钮后重复上一步骤,直到添加完毕。
点击〔Next〕进入第三步后直接按〔Done〕结束。
4. 如果希望课件运行结束后自动删除安装上去的字体文件,只需在课件结尾也放置这样的一个知识对象。
只是在②Font Name这一步中要选中“Removed”单选框。
5. 打包后需将字体文件与课件放在同一目录下一起发布。
第二板斧:外部程序这里是利用压缩软件WinRAR制作一个自解压文件,电脑资料《Authorware课件中字体的应用》。
1. 打开WinRAR,在地址栏中选择存放课件所用字体的文件夹并打开,文件列表中就会出现那些字体文件,按住“Ctrl”键同时选中它们。
最新Authorware文字编辑

Authorware文字编辑
一、任务1-文档属性
1、目前用户使用最多的桌面分辨率是多少? 2、Authorware默认的文档属性是什么? 3、将Authorware文档属性设置如下
分辩率设置为800*600 去除标题栏、菜单栏的显示 设置自己喜欢的背景色
任务4
五、利用Word制作艺术字
任务5-Word艺术字
文字编辑小结
1、文档属性设置
课件制作首先要进行文档属性设置。 分辨率、去除标题栏、菜单栏
Байду номын сангаас 2、文字格式设置
字体,大小(文本菜单) 背景色透明(绘图工具箱模式)
3、格式化文本
文本划分点的创建
4、导入RTF文本 5、Authorware的OLE功能
结束语
谢谢大家聆听!!!
利用Word独有的艺术字编辑功能制作几个漂亮的 艺术字,然后通过Authorware的OLE(Object Linking and Embedding)功能,将艺术字导入到其中进行编 辑。
方法
1、拖入一个新的显示图标到程序设计窗口,并双击打 开。
2、执行“插入”“OLE Object”选择艺术字所在文件。
在Authorware中做环绕文字

在各种多媒体作品中,经常可以见到环绕文字的动画特效,确实非常漂亮。
可是樱桃好吃树难栽,在Authorware作品中,要实现这种效果,通常是用几个运动图标,设置各个文字沿同一个圆运动。
实现起来非常繁琐,效果也很难保证。
其实,咱们可以利用Authorware的函数功能来实现这个效果。
制作起来也非常简单,咱们就试试?咱就用“中国电脑教育报”这七个字来做绕圆转动这个效果吧?程序的流程线并不复杂(如图1)。
图11、“初始值”计算图标双击该图标,打开其输入窗口,在其中输入如下内容:h:=320k:=240r:=100Circle(1,h-r,k-r,h+r,k+r)angle:=2*Pi2、“环绕文字”决策图标在流程线上放好该图标后,双击打开其属性对话框,将“Repeat”的值改为“Until Click/Keypress”。
3、“坐标计算”计算图标放置该计算图标在决策图标右侧后,双击打开其输入窗口,在其中输入如下内容:x1:=r*COS(angle)+hy1:=-r*SIN(angle)+kx2:=r*COS(angle+Pi/10)+hy2:=-r*SIN(angle+Pi/10)+kx3:=r*COS(angle+2*Pi/10)+hy3:=-r*SIN(angle+2*Pi/10)+kx4:=r*COS(angle+3*Pi/10)+hy4:=-r*SIN(angle+3*Pi/10)+kx5:=r*COS(angle+4*Pi/10)+hy5:=-r*SIN(angle+4*Pi/10)+kx6:=r*COS(angle+5*Pi/10)+hy6:=-r*SIN(angle+5*Pi/10)+kx7:=r*COS(angle+6*Pi/10)+hy7:=-r*SIN(angle+6*Pi/10)+k4、“文字”组图标打开这个组图标,拖一个显示图标到其流程线上,双击打开其演示窗口,写入文字“中”,设置合适的字体、大小和颜色,并设置其显示模式为“Transparent”,对齐方式为“居中”。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Authorware让按钮字体随心所欲
用Authorware制作多媒体作品,自然少不了用到各种按钮。
在Authorware中自制漂亮的按钮并不难,不过,Authorware中按钮上的提示文字是使用默认字体的,很多时候与按钮的风格很不谐调。
可是,按钮上的提示文字如果在Photoshop中进行处理,工作量就太大了。
其实,在我们的字体库中有很多好的字体,改变一下按钮的字体,那效果就会大不一样啊。
★一般按钮的字体设置
通常情况下我们在交互图标的右侧放组图标,并设置交互方式为按钮交互。
那么在这个组图标的上方就会有一个小的圆角矩形框,双击它,就会打开“Properties:Response”对话框(如图1),点击按钮预览框下方的“Button…”按钮,会出现Buttons对话框。
点击对话框下方“System Buttons”旁边字体和大小设置的下拉菜单,即可对按钮文字的字体和大小进行修改(如图2),只要您的字体库中有好的字体,就甭担心做不出好效果了。
图1
图2
用这种方法做会使所有的按钮都使用这一种字体。
如果你希望不同的按钮用不同的字体的话,再试试——
★个性化按钮的字体设置
按照前面的操作,出现图2以后,点击下方的“Edit…”按钮,出现一个对话框。
点击右方预览框中“返回”两字,随之会出现控制句柄。
呵呵,看到了吗?菜单栏中原本是灰色不能用的“Text”菜单变成黑色能用的了。
点开看看,这下子,不仅可以设置字体、大小、风格,还可以让它的显示更平滑呢。
对于按钮不同的状态,你也可以设置成不同的字体,不错吧?b。
