网页设计大赛:评分细则
xxx学校技能大赛网页制作项目竞赛方案

xxx学校技能大赛网页制作项目竞赛方案1、比赛内容:为了提高学生学习的极积性,培养学生的学习兴趣,锻炼学生的设计与制作水平,现组织软件专业的学生进行网页制作大赛,同学们根据所给素材和要求,进行现场制作。
2、比赛形式及要求:(1)比赛采用上机形式,以Dreamweaver软件为基础,重点考查学生基础知识运用和对软件操作的掌握情况。
(2)参赛选手根据大赛提供的软件和文本、图片、等素材,按照要求进行答题。
(3)竞赛时间要求:120分钟。
3、比赛规则:(1)选手必须按竞赛时间,携带相关证件,提前10分钟检录进入赛场。
并应按指定座位号、考号参加竞赛。
(2)竞赛开始前3分钟,由工作人员讲解比赛规则,各参赛选手必须认真听讲,不得提前操作。
工作人员在当众解释清楚题目后,原则上不再解释题目的有关问题。
(3)参赛选手在比赛过程中不得与其他选手交流讨论,如有问题要举手示意,请赛场工作人员协助解决。
(4)参赛选手在比赛过程中要规范操作,因操作不当而引起“死机”等问题时,一切损失责任自负。
(5)比赛结束后,参赛选手听从赛场工作人员的指挥迅速离开,由裁判记录成绩。
(6)违反上述竞赛规则的参赛选手将被取消比赛资格。
4、评分标准:(1)、评分标准评分按优、良、一般三档区分层次,其标准如下:优——主题突出,制作精美,版面整洁,网页还原度高并有创新,子文件夹和文件名正确,站点建立完好。
良——主题明确,制作较精美,版面较整洁,子文件夹和文件名使用中文及大写字样,站点建立较完好。
一般——版面构成杂乱,能完成制作,版面欠整洁,出现不规范段落,子文件夹和文件名不正确。
(2)、评分细则1、主题: 规划合理,主题明确。
(5分)2、网页:网页还原度高,整体视觉效果明朗。
(15分)3、文件:文件结构安排合理,子文件夹和文件命名正确,根文件夹不超过10M。
(10分)4、排版:每张页面排版结构清晰,合理应用表格和框架构建主网页。
(10分)5、CSS样式:合理设置CSS样式,含文字样式、超链接样式;(15分)6、图像、动画、边框、分割线等元素应用合理,显示清晰,大小适中;(20分)7、首页命名正确,页面紧凑,整体效果美观大方;(5分)8、导航:位置明显,超链接无误;(10分)9、超链接:超链接设计合理,方便用户浏览,易于用户理解。
网页设计与制作评分细则

网页设计与制作评分细则
1.成绩构成
本门课成绩有2部分组成,平时成绩+项目成绩,权重分别是30%(30分)和60%(70分)。
其中,平时成绩为2次作业成绩(20分) + 考勤(10分)
2.项目评分细则
2.1项目中涵盖的知识点分成3部分,分别是
HTML+CSS+DIV/JS,权重分别是40%,50%,10% 2.2每小组每组员至少2个页面,页面上涵盖2.1的内容,页
面上需要使用层布局,并使用样式来控制层的显示效果,
使用JS来实现页面上的表单数据验证和简单的页面特效。
2.3组长给出项目中页面由谁制作完成
2.4本周五对项目进行项目演示,每组分别给其他组打分,作
为参考成绩。
(评分标准:1,页面舒适感(30分)2,页
面复杂度(40分)3,js验证(20分)4,项目整体(10
分))
2.5之后老师一对一答辩,针对组员自己制作的页面,老师进
行1-2个问题提问,由学生回答,或者现场让学生写一段
页面代码。
2.6学生制作完页面之后,要理解自己的页面,防止页面做完,
不明白意思。
网页设计比赛

网页设计比赛方案
一、活动宗旨
为迎接“六一”国际儿童节,丰富学生的校园文化生活,促进我校信息技术教学,提高学生学习信息技术的兴趣和审美能力,激发学生创新和设计的潜能,提高学生的网页制作水平,现决定于2013年5月下旬举办六年级网页设计比赛。
二、活动主题
本次比赛以“我的校园生活”、“毕业季”、“地震四周年”、“母亲节”为主题,具体内容自拟。
三、参赛对象
所有六年级学生,可个人参赛亦可组队(队员最多不超过5个)参赛。
四、作品要求
1、参赛选手根据主题,自拟作品内容,要求建立一个网站,网站以“参赛人
名字+班级”命名(如组队参加以组长名字为准)。
2、作品内容必须健康向上,符合本次比赛活动要求,最好做到设计新颖,页
面结构美观。
3、在制作软件上,要求使用frontpage2003,通过合理利用网页设计的各种技
术体现良好的艺术性和实用性。
4、网页总页数不少于5页,使用本学期所学知识完成网页的制作。
五、比赛活动时间和作品提交方式
1、活动时间:5月25日
2、作品提交方式:当堂提交至教师机或发送至邮
六、作品评分标准及方式。
网站界面设计比赛评分标准

网站界面设计比赛评分标准1. 设计一目了然- 界面布局简洁明了,能直观地传达信息。
- 导航菜单清晰,方便用户浏览网站内容。
- 使用合适的颜色、字体和图标,搭配协调,增加整体美感。
2. 用户友好性- 界面易于操作,用户能快速找到所需功能。
- 提供有效的反馈机制,如指示标签、状态提示等。
- 考虑不同设备和屏幕尺寸的适配性,保证在不同平台上都有良好的用户体验。
3. 功能与可用性- 网站应具备必要的功能,满足用户需求。
- 页面加载速度快,不影响用户使用。
4. 内容呈现及可读性- 内容排版清晰,分段合理,易于阅读和理解。
- 使用合适的字号、字距和行距,提高可读性。
- 图片和视频应清晰、高质量,能够有效地传达信息。
5. 创新与独特性- 界面设计具有创新性和独特性,能够突出网站的特色。
- 应用符合用户期望的设计元素,同时也能给用户带来新鲜感。
6. 可访问性- 界面设计应考虑到易用性和可访问性,尽量不排除任何群体的用户。
- 提供合适的辅助功能,如文字描述、无障碍选项等。
7. 兼容性和响应性- 网站应在不同浏览器和操作系统上保持一致的显示效果。
- 界面能够适应不同屏幕尺寸,具备良好的响应式设计。
8. 安全性和稳定性- 网站应具备必要的安全措施,保护用户信息和数据安全。
- 后台需要稳定运行,避免出现频繁错误或崩溃情况。
以上是网站界面设计比赛的评分标准,参赛者可以根据以上要求进行设计,以获得更好的评分。
以上评分标准为参考建议,主办方保留最终解释权。
祝您设计比赛圆满成功!。
网页设计评分标准

没有分隔线扣2分,文本内容不完整扣1分
实现图层设计要求
7
仅实现鼠标在文字上显示图层或离开时图层消失扣3分,四个未做完整扣1分
4、4号红色框区域
实现视频插入
10
视频大小明显欠合理扣2分
三、社区页面:shequ.html
(10分)
实现粗边框
5
完成图片插入
5
内容还有部分未完成扣1—2分
四、注册页面:zhuce.html
20
基本上按照0,4,8,12,16,20给分,可略浮动
二、社区页面:yugao.html
(40分)
1、1号红色框区域
实现图片轮换
10
2、2号红色框区域
内容呈现完整
3
排列错乱扣1分
使用CSS样式定义
7
没有定义在style.css文件中扣2分;
只有1中CSS样式扣2分
3、3号红色框区域
完成文本信息排列
(10分)
设计登录和注册区域
10
用户名文本框、密码文本框、单选钮、复选框、下拉列表框和按钮这六类少一类扣1分;两个表单,少插入1个扣2分。
注:第二、三、四页面出现页面内容错位很明显的情况,每大题页面扣2分,每小题中不单独再扣页面错位的分数,每大题最低得分为0。
网页设计评分标准
大题号
小题号
评分指标
分值
备注
一、首页
(40分)
有LOGO或Banner
1
பைடு நூலகம்有导航菜单
2
链接设置错误或者没有设置链接扣1分
有四个栏目(新闻、正在热映、即将上映、友情链接)
16
每栏目4分,每栏目中链接错误或者内容不完整扣1分;每栏目局部布局凌乱各扣1分。
设计大赛评分标准

设计大赛评分标准1.背景和目的设计大赛是为了鼓励和表彰创新设计能力,提升设计师的创作水平和创意思维。
评分标准旨在评估参赛作品的创新性、技术性、美观度、实用性和可持续性,以选拔出最具潜力和价值的设计作品。
2.评分指标根据设计大赛的目的和参赛作品的特点,综合考虑以下评分指标:2.1 创新性 (30%)评估参赛作品的创新思想和独特性。
重点考虑设计师的创意思维和对问题的独到见解。
2.2 技术性 (20%)评估参赛作品的技术难度和技术应用。
重点考虑设计师对所选择的技术的掌握程度和创新应用。
2.3 美观度 (20%)评估参赛作品的审美效果和艺术价值。
重点考虑设计师对形式美和结构美的处理能力。
2.4 实用性 (20%)评估参赛作品的实用性和功能性。
重点考虑设计师对用户需求的理解和解决方案的可行性。
2.5 可持续性 (10%)评估参赛作品的环保性和可持续发展的考虑。
重点考虑设计师在材料选择、能源利用等方面的可持续性思考。
3.评分标准说明在每个评分指标中,设计师可以根据自己的设计理念和作品特点展示不同的创作风格和表现形式。
评委会将根据参赛作品在各个评分指标上的表现,按照一定的权重进行综合评分,并选出得分最高的作品。
作品评分的具体细则如下:优秀(85-100分):参赛作品在创新性、技术性、美观度、实用性和可持续性等方面表现出色,具有很高的综合评价。
良好(70-84分):参赛作品在创新性、技术性、美观度、实用性和可持续性等方面表现良好,具有一定的综合评价。
一般(60-69分):参赛作品在创新性、技术性、美观度、实用性和可持续性等方面表现一般,有待进一步完善。
不合格(0-59分):参赛作品在创新性、技术性、美观度、实用性和可持续性等方面表现较差,未达到评委会的要求。
4.其他注意事项参赛作品应符合大赛主题和要求,未经抄袭和侵犯他人权益。
参赛作品应具有独立完成的特点,如有合作或借鉴他人作品的情况需要明确注明。
参赛作品需以电子版方式提交,同时附上设计说明书和相应的解释材料。
网页设计评分细则

网页设计评分细则1. 导航栏设计 (20分)- 导航栏的位置、字体、颜色等设计要符合整体网页风格。
- 导航栏的交互应该流畅,用户容易找到自己想要的页面。
2. 布局和结构 (20分)- 网页布局应合理,内容排版清晰,页面元素之间的关系明确。
- 考虑可用性和易读性,重要内容应自然地吸引用户目光。
- 考虑响应式设计,确保网页在不同设备上都能良好展示。
3. 色彩和风格 (15分)- 网页应选择适合主题的配色方案,颜色搭配和谐统一。
- 图片、标识和字体风格应与整体设计相符。
- 考虑目标受众,色彩和风格设计应符合他们的喜好和期望。
4. 图片和多媒体 (15分)- 图片和多媒体应该有高质量的分辨率,清晰可见。
- 保证图片和多媒体内容与网页主题相关,并有助于提高用户体验。
- 使用适当的文件格式和压缩技术以兼顾速度和质量。
5. 文字和排版 (15分)- 文字应易于阅读,字体大小适当,并保持一致性。
- 考虑行间距、首行缩进和段落间距,确保版面整齐清晰。
- 标题、副标题和正文的结构应合理,方便用户阅读和理解。
6. 交互和导航 (15分)- 网页应提供明确的用户反馈,确保用户知道自己的操作结果。
- 考虑使用动画、过渡和交互效果,提高用户体验。
7. 页面速度和性能 (10分)- 网页加载速度应快,减少等待时间。
- 确保网页代码和资源的优化,以提高网页性能。
- 考虑使用缓存和压缩等技术来减少服务器负载和带宽消耗。
以上评分细则可作为网页设计评价的参考标准,根据具体情况适当调整。
在进行评分时,应根据每个维度的重要性和设计的实现情况给予适当的权重。
网页设计与制作评分标准

网页设计与制作评分标准分组完成下列各项任务:分组方法:2个人为一个小组,写出小组成员姓名,及小组人员分工项目,按要求完成各项任务。
分数分配形式:1.写出网站规划书,打印后上交。
(10分)2.网站中必须有明显的Logo标志,自己创作。
(5分)。
3.网站中有自己的设计的标题口号,即Flash动画(5分)。
4.网站色彩风格一致(10分)。
5.网站规划整齐,要规范统一(10分)。
6.适当加入CSS代码(5分)。
7.能够使用跑马灯、幻灯片(5分)。
8.增加Flash和自制的广告条(5分)。
9.添加VBScript、JavaScript脚本代码功能(5分)。
10.把“设为首页”、“加入收藏夹”、“联系站长”添加相应代码(10分)。
11.图片处理漂亮、合理,合乎网站主题。
(10分)。
12.有五个子页面,每个页面4分,共计20分。
以上打印材料和作品第17周上交。
扣分标准:1.在网站目录中不允许出现汉字,每出现一个汉字扣2分,最高上限为10分。
2.在网站中超级链接所链接地址要正确,不正确的扣2分/个,最高上限为10分。
3.网站中的图片地址必须准确,上交时显示不出的图片扣2分/个,最高上限为10分。
4.文字排版规范,没有错误汉字及不完整标题和内容,每发现一个扣2分,最高上限为10分。
5.首页不少于一屏,首页内容不充实扣5分,每个子页面内容也不得少于一屏,每不足一屏扣5分。
评分标准:优秀:90-100分良好:80分-90分中等:70-80分及格:60-70分不及格:60分以下文案编辑词条B 添加义项?文案,原指放书的桌子,后来指在桌子上写字的人。
现在指的是公司或企业中从事文字工作的职位,就是以文字来表现已经制定的创意策略。
文案它不同于设计师用画面或其他手段的表现手法,它是一个与广告创意先后相继的表现的过程、发展的过程、深化的过程,多存在于广告公司,企业宣传,新闻策划等。
基本信息中文名称文案外文名称Copy目录1发展历程2主要工作3分类构成4基本要求5工作范围6文案写法7实际应用折叠编辑本段发展历程汉字"文案"(wén àn)是指古代官衙中掌管档案、负责起草文书的幕友,亦指官署中的公文、书信等;在现代,文案的称呼主要用在商业领域,其意义与中国古代所说的文案是有区别的。
网站设计要求及评分细则

学校第十二届艺术节主题网站要求在规定的时间段内(11月22日~12月13日),根据给定的主题——学校第十二届艺术节主题,使用各网页、图形、动画制作工具及语言,创意并制作基于互联网环境的网页,并上传到FTP://作业/个人指定目录下,上传时附上较详细的网站设计方案( Microsoft Word格式),方案形式不限。
三、具体要求1、主题突出,内容充实和贴近最新技术发展,富一定的专业性、健康向上,布局合理、结构清晰、规范。
2、色彩搭配合理、美观,设计新颖,有创意。
3、技术运用全面,技术含量高。
4、导航美观、醒目、转换方便、自然流畅(人机操作界面流畅)。
5、网页中有自制的动态效果。
6、网页中涉及的所有“路径”必须使用“相对路径”。
7、网页不少于8页,深度至少包括二级页面。
显示分辨率1024*768状态为准。
作品总体积不超过10MB。
8、评委以IE6.0(显示分辨率1024*768)对上交的网页进行评分。
9、每位同学根据统一要求,建立以详细资料(选手班级\专业\姓名)为名的个人文件夹。
此文件夹中只能包括主页文件(index.htm)和三个下级文件夹files、images、other。
文件夹files中存放除主页外的其他网页文件(扩展名为.htm),文件夹images中存放图片,文件夹other中存放除以上两种文件外的其他所有文件。
在文件夹files、images、other 中不得再自建子文件夹。
文件一旦上传不得再进行修改,最迟在12月13日前上传.10、除以上规定的文件和文件夹外,其他的文件只能由阿拉伯数字组成,扩展名必须为小字英文字母(如1.htm、2.htm、1.gif、2.gif、1.jpg、2.jpg、1.swf、2.swf等等)。
四、无效作品界定有下列情况之一者,认定为无效作品,成绩计零分。
1、不按参赛要求第9点要求建立文件夹2、不按参赛要求第10点要求命名文件名4、经评判后认定的雷同作品或接到投诉经评判后认定为抄袭的5、其它因素评判后认定为无效作品的五、评分细则:I级项目II级项目分值一、页面(20)分1、布局(1)结构清晰,布局合理、规范0~3分(2)布局新颖,有创意0~3分2、美观性(1)文字清晰0~2分(2)背景恰当、美观0~2分(3)整体效果0~2分3、主题(1)各个页面均有主题0~1分(2)各个页面主题非常突出0~2分4、标题栏和状态栏(1)页面的标题栏按要求设置0~1分(2)标题栏有特效0~1分(3)状态栏有特效0~1分6、其他加分(请注明原因)0~2分二、层次(20)分1、页面(1) 不同页面显示不少于三页页面没有完成或只有文字,该页不计在内) 0~2分(2) 层次清楚.合理,分页面较多0~2分2、链接、导航(1) 链接的正确性0~2分(2) 主页可以链接到任意的下一级分页面0~2分(3) 各个页面可直接回主页0~2分(4) 各级分页面可以链接到任意同级别的页面0~2分(5) 所有页面必须在同一窗口显示0~2分(6) 鼠标悬停时有链接提示0~2分(7) 一种链接样式0~2分(8) 两种链接样式以上0~2分3、其他加分(请注明原因) 0~4分三、图片(20分)1、能正确显示图片(动态、静态) 0~1分2、图片选择恰当,符合主题0~ 3分3、鼠标悬停时有图片说明0~ 1分4、对图片进行简单的处理(50%以上处理给全分)0~ 2分5、自制静态图片(注意制作的技术难度和复杂程度,含背景图片) 0~ 4分6、制动态图片或Flash动画(注意制作的技术难度和复杂程度,不含没有合成单一图片的动态效果) 0~ 6分7、其他加分(请注明原因) 0~ 3分四、技术(25分)1、框架结构或层的使用能完整浏览网页内容(含利用滚动条浏览) 0~ 3分2、自制动态效果(1)使用字幕、按钮、翻转、DHTML、浮动图片、时间轴等单一技术手段制作动态效果0~ 4分(2)用两种或两种以上的技术手段相结合制作动态效果0~ 2分(3)动态效果使页面重点突出,且无杂乱感0~ 3分3、合理使用CSS样式0~4分4、使用的表单元素种类丰富(有3类或3类以上给全分)0~ 2分5、其他加分(请注明原因) 0~ 5分五、总体印象(15分)创意:主题明确,内容健康,思路清晰,新颖独到加0~15分美感:色彩合理,布局得体,视觉清新,美感独韵技术:运用合理,表达通顺,节奏流畅,视听一体注:整个网站至少8个页面,每少一个页面扣10分。
网页设计比赛评分标准

网页设计比赛评分标准1、内容30 分10分是否有明确的主题、内容10分内容健康向上、有时代感、信息的实时性10分创意水平的高低2、常规技术60 分5 分整体视觉效果:整个网站在设计上是否统一和谐10分美工设计:页面的美工设计含量5 分页面布局:页面的布局是否合理、美观5 分页面易用型:用户使用时是否方便5 分内容可扩充性:添加一个栏目或更新内容时是否方便5 分页面兼容性:在各种浏览器各种分辨率下是否能正常运行5 分内容充实:网站内容对用户的吸引力3 分内容分类结构:整个网站的内容分类是否清晰完整2 分独家内容比例:网站的内容在网上是否属于独家3 分数据积累:是否有大量的资料性和内容积累2 分浏览速度:浏览时额定速度2 分可修改性:对整个网站进行修改时是否方便3 分技术含量:网站整体的技术评价5 分动静搭配:动与静的搭配合理,动而不乱,静而不僵3、多媒体技术10分10分有体现自己作品主题的风格特色的动画(flash、gif)平面设计部分评分标准:1 .图形图像(15分)将创意思想以图形图像的方式,运用常见的表现手法表达出来(概括、具象、抽象、漫画、装饰、符号化),体现出一种视觉的冲击力。
2 .色彩搭配(15分)根据自己网站的内容,运用一些符合自己页面内容的色彩,创造和谐、完整、连续的色彩效果。
注意色彩带给视者的心理效应。
3 .文字设计(15分)以汉字为主要设计元素,可以辅助一些英文,根据设计主题的需要选择合适的字体,可有多种。
根据文字编排的基本规律和构成方法,促进文字信息的有效传达。
4 .版式设计(15分)通过版式设计将你自己个人网站的信息迅速、准确地传达出来,应注重个人风格在版式设计中的体现以及统一与变化的相互关系。
5 .动画设计(15分)至少制作一个动画。
可以自由选择GIF动画或FLASH动画中的一种作为你个人网站的动画格式。
动画设计元素的选择和变化要与网页主体风格一致。
6. 设计说明(10分)简要说明设计创意及表现手法。
网站设计方案评分表

四、设计方案可行性评分
可行性要求
评分
1.是否考虑了网站的扩展性和可维护性
2.是否能够适应今后可能出现的变化和需求
3.是否考虑了网站的安全性和稳定性
4.是否考虑了网站的可访问性和易用性5.是否能够在限定来自预算范围内实现五、总体评价
请根据以上各项评分进行综合评价,并给出设计方案的总体得分。
---
*注意:以上评分表仅为参考,具体评分标准需根据具体项目需求进行调整。*
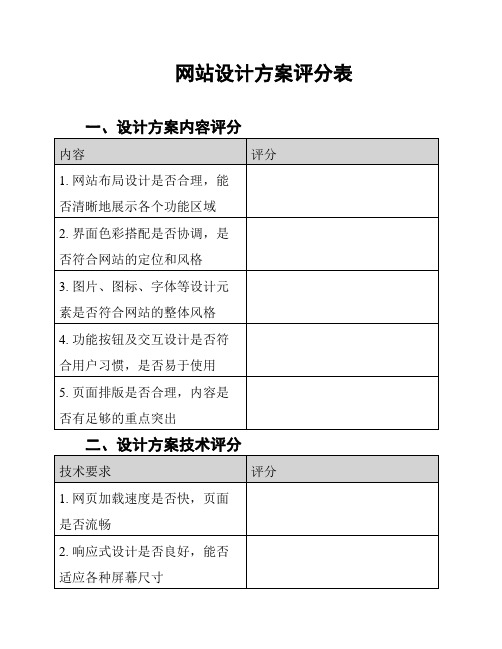
技术要求
评分
1.网页加载速度是否快,页面是否流畅
2.响应式设计是否良好,能否适应各种屏幕尺寸
3.是否采用了合理的SEO优化策略
5.是否采用了常见的浏览器兼容性解决方案
三、设计方案创新性评分
创新要求
评分
1.是否有独特的创意和特色
2.是否运用了新颖的设计理念和技术手段
3.是否有突破传统设计模式的尝试
4.是否能够给用户带来新鲜感和惊喜
网站设计方案评分表
一、设计方案内容评分
内容
评分
1.网站布局设计是否合理,能否清晰地展示各个功能区域
2.界面色彩搭配是否协调,是否符合网站的定位和风格
3.图片、图标、字体等设计元素是否符合网站的整体风格
4.功能按钮及交互设计是否符合用户习惯,是否易于使用
5.页面排版是否合理,内容是否有足够的重点突出
二、设计方案技术评分
网页设计美观度评价标准设计比赛评分标准

网页设计美观度评价标准设计比赛评分标准1.引言本文档旨在为网页设计比赛提供一个美观度评价标准设计的参考,以确保评分过程公正准确,并为参赛选手提供一个明确的指导。
2.评价标准2.1 色彩搭配考虑网页的整体风格和主题,选择合适的色彩搭配方案。
考虑色彩的饱和度、明暗度和对比度,以保证页面的视觉效果和舒适度。
评分标准:色彩搭配的独特性和与主题的协调程度。
2.2 排版布局选择合适的字体、字号和行间距等排版参数,以保证页面的可读性和美观度。
合理安排元素的位置和大小,注意页面的整体平衡感。
评分标准:排版布局的合理性和与页面内容的契合度。
2.3 图片和图标使用高质量的图片和图标,确保其清晰度和细节展示。
注意图片和图标与页面风格的统一性,避免视觉冲突。
评分标准:图片和图标的美观度和与页面整体设计的协调程度。
2.4 用户体验关注用户的操作流程和交互体验,确保用户能顺利完成相关任务。
注重页面的响应速度和加载性能,提升用户的使用体验。
评分标准:用户体验的顺畅性和页面性能的优化程度。
3.评分细则根据以上评价标准,每个标准可以设置几个评分等级,并根据实际情况给出相应的分数范围,以便评委能够准确评价每个网页设计作品的美观度。
评分表可以包括以下内容:色彩搭配:5分/4分/3分/2分/1分排版布局:5分/4分/3分/2分/1分图片和图标:5分/4分/3分/2分/1分用户体验:5分/4分/3分/2分/1分4.结束语此文档提供了一个针对网页设计美观度评价标准的设计比赛评分标准,希望能够准确评判参赛作品的美观度,并为参赛选手提供有针对性的指导。
网页制作大赛评分标准2(合集五篇)

网页制作大赛评分标准2(合集五篇)第一篇:网页制作大赛评分标准22010 大学生公寓文化节网页设计大赛评分细则编号:________________ 项目名称:____________ 指导老师:____________项目细则内容充实,具有较好的可读性或欣赏性团队名称:_____________________ 成员姓名:_____________________ 老师所在单位:_________________分数 5 5 5 10 得分内容质量(15 分)网页结构(10 分)页面美工(30 分)主题鲜明,具有实用性清晰表达设计意图网页结构清晰楚,便于浏览,不同类型文件分开存放.无错别字,链接正确.网站栏目不杂乱.色彩搭配协调,页面美观,大气,有震撼力,视觉冲击强.具有艺术品位.有商用潜质.(针对静态)图文并茂,搭配合理,布局合理(针对动态)良好的编码风格,不杂乱.DIV+CSS 布局,多浏览器测试显示无错.(针对静态)良好的编码风格,程序代码简洁,原创程序.后台管理相关功能已实现(针对动态)设计风格独特,创意新颖.内容创新.15 15 15 15 15代码设计(30 分)立意创立意创新(15 分)最佳美工评比参考最佳创意评比参考最佳程序评比参考界面美观,大气,有震撼力,视觉冲击强.添加的图片,FLASH 等符合网站主题,使用DIV+CSS 进行页面布局.网站在几种主流浏览器(IE6/7/8, Firefox3.0 以上)中显示无错.界面美观,网站主题新颖,内容创新,积极向上,反映出某些实际问题.使用 JSP/PHP/ASP/ 搭建的动态站点(包括但不限于留言本, 博客, CMS,论坛,商城等系统)界面友好,功能完善,无明显 BUG.非原创后台程序不参评该项.评委意见合计第二篇:网页制作大赛活动策划网页制作大赛活动策划为丰富学生的校园生活,发挥当代大学生的创造力,提高广大学生的电脑技术水平,在这同时也通过网络凝聚最广大的青年学生群体,挖掘校园网络人才,为创建一流校风、学风,引导大家合理利用电脑,打破“聊天、玩游戏”的禁锢。
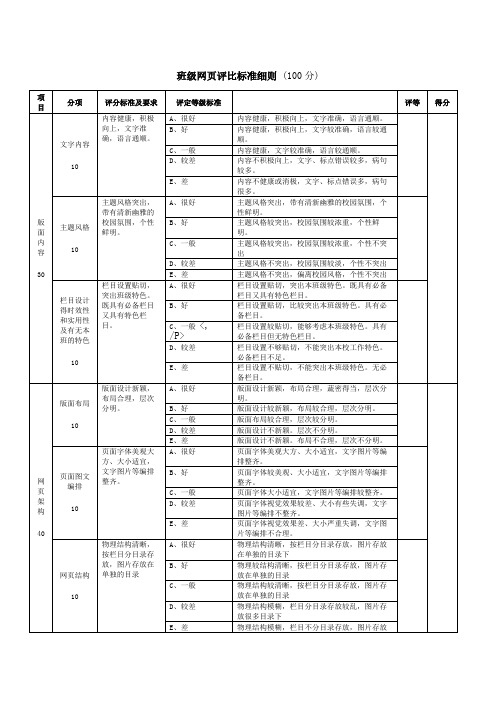
班级网页评比标准细则 (100分)

无与网友进行信息交流的栏目与渠道,网页关联标志不醒目。
E、差
没有与网友进行信
10
构思新颖,细节处理得当,颜色搭配协调
A、很好
构思新颖,细节处理得当,颜色搭配协调
B、好
构思新颖,细节处理基本得当,颜色搭配基本协调
C、一般
构思一般,细节基本处理得当,颜色搭配较为单调
C、一般
物理结构较清晰,按栏目分目录存放,图片存放在单独的目录
D、较差
物理结构模糊,栏目分目录存放较乱,图片存放很多目录下
E、差
物理结构模糊,栏目不分目录存放,图片存放在无目录
链接
5
第一页及第二页的超级链接的结点点通率不低于90%。
A、很好(90%以上:即时10个结点可点通9个)
B、好(80%)
C、一般(60%~70%)
D、较差(50%)
E、差(40%以下)
信息反馈
5
有与网友进行信息交流的栏目与渠道,有清晰的网页关联标志。
A、很好
有与网友进行信息交流的栏目与渠道,有清晰的网页关联标志。
B、好
有与网友进行信息交流的栏目与渠道,无清晰的网页关联标志。
C、一般
无与网友进行信息交流的栏目与渠道,有清晰的网页关联标志。
D、较差
D、较差
版面设计不新颖。层次不分明。
网页设计评分标准

网页设计评分标准学号序号12345评分点文件操作布局美观性主题页面链接、导航图片网页设计评分标准总分总分总分分值计分标准得分第一部分页面( 15分)文件命名规范( 0-2分),首页以 default.html 2分。
或 index.html 命名,否则 0( 1)结构清晰,布局合理、规范5( 2)布局新颖,有创意(1)文字清晰(2)背景恰当、美观5( 3)整体效果 ( 字体大小、颜色搭配、动画在整个页面的效果等 )3各个页面均有主题第二部分层次( 23 分)( 1)不同内容的页面不少于 30 页 ( 页面没有完成或只有文字 , 该页不计在内 ) 0-3 分6(2)层次清楚、合理( 0-3 分)(1)首页有导航条,设置正确0-5 分(2)各个页面可直接回主页 0-5 分17( 3)各级分页面可以互相链接0-5 分( 4)给首页加入水平线和版权信息0-2 分第三部分图片( 22 分)( 1)能正确显示图片 ( 动态、静态 )0-3 分,一处不能正确显示扣 1 分,最多扣 3 分(2)图片选择恰当,符合主题0-3 分(3)主页有 logo 图片,鼠标悬停时有图片说明0-4( 4)有自制图片 ( 注意制作的技术难度和复杂22程度 , 含背景图片 ) 0-4 分( 5)有自制 Flash 动画 ( 注意制作的技术难度和复杂程度 ) 0-4分(6)图片以英文或数字命名 0-4 分,若有以中文命名的图片此项得 0 分第四部分技术( 20 分)框架结构、层、表格的使用,能完整浏览网页框架、层、表格4内容 ( 含利用滚动条浏览 ) 0-4分( 1)使用字幕、按钮、翻转、浮动图片、时间轴等单一技术手段制作动态效果4 分,多一自制动态效果8种效果加 1 分。
6( 2)动态效果使页面重点突出,且无杂乱感0-3 分CSS样式3合理使用 CSS样式 0-3 分表单5使用的表单元素种类丰富(有 3 类或 3 类以上给全分) 0-5 分第五部分总体印象( 20 分)创意5主题明确,内容健康,思路清晰,新颖独到3-5 分美感5色彩合理,布局得体,视觉清新,美感独韵3-5 分技术5运用合理,表达通顺,节奏流畅,视听一体73-5 分其他5不合理,错误链接,不完整等3-5分整个网站至少 30 个页面,每少一个页面扣 10备注分,深度至少包括二级页面,显示分辨率以能自适应显示屏为准。
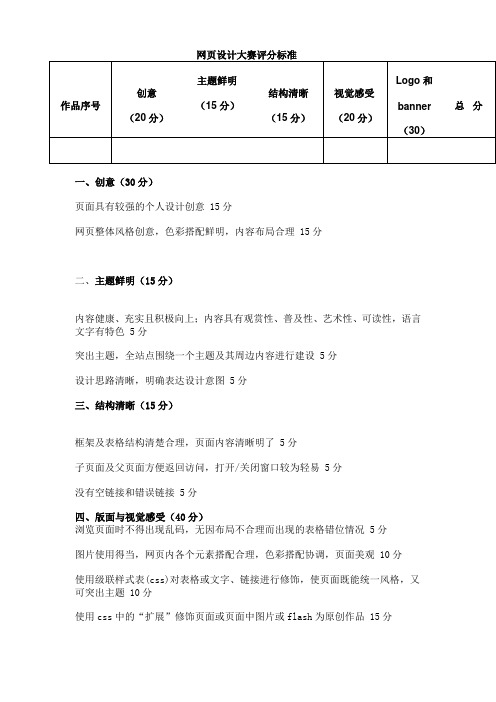
网页设计大赛评分标准

一、创意(30分)
页面具有较强的个人设计创意 15分
网页整体风格创意,色彩搭配鲜明,内容布局合理 15分
二、主题鲜明(15分)
内容健康、充实且积极向上;内容具有观赏性、普及性、艺术性、可读性,语言文字有特色 5分
突出主题,全站点围绕一个主题及其周边内容进行建设 5分
设计思路清晰,明确表达设计意图 5分
三、结构清晰(15分)
框架及表格结构清楚合理,页面内容清晰明了 5分
子页面及父页面方便返回访问,打开/关闭窗口较为轻易 5分
没有空链接和错误链接 5分
四、版面与视觉感受(40分)
浏览页面时不得出现乱码,无因布局不合理而出现的表格错位情况 5分
图片使用得当,网页内各个元素搭配合理,色彩搭配协调,页面美观 10分
使用级联样式表(css)对表格或文字、链接进行修饰,使页面既能统一风格,又可突出主题 10分
使用css中的“扩展”修饰页面或页面中图片或flash为原创作品 15分。
首届网络文化节网页设计大赛评分标准

4)使用css中的"扩展"修饰页面或页面中图片或flash为原创作品(15分)。
1)页面具有较强的个人设计创意(10分);
2)网页整体风格创意,色彩搭配鲜明,内容布局合理(15分)。
在网页设计中添加了特殊功能,并可以实现,如用户登录、查询等。
特殊功能
10
在网页设计中添加了特殊功能,并可以实现,如用户登录、查询等。
具体说明:
1.所有作品分别编号后,通过网页的形式向各位评委展示,同时会获得网页设计的源文件。评委按编号打分。评分表收集汇总后,统计得分。
2.所有评委的总得分求平均分,得到每个作品的最终分数。根据分数高低取前6名。再综合考虑各部分分数,评出一二三等奖。
首届网络文化节网页设计大赛评分标准
评审标准
评分项目
满分
标准
内容
20
内容健康、充实且积极向上;内容具有可观赏性、普及性、艺术性、可读性,语言文字有特色;突出主题,全站点围绕一个主题及其周边内容进行建设;设计思路清晰,明确表达设计意图。
结构ቤተ መጻሕፍቲ ባይዱ
15
框架及表格结构清楚合理,页面内容清晰明了;子页面及父页面方便返回访问,打开/关闭窗口较为轻易;没有空链接和错误链接。
评审表附后
活动组委会
2014年11月18日
首届网络文化节网页设计大赛评分表
编号
内容
20分
结构
15分
版面与视觉感受
40分
创意
25分
特殊功能
10分
总分
1)内容健康、充实且积极向上(5分);
2)内容具有观赏性、普及性、艺术性、可读性,语言文字有特色(5分);
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
附则三:评分细则
1. 评委团组成:计算机专业教师、团委老师、各学院社联主席。
2. 评分标准:本次比赛成绩由评委成绩(90%)和大众成绩(10%)组成。
1)评委评分(占总分90%)
各参赛者上台对自己作品进行操作及介绍,评委团会依据本次比赛评分标准评分,最后公开统计和发布成绩。
A:评委评分标准
[1].内容(20分)
1)内容健康、充实且积极向上;具有可读性,语言文字有特色。
5分
2)突出主题,网站围绕志愿者及志愿者活动的相关内容进行建设。
10分
3)设计思路清晰,明确表达设计意图。
5分
[2].结构(15分)
1)框架及表格结构清楚合理,页面内容清晰明了。
5分
2)子页面及父页面方便返回访问,打开/关闭窗口较为容易。
5分
3)没有空链接和错误链接。
5分
[3]. 版面与视觉感受(40分)
1)浏览页面时不得出现乱码,无因布局不合理而出现的表格错位情况。
5分
2)图片使用得当,网页内各个元素搭配合理,色彩搭配协调,页面美观。
10分
3)使用级联样式表(css)对表格或文字、链接进行修饰,使页面既能统一风格,又可突出主题。
10分
4)使用css中的"扩展"修饰页面或页面中图片或flash为原创作品。
15分
[4].创意(25分)
1)页面具有较强的个人设计创意。
10分
2)网页整体风格创意,色彩搭配鲜明,内容布局合理。
15分
B:大众成绩
比赛前,参赛队员需要将设计的网页打印(彩印)出来,交到工作人员手里,由工作人员粘贴在展板上在长廊展示,由过往的同学进行投票。
按票数排名分别获得10到1分的成绩。
选手的最后得分=评委成绩*0.9+大众成绩。
