第1-2章《网络制作》
网络视频制作与推广指南

网络视频制作与推广指南第1章网络视频制作基础 (4)1.1 视频制作的基本概念 (4)1.1.1 视频格式 (5)1.1.2 分辨率 (5)1.1.3 帧率 (5)1.1.4 码率 (5)1.2 制作前的准备工作 (5)1.2.1 确定主题与目标受众 (5)1.2.2 编写剧本与分镜脚本 (5)1.2.3 准备设备与器材 (5)1.2.4 拍摄场地与环境布置 (5)1.3 视频拍摄与录制技巧 (5)1.3.1 拍摄角度与构图 (6)1.3.2 运动镜头 (6)1.3.3 光线运用 (6)1.3.4 声音录制 (6)1.3.5 后期剪辑与制作 (6)第2章视频编辑与后期制作 (6)2.1 视频剪辑软件的选择与使用 (6)2.2 视频编辑的基本技巧 (6)2.3 后期制作中的音频处理 (7)2.4 视频特效与动画应用 (7)第3章视频内容创意与策划 (7)3.1 确定视频主题与风格 (7)3.1.1 分析目标受众 (7)3.1.2 市场调研 (7)3.1.3 结合时事热点 (7)3.1.4 确定视频风格 (8)3.2 视频剧本与分镜设计 (8)3.2.1 剧本编写 (8)3.2.2 分镜设计 (8)3.3 创意策划的实践案例 (8)3.3.1 案例一:《某品牌手机广告》 (8)3.3.2 案例二:《某公益活动宣传视频》 (8)3.3.3 案例三:《某旅游景点宣传视频》 (9)3.3.4 案例四:《某综艺节目片段》 (9)第4章网络视频拍摄设备选择 (9)4.1 摄像设备选购指南 (9)4.1.1 预算与需求 (9)4.1.2 传感器类型与像素 (9)4.1.3 镜头选择 (9)4.1.5 附件与扩展性 (10)4.2 录音设备与辅助配件 (10)4.2.1 无线麦克风 (10)4.2.2 麦克风附件 (10)4.2.3 声音处理设备 (10)4.2.4 辅助配件 (10)4.3 灯光设备与布光技巧 (10)4.3.1 灯光设备选择 (10)4.3.2 布光技巧 (10)4.3.3 灯光附件 (10)第5章网络视频推广策略 (11)5.1 视频推广的基本原则 (11)5.1.1 目标受众定位 (11)5.1.2 内容质量优先 (11)5.1.3 时效性原则 (11)5.1.4 数据驱动优化 (11)5.2 社交媒体推广渠道 (11)5.2.1 短视频平台 (11)5.2.2 社交网站 (11)5.2.3 直播平台 (11)5.2.4 论坛和社区 (11)5.3 合作与互动推广方法 (11)5.3.1 KOL合作 (12)5.3.2 品牌跨界合作 (12)5.3.3 用户互动活动 (12)5.3.4 跨平台推广 (12)第6章视频平台选择与运营 (12)6.1 主流视频平台特点分析 (12)6.1.1 优酷 (12)6.1.2 腾讯视频 (12)6.1.3 爱奇艺 (12)6.1.4 抖音短视频 (13)6.1.5 B站 (13)6.2 平台运营策略与技巧 (13)6.2.1 确定目标平台 (13)6.2.2 制定运营计划 (13)6.2.3 优化标题和标签 (13)6.2.4 利用平台特色功能 (13)6.2.5 合作与推广 (13)6.3 视频与优化指南 (13)6.3.1 视频画质与格式 (13)6.3.2 视频时长 (14)6.3.3 封面设计 (14)6.3.5 关键词优化 (14)6.3.6 定期分析数据 (14)第7章视频数据分析与优化 (14)7.1 视频数据分析的基本指标 (14)7.1.1 播放量:播放量是指视频被观看的次数。
《网络新闻传播》课程教学大纲

课程编号:01118课程名称:网络新闻传播(Network news media)新闻学本科专业必修课《网络新闻传播》教学大纲一、课程说明本课程是一门和时代发展结合比较紧密的专业必修课程,是在《新闻学理论》、《传播学导论》、《计算机基础》、《广告学概论》等课程的基础上开设的,主要教学目标是通过对网络传播的特点、技术及应用等内容的讲解,使学生熟练掌握网络传播技能和网络传播活动,为后续课程课程奠定学习基础。
本课程的教学时间安排是:每周2学时,计划教学周数18周,总课时数36学时。
本课程总学分数:2学分。
二、学时分配表教学内容授课学时实验学时第一章第二章第三章第四章第五章第六章第七章第八章第九章第十章网络应用基础网页设计与制作网络新闻传播网站建设与经营网络营销网络中的传播网络传播中的受众网络传播的宏观影响网络传播中的文化现象网络传播中的若干法律问题机动42622644422 合计36三、教学目的与要求本课程的教学目的是通过对网络传播的特点、技术及应用等内容的讲解,使学生熟练掌握网络传播技能和网络传播活动地特点,特别是作为新兴媒体地网络在与传统媒体的竞争中,如何发挥自己地优势,在网络新闻的采写和发布中博采众长,整合其他媒体的优点,在新闻传播中争得自己的一席之地,并为后续课程课程奠定学习基础。
本课程各章的教学要求和知识考核点如下:第一章网络应用基础教学目的和要求:通过教学,使学生了解信息技术发展与信息传播的关系,网络传播概念、研究内容、传播模式、议程设置以及互联网的基本知识及基本操作。
教学重点和难点:信息传播、网络传播、网络媒体“把关”、互联网教学方法与手段:传统教学方法与多媒体教学方法相结合。
第二章网页设计与制作教学目的和要求:通过教学,培养学生网页设计逻辑思维能力和设计方法,主要熟练掌握制作网页的有效工具Dreamweave和Flash。
教学重点和难点:网页设计原则、网页设计过程、网页设计技巧和网页设计软件Dreamweaver和Flash。
《网络信息制作与发布》形考参考答案(全)

《网络信息制作与发布》平时作业作业一(第1章网络信息概述;第2章网络信息的加工)一、填空题1.从信息存在形式的角度看,信息可分为:文字、图片、图表、动画(三维动画)、(音频)和(视频)等几种。
2.信息组织的原则包括:(高效导读)、(恰当评价)和(物尽其用)。
3.检索工具通常可分为:(目录服务)、(搜索引擎)和(元搜索引擎)三类。
4.在判断网络信息是否权威时,主要依据是:(信息来源)是否权威、研究方法是否(科学)研究是否具有(普遍性和代表性)。
5.信息的价值判断包括:真实性判断、权威性判断、时效性判断、趣味性判断和实用性判断。
6.稿件的提炼通常可有(缩减篇幅)和(改变角度)两种方法。
7.消息标题制作的基本要求是(必须标出新闻事实)和新闻事实要有一种确定性并呈现出动态)。
8.消息标题的结构一般分为(单一型)和(复合型)两种,其中(单一型标题)只有主题,没有(辅题),而(复合型标题)在主题之外还包含(辅题)。
9.网络信息写作的形式包括:(超文本结构)的写作、(动态)写作和(多媒体化表现)。
10.稿件整合的方法通常有:围绕某一稿件整合、围绕某一事件整合和围绕某一主题整合等几种方式。
11.一条新闻通常由导语和主体两部分组成。
12.通常稿件需要增补的资料包括:人物、地理、历史和科学名词。
13.网络信息的主要传播渠道包括:E —mail 、Usenet 、FTP 、Gopher 、WWW 、Telnet 、BBS 。
14.网络信息的来源分为:非正式出版信息、半正式出版物、正式出版物三种。
15.判断一个检索系统优劣的指标主要有:查全率、查准率、系统响应时间、链接可靠性、检索能力、数据库规模、相关性排序等。
16.从结构上分,标题可分为主题、引题和副题三部分。
17.稿件的修改可分为绝对性修改和相对性修改两种。
18.稿件常常需要增补的背景资料包括:人物、地理、历史、科学名词等。
二、单项选择题1. 在以下各种媒介中,互动性最强的是( C )。
网页设计与制作课件第1章

1.1.2 Web浏览器基本结构原理
知识点评
中文名称:网络浏览器或网页浏览器,简称浏览器 (Web Browser)。 浏览器是显示网页服务器或文件系统内的HTML文件,并让用户与这些文件 互动的一种软件。个人计算机上常见的网页浏览器包括Microsoft Internet Explorer、Opera和Netscape等。浏览器是最常用的客户端程序。 网页浏览器主要通过HTTP协议连接网页服务器而取得网页,HTTP容许网页 浏览器送交数据到网页服务器并且获取网页。网页的位置以URL(统一资源定位 符)指示,此乃网页的地址,以HTTP: //开始的便是通过HTTP协议登录。 网页通常使用HTML(超文本标记语言)文件格式,并在HTTP协议内以 MIME内容形式来定义。大部分浏览器均支持许多HTML以外的文件格式,例如 JPEG、PNG和GIF图像格式。在HTTP协议和URL内容结合下,网页设计者便可 以把图像、动画、视频、声音和多媒体包含在网页中,或让浏览者透过网页而浏 览它们。
上一页 下一页 返回
知识点评
Dreamweaver另外还提供了许多面板、检查器或窗口。若要打开Dreamweaver 面板、检查器或窗口,可以使用【窗口】菜单进行选择,如下图所示。
【窗口】菜 单项所包含 的内容
上一页 返回
1.3.2 创建本地虚拟站点
在本地创建虚拟站点,如下图所示。
目标案例
下一页 返回
步骤7:系统显示刚对网站的设置内容,如果要对设置不满,可以单击“上 一步”按钮更改设置。
上一页 下一页 返回
知识点评
7.“属性”检查器
用于显示网页中各个元素的相关属性,用户可以设置“属性”面板中的 各选项参数,对网页中的各个属性作设置和修改。如下图所示。
《网页设计与制作》习题参考答案

《网页设计与制作》习题参考答案第一章网页设计与制作概述1、填空题(1)静态网页、动态网页(2)HyperText Mark-up Language、超文本标记语言或超文本链接标示语言(3)文字、图形图像、动画、视频(4)Microsoft Frontpage(或SharePoint Designer)、Adobe Dreamweaver2、问答题(1)www的特点有哪些?答:1)万维网是无数个网络站点和网页的集合,它们在一起构成了因特网最主要的部分。
2)WWW是建立在客户机/服务器模型之上的。
3)WWW是以超文本标注语言HTML(Hyper Markup Language)与超文本传输协议HTTP(Hyper Text Transfer Protocol)为基础。
4)WWW能够提供面向Internet服务的、一致的用户界面的信息浏览系统。
5)WWW浏览提供界面友好的信息查询接口。
(2)网页的基本元素有哪些?答:组成网页的元素主要有文字、图像、声音、动画、视频、超链接以及交互式处理等。
它们的特点如下:文字:网页中的大多数信息主要以文本方式显示,文字是网页的主体,负责传达信息的功能。
图像:图片给网页添加了色彩,使网页做到了图文并茂,形象生动。
动画:动画是动态的图形,添加动画可以使网页更加生动。
常用的动画格式包括动态GIF图片和Flash动画声音和视频:声音是多媒体网页中的重要组成部分,支持网络的声音文件格式很多,主要有MIDI、WA V、MP3和AIF等。
网页中支持的视频文件格式主要有Realplay、Mpeg、A VI和DivX等。
表格:在网页中使用表格可以控制网页中信息的结构布局。
超链接:超链接是网页与其他网络资源联系的纽带,是网页区别于传统媒体的重要特点导航栏:导航栏的作用是引导浏览者游历所有站点。
表单:表单类似于Windows程序的窗体,用来将浏览者提供的信息,提交给服务器端程序进行处理。
其他常见元素:包括悬停按钮、Java特效和ActiveX等各种特效。
《网络艺术设计》PPT课件

高速通信的广域网。 Internet是一个国际性的广域网,但还 不够“高速”,是通向未来“信息高速公路” 的基础和雏形。
• 下一代Internet(NGI) 任务:开发、试验先进的组网技术,研究网
谢谢
2007.9.11
感谢下 载
Байду номын сангаас
感谢下 载
络的可靠性、多样性、安全性、业务 实时能力、远程操作及远程控制试验 设施等问题。 研究重点:网络扩展设计、端到端服务质
量、安全性。 特征:更快、更大、更安全、更及时、更方
便,其核心技术是IPv6。
1.1.2 Internet与TCP/IP协议 TCP/IP协议是互联网络信息交换的规
则、规范的集合体,意为传输控制协议/网 际协议。 TCP的功能:对网络中计算机和通信设备的
IP地址的分配分为静态地址和动态地址 分配两种。动态地址的好处是网络的地址资 源可以节省,网络的的利用效率得以提高。
1.1.3 Internet网络地址 Internet地址格式:用户名@域名
• 网址与域名
1. 真实的网址一般指网站的IP地址,它是由4 组
3位以内的数字构成,代表一个独特的网络位置。
基于URL的协议: http:// 超文本传输协议 ftp:// 文件传输协议 Gopher:// File:// News: 新闻组协议 mailto: 电子邮件协议 telnet: 远程登录协议
访问普通Interest文档 访问FTP网站及文件 访问Gopher菜单及文档 访问本地硬盘上的文档 访问UseNet新闻组 访问E-mail信息 访问Telnet进程
网页设计与制作

5. 声音 声音是多媒体网页的一个重要组成部分。用于网 络声音文件格式非常多,常用的是MIDI、WAV、 MP3和AIF等。很多浏览器不要插件也可以支持MIDI、 WAV和AIF格式的文件,而MP3和RM格式的声音文件 则需要专门的浏览器播放。 一般来讲,不要使用声音文件作为网页的背景音乐, 那样会影响网页的下载速度。可以在网页中添加一个链 接来打开声音文件作为背景音乐,让播放音乐变得可以 控制。 6. 视频 在网页中视频文件格式也非常多,常见的有 RealPlayer、MPEG、AVI和DivX、flash等。
网页设计与制作
教师:闾燕
E-mail:wangyegsli@ 12345678
课程简介
近年来随着计算机网络的迅速发展,掌握网 页设计与制作技术,能够以网页为载体进行信息 的网络发布与传播已经成为现代许多工作者的必 备技能。网页设计与制作课程是一门应用性和实 践性都很强的课程,是计算机、信心管理、艺术 等专业一门专业课程及其他专业的选修课程。 本课程主要讲授网站建立、网页设计与制作 知识、网页制作工具的使用方法、网页设计技术 的综合应用。
网页(Web page)是按照网页文档规范编写的 一个或多个文件,它可以在WWW上传输,并被 浏览器翻译成页面显示出来。 网站(Web site)是一组相关网页以及有关的文 件、脚本和数据库等内容的有机集合,即若干个 网页文件经过规划组织后彼此相连而形成完整结 构的信息服务系统。 网页是网站的基本信息单位。网站通过WWW上 的HTTP服务器提供服务。网站上的网页集合以 及其他文件的入口页或起始页称为主页(home page)。
HTTP:网页在Internet上使用超文本传输协议(Hyper Text Transfer Protocol)进行传送,要打开Internet上 某一网页,只要在浏览器地址栏中输入网页地址即可。 Web服务器:存储和管理供给全球各地用户浏览网页 的服务器。
网络信息编辑实务第一章网络编辑工作

〖知识要点〗
任务1 知识要点
网络媒体的特点
网络编辑工作特点
网络信要点〗
网络信息编辑实务
互动性 即时性 多媒体 个性化 超文本 广泛性
网络媒体的特点
第一章网络编辑工作
〖知识要点〗
网络编辑工作的特点
整合性编辑 全天候编辑
数据库化 编辑
交互性编辑 非线性编辑
网络信息编辑实务
互联网管理相关法规主要有:《互联网信息服务管 理办法》、《互联网电子公告服务管理规定》、 《互联网出版管理暂行规定》、《计算机信息网络 国际联网管理暂行规定》、《互联网新闻信息服务 管理规定》等在这些法规中,明确规定了网络信息 服务不得含有的内容。
网络信息编辑实务
第一章网络编辑工作
我国针对网络侵权的主要法律法规及部门规章
任务2:分析网络编 辑需要具备的素质
网络信息编辑实务
第一章网络编辑工作
任务1 收集有关网络编辑工作内容的信息
本任务的目标是通过对任务的分析,确定要查找信息的主题及内容,收 集网络编辑工作内容相关信息。
任务实施
网络编辑的 日常工作
网络信息编辑实务
网络编辑的 工作职能
网络编辑部 的构成
第一章网络编辑工作
去论坛浏览帖 子、回帖,与 网民互动
信信关 标进 息息键 题行 的的字 的发 筛编的 制布 选排录 作
入
专设在 挑调
题计系 选整
的专统 新新
策题中 闻闻
划页添
页
面加
面
专
题
网络信息编辑实务
第一章网络编辑工作
例2:库巴网产品编辑职责
库巴网产品编辑职责如下:
(1)负责与产品线相关的页面内容更新和维护,包括产品分类、客户 咨询等,对所负责品类的顾客购物体验负责;
网页制作课程知识点归纳

《网页制作》复习题)第1章网页制作概况网页的概念网页是用HTML(超文本编辑语言)语言编写,通过WWW传播,并被WEB浏览器翻译成为可以显示出来的集文本、超链接、图片、声音和动画、视频等信息元素为一体的页面文件。
网页HTML文件与web浏览器间的关系理参照P5首页和主页的异同点首页与主页的区别:浏览网站时最先访问的页为首页,一般为欢迎信息,通过链接再进入主页(例如:榕树下网站)。
主页是整个网站的导航中心(例如:163网站)。
有些网站首页即主页。
网页制作的常用工具软件有哪些FrontPage、网页制作三剑客(Dreamweaver与Flash、Fireworks并称为Macromedia的网页制作三剑客)、Photoshop ……网页正文区<BODY></BODY>和文件头<HEAD></HEAD>的位置关系,文件头内的唯一一个必须出现的标记是哪一个标记?Title标记HTML文件的基本框架:<HTML>文件开始<HEAD>表头区开始<TITLE>….</TITLE>标题区</HEAD>表头结束<BODY>本文区开始(注:书上写本文区,本人认为应是文本区,待确认)本文区内容(注:书上写本文区,本人认为应是文本区,待确认)</BODY>本文区结束(注:书上写本文区,本人认为应是文本区,待确认)</HEML>文件结束单标记和双标记的概念,HTML标记中哪些是单标记,哪些是双标记?P5起单标记指令(由<标记指令>构成),如:<p>、<Hn>、<Br>、<Hr>、<input>、<link>……双标记指令(由<起始标记></结束标记>构成),如:< HEAD > </ HEAD >……注释语句的含义,其正确书写格式HTML标记的常用属性的含义,例如大小尺寸、对齐方式、颜色值属性的书写方式在HTML 文件中实现换段和强制换行的不同,及分别使用哪个标记段落标记(<P></P>)与换行标记(<br>)<P>是HTML格式中特有的段落元素。
《第二单元 互联网创新应用与网页制作 第1课 走近互联网+》教学设计教学反思

《走近互联网+》教学设计方案(第一课时)一、教学目标:1. 了解互联网+的基本观点和内涵。
2. 掌握互联网+在不同行业中的应用及发展趋势。
3. 培养学生对于互联网+的认知和兴趣。
二、教学重难点:1. 重点:理解互联网+的基本观点和其在不同行业中的应用。
2. 难点:如何将互联网+与实际生活、学习相联系,以及如何在未来社会中应用互联网+。
三、教学准备:1. 准备教学PPT,包含图片、视频、案例等,以帮助学生更好地理解互联网+。
2. 准备相关行业的应用案例,以便在 PPT中展示。
3. 插入一些有趣的图片和视频,以吸引学生的注意力,并帮助他们更好地理解互联网+的观点。
4. 在PPT中加入一些互动元素,如问题讨论、小组讨论等,以便学生能够积极参与并更好地理解互联网+的应用。
5. 确保PPT的视觉效果和设计清晰明了,以便学生能够轻松地理解和掌握互联网+的观点和相关应用。
在PPT中展示一些成功的应用案例,例如互联网+教育的应用,如何应用互联网技术来提高教育质量,或者互联网+医疗的应用,如何应用互联网技术来改善医疗效劳等等。
此外,还可以展示一些关于互联网+如何改变传统行业和商业模式的应用案例。
通过这些案例,学生可以更好地理解互联网+的潜力和影响,并激发他们的兴趣和好奇心。
以上内容仅供参考,您可以根据自身需求进行调整优化。
四、教学过程:一、课前预习与导入在课前,教师可以安置一些关于互联网+的预习任务,引导学生通过网络平台搜集相关信息,对互联网+有初步的认识。
同时,教师可以通过口头提问或小组讨论的形式,检查学生的预习情况,为接下来的教学做好准备。
二、新课教学1. 观点讲解:教师详细介绍互联网+的观点、起源和发展,让学生全面了解其背景和意义。
2. 案例分析:通过展示一些互联网+的成功案例,如共享经济、在线教育等,引导学生分析其特点和发展趋势,培养学生的分析能力和判断力。
3. 技术介绍:介绍互联网+所需的技术和工具,如云计算、大数据、人工智能等,让学生了解这些技术对互联网+的重要性。
《计算机网络》课程实验——网线制作

第1章网线的制作和应用实验1 直连双绞线的制作和应用双绞线一般分为屏蔽双绞线(STP)和非屏蔽双绞线(UTP)两类。
如果没有特殊要求,在计算机网络中一般使用非屏蔽双绞线,所以本节主要以非屏蔽双绞线为例进行介绍。
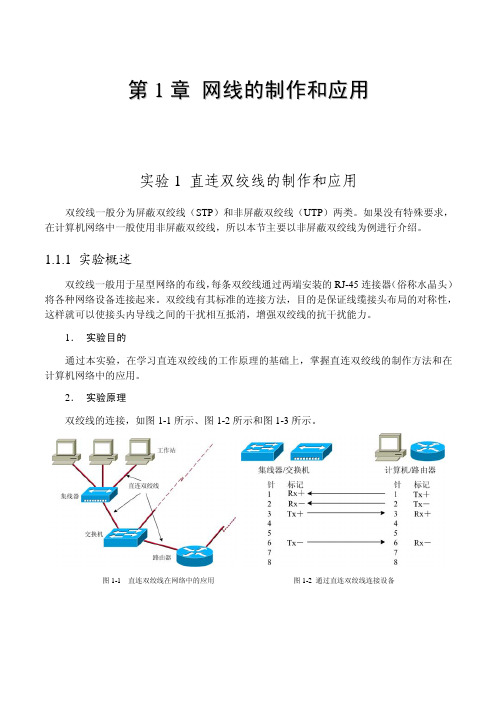
1.1.1 实验概述双绞线一般用于星型网络的布线,每条双绞线通过两端安装的RJ-45连接器(俗称水晶头)将各种网络设备连接起来。
双绞线有其标准的连接方法,目的是保证线缆接头布局的对称性,这样就可以使接头内导线之间的干扰相互抵消,增强双绞线的抗干扰能力。
1.实验目的通过本实验,在学习直连双绞线的工作原理的基础上,掌握直连双绞线的制作方法和在计算机网络中的应用。
2.实验原理双绞线的连接,如图1-1所示、图1-2所示和图1-3所示。
图1-1 直连双绞线在网络中的应用图1-2 通过直连双绞线连接设备计算机网络实验教程图1-3 用直连双绞线连接两台交换机不同生产商的产品的标志可能不同,但一般都包括以下一些信息:·双绞线类型· NEC/UL防火测试和级别· CSA防火测试·长度标志·双绞线的生产商和产品号码以下是一根双绞线上的记号,我们以此为例说明不同记号标志的含义:A V AYA-C SYSTEIMAX 1061C+ 4/24AWG CM VERIFIED UL CAT 5E 31086FEET -09745.0 METERS,这些记号提供了这条双绞线的以下信息:· A V AYA-C SYSTEMIMAX:指的是该双绞线的生产商。
· 1061C+:指的是该双绞线的产品号· 4/24 AWG:说明这条双绞线是由4对24 AWG导线的线对所构成。
铜电缆的直径通常用AWG(American Wire Gauge)单位来衡量。
通常AWG数值越小,电线直径越大。
我们通常使用的双绞线都是24AWG。
· CM:是指通信通用电缆,CM是NEC(美国国家电气规程)中防火耐烟等级中的一种。
《网页设计与制作》

1.3 网站建设流程
设计 开发
规划
要建设一个优秀的网站,通常应
该遵循以下工作流程:确定站点的核
心-网站的规划-网站外观的设计-
网页具体制作-网站性能测试-网站
发布-网站更新与维护。
发布
维护
网站规划 一个网站的成功与否与建站前的网站规划有着极为重要
的关系。在建立网站前应明确建设网站的目的,确定网站 的功能,确定网站规模、投入费用,进行必要的市场分析 等。只有详细的规划,才能防止在网站建设中出现的很多 问题,使网站建设能顺利进行。
域名 Com Edu Gov Int Mil Net Org
域名机构 商业机构 教育机构 政府部门 国际性机构
军队 网络机构 非盈利机构
附注:全称 Commercial organization
Educational institution government
International organization military
常用的协议名如下: HTTP:超文本传输协议,用于转换网页。 FTP:文件传输协议,主要用于传输文件,许多提供软件下载
的网站使用“FTP〞作为下载的网址。 MAILTO:传送E-mail协议,主要用于传输电子邮件。 例如:
网页与网站 构建WWW的根本单位是网页。网页中包含所谓的“超链
接〞,通过已经定义好的关键字和图形,只要用鼠标轻轻一 点,就可以自动跳转到相应的其它文件,获得相应的信息, 从而实现网页之间的链接,从而构成了WWW的纵横交织 的网状结构。
通过超链接连接起来的一系列逻辑上可以视为一个整体的 页面,那么叫做网站。
网站的概念是相对的,大能分布于多台效劳器上;小的如一些个人网 站,可能只有几个页面,仅在某台WEB效劳器的占据很小 的空间。
《网页设计与制作》教案

《网页设计与制作》教案第一章:网页设计基础1.1 网页设计概述介绍网页设计的概念、目的和重要性讨论网页设计的标准和原则1.2 网页设计流程讲解网页设计的基本流程,包括需求分析、设计稿、切片、编码和测试等步骤1.3 网页设计工具介绍常用的网页设计工具,如Photoshop、Dreamweaver、Fireworks等第二章:HTML与CSS基础2.1 HTML概述介绍HTML的概念、作用和基本结构2.2 HTML标签讲解常用的HTML标签,如、段落、图像、、列表等2.3 CSS概述介绍CSS的概念、作用和基本语法2.4 CSS选择器讲解常用的CSS选择器,如类选择器、ID选择器、属性选择器等第三章:网页布局与排版3.1 网页布局概述介绍网页布局的概念和重要性3.2 常用的网页布局方法讲解常用的网页布局方法,如固定布局、百分比布局、弹性布局等3.3 排版与字体介绍排版和字体的概念、作用和常用属性3.4 响应式网页设计讲解响应式网页设计的概念、方法和实现方式第四章:网页特效与交互4.1 网页特效概述介绍网页特效的概念和作用4.2 JavaScript基础讲解JavaScript的概念、作用和基本语法4.3 常用的网页特效与实例讲解常用的网页特效,如鼠标悬停效果、下拉菜单、滚动动画等,并提供实例进行演示4.4 交互式网页设计讲解交互式网页设计的概念、方法和实现方式第五章:网页设计与制作实践5.1 实践项目概述介绍实践项目的需求和目标5.2 网页设计稿制作根据实践项目需求,使用设计工具制作网页设计稿5.3 网页编码与测试使用HTML和CSS编写网页代码,并进行测试和调试讲解网页发布的步骤和注意事项,以及常用的网页推广方法第六章:网页图像与多媒体6.1 图像格式与优化介绍常见的网页图像格式,如JPG、PNG、GIF等,以及图像优化方法6.2 音频与视频讲解如何在网页中嵌入音频和视频,以及常用的媒体格式6.3 Flash动画介绍Flash动画的概念、制作方法和在网页中的应用6.4 动态效果与动画讲解如何在网页中实现动态效果和动画,包括使用CSS动画和JavaScript实现第七章:网页服务器与数据库7.1 服务器概述介绍网页服务器的概念、作用和常用服务器软件7.2 数据库概述介绍数据库的概念、作用和常用数据库管理系统7.3 动态网页制作基础讲解动态网页制作的基本原理,如服务器端编程和数据库连接7.4 实践项目:搭建简易的个人博客系统讲解如何使用服务器和数据库搭建一个简易的个人博客系统,包括前端设计和后端编程第八章:网页安全与SEO介绍网页安全的概念和重要性,以及常见的网络安全威胁8.2 网页安全措施讲解如何防范网络攻击和提高网页安全性,如使用SSL证书、X-Frame-Options 等8.3 SEO概述介绍搜索引擎优化(SEO)的概念、作用和方法8.4 SEO实践技巧讲解如何优化网页内容、结构和,以提高搜索引擎排名第九章:网页设计与制作的进阶技巧9.1 响应式网页设计深入讲解响应式网页设计的原理和实践方法,包括媒体查询和弹性布局9.2 前端框架与库介绍常用的前端框架和库,如Bootstrap、jQuery、React等,以及如何使用它们提高网页制作效率9.3 网页性能优化讲解如何提高网页加载速度和性能,包括图片优化、代码压缩和缓存策略9.4 实践项目:制作一个响应式商务网站讲解如何使用响应式设计和前端框架制作一个商务网站,包括布局、样式和交互设计第十章:网页设计与制作的拓展与趋势10.1 网页设计与制作的未来趋势探讨网页设计与制作的发展方向,如虚拟现实(VR)、增强现实(AR)等技术的应用10.2 网页设计规范与最佳实践介绍网页设计规范和最佳实践,以提高网页质量和用户体验10.3 跨平台网页设计与制作讲解如何使用跨平台技术,如PWA(Progressive Web Apps)、Node.js等,实现网页在不同平台和设备的兼容性和性能10.4 实践项目:制作一个跨平台的网页应用重点和难点解析重点环节1:网页设计基础和流程网页设计的标准和原则是设计的基石,需要重点掌握。
第一~三章网页设计基础知识

1.1.2 Internet 1.什么是Internet Internet即“因特网”,它是目前全球 最大的、开放的计算机互联网络。是一个 基于TCP/IP的网络,由分布在各个国家的 数以万计的网络互联设备组成。
1.1.2 Internet 1.什么是Internet (1) Internet起源于美国国防部的高级 研究计划局,最初主要用于军事。 20世纪70年代迅速壮大,发展成科研和 教育机构服务的网络。 (2) Internet提供的服务:WWW服务 (网页浏览服务)、电子邮件、文件传输 (FTP)、在线聊天、网上购物、网络炒股、 联网游戏等等。
WWW服务器采用客户机/服务器的工作模式。
1.1.4 统一资源定位器URL 1.URL:是对Internet上资源的一种准确定位 机制,它以一种全世界统一的、唯一标识 来确定某个网络资源,可以访问Internet 任何一台主机或者主机上的文件。
1.1.4 统一资源定位器URL
2.URL的组成:检索资源所使用的协议类型、存放 资源的主机域名、资源所在的路径名与文件名。 3.URL的地址格式:应用协议类型://主机域名/路径/ 文件名
2.1 页面的构成元素
2. 页面的构成元素
设计是一个思考过程,制作是将思考表现出来。也就 是说设计是网页的核心和灵魂。 结合网页设计的过程,按照网页页面所包含的各个构 成元素分类阐述: 表现主题 网站名称和CI形象 设计风格 版式设计 色彩运用 网页导航 视听元素
2.2 主题设计
1. 网页制作工具 (1)文本编辑器---网页制作通常使用HTML语言, HTML文档可以使用多种文件编辑器进行编辑。 例如记事本、word、写字板等。 (2)FrontPage---是由微软公司推出的网页制作工 具。其界面与word极为相似。 (3)Dreamweaver---具有可视化编辑界面,用户 不必编写HTML源代码就可生成跨平台、跨浏览 器的网页,即使是初学者也能制作出专业水准的 网页,是网页设计者的首选工具。
网页设计与制作教学大纲

《网页设计与制作》教学大纲第一部分大纲说明一、课程的性质和任务:《网页设计与制作》是一门操作性和实践性很强的课程,为网络专业和计算机相关专业的必修课。
本课程的主要内容包括了网页编辑与制作软件Dreamweaver MX建站的全过程。
教材体现网页制作技术的的特点,注重实用性和操作性,综合讲述了网页制作中的网页编辑、Web图像制作以及网页中动画设计的基本概念和基本操作技能。
书中文字叙述简单明了、通俗易懂。
按照Macromidia公司出品的网页制作系列软件的系统内容,由浅入深、循序渐进,符合学习者的认知规律。
书中列举了部分实例,各章都编排了适量的习题、思考题,以使学生更好地理解和掌握书中所讲述的内容。
二、培养目标:结业后能独立完成公司或个人主页的制作、维护、站点管理、设计制作精美的网页,能够更好地把企业通过互联网推向全球,并通过考试可获得网页设计师相关证书。
三、授课对象:高职高专类网络专业和计算机相关专业四、课程的特点和教学基本要求课程在重点介绍网页设计软件Dreamweaver MX的操作与应用的基础上,通过大量实例和光盘教学素材,详细地阐述了网页设计软件的应用技巧,使学生在学习过程中得以融会贯通,掌握网页设计软件的高级应用。
同时,授课过程中将始终遵循“用户界面感受第一”的基本原则,教导学生在策划、设计过程中设身处地为用户着想,让创意为用户服务,培养学生独立思考、独立创作的良好学习习惯,为学生成为一名优秀的网页设计师打下坚实的基础。
课程设置的根本思路是为使学生能够最大程度满足企业对于网页设计人员的需求,达到学以致用的目的,从而为企业培养优秀的网页设计实用人才。
五、课程教学要求的层次1、掌握:在网页文档中添加文本和文本的格式化方法、插入日期和时间、插入水平线、设置网页的属性等操作方法。
在Dreamweaver MX中使用的图像格式、在网页文档中插入图像、为页面背景添加图像、图像属性的设置、图像与文本的混合排版、设置图像的位置和边框、设置图像的缩略图的操作方法,会使用图像编辑器,会在网页中插入翻转图像和导航条的操作、表格的组成和基本操作方法及创建表格、表格操作、表格编辑的方法、表格和单元格的属性设置,会用表格组织网页的总体布局,掌握使用布局视图布局页面的总体布局。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
4. EditPlus
1.3.2 常用网页制作框架
Struts只是一个MVC框架(Framework),用于快速开发Java Web应用。Struts实现的重点在C(Controller),包括ActionServlet/ RequestProcessor和我们定制的Action,也为V(View)提供了一系列定 制标签(Custom Tag)。
1.4 构成网页的基本元素
构成网页的常见元素主要有LOGO、标题、文本、图片、 超级链接、动画、音频、视频、页脚、表单等。如图所示是一 文字 表单 图片 超级链接
1.4 构成网页的基本元素
1. 文本 网页中的信息也以文本为主。与图片相比,文字虽然不 如图片那样能够很快引起浏览者的注意,但却能准确地表达信 息的内容和含义。 2. 图片 用户在网页中使用的图片格式主要包括GIF、JPEG和 PNG等,其中使用最广泛的是GIF和JPEG两种格式。 3. 超级链接 超级链接技术是WWW流行起来的最主要的原因。它是 从一个网页指向另一个目的端的链接。 4. 动画 在网页中为了更有效地吸引浏览者的注意,许多网站的广 告都做成了动画形式。网页中的动画主要有两种:GIF动画和 Flash动画。其中GIF动画只能有256种颜色,主要用于简单 动画和图标。
《网页制作》
计算机教学与应用中心 马竹青 (mazhuqing@) 2010-8
内容
HTML Fireworks Flash Dreamweaver 高级网页设计技术 (div+CSS)
第1章 网页、网站制作基础
1.1 网页与网站的概念
1.2 Web标准
1.3 网页制作的常用软件 1.4 构成网页的基本元素 1.5 网站建设的流程
1.4 构成网页的基本元素
8. 表单 网页中的表单通常用来接受用户在浏览器端的输入, 然后将这些信息发送到网页设计者设置的目标端。这个目 标可以是文本文件、Web页、电子邮件,也可以是服务器 端的应用程序。表单一般用来收集联系信息、接受用户要 求、获得反馈意见、设置来宾签名簿、让浏览者注册为会 员并以会员的身份登录站点等。 9. 其他常见元素 网页中除了以上几种最基本的元素之外,还有一些其 他的常用元素,包括悬停按钮、Java特效、ActiveX等各 种特效。它们不仅能点缀网页,使网页更活泼有趣,而且 在网上娱乐、电子商务等方面也有着不可忽视的作用。
发平台。它只是一个框架和一组服务,用于通过插件组件构建开发环 境; Eclipse 附带了一个标准的插件集,包括 Java 开发工具(Java Development Tools,JDT)等。
EditPlus是一款功能强大的文字处理软件,它可以充分的替换记事 本,它也提供网页作编辑及程序设计许多有用的功能。支持HTML、 CSS、PHP、ASP、Perl、C/C++、Java、JavaScript、VBScript 等多种语法的着色显示。
1.5 网站建设的流程
3. 设计网页 可以自己设计制作网页,也可以通过虚拟主机提供商或 专业的网页设计制作商来设计。 要收集所有需要放在网站上的文本资料、图片等,并尽 量用文字详细说明制作的框架结构,将收集的材料提供给网页 设计者。 4. 网站推广 首先企业自身要有推广网站的意识:在任何出现公司信 息的地方都加上公司的网址,如名片、办公用品、宣传材料、 媒体广告等。
1.5 网站建设的流程
1. 定个合适的域名 由域名构成的网址会像商标一样,好的域名有助于将来 塑造网上的形象。定义域名除了要考虑公司的性质以及信息内 容的特征外,还应该使这个名字简洁、易记、具有冲击力。 / 2. 租用虚拟服务器空间 有了自己的域名这个门牌号码后,就需要一个空间盖房 子建立自己的公司,这个空间在Internet上就是服务器。 一般虚拟主机提供商都能向用户提供大容量,高速度的 服务器。用户可视网站的内容设置及其发展前景来选择。一页 网页所占的磁盘空间大约20~50KB,10MB大约可以放置 200~500页,但如果网站中的图片、动画较多,需要文件下 载或有数据库等,就需要多一些空间。一般用户有50MB虚拟 主机空间就够了。
1.3.3 常用网页图形制作软件
1. Fireworks Fireworks是Macromedia公司发布的一款专为网络图 形设计的图形编辑软件,使用Fireworks都不仅可以轻松地 制作出尺寸较小的图形、GIF动画。 2. Photoshop Photoshop是Adobe公司推出的功能强大的平面图像处 理软件,Photoshop在图像编辑、桌面出版、网页图像编辑、 广告设计、婚纱摄影等各行各业的广泛应用,它已成为许多 涉及图像处理的行业的事实标准。 3. CorelDRAW CorelDraw是加拿大Corel公司开发的著名绘图软件包, 它既是一个大型的矢量图形制作工具软件,也是一个大型的 工具软件包。
1.2 Web标准
1.1.2 为什么要建立Web标准 典型的浏览器有Netscape和IE两种,在1996~1999年期 间,为了兼容Netscape和IE,网站不得不为这两种浏览器编 写不同的代码。为了解决这些问题,就需要建立一种普遍认 同的标准来结束这种无序和混乱。商业公司(Netscape、 Microsoft等)也终于认识到统一标准的好处,因此在W3C ( World Wide Web Consortium , / ) 的 组织下,网站标准开始被建立(以1998年2月10日发布XML 1.0为标志),并在网站标准组织的督促下推广执行。 1.2.2 什么是Web标准 Web标准是一些规范的集合,是由W3C和其他的标准化组 织共同制定的,以用它来创建和解释网页的基本内容。这些 规范是专门为了那些在网上发布的可向后兼容的文档所设计, 使其能够被大多数人所访问。
HTML文件
Web Web站点 多个相关的 Web页组合
Web1 Web2 Web3
Web服务器 主页 一个Web站点的首页 放置Web站点的计算机
超链接
超链接源
超链目标
超链接使信息不仅可按线性方式搜索,而且可按交叉方式访问。
统一资源定位规范 URL
Uniform Resource Locator
1.3.1 常用网页制作软件
2. Visual Microsoft Visual 是一套完整的集成开 发环境,Visual 中包含了Visual Basic、 Visual C++、Visual C#和Visual J#等程序设计语言。 用于设计ASP Web应用程序、XML Web Services、桌面 应用程序和移动应用程序。 3. Eclipse(MyEclipse) Eclipse是Eclipse 是一个开放源代码的、基于 Java 的可扩展开
定位资源定位器
URL结构:资源类型、存放资源的主机域名和资源文件名
/index.htm
资源类型 主机域名 资源文件
主页文件缺省名:Index.htm 或 Default.htm
网页相关问题
多浏览器 IE 非IE
火狐FIREFOX
显示器分辨率 15 inch----过去常用
网页容器:800*600
17 inch----目前主流
网页容器1024*768
19 inch 21 inch 容器+内容
容器<内容:出现水平滚动条 容器+内容 容器> 内容:出现页边距
1.3 网页制作的常用软件
网页制作工具
制作工具
标记型工具 所见即所得工具 相关处理工具 文本工具 图像工具 音频工具 视频工具
1.3.1 常用网页制作软件
1. Dreamweaver 这是现在使用最广泛的网页编辑 工具之一。Dreamweaver是 Macromedia公司推出的网页编辑工具。 它是一个所见即所得网页编辑器,支持 最新的DHTML(Dynamic HTML,动 态HTML)和CSS标准。采用了多种先 进技术,能够快速高效地创建极具表现 力和动感效果的网页,使网页创作过程 变得非常简单。
网页色彩
红色: 热情、喜庆 橙色:温馨、时尚 绿色:宁静、健康 蓝色:清新、浪漫 紫色:神秘 黑色:深沉 白色:明快 灰色:高雅
网页图片栺式
WWW上的网页
World Wide Web简称WWW或Web,也称万维网。它不是普通意义上的 物理网络,而是一种信息服务器的集合标准。 网页(Web页) 浏览器中所 看到的画面
1.3.4 常用网页动画制作软件
1. Flash Flash是Macromedia公司开发的一款优秀的网页动画开 发软件,从简单的动画到复杂的交互式Web应用程序,它 使用户可以创建任何作品。通过添加图片、声音和视频,可 以使Flash应用程序媒体丰富多彩。 2. Ulead Gif Animator Ulead GIF Animator是Ulead(友立)公司发布的一个 动画GIF制作的工具,网页设计者可以快速地轻松创建和编 辑网页动画文件。 3. Swish 虽然网上的动画早已是flash的天下,但Flash的设计太过 繁琐,Swish是一款非常方便的Flash制作工具,可以实现 简单地在网页中加入Flash动画。
5. 声音和视频 声音是多媒体网页的一个重要组成部分。用于网络的 声音文件的格式非常多,常用的有MIDI、WAV、MP3和 AIF等。很多浏览器不要插件也可以支持MIDI、WAV和 AIF格式的文件,而MP3和RM格式的声音文件则需要专门 的浏览器播放。 6. 导航栏 导航栏的作用就是引导浏览者游历站点。事实上,导 航栏就是一组超级链接,这组超级链接的目标就是本站点 的主页以及其他重要网页。 7. 表格 在网页中表格用来控制网页中信息的布局方式,包括 两个方面:一是使用行和列的形式来布局文本和图像以及 其他的列表化数据;二是可以使用表格来精确控制各种网 页元素在网页中出现的位置。
网络结构
传统的企业内部网络使用的是客户端/服务器(C/S)结构。
