助理电子商务师三级国家职业资格培
助理电子商务师(三级真题)理论题【含答案讲解及出处】

备注:①《三级》指:电子商务师国家职业资格培训教程(国家职业资格三级)【版本:2014年5月第1版】②《基础》指:电子商务师国家职业资格培训教程(国家职业资格三级)【版本:2014年5月第1版】③题目是由考试系统导出2015-11-21三级理论题1.下列属于ICP的是(C)。
[A]搜狐[B]阿里巴巴[C]CNNIC[D]淘宝2.京东网属于(A)。
[A]B2C交易平台[B]C2C交易平台[C]B2B交易平台[D]B2G交易平台3.下列属于即时通讯工具的是(B)。
《基础》P118[A]新浪微博[B]网易CC[C]网易邮箱[D]微信钱包4.(A)包括将生产的商品配送到消费者手中。
《基础》P75[A]销售物流[B]采购物流[C]退货物流[D]生产物流5.(B)指对表现优秀的供应商,需求商加大订货量。
《三级》P317[A]商誉激励[B]订单激励[C]价格激励[D]付款方式的激励6.(A)是指通过对期望样本特征的配额,来限制自我挑选的不具代表性的样本。
《三级》P176[A]过滤性样本[B]选择样本[C]随机样本[D]抽样样本7.表单提交时,(C)提交方式通过URL地址传输信息。
《三级》P41[A]post (处理表单的脚本)[B]pass[C]get[D]for注解:两种常见的提交方式:GET、POST8.在页面造型中,(A)形代表柔和、团结、温暖、安全。
《三级》P16[A]圆形[B]三角形(力量、权威、牢固、侵略)[C]矩形(正式、规则)[D]菱形(平衡、协调、公平)9.影响网络消费者购买行为的社会因素包括(AC)。
《三级》P203[A]社会角色[B]亚文化[C]相关群体[D]社会阶层10 网络广告效果测定指标包括(ABCD)。
《三级》P250[A]广告下载[B]广告传送[C]重复访问者[D]重复访问数量11.按照SET协议要求,CA体系结构中(C)是离线并被严格保护的。
《三级》P152[A]品牌CA[B]持卡人CA[C]根CA[D]支付网关12. PGP是一个基于(C)公匙加密体系的邮件加密软件。
国家职业资格五级

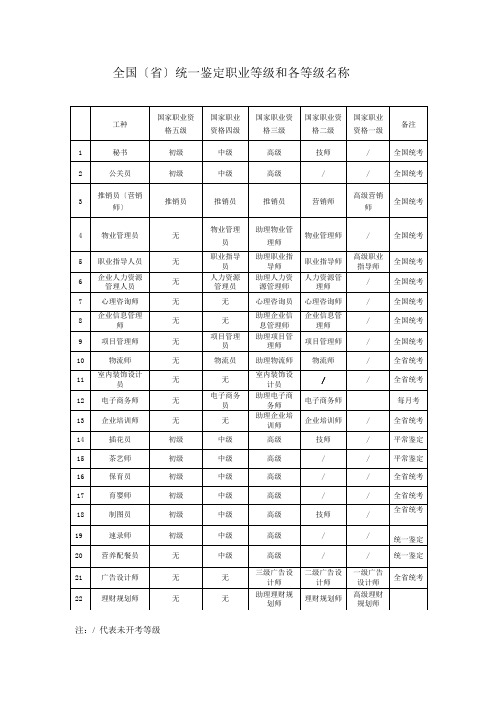
全国(省)统一鉴定职业等级和各等级名称注:/ 代表未开考等级秘书申报条件一、秘书(一)初级秘书(具备以下条件之一者)国家资格五级1、连续从事本职业工作1年以上。
2、具有中等职业学校本专业(职业)或相关专业毕业证书。
3、经本职业五级正规培训达规定标准学时数,并取得结业证书。
(二)中级秘书(具备以下条件之一者)国家资格四级1、连续从事本职业工作3年以上。
2、连续从事本职业工作2年以上,经本职业四级正规培训达规定标准学时数,并取得结业证书。
3、取得本职业五级职业资格证书后,连续从事本职业工作2年以上。
4、取得本职业五级职业资格证书后,连续从事本职业工作1年以上,经本职业四级正规培训达规定标准学时数并取得结业证书。
(三)高级秘书(具备以下条件之一者)国家资格三级1、连续从事本职业工作6年以上。
2、具有以高级技能为培养目标的技工学校、技师学院和职业技术学院本专业或相关专业毕业证书。
3、取得本职业四级职业资格证书后,连续从事本职业工作4年以上。
4、取得本职业五级职业资格证书后,连续从事本职业工作3年以上,经本职业三级正规培训达规定标准学时数并取得结业证书。
5、具有本专业或相关专业大学专科及以上学历证书。
6、取得其他专业大学专科及以上学历证书后,连续从事本职业工作1年以上。
7、取得其他专业大学专科及以上学历证书后,经本职业三级正规培训达规定标准学时数,并取得结业证书。
(四)技师(具备以下条件之一者)国家资格二级1、连续从事本职业工作13年以上。
2、取得本职业三级职业资格证书后,连续从事本职业工作5年以上。
3、取得本职业三级职业资格证书后,连续从事本职业工作4年以上,经本职业二级正规培训达规定标准学时数,并取得结业证书。
4、取得本专业或相关专业大学本科学历证书后,连续从事本职业工作5年以上。
5、具有本专业或相关专业大学本科学历证书,取得本职业三级职业资格证书后,连续从事本职业工作4年以上。
6、具有本专业或相关专业大学本科学历证书,取得本职业三级职业资格证书后,连续从事本职业工作3年以上,经本职业二级正规培训达规定标准学时数,并取得结业证书。
新职业职业技能鉴定等级及申报条件-新职业技能鉴定考务管理规程(精)

全国(省)统一鉴定职业等级和申报条件劳动保障部和省劳动保障厅面向社会组织实施技能鉴定的新职业有:秘书、营销师、公关员、物业管理员、电子商务师、人力资源管理人员、项目管理师、心理咨询师、企业信息管理师、保育员、皮革制品保养工、企业培训师、室内装饰设计员、养老护理员、速录师、理财规划师、广告设计师、育婴师、营养配餐员、制图员、插花员、职业指导员、物流师、网络编辑员。
申报条件:一、秘书(一)初级秘书(具备以下条件之一者)国家资格五级1、连续从事本职业工作1年以上。
2、具有中等职业学校本专业(职业)或相关专业毕业证书。
3、经本职业五级正规培训达规定标准学时数,并取得结业证书。
(二)中级秘书(具备以下条件之一者)国家资格四级1、连续从事本职业工作3年以上。
2、连续从事本职业工作2年以上,经本职业四级正规培训达规定标准学时数,并取得结业证书。
3、取得本职业五级职业资格证书后,连续从事本职业工作2年以上。
4、取得本职业五级职业资格证书后,连续从事本职业工作1年以上,经本职业四级正规培训达规定标准学时数并取得结业证书。
(三)高级秘书(具备以下条件之一者)国家资格三级1、连续从事本职业工作6年以上。
2、具有以高级技能为培养目标的技工学校、技师学院和职业技术学院本专业或相关专业毕业证书。
3、取得本职业四级职业资格证书后,连续从事本职业工作4年以上。
4、取得本职业五级职业资格证书后,连续从事本职业工作3年以上,经本职业三级正规培训达规定标准学时数并取得结业证书。
5、具有本专业或相关专业大学专科及以上学历证书。
6、取得其他专业大学专科及以上学历证书后,连续从事本职业工作1年以上。
7、取得其他专业大学专科及以上学历证书后,经本职业三级正规培训达规定标准学时数,并取得结业证书。
(四)技师(具备以下条件之一者)国家资格二级1、连续从事本职业工作13年以上。
2、取得本职业三级职业资格证书后,连续从事本职业工作5年以上。
3、取得本职业三级职业资格证书后,连续从事本职业工作4年以上,经本职业二级正规培训达规定标准学时数,并取得结业证书。
助理电子商务师的职称是什么

助理电子商务师的职称是什么助理电子商务师的职称是什么助理电子商务师是我国劳动保障部颁发的"电子商务"专业资格,属于国家职业资格三级。
助理电子商务师申报条件为(具备下列条件之一者):1、在本职业连续工作6年以上。
2、具有以高级技能为培养目标的高级技工学校、技师学院和职业技术学院本专业毕业证书。
3、取得本职业四级职业资格证书后,连续从事本职业工作4年以上。
4、取得本职业四级职业资格证书后,连续从事本职业工作3年以上,经本职业三级正规培训达规定标准学时数,并取得结业证书。
5、具有本专业大学专科及以上毕业证书; 具有非本专业大学专科及以上毕业证书,连续从事本职业工作1年以上; 具有非本专业大学专科及以上毕业证书,经本职业三级正规培训达规定标准学时数,并取得结业证书。
助理电子商务师的考试题型助理电子商务师考试是指利用计算机技术、网络技术,通过专业的网络商务平台等现代信息技术,帮助商家与顾客或商家与商家之间从事各类商务活动或相关工作的人员考试。
是融 IT 与市场营销于一身的高素质复合型人才。
电子商务师考试分为理论知识考试和操作技能考核两部分,采用百分制,两项成绩皆达到60分以上者为合格。
其考试形式分为理论部分和技能部分两个方面。
理论考试部分以闭卷笔试或机考的方式进行,技能考试部分以上机操作、方案设计或答辩等方式进行。
理论考试的题型分标准化和非标准化两种,当前的发展推广方向是前者,它一般有两种组成方式:其一是全选择题形式,共100道单选题,每题为1分,考试时间为90分钟或120分钟。
另一种是80道单选题和20道判断题的组合,每题为1分,考试时间为90分钟或120分钟。
技能考试的题型不定,一般采用任务指示性考题,即指定相关的完成任务,要求在一定的时间里按照一定的步骤上机完成,题目虽然较少,但却涵盖了考试大纲中的所有内容,因此考试的时间定为120分钟。
电子商务师可以从事哪些岗位1、电子商务平台设计(代表性岗位:网站策划/编辑人员):主要从事电子商务平台规划、网络编程、电子商务平台安全设计等工作。
阿里巴巴考证简介资料

1. 电子商务员和阿里巴巴考证
1.1项目背景
在中国,随着电子商务迅猛发展,数以千万计 的中小企业搭乘“阿里巴巴电子商务快车”, 通过网络贸易,成功开拓国内外市场并赢得商 机。随着网商群体日益壮大,企业对实战型、 能专业运用阿里巴巴电子商务平台、网络贸易 型人才需求量的日益增大。
2.2考核形式
试实行计算机考试,随机抽题,试题由阿里学 院资深专家统一命题。试卷采用百分制,考试 60分及以上则合格。
考试时间为60分钟。
3.1考核的内容和要求
3.1.1考试内容 阿里巴巴中文站 概况、供应信息发布、阿里旺铺、排名规则 阿里巴巴国际站 概况、产品发布、产品组、企业网站、栏目、橱窗 阿里巴巴速卖通 收款帐号,注册认证,店铺,产品发布 阿里巴巴淘宝商城 商城发展史、定位、宝贝描述设计 阿里巴巴淘宝集市 商品发布、日常店铺管理、网站流量类型、直通车、钻石展位
职业等级
– 国家职业资格一级:高级技师(高级电子商务师) – 国家职业资格二级:技师(电子商务师) – 国家职业资格三级:高级技能(助理电子商务师) – 国家职业资格四级:中级技能(电子商务员) – 国家职业资格五级:初级技能
电子商务员和阿里巴巴电子商务平台应用专员
阿里巴巴于2006年1月开始打造《阿里巴巴电 子商务证书》,是集培训、考试、认证于一体 的电子商务人才培养和能力认证体系,这是全 球领先的电子商务商务企业颁发、符合电子商 务应用标准,被广大企业认可的“国内第一张 实战型电子商务证书”。
阿里巴巴电子商务认证(简称阿里认证),由 全球知名电子商务平台 — 阿里巴巴推出,获 得该认证,表明获证者具备操作阿里巴巴旗下 各商务平台的能力,具备相应的网络商务能力, 并能通过更高层次的认证,深入了解网络营销 等内容。
电子商务师国家职业标准

电子商务师国家职业标准一、职业概况1.1 职业名称电子商务师1.2 职业定义利用计算机软硬件技术和网络技术从事商务活动或相关工作。
1.3 职业等级本职业共设四个等级,分别为该职业共设四个等级,分别为:电子商务员(国家职业资格四级)、助理电子商务师(国家职业资格三级)、电子商务师(国家职业资格二级)和高级电子商务师(国家职业资格一级)。
1.4 职业环境室内、室外、常温1.5 职业能力特征1.6 基本文化程度高中毕业1.7培训教材该职业培训鉴定使用劳动和社会保障部培训就业司指定的《电子商务师国家职业资格培训教程》,该教材由劳动和社会保障部中国就业培训技术指导中心组织编写,中央广播电视大学出版社出版。
1.8 鉴定要求l.8.l 适用对象从事或准备从事电子商务应用、网站建设与维护、安全、营销、支付、配送、策划等活动的相关工作人员。
1.8.2 申报条件--电子商务员(具备以下条件之一者)(1)在本职业见习工作1年以上,经本职业正规培训达规定标准学时数,并取得毕(结)业证书者。
(2)取得经劳动保障行政部门审核认定的、以中级技能为培养目标的中等以上职业学校本职业(专业)毕业证书者。
--助理电子商务师(具备以下条件之一者)(1)取得本职业电子商务员职业资格证书后,连续从事本职业工作1年以上,经本职业助理电子商务师正规培训达规定标准学时数,并取得毕(结)业证书者。
(2)取得经劳动保障行政部门审核认定的、以高级技能为培养目标的高等职业学校本职业(专业)毕业证书者。
(3)取得本职业大专以上(含大专)毕业证书者。
--电子商务师(具备以下条件之一者)(1)取得本职业助理电子商务师职业资格证书后,连续从事本职业工作2年以上,经本职业电子商务师正规培训达规定标准学时数,并取得毕(结)业证书者。
(2)取得本职业助理电子商务师职业资格证书后,连续从事本职业工作5年以上。
--高级电子商务师(具备以下条件之一者)(1)取得本职业电子商务师职业资格证书后,连续从事本职业工作3年以上,经本职业高级电子商务师正规培训达规定标准学时数,并取得毕(结)业证书者。
电子商务师三级2

电子商务师三级简介电子商务师三级是中国职业资格国家制度规定的电子商务师资格等级之一。
该资格证书是对电子商务从业者在电子商务经营与管理方面的能力和素质进行评价的证明。
考试科目电子商务师三级考试由以下科目组成:1.电子商务应用技能2.电子商务创业与管理3.电子商务法律与政策4.电子商务实务电子商务应用技能电子商务应用技能是电子商务师三级考试中的重要科目之一。
该科目主要考察考生在电子商务平台的运营管理、市场推广、网店设计与建设等方面的能力。
考生需具备扎实的电子商务基础知识,熟悉各类电子商务平台的操作和应用。
电子商务创业与管理电子商务创业与管理是电子商务师三级考试中的另一个重要科目。
该科目主要考察考生在电子商务创业、企业管理与运营等方面的能力。
考生需要了解电子商务市场的发展趋势,熟悉电子商务企业的运营管理模式,具备电子商务创业的能力和创新精神。
电子商务法律与政策电子商务法律与政策是电子商务师三级考试中的一科。
该科目主要考察考生在电子商务相关法律法规、税务政策、电子商务知识产权等方面的了解和应用能力。
考生需要熟悉电子商务法律的基本原则和规定,了解电子商务交易过程中可能遇到的法律问题及其解决方法。
电子商务实务电子商务实务是电子商务师三级考试中的最后一科。
该科目主要考察考生在实际操作中的电子商务能力。
考试内容包括电子商务平台的搭建与管理、市场推广策划、网络营销、物流管理等方面的实践技能。
考生需要具备较强的实际操作能力,能够灵活运用电子商务工具和技术解决实际问题。
考试方式与时间电子商务师三级考试采用笔试形式进行,考试时间为3个小时。
考试试题分为单项选择题、多项选择题和案例分析题等。
考生需结合自己的实际经验和理论知识进行综合分析和解答。
考试难度与通过率电子商务师三级考试难度适中,通过率较高。
根据统计数据,过去几年的通过率保持在70%以上。
考生只要充分准备并熟练掌握相关知识和实践技能,一般能够顺利通过考试。
考试后的证书通过电子商务师三级考试后,考生将获得由国家人力资源和社会保障部颁发的电子商务师三级证书。
电子商务考评员培训

网 络 商 务 信 息 采 10
集
网 络 商 务 信 息 发 10
布
电子支付
10
交易安全
5
网上单证处理
5
100
二.电子商务师考试平台安装
1.系统要求 2.考试服务器安装与配置 3.考生客户端配置
1.系统要求
操作系统: Windows 2000 Server, Windows 2003 Server 数据库: Microsoft Sql Server 2000以上版 本
6.电子商务师基本要求
6.1 职业道德 6.1.1 职业道德基本知识 6.1.2 职业守则 遵纪守法,敬业爱岗,严守保密制度;实事 求是,工作认真,精研业务,尽职尽责,具 有团队精神。
6.2 基础知识
6.2.1 计算机与网络应用知识 计算机硬件基本组成; 计算机常用软件使用知识; 计算机操作系统应用基础知识 数据处理基础知识; 计算机网络(因特网)应用基础知识。 6.2.2 电子商务基础知识 电子商务的基本概念; 电子商务基本业务流程。 6.2.3 网络营销基础知识 网络营销的主要方法; 网络商务信息的收集与整理。
3.3 培训场地设备 标准教室(具有多媒体投影设
备和上网条件)或网上教育系统: 用于理论知识培训;具有计算机网 络系统等教学设备和软件的实验室: 用于技术能力培训。
4.申报条件 :
4.1电子商务员(具备以下条件之一者) (1)在本职业见习工作1年以上,经本职业正规 培训达规定标准学时数,并取得毕(结)业证书 者; (2)取得经劳动保障行政部门审核认定的、以中 级技能为培养目标的中等以上职业学校本职业 (专业)毕业证书者。
2011电子商务师职业 技能鉴定考评员培训
主要内容:
助理电子商务师(三级)

2009年电子商务师考试内容举例分析-2009年电子商务师考试内容举例分析--试题列举
3. 在FTP文件传输中,下载文件使用的命令是( ): A.PUT B. QUIT C.GET D. DOWN 分析:答案是(C)。该内容考核的是网络使用模块“基本网络工具使用”的部 分,这个模块涉及了“网络工具使用”、“网页制作”、“基本安全技术”三 方面的内容,分值较大有30分。这部分的考题与实际技能操作有密切的联系, 很多理论都是穿插在各种实际的操作之中的。因此对于这部分题型,应结合实 际的上机演练加以掌握。 4. 从网络商务信息使用的成本可以把它分为四个等级,下列( )不是其中之一: A.价值高昂的商务信息 B.收取较低费用的信息 C.收取标准信息费的信息 D. 优质优价的信息 分析:答案是(A)。该内容考核的是网络营销模块的“网络商务信息采集”部 分,这个模块涉及了“网络商务信息采集和处理”、“网络商务信息发布”及 “网络促销”三部分的内容,分值有40分。这部分应主要掌握各种商务信息采 集、发布和促销的工具及方法,既要熟悉日常商务的模式,又要结合网络技术 的特性来加深记忆和理解。
举例:数据库的结构类型分类中哪一个不属于“格式化模型” ) 举例:数据库的结构类型分类中哪一个不属于“格式化模型”(C)
(A)层次型 层次型 (B)网络型 网络型 (C)关系型 关系型 (D)指针型 指针型
(二)考试要点
2.常用数据库简介
关系数据库模型的存储结构采用(D)形式 (A)记录 (B)索引 (C)字段 (D)表格 数据库的整体结构可分为(ABC)数据模型 (A)层次型 (B)网络型 (C)关系型 (D)数据型
2009年电子商务师考试内容举例分析 2009年电子商务师考试内容举例分析
技能考试的题型不定,一般采用任务指示性考题,即指定相关的完成任 务,要求在一定的时间里按照一定的步骤上机完成,题目虽然较少,但却涵 盖了考试大纲中的所有内容,因此考试的时间定为120分钟。 120 电子商务师考试已经制定了相应的考纲标准,它成为每个参与电子商务 师考试者的指导纲领。电子商务师国家职业考试标准同样按照四个等级划分, 不同的等级在理论考试和技能考试上要求的内容不同,其配分的比例也大相 径庭。
电子商务国家职业技能鉴定简介doc-电子商务简介

电子商务国家职业技能鉴定简介职业名称:电子商务职业概况:电子商务师是利用计算机技术、网络技术等现代信息技术从事商务活动或相关工作的人员。
随着现代信息技术在商务领域的普通运用,电子商务师正成为劳动力市场需求的热点。
2001年劳动和社会保障部制订关公布了?电子商务师国家职业标准〔试行〕,为保证培训和鉴定标准的统一性,在一套职业培训综合教学平台、实验室软件、专用考试系统为一体的培训考核综合平台上进持所有的考试。
在管理上对培训鉴定杨构引入了特许授权管理模式,以保证电子商务师培训鉴定的整体质量。
鉴定等级:电子商务员〔国家职业资格四级〕、助理电子商务师〔国家职业资格三级〕、电子商务师〔国家职业资格二级〕、高级电子商务师〔国家职业资格一级〕申报条件:〔一〕电子商务员〔具备以下条件之一者〕〔1〕在本职业见习工作1年以上,经本职业正规培训达规定标准学时数,并取得毕〔结〕业证书者。
〔2〕取得经劳动保障行政部门审核认定的、以中级技能为培养目标的中等以上职业学校本职业〔专业〕毕业证书者。
〔二〕助理电子商务师〔具备以下条件之一者〕〔1〕取得本职业电子商务员职业资格证书后,连续从事本职业工作1年以上,经本职业助理电子商务师正规培训达规定标准学时数,并取得毕〔结〕业证书者。
〔2〕取得经劳动保障行政部门审核认定的、以高级技能为培养目标的高等职业学校本职业〔专业〕毕业证书者。
〔3〕取得本职业大专以上〔含大专〕毕业证书者。
〔三〕电子商务师〔具备以下条件之一者〕〔1〕取得本职业助理电子商务师职业资格证书后,连续从事本职业工作2年以上,经本职业电子商务师正规培训达规定标准学时数,并取得毕〔结〕业证书者。
〔2〕取得本职业助理电子商务师职业资格证书后,连续从事本职业工作5年以上。
〔四〕高级电子商务师〔具备以下条件之一者〕〔1〕取得本职业电子商务师职业资格证书后,连续从事本职业工作3年以上,经本职业高级电子商务师正规培训达规定标准学时数,并取得毕〔结〕业证书者。
电子商务师国家职业标准

电子商务师国家职业标准1.职业概况1.1 职业名称电子商务师1.2 职业定义利用计算机技术、网络技术等现代信息技术从事商务活动或相关工作的人员。
1.3 职业等级本职业共设四个等级,分别为:电子商务员(国家职业资格四级),助理电子商务师(国家职业资格三级),电子商务师(国家职业资格二级),高级电子商务师(国家职业资格一级)。
1.4 职业环境室内、室外、常温1.51.6 基本文化程度高中毕业(含同等学历)。
1.7 培训要求1.7.1 培训期限全日制职业学校教育,根据其培养目标和教学计划确定。
晋级培训期限:电子商务员不少于200标准学时;助理电子商务师不少于230标准学时;电子商务师不少于200标准学时;高级电子商务师不少于180标准学时。
1.7.2 培训教师(1)培训电子商务员、助理电子商务师、电子商务师的教师应具有相关专业中级以上(含中级)职称或本职业高级电子商务师职业资格;(2)培训高级电子商务师的教师应具有相关专业高级以上(含副高级)职称或本职业高级电子商务师职业资格2年以上。
1.7.3 培训场地设备(1)标准教室(具有多媒体投影设备和上网条件)或网上教育系统:用于理论知识培训;(2)具有计算机网络系统等教学设备和软件的实验室:用于技术能力培训。
1.8 鉴定要求1.8.1 适用对象从事或准备从事本职业的人员。
1.8.2 申报条件——电子商务员(具备以下条件之一者)(1)在本职业见习工作1年以上,经本职业正规培训达规定标准学时数,并取得毕(结)业证书者;(2)取得经劳动保障行政部门审核认定的、以中级技能为培养目标的中等以上职业学校本职业(专业)毕业证书者。
——助理电子商务师(具备下列条件之一者)(1)取得本职业电子商务员职业资格证书后,连续从事本职业工作1年以上,经本职业助理电子商务师正规培训达规定标准学时数,取得毕(结)业证书者;(2)取得经劳动保障行政部门审核认定的,以高级技能为培养目标的高等职业学校本职业(专业)毕业证书者;(3)取得本专业大专以上(含大专)毕业证书者。
电子商务师-助理电子商务师国家资格培训教材

助理电子商务师教程国家职业资格三级第一章网页制作第一节 HTML语言一、页面布局二、文字与表格第二节动态网页制作一、编辑图像二、视频与音频第一节 HTML语言一、页面布局学习目标:(1)了解HTML超文本标记语言的结构、语法。
(2)掌握HTML文件的建立及浏览、常用格式化标记符的设置。
(3)掌握链接标记的设置。
工作程序及内容:(一)建立HTML文件操作步骤如下:(1)单击“开始”按钮,选择“程序”→“附件”→“记事本”,并打开“记事本”窗口。
(2)保存HTML文件。
(3)在浏览器中预览所编辑的HTML文件效果。
1.<Hi>标题标记[示例1]标题标记,在记事本中输入以下HTML语句,保存后浏览效果,如图所示。
<html><head><title>我的花店</title></head><body><h1>欢迎你访问我的花店!</h1><h2>欢迎你访问我的花店!</h2><h3>欢迎你访问我的花店!</h3><h4>欢迎你访问我的花店!</h4><h5>欢迎你访问我的花店!</h5><h6>欢迎你访问我的花店!</h6><h7>欢迎你访问我的花店!</h7></body>说明: <hi>标记符用于定义段落标题的大小级数。
最大的标题级数是 <h1>,最小的标题级数是<h6>。
使用<hi>标记符的align属性可控制文字的对齐方式,属性值可以是left(左对齐),center(居中对齐),或者right(右对齐)。
2. <P>段落标记符[示例2]段落标记符,输入HTML语句如下,保存后的浏览效果如图所示。
电子商务师(国家职业资格三级).ppt

如图所示。 <html> <head> <title>我的花店</title> </head> <body bgcolor="#FFFF99"> <h1 align="center">我的花店!</h1> <p align="center">欢迎您访问我的花店</p> <p align=“center”>花可以传情,可表达思念之情,亲情,感恩的心情,衷 心的祝福!</p> <p align="center">祝愿进入我的花店的朋友天天有好心情!</p> </body> </html>
<h1 align="center">我的花店!</h1> <hr align="center" width="100%" size="4" color="3333FF"> <p align="center">欢迎您访问我的花店</p> 花可以传情,可表达思念之情,亲情,感恩的心情,衷心的祝福!<br> 祝愿进入我的花店的朋友天天有好心情!<br> <hr align="center" width="100%" size="4" color="3333FF"> </body>
相关知识 (一)HTML文件的概念 HTML(Hyper Text Markup Languafe),即超文本标记语言, 它通过多种标准化的标记符号(Tag)对网页内容进行标注,对 页面内容进行标注,对页面超媒体内容的输出格式以及各内容 部分之间逻辑上的组织关系等进行描述和指定。 (二)HTML文件的特点 HTML是Web页面的基础。使用HTML描述的网页文件称之 为HTML页面或者HTML文件,这种文件以“.html”或者“.htm” 为扩展名,它是一种纯文本文件,可以使用记事本、写字板等 文本编辑器来进行编辑,也可以使用FrontPage、DreamWeaver 等网页制作工具来快速创建HTML文件。 (三)HTML文件的结构 HTML文件均以<html>标记符开始,以</html>标记符结束。 <head>和</head>标记符之间的内容用于描述页面的头部信息, 例如页面标题、关键词等信息。在<body>和</body>标记符之间 的内容即为页面的主体内容。HTML文件的整体结构如图所示。
电子商务师培训(三级)教学计划与大纲

雨润学校助理电子商务师培训(三级)教学计划与大纲一、本课程的性质及在整个专业培养方案中的地位、作用和总体目的、对象、要求:●总体目标通过培训,使学员能够进行网页制作,网络商务信息收集与交换,网络营销,电子交易,物流信息管理,网络采购和电子商务安全管理的操作,达到助理电子商务师的从业标准。
●理论知识学习要求依据《电子商务师国家职业标准》助理电子商务师的要求,通过培训,使培训对象掌握HTML语言、语法相关知识,掌握动态网页制作所设计的多媒体、视频、音频相关知识,掌握文件传输、点对点通信等相关内容,掌握网络商务信息采集流程、网络商务信息采集需求分析、信息存储介质、商务信息分类、存储和管理相关知识,理解数据库基本知识,网络发布信息渠道和更新相关知识,网上调研、调研报告和网络促销相关知识,掌握网上商店生成系统、网站推广等相关知识,掌握订单处理、电子合同签订等相关知识,清楚知道电子支付、售后服务相关知识,掌握物流信息收集与分析、物流信息应用、采购业务流程编制相关知识,了解供应商管理相关知识,掌握文件加密、交易安全管理和安全工具使用等相关知识。
●技能操作要求依据《电子商务师国家职业标准》助理电子商务师的要求,通过培训,使培训对象能够使用HTML语言制作标签、进行页面布局、文字设置和表格设置,能够制作动态网页,能够使用软件工具编辑图象和能够在网页中使用视频和音频元素,能够使用下载工具下载文件和文件传输工具收发文件,分析和处理商务信息并对其进行存储和维护,能够撰写调研计划书和报告,制订简单的网站推广计划,对定单进行必要的处理和草拟电子合同,能够采集商务信息,编制网上商店商品引进流程和电子商务安全管理。
完成本课程学习任务后,学生会利用网络进行信息的搜集与整理,在网上开店的实战中,学会利用网络营销手段进行产品的宣传与推广,能够处理订单,并利用各种手段与客户进行沟通交流:熟练使用阿里巴巴等平台进行企业网络采购与销传,学会利用移动商务进行管理。
国家职业资格五级

全国〔省〕统一鉴定职业等级和各等级名称注:/ 代表未开考等级秘书申报条件一、秘书〔一〕初级秘书〔具备以下条件之一者〕国家资格五级1、连续从事本职业工作1年以上。
2、具有中等职业学校本专业〔职业〕或相关专业毕业证书。
3、经本职业五级正规培训达规定标准学时数,并取得结业证书。
〔二〕中级秘书〔具备以下条件之一者〕国家资格四级1、连续从事本职业工作3年以上。
2、连续从事本职业工作2年以上,经本职业四级正规培训达规定标准学时数,并取得结业证书。
3、取得本职业五级职业资格证书后,连续从事本职业工作2年以上。
4、取得本职业五级职业资格证书后,连续从事本职业工作1年以上,经本职业四级正规培训达规定标准学时数并取得结业证书。
〔三〕高级秘书〔具备以下条件之一者〕国家资格三级1、连续从事本职业工作6年以上。
2、具有以高级技能为培养目标的技工学校、技师学院和职业技术学院本专业或相关专业毕业证书。
3、取得本职业四级职业资格证书后,连续从事本职业工作4年以上。
4、取得本职业五级职业资格证书后,连续从事本职业工作3年以上,经本职业三级正规培训达规定标准学时数并取得结业证书。
5、具有本专业或相关专业大学专科及以上学历证书。
6、取得其他专业大学专科及以上学历证书后,连续从事本职业工作1年以上。
7、取得其他专业大学专科及以上学历证书后,经本职业三级正规培训达规定标准学时数,并取得结业证书。
〔四〕技师〔具备以下条件之一者〕国家资格二级1、连续从事本职业工作13年以上。
2、取得本职业三级职业资格证书后,连续从事本职业工作5年以上。
3、取得本职业三级职业资格证书后,连续从事本职业工作4年以上,经本职业二级正规培训达规定标准学时数,并取得结业证书。
4、取得本专业或相关专业大学本科学历证书后,连续从事本职业工作5年以上。
5、具有本专业或相关专业大学本科学历证书,取得本职业三级职业资格证书后,连续从事本职业工作4年以上。
6、具有本专业或相关专业大学本科学历证书,取得本学习文档仅供参考职业三级职业资格证书后,连续从事本职业工作3年以上,经本职业二级正规培训达规定标准学时数,并取得结业证书。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第一章商务网页设计与制作1.1.1 网页布局设计1、(单选)网页布局大致可以分为国字型、拐角型、标题正文型、左右框架型、上下框架型、综合框架型、封面型、flash 型、变化型。
其中大部分大型论坛用的是(C)A 国字型B 上下框架型C左右框架型D 标题正文型2、(单选)(B )是放置制作者或者公司信息的地方。
A 页眉B 页脚C 第一屏D 导航栏位置3、(多选)以下说法正确的是(ACD )A层在dreamweaver中指的是带有定位css样式的“ div和’“ spa代码B div+css网页布局能降低流量费用,但会使页面载入速度变慢。
C div+css网页布局可以使修改设计更有效率,保持视觉的一致性。
D css网站制作的设计元素通常放在一个外部文件或几个文件中,有的文件可能比较庞大,有的文件甚至相当复杂,如果css文件调用异常,整个网络就将变得惨不忍睹。
1.1.2 网页图形图像设计1、(单选)(A )具有象征功能、识别功能,是网站形象、特征、信誉和文化的浓缩。
A 标志B 背景插图C 网页主图D 超级链接2、(多选)要想让图像“虚”,一种方法是将图像模糊,一种方法是(AC)A 将图像的色彩层次减少B 将图像的色彩层次增多C 纯度降低D 纯度升高1.2.1 建立html 文档1、在HTML中,<title>我的花店</title>,表示我的花店是(C)。
(A)段落标题(B)表格标题(C)网页标题(D)网页第一行文字2、在HTML中,(B)是网页标题标记。
(A)<head>(E)<title>(C)<hr> (D)<body>3、关于HTML文件的特点,正确的说法有(ABCD。
(A)HTML文件以“.html或者“.htm为扩展名(B)HTML文件是一种纯文本文件(C)HTML是Web页面的基础(D)HTML文件可以使用记事本、写字板等文本编辑器来进行编辑4、在HTML中,(C)标记不可出现在<body>和v/body>标记符之间(A) <hr> (B) <br> (C) <title> (D) <!--••-->1.2.2 运用html 建立表格1、<table>属性中,rowspan定义的内容是(D)(A)xx所跨的列数(B)行的宽度(C)列的高度(D) xx所跨的行数2、在HTML中,正确的嵌套方式是(B)。
(A)<table><td><tr></tr></td></table>(B)<table><tr><td></td></tr></table>(C)<table><tr><td></tr></td></table>(D)<table><td><tr></td></tr></table>1.2.3运用html 编辑网页内容1 、最大的标题级数是:( D)A. <h7>B.<h6>C.<h2>D.<h1>2、在HTML中,align属性表示的含义是(B)。
(A)显示不同形状的项目符号(B)控制文字的对齐方式(C)定义文字所使用的字体(D)定义该单元格所跨行数3、下面哪一个标记是段落标记符号:( B)A.R>B.<P>C.<LI>D.<UL>4、在HTML中,vfont>标记主要包括(ABC 属性。
(A)face (B)size(C)color (D)href5、H TML中使用的注释标记为:(B)A. <!……〉6、下列哪个说法有误?(D)(A)HTML源文件是文本文件(B)各属性的次序不限定(C)多个标记可以写成一行(D)—个标记只能有一个属性项7、在HTML中,关于标记符的属性,表述正确的有(ACD)。
(A)—个标记可以有多个属性项(B)—个标记必须有属性项(C)各属性项间用空格进行分隔(D)各属性项的次序不限定&在HTML中,(D)属于非成对标记符。
(A)<title>(B)Vp>(C)<font>(D)<br>9、在<UL麻记之间通过哪一个标记来设定项目内容:(C)A.<OL>B.<LC>C.<LI>D.<IL>10、H TML中,在〈23和〈/UL〉标记符之间,(D)能使项目符号显示为•。
(A)〈LI TYPE= “CIRCLE”乃馨〈/LI >(B)〈LI TYPE= “SQUAR”康乃馨〈/LI >(C)〈LI TYPE= “ DOT康乃馨(D)< /Ll〉〈LI> 康乃馨〈/LI >11、在HTML中,(B)是表格使用的标记。
(A)<UL>(B)<TABLE>(C)<TR>(D)<TD>1.2.4 运用html 编辑网页表单1 、(多选)以下说法正确的是(ABD)A html表单(form )是html的一个重要部分,主要用于采集和提交用户输入的信息B <input>必须有一个value属性,value属性值可以为空C <method>属性定义了处理表单数据的脚本文件。
D vacti on>属性定义了处理表单数据的脚本文件。
2、(多选)以下说法正确的是(ABCD )A vform>标签的method属性定义了数据如何发送给处理该数据的脚本。
两种最常见的提交方式是“ge和“ post ”B GET提交方式将数据发送到网页的URL地址中,POST提交方式则是通过处理表单的脚本。
C除非有特别理由需要使用GET提交方式,最好不使用这种方式发送安全信息,因为使用url 地址传输信息,任何人都可以看到信息。
D POST提交方式更为安全,而是更好的表单提交方式。
1.3.1 创建数据库1 、(多选)以下说法正确的是(ACD)A 数据库是依照某种数据模型组织起来并存放在存储器中的数据集合。
B 目前应用主要是网络型数据库。
C 关系型数据库把复杂的数据结构归结为简单的二元关系,对数据的操作几乎全部建立建立在一个或多个二维表格上。
D 数据库通常分为层次型数据库、网络型数据库和关系型数据库三种。
2(多选)关系数据库通过表格的分类、合并、连接或选取等运算来实现数据的管理,这种数据集合具有的特点是(BCD)A 数据冗余B 数据共享C 数据实现集中控制D 数据的一致性和可维护性3、(多选)一般地,数据库管理功能具有的功能有(ABCD)A 数据定义功能B 数据操作功能C 数据控制功能D 数据管理功能4、(单选)用户对数据库中的数据进行查询、更新(包括增加、删除、修改)等操作,这是数据库管理系统的(B)A 数据定义功能B 数据操作功能C 数据控制功能D 数据管理功能5、(多选)在多用户使用时对数据进行并发控制。
对用户权限实施监督的安全性检查、数据的备份、恢复和转储功能;对数据库的监控和报告等。
这些属于数据库管理系统的(CD)A 数据定义功能B 数据操作功能C 数据控制功能D 数据管理功能6、(多选)以下说法正确的是(ABCD)A 数据库为了保证存储在其中的数据的安全和一致,必须有一组软件来完成相应的管理任务,这组软件就是数据库管理系统DBMS。
B DBMS随数据库系统的不同而不同,关系型数据库的管理软件被称为关系型数据库管理系统RDBMS。
C Access适合小型Web网站后台数据库的搭建和数据处理,大型数据库则应该选择microsoft公司SQL SERVER者ORACLE公司的ORACLE?大型数据库管理软件。
D Access是microsoft公司的一个小型关系数据库管理系统,适合小型Web 网站后台数据库的搭建和数据处理。
1.3.2 连接数据库1、(多选)以下说法正确的是(BCD)A 动态网站是指具有动画功能的网站。
B 动态网站是指网站内容可以根据不同情况动态变更的网站,一般情况下动态网站通过数据库进行构架。
C 动态网站服务器空间配置比静态的网站要求高,费用也相应更高,动态网页有利于网站内容的更新,适合企业建站。
D 静态网页的最终内容由网页设计人员决定,不会在网页显示时更改。
2、(单选)以下说法错误的是(D)A 没有网站的服务器环境,就无法发挥动态网站的功能。
B ASP程序必须在支持ASP的网站服务器上才能运行。
C运行ASP程序之前,必须拥用一个服务器空间,在个人计算机上架设一个ASP程序运行的虚拟服务器(IIS),让Dreamweaver有一个可以测试的互动环境D ASF程序能直接选择网页文件来浏览。
1.3.3 制作动态网页1、(多选)以下说法正确的是(BD)A 动态网页不可以是纯文字内容的。
B 动态网页可以包含各种动画的内容,无论网页是否具有动态效果,采用动态网站技术生成的网页都可以成为动态网页。
C动态网页是指在网页上加入java、javascript等脚本来实现的动态效果或Flash效果D 动态网页是指应用程序在接受浏览器的请求而改变网页内容的网页。
2、(多选)动态网页时与静态网页相对应的,一般以(ABD)等形式为后缀。
A PHPB ASPC SWFD JSP3、(多选)动态网页技术有自身的特征和优势,简单来说有以下几点:(AB) A 动态网页是以数据库技术为基础,因此能够大大降低网站维护的工作量B采用动态网页技术的网站可以实现更多的功能,如用户注册、用户登录、订单管理等多种功能的集成,实现与Web 服务器进行交互C 动态网页是独立存在于服务器上的网页文件D不可以实现与HTML以外的文件进行交互第二章商务网站内容维护2.1.1 信息筛选与分类1、(多选)winrar 的优点有(ABCD)A 压缩率大B 压缩速度快C 设置成最快压缩方式时,压缩文件比zip 小D 壳支持非rar 压缩文件2、(多选)winrar 能解压的格式有(ABCD)A rarB ziparjC cabD lzh3、(多选)winrar 除了具有解压功能外,还具有(ABCD)A 分卷压缩B 资料恢复C 资料xxD 将压缩文档转换为自解压文档4、(多选)信息筛选过程中常用的方法有(ABCD)A 权威性判断B 时效性判断C 趣味性判断D 实用性判断2.1.2 商务信息内容加工1、(多选)商务网站信息标题制作步骤有:(ABCD)A 明确信息的中心思想B 确定信息的主题C 确定标题结构D 复审,修饰标题2、(单选)把命题阶段已经确定的标题内容和表现形式用适当的文字把它表现出来这是标题制作中的哪个步骤(C)A 明确信息的中心思想B 确定信息的主题C 确定标题结构D 复审,修饰标题3、(多选)以下说法正确的是(ABCD)A 复合型标题占用的版面空间太大,不便使用。
