人侧面走路动画制作与走路动作分解
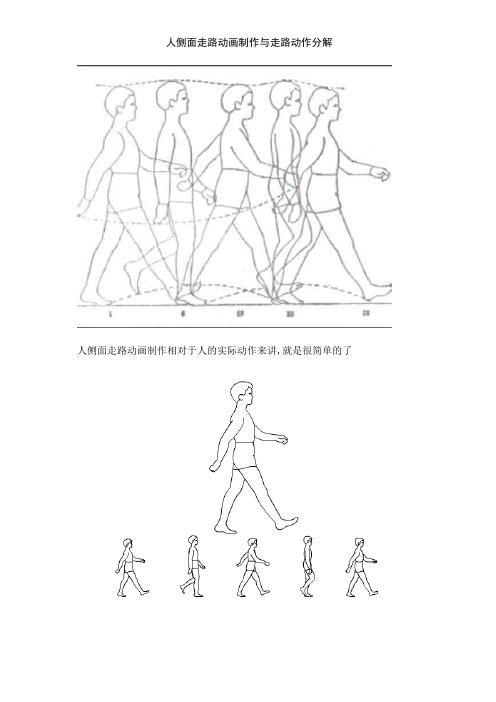
人侧面走路动画制作与走路动作分解

人侧面走路动画制作相对于人的实际动作来讲,是很简单的了f AJlJ rJ *⅜r J /-JP l√ J VjL二 1 厂 « / J ∖r J f ∖J F_i —JrI 、\∖ /I ∖ Jy » )V ⅛ I I * \I IY J因为人的动作虽然是复杂的,但却有规律可寻人的走路的运动规律:出右脚甩动左臂(朝前),右臂同时朝后摆上肢与下肢左右的运动方向正好相反另外,人在走路动作过程中,头的高低也必然成波浪形运动当迈开步子时,头顶就略低,当一脚着地,另一只脚提起朝前弯曲时,头就略高人走路的基础规律是:左右二脚交替向前,带动躯干朝前运动。
为了保持重心,总是一腿支撑,另一腿才能提步。
其中我们要掌握的二个基本要素:1、掌握膝关节、踝关节为活动中点。
2、走路动作中跨步的腿,从离地到落地为一弧形运动线。
下面以右脚起步为准,交替左、右脚走路12步动作分解。
01 、右脚起步•磁盘阵列(DiSk Array) 原理腿中心蓝线为运动势向,圆圈为各关节(PS :我使用一只脚,略做修改为二脚,左,右脚绘画问题不在此讨论范围内)02 、继续第2帧动作.动作变化见下图1)运动势向的改变(腿中蓝线)2)膝盖a点距离缩短3)踝关节b间角度、右踝关节与地面角度发生改变第1动作与第2动作比较:∖绘画中的注意事项:走路过程中,“脚”的调整可以通过(flash )“任意变形”工具改变角度的变化。
但“腿”却无法做到,腿的势向改变,以各关节为中轴依势向改变进行绘画。
03 、左脚仍是身体的重心部位,无变化。
这里要注意的是右脚尖的变化,呈90度。
有时我们会想好象应该是斜向,,,但实际上脚尖是近乎垂直于地面.(因为偷懒,小腿左弧线透视错误,我们参考中间的势向走向,绘画问题下次修正吧)第03与02步的比较(洋葱皮状态下),没有太大比较意义又修正了一下03步的位置02这张1---3的起步,很有意思。
其中对b点的3个位置做了记号:bl、b2、b3。
人侧面走路动画制作与走路动作分解

人侧面走路动画制作相对于人的实际动作来讲,是很简单的了因为人的动作虽然是复杂的,但却有规律可寻人的走路的运动规律:出右脚甩动左臂(朝前),右臂同时朝后摆上肢与下肢左右的运动方向正好相反另外,人在走路动作过程中,头的高低也必然成波浪形运动当迈开步子时,头顶就略低,当一脚着地,另一只脚提起朝前弯曲时,头就略高由此以有人总结了,人走路可以用五幅画组成一个完步人走路的基础规律是:左右二脚交替向前,带动躯干朝前运动。
为了保持重心,总是一腿支撑,另一腿才能提步。
其中我们要掌握的二个基本要素:1、掌握膝关节、踝关节为活动中点。
2、走路动作中跨步的腿,从离地到落地为一弧形运动线。
下面以右脚起步为准,交替左、右脚走路12步动作分解。
01、右脚起步·磁盘阵列(Disk Array)原理腿中心蓝线为运动势向,圆圈为各关节(ps:我使用一只脚,略做修改为二脚,左,右脚绘画问题不在此讨论围)02、继续第2帧动作。
动作变化见下图1)运动势向的改变(腿中蓝线)2)膝盖a点距离缩短3)踝关节b间角度、右踝关节与地面角度发生改变第1动作与第2动作比较:绘画中的注意事项:走路过程中,“脚”的调整可以通过(flash)“任意变形”工具改变角度的变化。
但“腿”却无法做到,腿的势向改变,以各关节为中轴依势向改变进行绘画。
03、左脚仍是身体的重心部位,无变化。
这里要注意的是右脚尖的变化,呈90度。
有时我们会想好象应该是斜向,,,但实际上脚尖是近乎垂直于地面。
(因为偷懒,小腿左弧线透视错误,我们参考中间的势向走向,绘画问题下次修正吧)第03与02步的比较(洋葱皮状态下),没有太大比较意义。
参考02又修正了一下03步的位置这1---3的起步,很有意思。
其中对b点的3个位置做了记号:b1、b2、b3。
在这里考虑了动画等分的想法,均分了b1---b2,b2----b3的弧度、距离。
我们不能孤立去画第3,4,,,而是要参考、比较前后的原画对当前所要绘制的原画位置做出判断和校正。
人侧面走路动画制作与走路动作分解

人侧面走路动画制作相对于人的实际动作来讲,就是很简单的了因为人的动作虽然就是复杂的,但却有规律可寻人的走路的运动规律:出右脚甩动左臂(朝前),右臂同时朝后摆上肢与下肢左右的运动方向正好相反另外,人在走路动作过程中,头的高低也必然成波浪形运动当迈开步子时,头顶就略低,当一脚着地,另一只脚提起朝前弯曲时,头就略高由此以有人总结了,人走路可以用五幅画组成一个完步人走路的基础规律就是:左右二脚交替向前,带动躯干朝前运动。
为了保持重心,总就是一腿支撑,另一腿才能提步。
其中我们要掌握的二个基本要素:1、掌握膝关节、踝关节为活动中点。
2、走路动作中跨步的腿,从离地到落地为一弧形运动线。
下面以右脚起步为准,交替左、右脚走路12步动作分解。
01、右脚起步·磁盘阵列(Disk Array)原理腿中心蓝线为运动势向,圆圈为各关节(ps:我使用一只脚,略做修改为二脚,左,右脚绘画问题不在此讨论范围内)02、继续第2帧动作。
动作变化见下图1)运动势向的改变(腿中蓝线)2)膝盖a点距离缩短3)踝关节b间角度、右踝关节与地面角度发生改变第1动作与第2动作比较:绘画中的注意事项:走路过程中,“脚”的调整可以通过(flash)“任意变形”工具改变角度的变化。
但“腿”却无法做到,腿的势向改变,以各关节为中轴依势向改变进行绘画。
03、左脚仍就是身体的重心部位,无变化。
这里要注意的就是右脚尖的变化,呈90度。
有时我们会想好象应该就是斜向,,,但实际上脚尖就是近乎垂直于地面。
(因为偷懒,小腿左弧线透视错误,我们参考中间的势向走向,绘画问题下次修正吧)第03与02步的比较(洋葱皮状态下),没有太大比较意义。
参考02又修正了一下03步的位置这张1---3的起步,很有意思。
其中对b点的3个位置做了记号:b1、b2、b3。
在这里考虑了动画等分的想法,均分了b1---b2,b2----b3的弧度、距离。
我们不能孤立去画第3张,4张,,,而就是要参考、比较前后的原画对当前所要绘制的原画位置做出判断与校正。
AE 制作人物行走动画的技巧

AE 制作人物行走动画的技巧AE(Adobe After Effects)是一款常用于视频编辑和特效制作的软件,具有强大的功能和广泛的应用领域。
在AE中,我们可以通过一些技巧和工具来制作人物行走动画,使其更加生动和自然。
本文将介绍一些AE制作人物行走动画的技巧,帮助读者快速上手。
首先,我们需要准备好素材。
可以使用AI(Adobe Illustrator)软件绘制一个人物角色,或者从网络上下载已有的人物素材。
将人物素材导入到AE中,创建一个新的合成(Composition),设置合成的尺寸和帧率。
接下来,我们可以使用AE中的关键帧(Keyframe)来制作人物的行走动画。
选中人物素材的位置属性,在时间轴上选择一个时间点,将人物的位置移动到下一个位置。
在时间轴上添加一个关键帧,该关键帧将记录人物在该时间点的位置。
随着时间的推移,我们可以不断添加关键帧,使得人物按照预定的路径行走。
为了使人物的行走动画更加自然,我们可以使用AE中的缓动(Easing)功能。
选中关键帧,右键点击选择"关键帧插值",然后选择"缓冲"。
通过调整缓动曲线的形状,我们可以让人物的运动速度在行走的过程中有所变化,使得整个动画效果更加流畅。
除了基本的行走动画,我们还可以为人物添加一些细节,以增加动画的真实感。
例如,可以使用AE中的变形工具(Warp)来调整人物的身体姿势和肢体动作。
可以在人物的手臂和腿部添加一些旋转和弯曲的变形,使得行走动画更加生动。
此外,AE还提供了一些特效和滤镜,可以应用到人物行走动画中,以增强动画的效果。
例如,可以使用AE中的径向模糊(Radial Blur)效果来模拟人物行走时产生的运动模糊。
可以使用AE中的色彩校正工具来调整画面的色彩和对比度,增强动画的表现力。
最后,我们需要合成和导出人物行走动画。
将所有的素材和效果层添加到合成中,调整它们的顺序和时长。
如果需要,我们还可以在AE中添加音效和背景音乐,使得动画更加生动和有趣。
人物走路动画绘制课件

人物走路动画绘制
12
跨步的中间变化:
2) 两头快中间慢。 是指跨步的那只脚,脚
尖离地收腿和脚跟落地的距 离较大(动画张数少),而 中间过程距离较小(动画张 数略多)。这种画法,是为 了表现重步走路的效果。适 用于精神抖擞地走正步,步 伐稳重有力。
人物走路动画绘制Leabharlann 13不同角度和情绪的走路:
前面主要是从人物侧面来研究行走的基本运动规律, 但在实际中,人的走路动作是复杂多变的。我们常常会遇 到不同角度的行走,例如:正面走、背面走等。而在特定 情景下,走路动作受环境和情绪的影响,也会有所不同。 例如:情绪轻松的走路、心情沉重的踱步、身负重物的走 路以及上下楼梯、爬山越岭等。
人物走路动画绘制
20
不同角度和情绪的走路:
垂头丧气走
垂头丧气走时,重心降低,头部前倾上下摆动,注意脚步与腿 部的细节变化。
人物走路动画绘制
21
不同角度和情绪的走路:
踮着脚走
踮着脚走时,腿脚抬起迅速,抬起后略慢,下踏时迅速,下踏 后脚着地的动作轻缓。整个运动弹性强。
人物走路动画绘制
22
不同角度和情绪的走路:
我们在表现这些动作时,就需要在运用走路基本规律 的同时,与人物姿态的变化、脚步动作的幅度、走路的运 动速度和节奏密切结合起来,才能达到预期的效果。
人物走路动画绘制
14
不同角度和情绪的走路:
正侧走
人物走路动画绘制
15
不同角度和情绪的走路:
正面走
人物走路动画绘制
16
不同角度和情绪的走路:
背面走
人物走路动画绘制
人物走路动画绘制
人物走路动画绘制
1
人的走路:
各种走路的姿态
AE中如何制作人物行走动画

AE中如何制作人物行走动画在AE中制作人物行走动画可以通过一些简单的技巧和工具来实现。
下面将为大家介绍一种简便的方法,希望能帮助到初学者。
首先,我们需要准备一张人物行走的图片序列。
可以找一些高质量的人物行走图像,或者自己绘制一些简单的人物形象。
接下来,将图片序列导入到AE中。
点击“文件”→“导入”→“文件”,选择图片序列,点击“确定”导入。
然后,将图片序列拖拽到时间轴面板上,创建一个新的合成。
在时间轴面板上,可以调整每张图片的显示时间,以控制人物行走的速度。
可以通过选中每一帧,在“选项”中设置持续时间来完成这一步。
接下来,我们需要为人物添加一个遮罩层。
在工具栏上选择“椭圆工具”,绘制一个符合人物形状的椭圆。
然后,将这个椭圆变成遮罩层。
选中椭圆图层,在“图层”→“新建”,选择“遮罩”,点击“确定”。
这样,我们就为人物添加了一个遮罩层。
然后,调整遮罩层的位置和大小,使其完全覆盖住人物图像。
可以通过选中遮罩层,在“图层”→“变形”中进行调整。
接下来,为人物添加一个动画。
选中人物图层,在“图层”→“转换”中选择“位移”,点击“确定”。
这样,就可以在时间轴上看到人物图层的位置属性。
然后,在时间轴上选中一帧,点击图层面板中的时钟图标,创建一个关键帧。
再在时间轴上选择另一帧,并拖动人物图层至所需位置。
这样,就完成了第一个动画关键帧的设置。
接下来,可以继续在时间轴上添加更多的关键帧,以制作人物行走的动画效果。
通过控制每个关键帧中的人物图层位置,可以改变人物的位置和姿态,实现人物行走的效果。
如果需要对人物的其他属性进行动画控制,例如旋转、缩放等,可以通过类似的方法进行设置。
最后,我们可以在AE中预览和调整人物行走动画的效果。
点击时间轴面板上的播放按钮,即可查看动画的效果。
如果需要进行调整,可以随时返回时间轴进行修改。
通过这种简单的方法,我们可以在AE中制作出人物行走动画。
可以根据自己的创作需要,进行更复杂的动画效果。
人侧面走路动画制作与走路动作分解Word版

人侧面走路动画制作相对于人的实际动作来讲,是很简单的了因为人的动作虽然是复杂的,但却有规律可寻人的走路的运动规律:出右脚甩动左臂(朝前),右臂同时朝后摆上肢与下肢左右的运动方向正好相反另外,人在走路动作过程中,头的高低也必然成波浪形运动当迈开步子时,头顶就略低,当一脚着地,另一只脚提起朝前弯曲时,头就略高由此以有人总结了,人走路可以用五幅画组成一个完步人走路的基础规律是:左右二脚交替向前,带动躯干朝前运动。
为了保持重心,总是一腿支撑,另一腿才能提步。
其中我们要掌握的二个基本要素:1、掌握膝关节、踝关节为活动中点。
2、走路动作中跨步的腿,从离地到落地为一弧形运动线。
下面以右脚起步为准,交替左、右脚走路12步动作分解。
01、右脚起步·磁盘阵列(Disk Array)原理腿中心蓝线为运动势向,圆圈为各关节(ps:我使用一只脚,略做修改为二脚,左,右脚绘画问题不在此讨论范围内)02、继续第2帧动作。
动作变化见下图1)运动势向的改变(腿中蓝线)2)膝盖a点距离缩短3)踝关节b间角度、右踝关节与地面角度发生改变第1动作与第2动作比较:绘画中的注意事项:走路过程中,“脚”的调整可以通过(flash)“任意变形”工具改变角度的变化。
但“腿”却无法做到,腿的势向改变,以各关节为中轴依势向改变进行绘画。
03、左脚仍是身体的重心部位,无变化。
这里要注意的是右脚尖的变化,呈90度。
有时我们会想好象应该是斜向,,,但实际上脚尖是近乎垂直于地面。
(因为偷懒,小腿左弧线透视错误,我们参考中间的势向走向,绘画问题下次修正吧)第03与02步的比较(洋葱皮状态下),没有太大比较意义。
参考02又修正了一下03步的位置这张1---3的起步,很有意思。
其中对b点的3个位置做了记号:b1、b2、b3。
在这里考虑了动画等分的想法,均分了b1---b2,b2----b3的弧度、距离。
我们不能孤立去画第3张,4张,,,而是要参考、比较前后的原画对当前所要绘制的原画位置做出判断和校正。
人侧面走路动画制作与走路动作分解

人正面走路动画制作相对人的实际举措来讲, 是很简单的了之欧侯瑞魂创作因为人的举措虽然是复杂的, 但却有规律可寻人的走路的运动规律:出右脚甩动左臂(朝前), 右臂同时朝后摆上肢与下肢左右的运动方向正好相反另外, 人在走路举措过程中, 头的高低也肯定成海浪形运动当迈开步子时, 头顶就略低, 当一脚着地, 另一只脚提起朝前弯曲时, 头就略高由此以有人总结了, 人走路可以用五幅画组成一个完步人走路的基础规律是:左右二脚交替向前, 带动躯干朝前运动.为了坚稳健心, 总是一腿支撑, 另一腿才华提步.其中我们要掌握的二个基本要素:1、掌握膝关节、踝关节为活动中点.2、走路举措中跨步的腿, 从离地到落地为一弧形运动线.下面以右脚起步为准, 交替左、右脚走路12步举措分解.01、右脚起步·磁盘阵列(Disk Array)原理腿中心蓝线为运动势向, 圆圈为各关节 (ps:我使用一只脚, 略做修改为二脚, 左, 右脚绘画问题不在此讨论范围内)02、继续第2帧举措.举措变动见下图1)运动势向的改变(腿中蓝线) 2)膝盖a点距离缩短 3)踝关节b间角度、右踝关节与空中角度发生改变第1举措与第2举措比力:绘画中的注意事项:走路过程中, “脚”的调整可以通过(flash)“任意变形”工具改变角度的变动.但“腿”却无法做到, 腿的势向改变, 以各关节为中轴依势向改变进行绘画.03、左脚仍是身体的重心部位, 无变动.这里要注意的是右脚尖的变动, 呈90度.有时我们会想好象应该是斜向, , , 但实际上脚尖是近乎垂直于空中. (因为偷懒, 小腿左弧线透视毛病, 我们参考中间的势向走向, 绘画问题下次修正吧)第03与02步的比力(洋葱皮状态下), 没有太年夜比力意义.参考02又修正了一下03步的位置这张1---3的起步, 很有意思.其中对b点的3个位置做了记号:b1、b2、b3.在这里考虑了动画等分的想法, 均分了b1---b2, b2----b3的弧度、距离.我们不能孤立去画第3张, 4张, , , 而是要参考、比力前后的原画对以后所要绘制的原画位置做出判断和校正.ps:关于等分中间画法让我感觉越来越重要, , , 至少它不会让一个原画到另一个原画之间呈现太年夜的跳跃性, 使举措在运动时看上去均称, 平滑, 符合规律.04、右腿不动的状态下, 依图调整右步.以膝、踝关节点为中心.注意脚的角度, 呈斜面而非90角度.在洋葱皮状态下, 看到这一角度的跨度是相对前几步较年夜的, 这也是很关键的一个举措, 是左、右腿切换的关键一帧.05、第05举措/帧---“拔出第04关键帧”, 以左脚膝关节为中心轴, 调整左脚角度修改左脚支撑点/离地角度增年夜, 及左腿举措轮廓·磁盘阵列(Disk Array)原理这是在修改中要注意的几点:1、2分别为形状修改.3、4分别为年夜腿运动势向修改06、左腿上抬.可能存在问题:为什么在前面第5举措里脚是向下的, 而6步呈现了上抬?其实这里包括了二个举措分解:脚的前进弧度及落地前脚尖的上扬~~这个可以通过自己走路的实践来理解. 逐帧其实不是要一帧帧的去画出每一个详细的举措, 而是要在这个举措运动中画出主要的举措及具有延续性的关键举措. 逐帧是否画的越细越好?在这儿我不是很同意这种观点:曾看到有人在其它站点问到, 为什么国外的动画拍2, 或拍3很流畅, 而我们做拍1却无法做到流畅?所谓的拍, 是指传统动画中拍摄张数.使用3张为一拍摄画面为拍3, 这其中有很年夜原因取决于中间画.中间画是过渡原画中的画面, 也就是动画, 其实不是我们画的越细越好, 而是要遵守动画原画、中间画的规律见过一个小半正面动画教程, 作者使用了5张来做, 整体效果其实不是很流畅. 而在传统动画中5张用来完成一个完整的人物正面举措, 半正面用3张就可以解决, 这不单可以减少帧的绘画, 时间的浪费等因素, 也会使整体举措在既按时间内, 通过正确的关键举措来完成举措, 否则就是画蛇添足, 固然慢举措或特殊性的举措另当别论.这是使用Flash处置的手机拍摄的影像效果。
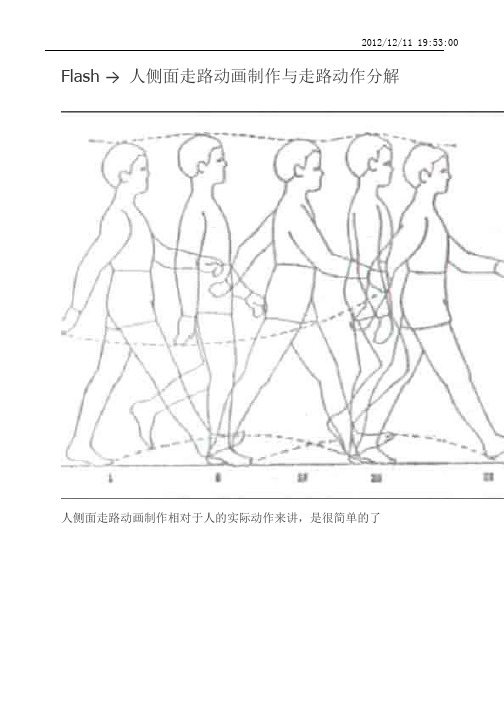
Flash → 人侧面走路动画制作与走路动作分解

2012-12-11 19:53:00 Flash →人侧面走路动画制作与走路动作分解人侧面走路动画制作相对于人的实际动作来讲,是很简单的了因为人的动作虽然是复杂的,但却有规律可寻人的走路的运动规律:出右脚甩动左臂(朝前),右臂同时朝后摆上肢与下肢左右的运动方向正好相反另外,人在走路动作过程中,头的高低也必然成波浪形运动当迈开步子时,头顶就略低,当一脚着地,另一只脚提起朝前弯曲时,头就略高由此以有人总结了,人走路可以用五幅画组成一个完步人走路的基础规律是:左右二脚交替向前,带动躯干朝前运动。
为了保持重心,总是一腿支撑,另一腿才能提步。
其中我们要掌握的二个基本要素:1、掌握膝关节、踝关节为活动中点。
2、走路动作中跨步的腿,从离地到落地为一弧形运动线。
下面以右脚起步为准,交替左、右脚走路12步动作分解。
01、右脚起步·磁盘阵列(Disk Array)原理腿中心蓝线为运动势向,圆圈为各关节(ps:我使用一只脚,略做修改为二脚,左,右脚绘画问题不在此讨论范围内)02、继续第2帧动作。
动作变化见下图1)运动势向的改变(腿中蓝线)2)膝盖a点距离缩短3)踝关节b间角度、右踝关节与地面角度发生改变第1动作与第2动作比较:绘画中的注意事项:走路过程中,“脚”的调整可以通过(flash)“任意变形”工具改变角度的变化。
但“腿”却无法做到,腿的势向改变,以各关节为中轴依势向改变进行绘画。
03、左脚仍是身体的重心部位,无变化。
这里要注意的是右脚尖的变化,呈90度。
有时我们会想好象应该是斜向,,,但实际上脚尖是近乎垂直于地面。
(因为偷懒,小腿左弧线透视错误,我们参考中间的势向走向,绘画问题下次修正吧)第03与02步的比较(洋葱皮状态下),没有太大比较意义。
参考02又修正了一下03步的位置这张1---3的起步,很有意思。
其中对b点的3个位置做了记号:b1、b2、b3。
在这里考虑了动画等分的想法,均分了b1---b2,b2----b3的弧度、距离。
人侧面走路动画制作与走路动作分解

人侧面走路动画制作相对于人的实际动作来讲,是很简单的了因为人的动作虽然是复杂的,但却有规律可寻人的走路的运动规律:出右脚甩动左臂(朝前),右臂同时朝后摆上肢与下肢左右的运动方向正好相反另外,人在走路动作过程中,头的高低也必然成波浪形运动当迈开步子时,头顶就略低,当一脚着地,另一只脚提起朝前弯曲时,头就略高由此以有人总结了,人走路可以用五幅画组成一个完步人走路的基础规律是:左右二脚交替向前,带动躯干朝前运动。
为了保持重心,总是一腿支撑,另一腿才能提步。
其中我们要掌握的二个基本要素:1、掌握膝关节、踝关节为活动中点。
2、走路动作中跨步的腿,从离地到落地为一弧形运动线。
下面以右脚起步为准,交替左、右脚走路12步动作分解。
01、右脚起步·磁盘阵列(Disk Array)原理腿中心蓝线为运动势向,圆圈为各关节(ps:我使用一只脚,略做修改为二脚,左,右脚绘画问题不在此讨论范围内)02、继续第2帧动作。
动作变化见下图1)运动势向的改变(腿中蓝线)2)膝盖a点距离缩短3)踝关节b间角度、右踝关节与地面角度发生改变第1动作与第2动作比较:绘画中的注意事项:走路过程中,“脚”的调整可以通过(flash)“任意变形”工具改变角度的变化。
但“腿”却无法做到,腿的势向改变,以各关节为中轴依势向改变进行绘画。
03、左脚仍是身体的重心部位,无变化。
这里要注意的是右脚尖的变化,呈90度。
有时我们会想好象应该是斜向,,,但实际上脚尖是近乎垂直于地面。
(因为偷懒,小腿左弧线透视错误,我们参考中间的势向走向,绘画问题下次修正吧)第03与02步的比较(洋葱皮状态下),没有太大比较意义。
参考02又修正了一下03步的位置这张1---3的起步,很有意思。
其中对b点的3个位置做了记号:b1、b2、b3。
在这里考虑了动画等分的想法,均分了b1---b2,b2----b3的弧度、距离。
我们不能孤立去画第3张,4张,,,而是要参考、比较前后的原画对当前所要绘制的原画位置做出判断和校正。
简述制作走路动画步骤

简述制作走路动画步骤走路动画是一种常见的动画效果,可以通过连续播放一系列的图像来模拟人物行走的动作。
下面将简述制作走路动画的步骤。
1. 规划动画场景:首先确定动画的场景背景和人物形象。
可以根据需求选择合适的背景图像,并设计一个适合的人物形象。
2. 设计关键帧:关键帧是指动画中最重要的几帧,它们能够表现出人物行走的动作特点。
根据人物行走的步态,设计几个关键帧,包括起始帧、中间帧和结束帧。
3. 描绘过渡帧:在关键帧之间,需要描绘过渡帧,使动画的过渡更加自然。
过渡帧的数量可以根据需要进行调整,通常会增加一些中间帧,以增强动画的流畅性。
4. 制作帧动画:使用图像处理软件,如Photoshop,将每个关键帧和过渡帧绘制出来。
可以使用绘图工具来绘制人物的不同姿势,也可以使用图像编辑工具来修改和调整图像。
5. 定义动画帧率:动画的帧率决定了每秒播放的帧数,通常使用24帧/秒或30帧/秒。
根据需要,将每个关键帧和过渡帧按照帧率进行排列,形成完整的动画序列。
6. 添加动画效果:可以通过添加特效、改变颜色、调整图像亮度等方式,为动画增加一些特殊效果,使其更生动有趣。
7. 导出动画文件:完成动画制作后,将其导出为常见的动画文件格式,如GIF、MP4等。
可以根据需求调整输出参数,如分辨率、压缩比率等。
8. 播放动画:使用动画播放软件或网页技术,将制作好的动画文件进行播放。
可以在网页上嵌入动画,或使用播放软件进行预览和调试。
9. 调整和优化:观看动画播放效果,根据需要进行调整和优化,包括调整帧率、改进人物形象、优化图像质量等,以达到最佳的动画效果。
10. 添加声音效果:如果需要,可以为动画添加声音效果,如行走声、背景音乐等,增加动画的真实感和趣味性。
以上就是制作走路动画的主要步骤。
通过规划场景、设计关键帧、制作帧动画、添加特效和声音等,可以制作出逼真、生动的走路动画。
制作动画需要耐心和技巧,希望以上步骤能对您有所帮助。
轻松制作人物行走动画 AE角色动画制作方法

轻松制作人物行走动画:AE角色动画制作方法AE(Adobe After Effects)是一款强大的影视后期制作软件,广泛应用于电影、电视、广告等各种领域。
在AE中,我们可以使用各种工具和技巧来制作各种各样的动画效果。
本文将介绍如何使用AE制作人物行走动画的方法。
首先,我们需要准备一个人物的插画或图片。
可以使用插画软件(如Photoshop、Illustrator)绘制一个人物的各个身体部位,也可以使用现成的人物图片。
第一步,导入人物插画或图片到AE中。
打开AE软件,创建一个新的合成(Composition),设定好合成的尺寸和时长。
然后将人物插画或图片拖拽到合成窗口中,调整人物在合成中的位置和大小。
第二步,将人物的身体部位分层。
选中人物图层,在菜单栏中选择“分层”-“根据切割工具分隔图层”(Layer-Split Layers with Cut Tool)。
这样AE会根据你使用的切割工具将人物分割成多层,每一层对应一个身体部位。
第三步,对每个身体部位进行关键帧动画。
选中某个身体部位的图层,在时间轴窗口中找到该图层的属性,如位置(Position)、旋转(Rotation)、缩放(Scale)等。
在时间轴中设置关键帧,然后分别调整每个关键帧的数值,实现身体部位的动画效果。
例如,对于一个行走动画,可以先将人物的腿部分层的位置调整为向前,然后在一定时间内逐渐恢复原位,就可以制作出走路的效果。
第四步,制作人物的行走动画。
在行走动画中,人物的重心会随着行走的步伐而移动,所以我们需要对人物的身体进行一定的倾斜。
选中人物的身体部位的图层,在时间轴中选择“关键帧--时间-曲线编辑器”(Keyframe-Graph Editor),然后调整关键帧的数值曲线,使得身体在行走过程中有一个适当的倾斜。
第五步,制作行走的节奏感。
行走动画中,人物的步子是有规律的,一般来说,左右脚是交替进行的。
我们可以通过调整关键帧的时间间隔来制作出逼真的行走动画。
二维动画制作实例制作 小女孩走路 参考操作步骤

小女孩走路动画操作步骤:
1>新建一个文件,设置舞台大小为550*400,帧频为24fps,设置舞台
颜色如图。
2>使用绘图工具绘制一个侧面的卡通人物,我们可以用直线和选择工具
来绘制,也可以用钢笔工具。
然后进行组合,并将其转换为图形元件。
3>新建影片剪辑元件,将身体各个部分分散到图层,并进行组合。
4>在时间轴面板上各个图层的第1、6、12、18、24帧处插入关键帧。
第一个空白关键帧的位置调整出第一个动作,参考第一个动作再分别调整出其他相应的动作。
5>在第1、6、12、18、24帧中间分别创建传统补间动画。
使其动作更加流畅。
侧面人物的行走

人的走路
走路动作过程中,跨步的那条腿,从离 地到朝前伸展落地,中间膝关节必然呈弯 曲状,脚踝与地面呈弧形运动线。
人的走路
我们在画人物行走时,要充分考虑到身体各个部位的动作变化。 如:上肢的肩膀、肘、腕以及下肢的膝、踝等关节部位,尽量做 到准确合理。 我们先来了解上肢关节部位在运动中的结构: 手臂的甩动一定要有灵活 性,注意手腕必须有一定 的弧度,在甩动的末端最 好都伴随一个漂亮的小跟 随动作,这样动作会显得 更柔韧有弹性。
人的走路
当我们走路或跑步时,首先要将脚跟放平,这样 做是为了积蓄力量,准备抬脚时尽可能地保持脚向后 拖延,坚持到最后一刻,这样才会产生强劲的爆发力
人的走路
正常行走一个单步
人的走路
正侧走
循环走 我们以十张原动画 为例加以说明。 画面上1-10是人 行走时的一个完整步 子, 即左右脚各迈一 次。 动画1和10的动 作正好可以相接起来, 这样就能把这一组行 走的动作反复循环使 用,甚至无限地走下 去。这种画法我们称 之为循环走。
作业要求
根据今天所学人物行走的动画运动规律,下面老师给出走 路的第一个第三个状态,请你们补出中间一步。
人的走路
人走路的动作分解见下图
人的走路
为设计好的角色加上五官和衣服后
补充知识
人的走路动作
人的走路
人在走路时总是一腿支撑,另一只腿才能提起跨步,左右两脚 交替向前,并带动躯干向前运动,为了保持身体平衡,上肢的 双臂就要前后摆动,身体的重心也会上下移动。因此,在走路 的过程中,头顶的高低必然呈波浪形运动,当迈出步子双脚着 地时。头顶就略低 ,当一脚着地另一只脚提起朝前弯曲时, 头顶就略底高。
LOGO
动画运动规律
——侧面人物的行走
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
人侧面走路动画制作相对于人的实际动作来讲,是很简单的了
因为人的动作虽然是复杂的,但却有规律可寻
人的走路的运动规律:出右脚甩动左臂(朝前),右臂同时朝后摆
上肢与下肢左右的运动方向正好相反
另外,人在走路动作过程中,头的高低也必然成波浪形运动
当迈开步子时,头顶就略低,当一脚着地,另一只脚提起朝前弯曲时,头就略高
由此以有人总结了,人走路可以用五幅画组成一个完步
人走路的基础规律是:左右二脚交替向前,带动躯干朝前运动。
为了保持重心,总是一腿支撑,另一腿才能提步。
其中我们要掌握的二个基本要素:1、掌握膝关节、踝关节为活动中点。
2、走路动作中跨步的腿,从离地到落地为一弧形运动线。
下面以右脚起步为准,交替左、右脚走路12步动作分解。
01、右脚起步
·磁盘阵列(Disk Array)原理
腿中心蓝线为运动势向,圆圈为各关节
(ps:我使用一只脚,略做修改为二脚,左,右脚绘画问题不在此讨论范围内)
02、继续第2帧动作。
动作变化见下图
1)运动势向的改变(腿中蓝线)
2)膝盖a点距离缩短
3)踝关节b间角度、右踝关节与地面角度发生改变第1动作与第2动作比较:
绘画中的注意事项:
走路过程中,“脚”的调整可以通过(flash)“任意变形”工具改变角度的变化。
但“腿”却无法做到,腿的势向改变,以各关节为中轴依势向改变进行绘画。
03、左脚仍是身体的重心部位,无变化。
这里要注意的是右脚尖的变化,呈90度。
有时我们会想好象应该是斜向,,,但实际上脚尖是近乎垂直于地面。
(因为偷懒,小腿左弧线透视错误,我们参考中间的势向走向,绘画问题下次修正吧)
第03与02步的比较(洋葱皮状态下),没有太大比较意义。
参考02又修正了一下03步的位置
这张1---3的起步,很有意思。
其中对b点的3个位置做了记号:b1、b2、b3。
在这里考虑了动画等分的想法,均分了b1---b2,b2----b3的弧度、距离。
我们不能孤立去画第3张,4张,,,而是要参考、比较前后的原画对当前所要绘制的原画位置做出判断和校正。
ps:关于等分中间画法让我感觉越来越重要,,,至少它不会让一个原画到另一个原画之间出现太大的跳跃性,使动作在运动时看上去均称,平滑,符合规律。
04、右腿不动的状态下,依图调整右步。
以膝、踝关节点为中心。
注意脚的角度,呈斜面而非90角度。
在洋葱皮状态下,看到这一角度的跨度是相对前几步较大的,这也是很关键的一个动作,是左、右腿切换的关键一帧。
05、第05动作/帧---“插入第04关键帧”,以左脚膝关节为中心轴,调整左脚角度
修改左脚支撑点/离地角度增大,及左腿动作轮廓
·磁盘阵列(Disk Array)原理
这是在修改中要注意的几点:1、2分别为形状修改。
3、4分别为大腿运动势向修改
06、左腿上抬。
可能存在问题:为什么在前面第5动作里脚是向下的,而6步出现了上抬?其实这里包含了二个动作分解:脚的前进弧度及落地前脚尖的上扬~~这个可以通过自己走路的实践来理解。
逐帧并不是要一帧帧的去画出每一个详细的动作,而是要在这个动作运动中画出主要的动作及具有延续性的关键动作。
逐帧是否画的越细越好?在这儿我不是很同意这种观点:曾经看到有人在其它站点问到,为什么国外的动画拍2,或拍3很流畅,而我们做拍1却无法做到流畅?
所谓的拍,是指传统动画中拍摄张数。
使用3张为一拍摄画面为拍3,这其中有很大原因取决于中间画。
中间画是过渡原画中的画面,也就是动画,并不是我们画的越细越好,而是要遵守动画原画、中间画的规律
见过一个小半侧面动画教程,作者使用了5张来做,整体效果并不是很流畅。
而在传统动画中5张用来完成一个完整的人物侧面动作,半侧面用3张就可以解决,这不仅可以减少帧的绘画,时间的浪费等因素,也会使整体动作在既定时间内,通过正确的关键动作来完成动作,否则就是画蛇添足,当然慢动作或特殊性的动作另当别论。
这是使用Flash处理的手机拍摄的影像效果。
